Módulo Box: Construindo Precisão com Flexbox e CSS Grid
Publicados: 2024-03-0225% de desconto em todos os produtos Beaver Builder... Aproveite! Saber mais


Você está pronto para levar o design do seu site para o próximo nível e liberar sua criatividade? O módulo Box do Beaver Builder está aqui para ajudá-lo a levar o design do seu site a novos patamares!
O módulo Box é uma ferramenta poderosa do construtor de páginas do Beaver Builder que permite adicionar contêineres personalizáveis ao seu site. Com o suporte de Flexbox, CSS Grid e Layers, você pode personalizar seus layouts para atender às suas necessidades de design, seja para destacar conteúdo importante, mostrar produtos ou serviços ou simplesmente adicionar interesse visual às suas páginas.
Quer você seja um web designer experiente ou esteja apenas começando, o módulo Box oferece infinitas possibilidades para a criação de layouts impressionantes e dinâmicos. Diga adeus aos sites pré-fabricados e olá aos designs personalizáveis que ajudam você a mostrar suas habilidades e impressionar seus clientes.
Nesta postagem do blog, exploraremos a versatilidade e o potencial criativo do módulo Box, revelando como ele pode elevar o nível de seus projetos de web design.
Índice:
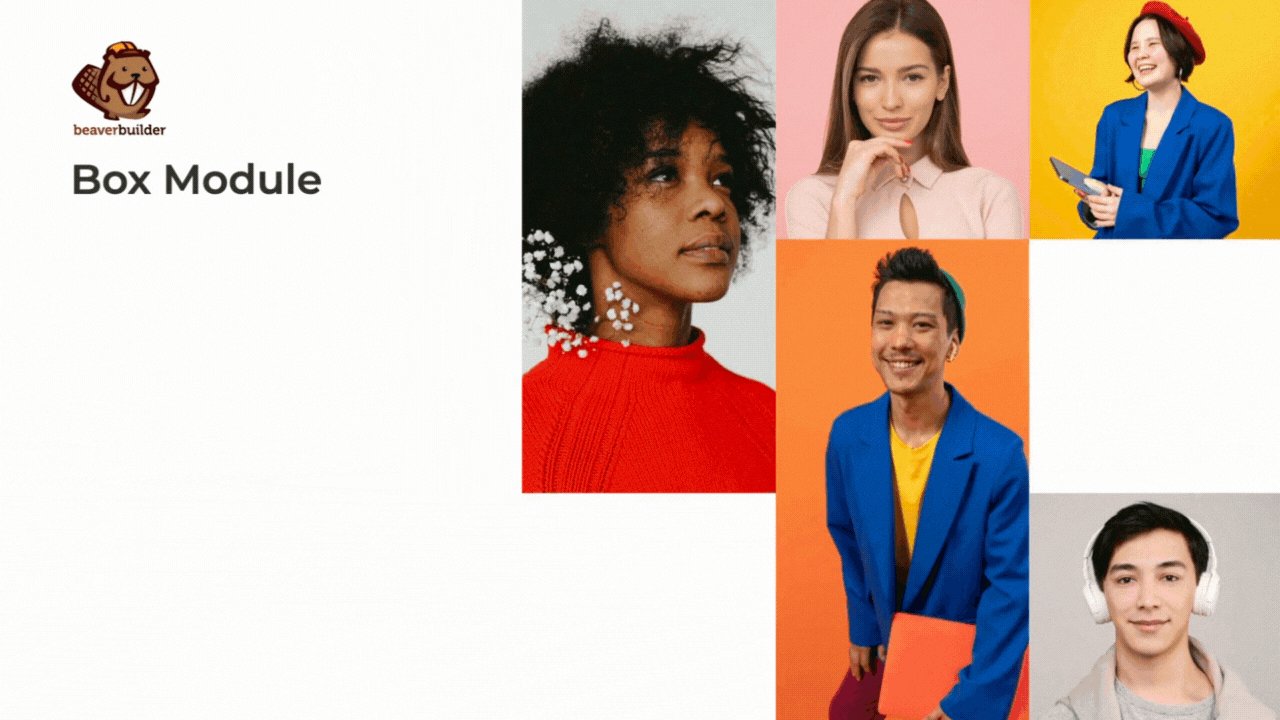
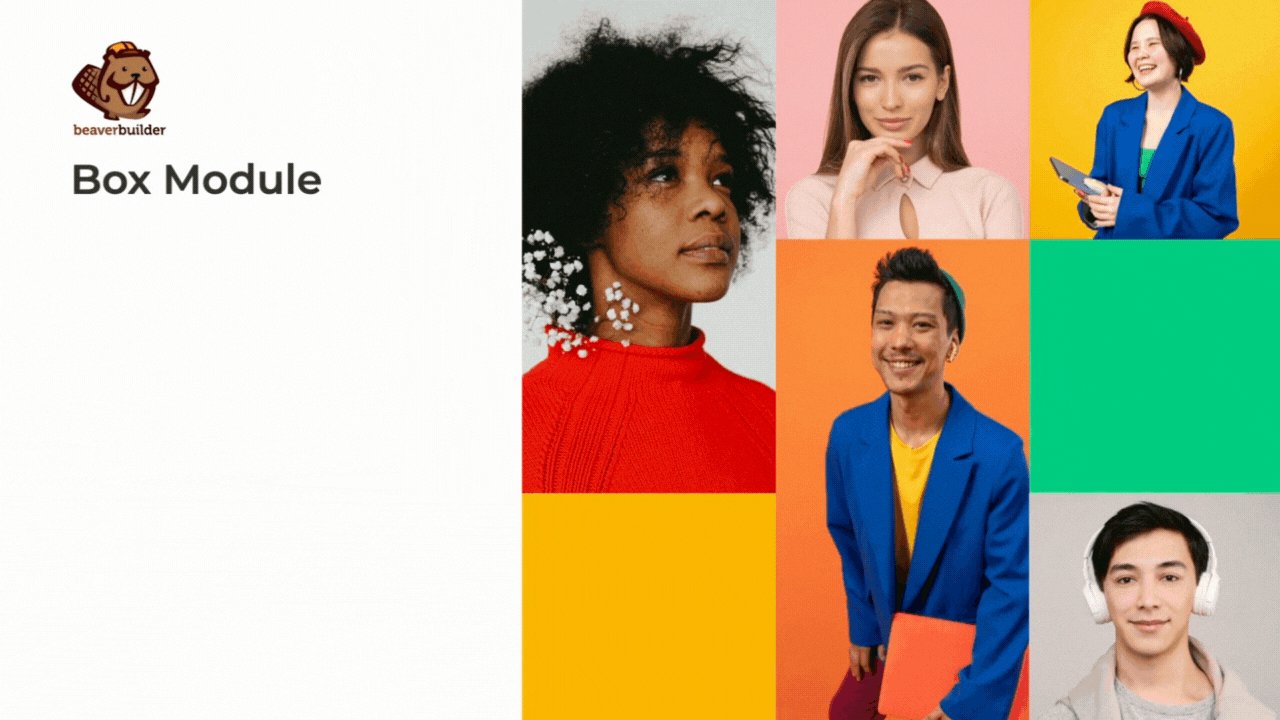
O módulo Box funciona como uma linha ou coluna, servindo como um contêiner. Ele utiliza flexbox ou grade CSS, permitindo criar layouts complexos, fluidos e flexíveis. Você pode aninhar, empilhar e organizar caixas nas orientações horizontal e vertical, bem como em uma grade para criar estruturas complexas:

Flexbox e CSS Grid, dois modelos distintos de layout CSS, desempenham papéis essenciais na definição da funcionalidade do módulo Box:
A partir do Beaver Builder 2.8, o Box permite adicionar contêineres personalizáveis ao seu site com facilidade. Esteja você destacando conteúdo importante, apresentando produtos ou serviços ou simplesmente adicionando interesse visual às suas páginas, o módulo Box oferece infinitas possibilidades de criatividade.
