Modos de mesclagem: um guia completo para design gráfico e web
Publicados: 2022-11-10Os modos de mesclagem são uma ótima maneira de aprimorar digitalmente suas imagens e designs. Existem várias maneiras de usar modos de mesclagem como designer gráfico (usando software de design) ou como web designer (usando CSS ou Divi). Nesta postagem, abordaremos tudo o que você precisa saber sobre modos de mesclagem, incluindo uma análise detalhada de cada um, bem como como usá-los no Photoshop e em seu site.
Cobriremos:
Como funcionam os modos de mesclagem
Descrições do modo de mesclagem
Como usar os modos de mesclagem do Photoshop
Modos de mesclagem CSS para Web Design
Modos de mesclagem usando Divi
E há mais. Vamos pular!
O que é um modo de mesclagem?
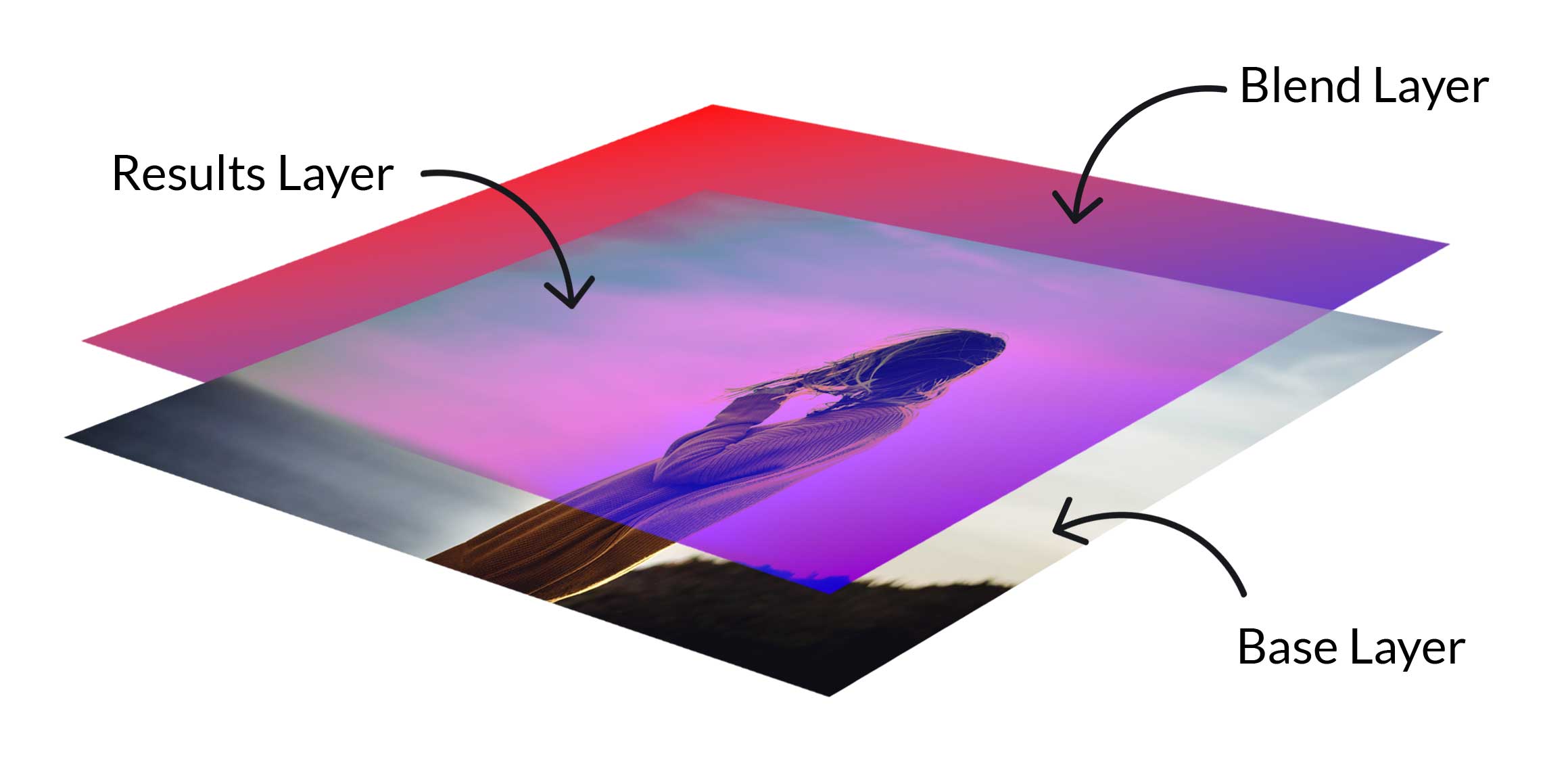
Um modo de mesclagem é uma equação matemática que define como os pixels serão mesclados quando duas ou mais camadas de pixels forem combinadas. Embora os algoritmos por trás dos modos de mesclagem sejam complexos, eles são bastante fáceis de trabalhar usando ferramentas de design ou software de edição de fotos como o Photoshop. Com este tipo de software, os designers são capazes de misturar camadas (fotos, cores, texto) de forma criativa para designs únicos em apenas alguns cliques. Você pode misturar qualquer número de combinações de camadas. Mas, no mínimo, para obter um efeito de modo de mesclagem, você precisará de pelo menos duas camadas: uma camada base e uma camada de mesclagem.
Como funcionam os modos de mesclagem?
Os modos de mesclagem combinam uma camada base com uma camada de mesclagem para obter efeitos diferentes. Cada efeito (ou modo) usa uma equação matemática que combina códigos de cores vermelho, verde e azul (RGB) ou ciano, magenta, amarelo e preto (CMYK) com níveis de escuro e claro para criar efeitos de várias camadas. Para a maioria dos modos de mesclagem, a opacidade é necessária para realçar o efeito de mesclagem. Você pode usar modos de mesclagem para aplicar sobreposições de cores a imagens, mesclar imagens, manipular níveis de cores em fotos e muito mais.

Como exemplo, vamos dar uma olhada em combinar duas camadas e aplicar Multiply. Usando uma camada de foto como camada base e um gradiente com as cores #ff0f0f e #4a00e8 como camada de mesclagem, a imagem resultante aparece escurecida e assume a aparência das cores gradientes.

Para que funcionem, tem que haver pelo menos duas camadas. Cada opção produz resultados diferentes dependendo do modo escolhido. Ele se decompõe assim. Primeiro, a camada base é a cor ou imagem original. Em seguida, a camada de mesclagem se aplica diretamente à camada base usando um modo específico. O resultado é uma mistura das duas camadas, que altera as cores para revelar uma imagem com aparência completamente alterada.
Introdução aos modos de mesclagem do Photoshop
Existem mais de 27 modos de mesclagem no Photoshop. Alguns são usados para ajustar a opacidade, enquanto outros escurecem a aparência de fotos e desenhos. Existem também modos de mesclagem que clareiam as imagens, enquanto outros funcionam simplesmente para ajustar o contraste.
Opacidade vs. Preenchimento com Modos de Mesclagem
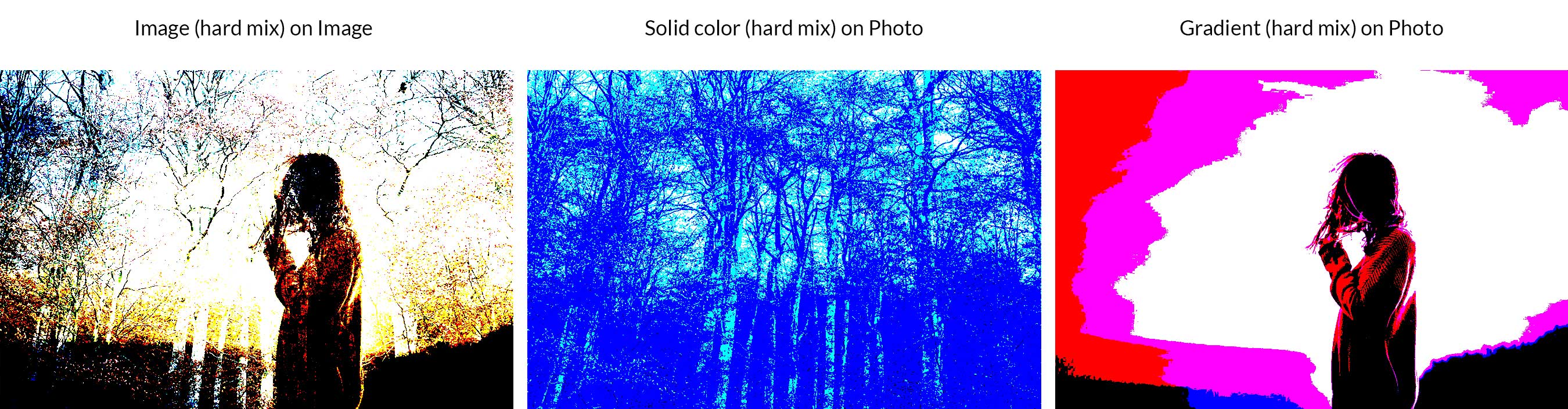
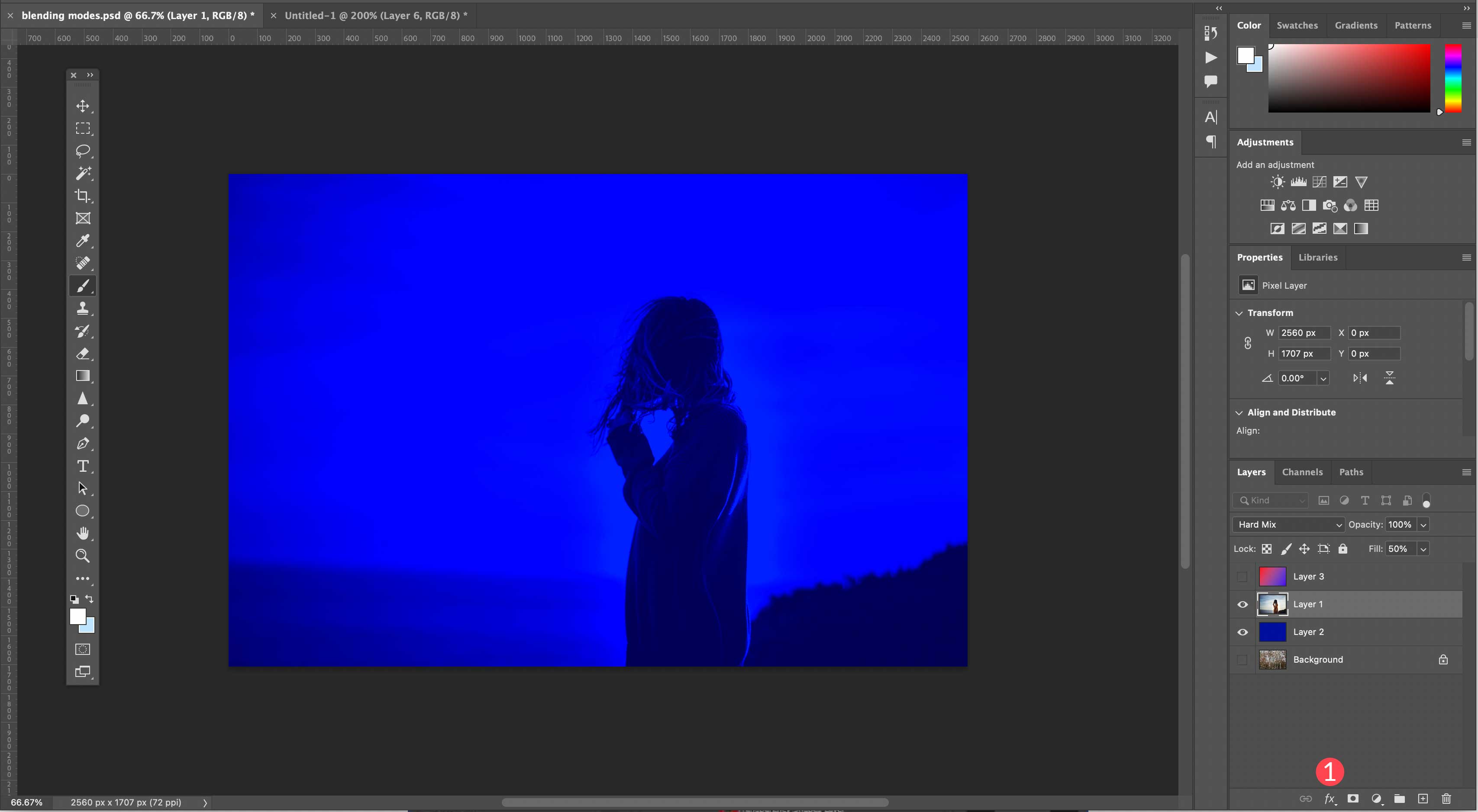
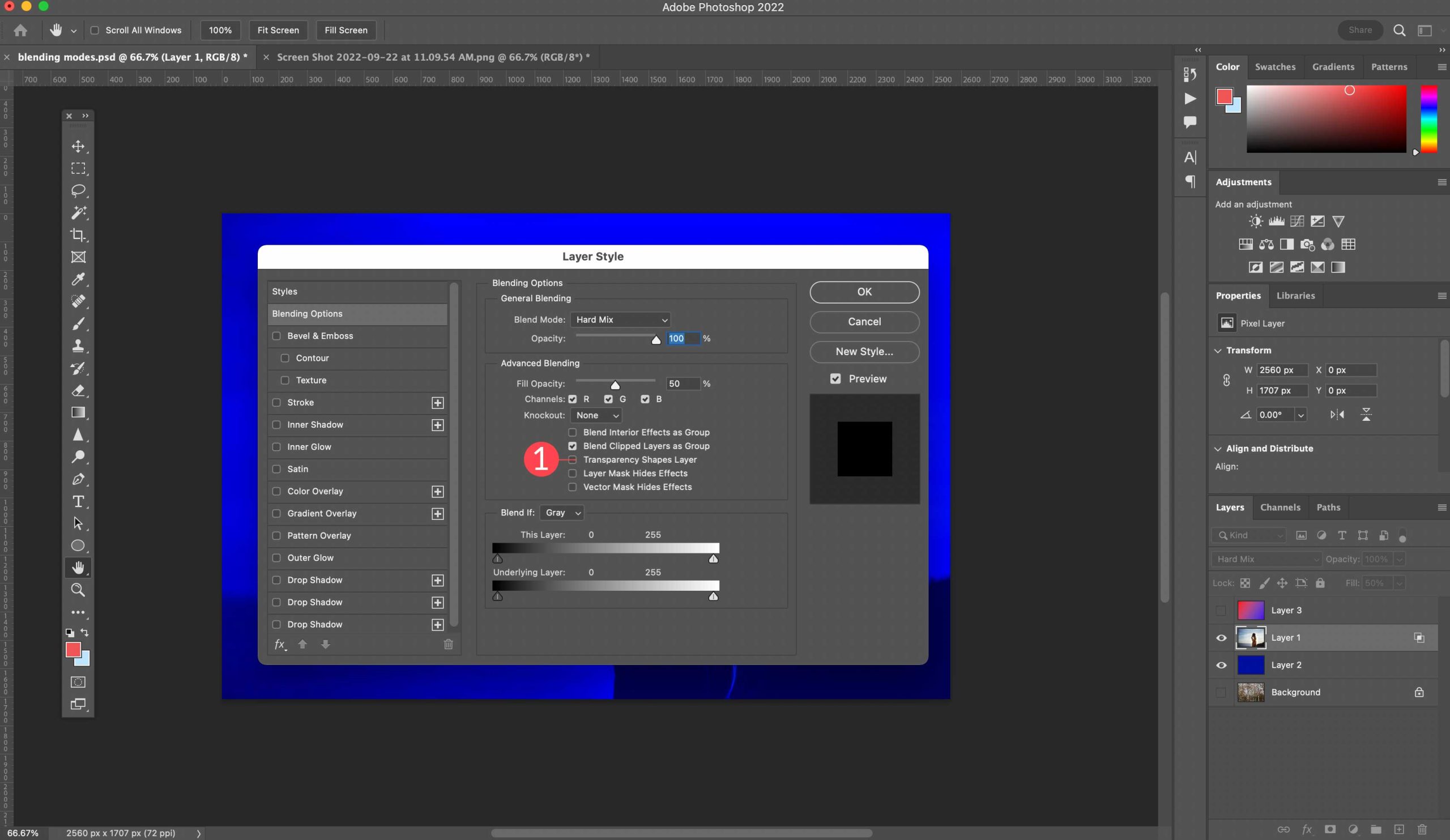
É importante observar que, embora os modos de mesclagem funcionem principalmente com o ajuste dos níveis de opacidade, existem 8 modos de mesclagem especiais que funcionam melhor ao ajustar o valor de preenchimento (ou porcentagem). Por exemplo, ao combinar uma camada de foto base com uma camada de mesclagem de cor sólida usando Hard Mix, você pode ver que ajustar o valor de preenchimento da camada de mesclagem para 50% tem um efeito mais agradável do que ajustar a opacidade para 50%.

