Melhores plug-ins deslizantes do WordPress comparados
Publicados: 2020-11-10Sliders, carrosséis, apresentações de slides. Não há outro elemento de design tão versátil quanto eles. E não há outro elemento que divida tanto os web designers e desenvolvedores quanto os sliders. No entanto, os clientes adoram e exigem controles deslizantes . Portanto, se você está em uma posição em que precisa encontrar o melhor controle deslizante do WordPress, está com sorte. Estou aqui para ajudá-lo com este guia prático.
Índice
- Como reconhecer o melhor plugin de slider WordPress?
- Revolução deslizante
- Controle deslizante inteligente
- LayerSlider
- Controle deslizante mestre
- Meta Slider
- Solilóquio
- Teste rápido
- Preços
- Resultados finais
Como reconhecer o melhor plugin de slider WordPress?
Existem tantos sliders por aí e, claro, todos eles afirmam que são os melhores sliders para WordPress. Na verdade, existem muitos controles deslizantes excelentes, mas como você encontra o melhor? O que torna um plugin de slider o melhor slider do WordPress? Bem, encontrar a solução de controle deslizante tudo-em-um para WordPress não é tão difícil quanto parece. Basta encontrar um plug-in que corresponda aos seguintes critérios:
1. Interface
Mesmo que você não ache que seja um grande problema, na verdade importa a aparência do seu plug-in deslizante no seu administrador do WordPress. Se a interface do usuário for feia, provavelmente será difícil navegar e criar um controle deslizante será complicado. Portanto, o melhor plug-in deslizante do WordPress precisa ter uma interface que pareça ótima e seja uma alegria de usar.
2. Facilidade de uso
Plugins deslizantes tendem a ter muitas opções para permitir que você crie o que quiser. Muitas opções podem ser confusas, especialmente se não forem apresentadas de forma lógica. A melhor apresentação de slides do WordPress precisa ser simples de usar. Ter que adicionar um novo controle deslizante ou slide não deve estressá-lo.
3. Camadas disponíveis
Nos controles deslizantes, você pode criar conteúdo com camadas. Eles permitem que você adicione texto, imagens, botões e outras coisas legais à sua apresentação de slides. O melhor plugin de slider precisa ter camadas . Além disso, ele precisa ter camadas suficientes para criar um controle deslizante moderno.
4. Estilização
Não é suficiente poder adicionar muitas camadas às suas apresentações de slides. Você precisa ser capaz de estilizá-los, para fazer o controle deslizante se encaixar bem no seu site. Então, vou verificar as opções de estilo disponíveis que cada plug-in de controle deslizante oferece.
5. Navegação deslizante
Um controle deslizante contém vários slides. Seus visitantes precisam ser capazes de percorrê-los de forma intuitiva . Por exemplo, usando setas, marcadores ou miniaturas. Esses controles precisam se encaixar no esquema de cores do seu site e também permanecer visíveis nas imagens. Em outras palavras, o melhor plugin de slider para WordPress deve oferecer opções de navegação personalizáveis.
6. Controle deslizante de postagem
Ser capaz de criar um slider de suas postagens é essencial para qualquer blogueiro sério. Os controles deslizantes de postagem ajudam a mostrar o conteúdo incrível que eles têm em seu site. Claro, nem todos os sites têm páginas de blog, mas a execução de um pode ter benefícios de SEO.
7. Efeitos
O melhor controle deslizante do WordPress precisa ajudá-lo a oferecer esse fator uau . Em outras palavras, ele precisa ter todos os efeitos sofisticados que você pode usar para surpreender seus visitantes. Você tem apenas 50 milissegundos para criar uma boa impressão. E seu controle deslizante precisa ajudá-lo com isso. Você precisa de efeitos como Ken Burns ou Parallax, que ficam ótimos em qualquer site. Além disso, um efeito de transição moderno para alternar os slides pode tornar o controle deslizante mais atraente.
8. SEO amigável
Há um equívoco comum de que os controles deslizantes são ruins para o SEO. Isso pode ser verdade para alguns controles deslizantes, especialmente se estiverem desatualizados. Mas não é tão verdade para controles deslizantes modernos. Além disso, se um controle deslizante quiser ser o melhor plugin de controle deslizante do WordPress, ele também deve ser amigável para SEO.
9. Responsivo
Em 2020, cerca de 50% de todo o tráfego do site é proveniente de telefones celulares. Essa é uma quantidade insana de uso de tela pequena, mas é perfeitamente compreensível. Os telefones estão sempre nos bolsos ou bolsas das pessoas, prontos para navegar. Por esse motivo, seu site precisa ter uma ótima aparência em dispositivos móveis . Da mesma forma, você precisa de um controle deslizante responsivo, é uma alegria ver em uma tela pequena.
Quais são os melhores plugins de controle deslizante do WordPress?
Quanto melhor for um plugin, mais pessoas o usarão. Então, faz sentido pensar que os melhores sliders do WordPress são aqueles usados pela maioria das pessoas. Durante minha pesquisa, encontrei 6 plugins super populares, usados por dezenas de milhares de pessoas em todo o mundo. Como encontro o melhor plugin de slider para WordPress? Vou comparar os plugins mais populares que encontrei. Usarei os critérios listados acima para minha comparação e verei o desempenho de cada plug-in. Estes são os seis melhores plugins de slider do WordPress que escolho para comparar:
- Revolução deslizante
- Controle deslizante inteligente
- LayerSlider
- Controle deslizante mestre
- Solilóquio
- Meta Slider
Como quero que este artigo seja o mais completo, serei o mais objetivo possível ao testar os sliders.
Revolução deslizante
Se você já pesquisou um controle deslizante para usar em seu site, tenho certeza de que encontrou o Slider Revolution. É um plugin deslizante super popular para WordPress. É empacotado em muitos temas premium do WordPress, o que pode ser o motivo de sua fama.
As pessoas geralmente escolhem temas com base nos recursos que o tema oferece. Muitas vezes, esse recurso vem de um plug-in incluído no tema. Os temas premium geralmente agrupam plugins deslizantes, porque são ótimos colírios para os olhos. Assim, tornam o tema mais atraente para os potenciais compradores.
Mas os plugins empacotados têm uma enorme desvantagem: eles vêm sem uma chave de licença . Como você sabe, você precisa ativar plugins premium para poder atualizá-los. Mas você também precisa de uma cópia ativada para os serviços premium. Esses serviços geralmente incluem o suporte e a importação de modelos. Portanto, se você usar um plug-in empacotado, obterá um plug-in premium gratuitamente, mas sem nenhum suporte. Infelizmente, este não é um bom negócio.
Interface
A primeira coisa que notei sobre a interface do Revolution Slider é que ela é incrivelmente escura . Por padrão, achei difícil de ler, pois há textos em cinza no fundo preto. Ativar o modo High Contrast ajuda muito na legibilidade.

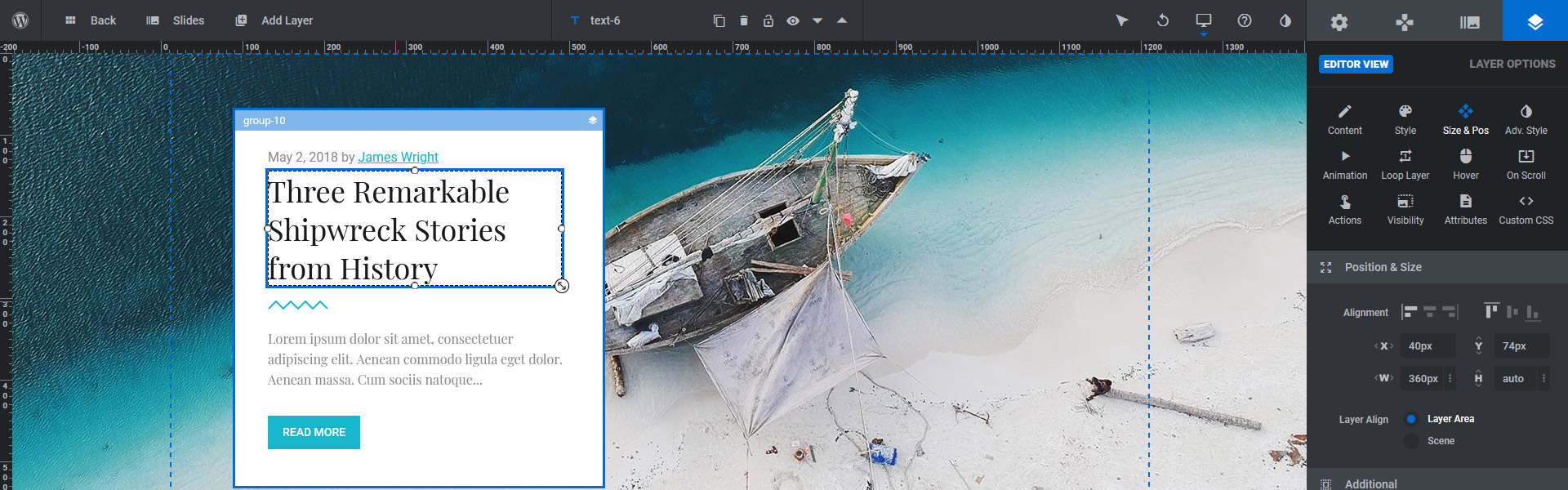
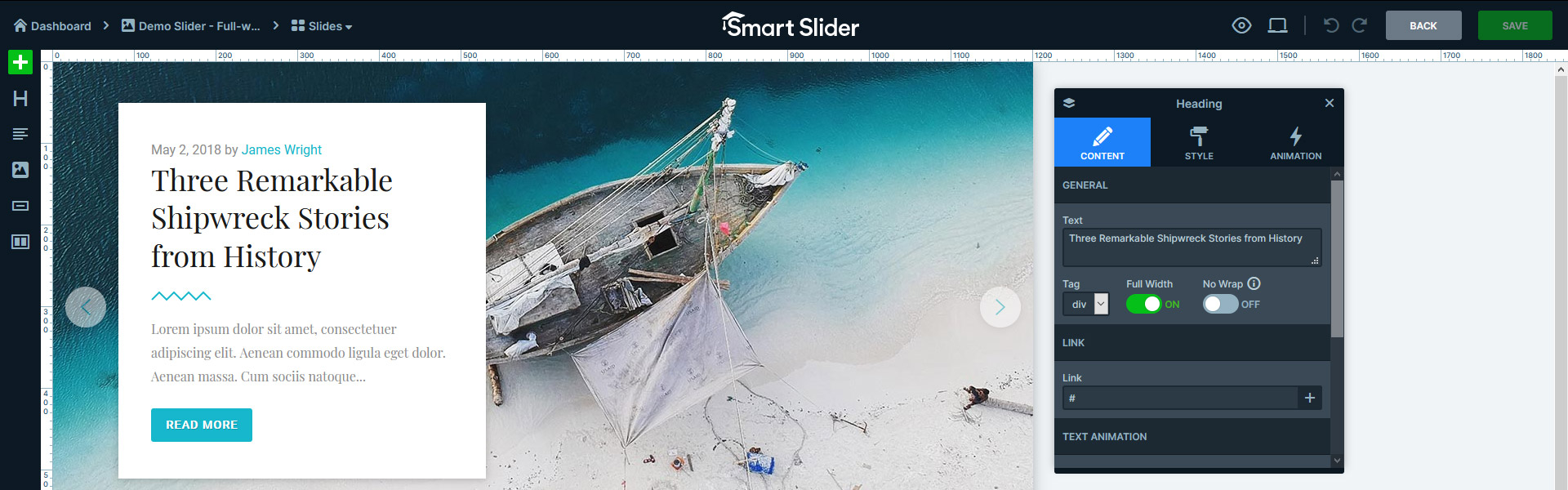
Slider Revolution usa a mesma interface para a configuração do slider e edição de slides. Em outras palavras, não há uma página separada onde você possa configurar seu controle deslizante. A grande área à esquerda é onde você pode configurar o slide. A barra lateral do lado direito é onde estão as configurações. Por exemplo, é aqui que você pode nomear o controle deslizante ou estilizar as camadas que adicionou. É uma abordagem interessante, e é preciso clicar muito para se acostumar .
Fácil de usar
O que me causou mais dificuldades é a falta de dicas de ferramentas . Na verdade, o Slider Revolution usa botões de ícone em muitos lugares, por exemplo, na parte superior da barra lateral ou acima da linha do tempo. Infelizmente, é difícil adivinhar o que esses ícones fazem, às vezes mesmo depois de clicar neles. Seria bom ter uma dica de ferramenta que informasse o nome da opção ao passar o mouse. Isso pode ajudar a dar uma pista sobre o que vai acontecer se o ícone for clicado. Encontrei o modo de ajuda, mas não funcionou nesses ícones.

