Bricks Builder vs Elementor Pro – Qual é o melhor
Publicados: 2024-01-22Um construtor de páginas é um conjunto de ferramentas que permite projetar e criar sites impressionantes do zero, sem codificação e conhecimento técnico. Eles oferecem uma boa coleção de modelos pré-concebidos, elementos e funcionalidades de arrastar e soltar com recursos para criar sites de forma intuitiva.
Bricks Builder e Elementor são duas soluções que estão sendo usadas atualmente em milhões de sites WordPress. Neste artigo, abordaremos uma visão geral abrangente de Bricks Builder vs Elementor , explicando seus principais recursos e muitos outros problemas.
Portanto, se você está pensando em selecionar um construtor de páginas entre os dois, este artigo será útil para você. Continue lendo este post até o fim para tomar uma decisão informada.
O que é Elementor?
Com mais de 5 milhões de usuários ativos, Elementor é um dos criadores de páginas mais populares para WordPress. Se você pesquisar as ferramentas e plug-ins do construtor de páginas por pelo menos alguns dias, o Elementor certamente estará entre algumas das ferramentas que surgirão no início.
Com o plug-in, você pode criar páginas da web e criar modelos dinâmicos, incluindo tipos de postagem personalizados. Elementor é igualmente útil para iniciantes e desenvolvedores web. Inicialmente, eles foram lançados apenas como um construtor de páginas. Hoje, Elementor também oferece hospedagem, IA generativa e otimização de imagens.
O que é o Construtor de Tijolos?
Muitos podem cometer o erro de pensar que Bricks Builder é um plugin. Na verdade, este é um tema com opção de construção embutida. Embora o Bricks Builder não seja tão popular quanto muitos outros construtores de páginas, ainda o consideramos uma solução robusta de desenvolvimento web. Seu foco principal é velocidade e desempenho.
O Bricks Builder consegue isso por meio de codificação leve e renderização eficiente. Sua interface e tela de design de página são muito semelhantes ao Elementor. Desde fontes e cores até espaçamento e alinhamento, Bricks oferece um controle visual completo aos seus usuários.
Devido às suas tantas opções e funcionalidades, o Bricks Builder pode ser considerado um concorrente promissor do Elementor.
Bricks Builder vs Elementor Pro: principais diferenças
Para ser honesto, gostamos tanto do Elementor quanto do Bricks Builder. Mas como são dois produtos separados, eles apresentam certas diferenças em vários aspectos, como interface, configuração, layout, etc. Explicaremos as diferenças entre eles nesses aspectos.
01. Tela e interface de design
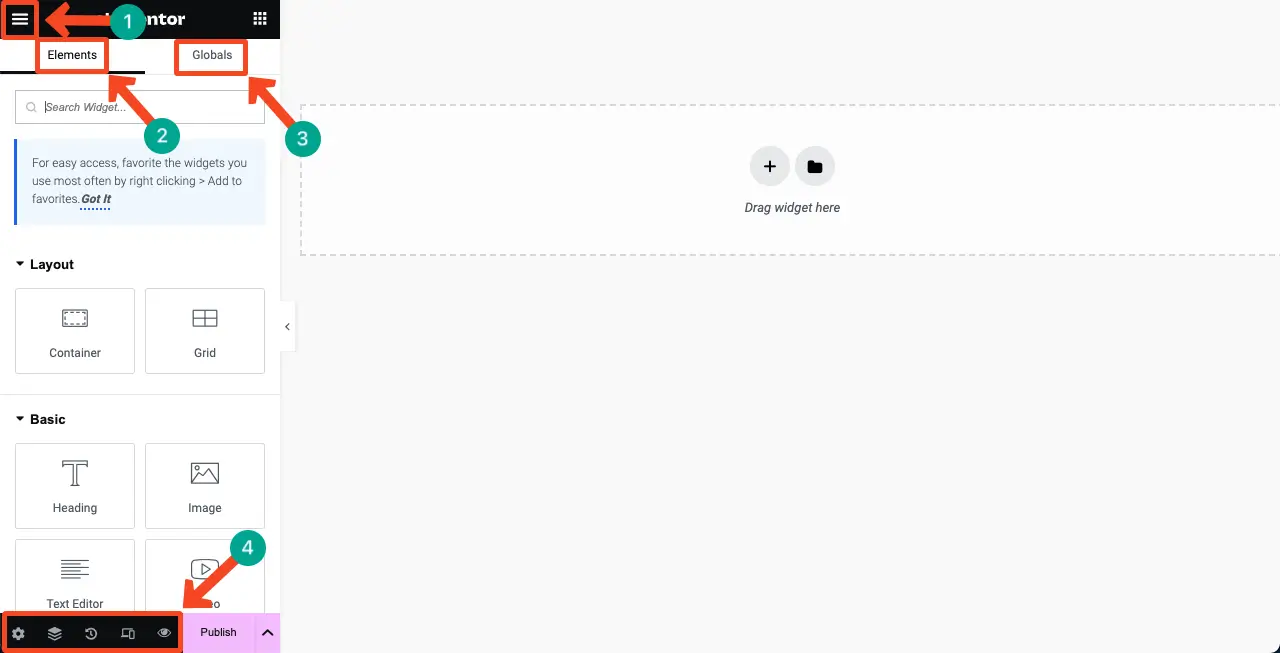
Elementor tem uma tela de design bastante intuitiva. A barra lateral do widget fica no lado esquerdo. Ao clicar no menu hambúrguer de três linhas no canto superior esquerdo, você pode personalizar as configurações do site, o construtor de temas, as preferências do usuário e mais algumas opções.
A guia Elementos permitirá explorar os widgets de design. Você encontrará os widgets globais na guia Globais . Na parte inferior do painel Elementor, você pode personalizar as configurações da página, navegar nos contêineres, ver o histórico de revisões, verificar a capacidade de resposta e visualizar o design .
Nota: Você pode mover as opções da parte inferior do painel Elementor para o topo. Para isso, você tem que ir ao painel. Navegue até Elementor > Configurações > Recursos . Em seguida, ative a opção Barra superior do editor .

