8 melhores blocos de Gutenberg para WordPress (e como usá-los)
Publicados: 2023-01-25O editor Gutenberg mudou completamente a forma como construímos sites e páginas da web com o WordPress. Ele permite que os usuários criem conteúdo e layouts peça por peça e vem com muitas ferramentas para fazer isso. Neste post, queremos ver alguns dos melhores blocos que Gutenberg tem a oferecer para esse fim.
O editor do WordPress é um software complexo. É fácil ignorar alguns dos recursos do Gutenberg, incluindo os vários blocos que o acompanham.
Conseqüentemente, pode haver alguns que você não faz ideia de que existem, mas que podem melhorar seriamente seu fluxo de trabalho e facilitar a execução de seu site. Esta lista dos melhores blocos de Gutenberg visa garantir que esse não seja o caso.
Como adicionar qualquer bloco ao editor do WordPress

Antes de passar para os melhores elementos de layout incluídos no Gutenberg, vamos revisar rapidamente como adicionar blocos ao editor. Basicamente, existem três possibilidades diferentes:
- Comandos de barra
- O botão Adicionar bloco
- O inseridor de blocos
Veja como cada um deles funciona.
1. Usando comandos de barra
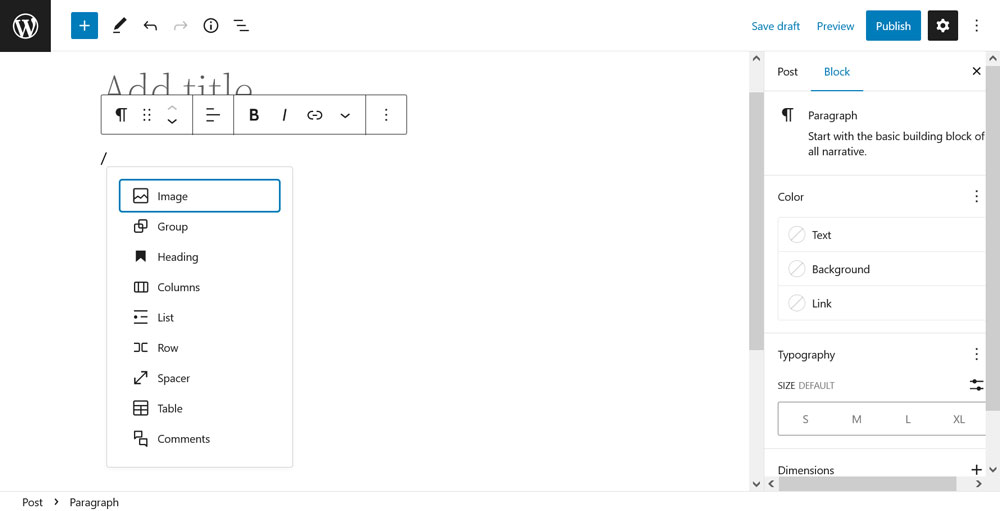
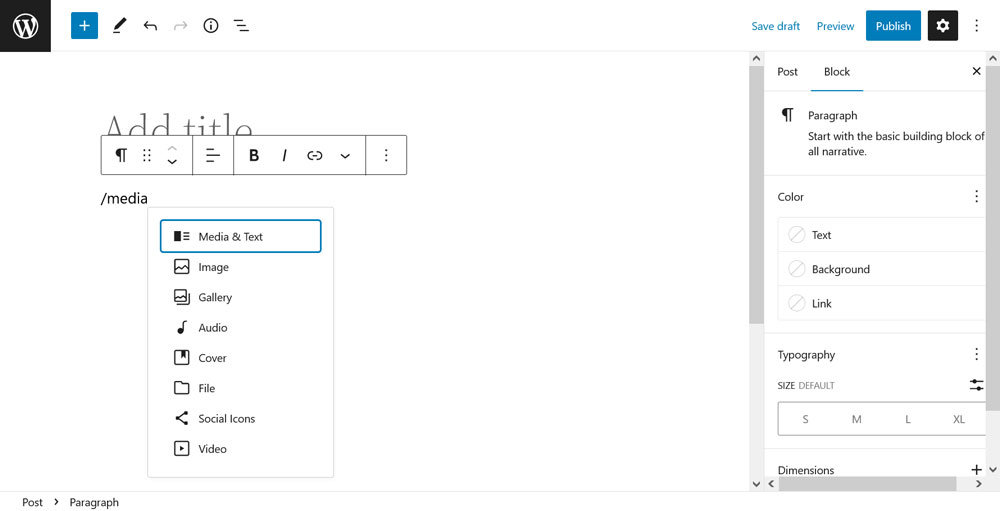
Eles recebem esse nome pelo fato de você acessá-los digitando uma barra (“/”) em uma linha vazia do editor. Fazer isso abre automaticamente um menu com blocos usados com frequência.

Você pode escolher diretamente um por meio do cursor do mouse ou das teclas de seta do teclado. Ao mesmo tempo, se o que você procura não aparecer, basta começar a digitar o nome do bloco que deseja inserir. Ele aparecerá no menu para você escolher.

Esta é a maneira mais rápida de adicionar um bloco ao editor do WordPress. Funciona tanto no editor de página/post quanto no Editor de Site Completo.
2. Por meio do botão Adicionar bloco
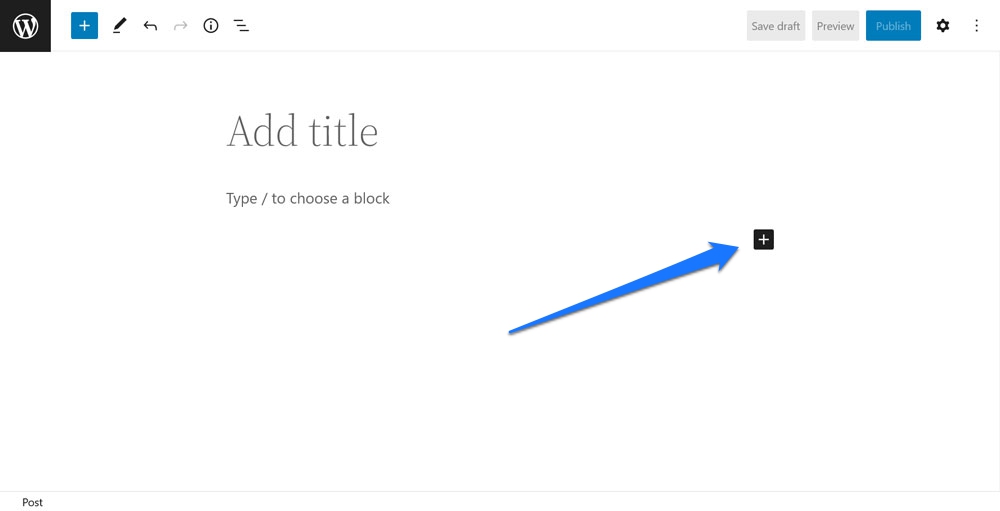
Em seguida, use o pequeno botão “+” que aparece no editor abaixo da última linha usada.