Rev Slider tem uma interface de arrastar e soltar para criar o layout do slide. Como resultado, é fácil de aprender e usar. No entanto, o posicionamento deixa muito a desejar. Imagine isso: você deseja criar um cabeçalho, um texto e uma camada de botão, e eles devem começar na mesma posição. Por padrão, as camadas só grudam umas nas outras quando se tocam. Se eles estiverem a pelo menos 1 px de distância, eles não ficarão mais presos. Como resultado, há uma boa chance de que eles estejam desalinhados . Para poder fazer o posicionamento de pixel perfeito, você precisa habilitar a grade ou os ajustes baseados em camada.
Felizmente, o Revolution Slider oferece muitos modelos de sliders excelentes. Você pode importá-los com um único clique e personalizá-los ao seu gosto. Como resultado, você pode ter um controle deslizante de ótima aparência para o seu site WordPress rapidamente. Além disso, você não precisará gastar tempo posicionando suas camadas.
Camadas disponíveis
Você pode encontrar as camadas básicas e mais algumas no Slider Revolution. Há uma camada de texto onde você pode colocar um título ou texto de parágrafo. Você pode adicionar botões, imagens, vídeos, áudios e ícones aos seus slides. Se você quiser escurecer a imagem de fundo para aumentar a legibilidade das camadas, use a camada Forma.
As camadas disponíveis são suficientes para criar qualquer tipo de layout que você possa imaginar . Como resultado, é seguro dizer que o Slider Revolution é um plug-in deslizante multiuso. Assim, você pode usá-lo para criar sliders de alta qualidade para o seu site WordPress.
Estilo
Você pode configurar qualquer camada ao seu gosto com o Rev Slider. Nas camadas de texto, você pode definir o tamanho da fonte, família, cor, peso e até mesmo o espaçamento das letras. Mas também há uma opção para definir a cor de fundo, preenchimento e margem em cada camada.
A primeira confusão que encontrei foi quando eu queria criar um botão para o meu controle deslizante. Eu precisava mudar o plano de fundo normal e hover , mas eles estão em lugares diferentes . O Estilo, que tem um ícone de paleta do artista, tem todas as opções de estilo. Por exemplo, foi aí que encontrei a opção de cor de fundo normal. No entanto, a cor de foco está nas configurações de foco, que possui um ícone de cursor do mouse. Há alguma lógica por trás disso, pois a cor de foco é ativada em uma interação do mouse. De qualquer forma, é uma escolha interessante colocar essas opções tão distantes umas das outras.
Navegação do controle deslizante
Não há navegação padrão habilitada quando você cria um novo módulo de controle deslizante. Em outras palavras, se você deseja setas, marcadores ou miniaturas em seu controle deslizante, você precisa habilitá-los.
Você pode escolher entre muitos estilos de navegação predefinidos. Passar o mouse sobre o nome deles os mostra no editor de slides, o que facilita a escolha do que você mais gosta. Você também pode alterar as cores para garantir que a navegação permaneça visível sobre o conteúdo do slide. Eu pensei que definir um plano de fundo normal e desligar o foco faria com que a mesma cor fosse exibida para ambos. Em vez disso, o Slider Revolution define algum tipo de cor padrão como plano de fundo do foco. Portanto, se você deseja a mesma cor para foco e estado normal, é necessário defini-la em ambos.
Controle deslizante de postagem
Ser capaz de criar sliders a partir das postagens é algo que a maioria dos blogueiros deseja fazer. Os controles deslizantes de postagem podem destacar a postagem mais recente e trazer mais leitores. Eles também podem mostrar as postagens mais populares do seu blog. Como o Slider Revolution é um dos melhores plugins de slider do WordPress, ele pode criar sliders de postagem.
O que é ótimo no controle deslizante de postagem é que ele permite criar layouts separados para a postagem . Além disso, é simples: você só precisa criar mais slides. Por exemplo, se você criar dois slides, suas postagens ímpares e pares poderão ter layouts diferentes. Em outras palavras, é possível criar um layout diferente para todas as outras postagens em seu controle deslizante. Como o tipo de controle deslizante é dinâmico, você não pode colocar slides não dinâmicos em seu controle deslizante. Isso pode ser usado, por exemplo, para criar uma introdução ou um final para os slides dinâmicos.

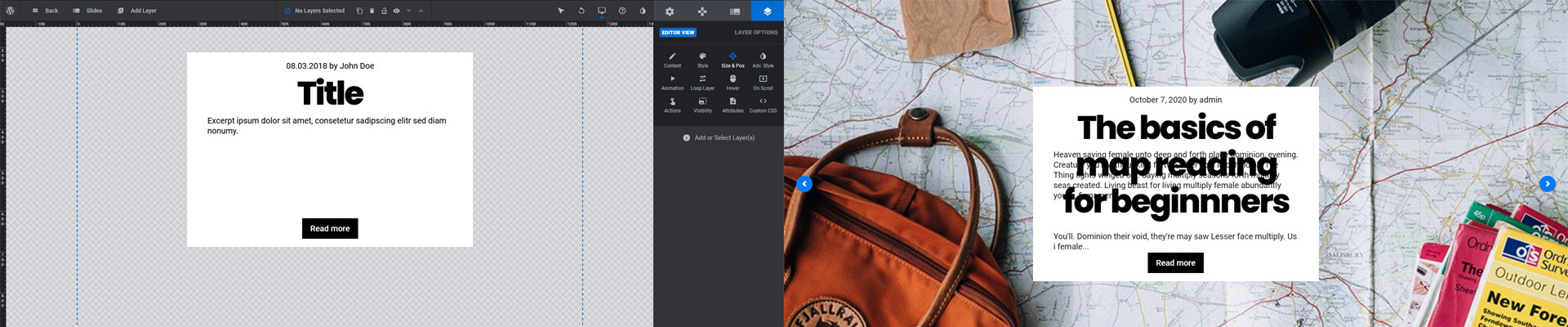
Ao editar o slide, você não pode ver os dados reais da postagem em seus slides . Como resultado, pode ser difícil criar um layout adequado. Isso porque o comprimento do conteúdo no editor e no frontend pode ser diferente. Embora seja fácil construir o slide, você não saberá quanto espaço o conteúdo precisa. Como resultado, a edição fica complicada, porque as camadas podem se sobrepor. Isso pode causar problemas de legibilidade. Além disso, o conteúdo sobreposto parece pouco profissional.
Efeitos
Slider Revolution está cheio de efeitos incríveis para criar sliders verdadeiramente lindos. Infelizmente, muitos efeitos interessantes estão disponíveis depois que você baixa o addon . Alguns desses efeitos populares são os efeitos antes e depois, partículas ou máquina de escrever. Obviamente, os complementos têm suas próprias vantagens e desvantagens. Primeiro, não incluir tudo no plugin torna a interface do usuário menos inchada. Como resultado, é mais fácil de navegar e mais amigável. Além disso, as pessoas só terão os efeitos que realmente usam.