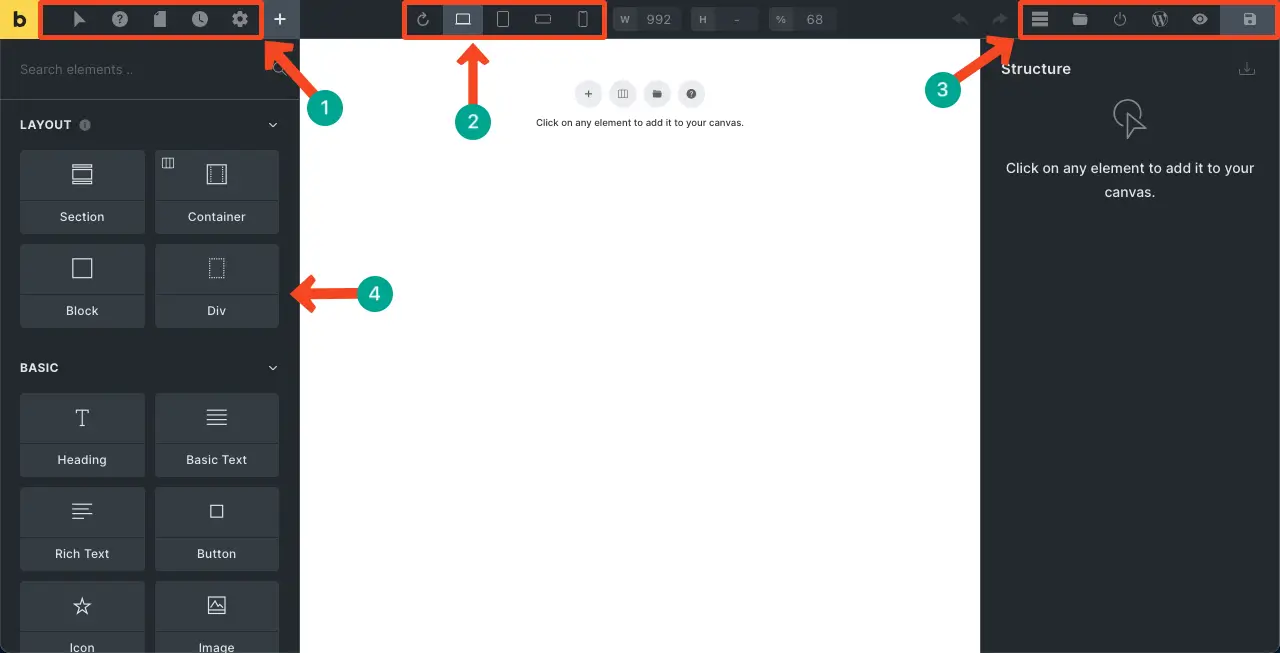
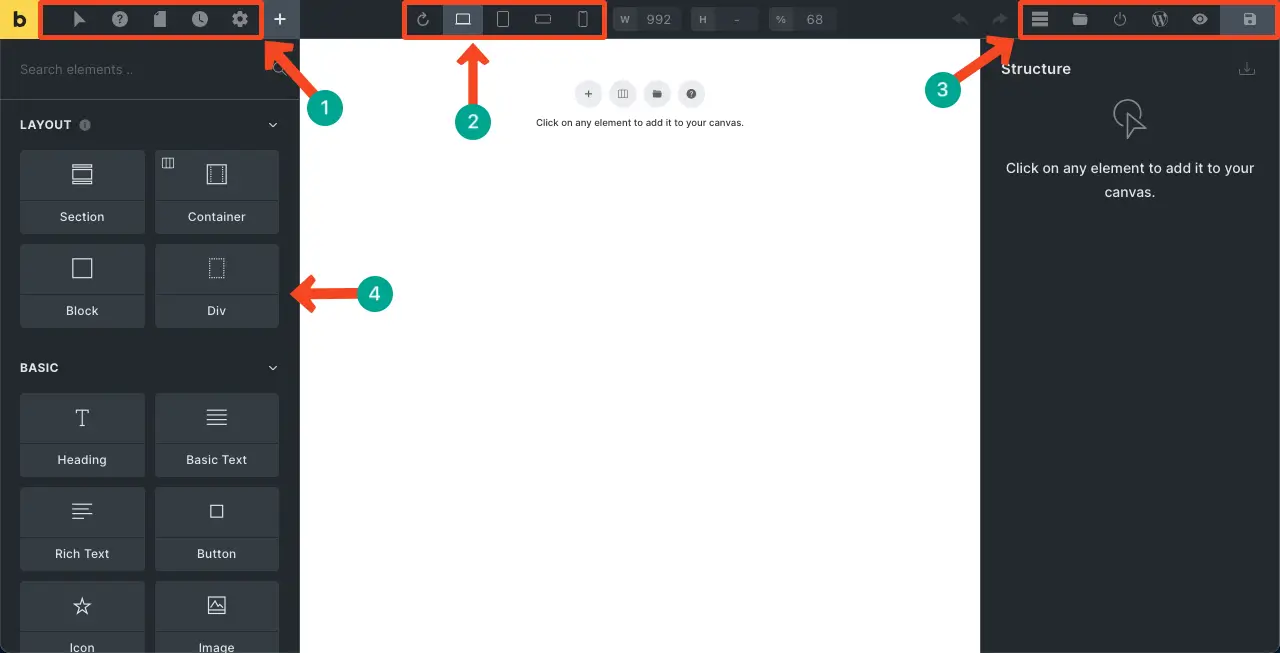
Bricks Builder tem tela e interface de design quase semelhantes. Você obterá os widgets na barra lateral esquerda. Outras opções necessárias estarão disponíveis na barra superior. Mas a diferença é que você terá algumas opções úteis adicionais no Bricks Builder.
Por exemplo, na parte esquerda da barra superior, você encontrará opções para adicionar pseudoclasses e alternar entre páginas . A parte direita fornecerá opções para adicionar modelos, publicar e personalizar a estrutura .

02. Controle de contêiner, seção e Flexbox
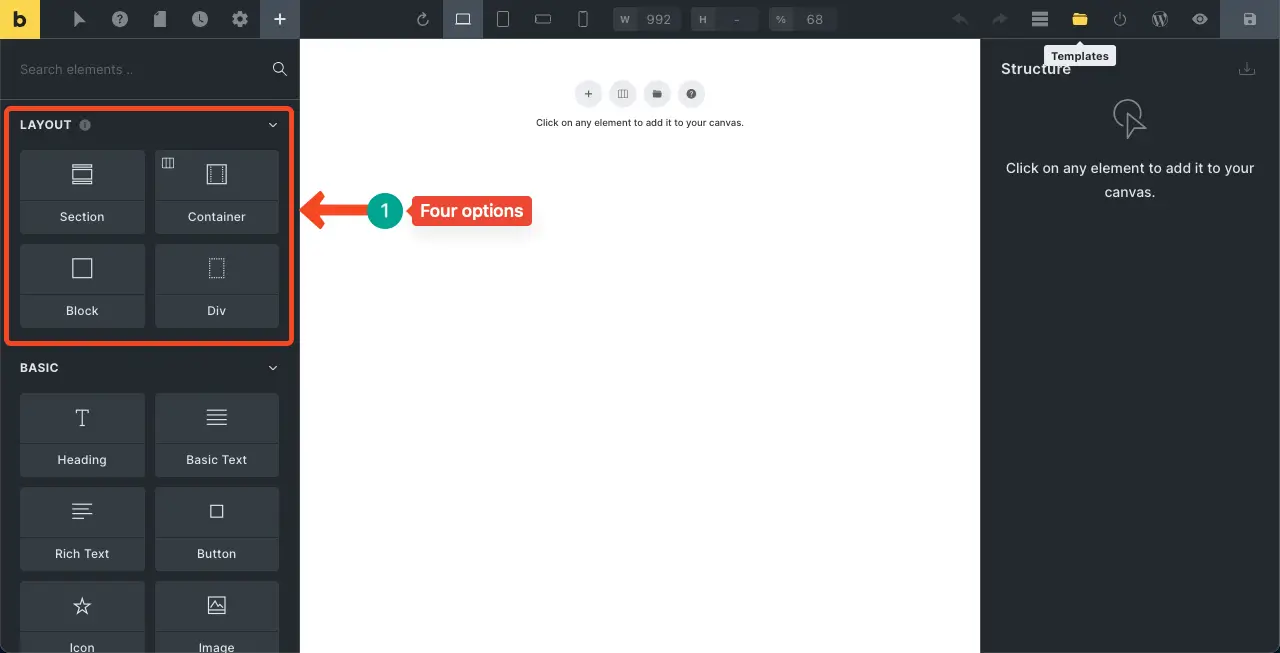
Bricks Builder oferece quatro opções de layout. Eles são Seção, Contêiner, Bloco e Div . A Seção cria largura total, o Container coloca o conteúdo dentro da área selecionada, os Blocos permitem a criação de colunas e o Div ajuda a agrupar as coisas.