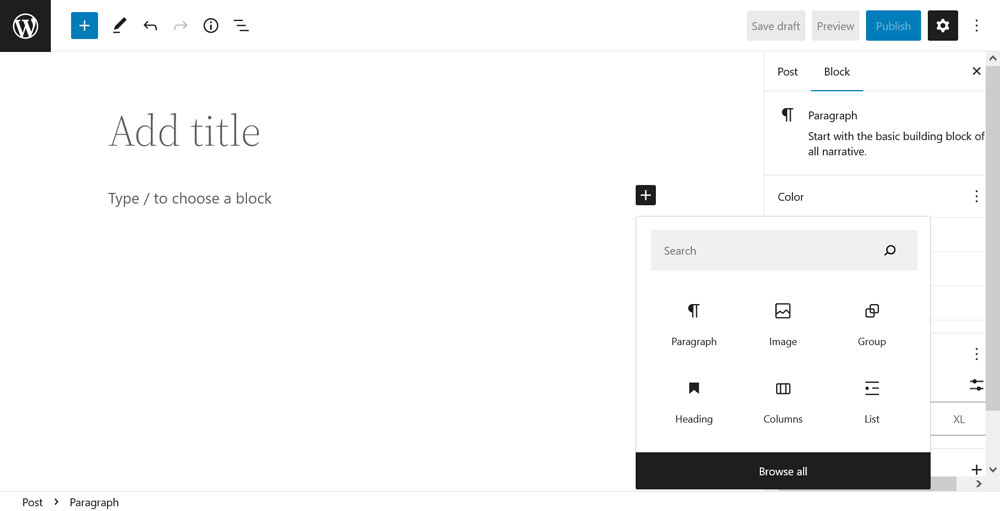
Um clique nele abre um menu semelhante aos comandos de barra, onde você pode escolher em uma lista de blocos usados com frequência ou pesquisar o que precisa pelo nome.

O menu também mostra os padrões de blocos disponíveis durante a pesquisa. Você precisa escolher os blocos com o mouse, este menu não funciona com o teclado. Um clique em Browse all abre o bloco de inserção, que nos leva ao terceiro método.
3. Trabalhando com o Insersor de Bloco
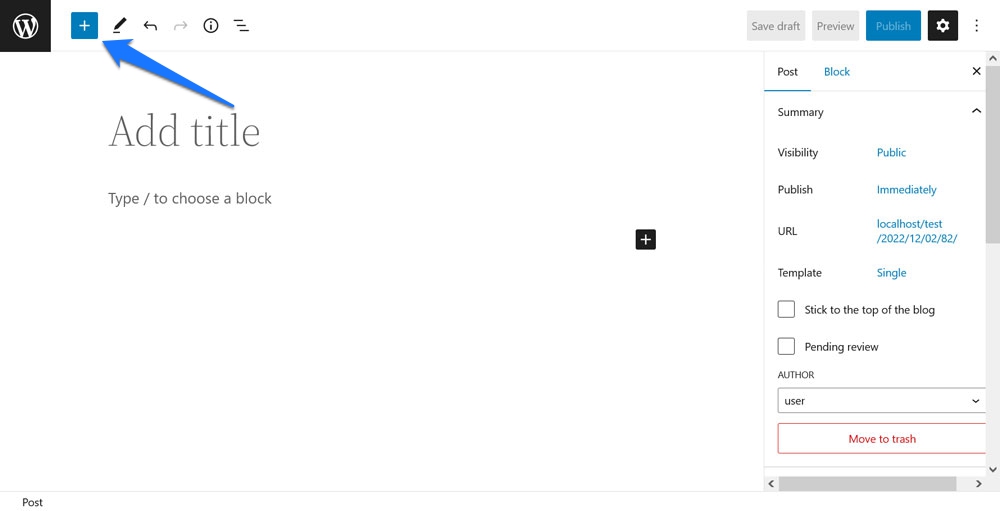
Você pode acessar o insersor de blocos clicando no grande botão azul “+” no canto superior esquerdo da tela do editor.

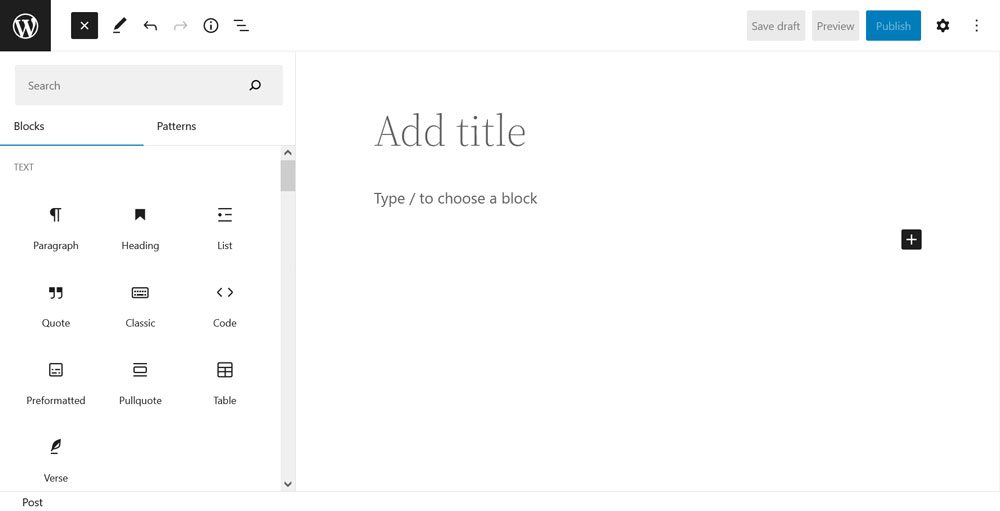
Fazer isso abre toda a lista de blocos (e padrões de blocos) disponíveis em seu site em um menu lateral separado.

Role para encontrar o que você precisa ou use a barra de pesquisa na parte superior para procurá-lo diretamente. Depois de encontrar o que deseja, você tem duas maneiras de adicioná-lo à página:
- Clique no bloco para inseri-lo onde o cursor está localizado (ele mostrará a posição com uma linha azul ao passar o mouse sobre o elemento escolhido).
- Arraste e solte o bloco no local de sua preferência.
Aqui estão os melhores blocos que Gutenberg tem a oferecer
Tudo bem, depois desse rápido discurso, é hora de ver quais blocos Gutenberg traz para a mesa que vale a pena inserir em seu site e páginas. Observe que, neste caso, nos concentramos apenas nos blocos padrão disponíveis no editor (com uma exceção). Obviamente, é possível adicionar mais blocos ao Gutenberg por meio de plug-ins, mas não podemos cobrir tudo isso aqui.
Loop de consulta

