Construindo um fluxo de trabalho de CI/CD – implantando automaticamente um tema WordPress com ações do GitHub
Publicados: 2022-11-17Introdução
No desenvolvimento da Web moderno, geralmente há várias etapas a serem executadas para criar e implantar seu código na produção. Para um tema ou plug-in do WordPress, isso pode significar instalar dependências do Composer e/ou Node.js, compilar CSS, transpilar JavaScript e enviar arquivos para o seu servidor.
Neste artigo, exploraremos como você pode simplificar seu processo de implantação do WordPress usando o GitHub Actions. Criaremos um fluxo de trabalho do GitHub Actions para criar e implantar automaticamente um tema WordPress em seu site Pressidium WordPress.
Se você clicou apenas no fluxo de trabalho, role até o final desta postagem e mergulhe imediatamente. No entanto, recomendamos que você leia o artigo inteiro, onde explicamos detalhadamente como tudo funciona!
Pré-requisitos
- Um entendimento básico do Git (criação de um repositório, confirmação e envio de código, criação de ramificações, etc.)
- Familiaridade com a interface do GitHub
O que é “implantação” no desenvolvimento web?
A implantação no desenvolvimento da Web é o processo de enviar alterações para um ambiente remoto, disponibilizando um site ou aplicativo para uso.
Às vezes, usamos o termo “implantação” para nos referir a um conjunto de atividades – que incluem criação, teste e transferência de arquivos – enquanto outras vezes o usamos como sinônimo de transferência de arquivos. Neste artigo, sempre distinguimos entre criar e implantar aplicativos .
Há muitas maneiras de enviar os arquivos do seu site para um provedor de hospedagem. No nosso caso, utilizaremos o Secure File Transfer Protocol (SFTP) que, como o nome sugere, é um protocolo de rede para transferência de arquivos por um canal seguro, como o SSH.
O que são ações do GitHub?
O GitHub Actions é uma plataforma de integração contínua e entrega contínua (CI/CD) que permite automatizar seu pipeline de build e implantação.
Nos parágrafos a seguir, exploraremos como criar um fluxo de trabalho do GitHub Actions para criar e implantar um tema do WordPress aproveitando um provedor de hospedagem compatível com ambientes de preparação.
A preparação é um ambiente de pré-produção para teste que é quase uma réplica exata de um ambiente de produção. Ele procura espelhar um ambiente de produção real o mais próximo possível, para que as alterações possam ser testadas antes de serem aplicadas a um ambiente de produção.
Se você já estiver usando o Pressidium, os ambientes de teste estão incluídos gratuitamente em todos os planos. Leia este artigo da base de conhecimento para obter mais informações.
O que é um fluxo de trabalho do GitHub Actions?
Um fluxo de trabalho é um processo automatizado que é acionado por um ou mais eventos e executa um ou mais trabalhos . Cada trabalho contém uma ou mais etapas . Por fim, cada etapa pode executar um script ou uma ação do GitHub. Um repositório pode ter vários fluxos de trabalho, executando diferentes tarefas.
Há muitos benefícios em usar um fluxo de trabalho do GitHub Actions.
- Você gasta menos tempo fazendo trabalho manual, trabalhoso e repetitivo; mais tempo agregando valor
- É mais fácil ser consistente em todos os ambientes aplicando um processo de implantação específico
- Ele se integra ao seu repositório GitHub, permitindo rastrear alterações, acessar logs de implantação, etc.
- É reutilizável, o que significa que você pode usar o mesmo fluxo de trabalho em todos os seus repositórios
Começando
Vamos começar com seu primeiro fluxo de trabalho criando um novo arquivo YAML no .github/workflows/ em seu repositório GitHub. Começaremos com um fluxo de trabalho simples para implantar automaticamente na produção, então vamos nomear esse arquivo deploy.yml .
# .github/workflows/deploy.yml name: deploy on: push: branches: # Pushing to the `main` branch # will trigger our workflow - main Usamos a palavra-chave on para definir quais eventos podem acionar o fluxo de trabalho. Neste exemplo, o fluxo de trabalho será executado quando um push for feito na ramificação main .
Provavelmente não precisamos implantar nada quando certos arquivos mudam, como README.md . Podemos usar on.push.paths-ignore para excluir padrões de caminho de arquivo.
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.mCriando seu primeiro emprego
Um fluxo de trabalho é composto de um ou mais trabalhos. Neste exemplo, você usará um único trabalho de deploy para carregar seus arquivos no ambiente de produção do seu site.
name: deploy on: [...] jobs: deploy: runs-on: ubuntu-latest steps: [...] Cada tarefa é executada em um ambiente de executor, especificado por runs-on . No bloco YAML acima, usamos ubuntu-latest que é uma máquina virtual (VM) Ubuntu Linux, hospedada pelo GitHub com o aplicativo executor e outras ferramentas pré-instaladas.
Você pode usar um executor hospedado no GitHub ou hospedar seus próprios executores e personalizar o ambiente usado para executar tarefas. No entanto, este último está fora do escopo deste artigo.
