Revisão Breakdance: Uma solução completa para criar um site no WordPress
Publicados: 2022-11-04Você está procurando um novo plugin de construtor de páginas para criar sites no WordPress? Se sim, você pode querer dar uma olhada no Breakdance.
Breakdance é um recém-chegado no segmento de construtor de páginas do plugin WordPress. Sua versão estável inicial (Breakdance 1.0) acaba de ser lançada em setembro de 2022. Mesmo assim, as pessoas por trás do Breakdance não são realmente novas no mundo dos construtores de páginas. Breakdance é desenvolvido pela Soflyy, a empresa desenvolvedora que também desenvolve o Oxygen, outro plugin construtor de páginas para WordPress.
Assim como seu irmão mais velho, o Breakdance também visa especificamente agências ou freelancers que criam sites para clientes. Ele oferece uma única opção de preço pela qual você pode usar sua licença de assinatura em sites ilimitados do WordPress.
Se você quiser saber mais sobre Breakdance, continue lendo.
Nota: Este artigo não irá comparar Breakdance e Oxygen. Em vez disso, ele se concentrará em cobrir os recursos do Breakdance.
Uma breve introdução sobre Breakdance
Goste ou não. Elementor ainda é o primeiro nome a ser lembrado em termos de plugin de construtor de páginas para WordPress. No entanto, popular não significa o melhor. Especialmente para agências que desejam criar sites ilimitados. A Elementor não possui plano que permita usar sua licença em sites ilimitados.
O Breakdance, por outro lado, é voltado especificamente para agências ou qualquer pessoa que queira criar sites ilimitados. Você pode usar sua licença de assinatura em quantos sites WordPress quiser, assim como o Divi. Dito isto, o Breakdance é uma ótima alternativa ao Elementor se você deseja criar sites WordPress ilimitados com um plug-in de construtor de páginas.
Nos aspectos técnicos, Breakdance não é muito diferente de outros construtores de páginas existentes. Ele vem com um editor visual que oferece um recurso de edição responsivo para permitir que você otimize seu design em todos os tamanhos de tela (desktop, tablet, smartphone). O editor Breakdance é construído com Vue.js. Você pode monitorar os planos de desenvolvimento do Breakdance em sua página de roteiro.
Há uma coisa única que você precisa saber sobre Breakdance. Tem uma opção de configuração para desativar seu tema WordPress . Ao usar essa opção de configuração, o tema ativo em seu site não será carregado e não afetará o desempenho ou a aparência do site. Você pode substituir as partes do seu tema, como cabeçalho, rodapé e páginas de arquivo usando o recurso de construtor de temas do Breakdance (será abordado mais tarde). Com esta opção de configuração, você pode controlar cada parte do seu site WordPress com Breakdance.
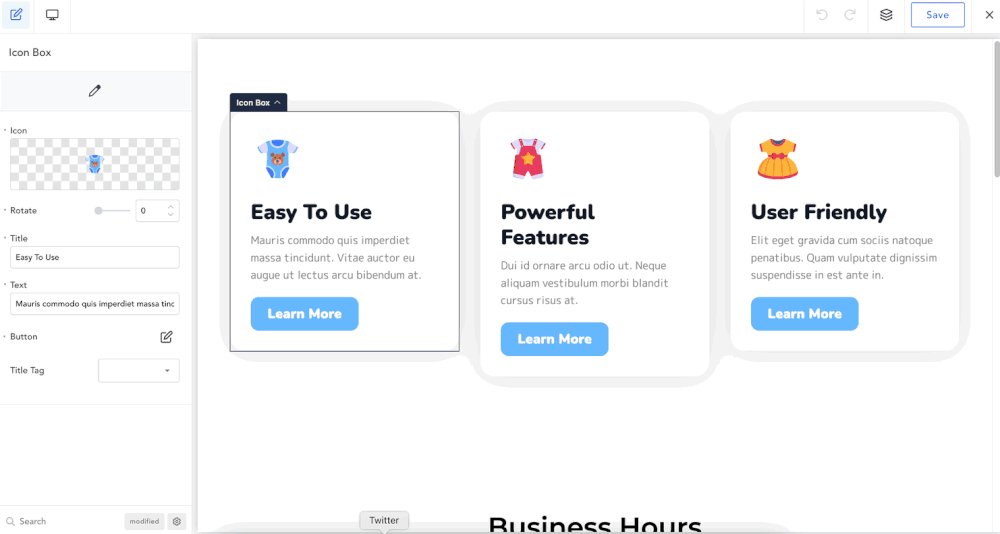
Experiência de edição

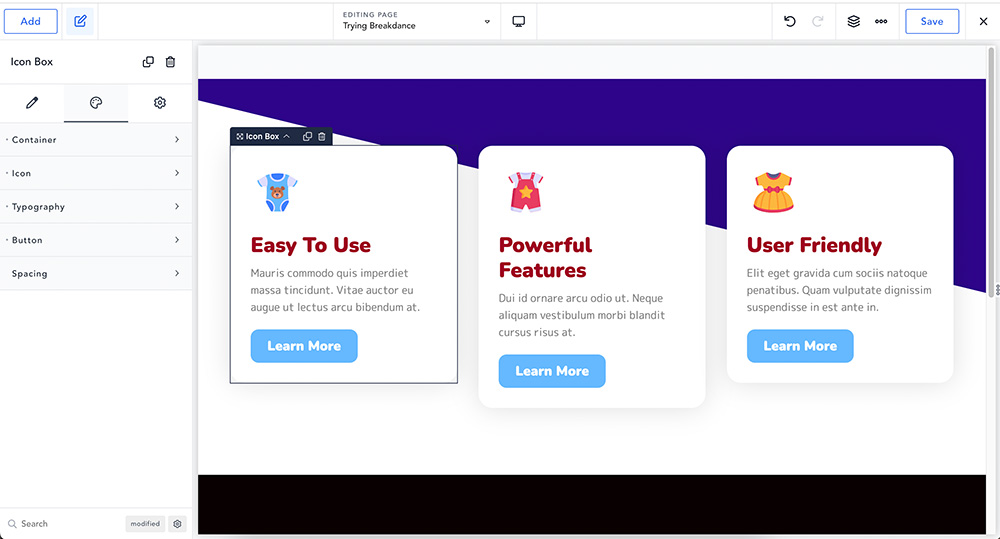
Como você pode ver na captura de tela acima, o Breakdance possui um editor limpo o suficiente - que está disponível em um modo leve por padrão. Você pode ativar o modo escuro se for mais conveniente com ele. No estado inicial, seu editor Breakdance consiste em três partes:
- O painel de elementos no lado direito. Este painel se transformará em um painel de configurações quando você clicar em um elemento na área da tela
- A área de tela no lado central que você pode usar para colocar os elementos de design
- Área da barra superior que você pode usar para acessar alguns menus, como edição completa do site, navegador, etc.
Um painel adicional será aberto no lado direito conforme você acessa um menu na barra superior.
Ao contrário, por exemplo, do Elementor, o Breakdance não oferece uma opção de configuração para definir o layout da página. Ao editar uma nova página com Breakdance, você sempre terá uma tela em branco (sem barra lateral).
O editor ou Breakdance vem com os seguintes recursos:
— Navegação
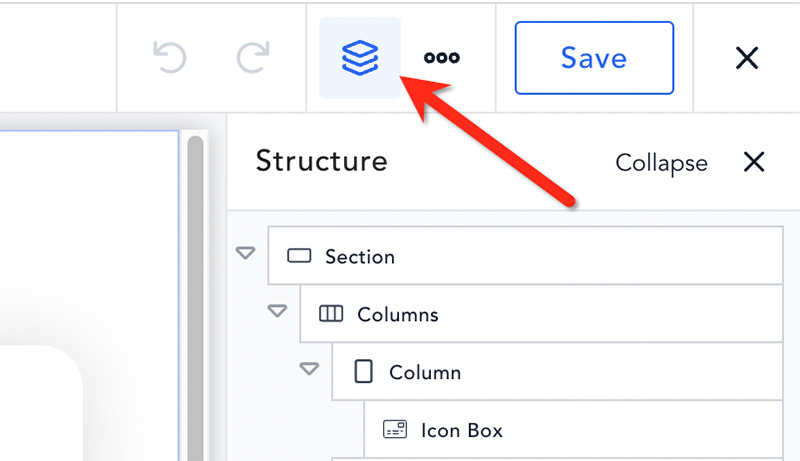
A maioria dos construtores de páginas tem um recurso de navegação para facilitar o aprendizado dos usuários sobre sua estrutura de design. Esse recurso é especialmente útil ao editar uma página longa que consiste em muitos elementos. No Breakdance, o recurso é chamado de Estrutura. Você pode acessá-lo clicando no ícone de empilhamento no lado direito da barra superior.

