4 maneiras de construir um site melhor usando Beaver Themer
Publicados: 2022-02-19Cada site é único, mas a maioria dos sites tem muitas características em comum, incluindo rodapés, cabeçalhos e páginas 404. No entanto, nem sempre é fácil personalizar esses elementos.
É aí que Beaver Themer pode ser sua arma secreta. Este complemento pode dar a você controle total sobre esses pilares do site e ajudar a garantir que você obtenha o melhor de cada página da web. Neste post, mostraremos como construir um site melhor usando o Beaver Themer. Vamos começar!
Uma introdução ao Beaver Themer (e como ele pode ajudá-lo a construir um site melhor)
Nosso plug-in Beaver Builder é ideal para projetar a área de conteúdo de páginas e postagens individuais . É particularmente adequado para criar páginas da Web independentes que realmente capturam a atenção do visitante, como páginas de destino . Você pode criar modelos de layout que criam consistência em seu design de conteúdo e mantêm sua marca consistente e evitam confusão.
Usando nosso complemento Beaver Themer , você pode criar um layout que é aplicado fora da área de conteúdo, que normalmente é controlada pelo seu tema. Exemplos em que um layout Themer funciona como um modelo são postagens, páginas de produtos , tipos de postagem personalizados e páginas de arquivo. Isso facilita a obtenção dessa consistência de design tão importante e a criação de um site melhor, ao mesmo tempo em que ainda possui algum grau de flexibilidade.
Beaver Themer não se restringe a designs de página inteira. Este poderoso complemento estende a funcionalidade do Beaver Builder para cabeçalhos , rodapés de sites , barras de anúncios como Call To Action (CTA) e outros layouts parciais. Dessa forma, você pode personalizar cada parte do seu site fora da área de conteúdo usando o conhecido editor de arrastar e soltar do Beaver Builder:

Isso inclui elementos que normalmente seriam definidos pelo seu tema WordPress subjacente. Sem o Beaver Themer, você precisaria acessar os arquivos PHP do seu tema para editar essas áreas. Isso requer conhecimento especializado e pode ser um processo demorado e frustrante.
Depois de criar esses layouts parciais, você pode aplicá-los em todo o site . No entanto, entendemos que, às vezes, você pode querer burlar as regras e alterar um elemento consistente na maior parte do seu site. Por exemplo, você pode usar um cabeçalho diferente em sua página de destino ou criar um CTA exclusivo para o rodapé. Com o Beaver Themer, você tem a flexibilidade de restringir layouts parciais apenas a páginas específicas.
Apenas esteja ciente de que nem todos os temas suportam os layouts parciais do Beaver Themer. Atualmente, o Beaver Themer combina particularmente bem com o Beaver Builder Theme . Também é suportado por vários temas de terceiros .
4 maneiras de construir um site melhor usando Beaver Themer
Beaver Themer permite que você use o construtor de páginas Beaver Builder para criar layouts que você pode aplicar em qualquer lugar da página, exceto na área de conteúdo, então vamos vê-lo em ação! Nesta seção, mostraremos como melhorar quatro áreas cruciais do seu site WordPress usando o Beaver Themer.
Antes de começarmos, você precisará ter certeza de que tem os plugins do construtor de páginas Beaver Themer e Beaver Builder instalados e ativados em seu site WordPress.
Além disso, lembre-se de que criaremos cada novo design como um layout de tema . Isso significa que cada vez que você quiser criar um novo layout, basta navegar até Beaver Builder > Themer Layouts > Add New no painel do WordPress. Agora você está pronto para criar qualquer um dos layouts listados abaixo.
1. Crie um cabeçalho que chama a atenção
O cabeçalho é a primeira coisa que as pessoas veem quando visitam seu site. Um cabeçalho eficaz apresentará seu site e convencerá os visitantes de que eles estão no lugar certo. É também a oportunidade perfeita para estabelecer a marca do seu site .
Embora poderoso de várias maneiras, o WordPress pronto para uso oferece apenas controle limitado sobre seu cabeçalho. Felizmente, o Beaver Themer permite criar um cabeçalho totalmente personalizado para o seu site WordPress. Você pode adaptá-lo como faria com um terno refinado.
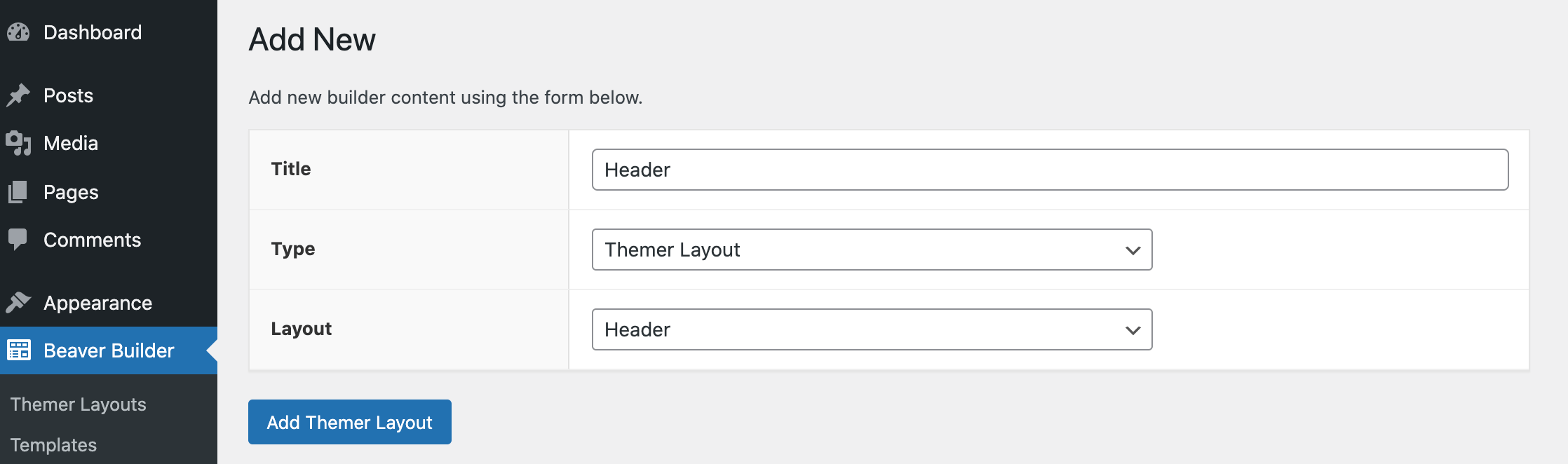
Depois de clicar em Adicionar novo , dê um nome descritivo ao seu layout. Em seguida, abra o menu suspenso Layout e escolha Cabeçalho :