Verificando seu repositório Git
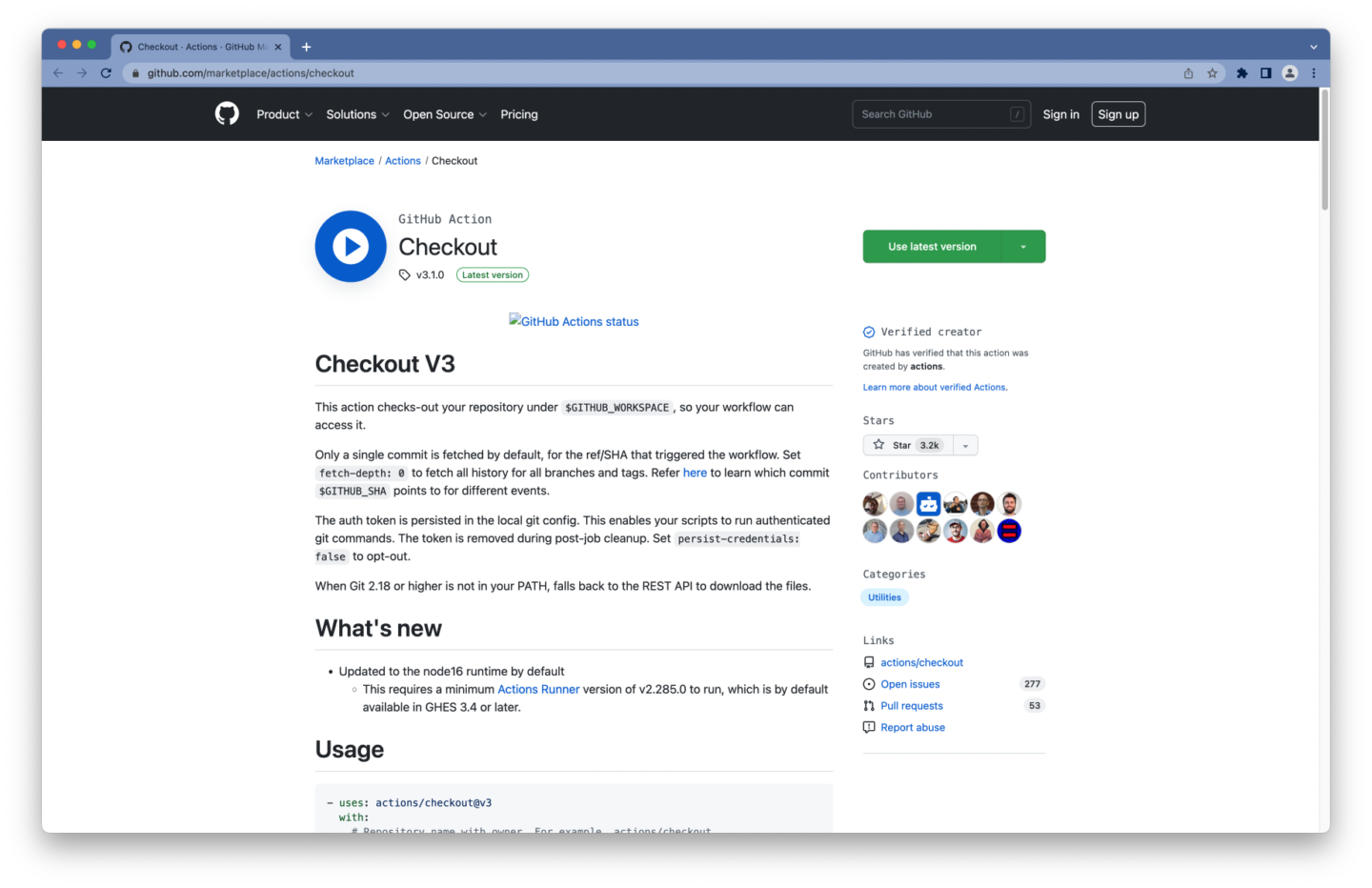
Antes de fazer qualquer coisa significativa com seu código, você precisa verificar seu repositório, para que seu fluxo de trabalho possa acessá-lo. Você pode usar a ação de checkout para isso.

jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 Especificamos uma fetch-depth de 0 , que resultará na busca de todo o histórico do Git. Precisamos disso para carregar apenas os arquivos que foram alterados nas execuções subsequentes.
Criando um usuário SFTP
Para enviar seus arquivos para seu provedor de hospedagem, você precisará dos detalhes da sua conexão SFTP (ou seja, host, porta de rede e caminho) e um usuário SFTP.
Na maioria das vezes, você pode encontrar esses detalhes e criar um usuário SFTP por meio do painel do seu provedor de hospedagem. Alguns hosts da Web também enviarão esses detalhes por e-mail.