Há várias coisas que você pode fazer em Estrutura além de investigar seus elementos de design e estrutura. Você também pode usá-lo para reorganizar a ordem dos elementos de design, duplicar um elemento de design e excluir um elemento de design.
- Edição responsiva
Na era de hoje, criar uma página impressionante não é suficiente. Você também precisa se certificar de que a página que está criando fica bem em todos os tamanhos de tela do dispositivo (computador, tablet e smartphone). A edição responsiva é um recurso comum disponível em todos os plugins do construtor de páginas para WordPress. Breakdance não é exceção.
Ao editar uma página no Breakdance, você pode alternar para outro tipo de dispositivo clicando no ícone do dispositivo na área central da barra superior. Existem cinco opções de ponto de interrupção que você pode escolher:
- Área de Trabalho
- Tablet (modo paisagem)
- Tablet (modo retrato)
- Telefone (modo paisagem)
- Telefone (modo retrato)
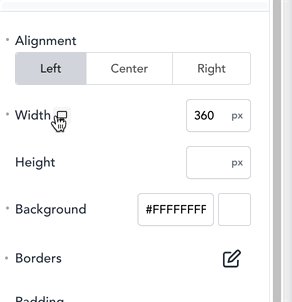
Para otimizar seu design em todos os tamanhos de tela, você pode usar um valor diferente em determinada configuração. Por exemplo, você pode definir um valor de preenchimento diferente no desktop, tablet e smartphone. Você pode passar o cursor sobre um rótulo de configuração e clicar no ícone do dispositivo para mostrar as opções do dispositivo.

— Histórico de versões
O histórico de versões é outro recurso crucial que quase todos os plugins do construtor de páginas possuem. Com esse recurso, você pode aprender sem esforço as alterações feitas em seu design desde o início da edição. O recurso também é bastante útil se você acidentalmente fez uma alteração que não pretendia. Você pode simplesmente verificar a versão anterior e restaurá-la.
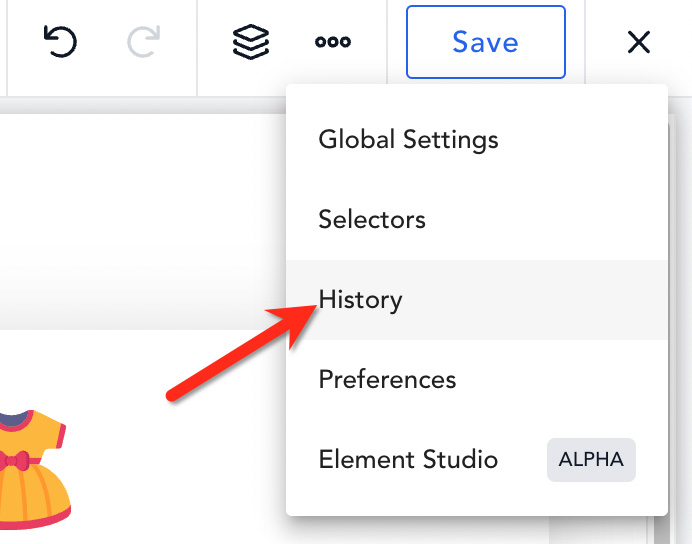
No Breakdance, você pode acessar o recurso de histórico de versões clicando no ícone de três pontos na barra superior e selecionando Histórico .

- Edição completa do site
A edição de site completo é uma nova abordagem no WordPress que permite editar várias partes do seu site sem sair do editor. Na maioria dos plugins do construtor de páginas - incluindo Divi Builder e Elementor - a edição de site completo suporta apenas três partes: página atual, modelo de cabeçalho e modelo de rodapé.
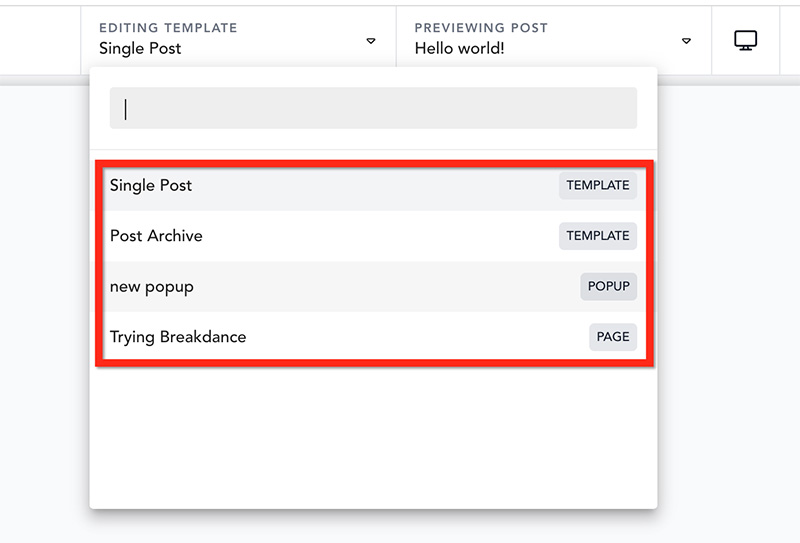
No Breakdance, você pode editar todas as partes e páginas do site sem sair do editor. Se uma página ou parte foi editada anteriormente com Breakdance, ela estará disponível na lista completa de edição do site. Você pode simplesmente clicar nele para editá-lo

— Visualizando e publicando seu trabalho
No geral, a experiência de edição oferecida pelo Breakdance é ótima. Tem um editor limpo e intuitivo. No entanto, quando é hora de visualizar e publicar uma página ou modelo personalizado, o processo não é tão tranquilo. Você precisa ir e voltar entre o front-end e o back-end.
O Breakdance não oferece nenhum botão na área do editor para visualizar ou publicar diretamente sua página, como Elementor e Brizy. Para visualizar seu trabalho em uma página ativa, você precisa sair do editor e entrar novamente para editá-lo novamente. Ao publicar a página, você precisa sair do editor e ir para o backend (Gutenberg) para publicá-la.
Elementos de design
A disponibilidade de elementos de design determina o que você pode fazer com um construtor de páginas. Breakdance vem com muitos elementos de design. De elementos básicos como botão e imagem a elementos avançados Loop Builder e guias avançadas.
Antes de adicionar um determinado elemento, você pode adicionar um contêiner para colocar e organizar o layout dos elementos. Você tem duas opções de contêiner: seção e coluna.
Os elementos de design do Breakdance são agrupados em 7 categorias.
- Básico
- Blocos
- Local
- Avançado
- Dinâmico
- Formulários
- WooCommerce
— Categoria Básica
| Seção |
| Colunas |
| Divisão |
| Cabeçalho |
| Texto |
| Rich Text |
| Link de texto |
| Botão |
| Imagem |
| Vídeo |
| Ícone |
— Categoria Blocos
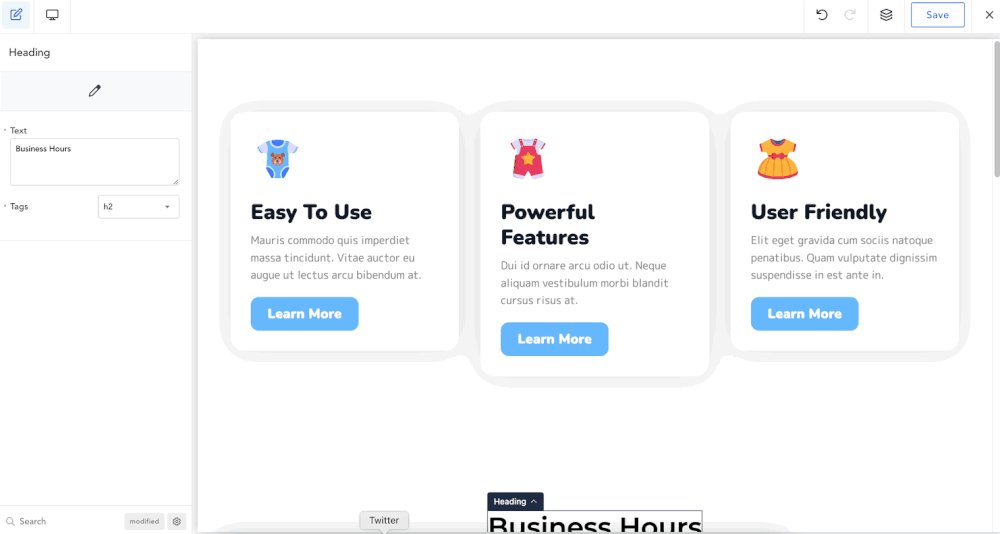
| Caixa de ícones | Barra Básica | Barra de notificação |
| Caixa de Imagem | Controle deslizante básico | Cartão de imagem flutuante |
| Lista Básica | Contador de círculo | Imagem com zoom |
| Lista de marcas de verificação | Contador Simples | Mascarador |
| Lista de ícones | Abas | Mapa do Google |
| Tabela de preços | Temporizador de contagem regressiva | Comentários do Facebook |
| Bloco de citação | Animação Lottie | Botão Curtir do Facebook |
| Grade de estatísticas | Rolagem de imagem | Plug-in de página do Facebook |
| Horário comercial | Acordeão de Imagem | Postagem no Facebook |
| Perguntas frequentes | Lista de logotipos | Botão de compartilhamento do Facebook |
| Galeria | Direção dupla | Vídeos do Facebook |
| Ícones sociais | Título animado | Botão do Twitter |
| Classificação por estrelas | Testemunho Simples | Tweet Incorporar Twitter |
| Divisor de fantasia | Testemunho extravagante | Linha do tempo do Twitter |
| Barra de progresso | Comparação de imagens | Botões de compartilhamento social |
- Categoria do Site
| Construtor de cabeçalho |
| Menu WP |
| Construtor de menus |
| Formulário de pesquisa |
— Categoria Avançada
| Link do wrapper |
| Bloco de código |
| Guias avançadas |
| Bloco Global |
| Código curto |
| Embrulho de código de acesso |
| HTML IMG |
— Categoria Dinâmica
| Formulário de comentários |
| Lista de comentários |
| Postar Meta |
| Área de conteúdo do modelo |
| Título da postagem |
| Postar Trecho |
| Publicar conteúdo |
| Postar imagem em destaque |
| Autor |
| Postagens Adjacentes |
| Título do arquivo |
| Lista de postagens |
| Construtor de pós-loop |
| Ferramenta |
— Categoria de formulários
| Esqueci o formulário de senha |
| Criador de formulários |
| forma de login |
| Formulário de registro |
| Lista de produtos |
| produtos |
| Criador de produtos |
| produtos relacionados |
| Produtos de upsell |
| Página da loja |
| Página do carrinho |
| Página de checkout |
| Página da conta |
| Página de acompanhamento de pedidos |
| Minicarrinho |
| Filtros da loja |
| Widget Woo |
| Woo Breadcrumb |
Características gerais
- Construtor de Temas
O construtor de temas permite que você vá além da criação de páginas. Você pode usá-lo para criar modelos personalizados para as partes do seu site, como cabeçalho, rodapé, páginas de arquivo, modelo de postagem única e assim por diante.
No Breakdance, você pode usar o construtor de temas para criar as seguintes partes do site:
- Cabeçalho
- Rodapé
- Páginas de arquivo (tags, categorias, autor, data)
- Postagem única
- Página Única
- página 404
- Procurar Resultados
- Modelo de tipo de postagem personalizado
Se você usa o WooCommerce, também pode usar o recurso de construtor de temas do Breakdance para criar modelos personalizados para as seguintes partes:
- Página de produto único
- Página de arquivo do produto
- Página da loja
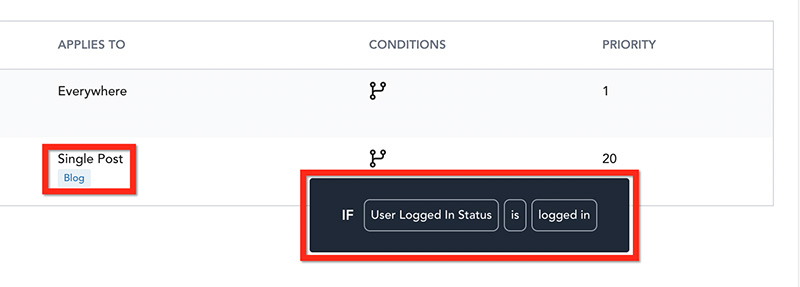
No Breakdance, você pode definir onde e como aplicar um modelo personalizado. Por exemplo, você pode definir um modelo de cabeçalho personalizado para aplicar a postagens de blog apenas para usuários conectados, conforme abaixo.

