Por que selecionar Elementor ao construir um site para um cliente
Publicados: 2024-09-18De acordo com a Business Research Insights, a indústria global de web design e desenvolvimento valia cerca de US$ 5,6 bilhões em 2021 e deverá atingir US$ 13 bilhões em 2032. Como resultado, o web design e o desenvolvimento se tornaram um meio eficaz de ganhar a vida para muitas pessoas. .
Basta visitar alguns sites populares de freelancer. Você verá que inúmeras pessoas procuram profissionais para projetar seus sites.
Uma maneira fácil de criar sites é usar uma ferramenta como o Elementor. É um plugin de criação de páginas excelente e superpoderoso, com o qual você pode levar suas habilidades de web design a um nível totalmente novo.
Isso não apenas pode aumentar sua eficiência, mas também ajudar a concluir muitos projetos de web design em menos tempo. Isso permitirá que você ganhe muito dinheiro trabalhando com muitos clientes. Nesta postagem do blog, explicaremos em detalhes por que você deve considerar o Elementor ao construir um site para um cliente.
Também abordaremos alguns tópicos interessantes sobre Elementor que certamente irão expandir um novo horizonte diante de você. Continue lendo para explorar conosco!
O que é Elementor?
Elementor é um popular plugin de criação de páginas de arrastar e soltar com mais de 100 widgets poderosos para WordPress. Ele permite que você crie designs de sites personalizados sem a necessidade de escrever nenhum código. E os recursos permitem que você personalize os widgets, crie conteúdo dinâmico, adicione efeitos de animação e muito mais para tornar suas páginas da web mais animadas.
A Elementor foi lançada em 2016 e tem experimentado um rápido crescimento desde então. Ele rapidamente se tornou um dos plug-ins de criação de páginas mais populares para WordPress devido à sua interface amigável, recursos abrangentes e atualizações constantes.
Atualmente, possui mais de 10 milhões de instalações ativas , o que fala muito sobre sua ampla aceitação entre os usuários do WordPress.
Resumindo, com Elementor, você pode facilmente arrastar e soltar vários elementos como texto, imagens, botões e muito mais para criar o layout desejado. Ele oferece uma ampla gama de modelos pré-concebidos e opções de personalização, tornando-o uma ferramenta poderosa para web designers iniciantes e experientes.
Por que você deve selecionar Elementor ao construir um site para um cliente?

