10 razões para construir seu site com Droip
Publicados: 2024-03-12Construir seu próprio site sem usar código é totalmente possível com as ferramentas disponíveis hoje em dia! Mas e se algo lhe permitisse dar alguns passos adiante? Hoje, vamos nos aprofundar em uma dessas ferramentas!
Droip é um construtor de sites WordPress que permite criar sites sem código, mas com flexibilidade ilimitada. Usando esta ferramenta, você pode transformar sua experiência de construção de site para melhor, ao mesmo tempo em que se aprofunda em cada aspecto de seu design.
Então, sem mais delongas, vamos dar uma olhada no que há de tão especial no Droip!
O que há de especial no Droip
O que torna o Droip especial é que ele é muito mais do que apenas um construtor de sites sem código! É uma ferramenta abrangente que permite projetar, desenvolver, manter e expandir seu site e marca.
Para resumir, listamos abaixo 10 motivos especiais para construir seu site com o Droip!
1. Projete páginas da web visualmente arrastando e soltando

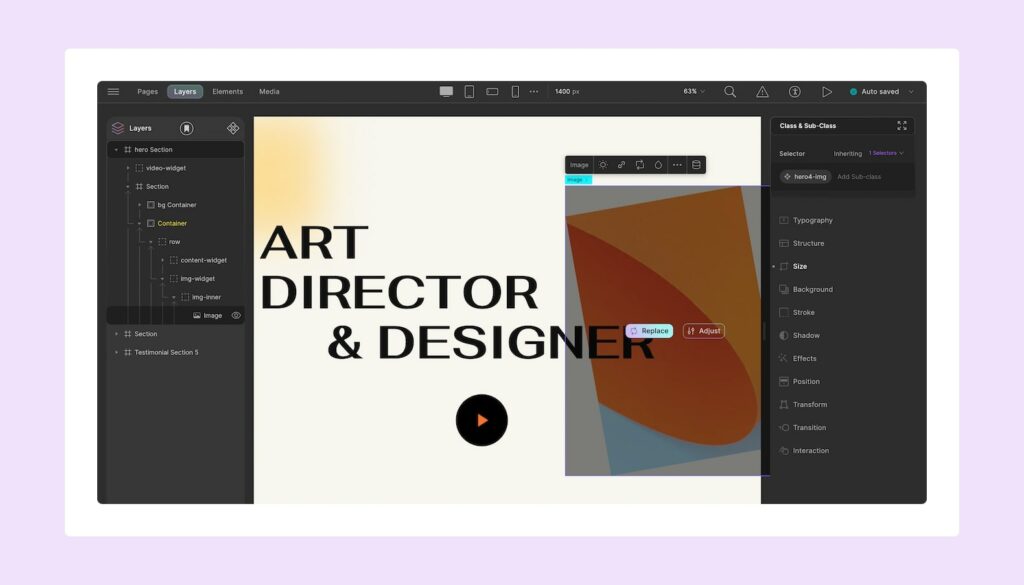
Com o Droip ao seu alcance, você nunca mais terá que se esforçar para escrever inúmeras linhas de código para construir seu site sem nem mesmo conseguir visualizá-lo visualmente!
Usando esta ferramenta, você pode construir suas páginas da web simplesmente arrastando e soltando os elementos necessários na tela e usando vários botões para ajustar seu tamanho, posição e muito mais.
Navegar pela IU também é muito fácil e leva apenas alguns minutos para você se familiarizar, permitindo que você comece a projetar rapidamente. Com desfazer e refazer ilimitados, você tem a liberdade de ir e voltar com seu design até ficar totalmente satisfeito.