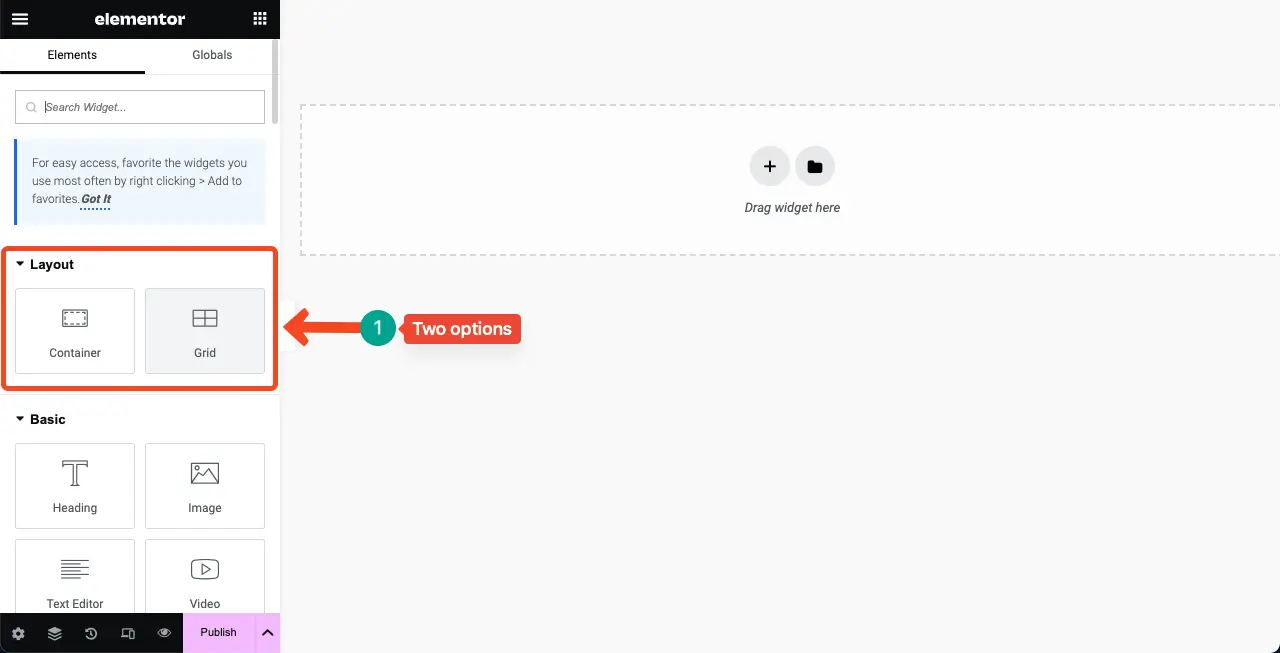
Elementor oferece duas opções de layout. Eles são Container e Grid . Mas não desanime vendo apenas essas duas opções. Porque você pode fazer quase as mesmas coisas com essas coisas que você pode fazer com o Bricks Builder.
Você pode tornar o Elementor Container de largura total e limitado. Além disso, você pode criar múltiplas colunas usando a opção Grade.

03. Controles Flexbox e opções de alinhamento
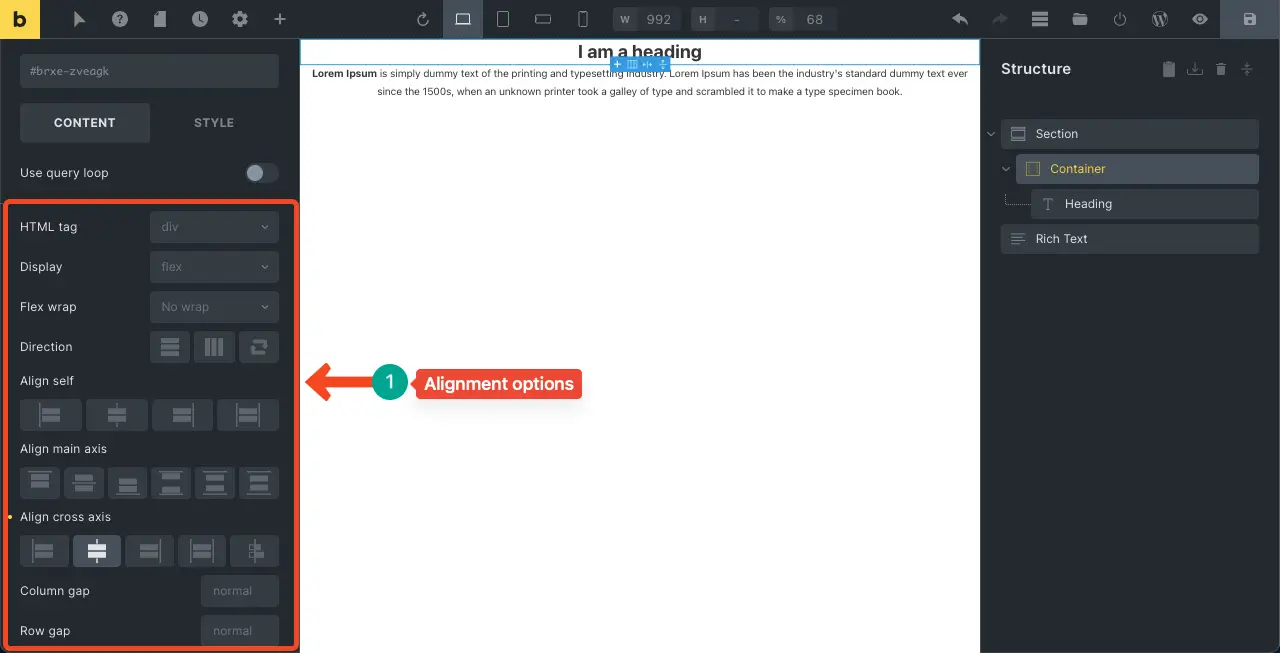
Tanto Bricks Builders quanto Elementor oferecem quase os mesmos tipos de controles e opções de alinhamento. Apenas a interface do usuário é diferente. Com o Bricks Builder, você pode definir a direção do contêiner flexbox e o alinhamento do conteúdo por eixo cruzado e principal.
Além disso, você pode definir o intervalo da coluna, o intervalo da linha e o ajuste flexível. Na opção Estilo, você pode personalizar o preenchimento e as margens do contêiner.

