7 Melhores Plugins Otimizadores de Imagem do WordPress (testados e revisados)
Publicados: 2023-04-19As páginas de carregamento rápido proporcionarão aos usuários uma experiência melhor ao navegar em seu site e melhorarão a classificação do mecanismo de pesquisa do seu site. Embora muitos fatores possam contribuir para que uma página carregue lentamente, as imagens tendem a ter o maior efeito na velocidade da página, representando cerca de metade do tamanho total de uma página da Web média.
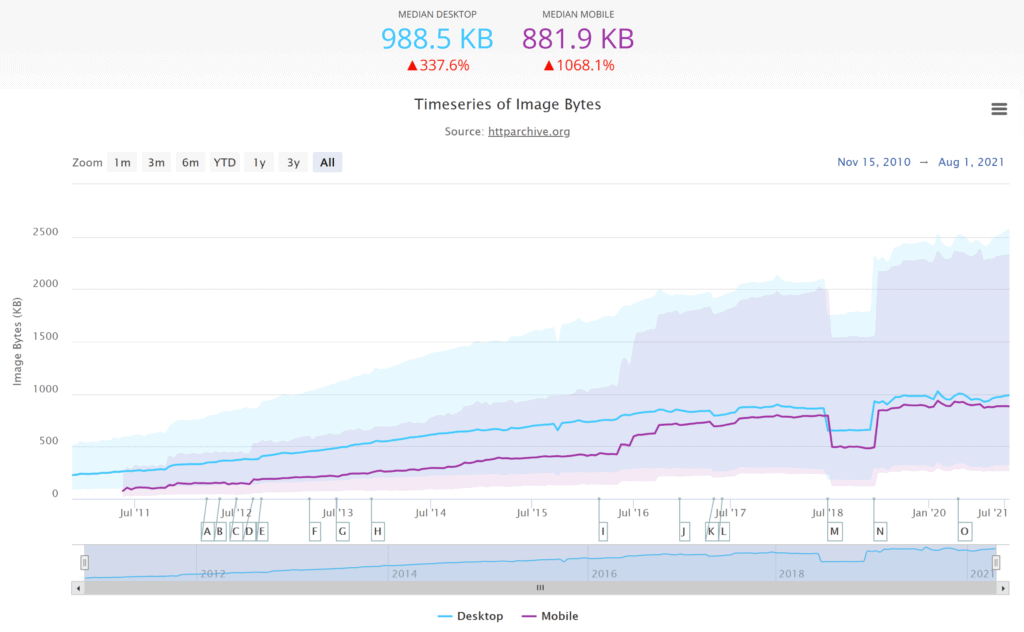
O relatório HTTP Archive State of Images mostra que o número médio de solicitações de imagem em uma página da Web é 25, contribuindo para um peso médio de 988,5 KB em navegadores de desktop e 881,9 KB em dispositivos móveis. O peso total das imagens nas páginas da web continua a crescer a cada ano, anulando qualquer benefício de velocidades de internet cada vez mais rápidas ao longo do tempo.
Se você já usou uma ferramenta de desempenho do site, como GTMetrix, Google PageSpeed Insights ou Pingdom Website Speed Test, saberá em primeira mão o quanto as imagens podem prejudicar sua pontuação de desempenho. Portanto, é importante otimizar todas as imagens exibidas em seu site para que a pegada total das imagens não aumente o tempo de carregamento da página.

Fonte: “Palco das Imagens” – httparchive.org
No passado, cada imagem tinha que ser otimizada usando um editor de fotos antes de ser carregada no WordPress, pois a versão principal do WordPress não fornece nenhuma ferramenta de desempenho. Felizmente, essa tarefa demorada não é mais necessária, pois os plug-ins do otimizador de imagens do WordPress agora fazem o trabalho duro para você, comprimindo automaticamente todas as imagens carregadas em sua biblioteca de mídia do WordPress.
Para ajudá-lo a melhorar o tempo de carregamento da página do seu site, vou explicar como funciona a otimização de imagem do WordPress e comparar os melhores plugins de compactação de imagem do WordPress disponíveis.
O que os plug-ins do WordPress Image Optimizer fazem?
O objetivo geral da otimização de imagens do WordPress é reduzir o tamanho dos arquivos de imagem sem afetar notavelmente sua qualidade. Isso pode ser alcançado de várias maneiras.
- Reduzindo a resolução da imagem – Reduzindo a largura e a altura de uma imagem
- Remoção de metadados – Remoção de metadados ExiF, como data de criação, velocidade do obturador, informações de direitos autorais, localização geográfica e muito mais
- Compressão de imagem – Reduzindo a qualidade de uma imagem
- Alterar formato de imagem – convertendo uma imagem em um formato de imagem mais eficiente
Embora os plug-ins de otimização de imagem para WordPress ofereçam recursos diferentes, eles geralmente funcionam de maneira semelhante.
Quando se trata de compactar imagens, você pode optar por compactar as imagens manualmente ou compactar automaticamente as imagens assim que forem carregadas. A compactação em massa pode ser usada para otimizar toda a sua biblioteca de mídia do WordPress. Esta é uma maneira prática de reduzir o tamanho do arquivo de imagens carregadas anteriormente, mas esteja ciente de que isso pode tornar seu site WordPress temporariamente lento se muitas imagens forem processadas diretamente em seu site de uma só vez.

As imagens podem ser otimizadas usando compactação sem perdas ou com perdas . Com compactação sem perdas, metadados desnecessários podem ser removidos da imagem para reduzir o tamanho do arquivo, embora a qualidade da imagem original seja mantida. Também é possível armazenar os metadados removidos e restaurar a imagem original posteriormente.
A compressão com perdas é mais agressiva. Isso leva a tamanhos de arquivo menores, mas também significa que a qualidade da imagem é reduzida. Depois que uma imagem é compactada usando compactação com perdas, ela não pode ser restaurada à sua qualidade original. Os metadados podem ser preservados na imagem, se desejar, mas não podem ser recuperados posteriormente se forem removidos. Felizmente, muitos plug-ins otimizadores de imagem do WordPress resolveram esse problema, permitindo que você retenha a imagem original para que possa ser restaurada posteriormente.
Existem prós e contras para cada método de compactação, embora a compactação com perdas seja a preferida pela maioria dos proprietários de sites, pois oferece a maior redução no tamanho dos arquivos de imagem e, portanto, a maior melhoria nos tempos de carregamento da página. Os plug-ins de otimização de imagem para WordPress podem permitir que você controle quanta compactação é aplicada ao usar com perdas, mas lembre-se do fato de que a compactação pesada levará a uma perda maior na qualidade da imagem.
| Tipo de Compressão | Prós | Contras |
|---|---|---|
| Sem perdas | Sem perda de qualidade de imagem | Os tamanhos dos arquivos de imagem não são muito reduzidos |
| Com perdas | Grande economia no tamanho do arquivo de imagem | Imagens compactadas são de qualidade inferior |
Os populares plug-ins de compactação de imagens do WordPress fornecem várias ferramentas adicionais para reduzir o peso das imagens nos tempos de carregamento da página.
- Carregamento lento – Melhore o tempo inicial de carregamento da página exibindo apenas uma imagem quando um usuário rola para aquela parte da página
- Hospedagem de imagens CDN – Acelere as velocidades globais de entrega de imagens usando uma rede de entrega de conteúdo, como KeyCDN ou Cloudflare (a versão do Jetpack é chamada Site Accelerator!)
- Imagens adaptáveis – Forneça o tamanho correto da imagem com base no dispositivo que o usuário está usando
- WebP Image Support – Suporte nativo para o eficiente formato de imagem WebP
Um dos maiores desenvolvimentos nos últimos anos foi a adoção do formato de imagem WebP do Google, que agora é suportado por mais de 95% dos navegadores de internet. O Google afirma que esse formato de imagem fornece compactação superior sem perdas e com perdas , com imagens WebP sendo 26% menores que imagens PNG e 25-34% que imagens JPEG.
No momento da redação deste artigo, infelizmente não é possível fazer upload ou visualizar arquivos de imagem WebP no WordPress, portanto, você precisa fazer upload de imagens JPEG e PNG e convertê-las usando um plug-in de otimização de imagem ou um plug-in de conversão WebP, como o WebP Converter for Media. Em meu blog pessoal, tenho exibido imagens WebP em artigos usando a ferramenta polonesa de compactação de imagens da Cloudflare, que compacta imagens nos servidores da Cloudflare.
Outros formatos de imagem que você pode ver referenciados são AVIF e JPEG XL, embora não haja um ótimo suporte de navegador para eles no momento.
Melhores plug-ins de otimização de imagem do WordPress (resultados de teste incluídos)
É hora de dar uma olhada no que considero os melhores plugins de otimização de imagem do WordPress no mercado hoje: Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress e TinyPNG.
Para ajudar a demonstrar como os tamanhos de arquivo podem ser reduzidos usando cada plug-in, comprimi a mesma imagem JPEG e arquivo PNG usando compactação sem perdas e com perdas (sempre que possível).
Um fator que também examinarei mais adiante neste artigo é o custo. A maioria das soluções de otimização de imagens do WordPress são lançadas em um modelo freemium, portanto, você deve esperar que a versão principal seja restrita de alguma forma. Embora alguns plug-ins de otimização limitem os recursos, também é comum que o número de compressões de imagem seja limitado. Portanto, você pode ter que pagar uma taxa mensal para usar sua solução de otimização de imagem preferida a longo prazo.


