Melhores Plugins de Marcador de Sintaxe do WordPress
Publicados: 2023-06-20Deseja exibir um código personalizado em seu site ? Se precisar, usar plug-ins de destaque de sintaxe do WordPress seria uma das melhores coisas que você pode fazer. Existem tantos plugins disponíveis para exibir o código. Mas qual escolher?
Se você está confuso com as opções disponíveis, continue lendo este artigo. Aqui, mostraremos os seis principais plugins de destaque de sintaxe do WordPress que você deve experimentar.
Mas antes de prosseguir, vamos ver por que usar um plug-in de realce de sintaxe é uma boa ideia.
Por que usar plug-ins de destaque de sintaxe do WordPress
O uso de plug-ins de realce de sintaxe simplificará sua vida. Você pode exibir o código no WordPress usando o texto pré-formatado ou o bloco Gutenberg dedicado – Code .

Mas eles vêm com algumas limitações. Enquanto com os plug-ins dedicados, é muito simples exibir o código. Como os plug-ins podem exibir várias linguagens de programação, você pode garantir que as ferramentas exibam o código de acordo com seus requisitos.
Além disso, gerenciar os códigos com plug-ins de destaque de sintaxe também é fácil. Os códigos que você vai exibir terão melhor legibilidade. A melhor experiência do usuário é outro recurso notável desses plugins.
Por fim, a maioria dos plug-ins vem com uma opção de copiar e colar no front-end. Assim, os usuários podem facilmente copiar o código que você exibiu no front-end e usá-lo sempre que necessário.
Agora você sabe por que usar plug-ins de destaque de sintaxe em vez do método manual é melhor. Agora, vamos ver os principais plugins de realce de sintaxe do mercado.
Melhores Plugins de Marcador de Sintaxe do WordPress
Este artigo abordará seis dos melhores plugins de destaque de sintaxe para WordPress:
- Sintaxe Realçador Evoluído
- Iluminador
- Sintaxe WP
- Bloco de sintaxe de código
- Destacando bloco de código
- Prismático
Cada ferramenta vem com recursos exclusivos. Abaixo, vamos mencionar o que o torna especial. Com base em seus requisitos e preferências, você pode escolher uma ferramenta.
1) Sintaxe Realçador Evoluído

Se você preferir usar uma solução fácil de usar para exibir códigos, confira SyntaxHighliter Evolved . SyntaxHighligher Evolved é uma excelente ferramenta otimizada para o editor Gutenberg e Editor Clássico. Ele não oferece opções de configuração técnica. Depois de ativar a ferramenta, você pode começar a exibir os códigos.
Esta ferramenta também oferece suporte a mais de 10 idiomas de codificação. Alguns dos mais populares são HTML, PHP, Java, JavaScript, Python, SQL, XML e assim por diante. Você terá total controle sobre o código. Você pode alterar os idiomas conforme seu gosto. Além disso, você também tem a opção de ajustar o código exibido no front-end.
Se preferir, pode mostrar números ao lado da linha. Além disso, você pode tornar os URLs clicáveis com o plug-in. Se você estiver usando o shortcode para exibir o código com SyntaxHighlighter, existem parâmetros extras que você pode usar. Ao usá-los, você pode personalizar cada centímetro do código. É uma das melhores ferramentas para exibir código no WordPress.
Características
- Suporta vários idiomas
- Otimizado para o editor Gutenberg
- Leve
- Códigos de acesso
- Parâmetros extras
Preços
O plug-in SyntaxHighlighter é uma ferramenta gratuita . No repositório de plugins do WordPress, você pode obtê-lo.
2) Iluminador