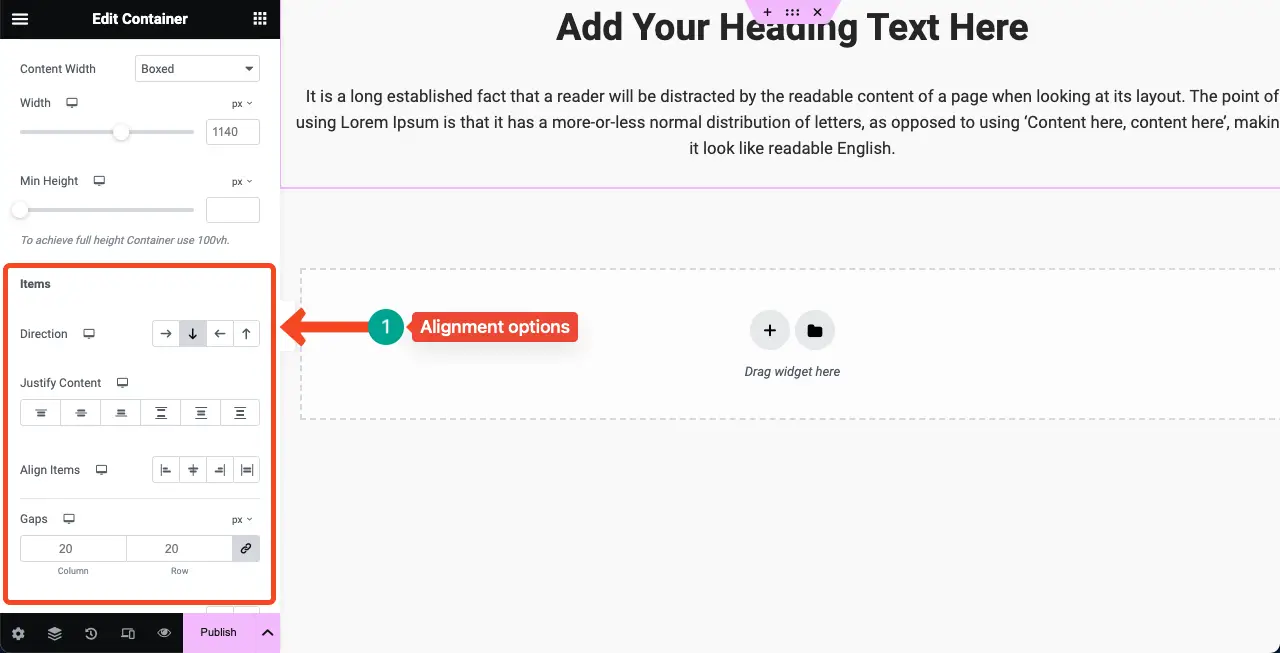
Como você pode ver na imagem abaixo, você encontrará quase as mesmas opções de controle e alinhamento no Elementor. No entanto, para personalizar a margem e o preenchimento de um contêiner específico, selecione-o primeiro e depois vá para Opções Avançadas. Lá você encontrará todas as opções necessárias.

04: Opções globais de configuração do site
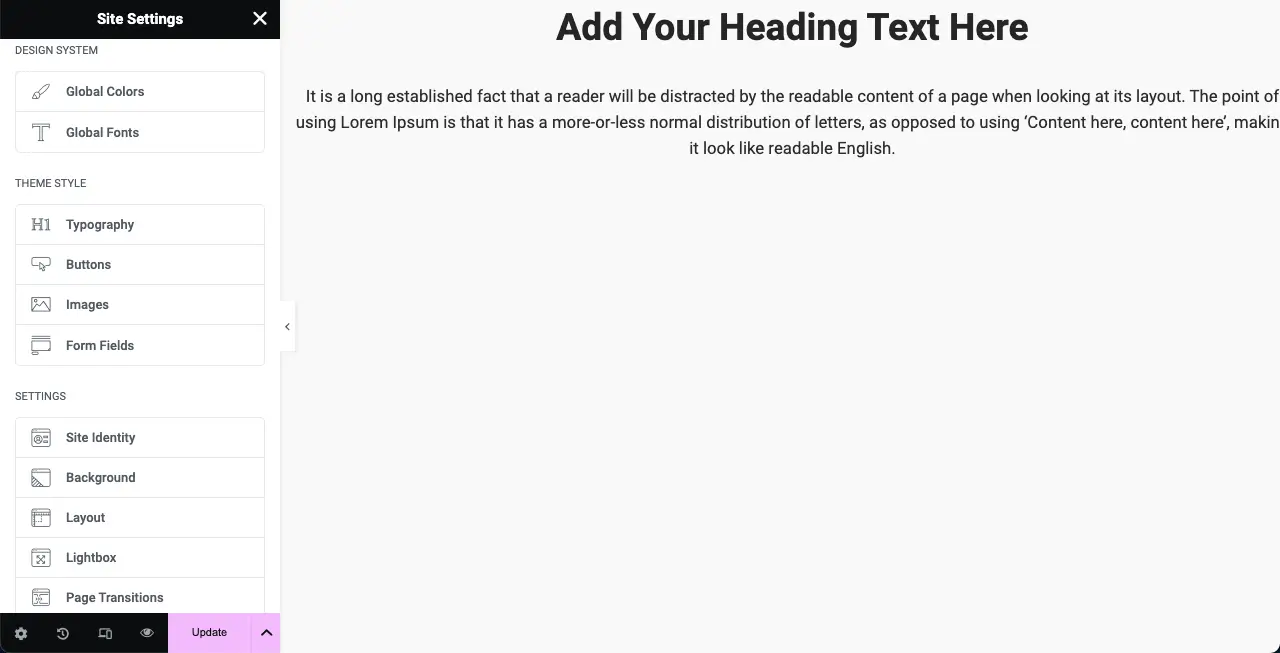
Com as opções de configuração global do site Elementor, você pode definir valores padrão para várias partes do seu site. Você pode definir cores globais, fontes globais, tipografia, botões, campos de formulário, imagens, identidade do site, design de plano de fundo e muito mais.
A maior vantagem do Elementor Global Site Setting é que você não precisa personalizar muitas opções aqui, o que é muito útil para qualquer novo usuário. Você encontrará as coisas necessárias em um tamanho compacto em um espaço muito pequeno.
Mas a limitação é que tudo o que você selecionar aqui será aplicado a todo o site. Você não pode limitá-los a uma postagem ou página específica.