Existem inúmeras razões pelas quais você deve escolher Elementor para design de sites. Este é um plugin no qual você pode obter todas as ferramentas e recursos necessários para criar um site moderno. Como resultado, você não precisa depender de diferentes ferramentas/plugins separadamente.
Vamos explorar alguns dos principais motivos pelos quais você deve considerar o Elementor ao construir um site para um cliente.
1. Editor de arrastar e soltar
O editor de arrastar e soltar é uma interface visual interativa que permite criar e personalizar layouts de páginas da web sem depender de qualquer codificação. Ao abrir uma página com Elementor, você verá a interface em duas partes – um painel de widgets e uma tela.
O recurso de arrastar e soltar permite selecionar e arrastar os widgets necessários e soltá-los na tela. Depois disso, você pode personalizar sua altura, largura, cor, preenchimento, margem e muito mais, através dos quais você pode criar todas as seções necessárias e exibir conteúdo.
Aqui está uma análise detalhada do plugin Elementor.
2. Mais de 100 widgets poderosos
Elementor tem mais de 100 widgets poderosos. Já mencionamos as funções dos widgets Elementor acima. Eles podem ajudá-lo a adicionar funcionalidades aos seus sites. Diferentes widgets apresentam diferentes conjuntos de funcionalidades. Você deve escolher os widgets de acordo com suas necessidades de design.
Alguns dos widgets Elementor mais populares são Título, Imagem, Editor de Texto, Botão, Caixa de Ícone, Caixa de Imagem, Vídeo, Espaçador, Divisor, Google Maps, Barra de Progresso, Contador, Depoimentos, Acordeão, Guias, Formulário, Lista de Ícones, Galeria, Postagens e âncora de menu.
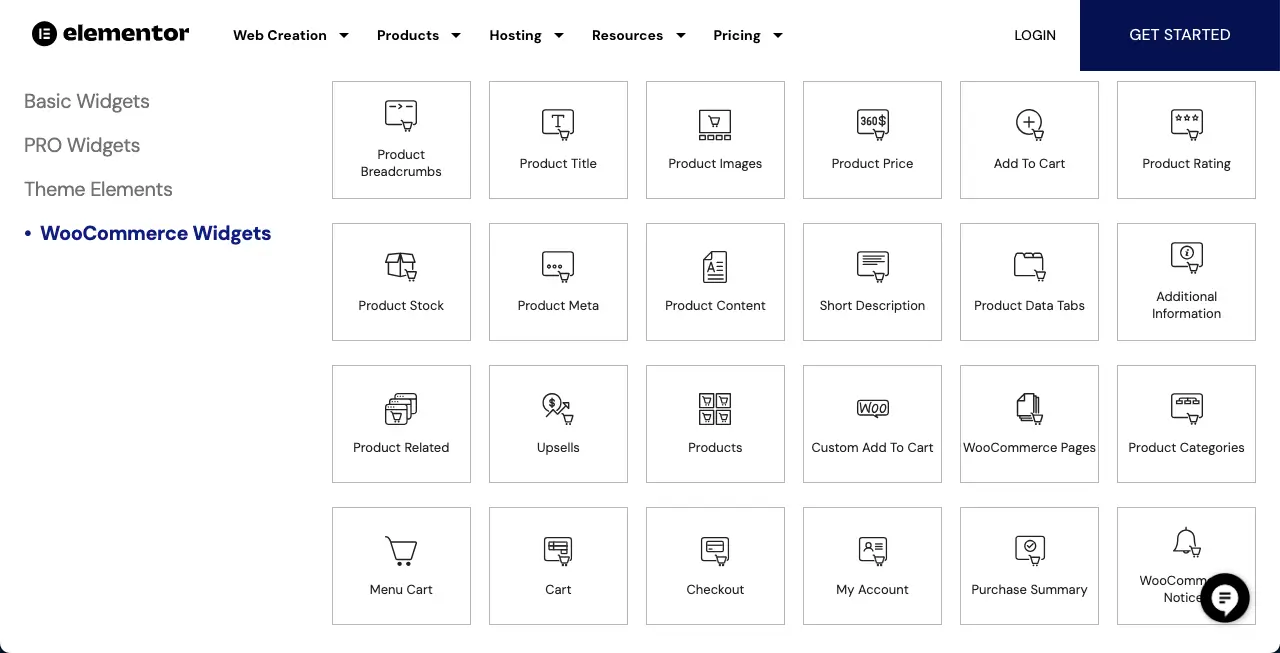
Elementor está integrado ao WooCommerce. O construtor de páginas oferece mais de 25 widgets WooCommerce, que podem levar seu site de comércio eletrônico a um nível totalmente novo.

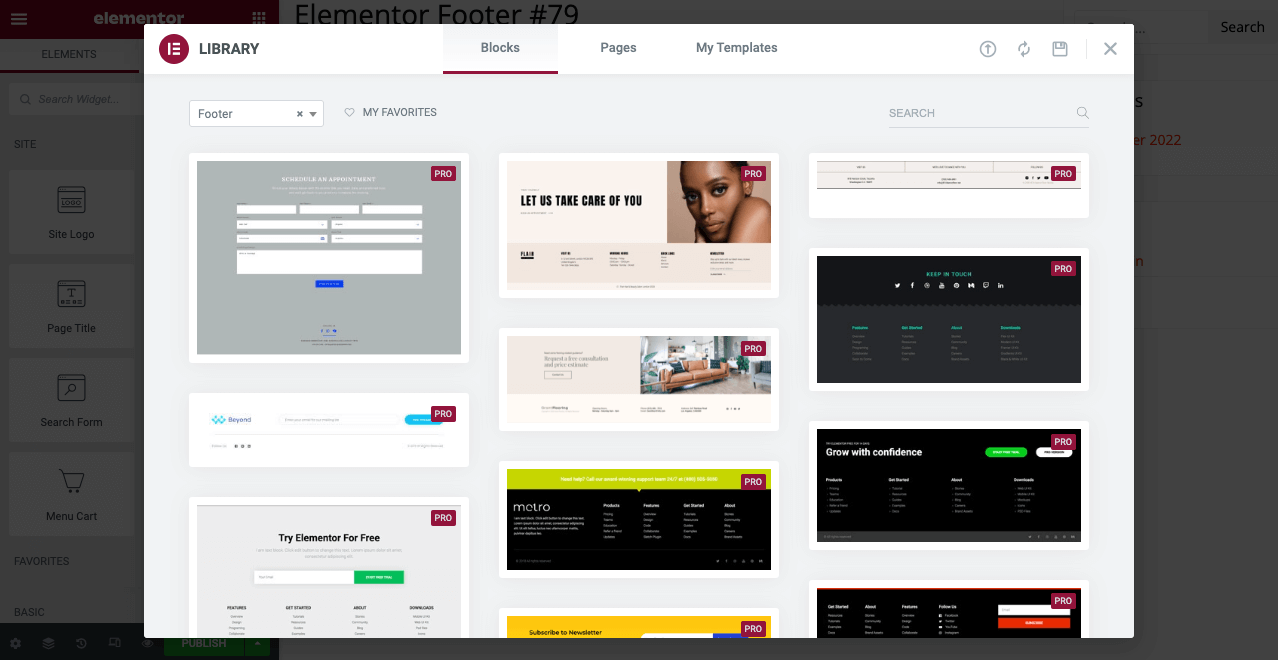
3. Uma biblioteca robusta de modelos
Elementor possui uma biblioteca robusta de modelos com mais de 200 pacotes de design completos. Os tipos de modelos que você encontrará em sua biblioteca são páginas iniciais (páginas iniciais, páginas sobre, páginas de contato, páginas de serviço), páginas de portfólio, páginas de blog, páginas de comércio eletrônico, páginas 404, páginas em breve, cabeçalhos e rodapés, pop-ups, chamadas para seções de ação, seções de equipe, seções de galeria, depoimentos, etc.
Você pode inserir facilmente esses modelos em seu site e personalizar seu conteúdo. Já cobrimos um tutorial detalhado sobre como usar os modelos Elementor. Verifique.