Quando você precisar de uma ferramenta com código leve, consulte o Enlighter . Essa ferramenta ajudará você a exibir o código em suas postagens, páginas ou tipos de postagem personalizados sem complicações. Como o plug-in é compatível com a maioria dos temas do WordPress, você pode usá-lo em qualquer site. Além disso, é bem codificado, garantindo a melhor velocidade e desempenho.
O Enlighter pode ser integrado ao Gutenberg e ao Classic Editor. Você pode usar o bloco Gutenberg dedicado com a ferramenta para exibir o código. Por outro lado, se você estiver usando o editor clássico de estilo antigo, o plug-in pode ser combinado com o editor TinyMCE. O realce da sintaxe em linha é outro recurso notável da ferramenta.
O plug-in funcionará bem com todos os idiomas comumente usados, tornando-o um dos melhores plug-ins de destaque de sintaxe do WordPress.
Características
- Compatível com Gutenberg e Editor Clássico
- Suporta todos os idiomas
- Marcador de sintaxe embutido
- Leve
- Compatível com todos os temas
Preços
O Enlighter é um plug-in gratuito. O mesmo pode ser baixado do repositório de plugins do WordPress.
3) Sintaxe do WP

Se você precisar usar um plug-in de destaque de sintaxe compatível com a maioria dos plug-ins WordPress ou WooCommerce de terceiros, confira WP-Syntax . É um plug-in básico e fácil de usar no qual você pode confiar para exibir códigos em seu site WordPress. Com WP-Syntax, você pode mostrar vários idiomas em seu site sem complicações. Para mencionar qual idioma você precisa mostrar, você pode usar a tag <pre>.
Desde junho de 2023, o plug-in não possui um bloco Gutenberg dedicado. Esta é uma das principais desvantagens do WP-Syntax. O plug-in vem com numeração embutida e personalização de cores. Quando precisar editar a numeração em seu código, você pode ajustar o texto <pre>. Você também terá a opção de alterar a coloração das linhas. Você tem que ajustar o arquivo wp-syntax.css para isso.
Se você precisar personalizar ainda mais o plug-in ou aprimorar seus recursos, poderá usar o gancho dedicado disponível na ferramenta. Isso dará aos usuários mais controle sobre o plug-in e seus recursos.
Características
- Suporta vários idiomas
- numeração de linha
- personalização de cores
- Fácil de usar
- Compactar
Preços
WP-Syntax é um plugin WordPress gratuito . Você pode baixá-lo do repositório de plugins do WordPress.
4) Bloco de sintaxe de código

Quando você é um grande fã do destaque de sintaxe do Prism e precisa inseri-lo em seu site WordPress, pode usar o Code Syntax Block . O plug-in ajudará a exibir o código sem complicações. Como a ferramenta também se integra perfeitamente ao marca-texto Prism, você não precisa fazer nenhuma integração manualmente. Tantas pessoas ao redor do mundo usam o Prism, e é uma excelente opção.
Code Syntax Block também é otimizado para o editor Gutenberg. Você pode usar o bloco dedicado disponível ao exibir o código no front-end. Outra característica notável da ferramenta é a opção de adicionar um título ao código. Esse recurso será útil quando você mencionar nomes de arquivos específicos para o código.

Você também pode usar este plug-in para exibir vários idiomas em suas postagens ou páginas de blog. Depois de adicionar o código, você pode escolher o idioma nas configurações do bloco. Isso torna o processo tão simples que qualquer pessoa pode ajustar o idioma de acordo com suas preferências.
Características
- Nenhuma configuração complexa
- Compatível com Gutenberg
- Título do código
- personalização de CSS
- Múltiplos idiomas
Preços
Code Syntax Block é uma ferramenta gratuita . No repositório de plugins do WordPress, você pode obter o plugin.
5) Destacando o bloco de código

Quando você preferir um plug-in de realce de sintaxe compatível com Gutenberg e Classic Editor, confira Destaque do bloco de código . Você nunca terá problemas com a exibição de código com esta ferramenta. Usá-lo também é simples. Tudo o que você precisa fazer é procurar o bloco dedicado Gutenberg – Código destacado e inseri-lo em suas postagens/páginas ou tipos de postagem personalizados.
Certifique-se de estar usando o PHP versão 5.6 ou superior. Além disso, verifique também se você está usando o WordPress versão 5.6 ou superior. O plug-in só funcionará com esses. Você pode exibir mais de 15 idiomas personalizados com o plug-in. Como o plug-in vem com um código leve, ele não afetará a velocidade e o desempenho do seu site.
Esta é a melhor opção se você precisa de um plug-in simples para ajudá-lo a destacar o código em seus artigos.
Características
- Funciona com o editor clássico
- Compatível com Gutenberg
- Suporte a vários idiomas
- Fácil de usar
- Leve
Preços
Destacar o bloco de código é um plugin gratuito . Se você precisar obtê-lo, confira o repositório de plugins do WordPress.
6) Prismático

