Construindo para acessibilidade: como garantir que todos possam usar sua loja
Publicados: 2019-07-16Como desenvolvedores e proprietários de lojas online, geralmente tratamos a acessibilidade como um bônus. Mas é realmente uma exigência! Cada parte da construção de um site deve ser considerada da perspectiva de todos os visitantes do site, independentemente de sua idade, capacidades ou deficiências. Afinal, é importante que todos possam facilmente usar sua loja e comprar seus produtos.
Quando se trata disso, o conteúdo acessível é definido como:
- Perceptível. Todas as informações devem ser apresentadas de forma que os usuários possam perceber, não importa quais agentes de usuário (navegadores, leitores de tela ou outro software) eles operem ou quais deficiências tenham.
- Operável. Os visitantes precisam poder navegar pelo site e usar todas as funcionalidades, mesmo que não utilizem um mouse tradicional.
- Compreensível. Conteúdo, formulários, menus, links e outros componentes do site precisam ser facilmente compreendidos pelos usuários.
- Robusto. Uma variedade de ferramentas, incluindo leitores de tela, software de reconhecimento de voz e leitores de braille, devem ser capazes de ler seu conteúdo.
Mas como a acessibilidade se torna uma parte central do processo de desenvolvimento? Que fatores devem ser considerados e como adaptar uma loja existente? Quais ferramentas podem ser usadas para testar a acessibilidade na web?
Todas essas perguntas serão respondidas abaixo, mas se você estiver interessado em uma análise mais aprofundada de por que a acessibilidade é tão importante, dê uma olhada em A importância da acessibilidade para sua loja online.
Tornando a acessibilidade um foco
Um site acessível começa com a mentalidade certa . É importante envolver todos – o desenvolvedor, o proprietário da empresa, o gerente de conteúdo etc. – na mesma página.
Uma das melhores maneiras de entender a acessibilidade é tentar usar seus sites favoritos com um leitor de tela. O NVDA é uma ótima opção para usuários de Windows e o VoiceOver é perfeito para usuários de Mac. Faça todas as ações que você normalmente faria – pesquise no site, leia uma postagem no blog, adicione um produto ao seu carrinho – e entenda como é fazer isso de uma perspectiva diferente.

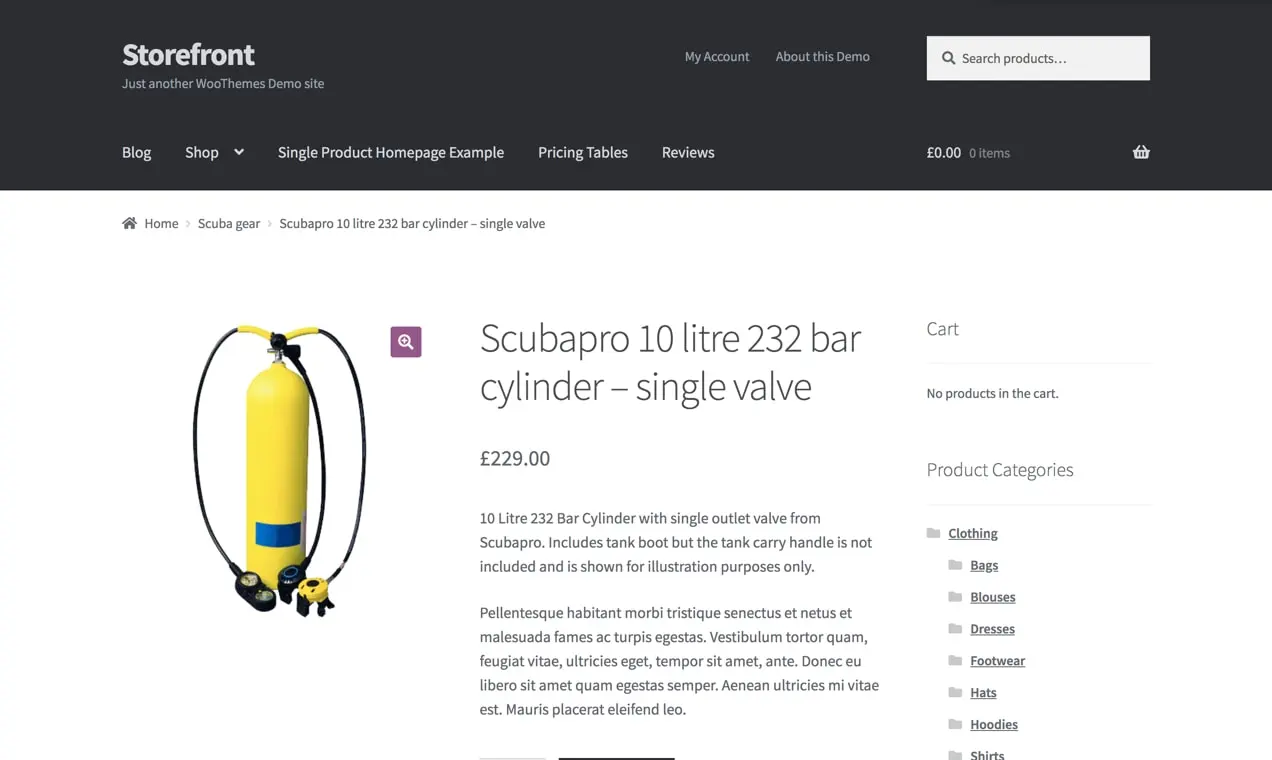
O próximo passo para focar na acessibilidade da web é começar com um bom tema WordPress de alta qualidade. O tema WooCommerce Storefront, por exemplo, segue as diretrizes de acessibilidade, integra-se perfeitamente ao WooCommerce e é extremamente flexível ao mesmo tempo. Veja todos os recursos do Storefront aqui.
