8 melhores plugins WordPress para designers
Publicados: 2023-08-14Você é um web designer procurando plug-ins de design WordPress úteis para adicionar à sua caixa de ferramentas? Construir um belo site pode ser um processo longo e assustador. Felizmente, existem ferramentas poderosas que permitem simplificar esse processo para que você possa se concentrar em sua criatividade. Como web designer, você cria a aparência de um site enquanto garante sua usabilidade e funcionalidade.
Compilamos uma lista de 8 plugins do WordPress que podem ajudá-lo em seu trabalho diário. Todos os plugins têm uma coisa em comum: eles permitem que você crie belos sites WordPress, para otimizá-los, garantindo uma ótima experiência aos usuários.
7 coisas a procurar antes de escolher um plug-in WordPress de design
Antes de instalar um plug-in de design em seu site WordPress, verifique primeiro os seguintes elementos:
- Número de instalações – muitas instalações significam que muitos usuários confiam nos plugins
- Avaliações – do WordPress.org ou diretamente do site oficial
- Suporte abrangente, segurança e a reputação do desenvolvedor também são essenciais
- A atualização mais recente – se um plug-in de design recebeu sua atualização de desenvolvimento mais recente há mais de 6 meses, não é um bom sinal
- Pergunte em um grupo dedicado do Facebook – muitos designers fazem parte de uma comunidade no Facebook, juntam-se a esses grupos e pedem seus comentários
- Avalie os recursos – não há necessidade de escolher 5 plugins diferentes se você puder encontrar um que inclua todos eles
- Preço – às vezes, não deixe que o preço o desanime. Um plugin caro pode valer a pena se te fizer economizar horas de trabalho, tente ver isso como um investimento ao invés de uma despesa
Agora que você sabe como procurar o plug-in certo, aqui estão algumas ferramentas que recomendamos que você experimente em seu próximo projeto.
8 melhores plugins WordPress para designers
Aqui estão os 8 melhores plugins do WordPress para designers que são úteis para SEO, design, desempenho e outras funcionalidades obrigatórias:
- elementor
- Lápis amarelo
- WPForms
- Galeria Envira
- UpdraftPlus
- imaginar
- foguete WP
- Classificação matemática SEO
Vamos revisar cada um deles e ver como eles podem ajudar qualquer web designer!
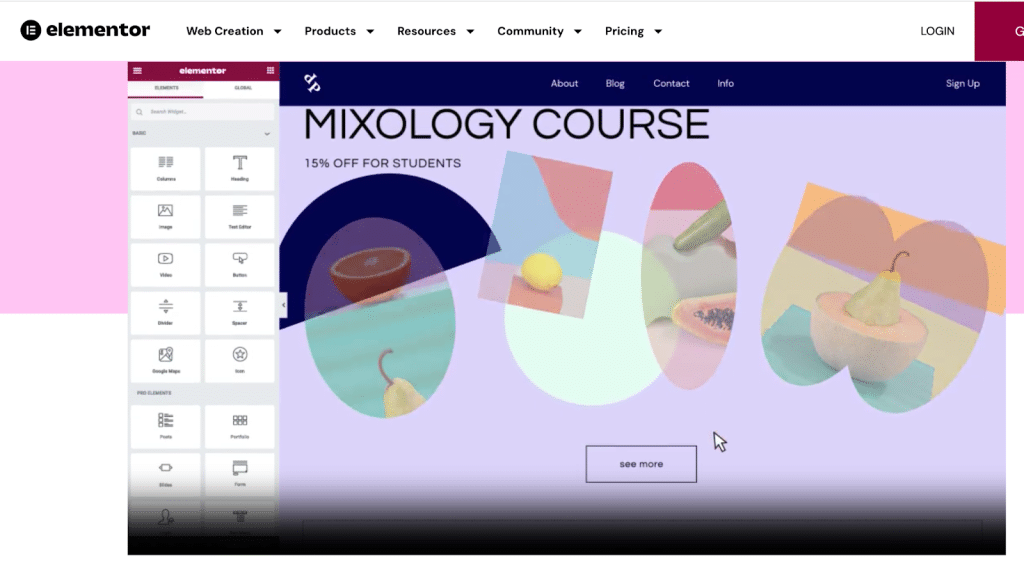
1. Elementor
Um construtor de páginas que facilita a vida dos web designers sem escrever uma única linha de código. Existe uma versão gratuita e profissional com módulos avançados e opções de design. Cada seção é totalmente personalizável, pois vem com o recurso completo de edição do site: crie qualquer parte da página, incluindo o cabeçalho e o rodapé. Elementor tem centenas de modelos lindamente projetados para apresentar aos clientes para ajudá-los a escolher a aparência final.

