20 melhores sites negros (exemplos) em 2023
Publicados: 2023-12-29Bem-vindo ao nosso cantinho aconchegante, onde estamos prestes a mergulhar no mundo dos impressionantes sites negros.
Há algo inegavelmente elegante e chique em um site preto ou escuro bem projetado. (A beleza geralmente reside na simplicidade e elegância do design.)
Neste artigo, não estamos apenas listando qualquer site, mas também apresentando os designs de sites negros de elite.
Esses sites fazem você pensar “UAU!” quando eles carregam na sua tela.
Vasculhamos a internet para trazer exemplos que se destacam pela criatividade, usabilidade e, claro, pela deslumbrante estética negra.
Do minimalista ao ousado, do profissional ao artístico, cada site da nossa lista tem um toque único que aproveita o poder de um esquema de cores preto à sua maneira.
Confie em nós, você não vai querer perdê-los!
Esta postagem cobre:
- Melhores sites negros (exemplos)
- Projetado por mulheres
- Vinícius Siega
- Quantox
- Sala escura
- Estúdio Be4
- Conserto expresso de calçados
- Sete vezes
- Nathan Smith
- Lunar
- Paisagismo de carvalho torcido
- O sulco
- Sharam
- Claire Soulier
- Carlos Cox
- Devon Stank
- Pássaro Denim
- Fuga da sala ríptica
- Banco Iniciante
- Antonio Wiktor
- Sintetizar
- O que torna um ótimo site negro?
- Perguntas frequentes sobre sites negros
- O que é um site negro?
- Os sites negros são melhores para o cansaço visual?
- Os sites negros economizam energia?
- Como um site negro afeta a legibilidade e a experiência do usuário?
- Os sites negros são populares em web design?
Melhores sites negros (exemplos)
Prepare-se para uma dose de INCRÍVEL!
Aqui está nossa seleção escolhida a dedo dos melhores sites negros que são um verdadeiro banquete para os seus olhos e uma fonte de inspiração infinita.
1. Projetado por mulheres
Construído com: Craft CMS

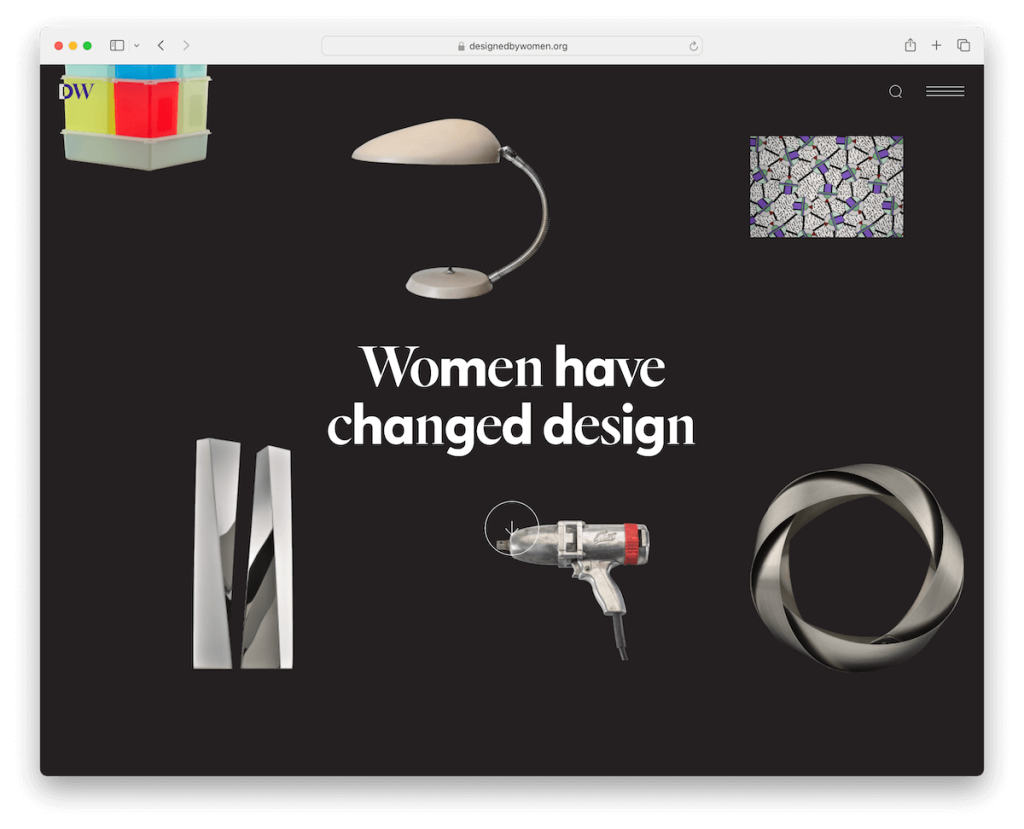
Designed By Women é um exemplo cativante de site negro, que se distingue pelos seus elementos dinâmicos e interativos.
O site apresenta um fundo animado que adiciona uma camada de profundidade e envolvimento, criando uma experiência visualmente estimulante.
Um botão proeminente de “rolar para baixo” orienta os usuários pelo conteúdo, melhorando a navegação do usuário. O site integra habilmente seções contrastantes de fundo claro, quebrando a monotonia do tema escuro e destacando informações importantes.
Além disso, o site incorpora efeitos de foco que fornecem feedback interativo, tornando a experiência do usuário mais intuitiva e envolvente. Os elementos deslizantes contribuem ainda mais para o dinamismo do site, fazendo uma transição suave do conteúdo para visualização e criando uma navegação contínua.
Observação : você pode incrementar um layout escuro com elementos animados e interativos, como planos de fundo personalizados e efeitos de foco.
Por que escolhemos : Designed By Women tem uma mistura harmoniosa de animações dinâmicas, elementos interativos e contraste marcante entre seções claras e escuras, criando uma UX visualmente atraente.
2. Vinicius Siega
Construído com: Prismico

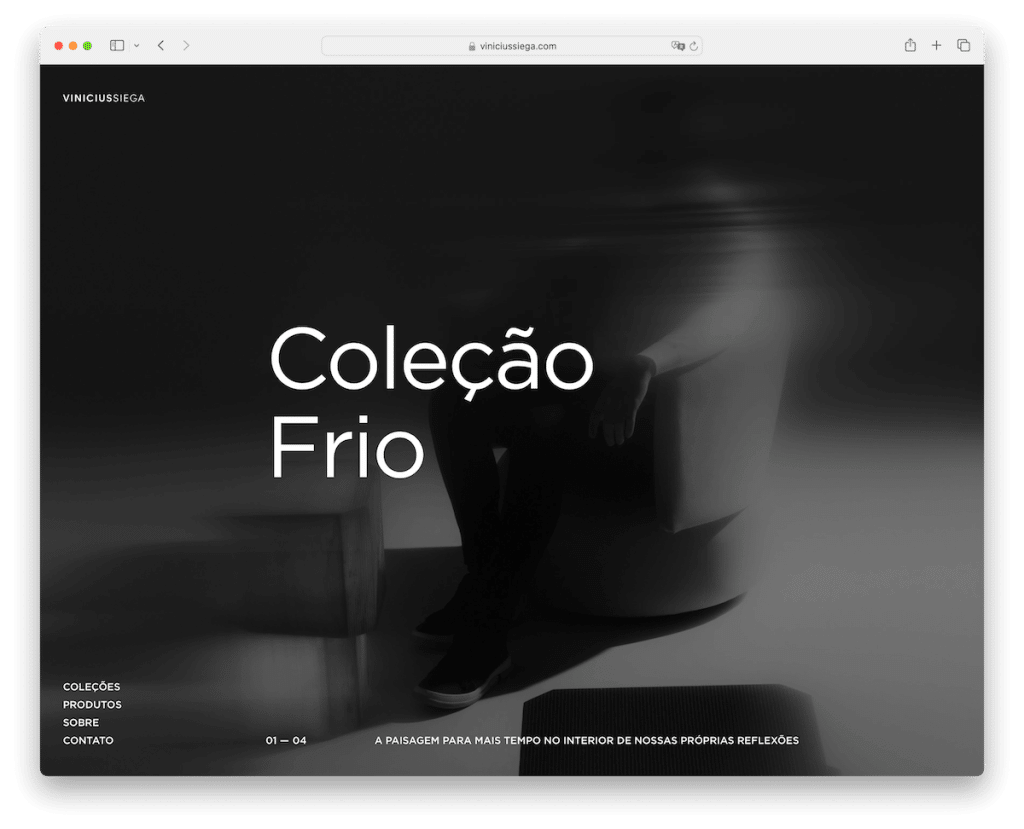
O site de Vinicius Siega é um exemplo notável de tema preto por seu design elegante e minimalista.
Ele apresenta um controle deslizante de imagem em tela inteira, onde cada slide faz uma transição suave para páginas de apresentação individuais com um clique.
O design do site é caracterizado por abundantes espaços em branco, criando uma estética limpa e organizada que enfatiza o conteúdo. Apesar do texto um tanto pequeno, ele permanece legível e prático, contribuindo para o toque elegante e moderno do site.
Um menu simples no canto inferior esquerdo garante fácil navegação sem sobrecarregar o design.
Esta combinação de elementos demonstra como um site preto pode ser funcional e esteticamente agradável.
Nota : Empurre seu portfólio com um impressionante controle deslizante de imagem (ou vídeo) em tela cheia na página inicial – é isso!
Por que escolhemos : O elegante controle deslizante de imagem em tela cheia de Vinicius Siega, o uso eficiente de espaços em branco e o menu discreto, porém funcional, criam uma presença online sofisticada e fácil de usar.
3. Quantox
Construído com: Webflow

