Novos recursos do Botiga: Construtor de cabeçalho de arrastar e soltar, tabelas de tamanhos e muito mais
Publicados: 2022-09-16Se você estiver usando o tema Botiga para criar sua loja WooCommerce, temos ótimas notícias para você - acabamos de lançar vários novos recursos do Botiga para ajudá-lo a personalizar sua loja com mais facilidade e criar uma experiência ainda melhor para seus compradores!
Em 6 de setembro de 2022, lançamos novas versões do tema gratuito Botiga ( versão 1.1.9 ), bem como Botiga Pro ( versão 1.1.0 ).
Esses recursos incluem um novo construtor de cabeçalho e rodapé de arrastar e soltar para todos os usuários do Botiga, uma ferramenta de gráfico de tamanho personalizado para usuários do Botiga Pro e, geralmente, muitas novas maneiras úteis de personalizar e otimizar sua loja e páginas de produtos únicos .
Neste post, queremos apresentar todos os novos recursos para que você possa começar a usá-los em sua loja e aproveitar ao máximo sua experiência com o tema Botiga.
Para cada novo recurso, compartilharemos um vídeo que o mostra em ação, além de instruções sobre como começar a usá-lo em seu site.
Vamos cavar!
Explore os novos recursos do Botiga Free e Pro
Aqui está um resumo rápido dos novos recursos mais notáveis - continue lendo para uma visão completa de cada um deles!
- Novo construtor de cabeçalho e rodapé de arrastar e soltar
- Carrossel para miniaturas da galeria de produtos
- Gráficos de tamanhos de produtos personalizados
- Vídeo e áudio em destaque para produtos
- Imagens exclusivas da galeria de produtos para cada variação em um produto variável
- Opção para definir as linhas do catálogo de produtos com a mesma altura
- Botões Avançar/Anterior em páginas de produtos únicos
- Opção para os compradores escolherem entre exibição de grade e lista no frontend
Crie cabeçalhos e rodapés mais facilmente com arrastar e soltar (gratuito e profissional)
Um dos maiores novos recursos do Botiga é uma maneira totalmente nova de ajudá-lo a personalizar o cabeçalho e o rodapé da sua loja por meio de arrastar e soltar.
O novo recurso de construtor de cabeçalho e rodapé de arrastar e soltar está disponível para todos os usuários do Botiga , incluindo a versão gratuita.
Com o novo construtor, você terá uma interface de grade na qual poderá controlar o layout de seu cabeçalho e rodapé de dentro do Personalizador.
Para adicionar conteúdo, você pode usar vários componentes, incluindo opções para adicionar seu menu principal, título do site, caixa de pesquisa, ícones do WooCommerce, botões personalizados e muito mais.
Para ainda mais personalização, cada componente inclui suas próprias configurações e você também terá opções para controlar as configurações e o layout de cada linha no cabeçalho/rodapé ( assim como no cabeçalho/rodapé em geral ).
Confira este vídeo para ver como é fácil construir cabeçalhos personalizados com o Botiga agora:
Você também terá o mesmo tipo de interface para construir seus rodapés:
Novamente, o novo construtor de cabeçalho e rodapé de arrastar e soltar está disponível para todos os usuários.
No entanto, se você for um usuário do Botiga Pro, terá componentes extras para usar em seus designs, como elementos para login/registro com pop-up, HTML e códigos de acesso.
Você pode acessar o novo construtor a partir do Personalizador — basta abrir as áreas de configurações de Cabeçalho ou Rodapé , dependendo do que você deseja personalizar.
Ativar carrossel nas miniaturas da galeria de produtos (gratuito)
Todos os usuários do Botiga agora podem habilitar uma visualização de carrossel para miniaturas da galeria de produtos.
Quando ativado, os compradores poderão usar as setas para percorrer a galeria de miniaturas do seu produto. Confira abaixo:
Para habilitar essa configuração, abra o Personalizador, vá para WooCommerce > Produtos únicos > Layout e use a alternância Slider de miniatura da galeria .