4. Construtor de cabeçalho e rodapé
Nenhum site é significativo sem um cabeçalho e rodapé . Um cabeçalho é a seção superior de um site que inclui elementos como logotipo, menu de navegação e, geralmente, uma barra de pesquisa. Também pode incluir ícones sociais e informações de contato.
Por outro lado, um rodapé é a seção inferior de um site onde os usuários normalmente exibem links para páginas importantes, informações de direitos autorais e detalhes de contato. No entanto, alguns sites também incluem a assinatura da newsletter no rodapé.
Elementor possui um poderoso construtor de cabeçalho e rodapé. Além disso, você pode usar seus modelos prontos para se inspirar. Você pode criar diferentes tipos de cabeçalhos com o plugin. Por exemplo, explore as postagens do tutorial mencionadas abaixo.
- Como criar cabeçalho e rodapé no Elementor gratuitamente
- Como criar um cabeçalho transparente fixo Elementor
5. Construtor de Tema
O Theme Builder é uma versão abrangente do Elementor. Geralmente usamos temas WordPress para um layout completo do site, incluindo cada página. No entanto, nem sempre é possível ajustar todas as seções de um site. Neste caso, Elementor pode ajudá-lo a superar esta limitação.
Criar o cabeçalho e o rodapé também é um recurso importante do Theme Builder. Além disso, você pode criar um único modelo de postagem de blog, páginas de arquivo, páginas de erro 404, páginas WooCommerce e muito mais. Como resultado, você não precisa depender de nenhum tema rico em recursos.
Tudo que você precisa fazer é instalar um tema leve em seu site. Neste caso, nossa sugestão é o tema Hello Elementor . O restante das customizações pode ser feito com o construtor de páginas Elementor.
6. Configurações condicionais
O recurso de configurações condicionais permite configurar regras para quando seus modelos da web ou postagens específicas devem ser exibidos no frontend. Você pode usar condições para mostrar/ocultar modelos com base nos seguintes critérios:
- Tipo de página
- Função do usuário
- Data e hora
- Categorias e tags
Você pode até criar vários modelos de postagem de blog e configurá-los para diferentes categorias de postagem.
7. Construtor de pop-up

Um pop-up é um elemento da web que é acionado automaticamente e abre como uma visualização modal em um site quando os usuários realizam determinadas ações. Pop-ups são usados para exibir informações importantes como conteúdo promocional, cupons, códigos, etc. Você também pode usar pop-ups em seus projetos de geração de leads.