Se você estiver procurando por um plug-in de destaque de sintaxe rico em recursos para WordPress, verifique o Prismatic . O plug-in vem com três modos personalizados que você pode escolher para exibir o código – Prism.js, Highlight.js e modo plano. Você terá total controle sobre os modelos, podendo escolher um de acordo com sua necessidade. O plug-in suporta mais de 60 idiomas, o que é muito extremo.
E quando se trata do design do tema, você terá várias opções. O prism.js lhe dará acesso a oito temas. Hihglight.js fornecerá mais de 90 temas para você escolher. Portanto, de acordo com suas necessidades e cores da marca, você pode selecionar um tema. O plug-in também carregará arquivos CSS e JS apenas quando necessário.
Isso ajudará você a manter a velocidade do site estável sem comprometer o desempenho.
Características
- Vários modos
- Suporta mais de 60 idiomas
- Suporte ACF
- Compatível com Gutenberg
- código limpo
Preços
Prismatic é um plugin WordPress gratuito. Você pode baixá-lo do repositório.
Bônus: Como exibir código no WordPress
Esta seção mostrará como exibir código no WordPress. Você pode fazer isso com o bloco de código dedicado com o editor Gutenberg ou qualquer plugin de realce de sintaxe que mencionamos acima.
Método Editor Gutenberg
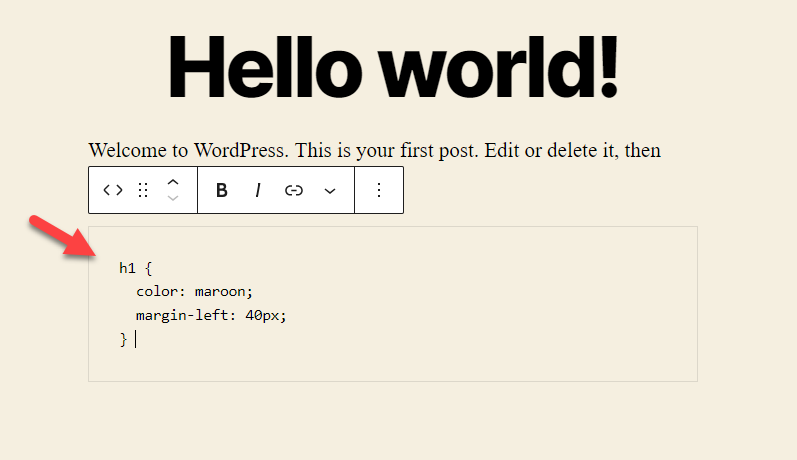
Veja como você pode exibir código no WordPress usando o editor Gutenberg. A primeira coisa que você precisa fazer é adicionar o bloco Code ao editor.

Depois de fazer isso, mencione o código que você precisa exibir.

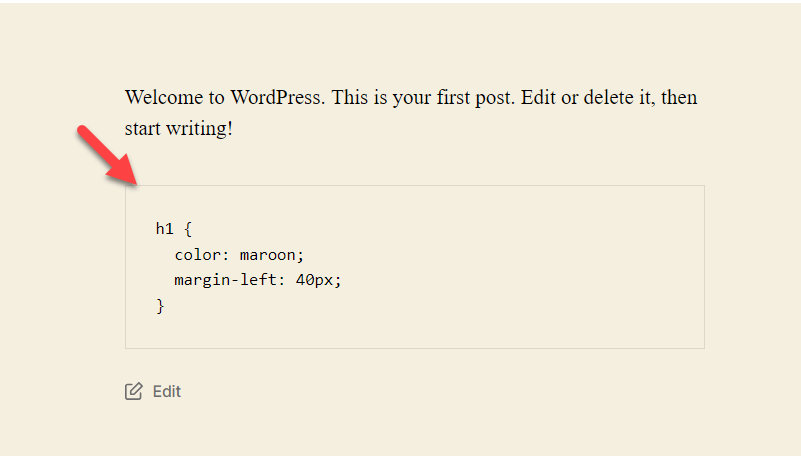
É isso1. Se você verificar o front-end, verá o código.