Se você já estiver usando o Pressidium, siga estas etapas:

- Faça login no painel do Pressidium
- Selecione a opção de menu Sites na barra lateral do Painel
- Clique no nome do seu site
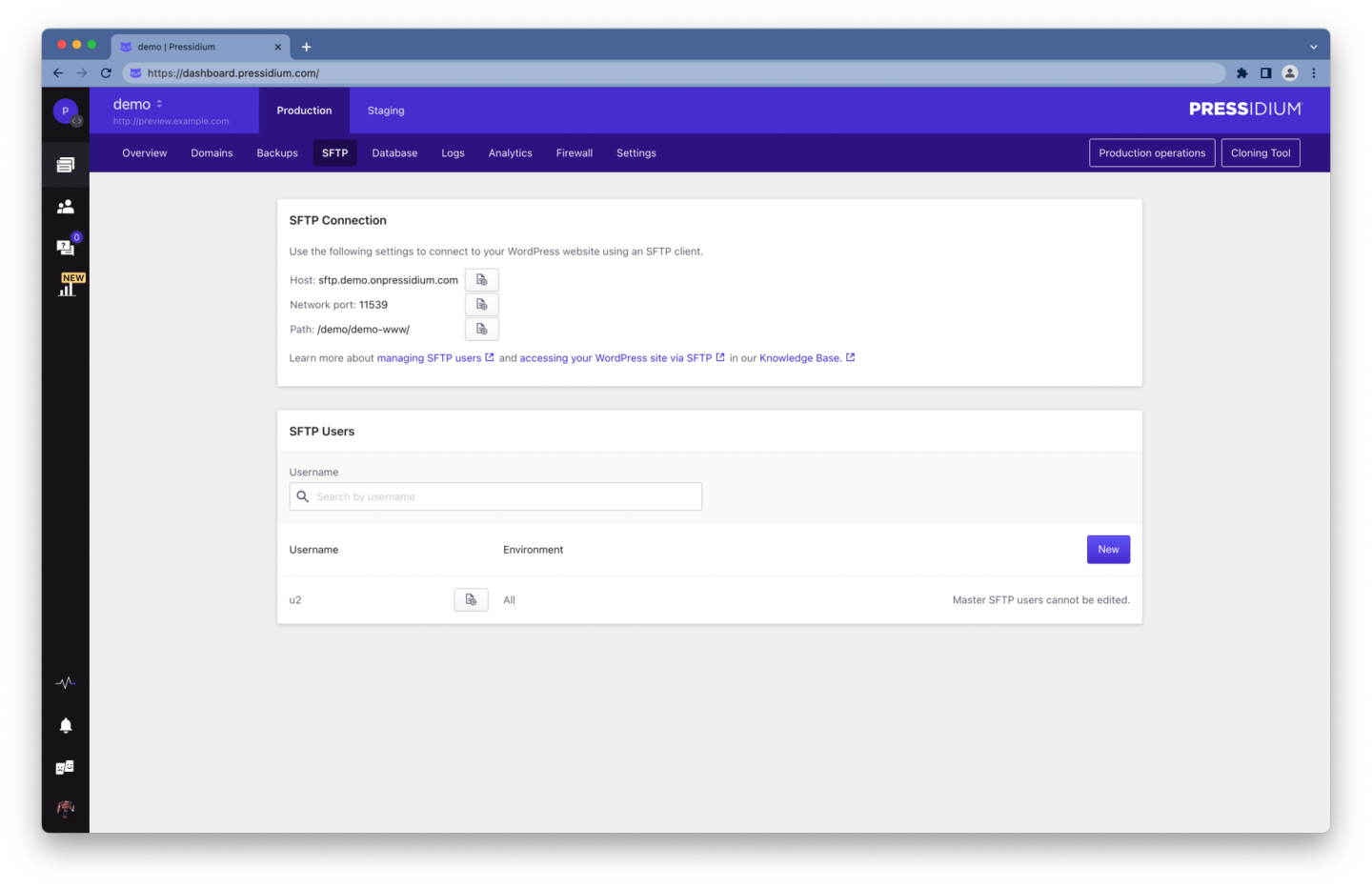
- Navegue até a guia SFTP clicando no link na barra de navegação
- Anote os detalhes da sua conexão SFTP
- Crie um novo usuário SFTP

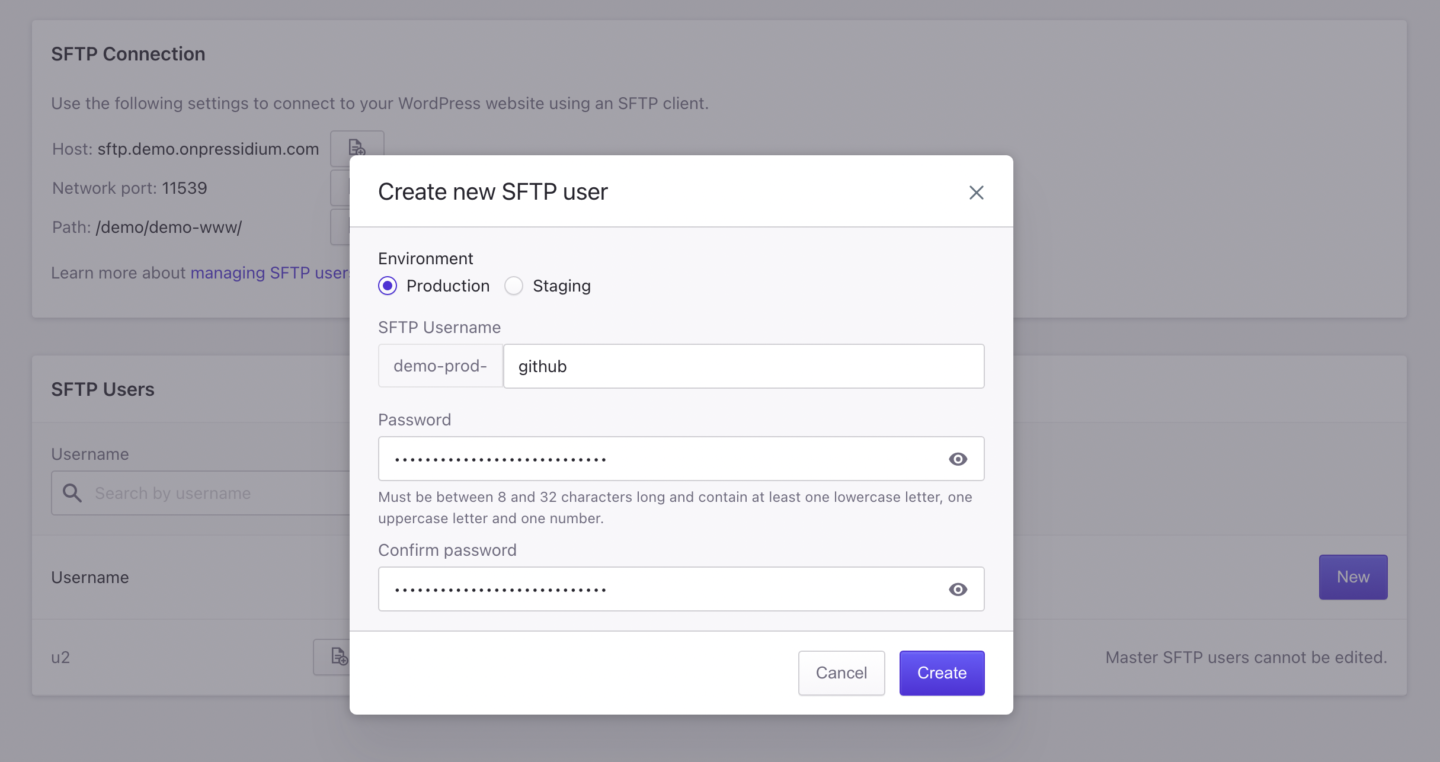
Para criar um novo usuário SFTP:
- Clique em Novo
- Selecione o Ambiente ( Produção ou Staging )
- Forneça um nome de usuário e uma senha (recomenda-se uma senha forte, caracteres latinos maiúsculos e minúsculos, números e caracteres especiais)
- Anote o nome de usuário e a senha digitados
- Clique em Criar para criar o usuário