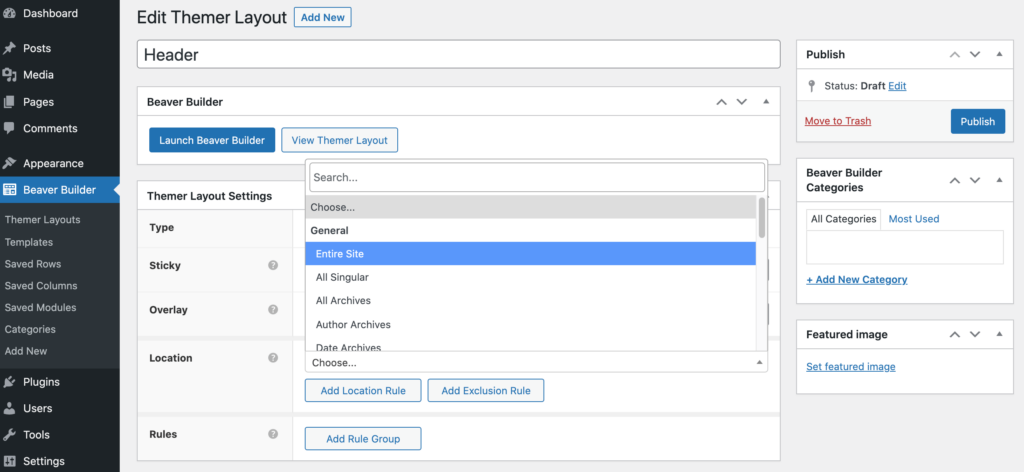
Selecione Adicionar layout de tema . Na página subsequente, abra o menu suspenso Local e especifique se deseja usar esse layout em todo o site ou restringi-lo a apenas uma única página:

Se você deseja um design consistente em todo o site, opte por todo o site . Como alternativa, você pode vincular esse cabeçalho a um tipo específico de página, como Arquivos do autor .
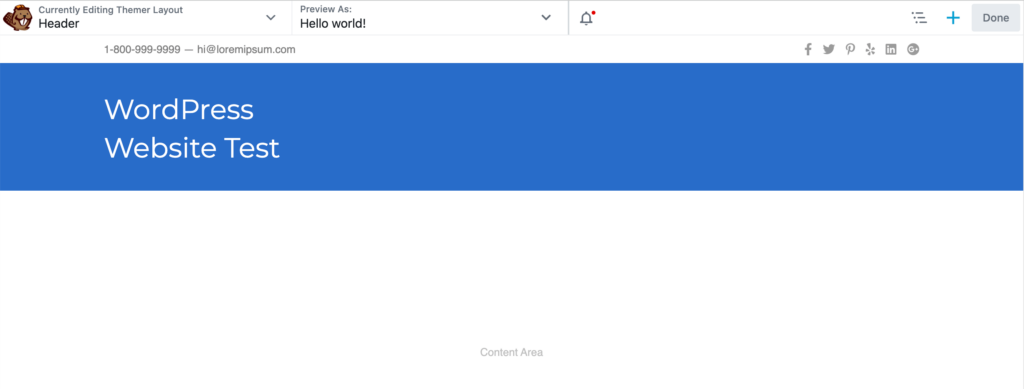
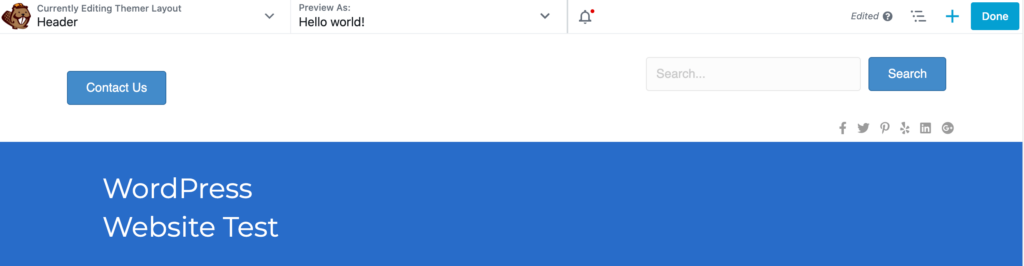
Depois de fazer sua seleção, clique em Launch Beaver Builder . Além disso, observe que os modelos Beaver Themer vêm com algumas conexões de campo comuns incorporadas. Isso inclui a conexão do campo de título do site , que o Beaver Builder substituirá pelo título do seu site no front-end:

Ao projetar seu cabeçalho, tenha em mente que este é o primeiro gosto do visitante do seu site. Por esse motivo, geralmente é aconselhável manter o design simples. Isso pode ajudar a evitar sobrecarregar o visitante com muitas informações.
Você também pode incentivar as pessoas a se envolverem ativamente com seu cabeçalho. O Beaver Themer permite adicionar uma ampla variedade de elementos interativos a ele, incluindo ícones sociais , botões e campos de pesquisa :

Como no exemplo acima, os botões Fale Conosco e Pesquisar são excelentes opções. Um cabeçalho interativo pode convidar os visitantes a entrar no seu site de uma forma muito envolvente. Essa também pode ser uma ótima estratégia para capturar a atenção deles e garantir que eles não fiquem tentados a sair do seu site.
2. Crie um rodapé de alta conversão
Com sua posição na parte inferior da página, o rodapé é fácil de ignorar. No entanto, é o local a que os visitantes recorrem com mais frequência para obter informações . Se o seu rodapé não estiver à altura, é quase certo que você está perdendo conversões.
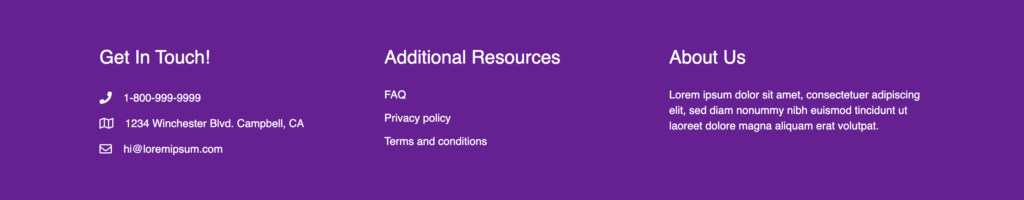
A boa notícia é que o modelo de rodapé padrão do Beaver Themer já contém espaços reservados onde você pode adicionar rapidamente informações cruciais sobre seu site. Isso inclui seus detalhes de contato, uma seção Sobre nós e links fictícios que você pode atualizar com apenas alguns cliques.
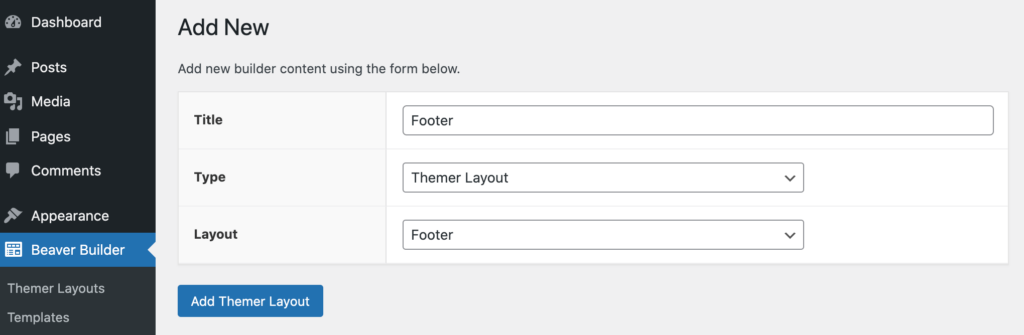
Depois de dar um nome descritivo ao seu Layout de Tema, abra o menu suspenso Layout . Agora você pode escolher Rodapé :