Principais recursos do Elementor para Web Designers:
- Editor de arrastar e soltar ao vivo que permite arrastar cada elemento para onde deseja que apareça na página
- Construtor WooCommerce completo para criar páginas de loja personalizadas e modelos de produto único
- Seções personalizadas e tamanho da coluna com preenchimento e margem avançados
- Pontos de interrupção personalizados para design responsivo
- Recurso de edição completa do site: crie qualquer coisa, do cabeçalho ao rodapé
- Ótimas animações estão disponíveis com fontes personalizadas, máscaras, movimentos
- Possibilidade de adicionar facilmente seu próprio CSS personalizado
- Fixe notas contextuais com comentários para sua equipe, clientes ou até para você
- Preço: freemium e começa em $ 59/ano para o primeiro plano premium
Este plugin de design é perfeito se:
- Você precisa criar páginas impressionantes e personalizáveis rapidamente
- Você deseja criar uma experiência na Web consistente com cores e fontes globais
- Você deseja alterar e atualizar rapidamente o design com base no feedback do seu cliente.
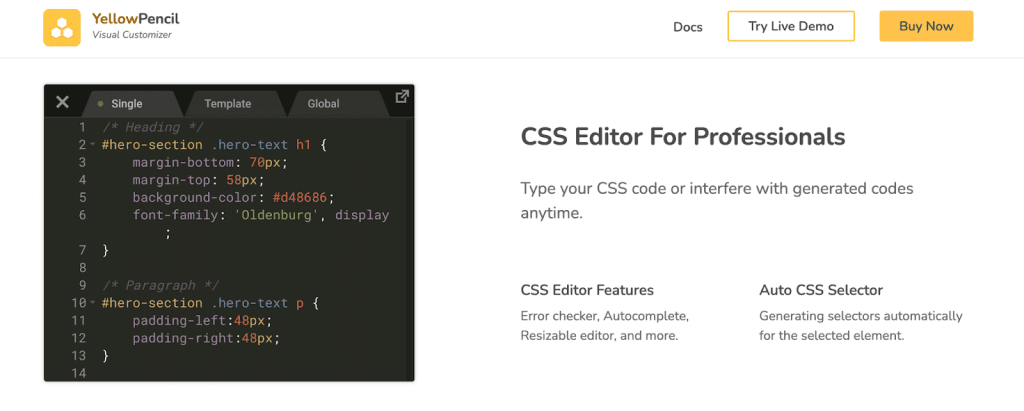
2. Lápis Amarelo
YellowPencil é um plug-in de design visual que permite estilizar seu site facilmente com CSS. É um plug-in de editor de estilo CSS do WordPress que permite personalizar o design do site em tempo real. Por exemplo, você pode editar visualmente cores, fontes, tamanhos e posições.

- Arrastar e soltar visuais – altere a posição CSS de qualquer elemento arrastando e soltando
- Ferramenta Wireframe – ajuda você a se concentrar no layout da página para que possa ver facilmente a estrutura do seu site
- Gerenciamento de fontes e cores
- Edite visualmente as propriedades de tamanho, margem e preenchimento do elemento
- Efeitos de filtros CSS3 – edite facilmente o contraste, o brilho e outros ajustes de uma imagem usando a ferramenta de filtro.
- Estilize uma página como usuários não logados e crie a página de login - você pode estilizar seu site enquanto visualiza como o usuário não logado ou usuário logado
- Conectado a uma imagem de estoque
Este plugin de design é perfeito se:
- Você precisa acessar os códigos CSS a qualquer momento e exportar o arquivo de folha de estilo CSS quando quiser
- Você precisa digitar seu próprio código CSS ou interferir nos códigos gerados a qualquer momento
- Você deseja adicionar movimento, animação e sombras facilmente
- Você deseja acessar imagens livres de direitos autorais
- Se você deseja transformar seu trabalho e acelerar seu fluxo de trabalho.