Testar o desempenho da otimização de imagem de maneira justa é difícil, pois as opções de configuração disponíveis variam entre diferentes soluções e também entre as versões gratuita e premium de cada plug-in. Portanto, realizei meus testes usando a versão gratuita de cada plugin do WordPress, pois são mais amplamente utilizados. Para cumprir o tamanho máximo de upload de arquivo que algumas soluções têm, ambas as imagens de teste foram redimensionadas para 2.000 pixels antes de fazer o upload para o WordPress. Os metadados também foram removidos das imagens durante todos os testes.
Vejamos o desempenho da versão gratuita de cada plug-in de compactação de imagem do WordPress.
| Plugin do WordPress | Tipo de Compressão | JPEG Otimização | PNG Otimização | Notas |
|---|---|---|---|---|
| Smush | Sem perdas e com perdas | 5,6% | 13,3% | A versão gratuita do Smush otimiza apenas imagens em miniatura, portanto, uma imagem em miniatura foi usada para o teste de compressão |
| Otimizador de Imagens EWWW | Sem perdas e com perdas | 87,9% | 53,8% | Melhor economia alcançada usando WebP |
| imaginar | Sem perdas e com perdas | 85,6% | 70% | Imagem menor usada para JPEG devido à restrição de upload de arquivo |
| Optimole | Sem perdas e com perdas | 91,6% | 44,4% | Alterar a configuração de qualidade da imagem não afetou o tamanho do arquivo PNG |
| ShortPixelName | Sem perdas e com perdas | 93,4% | 67,3% | WebP deu o melhor equilíbrio entre qualidade e tamanho de arquivo |
| WP Compress | Sem perdas e com perdas | 89,1% | 48,3% | Os arquivos de imagem WebP eram maiores que os três modos de compactação alternativos |
| Compactar imagens JPEG e PNG | Com perdas | 86,3% | 55,3% | Apenas um nível de compactação está disponível |
Esses testes de imagem ajudam a demonstrar como cada solução lidou com minhas imagens de amostra, mas lembre-se de que esse tipo de comparação está longe de ser conclusivo, pois cada solução aplica um nível diferente de compactação. Também é difícil analisar a qualidade das imagens compactadas e fazer uma comparação justa entre elas.
Para uma melhor compreensão desses plugins do WordPress e como esses resultados foram calculados, por favor, leia
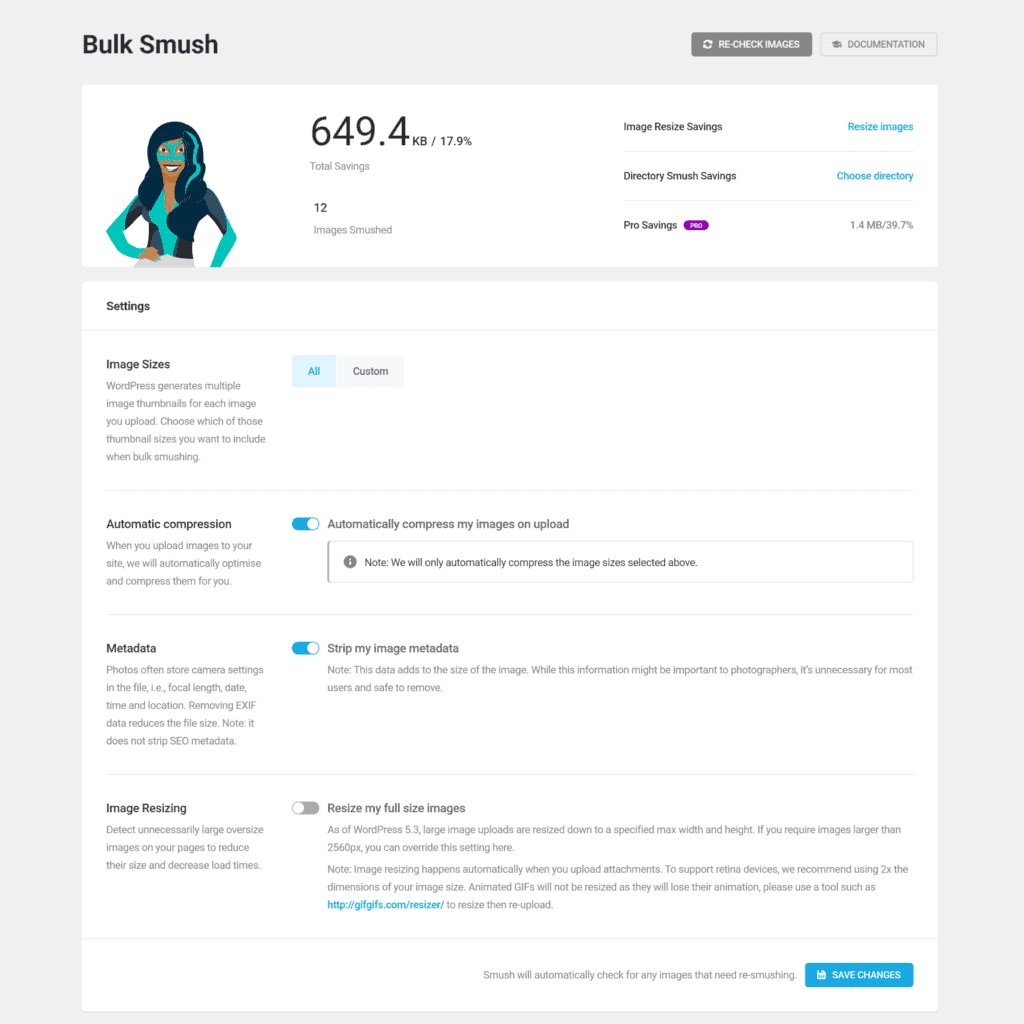
1. Esmagar

Com mais de um milhão de instalações ativas, Smush é atualmente o plugin de otimização de imagem mais popular para WordPress na internet. O plug-in tem ótimo suporte para carregamento lento e sua ferramenta de otimização em massa pode compactar até 50 imagens de uma vez da sua biblioteca de mídia do WordPress ou de diretórios de imagens fora do diretório de uploads do WordPress. Há também um recurso interessante que detecta imagens muito pequenas ou grandes para o contêiner.
Arquivos de imagem PNG, JPEG e GIF de até 5 MB podem ser compactados gratuitamente no Smush. Todas as imagens podem ser otimizadas usando compactação sem perdas e podem ser redimensionadas para a largura e altura máximas de sua preferência. Uma nova opção “Super-Smush” também está disponível, prometendo o dobro da otimização usando compactação com perda de passagem múltipla.
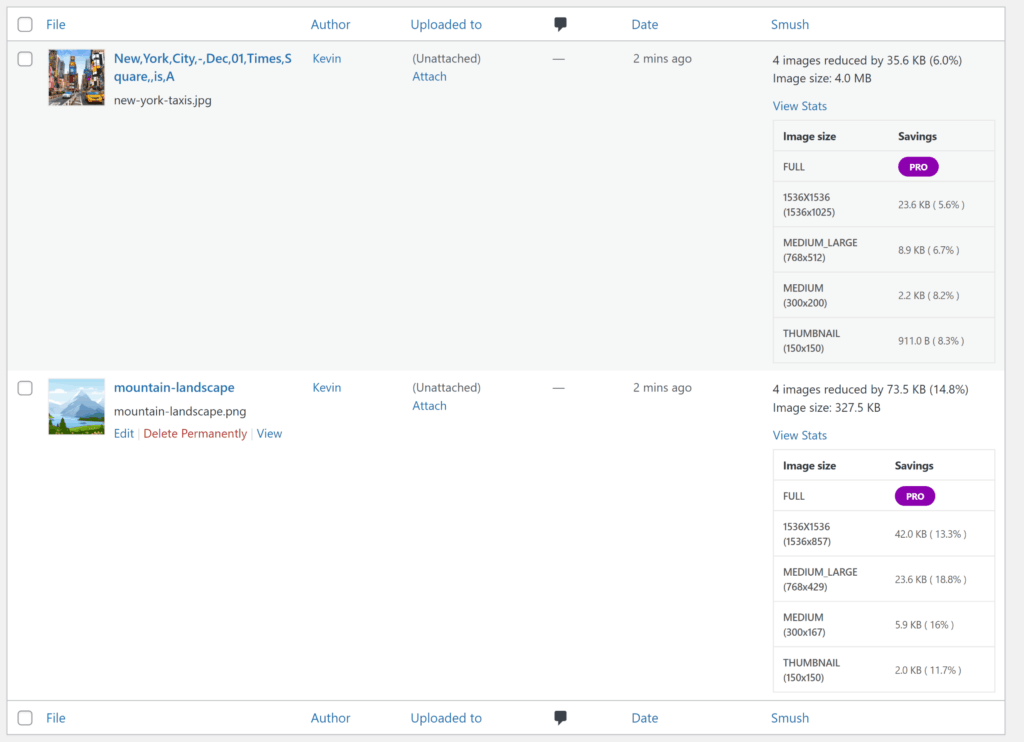
Irritantemente, a versão em tamanho real da imagem não é otimizada, a menos que você atualize, portanto, apenas as imagens em miniatura são compactadas.