A seguir, veremos como exibir o código com um plug-in dedicado.
Método de plug-in
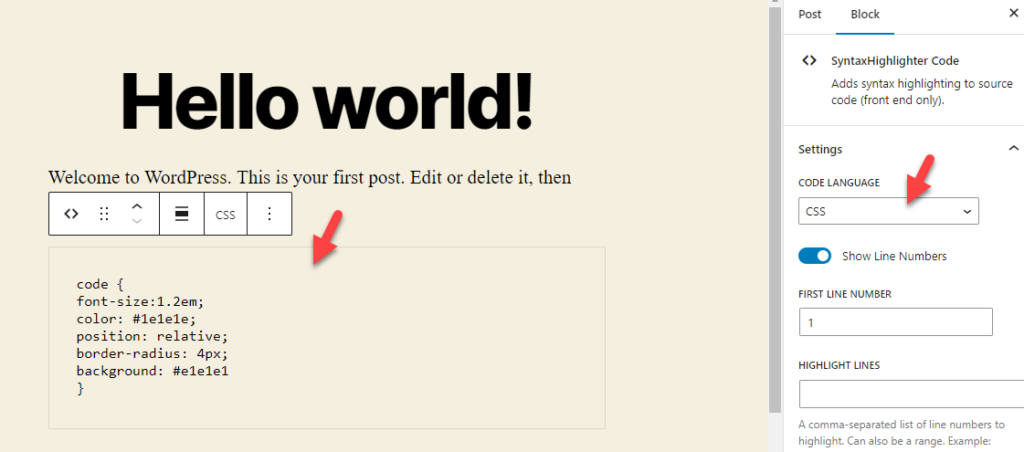
Para esta tarefa, usaremos o plug-in SyntaxHighlighter. Então, instale e ative-o em seu site. Depois de fazer isso, adicione o bloco SyntaxHighlighter Code ao editor.

Agora, na seção de configurações do bloco no lado direito, você pode selecionar o idioma que planeja adicionar.

Nesta demonstração, iremos colar o código CSS. Portanto, selecione CSS no menu suspenso e cole o código no bloco. Depois disso, você pode atualizar a página.

Verifique o post da frente.

Você verá o código lá.
É isso! Você pode usar o plug-in para exibir qualquer código necessário.
Confira este artigo se você quiser um guia definitivo sobre o assunto.
Conclusão
Você deve exibir o código para seus visitantes se estiver escrevendo tutoriais ou gerenciando um blog. Um plug-in de destaque de sintaxe dedicado seria viável em vez de fazê-lo manualmente. Você não terá opções de personalização adicionais ao exibir o código manualmente. Por outro lado, se você tiver um plug-in de destaque de sintaxe dedicado, poderá ajustar o método de exibição, o tema e tudo de acordo com suas preferências.
Os plugins que mencionamos neste artigo vêm com opções mínimas de configuração. Se você preferir uma solução fácil de usar, confira SyntaxHighlighter Evolved , Highlight Code Block . Se você preferir mais recursos, confira Prismatic e WP-Syntax . Finalmente, você pode escolher Enlighter ou Code Syntax Block se precisar de uma solução leve.
Esperamos que você tenha achado este artigo útil e tenha gostado de lê-lo. Se sim, considere compartilhar esta postagem com seus amigos e colegas blogueiros. Aqui estão alguns artigos relacionados que você pode verificar para saber mais sobre o WordPress:
- Melhores trechos de código WooCommerce para WordPress
- Como limitar as revisões de postagem do WordPress (com e sem plug-ins)
- Melhores Plugins de Otimização de Velocidade do WordPress – Top 5
