22 Melhores Sites de Negócios (Exemplos) 2023
Publicados: 2023-01-13Você está pronto para dar uma olhada nos melhores sites de negócios porque gostaria de obter ideias antes de criar as suas próprias?
Queríamos incluir algo para todos, de sites limpos a criativos.
Esteja você construindo um site simples para pequenas empresas ou uma loja on-line avançada, esses exemplos o equipam com várias propostas criativas que expandirão os horizontes de possibilidades.
Lembre-se, você pode criar rapidamente um site semelhante usando um tema WordPress de negócios ou um construtor de sites de negócios.
Melhores sites de negócios para inspiração
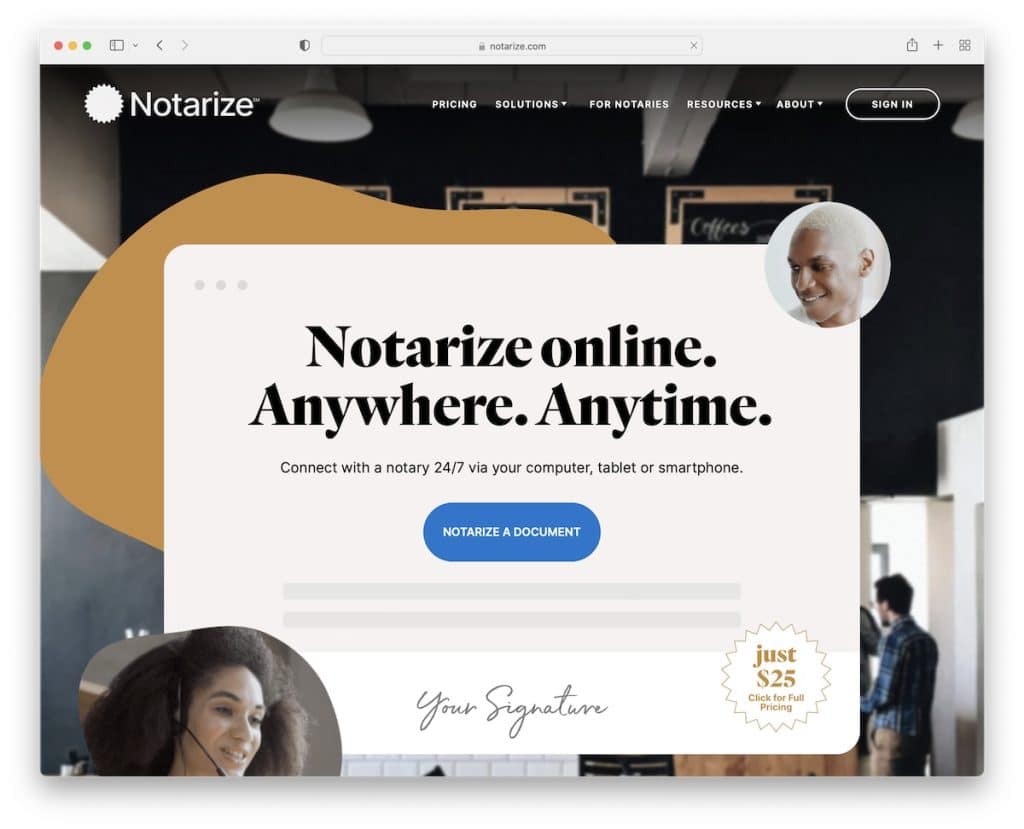
1. Autenticação
Construído com : Webflow

Notarize é um site bonito e moderno com um incrível design responsivo. Eles usam uma seção de herói exclusiva com um título, texto e um botão de chamada para ação (CTA). O que realmente gostamos é que eles também são bastante diretos com o preço.
Além disso, o cabeçalho é transparente, com um menu suspenso que fica sólido e flutua na rolagem. Há também uma seção de perguntas frequentes com acordeões, mantendo o espaço mais limpo.
Nota : Use um CTA acima da dobra, para que todos os interessados possam agir imediatamente.
Também temos uma coleção completa dos melhores sites Webflow.
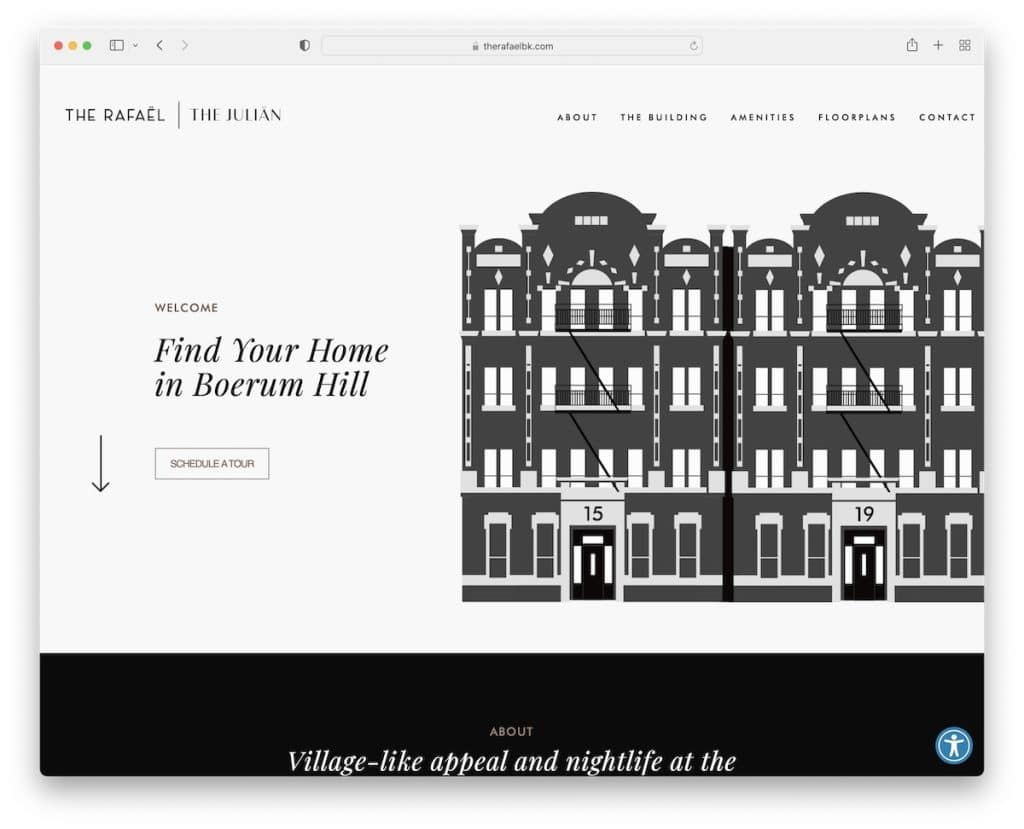
2. O Rafael
Construído com: Beaver Builder

