25 melhores blogs para sua inspiração 2022
Publicados: 2022-12-20Bem-vindo à nossa coleção dos melhores blogs para ajudá-lo a obter novas ideias ao criar o seu.
Cobrimos tudo, desde designs super minimalistas até designs mais avançados, claros e escuros.
Além disso, você encontrará blogs pessoais, de viagens, comida, tecnologia e muitos outros tipos de blogs, então há algo para todos.
Construir um blog é fácil hoje em dia e você não precisa de experiência em codificação e design para que isso aconteça.
Você pode escolher um tema de blog WordPress ou um construtor de sites para blogs e começar imediatamente.
Agora, vamos verificar juntos esses exemplos incríveis de blog.
Melhores blogs e exemplos para inspirar você
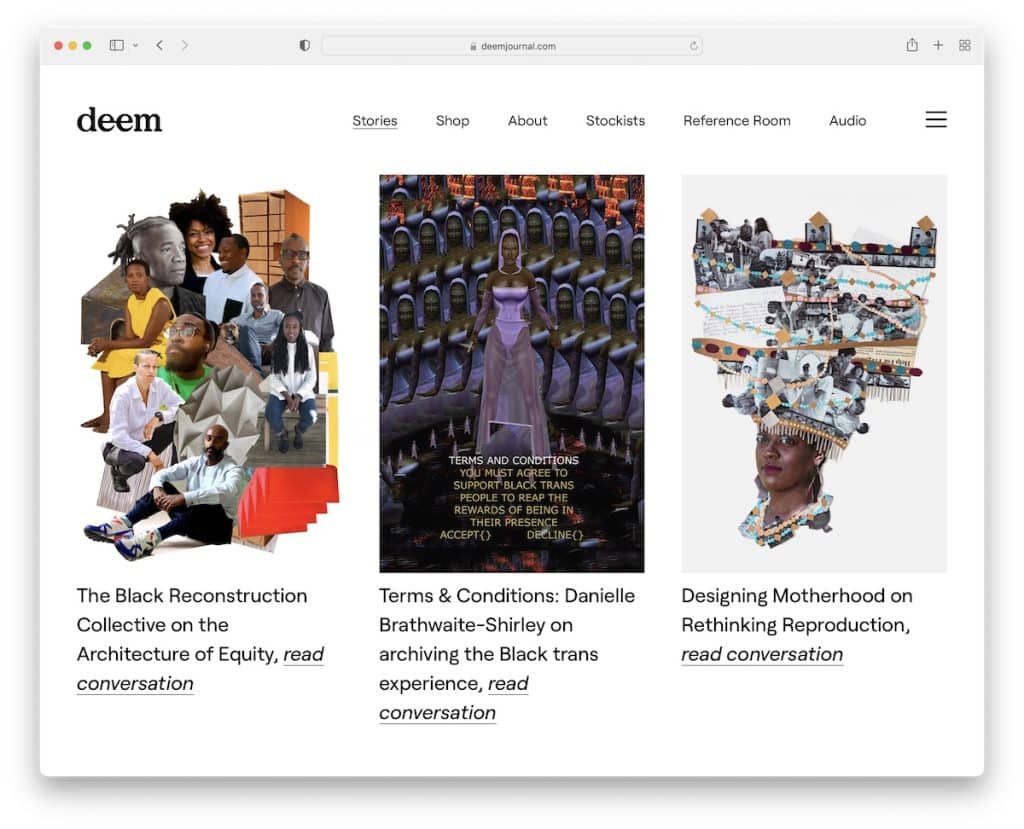
1. Diário de Julgamento
Construído com : Squarespace

O Deem Journal tem uma página inicial em estilo de grade em negrito com várias histórias nas quais você pode clicar e ler mais.
O cabeçalho desaparece quando você inicia a rolagem, mas reaparece na rolagem para trás. O que também é interessante é que este blog não tem rodapé.
Observação : remova o rodapé se quiser criar uma aparência mais limpa.
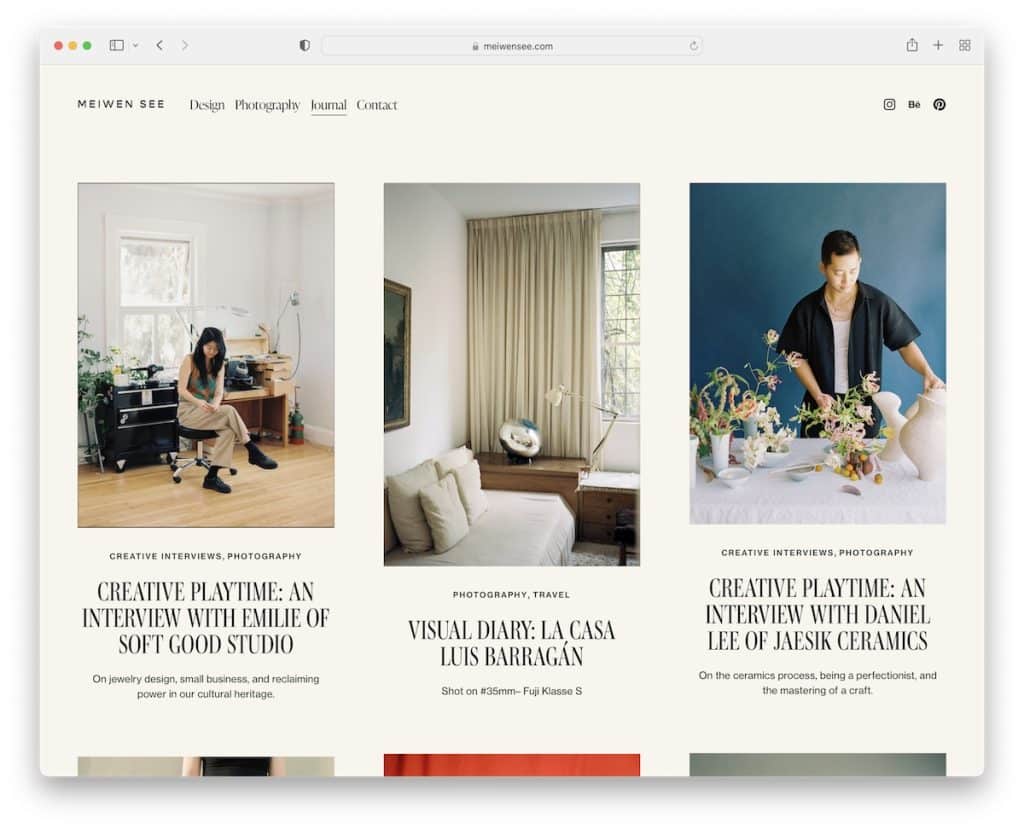
2. Ver Meiwen
Construído com : Squarespace

O diário online de Meiwen See é minimalista, com um design moderno e algumas animações bacanas que apimentam a experiência.
Embora a maioria das miniaturas seja estática, uma é animada, alternando entre duas imagens para aumentar o engajamento.
Há também uma seção muito grande com um formulário de assinatura de newsletter que ninguém pode perder.
Nota : Colete leads e transforme-os em leitores leais do blog por meio de marketing por e-mail.
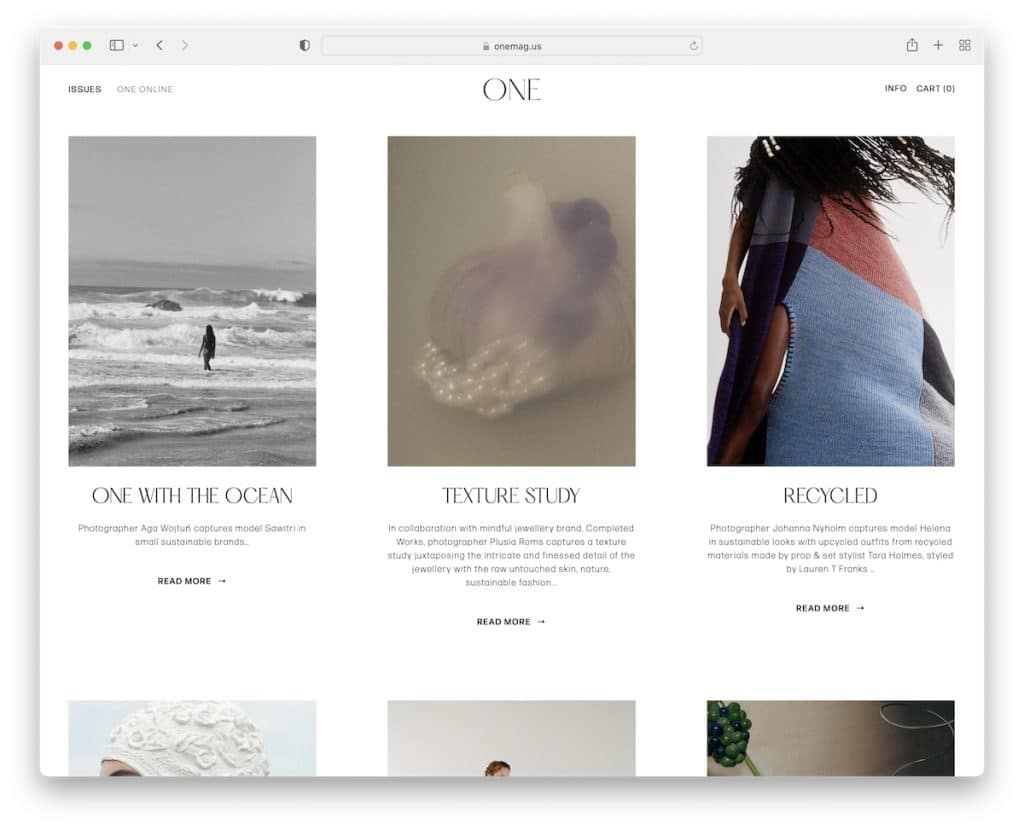
3. Uma revista
Construído com : Squarespace