Todos os usuários do nosso construtor de páginas, incluindo a versão Lite, terão acesso a opções avançadas de Flex, Grid e Layers dentro do Box Module. A seguir, daremos uma olhada nas principais diferenças entre Flexbox e Grid.
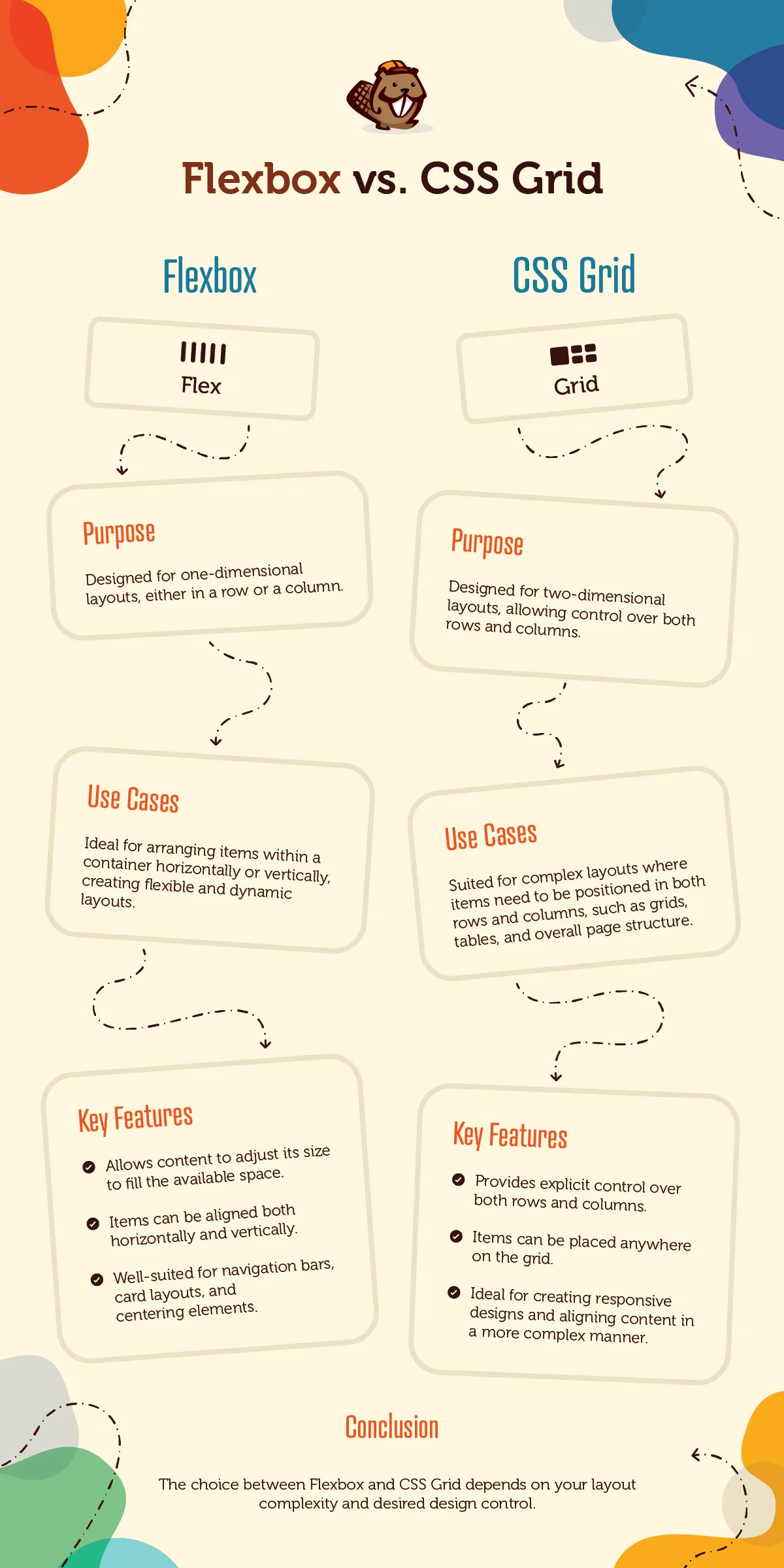
Flexbox e CSS Grid são modelos de layout em CSS, mas atendem a propósitos diferentes e possuem características distintas:

Além disso, esses modelos de layout geralmente trabalham lado a lado para produzir soluções de layout abrangentes. Por exemplo, o flexbox pode ser perfeitamente integrado em itens de grade individuais para gerenciar sua estrutura interna, aproveitando os benefícios combinados de ambos os modelos para obter resultados de design ideais.
Flexbox, abreviação de Flexible Box Layout, é uma virada de jogo no mundo do web design. É um poderoso modelo de layout CSS que facilita muito a organização de elementos em uma página da web. Imagine que você está construindo um site e deseja alinhar algumas caixas horizontal ou verticalmente. Com o Flexbox, você pode fazer isso facilmente.
O Flexbox permite controlar o layout dos elementos dentro de um contêiner em uma direção – vertical ou horizontalmente. Portanto, esteja você construindo uma barra de navegação, uma galeria de imagens ou uma lista de itens, o Flexbox oferece as ferramentas para organizá-los exatamente como você deseja:

Normalmente, as propriedades do Flexbox são aplicadas ao elemento pai, afetando como seus filhos são posicionados. Mas a melhor parte é que cada criança pode ter suas próprias regras de layout, proporcionando flexibilidade e controle incríveis sobre seu design.
Com o Flexbox, você pode personalizar o espaçamento entre os elementos, controlar como eles se ajustam às novas linhas e até mesmo ajustar seu alinhamento e justificação dentro do contêiner. É como ter uma varinha mágica para layout web!
Para realmente entender o Flexbox, é importante compreender o conceito da propriedade “flex”. Esta propriedade determina quanto espaço cada elemento ocupa em relação aos demais. Portanto, se você deseja que um elemento cresça e ocupe mais espaço ou diminua para caber em seu conteúdo, o Flexbox tem o que você precisa.