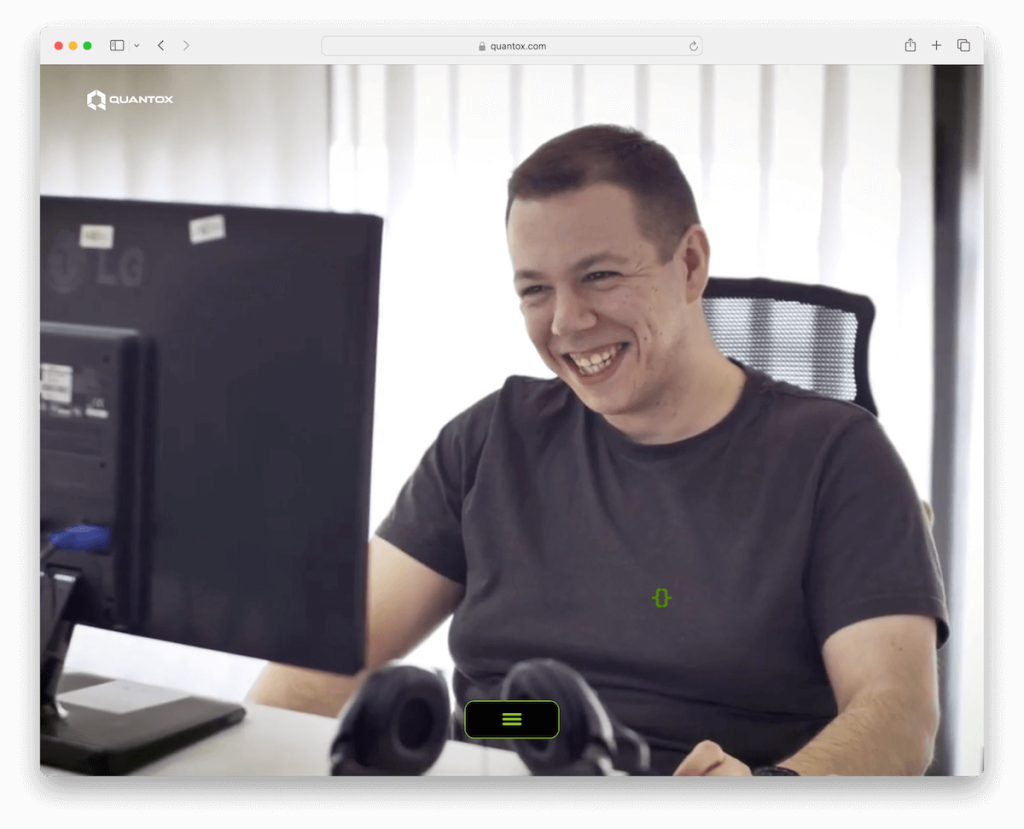
O site da Quantox apresenta um efeito de máquina de escrever que chama a atenção para mensagens importantes, aumentando o envolvimento do usuário. Este site Webflow também apresenta um fundo de vídeo dinâmico, adicionando uma camada de profundidade visual e interesse.
Exclusivamente, o ícone do menu de hambúrguer está localizado centralmente na parte inferior da tela, flutuando elegantemente e oferecendo uma nova abordagem à navegação.
A experiência de rolagem no site é altamente interativa, incluindo rolagem horizontal, que oferece uma maneira única de explorar o conteúdo.
A ausência de uma seção de cabeçalho tradicional enfatiza ainda mais a abordagem de design moderno do site.
Por último, o rodapé gigante mas minimalista oferece informações essenciais sem sobrecarregar o design geral.
Observação : crie uma primeira impressão memorável incorporando um fundo de vídeo no design preto do seu site.
Por que escolhemos : Quantox tem uma mistura original de efeito de máquina de escrever, fundo de vídeo, navegação inovadora e rolagem altamente interativa, criando um site moderno e envolvente.
4. Câmara escura
Construído com: Webflow

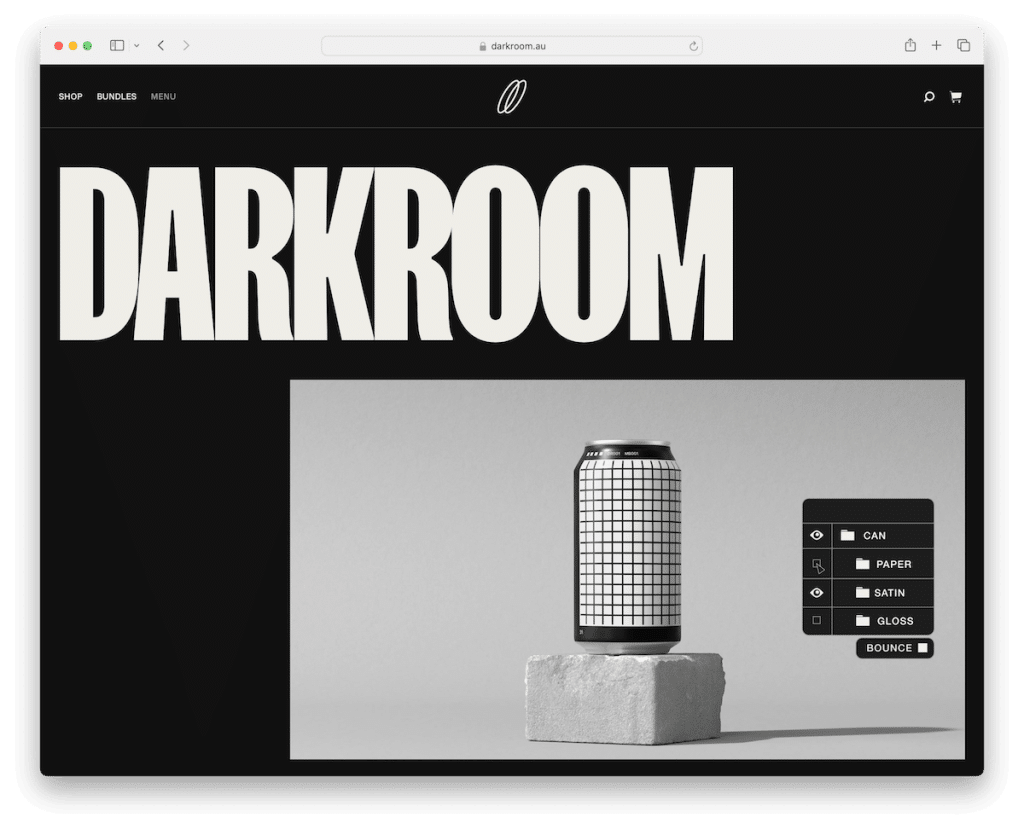
O site da Darkroom é um excelente exemplo de site preto sofisticado com vários elementos exclusivos.
Começa com um pré-carregador bacana, dando um tom envolvente à jornada do visitante. O site emprega um cabeçalho fixo simples, mas eficaz, garantindo uma navegação fácil.
A tipografia ousada é um aspecto fundamental do design, criando uma declaração visual impressionante e melhorando a legibilidade. As apresentações animadas nas páginas dos produtos adicionam uma camada dinâmica, dando vida ao conteúdo.
O site também possui uma sobreposição de carrinho de compras em tela cheia, proporcionando uma experiência de compra integrada e envolvente.
Observação : use efeitos de foco coloridos para criar um site mais atraente.
Por que escolhemos : Darkroom combina integração perfeita de um pré-carregador legal, cabeçalho simples e fixo, tipografia ousada, apresentações animadas e uma sobreposição de carrinho de compras em tela inteira, criando uma experiência digital elegante e fácil de usar.
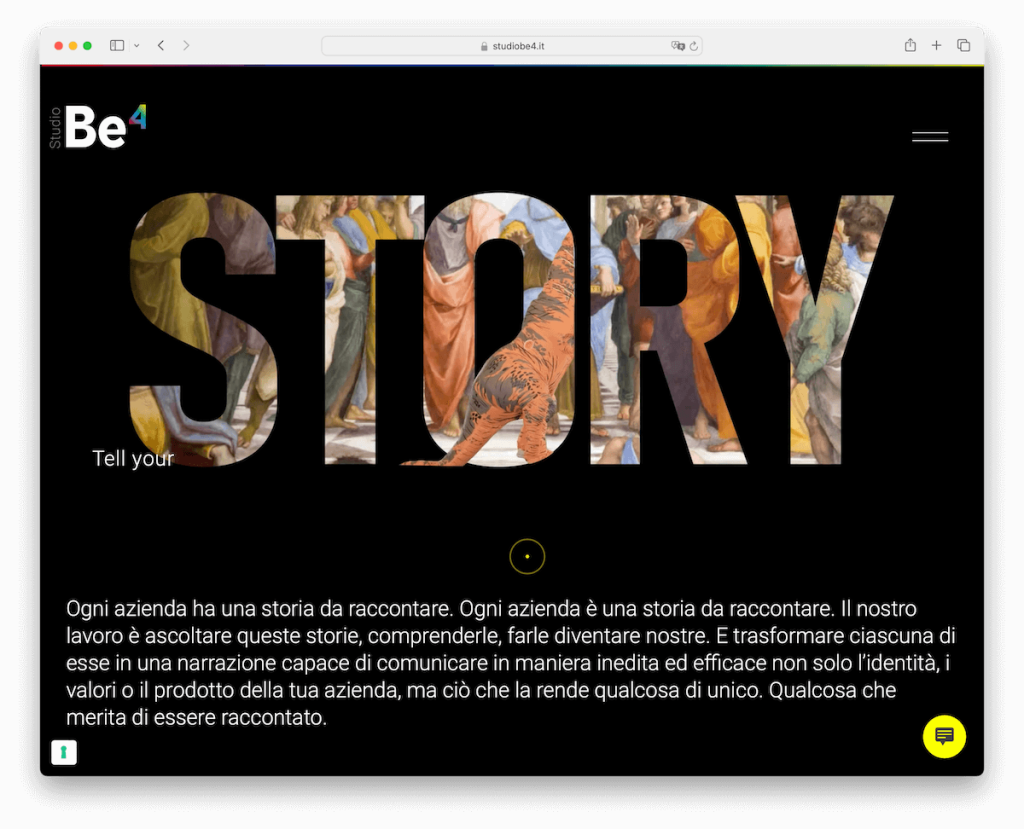
5. Estúdio Be4
Construído com: WordPress