Em seguida, clique em Adicionar layout de tema . Agora você pode especificar se deseja usar este modelo em todo o site e clicar em Iniciar o Beaver Builder :

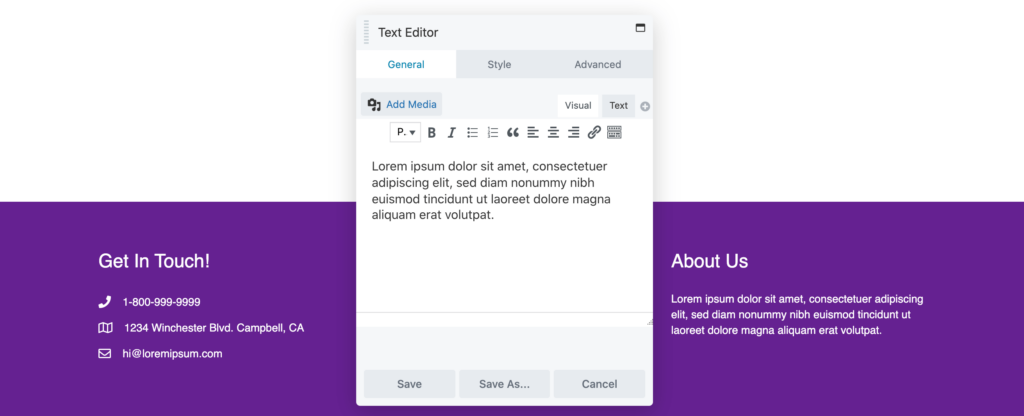
Para editar qualquer um dos blocos padrão, basta clicar neles. Isso inicia um pop-up contendo todas as configurações necessárias para editar essas informações de espaço reservado:


A área Recursos Adicionais já contém alguns links de espaço reservado. Neste caso, são FAQ , Política de Privacidade e Termos e Condições . Você pode incorporar seus próprios links no texto fictício pré-existente ou substituir totalmente esses URLs.
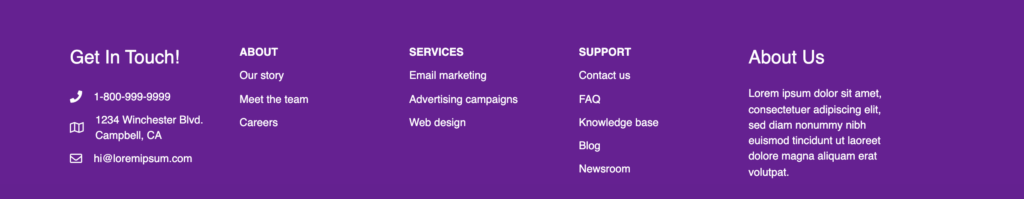
Alternativamente, você pode querer considerar a substituição do módulo Editor de Texto único por várias colunas. Essa pode ser uma ótima maneira de exibir muitos links de maneira organizada. Como no exemplo abaixo, agora temos colunas preenchidas com links para About , Services e Support :

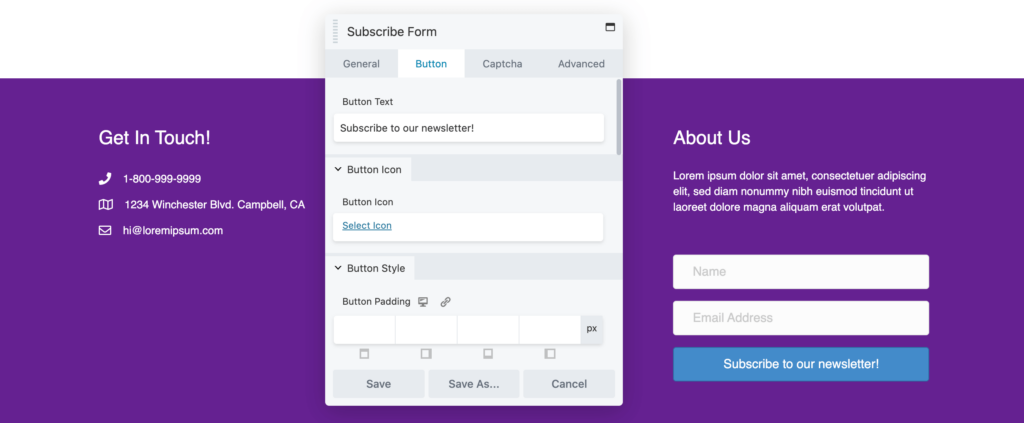
Normalmente, os visitantes rolarão até o rodapé para acessar informações práticas, como seus detalhes de contato. Isso sugere que eles estão prontos para converter, então também faz sentido incluir um CTA aqui. Se você estiver implantando o mesmo rodapé em várias páginas, seu CTA deve representar uma ação de alto valor:

Por exemplo, você pode querer incentivar o visitante a assinar seu boletim informativo ou solicitar um retorno de chamada. Muitos sites usam seus CTAs de rodapé como ferramentas de geração de leads.
3. Transforme sua página 404 em uma oportunidade de conversão
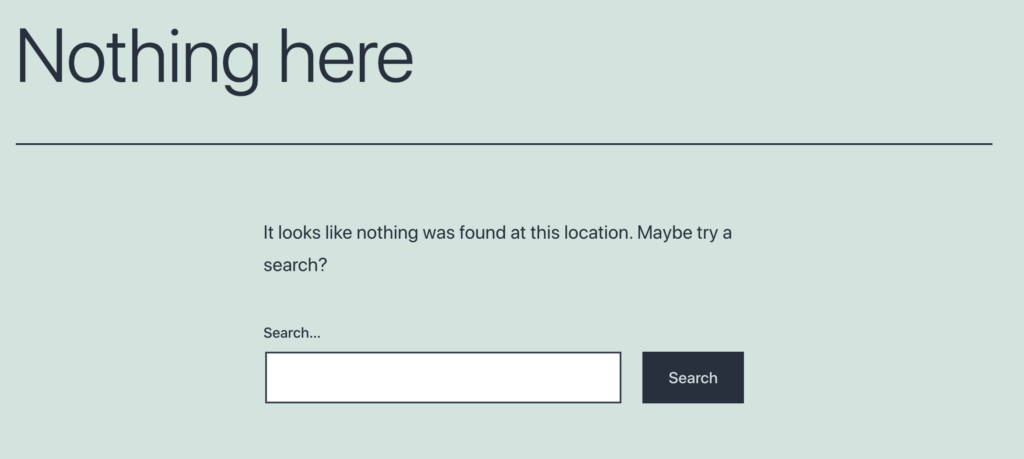
Sempre que o servidor não conseguir localizar a página da Web solicitada, ele exibirá um erro 404. Pronto para uso, a maioria dos temas do WordPress fornece uma página 404 padrão:

No entanto, se você confiar nesse design de ações, poderá estar perdendo oportunidades valiosas. Ao criar uma página 404 mais útil e informativa, você pode até transformar essa situação negativa em algo positivo.
Para ajudá-lo a começar, o Beaver Builder fornece um modelo 404. Para usar este design, siga nossas instruções para criar um novo layout de tema. Você pode então dar a este design um nome descritivo e abrir o menu suspenso Layout .
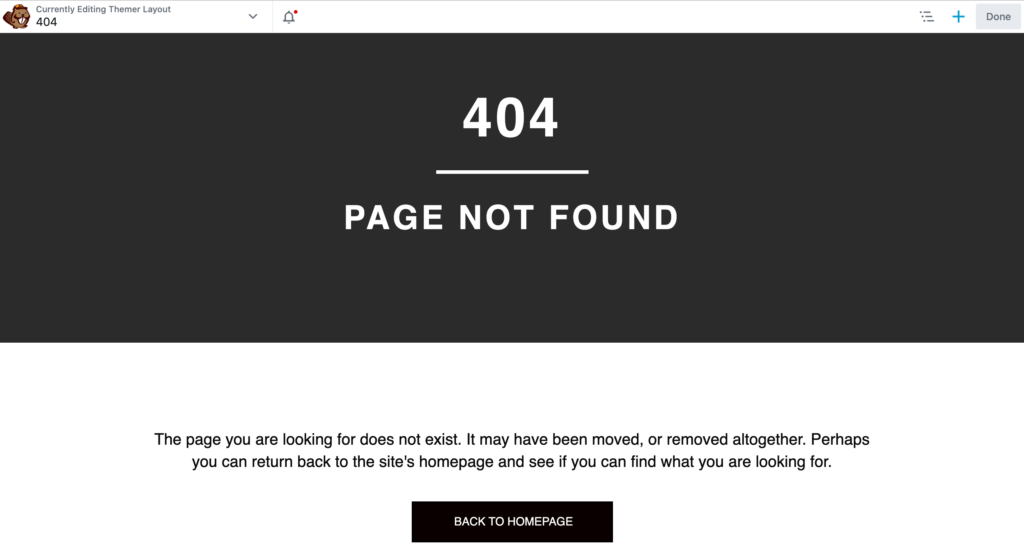
Quando solicitado, selecione 404 e clique em Add Themer Layout > Launch Beaver Builder . O editor agora será carregado com o tipo de layout 404 do Beaver Builder já aplicado:

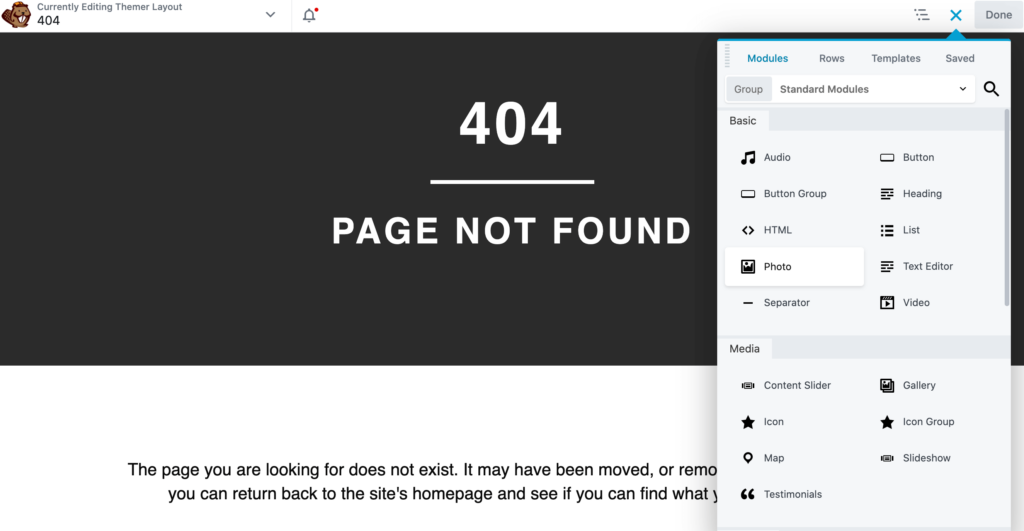
Para criar um site melhor, recomendamos que você se concentre em reforçar sua marca. Isso pode significar apresentar os cabeçalhos e rodapés que você criou nas etapas anteriores em tantos locais quanto possível. Você também pode exibir o logotipo do seu site com destaque, usando nosso módulo Foto :

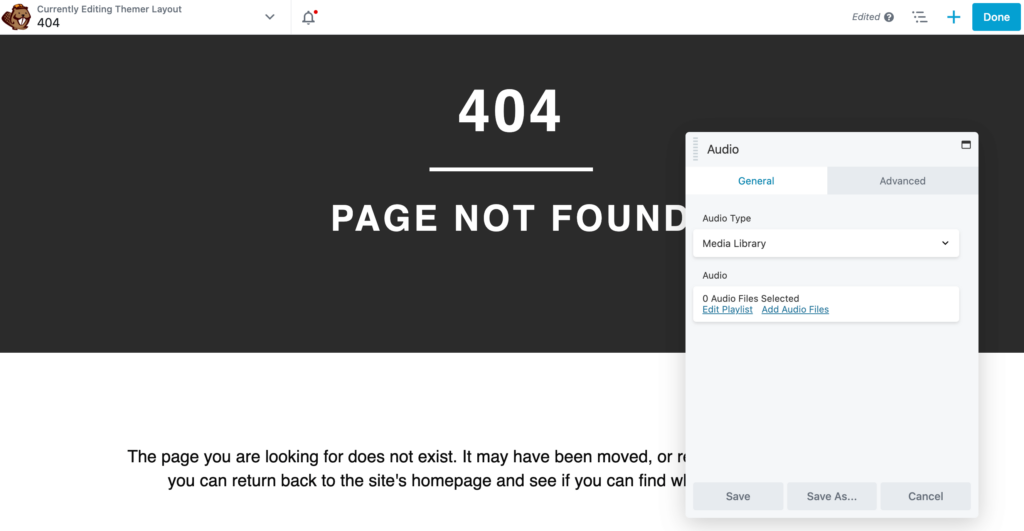
Se você deseja levar seu design 404 para o próximo nível, Beaver Themer não tem escassez de blocos interativos e envolventes. Isso inclui o módulo Vídeo e o módulo Áudio , que permitem criar uma página 404 multimídia:

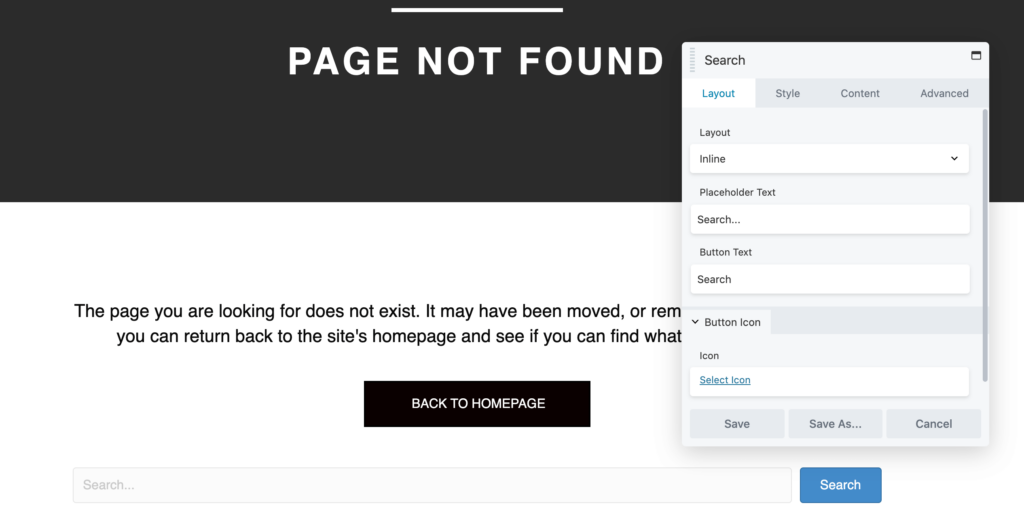
Você também pode melhorar o design do estoque 404 adicionando funcionalidades que ajudam o visitante a localizar o conteúdo que estava procurando originalmente. Por exemplo, páginas 404 médias incluem barras de pesquisa:

Alternativamente, você pode adicionar um módulo Menu à sua página 404. Isso permite que os visitantes naveguem por todo o conteúdo disponível e saltem diretamente para qualquer página que chamar sua atenção.
4. Redesenhe sua página de arquivo
Um arquivo é uma lista do seu conteúdo publicado anteriormente. O WordPress gera automaticamente um arquivo para todas as postagens que se enquadram em um tipo de postagem, categoria ou tag específica. Se você instalou um tema ou plug-in compatível com tipos de postagem personalizados, o WordPress também criará um arquivo para esses tipos personalizados.
Um arquivo bem projetado pode ajudar os visitantes a navegar facilmente por meses ou até anos de conteúdo. Com isso em mente, você pode otimizar esta página importante usando o Beaver Themer.
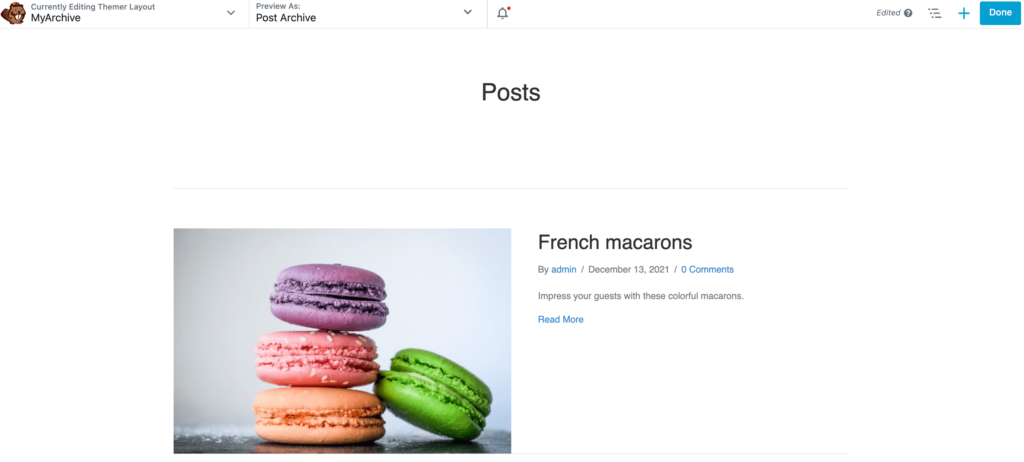
Como sempre, dê ao seu novo Layout de Tema um nome descritivo. Você pode então abrir o menu suspenso Layout e escolher nosso modelo de arquivo . Em seguida, clique em Add Themer Layout > Launch Beaver Builder :