Ou, se você estiver usando o diretório de temas do WordPress, o trabalho já foi feito para você; pesquise usando a tag “Acessibilidade” e você encontrará ótimas opções. Se você estiver desenvolvendo seu próprio tema, o WordPress Theme Handbook possui diretrizes de acessibilidade claras e detalhadas que o colocarão no caminho certo.
Então, à medida que você passa pelo processo de construção do site, teste as coisas constantemente. É muito mais fácil ajustar os elementos à medida que avança do que reconstruí-los quando o site estiver concluído!
Ferramentas para acessibilidade de comércio eletrônico
As ferramentas certas são essenciais para criar um site de comércio eletrônico acessível. Abaixo, você encontrará algumas ótimas opções para testes; muitos deles também são mencionados ao discutir fatores de acessibilidade específicos mais adiante neste post.
Teste do leitor de tela:
- Para Mac (gratuito): VoiceOver
- Para Windows (gratuito, código aberto): NVDA
- Para Windows (pago): JAWS
Teste geral de acessibilidade:
- Axe Accessibility Tool (extensão do navegador)
- CodeSniffer (verificação padrão de codificação HTML)
- Funkify (simulador de deficiência visual)
- Métricas Acessíveis (verificações e relatórios mensais de acessibilidade)
- Total11y (destaca erros de acessibilidade)
- Tenon (testes automatizados que podem ser facilmente integrados ao WordPress)
- Wave (relatórios de acessibilidade diretamente no seu navegador)
Verificações de cores:
- Sim Daltonism (simula o daltonismo)
- Verificador de contraste (teste de cores de primeiro plano/fundo)
- Contraste-A (desenvolva uma paleta de cores acessível)
Plugins do WordPress:
- Campos de formulário WCAG 2.0 para formulários de gravidade (acessibilidade aprimorada para formulários de gravidade)
- Acessibilidade WP (adiciona recursos de acessibilidade)
- Padrões de acessibilidade do Formulário de contato 7 (acessibilidade aprimorada para o Formulário de contato 7)
- Zeno Font Resizer (permite que os visitantes alterem o tamanho da fonte conforme necessário)

Como tornar seu site de comércio eletrônico acessível
Imagens acessíveis
Para ajudar seus usuários com deficiência visual a experimentar as imagens em seu site, você precisa adicionar um texto alternativo para cada uma delas. Leitores de tela usam texto alternativo para “ler” sua imagem (dica: o Google também!). Se você for um desenvolvedor, certifique-se de que cada elemento <img> contenha um atributo alt. Se você é proprietário de um site, pode usar a funcionalidade padrão do WordPress para adicionar facilmente texto alternativo às suas imagens.
Um ótimo lugar para começar é considerar o propósito da sua imagem:
1. Transmite informações diretas, por exemplo, uma simples imagem ou ícone?
Nesse caso, descreva sua imagem de uma maneira que ajude seus usuários a imaginá-la. Um bom texto alternativo seria: “Mulher empurrando um carrinho pela calçada”.
2. Transmite informações complicadas, por exemplo, um infográfico ou gráfico?
Para imagens complexas, pode ser muito difícil descrever o conteúdo de forma concisa; pode ser necessário adicionar uma descrição longa. Existem várias maneiras de abordar isso, incluindo fazer referência a uma área da página onde a imagem complicada é descrita com mais detalhes. Descubra mais maneiras de abordar isso aqui.
3. É apenas decorativo, por exemplo, um pequeno elemento de flor usado como parte do design do site?