Além do hard mix, os oito modos de mesclagem especiais restantes são: queima de cor, queima linear, desvio de cor, desvio linear (adicionar), luz vívida, luz linear e diferença.
Descrições do modo de mesclagem
No Photoshop, cada modo de mesclagem é categorizado por tipo (normal, subtrativo, aditivo, contraste, comparativo e composto). Aqui está uma lista explicando cada modo de mesclagem e como eles podem ser usados.
Normal
Esta categoria contém os modos de mesclagem normal e de dissolução. Nesta categoria, as opacidades da camada de mesclagem precisarão ser ajustadas para que quaisquer efeitos sejam perceptíveis.
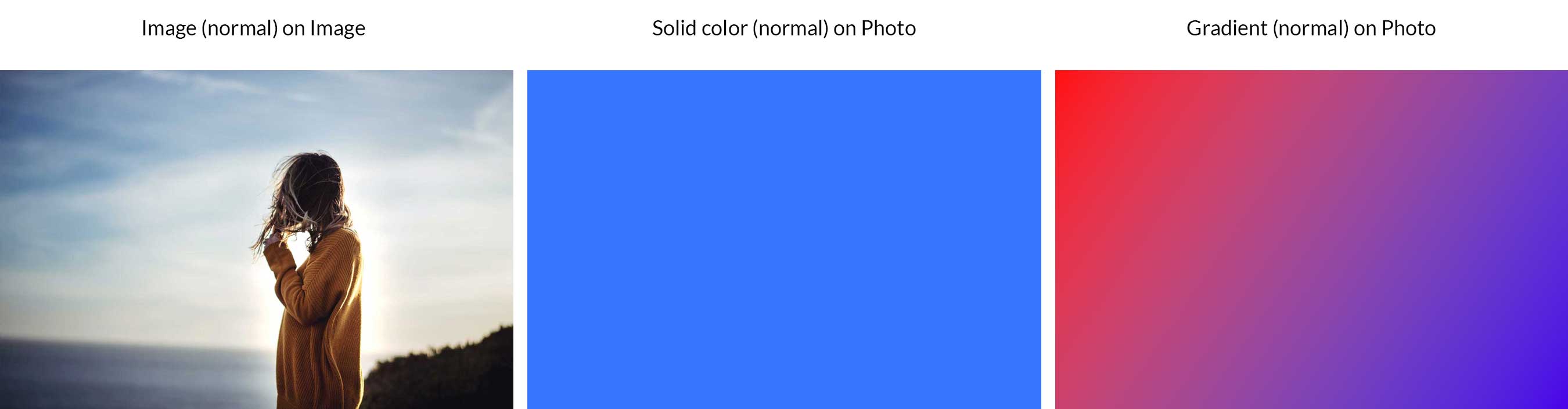
Normal

Este é o modo padrão no Photoshop. Requer ajustes de opacidade para qualquer diferença perceptível em suas imagens. Quando 100% de opacidade é aplicada, a camada de mesclagem bloqueia completamente a camada de base. Em nosso exemplo, você pode ver que não há imagem visível abaixo de nossa imagem, cor ou gradiente.
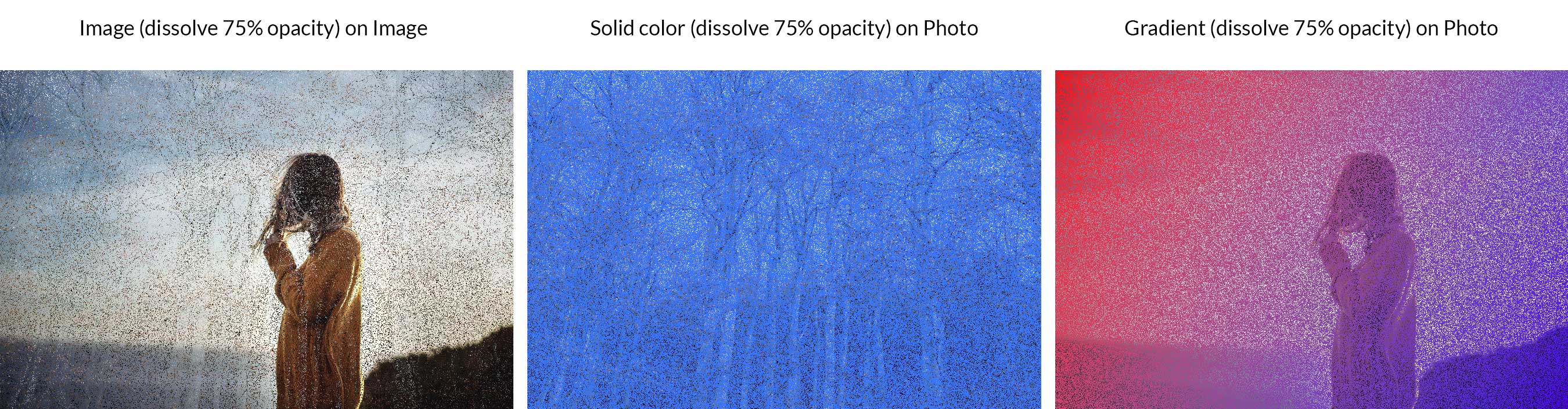
Dissolver

Dissolve pega as cores de pixel da camada base e pinta sobre as cores de pixel na camada de mesclagem (aparentemente aleatória) para produzir um resultado de mesclagem pixelizado exclusivo. Assim como no modo normal, ajustar a opacidade é a única maneira de obter uma diferença visual em imagens e designs. Em nosso exemplo, mostramos o modo de dissolução com 75% de opacidade aplicado às nossas camadas de mesclagem para criar um padrão de pontilhamento.
Aditivo
Como o nome sugere, esses modos de mesclagem adicionarão tons escuros às suas imagens e designs. A categoria aditiva contém escurecimento, multiplicação, queima de cor e cor mais escura.
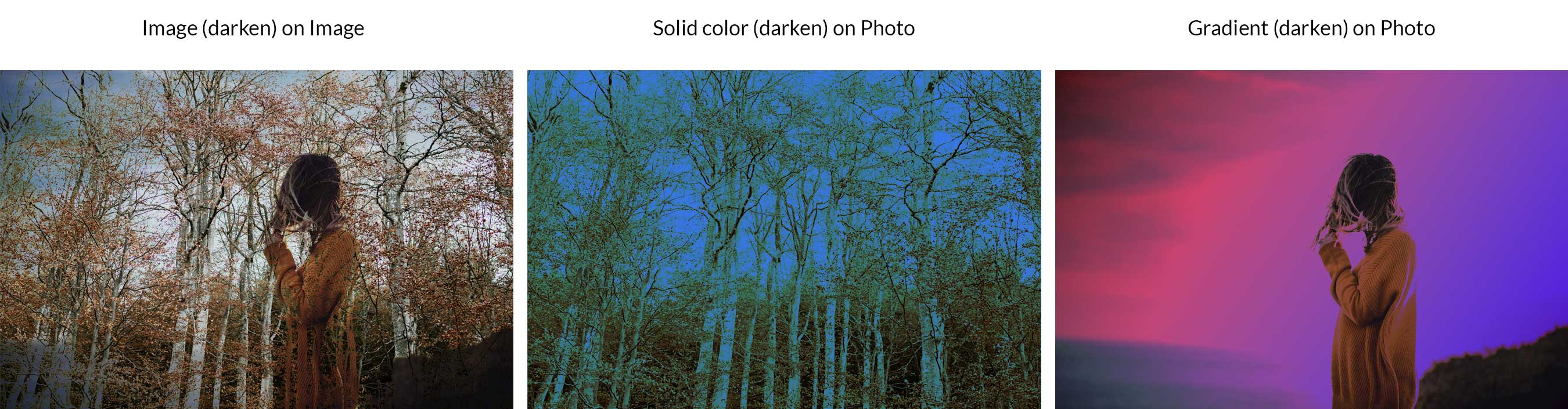
Escurecer

Escurecer compara os pixels da camada base com a camada de mesclagem e, em seguida, seleciona os pixels mais escuros para dar à camada uma aparência escurecida. Em nosso exemplo, você pode ver que a imagem escurece com uma foto, cor ou sobreposição de gradiente usando este modo.
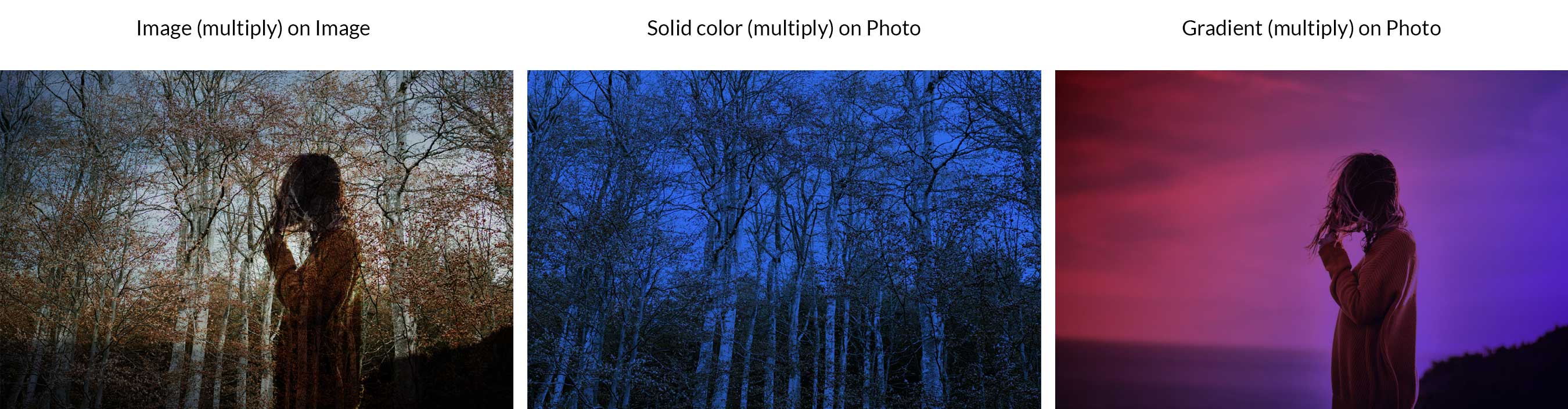
Multiplicar

Este é um dos modos de mesclagem mais usados no Photoshop. Ele funciona multiplicando as cores da camada base com a camada de mesclagem. Isso resulta em uma imagem com uma aparência escurecida. Todos os brancos nas camadas permanecem intocados, enquanto os tons mais escuros parecem muito mais escuros do que a foto ou o design original.
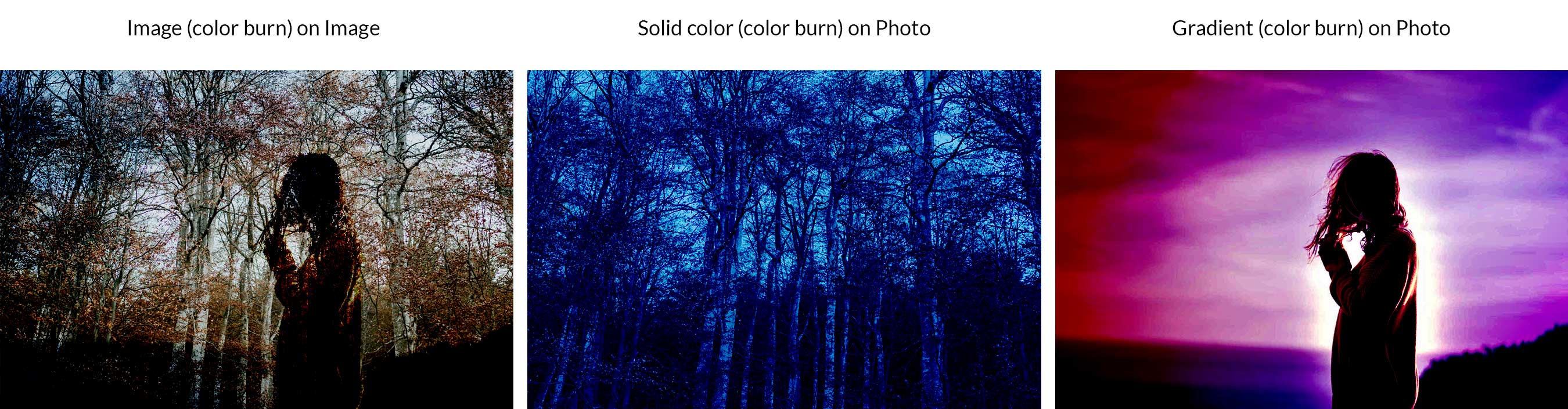
Queimadura de cor

Semelhante à multiplicação, o Color Burn aumenta o contraste para escurecer as cores da camada base antes de misturá-la com as cores da camada de mesclagem. A mistura com cores brancas não altera em nada a aparência das imagens. Embora a queima de cores seja semelhante ao modo de mesclagem multiplicada, torna as imagens muito mais escuras.
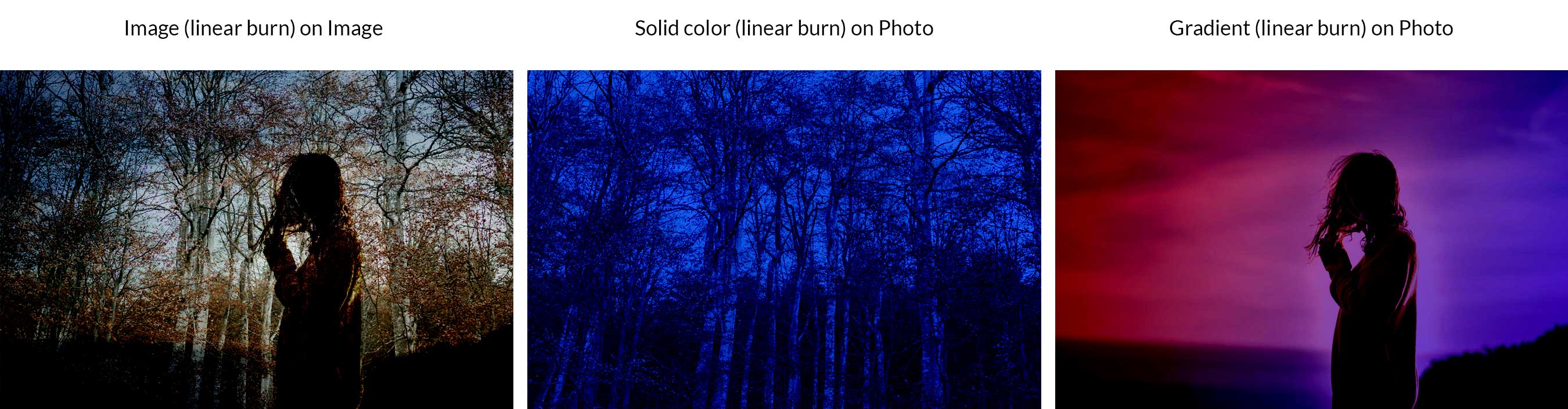
Combustão linear