CSS Grid é outro sistema de layout poderoso em CSS que revoluciona a forma como os web designers estruturam e organizam o conteúdo da web. Ao contrário dos métodos de layout tradicionais, como floats ou posicionamento, CSS Grid permite a criação de layouts bidimensionais baseados em grade com precisão e flexibilidade.
Com CSS Grid, os designers podem definir linhas e colunas e, em seguida, colocar elementos dentro dessas áreas definidas, fornecendo controle granular sobre o layout, alinhamento e espaçamento do conteúdo:

Uma das principais vantagens do CSS Grid é a capacidade de lidar com layouts complexos com facilidade. Seja projetando sites com várias colunas, galerias baseadas em grade ou aplicativos web responsivos, CSS Grid oferece uma solução versátil para estruturar conteúdo de maneira visualmente atraente.
Além disso, CSS Grid simplifica o processo de criação de designs responsivos, permitindo que os designers definam como os itens da grade respondem a diferentes tamanhos de janela de visualização, facilitando a criação de layouts que se adaptam perfeitamente a vários dispositivos e resoluções de tela.
CSS Grid é particularmente útil na construção de sites modernos e responsivos que exigem layouts complexos e controle preciso sobre os elementos de design. É uma excelente escolha para projetos onde flexibilidade, escalabilidade e facilidade de manutenção são fundamentais.
O módulo Box abre um mundo de possibilidades criativas para designers. Aqui estão alguns exemplos de como este módulo pode ser utilizado para aprimorar o layout do seu site:
Pronto para começar a usar o módulo Box em seus projetos de web design? Aqui está um guia rápido para ajudá-lo a começar:


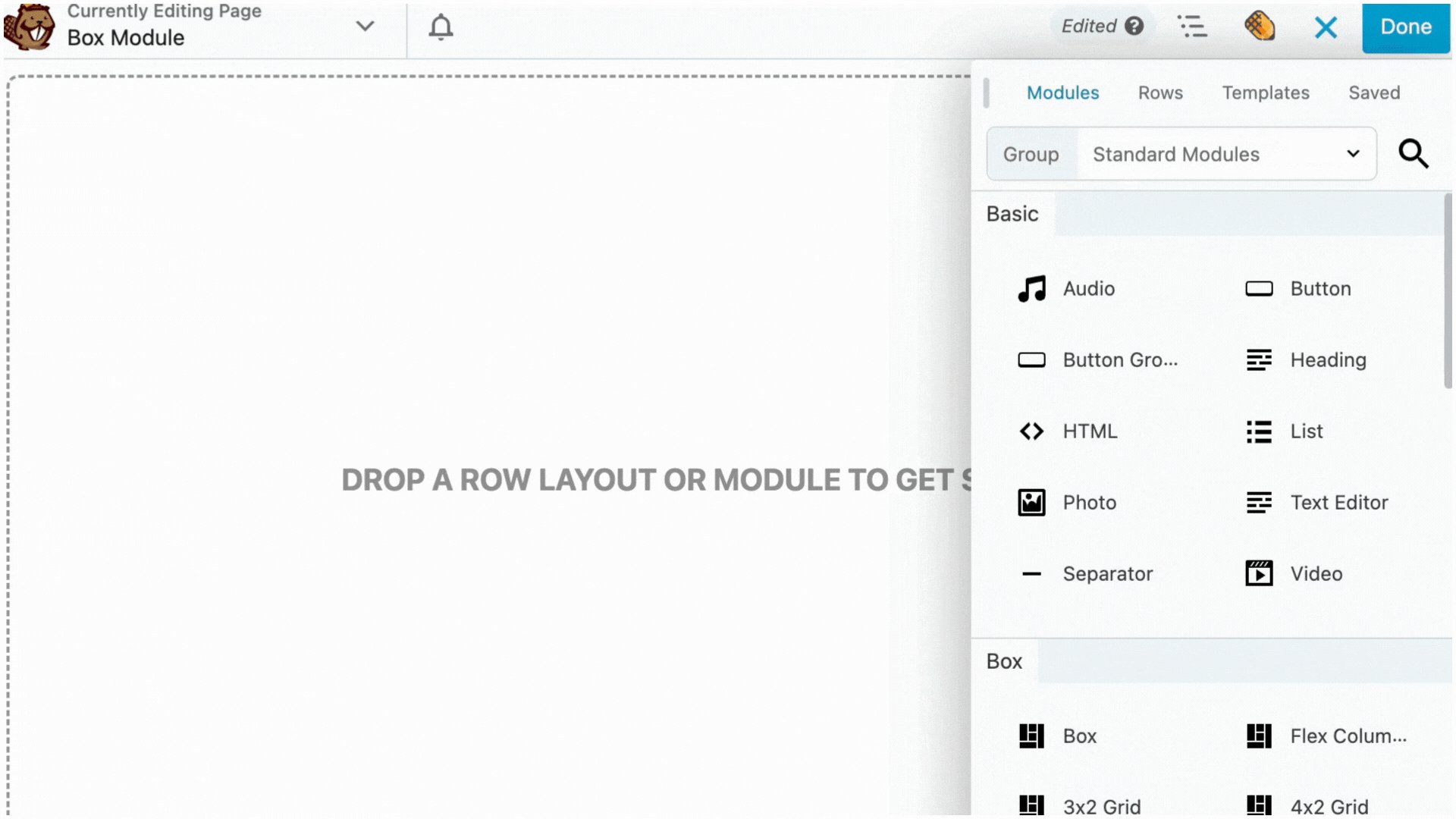
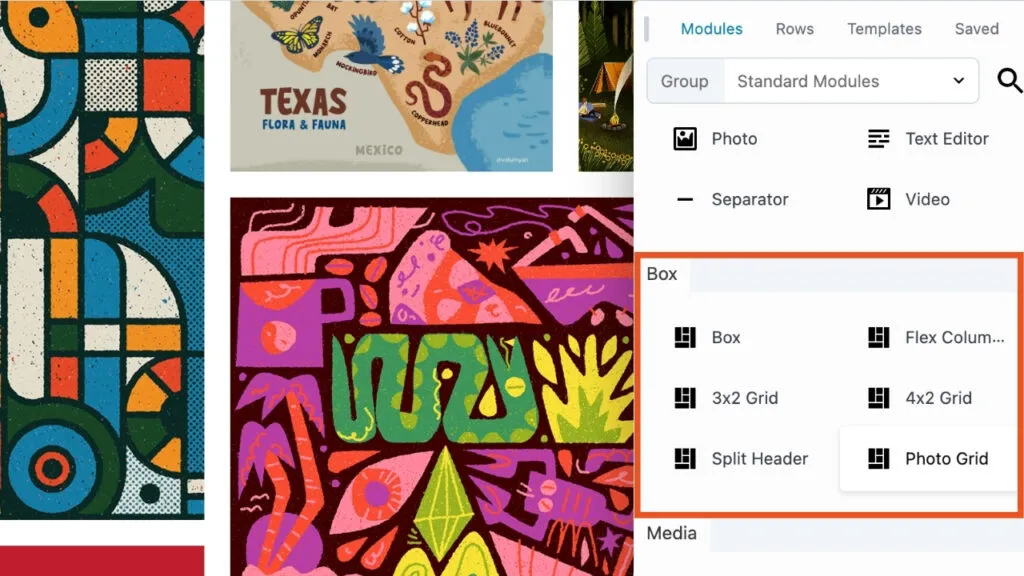
Inicie o Beaver Builder na página onde deseja adicionar o módulo box. Clique no ícone “ + ” para abrir o Painel de Conteúdo, selecione o módulo Box e arraste-o para o local desejado na página. Alternativamente, você pode escolher um alias de módulo para começar rapidamente.