No entanto, existem algumas desvantagens na abordagem complementar. Primeiro, é o fato de que o site terá mais plugins que precisam ser mantidos. Sempre que você atualizar o Slider Revolution, você precisa garantir que você atualize seus complementos. Caso contrário, pode haver problemas de compatibilidade. Por exemplo, alguns efeitos não aparecerão nos controles deslizantes.
Também é importante mencionar que os complementos só estão disponíveis após a ativação . Como o Slider Revolution geralmente vem com temas, isso pode ajudar a gerar receita. Isso ocorre porque os temas não podem incluir chaves de licença, portanto, seus clientes não poderão usar os complementos. Mas existem muitos efeitos excelentes e populares entre os complementos, então há uma boa chance de as pessoas atualizarem.
SEO amigável
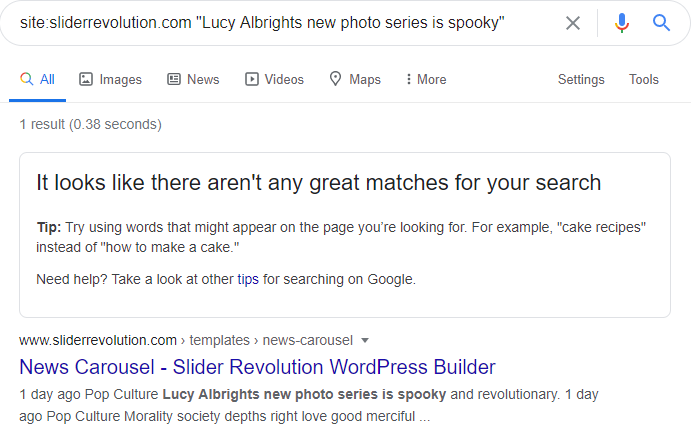
Quando você adiciona texto aos slides, o Slider Revolution o envolve dentro de tags rs-layer. No entanto, isso não é muito bom para SEO. Além disso, um usuário do Slider Revolution afirma ter notado uma melhora nas posições das palavras-chave. Eu procurei por conteúdo envolvido na tag rs-layer. Em seguida, o Google exibiu uma mensagem sobre não encontrar correspondências para minha pesquisa . Mesmo que o link para a página estivesse logo abaixo desse bloco, parece provar o ponto de vista desse usuário. O Google não gosta da tag rs-layer.

Portanto, se você deseja que seu site tenha uma classificação melhor, altere a tag wrapper . Altere as tags h1 para h6 para seus títulos e as tags p para outros textos. Quando você adiciona imagens, seu texto alternativo é extraído da Biblioteca de mídia do WordPress. Se você atualizá-lo no WordPress, ele também será atualizado no controle deslizante. Desta forma, você não terá que trabalhar duas vezes.
Opções responsivas
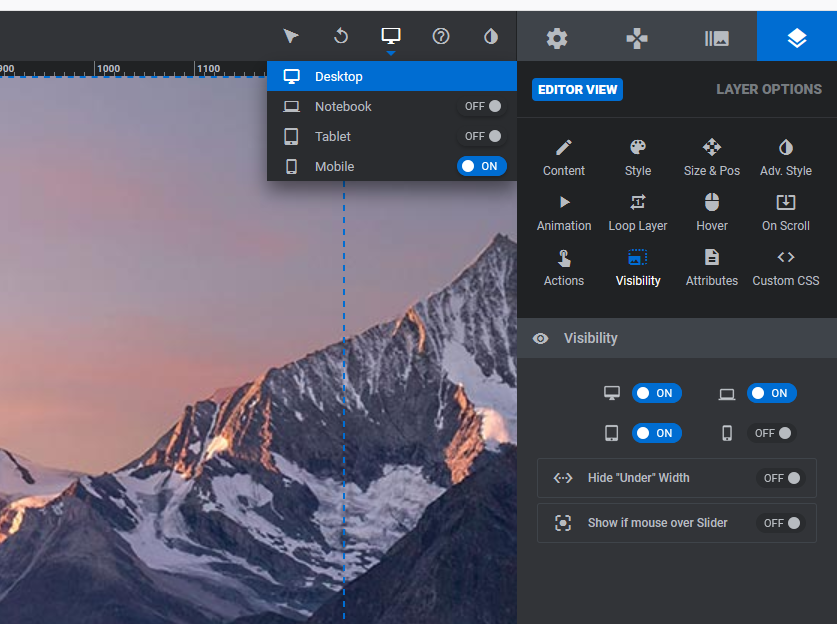
Slider Revolution tem o mesmo comportamento responsivo que a maioria dos sliders. Eles reduzem tudo enquanto mantêm a proporção do controle deslizante . Como resultado, as camadas podem ficar muito pequenas e ilegíveis em dispositivos móveis. Felizmente, você pode melhorar o resultado e criar manualmente um controle deslizante muito mais amigável para dispositivos móveis. No entanto, primeiro, você precisa ativar a edição móvel para poder fazer alterações. Isso sugere que você pode criar controles deslizantes que não precisam de alterações específicas para dispositivos móveis. Infelizmente, não consegui criar um slider como esse.

Depois de habilitar a edição móvel, você pode mover as camadas ao redor . Também é possível ajustar os tamanhos das fontes para garantir a legibilidade. Além disso, você pode ocultar camadas em dispositivos móveis ou em outros dispositivos. Isso é útil, por exemplo, se você não tiver espaço suficiente para a camada. Mas você também pode ocultar a camada se não for importante para usuários móveis.
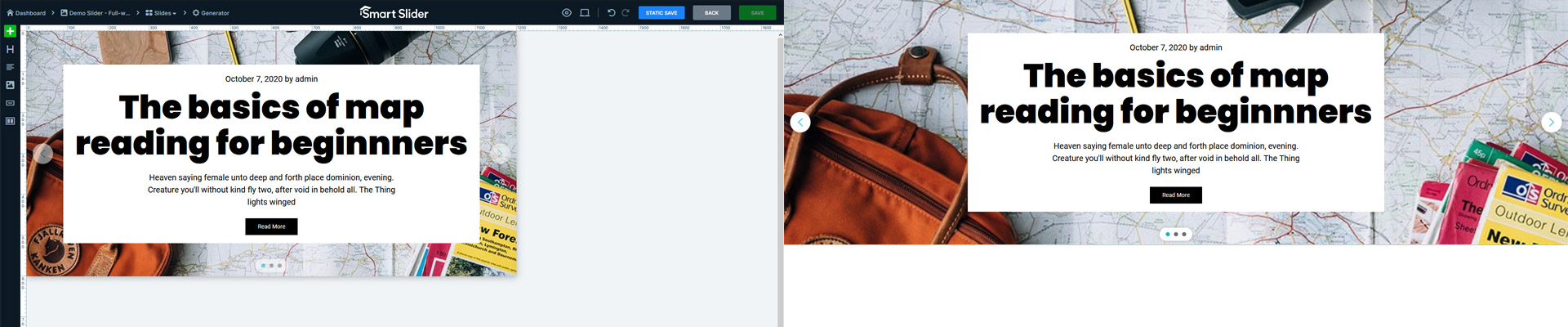
Controle deslizante inteligente
Smart Slider é outro plugin de slider WordPress popular. Sua versão gratuita é o plugin de slider que mais cresce no repositório WordPress.org. Portanto, o Smart Slider é um plug-in de controle deslizante popular, e as pessoas o adoram por um bom motivo . É fácil de usar, tem muitos recursos e uma enorme quantidade de geradores de slides dinâmicos.
️ Nota: Smart Slider tem uma versão gratuita na biblioteca de plugins do WordPress.org. Neste artigo, estou focando na versão Pro.
Interface
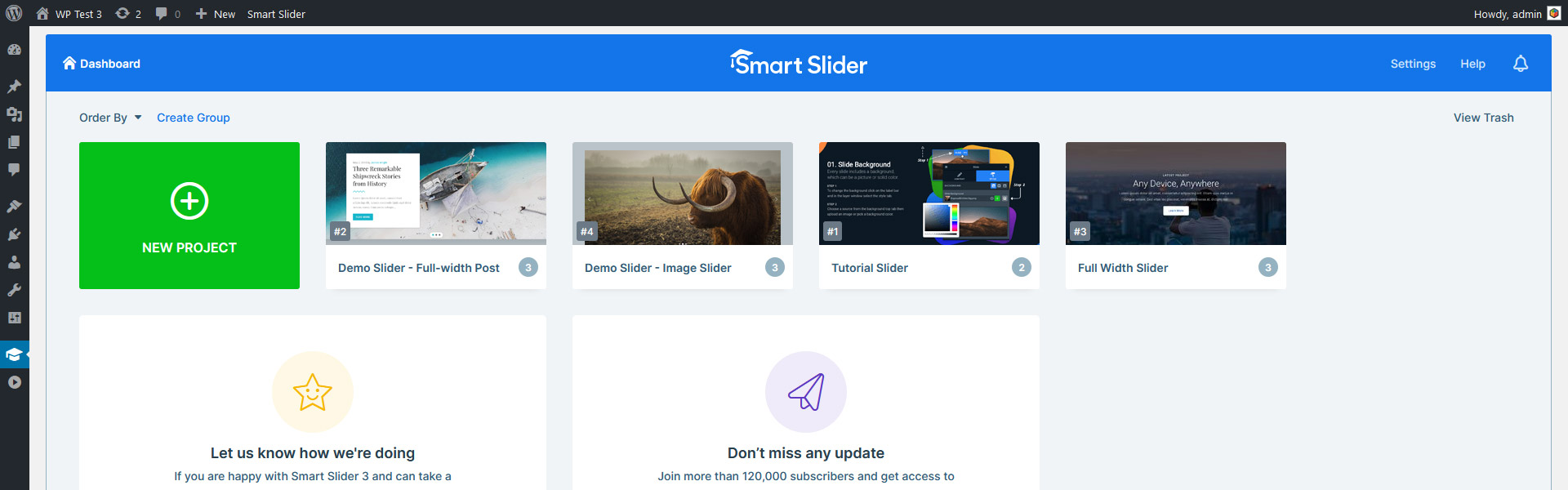
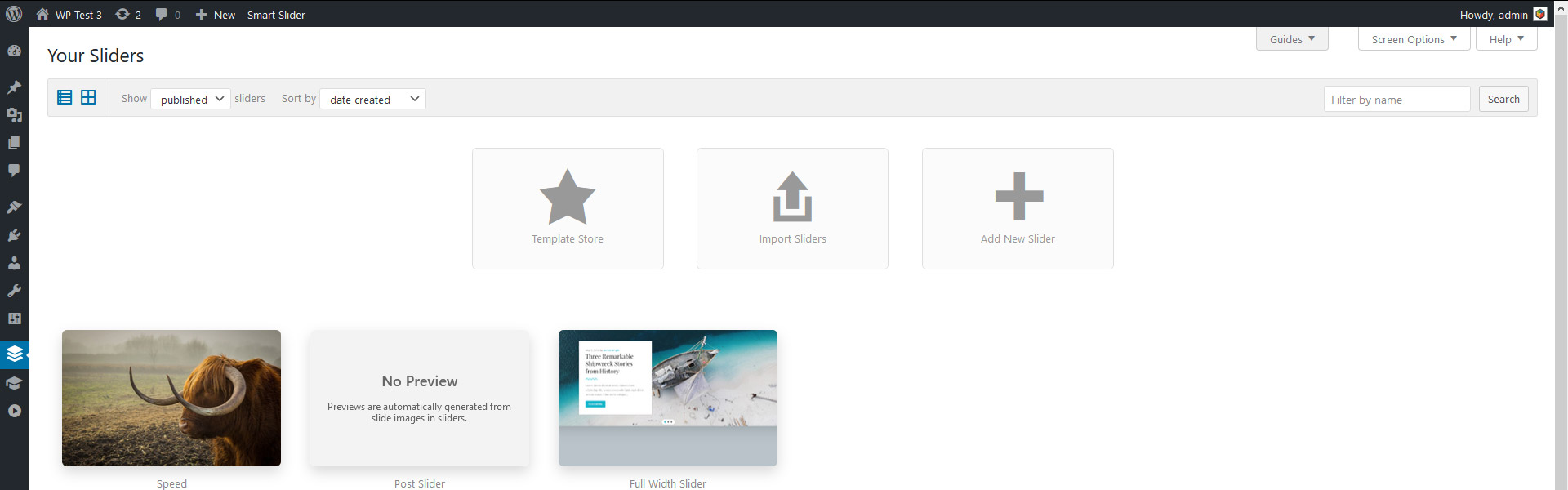
Smart Slider tem uma interface limpa e colorida . Primeiro, você chega ao Dashboard, onde pode encontrar os controles deslizantes que criou. Além disso, este é o lugar onde você pode criar um novo projeto. Clicar em qualquer miniatura do controle deslizante leva você à página de configurações do controle deslizante. Esta página exibe os slides no controle deslizante na parte superior e as configurações abaixo. Você pode editar o slide clicando em sua miniatura. O editor de slides ocupa a tela inteira, o que é ótimo porque oferece espaço suficiente para editar o slide de maneira confortável.