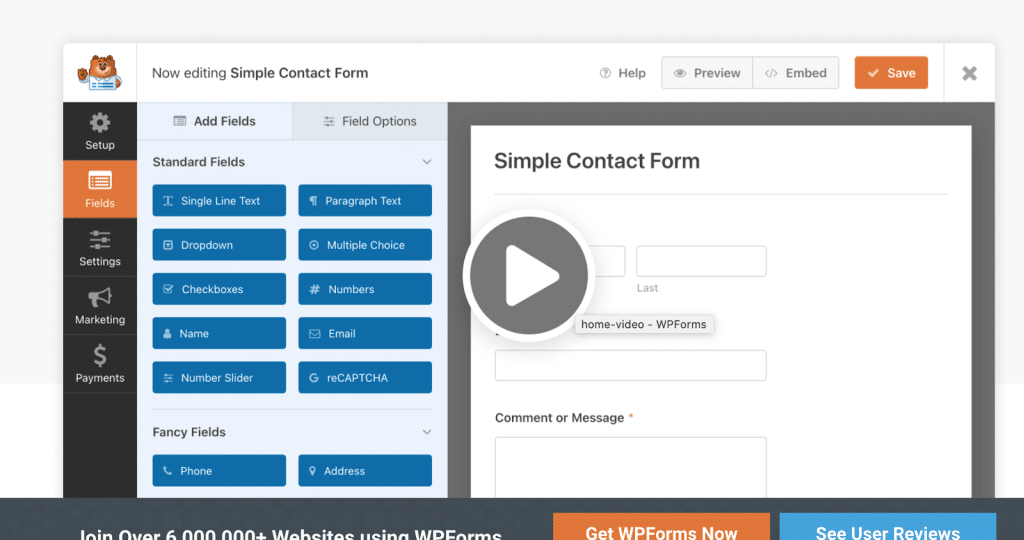
3. WPForms
Com o WPForms, você pode criar formulários de contato regulares e avançados, como formulários de pagamento, pesquisas, boletins informativos, registros, etc. Ele permite que você use lógica condicional e envie e-mails personalizados (notificações) aos seus clientes.

Principais recursos do WPForms para Web Designers:
- Construtor fácil de arrastar e soltar - você não precisa de código para criar os formulários
- Notificações e alertas instantâneos – para que a equipe de vendas possa responder aos clientes e liderar rapidamente
- Mais de 800 modelos de formulário pré-construídos – use um dos modelos pré-criados para economizar tempo em vez de criar os formulários do zero
- Otimizado para dispositivos móveis e otimizado para SEO
- Lógica condicional e capacidade de criar formulários de várias etapas
- Opção de upload de arquivo
- Capacidade de gerenciar entradas de formulário no painel do WordPress
- Muitas integrações de API, incluindo PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google Sheets e muito mais.
- Preço: uma versão gratuita (bastante limitada) e premium, a partir de US$ 99/ano para um projeto
Este plugin de design é perfeito se:
- Você está procurando uma maneira fácil de criar formulários avançados (nenhuma codificação é necessária)
- Você deseja gerenciar tudo no painel do WordPress
- A equipe de marketing deseja personalizar as notificações e e-mails enviados aos clientes.
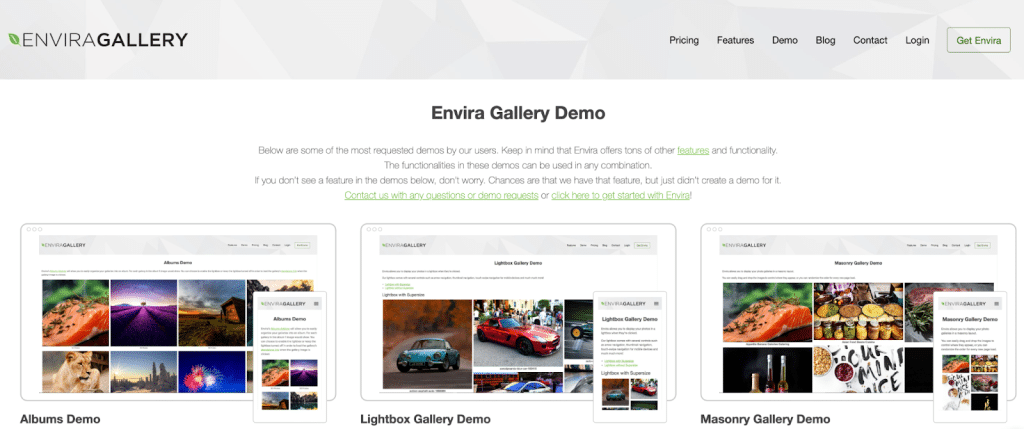
4. Galeria Envira
Quando se trata de projetar uma bela galeria, a Envira Gallery é uma das melhores escolhas, graças ao seu processo de configuração simples e interface amigável. O plug-in oferece vários layouts, como alvenaria, mosaico, miniatura etc. Você pode criar uma galeria do zero ou escolher entre seus modelos (que são todos responsivos).

Principais recursos da Galeria Envira para Web Designers:
- Gutenberg Blocks dedicados e um intuitivo criador de galeria de fotos de arrastar e soltar (responsivo)
- Layouts bonitos e modelos avançados para personalização (para fotos e vídeos)
- Marca d'água e senha
- Apresentação de slides e animação – adicione uma bela apresentação de slides com reprodução automática ou controles manuais
- Paginação – divida suas grandes galerias em várias páginas (isso melhorará a velocidade e o UX)
- Integração com WooCommerce – exiba e venda instantaneamente fotos com WooCommerce
- Tags de imagem – organize suas fotos do WordPress com tags para fácil pesquisa e exibição que também são filtráveis. Perfeito para portfólios.