As restrições de otimização do Smush significam que não consegui compactar as versões em tamanho real das minhas imagens de teste. Apenas minhas miniaturas de imagens foram compactadas pelo Smush. Como o WordPress 5.3 introduziu novos tamanhos de miniatura de 1.536 × 1.536 pixels e 2.048 × 2.048 pixels, a maior miniatura gerada para cada imagem de teste tinha uma largura de 1.536 pixels.

Eu tive que usar uma solução alternativa para testar o Smush de forma justa, comparando as miniaturas de imagens originais que o WordPress gerou antes de o Smush ser ativado com a imagem em miniatura compactada que o Smush processou.
Os resultados mostraram que o Smush foi capaz de reduzir minha imagem em miniatura JPEG em 5,6% e minha imagem em miniatura PNG em 13,3%.
| Tipo de imagem | Tamanho da imagem | Tamanho da Miniatura | Tamanho da Miniatura Sem perdas | Otimização |
|---|---|---|---|---|
| JPEG | 4,06 MB | 422 KB | 398 KB | 5,6% (24 KB) |
| PNG | 327,5 KB | 316 KB | 274 KB | 13,3% (42 KB) |
Apesar de ser de uso gratuito, achei a versão gratuita do Smush muito restritiva, pois você só pode compactar imagens em miniatura e a compactação sem perdas que usei não reduziu significativamente o tamanho dos arquivos de imagem. O “Super Smush” oferece compactação com perdas aprimorada, mas o Smush Pro oferece uma experiência muito melhor.
O Smush Pro não tem restrições quanto ao tamanho do arquivo de imagem e sua ferramenta de otimização em massa permite que um número ilimitado de imagens seja compactado em um clique. As imagens originais também podem ser salvas e há suporte para arquivos WebP. Outro ponto de venda é a Content Delivery Network do Smush Pro, que oferece 10 GB de largura de banda mensal para fornecer imagens de 45 locais em todo o mundo.
O Smush Pro está incluído em todos os planos premium do WPMU Dev. Uma única licença para WPMU Dev é vendida a US$ 90 por ano, o que representa uma taxa efetiva de US$ 7,50 por mês. Isso oferece armazenamento ilimitado de imagens, 5 GB de armazenamento CDN e 5 GB de armazenamento de backup do site. Os planos de nível superior oferecem CDN adicional e armazenamento de backup.
Vantagens do Smush
- Compressão de imagem ilimitada sem taxa mensal
- Permite que imagens de diretórios não WordPress sejam compactadas
- Muitas opções úteis de personalização e excelente suporte para plugins WordPress de terceiros
- O Smush Pro tem preços competitivos e inclui o uso de uma rede de entrega de conteúdo
Contras de Smush
- A versão gratuita otimiza apenas as miniaturas das imagens
- A versão gratuita restringe o tamanho dos arquivos a 5 MB
- Você precisa atualizar para o Smush Pro para suporte WebP e otimização ilimitada de imagens em massa
2. Otimizador de imagem EWWW

O EWWW Image Optimizer é um plug-in do WordPress que conheço bem, pois o uso em meus próprios sites há alguns anos. É um dos melhores plugins gratuitos de otimização de imagem do WordPress para usar, pois não tem restrição quanto ao número de imagens que são compactadas e nenhuma restrição quanto ao tamanho das imagens que são carregadas.
O EWWW Image Optimizer oferece suporte à compactação de imagens JPEG, PNG, SVG e GIF. As imagens podem ser redimensionadas e convertidas em outros formatos de imagem, como WebP. A ferramenta de otimização em massa pode processar um número ilimitado de imagens e os arquivos originais podem ser mantidos após a compactação. Você também pode agendar a otimização e otimizar a mídia fora do WordPress especificando o caminho do servidor do diretório.

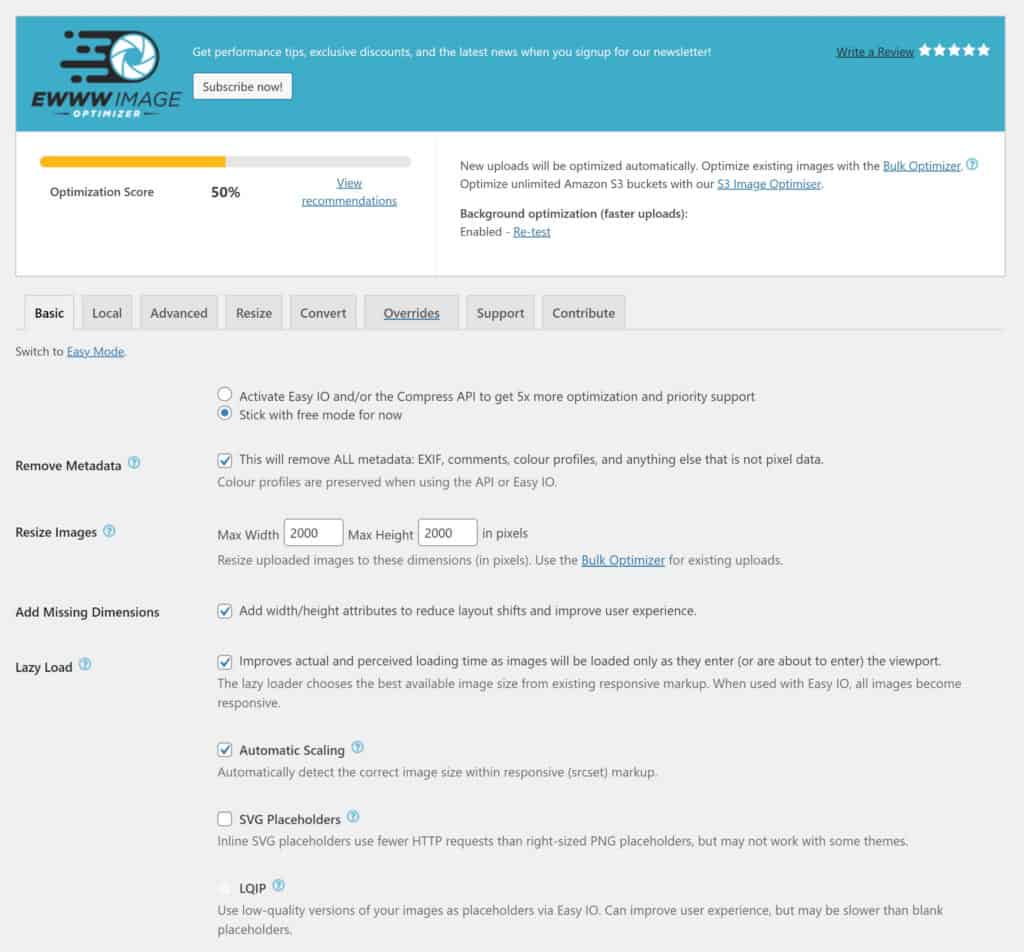
A versão principal do EWWW Image Optimizer oferece compactação sem perdas para imagens JPG, PNG e GIF, que os desenvolvedores chamam de Pixel Perfect. Um modo de compactação com perdas chamado premium também está disponível gratuitamente para PNGs.
Consegui reduzir minhas imagens de teste JPEG e PNG em 3,8% usando compactação sem perdas, embora a compactação com perdas tenha reduzido minha imagem PNG em 49,6%.
| Tipo de imagem | Tamanho da imagem | Sem perdas | Otimização | Com perdas | Otimização |
|---|---|---|---|---|---|
| JPEG | 4,06 MB | 3,88 MB | 4,4% (177,5 KB) | – | – |
| PNG | 327,5 KB | 315 KB | 3,8% (12,5 KB) | 162,6 KB | 49,6% (164,9 KB) |
Eu vi reduções de arquivo maiores convertendo imagens para WebP. Ele reduziu minha imagem JPEG em impressionantes 87,9% e minha imagem PNG em 53,8% quando usei compactação com perdas.
| Tipo de imagem | Tamanho da imagem | WebP – sem perdas | Otimização | WebP – com perdas | Otimização |
|---|---|---|---|---|---|
| JPEG | 4,06 MB | 492,8 KB | 87,9% (3,57MB) | – | – |
| PNG | 327,5 KB | 224,1 KB | 31,6% (103,4 KB) | 151,3 KB | 53,8% (176,2 KB) |
A versão premium do EWWW Image Optimizer é vendida por $ 7 por mês para uma única licença. Esta versão adiciona suporte para compactar documentos PDF e desbloqueia três modos de compactação com perdas. Ele também inclui o Easy Image Optimizer, que é uma CDN de otimização de imagem adaptável que comprime, converte e dimensiona automaticamente as imagens à medida que são visualizadas. Ferramentas de desempenho de Javascript e CSS também estão disponíveis.
O CDN deles tem localizações nos EUA e na Europa, com 200 GB de largura de banda sendo oferecidos para usuários de licença única. A licença de $ 15 por mês não apenas permite o uso do EWWW Image Optimizer Pro em dez sites, mas também desbloqueia a entrega global de CDN e 400 GB de largura de banda.
Prós do Otimizador de Imagens EWWW
- Sem restrição de tamanhos de arquivo de imagem
- Compressão de imagem ilimitada sem taxa mensal
- A conversão de imagem WebP reduz significativamente o tamanho dos arquivos
- Otimizador em massa permite otimizar todas as imagens com um clique e diretórios não WordPress são suportados
Contras do EWWW Image Optimizer
- A compactação com perdas está disponível apenas para JPEGs na versão premium
- O CDN global está disponível apenas no plano premium de $ 15 por mês
3. Imagine