Smart Slider tem uma quantidade incrível de opções . Apenas a página de configurações do Slider tem 9 abas cheias delas. Embora tantas opções possam ser confusas no início, elas são colocadas de forma muito lógica. Por exemplo, na guia Controles, você pode encontrar todas as opções que pode usar para alternar os slides.
Os três níveis (painel, página de configurações do slider e editor de slides) são fáceis de distinguir. A interface do usuário difere o suficiente para lhe dar uma idéia clara de onde você está agora . Mas os elementos parecem tão semelhantes que você sempre pode dizer que ainda está usando o Smart Slider. Além disso, há navegação de navegação no canto superior esquerdo.
Fácil de usar
Criar um slide com camadas é o mais fácil e rápido entre os controles deslizantes que experimentei neste artigo. Isso porque o Smart Slider tem dois posicionamentos: Padrão e Absoluto. Posicionamento absoluto é o que você pode encontrar em todos os outros controles deslizantes. Você arrasta e solta as camadas em qualquer lugar, e elas aumentam ou diminuem com a proporção do controle deslizante. Como resultado, eles podem se sobrepor em telas menores. De qualquer forma, eles fazem a edição responsiva parecer um pesadelo.

Por outro lado, você não pode arrastar e soltar camadas padrão livremente. Em vez disso, você precisa posicioná-los a partir do contêiner, o que pode parecer restritivo no início. Mas você pode aprender rapidamente e criar sliders com ótimos resultados .
As opções de estilo da camada estão disponíveis em uma janela flutuante , que você pode arrastar para qualquer lugar. Como resultado, não há necessidade de rolar para cima ou para baixo para ver as alterações feitas. Além disso, como a janela da camada não possui um espaço fixo, ela não ocupa espaço útil de edição.
Além disso, o Smart Slider tem muitos modelos incríveis de slider . Você pode baixá-los com um único clique no painel. Em seguida, altere o que quiser, incluindo a substituição de textos, imagens ou cores. Os modelos de controle deslizante oferecem uma ótima vantagem e também ajudam a aprender o plug-in. Se você não precisar de um slider inteiro, apenas de um slide, dê uma olhada nos modelos de slides na Biblioteca de Slides.
Camadas Disponíveis
Existem 24 camadas no Smart Slider. Essa é uma quantidade incrível de elementos para trabalhar . Obviamente, há um cabeçalho, texto e uma camada de botão, que já é suficiente para criar um cabeçalho de herói. Mas existem camadas de vídeo para enriquecer seu controle deslizante com vídeos do YouTube, Vimeo e MP4.
Ter tantas camadas pode causar sobrecarga de escolha. Você pode criar seu conteúdo com uma camada e descobrir que há uma camada melhor para suas necessidades. Como resultado, você precisará estilizar sua camada novamente, causando perda de tempo. Por exemplo, há uma camada de título simples que tem animação de texto. Isso anima o texto completo que você digitou, mas se você quiser animar apenas algumas palavras, precisará da camada de cabeçalho animada.
Estilo
Você pode encontrar opções ricas de estilo no Smart Slider , para que você possa configurar suas camadas ao seu gosto. Na família de fontes, você pode escolher em uma enorme lista de Google Fonts ou escrever o nome da fonte personalizada que deseja usar. Você também pode ajustar o peso da fonte, a altura da linha, definir a cor do plano de fundo, adicionar uma borda e o raio da borda. Mas há muitas opções com as quais você pode jogar, o que pode ser confuso.
Além disso, você pode salvar os estilos que criou e aplicá-los a camadas do mesmo tipo de camada . Por exemplo, se você estilizou um botão de CTA legal, você pode salvar este slide e usá-lo em outros botões. Embora o estilo de uma camada seja fácil, essa opção pode economizar muito tempo.
Navegação deslizante
As opções típicas de navegação deslizante estão disponíveis no Smart Slider . Isso inclui as setas, marcadores e miniaturas também. A melhor coisa sobre esses controles é que eles não são baseados em temas. Como resultado, você pode configurar livremente sua aparência e posição. No entanto, o botão que traz as opções de estilo se encaixa na interface do usuário de forma tão perfeita que é fácil perder.
Existem estilos predefinidos, é claro, o que você pode selecionar, mas também pode personalizá-los. Por exemplo, você pode escolher a predefinição de seta com fundo laranja e alterar a cor para azul. Além disso, você também pode enviar sua própria imagem de seta.
Controle deslizante de postagem
Você pode criar controles deslizantes de sua postagem e também tipos de postagem personalizados. Além disso, você pode misturar esses slides dinâmicos com os não dinâmicos . Portanto, não é o slider que está conectado ao post, como no Rev Slider, mas o slide de post único. Se você quiser criar um estilo diferente para o segundo ou terceiro slide, poderá criar slides mais dinâmicos. No entanto, você precisa ajustar suas configurações para que mostrem apenas o segundo ou terceiro slide.

Outra coisa que torna o slide do post muito bom é que você pode realmente ver o resultado no editor . Assim, você saberá quanto espaço as camadas precisam ao criar seu layout. No entanto, isso realmente não importa, porque você trabalhará com camadas padrão de qualquer maneira. Essas camadas abrirão espaço para si mesmas e não se sobreporão.
Efeitos
Como mencionado acima, o Smart Slider tem muitas opções. Naturalmente, os recursos disponíveis também incluem efeitos interessantes. Primeiro, vamos ver os efeitos que você pode adicionar às imagens de fundo. O mais popular é o efeito Ken Burns, que você pode definir para cada slide ou slides individuais. Mas você também pode selecionar animações de fundo e o efeito de paralaxe . Além disso, o efeito de paralaxe também está disponível para as camadas. Agora que mencionei as camadas, é possível animá-las com animações legais de camadas.
Além disso, você pode encontrar muitos efeitos de nível de controle deslizante no Smart Slider. Por exemplo, você pode usar o efeito Partícula para dar um movimento sutil ao controle deslizante. Mas você pode usar o divisor de formas animado para um visual moderno. Ao contrário do Revolution Slider, esses efeitos estão disponíveis imediatamente. Assim , você não precisa baixar e manter complementos .
SEO amigável
Smart Slider é outro controle deslizante que você pode usar para fins de SEO. Você pode especificar texto alternativo e de título em cada plano de fundo do slide e camada de imagem. Na camada de título, você pode escolher entre as tags h1 a h6 para ajudar a estruturar seu conteúdo. Se você precisar de parágrafos simples para o conteúdo, use a camada de texto. Além disso, os mecanismos de pesquisa podem ler facilmente o conteúdo que você escreve no Smart Slider .

Quando você adiciona imagens da Biblioteca de Mídia do WordPress, o Smart Slider define a tag alt que você escreveu lá. Mais tarde , você pode ajustar o conteúdo da tag alt na janela da camada, se necessário.
Opções responsivas
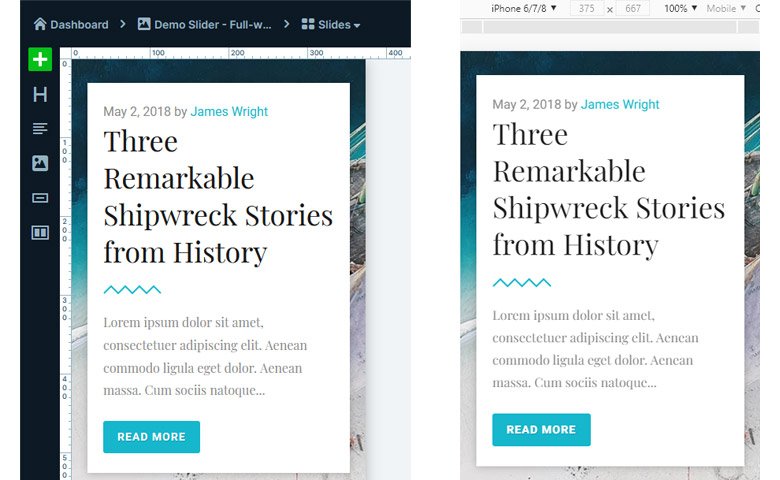
A melhor coisa sobre o Smart Slider é o posicionamento padrão. Como mencionado acima, para usuários iniciantes, pode parecer limitado e mais difícil de usar. Mas quando se trata do resultado responsivo, não poderia ser melhor. O layout que criei com camadas padrão não precisava de nenhuma alteração responsiva . Na verdade, o slide ficou fantástico sem ter que fazer nada. Ao contrário das camadas posicionadas Absolutas que outros controles deslizantes possuem. Além disso, essas camadas demoram mais para serem posicionadas.