2. Escolha entre uma variedade de elementos diversos

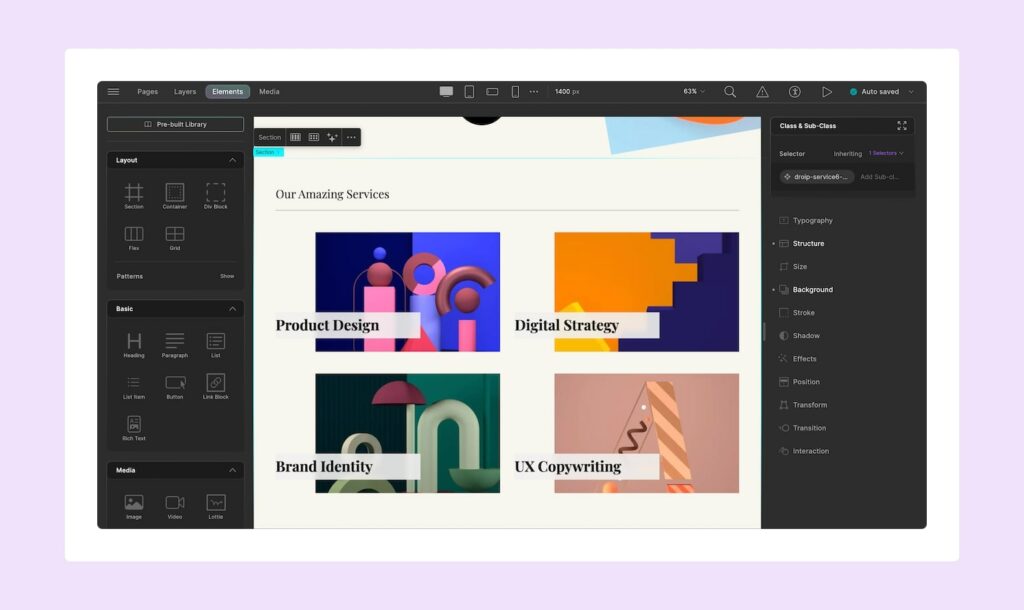
Apresentando uma variedade de elementos diferentes, desde Estrutura, Básico, Formulário, Elementos de mídia e muito mais, você tem muito com o que trabalhar quando se trata de construir seu site.
E se isso não for suficiente, você ainda terá uma série de elementos e seções pré-construídas para escolher, pré-projetadas e prontas para uso!
Todos esses elementos possuem diversas opções de configuração e também podem ser facilmente customizados para atender a todas as suas necessidades por meio das configurações do Painel de Estilos .
3. Trabalhe com uma solução de design completa

Uma das principais vantagens de o Droip estar em seu kit de ferramentas é que você não precisa da ajuda de inúmeros outros plug-ins adicionais ou software de terceiros para construir seu site, pois é uma solução completa por si só!
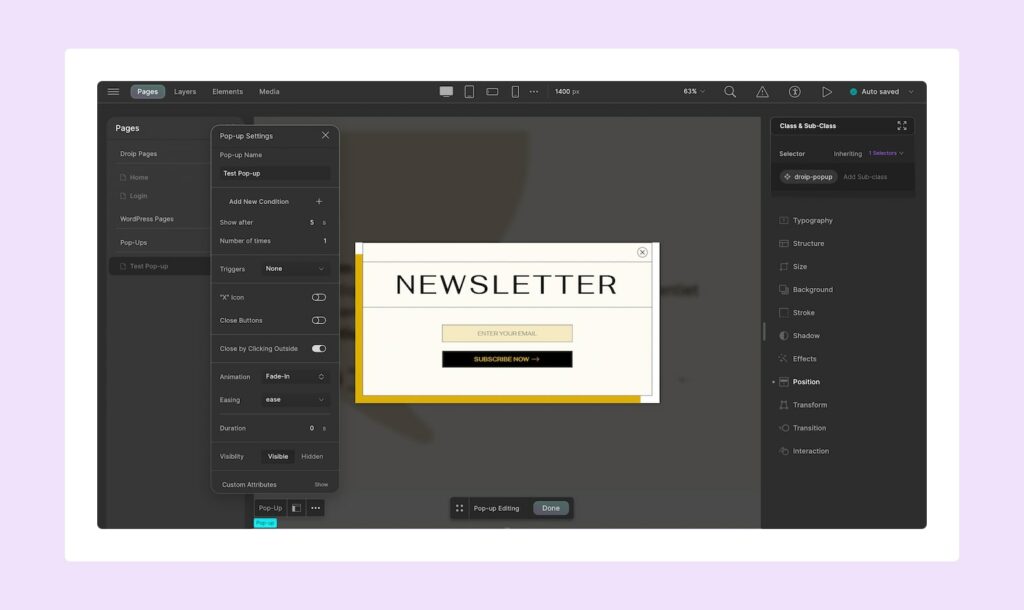
Usando seu Pop-up Builder nativo, você pode criar pop-ups visualmente cativantes que realmente transmitem a mensagem. Seus controles avançados permitem personalizar facilmente a aparência de seus pop-ups e, usando controles de visibilidade, é fácil limitá-los para que apareçam apenas onde for necessário e mais eficaz.