Observe que o módulo Box deve ser colocado dentro de uma linha. Se você tentar arrastar o módulo Box para a página sem primeiro colocá-lo dentro de uma linha, uma linha será criada automaticamente para você.
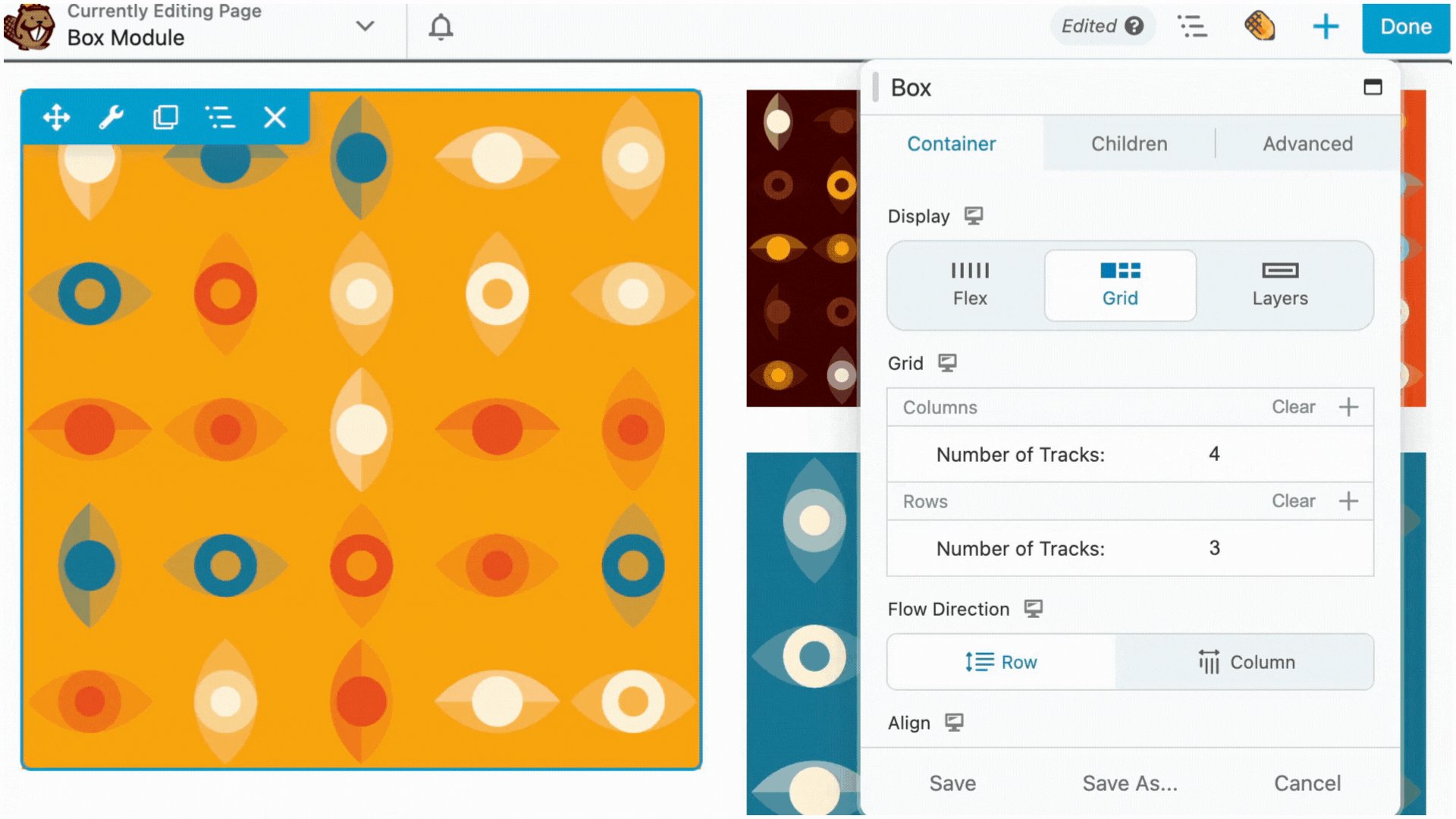
Depois de adicionar o módulo Box, você pode começar a personalizá-lo para atender às suas necessidades. Experimente diferentes exibições, Flex , Grid ou Layers , até obter o layout desejado.
Em seguida, adicione conteúdo à(s) sua(s) caixa(s). Isso pode incluir texto, imagens, botões ou até mesmo outro módulo de caixa.
Para aninhar caixas dentro de caixas, basta arrastar um módulo Box para outro módulo Box. Isso facilita a criação de layouts complexos. Além disso, você pode combinar perfeitamente o flexbox e a grade CSS para criar layouts sofisticados.
Por fim, visualize seu design para garantir que tudo esteja exatamente como você deseja. Quando estiver satisfeito, clique no botão Publicar para ativar as alterações em seu site.
Junto com o próprio módulo Box, você notará que adicionamos os seguintes aliases de módulo que podem ser usados para ajudá-lo a começar rapidamente:

Embora pretendamos tornar o módulo Box o mais amigável possível, recomendamos fortemente ter um conhecimento sólido de Flexbox e CSS Grid. Nossa esperança é que você descubra que os Module Aliases fornecem um atalho conveniente para construir layouts rapidamente usando os Box Modules na página.