One Mag mantém as coisas muito limpas com sua seção de blog, garantindo que todos aproveitem o conteúdo sem distrações.
O cabeçalho e o rodapé parecem um com a base do site, dando a ele uma aparência mais original.
Observação : mantenha o fluxo intacto do cabeçalho ao rodapé sem destacar os dois.
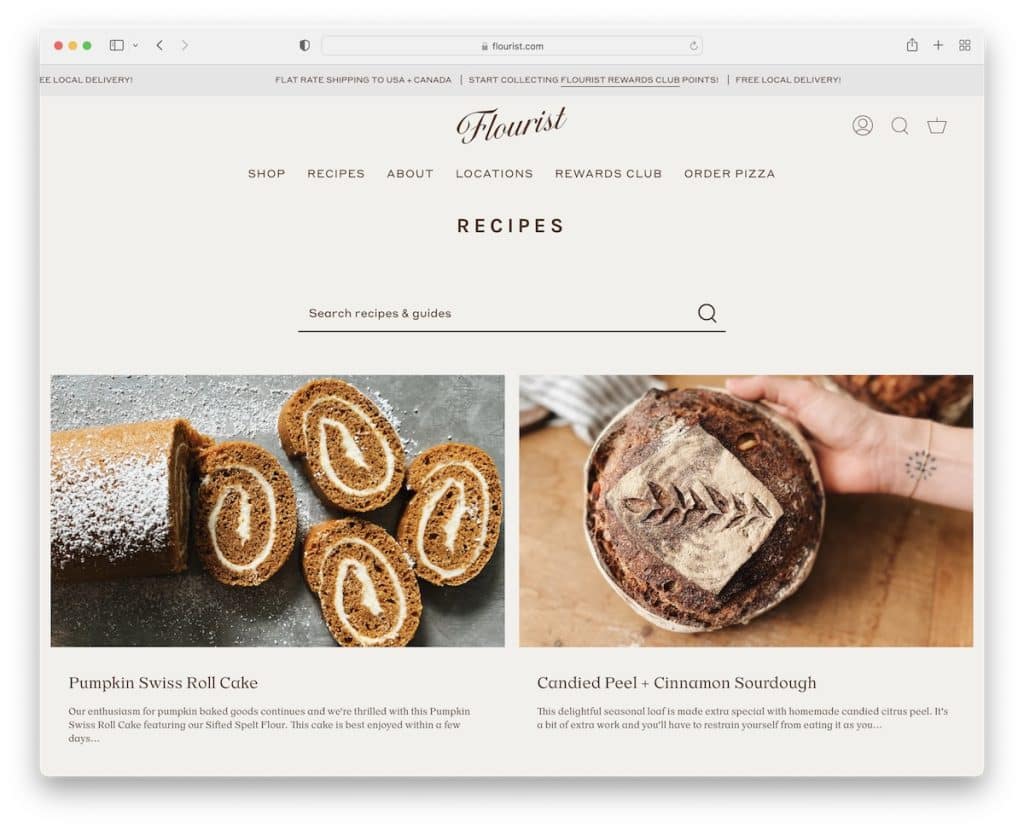
4. Receitas de Floristas
Construído com : Shopify

O design do blog de culinária do Flourist Recipes tem duas colunas com uma barra de pesquisa na parte superior para encontrar receitas e guias mais rapidamente.
A página apresenta uma barra superior deslizante com notificações e um cabeçalho flutuante com um mega menu para acesso rápido.
Além disso, as postagens individuais são muito limpas, com uma barra lateral fixa para que você possa clicar em produtos relacionados e artigos recentes a qualquer momento.
Nota : Use um mega menu se você tiver muito conteúdo acontecendo.
Você também pode estar interessado em nosso guia sobre como iniciar um blog de culinária hoje com o WordPress.
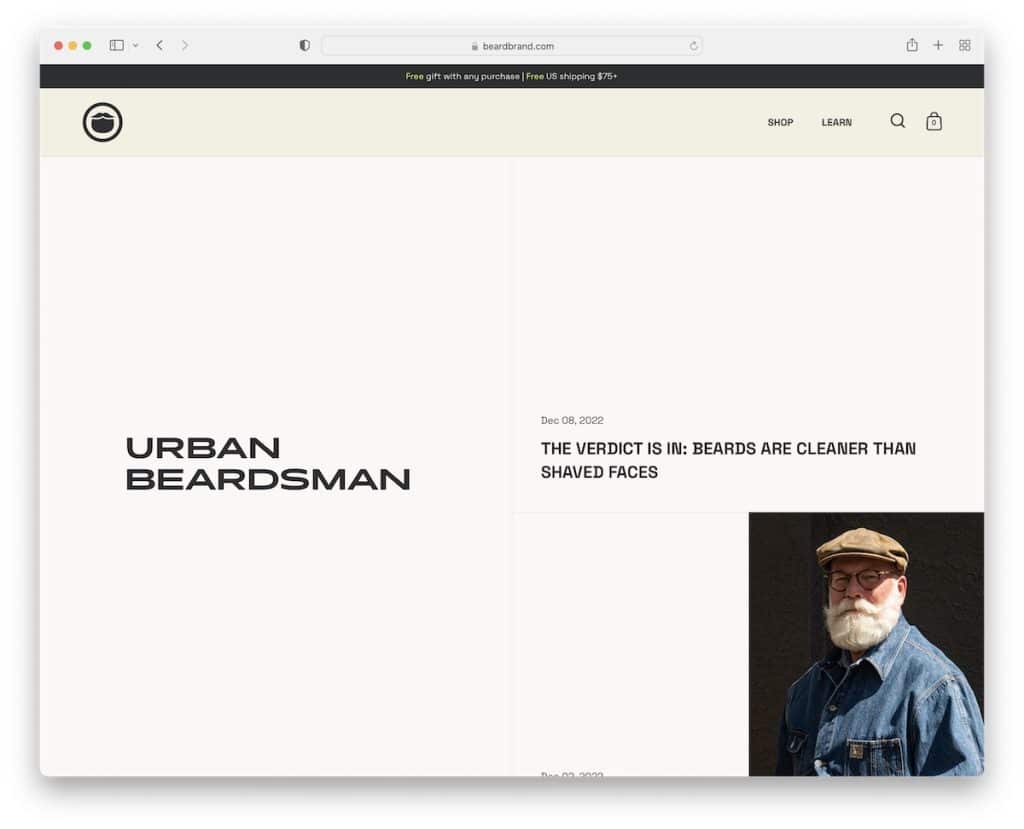
5. Barbudo Urbano
Construído com : Shopify

O blog de Urban Beardsman é diferente de qualquer outro que adicionamos a esta coleção de exemplos épicos.
Ele tem um design de tela dividida com uma seção fixa à esquerda e uma seção de rolagem à direita, onde você pode encontrar as postagens mais recentes.
Além disso, cada miniatura de postagem também apresenta um design dividido com o título e a data à esquerda e a imagem à direita.
Observação : um design de blog em tela dividida (como o do Urban Beardsman) pode funcionar muito bem para as marcas.
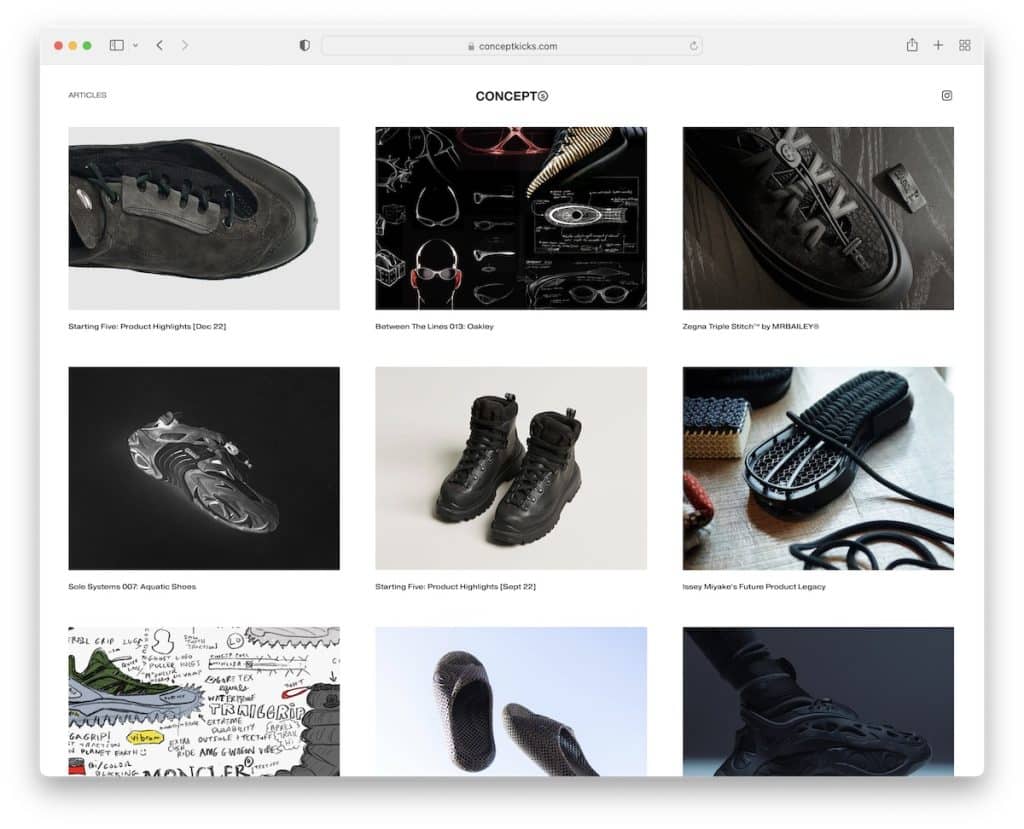
6. Pontapés conceituais
Construído com : Squarespace