Diga aos leitores de tela para pular os elementos decorativos, dando a eles um atributo alt vazio:
<img src="image.png" alt="">Idealmente, você deve incluir imagens decorativas em seu CSS em vez de seu HTML.
Se você estiver tentado a colocar palavras-chave em seu texto alternativo para fins de SEO, lembre-se de que o Google prioriza a experiência do usuário. É mais importante que seus atributos alt façam um bom trabalho descrevendo sua imagem do que listando uma palavra-chave.
Links acessíveis
O importante a considerar ao adicionar links é sempre informar aos visitantes do seu site o que acontecerá quando eles clicarem. Mesmo que eles leiam o link totalmente fora de contexto (o que geralmente é o caso de certos tipos de leitores de tela), eles devem saber para onde estão indo em seguida.
Exemplos de texto de link incorreto:
- Para mais informações sobre nossas velas, clique aqui .
- Baixe nossa tabela de tamanhos para encontrar o ajuste perfeito.
Exemplos de um bom texto de link:
- Para obter mais informações sobre nossas velas, consulte Perguntas frequentes sobre velas.
- Para encontrar o seu ajuste perfeito, baixe nossa tabela de tamanhos em PDF .
Pode haver momentos, no entanto, em que é valioso ou necessário que você use o texto do link como "Leia mais". Um exemplo disso pode ser uma grade de postagens de blog recentes em sua página inicial, onde cada pequeno trecho termina com um link “Leia mais”. O que você faz nesse caso?
Uma ótima solução seria usar o atributo aria-label , que permite adicionar um rótulo descritivo ao seu link. Veja como pode ser um link com o atributo aria-label :
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>Mas e se você quiser vincular uma imagem? No caso de imagens, seu atributo alt será o texto do link. Portanto, se você tiver uma maquete do seu download gratuito de e-book, deseja que seu atributo alt seja algo como “e-book sobre como escolher o batom certo para o seu tom de pele”. Isso informa aos visitantes do seu site qual é a imagem e o que será aberto quando eles clicarem nela.
Fontes acessíveis
A primeira coisa que você deve considerar é o tamanho da fonte. É importante que seu texto possa ser lido facilmente por pessoas parcialmente cegas ou que simplesmente tenham problemas para ver tamanhos de fonte menores. Embora não haja um tamanho de fonte mínimo oficial, um bom ponto de partida é 16px para o corpo do texto.
Normalmente, cabe ao navegador do usuário redimensionar as fontes, o que eles fazem ampliando o próprio texto ou ampliando a página e aplicando estilos responsivos. Você deve construir seu site de uma forma que permita ao usuário ampliar até 200% sem perder a capacidade de usar ou visualizar o conteúdo do seu site. Por exemplo, você deseja evitar conteúdo truncado ou texto sobreposto quando a fonte for redimensionada. A melhor coisa a fazer é testar você mesmo. Encontre instruções para cada navegador aqui.

Considere também as opções de fonte que você faz . Fontes cursivas ou intrincadas geralmente são muito difíceis de ler e devem ser usadas apenas ocasionalmente (como uma assinatura ou elemento decorativo). Atenha-se a apenas 2-3 fontes em todo o seu site para tornar suas informações menos confusas e mais fáceis de entender.