Quando se trata de criar layouts de sites cativantes, o módulo Box oferece uma variedade de configurações de contêiner versáteis que permitem aos designers controlar a exibição, o alinhamento e o espaçamento com precisão. Vamos mergulhar nos principais recursos e configurações das opções de contêiner do módulo Box:
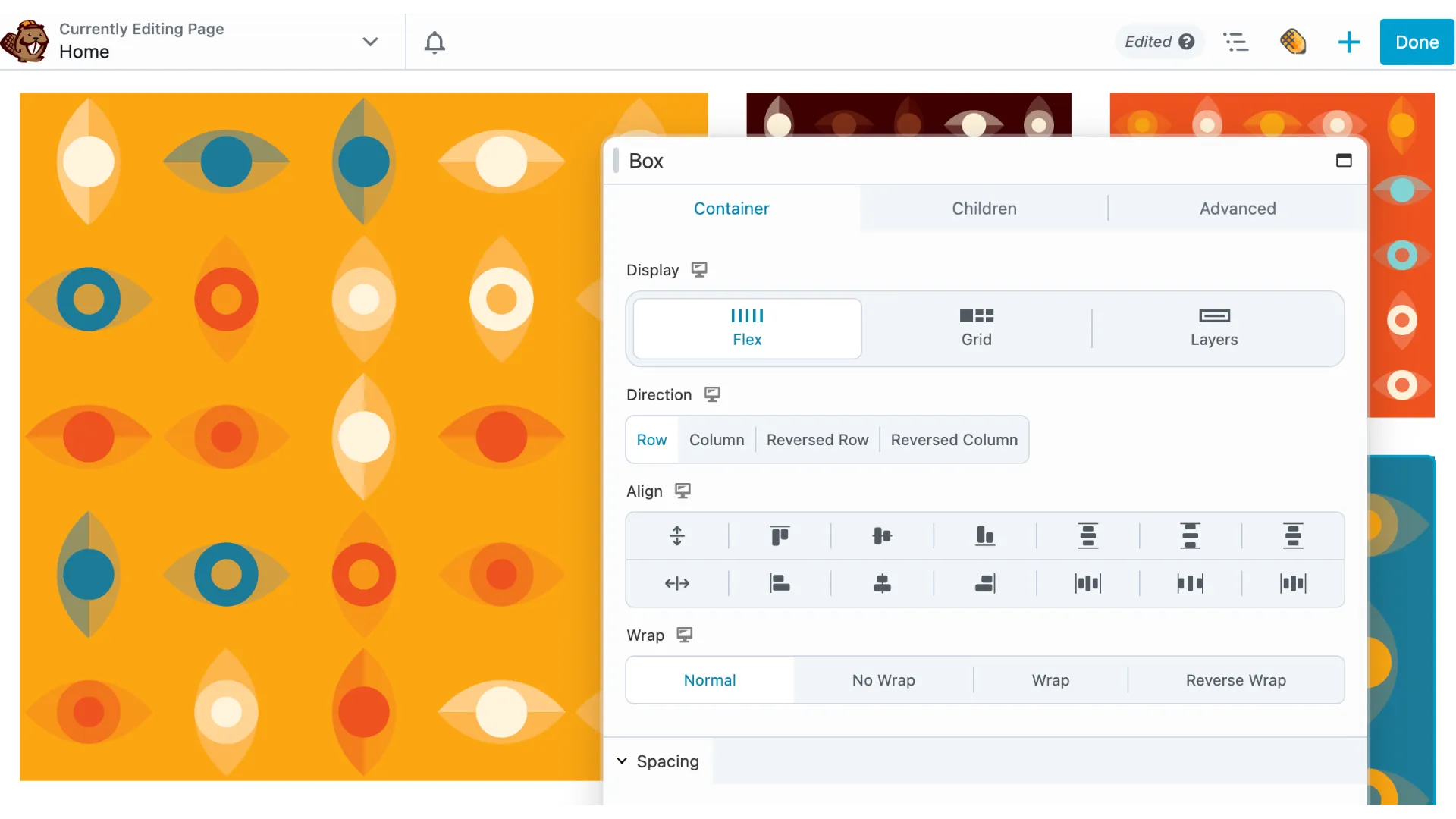
O módulo Box oferece três tipos distintos de exibição: Flex, Grid e Layers, cada um oferecendo vantagens exclusivas para personalização de layout. Enquanto o Flex se destaca em layouts unidimensionais, o Grid oferece controle preciso sobre linhas e colunas, e o Layers permite designs em camadas para maior apelo visual.
Observe que as opções de configuração do seu Box Module mudarão dependendo do tipo de exibição que você selecionou:
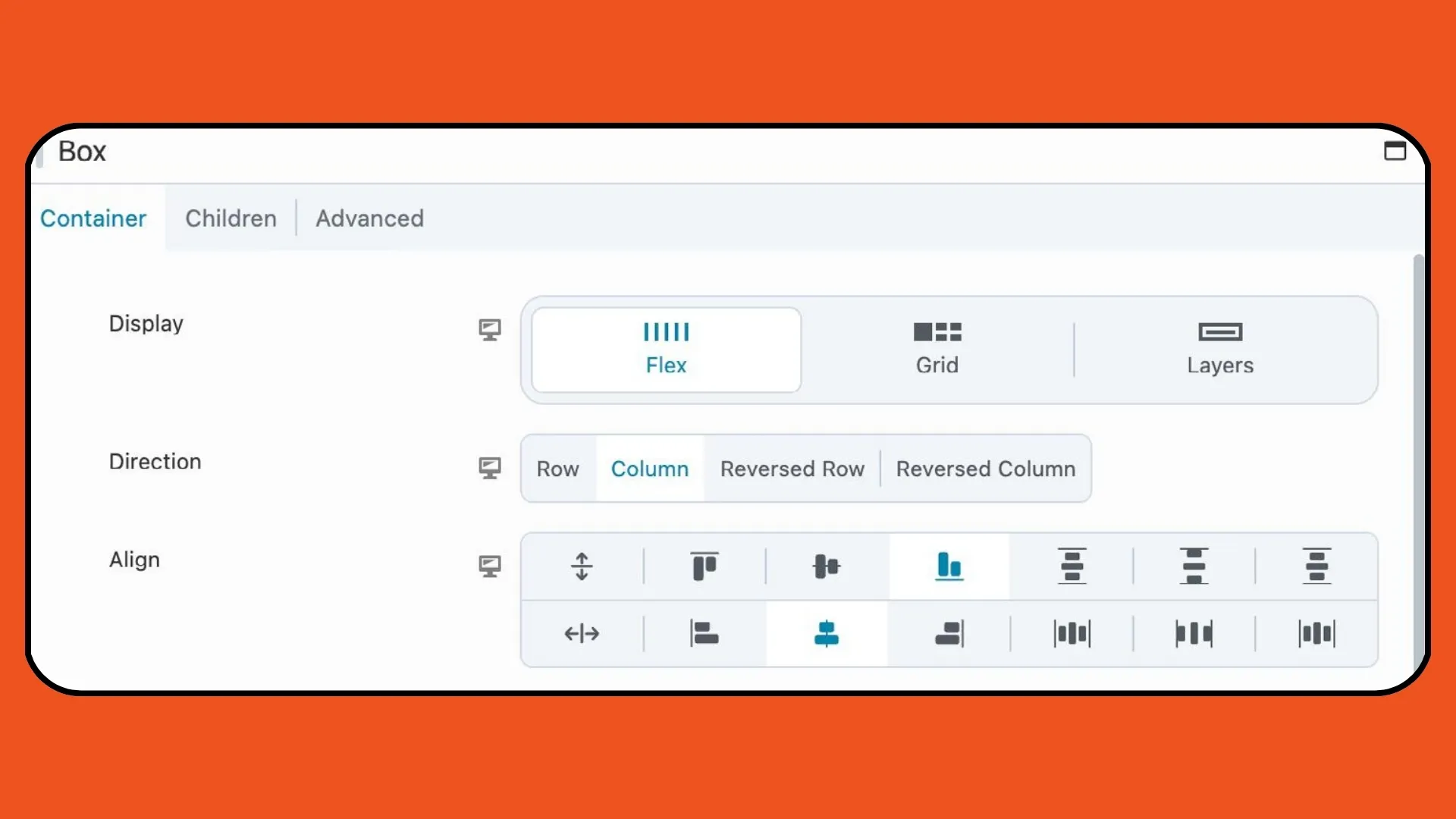
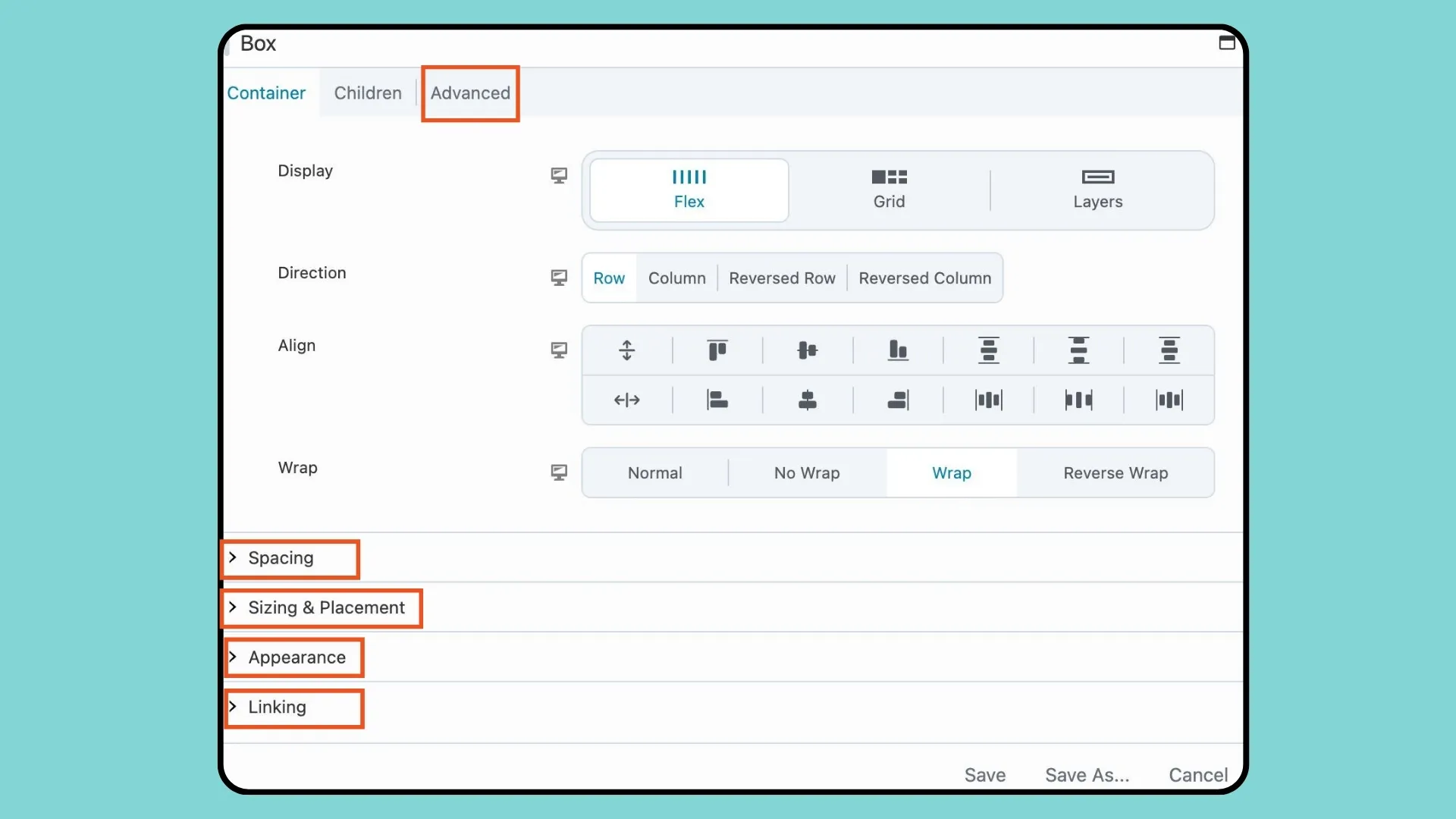
Com a opção Flex, os designers podem organizar itens dentro de uma caixa horizontal ou verticalmente, aproveitando o CSS Flexbox para dimensionamento e alinhamento flexíveis. As configurações de Direção, Alinhamento e Quebra melhoram ainda mais o controle do layout, garantindo uma organização perfeita dos elementos de conteúdo:

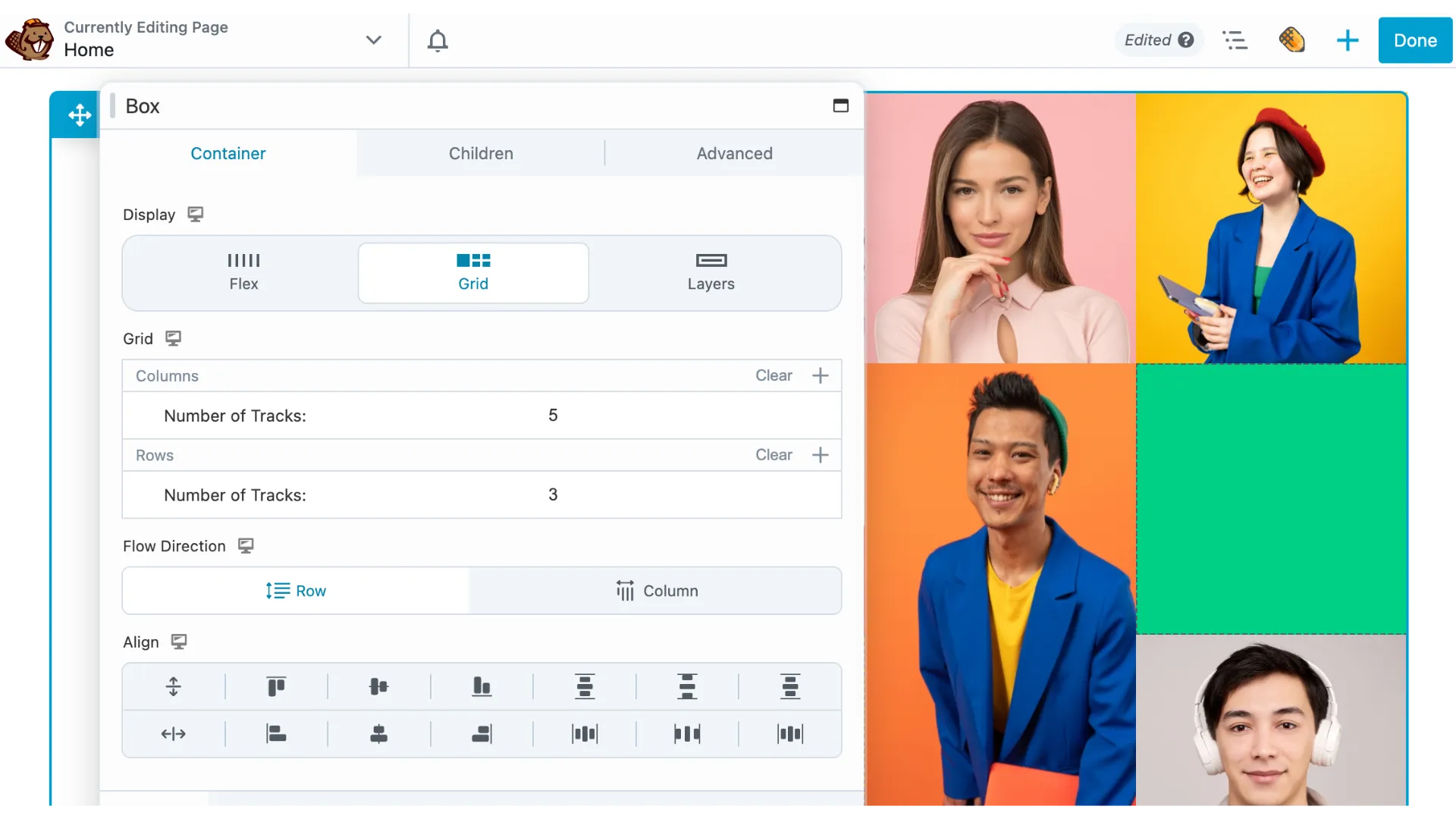
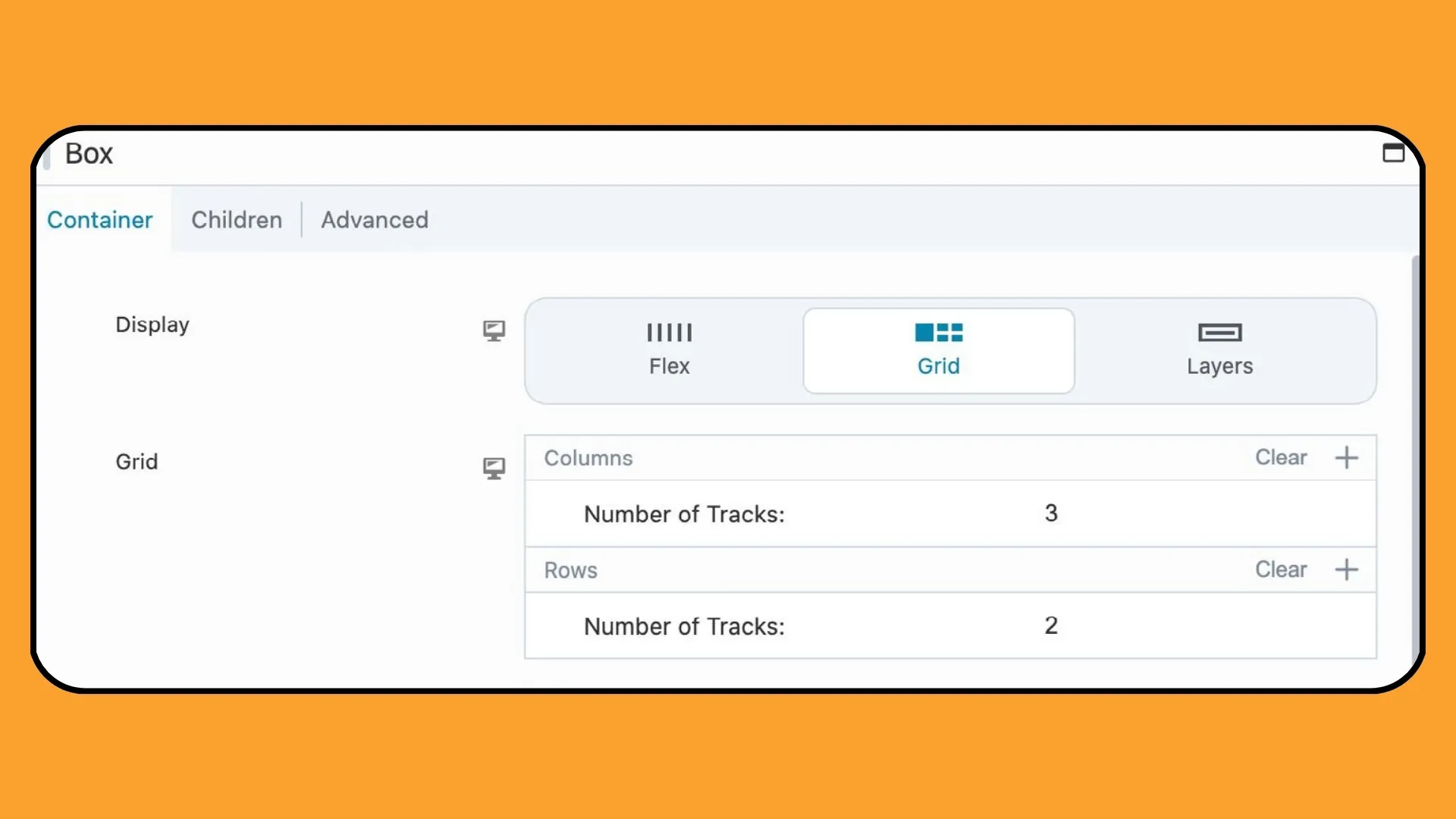
Utilizando CSS Grid, a opção Grid facilita layouts complexos baseados em grade com linhas e colunas personalizáveis. Os designers podem especificar o número de trilhas, ajustar a direção do fluxo e ajustar o alinhamento para designs com pixels perfeitos que cativam e envolvem os visitantes:

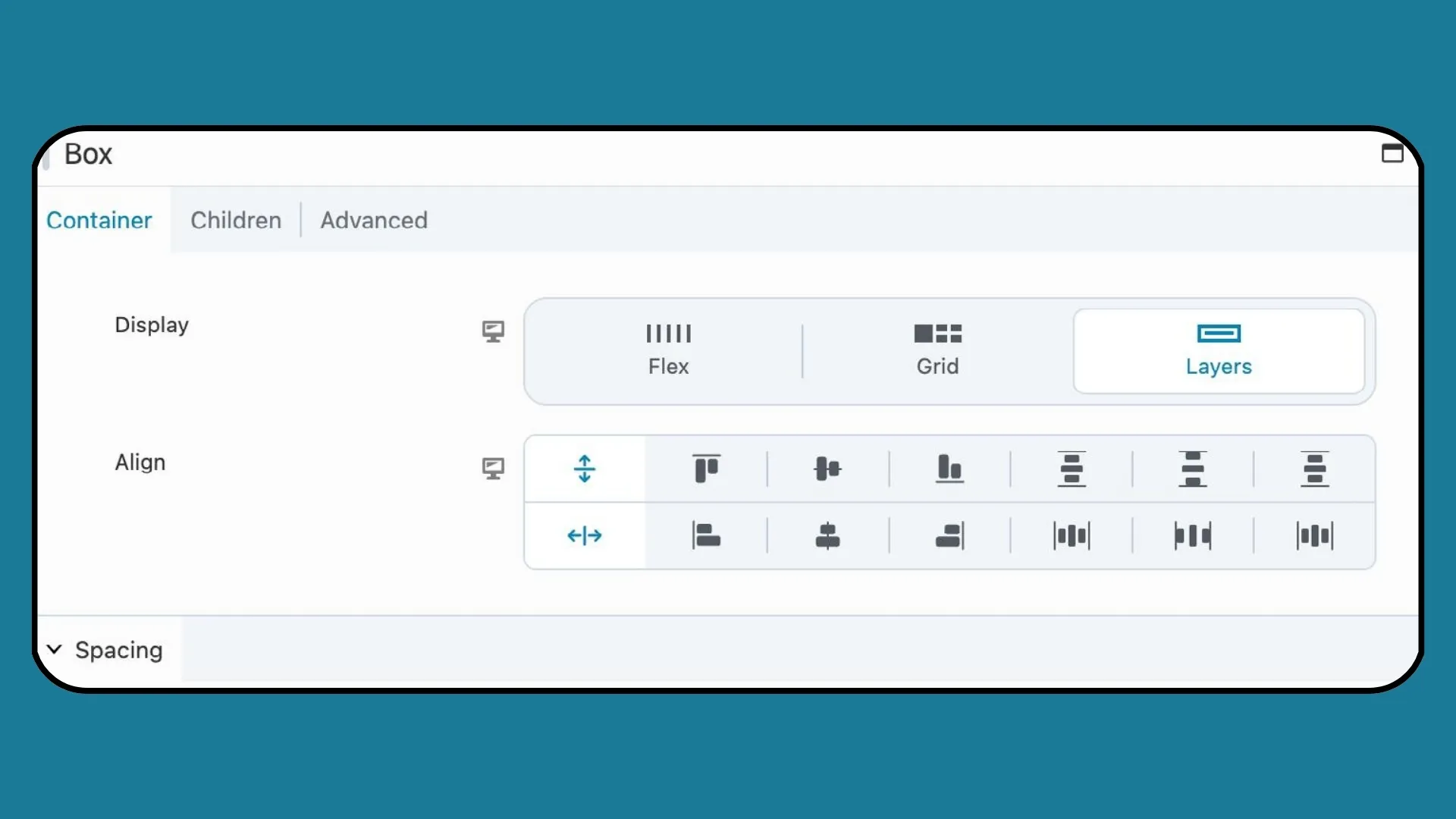
