Construindo plug-ins WordPress personalizados: um guia passo a passo
Publicados: 2023-12-01
O WordPress é popular em parte devido à sua natureza de código aberto, permitindo aos desenvolvedores criar plug-ins que ampliam sua funcionalidade. Existem atualmente mais de 55.000 plug-ins disponíveis, mas você pode estar interessado em aprender como criar o seu próprio.
A boa notícia é que o WordPress torna relativamente fácil a criação de um plugin essencial, mesmo se você tiver apenas algum conhecimento de codificação. Ao desenvolver seu plugin, você pode adicionar recursos e funcionalidades personalizadas ao seu site WordPress além do que está disponível.
Neste artigo, veremos detalhadamente o que são plug-ins do WordPress e forneceremos um guia passo a passo para desenvolver seu primeiro plug-in. Abordaremos os fundamentos da codificação para construir um plug-in simples que adicione recursos e funcionalidades personalizados ao seu site WordPress.
O que você precisa para construir um plugin WordPress
Para criar um plugin WordPress, você precisará de algumas peças principais:
Um editor de texto como Notepad++ ou Atom é necessário para escrever o código do plugin. Você deseja conectar o editor ao servidor FTP (File Transfer Protocol) da sua conta de hospedagem para permitir a modificação direta de arquivos. Ferramentas FTP como FileZilla e WinSCP podem simplificar o upload do arquivo do plugin para o seu site WordPress.
Além disso, você precisará de uma instalação ativa do WordPress, de preferência atualizada para a versão mais recente. Você pode atualizar manualmente os arquivos principais do WordPress se tiver desativado as atualizações automáticas, mas certifique-se de fazer backup do seu site primeiro para evitar perda de dados. Outra opção é instalar o WordPress localmente para desenvolver plug-ins sem afetar um site ativo.
Algum conhecimento básico de PHP também é recomendado ao construir um plugin. Você precisará escrever funções PHP personalizadas e utilizar funções existentes do WordPress. No mínimo, a familiaridade com as convenções do PHP e a estrutura de arquivos é útil.
Tipos de plug-ins WordPress
Os plug-ins do WordPress podem executar uma ampla variedade de funções, mas todos servem para ampliar os recursos de um site WordPress. Alguns tipos comuns de plug-ins incluem:
- Os plug-ins de manutenção cuidam da segurança, otimizações de velocidade, backups e outras tarefas de gerenciamento de site.
- Plug-ins de marketing e vendas para SEO, integração de mídia social, comércio eletrônico e muito mais.
- Plug-ins de conteúdo que permitem criar tipos de postagem personalizados, widgets, códigos de acesso, formulários, galerias e elementos de vídeo.
- Plug-ins de API que acessam a API REST do WordPress ou integram serviços externos como o Google Maps.
- Plug-ins comunitários que adicionam recursos de redes sociais.
Existem muitas outras categorias de plugins também. Para entender as possibilidades, navegue no diretório oficial de plug-ins do WordPress e em diferentes mercados de plug-ins do WordPress.
O que são ganchos do WordPress?
Os plug-ins do WordPress usam ganchos para integração com o código principal. Existem dois tipos principais de ganchos:
Os ganchos de ação executam funções em pontos específicos. Os desenvolvedores podem anexar lógica personalizada a ganchos de ação para executar tarefas adicionais. Por exemplo, o gancho wp_head executa o código logo antes da tag head.
Os ganchos de filtro modificam os dados retornados pelas funções. Os plug-ins podem alterar valores filtrando-os por meio de lógica personalizada. Por exemplo, o filtro the_content altera o conteúdo da postagem.
Os ganchos são contextuais – eles só são executados quando relevantes. A referência do código do WordPress lista os ganchos disponíveis.
Para usar um gancho, adicione uma função de retorno de chamada com add_action() ou add_filter() . Os parâmetros especificam o nome do gancho e a função a ser anexada.
add_action('wp_head', 'function_name');
Parâmetros opcionais controlam a prioridade para ordenar a execução e o número de argumentos aceitos.
Remover ganchos é semelhante a usar remove_action() e remove_filter(). Faça referência ao valor de prioridade original quando definido.
Agora vamos ver alguns exemplos:
Isso exibe o texto após o rodapé em todas as páginas conectando wp_footer:
<?php
/* Plugin Name: Footer Text */
function footerText(){
echo "<p>My footer text</p>";
}
add_action('wp_footer', 'footerText');
Isso modifica trechos conectando get_the_excerpt():
<?php
/* Plugin Name: Excerpt Changes */
function excerptText($text){
return "See the excerpt below: ". $text;
}
add_filter('get_the_excerpt', 'excerptText');
Testar plug-ins em um site de teste evita quebrar seu site ativo. Instale o WordPress localmente ou use um plugin de teste.
Passos a seguir para criar um plugin para WordPress
Etapa 1: configurar a estrutura inicial do arquivo do plug-in
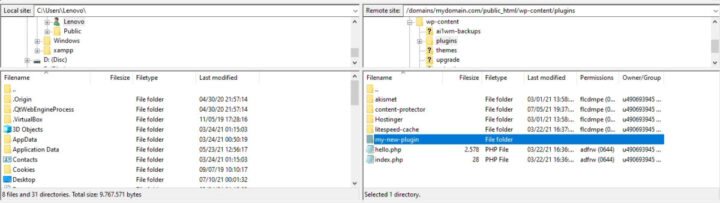
O primeiro passo na criação de um plugin é criar uma nova pasta para conter seus arquivos. Escolha um nome exclusivo e descritivo para a pasta. Verifique as pastas de plugins existentes em wp-content/plugins/ para garantir que ainda não estejam em uso.
Use um cliente FTP para conectar-se à sua conta de hospedagem, o que facilita o upload. Navegue até o diretório principal do WordPress e depois wp-content -> plugins. Crie uma nova pasta aqui chamada my-new-plugin para armazenar o plugin.