O Rafael ou o Julian são dois sites de negócios minimalistas, limpos e de uma página que criam uma experiência de navegação agradável.
A barra de navegação é fixa, o que é útil no caso de um layout de página única porque ajuda a evitar rolagem desnecessária.
Observação: melhore a experiência do usuário do seu site com um cabeçalho/menu flutuante.
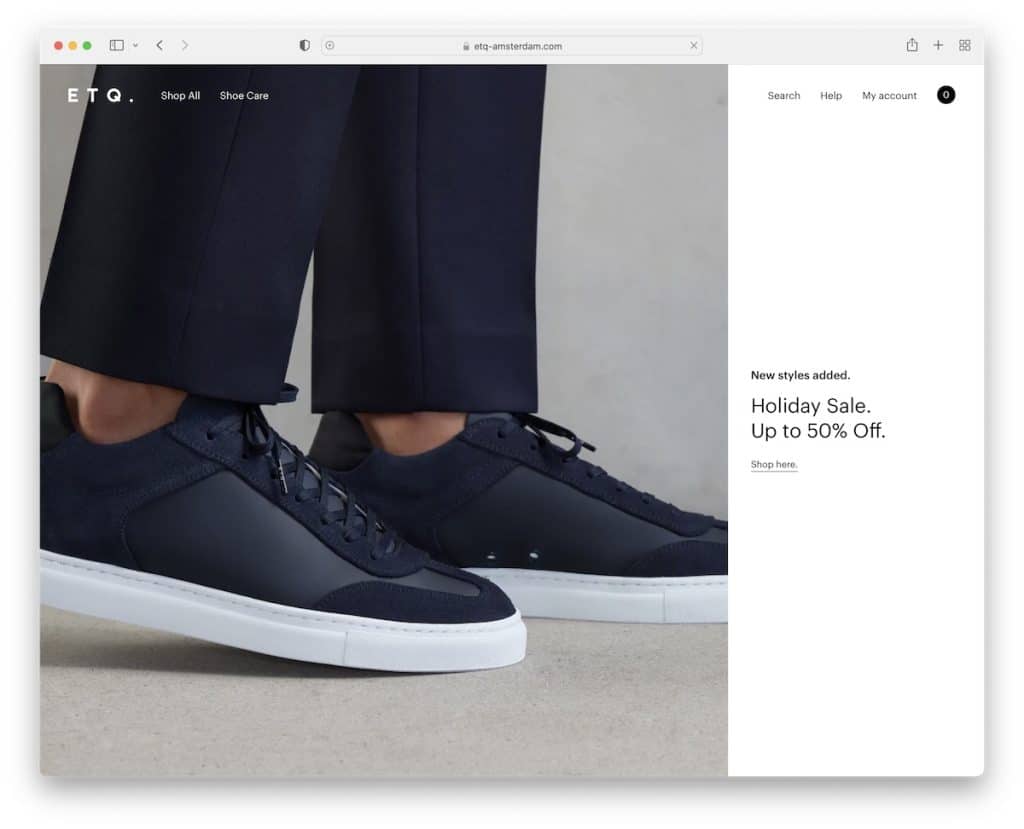
3. ETQ
Construído com : Shopify

O ETQ começa com um pop-up de boletim informativo oferecendo um desconto, mas você pode fechá-lo facilmente se não estiver interessado.
A seção do herói em tela cheia apresenta um fundo de imagem 2/3 e um texto e link 1/3 em uma cor sólida.
O cabeçalho desaparece na rolagem, mas reaparece assim que você começa a rolar de volta ao topo, dando à página uma aparência mais suave.
Observação : use um pop-up se quiser coletar leads e aumentar sua lista de e-mails.
Você também pode querer examinar outros ótimos exemplos de design de sites de calçados.
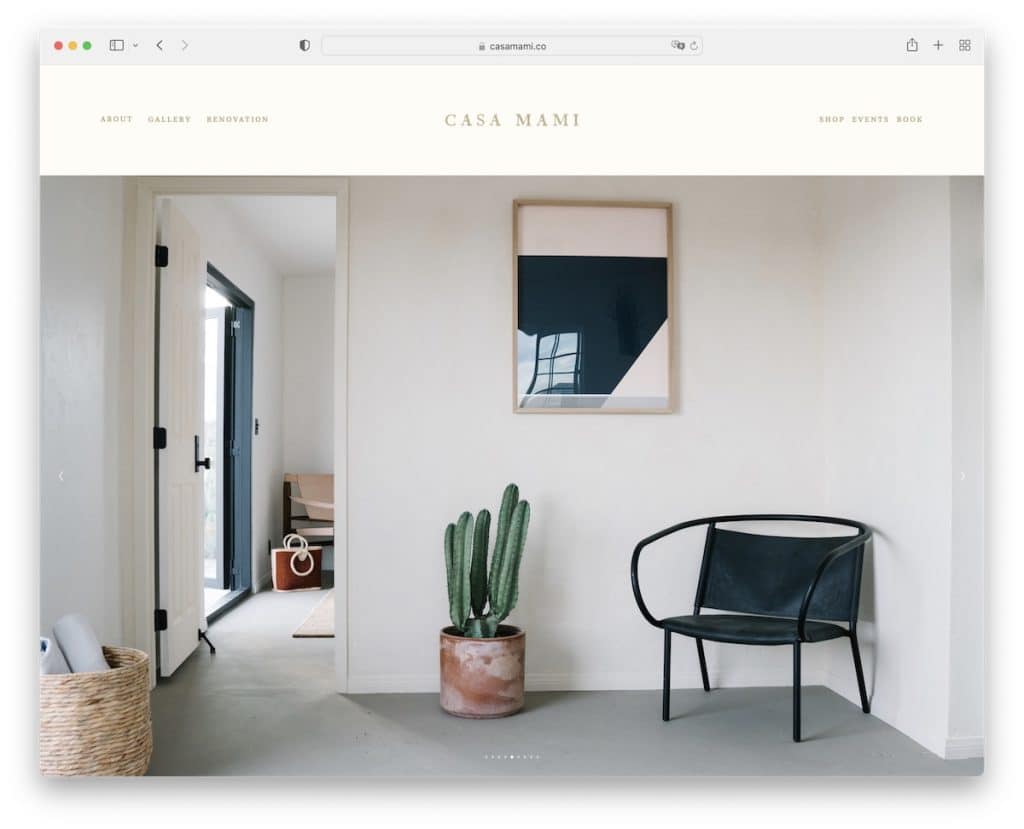
4. Casa Mami
Construído com : Squarespace

Casa Mami é Beleza escrita com maiúscula. É um exemplo de site de negócios com um enorme controle deslizante que mostra o local sem texto ou CTAs.
O design é minimalista, com alguns toques de criatividade, incluindo uma imagem parallax.
Observação : use uma apresentação de slides apenas para diversão, em vez de ir direto para a venda de itens.
Não se esqueça de verificar todos esses exemplos impressionantes de sites do Squarespace para obter mais ideias.
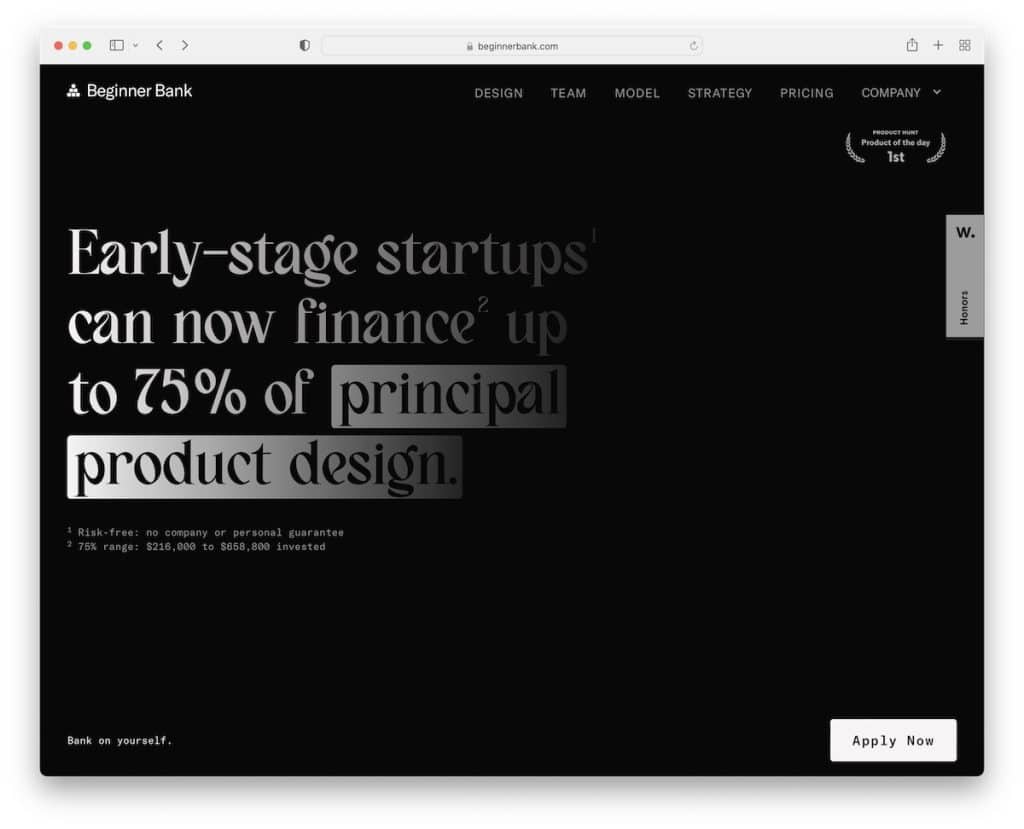
5. Banco Iniciante
Construído com : Webflow