Semelhante ao Color Burn, esse efeito de “queimar” é criado diminuindo o brilho das cores da camada base antes de mesclar com as cores da camada de mesclagem. Os resultados tornam a camada base muito mais escura sem afetar os pixels brancos na camada.
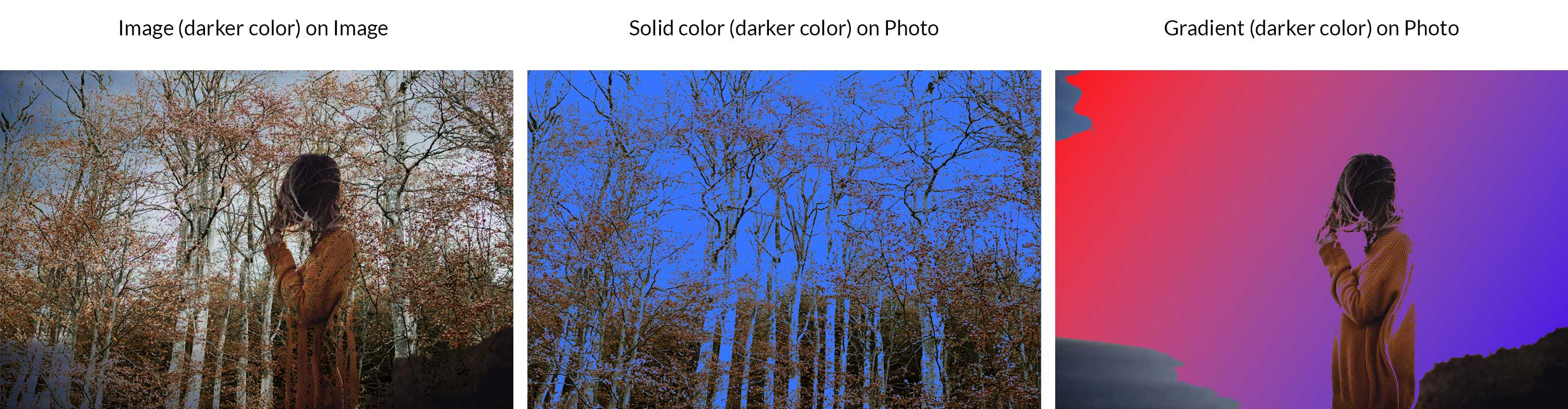
Cor mais escura

Cor mais escura compara os pixels da camada de imagem com os pixels da camada de mesclagem e, em seguida, mostra a cor de valor mais baixo. Ao contrário de Escurecer, Cor mais escura não cria uma terceira cor porque, na verdade, escolhe os valores de cor mais baixos das camadas de base e de mesclagem. Em nosso exemplo, você pode ver que os marrons da nossa camada de imagem são os mais escuros, então se destaca muito mais do que a cor azul da nossa camada de mesclagem.
Subtrativo (modos de mistura mais leves):
Os modos de mesclagem subtrativos darão às suas imagens e designs uma aparência mais clara porque subtraem a luz (ou tons de cores claras) ao mesclar as camadas. A categoria Subtrativa contém luz, tela, desvio de cor, desvio linear (adicionar) e cor mais clara.
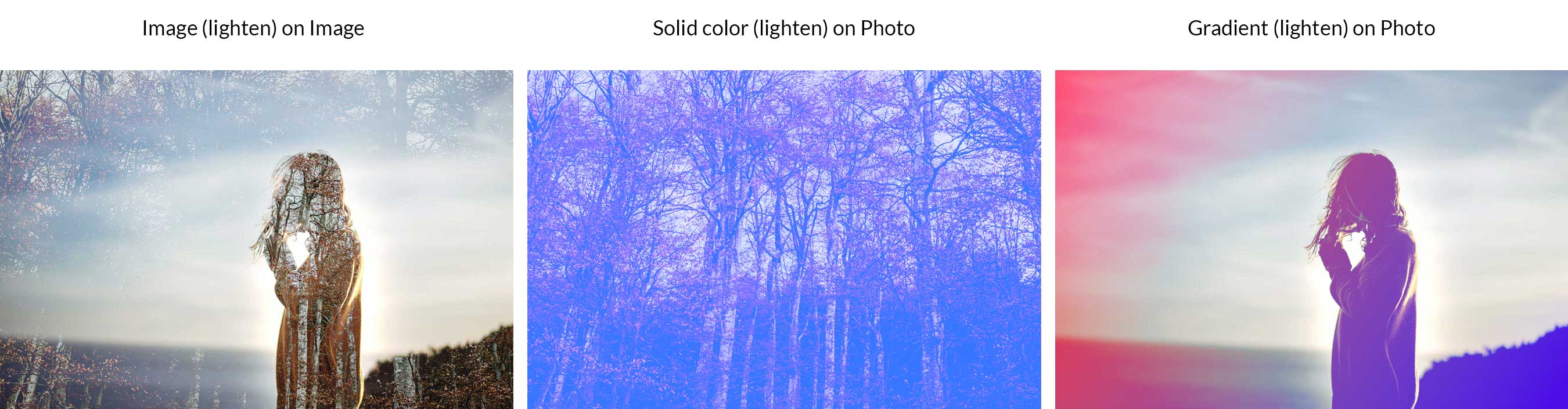
Clarear

Isso selecionará a cor mais clara das duas camadas para substituir os pixels mais escuros que a camada de mesclagem sem alterar os pixels mais claros que a camada de mesclagem.
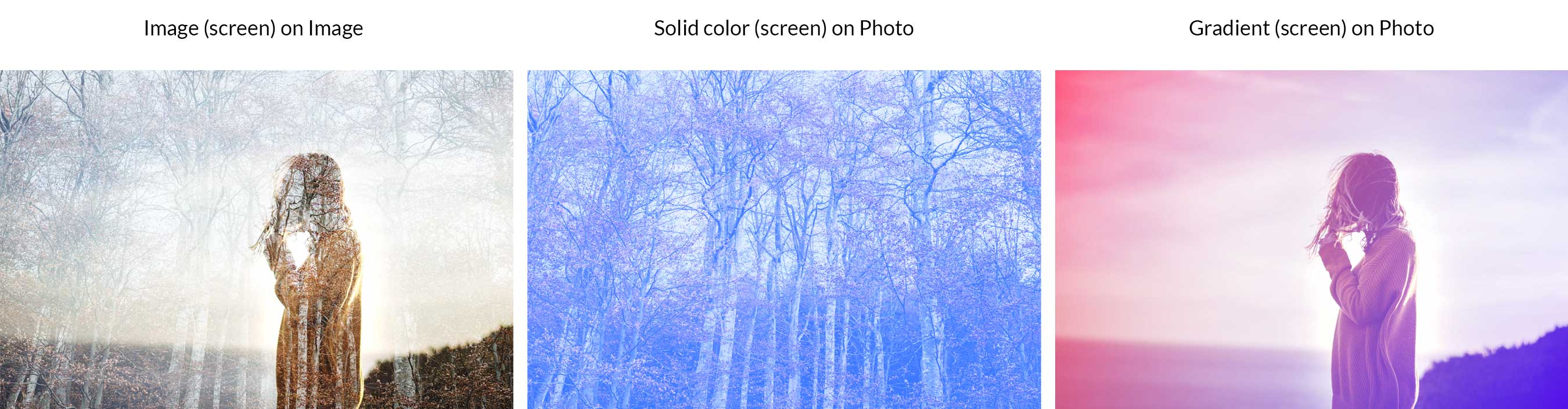
Tela

Este modo seleciona o inverso das camadas de mesclagem e base e, em seguida, o multiplica para criar uma aparência mais clara. As cores preto e branco permanecem as mesmas.
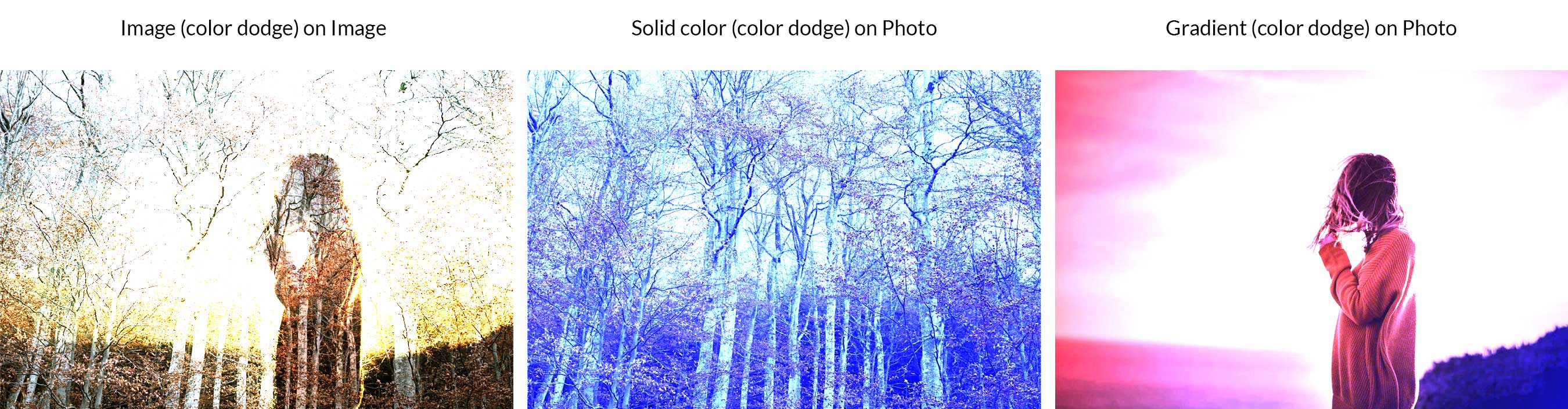
Subexposição de cores

Este modo ilumina a camada de base enquanto diminui o contraste entre as camadas de base e de mesclagem. A cor preta permanece a mesma.
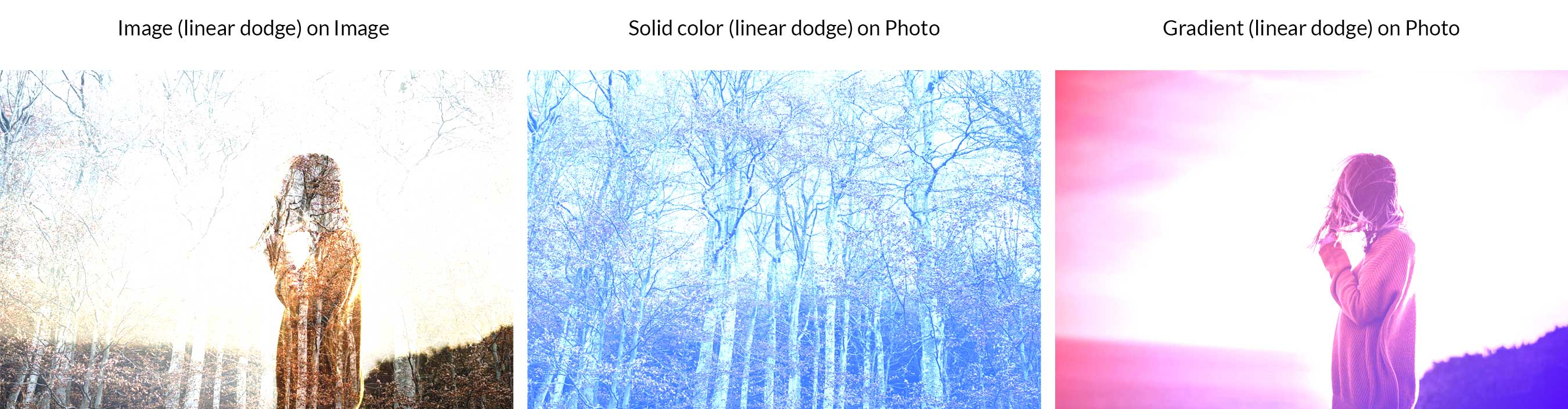
Esquiva Linear (Adicionar)

Isso irá iluminar a camada de base para refletir a camada de mesclagem enquanto aumenta o brilho. O preto continua o mesmo.
Cor mais clara

Semelhante a clarear, mais leve compara as camadas de base e de mesclagem e, em seguida, mantém a mais clara das duas. A diferença entre a cor clara e a cor mais clara é o fato de que a cor mais clara olha para os canais RGB como um todo, enquanto a cor clara olha para os canais individuais para completar a mistura.
Contraste
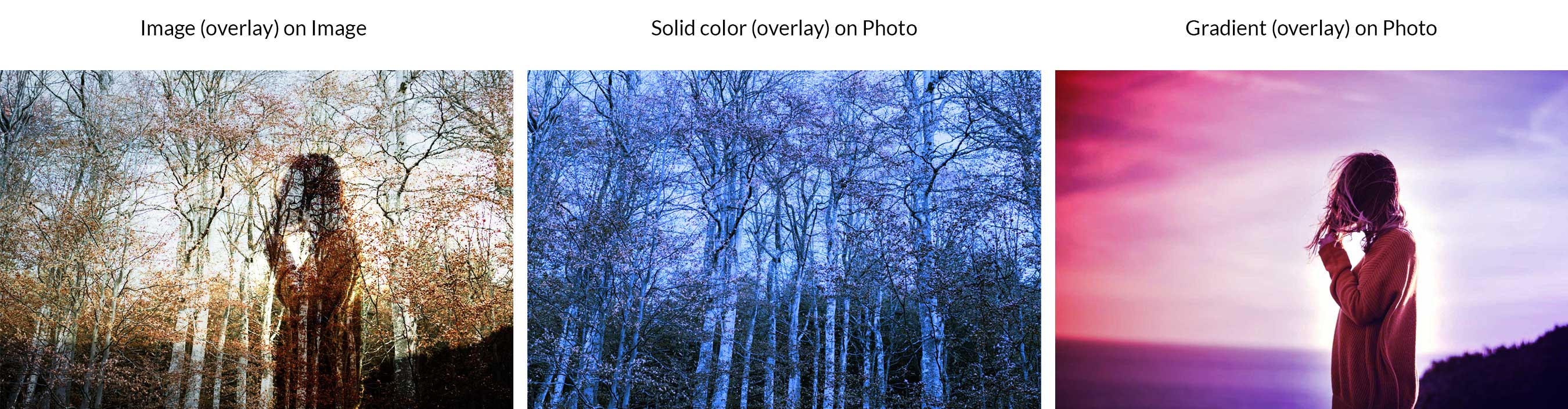
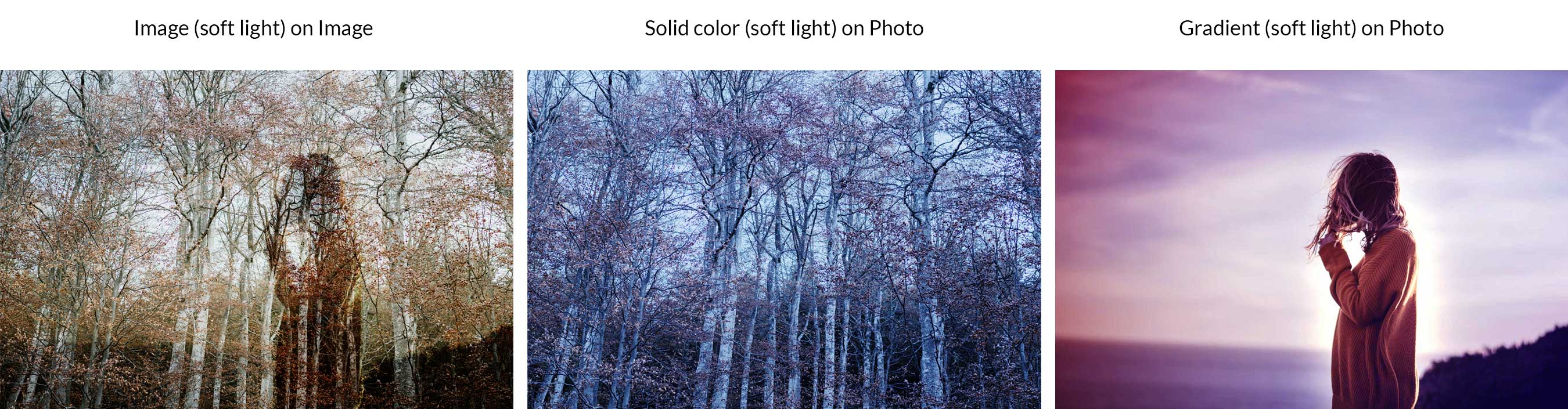
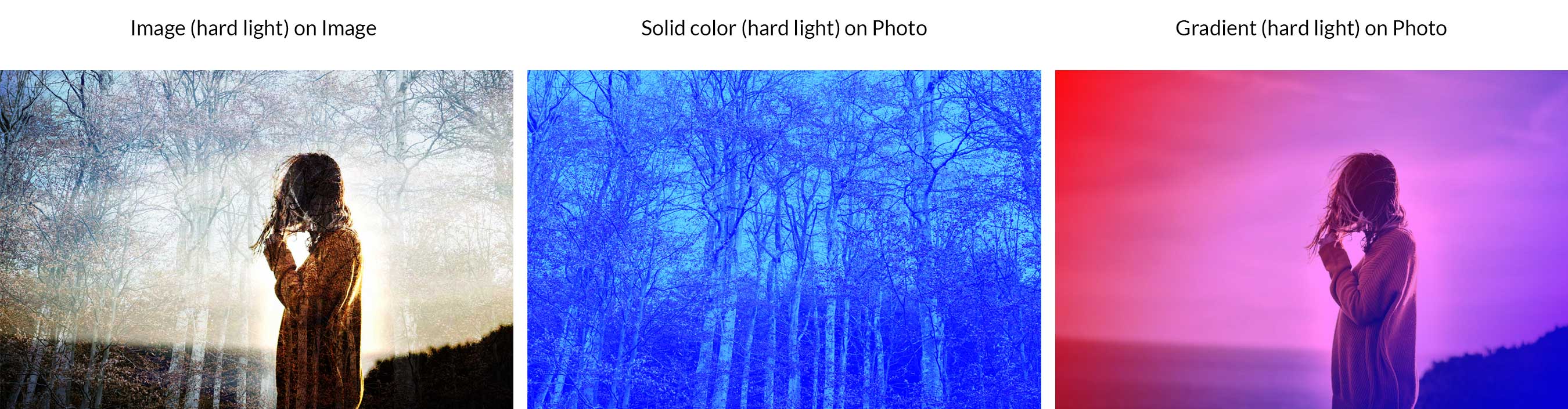
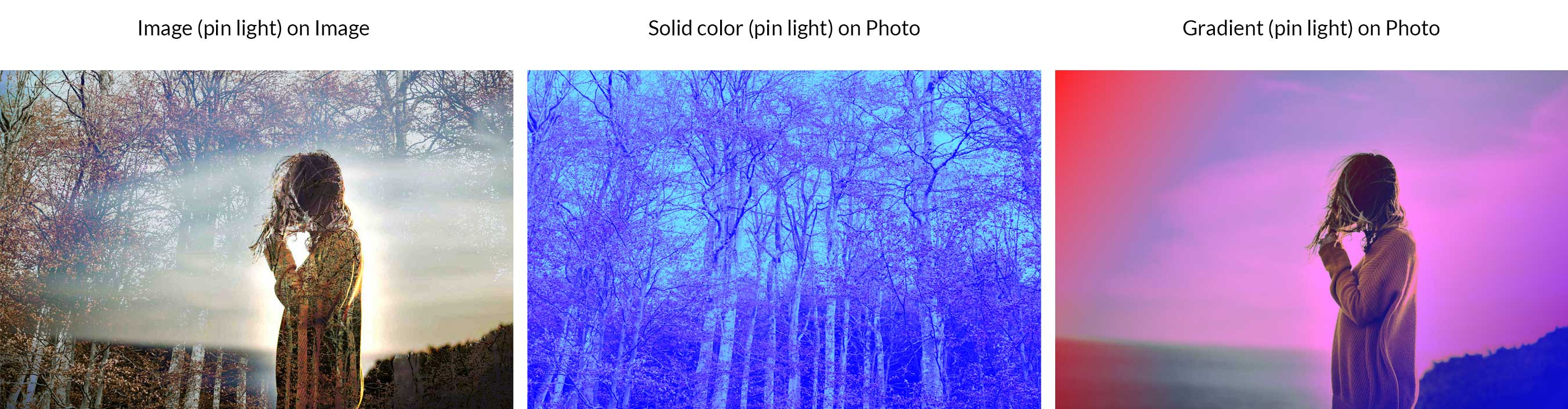
Esses modos de mesclagem criam efeitos diferentes usando contraste e são baseados no fato de a camada de base ou de mesclagem ter uma cor mais clara que 50% de cinza. Esta categoria contém sobreposição, luz suave, luz forte, luz vívida, luz linear, luz de pino e mistura difícil.
Sobreposição

