Construindo um site de corretor de imóveis de sucesso – uma entrevista e demonstração do site com WebCami
Publicados: 2023-08-1025% de desconto em todos os produtos Beaver Builder... Aproveite! Saber mais


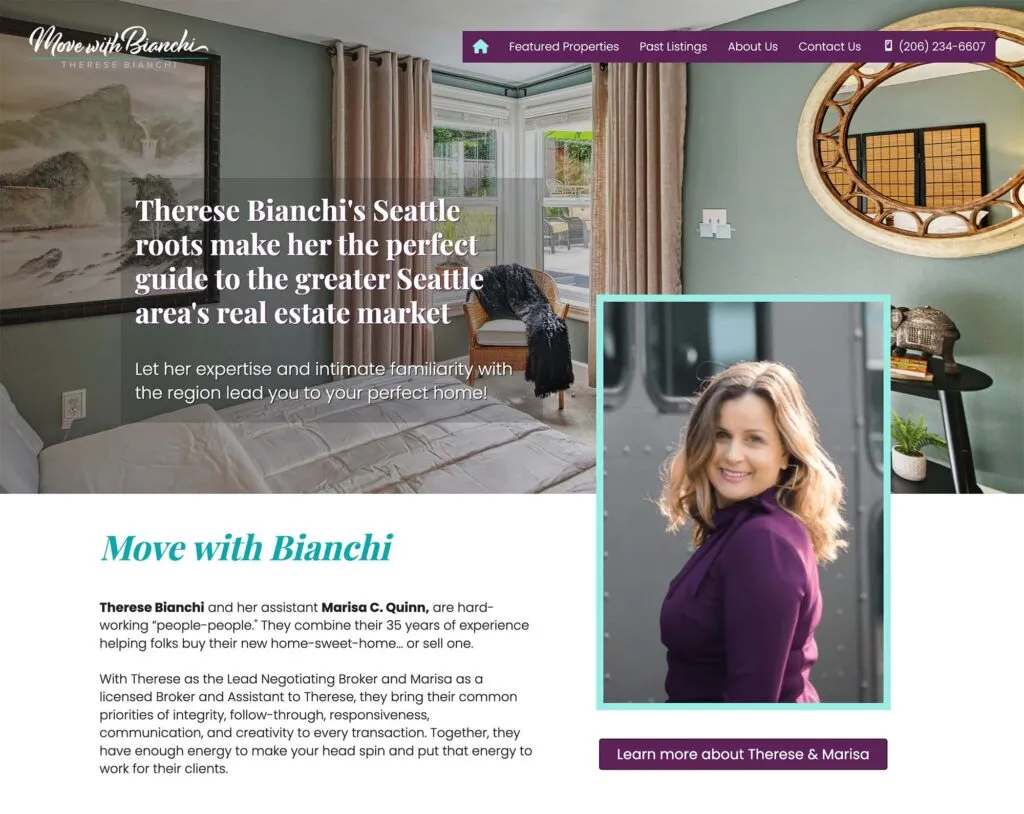
Temos o prazer de apresentar nossa boa amiga e usuária avançada de longa data do Beaver Builder, Cami MacNamara. Nesta postagem, veremos um site de marketing de sucesso que Cami construiu para um corretor de imóveis usando o Beaver Builder com Pods. O site, Move with Bianchi, tinha alguns requisitos e desafios exclusivos em torno da criação de um sistema para seu cliente criar e gerenciar listagens de imóveis.
Desde 2002, Cami dirige uma agência web individual chamada WebCami, onde construiu mais de 600 sites. Cami conhece o Beaver Builder como a palma da sua mão e tem a gentileza de compartilhar algumas de suas dicas e práticas recomendadas.
Na verdade, tivemos a oportunidade de escolher o cérebro de Cami duas vezes recentemente! Junto com esta entrevista, quando estivemos juntos em Pheonix para um WordCamp, montamos uma rápida entrevista em vídeo com vários usuários do Beaver Builder (incluindo Cami), bem como algumas pessoas da equipe do Beaver Builder.
Tenho um protótipo de instalação que serve de base para todos os designs de meus novos sites. Em termos de plug-ins, tenho uma pilha preferida na qual confio consistentemente. Além da minha confiável família de plug-ins Beaver Builder, uma ferramenta da qual dependo fortemente é o ManageWP Worker da GoDaddy. Este plugin não é apenas essencial para os serviços do meu plano de cuidados, mas também facilita a clonagem contínua desde a produção até a hospedagem do cliente para todos os meus projetos. Além disso, utilizo outros plug-ins notáveis, como WP-Rocket, Smush Pro, Pods e WP101, apenas para mencionar alguns.
Na minha experiência, a quantidade ideal de plugins para um site varia de acordo com as necessidades específicas de cada cliente. Eu priorizo as necessidades em vez da quantidade e normalmente tenho uma contagem de plugins ativos variando de 15 a 20.
O projeto que compartilhei com você durou aproximadamente sete meses para ser concluído. A maioria das compilações leva cerca de 90 a 120 dias. Esse cronograma estendido deveu-se principalmente ao falecimento de meu pai durante o processo de redesenho. Felizmente, a cliente envolvida neste projeto é uma amiga próxima e demonstrou notável compreensão durante toda a provação. Dado que se tratava de uma reformulação, o seu site existente permaneceu online durante todo o projeto. Sempre me esforço para colaborar com empresários de bom coração, e esse cliente certamente se enquadra no perfil.