Se você precisar fazer ajustes responsivos, veja com o que o Smart Slider pode ajudá-lo. Primeiro, você pode usar a opção Text Scale para ajustar os tamanhos das fontes . Se seus textos forem muito pequenos, você pode aumentá-los com esta opção. Mas se seus textos forem muito grandes, você pode usar a escala de texto para diminuir o tamanho da fonte. Também é útil se você quiser que o texto do título caiba em uma linha. Além disso, você pode ocultar camadas em qualquer dispositivo . Como resultado, você pode ocultar camadas desnecessárias no celular. Mas você também pode substituir camadas complexas da área de trabalho por outras mais simples no celular.
LayerSlider
O controle deslizante de camada é outro controle deslizante normalmente incluído em temas premium . Você pode encontrá-lo em temas como Avada, Enfold ou Bridge. Como mencionado acima, os plugins empacotados têm muitas desvantagens. Primeiro, você não pode obter suporte premium. Então você não pode baixar modelos ou atualizar o plugin via WordPress. No caso do LayerSlider, alguns recursos também estão bloqueados atrás da parede de ativação. Por exemplo, o recurso de uso de pop-up precisa de uma chave de licença.
Interface
A interface do LayerSlider é muito minimalista , principalmente cinza e branco. O único lugar onde você pode encontrar cores é a área de ativação. Quando o LayerSlider não está ativado, há um botão azul Ativar e um rótulo vermelho. Este último fica verde após a ativação. Por causa disso, a interface parece um pouco vazia .

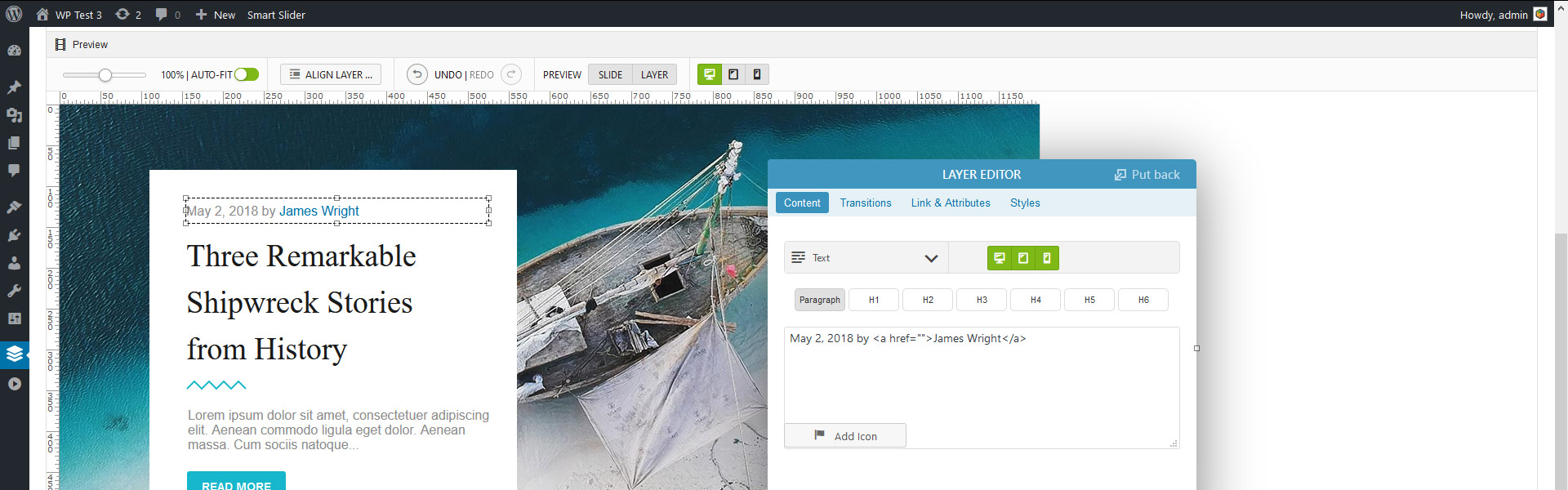
Fácil de usar
Editar um slide no LayerSlider envolve muita rolagem. Você precisa rolar para cima para ver as camadas e, em seguida, rolar para baixo para ver as opções de configuração. É uma colocação infeliz e torna o processo de edição cansativo. Para evitar esse problema, certifique-se de alternar o editor pop-up . Ele cria uma caixa flutuante a partir das configurações, para que você possa estilizar suas camadas com muito mais conforto.

É bom que as camadas se encaixem umas nas outras, mas elas precisam estar bem próximas. Caso contrário, é mais fácil usar as teclas de seta ou as opções de posicionamento nos Estilos para definir sua posição.
Quando trabalhei com LayerSlider, queria criar um design específico. A primeira parte do design foi quebrar um texto em três linhas. Eu tentei fazer isso limitando a largura da camada usando seus pontos de arrasto. No entanto, como se viu, esses pontos de arrasto não limitam o tamanho da camada da maneira que eu pensava. Na verdade, eles apenas aumentam ou diminuem o tamanho da fonte. Como resultado, o texto que digitei ficou em uma linha. Achei essa abordagem muito interessante e bastante confusa. Além disso, deixar quebras de linha no campo de conteúdo da camada também não teve efeito. Eu encontrei apenas uma maneira de limitar a largura da camada. Eu tive que escrever manualmente o tamanho nas opções de estilo.
Camadas disponíveis
Existem 8 camadas em LayerSlider. Isso não parece muito, mas é o suficiente para criar um bom conteúdo. As camadas mais básicas, como imagem, texto e botão, estão disponíveis . Além disso, você pode adicionar vídeo ou áudio ou escrever seus próprios códigos HTML.
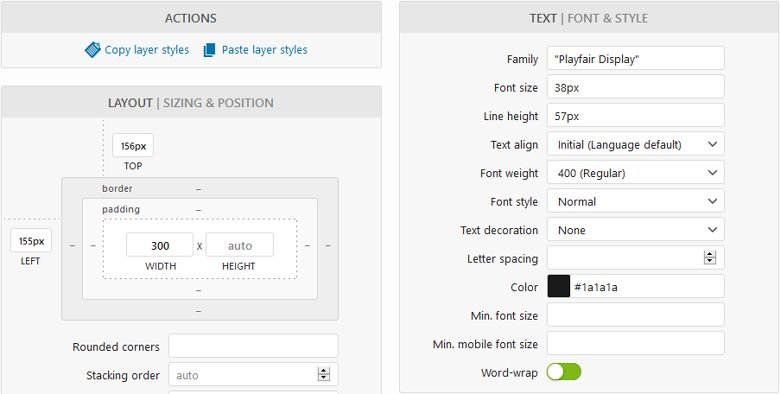
Estilo
LayerSlider oferece várias opções de configuração para as camadas. Você pode definir o tamanho da fonte, família ou cor para as camadas. Embora não haja muitas fontes na lista suspensa , é possível escrever o nome da fonte personalizada que você deseja usar. Essa lista suspensa também está presente em algumas outras opções, como o tamanho da fonte. O problema com eles é que eles fazem o editor parecer restritivo porque parece que você não pode definir nada além das sugestões.

Outra boa opção é a rotação, que permite criar layouts interessantes girando as camadas. Mas existem algumas opções que parecem não funcionar bem. Por exemplo, a opção de tamanho mínimo da fonte não tem efeito no editor de slides . Parece funcionar bem na visualização, mas bagunça completamente a camada no frontend.
Navegação do controle deslizante
Você pode adicionar marcadores e setas aos slides. No entanto, sua aparência depende da capa do controle deslizante selecionada em Aparência. Mesmo que haja muitas skins para escolher, você não poderá configurar mais a navegação . Em outras palavras, se as setas tiverem um fundo branco na skin que você escolher, você ficará com essa cor.
Controle deslizante de postagem
Criar um slider de postagem é totalmente possível com LayerSlider. Mas há um problema: você precisará criar tantos slides quantas postagens quiser mostrar à mão. Embora você possa criar um slide e duplicá-lo, para não precisar trabalhar muito, se precisar alterar algo nos slides, como cor ou tamanho da fonte, será necessário editar cada slide.
Você também pode misturar slides de postagem e slides normais em um único controle deslizante . É um recurso realmente útil.
Efeitos
Você pode encontrar efeitos populares como o efeito Ken Burns no Layer Slider. Além disso, existem animações de camada para enriquecer os controles deslizantes. Há também uma linha do tempo, embora seja fácil perder. Além disso, é possível copiar e colar os efeitos que você definiu. Você também pode ativar o efeito de paralaxe nas camadas. Além disso, você pode enriquecer seus slides com muitas transições de slides de ótima aparência .


SEO
Nas camadas de texto, você pode escolher entre as tags h1 a h6 e p para exibir o conteúdo. Como resultado, o LayerSlider pode ajudá-lo a escrever um texto estruturado para fins de SEO. Esta é uma boa notícia porque significa que você pode usar o conteúdo do controle deslizante para obter uma classificação mais alta nos mecanismos de pesquisa . Além disso, LayerSlider puxa a tag alt para as imagens da Biblioteca de mídia. Assim, você não precisará editar a tag alt duas vezes.