Um dos modos mais usados, a sobreposição basicamente usa o modo de tela com 50% de intensidade em cores mais claras que cinza. Basicamente, os tons escuros mudam os tons médios para se tornarem mais escuros, e os tons claros mudam os tons médios para criar cores mais claras.
Luz suave

Semelhante à sobreposição, a luz suave aplica um efeito mais escuro ou mais claro, dependendo dos valores de luz em uma imagem ou cor, mas com uma aparência mais sutil.
Luz forte

Ao combinar multiplicação e tela, a luz dura usa o brilho na camada de mesclagem para calcular seu resultado. Normalmente, é melhor reduzir a opacidade da camada de mesclagem ao usar luz forte para obter bons resultados.
Luz forte

50% de cinza escurece, mas qualquer coisa mais clara que 50% é clareada. A luz vívida é uma das 8 especiais, o que faz com que ela se misture de maneira diferente dependendo do ajuste do preenchimento ou da opacidade.
Luz linear

Outro membro do especial 8, a luz linear combina os efeitos de esquiva linear (adicionar) em pixels mais claros e queima linear em pixels mais escuros.
Pin Light

Este modo combina uma mistura escura e clara ao mesmo tempo. Ele removerá todos os tons médios da sua imagem. Ajustar a opacidade pode produzir resultados muito diferentes.
Hard Mix

O hard mix funciona adicionando o valor de cada canal RGB da camada de mesclagem às camadas RGB correspondentes da camada base. A aparência de luz forte resulta em perda de cor com exceção de preto, branco, cinza ou RGB e CMYK.
Comparativo
Isso cria variações de cor com base nos valores da camada de mesclagem e da camada base. Diferença, exclusão, subtração e divisão estão incluídos.
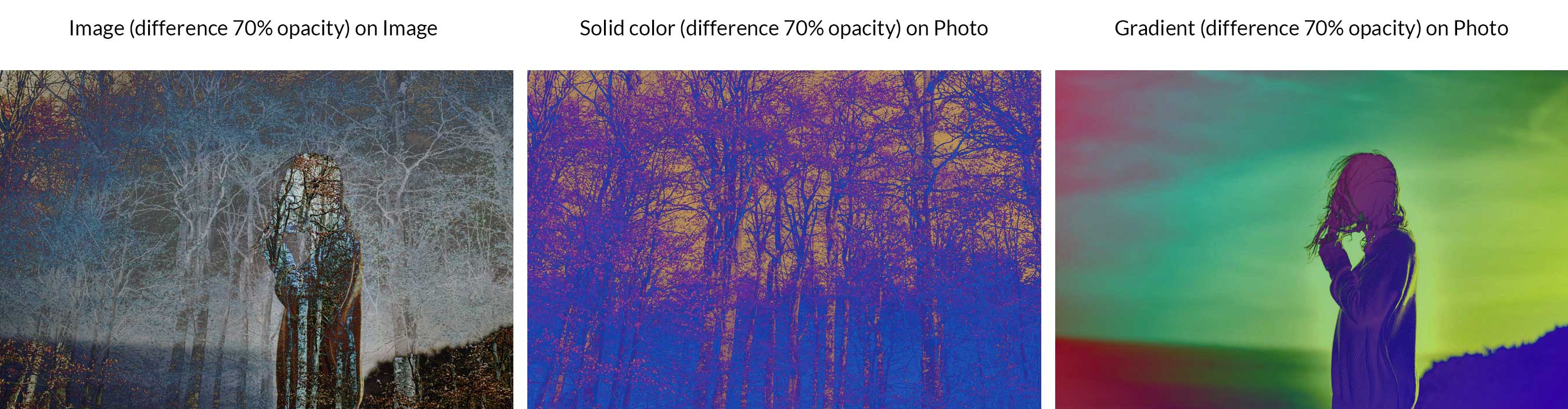
Diferença

O modo de diferença pega as informações em cada canal de cor e subtrai a camada de mesclagem da camada de base ou a camada de base da camada de mesclagem. O resultado depende de qual das duas camadas é mais brilhante. As cores pretas não produzem alterações.
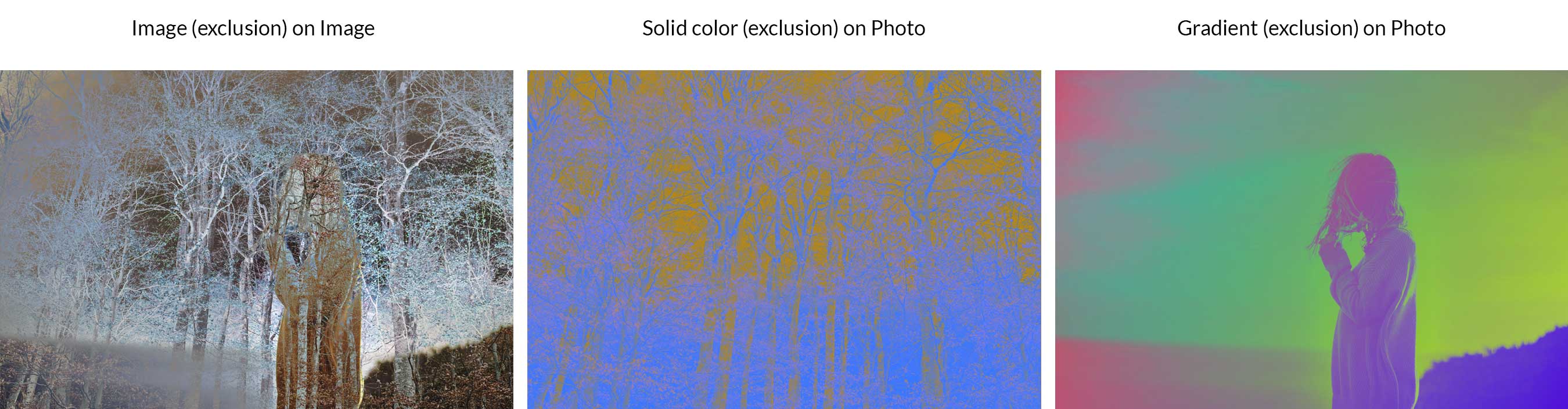
Exclusão

A exclusão é semelhante ao modo de mesclagem de diferenças, mas reduz o contraste. Se você misturar com branco, a camada base fica invertida. No entanto, as cores pretas não mudam.
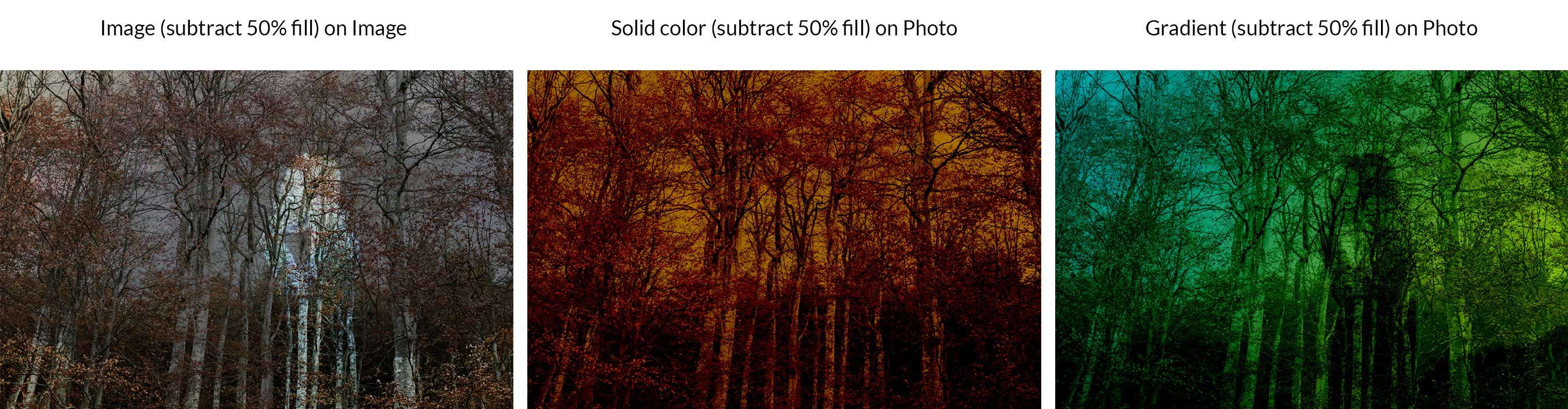
Subtrair

Este modo examinará todos os canais de cores e, em seguida, removerá as cores da camada de mesclagem da camada base.
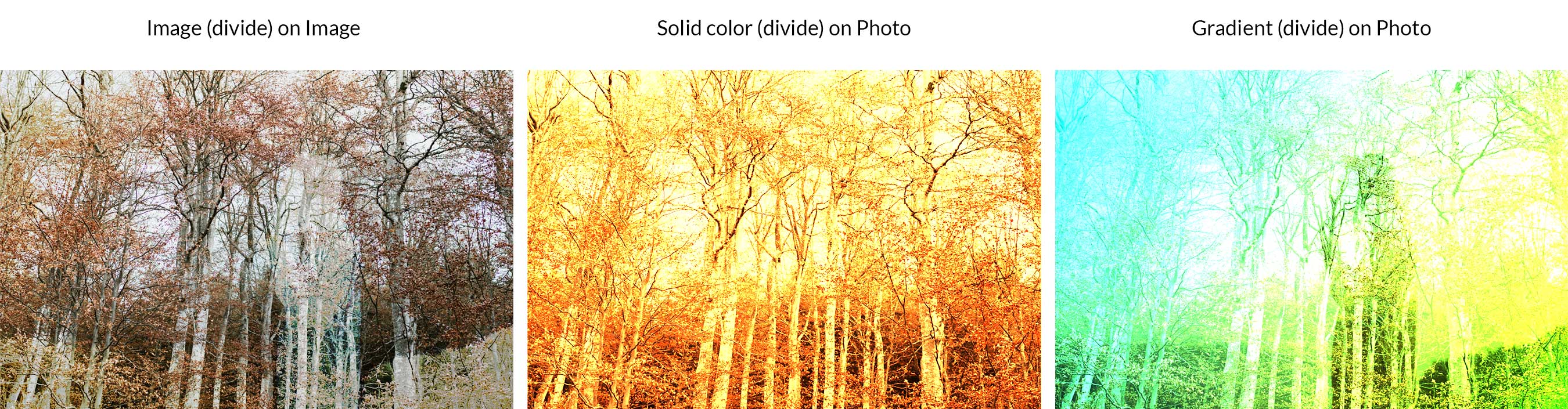
Dividir

Isso dá uma olhada em todos os canais de cores e, em seguida, divide a camada de mesclagem da camada base.
Modos de mistura compostos:
Esta categoria funciona para alterar a qualidade da cor. Ele usa uma combinação de branco, juntamente com cores primárias, como vermelho, verde, azul (RGB) e ciano, magenta, amarelo e preto (CMYK) para criar o modo de mesclagem.
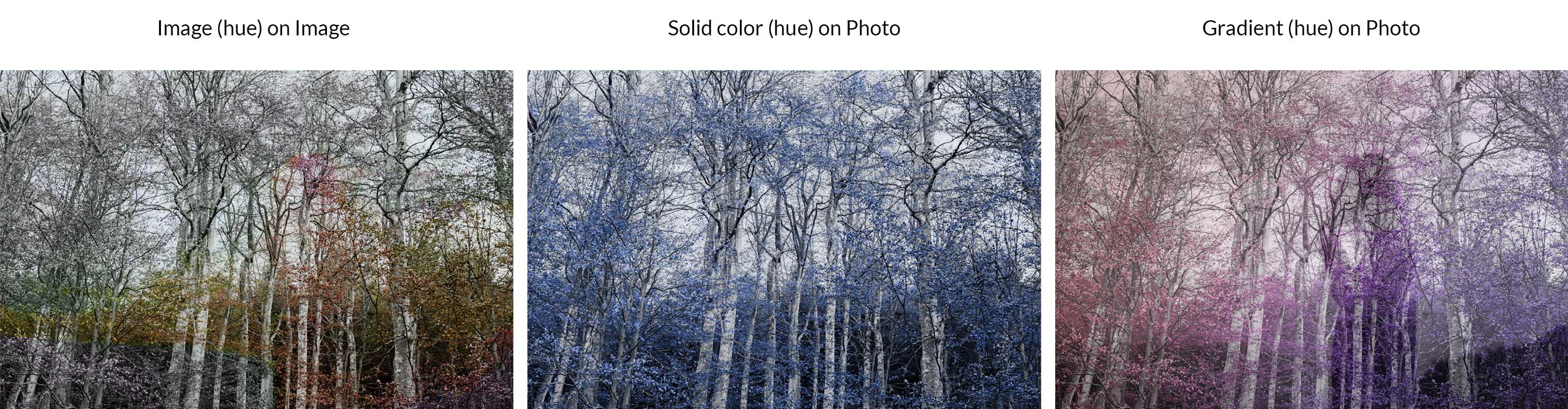
Matiz