- Exibição nativa em tela cheia e lightbox
- Padrões da galeria – acelere o processo de design salvando suas configurações padrão
- Estilos CSS – personalize seu portfólio adicionando CSS personalizado
- Adobe Lightroom para WordPress – crie e sincronize automaticamente galerias de fotos do Adobe Lightroom
- Preço: freemium e começa em $ 29 para o plano premium
Este plugin de design é perfeito se:
- Você deseja criar uma galeria dinâmica de diferentes fontes com suas configurações padrão (por exemplo, do Lightroom)
- Você precisa adicionar suas próprias Galerias Dinâmicas de CSS – Crie facilmente galerias em tempo real a partir de diferentes fontes.
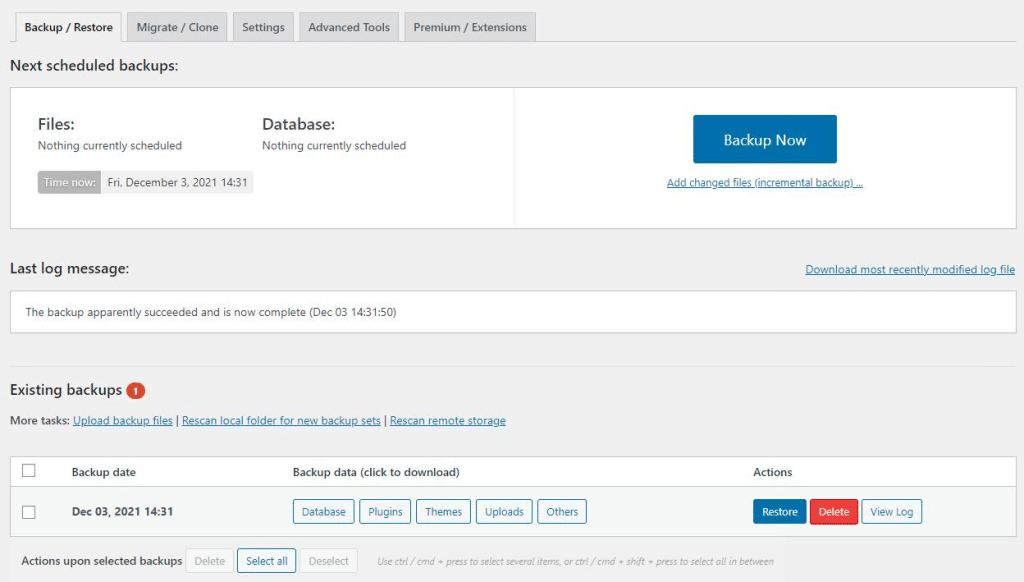
5. UpdraftPlus
O UpdraftPlus é um plug-in de backup de uso geral que permite salvar e restaurar seu trabalho facilmente. Ao começar a editar os arquivos do seu site WordPress e modificar o CSS, PHP ou JS, é crucial realizar backups regulares.
- Faz backup, migra e restaura
- Oferece um grande número de locais de armazenamento remoto
- Permite agendar backups
- Exibe o status dos backups em andamento no painel de administração do WordPress, juntamente com quaisquer erros ou avisos
- Os bancos de dados podem ser descriptografados no painel de controle do WordPress por meio de arrastar e soltar
- Os backups feitos em outro lugar podem ser importados por meio de arrastar e soltar (upload de tamanho ilimitado) ou FTP
- Fácil de usar: tudo pode ser feito no painel
Este plugin de design é perfeito se:
- Você precisa restaurar uma versão mais antiga do seu trabalho em caso de invasão ou qualquer outro problema
- Você deseja fazer backup em mais de um local para proteção adicional
- Você tem vários clientes e deseja gerenciar vários sites ao mesmo tempo.

6. Imagine
Como web designer, é provável que você tenha mais do que apenas uma imagem para mostrar aos seus visitantes. Você sabia que as imagens podem desacelerar significativamente seu site quando mal otimizadas? É por isso que você precisará de um plug-in otimizador de imagem como o Imagify para exibir imagens compactadas sem afetar a qualidade.

O Imagify é um plug-in muito fácil de usar que faz o trabalho de compactação e otimização. Em relação à compressão, vem com um modo Smart que encontra o equilíbrio perfeito entre tamanho de arquivo reduzido e qualidade.