O Beginner Bank tem um design escuro com uma experiência de rolagem envolvente que funciona muito bem para uma estrutura de uma página.
Além disso, o cabeçalho transparente está sempre presente, permitindo que você pule de uma seção para outra com um único clique.
Enquanto a maior parte do site é escura, o rodapé é claro, o que dá uma sensação dinâmica legal. Também gostamos do botão CTA flutuante no canto inferior direito, o que certamente aumenta a taxa de inscrição.
Observação : integre um botão fixo de CTA e aumente seu potencial de obter mais conversões.
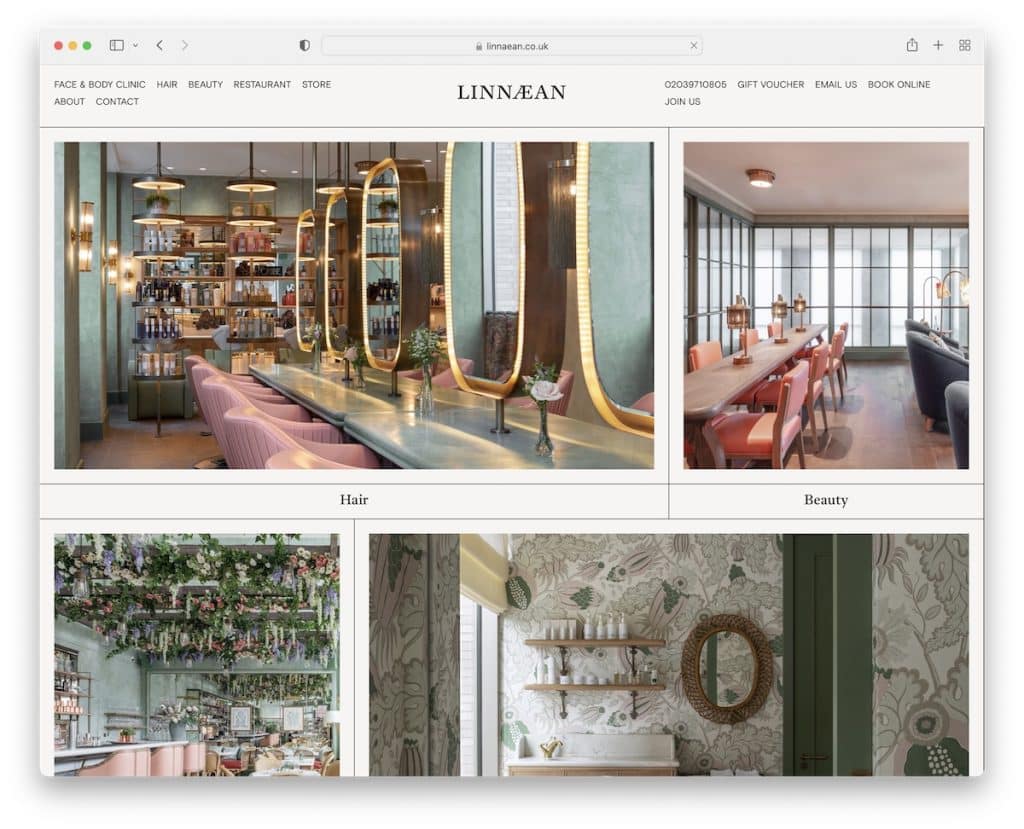
6. Lineu
Construído com: Craft CMS

Linnaean é um lindo site de negócios com um pop-up de boletim informativo que fecha pressionando “x” ou em qualquer lugar fora do pop-up.
Por ser um site de serviços, o Linnaean usa estrategicamente um botão CTA fixo que abre o sistema de reservas online na barra lateral, para que os usuários não precisem sair da página atual.
Outra parte incrível do Linnaean são as imagens (clicáveis) que representam cada parte do local sem serem muito vendidas.
Observação : use um sistema de reservas on-line em seu site para aumentar as taxas de conversão em vez de uma plataforma de terceiros.
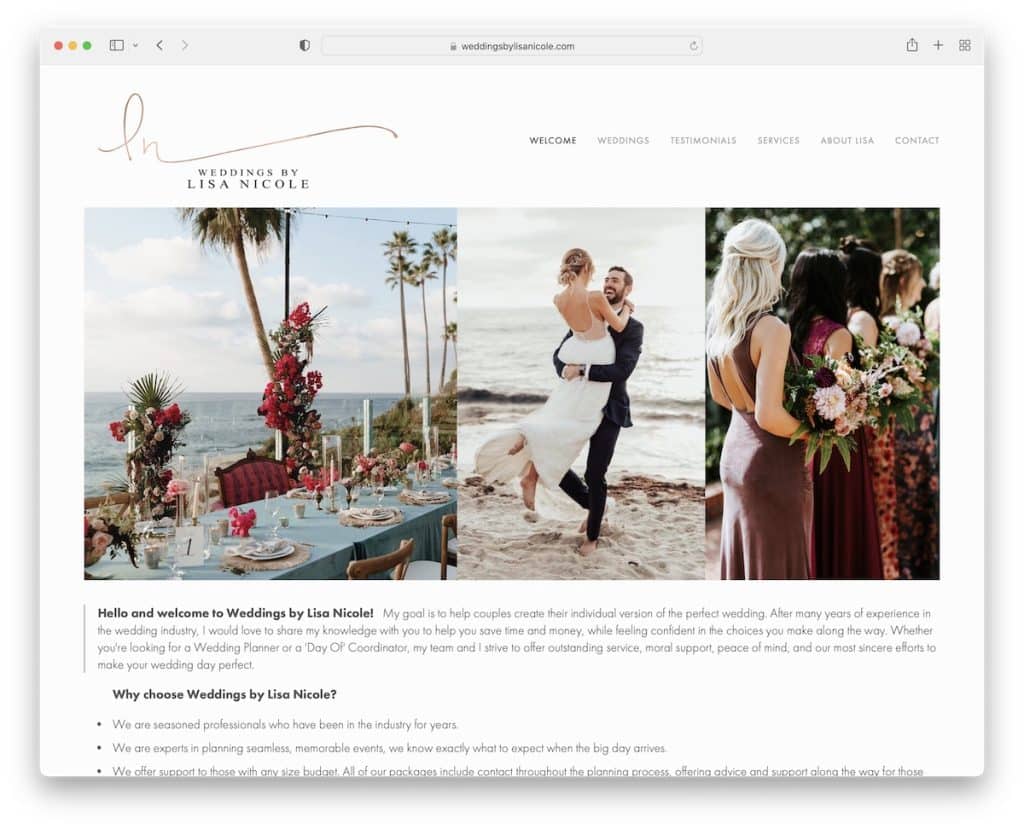
7. Casamentos por Lisa Nicole
Construído com: Squarespace