Existe também o intuitivo Form Builder , outra ferramenta essencial. Usando isso, você pode criar formulários para coletar os dados exatos de que precisa e até mesmo analisar as informações diretamente do painel dedicado do Form Data Manager .
Outra ferramenta integrada que pode facilitar muito a sua vida é o Editor de Imagens ! Com isso, você pode facilmente recortar suas imagens, fazer ajustes e até aplicar diversos filtros!
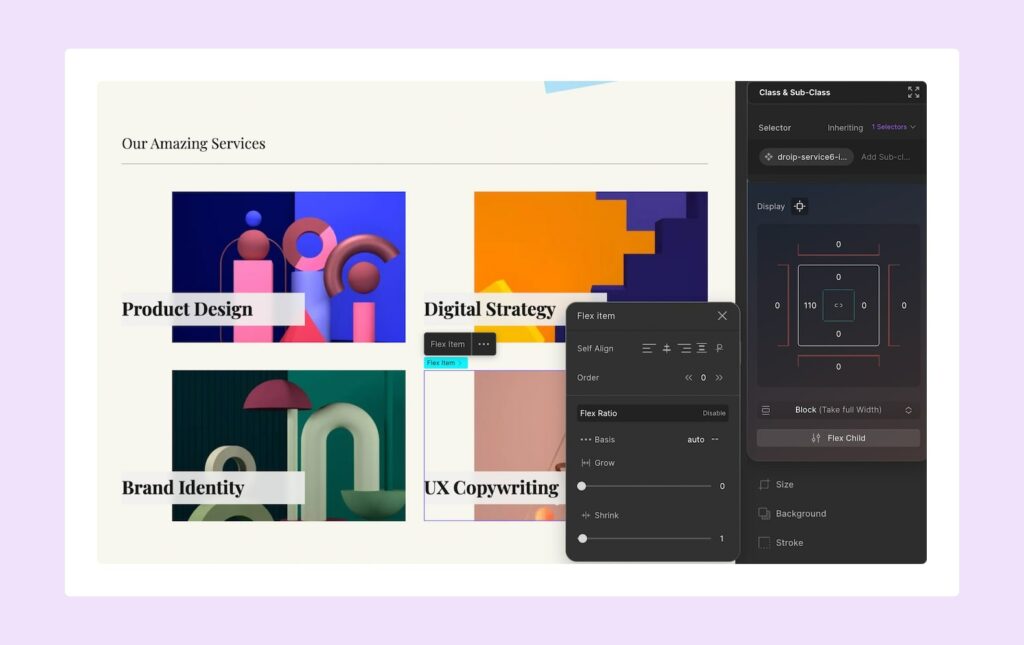
4. Configure todos os aspectos em nível granular

Droip foi projetado com a abordagem de design atômico onde cada elemento é considerado o bloco de construção de um site semelhante a “átomos” e onde você pode construir seu site hierarquicamente.
Isso significa que você pode configurar todos os aspectos do seu elemento em todos os estágios, desde elementos singulares até seções, páginas e muito mais!
5. Crie designs exclusivos com opções de personalização ilimitadas

Com opções de personalização ilimitadas no Droip, você pode criar facilmente visuais exclusivos para cativar os visitantes do seu site e causar impacto.