A Concept Kicks executa um blog limpo em estilo de grade com um cabeçalho flutuante com foco nas imagens e não tanto no texto. Os títulos das postagens são minúsculos em comparação com o conteúdo visual, mas funcionam muito bem para essa aparência mínima.
O blog também apresenta um rodapé bem simplista com um menu e texto de direitos autorais.
Nota : Deixe que todos apreciem mais as imagens com miniaturas maiores.
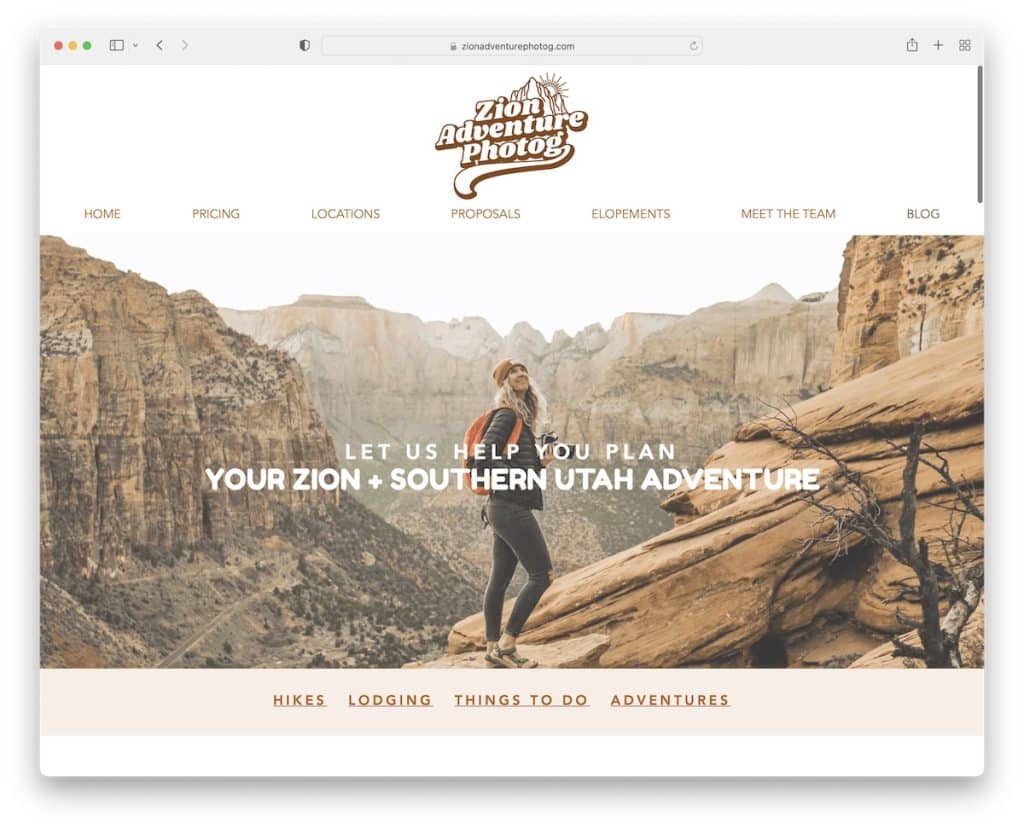
7. Zion Adventure Photog
Construído com : Wix

Já vimos alguns blogs simples e limpos, mas Zion Adventure Photog é o oposto completo.
Possui um banner de paralaxe de largura total que continua com várias seções que dão acesso a conteúdo de leitura obrigatória.
O Zion Adventure Photog também tem um feed legal do Instagram que abre postagens em pop-ups.
Observação : use seu blog para criar seguidores do IG com um feed cativante.
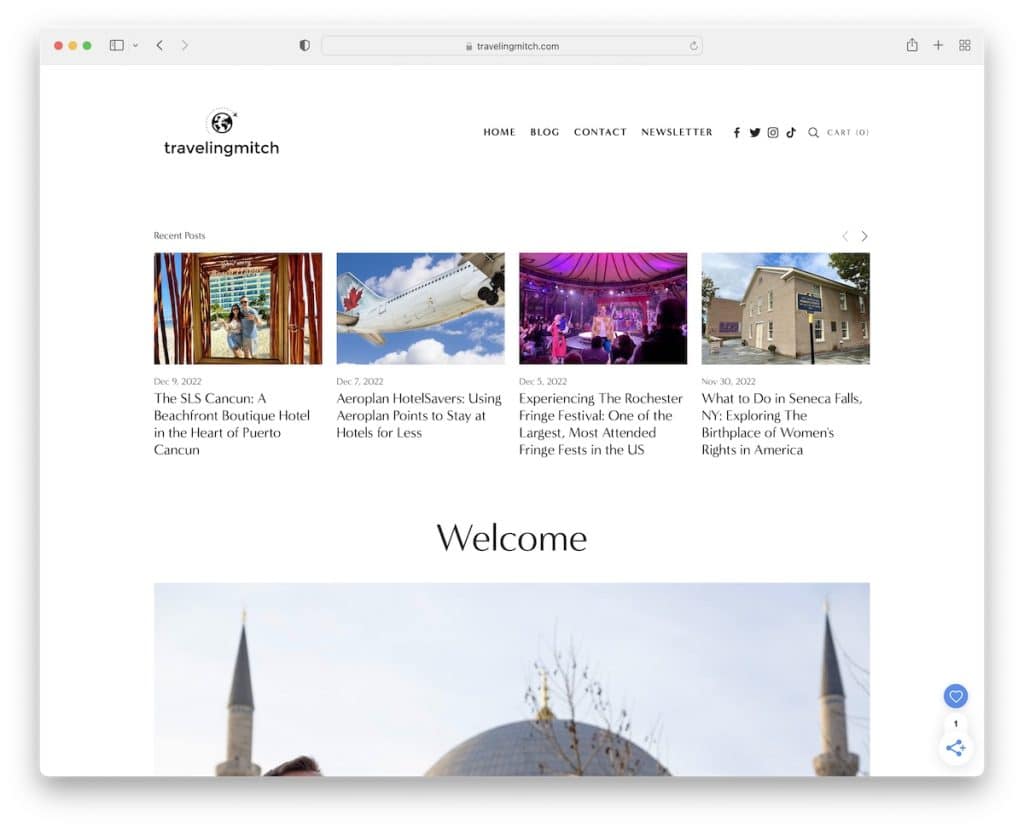
8. Mitch Viajante
Construído com : Squarespace

Traveling Mitch tornou a página inicial de seu blog muito prática, usando várias seções para mostrar postagens recentes e várias categorias.
Mas ele também adicionou uma breve introdução de quem ele é e seu projeto com uma imagem para torná-lo mais pessoal.
Nota : Apresente-se e mostre-se se você tem um blog pessoal para ficar em um nível mais (sim!) pessoal com seus fãs.
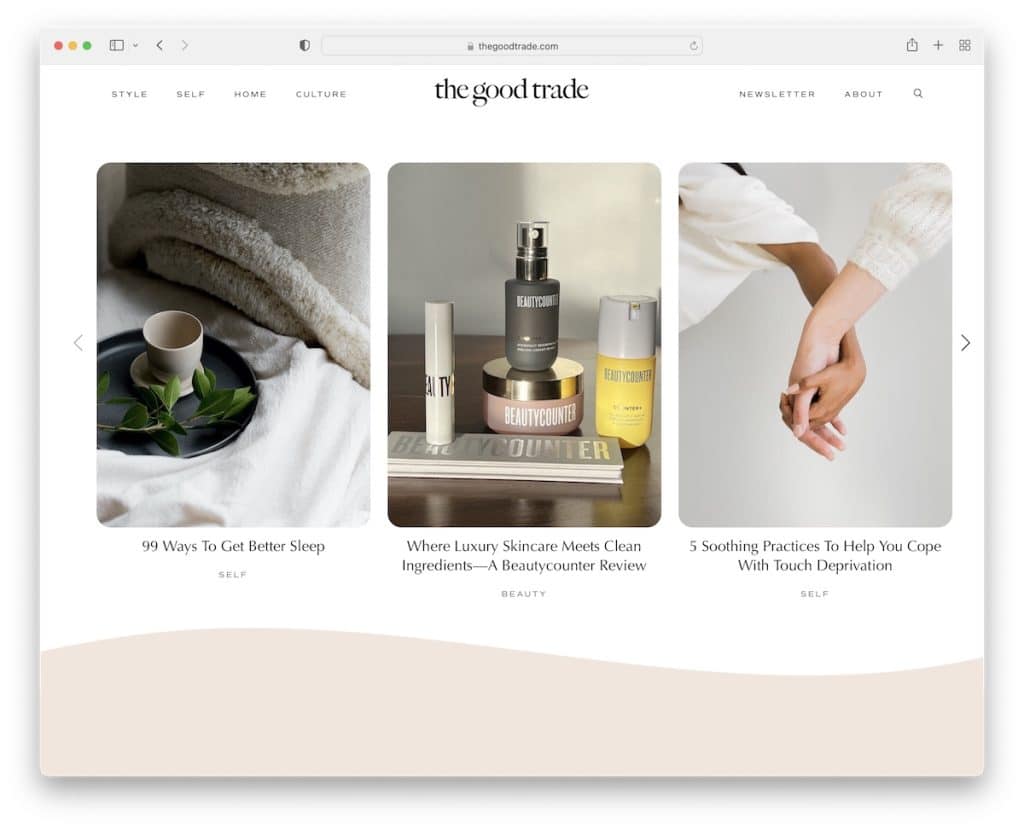
9. O Bom Comércio
Construído com : Squarespace