Você encontrará muitos plug-ins de criação de pop-ups online. A maioria dos sites WordPress tende a usar um construtor separado para criar e habilitar opções de pop-up. Mas se você possui o Elementor, não precisa depender de nenhum plugin adicional para fazer isso. Você pode criar pop-ups para uma ampla variedade de finalidades com o plugin.
Aproveite suas opções avançadas de segmentação e acionamento. Você pode definir condições específicas para quando o pop-up deve ser exibido. Elementor oferece mais de 50 efeitos de animação. Ao adicionar qualquer efeito de animação ao pop-up, você pode torná-lo mais emocionante.
Além de tudo isso, Elementor oferece diversos modelos de pop-up prontos, que você pode usar para se inspirar e economizar tempo na hora de criar o seu próprio. Veja como criar pop-ups com Elementor.
8. Construtor de formulários
Se você deseja expandir seu site de pequeno para maior, não há alternativa à emocionante construção de formulários. Pode ser necessário criar formulários separados direcionados a diferentes campanhas e páginas específicas e postar conteúdo para diferenciar adequadamente os assinantes.
E não há substituto para um plugin de formulário dedicado para todas essas tarefas. No entanto, Elementor atualmente possui um poderoso widget de criação de formulários. Com ele, você pode fazer tudo o que um formulário poderia fazer por você. Você pode salvar cada formulário com um nome diferente e verificar no backend quantos usuários se inscreveram neles.
Elementor Form integra várias ferramentas de email marketing, como weMail. Veja como criar um formulário de contato com Elementor.
9. Capacidade de resposta móvel
Tornar um site responsivo para dispositivos móveis é essencial se você deseja atingir uma ampla gama de públicos. Hoje, cerca de 30% a 50% do tráfego de qualquer site é gerado por usuários de celulares e tablets. Portanto, a menos que seu site seja acessível a partir de dispositivos móveis, você provavelmente perderá muito tráfego.
Com Elementor, você pode personalizar facilmente seu site para dispositivos móveis. O plugin permite que você visualize seu site em desktops, tablets e dispositivos móveis. Você pode personalizar o layout do seu site individualmente para cada tamanho de tela.
10. IA generativa

Nos últimos anos, as ferramentas generativas de IA dominaram o mundo como uma tempestade. Hoje, nenhuma ferramenta de desenvolvimento web é perfeita sem o suporte de IA. Conseqüentemente, a Elementor adicionou vários recursos generativos de IA ao plugin em 2024. Dê uma olhada em todos os recursos de IA do Elementor.
Elementor oferece basicamente três tipos de suporte de IA. Eles são geração de texto, geração de imagem e geração de CSS personalizado. Você só precisa escrever um prompt; Elementor fará o resto. Entre eles, o mais interessante é o gerador CSS personalizado.
Porque se você quiser fazer modificações drásticas em qualquer um dos seus elementos da web, o que não é possível com as opções de personalização padrão, você pode fazer isso com CSS personalizado. Não importa se você é um usuário sem código. Basta escrever um prompt correto. A IA fará o resto.
11. Muitos complementos poderosos
Suponha que você já sentiu que os recursos e widgets disponíveis do plugin Elementor não são suficientes para o seu web design. Nesse caso, você pode instalar qualquer complemento para ativar muitos novos recursos e widgets. Você encontrará muitos complementos poderosos para Elementor. Nesta postagem, discutimos mais de 12 complementos Elementor principais que você pode considerar em sua lista de verificação.
Por exemplo, HappyAddons é um complemento poderoso entre eles. Apresentaremos o plugin a você depois de abordar esta seção. Então, continue lendo.

12. Integra-se com muitas ferramentas populares
Elementor tem integrações com muitas ferramentas populares como WooCommerce, Mailchimp, Yoast, Rank Math, sistemas CRM, plataformas de mídia social, etc. Como resultado, você pode criar vários sites multifuncionais de forma flexível com este plugin.
O plugin possui mais de 25 widgets dedicados para WooCommerce. Usando-os, você pode criar sites de comércio eletrônico impressionantes. Além disso, você pode executar e medir várias campanhas de vendas integrando-se a sistemas CRM como HubSpot, Mailchimp e Salesforce.
13. Inúmeros tutoriais e documentação
Você certamente precisará de vários guias e tutoriais sempre que considerar usar um novo plugin. E se for um plugin abrangente, tal guia é ainda mais necessário. E no caso do Elementor, você obterá essas coisas em abundância e não precisará se preocupar com elas.
Não apenas o site oficial da Elementor, mas muitos comerciantes afiliados cobrem guias e tutoriais, além de conteúdo promocional. Além disso, os criadores de complementos também cobrem vários guias úteis, vídeos e postagens de blog no Elementor.
Por exemplo, vá ao YouTube e digite ‘como criar um site com Elementor’. Você encontrará tantos tutoriais sobre este assunto que é impossível contá-los. Além disso, à medida que o Elementor se torna cada vez mais desenvolvido, rico em recursos e fácil de usar, seus guias tornaram-se mais úteis recentemente.
Use HappyAddons com Elementor para potencializar ainda mais seu site