Weddings By Lisa Nicole é um site de casamento simplista que cria uma forte primeira impressão com as duas apresentações de slides finas que não parecem apresentações de slides até você clicar nelas.
O cabeçalho é minimalista, com um logotipo à esquerda e um menu à direita. Por outro lado, Weddings By Lisa Nicole não usa rodapé, apenas o texto “Powered by Squarespace”.
Observação : use mais de um controle deslizante se quiser exibir muito conteúdo. Recomendamos o uso de apresentações de slides mais estreitas neste caso.
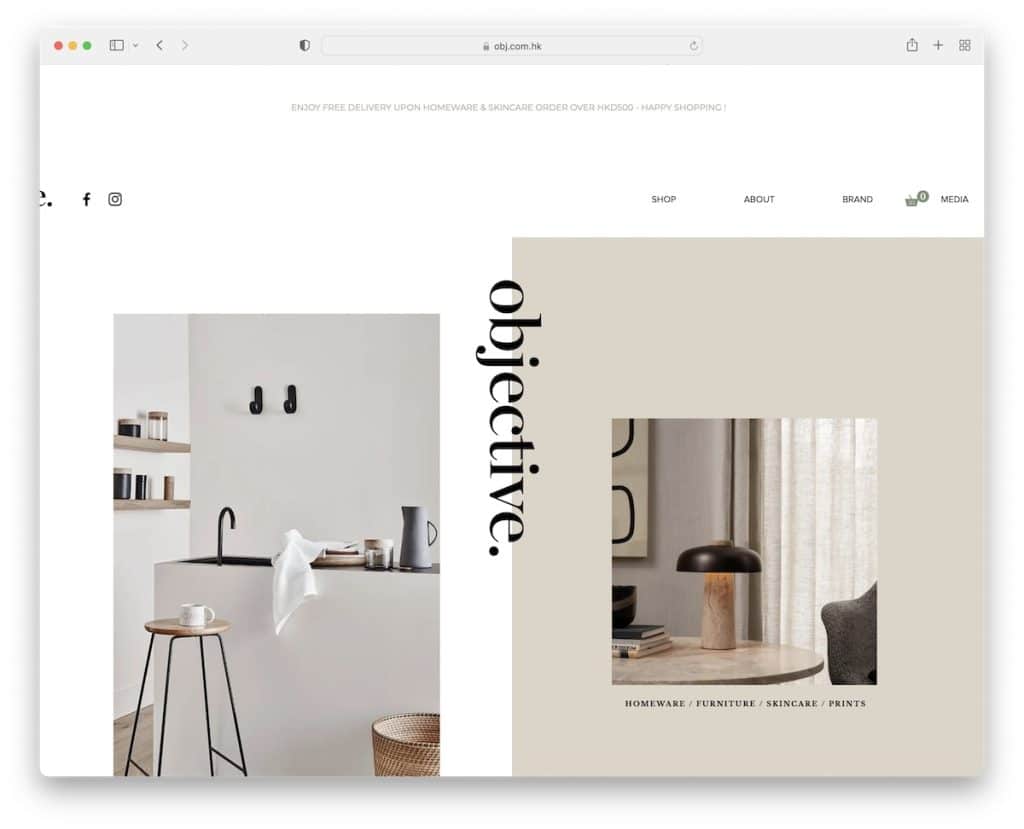
8. Objetivo
Construído com: Wix

Um dos elementos mais exclusivos do Objective é o texto “Objective” flutuante no meio da tela que funciona como um botão de voltar ao topo. Surpreendentemente, não parece perturbador.
Este site de negócios usa muitas imagens, uma galeria lightbox, um menu suspenso e um rodapé de duas colunas com links de menu e um widget de assinatura de boletim informativo.
Observação: não tenha medo de ir contra a corrente adicionando elementos de site que ninguém mais adiciona.
Temos mais alguns exemplos de sites construídos na plataforma Wix.
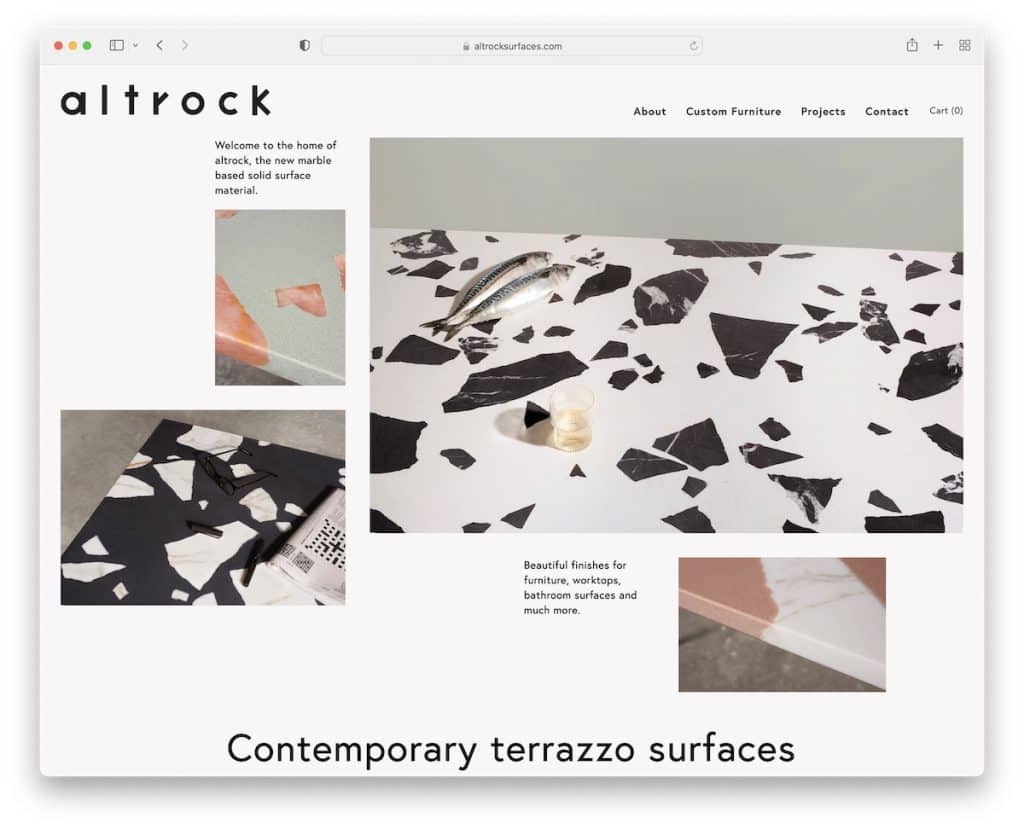
9. Altrock
Construído com: Squarespace