Imagify é um serviço de otimização de imagens do WordPress que foi criado pelos desenvolvedores do plug-in de cache do WordPress WP Rocket. O plug-in permite converter os formatos de arquivo JPEG, PNG, GIF e PDF.
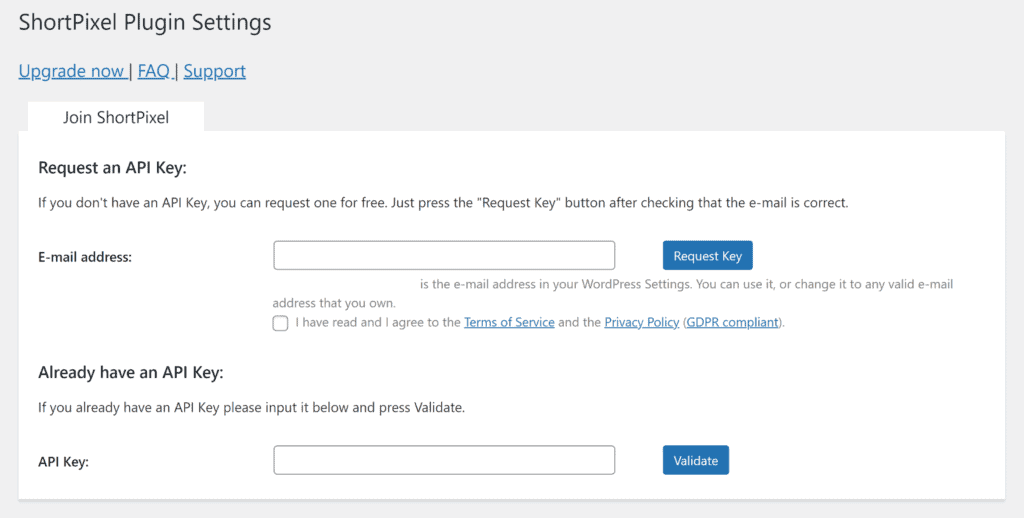
Para usar o plug-in Imagify WordPress, você precisa criar uma conta com eles e inserir a chave de API fornecida na área de configurações do plug-in.

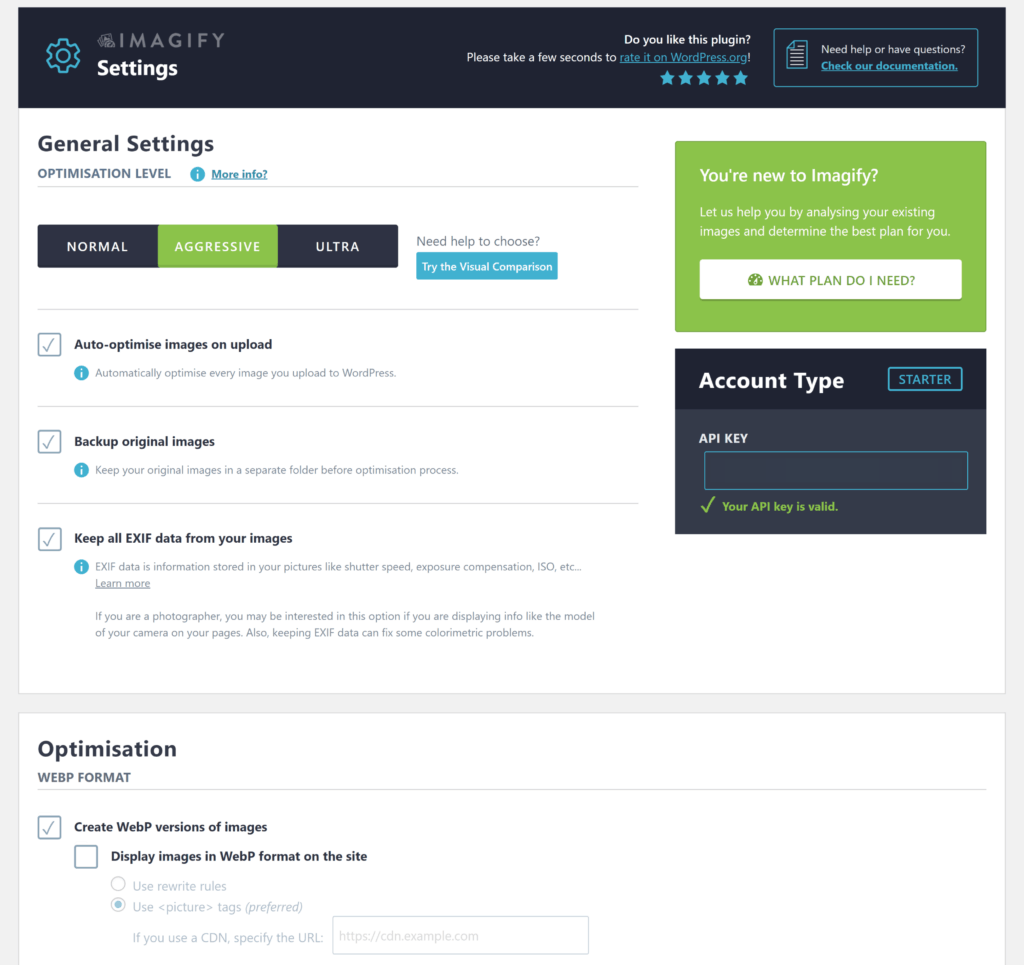
O Imagify adotou uma interface de usuário simplificada que exibe todas as configurações em uma página. Essa abordagem atrairá muitos proprietários de sites, mas os usuários avançados podem se sentir limitados pela falta de opções de configuração disponíveis.
Existem opções para otimizar imagens automaticamente no upload, manter imagens originais, remover metadados e excluir tamanhos de miniatura da otimização. As imagens podem ser redimensionadas para uma largura máxima especificada e você pode selecionar imagens de pastas personalizadas para serem otimizadas. O Imagify também oferece suporte ao formato de imagem WebP e pode fornecer imagens WebP de uma rede de distribuição de conteúdo.
A otimização em massa pode ser executada em uma página separada. É uma maneira rápida de aplicar seu nível de compactação preferido a todas as imagens em um diretório.