O site do Studio Be4 é um site exemplar com tema preto, celebrado por seu design elegante. O cabeçalho é supersimples, apresentando um ícone de menu de hambúrguer bem posicionado, incorporando a essência do web design moderno.
Os acordeões são estrategicamente usados para apresentar conteúdo adicional sem ocupar muito espaço.
A impactante secção de luz irá certamente captar a sua atenção, o que cria um contraste visual impressionante contra o fundo preto.
Além disso, o uso de detalhes amarelos cativantes adiciona um toque vibrante e energético, melhorando a aparência geral do site.
Precisa de mais inspiração? Não perca os sites mais populares que usam WordPress.
Observação : se você tiver um logotipo colorido, use qualquer cor estrategicamente em seu site escuro para obter um efeito de detalhamento fantástico.
Por que escolhemos : O Studio Be4 criou um site visualmente atraente com um cabeçalho minimalista, acordeões práticos, seções de luz impressionantes e detalhes em amarelo vivo.
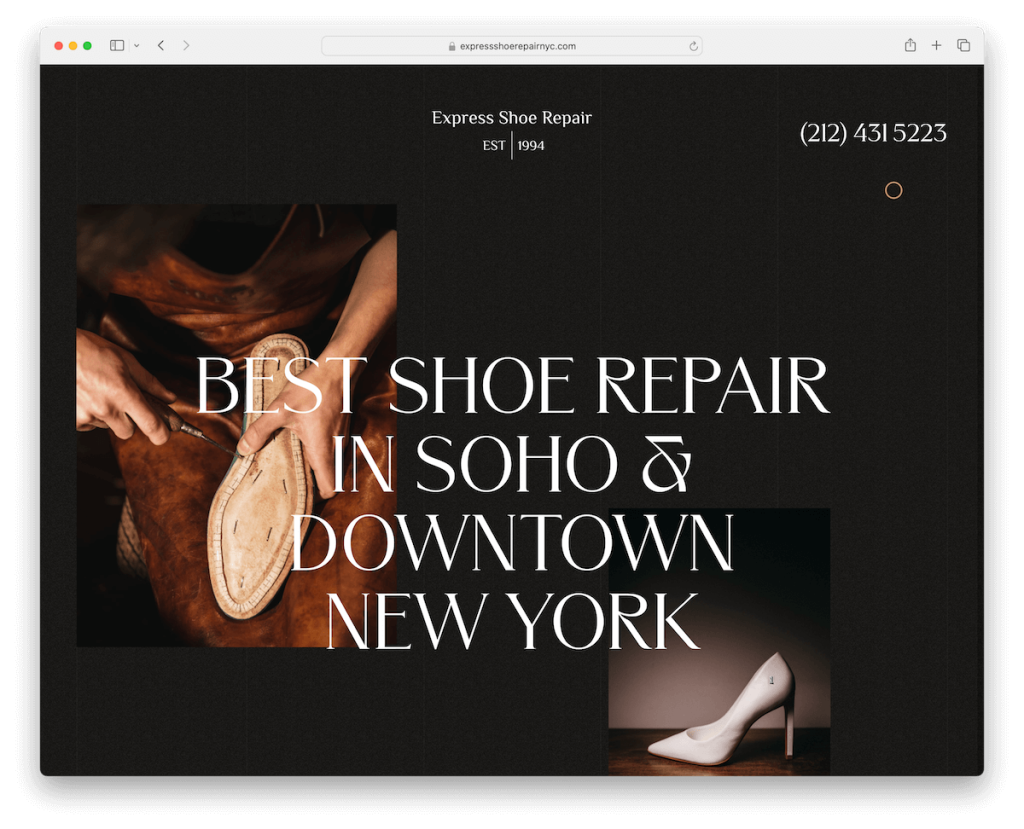
6. Conserto expresso de calçados
Construído com: WordPress

O site Express Shoe Repair abre com uma notificação pop-up útil, fornecendo imediatamente aos visitantes informações essenciais.
Um recurso importante de usabilidade é o número de telefone clicável na barra de navegação, facilitando o contato dos usuários.
O site também emprega um efeito de paralaxe, adicionando profundidade e sensação de movimento à experiência de navegação. Os depoimentos são exibidos em destaque, inspirando confiança e credibilidade nos serviços oferecidos.
Além disso, o recurso de carregamento de conteúdo na rolagem melhora a interatividade do site, revelando o conteúdo dinamicamente à medida que o usuário rola.
Nota : Sempre há espaço para um toque adicional de criatividade e simpatia com efeito de paralaxe.
Por que o escolhemos : Express Shoe Repair combina recursos práticos como notificação pop-up, número de telefone clicável, efeito de paralaxe e carregamento de conteúdo na rolagem, melhorando o envolvimento e a funcionalidade do usuário.
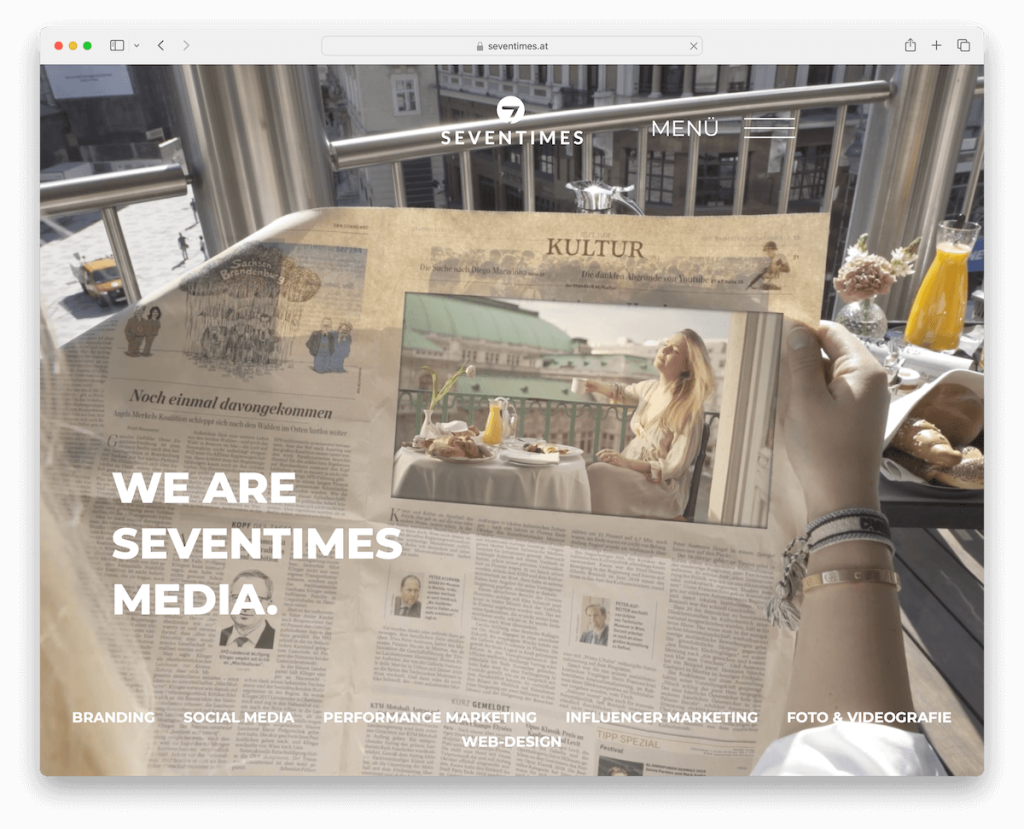
7. Sete vezes
Construído com: WordPress

O site preto da Seventimes desperta seu interesse com um fundo de vídeo, atraindo imediatamente os visitantes com seu apelo visual.
Um cabeçalho transparente contribui para o design elegante e moderno, garantindo que o foco permaneça no conteúdo.
O texto animado em todo o site cria uma experiência de usuário animada e interativa. O site incorpora rolagem vertical e horizontal de forma exclusiva, oferecendo uma nova maneira de navegar pelo conteúdo.
Um rodapé em negrito ancora o site, fornecendo informações essenciais de forma clara e concisa.
Um botão “voltar ao topo” também foi cuidadosamente incluído, melhorando a usabilidade ao permitir a navegação instantânea de volta ao topo da página.
Observação : leve as coisas para o próximo nível combinando a rolagem vertical e horizontal em uma única página.
Por que escolhemos : O site da Seventimes contém um fundo de vídeo cativante, cabeçalho transparente, texto animado, rolagem inovadora, rodapé em negrito e um conveniente botão voltar ao topo para uma presença online fluida.
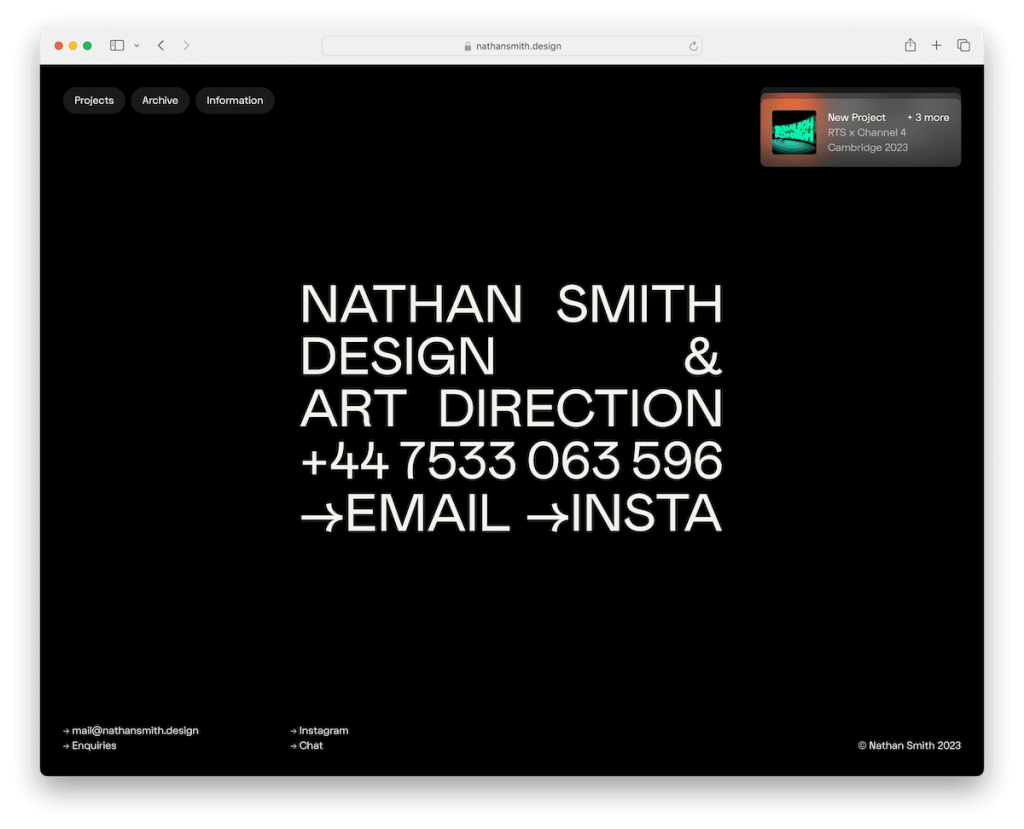
8. Nathan Smith
Construído com: Webflow