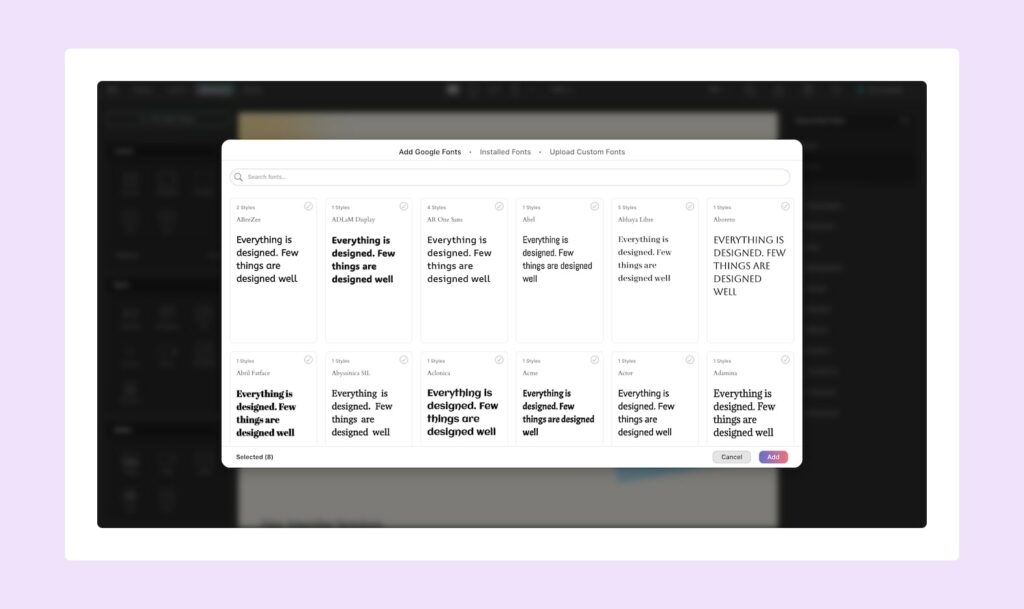
Quando se trata de tipografia, você pode importar facilmente fontes personalizadas exclusivas para sua marca e até mesmo aplicar personalizações adicionais usando as configurações avançadas de tipografia .
Você também pode adicionar interesse visual usando fundos gradientes radiais e cônicos, recortar imagens em várias formas, remodelar caminhos de texto da maneira que desejar e muito mais!
6. Experimente o que há de melhor na capacidade de resposta do site

Os visitantes podem acessar seu site em qualquer dispositivo, então você precisa ter certeza de que ele está em ótimas condições, independentemente do tamanho da tela.

Felizmente, o Droip faz metade do trabalho para você com sua natureza de resposta automática e você pode ajustar o resto sem esforço usando Breakpoints .
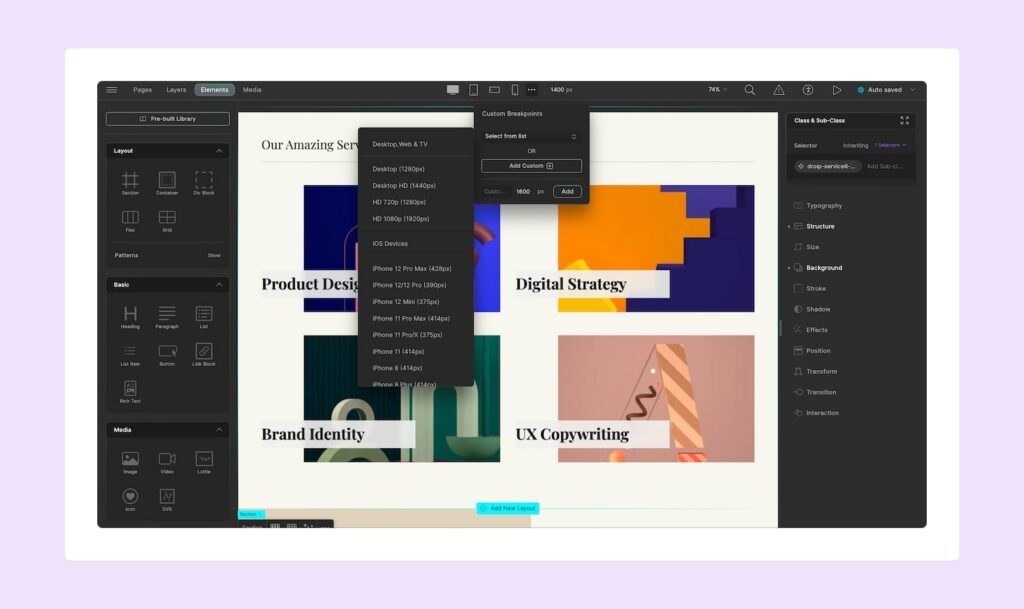
Você não apenas obtém pontos de interrupção padrão para trabalhar, mas também pode definir pontos de interrupção personalizados ilimitados para adaptar sua página da Web a qualquer tamanho de janela de visualização imaginável!