O Imagify oferece três opções de compactação: Normal, Agressiva e Ultra. Normal usa compactação sem perdas, enquanto agressivo e ultra usa com perdas. Os desenvolvedores observam que a diferença de qualidade usando o modo agressivo é quase imperceptível, mas alertam que o modo ultra pode apresentar degradação da imagem.
O legal do Imagify é que você pode otimizar novamente uma imagem usando uma configuração de compactação diferente a qualquer momento. Você também pode usar a ferramenta de comparação de imagens do Imagify para comparar a qualidade de uma imagem compactada com a imagem original.
Infelizmente, o Imagify limita os uploads de arquivos em contas gratuitas a apenas 2 MB, então tive que reduzir a largura da minha imagem JPEG de 2.000 pixels para 1.350 pixels para testar meu arquivo JPEG. Usando essa imagem menor, a compactação com perdas foi capaz de reduzir o tamanho do arquivo de imagem em 39,9%, enquanto a compactação com perdas o reduziu em 85% e 85,6%
Com minha imagem PNG, a compactação com perdas reduziu o tamanho do arquivo em 10%. Quando selecionei compactação com perdas, a economia aumentou para 68,6% e 70%.
| Tipo de imagem | Tamanho da imagem | Sem perdas (normal) | Otimização | Lossy (Agressivo) | Otimização | Com perdas (Ultra) | Otimização |
|---|---|---|---|---|---|---|---|
| JPEG | 1,93 MB | 1,16 MB | 39,9% (0,77MB) | 289,37 KB | 85% (1,64MB) | 277,3 KB | 85,6% (1,65MB) |
| PNG | 327,5 KB | 294,5 KB | 10% (33 KB) | 102,9 KB | 68,6% (224,6 KB) | 98,1 KB | 70% (229,4 KB) |
O plano gratuito do Imagify está longe de ser generoso. Além de limitar os uploads de arquivos a 2 MB cada, ele oferece apenas uma alocação de 20 MB de compactações por mês e você será cobrado $ 8 por GB adicional sobre sua alocação. Eles aconselham que 20 MB é adequado para 200 imagens, mas acredito que 40 a 50 imagens seja uma estimativa melhor.
Seu plano de crescimento é vendido a $ 4,99 por mês. Ele permite 500 MB de compactação todos os meses e cobra US$ 5 por GB adicional sobre sua alocação. O plano infinito de $ 9,99 por mês permite um número ilimitado de compressões.
Vantagens do Imagify
- Uma interface de usuário colorida e fácil de usar
- As imagens podem ser otimizadas novamente usando um método de compactação diferente a qualquer momento
- A otimização em massa pode ser processada em diretórios individuais
Contras do Imagify
- A compressão parecia ser mais lenta do que outras soluções
- 20 MB de compactação de imagem por mês significa que o plano gratuito do Imagify é adequado apenas para testar o serviço
- Usuários avançados podem achar frustrante a falta de opções de personalização
4. Optimol

O Optimole é um plug-in de otimização de imagem WordPress baseado em nuvem que comprime imagens em tempo real e, em seguida, entrega a imagem correta aos usuários com base no dispositivo que estão usando. A empresa usa a rede de entrega de conteúdo Cloudfront da Amazon para fornecer imagens a visitantes de mais de 225 locais em todo o mundo.

Todos os tipos de imagem são suportados pelo Optimole. As imagens também são entregues no formato WebP se o navegador do visitante for compatível, embora a imagem ainda use a extensão de arquivo original.
Como o Imagify, você precisa criar uma conta no Optimole para usar o serviço. O plano gratuito oferece acesso total ao serviço, desde que você não exceda 5.000 visitantes mensais em seus sites.

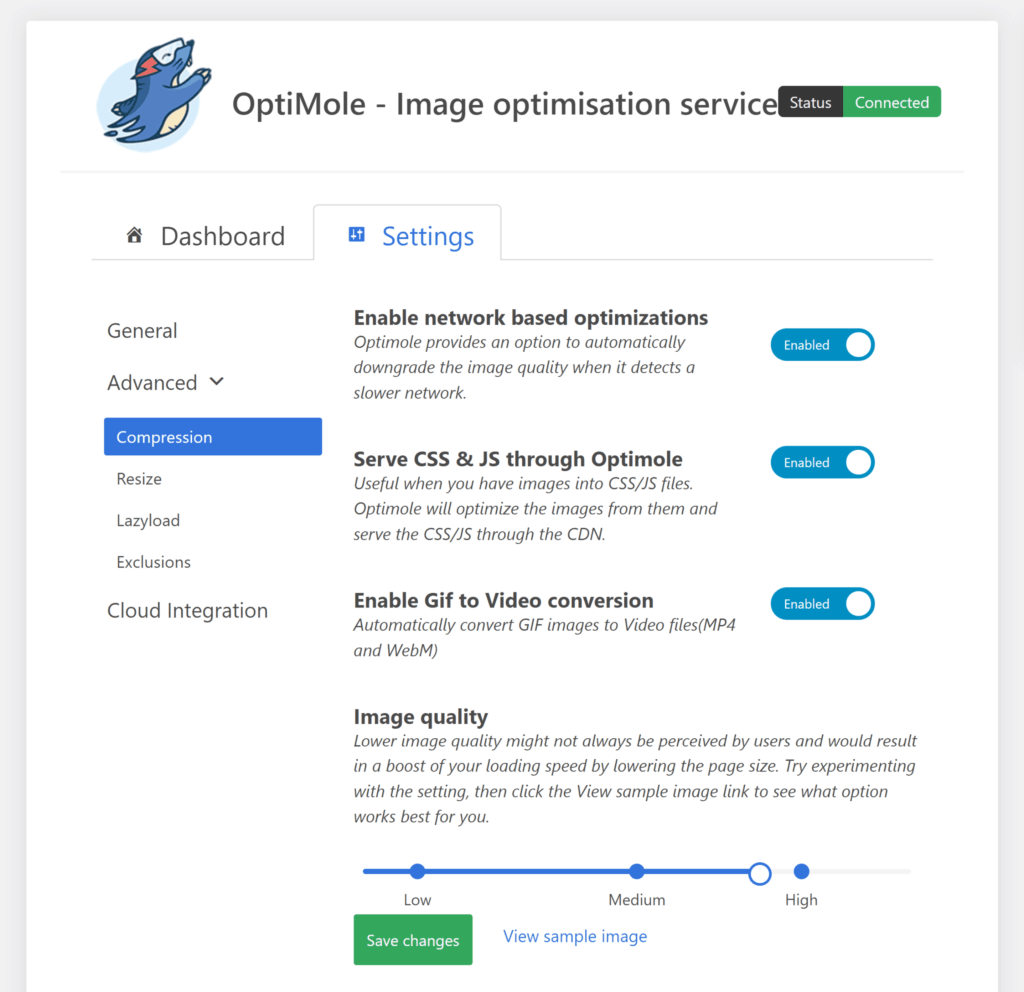
Depois de inserir a chave de API da sua conta, você verá a página de configurações do Optimole no menu de mídia do WordPress. Aqui você verá opções para dimensionamento e carregamento lento, redimensionamento de imagem e corte de imagem inteligente. Também há opções para substituir todas as URLs de imagens por URLs de imagens otimizadas e para descarregar todas as imagens no servidor da Optimole. As imagens também podem ser excluídas da otimização.
Você não verá nenhuma referência à compactação sem perdas ou com perdas. Em vez disso, o Optimole permite definir a qualidade de imagem para todas as imagens entre um valor de 50 e 100. As predefinições para qualidade de imagem baixa (55), média (75) e alta (90) lhe darão uma ideia de por onde começar.
No site principal da Optimole, você pode redimensionar imagens, aplicar filtros e fazer ajustes de brilho, contraste e saturação. Marcas d'água também podem ser aplicadas e há uma página de métricas dedicada para visualizar estatísticas de tráfego.

A entrega adaptável do Optimole garante que as imagens sejam carregadas rapidamente para todos os visitantes, independentemente do dispositivo que estejam usando. Como as imagens são entregues dinamicamente, o Optimole não mostra quanto um determinado arquivo de imagem foi reduzido. Portanto, para ver como as imagens são compactadas, defino a qualidade da imagem para as configurações predefinidas de baixa, média e alta. Para cada configuração, visualizei minhas imagens de teste em um navegador de desktop e baixei os arquivos para meu computador.
Os resultados para JPEGs foram impressionantes. A qualidade da imagem ainda parecia boa usando a configuração baixa e reduziu o tamanho do arquivo em 91,6%. Usando as configurações média e alta, o arquivo de imagem ainda caiu 88% e 70,7%, respectivamente.
Com minha imagem JPEG, o Optimole mudou a qualidade da imagem assim que recarreguei a página. Infelizmente, isso não aconteceu com minha imagem PNG, com o arquivo otimizado tendo 182 KB de tamanho, independentemente da configuração de qualidade de imagem que eu escolher. Passei mais de uma hora alterando as configurações e reenviando a imagem, mas o resultado era sempre o mesmo.
| Tipo de imagem | Tamanho da imagem | Baixo | Otimização | Médio | Otimização | Alto | Otimização |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 342 KB | 91,6% (3,72MB) | 487 KB | 88% (3,57MB) | 1,19 MB | 70,7% (2,87MB) |
| PNG | 327,5 KB | 182 KB | 44,4% (145,5 KB) | 182 KB | 44,4% (145,5 KB) | 182 KB | 44,4% (145,5 KB) |
Todos os usuários do Optimole podem usar o serviço completo e entregar imagens instantaneamente a partir do Amazon Cloudfront, mas cada plano é limitado pelo número de visitas mensais que seus sites recebem. Como o plano gratuito permite 5.000 visitantes mensais, pode ser adequado para sites pequenos.
Por $ 22,90 por mês, o plano inicial aumentará seu limite para 25.000 visitantes mensais. O preço cai para uma taxa efetiva de $ 19,08 por mês, se pago anualmente. O plano de negócios aumenta seu limite para 100.000 visitantes mensais e permite que você forneça imagens de seu próprio domínio personalizado. Ele é vendido a $ 47 por mês ou uma taxa mensal efetiva de $ 39,08 se pago anualmente.
Vantagens do Optimole
- Automatiza todos os aspectos da otimização de imagens
- Oferece imagens adaptáveis de tamanho correto de mais de 225 locais em todo o mundo
- Controle completo sobre qual nível de compressão é usado
- As marcas d'água podem ser aplicadas automaticamente a todas as imagens
Contras de Optimole
- Não há como otimizar as imagens individualmente
- Não é possível usar configurações de qualidade de imagem exclusivas para diferentes formatos de imagem
- Mais caro do que soluções alternativas
5. ShortPixel