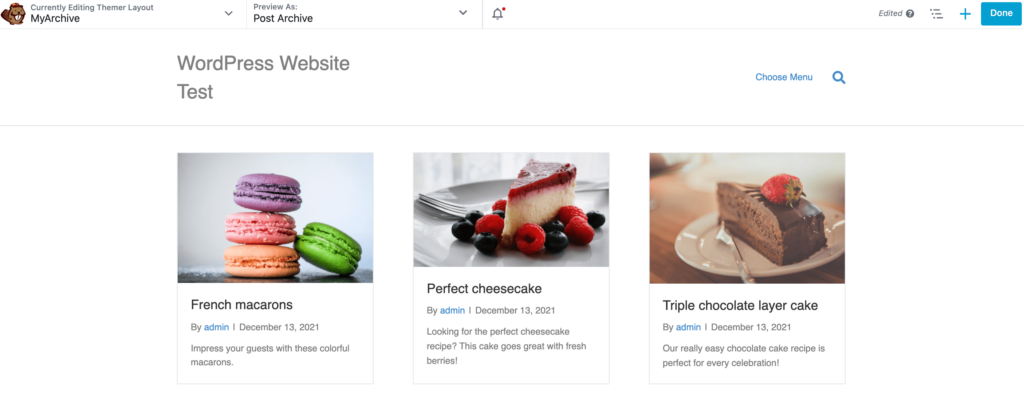
Este modelo de layout vem com o módulo Archive Title, que simplesmente exibe o título, como Posts para um arquivo de Posts padrão ou Category para um arquivo de categorias.
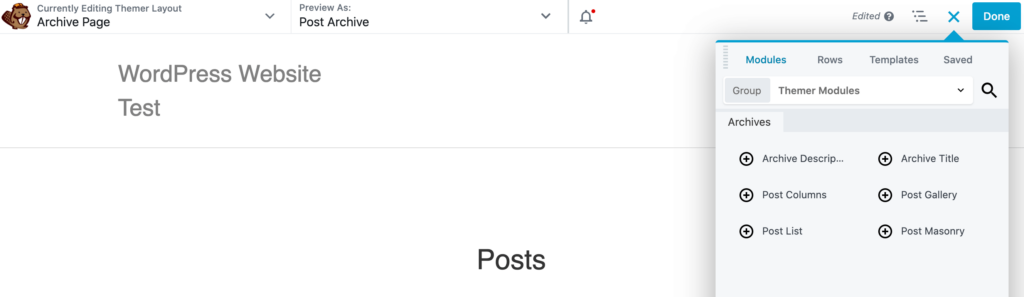
Existem vários módulos específicos de arquivo que podem ajudá-lo a construir um site melhor. Para visualizar esses módulos, clique no ícone + no canto superior direito. Em seguida, abra o menu suspenso Grupo e selecione Módulos de tema :

Descrições de arquivo extrairão o conteúdo do campo Descrição de uma categoria de postagem. Existem também vários layouts que você pode usar. Como o nome sugere, a Lista exibe suas postagens verticalmente em uma única coluna.
Como alternativa, você pode dividir seu conteúdo em várias colunas selecionando o módulo Colunas. Isso pode ser útil para exibir muito conteúdo em um espaço menor:

Enquanto isso, o módulo Masonry exibe suas postagens em colunas. Você pode escolher a largura de cada postagem em pixels, o que torna este layout altamente personalizável:

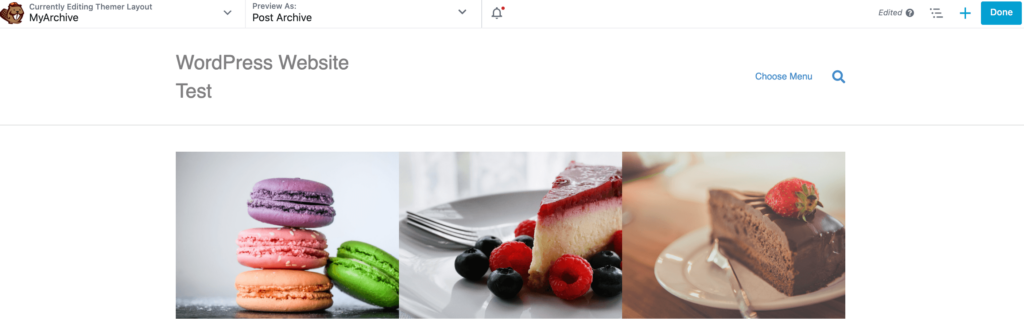
Se você optar pela Galeria, o título e os metadados da postagem serão sobrepostos à imagem em destaque. Essa é uma boa escolha se suas postagens apresentarem recursos visuais particularmente atraentes.
Conclusão
A maioria dos sites tem vários elementos e páginas em comum. Embora o WordPress forneça a maior parte desse conteúdo pronto para uso, se você não otimizar esses designs padrão, provavelmente perderá conversões.
Vamos recapitular rapidamente quatro maneiras de criar um site melhor usando o Beaver Themer :
- Crie um cabeçalho que chame a atenção.
- Crie um rodapé de alta conversão.
- Transforme sua página 404 em uma oportunidade de conversão.
- Redesenhe sua página de arquivo.
Você tem alguma dúvida sobre como construir um site melhor usando Beaver Themer? Deixe-nos saber na seção de comentários abaixo!
Créditos de imagem: Arminas Raudys , Alexander Dummer , Suzy Hazelwood .