Já discutimos HappyAddons um pouco acima, que é um complemento robusto do plugin Elementor. Este plugin já é usado por mais de 400.000 usuários ativos no momento e foi baixado milhões de vezes. Inclui mais de 135 widgets (mais de 30 são dedicados ao WooCommerce) e mais de 25 recursos.
Além disso, HappyAddons inclui mais de 70 modelos Elementor de página inteira e mais de 500 blocos de modelos. Ele cobre o poderoso recurso Theme Builder gratuitamente, que é um recurso premium do Elementor. Com o Theme Builder, você pode criar o cabeçalho, o rodapé, o modelo de postagem única e a página de arquivo do seu site.
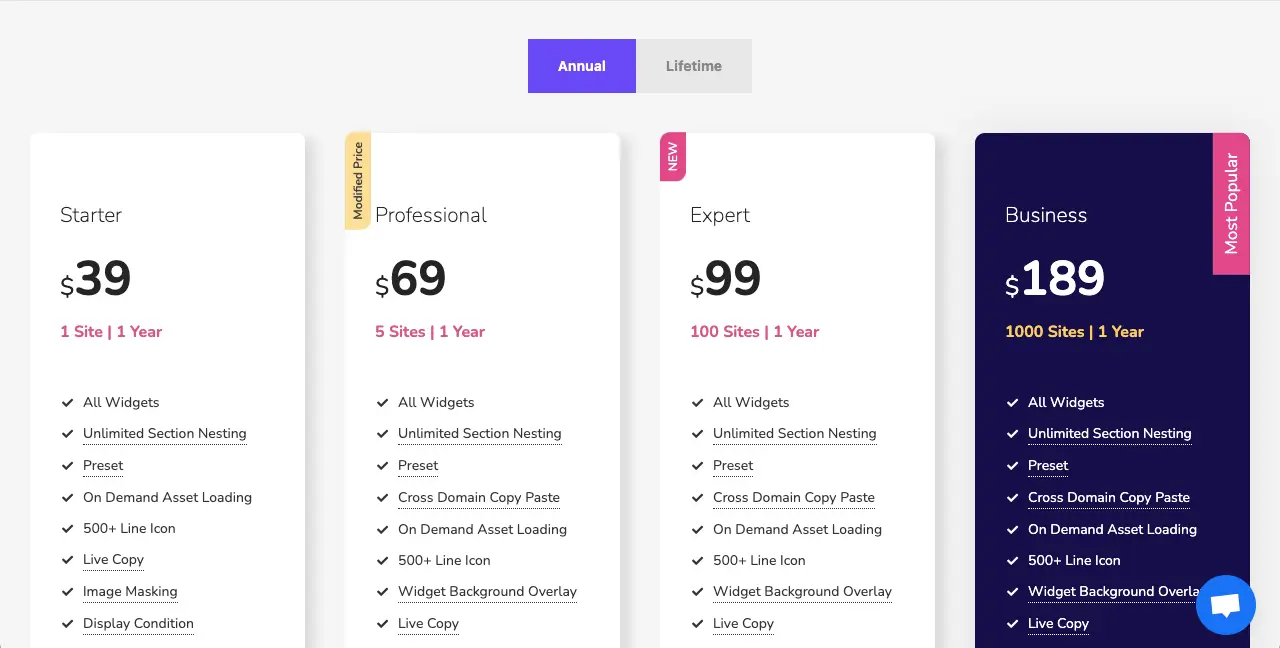
Assim como o Elementor, o HappyAddons também possui uma versão gratuita pela qual você pode criar de forma impressionante uma versão básica do site desejado. Quando precisar de recursos avançados, você pode assinar sua versão premium. HappyAddons tem quatro planos de preços e cada plano tem opções de assinatura anual e vitalícia.

Como resultado, você pode escolher uma opção adequada que atenda ao seu orçamento e às suas necessidades. Por exemplo, se você é um desenvolvedor web profissional ou autônomo, pode adquirir o Plano de Negócios . Porque você pode usar a mesma licença em 1.000 sites, o que pode economizar muito dinheiro.
Fechando
Selecionar Elementor para construir um site para um cliente levará você a resultados notáveis e ajudará a aumentar a produtividade e a eficiência. Sua interface intuitiva e recursos poderosos permitirão que você crie sites impressionantes que superem as expectativas do cliente.
Ao aproveitar suas versáteis integrações, personalizações e recursos de design responsivo, você pode criar uma experiência on-line exclusiva para seus clientes. Espero que você tenha gostado desta postagem. Se você quiser saber mais sobre Elementor e HappyAddons, sinta-se à vontade para nos contatar através da caixa de comentários abaixo ou chat ao vivo.