Bricks Builder oferece algumas opções mais avançadas em sua configuração global do site. Você pode criar várias configurações de site, nomeá-las e defini-las de maneira diferente para postagens e páginas específicas. Mas o problema é que você terá tantas opções aqui que pode confundir qualquer novo usuário.
Lembre-se de que muitas opções nem sempre são benéficas. Às vezes também é demorado. O vídeo abaixo mostra um screencast das opções globais de configuração do site do Bricks Builder.
05. Construtor de Tema
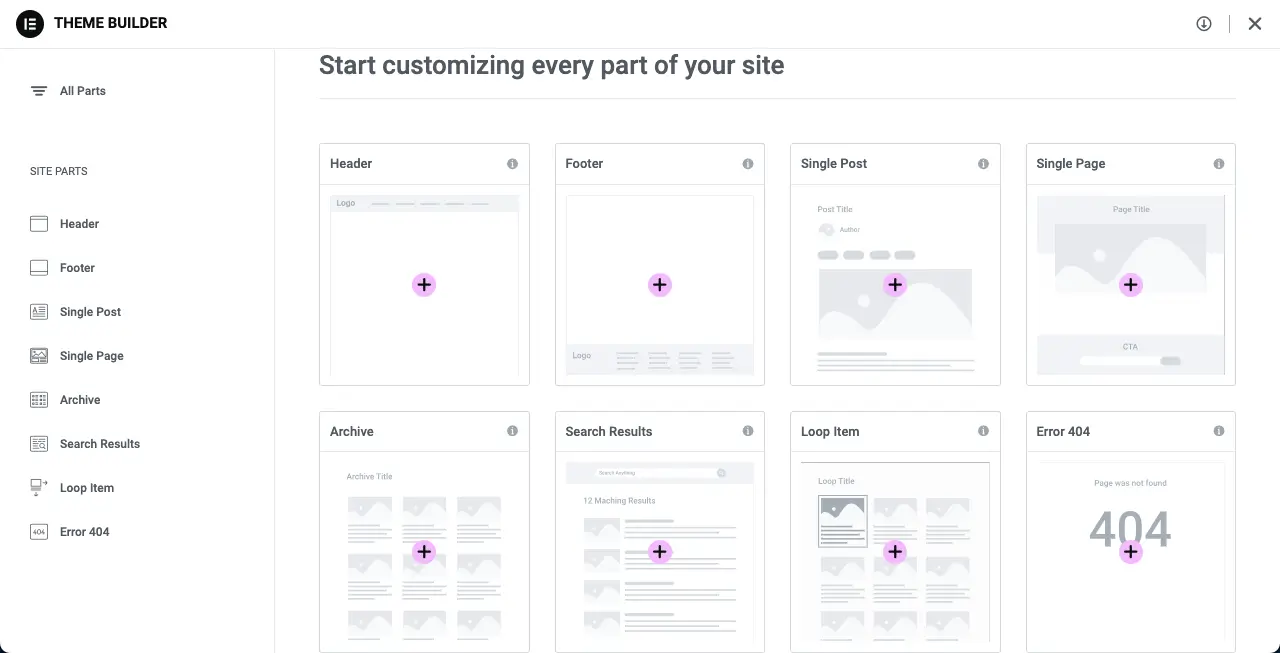
Elementor tem um poderoso Theme Builder disponível. Ele permite que você crie cabeçalho, rodapé, modelo de postagem única, página única, página de arquivo, página de resultados de pesquisa, página de erro 404 e página de item de loop. Você também pode definir condições para que modelos de postagem única sejam usados em postagens específicas.
Portanto, se o seu tema WordPress não possui opções avançadas de personalização de tema, você pode usar o Elementor. No entanto, o Theme Builder é limitado apenas a usuários premium.
Nota: HappyAddons é um complemento poderoso do Elementor, que vem com um Theme Builder. Você pode experimentar o plugin adicional se quiser obter o Theme Builder gratuitamente. Explore como usar o construtor de temas HappyAddons.

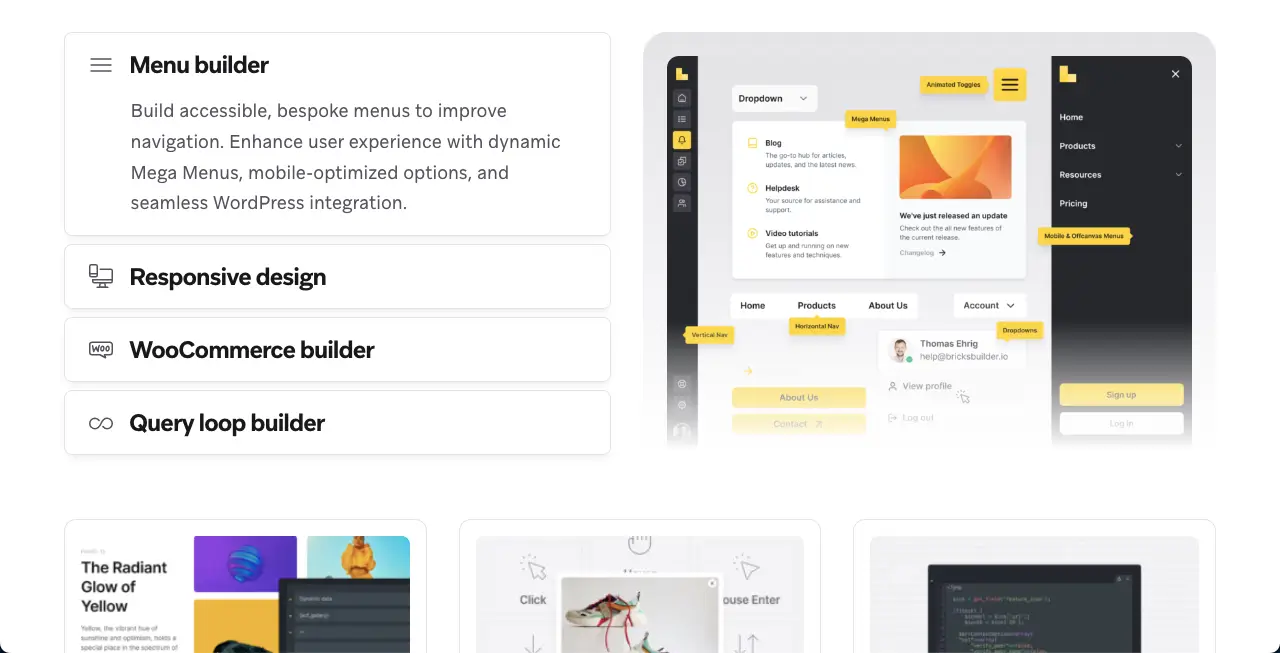
Como o Bricks Builder já é um tema , você obtém automaticamente o construtor de temas aqui, que permite projetar facilmente muitas coisas, como cabeçalhos, rodapés e modelos de postagem única.
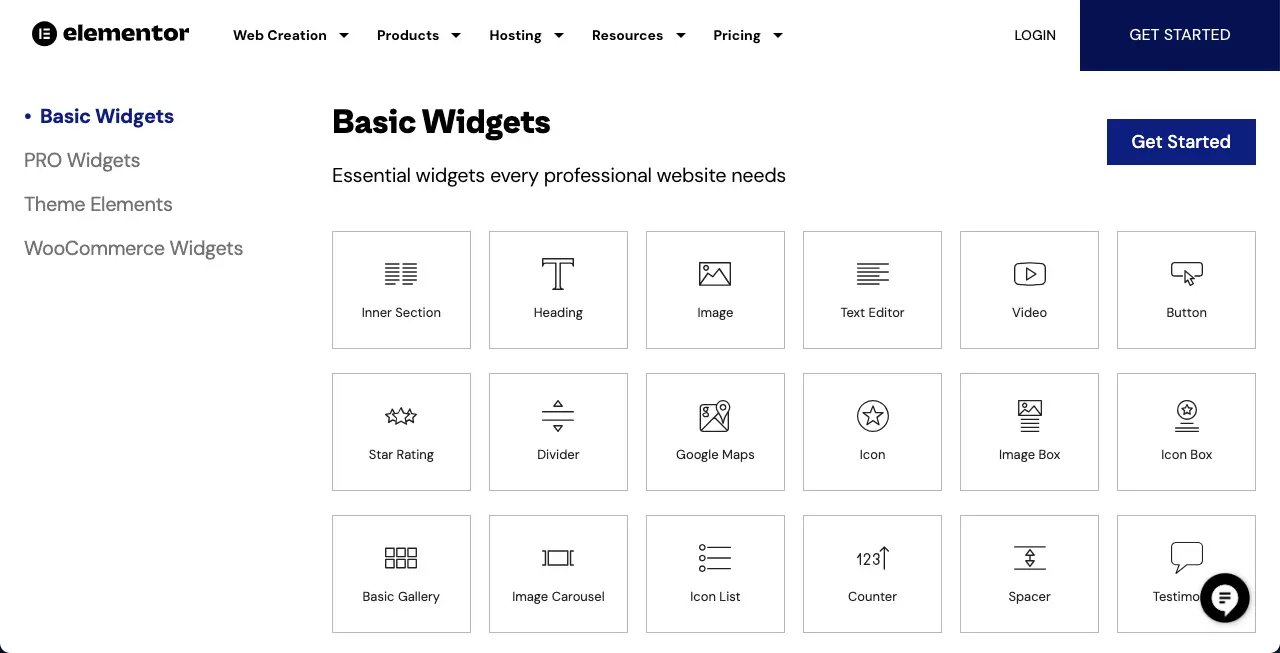
06. Widgets, recursos e elementos de design
Elementor atualmente possui mais de 100 widgets de design e dezenas de recursos. Alguns dos widgets mais notáveis do Elementor são carrosséis, call to action, tabela de preços, depoimentos, formulários, contagem regressiva, divisor, espaçador, flip box, criação de widgets, linha do tempo, comparação de imagens, etc.