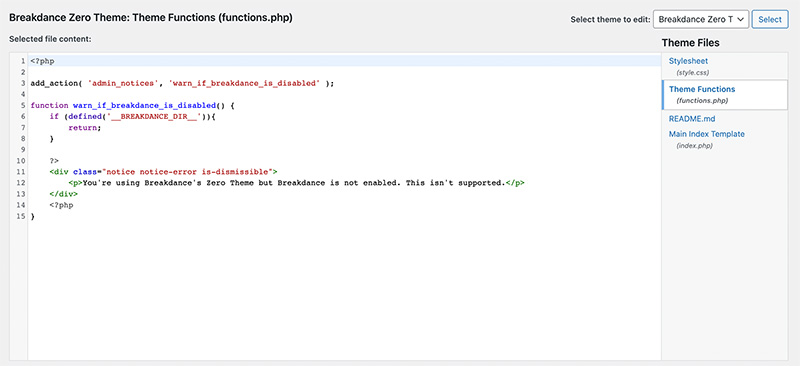
Na seção de introdução, mencionamos que Breakdance oferece uma opção de configuração para desativar o tema WordPress ativo em seu site. Usar esta opção de configuração permite que você construa um site WordPress completamente com Breakdance . A melhor parte é que você ainda poderá adicionar funções personalizadas através do Editor de Arquivos de Tema, pois o Breakdance criará um novo arquivo functions.php quando você desabilitar seu tema.

Você também pode fazer coisas que costuma fazer no personalizador de temas, como definir o ícone do site, adicionar CSS personalizado, definir a página inicial e assim por diante.
Além disso, Breakdance também permite que você crie um menu avançado em seu cabeçalho usando o elemento Menu Builder.
— Construtor de formulários
No painel de elementos do editor Breakdance, você encontrará uma categoria chamada Forms . Existem quatro elementos de formulário que você pode encontrar nesta categoria da seguinte forma:
- Esqueceu a senha
- Criador de formulários
- forma de login
- Formulário de registro
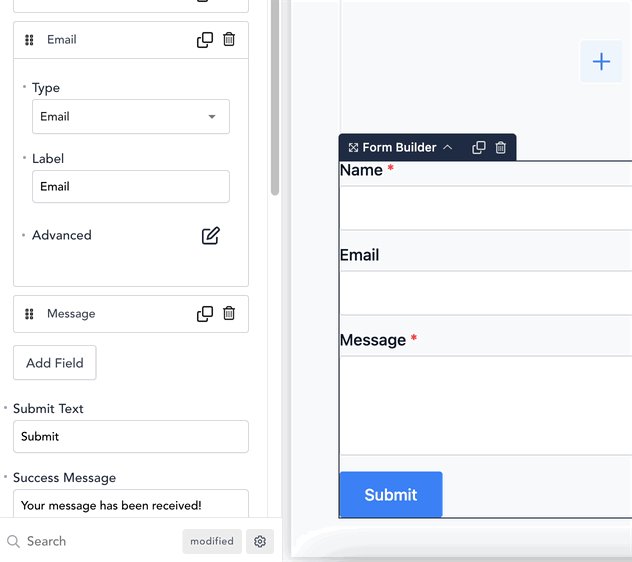
Enquanto outros elementos de formulário têm um uso específico de acordo com seus nomes, o elemento Form Builder pode ser usado para criar vários tipos de formulário. É o elemento que você precisa para criar um formulário de inscrição de e-mail, formulário de contato, para um formulário de pesquisa.
O widget Form Builder suporta os seguintes tipos de campo:
- Texto
- Área de texto
- URL
- Número de telefone
- Rádio
- Caixa de seleção
- Selecionar
- Número
- Encontro
- Tempo
- Senha
- HTML
- Escondido
Enquanto para a ação de formulário, você pode escolher as seguintes ações:
- Enviar para ActiveCampaign
- Executar um código JavaScript
- Enviar para o ConverKit
- Enviar para gotejamento
- Enviar para o Discord
- Enviar para o Slack
- Enviar para e-mail
- Enviar para GetResponse
- Enviar para MailChimp
- Enviar para MailerLite
- Abra um pop-up
- Enviar para o gerenciador de envio de formulários integrado do Breakdance
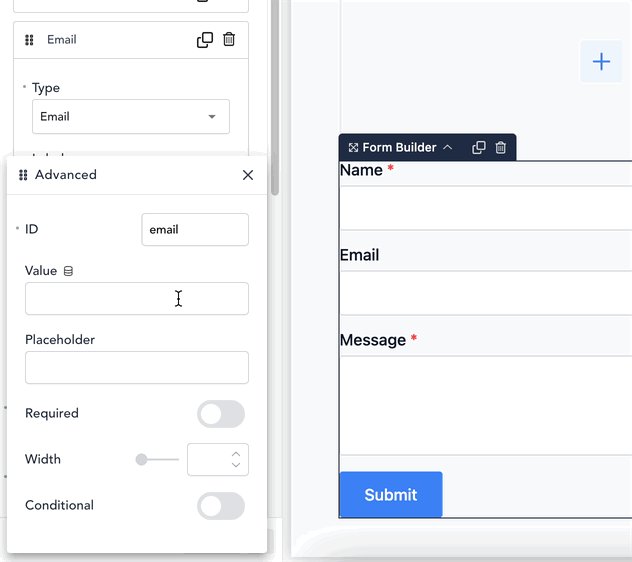
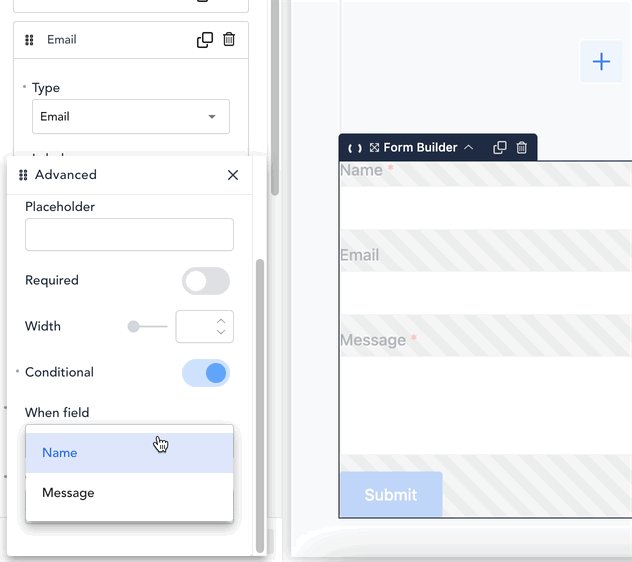
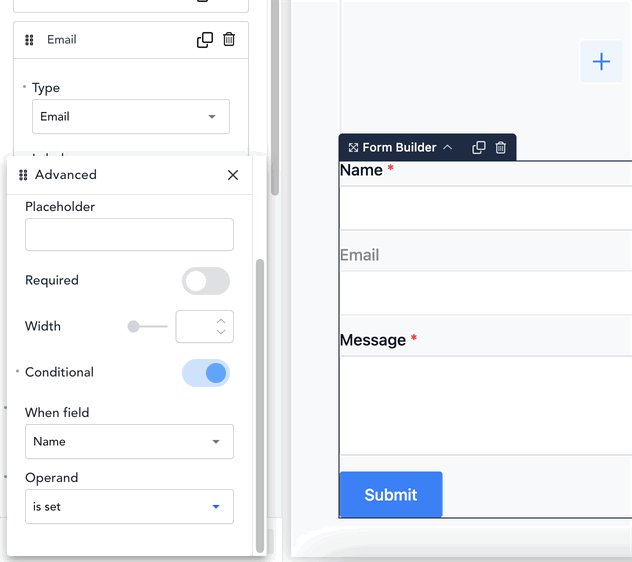
Curiosamente, você pode aplicar uma condição de exibição a um campo. O que significa que um campo só aparecerá quando a condição for atendida. Por exemplo, você pode definir um determinado campo para aparecer apenas quando o campo anterior for preenchido.