Alternar para diferentes pontos de interrupção para fazer ajustes em seu design também é muito simples usando os ícones de pontos de interrupção ou o botão de alternância arrastável no lado direito da tela!
7. Crie interações complexas visualmente

Depois que seu design estático estiver pronto, é hora de animá-lo usando interações! Eles não apenas despertam o interesse do usuário, mas também ajudam a melhorar a usabilidade do seu site.
No Droip, você pode fazer isso usando a Biblioteca de Animações , que possui uma variedade de animações pré-fabricadas que você pode escolher e personalizar para dar ênfase a qualquer elemento.
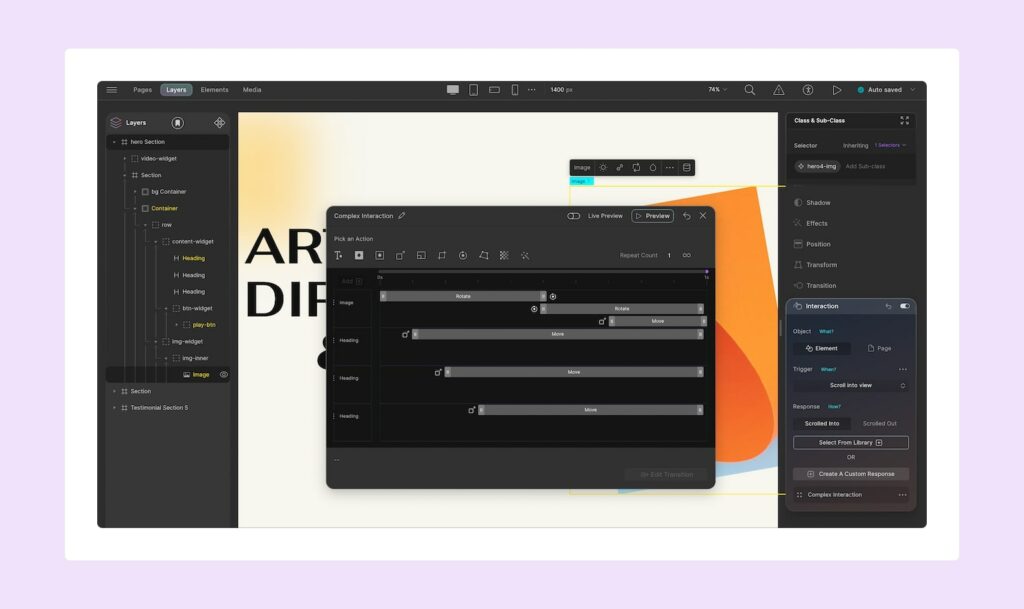
Ou se quiser criar interações mais complexas, você pode usar o construtor Custom Response para adicionar elementos de destino diferentes do gatilho, empilhar vários elementos de destino, empilhar várias ações durante um determinado período de tempo e muito mais!
8. Construa seu site de forma eficiente e coesa

Com tantas opções disponíveis para personalizar a aparência e o comportamento de seus elementos, pode ser bastante complicado manter um design coeso, além de demorado.
Mas, mais uma vez, o Droip ajuda você! Com uma ferramenta poderosa como o Class Manager , você pode definir subclasses para elementos do mesmo tipo para que adotem o mesmo estilo e permaneçam síncronos quando modificados posteriormente.