Bricks Builder tem mais de 50 widgets . Depois de instalar o plugin WooCommerce, você terá uma dúzia de widgets na lista. Ainda assim, o número total de widgets é menor que o da Elementor. Então, você pode entender que encontrará muitos widgets faltando aqui que estão disponíveis no Elementor.
Por exemplo, Bricks Builder não possui widgets como Spacer, Lottie, Image Compare, etc.

07. Biblioteca de modelos
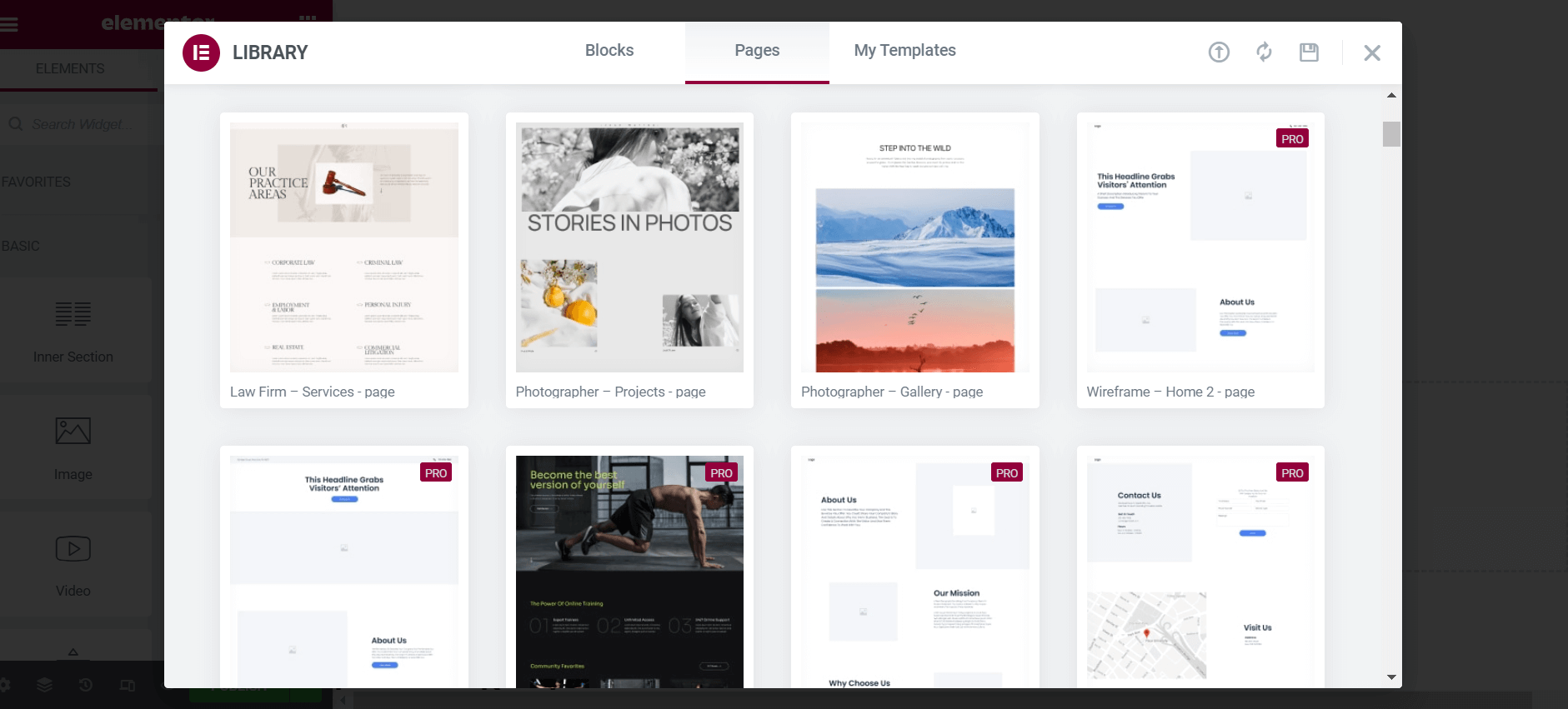
Elementor possui uma enorme coleção de modelos prontos em sua biblioteca. Você encontrará vários modelos prontos para cabeçalhos, rodapés, páginas, postagens, formulários e vários blocos aqui. No entanto, você deve ser um usuário premium para usar os modelos do Elementor.

Mas não se preocupe! A maioria dos complementos Elementor permitem que você use muitos modelos livremente. Por exemplo, HappyAddons oferece centenas de modelos prontos totalmente gratuitos. Veja como usar modelos HappyAddons no Elementor.

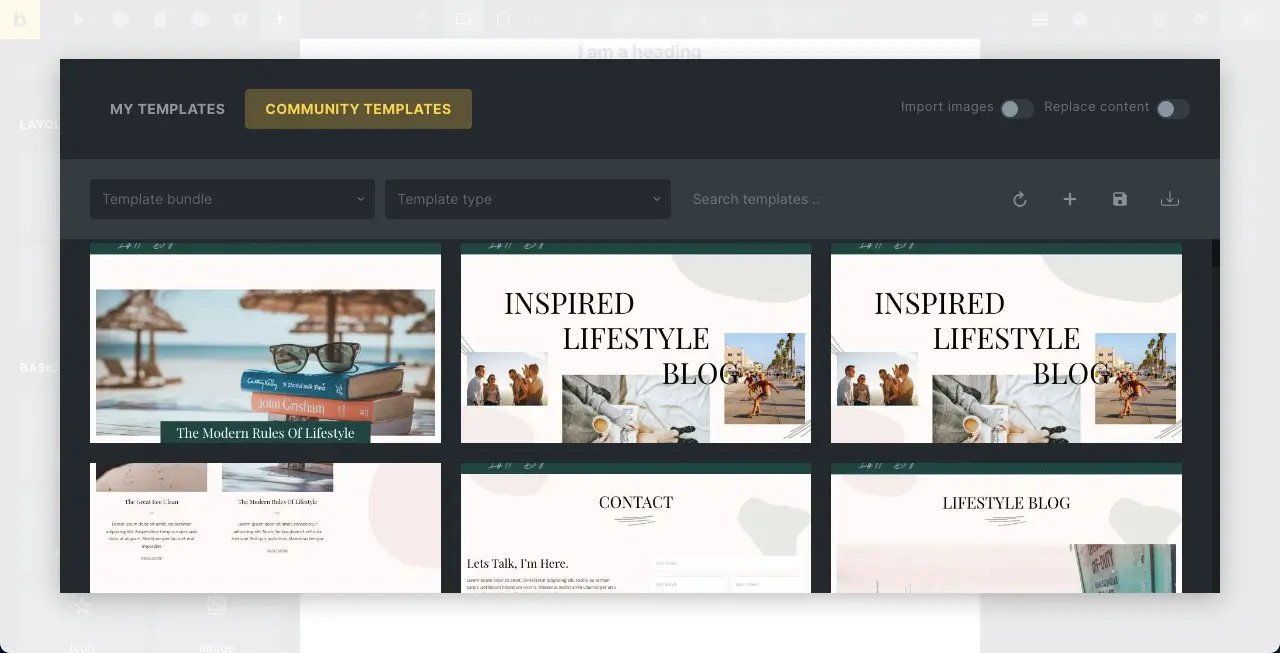
Na verdade, Bricks Builder também possui diferentes tipos de modelos disponíveis. Mas esta coleção não é tão robusta quanto a Elementor. Clique na opção Tipo de modelo em Modelos de comunidade . Você terá opções para explorar diferentes tipos de modelos – Cabeçalho, Rodapé, Único, Pop-up, etc.