Opções responsivas
LayerSlider escala para cima e para baixo o controle deslizante para corresponder à proporção definida . Como resultado, os tamanhos de texto podem acabar sendo muito pequenos. Felizmente, os desenvolvedores pensaram nisso e criaram uma opção de tamanho mínimo de fonte móvel. Mas há um porém: o resultado não aparece no editor. Além disso, o tamanho mínimo da fonte móvel também não é exibido na visualização. Portanto, você só pode testar a aparência do slide com o tamanho da fonte definido no frontend. Isso significa fazer muita edição para frente e para trás.
Além disso, o LayerSlider tem uma opção para ocultar o controle deslizante que você criou em um dispositivo móvel. Como alternativa, você pode ocultar o controle deslizante acima ou abaixo da largura da tela especificada, em pixels. Em outras palavras, se você quiser ter um controle deslizante de aparência decente no celular, precisará criar e manter dois controles deslizantes . A menos que você crie galerias de imagens simples ou adicione apenas algumas linhas de texto, você precisará de controles deslizantes separados.
Além das opções acima, o LayerSlider não possui outras ferramentas responsivas. Essas opções não são suficientes em 2020, quando tantas pessoas navegam em seus telefones. Sites modernos precisam de conteúdo responsivo, o que significa que o LayerSlider não é adequado para esses sites.
Controle deslizante mestre
Master Slider é outro slider popular que você pode usar em seu site WordPress. Ele permite que você crie apresentações de slides de imagens com camadas. Além disso, é simples de usar e também amigável ao toque . Além disso, oferece vários modelos de sliders legais para começar.
️ Nota: Master Slider tem uma versão gratuita na biblioteca de plugins do WordPress.org. Neste artigo, estou focando na versão Pro.
Interface
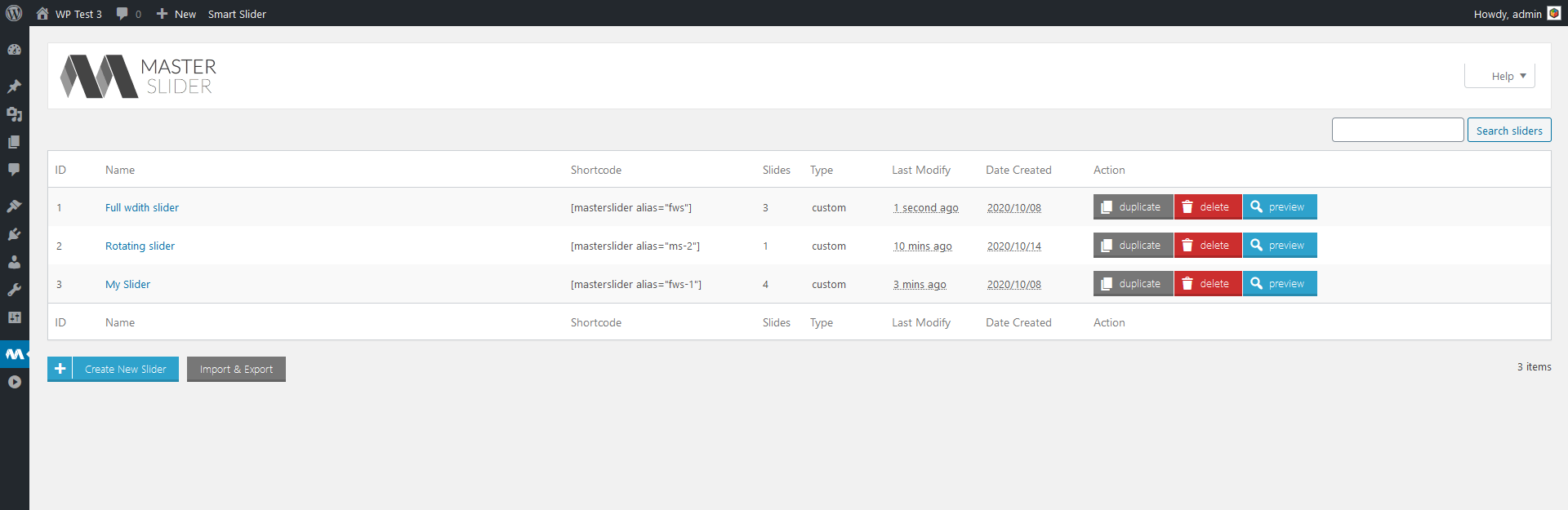
A interface do Master Slider é muito simples. O Dashboard, onde estão os controles deslizantes, se parece com a própria página de postagem do WordPress. Como resultado, até mesmo os novos usuários do Master Slider poderão navegar facilmente .

No entanto, a página de configurações do controle deslizante não parece tão próxima do WordPress. Primeiro, as opções estão disponíveis por meio de guias horizontais. Essas guias disponibilizam a configuração do slider, o editor de slides e as páginas de controle do slider.
Fácil de usar
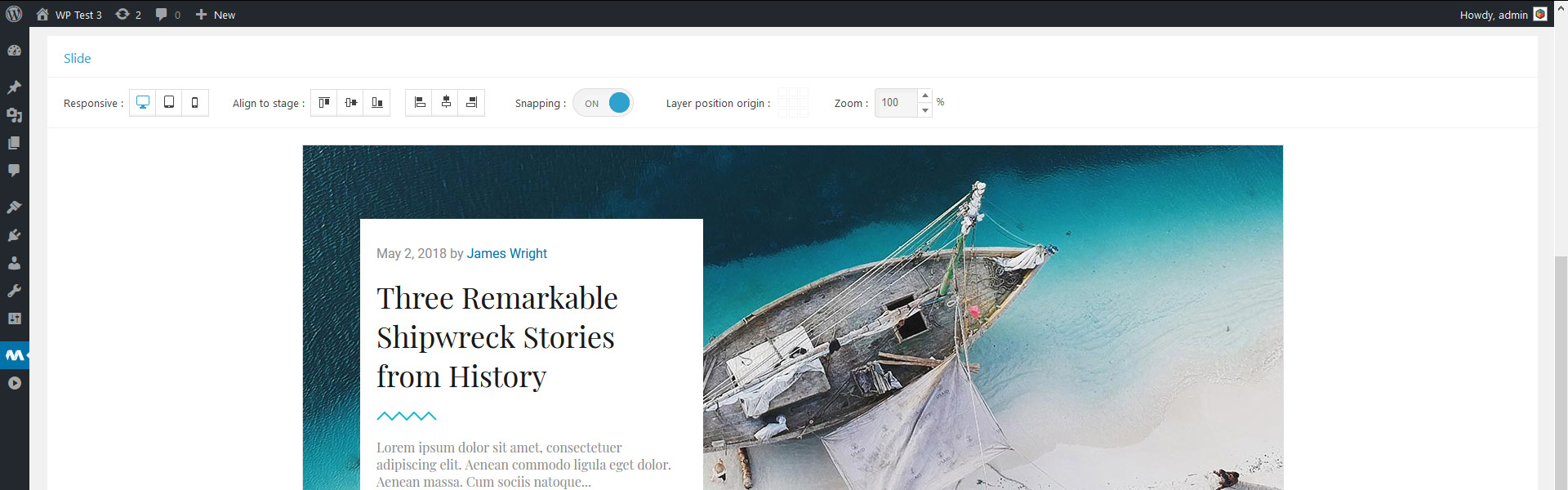
O Master Slider oferece a conhecida edição de arrastar e soltar . O que torna a edição de arrastar e soltar boa é que ela é intuitiva e fácil de aprender. As camadas podem se encaixar, mas somente quando estão próximas. Por exemplo, se você quiser que suas camadas tenham a mesma distância da esquerda, é mais fácil defini-la manualmente. Basta escrever o número no campo Esquerdo. Ou você pode usar as setas do teclado para posicionar . Primeiro, encaixe a camada em outra que já está posicionada. Em seguida, use as teclas para cima/para baixo para mover a camada.

Mas há uma coisa que torna o uso do Master Slider ainda mais desconfortável. O slide que você está editando e onde estão as camadas estão acima da área onde você as adiciona e configura . Quando você adiciona uma nova camada, ela aparece no canto superior esquerdo. No entanto, o canto superior esquerdo geralmente não é visível, mesmo quando você ainda não tem outras camadas. Constantly having to scroll up and down is time-consuming and uncomfortable. Additionally, they don't have the undo-redo option. So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
Estilo
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
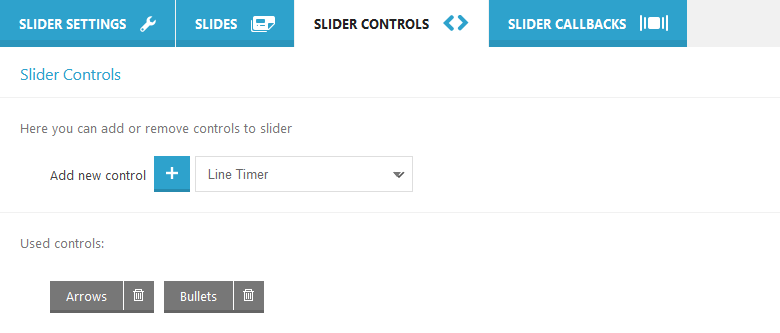
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
Post Slider
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
Efeitos
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEO friendly
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

Meta Slider
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? Vamos descobrir!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
Interface
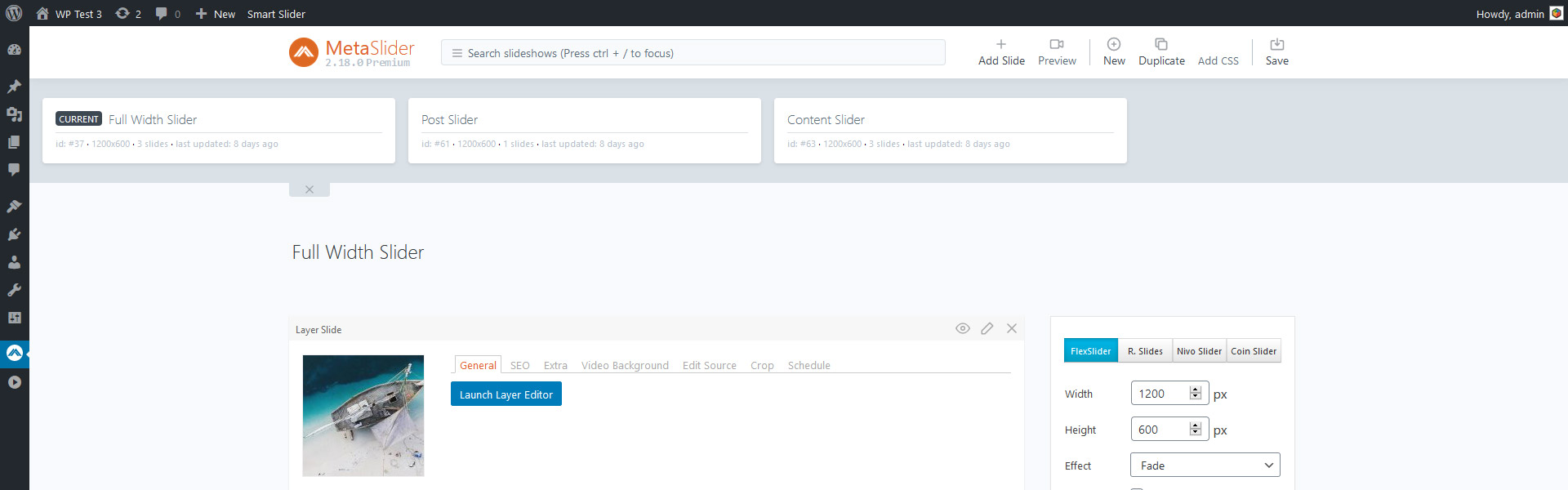
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
Ease of use
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
Estilo
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
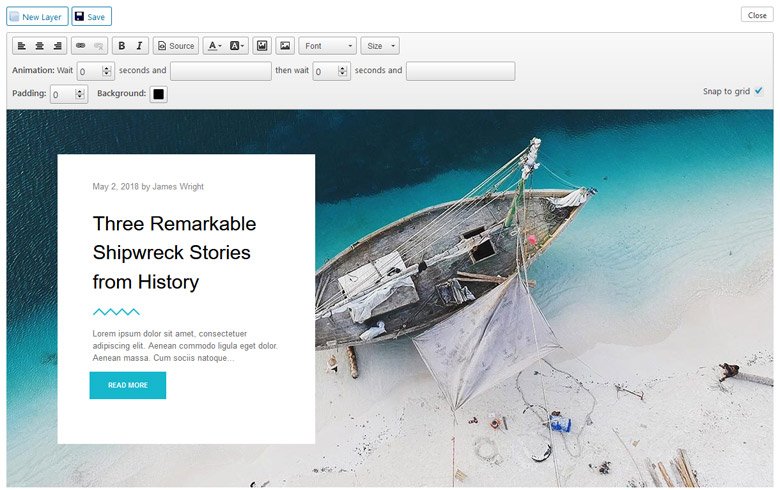
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
Controle deslizante de postagem
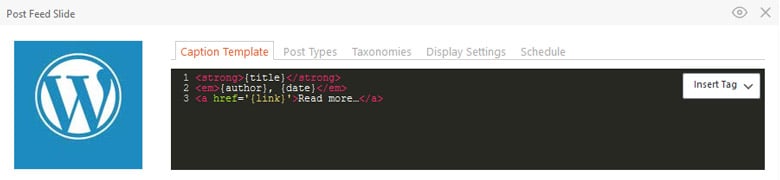
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