Estamos começando a lista com o que é indiscutivelmente o bloco mais poderoso que o editor de blocos tem a oferecer: o Query Loop. É basicamente um loop do WordPress, o pedaço de código responsável pela saída de qualquer conteúdo nas postagens e páginas do WordPress, agrupado em um único bloco.
Como funciona
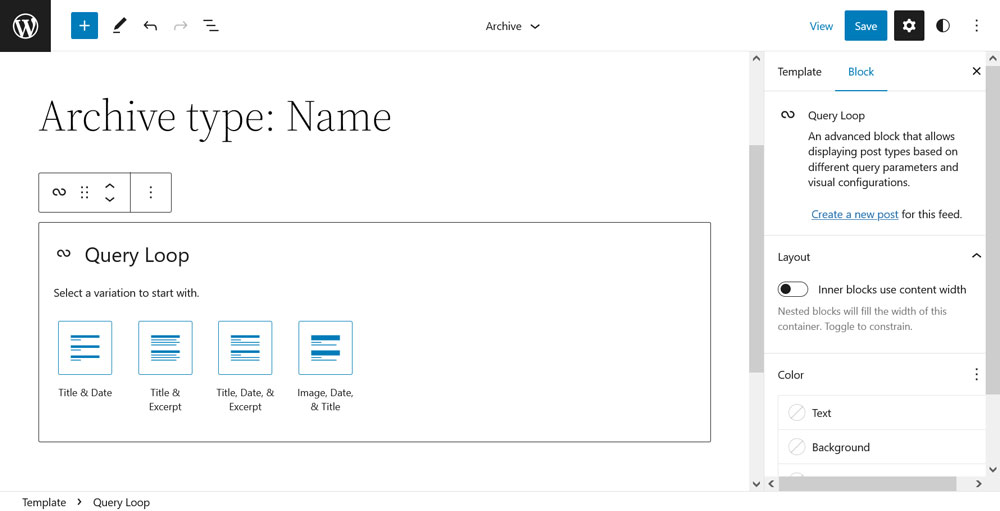
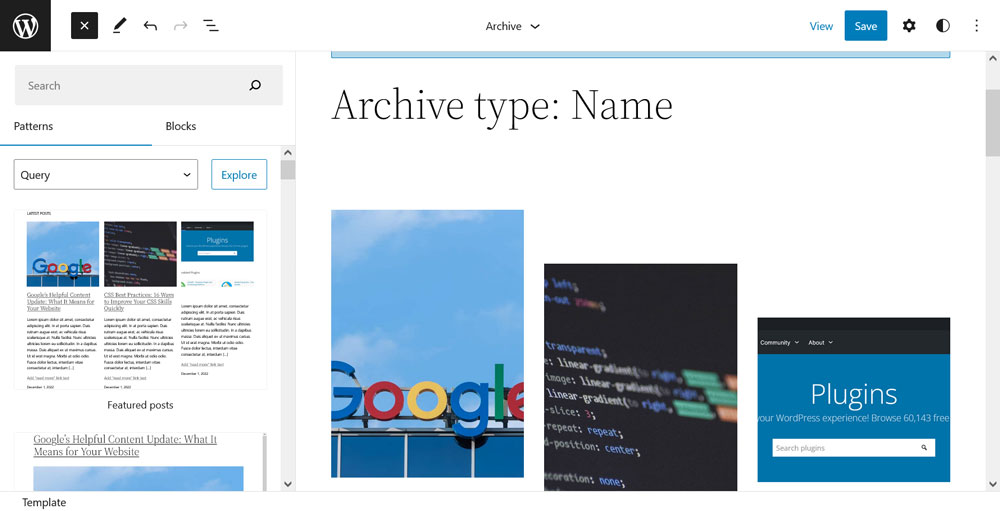
O Query Loop permite adicionar conteúdo personalizado às suas páginas com muita facilidade. Ao inseri-lo na página, você tem duas opções: começar com um padrão de bloco ou um modelo em branco. Ao escolher a segunda opção, o bloco solicita que você escolha se deseja exibir o título, data, trecho e/ou imagem do seu conteúdo.

(Observação: trabalhar com esse bloco funciona melhor se você já tiver postagens em seu site. O Loop de consulta os usará como exemplos.)

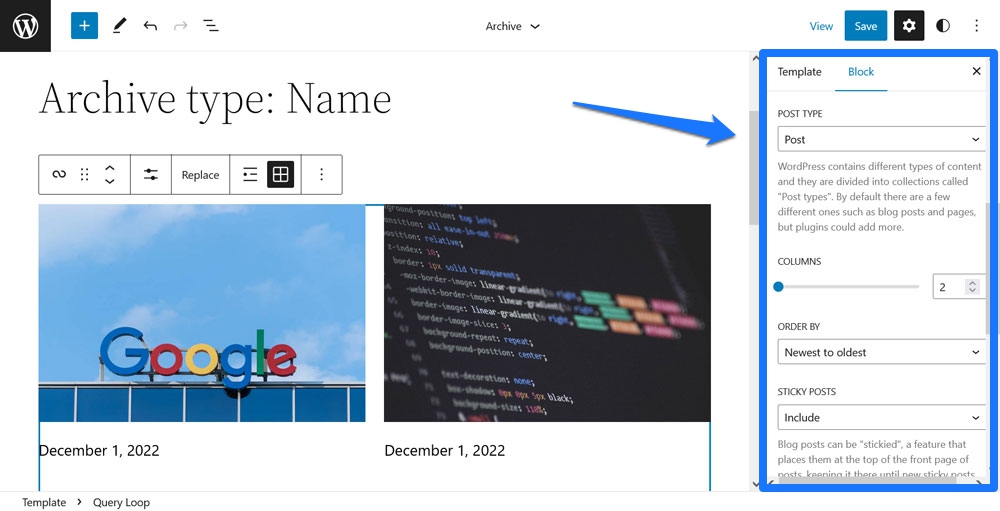
Uma vez na página, você tem várias maneiras de personalizar o conteúdo. Dois dos mais importantes você encontra nas opções de blocos à direita.