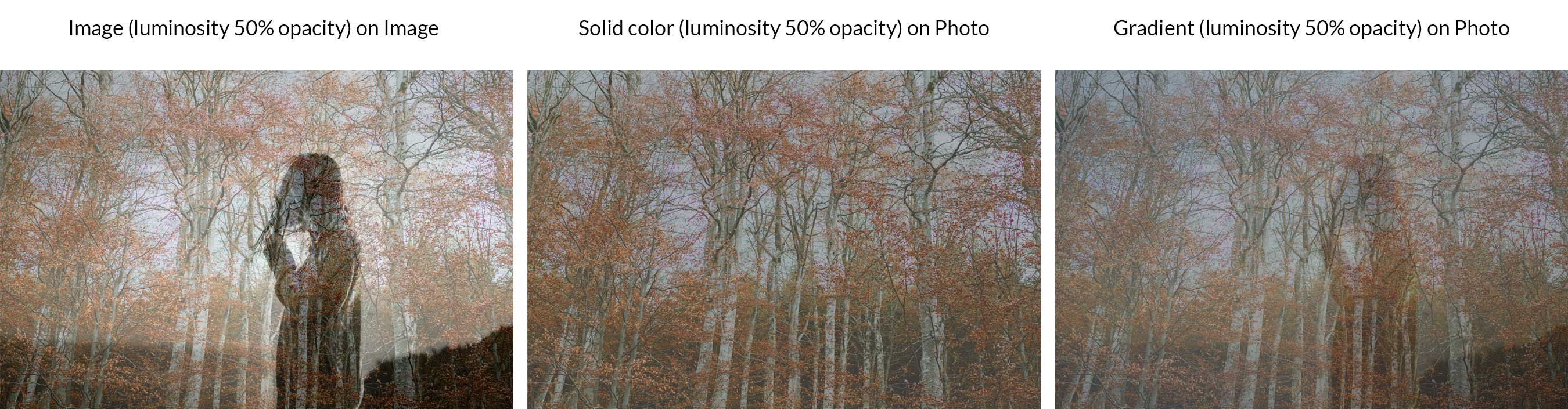
O matiz funciona forçando as cores na camada base a serem recoloridas com o matiz da camada de mesclagem. Basicamente, ele mantém todas as cores escuras escuras e todas as cores claras claras, mas apenas substitui a tonalidade da camada de mesclagem. Em nosso exemplo, você pode ver que as cores mais claras na imagem das árvores (menos os brancos) são transformadas no tom do azul em nossa camada de cores de mesclagem.
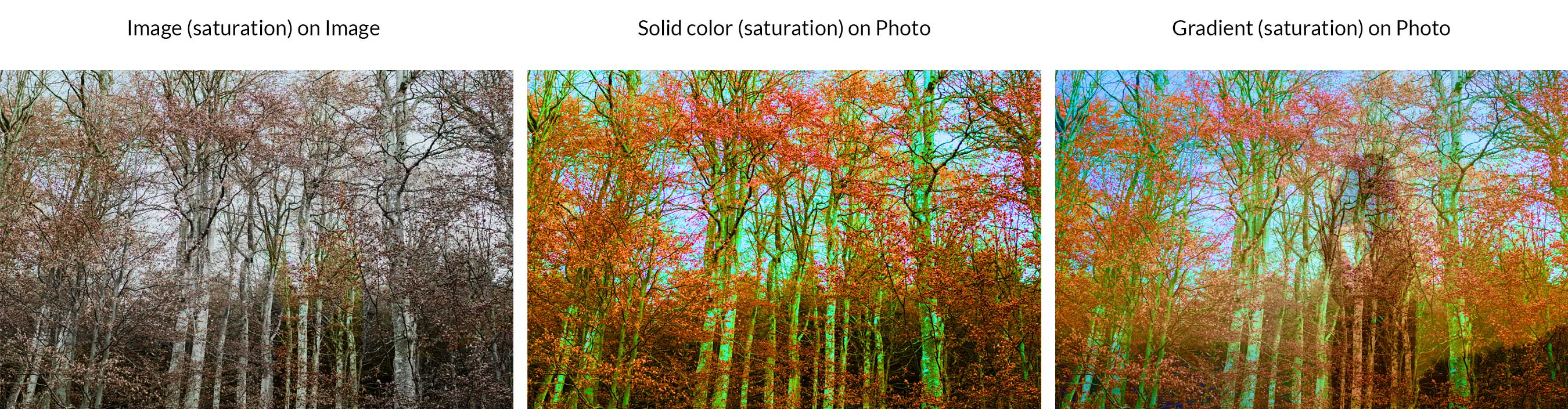
Saturação

Para saturação, os resultados são semelhantes ao matiz, exceto que a saturação nas imagens é afetada. A cor e o matiz mais claros na camada de base permanecem os mesmos, enquanto a saturação é substituída pela cor de mesclagem.
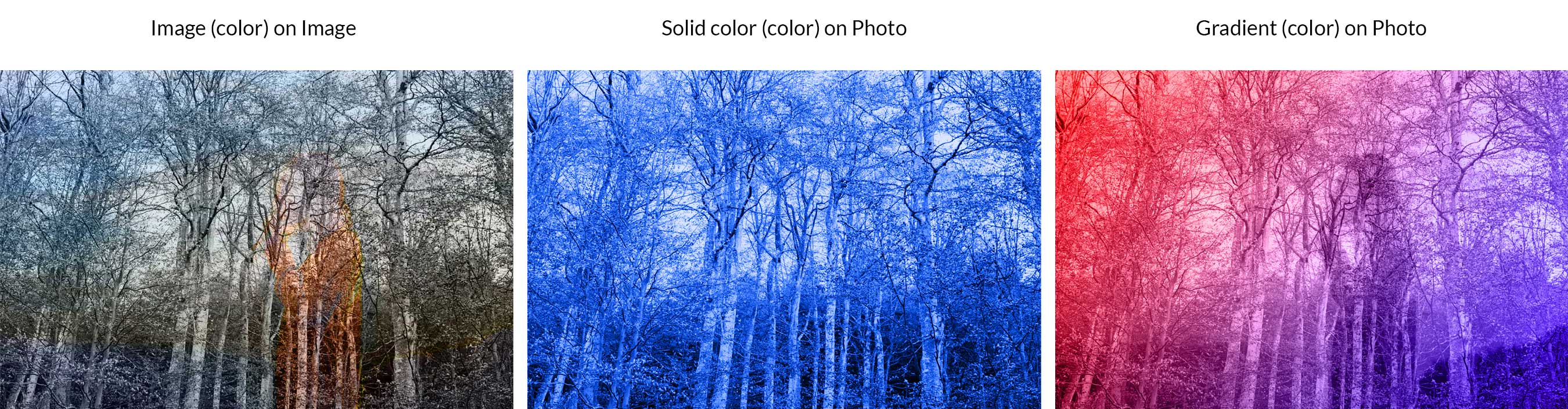
Cor

A cor funciona muito como o matiz, exceto que mantém apenas as cores mais claras das camadas de base. Em seguida, adiciona o matiz e a saturação da camada de mesclagem. Em nosso exemplo, você pode ver que os tons mais claros das cores sólidas são substituídos pelo azul. Da mesma forma, as cores mais claras em nosso terceiro exemplo são substituídas pelas cores gradientes vermelho e azul da camada de mesclagem.

Luminosidade

A luminosidade é o oposto da cor. Ele consegue manter o matiz e a saturação na camada de foto base do nosso exemplo, enquanto substitui as cores mais claras (luminosidade) pelas cores da camada de mesclagem.
Outros modos de mesclagem
Além dos modos de mesclagem de 27 camadas listados, existem alguns adicionais disponíveis em determinadas situações ou com determinadas ferramentas. Por exemplo, Atrás pode ser usado para editar ou pintar dentro da parte transparente de uma camada. Ele só funcionará em camadas onde a transparência de bloqueio não estiver selecionada. Limpar só está disponível ao usar as ferramentas de forma, balde de tinta, pincel, lápis, bem como os comandos de preenchimento e traçado. É usado para editar ou pintar cada pixel para torná-lo transparente.
Como usar os modos de mesclagem do Photoshop
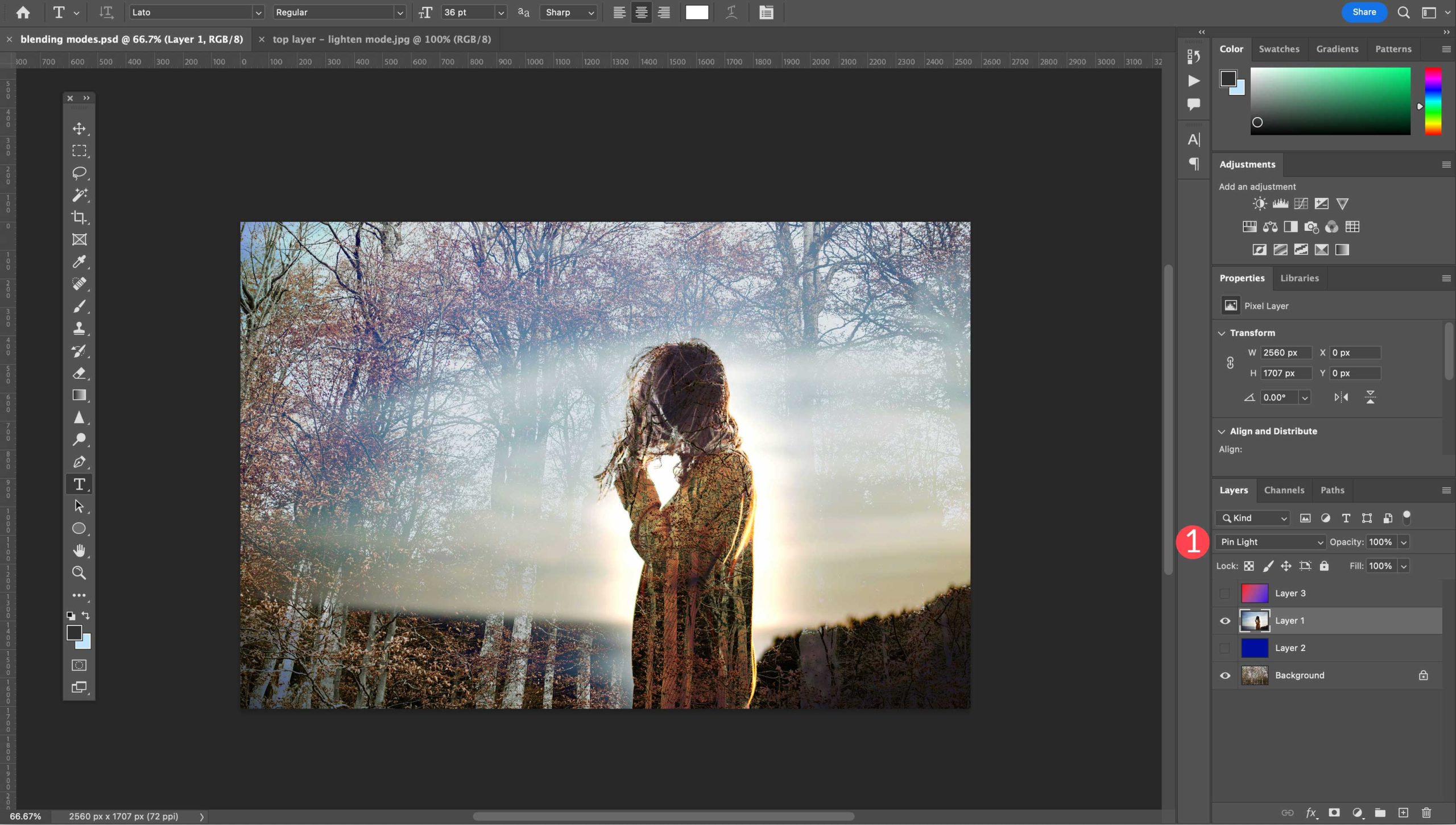
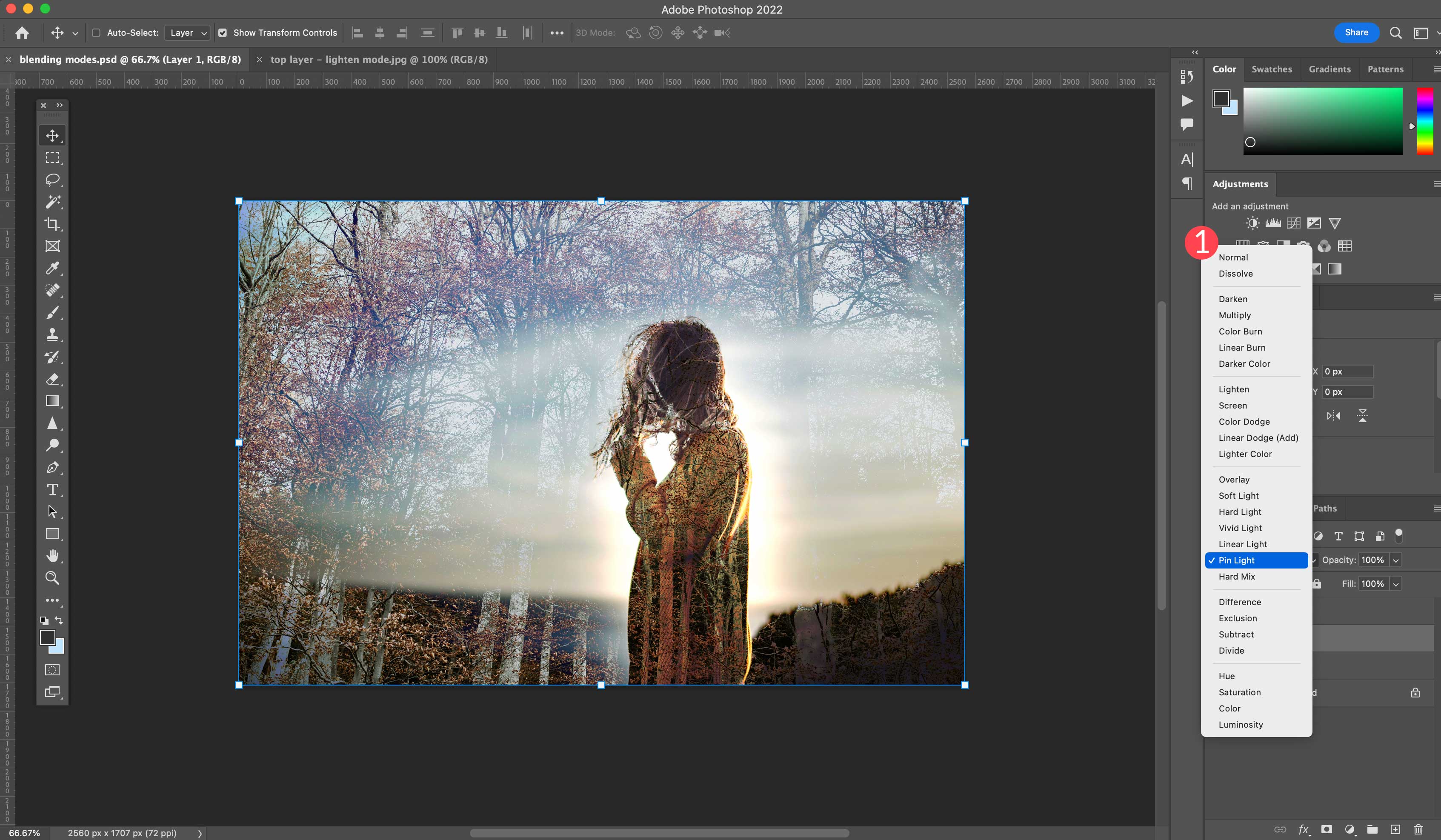
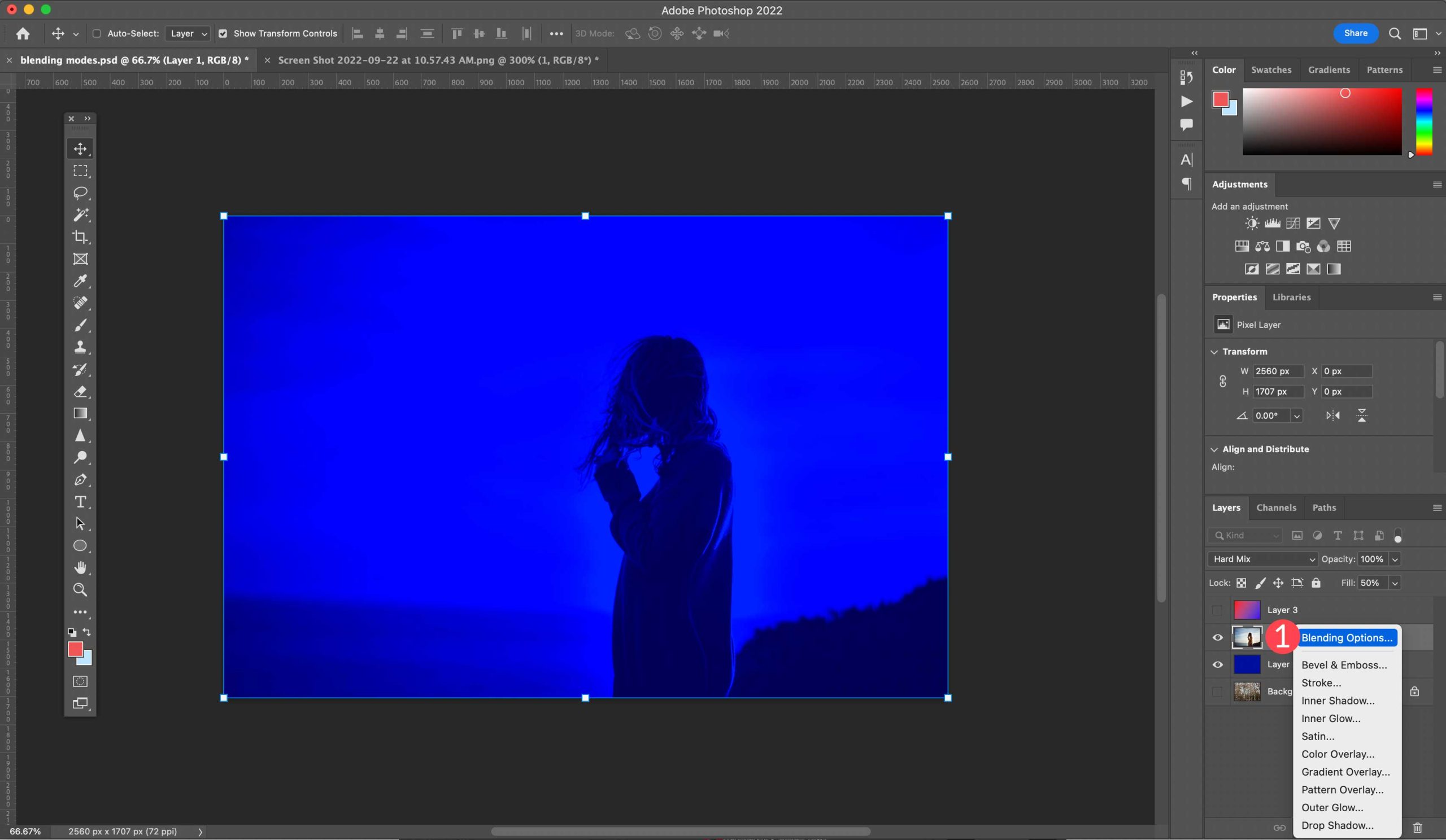
Ao trabalhar no Photoshop, os modos de mesclagem podem ser localizados em duas áreas. A primeira está dentro do painel de camadas. Para acessar os modos de mesclagem, clique no menu suspenso em Camadas .