08. Compatibilidade e widgets com WooCommerce
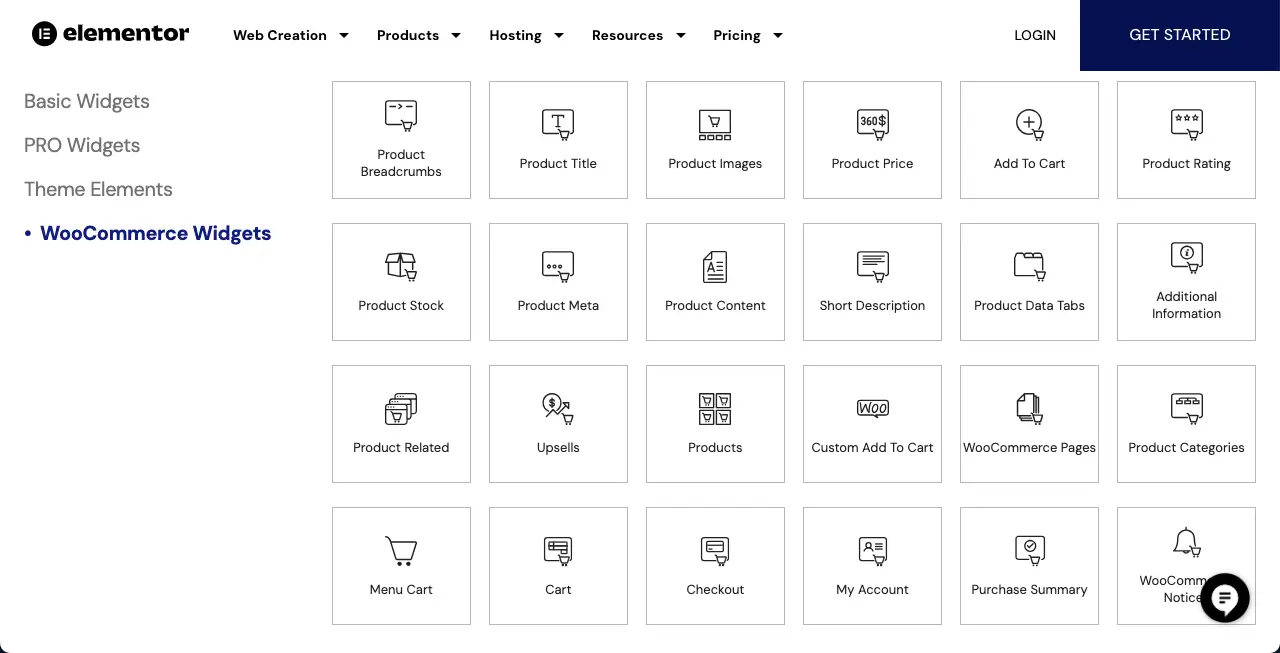
Elementor hospeda 24 widgets dedicados para WooCommerce . Se você instalar qualquer outro complemento WooCommerce compatível com Elementor em seu site, poderá encontrar muitos mais widgets aparecendo no painel Elementor. Tudo isso pode tornar a criação do seu site WooCommerce mais maravilhosa.

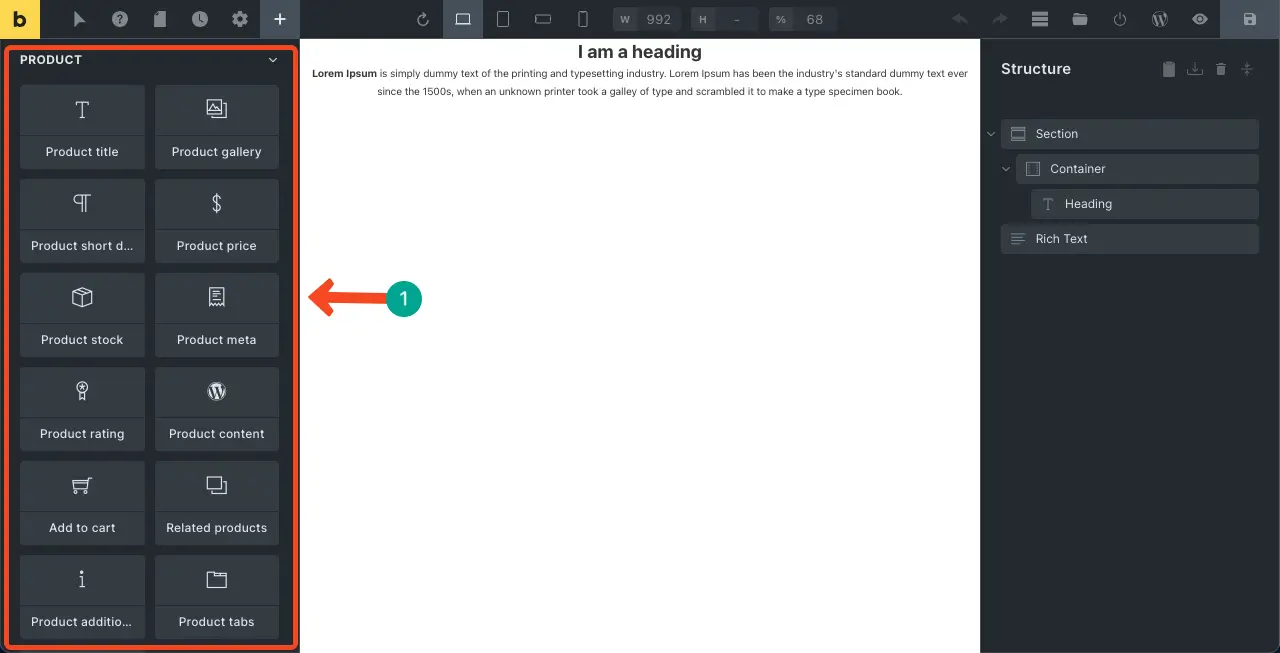
Já dissemos uma vez que o Bricks Builder tem apenas 13 widgets WooCommerce . Para mais widgets, você deve instalar complementos WooCommerce compatíveis com Bricks Builder. Mas até agora explorados, você não encontrará muitos deles.