O site de Nathan Smith é um exemplo único com tema preto, apresentando minimalismo e inovação em web design.
A seção acima da dobra é elegantemente simples, apresentando texto conciso ao lado de um número de telefone clicável, e-mail e link do Instagram, facilitando a comunicação direta.
Os efeitos de rolagem no site são altamente envolventes, adicionando uma dimensão interativa à experiência do usuário. Um recurso de destaque é a rolagem infinita única, que gira habilmente o mesmo conteúdo, oferecendo uma jornada de navegação contínua e contínua.
O site também apresenta elementos flutuantes de cabeçalho e rodapé que contêm apenas links essenciais e textos protegidos por direitos autorais, mantendo uma interface limpa e organizada.
Observação : você quer enganar seus visitantes (no bom sentido)? Em seguida, incorpore a rolagem “infinita” como Nathan faz.
Por que o escolhemos : o site de Nathan Smith exemplifica o que há de melhor em design de site preto com seu layout minimalista, efeitos de rolagem envolventes, recurso exclusivo de rolagem infinita e cabeçalho e rodapé flutuantes simplificados.
9. Lunar
Construído com: WordPress

O site da Lunar se distingue por sua rolagem superinterativa semelhante à da Apple, que cria uma navegação suave e envolvente, semelhante à das plataformas de tecnologia de ponta.
O site é abundante em animações, adicionando um elemento dinâmico e cativante a cada seção, aumentando assim o envolvimento do usuário.
Notavelmente, o site quebra as normas convencionais de design ao optar por não ter cabeçalho, concentrando a atenção dos usuários diretamente no conteúdo.
O rodapé é simples, mas moderno, fornecendo informações essenciais sem desviar a atenção do conteúdo principal.
Essa combinação de rolagem avançada, animações animadas e uma abordagem minimalista para cabeçalhos e rodapés torna o site da Lunar um excelente exemplo de como sites negros podem ser tecnologicamente avançados e esteticamente agradáveis.
Observação : crie uma experiência de rolagem interativa e envolvente que deixará seus visitantes grudados na tela.
Por que escolhemos : O site da Lunar tem rolagem interativa impressionante, animações vibrantes e uma abordagem de design minimalista, porém moderna, oferecendo uma experiência de usuário de ponta e visualmente envolvente.
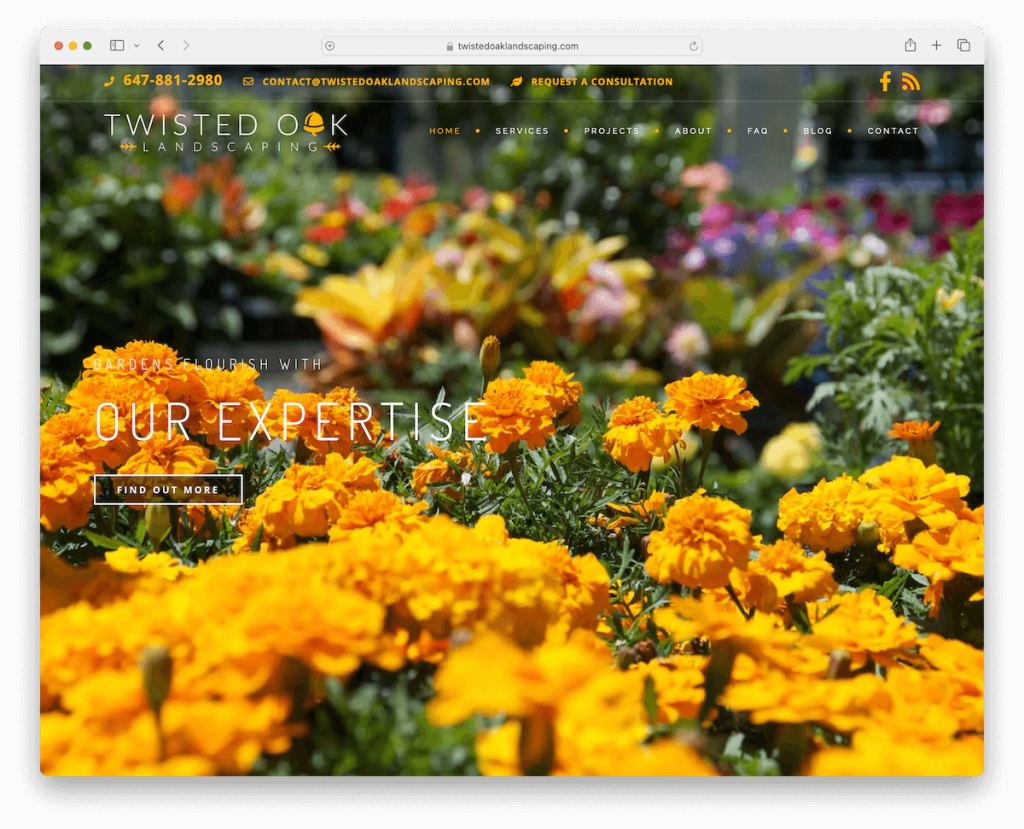
10. Paisagismo de carvalho torcido
Construído com: WordPress

O site da Twisted Oak Landscaping contém um controle deslizante de tela inteira acima da dobra, exibindo imagens impressionantes que encantam imediatamente os visitantes.
Um cabeçalho transparente fica fixo durante a rolagem e garante uma navegação perfeita, ao mesmo tempo que mantém a aparência elegante do site.
O menu suspenso no cabeçalho é bem organizado, permitindo aos usuários acessar facilmente diferentes seções do site.
Além disso, o portfólio categorizado permite aos visitantes navegar facilmente por vários projetos de paisagismo.
Nota : Apresente seus projetos, suas ofertas ou qualquer outra coisa, com uma apresentação de slides em tela grande/tela cheia.
Por que o escolhemos : O site da Twisted Oak Landscaping é um excelente exemplo devido ao seu controle deslizante de tela inteira, cabeçalho adaptável de transparente a adesivo, menu suspenso fácil de usar e portfólio categorizado bem organizado.
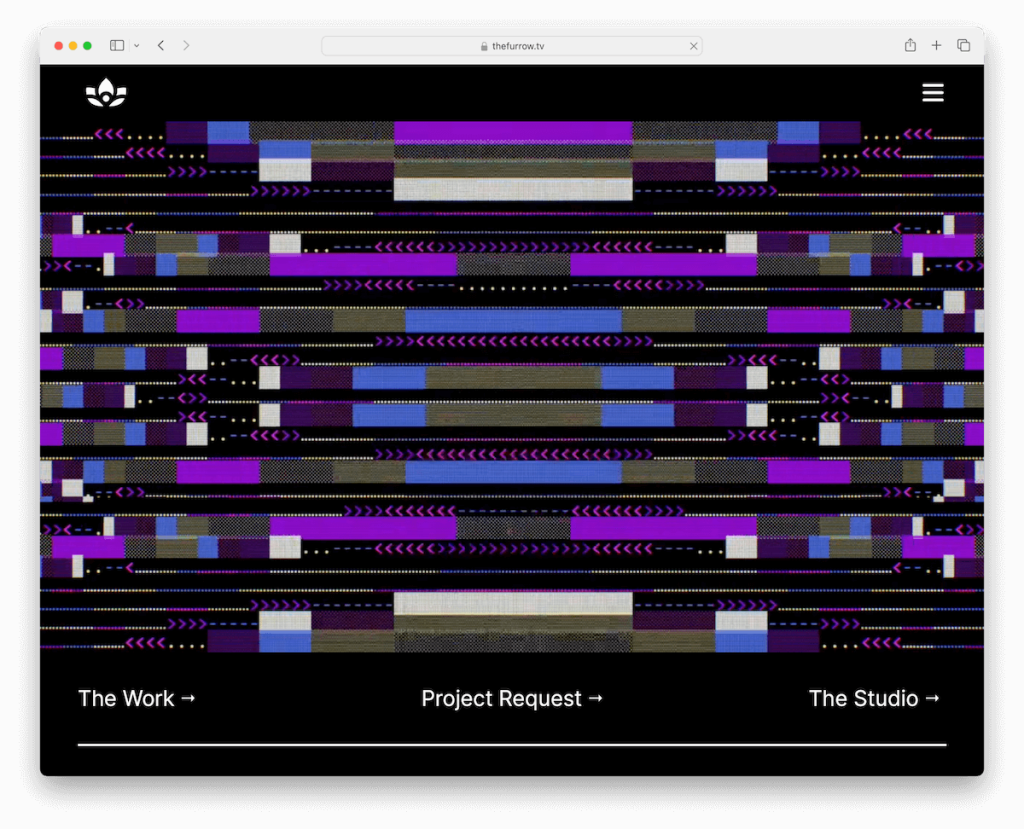
11. O sulco
Construído com: Webflow

Na vanguarda do site do The Furrow está uma animação interessante acima da dobra, que envolve imediatamente os visitantes com seu apelo visual dinâmico.
O site incorpora um menu de hambúrguer elegante, garantindo uma interface limpa e minimalista e, ao mesmo tempo, facilitando a navegação. O alternador de modo claro e escuro é um elemento distintivo, permitindo aos usuários escolher sua preferência de visualização.
O vídeo incorporado é perfeitamente integrado, adicionando uma dimensão multimídia ao conteúdo.
Além disso, o site utiliza uma técnica cativante de revelação de destaque de texto, que habilmente chama a atenção para as informações.