Para adicionar segurança ao seu formulário, Breakdance oferece integração com reCAPTCHA. Ou você também pode ativar o Honeypot.
— Construtor de pop-ups
Se você costuma criar pop-ups em seu site, não precisa instalar um plug-in adicional com o Breakdance, pois ele vem com um construtor de pop-up embutido.
Com o recurso construtor de pop-ups do Breakdance, você pode criar um pop-up atraente com seu próprio design. O processo de criação de popup é feito através do Breakdance. O que significa que você pode adicionar qualquer elemento que precisar, incluindo o elemento Form Builder - que você pode usar para criar um pop-up de assinatura de e-mail menos irritante. Você pode simplesmente desabilitar a sobreposição para criar um pop-up de assinatura menos irritante.
O construtor de pop-up Breakdance suporta a condição de exibição assim como o construtor de temas. Em outras palavras, você pode definir um local ou dois onde um pop-up será exibido. Além disso, a condição de exibição permite que você defina o pop-up para aparecer com base em determinados parâmetros, como:

- Tipo de postagem
- Navegador da Web
- Sistema operacional
- Ponto de interrupção
- Estado de início de sessão
- Papel do usuário
- Encontro
Sobre o gatilho, você pode configurar seu pop-up para aparecer com base nos seguintes parâmetros:
- No carregamento da página
- Na rolagem da página
- Na página rolar para cima
- Inatividade do usuário
- Sair da intenção
- Ao clicar
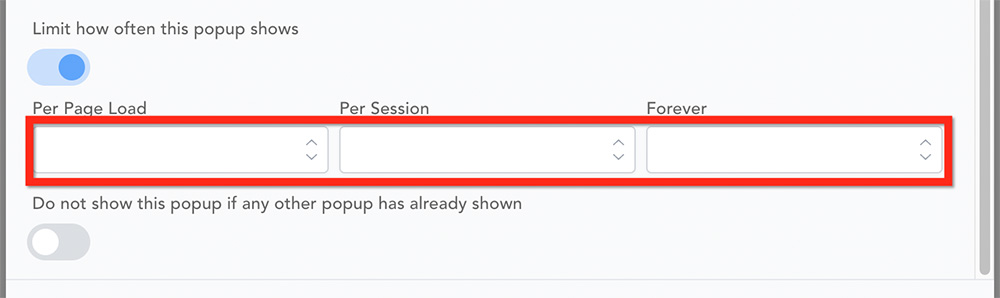
Além disso, você também pode definir a frequência com que um pop-up será exibido com base no número de carregamento da página e na sessão.

— Conteúdo dinâmico
Mencionamos acima que o Breakdance vem com um recurso de construtor de temas que você pode usar para criar modelos personalizados para as partes do seu site. Claro, você pode adicionar conteúdo dinâmico aos seus modelos personalizados, como título de postagem, meta de postagem, imagem em destaque e assim por diante.
Aqui está a lista de conteúdo dinâmico suportado pelo Breakdance:
| Texto | Imagem | URL |
|---|---|---|
| Publicar conteúdo | Postar imagem em destaque | Postar link permanente |
| Título da postagem | Postar anexo de imagem | URL da imagem em destaque |
| Postar Trecho | Logo do site | URL do site |
| Termos de postagem | Imagem do autor (avatar) | |
| Hora da postagem | Página do produto WooCommerce | |
| Data de postagem | Galeria de produtos WooCommerce | |
| Número de comentários | ||
| Textos de imagem em destaque (texto alternativo, legenda, título) | ||
| Título do arquivo | ||
| Descrição do arquivo | ||
| Titulo do site | ||
| Slogan do site | ||
| Nome do autor | ||
| biografia do autor | ||
| Título do produto WooCommerce | ||
| Descrição do produto WooCommerce | ||
| Termos do produto WooCommerce | ||
| Avaliação do produto WooCommerce | ||
| Preço do produto WooCommerce | ||
| SKU do produto WooCommerce | ||
| Estoque de produtos WooCommerce | ||
| Venda de produtos WooCommerce |
Além disso, você também pode adicionar conteúdo dinâmico via plugin de campos personalizados (por exemplo, ACF).
- Construtor de Loops
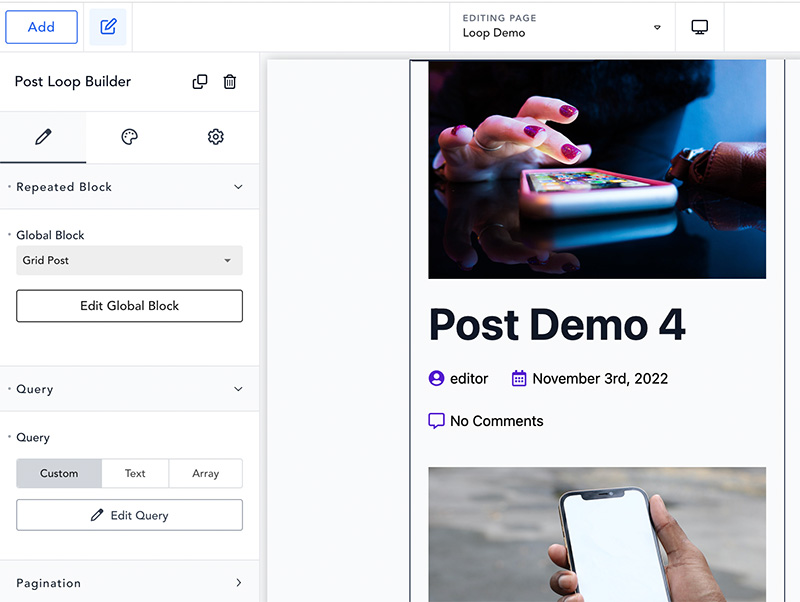
Breakdance foi projetado para ser um plugin construtor de páginas multifuncional. Você pode usá-lo para criar qualquer tipo de site. O Loop Builder é útil se você quiser usar o Breakdance para criar um site complexo e dinâmico, como um site de listagem.
O Loop Builder permite criar um modelo de item de listagem e usá-lo em uma página de listagem ou página de arquivo. Você pode adicionar conteúdo dinâmico ao modelo de item de listagem. Do conteúdo dinâmico padrão do WordPress (imagem em destaque, título do post, meta do post, etc.)