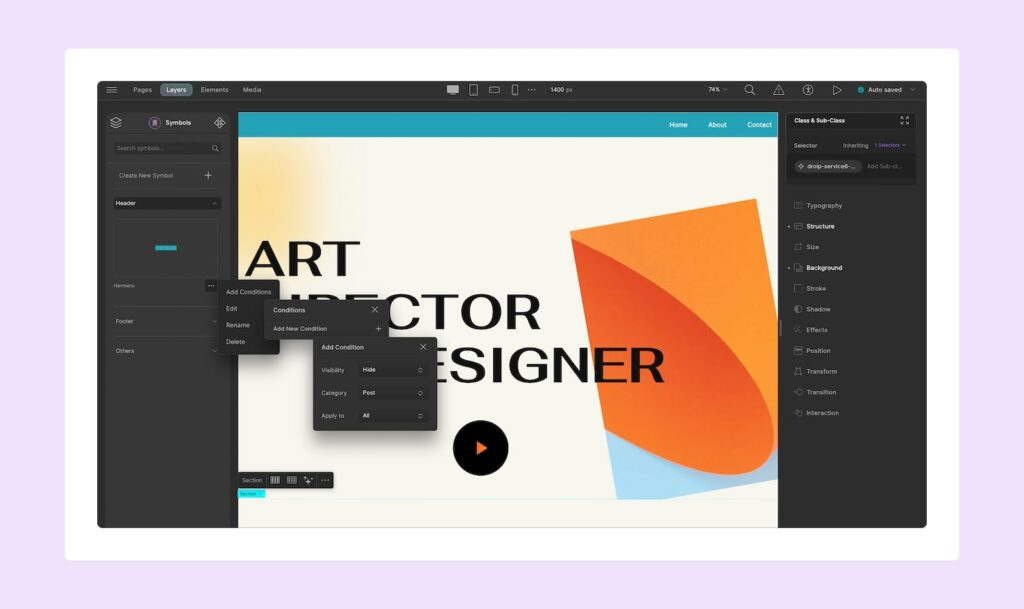
Você também pode definir um elemento ou grupo de elementos como Símbolos , outro recurso incrível do Droip. Isso ocorre porque definir qualquer seção como um Símbolo preserva tanto seu estilo quanto o conteúdo contido nela!
Droip também está por dentro das últimas tendências em tecnologia, como conteúdo gerado por IA . Usando esse recurso, você pode gerar texto e design automaticamente, economizando muito tempo e esforço.
Agora, construir seu site com eficiência e manter um design coeso é um passeio no parque!
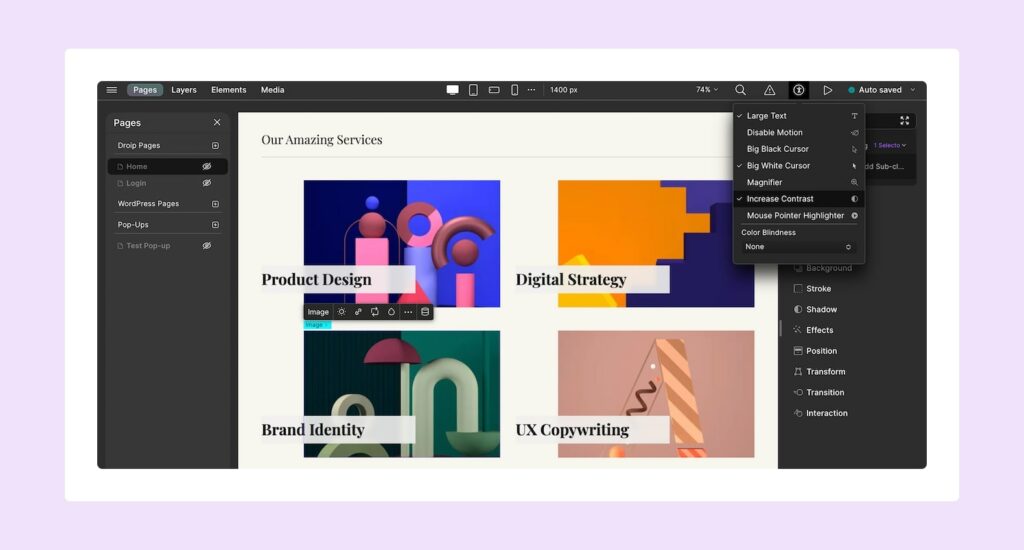
9. Personalize sua IU para ser mais acessível

Para tornar o processo de construção do seu próprio site ainda mais eficiente, você também pode personalizar sua IU para ser mais acessível.