Criar tabelas de tamanhos de produtos personalizados (Pro)
Precisa adicionar uma tabela de tamanhos aos seus produtos?
Com o Botiga Pro, você não precisará mais depender de plugins de tabelas de tamanhos de terceiros. Em vez disso, você pode criar facilmente seus próprios gráficos de tamanho personalizados, completos com quantas linhas e colunas forem necessárias para seus produtos.
Você também pode adicionar várias tabelas de tamanhos, como dimensões separadas para roupas masculinas e femininas.
Depois de configurar sua tabela de tamanhos, os compradores poderão acessá-la diretamente na página de um único produto.
Os compradores podem clicar em um link/botão para abrir a tabela de tamanhos. Ele será exibido em um pop-up para que você possa manter seus clientes na página do produto único.
Confira o vídeo abaixo para ver como é adicionar sua tabela de tamanhos, bem como a aparência no frontend:
O recurso de tabela de tamanhos está desabilitado por padrão. Você pode habilitá-lo abrindo o WordPress Customizer e navegando até WooCommerce > Single Products > Size Chart .
Depois de ativá-lo, você pode criar seus gráficos de tamanho acessando Produtos > Tabela de tamanhos no painel principal do WordPress.
Você pode atribuir suas tabelas de tamanhos a cada produto em nível global ou adicionar tabelas de tamanhos personalizadas a produtos individuais conforme necessário.

Confira a documentação completa aqui.
Adicionar vídeo/áudio em destaque a um único produto e páginas de loja (Pro)
Você não está mais limitado a imagens para a mídia em destaque do seu produto. Agora, você pode atribuir vídeo ou áudio como a mídia em destaque do produto (assim como criar galerias de produtos de vídeo/áudio).
Isso não apenas exibirá um player de áudio/vídeo na página do produto único, mas também nas páginas de arquivo da loja.
Para fontes de vídeo, você pode hospedar os vídeos ou incorporá-los de plataformas de terceiros, como YouTube e Vimeo.
Esse recurso funciona muito bem para produtos digitais, mas você também pode usá-lo para exibir seus produtos físicos de maneiras mais interativas.
Veja como funciona:
Para adicionar vídeo ou áudio aos produtos, abra o editor do produto relevante. Role para baixo até a caixa Botiga Product Options e use a guia Featured Video para habilitar e configurar vídeos. A ativação do vídeo também ativará o suporte de áudio.
Confira a documentação completa aqui.
Mostrar uma galeria de variações de produtos (Pro)
Se você estiver usando produtos variáveis em sua loja, o Botiga Pro agora permite exibir diferentes imagens de produtos na galeria com base na variação que um comprador escolheu.
Isso ajuda você a exibir seus produtos variáveis com mais eficiência, oferecendo aos compradores várias maneiras de visualizar cada variação.
Dê uma olhada no vídeo abaixo – preste atenção especial em como todas as imagens da galeria de produtos mudam quando uma variação diferente é selecionada:
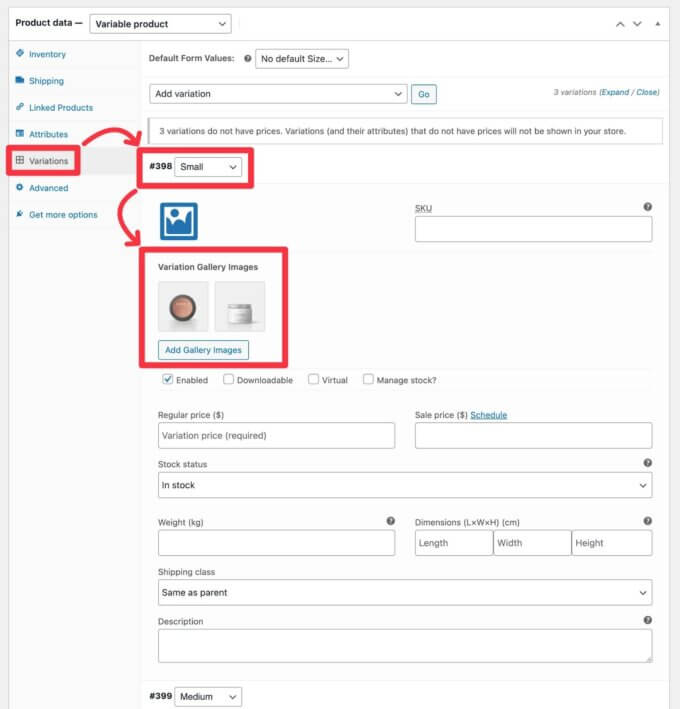
Para adicionar imagens de galeria a uma variação, vá para a guia Variações na caixa Dados do produto do editor desse produto variável.