ShortPixel é um plugin otimizador de imagem WordPress baseado em nuvem que suporta os formatos de arquivo JPG, PNG, GIF, PDF, WebP e AVIF. Além da compactação de imagem sem perdas e com perdas, o ShortPixel também oferece uma opção de compactação de imagem no meio, que eles chamam de “compressão brilhante”. Este é simplesmente o termo de marketing para compactação com perdas que não é muito agressiva.
Você precisará criar uma conta no ShortPixel para usar o serviço. Ao se inscrever, você optará automaticamente pelo plano gratuito, que permite a compactação de até 150 imagens por mês.

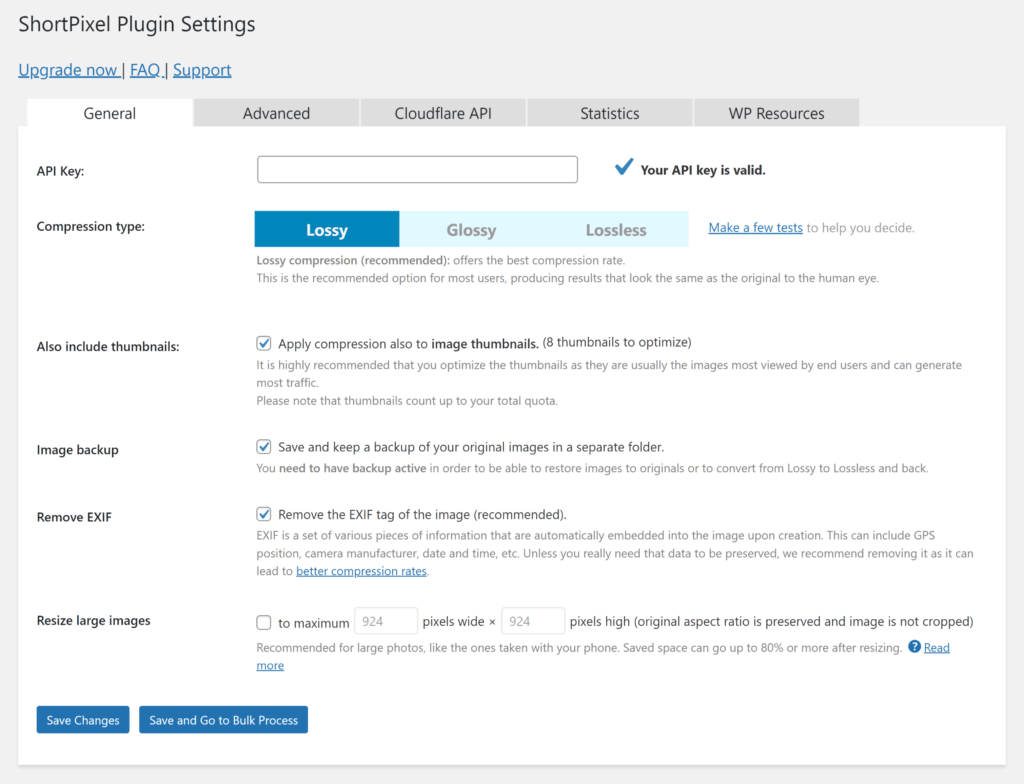
Na área de configurações do plug-in, você pode optar por remover metadados, otimizar miniaturas, redimensionar imagens grandes e manter um backup das imagens originais. Também há opções para otimizar imagens de diretórios não WordPress, converter PNGs em JPGs e excluir tamanhos de miniaturas. Versões WebP e AVIF de imagens também podem ser criadas, mas esteja ciente de que o ShortPixel cobra um crédito de imagem adicional cada vez que você fizer isso.
Se você inserir sua chave de API da Cloudflare, o ShortPixel atualizará a imagem armazenada no cache da Cloudflare sempre que você otimizar ou alterar a imagem. Isso evita que você tenha que limpar o cache do Cloudflare manualmente.
O serviço ShortPixel também oferece um serviço de imagem adaptável. Isso permite que você exiba imagens WebP e AVIF otimizadas em tempo real de locais em todo o mundo, com cada imagem sendo redimensionada corretamente para o dispositivo do visitante. O ShortPixel Adaptive Images é, na verdade, uma solução alternativa ao serviço principal, então você precisa se inscrever em um plano separado e instalar um plug-in separado do WordPress para adicionar essa funcionalidade ao seu site. Seu plano de imagem adaptável gratuito inclui 750 MB de tráfego CDN todos os meses.