09. Capacidade de resposta móvel
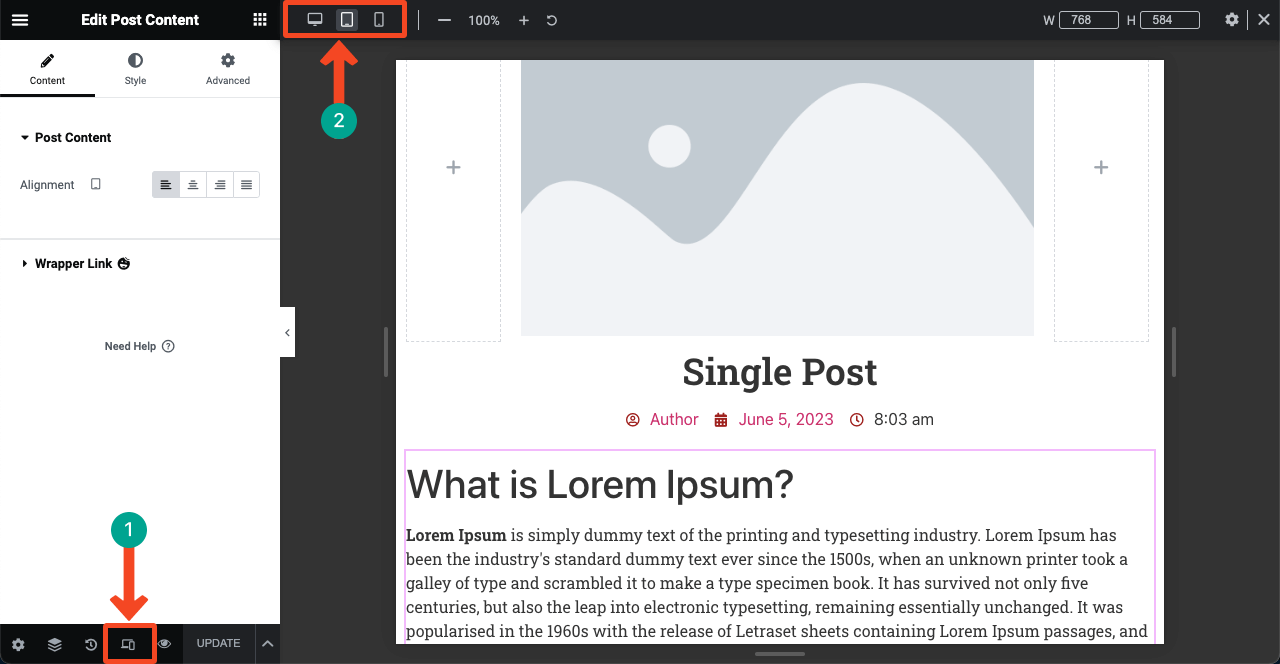
A capacidade de resposta móvel não é um problema com o Elementor. Você pode visualizar facilmente o design da sua página em diferentes modos de dispositivo e personalizar seus layouts de acordo. Se não quiser exibir nenhum widget ou elemento em um dispositivo específico, você pode desativá-lo apenas para esse dispositivo.

Bricks Builder oferece uma interface quase semelhante à capacidade de resposta móvel. Veja a segunda marca na imagem abaixo onde destacamos a opção de modo de visualização do dispositivo.

10. Número de complementos disponíveis
Elementor tem uma dúzia de complementos de terceiros disponíveis. Alguns dos complementos Elementor mais populares são HappyAddons, Premium Addons, Essential Addons, Ultimate Addons, PowerPack, etc. Cada um deles vem com centenas de widgets adicionais, dezenas de recursos e toneladas de modelos prontos.
Portanto, se você se sentir limitado com o Elementor, poderá aumentar os escopos e elementos de design instalando qualquer um desses complementos ou mais.

Por outro lado, você também encontrará muitos complementos de terceiros para o Bricks Builder. Mas em termos de recursos e widgets, eles não são tão robustos ou cheios de recursos quanto os widgets Elementor. Eles apenas o ajudarão a adicionar determinadas funcionalidades. Mas você pode criar um site inteiro com qualquer um dos complementos do Elementor.

11. Velocidade de carregamento da página
Sem dúvida, o Bricks Builder está à frente do Elementor no que diz respeito à velocidade de carregamento da página. Possui um recurso integrado que minimiza automaticamente os códigos CSS e HTML para garantir que as páginas carreguem o mais rápido possível. Também inclui o recurso de carregamento lento. Além disso, o tema produz marcação limpa, semântica e acessível para mecanismos de busca, resultando em melhor desempenho.
Para ser honesto, o Elementor está um pouco atrasado em termos de velocidade de carregamento da página. Mas não é tão grande. No entanto, existem muitas maneiras comprovadas hoje de acelerar sites Elementor. Lembre-se, Elementor tem atualmente mais de 5 milhões de usuários ativos.
Se você conhece os segredos de como otimizar sites com Elementor, você pode fazer mágica. Aqui está um guia sobre como acelerar sites Elementor.

12. Suporte ao vivo
Elementor oferece suporte por chat ao vivo 24 horas por dia, 7 dias por semana . Mas o Bricks Builder faz isso por e-mail. Você deve enviar sua dúvida por meio do formulário de contato e a equipe de suporte enviará um e-mail para você. Nesse caso, a Elementor fica na frente. Além disso, ambos possuem fóruns e comunidades online ativos em plataformas como Facebook, Twitter, Reddit, Quora, etc.
Planos de preços: Bricks Builder vs Elementor Pro
Estamos agora na parte mais interessante deste artigo – planos de preços entre Bricks Builder e Elementor. Como já dissemos, Elementor não é mais apenas um plugin. Oferece muitos outros serviços também.
| Produtos | Construtor de Tijolos | Elementor Pro |
| Construtor de páginas | Um site – $ 99 (vitalício) Sites ilimitados – $ 249 (vitalício) | Essencial – $ 59 (ano) Avançado – $ 99 (ano) Especialista – $ 199 (ano) Agência – $ 399 (ano) |
| Hospedagem | N / D | Básico – $ 9,99 (mês) para um site Negócios – $ 19,99 (mês) para um site Crescer – $ 22,99 (mês) para três sites Escala – $ 49,99 (mês) para dez sites |
| IA generativa | Incluído | AI Starter – $ 2,99 (mês) Poder de IA – $ 8,25 (mês) |
| Otimizador de imagem | N / D | Avaliação gratuita – $ 0 Otimizador 5k – $ 4,16 (mês) Otimizador 20k – $ 8,33 (mês) Otimizador 100k – $ 16,66 (mês) |
Nota: Elementor tem uma versão gratuita disponível.
Experimente HappyAddons para potencializar seu site Elementor
Mencionamos o nome HappyAddons algumas vezes na discussão acima. Com mais de 400 mil usuários ativos, é atualmente um dos complementos mais populares do Elementor. Possui mais de 130 widgets junto com 23 recursos interessantes. Então, se você sentir falta de widgets com o plugin Elementor, você pode instalar HappyAddons para aumentar a coleção de widgets.
Além do mais, HappyAddons também tem uma versão gratuita, com mais de 60 widgets gratuitos. Então, se você deseja construir um site de nível básico, você pode fazê-lo facilmente junto com as versões gratuitas Elementor e HappyAddons.
Bricks Builder vs Elementor Pro: Nosso comentário final
As ferramentas de criação de páginas realmente revolucionaram a indústria de desenvolvimento web. Hoje, mesmo sendo um usuário sem código, você não precisa depender de especialistas técnicos para projetar seu site. Somente no WordPress, você terá inúmeros construtores de páginas, tanto gratuitos quanto premium.
Obviamente, você deve assinar versões premium para recursos avançados e elementos de design. Mas antes de decidir sobre qualquer um em particular, você deve explorar e conhecer detalhadamente os construtores específicos que deseja comprar. Neste artigo, explicamos – Bricks Builder vs Elementor Pro.
Explore mais artigos como este:
- Divi vs Elementor
- Beaver Builder versus Elementor