Para layouts em camadas, a opção Camadas permite que os itens dentro de uma caixa sejam organizados em formato empilhado, ideal para adicionar sobreposições de texto ou elementos visuais às imagens. Ao ajustar as configurações de alinhamento, os designers podem obter o posicionamento ideal para uma aparência elegante e profissional:

As próximas quatro seções da guia Container , Espaçamento, Dimensionamento e posicionamento, Aparência e Vinculação, são configurações universais aplicáveis a cada tipo de exibição de caixa:

Observe que todas as configurações da guia Avançado também são iguais para cada tipo de exibição.
O ajuste fino de espaçamento e dimensionamento é simplificado com as configurações abrangentes do módulo Box. Desde o controle da lacuna entre os itens com layouts Flex e Grid até a especificação da proporção, preenchimento e largura/altura, os designers têm controle total sobre a apresentação visual de seu conteúdo.
Melhorar o apelo visual das caixas é fácil com configurações personalizáveis de cor de texto, cor de fundo, borda e sombra de caixa. Além disso, os designers podem adicionar links às caixas para uma navegação perfeita, facilitando a criação de layouts de cartões interativos que elevam a experiência do usuário.
O módulo Box ultrapassa os limites da criatividade, oferecendo uma infinidade de possibilidades para a elaboração de layouts cativantes e visualmente impressionantes. Quer você seja um designer experiente ou um novato, dominar o módulo Box abre portas para infinitas possibilidades de design que elevam seu site a novos patamares.