A partir daí, você tem opções de modo de mesclagem da camada 27 para escolher.

Os 8 modos de mesclagem especiais têm uma maneira adicional de serem acessados. Em estilos de camada , você pode desmarcar a caixa de seleção da camada de forma de transparência. Isso oferece um nível adicional de recursos de mesclagem. Para acessar isso, clique na opção fx na parte inferior do painel de camadas.

Em seguida, escolha as opções de mesclagem no menu suspenso.

Por fim, desmarque a camada de formas de transparência.

Criando uma mistura simples
Para demonstrar como usá-los, daremos um exemplo básico usando o Photoshop para que você possa entender como cada um funciona.
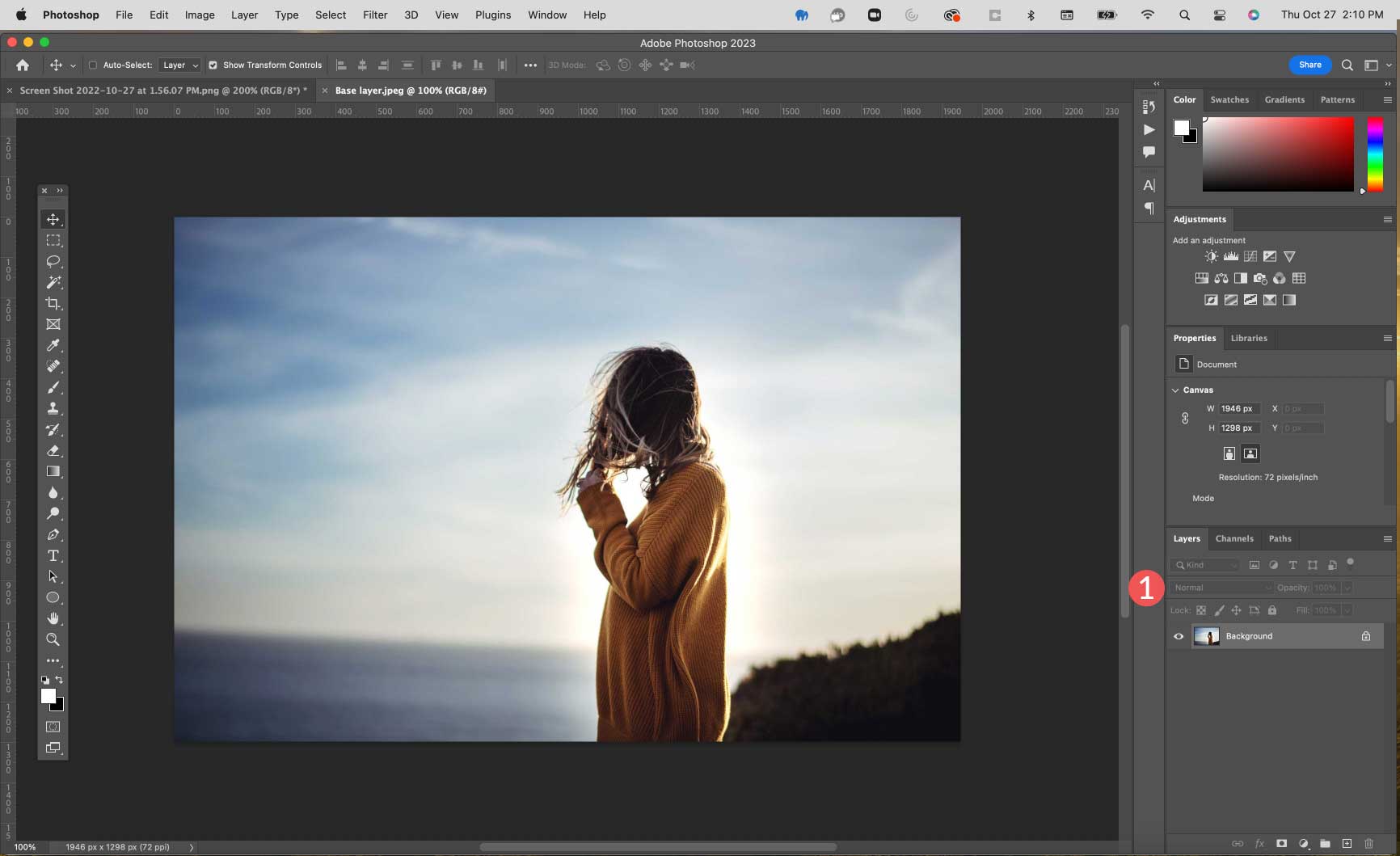
Etapa 1: escolha uma imagem
O primeiro passo é abrir uma fotografia como sua camada base. Usaremos a fotografia que usamos em nossos outros exemplos. Certifique-se de que essa camada esteja definida como normal .

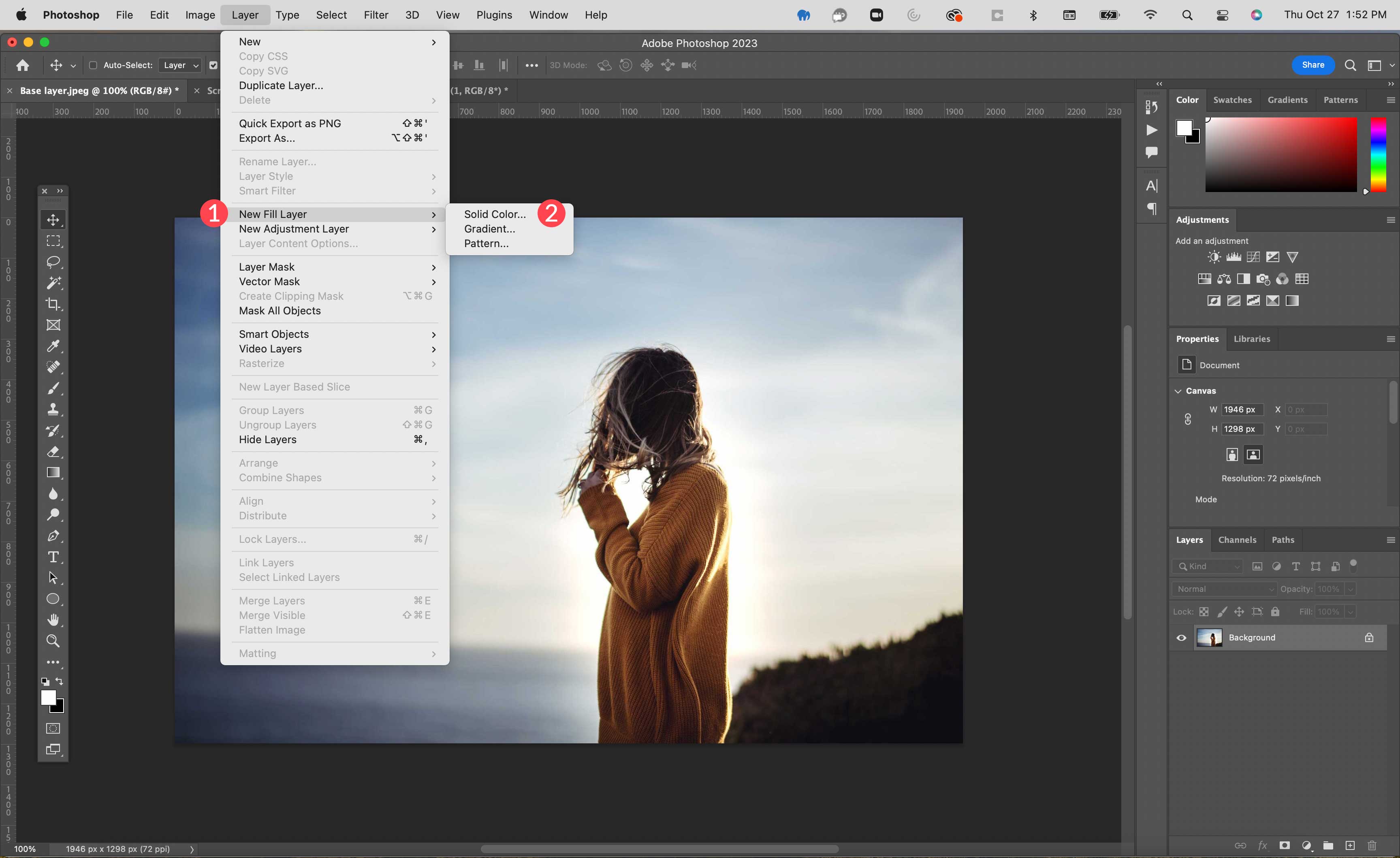
Etapa 2: criar uma nova camada de cor
Navegue até Layer > New Fill Layer > Solid Color para criar uma nova camada.

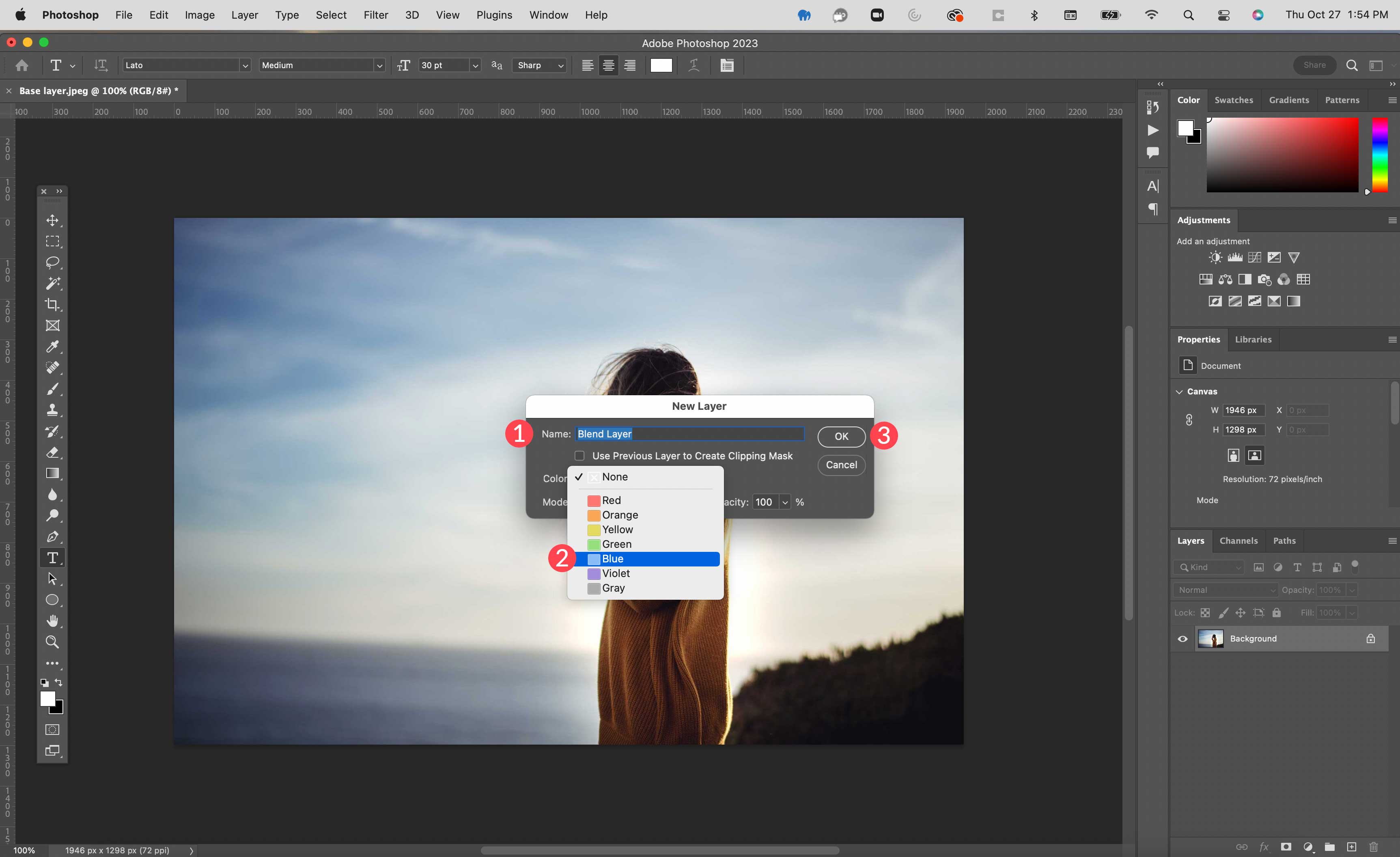
Nomeie a camada Blend Layer , atribua azul como o modo e clique em ok .