Você pode a) escolher o tipo de postagem que deseja que o bloco gere eb) adicionar filtros para quais postagens ou páginas serão exibidas. Por exemplo, você pode direcionar o loop para mostrar apenas o conteúdo de determinadas categorias, autores ou com determinadas palavras-chave. Além disso, você pode ordená-lo do mais novo para o mais antigo, o inverso ou qualquer direção do alfabeto.
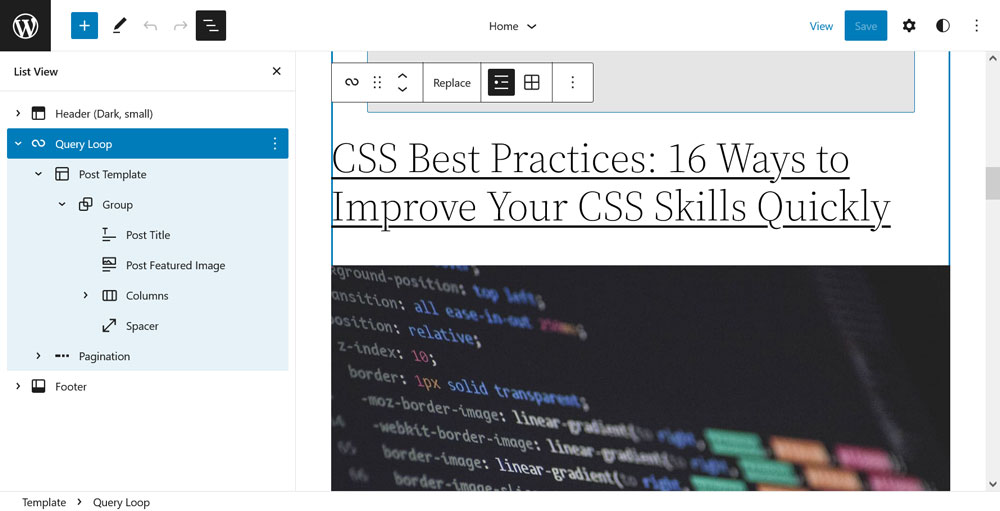
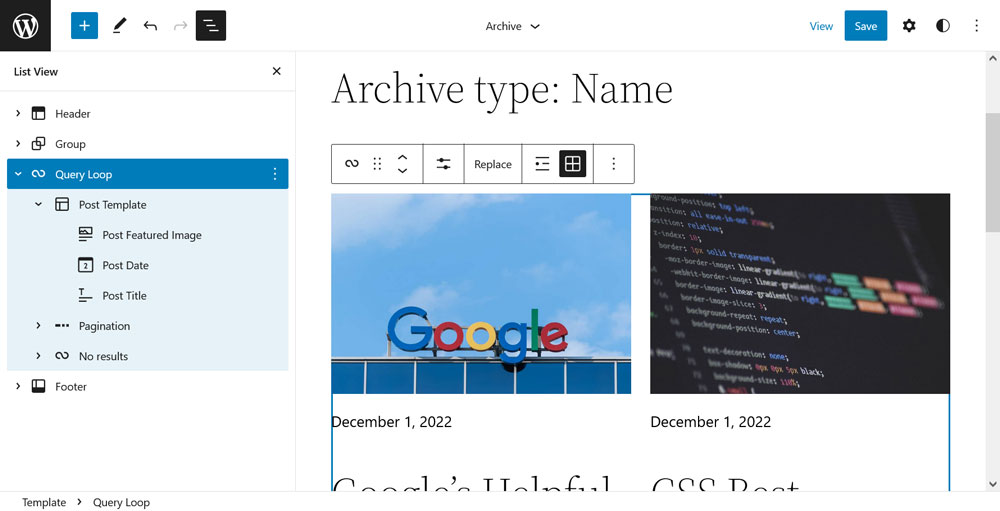
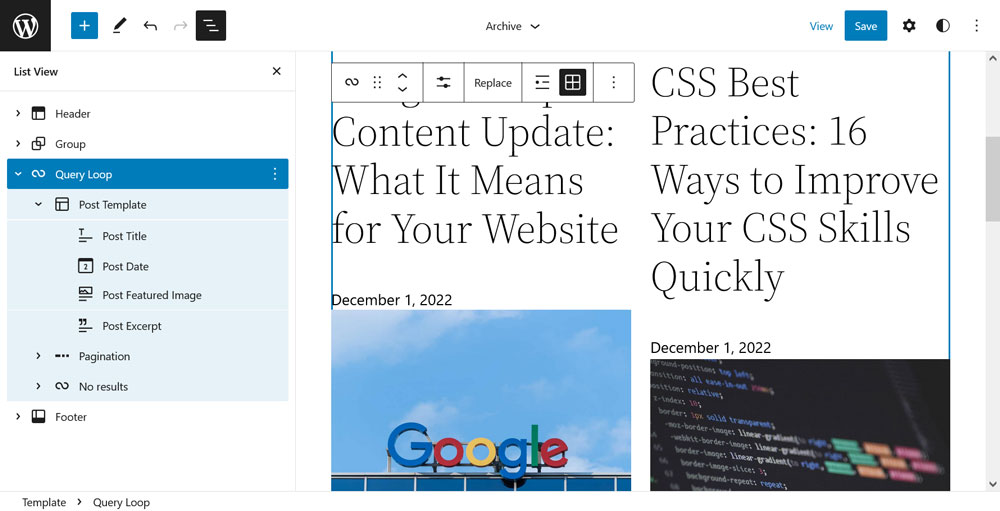
Além disso, você pode personalizar quais informações aparecem para cada postagem no loop. A maneira mais fácil de fazer isso é por meio da exibição de lista no canto superior esquerdo. Ele permite que você altere a ordem do título da postagem, imagem em destaque e data. Você pode até adicionar coisas como trechos (veja também o próximo item desta lista). Qualquer alteração no modelo de postagem afetará todos os itens do loop de consulta.

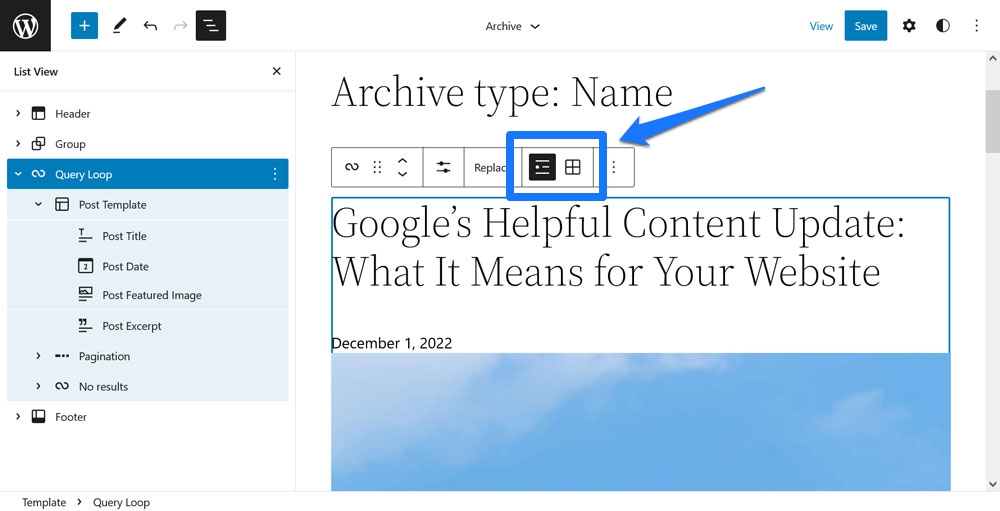
Por fim, você pode alterar o design do conteúdo com muita facilidade. Por exemplo, você pode alternar o loop entre a exibição em lista e em grade na barra de configurações do bloco na parte superior.

Também é possível alterar o número de colunas, modificar cores e muito mais. Isso nem leva em conta as muitas possibilidades de ajustar o visual por meio de padrões de blocos.

O que há de bom neste bloco
O que torna o Query Loop um dos melhores blocos do Gutenberg? O fato que coloca poder nas mãos de usuários comuns que, no passado, eram reservados apenas para desenvolvedores e pessoas com bons conhecimentos de PHP. Agora qualquer pessoa pode criar e personalizar o loop do WordPress e gerar listas filtradas de conteúdo em qualquer lugar do site.
Juntamente com o Editor do site e sua capacidade de exportar personalizações do site, isso significa que você pode criar um tema personalizado e editar modelos de página sem nenhum conhecimento de codificação. Democratização da publicação no trabalho.
Título da postagem, trecho, conteúdo, imagem em destaque
Já mencionamos esses blocos na seção do bloco Query Loop acima, mas, como partes dos blocos para construção de tema e modelo, vale a pena examiná-los mais a fundo.
Como funciona
Título da postagem, Trecho da postagem, Conteúdo da postagem e Imagem em destaque permitem que você exiba informações e conteúdos importantes de páginas e postagens onde e na ordem que desejar. Por esse motivo, você geralmente não os usa dentro de posts ou páginas, mas em templates e partes de templates. Você os acessa no Editor do Site ( Aparência > Editor , ao usar um tema de bloco) clicando no logotipo no canto superior esquerdo.

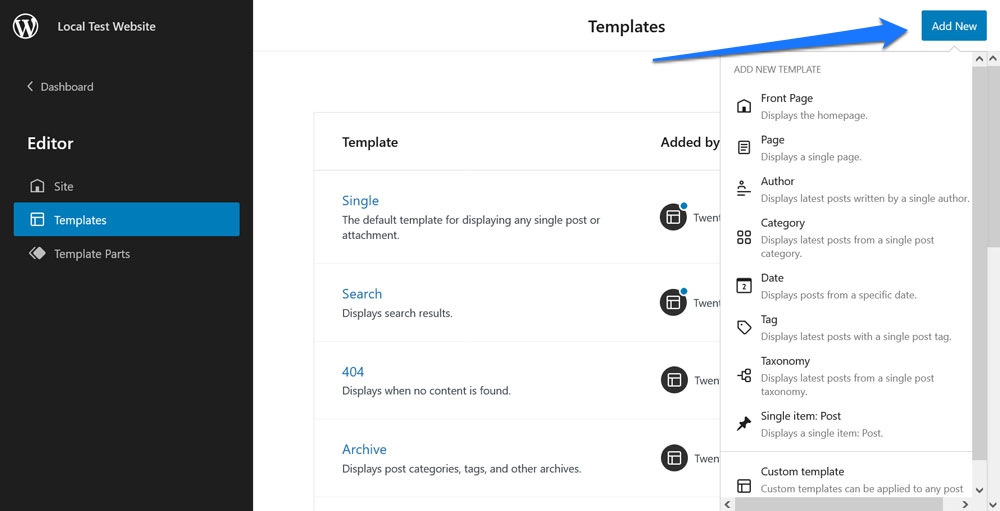
No menu Modelos , você pode criar modelos de página personalizados por meio do botão Adicionar novo no canto superior direito.