- Gerenciador de Acesso
Dar aos seus clientes acesso ao design da página é um pouco arriscado, pois eles podem quebrar o design que você criou incansavelmente. Mas e se os próprios clientes quiserem alterar o conteúdo do design?
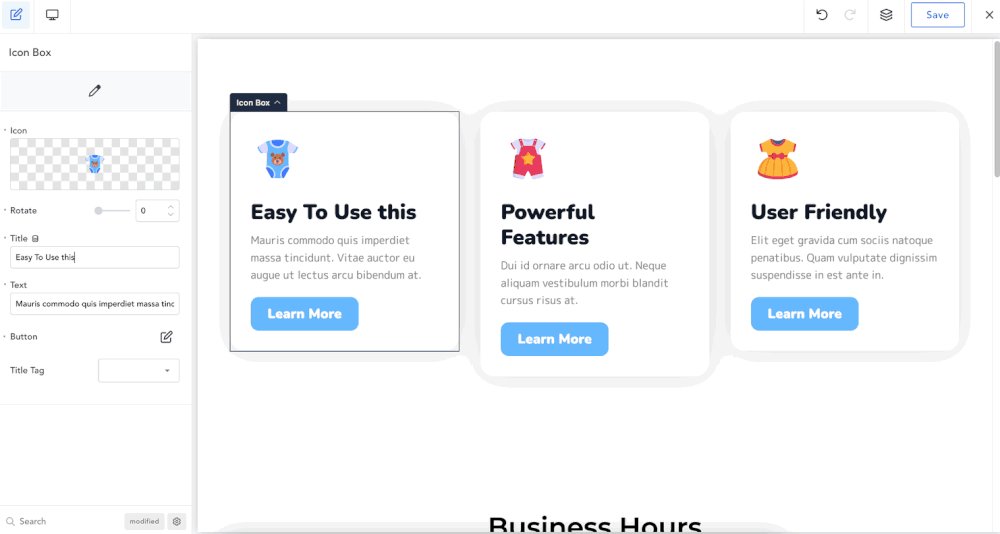
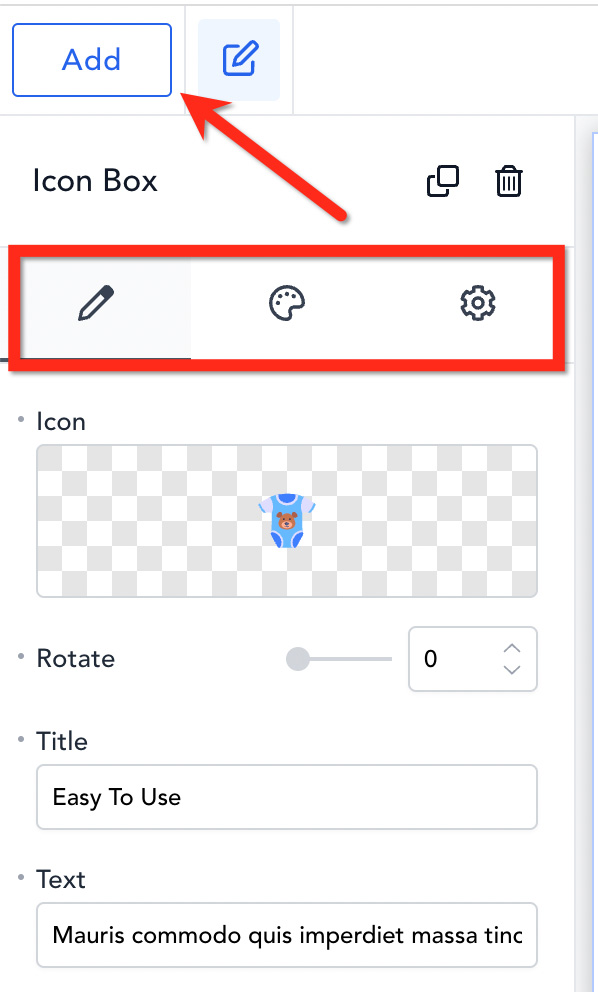
Breakdance vem com um recurso útil para tornar seu trabalho com seus clientes mais simples. Você pode dar aos seus clientes acesso ao editor Breakdance, mas apenas para alterar o conteúdo — sem poder alterar o design. Dê uma olhada no screencast a seguir.

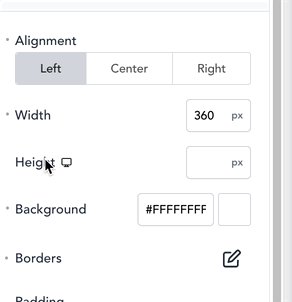
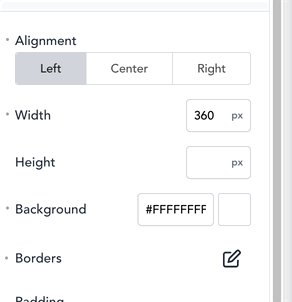
Como você pode ver, não há guia de design e guia de configurações no painel de configurações do Breakdance. Além disso, não há botão Adicionar para adicionar um novo elemento.
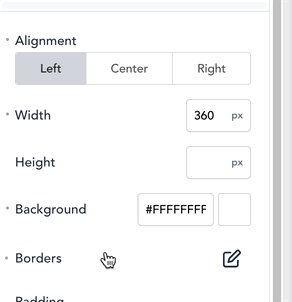
Normalmente, o painel de configurações deve ficar assim:

Para configurar seus clientes para poder alterar apenas o conteúdo, você pode ir para a página de configurações do Breakdance ( Breakdance -> Configurações ). A partir daqui, você pode definir o acesso com base na função do usuário. Existem três tipos de acesso que você pode definir:
- Acesso total
- Editar conteúdo
- Sem acesso
— Em breve e modo de manutenção
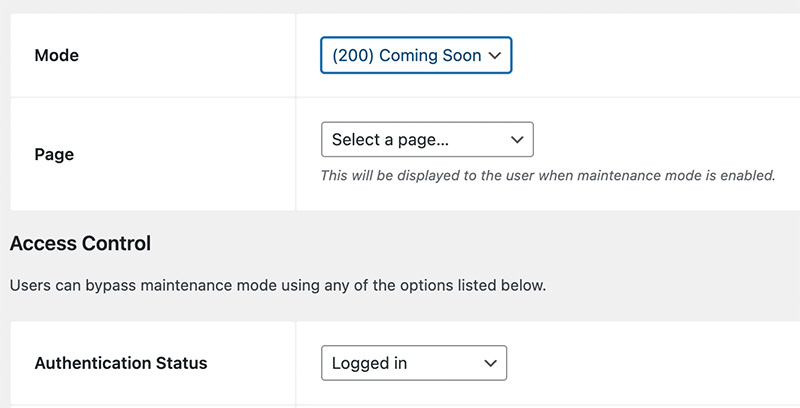
Enquanto seu site ainda está em processo de desenvolvimento, convém ativar o modo em breve. O Breakdance vem com um recurso integrado para ativar o modo em breve ou o modo de manutenção, para que você não precise instalar um plug-in adicional.
Você pode criar a página em breve usando o editor Breakdance e simplesmente selecioná-la. Enquanto seu site está em um modo em breve, você pode definir quem pode acessá-lo com base na função do usuário e no status de login.

— Opções de otimização integradas
Na página de configurações do Breakdance, você também pode acessar algumas configurações relacionadas ao desempenho do site. Algumas configurações que você pode definir são:
- Remover CSS dos blocos do Gutenberg
- Desativar emoji do WordPress
- Desative o WordPress OEmbed
- Desativar metatag do gerador do WordPress
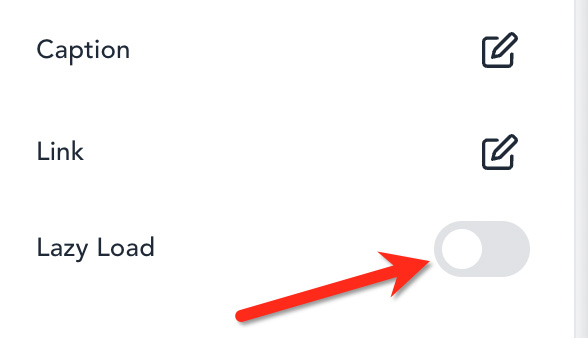
Além das configurações acima, Breakdance também suporta carga lenta em elementos de imagem e vídeo.