Usando as opções de acessibilidade do Droip, você pode ampliar o texto, aumentar o contraste, reduzir o movimento, ampliar e até mesmo combater problemas de deficiência de visão de cores para ajudar a tornar a experiência de design mais confortável!
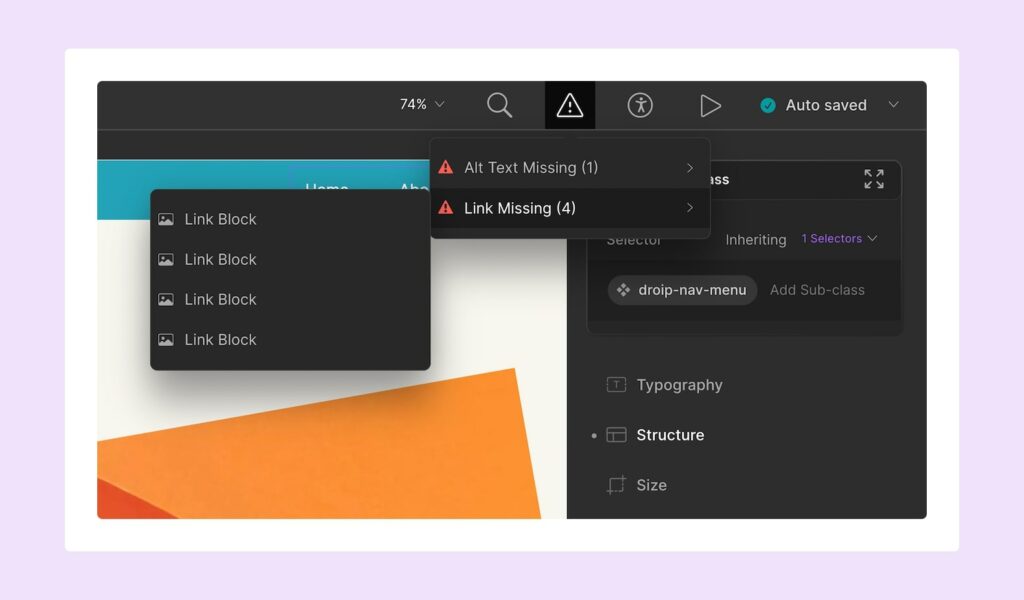
10. Garanta a qualidade usando ferramentas nativas

Como dissemos anteriormente neste artigo, o Droip é mais do que apenas um construtor de sites. Com ele, você pode não apenas criar seu site, mas também garantir sua qualidade geral depois de concluído usando ferramentas nativas.
Um exemplo é a ferramenta Auditoria , que avalia automaticamente o estado do seu site e informa sobre quaisquer links ausentes, textos alternativos ausentes e até mesmo nomes de classes ausentes. Com a ajuda desta ferramenta, você pode localizar facilmente esses problemas e corrigi-los rapidamente.
Você também encontrará configurações de SEO integradas, onde poderá definir o título, a descrição do SEO e muito mais, ajudando a melhorar a classificação do seu site nas SERPs, o que, por sua vez, ajuda a aumentar o tráfego do site!
Outra coisa que você pode fazer é melhorar o desempenho do seu site. A base de código do Droip já ajuda com isso, mas você também pode ativar o Image Optimization para otimizar automaticamente as imagens enviadas.
Resumo
Então esses foram 10 motivos para construir seu site com o Droip! Esperamos que agora você tenha uma ideia melhor de tudo o que pode conseguir com o construtor de sites sem código.
No entanto, para compreender as suas verdadeiras capacidades, você precisa experimentá-lo por si mesmo! Então corra e compre o Droip hoje!