Principais recursos do Imagine para Web Designers:
- Suporte para compactação com perdas (inteligente) e sem perdas
- Backup e restauração com um clique
- Otimização de imagem automatizada (incluindo otimização em massa)
- Trabalhe com outras galerias e controles deslizantes
- Converter imagens para WebP
- Preço: Gratuito até 20 MB por mês, US$ 4,99/mês para 500 MB de dados e US$ 9,99/mês para dados ilimitados
Este plugin de design é perfeito se:
- Você deseja oferecer imagens de alta qualidade que não afetem a velocidade do seu site
- Você deseja seguir a recomendação do Google e exibir imagens no formato de última geração (WebP)
- Você deseja otimizar imagens para PageSpeed Insight e passar por diferentes auditorias, como codificar imagens com eficiência e exibir imagens nos formatos de última geração
- Você está procurando oferecer uma melhor experiência ao usuário com classificações favoráveis nos mecanismos de pesquisa.
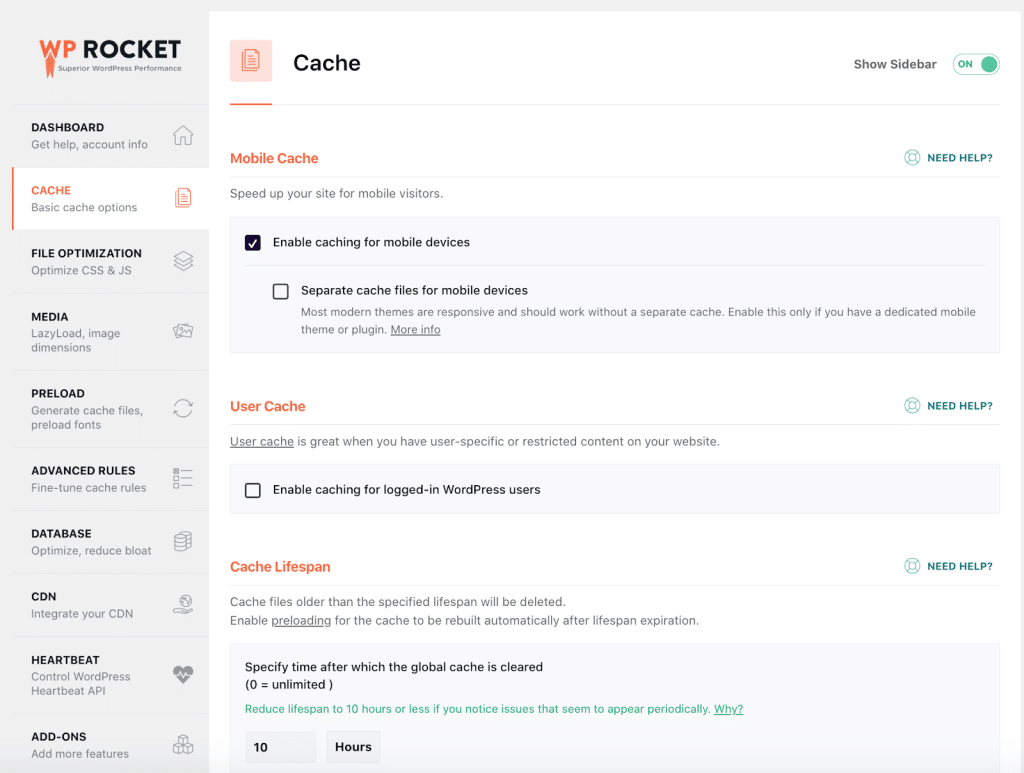
7. Foguete WP
Um dos melhores plugins de cache para WordPress que melhora o desempenho do seu site em poucos cliques. É também uma das extensões mais poderosas para otimizar seu código, aumentar seu tempo de carregamento, melhorar sua pontuação de desempenho do PageSpeed e otimizar seus Core Web Vitals.

Principais recursos do WP Rocket para web designers:
- Cache e compactação GZIP na ativação do plug-in (você não precisa fazer nada!)
- Otimização de CSS, como minificação e remoção de CSS não utilizado
- Otimização de JS, como adiar e atrasar JS
- Lazy-loading para priorizar as imagens acima da dobra
- Limpeza avançada do banco de dados, incluindo comentários
- Preço: começa em US$ 59/mês para um site
Este plugin de design é perfeito se:
- Você está procurando um plug-in de desempenho completo que possa aumentar sua velocidade facilmente
- Você quer estar do lado seguro e evitar modificar seu código manualmente
- Quer evitar ser penalizado pelos motores de busca
- Você deseja obter uma boa nota de desempenho no PageSpeed Insights e melhorar seus principais indicadores vitais da Web.