Nota : Crie uma seção de cabeçalho mais elegante com um ícone de menu de hambúrguer.
Por que escolhemos : A animação envolvente do Furrow, o conveniente menu de hambúrguer, o inovador seletor de modo escuro/claro, o vídeo integrado e o realce de texto exclusivo revelam criar uma atmosfera visualmente deslumbrante.
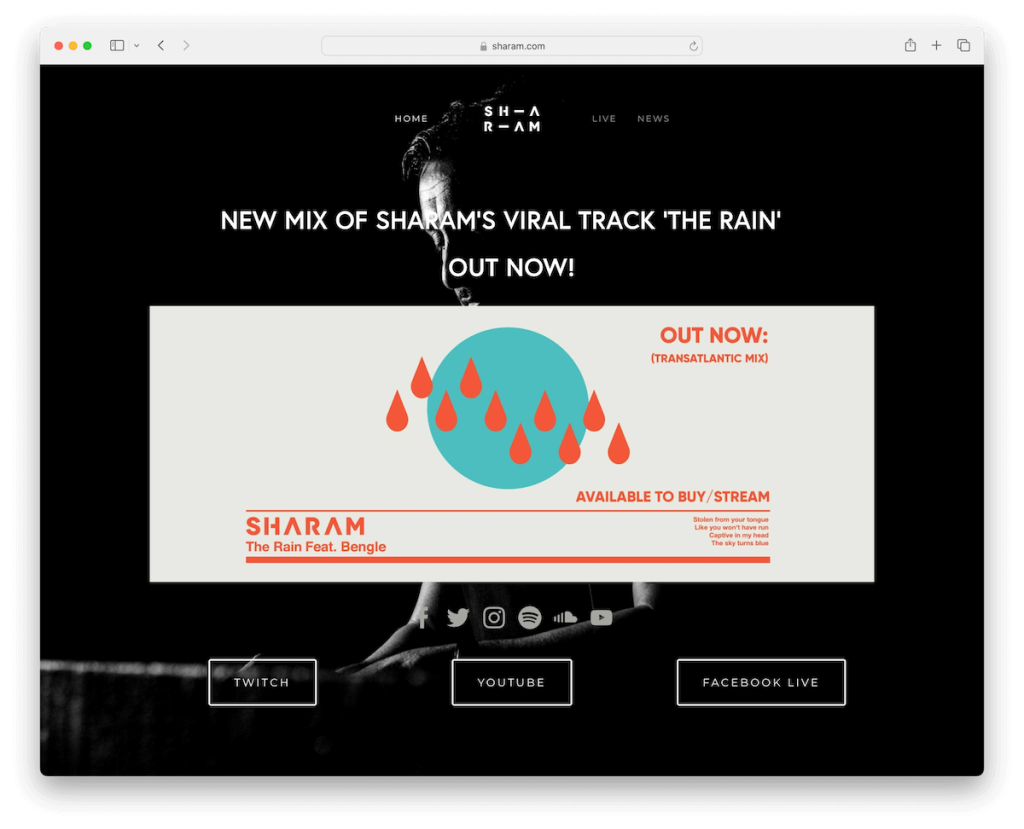
12. Xaram
Construído com: Squarespace

O site da Sharam se destaca pela simplicidade e eficiência. A página inicial é agradavelmente básica, concentrando-se no conteúdo principal sem confusão desnecessária, tornando-a acessível e fácil de navegar.
Links essenciais para mídias sociais e plataformas de música são exibidos em destaque, apresentando ícones intuitivos que conectam os usuários diretamente à presença online da Sharam em diversas plataformas.
O cabeçalho transparente adiciona um toque de elegância e modernidade, combinando perfeitamente com o design geral. Uma barra de navegação flutuante é estrategicamente implementada, fornecendo acesso constante às principais seções do site sem interferir na experiência do usuário.
Por fim, o rodapé básico encapsula com eficiência as informações necessárias, mantendo a estética minimalista do site.
você esta pronto para mais? Então dê uma olhada nestes exemplos incríveis de sites do Squarespace.
Observação : você não precisa apresentar muito conteúdo na página inicial – incorpore apenas o necessário para o resultado final.
Por que escolhemos : O site da Sharam tem um design simples, links essenciais de mídia social, um cabeçalho simples e transparente, navegação flutuante e um rodapé minimalista, combinados para criar uma aparência online limpa e fácil de usar.
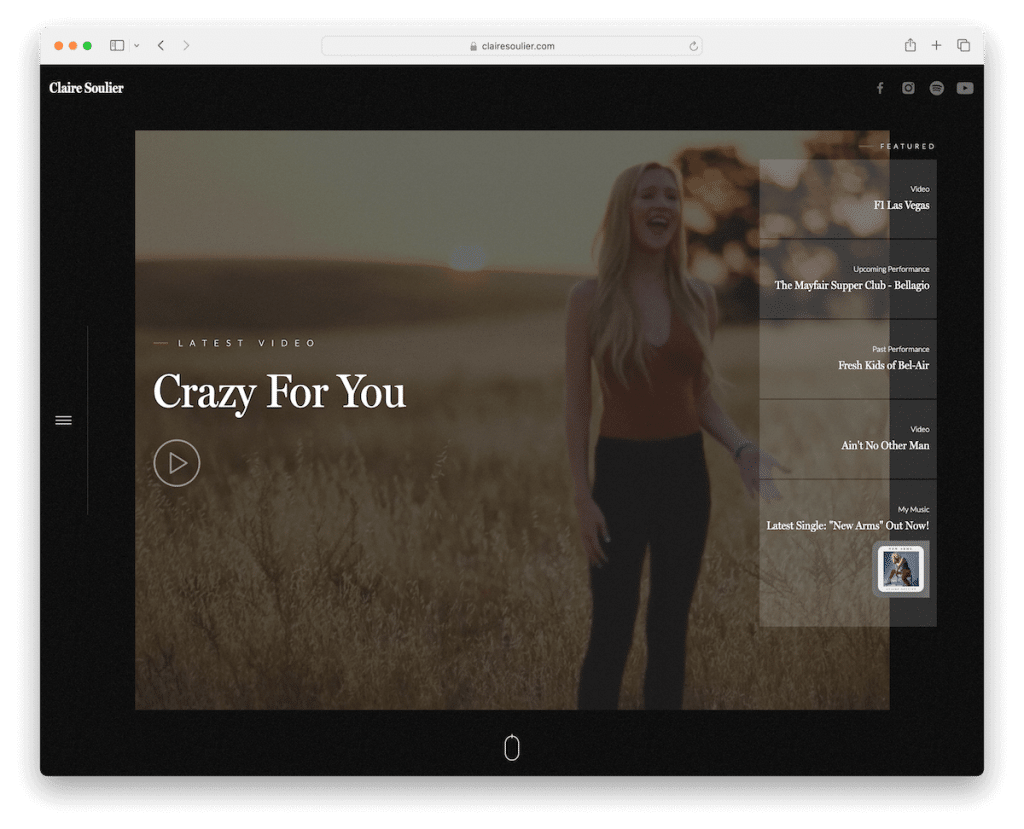
13. Claire Soulier
Construído com: Webflow