Infelizmente, o Meta Slider não oferece uma maneira visual de editar o conteúdo dos slides da postagem . Em outras palavras, você só pode editar e personalizar o que deseja ver nos slides por meio de codificação HTML.
Efeitos
Os únicos efeitos que o Meta Slider oferece são as animações de camada e plano de fundo. Não há paralaxe ou efeito Ken Burns. Embora você possa adicionar o último por meio de codificação personalizada. Mesmo que as animações de camada pareçam boas, elas não são suficientes para sites modernos.
SEO amigável
O Meta Slider afirma que você pode usá-lo para “criar apresentações de slides poderosas e otimizadas para SEO”. No entanto, nas camadas, você não pode definir as tags h1 a h6, a menos que edite sua fonte HTML . Normalmente, as pessoas usam plugins para evitar ter que codificar coisas. Bem, usando o Meta Slider, você não pode evitar ter que codificar para criar o slider que deseja ter.

Além desses problemas, os mecanismos de pesquisa podem ler o conteúdo que o Meta Slider cria . Você também pode escrever tags alt e title para as imagens de fundo. As imagens dentro da camada, no entanto, lêem a tag alt da Biblioteca de mídia uma vez quando você as seleciona no slide. As tags alt não podem ser alteradas posteriormente, a menos que você escolha a imagem novamente ou toque no código.
Opções responsivas
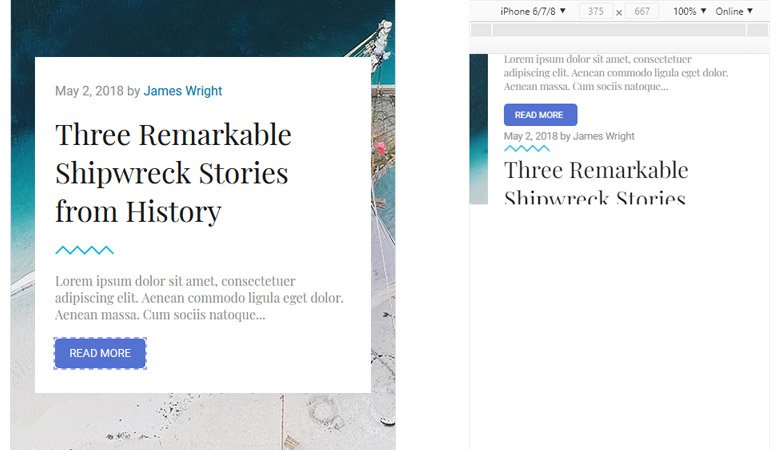
O editor de slides do Meta Slider não tem a opção de editar ou mesmo visualizar o slider no celular. Além disso, o Preview também não possui seletor de dispositivo. Em outras palavras, não há como editar ou mesmo ver o resultado que o controle deslizante produzirá no celular . Ele tem um comportamento responsivo básico, no entanto. Os slides são reduzidos, mantendo a proporção definida, e as camadas também são dimensionadas. Mas assim os textos podem encolher demais e ficar ilegíveis. Como resultado, este não é o melhor plugin de slider do WordPress para slides de conteúdo.
Solilóquio
Soliloquy é um plugin de slider popular para WordPress. A versão premium é baseada em complementos, semelhantes ao Slider Revolution. No entanto, ao contrário do Rev Slider, você só obtém todos os complementos comprando um dos dois pacotes mais altos.
️ Nota: Soliloquy tem uma versão gratuita na biblioteca de plugins do WordPress.org. Neste artigo, estou focando na versão Pro.
Interface
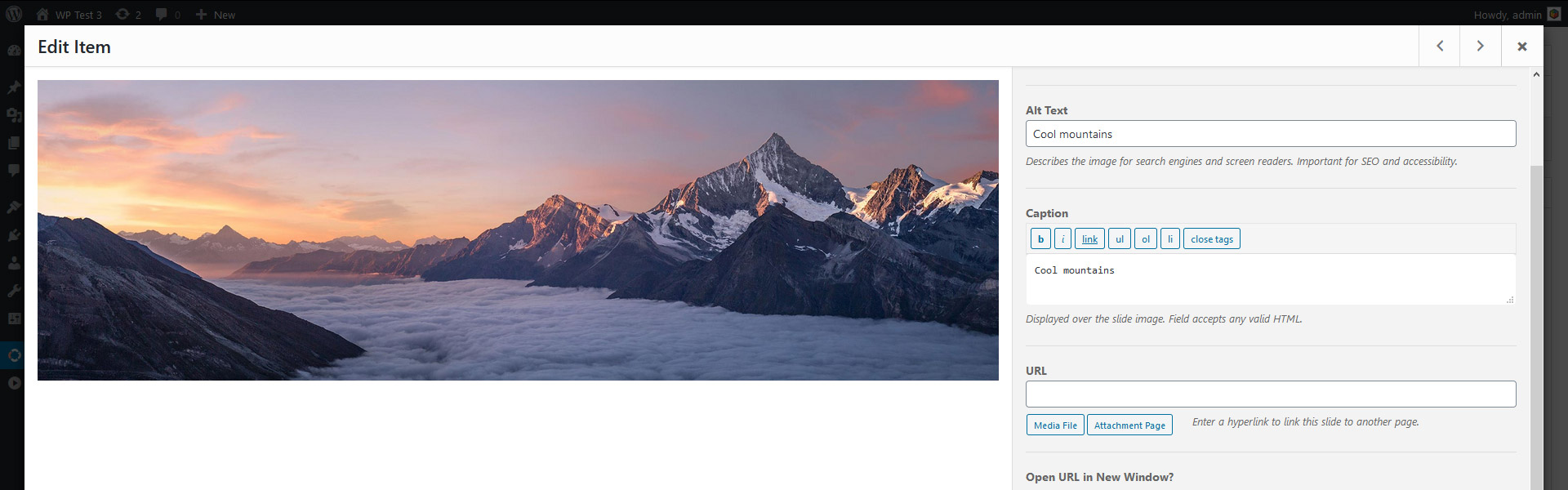
A interface do controle deslizante Soliloquy não poderia estar mais próxima da própria interface do WordPress . Primeiro, a lista do controle deslizante se parece exatamente com a página Posts do WordPress. Depois, há a página de configuração de slides que é muito semelhante ao editor de postagem. Então, quando você configura seu slider, você sente que não está criando um slider, mas configurando uma postagem. Não estou dizendo que parecer com o WordPress é uma coisa ruim, mas limita o que você pode esperar que seu controle deslizante faça.

Fácil de usar
Mesmo quando todos os complementos estão instalados, o Soliloquy não possui muitos recursos . Como resultado, não há inchaço neste controle deslizante, o que o torna super fácil de usar . No entanto, não há previsão. Portanto, você não pode ver o que as opções fazem e como elas aparecem no controle deslizante sem publicar o controle deslizante primeiro. Seria um problema muito menor se você não precisasse continuar rolando para cima e para baixo para salvar o controle deslizante. Portanto, teria sido bom para os desenvolvedores se eles tivessem descoberto algo para evitar isso.

Quando você define o título e a legenda de um slide , há botões de navegação para percorrer rapidamente todos os slides. O problema é que as legendas que você adicionou ou alterou são salvas individualmente. Por exemplo, se você tiver dois slides que precisam de legendas, será necessário salvá-los ou perderá a legenda. Quando você se afasta com as setas, não há nenhum indicador de que suas alterações ainda não foram salvas. Além disso, também não há notificação quando você fecha o editor.
Camadas disponíveis
Não há camadas no controle deslizante do Soliloquy . Você pode adicionar “editar” os slides e dar um título e uma legenda a cada imagem, mas isso não conta como uma camada. Na verdade, este é o primeiro controle deslizante que testei para este artigo, onde não fiquei surpreso ao ver que não há camadas. Um editor de camadas realmente não se encaixaria na aparência do editor de postagem do WordPress.
Estilo
O estilo é outra parte em que o controle deslizante Soliloquy não brilha. Existem dois temas que você pode escolher que definem a aparência do seu controle deslizante . Você terá mais três com o complemento Temas, mas isso é tudo. Se você deseja um controle deslizante simples para exibir imagens ou vídeos, não tenho dúvidas de que o controle deslizante Soliloquy o atenderá bem. Mas isso o decepcionará assim que você quiser criar um controle deslizante de conteúdo ou apenas precisar de algumas opções de estilo.
Navegação do controle deslizante
As opções de navegação mais populares estão disponíveis no controle deslizante Soliloquy WordPress. Existem setas, balas e miniaturas que você pode ativar. No entanto, a aparência e a posição das setas e marcadores dependem de um dos dois temas que o plugin oferece. Se você tiver o complemento Temas, há mais três skins. Eles parecem um pouco bons, mas são muito básicos. Além disso, eles dão a impressão de um controle deslizante desatualizado.
Controle deslizante de postagem
Para poder criar slides de postagem, você precisará do complemento de conteúdo em destaque . Este complemento está disponível nos dois pacotes mais altos. Portanto, você não poderá criar slides de postagem comprando qualquer pacote Soliloquy Pro.
Efeitos
Os únicos efeitos que o slider Soliloquy tem são as transições de slide . Infelizmente, existem apenas quatro efeitos que você pode escolher, o que não é muito. Os slides podem desaparecer, rolar verticalmente, horizontalmente ou continuamente horizontalmente.
Embora seja possível ajustar o atraso de transição da legenda, não há outra opção para definir. Por exemplo, não é possível definir se as legendas devem deslizar ou aparecer gradualmente. Como resultado, elas sempre aparecerão gradualmente, independentemente da configuração de transição de slide.
SEO amigável
O controle deslizante Soliloquy tem uma estrutura HTML limpa e válida. Isso é sempre bom do ponto de vista de SEO. Quando você adiciona o slide, o Soliloquy extrai a tag alt da Biblioteca de mídia do WordPress. Claro, você pode editá-lo no editor de slides. Além disso. os motores de busca podem ver bem o conteúdo que o plugin cria . O único recurso relacionado a SEO que perdi foi a capacidade de definir tags h1 a h6 .