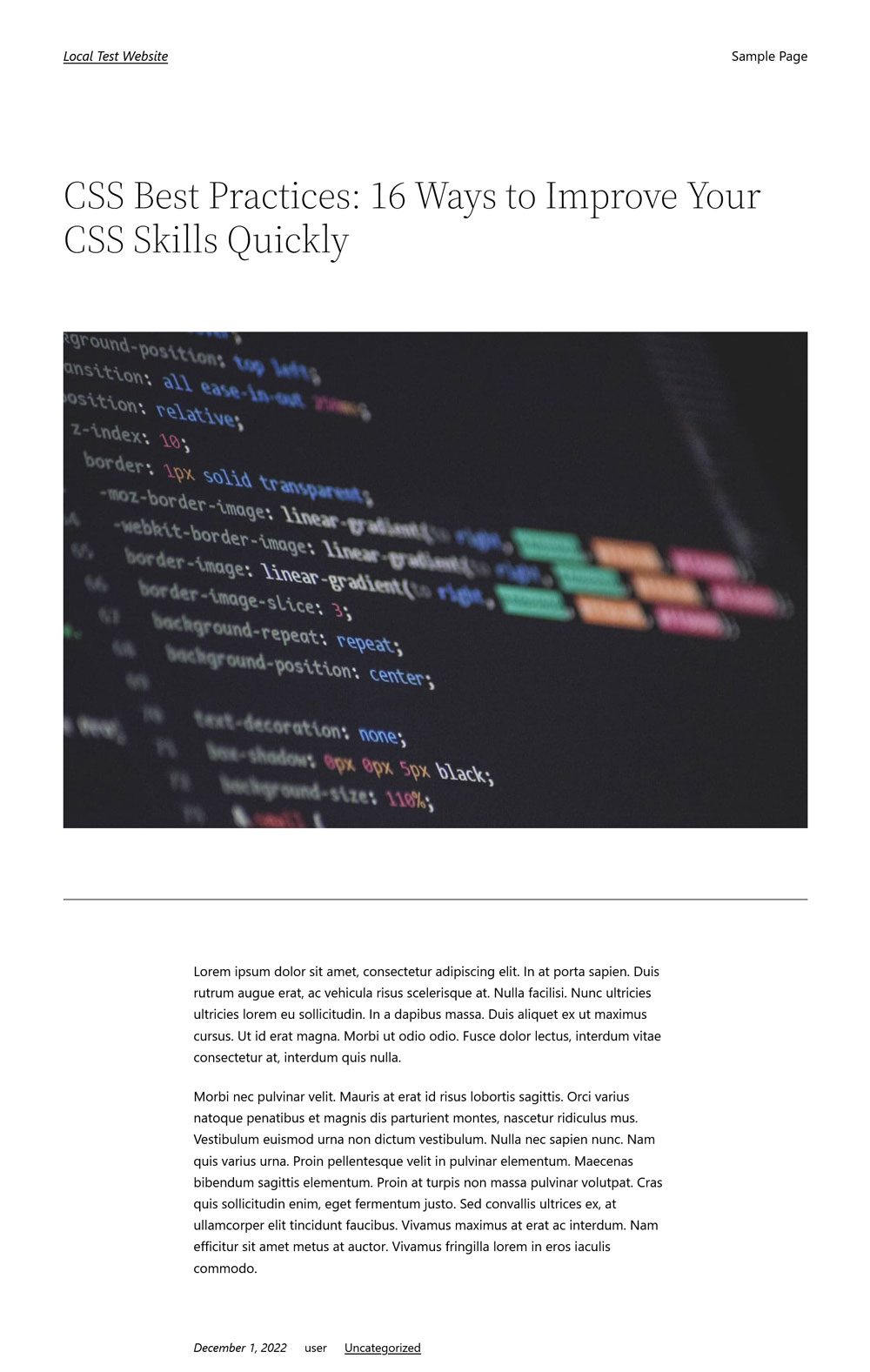
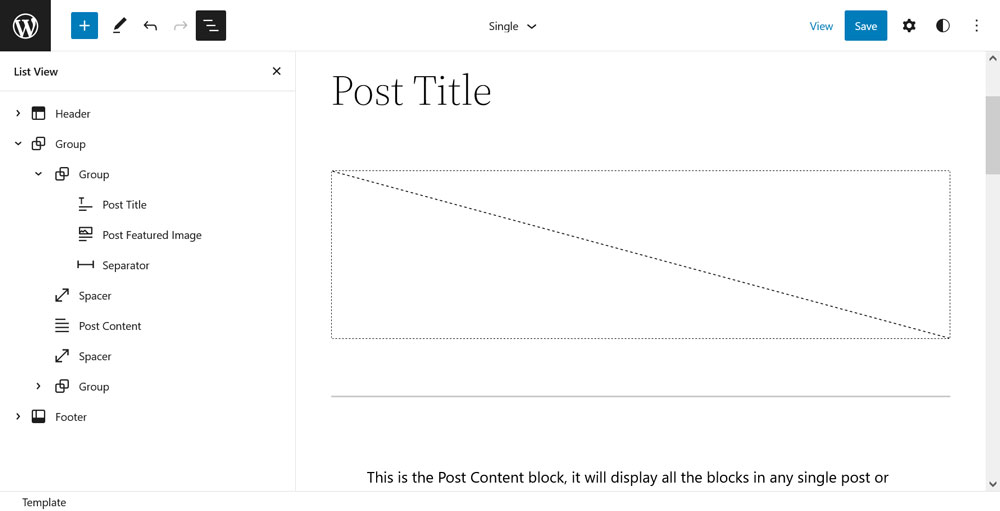
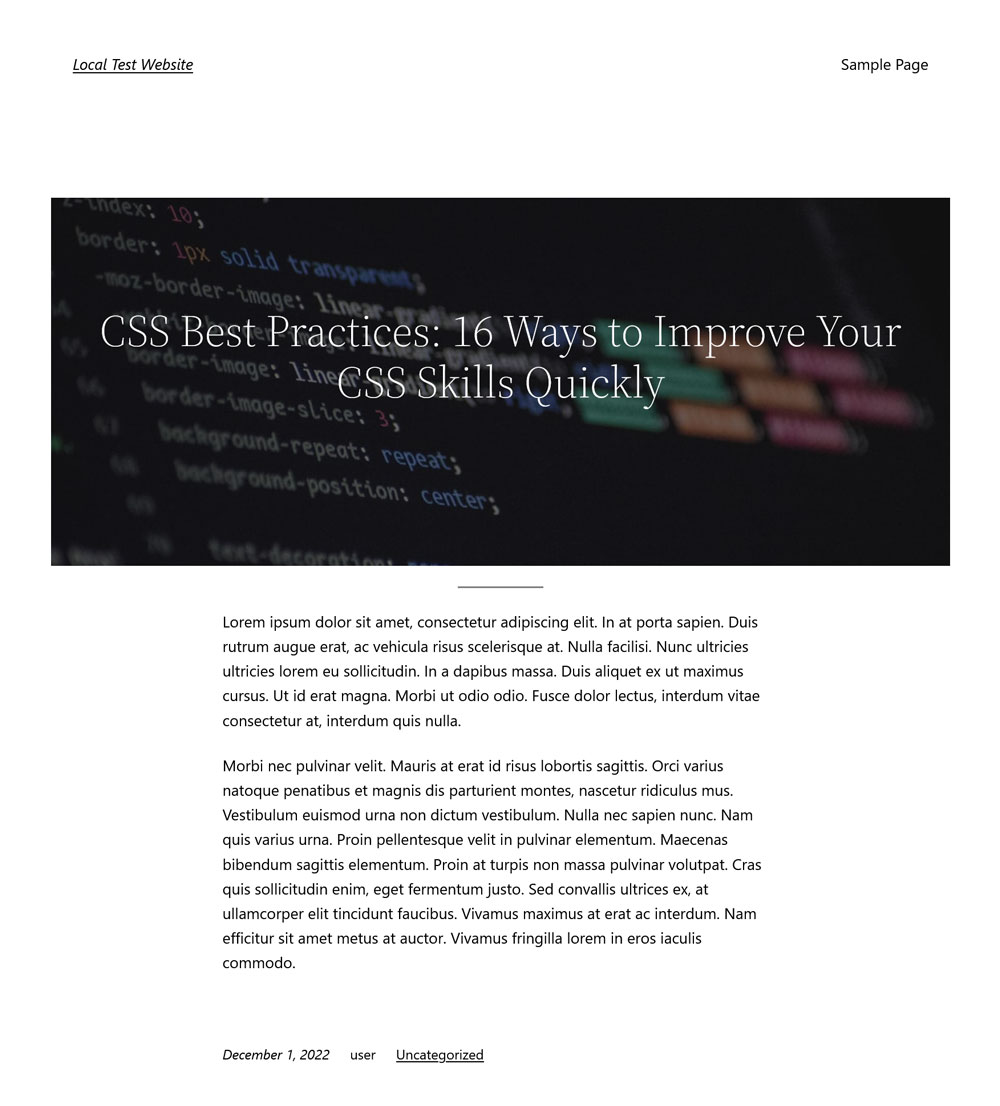
Você pode atribuí-los a postagens e páginas ou, alternativamente, configurá-los para que se apliquem automaticamente a determinados tipos de conteúdo. Claro, você também pode editar modelos existentes para alterar seu design. Por exemplo, é assim que as postagens únicas geralmente aparecem no tema Twenty Twenty-Two:


Aqui está o modelo que acompanha:

Agora, podemos fazer as seguintes alterações:
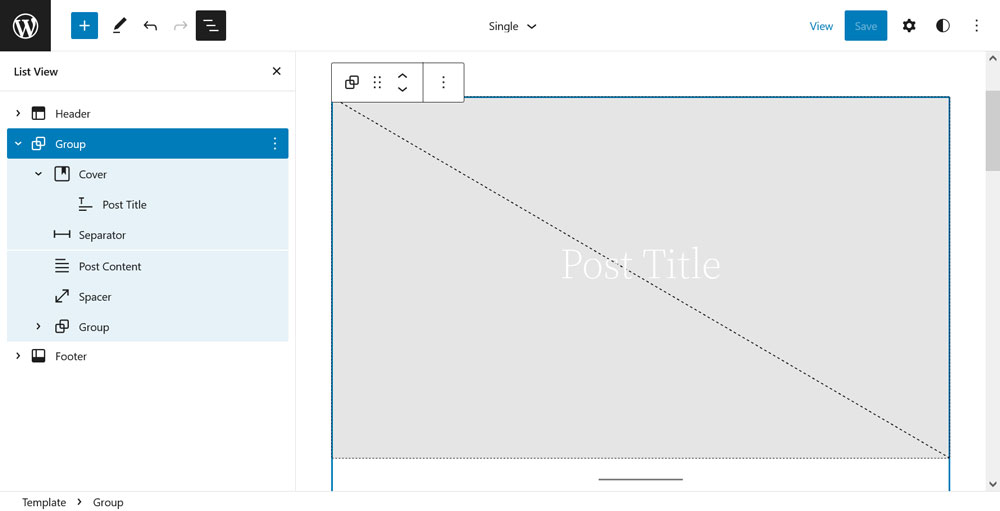
- Substitua a imagem em destaque por um bloco de capa que mostre a imagem em destaque, adicione uma sobreposição escura e mova-a para o mesmo nível de layout de Postar conteúdo.
- Mova o Título da postagem para dentro do bloco Capa, centralize-o e altere sua cor para branco.
- Remova alguns dos espaçadores e altere o estilo do separador.
Apenas com esses poucos passos, a página já fica bem diferente:

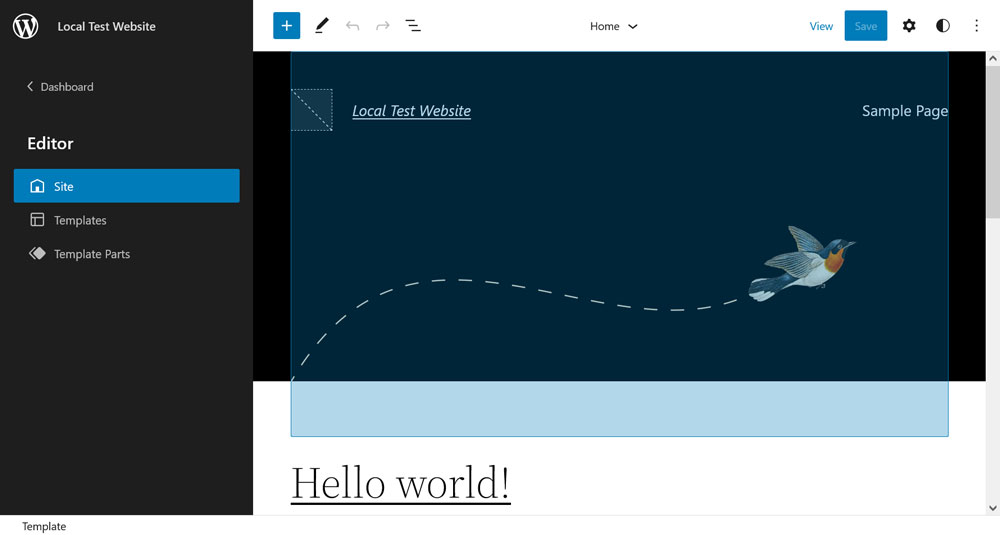
Aqui está a aparência do modelo de página no Editor do site:

O que há de bom nesses blocos
Como você pode ver acima, esses são alguns dos melhores blocos de Gutenberg porque são extremamente potentes. Eles permitem que você se mova e modifique os elementos básicos da exibição da sua página. Com apenas alguns cliques, você pode fazer alterações fundamentais na forma como o conteúdo aparece em seu site. Combine-o com os blocos Post Date, Categories, Tags e Post Author Name, e você poderá criar páginas da Web da maneira que desejar.
Comentários
O bloco Comentários é o último bloco temático sobre o qual queremos falar aqui. Como você provavelmente pode deduzir pelo nome, é responsável por adicionar o formulário para deixar um comentário, bem como listar as opiniões dos usuários existentes em suas páginas.
Como funciona
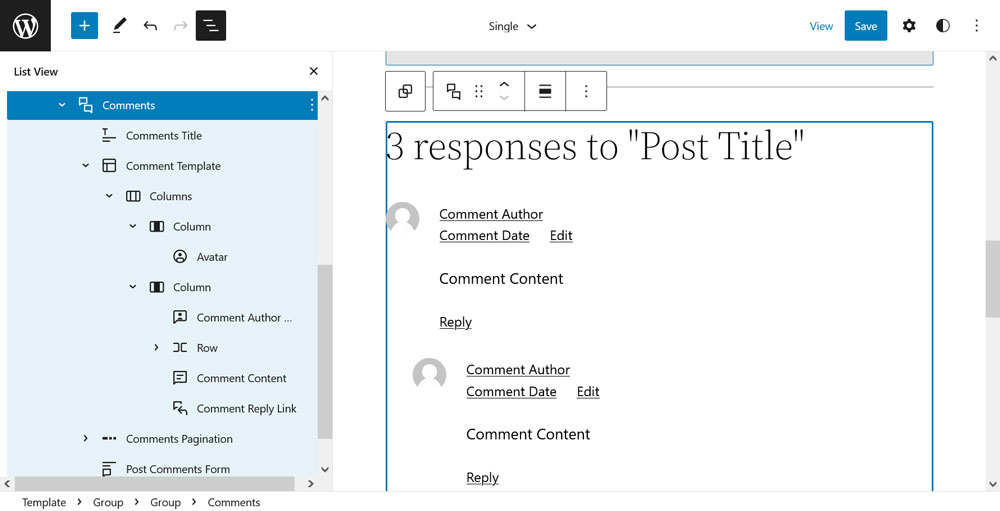
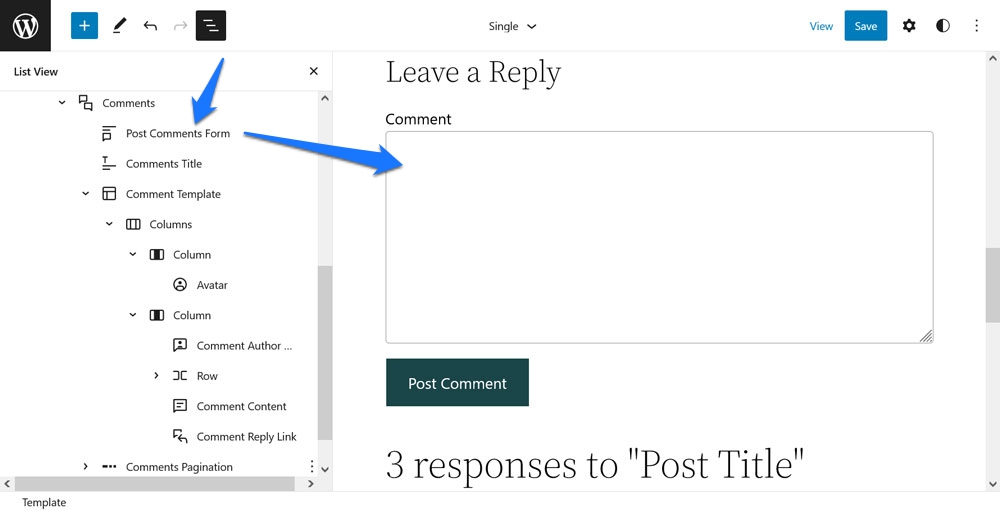
O importante a ter em mente aqui, como ficará óbvio rapidamente ao abrir a exibição de lista, é que o bloco de comentários consiste em vários subblocos (nota: você pode ter que clicar no prompt para alternar o bloco para o modo editável para vê-los) .

A saber, são eles:
- Título dos comentários
- Modelo de comentário (inclui avatar, data do comentário, nome do autor do comentário, link de edição do comentário, conteúdo do comentário e link de resposta do comentário)
- Paginação de comentários (consiste em Página anterior de comentários, Número da página de comentários, Próxima página de comentários)
- Formulário de comentários de postagem
O que deveria estar óbvio agora é que essa compartimentalização permite que você organize diferentes elementos em qualquer ordem desejada. Por exemplo, no bloco padrão, o formulário para adicionar um comentário está na parte inferior da seção de comentários. Se quiser facilitar o acesso dos visitantes, basta movê-lo para o topo.

Como alternativa, você deseja inverter a ordem da data do comentário e do nome do autor? Nada mais fácil do que isso.
Além disso, cada elemento vem com opções sensatas de personalização de design. Você pode alterar o tamanho e o raio da borda da imagem do Avatar, determinar se o nome do autor deve ser vinculado ao URL do autor (e se abre em uma nova guia ou não), personalizar a estrutura da data do comentário ou simplesmente alterar o tamanho do texto, cores e cores de fundo para os elementos.
O que há de bom neste bloco
Seja honesto, como um usuário normal do WordPress, antes de Gutenberg, você tinha alguma ideia de como fazer alterações em sua seção de comentários? Eu também não.
Agora, com o bloco de comentários, você tem controle quase total sobre ele! Ainda mais, você pode realmente adicionar um formulário de comentários a páginas que geralmente não os possuem e também removê-los post a post (se você criar um modelo sem o bloco de comentários e atribuí-lo às suas postagens).
A única coisa que definitivamente está faltando no momento é a capacidade de personalizar os elementos de texto, por exemplo, alterar Deixe uma resposta na parte superior do formulário de comentários para algo que combine mais com a marca do seu site.
Linha/Pilha
Row ou Stack é um bloco de formatação que você encontra muito, mas principalmente sem saber. Seu único objetivo é organizar os elementos horizontal ou verticalmente e controlar sua relação entre si.
Como funciona
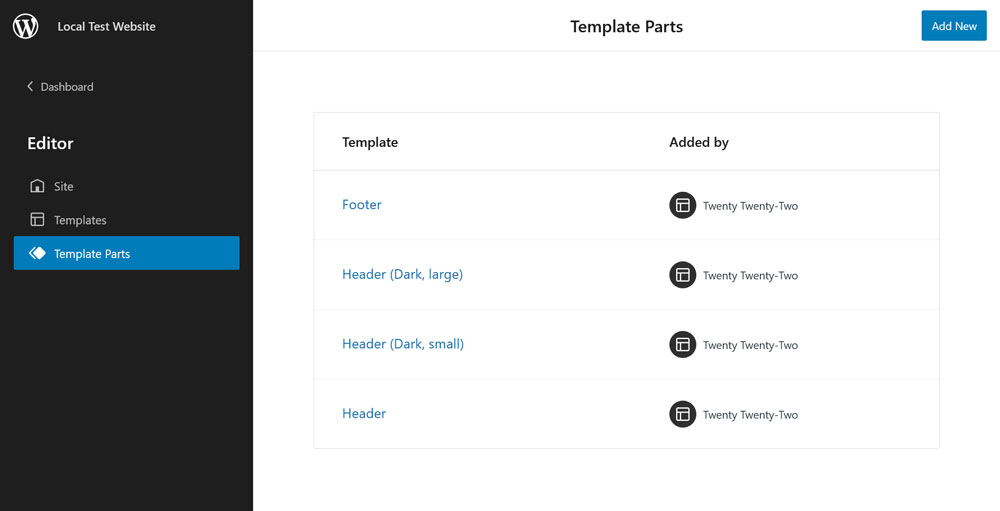
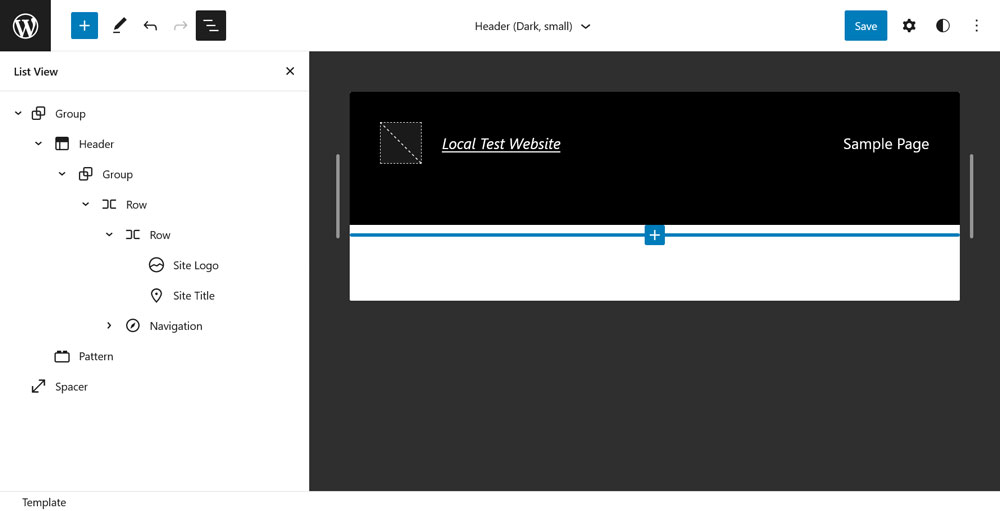
Para entender como os blocos Row e Stack funcionam, a melhor maneira é olhar para as partes do template como cabeçalhos e rodapés (dentro do menu Template Parts no Editor do Site).