— Insersor de código
Outro recurso útil oferecido pelo Breakdance é o inseridor de código. Você pode usar esse recurso para inserir um código (por exemplo, código de rastreamento do Google Analytics) na área de cabeçalho e rodapé do seu site.
- Lógica Condicional
Alguns plugins de construtor de páginas, como Brizy e Divi Builder, possuem um recurso integrado para definir uma lógica condicional (também conhecida como condição de exibição). A lógica condicional é um estado em que um elemento é exibido apenas quando atende a uma determinada condição.
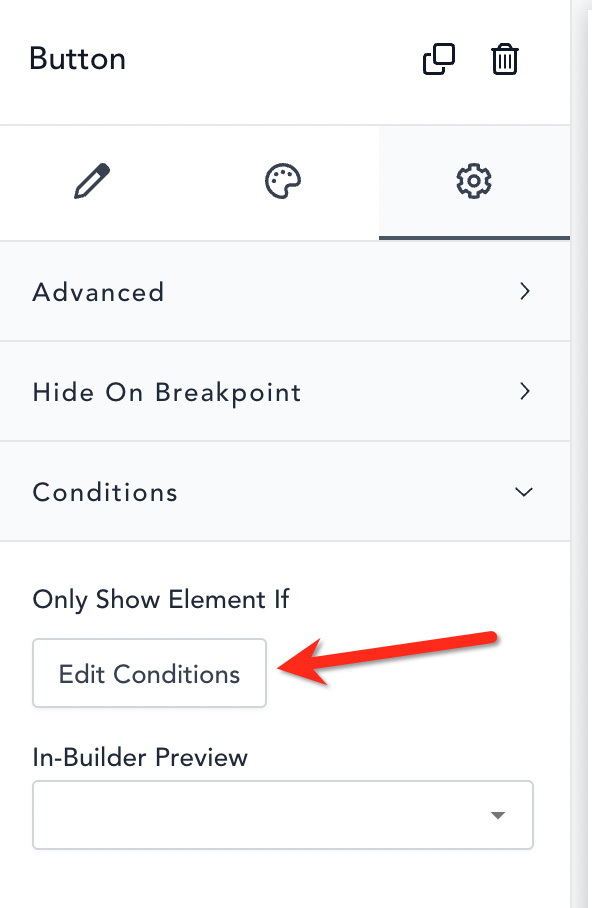
Como mencionado acima, você pode definir uma condição de exibição (lógica condicional) no construtor de temas e no construtor de pop-ups. Além disso, você também pode definir uma condição de exibição para um elemento em uma página normal.

A lógica condicional é útil para criar um site de associação no qual você pode exibir conteúdo apenas para usuários conectados. Ou vice-versa, você pode ocultar conteúdo (por exemplo, anúncios) de usuários logados.
O recurso de lógica condicional do Breakdance suporta os seguintes parâmetros:
- Página
- Código da postagem
- Status da postagem
- Número de comentários
- Autor
- Imagem de destaque
- Status de login do usuário
- Papel do usuário
- Data de registro do usuário
- Dados dinâmicos
- PHP personalizado
- Navegador da Web
- Sistema operacional
- Data e hora
- Vindo do motor de busca
- Contagem de visualizações de página
- Contagem de sessões
- Links de Ação
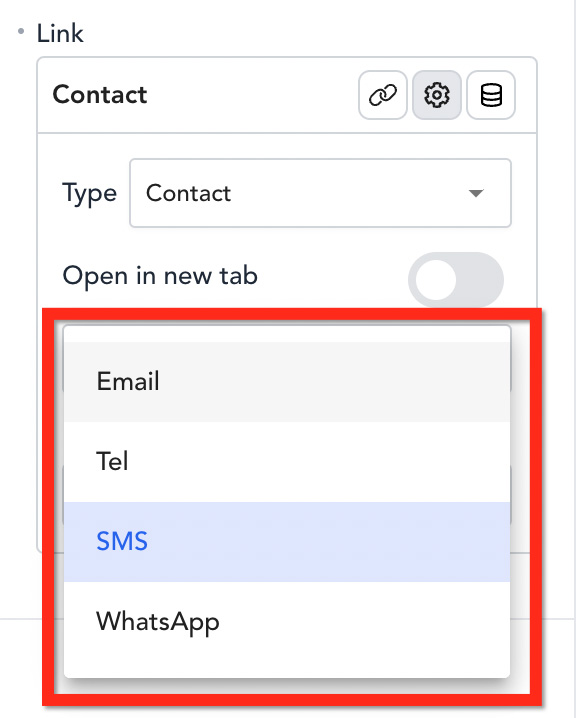
Breakdance também funciona muito bem como um plugin construtor de landing pages. Primeiro, ele vem com um elemento Form Builder, como abordamos acima. Segundo, você pode criar um botão de chamada para ação usando o elemento Button e abrir diretamente o bate-papo do WhatsApp, enviar um e-mail, fazer uma chamada e enviar uma mensagem de texto.

Características de design
— Disposição
# Alinhamento do Flexbox
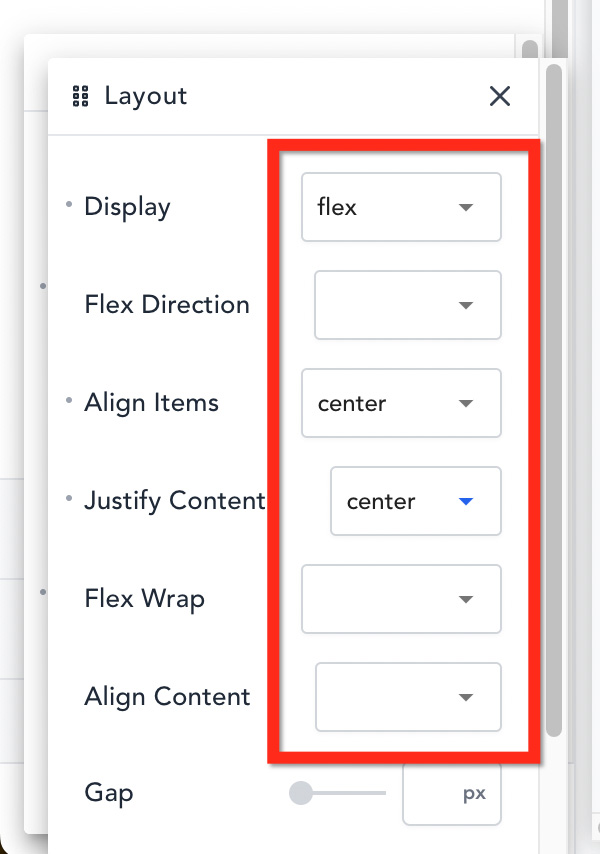
Flexbox é um recurso CSS que permite alinhar e distribuir elementos dentro de um contêiner. Seja na vertical ou na horizontal. Hoje, a maioria dos construtores de páginas já possui esse recurso para facilitar aos usuários a organização do layout dos elementos. No contexto do construtor de páginas, o contêiner pode ser uma seção, coluna ou wrapper de elemento.
No Breakdance, você pode definir facilmente um alinhamento de flexbox sem lidar com código CSS. Você pode aplicar um alinhamento flexbox a uma seção, coluna ou elemento (botão, imagem, etc.).

# Posicionamento em linha
O posicionamento inline é útil se você costuma colocar dois ou mais elementos lado a lado em seu design. Aqui está um exemplo:

No Breakdance, você também pode definir um posicionamento inline para um elemento sem lidar com código CSS, o que é ótimo para otimizar seu fluxo de trabalho. Você pode ir para a guia avançada no painel de configurações e abrir o menu Wrapper . Você verá uma opção de configuração para definir um posicionamento em linha aqui.
# Posicionamento personalizado
Com o posicionamento personalizado, você pode colocar um elemento em qualquer lugar dentro do seu design. Você pode obter um layout exclusivo com esse recurso como o abaixo:

O posicionamento personalizado também pode ser acessado através do menu Wrapper no painel Avançado do painel de configurações.
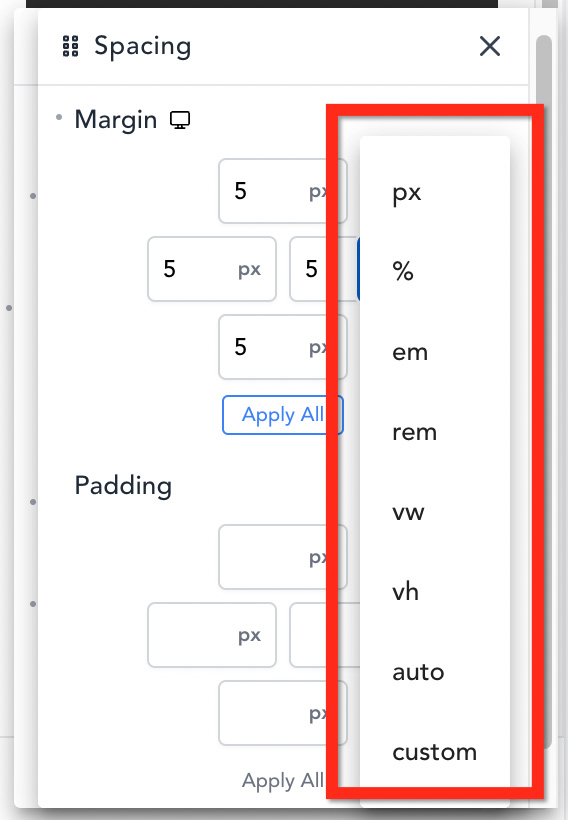
# Margem e preenchimento
Margem e preenchimento são configurações essenciais no construtor de páginas. Você pode usá-los para adicionar a guia entre um elemento e outros elementos ao redor dele. Breakdance permite que você defina sem esforço a margem e o preenchimento de um elemento. Existem 8 tipos de unidades que você pode usar para sua margem e preenchimento: pixel (px), porcentagem, efêmero (em), raiz em (rem), altura da janela de visualização (vh), largura da janela de visualização (vw), automático e personalizado.