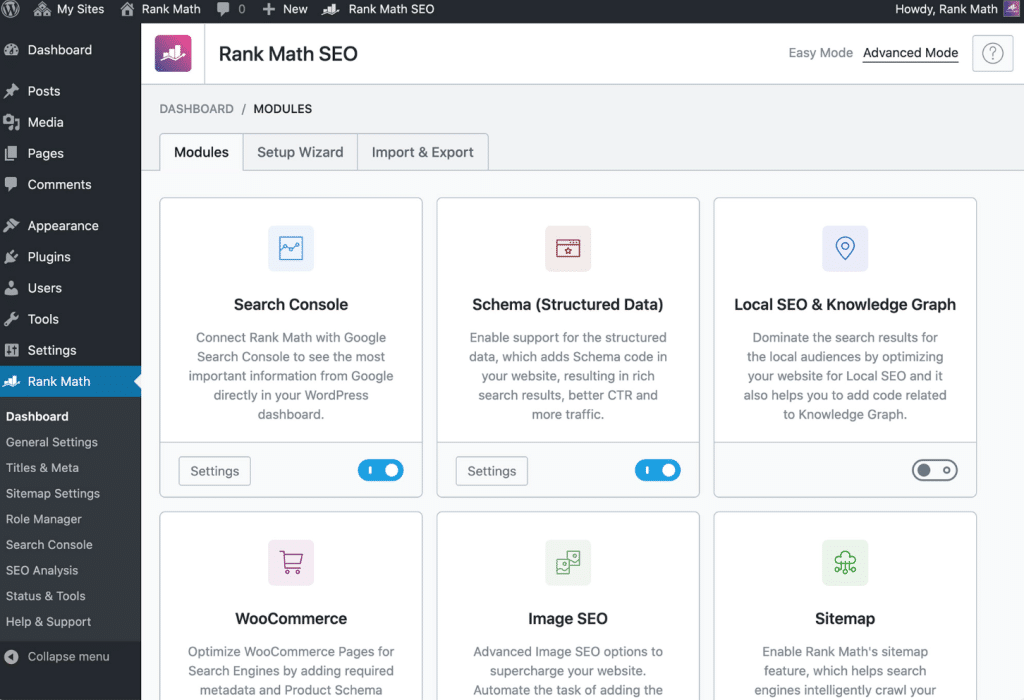
8. Classificação matemática SEO
O RankMath SEO oferece muitos recursos essenciais para qualquer designer de site sério que deseja ter uma classificação alta no Google. O plug-in ajuda você a trabalhar em velocidade, links, Schema Markup e uma análise completa de IA para SEO. Após a instalação, o Rank Math verifica as configurações do seu site e recomenda as configurações ideais para o melhor desempenho.

Principais recursos do RankMath para web designers:
- Visualização avançada de snippet (você pode mostrar à equipe de marketing como a postagem ficará nas SERPs ou quando compartilhada nas redes sociais)
- Sugestões geradas por IA que dizem o que escrever
- Integração total com o Google Search Console – você pode ver as palavras-chave para as quais está classificando, o status do mapa do site e outros elementos, como problemas de indexação.
- Status do índice do Google ÍndiceAjuda você a rastrear o status atual do índice de suas páginas
- Rastreie suas palavras-chave e sua posição no mecanismo de pesquisa
- Marcação de esquema avançada (produto, artigo, receita, etc.) para que você possa moldar como aparecer na SERP
- Preço: o freemium começa em $ 59 no primeiro ano para a versão pro (acesso AI)
Este plugin de design é perfeito se:
- Você precisa auditar seu site WordPress para obter um diagnóstico completo de SEO (sem ser um especialista em SEO)
- Você deseja trabalhar com a equipe de conteúdo e informá-los sobre a posição nos mecanismos de pesquisa com facilidade
- Você precisa melhorar o CTR destacando seu conteúdo nas SERPs (marcações de esquema)
- Você quer saber o desempenho do seu site em relação à concorrência.
| Bônus: Leia o artigo do WP Rocket se quiser incluir mais plugins de SEO para WordPress em sua caixa de ferramentas |
SEO, performance e design responsivo são três pilares que precisam de atenção constante se você deseja oferecer a melhor experiência de usuário aos seus visitantes. Também sabemos que as imagens desempenham um papel importante no design da web e na velocidade da página. Por isso, mostramos no tutorial abaixo como otimizar suas fotos para a web sem prejudicar o desempenho.