Experimente o módulo Box do Beaver Builder e veja a diferença que ele pode fazer em seus projetos. Esteja você construindo um blog pessoal, um site de comércio eletrônico ou um site corporativo, o módulo Box oferece a flexibilidade e versatilidade que você precisa para dar vida à sua visão.
Flexbox permite organizar e alinhar elementos dentro de um contêiner, independentemente de seu tamanho ou possíveis alterações. A natureza flexível de um contêiner flexível garante que os elementos flexíveis se expandam para preencher o espaço disponível e diminuam para evitar transbordamento quando necessário.
Você pode misturar CSS Grid e Flexbox no mesmo layout para aproveitar seus respectivos pontos fortes para diferentes partes do design. Por exemplo, você pode usar CSS Grid para criar a estrutura geral do seu layout e, em seguida, usar o Flexbox em itens de grade específicos para controlar o alinhamento e a distribuição do conteúdo nessas áreas. Esta combinação permite maior flexibilidade e precisão na concepção de layouts complexos.
O Flexbox é versátil para a maioria dos cenários de layout, mas não é ideal para layouts de grade complexos ou layouts bidirecionais. Considere usar CSS Grid para controle avançado de grade ou ao lidar com conteúdo dinâmico. Além disso, esteja atento à compatibilidade do navegador e às considerações de desempenho ao decidir se deseja usar o Flexbox para suas necessidades de layout.
Interessante! Obrigado por todas as informações!
Olá Jennifer,