O Good Trade começa com três dos posts recentes para que o visitante possa começar com novos conteúdos. Em seguida, há um formulário de assinatura de boletim informativo com texto explicando como eles usam o marketing por e-mail.
O Good Trade usa navegação flutuante com menu suspenso para acessar outras páginas e categorias sem a necessidade de rolar para o topo.
Observação : dê mais brilho aos seus artigos mais recentes colocando-os acima da dobra.
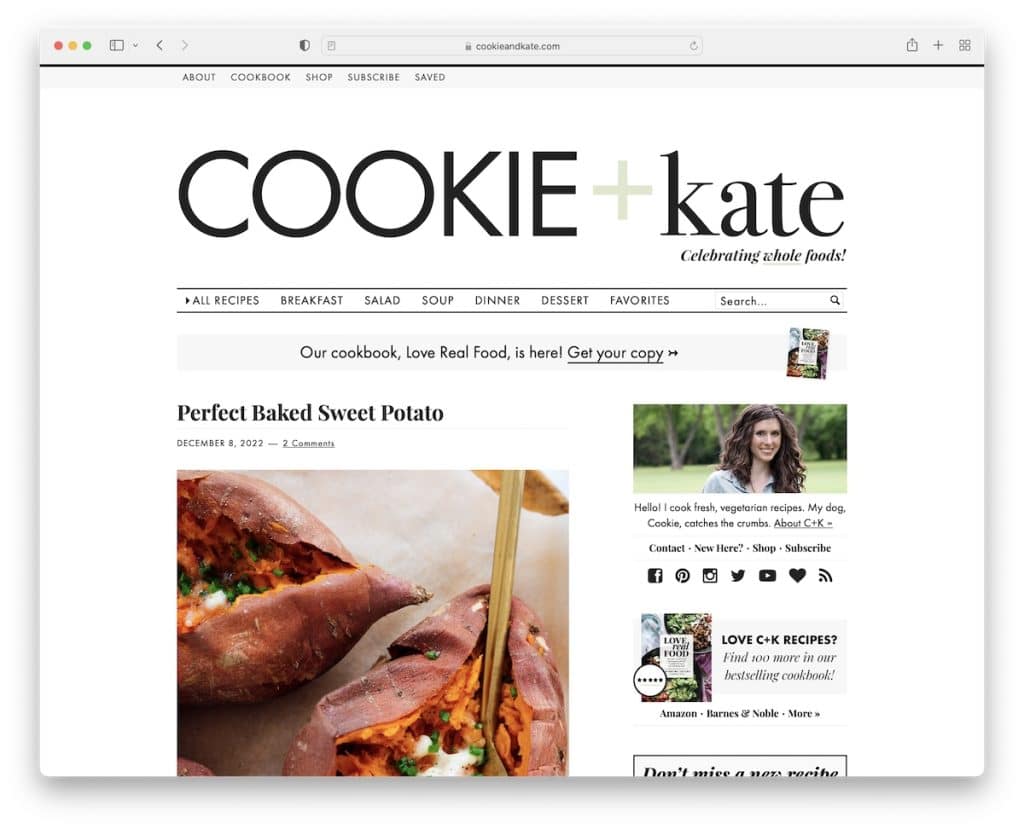
10. Biscoito E Kate
Construído com : Magazine Pro Theme

Cookie And Kate é um blog mais tradicional com um cabeçalho grande (com um menu e uma barra de pesquisa) e uma barra superior com links adicionais.
O trecho de cada postagem é bastante extenso, revelando mais do que apenas uma espiada. Além disso, a barra lateral consiste em vários widgets e um banner de anúncio que fica na tela enquanto você rola.
Observação : dê ao leitor um motivo para clicar e ler a postagem completa do blog com um trecho mais longo.
Você precisa de mais temas de blog de comida WordPress? Temos uma coleção inteira pronta para você.
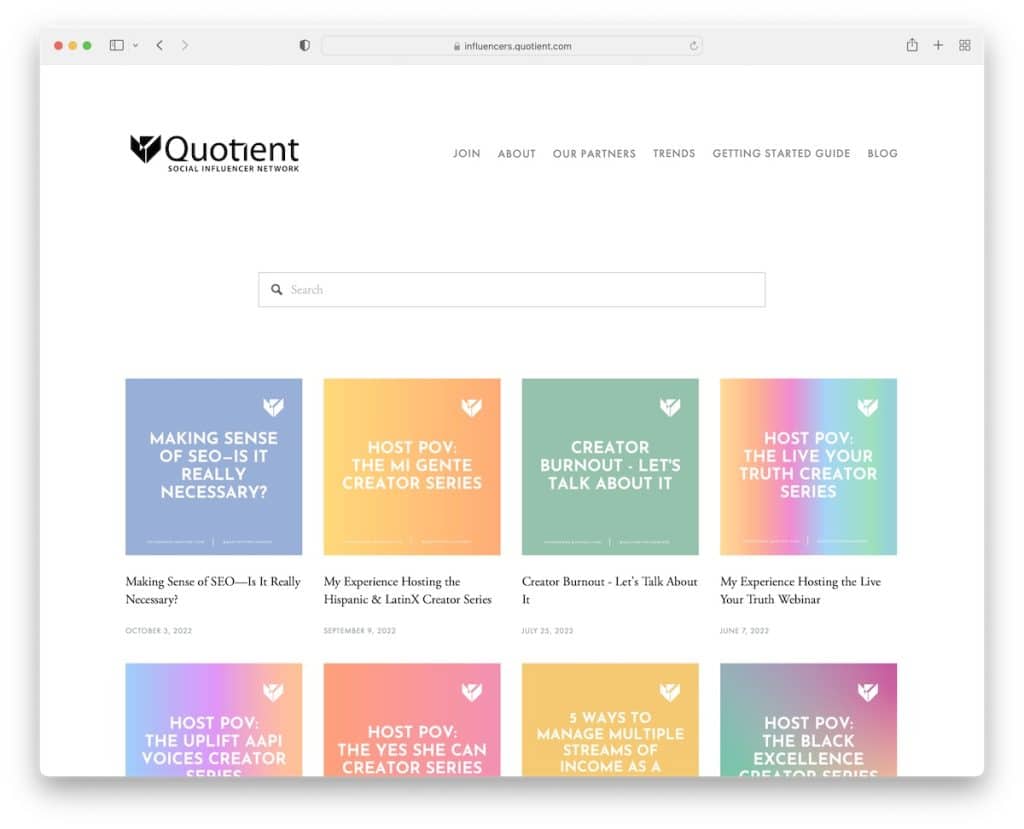
11. Quociente Rede de influenciadores sociais
Construído com : Squarespace

A Quotient Social Influencer Network possui uma grade de miniaturas de postagens vibrantes que mantêm a aparência minimalista mais dinâmica.
O cabeçalho é simples, com um menu com um efeito de foco legal, destacando o elemento atual e o menu suspenso.
Além disso, a função de pesquisa ao vivo torna mais rápida a localização dos artigos desejados.
Nota : Use a pesquisa ao vivo para melhorar a experiência do usuário do seu blog.
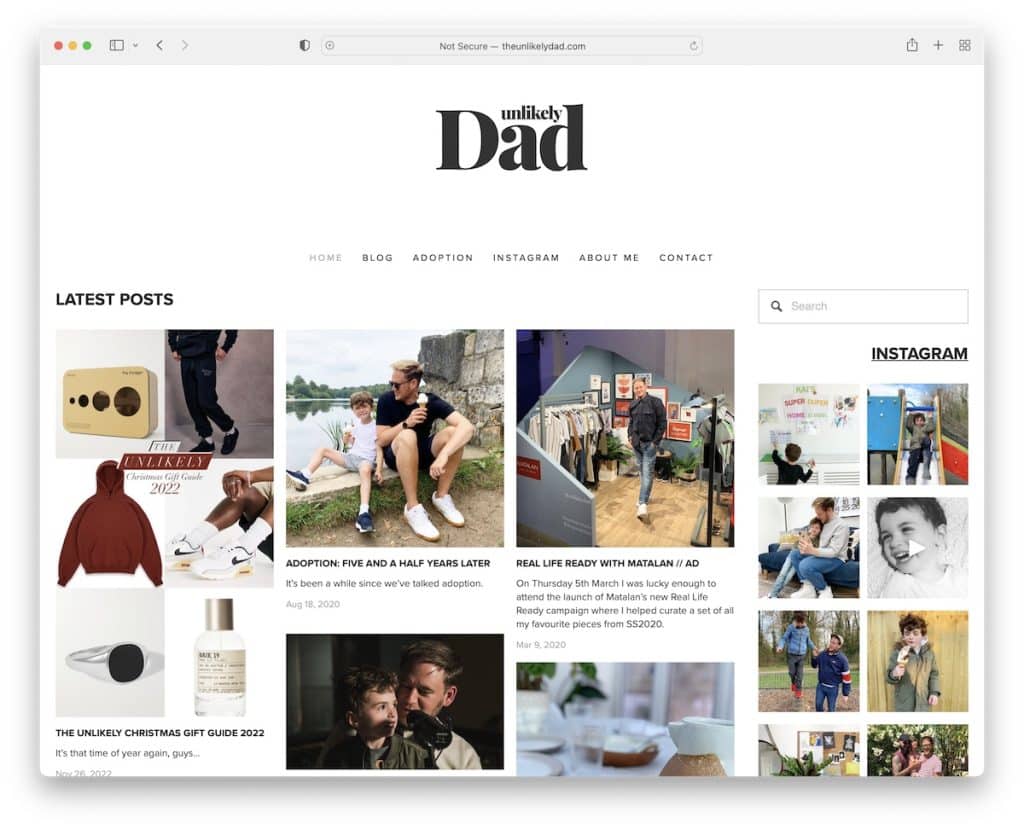
12. Papai improvável
Construído com : Squarespace

O pai improvável é um blog de três colunas com uma barra lateral direita e um cabeçalho minimalista. Quanto ao rodapé, você encontrará um arquivo completo de postagens de blog por mês e ícones sociais.
Postagens individuais dão uma aparência mais limpa sem a barra lateral.
Observação : um blog de três colunas com miniaturas, títulos e trechos dá aos visitantes mais motivos para clicar e ler.
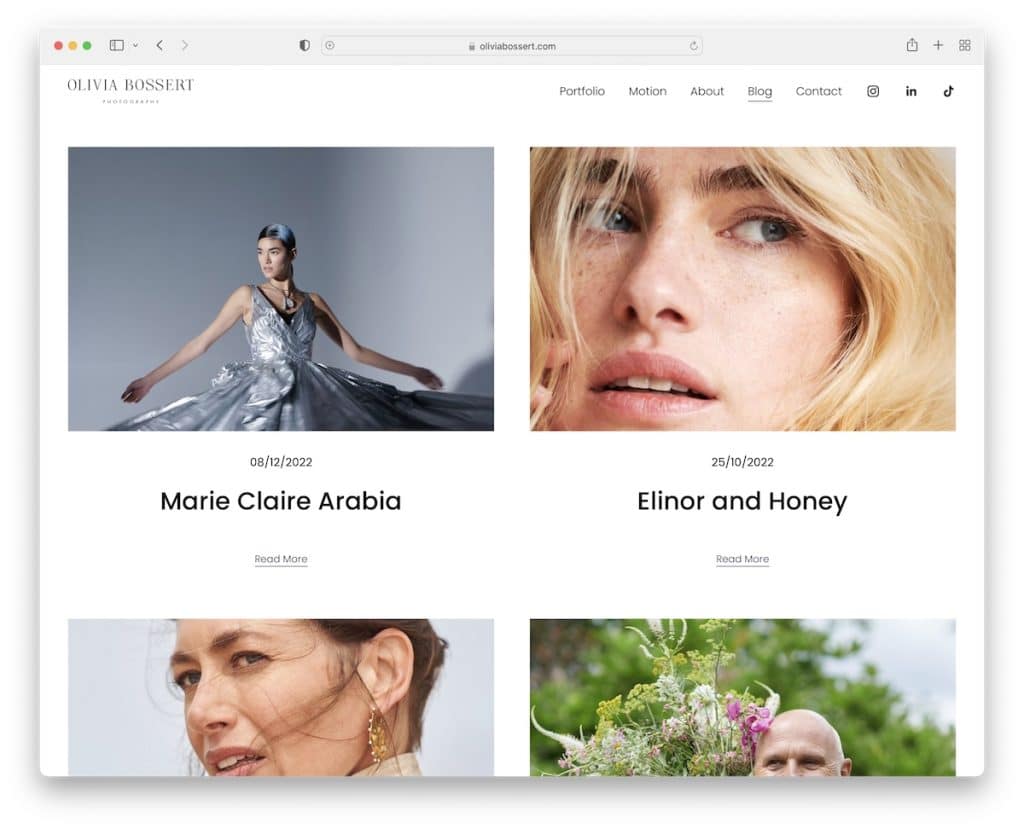
13. Olivia Bossert
Construído com : Squarespace

A seção do blog de Olivia Bossert apresenta postagens com um layout de duas colunas com a data, o título e o botão leia mais.