Otimize seu design WordPress com o Imagine
- Instale o plug-in gratuito Imagify do repositório do WordPress
- Gere sua chave de API e adicione-a ao WordPress
- Vá para Configurações > Imagify > Configurações Gerais
- Verifique as opções necessárias (o Smart Compression é aplicado por padrão e equilibra automaticamente o desempenho e a qualidade. Não é necessário fazer nada!). Você também pode decidir gerar o formato WebP com um clique.
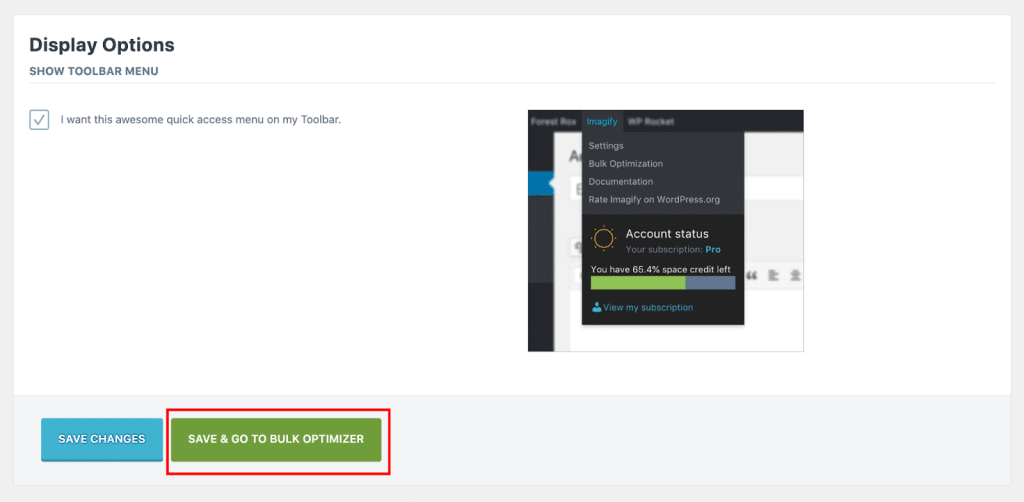
5. Role para baixo até a parte inferior da página e pressione o botão Save & Go to Bulk Optimizer :

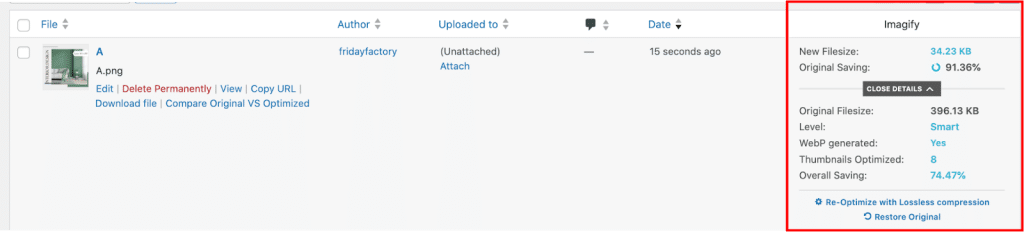
6. É hora de usar a magia do Imagify:
7. Resultados: meu arquivo de imagem passou de 400KB para 30KB com o Imagify! A versão WebP também foi gerada.

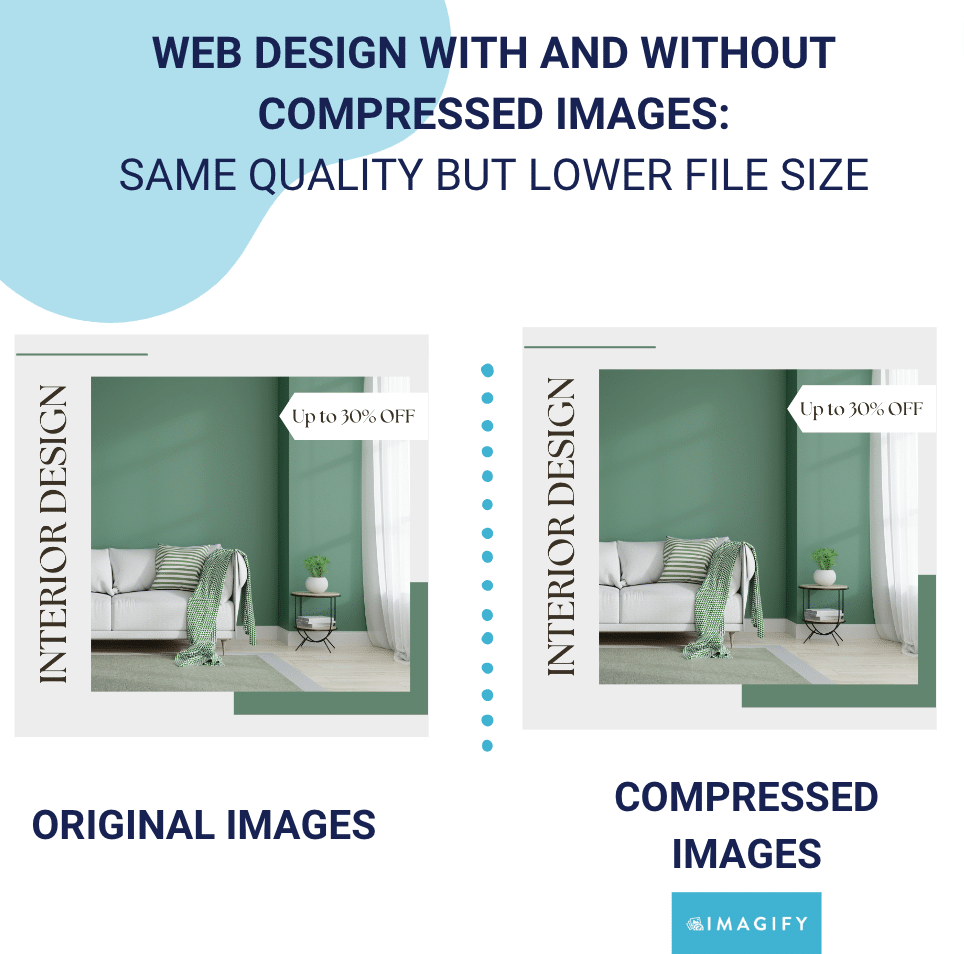
8. Qualidade mantida: como você pode ver abaixo, mesmo após a compressão e a conversão WebP, seus clientes ainda ficarão satisfeitos com os resultados de qualidade:

Para resumir, é a quantidade de dados que salvamos depois de usar o Imagify:
| Sem Imaginar | Usando o Imagify | |
| Tamanho do arquivo | 396 KB | 34 KB (-91%) |
| Tamanho da página (GTmetrix) | 998 KB | 439 KB |
| Com um plug-in como o Imagify, mesmo se você estiver usando centenas de imagens em seu site, não precisa se preocupar com o impacto delas no desempenho. |
Como verificar se suas imagens precisam de otimização