Na segunda etapa, você deve escolher o ambiente em que deseja implantar. Para este exemplo, criaremos um usuário para cada ambiente.
Para obter mais informações sobre como acessar seu site Pressidium WordPress via SFTP, consulte este artigo da base de conhecimento.
Armazenando informações confidenciais
Você pode inserir os detalhes da conexão SFTP e as credenciais do usuário SFTP diretamente no fluxo de trabalho do GitHub Actions. No entanto, armazenar informações confidenciais em seu repositório é uma má ideia.

O GitHub oferece segredos criptografados como uma forma de armazenar informações confidenciais em sua organização, repositório ou ambiente de repositório.

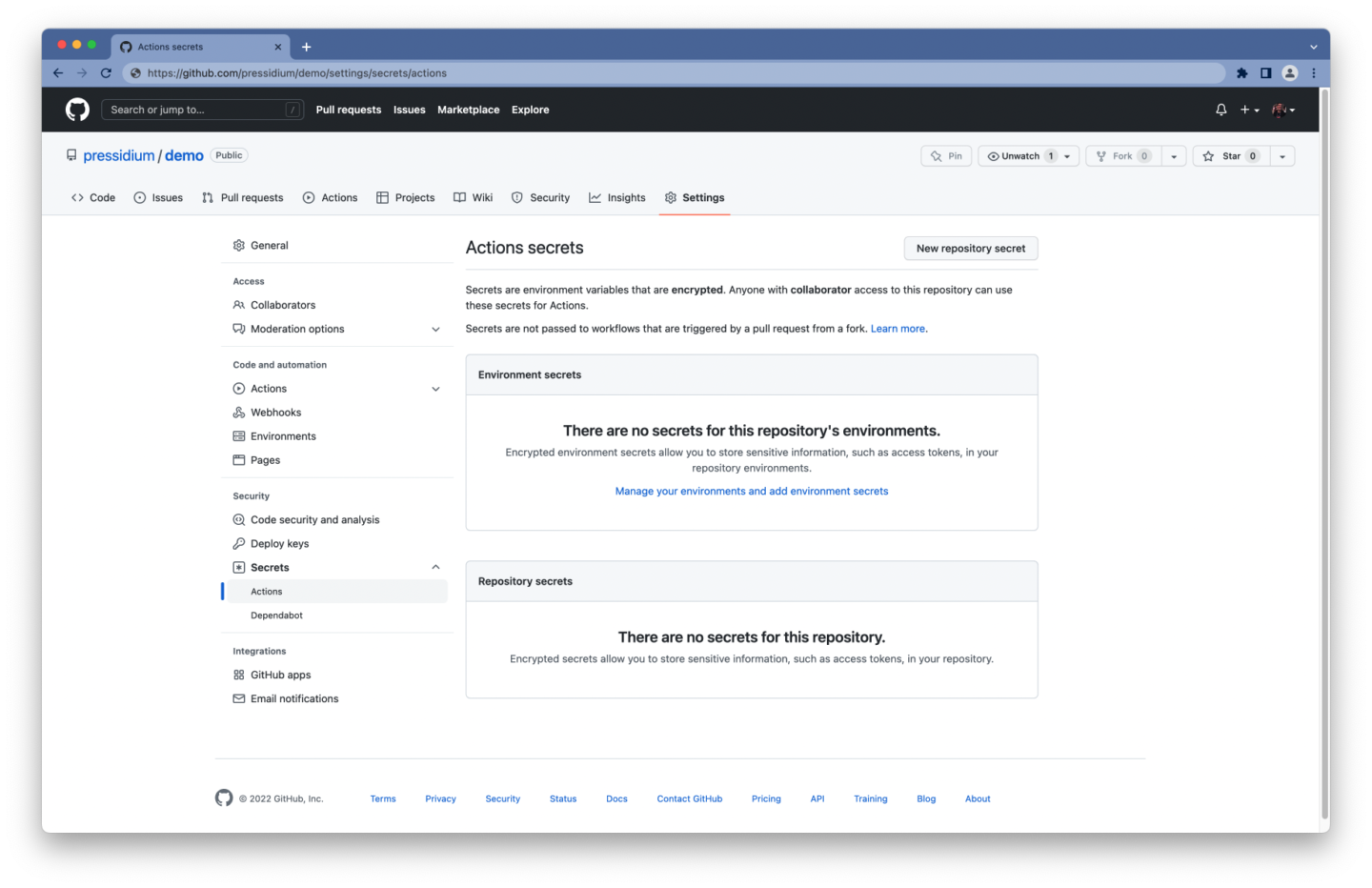
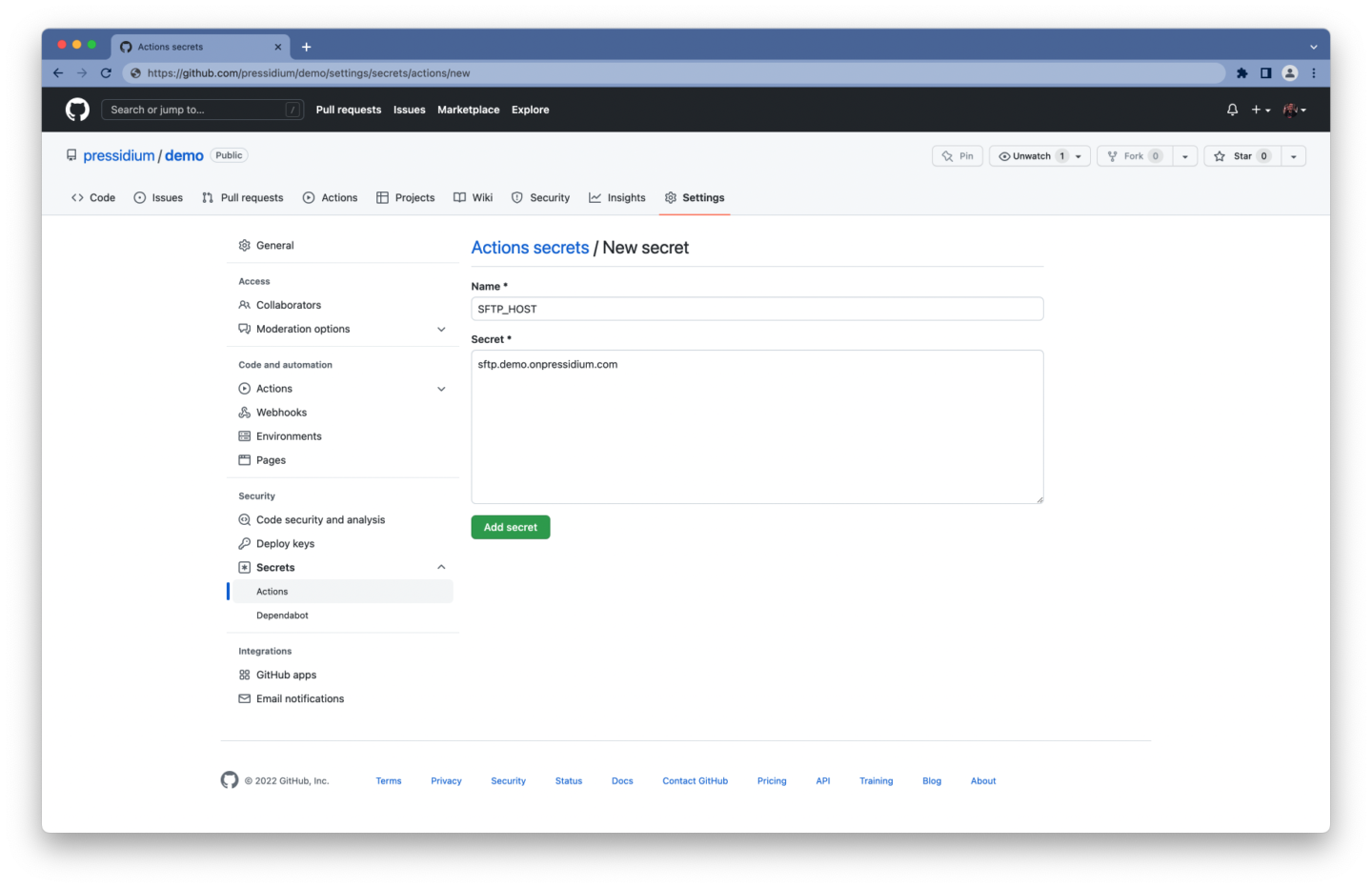
Para criar um segredo criptografado para um repositório:
- Faça login na sua conta do GitHub
- Navegue até a página principal do seu repositório
- Sob o nome do seu repositório, clique em Configurações
- Selecione Segredos e clique em Ações , na seção Segurança da barra lateral
- Clique no botão Novo segredo do repositório
- Digite o nome do segredo e seu valor
- Clique em Adicionar segredo
Você deve terminar com uma lista de segredos semelhante a esta:
-
SFTP_HOSTO nome do host do servidor SFTP -
SFTP_PORTA porta do servidor SFTP -
SFTP_USERO nome de usuário a ser usado para autenticação -
SFTP_PASSA senha a ser usada para autenticação
Upload de arquivos via SFTP
Para fazer upload de seus arquivos via SFTP, você pode usar—você adivinhou—outra GitHub Action.