O site de Claire Soulier cativa você com um fundo de vídeo, dando um tom dinâmico e envolvente. Ele também possui uma lightbox de vídeo, que aumenta o envolvimento do usuário ao exibir seu videoclipe.
O conteúdo em destaque está estrategicamente posicionado, destacando os principais trabalhos e projetos.
Um menu de hambúrguer à esquerda oferece uma experiência de navegação elegante e eficiente. Os ícones sociais estão convenientemente colocados no canto superior direito, permitindo fácil acesso aos seus perfis de mídia social.
A revelação do conteúdo de rolagem adiciona um elemento de surpresa e interatividade, revelando o conteúdo visualmente atraente à medida que o usuário rola.
Observação : use o recurso lightbox para que os visitantes possam se concentrar na imagem ou no conteúdo do vídeo sem distrações.
Por que escolhemos : O site de Claire Soulier se destaca no design preto por seu fundo de vídeo dinâmico e lightbox de vídeo interativo, atraindo os usuários. A integração cuidadosa do conteúdo em destaque, um menu de hambúrguer intuitivo e ícones sociais acessíveis garantem facilidade de uso.
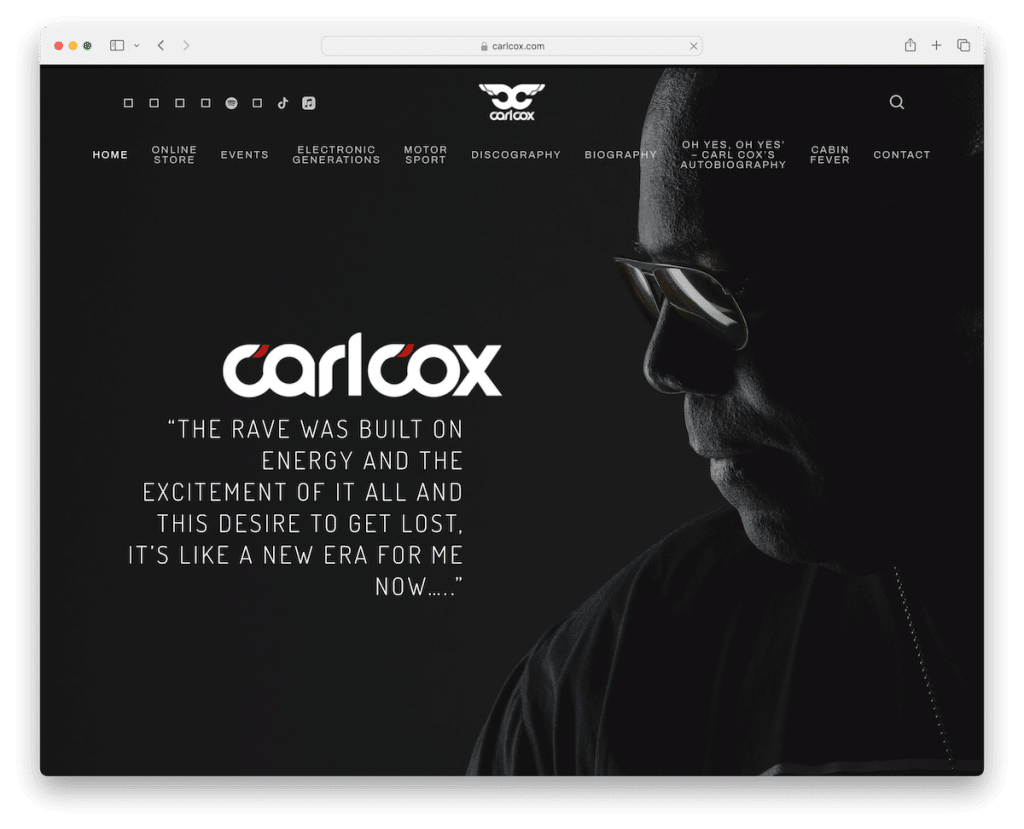
14. Carlos Cox
Construído com: WordPress

O excepcional site preto de Carl Cox é caracterizado por seu design arrojado e envolvente.
O site apresenta uma impressionante imagem de fundo em tela cheia, exibindo com destaque o logotipo Carl Cox e uma citação inspiradora, transmitindo instantaneamente a identidade e o espírito de sua marca.
O cabeçalho transparente mantém o estilo elegante do site, abrigando links de menu que facilitam a navegação em várias seções. Além disso, as mídias sociais e os ícones de pesquisa integram-se perfeitamente ao cabeçalho, oferecendo acesso rápido às suas plataformas online e funcionalidade de pesquisa.
O rodapé é desenhado com links essenciais, garantindo que os usuários tenham todas as informações necessárias ao seu alcance.
Observação : faça com que a seção do cabeçalho se integre perfeitamente ao seu site, tornando-a transparente.
Por que escolhemos : O site de Carl Cox mistura um fundo cativante em tela cheia com um logotipo, um cabeçalho transparente e funcional e um rodapé bem estruturado, incorporando efetivamente a essência de sua marca.
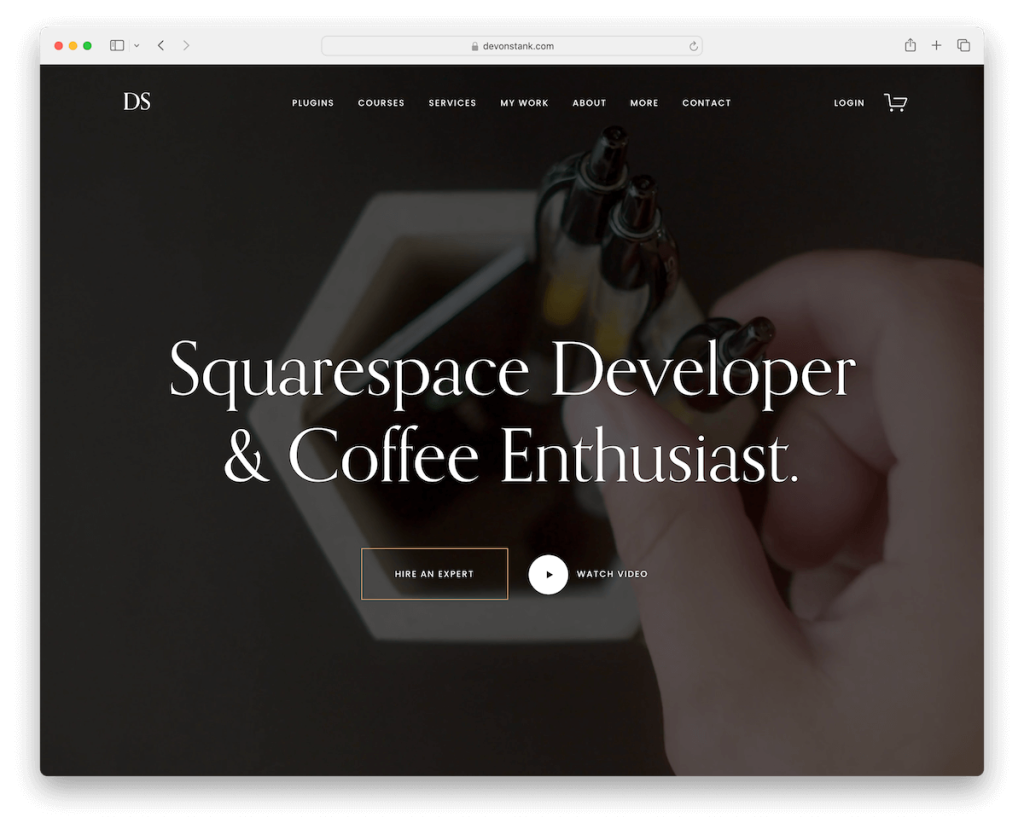
15. Devon Fedorento
Construído com: Squarespace

O site de Devon Stank inclui uma notificação de curso na barra superior, alertando imediatamente os visitantes sobre as principais ofertas e atualizações.
O site começa com um vídeo de fundo estimulante acima da dobra, envolvendo os usuários imediatamente. Além disso, a funcionalidade de vídeo lightbox aprimora a experiência interativa, permitindo uma visualização envolvente.
Embora um pouco pequena, a tipografia foi escolhida de forma excelente, contribuindo para o apelo geral do site.
Agradáveis animações de rolagem são estrategicamente integradas, adicionando vivacidade à experiência de navegação.
Além disso, um feed do Instagram é perfeitamente incorporado, apresentando as últimas atualizações e mantendo uma forte conexão visual com o público.
Nota : Você deve escolher uma tipografia simples e legível para um site preto, para que mesmo que seja menor, ainda não machuque os olhos.
Por que escolhemos : A combinação de uma notificação na barra superior, fundo de vídeo envolvente, lightbox, tipografia bem escolhida, animações de rolagem suave e um feed IG tornam o site de Devon Stank dinâmico e visualmente atraente.
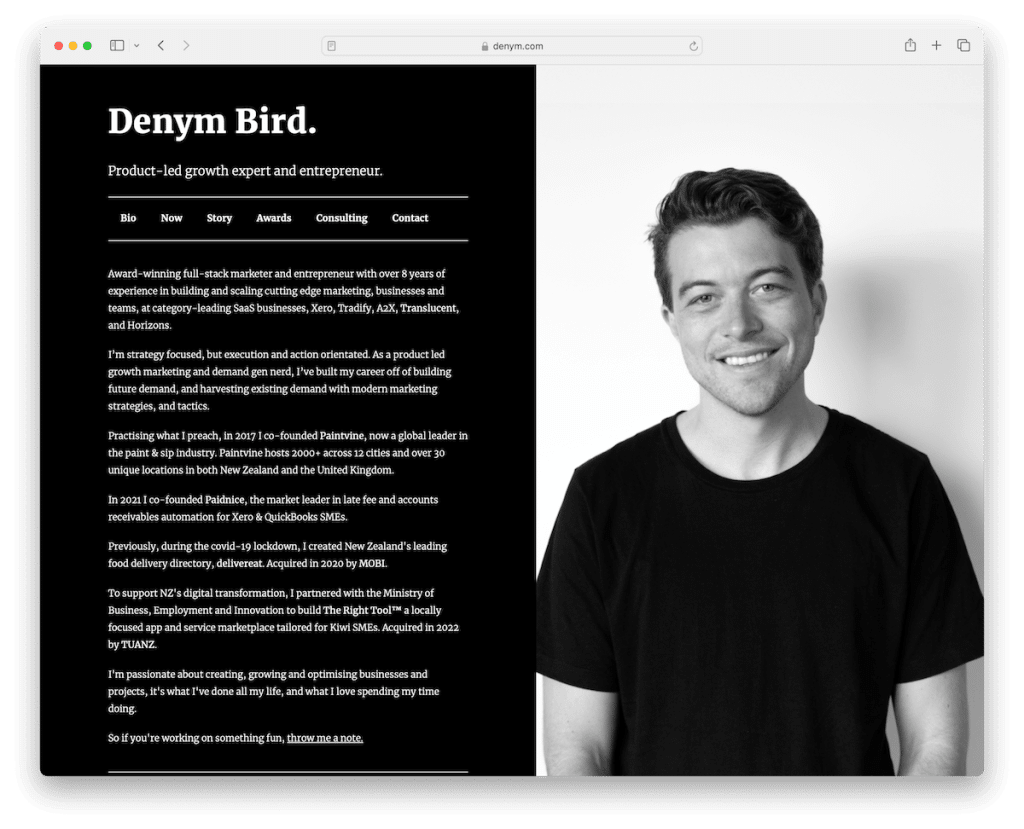
16. Pássaro Denim
Construído com: Carrd