Como web designer, você pode estar disposto a saber onde seu site está em termos de otimização de imagem. Nesse caso, você pode usar uma ferramenta desenvolvida pela Lighthouse (PageSpeed Insights ou GTmetrix) para auditar seu site.

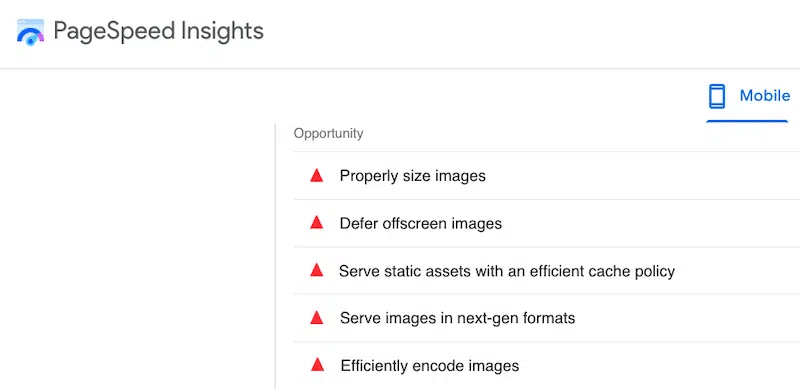
Se algum desses avisos relacionados à imagem aparecer, você tem espaço para melhorias e é hora de usar um plug-in de compactação de imagem como o Imagify para alguns deles (exibir imagens em formatos de última geração e codificar imagens com eficiência). Bônus: se você também deseja abordar os outros listados acima, o WP Rocket é a ferramenta certa.

Empacotando
Graças à nossa lista de plug-ins, você pode economizar tempo na codificação e concentrar seus esforços no design.
Um construtor de páginas como o Elementor pode ajudá-lo a criar belas páginas rapidamente, e um plug-in de design visual como o YellowPencil permite que você injete seu próprio CSS facilmente. O UpdraftPlus garantirá que você salve a restauração do seu trabalho, se necessário, e um plug-in como o RankMath pode ajudá-lo a se classificar melhor.
Se você deseja exibir imagens de uma forma que impressione os visitantes, o Envira Gallery será seu melhor aliado.
Por fim, o WP Rocket e o Imagify são as maneiras mais fáceis de melhorar sua pontuação no PageSpeed Insights. Se suas imagens estão ocupando muito espaço e você está procurando uma maneira eficiente de otimizar suas imagens, experimente o Imagify! Existe até uma avaliação gratuita antes de começar a implementá-lo em seu site.