Existem vários clientes SFTP e ações do GitHub para escolher. Escolhemos nosso próprio lftp-mirror-action , que usa o lftp sob o capô. Uma ferramenta de transferência de arquivos que suporta SFTP e pode transferir vários arquivos em paralelo.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'Configurar as entradas da ação lftp-mirror é bastante simples:
- Seus detalhes de conexão SFTP e credenciais de usuário SFTP podem ser acessados por meio do contexto de
secrets(por exemplo,${{ secrets.SFTP_HOST }}) - O
remoteDiré o caminho para o diretório do seu tema - A opção
'--verbose'saída detalhada, que registrará todas as transferências de arquivos (útil para solução de problemas)
No Pressidium, os caminhos são formatados assim:
-
YOUR_INSTALLATION_NAME-www/como o caminho raiz do ambiente de produção -
YOUR_INSTALLATION_NAME-dev-www/como o caminho raiz do ambiente de preparação
onde YOUR_INSTALLATION_NAME é o nome da sua instalação. Observe que o proprietário da conta possui uma conta SFTP, exibida como uma conta “mestre”, que tem acesso a todos os sites, portanto, seus caminhos serão diferentes dos acima. É recomendável evitar o uso dessa conta e, em vez disso, criar uma conta separada para cada site que você deseja acessar.
Opcionalmente, você pode criar um arquivo .lftp_ignore em seu repositório, incluindo quaisquer padrões de arquivo que deseja excluir da implementação.
Aqui está um exemplo de como isso pode parecer:
## Directories to ignore .vscode/** .env.** .git/ .github/ ## Files to ignore .gitignore package.json package-lock.json composer.json composer.lockJuntando tudo
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'É isso! Seu fluxo de trabalho agora pode implantar automaticamente seu tema WordPress.
Construindo e implantando seu tema WordPress
Até agora, mantivemos as coisas simples, concentrando-nos apenas na implantação de seus arquivos, ignorando quaisquer dependências que você precise instalar, criar scripts que talvez precise executar e assim por diante.
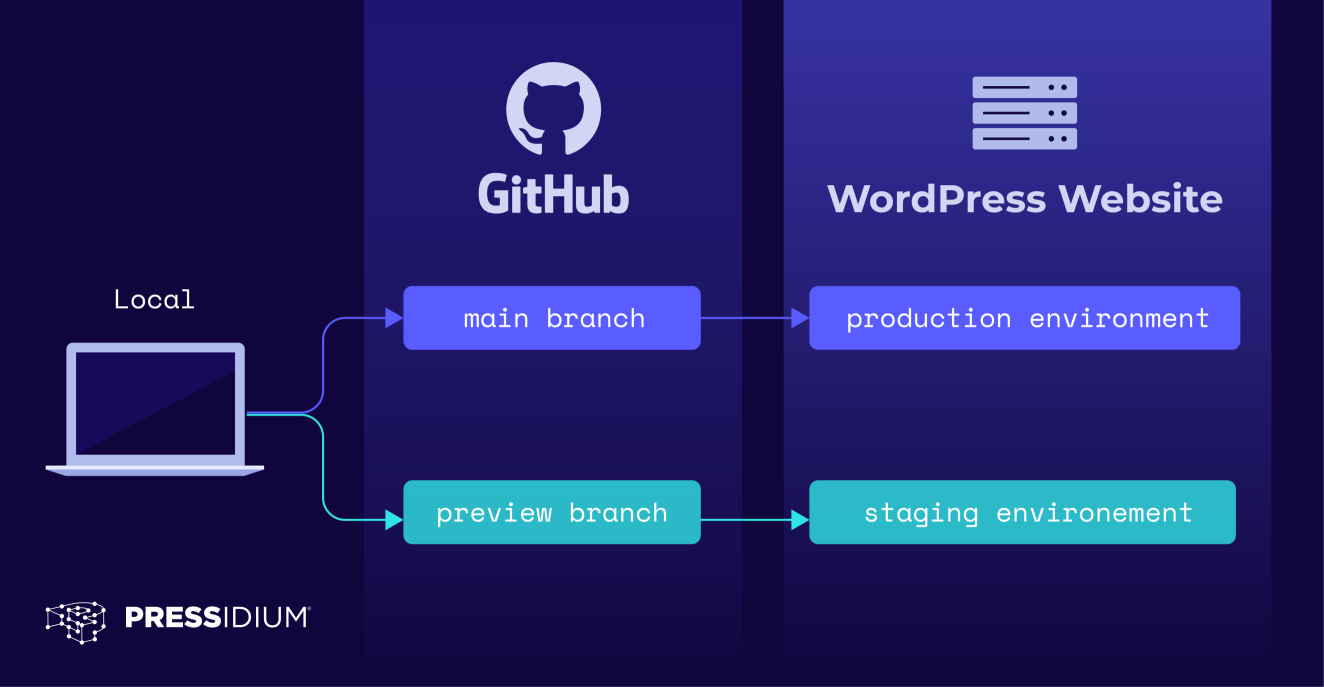
Como exemplo de configuração, usaremos um repositório GitHub com duas ramificações:
- o ramo
mainestável e pronto para produção, que será implantado em um ambiente de produção - a ramificação de
previewnão testada, que serve como uma ramificação de integração para recursos e será implantada em um ambiente de preparação

Hora de introduzir um build job e renomear nosso fluxo de trabalho para build-deploy , já que ele será responsável por compilar e implantar nosso código.