O cabeçalho e o rodapé são simplistas e combinam bem com o fundo branco.
Observação : postagens com miniaturas enormes mantêm o design minimalista em equilíbrio.
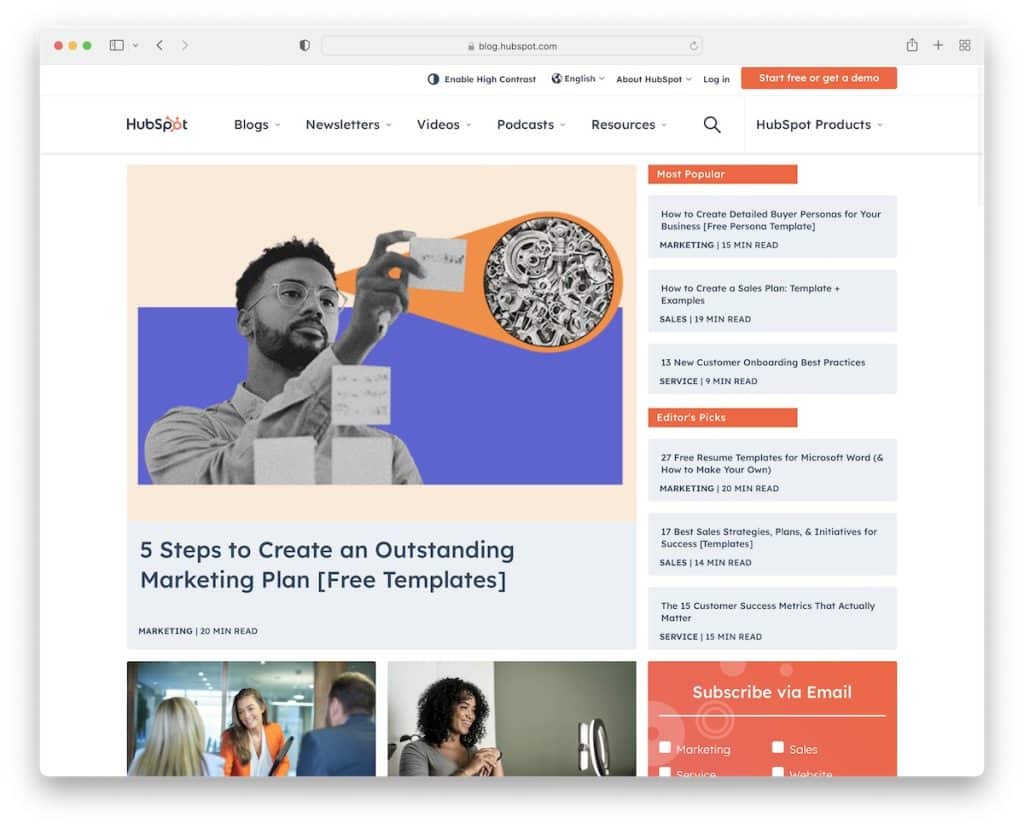
14. Blog da HubSpot
Construído com : HubSpot CMS

Com a massividade do HubSpot Blog, eles sabem exatamente o que estão fazendo para manter os leitores por perto.
O layout é mais parecido com revista, com fundo branco e múltiplas seções e elementos, entregando conteúdo em diferentes categorias.
O cabeçalho fixo apresenta um mega menu e uma função de pesquisa que abre uma pesquisa ao vivo em tela cheia.
Observação : mantenha o design leve e simples se planeja enviar muito conteúdo.
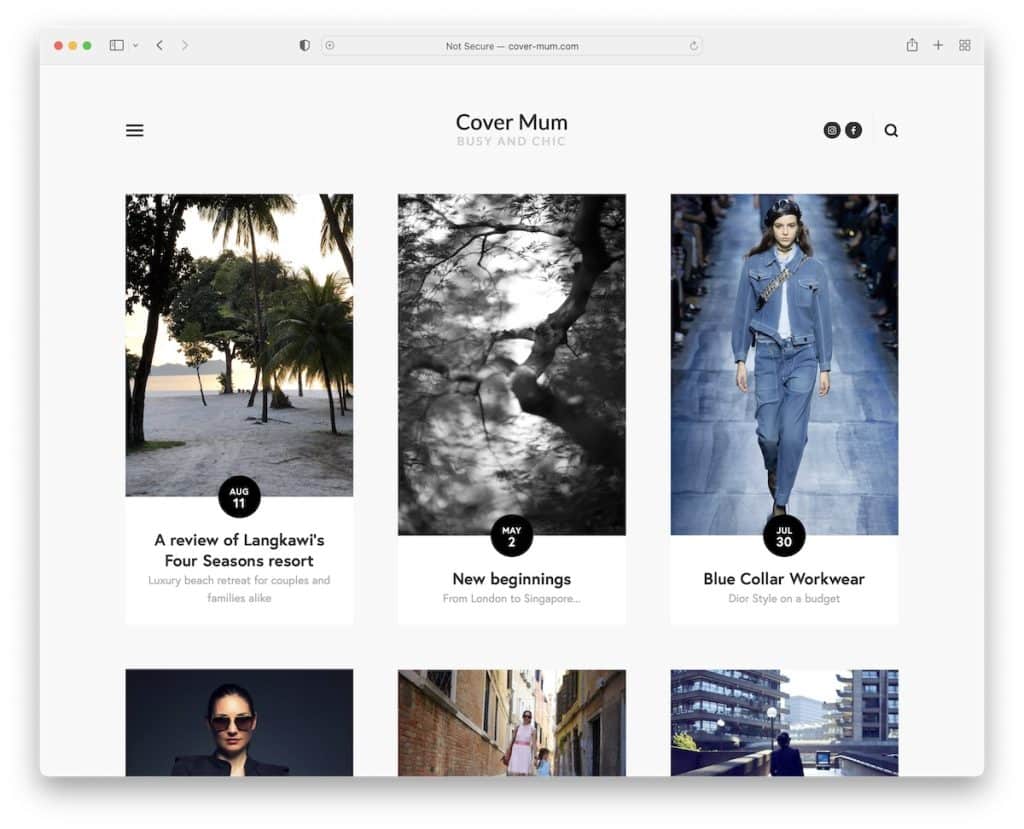
15. Cubra a Mãe
Construído com : Squarespace

Cover Mum mantém sua simplicidade com um cabeçalho limpo, usando um ícone de menu de hambúrguer que desliza da barra lateral esquerda.
A base do blog apresenta uma grade de três colunas com um botão carregar mais.
E enquanto o rodapé está limpo, ele também apresenta uma assinatura de boletim informativo e formulários de contato com ícones IG e FB.
Observação : o ícone do menu Hambúrguer é ótimo se você quiser simplificar o cabeçalho.
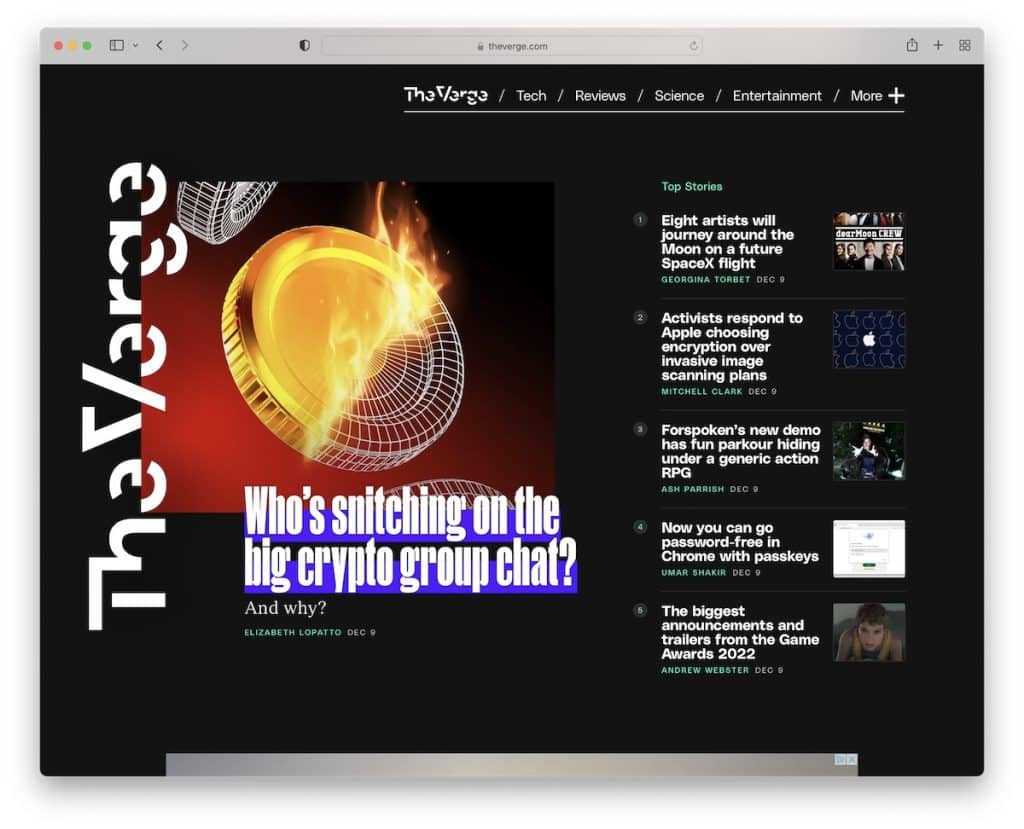
16. A Fronteira
Construído com : Chorus

