Revisão do tema Blocksy: pensamentos honestos + código de desconto (2022)
Publicados: 2022-10-05Considerando usar o tema Blocksy para construir seu site WordPress? Em nossa análise prática do tema Blocksy, ajudaremos você a decidir se esse tema multiuso é adequado para o seu site. Se for, também compartilharemos nosso código de desconto exclusivo Blocksy, que lhe dará 10% de desconto em sua compra.
Blocksy é um tema leve e multiuso que você pode usar para criar literalmente qualquer tipo de site, de blogs a sites de negócios, portfólios, lojas de comércio eletrônico e muito mais.
Em geral, acho que merece um lugar na lista das principais opções que usam essa abordagem leve e multifuncional.
Ele está repleto de opções de personalizador bem projetadas para ajudá-lo a personalizar facilmente seu tema. Para usuários mais avançados, ele também oferece ferramentas robustas para layouts personalizados, conteúdo condicional e muito mais. E para as lojas WooCommerce, você obtém vários recursos avançados.
Existem algumas desvantagens. Por exemplo, embora todos os seus sites de demonstração pareçam incríveis, a quantidade é bastante limitada quando comparada a temas semelhantes.
Mas, no geral, Blocksy é um ótimo tema e você certamente não ficará desapontado em usá-lo em seu(s) site(s).
Para ajudá-lo a entender por que digo isso, aqui está tudo o que abordaremos em nossa análise do Blocksy:
- ⚙️ Seis recursos principais do Blocksy que ajudam você a criar sites de alto nível
- 🏎️ Teste de desempenho Blocksy vs outros temas populares
- 💰 Informações de preços Blocksy
- 👍👎 Prós e contras ( nem tudo é positivo )
- 👊 Melhores alternativas de tema Blocksy
- 🙋 Perguntas frequentes
- 🤔 Considerações finais e recomendações

⚙️ Explorando seis recursos principais no Blocksy: como usá-lo
Para iniciar nossa análise do Blocksy, vamos ver alguns dos recursos mais notáveis e como é usar o Blocksy.
1. Mais de 25 sites de demonstração importáveis
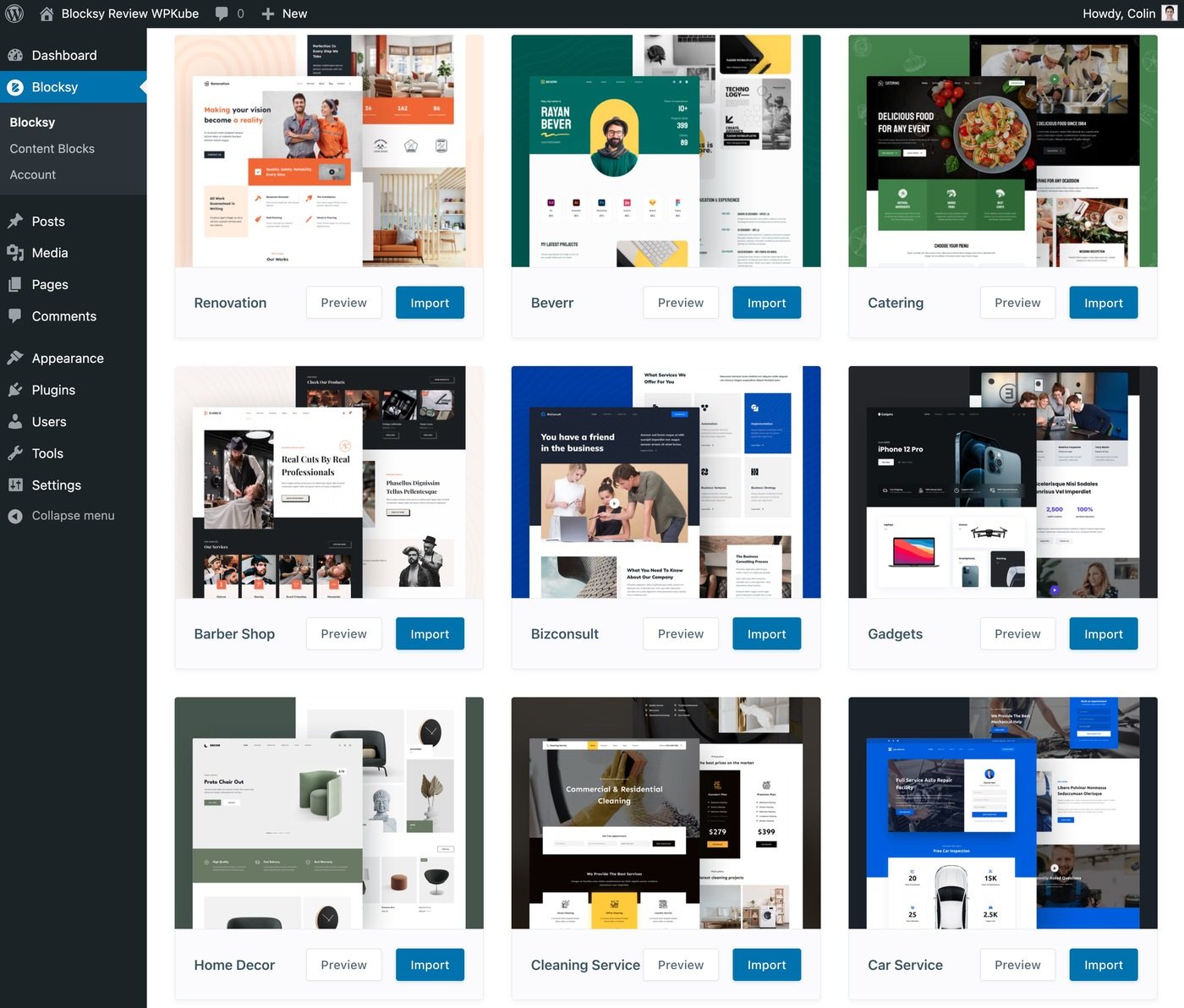
Para começar com o Blocksy, você pode projetar seu site do zero ou importar um dos mais de 25 sites de demonstração pré-construídos do Blocksy.
Embora ter apenas mais de 25 sites de demonstração seja um pouco limitador quando comparado a outros temas que oferecem mais de 100 sites, todos os sites de demonstração parecem incríveis.
Basicamente, embora a quantidade possa ficar atrás de outros temas, a qualidade é excelente e igual ou superior a todos os outros temas que analisei. Você pode navegar pela coleção completa aqui:

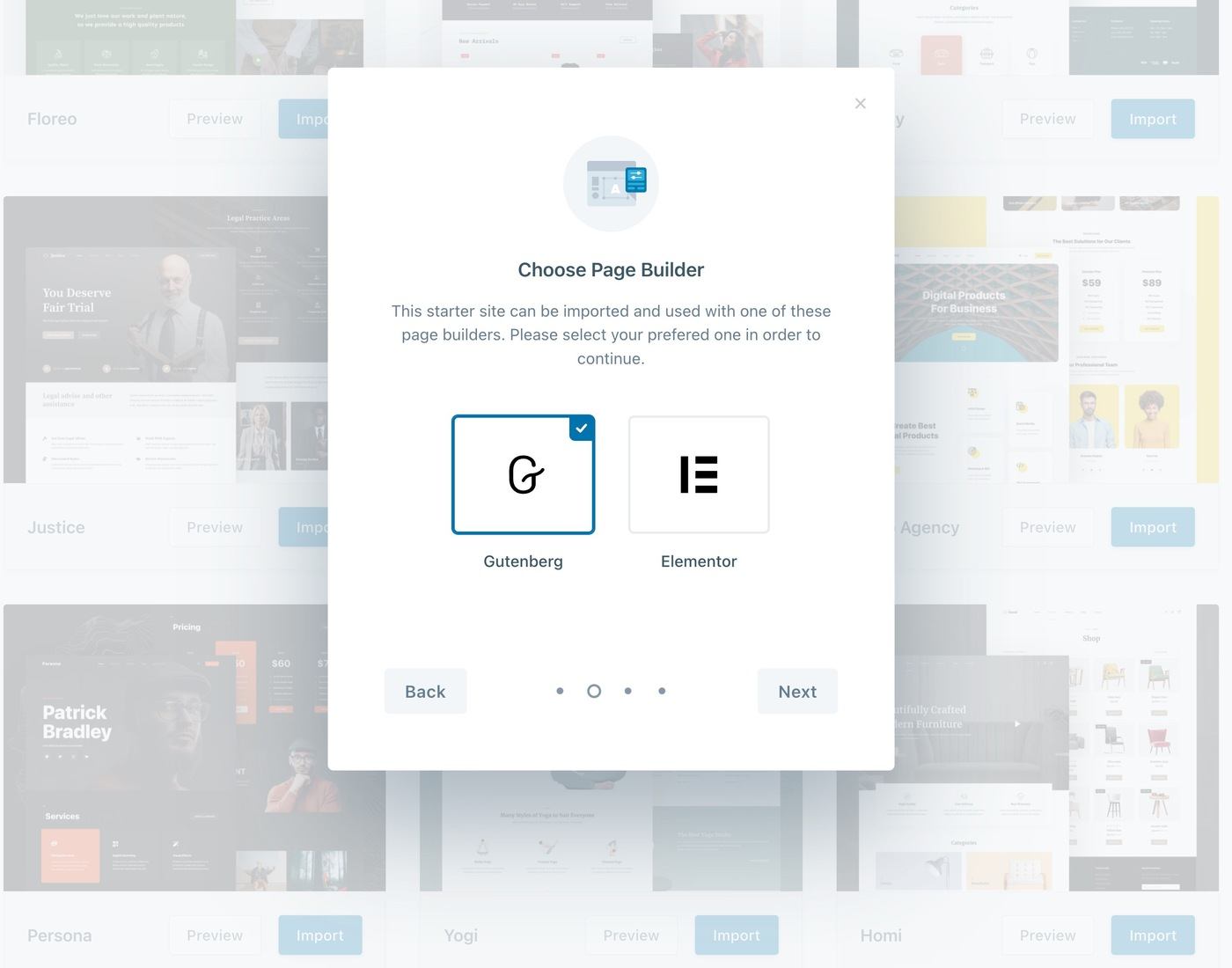
Alguns sites de demonstração são construídos com Elementor e Gutenberg ( e alguns suportam Brizy ), enquanto outros suportam apenas Gutenberg.
Ao importar um site de demonstração, você pode optar por importar apenas as configurações do Personalizador ou o conteúdo de demonstração também. Se ele suportar vários construtores, você também poderá escolher seu construtor preferido.
No geral, o processo de importação de demonstração tem um assistente muito bom, que inclui a configuração de um tema filho para você:

E assim, você pode ter seu site parecido com a demonstração em menos de um minuto.
2. Opções de personalização muito detalhadas
Para controlar o design geral do seu site, você usará o personalizador nativo em tempo real, juntamente com várias opções integradas.
Você pode usar essas opções para controlar os layouts, cores, tipografia, cabeçalhos, rodapés do seu blog e assim por diante.
Em geral, você tem muitas opções, então não posso mostrar tudo. Mas vamos dar uma olhada em algumas das áreas mais notáveis…
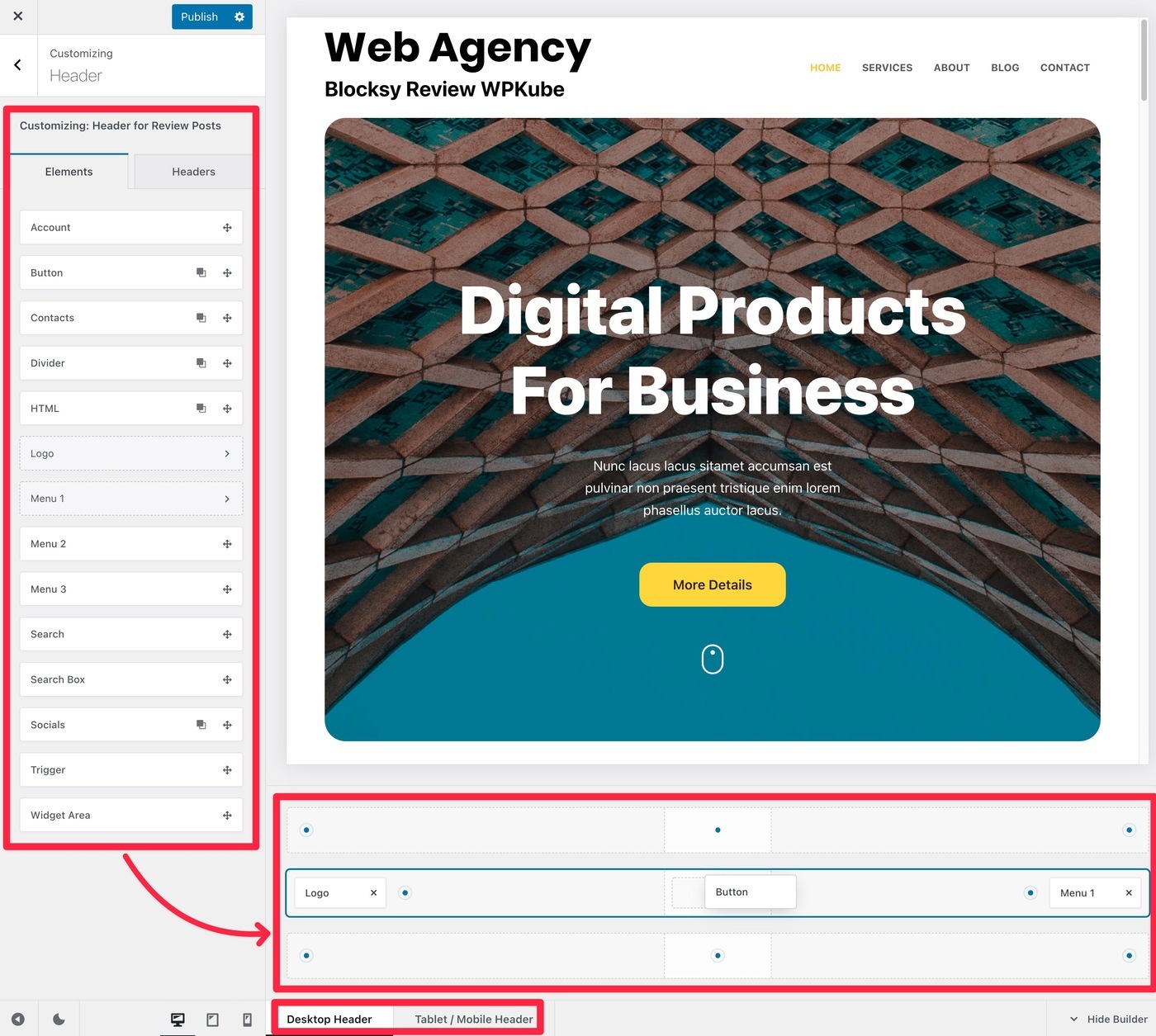
Construtor de cabeçalho e rodapé
Para controlar seu cabeçalho e rodapé, o Blocksy oferece um construtor de arrastar e soltar dentro do Personalizador.
Você pode usar vários elementos diferentes para adicionar conteúdo à grade de cabeçalho. Você também pode usar as opções na parte inferior para personalizar seu cabeçalho para diferentes dispositivos de usuário:

Você também terá opções adicionais para personalizar o cabeçalho geral, bem como linhas e elementos de cabeçalho individuais.
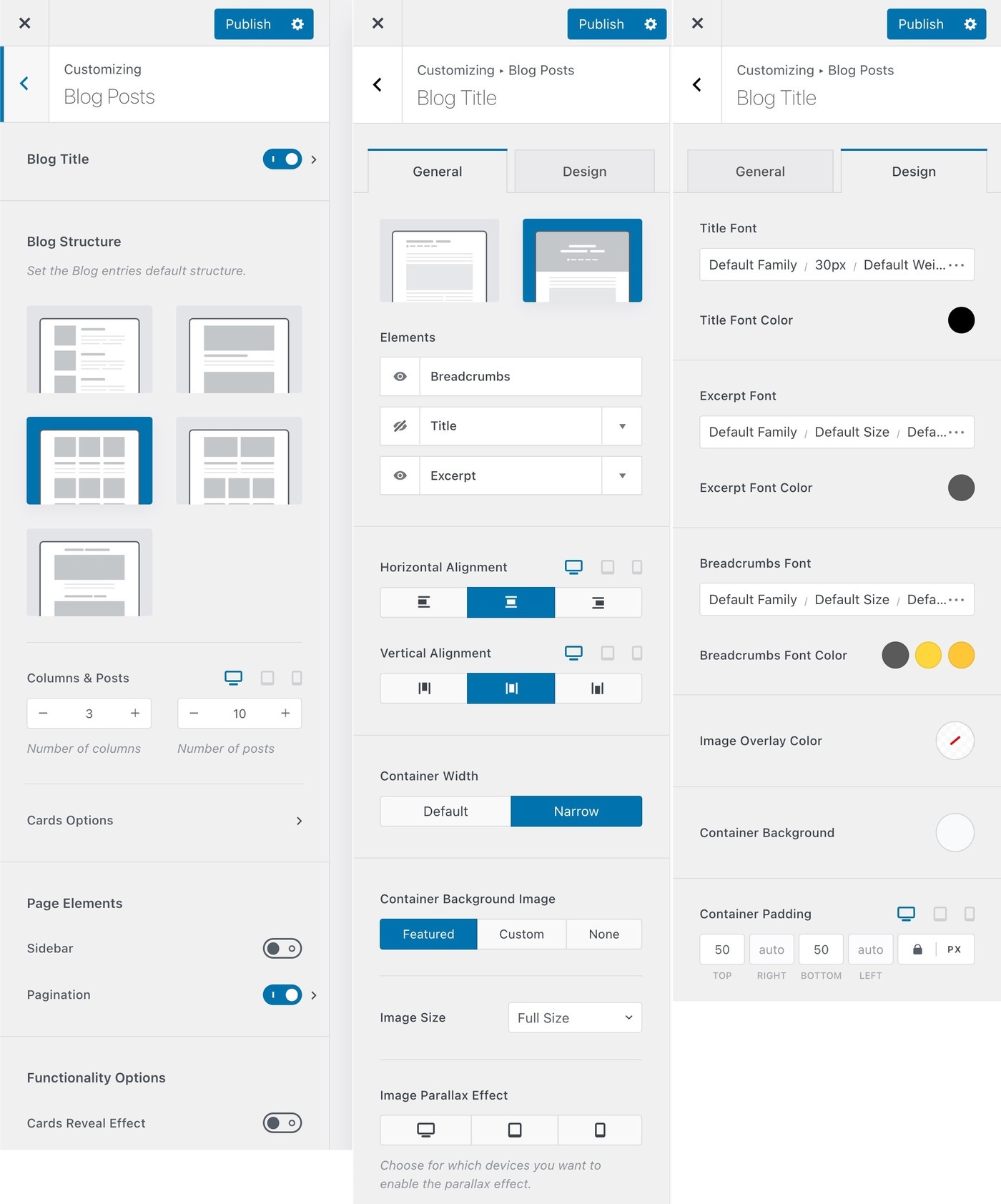
Esquemas de blogues
Você obtém várias opções para controlar os layouts de postagens de blog individuais e de suas páginas de arquivo de blog.
Opções de arquivo do blog:

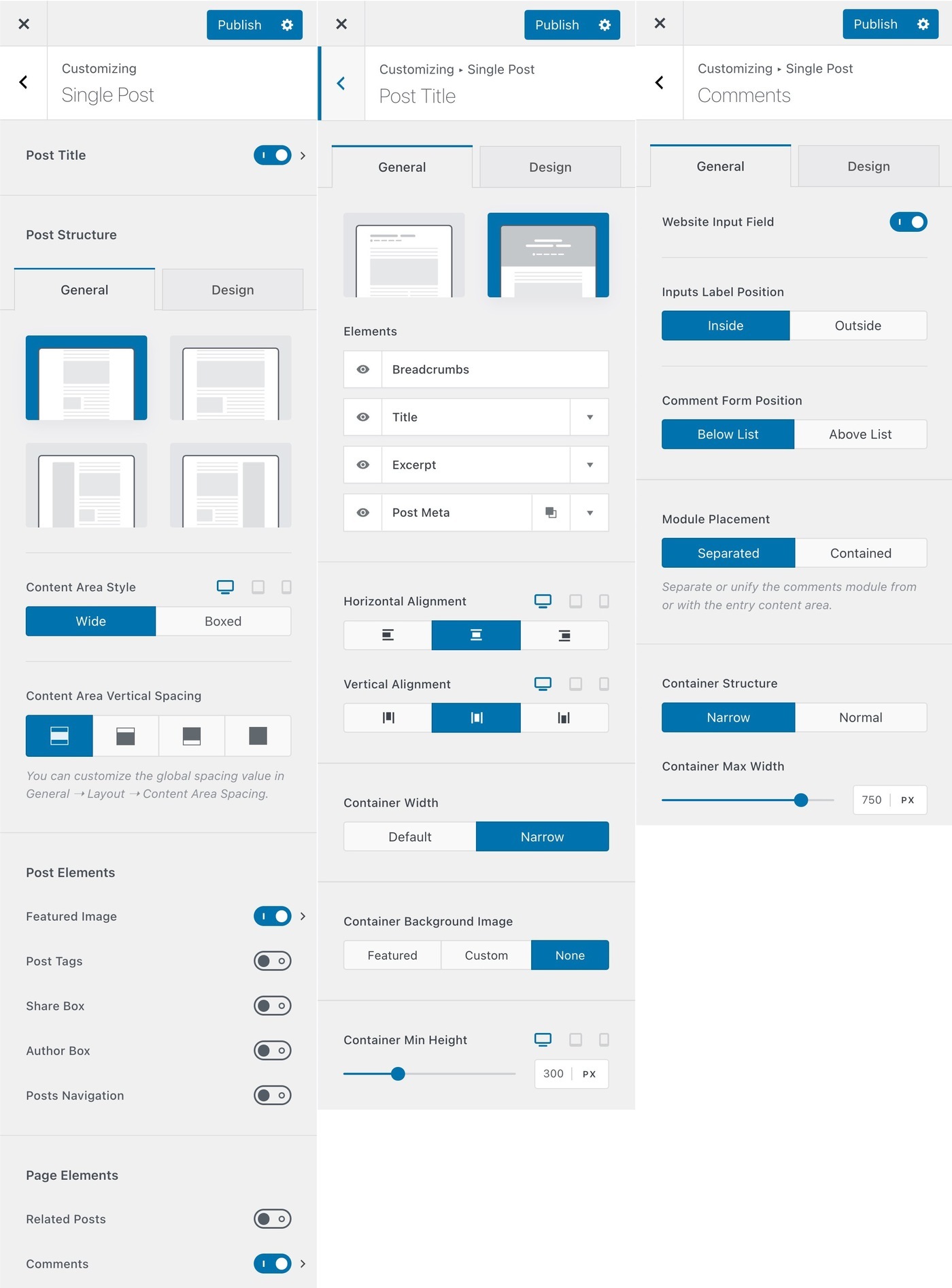
Opções únicas de blog:

Blocksy também tem alguns toques interessantes, como oferecer opções dedicadas para personalizar seções de comentários, páginas de autor e páginas de categorias.
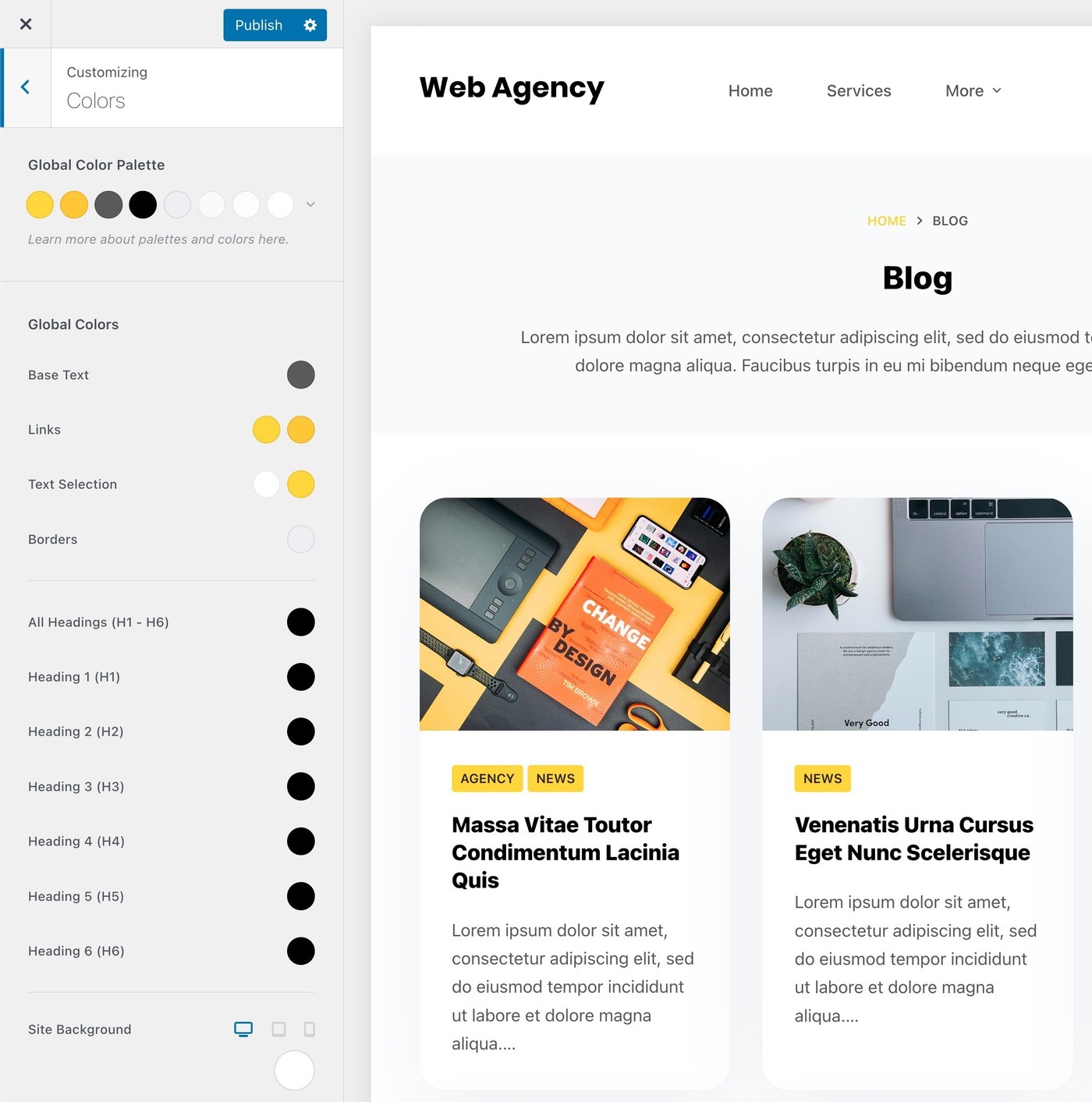
Cores
Você pode configurar uma paleta de cores global unificada para manter a consistência. Se necessário, você pode ajustar cores individuais ao trabalhar em partes específicas do seu site.

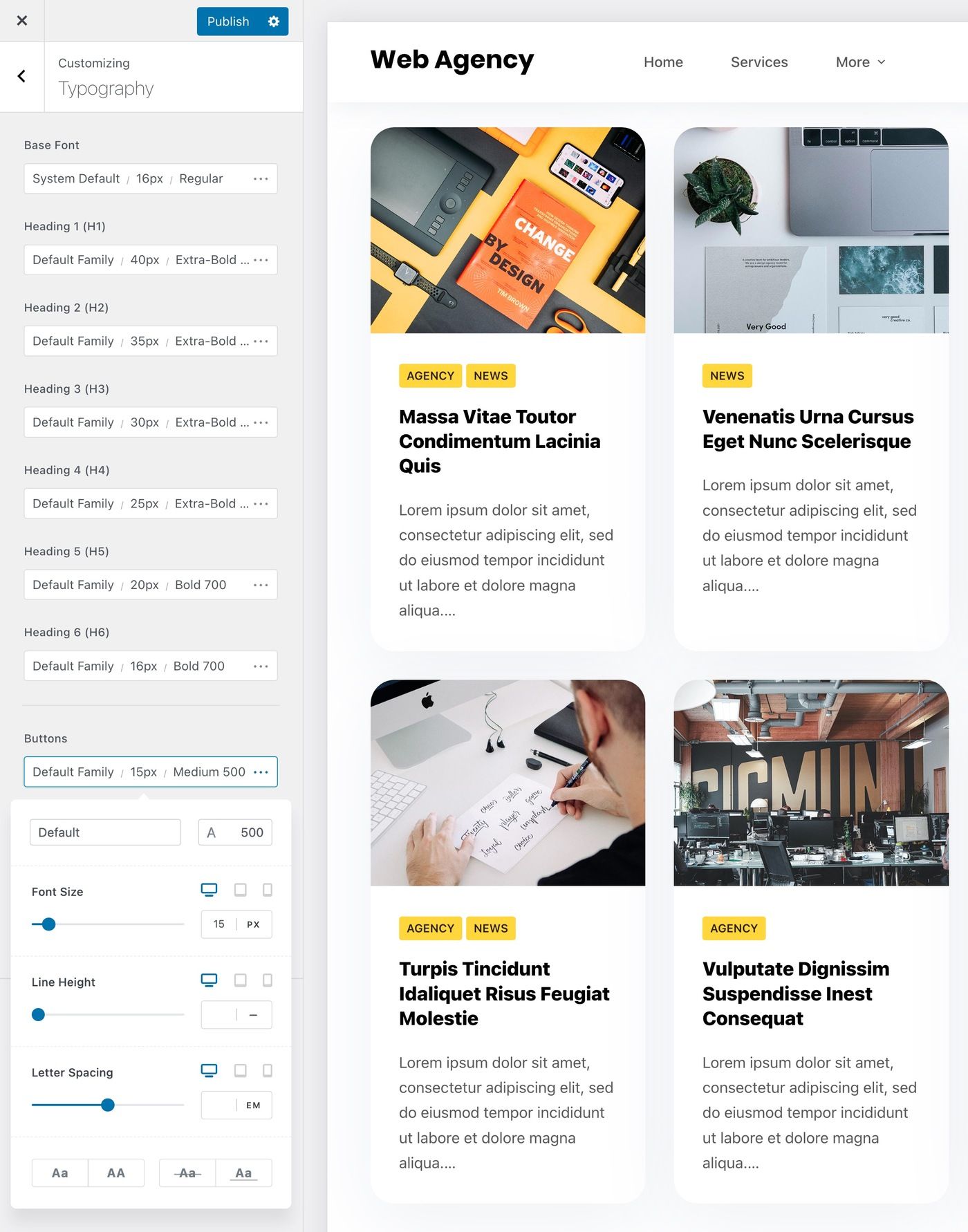
Tipografia
Para controlar a tipografia, Blocksy tem um sistema bacana que permite configurar a tipografia para diferentes tipos de texto:

Você também terá opções de tipografia em algumas outras áreas, como opções dedicadas para o título da postagem, trecho e outros detalhes. Você viu alguns deles nas capturas de tela do arquivo do blog acima.
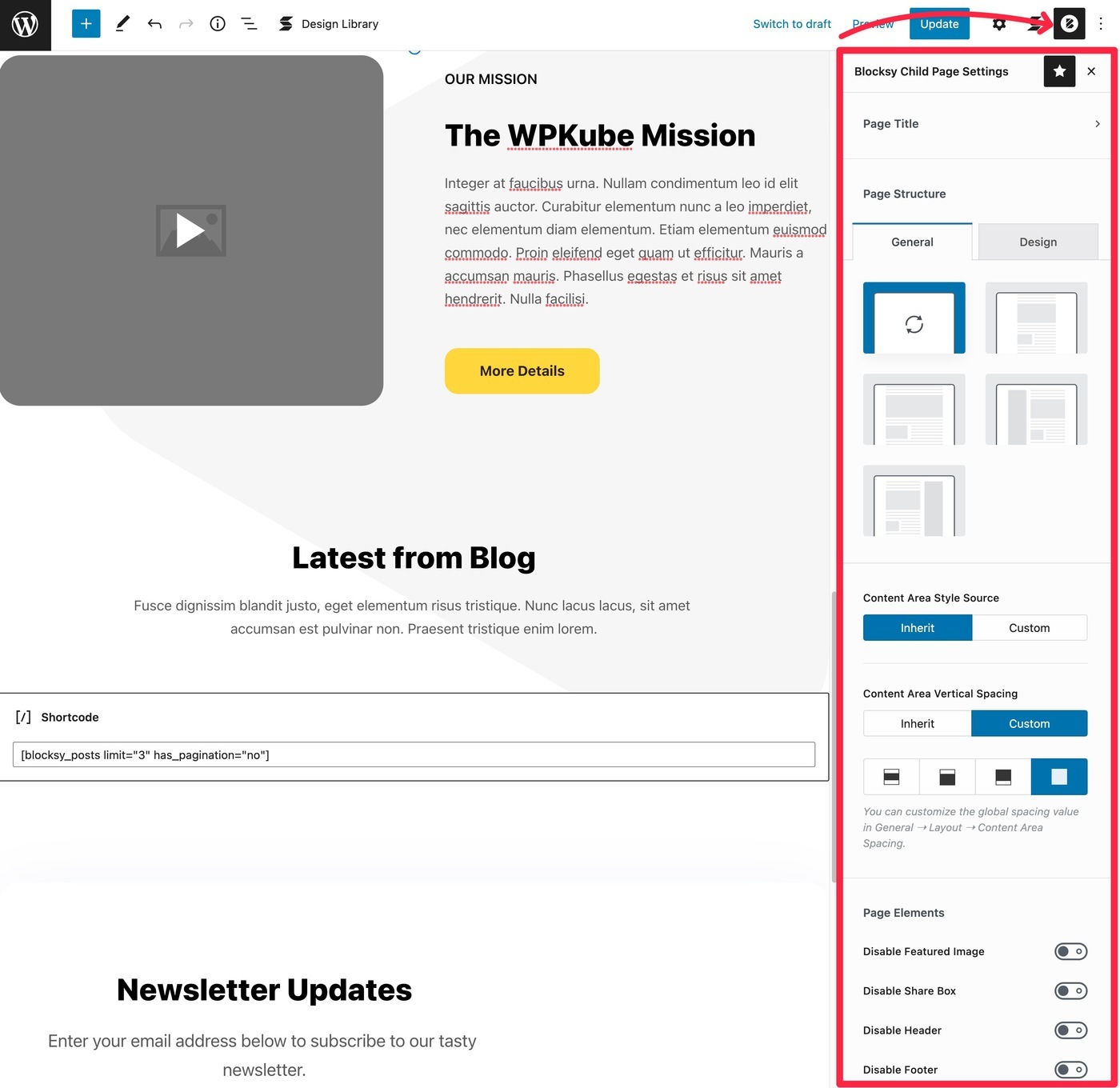
3. Controles em nível de página
Além das opções do Personalizador, o Blocksy também oferece controles detalhados no nível da página que permitem controlar o layout de suas postagens/páginas em um nível individual.
Isso lhe dá controle total sobre a tela, o que é ótimo tanto para usar o editor de blocos quanto para integrar-se aos plugins do construtor de páginas.
Aqui está o que você pode fazer:
- Ocultar o título da página.
- Escolha diferentes layouts de página.
- Ajuste a cor de fundo.
- Ajuste o espaçamento.
- Oculte outros elementos da página (imagem em destaque, caixa de compartilhamento, cabeçalho ou rodapé).
Aqui, você pode ver todos os controles de nível de página do Blocksy:

4. Cabeçalhos, Rodapés e Barras Laterais Condicionais (Pro)
Com a versão gratuita do Blocksy, você pode personalizar totalmente seu cabeçalho, rodapé e barra lateral, mas você só pode ter uma versão de cada elemento para o seu site.
Com o Blocksy Pro, no entanto, você pode criar vários designs e usar regras condicionais para exibir cada um. Isso permite otimizar esses elementos para diferentes partes do seu site.
Por exemplo, você pode criar um cabeçalho personalizado para um determinado tipo de postagem ou para postagens de blog em uma determinada categoria. Ou você pode criar cabeçalhos diferentes para usuários anônimos versus usuários conectados ou até mesmo usuários com funções diferentes, o que é especialmente ótimo para sites de associação, lojas online e cursos online.
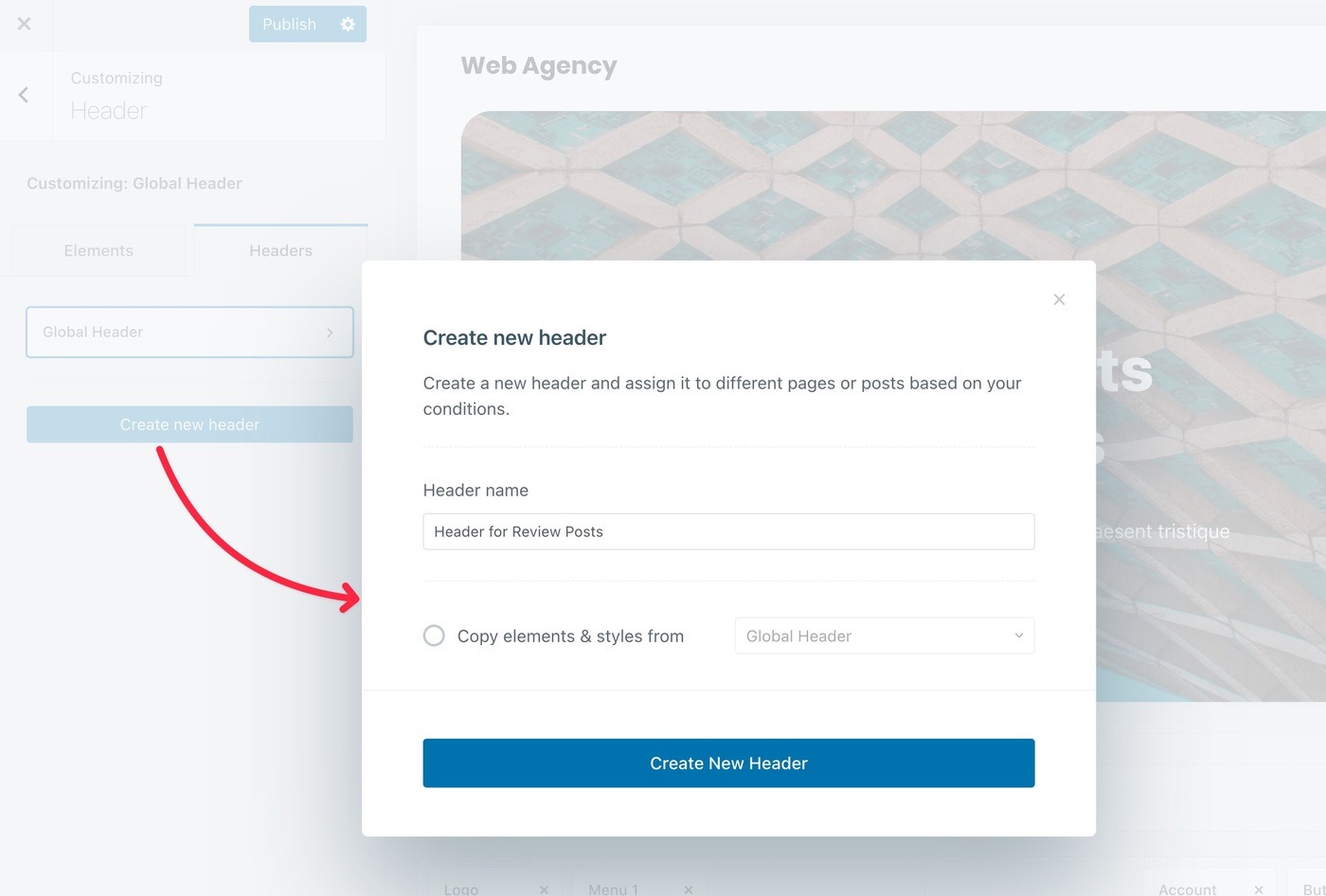
Por exemplo, com cabeçalhos, você terá a opção de adicionar um novo cabeçalho dentro do construtor de cabeçalhos:

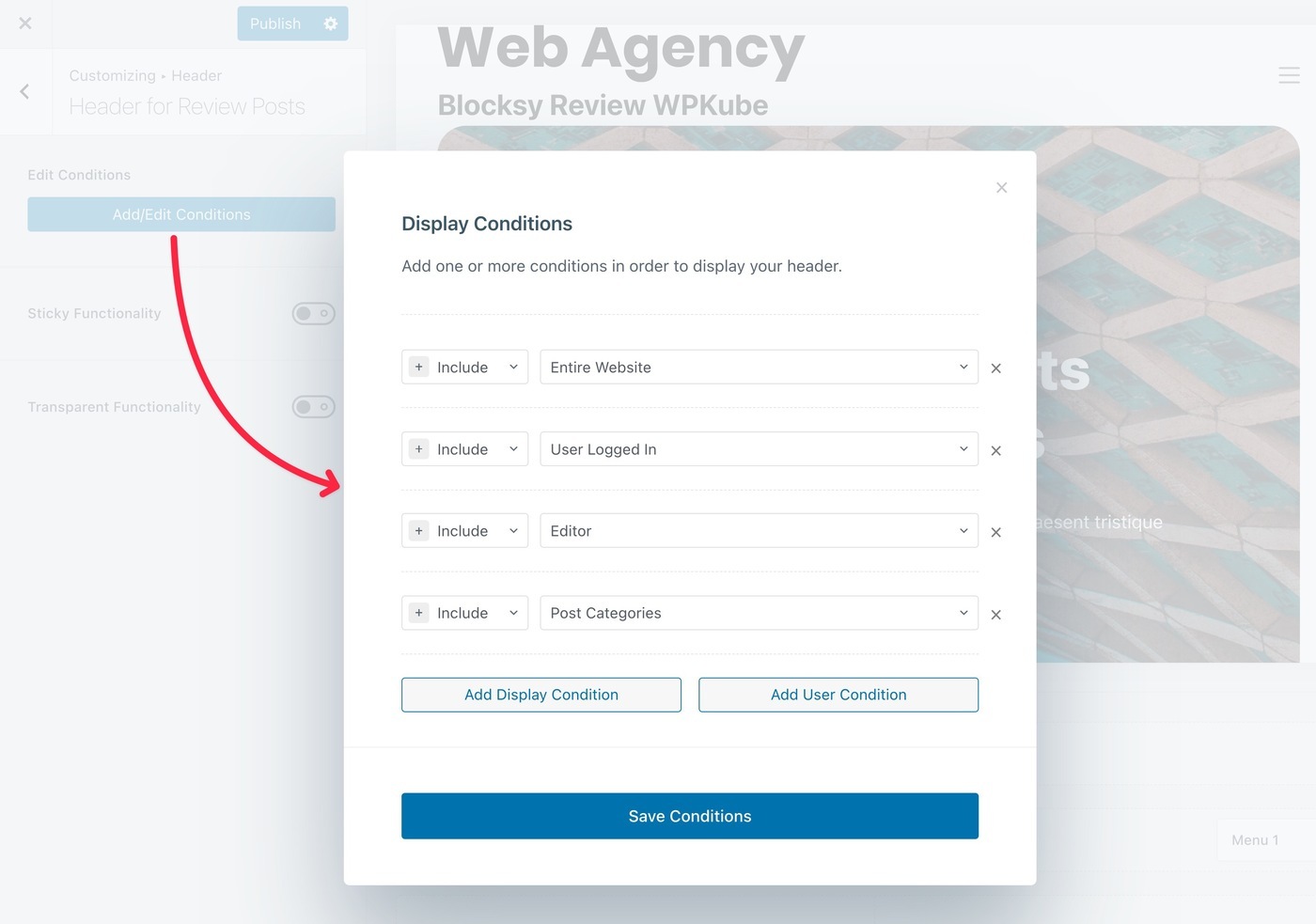
Você pode então projetar esse cabeçalho da mesma forma que criou seu cabeçalho global. A única adição é que você pode configurar regras condicionais para esse cabeçalho para controlar quando usá-lo:

Bastante útil!
5. Layouts/ganchos personalizados, também conhecidos como blocos de conteúdo (Pro)
Blocksy Content Blocks é um recurso mais avançado que ajuda você a personalizar seu site.
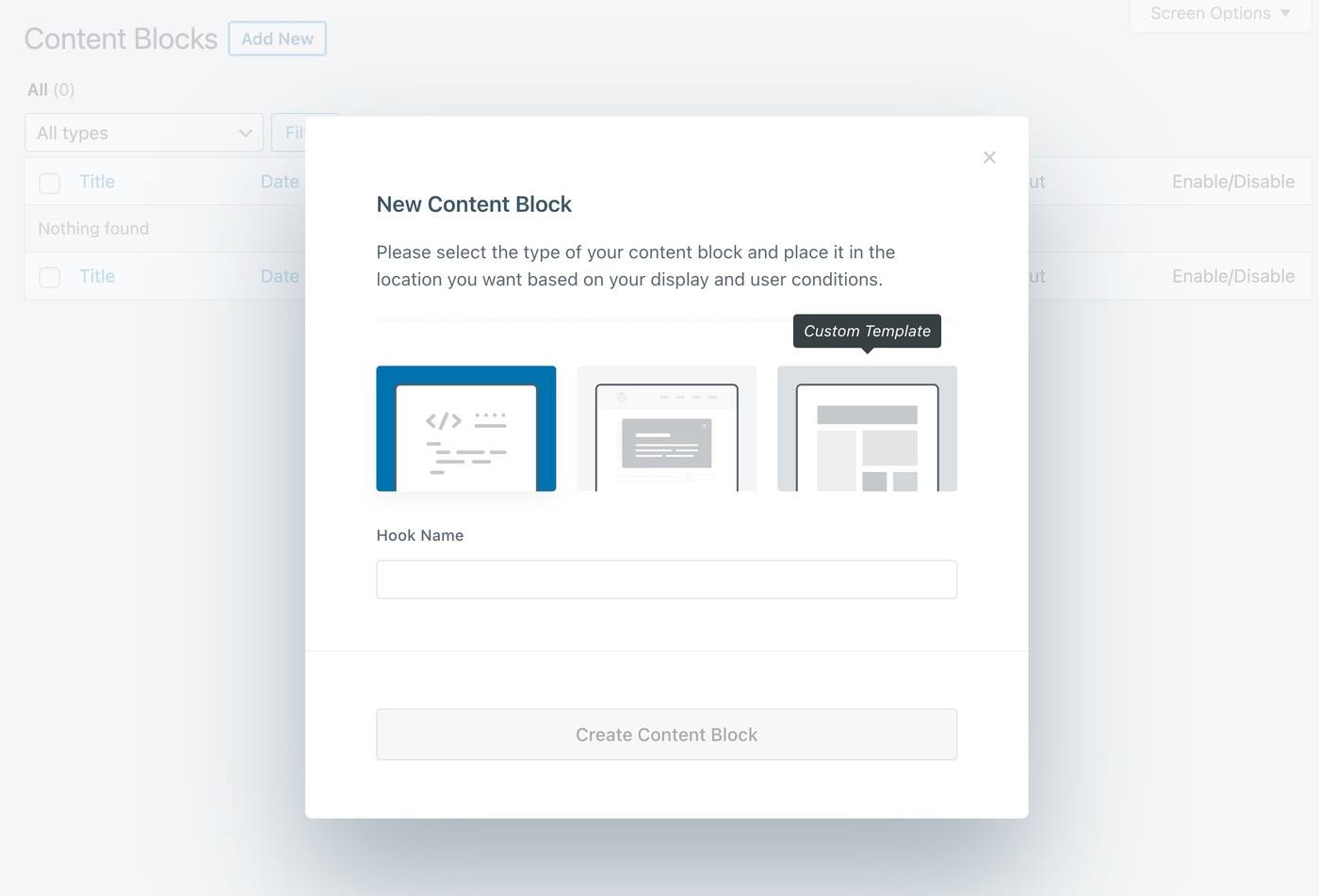
Com os Blocos de Conteúdo, você pode criar três tipos de designs personalizados:
- Conteúdo personalizado que você injeta em diferentes pontos do seu tema usando ganchos.
- Pop- ups que você pode exibir em seu site.
- Modelos de tema personalizados , como criar um modelo de postagem único personalizado.

Se você for um usuário casual, talvez não toque neles. Mas para usuários mais avançados, eles ajudam você a ir além das opções do Personalizador sem precisar depender de código personalizado ou plugins de terceiros.
Aqui estão alguns exemplos…
Conteúdo personalizado
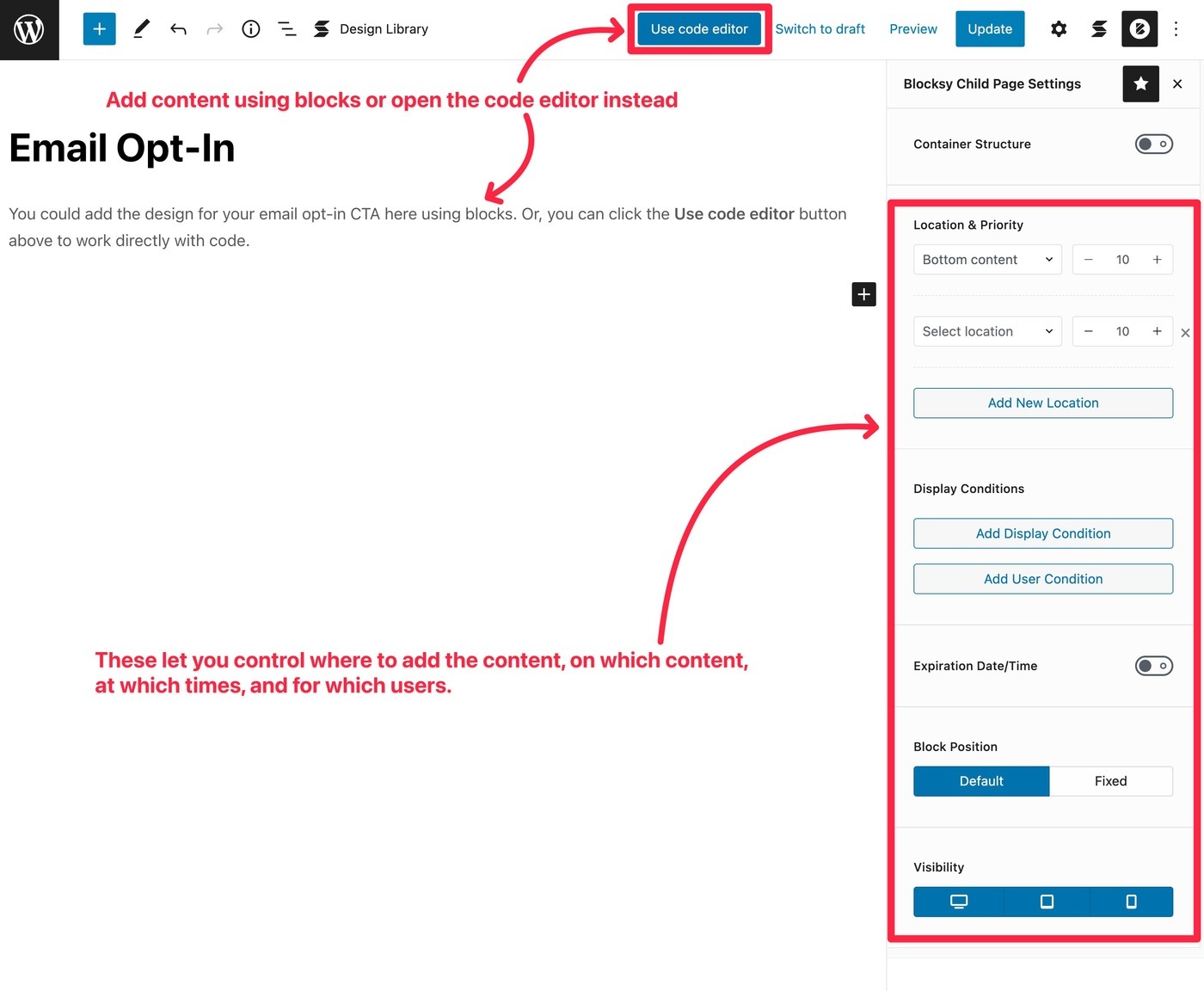
Primeiro, digamos que você queira adicionar um formulário de inscrição por e-mail no final das postagens do blog. Você pode fazer isso criando um bloco de conteúdo personalizado e usando os vários locais de gancho para inserir o layout em qualquer lugar do seu site.
Para controlar o conteúdo real, você pode usar o editor de blocos ou um editor de código:

Você também pode usar condições de exibição para controlar quem vê o bloco:
- Mostrar apenas em determinado conteúdo. Por exemplo, postagens de blog em uma determinada categoria.
- Mostrar apenas para determinados usuários. Por exemplo, você pode ocultar o formulário de inscrição de e-mail para usuários conectados.
- Programe-o para ser executado durante determinados horários.
- Ocultar em determinados dispositivos.
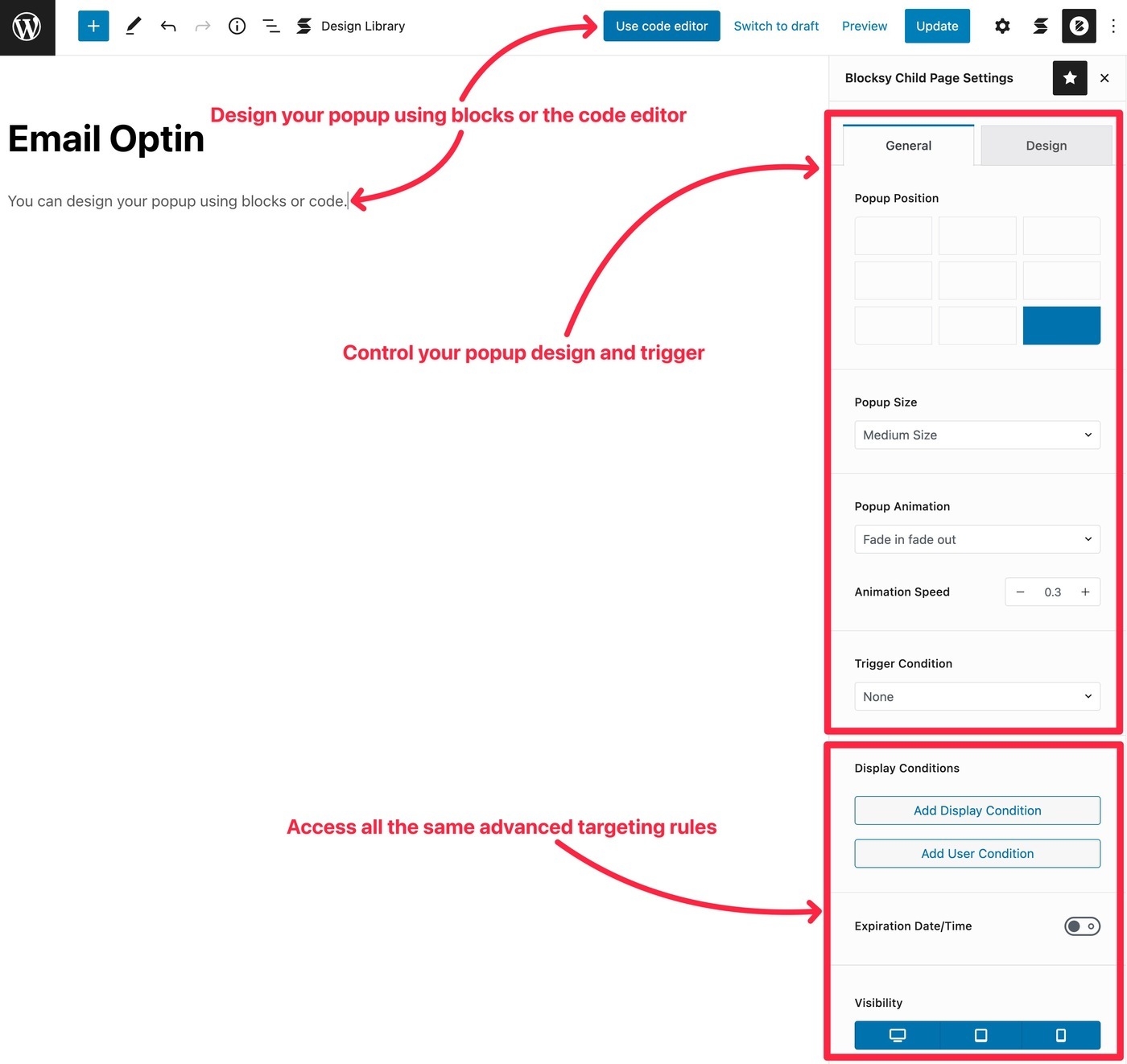
Pop-ups
Com o bloco de conteúdo pop-up, você obtém praticamente todas as mesmas opções.
A principal diferença é que você está mostrando o conteúdo em um pop-up em vez de injetá-lo em seu site usando locais de gancho.
Você também tem opções para escolher diferentes locais, tamanhos e gatilhos de pop-up.
As opções de gatilho são exatamente o que você esperaria de um plug-in pop-up dedicado, incluindo tempo na página, profundidade de rolagem e até intenção de saída:

Este é um recurso muito exclusivo, pois a maioria dos outros temas não oferece pop-ups como opções de layout personalizadas . Para a maioria dos casos de uso, isso pode eliminar a necessidade de usar um plug-in pop-up separado.
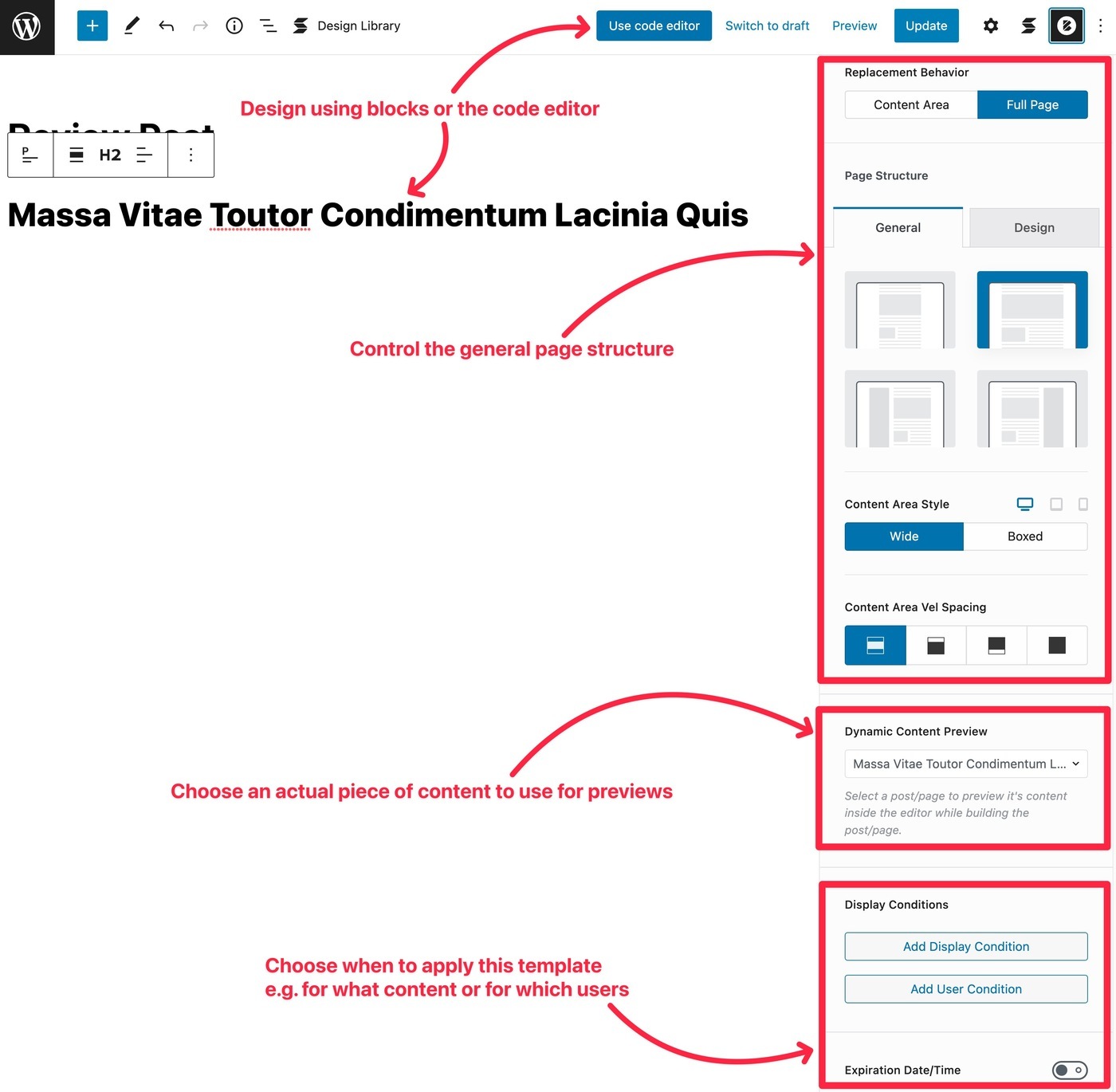
Modelos
Por fim, você também pode usar os Blocos de Conteúdo para criar modelos personalizados para as seguintes áreas do seu tema:
- Cabeçalho
- Rodapé
- solteiro
- Arquivo
- página 404
Por exemplo, talvez você queira usar um modelo de postagem diferente para postagens de blog em uma determinada categoria.
Com esse recurso (e os blocos de temas nativos), você pode configurar isso facilmente:

6. Muitas outras extensões úteis
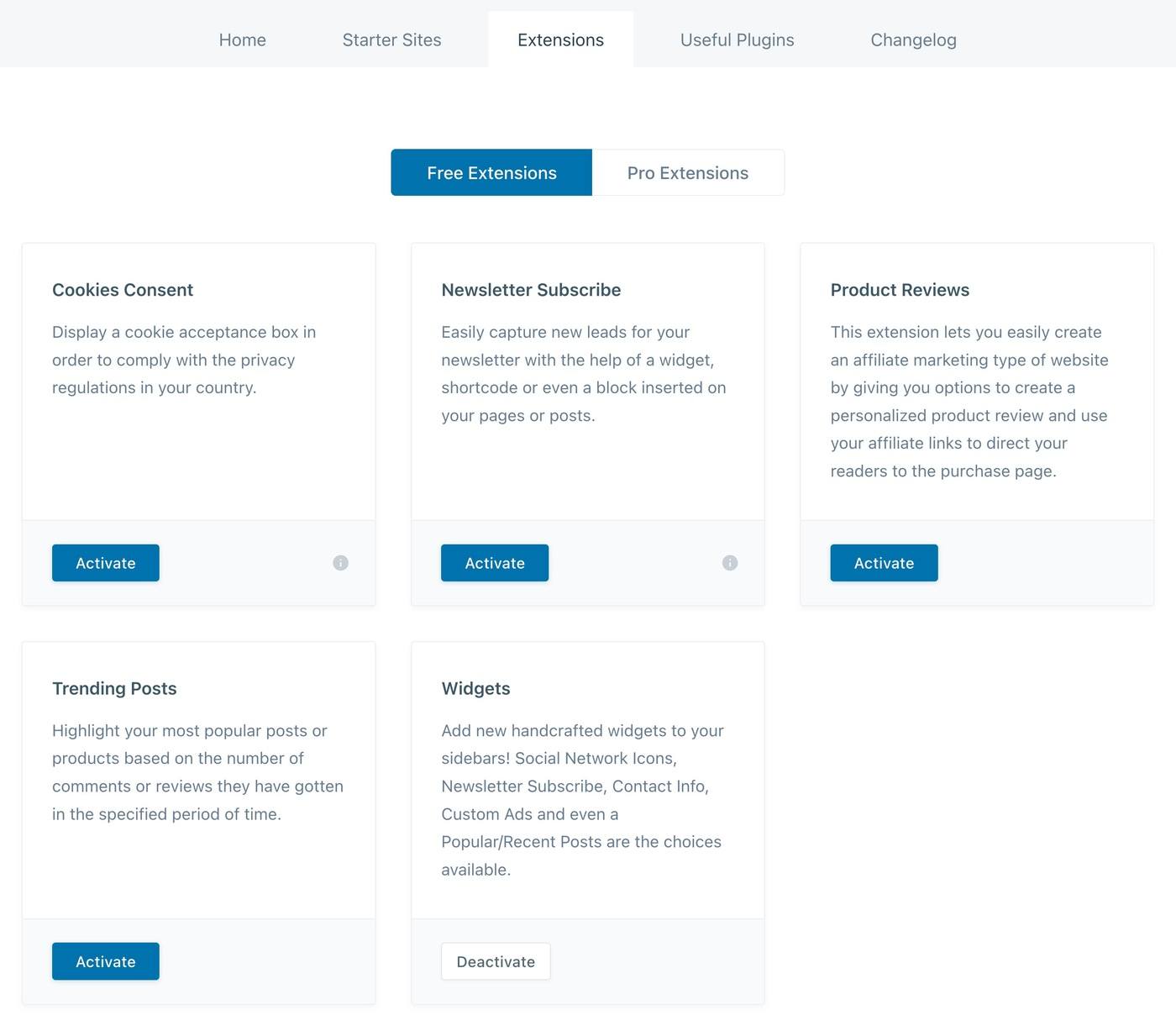
Além dos blocos de conteúdo, você obtém algumas outras extensões exclusivas que não encontrará em outros temas semelhantes.
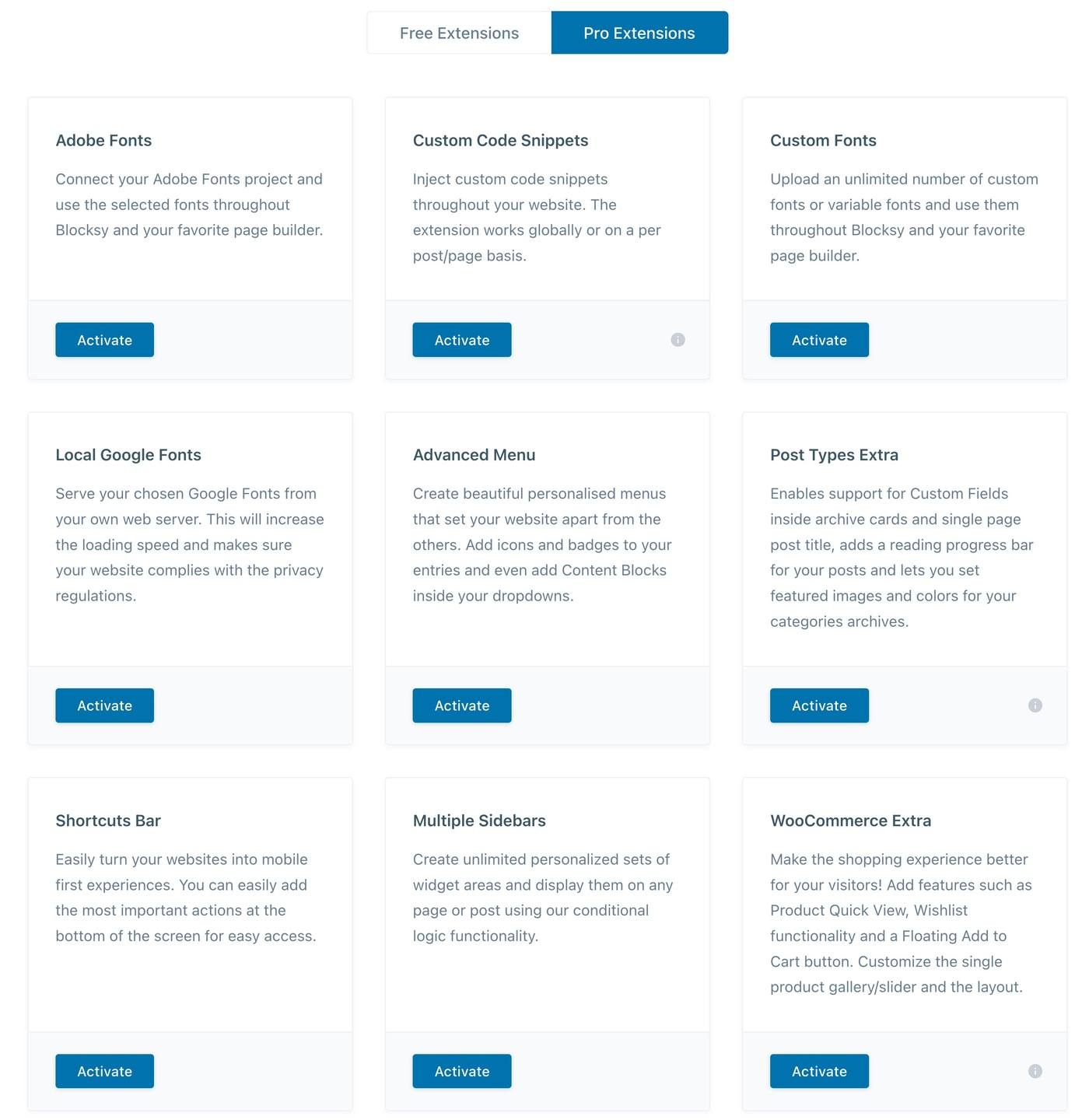
Por exemplo, você obtém extensões gratuitas para avisos de consentimento de cookies, assinatura de boletins informativos e análises de produtos:

Com a opção Pro, você obtém algumas extensões avançadas para código personalizado, menus avançados e suporte mais avançado ao WooCommerce:

Um dos meus favoritos pessoais é a extensão Post Types Extra , que é super útil se você estiver criando sites de conteúdo personalizados que incluem campos personalizados. Além de outros recursos úteis (como uma barra de progresso de leitura), ele permite incluir conteúdo de campos personalizados em seus cartões de arquivo ou seção de título de postagem/página.

🏎️ Testes de desempenho do tema Blocksy vs outras opções populares
Se você deseja que seu site WordPress carregue rapidamente, escolher um tema de carregamento rápido é uma das melhores coisas que você pode fazer.
Blocksy é um tema de carregamento rápido. É leve e possui uma pilha de tecnologia muito otimizada, como carregar código apenas nas páginas exatas em que é necessário, em vez de carregar tudo em todo o site.
Para ver o quão rápido é, porém, fiz alguns testes de desempenho para Blocksy e alguns de seus principais concorrentes.
Todos esses testes são apenas para o tema nu em uma nova instalação. Embora esse não seja um cenário do mundo real muito realista, acho que é a maneira mais justa de comparar temas diferentes e dá uma boa ideia do “peso” básico de um tema.
Aqui estão os pesos para vários temas populares:
| Tema | Tamanho da página | Solicitações HTTP |
| Bloqueado | 48 KB | 6 |
| Astra | 44 KB | 6 |
| Gerar Imprensa | 31 KB | 6 |
| Tema Kadence | 48 KB | 9 |
| Neve | 35 KB | 6 |
| Divi | 213 KB | 14 |
| Avada | 467 KB | 15 |
No geral, você pode ver que o Blocksy é tão rápido quanto alguns outros temas leves populares. E quando comparado a temas mais pesados como Divi ou Avada, é muito mais rápido.
💰 Preços Blocksy
O tema principal do Blocksy está disponível gratuitamente no WordPress.org.
Mesmo com apenas o tema gratuito, você já tem acesso a uma tonelada de opções de personalização e vários sites de demonstração importáveis.
Se você deseja adicionar mais recursos, pode comprar o Blocksy Pro, que é um plug -in complementar que você instala ao lado do tema Blocksy.
Você pode ver todas as diferenças de recursos entre Blocksy free vs Pro na página de preços, mas aqui estão algumas das adições mais notáveis:
- Blocos de conteúdo (ganchos) e layouts personalizados
- Vários cabeçalhos, rodapés e barras laterais condicionais ( em vez de usar o mesmo para todo o site )
- Suporte para mega menu
- Recursos mais avançados do WooCommerce, como filtros fora da tela, carrinho flutuante e muito mais
Você pode comprar o Blocksy Pro como uma assinatura anual ou vitalícia.
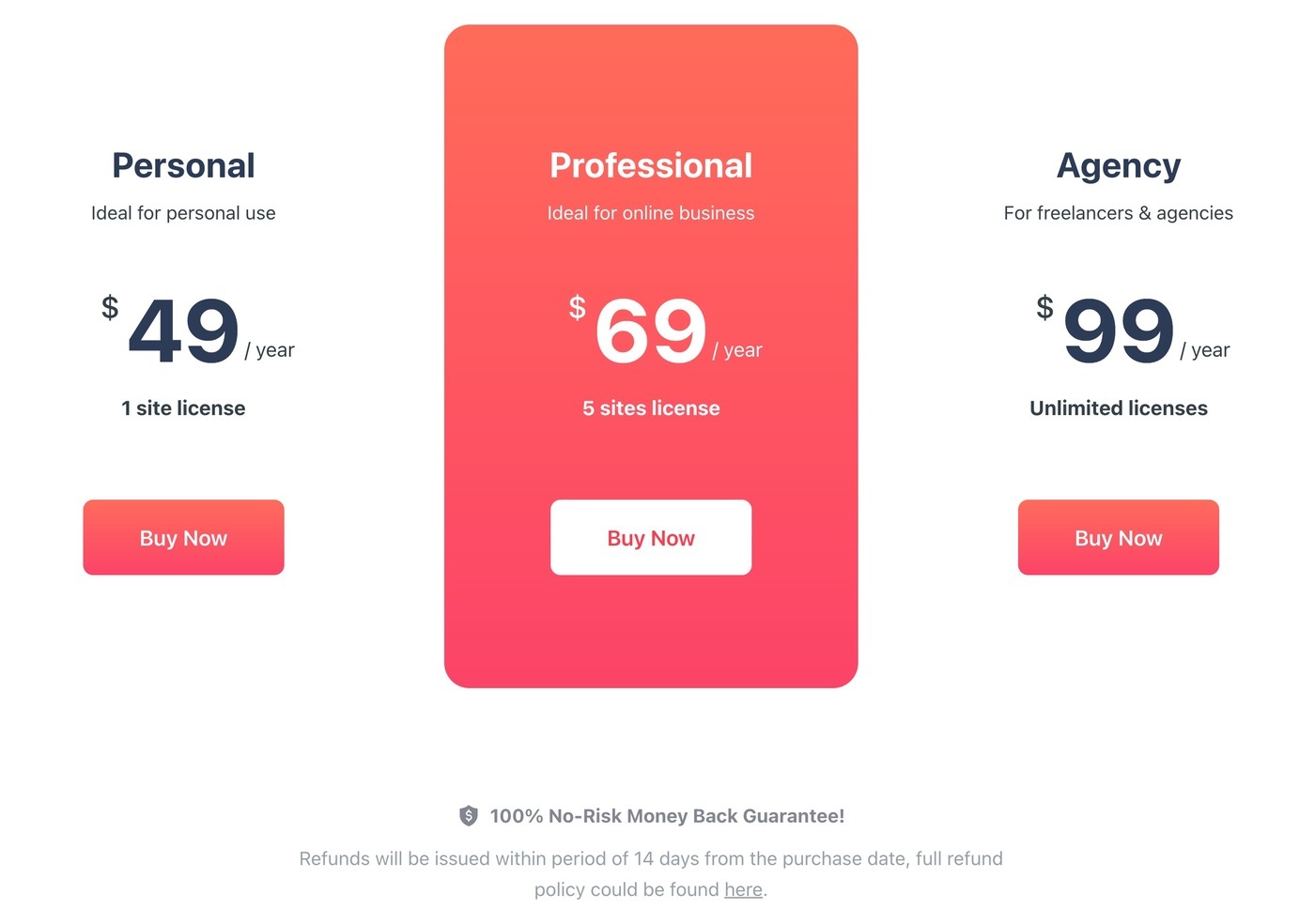
Existem três planos de preços diferentes – a única diferença é o número de sites nos quais você pode usar o tema Blocksy:
- Pessoal – 1 site – $ 49 por ano ou $ 149 para suporte vitalício e atualizações.
- Profissional – 5 sites – $ 69 por ano ou $ 199 para suporte vitalício e atualizações.
- Agência – sites ilimitados – $ 99 por ano ou $ 299 para suporte vitalício e atualizações.

