Criando um aplicativo da Web com o WordPress (em 4 etapas fáceis)
Publicados: 2022-06-21Interessado em construir um aplicativo da web com o WordPress? Confira nosso guia amigável para iniciantes para aprender como fazê-lo em 4 etapas fáceis!

Se você deseja criar um aplicativo da Web com o WordPress, pode ter algumas perguntas...
- Isso pode ser feito?
- É fácil?
- O WordPress é realmente poderoso o suficiente para criar aplicativos?
TL;DR - Sim para todos os itens acima!
Neste post, vamos nos aprofundar nas perguntas acima e mostrar como criar aplicativos da web usando o WordPress em quatro etapas simples. Vamos começar!
Você pode fazer um aplicativo da web com o WordPress, realmente?
Ok - então você deseja usar o WordPress para criar aplicativos móveis e serviços da web. Boas notícias! Você pode fazer isso. Na verdade, fazer um aplicativo da web usando o WordPress é conceitualmente muito simples.
Então, o que é um aplicativo da web? Em sua essência, é um mini site projetado em torno de uma experiência de usuário específica. Os usuários interagem com o site (normalmente em seus dispositivos móveis). Com base em como eles interagem, coisas diferentes acontecem no aplicativo da web.
Aqui está um exemplo simples: um aplicativo da web imobiliário. Este aplicativo pode permitir que os agentes adicionem listagens ou que os compradores interajam com eles deixando comentários ou solicitando compromissos.
Há um pouco mais de trabalho a fazer se você quiser colocar algo nas lojas de aplicativos iOS e Android. Mas se a pergunta for "você pode criar aplicativos da Web em sites do WordPress"? A resposta é sim!
Como funcionam os aplicativos da web no WordPress
Se você comparar o WordPress com estruturas tradicionais de desenvolvimento de aplicativos, muitos desenvolvedores dirão que não é um iniciante. A ideia de combinar vários plugins para funcionalidade de backend... em uma plataforma de blogs... para construir aplicativos da web... embora isso seja possível, não é o ideal.
Mas e se você tivesse um plugin WordPress de baixo código que permite desenvolver aplicativos rápidos e escaláveis? E se você pudesse construí-los sem a necessidade de alavancar toneladas de bibliotecas PHP, APIs externas e plugins de serviço da web?
Isso é exatamente o que nosso plugin Formidable Forms pode fazer!
Vários anos atrás, criamos o Formidable Views , um dos primeiros construtores de aplicativos WordPress low-code já lançados. É uma ferramenta rica em recursos que você pode usar para uma ampla variedade de projetos, incluindo aplicativos da web.

Como o Formidable Views funciona
Essa plataforma flexível permite que você crie aplicativos da Web personalizados do WordPress a partir do zero ou de modelos existentes. Você pode empacotar formulários, exibições e páginas em pacotes de aplicativos individuais.
Além disso, o construtor de aplicativos permite que você crie aplicativos personalizados sem nenhum conhecimento de PHP. Além disso, você pode organizar todos os seus aplicativos complexos em um só lugar e simplificar o gerenciamento de entradas. Ele ainda exibe estatísticas e gráficos com visualizações de qualidade.
O Formidable Views permite que os usuários criem comportamentos assíncronos. Digamos que um visitante preencha um formulário que você criou para trabalhar em seu aplicativo. Depois de enviar esse formulário, uma série de eventos pode ser acionada pelo Formidable automaticamente:
- Criar uma página privada com um painel
- Gere e visualize gráficos ou tabelas dos dados que eles enviaram.
- Faça upload dos dados para um perfil de usuário que outros usuários possam ver
Para tornar a criação de seus aplicativos ainda mais fácil, você pode escolher um dos nossos modelos de aplicativos da web do WordPress. Eles incluem demos para listagens de imóveis, perguntas frequentes (FAQs) e muito mais.
E tudo isso pode ser feito com conhecimento limitado de HTML, CSS e JavaScript. Em muitos casos, você nem precisa saber sobre bancos de dados MySQL ou WordPress. Criamos uma estrutura de aplicativo que permite aos usuários instalar o WordPress e começar a criar imediatamente.
Como criar um aplicativo da web com o WordPress (4 etapas)
Agora que entendemos mais sobre o construtor de aplicativos, vamos aprender como usá-lo no tutorial abaixo. Aqui estão os passos básicos que seguiremos:
- Baixe e instale o Formidable Forms Pro.
- Crie um aplicativo vazio personalizado.
- Adicione visualizações, páginas ou formulários ao seu aplicativo.
- Incorpore ou exporte seu aplicativo.
Etapa 1: baixe e instale o Formidable Forms Pro
Se você ainda não o fez, o primeiro passo será baixar, instalar e ativar o Formidable Forms Pro. Você pode fazer isso navegando até nosso site e clicando em Obter formulários formidáveis agora :