O que instantaneamente torna o The Verge diferente de outros blogs nesta lista é seu design escuro, que cria uma sensação mais premium.
A página inicial está repleta de conteúdo, mas sua estrutura seccionada torna-a mais legível. Além disso, os elementos aderentes são únicos e apimentam as coisas com suas cores vivas de fundo.
Observação : se todos usarem um design de blog branco ou claro, você pode fazer um preto ou escuro.
Você também pode criar um blog/revista semelhante com esses temas do WordPress para blogs de tecnologia.
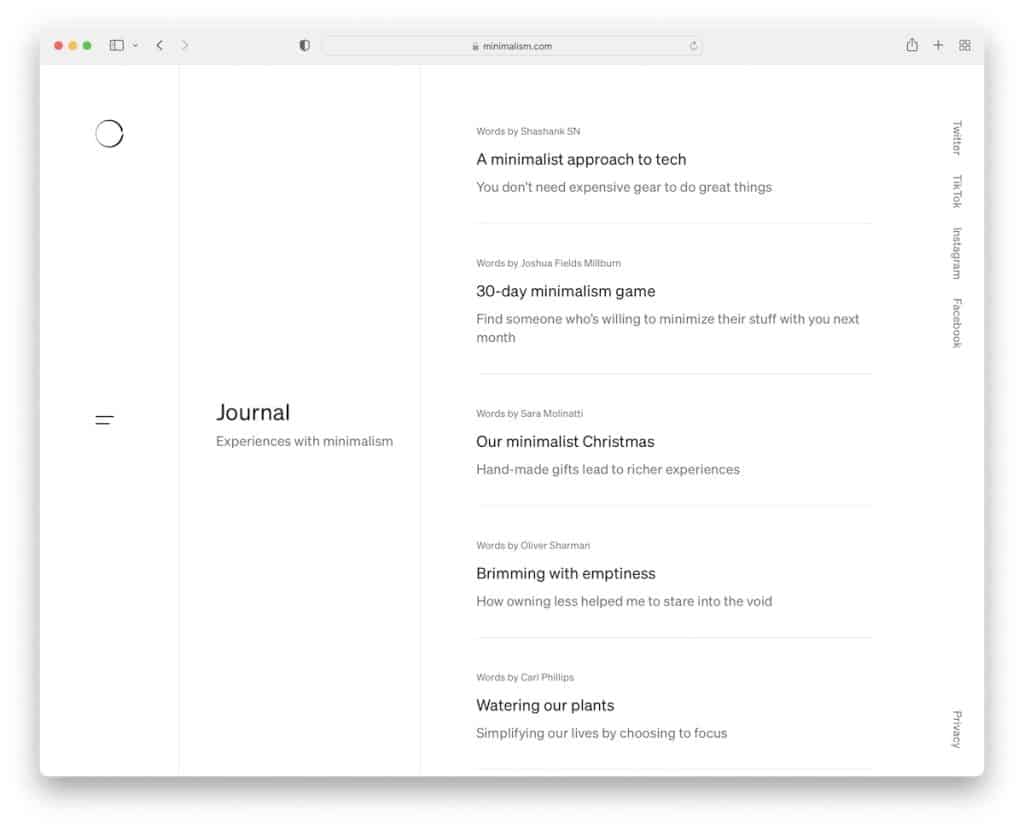
17. Minimalismo
Construído com : Kirby

Vimos um design de layout de tela dividida semelhante em Urban Beardsmen, mas – daí o nome – o minimalismo livrou-se de todas as coisas “extravagantes”, mantendo-o minimalista em sua essência.
Texto apenas.
O cabeçalho/menu da barra lateral é outro elemento que o Minimalismo faz diferente da maioria.
Nota : Use um cabeçalho de barra lateral para um toque mais refrescante.
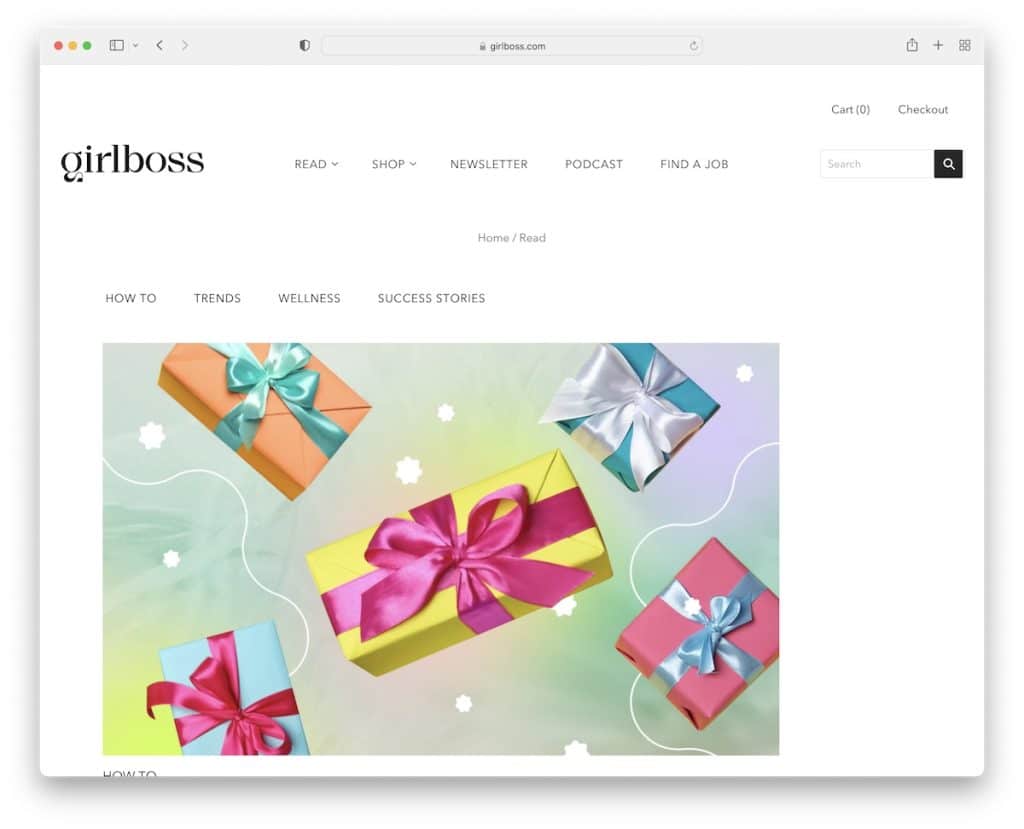
18. Chefa
Construído com : Shopify

Girlboss sabe como fazer as coisas com legibilidade e limpeza em mente, mesmo que você encontre muitas postagens de blog na página inicial.
Há também uma seção cativante “Obtenha o Girlboss diariamente” que promove seu boletim informativo. O que também gostamos é o rodapé com fundo preto, enquanto o resto do site usa branco.
Observação : faça o rodapé se destacar mais com uma cor de fundo em negrito.
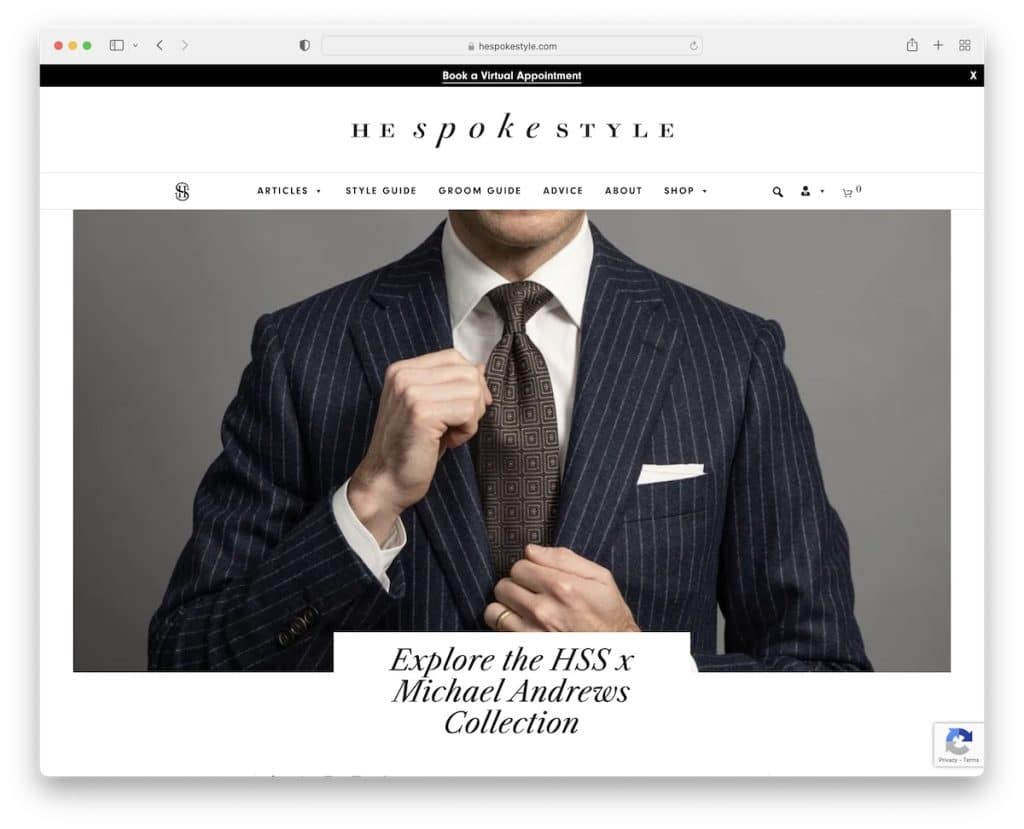
19. Ele falou estilo
Construído com : Tema Lojista