É uma boa prática organizar os arquivos na pasta do plugin por funcionalidade. Por exemplo, salve arquivos CSS, PHP e JavaScript em seus próprios subdiretórios. Isso mantém as coisas organizadas à medida que o plugin se desenvolve, tornando mais fácil encontrar arquivos específicos quando necessário.
Ao adicionar novos arquivos PHP, CSS, JS, etc. ao plugin, armazene-os na pasta apropriada. Manter essa estrutura desde o início simplifica o gerenciamento dos arquivos no longo prazo.
Etapa 2: Crie o arquivo do plugin principal
O arquivo principal do plugin contém informações para o WordPress reconhecê-lo na lista de plugins e permitir a ativação.
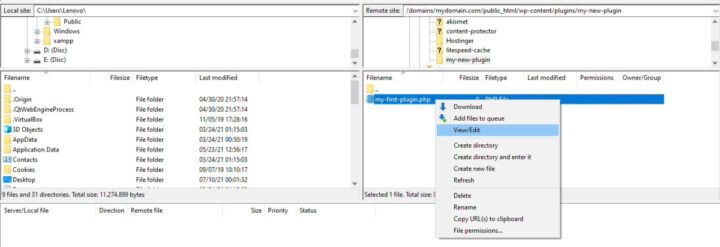
Crie um novo arquivo PHP chamado my-first-plugin.php dentro da pasta de plugins que você já criou. Este será o arquivo principal.


São necessários comentários de cabeçalho para o WordPress ler metadados como nome, descrição e autor para exibição.
Adicione este código ao my-first-plugin.php usando um editor de texto:
<?php
/*
Plugin Name: My First Plugin
Description: This is my first plugin! It adds a new menu link!
Author: Your Name
*/
A tag de fechamento ?> não é necessária aqui. O manual do PHP explica o porquê.
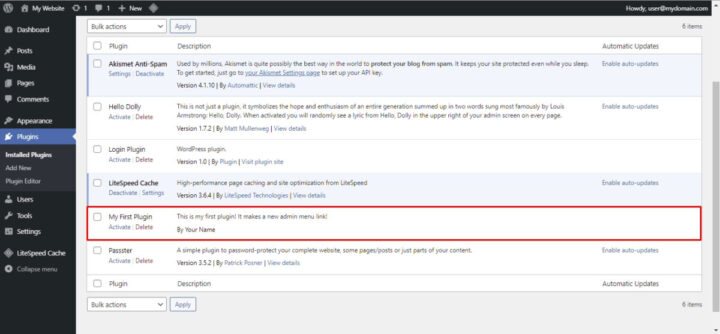
Salve o arquivo e vá para a página Plugins no painel do WordPress. Você verá “Meu primeiro plug-in” na lista se funcionou.
Agora, o arquivo inicial do plugin está configurado. A seguir, podemos ativá-lo e começar a adicionar funcionalidades.

Etapa 3: Adicionando Funcionalidade de Plugin
Dê aos arquivos, funções e variáveis um prefixo exclusivo como “mfp” para evitar conflitos.
Crie uma pasta “Inclui” para armazenar os arquivos de suporte. Crie mfp-functions.php aqui para armazenar funções.
Em my-first-plugin.php, use require_once para incluir mfp-functions.php para que o plugin só seja executado se estiver presente:
require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
Em mfp-functions.php, crie uma função para adicionar um item de menu usando o gancho admin_menu:
add_action('admin_menu', 'mfp_Add_My_Admin_Link');
function mfp_Add_My_Admin_Link() {
// Code to add menu item
}
Use comentários de várias linhas para descrever funções. Isso ajuda na depuração posterior.
mfp_Add_My_Admin_Link() uses add_menu_page() . Parâmetros:
- Título da página
- Texto do cardápio
- Requisito de capacidade
- Arquivo para carregar
Isso adiciona o menu quando admin_menu é acionado. Carregue mfp-functions.php para habilitá-lo.
A seguir, criaremos o arquivo de página que ele carrega.
Etapa 4: adicionar a página de administração do plug-in
Depois de escrever as funções que habilitam os recursos do plugin, o próximo passo é construir a página de administração para a qual o link do menu direcionará. Crie um novo arquivo PHP chamado mfp-first-acp-page.php dentro da pasta Inclui que você já criou. Em seguida, adicione o seguinte código:
<div class="wrap">
<h1>Hello!</h1>
<p>This is the first page for my plugin</p>
</div>
Ao criar páginas de administração personalizadas, o WordPress sugere agrupar seu HTML em uma tag <div> com uma classe “wrap”. Isso garante que seu conteúdo apareça no local adequado e evita confusão.