Como o ShortPixel permite manter o arquivo de imagem original, você pode otimizar novamente uma imagem usando um nível de compactação diferente a qualquer momento.
Além de sem perdas, as reduções de arquivo foram impressionantes em todos os aspectos. A maior economia veio do uso da compactação com perdas, que reduziu minha imagem JPG em 93,4% e minha imagem PNG em 67,3%.
| Tipo de imagem | Tamanho da imagem | Sem perdas | Otimização | Lustroso | Otimização | Com perdas | Otimização |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 3,78 MB | 6,9% (0,28MB) | 373 KB | 90,8% (3,7MB) | 267 KB | 93,4% (3,79MB) |
| PNG | 327,5 KB | 315 KB | 3,8% (12,5 KB) | 158 KB | 51,8% (169,5 KB) | 107 KB | 67,3% (220,5 KB) |
As imagens WebP eram apenas um pouco maiores do que as imagens com perdas, mas a qualidade da imagem era visivelmente melhor.
| Tipo de imagem | Tamanho da imagem | WebP | Otimização |
|---|---|---|---|
| JPEG | 4,06 MB | 351 KB | 91,4% (3,71MB) |
| PNG | 327,5 KB | 148 KB | 54,8% (179,5 KB) |
Os planos mensais premium do ShortPixel são altamente competitivos. Seu plano mais barato permite que 10.500 imagens sejam compactadas todos os meses. Ele é vendido a $ 4,99 por mês ou uma taxa efetiva de $ 3,99 por mês, se pago anualmente. Se você não deseja se comprometer com um plano mensal, pode comprar pacotes únicos de compactação de imagem. Custa apenas $ 9,99 para 15.000 imagens e $ 19,99 para 45.000 imagens.
Um plano separado é necessário para o serviço de imagem adaptável do ShortPixel, embora a estrutura de preços seja idêntica. 53 GB de tráfego CDN mensal custa uma taxa efetiva de US$ 3,99 por mês. Como alternativa, você pode pagar uma taxa única de US$ 9,99 por 50 GB ou US$ 19,99 por 150 GB.
Vantagens do ShortPixel
- Impressionante compactação de imagem do WordPress
- Suporte para vários formatos de imagem e diretórios não WordPress
- Planos mensais competitivos e opção de pagamento conforme o uso
Contras do ShortPixel
- Imagens WebP e AVIF custam um crédito adicional
- Carregamento lento não disponível no plugin principal
- As imagens adaptativas são uma solução completamente separada
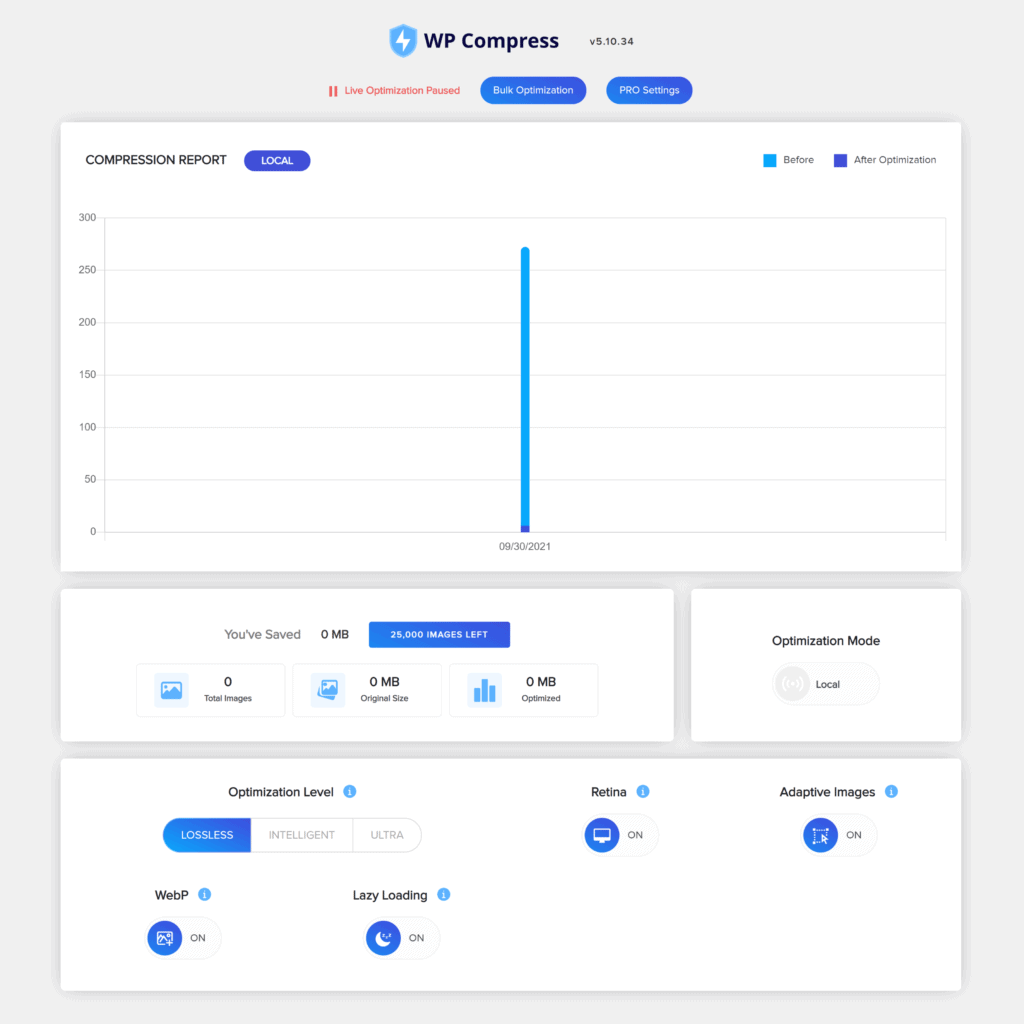
6. Compressão WP

O WP Compress é um plugin otimizador de imagem WordPress automatizado que possui dois modos de otimização. O Modo Local comprimirá imagens da biblioteca de mídia do WordPress localmente, enquanto o Modo Live entrega imagens para dispositivos usando arquivos de imagem WebP de uma rede global de distribuição de conteúdo. Ambos os modos suportam carregamento lento, imagens retina e imagens adaptativas para que as imagens sejam otimizadas para cada dispositivo.
Infelizmente, nenhum plano gratuito está disponível para o WP Compress, mas ao criar uma conta, você terá um teste de sete dias para testar o serviço.

No painel principal do WP Compress, você pode alternar entre os modos de otimização, visualizar estatísticas de compactação e habilitar imagens retina, imagens adaptáveis, imagens WebP e carregamento lento. Uma página separada está disponível para otimização de imagens em massa.
Se você mudar para as configurações profissionais, encontrará opções adicionais para remover metadados, reduzir o Javascript e o CSS e muito mais. O WP Compress oferece suporte aos tipos de imagem JPG, PNG, GIF e SVG, mas eles podem ser excluídos da entrega de conteúdo, se desejar

O WP Compress oferece compactação sem perdas e dois modos de compactação com perdas chamados Intelligent e Ultra. Em meus testes, a configuração Ultra foi capaz de reduzir o tamanho da minha imagem JPEG em 89,1% e minha imagem PNG em 48,3%. A compactação inteligente ficou um pouco atrás, com 87,2% e 44,6%, respectivamente.
A economia de arquivos de imagem para compactação sem perdas foi surpreendentemente alta, reduzindo minha imagem JPEG em 81,2% e minha imagem PNG em 43,1%. Essas economias são inconsistentes com outros resultados de compactação sem perdas, o que sugere que não foi uma compactação sem perdas verdadeira.
| Tipo de imagem | Tamanho da imagem | Sem perdas | Otimização | Com perdas Inteligente | Otimização | Com perdas Ultra | Otimização |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 763,8 KB | 81,2% (3,30MB) | 521,6 KB | 87,2% (3,54MB) | 441,1 KB | 89,1% (3,62MB) |
| PNG | 327,5 KB | 186,2 KB | 43,1% (141,3 KB) | 181,5 KB | 44,6% (146 KB) | 169,2 KB | 48,3% (158,3 KB) |
Os arquivos WebP eram maiores do que aqueles compactados usando os modos de compactação sem perdas e com perdas.
| Tipo de imagem | Tamanho da imagem | WebP | Otimização |
|---|---|---|---|
| JPEG | 4,06 MB | 847 KB | 79,1% (3,21MB) |
| PNG | 327,5 KB | 250 KB | 23,7% (77,5 KB) |
Por US $ 9 por mês, o plano pessoal do WP Compress permite que 100.000 imagens sejam otimizadas todos os meses em cinco sites. Se você atualizar para o plano profissional de $ 29 por mês, seu subsídio aumentará para um milhão de imagens em 25 sites.
Os créditos podem ser adquiridos se você não quiser se inscrever em um plano mensal. Por um pagamento único de US$ 29, você pode compactar 50.000 imagens e gerar um milhão de solicitações de imagem de sua rede de distribuição de conteúdo.
Vantagens do WP Compress
- Pode alternar entre os modos de compressão local e ao vivo a qualquer momento
- Imagens adaptáveis garantem que a melhor imagem seja entregue aos usuários
- Suporte para WebP e todos os principais tipos de arquivo de imagem
- Preços competitivos e uma opção de pagamento conforme o uso
Contras do WP Compress
- Nenhum plano gratuito está disponível para o WP Compress
- A compactação de imagem sem perdas parecia ser muito agressiva
- Não é possível otimizar imagens fora da biblioteca de mídia do WordPress
7. TinyPNG

TinyPNG é um plugin otimizador de imagem WordPress simples que pode otimizar imagens JPEG, PNG e WebP. É o plugin oficial do WordPress da popular ferramenta de otimização com o mesmo nome.
Você precisará criar uma conta no Tinify para usar o TinyPNG. Depois de se inscrever, você terá direito a 500 compressões de imagem por mês com o plano gratuito.