He Spoke Style é um belo site de blog/revista com elementos arrojados fortemente focados em imagens. Cada miniatura de postagem reage ao passar o mouse, para que você saiba que está clicando com o botão direito.
Além disso, o He Spoke Style possui navegação flutuante com um mega menu para acessar diferentes seções da página sem rolar de volta ao topo.
Além disso, eles usam uma notificação na barra superior que você pode fechar pressionando “x”.
Nota : Use uma barra superior para anúncios especiais, posts mais recentes, etc.
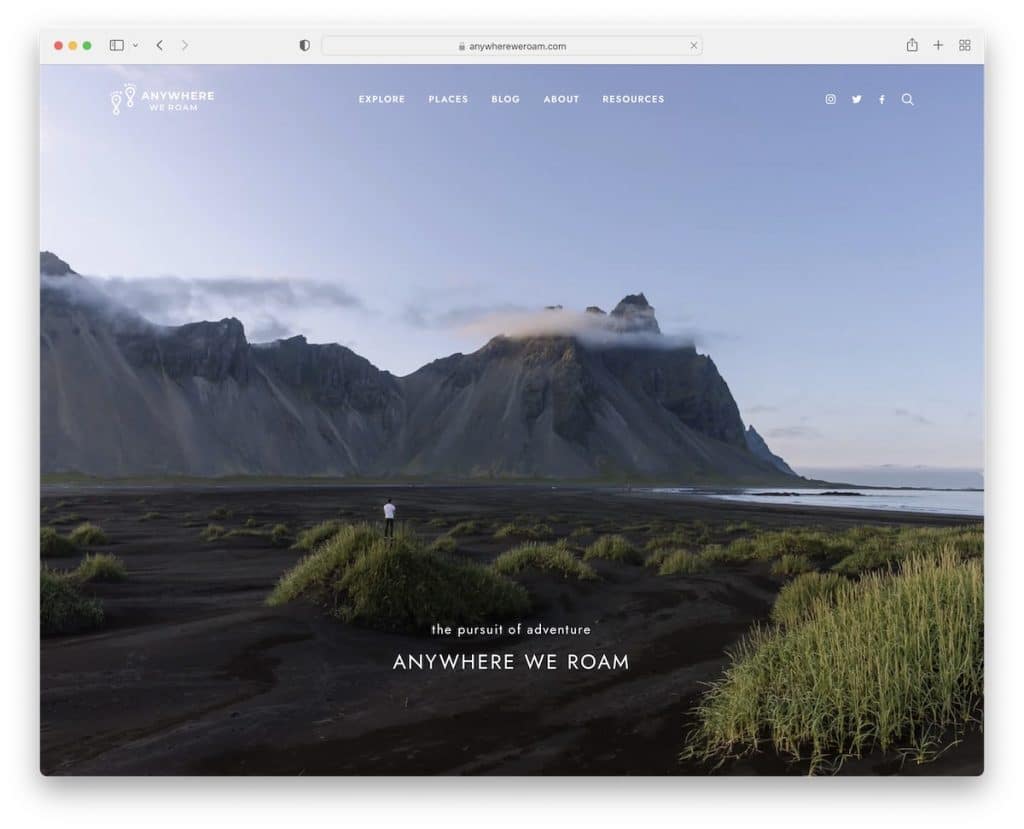
20. Em qualquer lugar que vagarmos
Construído com : Uncode

Anywhere We Roam começa com uma imagem de fundo em tela cheia, cabeçalho transparente e texto simples.
O cabeçalho fica no topo e o blog continua com uma ótima experiência de rolagem, graças a muito espaço em branco.
Você também notará um banner de anúncio na parte inferior que pode ser fechado livremente.
Observação : se você estiver usando banners de anúncios fixos, dê ao leitor a opção de fechá-los para acabar com a distração.
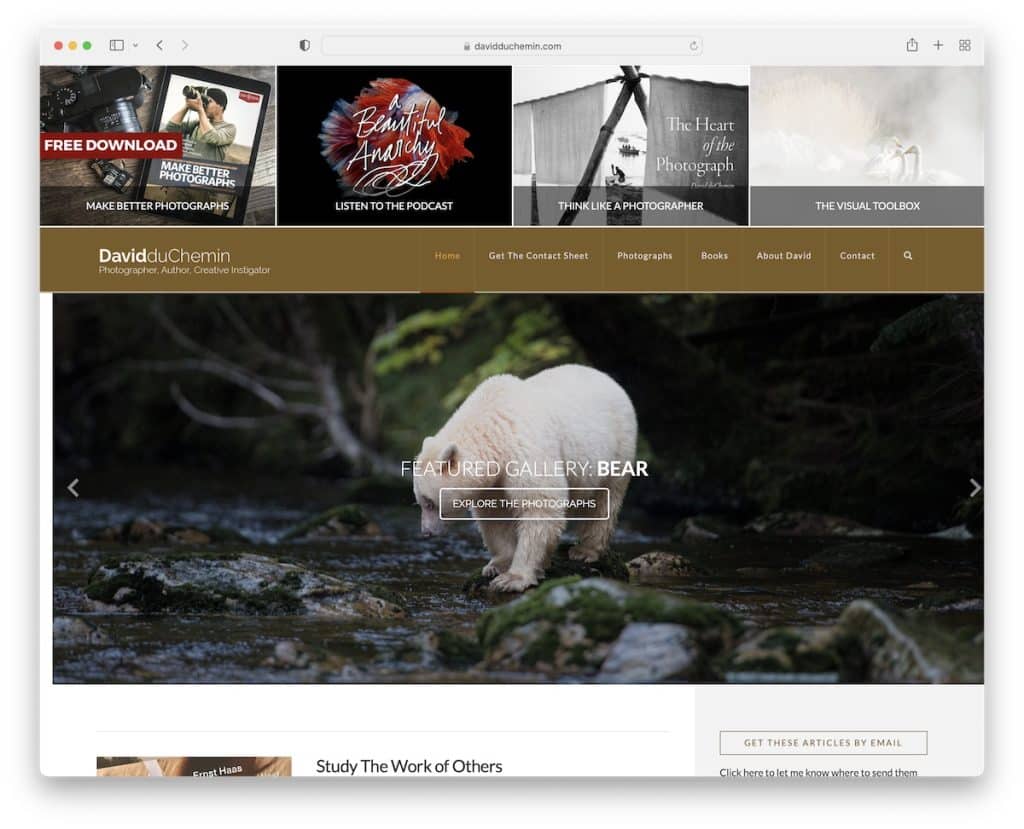
21. David du Chemin
Construído com : Tema X

O blog de David duChemin tem uma seção de heróis muito rica em conteúdo com os quatro principais banners (que ele usa para promover seu conteúdo/produtos), um cabeçalho e um controle deslizante com efeito de paralaxe.
Por outro lado, o rodapé contém apenas texto de direitos autorais e ícones de mídia social.
O resto do blog tem um visual mais clássico com uma barra lateral direita.
Observação : adicione uma seção especial acima do cabeçalho se quiser enviar produtos, conteúdo e serviços.
Não deixe de verificar outras excelentes alternativas de tema de blog de fotografia WordPress.
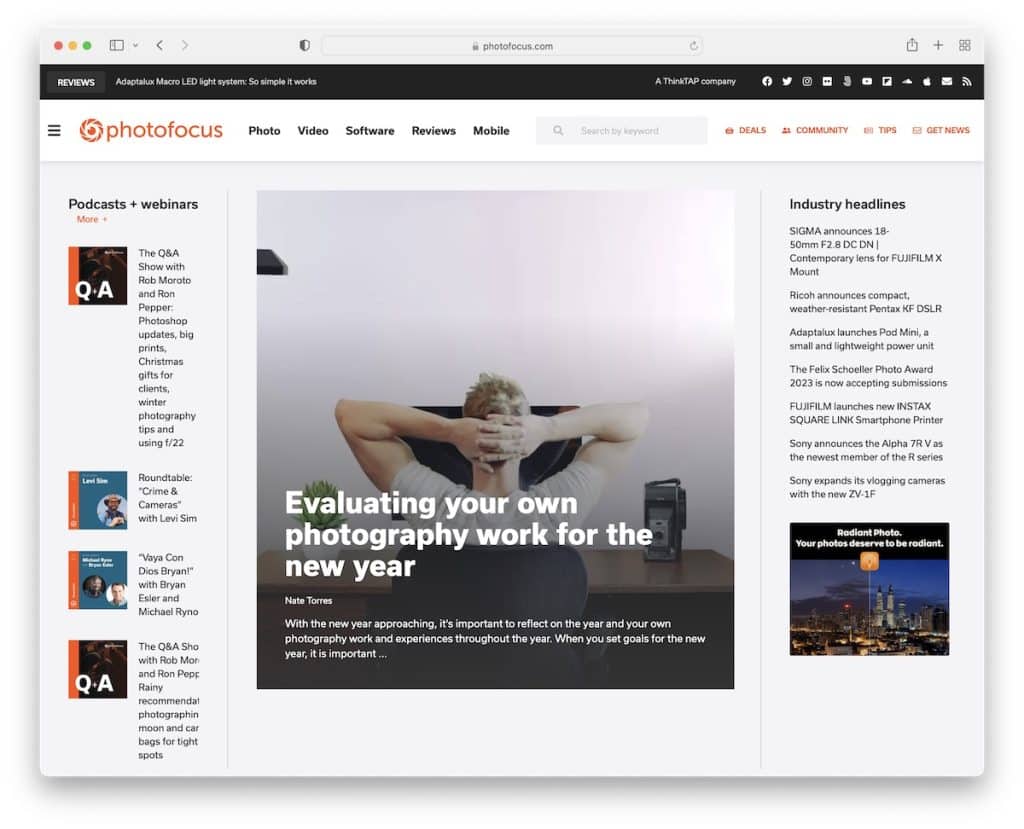
22. Fotofoco
Construído com : Elementor