Acabei de ler seu artigo esclarecedor sobre o módulo Beaver Builder Box e estou genuinamente impressionado com a profundidade das informações fornecidas. A maneira como você detalhou os recursos do módulo, especialmente sua integração com Flexbox e CSS Grid, oferece uma compreensão clara de como ele pode ser utilizado para criar designs mais dinâmicos e responsivos. Sua exploração detalhada dos recursos do módulo, como design personalizável, versatilidade e recursos de design responsivo, destaca seu potencial para revolucionar projetos de web design.
Estou particularmente intrigado com os exemplos que você forneceu sobre o uso do Box Module para vários cenários de design. É claro que esta ferramenta oferece uma vantagem significativa para designers que procuram ultrapassar os limites da criatividade e da eficiência.
Dada a natureza abrangente da sua análise, estou curioso para saber sua experiência pessoal com o Box Module na prática. Você encontrou algum desafio ou limitação ao usá-lo para projetos complexos de web design? E como ele se compara a outras ferramentas de design que você usou em termos de facilidade de uso e funcionalidade?
Obrigado por compartilhar um recurso tão valioso. Sua análise certamente despertou meu interesse em explorar mais o Box Module.
Obrigado!
Muito obrigado por essa informação útil. Agradeço!!!
Leitura fantástica! Podemos combinar efetivamente Flexbox e CSS Grid dentro do módulo Box para criar layouts dinâmicos e visualmente atraentes? Obrigado Jennifer.
Parece uma ideia legal, mas você precisará fornecer um guia muito mais detalhado sobre como usar o módulo box.
Acabei de instalar o Beaver 2.8 e o módulo box fica incompreensível mesmo com alguns vídeos disponíveis.