O site de Denym Bird é um site exemplar com tema preto, notável por seu design agradável de tela dividida.
Este layout apresenta uma imagem de Denym no lado direito, oferecendo uma introdução visual pessoal e envolvente. No lado esquerdo, este site da Carrd apresenta uma biografia concisa e informativa, além de links essenciais para mídias sociais, consultoria e contato, proporcionando aos visitantes tudo o que eles precisam saber e se conectar.
A ausência do tradicional cabeçalho ou rodapé contribui para a estética minimalista e moderna do site, focando a atenção do usuário apenas no conteúdo.
Esta escolha de design utiliza efetivamente o espaço e o contraste visual, tornando o site da Denym um exemplo único e memorável de como simplicidade e criatividade podem se misturar harmoniosamente.
Observação : aumente um pouco a simplicidade com um design estratégico de layout de site em tela dividida.
Por que escolhemos : O site de Denym Bird apresenta exclusivamente um design de tela dividida com uma imagem pessoal e biografia e evita cabeçalhos e rodapés tradicionais para uma experiência de usuário minimalista e focada.
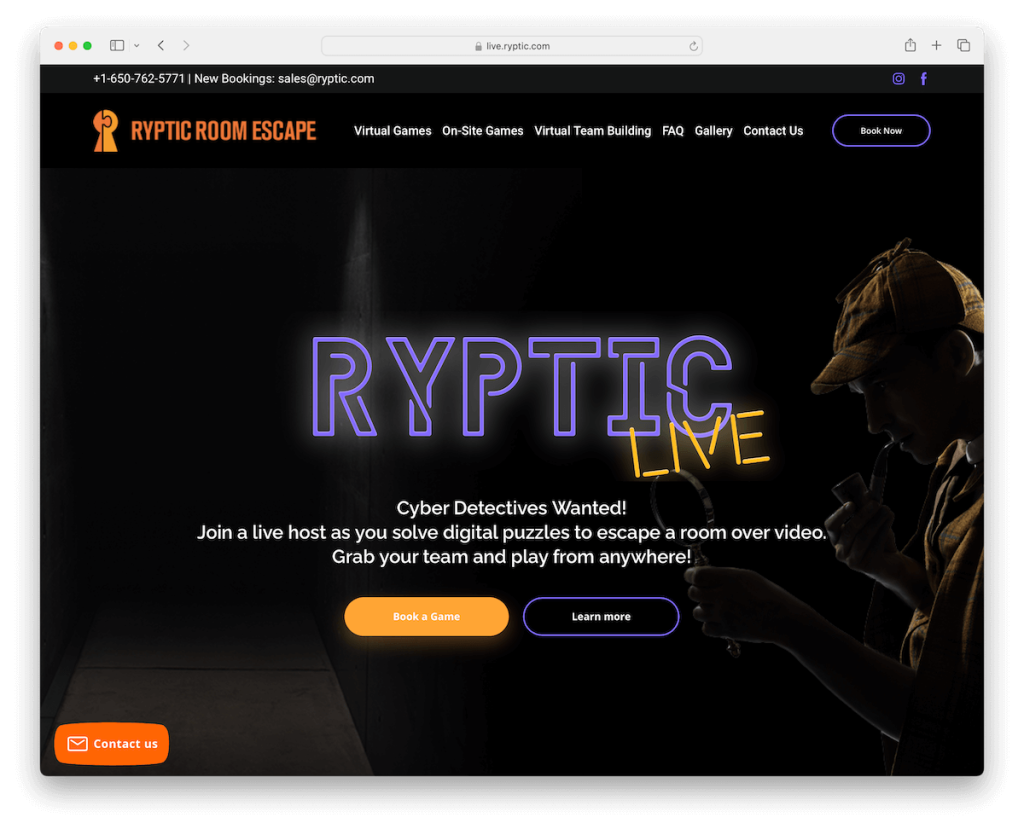
17. Fuga da Sala Ríptica
Construído com: Weblium

O site preto do Ryptic Room Escape apresenta uma barra superior exibindo detalhes de contato e ícones de mídia social, oferecendo fácil acesso a informações essenciais e plataformas online. A seção de navegação principal inclui um botão de call to action (CTA) proeminente para reservas, orientando de forma eficiente os usuários a reservar suas experiências.
Um carrossel de depoimentos mostra o feedback do cliente e gera confiança. E um botão de contato flutuante no canto inferior esquerdo garante disponibilidade constante para consultas.
Este site Weblium também inclui acordeões para perguntas frequentes, fornecendo uma maneira fácil de acessar informações importantes sem sobrecarregar a página.
Nota : Use a barra superior para exibir detalhes essenciais de contato/empresa e links e ícones importantes.
Por que escolhemos : O site do Ryptic Room Escape tem uma barra superior prática com informações de contato, um CTA claro para reservas, um carrossel de depoimentos envolvente, um botão de contato flutuante conveniente e acordeões de perguntas frequentes fáceis de usar.
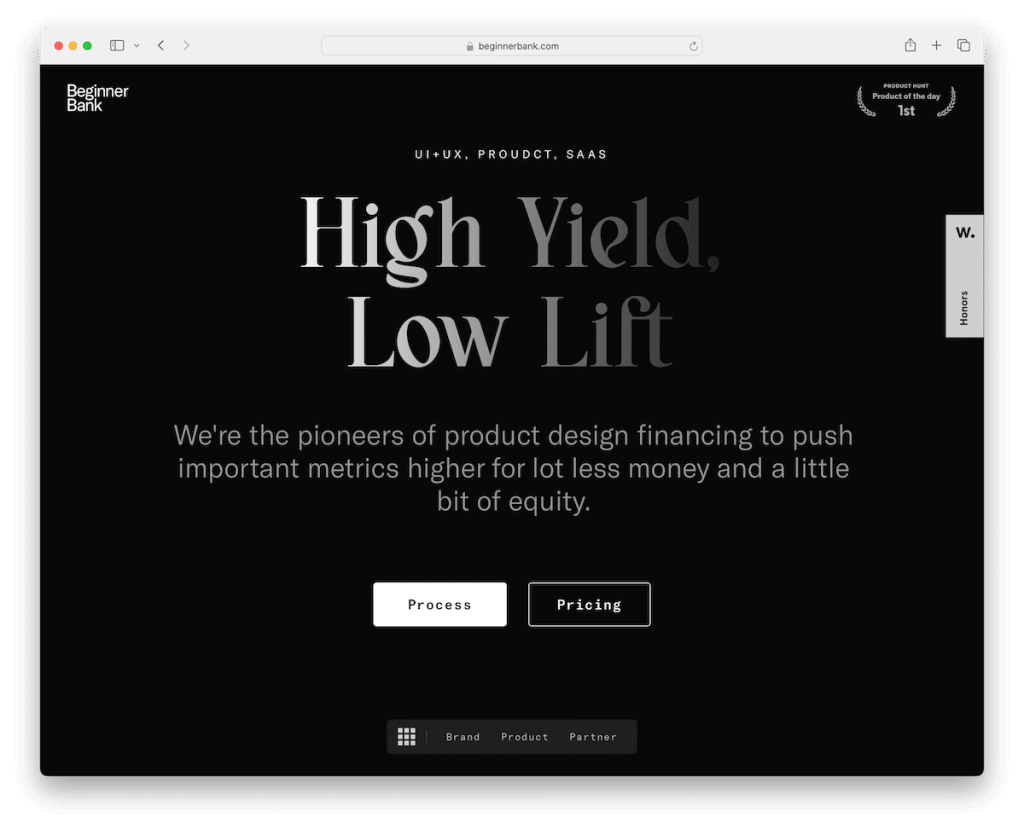
18. Banco para iniciantes
Construído com: Webflow