Altrock tem uma interessante página inicial semelhante a uma colagem, com algumas imagens clicáveis e outras não. É uma apresentação incrível de seus trabalhos que não estamos acostumados a ver.
Além disso, o estilo geral da página mantém a simplicidade para garantir a melhor experiência de navegação no conteúdo. Isso também vale para o cabeçalho e o rodapé.
Nota: Combinar minimalismo e criatividade pode fazer maravilhas.
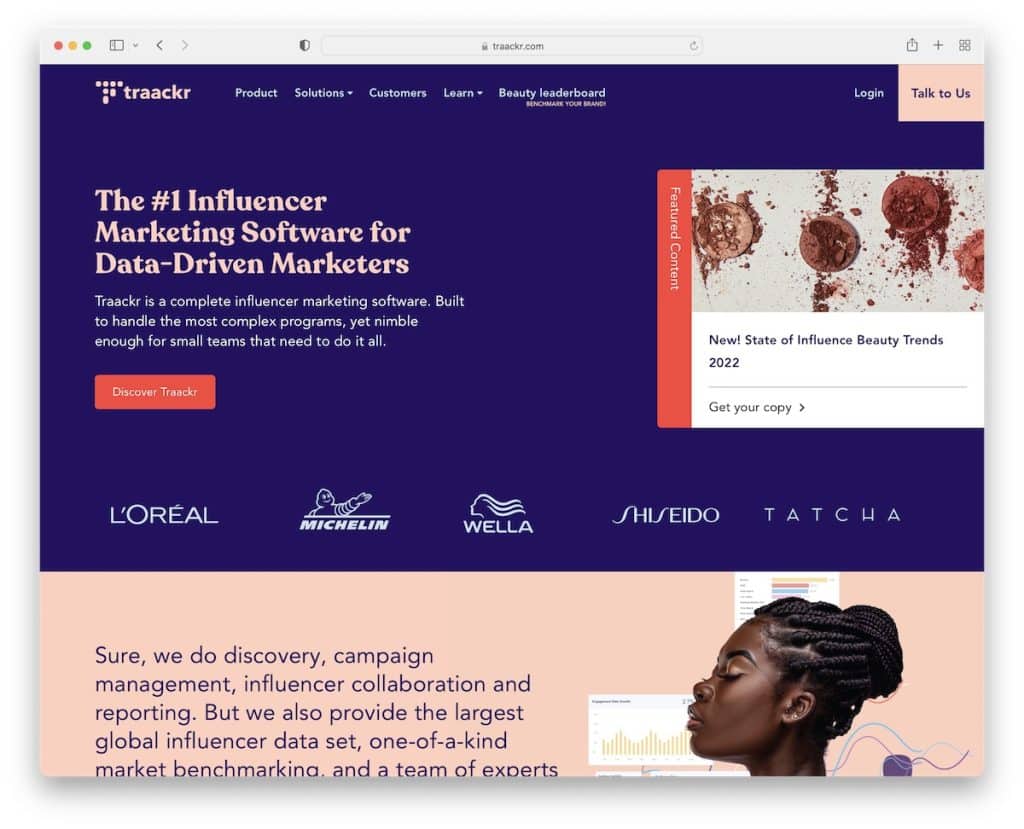
10. Rastreador
Construído com: Webflow

O Traackr exibe muito conteúdo e informações na página inicial, mas usa um texto um pouco maior e espaço em branco suficiente para manter a legibilidade agradável.
Você também encontrará alguns elementos animados, um mega menu, CTAs na barra de navegação e um seletor de idioma na parte inferior. Além disso, eles também têm um “pop-up” promovendo seu conteúdo em destaque que se transforma em um CTA de barra lateral quando você rola.
Observação: use um seletor de idioma para que os usuários possam personalizar sua experiência no site.
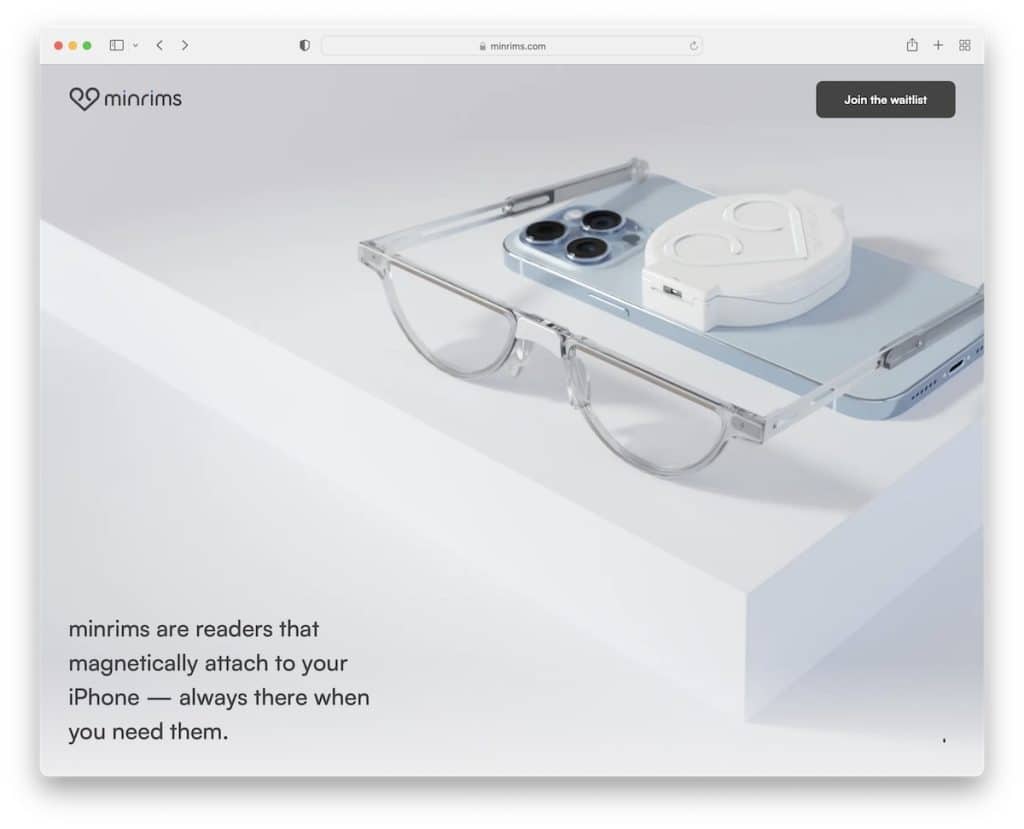
11. Min Rims
Construído com : Webflow