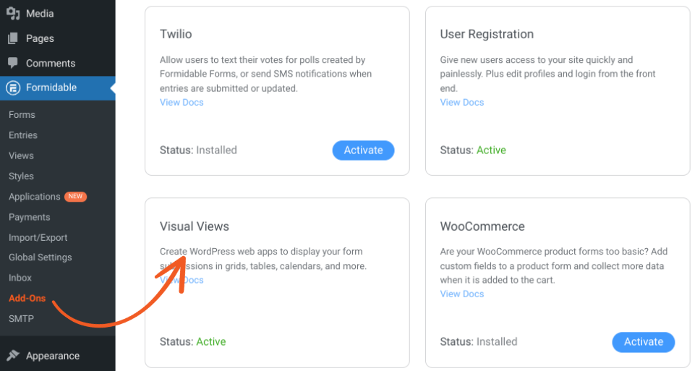
Se você planeja criar um aplicativo que inclui Views ou usar um modelo que tenha Views, você também precisará adicionar o plug-in Visual Views. Você pode fazer isso navegando até Formidable → Add-Ons :

Se ainda não estiver ativo, selecione o botão Ativar para o plug-in Visual Views .
Etapa 2: criar um aplicativo vazio personalizado
Como mencionamos anteriormente, existem várias maneiras de criar um aplicativo da web WordPress com nosso plugin. Você pode escolher um modelo ou começar do zero.
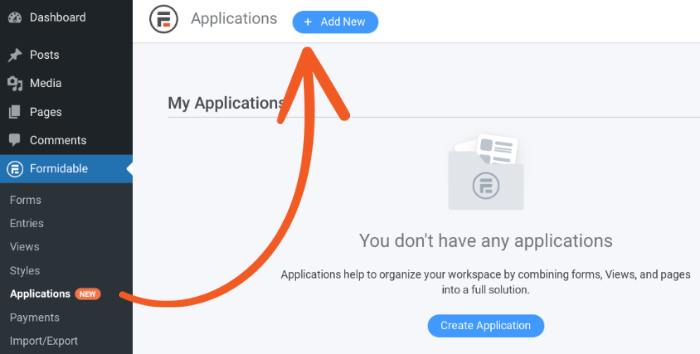
Para criar um aplicativo personalizado, você pode ir para Formidable → Aplicativos → Adicionar Novo :

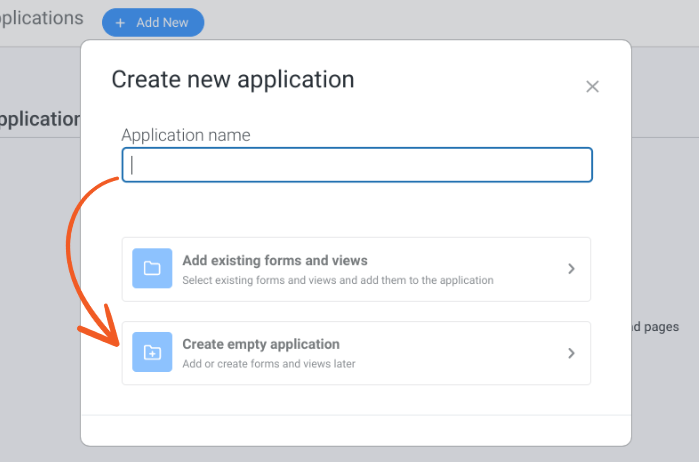
Em seguida, nomeie seu aplicativo e clique em Criar aplicativo vazio :

Observe que você também pode criar um aplicativo a partir de formulários e exibições. Para fazer isso, selecione Adicionar formulários e exibições existentes .
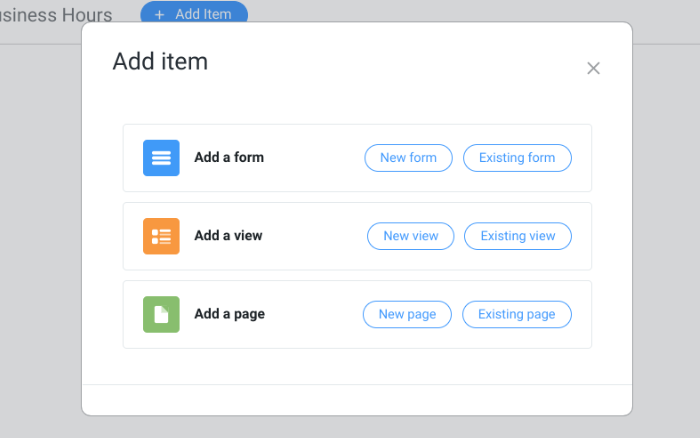
Na próxima tela, basta selecionar o botão Adicionar item na parte superior. Agora você pode começar a construir seu aplicativo.
Etapa 3: adicionar visualizações, páginas ou formulários ao seu aplicativo
Agora você pode decidir se deseja adicionar um formulário, visualização ou página ao seu aplicativo:

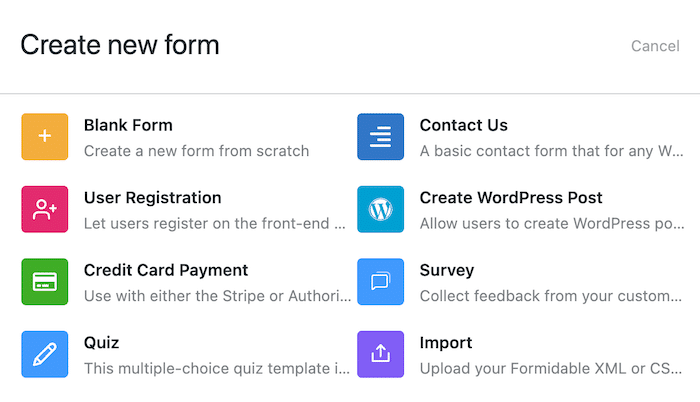
Se você selecionar Novo formulário , será levado ao construtor de formulários. Aqui, você pode criar um novo formulário ou escolher um modelo de formulário:

Se você clicar em Formulário existente , poderá pesquisar na lista os formulários para adicionar ao seu aplicativo. Você também pode selecionar Criar uma nova página para criar páginas para seus itens de aplicativo.
Etapa 4: incorpore ou exporte seu aplicativo WordPress
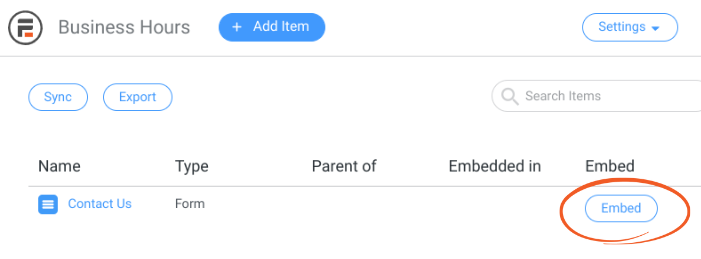
Depois de criar seu aplicativo Web, você tem a opção de incorporá-lo ou exportá-lo. Para incorporar seu formulário, você pode navegar até a página do aplicativo e selecionar o botão Incorporar ao lado dele:

Em seguida, você pode escolher onde incorporá-lo. Você pode selecionar uma página existente, criar uma nova página ou inseri-la manualmente usando códigos de acesso.
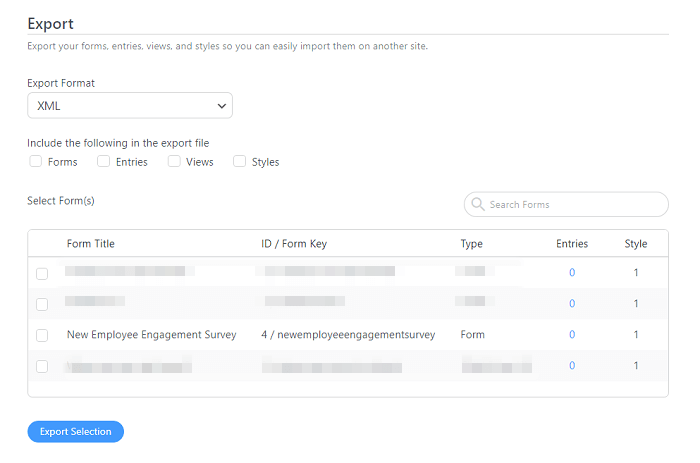
Para exportar um aplicativo para outro site, você pode acessar Formidable → Importar/Exportar e selecionar seu aplicativo. Em seguida, clique em Exportar seleção :

Você também pode visitar a página do aplicativo e selecionar Exportar na parte superior da página.
Isso exportará o aplicativo em um formato XML. É isso! Para mais detalhes e instruções, você pode consultar a documentação do nosso aplicativo.
Empacotando
Se você deseja criar aplicativos personalizados, nosso plug-in Formidable Forms Pro facilita isso. Você pode usar nosso WordPress Application Builder para criar uma ampla variedade de aplicativos da web, incluindo depoimentos, diretórios, receitas e muito mais.
E há ainda mais possibilidades com o Application Organizer. Você pode pesquisar itens em seus aplicativos com base em nome, localização, idade ou qualquer outro critério. Você também pode exportar seus aplicativos para usar em outros sites e incorporá-los em páginas novas e existentes.
Pronto para começar a construir seu aplicativo web WordPress? Baixe nosso plugin Formidable Forms hoje mesmo!