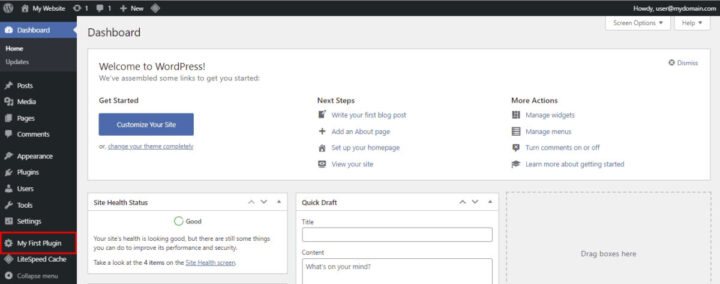
Com o arquivo da página finalizado, vá até a área Plugins no painel do WordPress e ative o novo plugin. Se for bem-sucedido, o link do menu de administração do seu primeiro plug-in ficará visível na parte inferior do menu.
Etapa 5: instalando o plug-in em um site WordPress ativo
Se você desenvolveu o plug-in em um site WordPress de teste, precisará instalá-lo no site de produção ativo seguindo estas etapas:
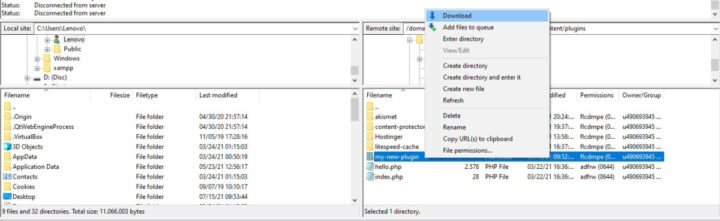
- No FileZilla, clique com o botão direito na pasta my-new-plugin e escolha Download. Compacte os arquivos em um arquivo .ZIP.

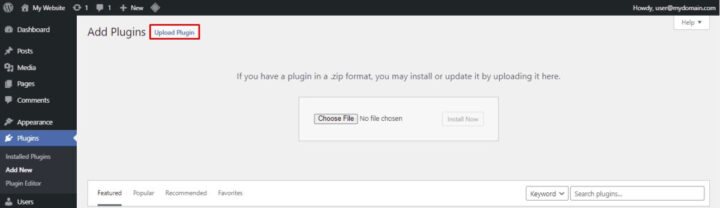
- Vá para o menu Plugins no painel do WordPress e clique em Adicionar novo.
- Selecione Carregar plug-in e escolha o arquivo .ZIP que contém seu plug-in.

- Clique em Instalar agora para iniciar o processo de instalação.
Melhores práticas para desenvolver plug-ins WordPress
À medida que o seu site evolui, você provavelmente precisará atualizar o código do plugin para novos recursos e patches de segurança. Siga as práticas recomendadas para desenvolvimento de plug-ins desde o início para agilizar esse processo para você e outros desenvolvedores.
Além disso, estude exemplos de plugins bem codificados para se inspirar. Analise a organização do código-fonte, estruturas de pastas e outras técnicas a serem aplicadas ao construir seus próprios plug-ins do WordPress.
Aqui estão as principais recomendações para codificação e desenvolvimento de plug-ins WordPress personalizados de alta qualidade:
- Crie e teste primeiro em um ambiente WordPress de teste para evitar quebrar o site ativo com código com bugs.
- Organize os arquivos logicamente em subpastas por funcionalidade e idioma para permanecer organizado.
- Nomeie todos os arquivos, pastas e elementos com prefixos exclusivos para evitar conflitos.
- Funções de comentário para documentar o que elas fazem para facilitar a depuração posterior.
- Crie documentação para plug-ins complexos usados por muitos usuários.
- Use o controle de versão para rastrear alterações de código e evitar conflitos de atualização.
- Siga os padrões de codificação do WordPress do Codex ao colaborar.
- Use WP_DEBUG ou ferramentas de depuração durante o desenvolvimento para detectar bugs antecipadamente.
Empacotando
Criar um plugin personalizado é uma forma de adicionar funcionalidades a um site WordPress que os plugins existentes não oferecem. Um plugin pode ser simples com pequenos ajustes ou complexo para modificar todo o site.
Como qualquer habilidade, é necessária prática para se tornar proficiente no desenvolvimento de plug-ins para WordPress. Com experiência suficiente, você pode construir plugins e disponibilizá-los no diretório de plugins do WordPress ou até mesmo vendê-los em marketplaces.
Quanto mais plug-ins você criar, mais apto se tornará na criação de soluções personalizadas para estender sites WordPress de novas maneiras. Com tempo e persistência, você pode dominar o desenvolvimento de plugins para WordPress.