O MinRims dá as boas-vindas a você com uma imagem de fundo em tela cheia, texto na parte inferior e um CTA na parte superior com uma seta animada apontando para baixo que o incentiva a iniciar a experiência de rolagem única.
A apresentação do produto é muito envolvente, revelando todos os detalhes adicionais e visualizações que o excitam a entrar na lista de espera.
Nota : Crie uma apresentação de produto única de página única, como MinRims.
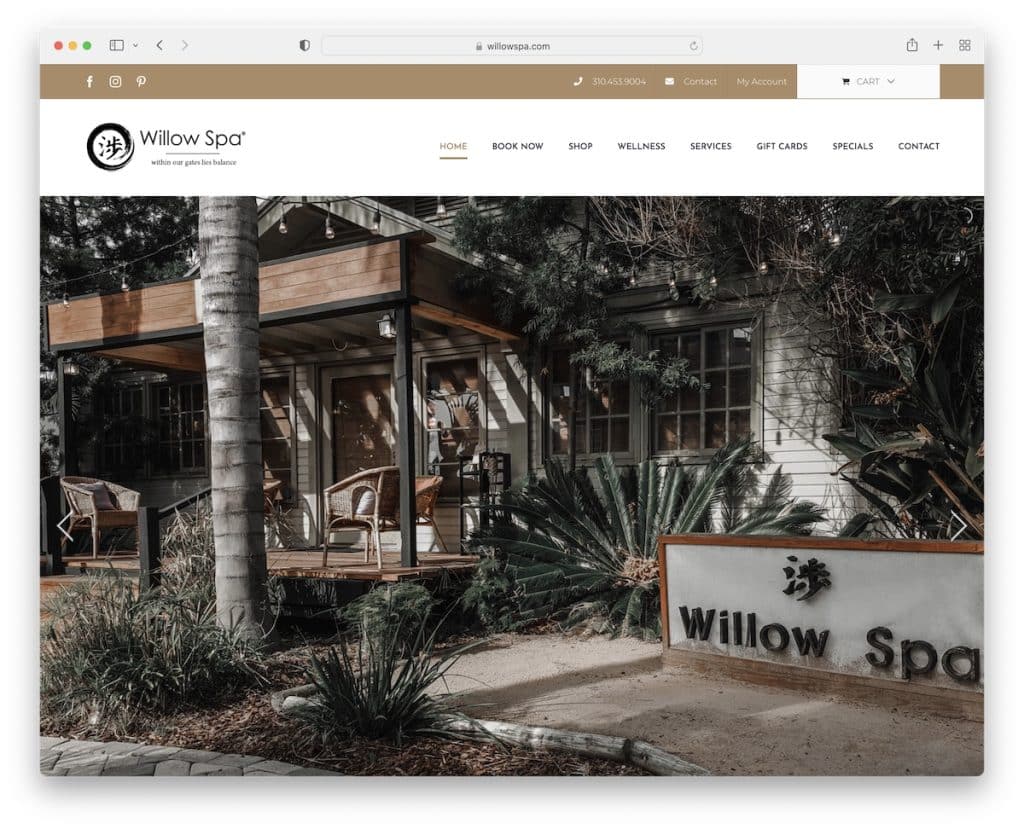
12. Salgueiro Spa
Construído com: Tema Avada


Semelhante à Casa Mami, o Willow Spa também usa uma apresentação de slides limpa, sem nenhum texto ou botões de CTA.
Há uma barra superior com informações comerciais extras e um cabeçalho com um menu suspenso que fica na parte superior da tela.
O que é prático é o widget de chat ao vivo no canto inferior direito para obter respostas rápidas. O Willow Spa também usa uma grande grade de feed do Instagram que abre cada postagem em uma nova guia.
Nota : Deseja adicionar mais conteúdo ao seu site? Integrado um feed IG.
Você quer usar o WordPress para sua página de negócios? Então não perca estes exemplos de temas épicos do Avada.
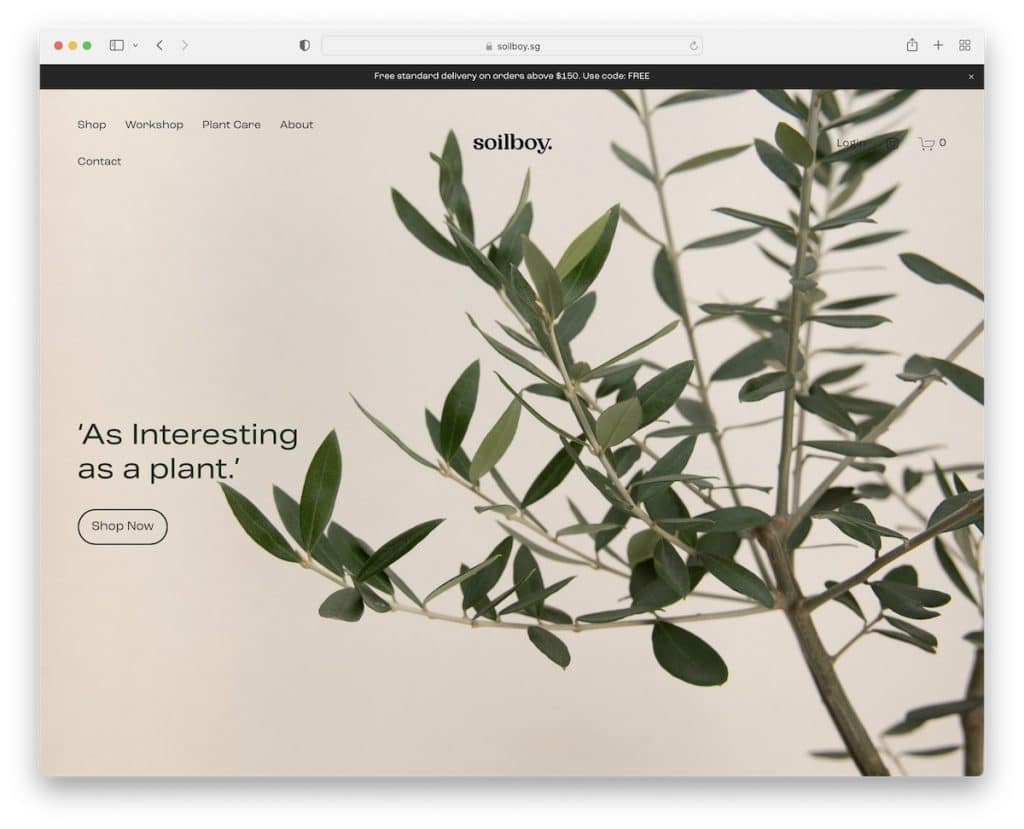
13. Garoto do Solo
Construído com : Squarespace

O Soilboy começa com uma imagem de fundo em tela cheia, texto e um botão CTA que leva o usuário diretamente à loja.
Há também um cabeçalho transparente (que desaparece quando você rola a página) para manter a aparência limpa e uma notificação na barra superior que pode ser fechada.
O que gostamos na página inicial do Soilboy é que ela mantém uma aparência de site minimalista por toda parte, com muito espaço em branco, incluindo o rodapé.
Observação : oculte o cabeçalho na rolagem e deixe-o reaparecer somente quando necessário.
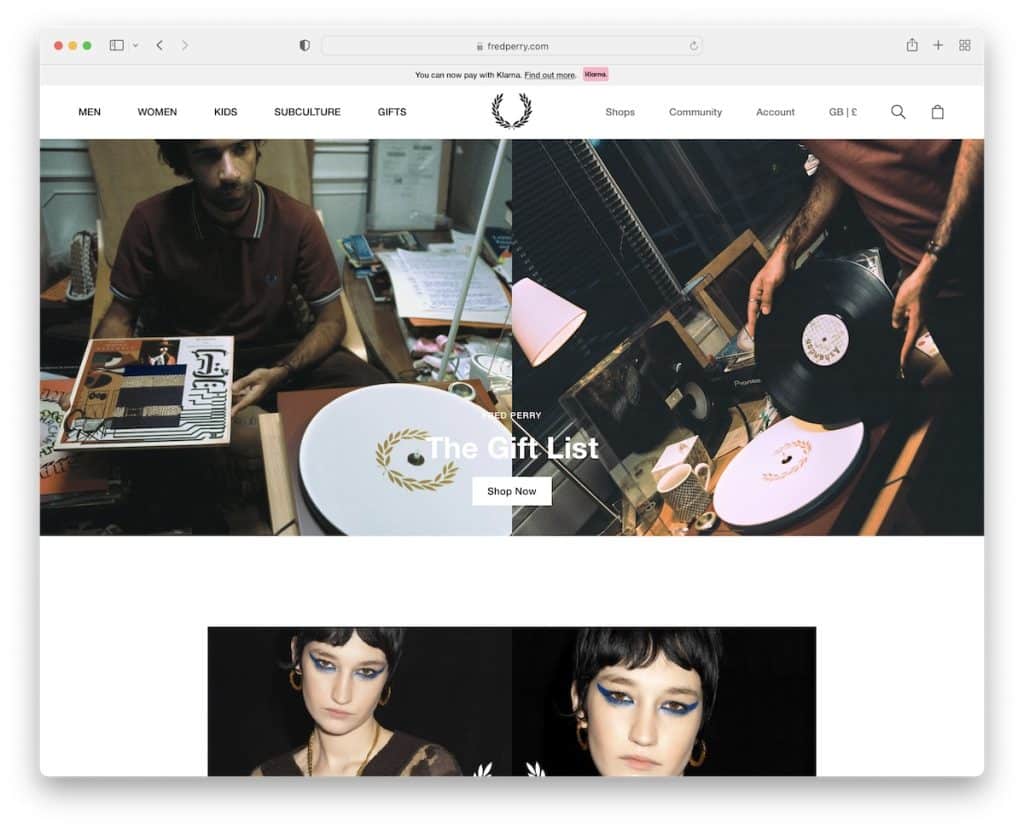
14. Fred Perry
Construído com : Adobe Commerce