Therese, a cliente, tinha um requisito específico para que seu assistente gerenciasse facilmente as informações da listagem. Para resolver isso, utilizei o plugin Pods para criar um tipo de postagem personalizado dedicado às propriedades. Além disso, utilizei Pods para estabelecer campos personalizados, permitindo que seu assistente inserisse dados de propriedade sem esforço. Aproveitando os recursos do Beaver Themer, criei um modelo visualmente atraente para apresentar essas propriedades. Como resultado, a assistente de Therese adaptou-se rapidamente ao novo sistema.
Em 2002, quando me aventurei no design de sites, confiei na codificação manual usando Notepad, Frontpage e Dreamweaver. Fui apresentado pela primeira vez ao Blogger CMS (Sistema de gerenciamento de conteúdo). Avançando para 2007, um cliente solicitou que eu vinculasse seu blog WordPress e lembro-me de ter ficado preocupado com a possibilidade de que isso pudesse ser o fim da minha carreira. Qualquer um poderia construir um site! Isto é semelhante às preocupações atuais que alguns têm sobre o impacto potencial da IA no web design.
Por muitos anos, utilizei o Genesis em combinação com o WordPress. Uma querida amiga que também é designer recomendou que eu explorasse o Beaver Builder em 2016. Com base na sugestão dela, apostei tudo e não olhei para trás desde então. Atualmente, o único sistema que utilizo fora do WordPress com Beaver Builder é o Carrd.co, que utilizo exclusivamente para criar páginas de destino rapidamente. Ter uma abordagem simplificada permite que eu me concentre em fornecer soluções de sites eficientes e personalizadas para meus clientes.
Em primeiro lugar, é fundamental que o site de um corretor de imóveis ofereça facilidade de atualização para seus funcionários. Como solopreneur, não possuo a capacidade de atualizar prontamente todas as suas listagens em tempo real. Além disso, as imobiliárias costumam operar nos finais de semana, o que não condiz com meu horário de trabalho.
Outro ponto digno de nota é que não considero mais um feed IDX vital para os corretores imobiliários terem em seus sites individuais. Convencê-los disso às vezes pode ser um desafio. Em vez disso, defendo o aproveitamento do site deles como uma plataforma para compartilhar suas próprias histórias únicas e promover a confiança entre potenciais compradores e vendedores. Em vez de tentar competir diretamente com plataformas como o Redfin apenas por listagens, é mais eficaz utilizar o site como um meio de estabelecer uma conexão genuína e construir credibilidade com os clientes.
Ao concentrarem-se em narrativas pessoais e cultivarem a confiança, os agentes imobiliários podem diferenciar-se de uma forma mais significativa.
O Beaver Builder aborda dois desafios principais que beneficiam muito meu fluxo de trabalho. Em primeiro lugar, ajuda-me a poupar tempo. Como agência individual que gerencia mais de 200 sites em meu plano de atendimento e atende a vários clientes, a eficiência é fundamental. Ao aproveitar o Beaver Builder, posso criar rapidamente sites visualmente impressionantes, sem a necessidade de terceirizar qualquer trabalho de design. A capacidade de salvar e reutilizar modelos me permite construir uma biblioteca pessoal de designs, agilizando projetos futuros. Isso é particularmente satisfatório, pois há muito tempo eu desejava a capacidade de criar meus próprios temas, o que o Beaver Builder agora me permite realizar.
Em segundo lugar, o Beaver Builder permite que meus clientes realizem pequenas atualizações em seus sites de forma independente. O Beaver Builder possui um espaço de trabalho limpo e intuitivo para meus clientes, que realmente apreciam sua facilidade de uso. Para melhorar sua compreensão, incorporei o plug-in WP101 para vídeos de treinamento geral do Beaver Builder, ao mesmo tempo que criei minha própria biblioteca de tutoriais usando o Loom especificamente adaptado para cada cliente. Essa abordagem produziu resultados notáveis, pois os clientes tendem a compreender as complexidades do Beaver Builder com muito mais facilidade do que com o WordPress como um todo. Simplificar o processo para eles não só garante sua satisfação, mas também facilita o gerenciamento de uma base maior de clientes.
Maximize a eficiência e evite reinventar a roda a cada novo site, utilizando o poder dos modelos. Assistant Pro prova ser uma ferramenta inestimável nesse sentido. Quando você projeta meticulosamente um layout de página, uma linha ou um módulo que funciona perfeitamente em um site, a capacidade de copiá-lo perfeitamente para a próxima construção garante qualidade consistente e economiza tempo.
Verifique cuidadosamente suas configurações no editor responsivo. Demonstrar seu compromisso em oferecer uma experiência de usuário confiável em todas as telas aumenta a satisfação do cliente. Prestar muita atenção a detalhes como quebras de coluna e tamanhos de fonte garante que os sites de seus clientes terão uma ótima aparência em vários dispositivos.
Por último, aproveite ao máximo a configuração de visibilidade para ocultar elementos que você pretende reutilizar no futuro. Por exemplo, se um cliente solicitar a remoção de um membro da equipe, é aconselhável ocultar o módulo correspondente em vez de excluí-lo totalmente. Há grandes chances de que em breve você precise adicionar um membro substituto da equipe, e essa abordagem evita que você recrie o módulo do zero.
Você pode me encontrar como WebCami na maioria das plataformas de mídia social. WebCami.com funciona como o principal site de negócios. Também mantenho um blog onde compartilho dicas e insights valiosos com colegas freelancers em WebCamiCafe.com. É um espaço dedicado a fomentar o crescimento e o conhecimento da comunidade freelance e também conta com um grupo no Facebook. Eu adoraria me conectar com você on-line!
Recentemente, lancei meu próprio podcast intitulado “The WebCami Podcast” - uma plataforma onde leio postagens de blog sobre WordPress, web design e administração de um negócio freelance de web design. Você pode encontrá-lo no Spotify e no Apple Podcasts.