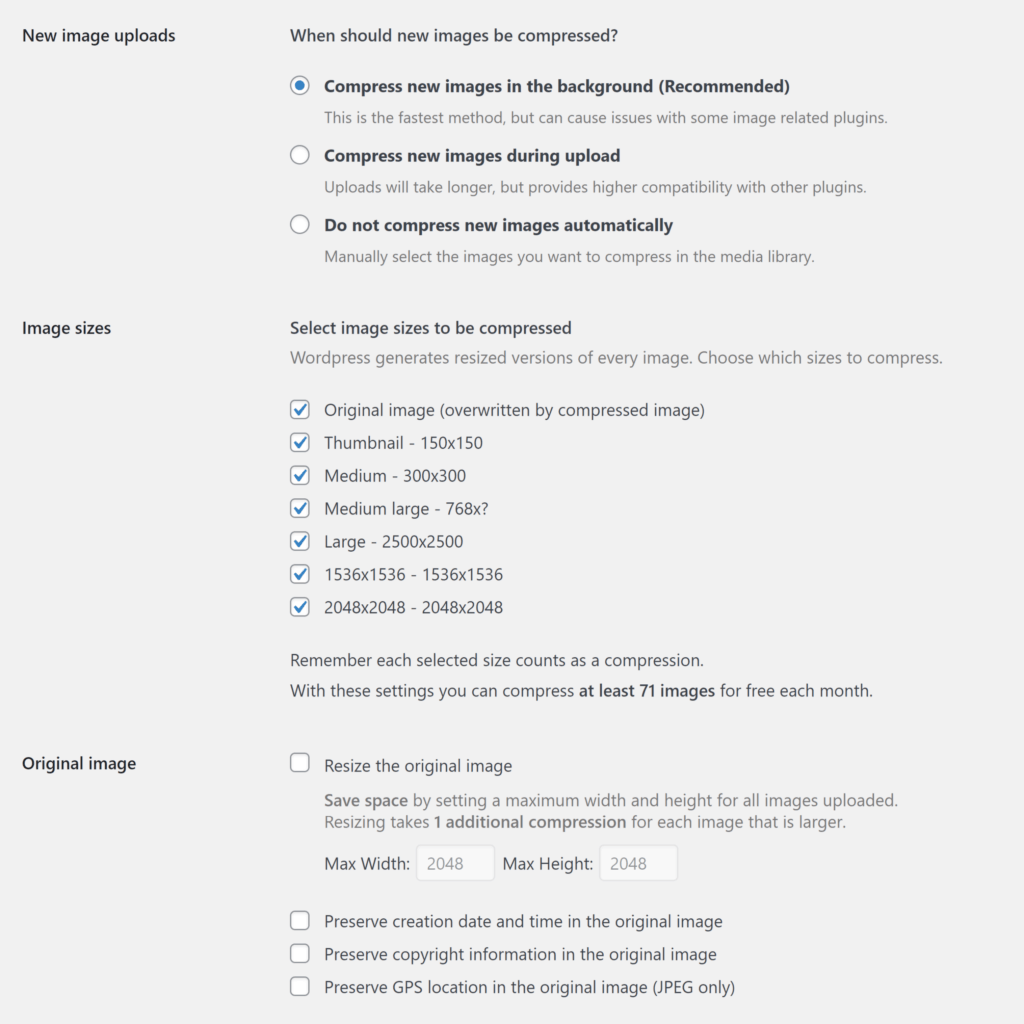
Novas imagens podem ser compactadas automaticamente em segundo plano ou durante o upload. Se preferir, você pode compactar as imagens manualmente.
A imagem original e suas miniaturas associadas podem ser otimizadas. Você também pode redimensionar a imagem original e selecionar quais informações de metadados são retidas. Esteja ciente de que, se você compactar a imagem original, a imagem compactada substituirá o arquivo original.
Uma página separada está disponível para otimização em massa, que destaca a economia de compactação que você fez até agora.

O TinyPNG usa compactação com perdas, mas oferece controle sobre o nível de compactação. Os desenvolvedores informam que, em média, as imagens JPEG são compactadas em 40-60% e as imagens PNG em 50-80%.
Nos meus testes, o TinyPNG reduziu minha imagem JPEG em 86,3% e minha imagem PNG em 55,3%.
| Tipo de imagem | Tamanho da imagem | Com perdas | Otimização |
|---|---|---|---|
| JPEG | 4,06 MB | 557,2 KB | 86,3% (3,5MB) |
| PNG | 327,5 KB | 146,5 KB | 55,3% (181 KB) |
As compressões de imagem podem ser pagas como e quando você precisar delas. Este sistema de pagamento conforme o uso é adequado para muitos sites menores, pois as primeiras 500 compressões de imagem por mês são gratuitas, mas lembre-se de que cada imagem em miniatura que você compactar também será contabilizada em sua cota mensal.
Após 500 compressões, custa US$ 0,009 por compactação para as próximas 9.500 compressões e US$ 0,002 por compactação para as próximas 10.000 compressões. Por exemplo, custará US$ 4,50 para 1.000 compressões de imagem, US$ 40,50 para 5.000 compressões de imagem e US$ 85,50 para 10.000 compressões de imagem.
Esse modelo de preço torna o TinyPNG uma solução cara se você estiver compactando milhares de imagens todos os meses.
Prós do Tiny PNG
- Uma das soluções de otimização de imagem mais simples disponíveis para usuários do WordPress
- A ferramenta de otimização em massa funciona bem
- O sistema de pagamento conforme o uso é adequado para sites pequenos
Contras do Tiny PNG
- Apenas uma configuração de compactação de imagem e nenhuma maneira de alterar a qualidade da imagem
- A imagem original não é mantida se você optar por otimizá-la
- Sem suporte para diretórios não WordPress
Pensamentos finais
Os dias de fugir com um site de carregamento lento acabaram. Agora você precisa oferecer aos visitantes de computadores e dispositivos móveis uma experiência de navegação rápida ou seu tráfego cairá.
Embora a versão principal do WordPress não inclua nenhuma ferramenta de desempenho, você encontrará centenas de plug-ins WordPress de desempenho e otimização on-line que ajudarão a melhorar o tempo de carregamento da página. Os plug-ins de cache do WordPress e as ferramentas de minificação são altamente eficazes na criação de páginas estáticas e na redução do tamanho das páginas, embora você nunca tenha um site rápido a menos que otimize suas imagens.
Aqui está uma rápida visão geral das soluções do otimizador de imagens do WordPress que foram apresentadas neste artigo.
| Plugar | Livre | Prêmio | Resumo |
|---|---|---|---|
| Smush | Otimização de imagem ilimitada para imagens com menos de 5 MB | US$ 5 por mês | O Smush Pro oferece carregamento lento, redimensionamento e otimização em massa. A versão principal do plug-in permite a compactação sem perdas com imagens em miniatura e agora oferece suporte para uma compactação com perdas de passagem múltipla chamada Super-Smush. Compressões de imagem ilimitadas por apenas $ 5 por mês tornam o Smush Pro uma das soluções mais acessíveis disponíveis. |
| Otimizador de Imagens EWWW | Otimização de imagem ilimitada e sem restrição no tamanho do arquivo de imagem | US$ 7 por mês | Com suporte para arquivos de imagem WebP e conversão de formato de imagem, o EWWW Image Optimizer é, sem dúvida, um dos melhores plugins gratuitos de otimização de imagem para WordPress. A versão premium oferece vários modos de compactação com perdas, ferramentas de desempenho e entrega de imagens por meio de uma rede de entrega de conteúdo. |
| imaginar | Alocação de 20 MB por mês para imagens com menos de 2 MB | 500 MB: US$ 4,99 por mês Ilimitado: US$ 9,99 por mês | Imagify é um plug-in de otimização de imagem amigável dos criadores do WP Rocket. Ele não oferece muitas opções de personalização, mas cumpriu o que prometeu e reduziu consideravelmente os arquivos de imagem. Seu plano gratuito é adequado apenas para testar como o Imagify funciona. |
| Optimole | 100% grátis para usar até 5.000 visitantes mensais | 25.000 visitantes: US$ 19,08 por mês | A Optimole faz as coisas de maneira diferente, fornecendo imagens otimizadas aos visitantes com base no dispositivo que estão usando. Todas as imagens são fornecidas pela rede global de entrega de conteúdo da Amazon com mais de 225 locais. O desempenho é incrível e todo o processo é automatizado. |
| ShortPixelName | 150 compressões de imagem gratuitas por mês | 10.500 imagens: US$ 3,99 por mês | O ShortPixel oferece suporte a todos os principais formatos de imagem e oferece várias maneiras diferentes de compactar e entregar imagens. Está disponível um serviço separado que pode exibir imagens adaptáveis de uma rede global de entrega de conteúdo. |
| WP Compress | Não | 100.000 imagens: US$ 9 por mês | O WP Compress é um serviço interessante que permite optar por compactar imagens localmente ou entregar imagens adaptáveis usando uma rede de entrega de conteúdo. Infelizmente, nenhum plano gratuito está disponível para o WP Compress, mas há uma avaliação de sete dias para testar o serviço. |
| TinyPNG | 500 compressões de imagem por mês | 500: GRÁTIS Próximos 9.500: $ 0,009 10.000: $ 0,002 | TinyPNG é uma solução simples que automatiza a compactação de imagens. Além de remover os metadados, o plug-in não permite alterar a qualidade da imagem, embora os resultados da compactação da imagem tenham sido bons. A política de preços do TinyPG o torna uma solução acessível para pequenos proprietários de sites, mas uma opção cara para todos os outros. |
Encorajo você a testar vários plugins de otimização de imagem para WordPress para ver qual deles atende melhor às suas necessidades.
Durante a pesquisa deste artigo, testei todos os plug-ins de compactação de imagem do WordPress acima. Existem prós e contras para cada um e, dependendo do site que você está otimizando, você pode preferir uma solução em detrimento de outra. Portanto, você precisará considerar a funcionalidade, o orçamento e o desempenho da imagem.
Para me ajudar a fazer uma comparação, usei as mesmas duas imagens para todos os meus testes de imagem. Esteja ciente de que esses resultados seriam diferentes se as imagens tivessem tamanhos de arquivo e resoluções diferentes, o que é outro motivo pelo qual é importante testar cada plug-in do WordPress por conta própria.
Boa sorte.
Kevin