Eles geralmente não apenas consistem principalmente em um elemento Row, mas também contêm elementos adicionais do mesmo tipo para controlar a aparência dos elementos dentro do cabeçalho.

Como você pode ver na marcação acima, esse cabeçalho é um bloco Row que contém outro elemento Row para o logotipo e o título do site, bem como um bloco de navegação. É simples, mas suficiente.
No entanto, a verdadeira mágica está nas opções que o bloco Row oferece (além das configurações usuais de tipografia e cores):
- Altere a justificação dos elementos (esquerda, meio, direita, espaço entre os itens e permita a quebra em várias linhas).
- Ajuste a orientação entre horizontal e vertical (o último o transforma em uma pilha em vez de um bloco de linha).
- Adicione preenchimento e margem.
- Espaçamento de bloco de controle.
Isso permite que você organize facilmente os elementos da maneira que precisar.
O que há de bom neste bloco
No passado, você precisava trabalhar com muitos floats para organizar os elementos HTML horizontal e verticalmente. Mesmo depois que as coisas melhoraram na frente da tecnologia, ainda era necessário se familiarizar com coisas como flexbox e grid para que isso acontecesse. Agora, está tudo a apenas alguns cliques de distância. Curiosamente, porém, flexbox é a tecnologia exata que o bloco Row está usando, o que você pode ver quando olha para a página com as ferramentas de desenvolvedor do navegador.
Índice
Este é o único bloco que está fora da premissa deste artigo, pois ainda não faz parte dos blocos padrão do Gutenberg. No momento da redação deste artigo, ele estava disponível apenas com o plug-in Gutenberg instalado e ativado. No entanto, costumava usar plug-ins extras para obter essa funcionalidade no passado e estou animado porque em breve será uma função nativa e queria dar uma chance.
Como funciona
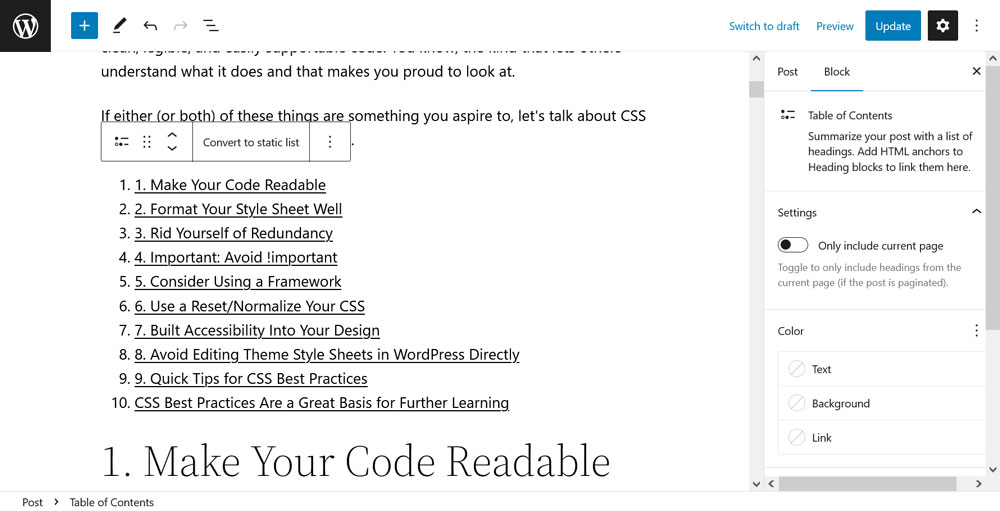
Criar um sumário no Gutenberg é muito fácil. Primeiro, escreva e formate seu texto, incluindo seus títulos. Em seguida, insira o bloco Table of Contents em sua página ou post – é isso. O bloco criará automaticamente um sumário clicável a partir dos cabeçalhos da sua página.

Além disso, adiciona as âncoras HTML necessárias para que os saltos de página funcionem. Dessa forma, quando alguém clicar em um link do sumário, a tela se moverá automaticamente para aquele título.
O que está um pouco escasso no momento são as opções de personalização do bloco. Ele vem apenas com configurações para restringir o conteúdo do sumário à página atual (para conteúdo paginado) e personalizar coisas como cores de texto e plano de fundo, tamanhos, bem como margem e preenchimento.
Se você deseja opções mais detalhadas (como a capacidade de remover os números duplos visíveis acima), pode convertê-la em uma lista estática, que possui mais configurações e torna a lista editável.
Nesse caso, o bloco Table of Contents funciona apenas como um atalho. Também não há como converter a lista de volta ao bloco original.
O que há de bom neste bloco
Criar um sumário costumava ser meio tedioso. Você tinha que copiar manualmente o texto do cabeçalho, inserir âncoras HTML, formatá-lo e adicionar os links de página corretos. Agora, tudo isso é feito para você – e em segundos!
Claro, há espaço para melhorias. A atual falta de opções de personalização é um pouco chata. Os saltos de página também não funcionam na visualização porque o bloco usa o slug de URL da postagem finalizada. No entanto, ainda facilita muito o processo de adicionar um sumário no WordPress.
Quais são os seus melhores blocos de Gutenberg?
O editor do WordPress está em constante evolução e adicionando novos blocos ao seu repertório. Por esse motivo, é fácil perder a noção do que exatamente ele tem disponível.
Espero que você tenha encontrado alguma inspiração no artigo acima e talvez a motivação para experimentar mais alguns blocos. Se você descobrir algo que você realmente gosta, adoraríamos ouvir de você!
Quais você considera os melhores blocos de Gutenberg? Algo a acrescentar à lista? Deixe-nos saber nos comentários!