Nota – Blocksy usa Freemius para licenciamento, então os limites do site são rigorosamente aplicados.
Economize dinheiro com nosso cupom de tema Blocksy
Todos esses preços acima são o que você pagaria se não tivesse lido nossa análise do Blocksy. Mas já que você está aqui, ficará feliz em saber que negociamos um código de desconto exclusivo Blocksy.
Com o nosso código de cupom Blocksy, você receberá 10% de desconto em qualquer plano Blocksy .
Código : WPKUBE10
Aqui estão os preços depois de aplicar nosso código de desconto Blocksy:
- Pessoal – 1 site – $ 44,10 por ano ou $ 134,10 para suporte vitalício e atualizações.
- Profissional – 5 sites – $ 62,10 por ano ou $ 179,10 para suporte vitalício e atualizações.
- Agência – sites ilimitados – $ 89,10 por ano ou $ 269,10 para suporte vitalício e atualizações.
👍👎 Prós e contras do tema Blocksy
Agora que você sabe tudo sobre o tema Blocksy, vamos ver alguns dos prós e contras do uso do Blocksy…
👍 Prós
- Desempenho rápido – O design leve do Blocksy e o carregamento inteligente de ativos ajudam você a criar um site de carregamento rápido.
- Belos sites de demonstração – todos os sites de demonstração do Blocksy parecem incríveis, com designs limpos e modernos.
- Suporte para mega menu – Blocksy Pro oferece suporte para mega menu embutido, algo que falta em alguns temas semelhantes.
- Barato para uso em um único site – por US $ 49 para uma licença anual para um único site, o Blocksy é um pouco mais barato do que outros temas comparáveis se você precisar dele apenas para um único site .
- Layouts personalizados (incluindo pop-ups ) – Blocksy possui um forte recurso de layouts personalizados para usuários avançados. A opção pop-up também é única e algo que você não encontrará na maioria dos temas semelhantes.
- Excelentes recursos do WooCommerce - se você estiver construindo uma loja de comércio eletrônico, o Blocksy Pro inclui vários recursos avançados do WooCommerce, como listas de desejos de produtos, carrinho flutuante, visualização rápida, filtros fora da tela e muito mais.
- Extensões exclusivas – As extensões do Blocksy são bastante exclusivas para o espaço e oferecem recursos realmente úteis, como avisos de consentimento de cookies e caixas de revisão de produtos.
- Cabeçalhos, rodapés e barras laterais condicionais – você pode usá-los para criar uma experiência melhor e mais personalizada para seus usuários.
👎 Contras
- Número limitado de sites de demonstração importáveis – comparado a outros temas neste espaço, o Blocksy tem um número limitado de sites de demonstração que você pode importar. Blocksy tem apenas ~ 25, enquanto um tema como Astra tem mais de 200 e outros temas semelhantes geralmente têm pelo menos 60+.
- Mais caro para uso ilimitado do site – enquanto o Blocksy é barato para uso em um único site, sua licença ilimitada é um pouco mais cara do que temas comparáveis. Blocksy custa US $ 99 para uma licença anual ilimitada, enquanto Astra e GeneratePress custam apenas US $ 59.
- Sem integrações LMS avançadas – se você estiver criando um curso online, o Blocksy não oferece integrações avançadas de plugins LMS, como temas como Astra ou Kadence Theme.
👊 Melhores alternativas de tema Blocksy
Embora eu ache que Blocksy é um ótimo tema, também existem muitas alternativas Blocksy de qualidade que usam a mesma abordagem leve e multifuncional.
Já mencionei vários desses temas, mas vamos juntar tudo…
Se você gosta dessa abordagem, mas também deseja considerar outras opções, recomendo examinar estes temas:
- Astra – o tema não padrão mais popular de todos os tempos. Tem uma enorme seleção de sites iniciais e toneladas de personalização. Saiba mais em nossa análise do Astra.
- GeneratePress – consegue ser ainda mais leve que Blocksy. Também possui ótimos recursos avançados para layouts/ganchos personalizados e até mesmo um construtor de temas baseado em blocos completo. Saiba mais em nossa revisão do GeneratePress.
- Kadence Theme – uma opção mais recente com várias opções de personalização, uma forte ferramenta de layouts personalizados e sites de demonstração de ótima aparência. Saiba mais em nossa revisão do tema Kadence.
- Neve – outra opção muito leve. Possui uma coleção sólida de mais de 80 sites de demonstração e opções flexíveis de personalizador.
Honestamente, qualquer um desses temas será uma ótima opção para o seu site, incluindo o Blocksy.
Isso realmente depende do seu orçamento, de quais sites iniciais você gosta mais e de quaisquer opções de personalização específicas que você possa precisar ( por exemplo, um certo tipo de cabeçalho fora da tela que você absolutamente deve usar ).
🙋 Perguntas frequentes sobre a revisão do Blocksy
Para finalizar nossa revisão do tema Blocksy, vamos analisar algumas perguntas comuns…
Blocksy é um dos temas WordPress mais rápidos, com código leve e carregamento otimizado de ativos via Webpack.
O tema principal do Blocksy está disponível 100% gratuitamente no WordPress.org. Se você deseja adicionar mais recursos ao tema, pode comprar o plug-in Blocksy Pro.
Não – Blocksy é um tema WordPress leve – ele não possui seu próprio construtor de páginas embutido. No entanto, combina bem com os plugins populares do construtor de páginas, bem como o editor nativo do WordPress.
O tema Blocksy funciona muito bem com o Elementor e muitos sites de demonstração importáveis do Blocky oferecem versões do Elementor para fácil personalização.
Sim – você pode usar o Blocksy no WordPress.com, mas somente se estiver pagando pelos planos WordPress.com Business ou eCommerce. Você precisa de um desses planos para poder instalar temas e plugins personalizados como Blocksy e o complemento Blocksy Pro.
🤔 Considerações finais: você deve usar o tema Blocksy?
No geral, Blocksy é um excelente tema WordPress se você gosta da abordagem leve e multifuncional, que é a abordagem que muitos temas estão usando no momento.
Para mim, as principais desvantagens são sua seleção limitada de sites iniciais pré-construídos e seu preço ligeiramente acima da média para uma licença de site ilimitada.
Esses não são de forma alguma destruidores e, por outro lado, há muito o que amar no Blocksy.
Em primeiro lugar, embora a quantidade de sites de demonstração seja limitada, a qualidade é excelente e todos os sites de demonstração parecem ótimos.
Em segundo lugar, o desempenho é excelente. Além de um código leve e limpo, o Blocksy usa tecnologias como o Webpack para carregar apenas o código para os recursos exatos que você precisa, em vez de encher seu site com código para recursos que você não está usando.
Finalmente, você obtém um monte absoluto de opções no WordPress Customizer nativo, incluindo toques agradáveis, como construtores de cabeçalho/rodapé de arrastar e soltar.
Para usuários mais avançados, você também pode personalizar seu site com layouts personalizados usando o recurso de blocos, incluindo até mesmo projetar seus próprios modelos de tema usando o editor de blocos.
O Blocksy também oferece regras condicionais muito fortes para todos esses layouts personalizados, permitindo que você direcione conteúdo, usuários, horários e muito mais específicos.
No geral, acho que Blocksy definitivamente merece um lugar no topo do espaço de tema WordPress “leve e multiuso”.
Se você usar Blocksy, certifique-se de usar nosso código de desconto exclusivo Blocksy para economizar 10% em seu pedido.
Clique no botão abaixo para acessar o Blocksy e insira o código do cupom WPKUBE10 .
Visite Blocksy