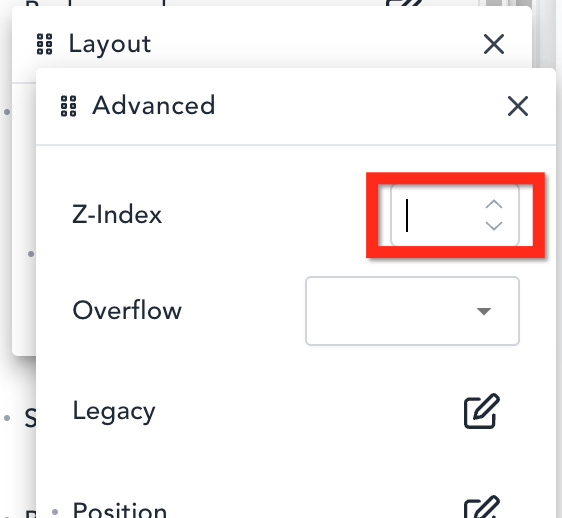
# Índice Z
Z-index é uma propriedade CSS que especifica a ordem de pilha de um elemento. Um elemento com maior ordem de pilha está sempre na frente de um elemento com menor ordem de pilha. Breakdance permite que você defina um valor da propriedade Z-index para um determinado elemento sem lidar com o código CSS. O Z-index é útil se você deseja que um determinado elemento esteja sempre no topo.

— Mídia e ativos
# Biblioteca de ícones
Ícone é um dos elementos amplamente encontrados em uma página da web que não seja imagem e texto. O próprio Breakdance possui alguns elementos para adicionar ícones ao seu design. Tal ícone, caixa de ícones, para lista de ícones. Além disso, um ícone pode ser adicionado a um botão.
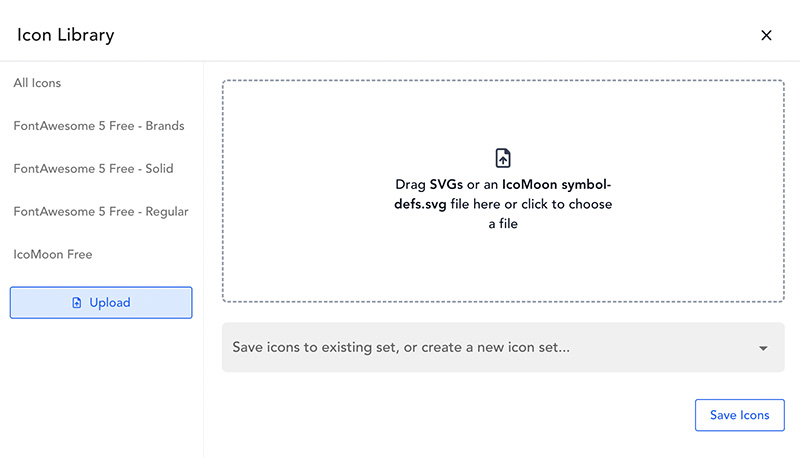
Para facilitar a adição de um ícone, o Breakdance é integrado ao FontAwesome e ao IconMoom (ambos são versões gratuitas). Existem mais de 2.000 ícones que você pode escolher. Se precisar de mais, você pode carregar seus próprios conjuntos de ícones. Breakdance suporta ícones personalizados em formato SVG.

# Meios de comunicação
Breakdance permite que você adicione arquivos de mídia ao seu design e brinque com ele. Por exemplo, você pode adicionar um vídeo de fundo a uma seção. Ou você pode adicionar uma imagem ao seu design e aplicar alguns estilos, como mascaramento de imagem, filtros CSS e assim por diante.
Aqui estão os recursos que você pode encontrar no Breakdance relacionados à mídia:
- Vídeos em segundo plano (suporta fontes externas — YouTube e Vimeo)
- Apresentação de slides em segundo plano
- Divisor de forma
- Mascaramento de Imagem
— Cor e efeitos visuais
Breakdance vem com recursos que permitem que você brinque com cores e efeitos visuais. Um dos quais é o construtor de gradiente avançado. Além disso, você pode adicionar facilmente um filtro CSS a uma imagem sem adicionar um código CSS personalizado.
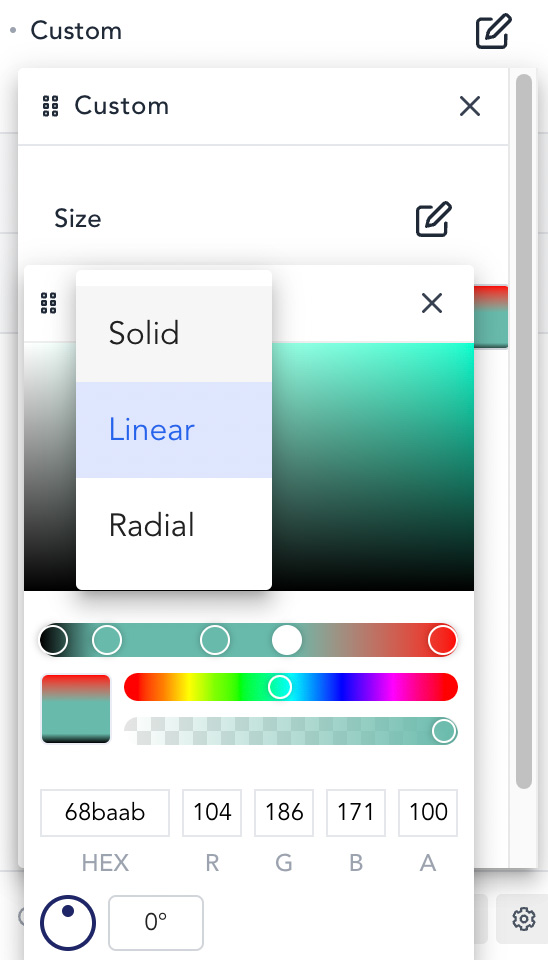
# Construtor de gradiente avançado
Se você gosta de adicionar um gradiente ao seu design, esse recurso é algo que você vai adorar muito. No Breakdance, você pode adicionar um gradiente composto por várias cores (mais de duas). Breakdance suporta dois tipos de gradiente: linear e radial.

No Breakdance, você pode adicionar gradiente a um plano de fundo de seção, plano de fundo de coluna, sobreposição e botão.
# Efeitos visuais
Além do construtor de gradiente avançado acima, o Breakdance também oferece os seguintes recursos para decorar seus elementos:
- Filtros CSS
- Modos de mistura
- Sombra da caixa
- Sobreposição de fundo
— Movimentos e Interações
Deseja adicionar alguns efeitos de animação ao seu design para torná-lo mais vivo?
Breakdance oferece alguns efeitos de animação que você pode aplicar ao seu design. De um simples efeito de animação, como animação de entrada, a efeito de animação que envolve a interação do usuário, como efeitos de rolagem, até efeito pegajoso.
Aqui estão os efeitos de animação oferecidos pelo Breakdance:
- Efeitos de rolagem
- Animação de entrada
- Efeito pegajoso
- Efeito Hover
Você pode acessar os efeitos de animação acima na guia Avançado no painel de configurações do Breakdance.
— Configurações e elementos globais
As configurações globais são um recurso comum oferecido pela maioria dos plugins do construtor de páginas. Uma configuração global permite que você trabalhe com mais eficiência. Uma instância simples. Você pode usar uma configuração global para a cor do ícone. Ao usar uma cor global nos ícones, você só precisa fazer a alteração uma vez se quiser alterar a cor nos ícones que usam a cor global.
O mesmo caso também se aplica à tipografia.
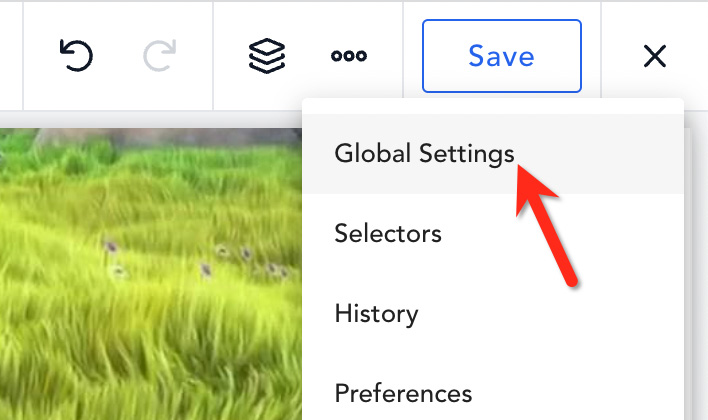
Além de cor e tipografia, Breakdance também permite definir um elemento global. Você pode acessar as configurações globais e os elementos globais clicando no ícone de três pontos no menu da barra superior e selecionando Configurações globais .