Fred Perry quer que você tenha a melhor experiência de compra online com um pop-up que permite selecionar sua região e idioma.
Este site de negócios apresenta um cabeçalho que desaparece/reaparece, notificação na barra superior, assinatura de boletim informativo na parte inferior, rodapé com várias colunas e carrosséis de produtos, para citar alguns.
Observação : localize a experiência com seletores de região e idioma.
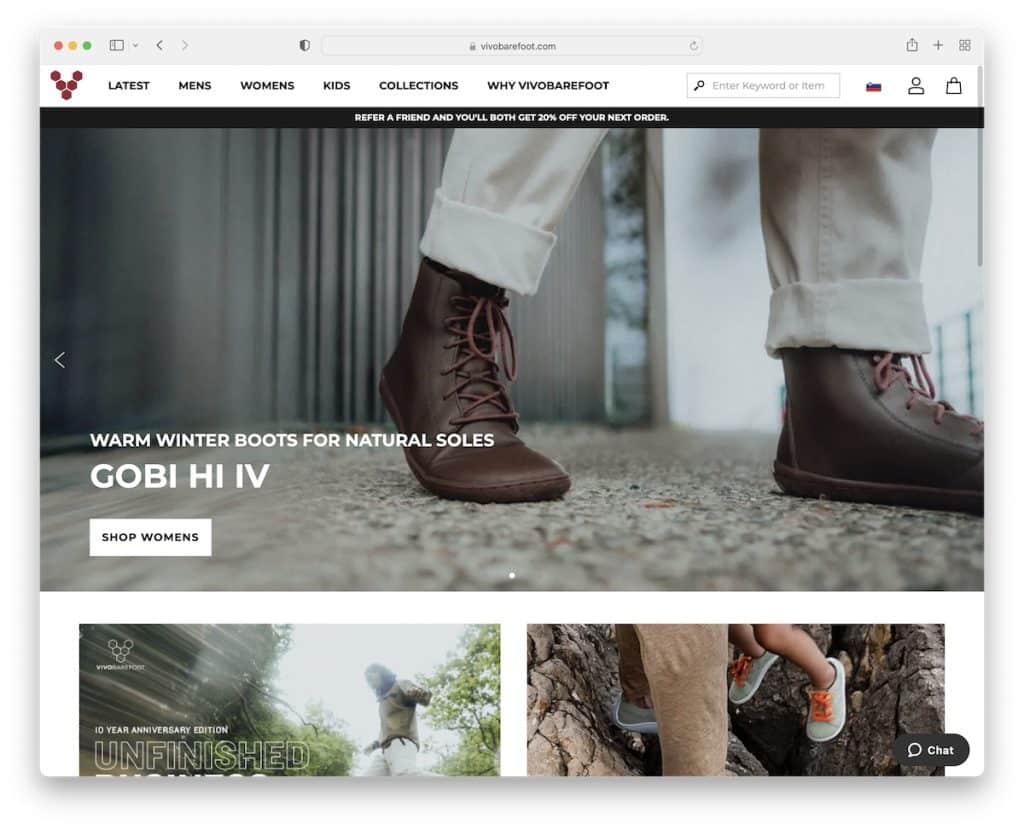
15. Vivo descalço
Construído com : Adobe Commerce

Vivobarefoot tem uma apresentação de slides de largura total para promover alguns de seus produtos com dois botões CTA por slide.
A navegação é um mega menu com links e imagens para encontrar o produto ou a informação certa com muito mais rapidez.
O Vivobarefoot também possui seletores de países e moedas para compras mais confortáveis.
Observação : use um controle deslizante para promover seus produtos mais vendidos, os lançamentos mais recentes e muito mais.
Confira mais ex. Magento agora sites Adobe Commerce.
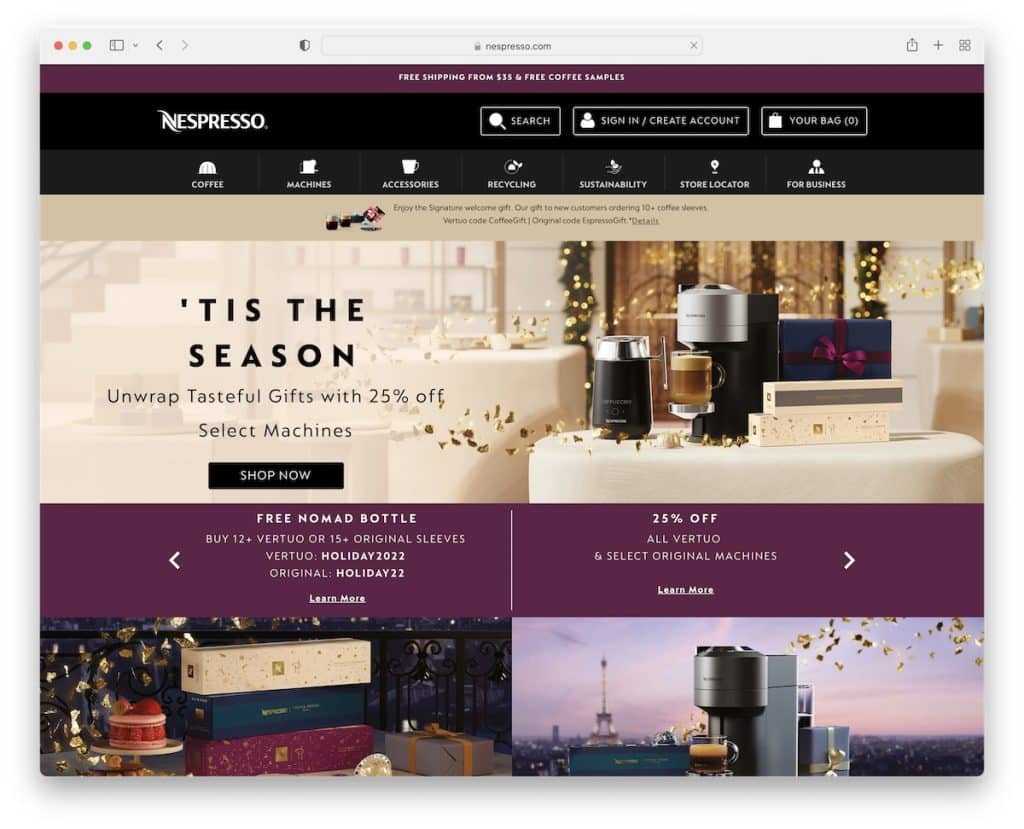
16. Nespresso
Construído com : Adobe Commerce