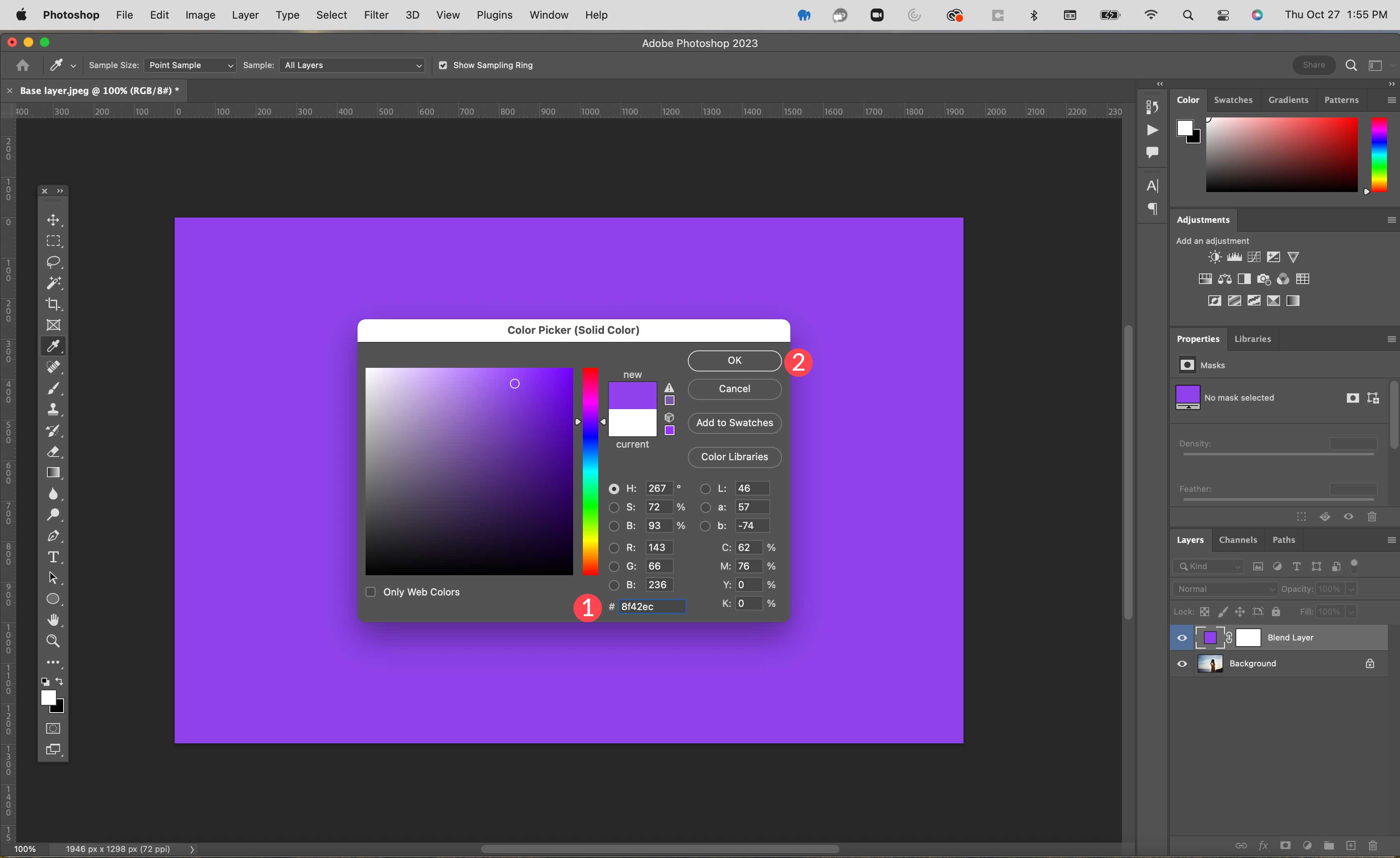
Em seguida, preencha com #8f42ec e clique em ok para criar a camada.

Etapa 3: aplicar um modo de mesclagem
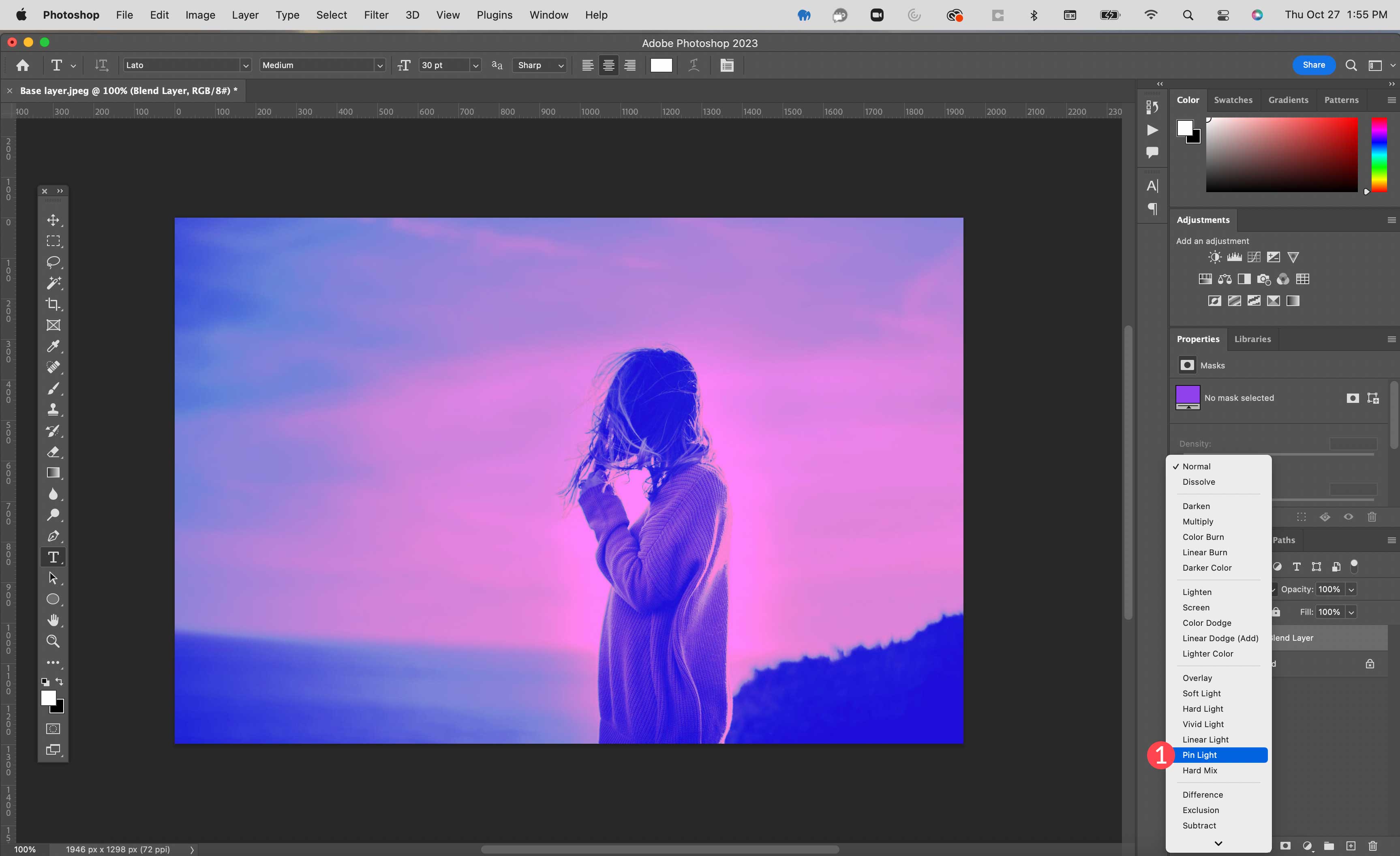
Em seguida, aplique o modo de mesclagem de luz de pinos à camada de mesclagem que você acabou de criar.

Etapa 4: ajustar a opacidade
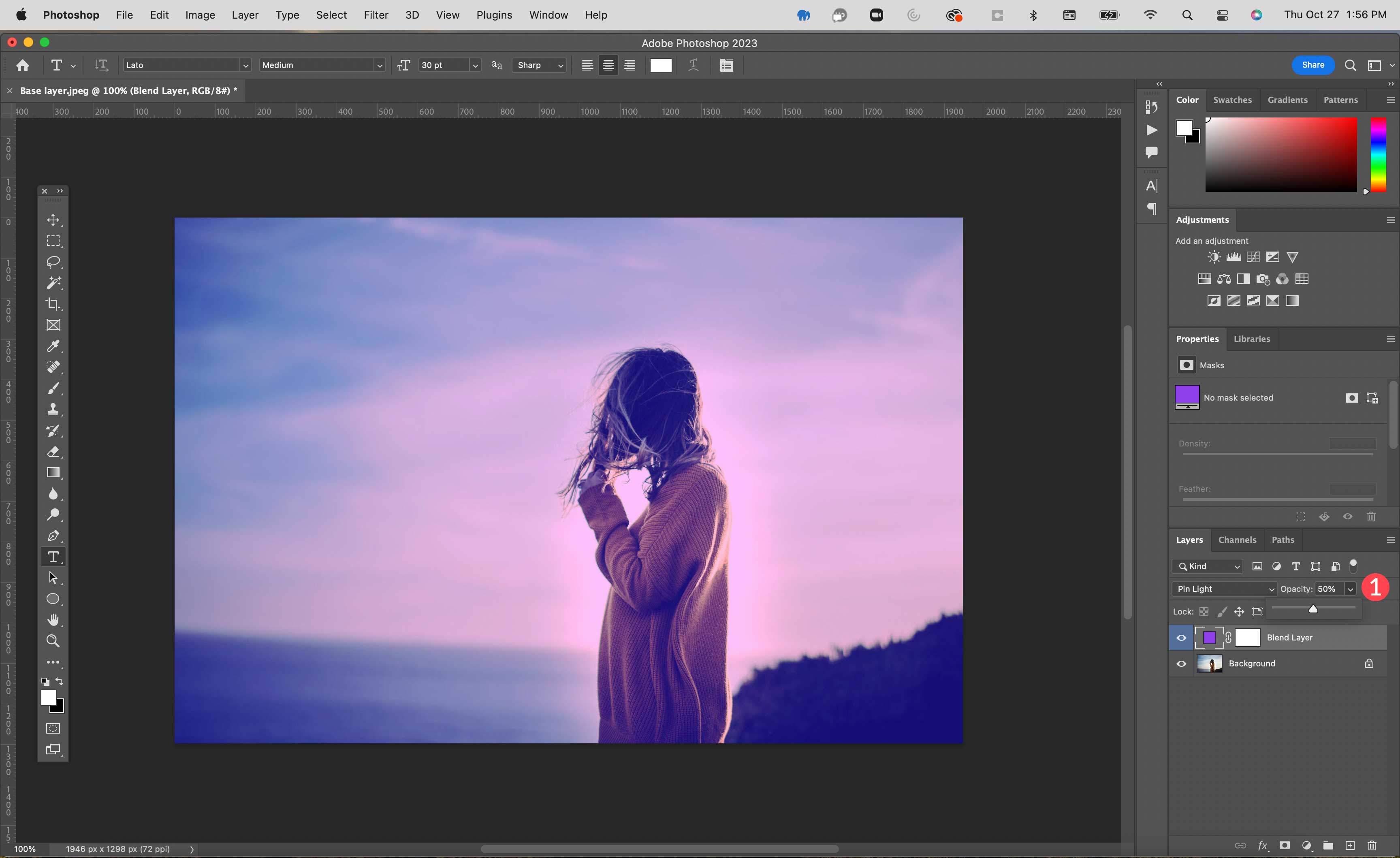
Por fim, ajuste a opacidade da sua camada de mesclagem para 50%. Os resultados agora devem mostrar a cor roxa mais suave e com uma aparência menos forte.

Se você quiser um tutorial mais detalhado, confira nosso tutorial sobre como usar modos de mesclagem para combinar imagens no Photoshop.
Modos de mesclagem CSS para Web Design

Os modos de mesclagem geralmente funcionam da mesma forma no web design (com CSS) e nos editores de vídeo e gráficos. Dito isto, você precisará usar algumas regras e códigos CSS para usá-los em seu site. Existem 2 propriedades CSS principais que permitem adicionar modos de mesclagem no design da web:
- modo de mesclagem de fundo
- modo de mistura
Vamos discutir o que cada um faz e fornecer exemplos para que você possa entender melhor o que eles fazem.
Propriedade CSS do modo de mesclagem de fundo
Background-blend-mode é uma propriedade CSS usada para adicionar modos de mesclagem a vários fundos de um único elemento HTML. Em CSS, você pode adicionar um plano de fundo a um elemento usando as propriedades background, background-image ou background-color. Se um elemento contiver duas ou mais imagens de plano de fundo, gradientes lineares ou cores, você poderá usar a propriedade background-blend-mode para atribuir um modo de mesclagem a esses planos de fundo.
Por exemplo, aqui está um elemento div com três classes CSS (“element”, “backgrounds” e “with-blend-mode”).
<div class="element backgrounds with-blend-mode"></div>
Como os nomes das classes CSS sugerem, este é um elemento que terá fundos com um modo de mesclagem. Usando CSS, podemos adicionar nossos planos de fundo e modo de mesclagem de plano de fundo segmentando essas classes.
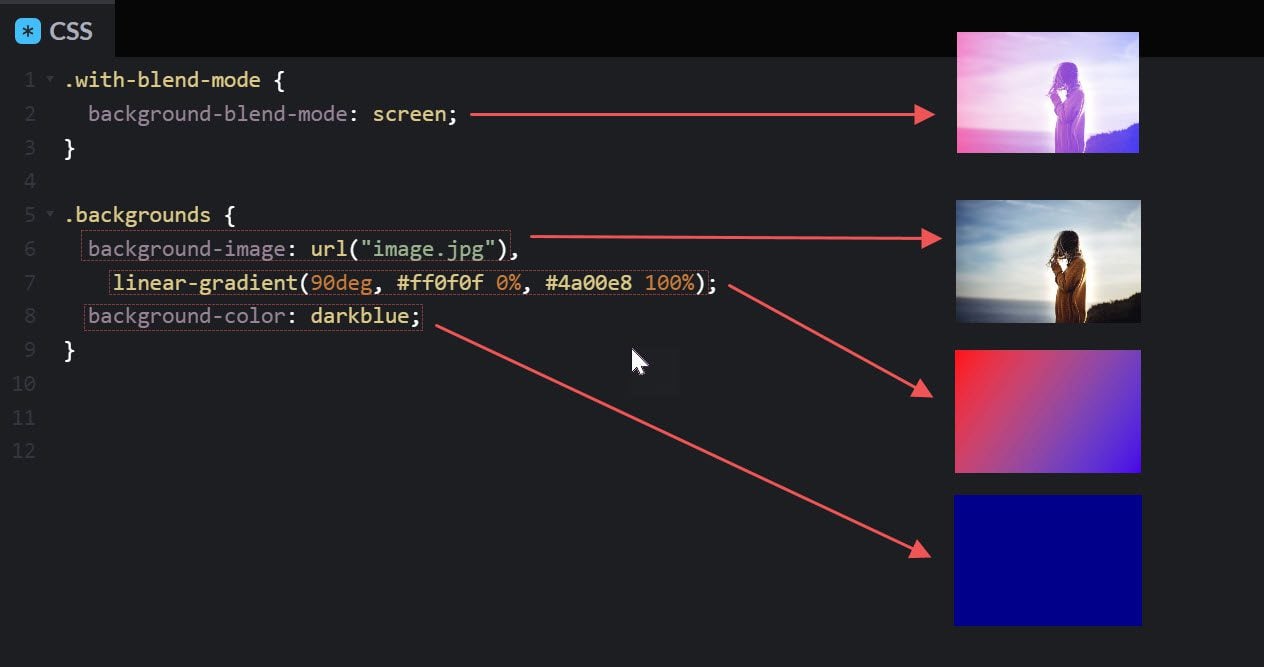
No exemplo de CSS abaixo, você pode ver que a classe "backgrounds" adiciona três planos de fundo ao elemento (uma imagem de plano de fundo, um gradiente de plano de fundo e uma cor de plano de fundo. A classe "with-blend-mode" aplica o modo de mesclagem Screen ao três fundos do elemento.
.with-blend-mode {
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