Cores acessíveis
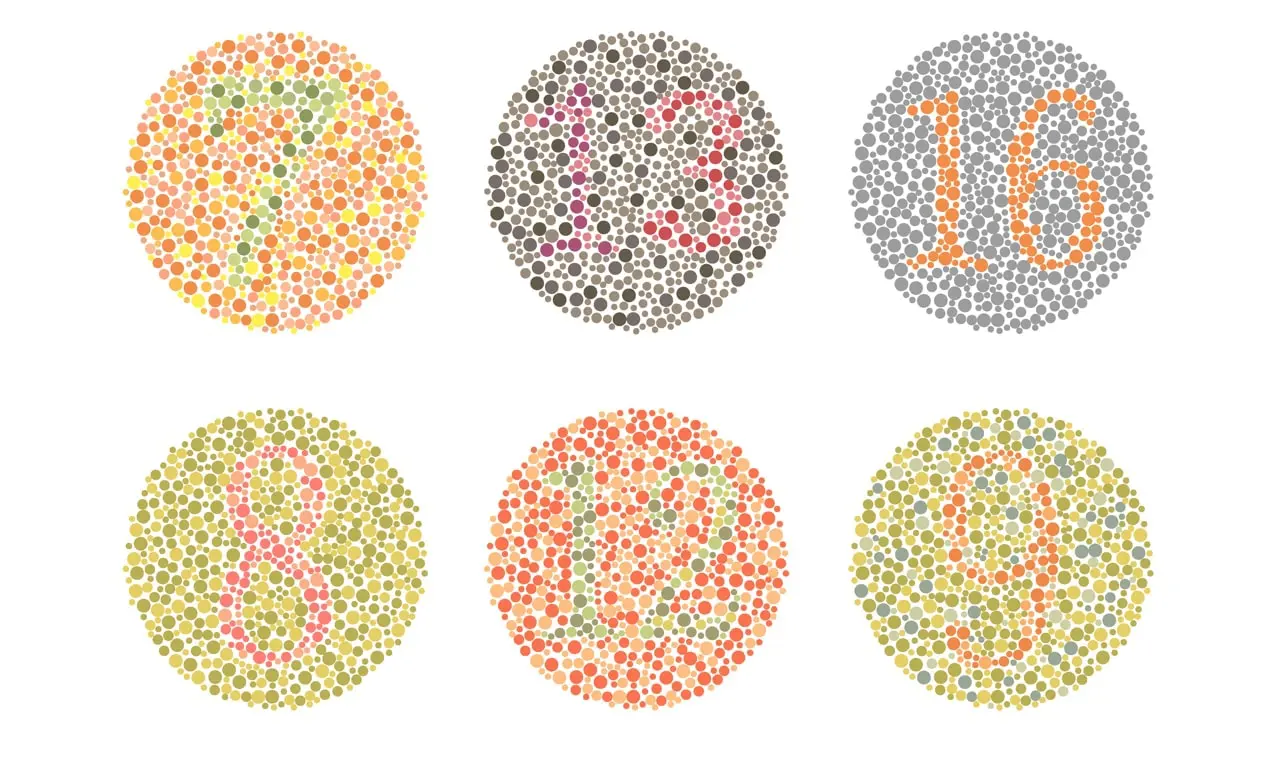
Nem todo mundo vê a cor da mesma maneira. De fato, aproximadamente 8% dos homens e 0,5% das mulheres têm algum tipo de daltonismo . Portanto, seu site deve ser totalmente funcional e utilizável em escala de cinza . Você pode usar ferramentas como a extensão do Chrome Grayscale Black and White para testar.
O contraste é uma grande consideração para a acessibilidade na web. Observe o texto em cima de imagens ou planos de fundo, bem como o contraste entre elementos (como botões e imagens) que estão próximos um do outro.
Idealmente, você deseja uma classificação de contraste de luminosidade de 4,5:1 para corpo de texto e 3:1 para texto grande. O Verificador de contraste é uma ótima ferramenta para testar o primeiro plano versus o plano de fundo e até mesmo visualizar suas opções de cores em escala de cinza.
Uma regra importante a ter em mente: não confie apenas na cor. Formas e símbolos podem ajudar a comunicar a mesma mensagem.
Por exemplo, se a mensagem de erro do seu formulário de contato estiver em vermelho, você também poderá adicionar um sinal de parada ou um símbolo de ponto de exclamação que chame a atenção caso os visitantes do seu site sejam daltônicos para vermelho-verde. Padrões e texturas também são uma ótima maneira de demonstrar contraste.
Títulos Acessíveis
Lembre-se de que os títulos não existem apenas pelo tamanho – eles são um importante componente estrutural do seu conteúdo. O uso de elementos de título adequados permite que os leitores de tela identifiquem rapidamente títulos e seções em toda a página e naveguem com eficiência.
Como é uma estrutura de título adequada?
<h1> deve ser usado para identificar o tópico principal da página e deve ser usado apenas uma vez por página. Este seria o título de uma postagem no blog ou o nome do produto, por exemplo.
Os elementos <h2> e <h3> devem ser usados para introduzir diferentes seções do conteúdo abaixo.
Aqui está um exemplo de formato de título para uma postagem de blog:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>Como você pode ver, o conteúdo é organizado de forma que um visitante do site ou um leitor de tela possa entender facilmente do que se trata cada seção.
Formulários Acessíveis
Os formulários podem ser complicados para leitores de tela, mas geralmente são a maneira como você coleta informações de pagamento, detalhes de personalização de produtos e até leads. É por isso que é tão importante que sejam acessíveis e fáceis de usar.
Um bom lugar para começar é usando rótulos – sim, mesmo se você tiver espaços reservados! Um rótulo deve informar aos usuários o que preencher (por exemplo, endereço de e-mail), enquanto o espaço reservado deve compartilhar como preencher o campo (por exemplo, [email protected]). Esta é uma parte crítica de um leitor de tela que entende seu formulário.