Photofocus é um blog/página de notícias moderno que, de certa forma semelhante ao blog de David, começa com quatro banners promovendo podcasts e webinars (mas abaixo do cabeçalho).
O cabeçalho apresenta um ícone de hambúrguer que abre uma sobreposição de menu em tela cheia com uma barra de pesquisa e ícones sociais.
A barra lateral termina com um widget de assinatura de boletim informativo que fica na tela quando você rola. Há também um botão voltar ao topo, mas o cabeçalho flutuante pode ser ainda mais útil.
Nota : Use uma sobreposição de menu em tela cheia onde você apresenta outros elementos além da navegação (como links sociais).
Você também pode estar interessado em verificar nossa coleção dos melhores blogs usando WordPress.
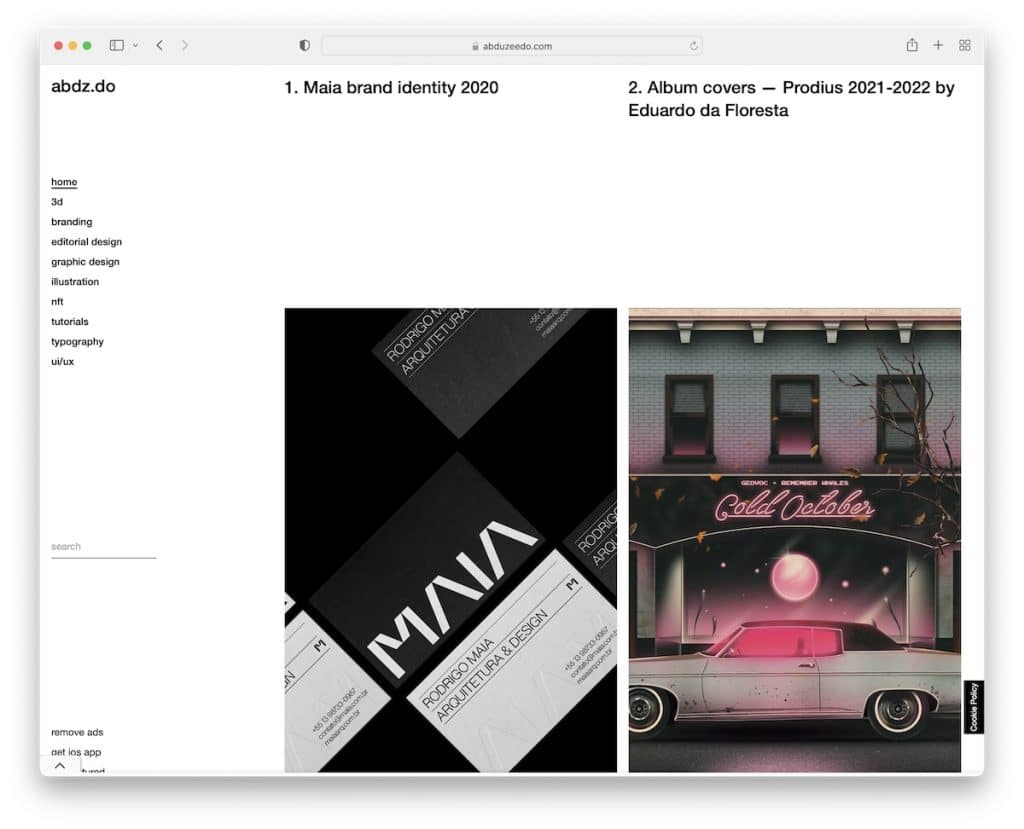
23. Abduzeedo
Construído com : Drupal

Duas coisas principais fazem o Abduzeedo se destacar: design minimalista e cabeçalho/menu fixo da barra lateral.
Como Anywhere We Roam, ele também possui um anúncio inferior adesivo que você pode ocultar facilmente para uma leitura mais livre de distrações.
Além disso, o Abduzeedo não tem rodapé.
Observação : você pode evitar adicionar um rodapé com um cabeçalho fixo na barra lateral.
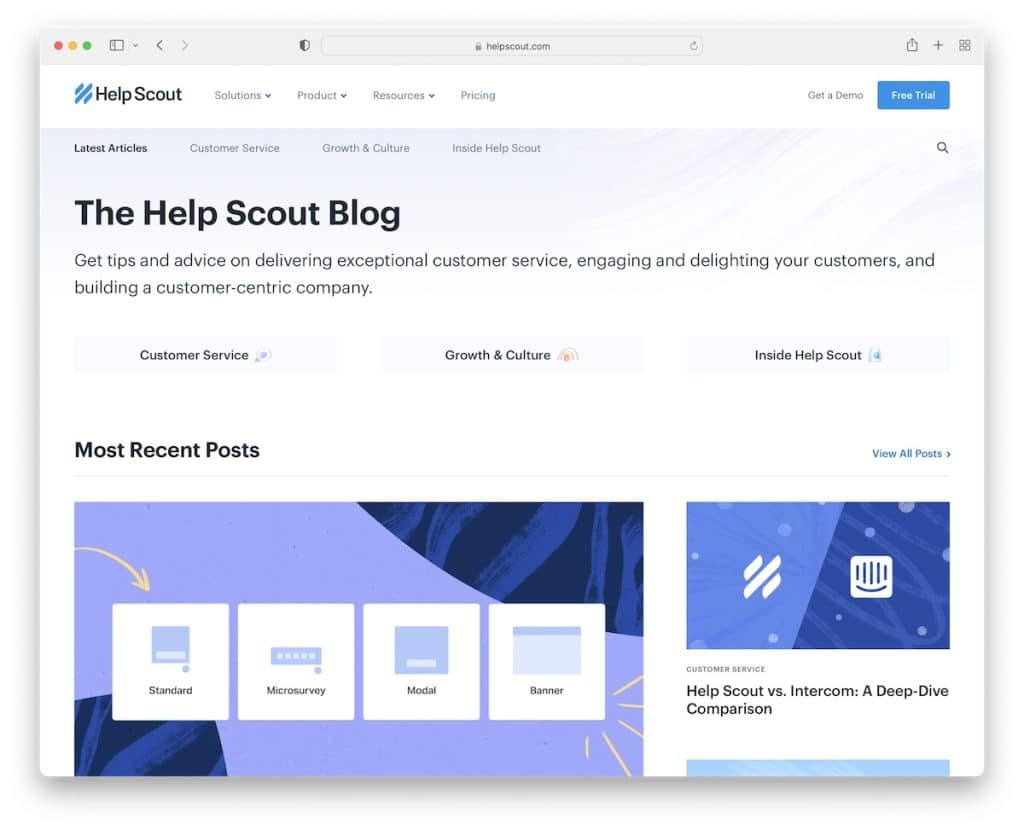
24. Ajude o Escoteiro
Construído com : Gatsby

O blog do Help Scout tem um design moderno e clean com título e texto explicando o que esperar dele.
Ele é dividido em várias seções que cobrem postagens recentes, escolhas do editor e algumas das categorias.
As postagens individuais não têm uma barra lateral, mas apresentam ícones flutuantes de mídia social na barra lateral.
Observação : faça com que mais pessoas compartilhem seu conteúdo, entrem em contato e muito mais com os ícones flutuantes da barra lateral.
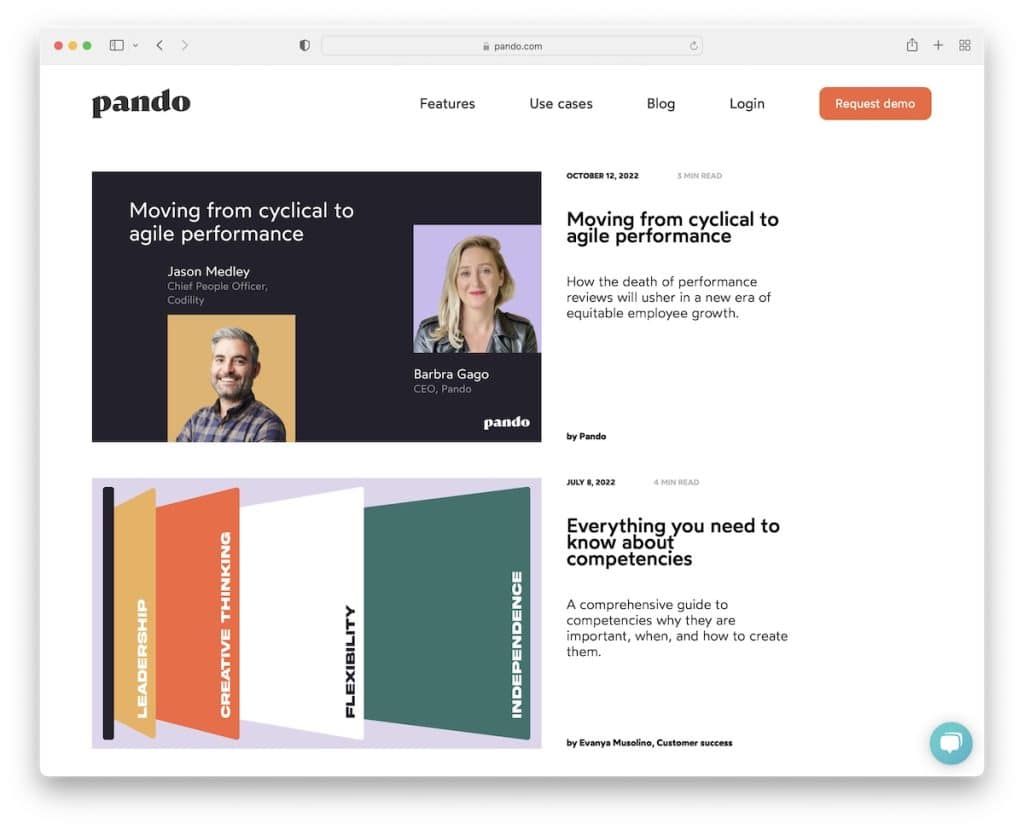
25. Pando
Construído com : Webflow

Pando mantém o cabeçalho e a base do blog no mesmo fundo branco sem que nada os separe para uma presença mais refinada. Mas o rodapé tem um design escuro que chama a atenção facilmente.
O próprio blog apresenta uma postagem de blog com uma miniatura grande, título e trecho por linha.
Nota : Enfatize as postagens do seu blog com mais estilo Pando.