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: [...] deploy: [...]Verificando seu repositório Git
Cada trabalho é executado em uma nova instância de uma imagem do executor, então você deve verificar seu repositório GitHub mais uma vez no trabalho de build .
build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3Você não precisa buscar todo o histórico do Git no trabalho de construção, então pode ficar com os valores padrão para as entradas da ação.
Instalando dependências
Alguns temas utilizam pacotes e bibliotecas de terceiros. Se o seu tema requer algum pacote PHP e/ou JavaScript, você pode querer usar um gerenciador de pacotes, como Composer, npm ou yarn.
Para este exemplo, presumiremos que você precisa instalar as dependências do Composer e do Node.js. Felizmente para nós, existem ações prontas para isso.
steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install A ação composer executará a composer install do composer por padrão, então você não precisa configurar nenhum de seus parâmetros de entrada.

Para a ação setup-node , definimos valores personalizados para as entradas node-version e cache para especificar que queremos:
- obtenha a versão de suporte de longo prazo (ou LTS) do Node.js
- armazenar em cache todas as dependências buscadas por meio do gerenciador de pacotes yarn
Em seguida, a próxima etapa executará yarn install para instalar as dependências do Node.js. Lembre-se de que uma etapa pode executar um script ou uma ação do GitHub.
Observe que o armazenamento em cache pode acelerar significativamente seu fluxo de trabalho. Baixar dependências sempre que seu fluxo de trabalho for executado resultará em um tempo de execução mais longo. Você pode armazenar em cache as dependências de um trabalho usando a ação de cache (que é o que a ação setup-node também faz sob o capô), acelerando o tempo necessário para recriar arquivos.
Executando seu processo de compilação
Mais uma vez, assumiremos que você precisa executar um processo de "construção" - talvez seja necessário executar um pré-processador para compilar suas folhas de estilo, transpilar seus scripts ES6+, etc. Isso geralmente significa que você definiu um script de build em seu arquivo package.json .
Portanto, você precisará de outra etapa para executar esse processo de compilação.
- name: Build theme run: yarn run build Se você precisar executar um script diferente para as ramificações main e de preview (por exemplo, build para a ramificação main e staging para preview ), você pode fazer assim:
- name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi Por fim, como cada trabalho é executado em uma nova instância de uma imagem do executor, os trabalhos em seu fluxo de trabalho são completamente isolados. Isso significa que você precisa de uma maneira de armazenar temporariamente os arquivos que acabou de criar, para que possam ser acessados pelo trabalho de deploy . Digite artefatos .
artefatos
Os artefatos permitem manter os dados após a conclusão de um trabalho, para que você possa compartilhar dados entre trabalhos em um fluxo de trabalho.
Vamos apresentar uma etapa adicional ao seu trabalho de build para manter os dados produzidos durante as etapas de construção com um período de retenção de 1 dia, usando a ação Upload-Artifact . Assumiremos que o Composer instala suas dependências no diretório vendor/ e nosso script de build exporta arquivos para o diretório dist/ .
- name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1Dependendo do tamanho do seu repositório e da frequência com que você envia, você pode querer dar uma olhada nos limites de uso, cobrança e administração do GitHub.
No momento da redação, por padrão, o GitHub armazena logs e artefatos de compilação por 90 dias e fornece 500 MB de armazenamento no plano “GitHub Free”.
Executando tarefas sequencialmente
Um fluxo de trabalho é composto por um ou mais trabalhos, executados em paralelo por padrão. No nosso caso, temos que construir nosso tema antes de implantá-lo. Para executar suas tarefas de build e deploy sequencialmente , você deve definir uma dependência usando a palavra-chave jobs.<job_id>.needs .
deploy: runs-on: ubuntu-latest needs: build No exemplo abaixo, declaramos que a tarefa de build deve ser concluída com êxito antes que a tarefa de deploy possa ser executada.
name: build-deploy on: [...] jobs: build: runs-on: ubuntu-latest steps: [...] deploy: runs-on: ubuntu-latest needs: build steps: [...]Baixando o artefato
Antes de poder carregar quaisquer dados criados durante as etapas de construção, você deve baixá-los. Vamos revisitar o trabalho de deploy e apresentar uma etapa adicional.
- name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . Você pode usar a ação de fato Download -Arti de forma semelhante a Upload-Artifact . Certifique-se de especificar o mesmo nome ― my-theme-build , neste caso ― para ambas as ações.
Juntando tudo
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose' Agora você tem um fluxo de trabalho do GitHub Actions que pode criar e implantar automaticamente seu código para produção quando você envia para o branch main ! No entanto, no início deste artigo, descrevemos um fluxo de trabalho que seria capaz de implantar em ambientes de produção e preparação, dependendo da ramificação para a qual você está enviando. Se você ainda está pronto para isso, continue lendo!