O site do Beginner Bank tem uma página inicial com design um tanto misterioso e minimalista que chama sua atenção instantaneamente. Possui texto, botões e um menu estrategicamente posicionado na parte inferior da tela, convidando os usuários a explorar mais.
O site se destaca na rolagem interativa, onde o conteúdo é revelado de forma envolvente à medida que o usuário rola, criando uma jornada narrativa.
Apesar da ausência de imagens, o site oferece uma experiência divertida, com textos e ícones artisticamente dispostos para transmitir informações de forma visualmente atraente.
Esta abordagem única demonstra como um design baseado em texto e ícones, quando executado de forma criativa, pode proporcionar uma experiência do usuário envolvente, mesmo em um fundo preto.
Nota : Não quer usar imagens em seu site negro? Isso está ok; crie uma presença online estratégica somente de texto, como o Beginner Bank.
Por que escolhemos : O site do Beginner Bank tem um layout de página inicial intrigante, rolagem interativa com revelação de texto e um design visualmente atraente que usa texto e ícones de forma criativa.
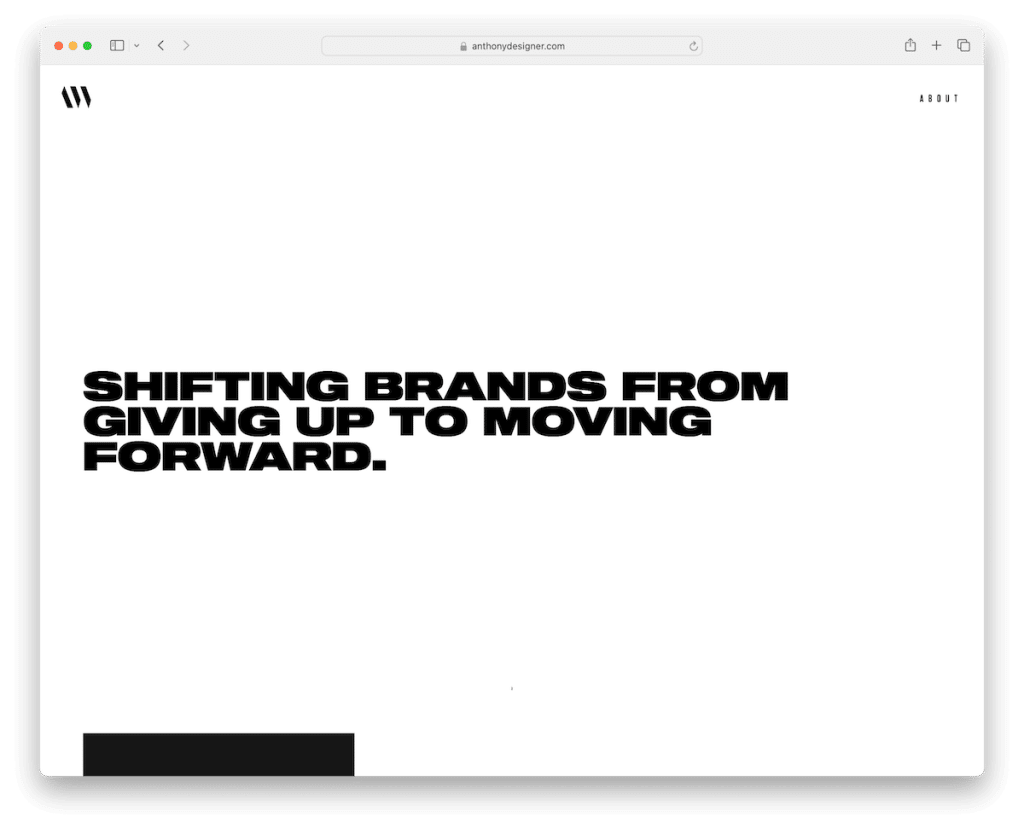
19. Anthony Wiktor
Construído com: Gatsby

O site de Anthony Wiktor, embora apresente inicialmente um fundo branco, exemplifica verdadeiramente um site preto com seus elementos de design refinados.
O site apresenta um menu simples de um link, garantindo fácil navegação e uma estética limpa. Os efeitos de foco do portfólio são um destaque importante, adicionando uma camada interativa à medida que os usuários exploram seu trabalho.
Uma seção de fundo animado adiciona dinamismo e interesse visual.
O rodapé foi cuidadosamente projetado, incluindo links sociais para conectividade, informações de contato para acessibilidade e um botão voltar ao topo para conveniência do usuário.
Nota : Alterar a cor de fundo acima da dobra assim que o usuário começa a rolar pode criar um efeito WOW.
Por que escolhemos : O site de Anthony Wiktor é um excelente exemplo de site preto, combinando simplicidade com elementos interativos e animações, todos unidos em um design elegante e atraente para o usuário.
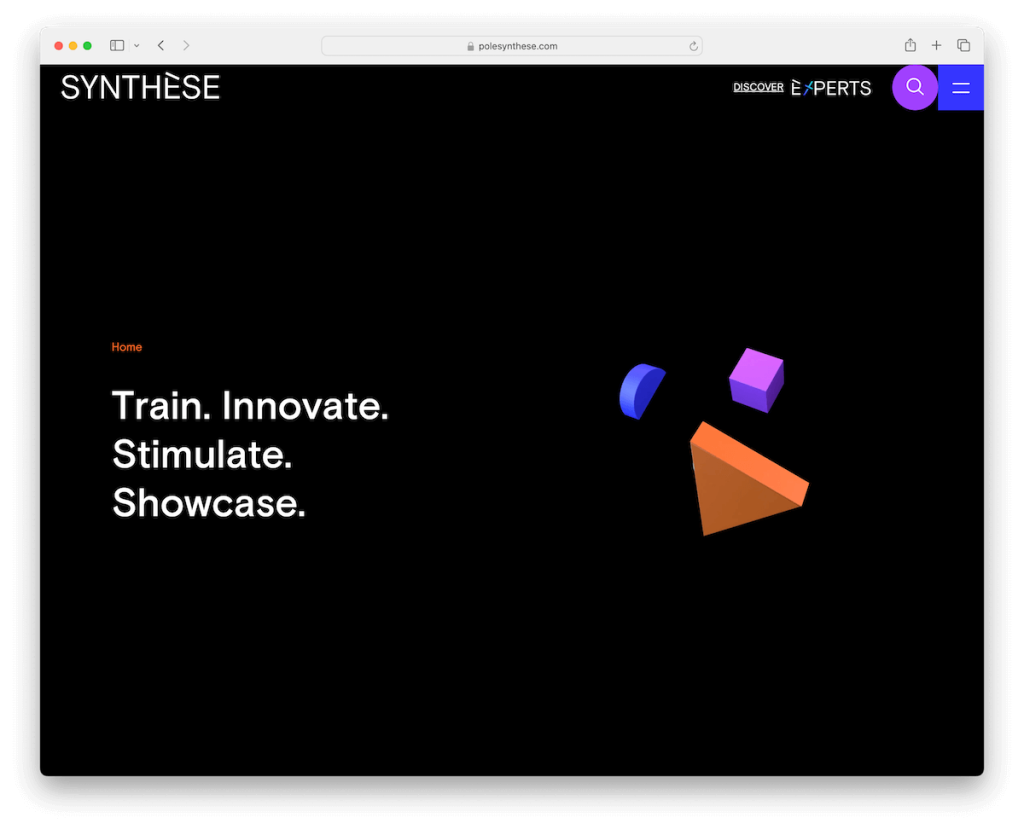
20. Síntese
Construído com: WordPress

O site da Synthese causa uma impressão instantânea com seus elementos de design ativos e contemporâneos.
Possui objetos animados que acrescentam sensação de movimento e profundidade, captando imediatamente a atenção do visitante.
A alteração do texto mantém o conteúdo atualizado e envolvente desde o início. Incorpora um menu hambúrguer para uma navegação simplificada, complementando a estética minimalista do site.
A funcionalidade de pesquisa é colocada exclusivamente em uma página separada, completa com recomendações de pesquisa populares, melhorando a experiência do usuário.
Um layout moderno de “linha do tempo” apresenta informações importantes de maneira interativa e visualmente atraente. Além disso, o rodapé rico em recursos fornece informações abrangentes sem sobrecarregar o design.
Observação : animações simples e efeitos especiais (não exagere!) podem melhorar muito a experiência do usuário do seu site.
Por que o escolhemos : O site da Synthese é um excelente exemplo de site negro por suas animações envolventes, texto dinâmico, navegação fácil de usar e layout elegante e rico em informações.
O que torna um ótimo site negro?
Vamos desvendar a magia por trás desses impressionantes sites negros explorando os seis principais recursos que os fazem se destacar e cativar os usuários:
- Contraste e legibilidade: O alto contraste entre o texto e o fundo preto é essencial para a legibilidade. O texto de cor clara sobre fundo escuro deve ser equilibrado para garantir a legibilidade sem causar tensão.
- Hierarquia visual: o uso eficaz de tamanho, cor e layout ajuda a criar uma hierarquia visual clara, direcionando a atenção do usuário para os elementos mais essenciais do site.
- Design minimalista: uma abordagem limpa e minimalista funciona bem com sites negros, enfatizando o conteúdo e reduzindo a confusão visual, tornando a experiência do usuário mais focada e envolvente.
- Imagens e detalhes em cores: o uso estratégico de imagens e detalhes em cores pode dar vida a um site preto, adicionando profundidade e interesse sem sobrecarregar a estética sombria.
- Tipografia: escolher o tipo de letra certo é crucial para sites negros. As fontes devem ser fáceis de ler e esteticamente agradáveis contra o fundo escuro, melhorando o design geral. Além disso, criar um site com espaço extra em branco (ou devo dizer, preto) é benéfico.
- Responsivo e de carregamento rápido: como acontece com qualquer site, os sites negros devem responder a diferentes dispositivos e tamanhos de tela e ser otimizados para tempos de carregamento rápidos para garantir uma experiência tranquila do usuário.
Perguntas frequentes sobre sites negros
O que é um site negro?
Um site preto normalmente se refere a um site com um esquema de cores predominantemente preto ou escuro. Esta escolha de design é frequentemente usada para criar uma aparência elegante e moderna ou para reduzir o cansaço visual, especialmente em ambientes com pouca luz.
Os sites negros são melhores para o cansaço visual?
Sim, sites obscuros ou interfaces de modo escuro podem reduzir o cansaço visual, especialmente em ambientes com pouca iluminação. Eles reduzem a quantidade de luz brilhante emitida pela tela, o que pode ser mais agradável para os olhos.
Os sites negros economizam energia?
Em dispositivos com telas OLED ou AMOLED, sites pretos podem economizar energia porque esses tipos de tela desligam os pixels para exibir preto verdadeiro, consumindo menos energia. Porém, em telas LCD, a economia de energia é mínima.
Como um site negro afeta a legibilidade e a experiência do usuário?
Sites negros podem oferecer melhor legibilidade para alguns usuários, especialmente em condições de pouca luz. Porém, para outros, o alto contraste entre o texto e o fundo pode causar desconforto. A experiência do usuário pode ser positiva se o site for projetado pensando na acessibilidade, considerando fatores como contraste, tamanho da fonte e espaçamento.
Os sites negros são populares em web design?
Os sites negros ganharam popularidade no web design, especialmente com a tendência crescente do modo escuro em aplicativos e sistemas operacionais. Eles são frequentemente usados em sites artísticos, profissionais ou com foco em tecnologia para transmitir uma sensação de sofisticação e modernidade.