Certifique-se de que todos os campos obrigatórios estejam claramente rotulados e que as instruções (especialmente sobre requisitos de formatação para datas, números de telefone etc.) sejam descritas de maneira fácil de entender.
Também é fundamental que seus formulários sejam acessíveis pelo teclado – eles podem ser navegados e preenchidos apenas usando um teclado. Como desenvolvedor, tenha cuidado com o uso de javascript quando se trata de manipular dados de formulários, enviar formulários e alterar elementos de formulários. O uso indevido de javascript é um dos motivos mais comuns pelos quais um formulário não é totalmente acessível.
Vídeos acessíveis
Os vídeos são uma ótima maneira de explicar seus produtos, mostrar seus usos e compartilhar depoimentos de seus clientes. Certifique-se de que eles também estejam acessíveis!
Uma maneira de fazer isso é adicionar legendas aos seus vídeos , o que ajudará os surdos ou com deficiência auditiva a entender o áudio. A Universidade de Washington oferece ótimas dicas para você mesmo adicionar legendas aos seus vídeos. Mas, se um cinegrafista profissional estiver criando seu vídeo, basta pedir para adicionar legendas.
Adicionar descrições de áudio é uma etapa importante para ajudar os cegos a entender o que está acontecendo em seu vídeo. Crie uma faixa de áudio separada que descreva conteúdo visual importante, especialmente seções do seu vídeo que ainda não têm narração. Você também pode usar transcrições para escrever todo o conteúdo de áudio e descrever o próprio vídeo.
Você também deve considerar o player de vídeo . Certifique-se de que a opção escolhida seja compatível com legendas ocultas e forneça alternâncias para ativar e desativar as descrições de áudio. Você também quer ter certeza de que todos os botões do player podem ser usados com um leitor de tela ou teclado.
Navegação do teclado
Já tocamos um pouco nisso, mas é importante que seu site possa ser operado usando apenas um teclado. Isso é especialmente útil para pessoas com deficiências motoras que podem ter dificuldade em usar um mouse tradicional.
Como o botão Tab é usado para navegar por toda a página, é importante que a navegação do seu site seja configurada para seguir o fluxo visual da página (da esquerda para a direita, de cima para baixo). Teste seu site para garantir que você consiga navegar com o botão Tab na seguinte ordem:
- Cabeçalho
- Menu de navegação principal
- Qualquer navegação de página e links
- Rodapé
Também reserve um tempo para examinar os widgets, aplicativos, plug-ins etc. personalizados para garantir que eles possam ser facilmente encerrados usando a tecla Escape e que sigam as diretrizes de acessibilidade adequadas para widgets.
A maior chave aqui é testar, testar, testar! Passe algum tempo percorrendo todas as páginas usando apenas o teclado para garantir que elas sejam fáceis de usar.
Downloads acessíveis
Se você vende downloads digitais em seu site de comércio eletrônico, é importante também garantir que os downloads sejam acessíveis.
Uma ótima maneira de tornar os PDFs acessíveis é adicionar tags de PDF , que fornecem uma representação oculta e estruturada do conteúdo que fica visível para os leitores de tela. O Adobe Acrobat fornece um ótimo guia para tornar seus PDFs acessíveis.
Obviamente, você também deve ter em mente outros princípios acessíveis que discutimos acima, como contraste de cores e tamanho da fonte, em todo o design de download digital.

Cursos acessíveis
Ao criar cursos online, lembre-se de conceitos como legendas de vídeo e transcrições de áudio . Considere apresentar seu conteúdo em vários estilos, como vídeo, áudio e texto, para que haja algo para todos. Muitos dos princípios de design acima também se aplicam aos seus cursos.
É importante que você forneça vários métodos de comunicação para seus alunos. Por exemplo, um usuário não verbal pode não conseguir ligar e fazer perguntas e um aluno cego pode não conseguir enviar perguntas online com facilidade. A mesma coisa vale para enviar quaisquer tarefas ou cursos. Seja flexível com seus alunos e trabalhe com qualquer deficiência existente para ajudá-los a aproveitar ao máximo seus cursos.
**
Quando se trata de tornar sua loja online acessível, o importante é dedicar um tempo para entender como as pessoas com deficiência usarão seu site . Quando você tem um bom entendimento, é muito mais fácil contabilizar a acessibilidade em todas as etapas do processo de desenvolvimento e, em última análise, fornecer uma excelente experiência para todos os seus clientes.
Se você está procurando mais informações, o WordPress oferece um ótimo manual de acessibilidade na web que inclui ainda mais ferramentas de teste, práticas recomendadas de desenvolvimento e dicas para donos de lojas.