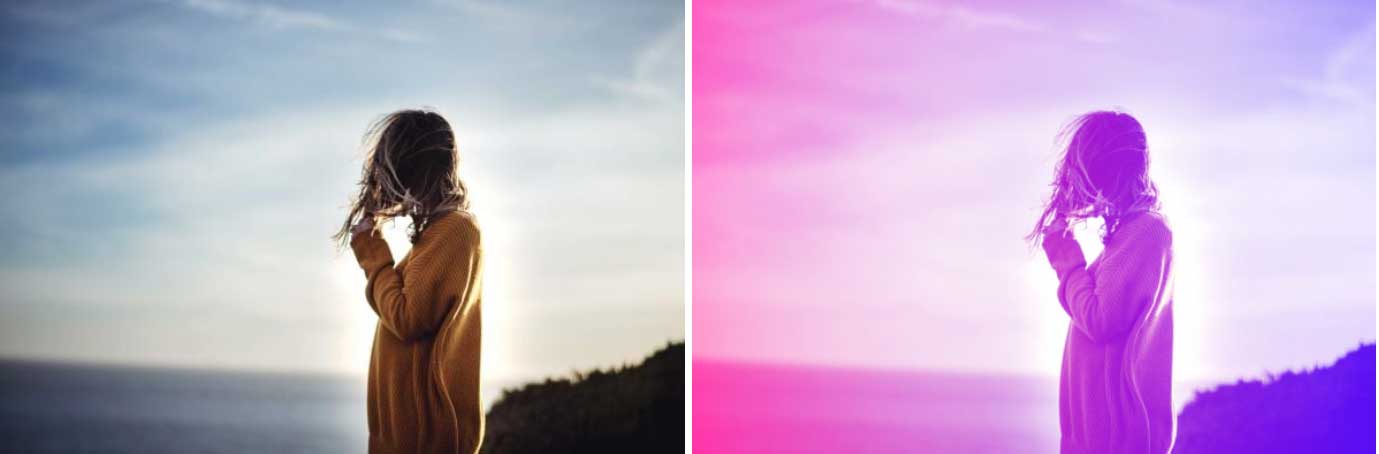
Isso permite que o elemento exiba não apenas um plano de fundo, mas uma mistura de todos os três! Aqui está um antes e depois da imagem com e sem o modo de mesclagem de fundo:

Veja o CodePen
Propriedade CSS Mix-Blend-Mode
Mix-blend-mode é uma propriedade CSS usada para adicionar estilo de modo de mesclagem a vários elementos, não apenas aos planos de fundo de um único elemento, como o modo de mesclagem de plano de fundo. Ele pode combinar um elemento com seu elemento pai ou com outros elementos irmãos sobrepostos.
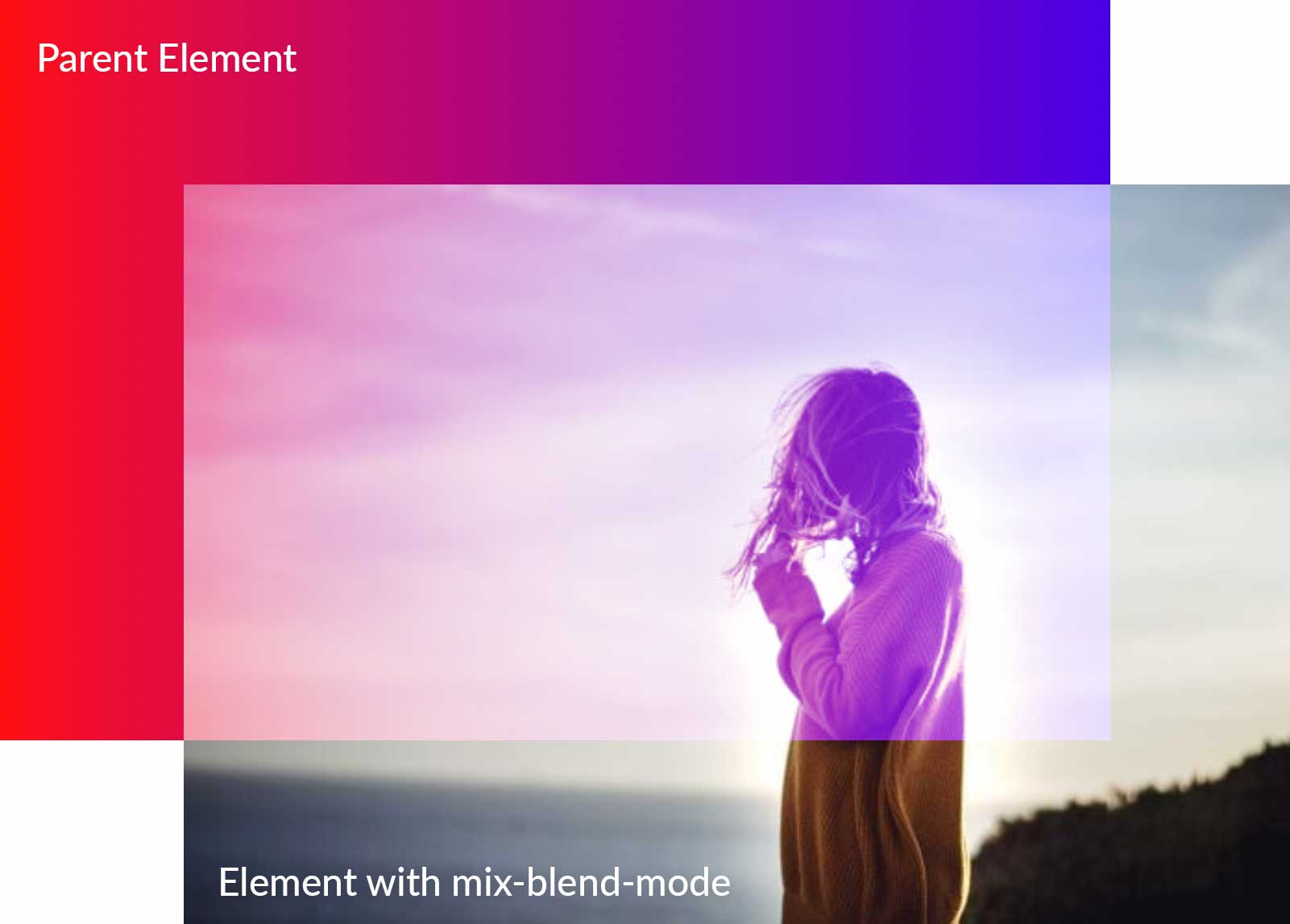
Por exemplo, abaixo temos um elemento div dentro de um elemento div pai.
<div class="parent"> <div class="element with-mix-blend"></div> </div>
Usando CSS, podemos adicionar um gradiente de plano de fundo ao elemento pai e uma imagem de plano de fundo ao elemento filho. Em seguida, direcionamos o elemento filho usando a classe “with-mix-blend” para adicionar o modo Screen mix-blend.
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
O resultado é uma mistura dos fundos de ambos os elementos para um efeito único!

Veja o CodePen
Modos de mesclagem CSS usando Divi (uma solução fácil sem código)
Se você não quer perder tempo codificando CSS para o seu site WordPress, mas ainda quer usar modos de mesclagem, o Divi é a melhor opção para você. Divi é a ferramenta de design mais poderosa que você precisará em um tema ou construtor de páginas. De muitas maneiras, o Divi é um construtor de sites e um editor de fotos, tudo em um. Usando o exemplo acima, podemos aplicar os mesmos efeitos do modo de mesclagem sem a necessidade de qualquer codificação.
O Divi possui 16 modos de mesclagem integrados que permitem mesclar camadas de elementos da Web (cores, imagens de fundo, formas e várias imagens) para obter designs impressionantes. Você pode misturar texto em imagens, imagens de fundo em linhas e seções e muito mais. Dê uma olhada em alguns dos tutoriais oferecidos em nosso blog para ter uma ideia melhor de como você pode incorporar modos de mesclagem em seus designs.
Ferramentas de design que usam modos de mesclagem
Há uma variedade de ferramentas de design poderosas por aí que permitem que você use modos de mesclagem. Os mais populares são os da Adobe, mas há outros que podem ser úteis (incluindo alguns para vídeo e web design). Aqui está uma lista de algumas ferramentas úteis de design de modo de mesclagem à sua disposição.
- Photoshop: Como um gigante de edição de fotos de longa data, o Photoshop basicamente colocou modos de mesclagem no mapa. Como já mencionado, existem 27 modos de mesclagem no Photoshop que permitem uma variedade de efeitos ao editar fotos.
- Illustrator: Illustrator é uma das soluções mais populares para design gráfico. Existem 15 modos de mesclagem disponíveis no Illustrator para aplicar efeitos a arquivos vetoriais e outros elementos de design.
- Premiere Pro O Premiere Pro é um dos softwares de edição de vídeo mais populares do mercado. Os modos de mesclagem estão disponíveis na linha do tempo para mesclar clipes e criar efeitos diferentes. Semelhante ao Photoshop, o Premiere Pro oferece 27 modos de mesclagem.
- After Effects: As opções do After Effects são idênticas às usadas no Photoshop e no Premiere Pro, com uma exceção, que é a dissolução dançante. Os modos são usados para misturar camadas contendo animações. Além disso, esses plug-ins do After Effects podem levar seus vídeos a um nível totalmente novo de criatividade.
- Corel: o Corel oferece vários programas que usam modos de mesclagem, incluindo Paintshop Pro, Pinnacle Studio e Corel Draw. Existem 18 modos de mistura disponíveis.
- Figma Existem 16 opções no Figma para misturar camadas para obter efeitos variados. Figma é um programa baseado na web usado para web e design de interface de usuário.
- Divi: Como um tema WordPress de edição de site completo, o Divi possui 16 modos de mesclagem incluídos no Divi Builder e efeitos de filtro adicionais que podem ser usados em qualquer elemento com opções de cor e plano de fundo.
Dicas e práticas recomendadas do modo de mesclagem
Usar modos de mesclagem é uma ótima maneira de adicionar interesse às suas fotos e designs. Dito isto, há algumas coisas que você deve considerar ao usá-los.
Ajustar Preenchimento e/ou Opacidade
A maioria dos modos de mesclagem funciona melhor ao ajustar a opacidade da camada de mesclagem. No entanto, existem alguns que exigem o ajuste do preenchimento. Como mencionado anteriormente, existe um grupo de modos chamados de 8 especiais. Eles são queima de cores, queima linear, dodge de cores, dodge linear (adicionar), luz vívida, luz linear, hard mix e diferença. Embora você possa ajustar a opacidade do 8 especial, notará uma diferença radical ao ajustar o preenchimento.
Entenda os tipos de modo de mesclagem
Ao usar modos de mesclagem, conheça as categorias. Por exemplo, se você estiver editando uma foto muito clara, convém usar um modo da categoria escurecer. Usar multiplicar para escurecer sua foto será mais adequado para esse uso, em vez de escurecer. Por outro lado, se você tiver uma imagem muito escura, use um modo da categoria clarear. Modos como sobreposição podem adicionar muitos tons de luz, então você pode usar a luz de pinos porque é mais sutil. O ponto é que você deve dedicar um tempo para experimentar cada modo para obter melhor conhecimento do que cada um faz.
Use filtros com modos de mesclagem para melhores resultados
Use um filtro passa-altas para tornar as imagens mais nítidas

Embora a passagem alta não seja um modo de mesclagem, você pode combiná-lo com o modo de sobreposição para tornar as imagens mais nítidas. Comece com a imagem escolhida como camada de fundo. Em seguida, duplique a camada. A partir daí, selecione filtro > outro > passa-alta . Ajuste o controle deslizante para escolher a nitidez desejada. Por fim, defina a camada superior com o filtro passa-altas aplicado à sobreposição . Essa é uma maneira rápida e fácil de adicionar nitidez a fotos que podem estar um pouco desfocadas.
Use o filtro Lens Flare como um ponto focal

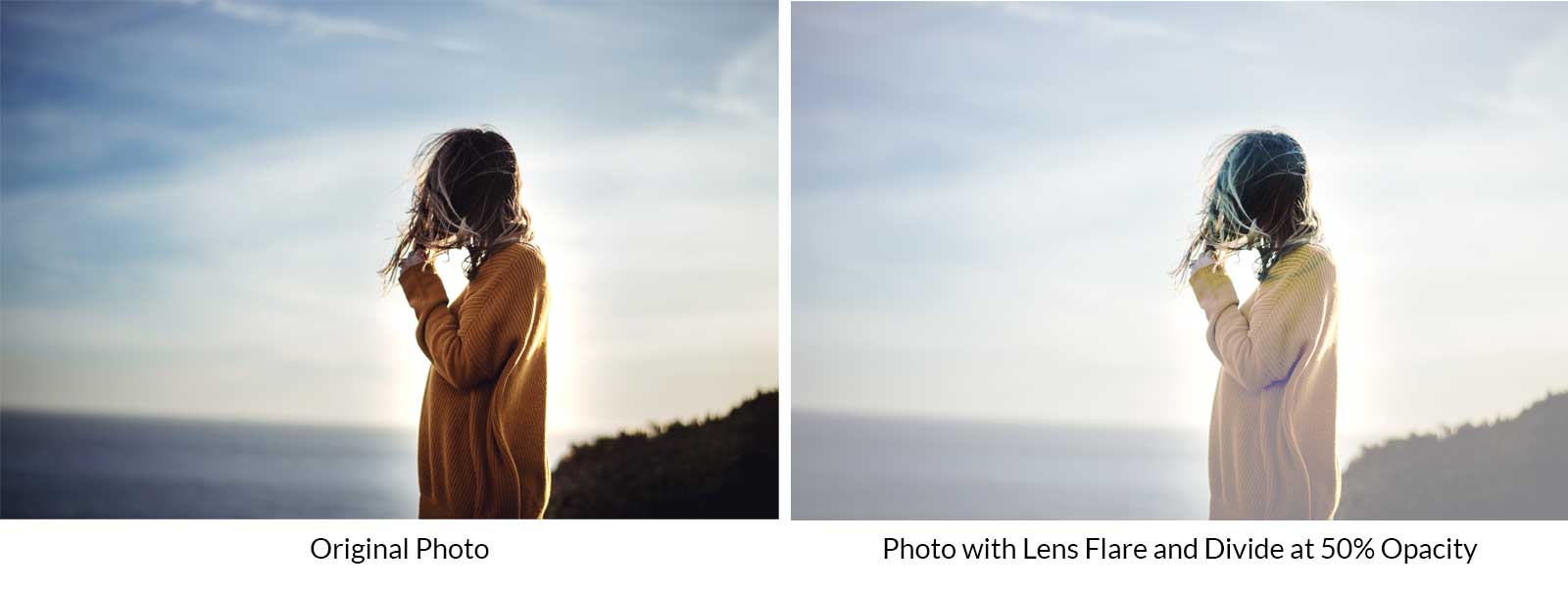
Outro ótimo filtro para usar é o reflexo de lente. Quando combinado com dividir em uma opacidade reduzida, pode fornecer um ponto focal em sua imagem. Adicione uma camada por cima da sua camada de foto. Preencha-o com preto. Em seguida, navegue até filter> render> lens flare . Ajuste a localização do reflexo da lente e clique em aplicar . Em seguida, defina o modo de mesclagem da camada de reflexo da lente para dividir e ajuste a opacidade para 50% .
Quando usar modos de mesclagem CSS em vez de imagens do Photoshop no Web Design
Os modos de mesclagem são mais comumente usados no Photoshop para criar imagens que são posteriormente carregadas em uma página da web. Os modos de mesclagem CSS funcionam usando o código CSS que seu navegador usa para exibir os estilos usando os pixels em seu monitor. Isso permite que você aplique esses designs a qualquer elemento na página de maneiras que você não pode fazer com imagens pré-projetadas no Photoshop. Aqui estão algumas maneiras de considerar.
Para design de texto
O conteúdo importante do site (especialmente texto) deve sempre ser legível pelos mecanismos de pesquisa (para SEO). Os modos de mesclagem CSS permitem que você adicione estilos de mesclagem a elementos de texto (como títulos) para criar belos designs de texto com qualidade muito melhor.
Para efeitos de foco
Os modos de mesclagem CSS também são ótimos para adicionar efeitos de foco interativos usando modos de mesclagem. Por exemplo, você pode adicionar um estilo de mesclagem às imagens ao passar o mouse para aprimorar o design da sua galeria de fotos com algumas linhas de CSS.
Para eficiência e desempenho
Os modos de mesclagem CSS facilitam a alteração do design dos elementos dinamicamente com um pequeno ajuste no código. Isso permite que você altere o design do seu site sem ter que se dar ao trabalho de criar novas imagens no Photoshop. Além disso, em muitos casos, os designs gerados via CSS serão carregados mais rapidamente do que imagens grandes.
Conclusão
Os modos de mesclagem são ótimos para adicionar efeitos especiais a imagens e designs em editores gráficos e de vídeo, bem como em aplicativos da web. Saber como cada um funciona é útil para explorar novas e excitantes possibilidades de design. Além disso, o Photoshop não é a única ferramenta de design que os usa. Quando se trata da web, os modos de mesclagem CSS permitem que você pule o Photoshop completamente para aplicar os modos de mesclagem diretamente ao seu site. E, com o Divi, você nem precisa saber CSS para criar designs incríveis usando modos de mesclagem. Espero que este guia o ajude em sua jornada de design, onde quer que seja.
Qual ferramenta você usa para aplicar efeitos de mesclagem em seus designs? Deixe-nos saber na seção de comentários abaixo.
h2 {scroll-margin-top: 80px;}