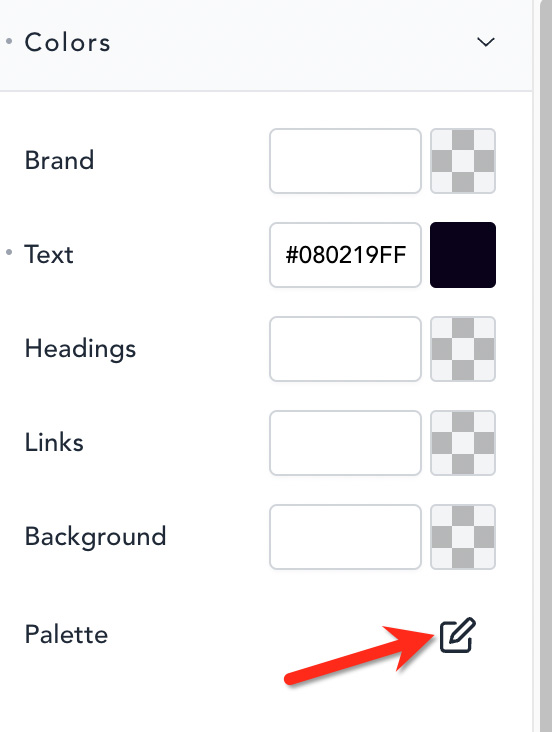
Para adicionar uma nova cor global, você pode clicar no ícone de lápis na opção Paleta no bloco de configurações de cores .

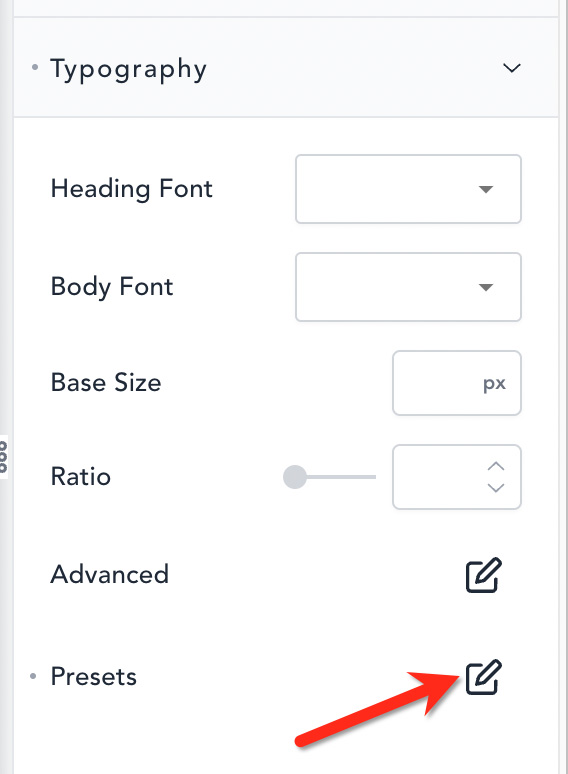
Ao adicionar uma nova tipografia global, você pode clicar no ícone de lápis na opção Predefinições no bloco de configurações de tipografia .

- CSS customizado
O Breakdance já oferece muitas opções de estilo que você pode aplicar a uma página criativa. Caso você não encontre uma determinada opção de estilo desejada, você pode obtê-la via CSS personalizado.
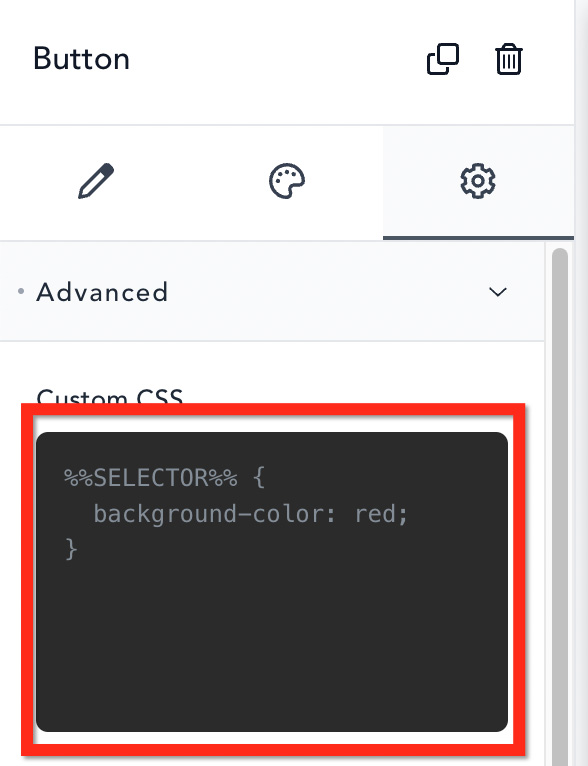
Adicionando CSS personalizado no Breakdance é realmente simples. Você pode simplesmente adicionar o seletor de elemento seguido pela declaração CSS - bem como no Elementor. Cada elemento Breakdance vem com um seletor de classe exclusivo. Você pode encontrar o seletor de um elemento inspecionando-o em uma página ativa.
Para adicionar um CSS personalizado a um elemento, você pode acessar a guia Avançado no painel de configurações. Você pode escrever seu código CSS no campo CSS personalizado .

Você pode usar o método acima para adicionar CSS personalizado a um elemento individual.
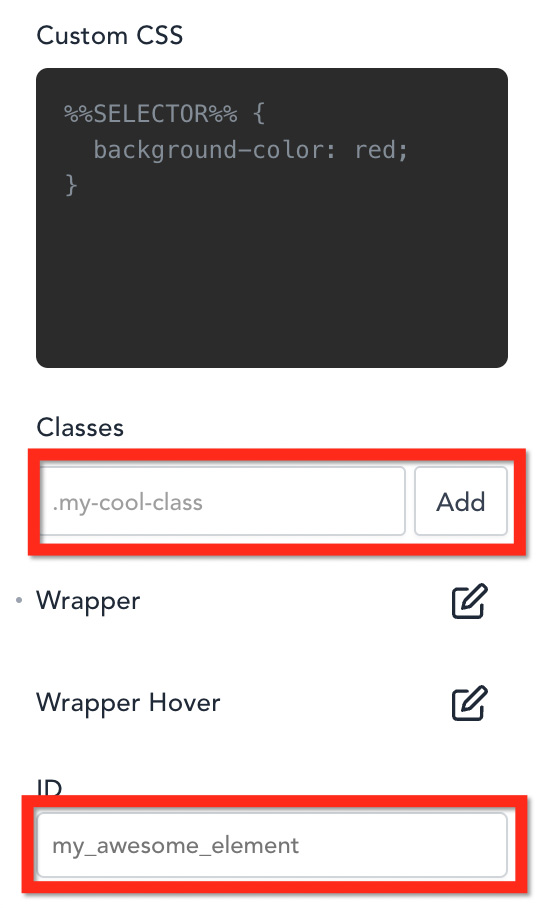
Como alternativa, você também pode adicionar CSS personalizado por meio do personalizador de temas ou até mesmo do arquivo style.css do seu tema. Para aplicar o CSS personalizado, você pode adicionar o ID do CSS ou a classe CSS a um elemento ao qual deseja adicionar o CSS personalizado.

A linha inferior
Breakdance é um plugin construtor de páginas destinado a agências ou freelancers que desejam criar sites ilimitados no WordPress. No momento da redação deste artigo (4 de novembro de 2022), o Breakdance oferece apenas uma única opção de preço de US $ 149. Breakdance é construído pela mesma empresa que desenvolve o Oxygen, mas mais fácil de usar.
O Breakdance permite que você crie todas as partes do seu site com ele, desativando o tema ativo no seu site WordPress e, em seguida, crie os modelos personalizados para o cabeçalho, rodapé, postagem única e assim por diante usando o recurso de construtor de temas. O Breakdance também vem com um recurso de construtor de loop integrado que é muito útil para criar um site dinâmico complexo, especialmente um site de listagem. Seu recurso de construtor de formulários – combinado com o construtor de pop-ups – permite que você crie um poderoso pop-up de assinatura de e-mail para coletar leads.
O editor do Breakdance — construído com Vue.js — é extremamente fácil de usar. Ele suporta edição responsiva e possui uma interface simples que é conveniente para trabalhar.
Principais características do Breakdance:
- Edição responsiva
- Extensas coleções de elementos de design
- Criador de temas
- Criador de formulários
- Construtor de pop-ups
- Construtor de loops
- Gerenciador de acesso
- Lógica condicional
- Opções de otimização integradas
- Muitas opções de layout (suporta flex)
- Configurações globais
- Efeitos de animação
- CSS customizado
No momento em que escrevo, o Breakdance ainda não suporta complementos de terceiros, como Elementor e Divi.