Implantando seu tema em vários ambientes
A implantação em vários ambientes pode exigir uma pequena alteração no fluxo de trabalho. Por exemplo, ter usuários SFTP separados para cada ambiente geralmente é recomendado e considerado uma prática recomendada. No Pressidium, os usuários de SFTP são diferentes para os ambientes de produção e preparação de um site.
Então, vamos criar diferentes segredos para o nome de usuário/senha de cada usuário. Isso significa que nossa lista atualizada de segredos criptografados deve ficar assim:
-
SFTP_HOST -
SFTP_PORT -
SFTP_PROD_USER -
SFTP_PROD_PASS -
SFTP_STAG_USER -
SFTP_STAG_PASS
Você também pode ter que atualizar o host e a porta de rede. Porém, neste caso, não há necessidade de alterá-los, pois são idênticos para ambos os ambientes.
Definindo variáveis de ambiente
Uma variável de ambiente é uma variável, composta por um par nome/valor, e faz parte do ambiente no qual um processo é executado.
Em um fluxo de trabalho do GitHub Actions, você pode usar a palavra-chave env para definir uma variável de ambiente personalizada com escopo para:
- Todo o fluxo de trabalho, usando
envno nível superior do fluxo de trabalho - Um trabalho dentro de um fluxo de trabalho, usando
envno nível desse trabalho - Uma etapa específica em um trabalho, usando
envno nível dessa etapa
Você também pode anexar variáveis de ambiente a $GITHUB_ENV , o que torna essa variável disponível para qualquer etapa subsequente em uma tarefa de fluxo de trabalho.
Como você pode ver, existem várias maneiras de criar seus fluxos de trabalho. Portanto, fique à vontade para usar o que fizer mais sentido para você.
Em nosso caso, definimos variáveis de ambiente em uma etapa de um trabalho para armazenar valores temporariamente e acessá-los em outra etapa executada posteriormente em nosso fluxo de trabalho. Acrescentaremos variáveis de ambiente a $GITHUB_ENV dentro das etapas executadas para eventos push em ramificações específicas para mostrar como você pode definir condicionalmente suas variáveis personalizadas.
- name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV Usamos a palavra-chave if para limitar cada etapa a uma ramificação específica. Dessa forma, Definir variáveis de ambiente (principal) será executado apenas se as alterações forem enviadas para a ramificação main .
O $DEPLOY_PATH também pode ser diferente para cada ambiente.
Por exemplo, no Pressidium:
- Caminhos para ambientes de produção seguem o formato
/<WEBSITE_NAME>-www/ - Caminhos para ambientes de preparação seguem o formato
/<WEBSITE_NAME>-dev-www/
Configurando saídas
Gostaríamos de usar as variáveis de ambiente que acabamos de definir como entradas para a ação do GitHub que transferirá arquivos via SFTP.
Infelizmente, no momento, não parece ser possível fazer referência a variáveis de ambiente como entradas de uma ação do GitHub. Você pode contornar isso criando uma etapa adicional que produzirá os valores que você precisará usar como entradas posteriormente.
- name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT Agora você tem saídas user , pass e deploy_path para a etapa sftp_details , que pode usar para fazer referência a esses valores como as entradas de sua próxima etapa.
Upload de arquivos para diferentes ambientes
Carregar arquivos via SFTP é praticamente o mesmo de antes, mas em vez de referenciar o contexto de secrets e codificar o remoteDir , você usará as saídas da etapa anterior.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose' Use ${{ steps.<step_id>.outputs.<output_name> }} para acessar a saída de uma etapa. Por exemplo, ${{ steps.sftp_details.outputs.user }} para acessar a saída do user da etapa sftp_details .
Ufa, finalmente! Seu fluxo de trabalho agora pode criar e implantar seu tema WordPress em seus ambientes de produção e teste.
Juntando o fluxo de trabalho completo
name: build-deploy on: push: branches: # Pushing to any of the following # branches will trigger our workflow - main - preview paths-ignore: # When all the path names match patterns in `paths-ignore` # the workflow will not run. We don't want to do anything # if we have changed *only* (some of) these files - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 - name: Install Composer dependencies # This will run `composer install` # since that's its default command uses: php-actions/composer@v6 - name: Install Node.js LTS # We use the LTS version of Node.js # and cache packages installed via yarn uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme # Run the `build` script for production, # and the `staging` script for staging run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact # Persist data produced during the build steps # with a retention period of 1 day uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose'Você também pode encontrar um exemplo de tema WordPress e fluxo de trabalho GitHub Actions neste repositório GitHub.
Conclusão
Aí está! O GitHub Actions é uma ferramenta poderosa que facilita a automatização da criação e implantação de temas e plugins do WordPress.
Mal arranhamos a superfície do que você pode alcançar com o GitHub Actions. Suas próximas etapas podem ser executar automaticamente quaisquer testes que você possa ter, abrir problemas ou notificar no Slack quando uma implantação for concluída, e a lista continua.
Dê uma olhada no GitHub Marketplace onde, no momento em que escrevo, você pode encontrar mais de 15.000 ações para usar em seus fluxos de trabalho do GitHub Actions.

Então, o que você está esperando?
- Dê uma olhada no fluxo de trabalho deste repositório no GitHub
- Crie um novo arquivo YAML em
.github/workflows/em seu repositório Git - Desfrute de compilações e implantações automatizadas
Boas implantações!