Em seguida, selecione a variação à qual deseja adicionar imagens e use o novo botão Adicionar imagens da galeria sob o título Imagens da galeria de variações :

Definir linhas do catálogo de produtos para igual altura (gratuito)
Se você tiver produtos com imagens em destaque em tamanhos diferentes ou títulos de produtos com comprimentos diferentes, ficará feliz em saber que agora pode definir as linhas do catálogo de produtos com a mesma altura com o toque de um botão de alternância, independentemente de quaisquer diferenças de tamanho no próprios produtos.
Aqui está o que parece:
Para habilitar esse recurso, abra o Personalizador e vá para WooCommerce > Catálogo de produtos > Cartão do produto . Em seguida, use o botão Product Equal Height para ativá-lo ou desativá-lo.
Adicione botões Próximo/Anterior às páginas de produtos para aumentar a descoberta de produtos (Pro)
Quer incentivar os compradores a se envolverem com mais de seus produtos? Claro que você faz!
Com o Botiga Pro, agora você pode adicionar botões próximo/anterior a páginas de produtos individuais para ajudar os compradores a descobrir mais de seus produtos.
Quando os compradores passarem o mouse sobre um dos botões, eles verão uma prévia do nome do produto e da imagem em destaque. Clicar na seta os levará direto para a página do produto:
Para ativar/desativar esse recurso, abra o Personalizador, vá para WooCommerce > Produtos únicos > Layout e use a opção Navegação do produto .
Permitir que os compradores escolham entre visualização em grade e lista (Pro)
Diferentes compradores podem preferir navegar em sua loja de maneiras diferentes.
Com a versão mais recente do Botiga Pro, agora você pode permitir que os compradores escolham seu layout preferido, oferecendo a opção de alternar facilmente entre a exibição em grade e em lista no frontend do seu site.
Para habilitar esse recurso, abra o Personalizador e vá para WooCommerce > Catálogo de Produtos > Layout . Em seguida, use a alternância de exibição de grade e lista para ativar ou desativar esse recurso.
Comece hoje mesmo com esses novos recursos do Botiga!
Isso encerra nossa introdução a alguns dos maiores novos recursos do nosso tema Botiga.
Novamente, esses dois lançamentos foram lançados desde 6 de setembro, então você pode começar a usar todos esses novos recursos hoje mesmo .
Se você estiver usando o tema gratuito do Botiga, já deve ter recebido uma notificação de atualização em seu painel.
Se você deseja acessar os novos recursos do Botiga Pro ( além de todos os outros recursos úteis do Botiga Pro ), você pode atualizar para o Botiga Pro hoje. Todas as suas configurações e configurações existentes permanecerão as mesmas após a atualização - você terá acesso a vários novos recursos.
Se você já é usuário do Botiga Pro, deve ter recebido uma notificação de atualização em seu painel. Se não tiver, certifique-se de adicionar sua chave de licença para aproveitar as atualizações fáceis no painel.