Opções responsivas
Criei um controle deslizante com legendas para ver como fica no celular. Enquanto as imagens foram redimensionadas corretamente, fiquei surpreso ao ver que as legendas haviam sumido. Por padrão, o controle deslizante do Soliloquy oculta as legendas em telas menores . Felizmente, há uma opção para mostrar o conteúdo textual no celular, então eu as devolvi. Então olhei para o controle deslizante novamente e imediatamente entendi por que eles escolheram ocultar o texto. Como minha imagem tinha algumas linhas de texto, cobria completamente a imagem. Além disso, o texto até se sobrepôs ao conteúdo acima do controle deslizante. Em suma, o controle deslizante parecia terrível no celular com as legendas ativadas.

Para resumir, o controle deslizante Soliloquy faz um ótimo trabalho ao redimensionar as imagens para telas pequenas. Ao mesmo tempo, faz um péssimo trabalho ao exibir suas legendas.
Comparando a velocidade dos melhores plugins deslizantes do WordPress
Existem muitos critérios que o melhor plug-in deslizante do WordPress deve atender. Ele precisa ter todos os recursos incríveis para criar um controle deslizante impressionante. Além disso, ele precisa carregar rápido , pois os sites precisam se preocupar com sua velocidade. Então eles precisam escolher os plugins de carregamento mais rápido. Em outras palavras, ao escolher um controle deslizante, você precisa considerar seu impacto no tempo de carregamento da sua página. Um controle deslizante com muitos recursos terá um enorme impacto negativo na velocidade do seu site. Como quero encontrar o melhor slider para WordPress, tenho que comparar a velocidade de cada plugin.
Ambiente de teste
Eu queria executar o teste de velocidade em controles deslizantes que têm o mesmo conteúdo . Como nem todos os controles deslizantes têm os mesmos recursos, foi um pouco difícil criar o mesmo controle deslizante em todos. Por fim, decidi criar um slider como o slider Image, template, sem o Google Fonts. Eu executo o teste usando o tema Hello Elementor. Eu testei cada controle deslizante sem outros plugins ativos ao mesmo tempo .
Todas as imagens e textos foram os mesmos em cada controle deslizante. Cada controle deslizante usa suas configurações padrão. Não habilitei nenhuma opção de otimização, como carregamento lento. Além disso, limpei o cache antes de cada teste de velocidade.
Primeiro, executei o teste de velocidade na página de exemplo do WordPress, para dar uma ideia sobre a velocidade do tema Hello Elementor. A velocidade da internet utilizada para os testes foi de 10Mb/s.
Resultados de teste de velocidade sem carregamento lento
Fiz dois testes separados. No primeiro teste verifiquei cada plugin sem usar nenhum tipo de otimização, como carregamento lento . Isso torna o teste de velocidade mais justo para esses plugins, que não possuem carregamento lento embutido.
| Olá Tema | Controle deslizante de revolução | Controle deslizante inteligente | Controle deslizante de camada | Controle deslizante mestre | Meta Slider | Solilóquio | |
| Tempo de carregamento | 533ms | 1,94s | 848 ms | 1,39s | 1,06s | 750 ms | 644ms |
| Tamanho da página | 90,7kb | 1,1 MB | 951kb | 1,7 MB | 1Mb | 688kb | 584kb |
| solicitações de | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
O controle deslizante de carregamento mais rápido foi o Soliloquy . Também produziu o menor tamanho de página. O segundo slider mais rápido e leve foi o Meta Slider. O terceiro palácio é o do Smart Slider, que é um pouco mais lento que o Meta Slider.
Resultados de teste de velocidade com carregamento lento
Alguns plugins podem carregar as imagens com preguiça. Em outras palavras, eles podem atrasar o carregamento das imagens, que não são essenciais para ver o slider. Então, decidi fazer um teste onde cada plugin pode mostrar sua velocidade total . Aqui estão os resultados:
| Olá Tema | Controle deslizante de revolução | Controle deslizante inteligente | Controle deslizante de camada | Controle deslizante mestre | Meta Slider | Solilóquio | |
| Tempo de carregamento | 533ms | 1,09 s | 657ms | 1,39s | 713 ms | 750 ms | 644ms |
| Tamanho da página | 90,7kb | 1,0 MB | 761kb | 1,7 MB | 625kb | 688kb | 584kb |
| solicitações de | 6 | 16 | 14 | 22 | 15 | 17 | 18 |
Embora Soliloquy não tenha um recurso de carregamento lento, ele ainda terminou em primeiro lugar. Depois de ativar o Lazy Loading Smart Slider carregou mais rápido que o Meta Slider . Portanto, foi o segundo slider mais rápido, pouco mais lento que o Soliloquy.
Preços
Neste artigo, estou focando em plugins deslizantes premium, o que significa que tenho que mencionar seus preços. A maioria dos plugins deslizantes tem muitos pacotes para escolher . Para tornar a comparação justa, vou comparar o preço, o suporte e o período de atualização do pacote de um site. Então, aqui está quanto custa cada controle deslizante se você quiser usá-los em um único site WordPress:
| Revolução deslizante | Controle deslizante inteligente | Controle deslizante de camada | Controle deslizante mestre | Meta Slider | Solilóquio | |
| Preço | $ 79 | $ 49 | $ 25 | $ 24 | $ 39 | $ 19 |
| Pagamento único | ||||||
| Período de suporte | 6 meses | Tempo de vida | 6 meses | 6 meses | 1 ano | 1 ano |
| Período de atualização | Tempo de vida | Tempo de vida | Tempo de vida | Tempo de vida | 1 ano | 1 ano |
Se compararmos apenas os preços, o Soliloquy é a opção mais barata, pois custa $ 19 . Mas por esse dinheiro, você recebe atualizações e suporte por apenas um ano . A menos que você nunca atualize nada em seu site, você precisará renovar o plug-in por um segundo ano. Então, por dois anos, o Soliloquy custa US$ 38.
Então, qual plug-in deslizante do WordPress vale mais o preço? Obviamente, ele precisa usar um modelo de pagamento único. Existem apenas quatro plugins que oferecem atualizações vitalícias com uma única compra. Embora o Slider Revolution, o Layer Slider e o Master slider ofereçam apenas suporte de 6 meses.
Simplesmente não há garantia de que você não precisará de suporte após 6 meses. Imagine que o plugin tenha uma grande atualização 8 meses após sua compra. Algumas opções foram movidas, mas você não pode perguntar onde elas estão agora, porque seu período de suporte acabou. Então, você precisa comprar o plugin novamente para ter mais 6 meses para tirar dúvidas.
Há apenas um plug-in que oferece atualizações e suporte vitalícios: Smart Slider . Portanto, o plug-in de controle deslizante do WordPress que vale o preço mais é o Smart Slider.
Qual é o melhor plugin de controle deslizante do WordPress?
Veja como as pontuações se acumulam (em ordem) para cada plug-in de controle deslizante do WordPress que testei para este artigo:
| Controle deslizante de revolução | Controle deslizante inteligente | Controle deslizante de camada | Controle deslizante mestre | Meta Slider | Solilóquio | |
| Interface | ||||||
| Fácil de usar | ||||||
| Camadas disponíveis | ||||||
| Estilo | ||||||
| Navegação do controle deslizante | ||||||
| Controle deslizante de postagem | ||||||
| Efeitos | ||||||
| SEO amigável | ||||||
| Opções responsivas | ||||||
| Velocidade | ||||||
| Preços | ||||||
| Total | 42 | 46 | 38 | 36 | 28 | 35 |
Com base nessas pontuações, o melhor plug-in de controle deslizante é o Smart Slider . Embora haja uma curva de aprendizado, o plugin é super fácil de usar. Graças ao posicionamento padrão, o controle deslizante fica incrível no celular . Na verdade, parece muito melhor em telas pequenas do que qualquer outro controle deslizante neste artigo. Além disso, você pode usar if para fins de SEO, e tem todos os efeitos sofisticados que você precisa para o seu site. O preço não poderia ser mais amigável: por US$ 49, você receberá atualizações e suporte para sempre. Além disso, foi um dos plugins mais rápidos.
O segundo melhor controle deslizante é o Slider Revolution . Tem muitos recursos excelentes e muitos efeitos. Você pode (e precisará) fazer edições responsivas para deixar seu controle deslizante com boa aparência em dispositivos móveis. Você também precisará fazer ajustes para garantir que o conteúdo criado seja amigável para SEO.
Pensamentos finais
Escolher um plugin deslizante para o seu site WordPress nunca é fácil . Existem muitas opções, e nem todos os plugins são igualmente bons . Além disso, eles podem não ser adequados para o seu site.
Então, qual é o melhor controle deslizante do WordPress? Qual é o plugin que você deve usar em seu site? Posso recomendar vivamente Smart Slider . É um plugin maravilhoso do qual seu site pode se beneficiar. Ele tem um ótimo comportamento responsivo e há uma chance de você não precisar fazer alterações. É amigável para SEO, é rápido e tem bons efeitos e um preço amigável. O que mais você poderia pedir ?