A Nespresso tem uma página inicial rica em conteúdo que não parece abarrotada e superlotada, garantindo ainda uma ótima visualização de conteúdo.
Eles também têm um "localizador de café perfeito" legal com um assistente de três partes que revela as recomendações mais próximas.
Por último, mas não menos importante, você também encontrará um feed do Instagram que pode ser enviado logo antes do rodapé com a funcionalidade lightbox.
Nota : Quando bem feito, você pode ter muito conteúdo em sua página e ainda assim será um prazer visualizá-lo.
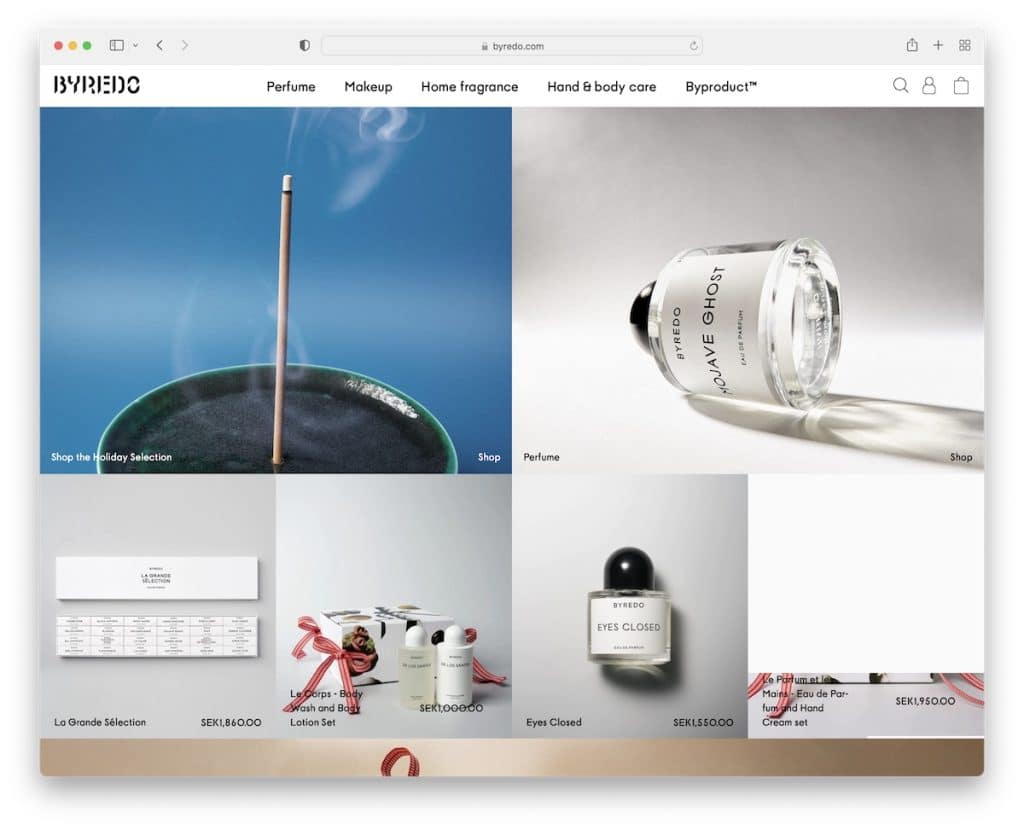
17. Byredo
Construído com : Adobe Commerce

Byredo tem um design de página inicial em estilo de grade, com a maioria dos elementos de grade estáticos, exceto um sendo animado para apimentar as coisas.
A notificação da barra superior apresenta texto deslizante (que você pode fechar), o cabeçalho possui um mega menu e o rodapé possui quatro colunas de links úteis, informações, um seletor de idioma e um widget de boletim informativo.
Observação : não quer adicionar muito texto à sua página inicial? Sem problemas, crie uma grade para exibir seus lindos itens.
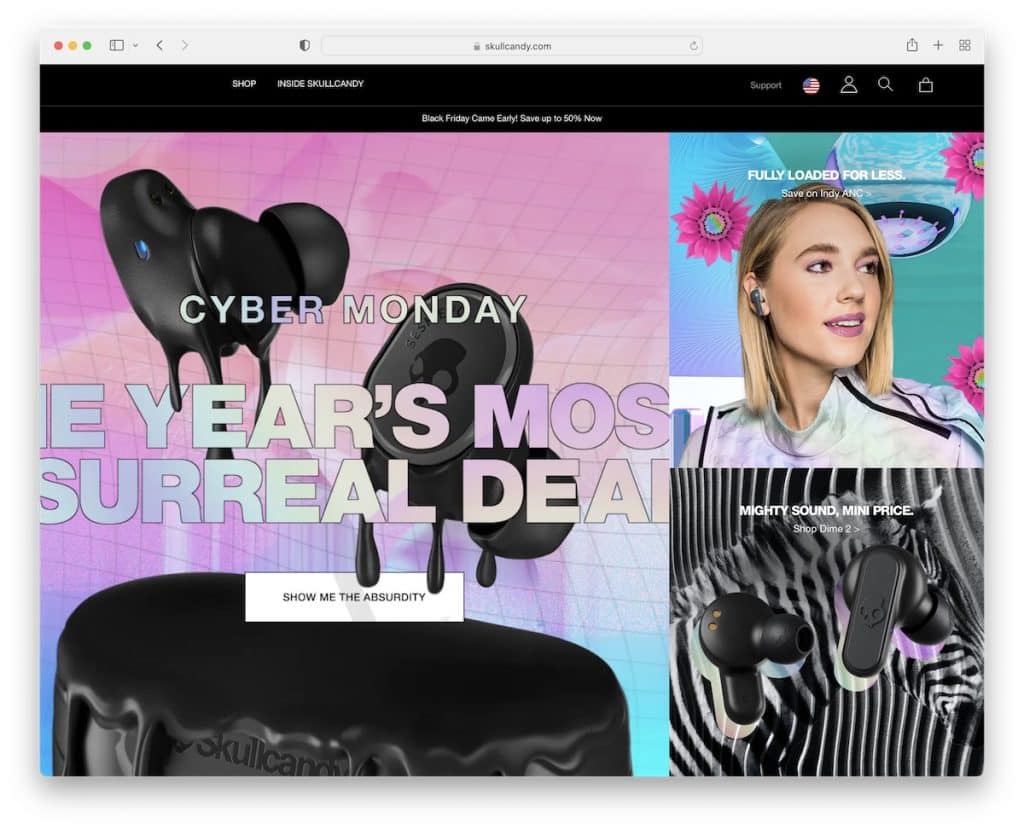
18. Skullcandy
Construído com : BigCommerce

A página inicial da Skullcandy é ousada, mas simples. É ousado por causa das imagens e simples porque é curto. O cabeçalho está super limpo, mas a navegação abre um mega menu com todos os links necessários.
O rodapé tem várias colunas com um widget de boletim informativo, ícones de mídia social e links de menu.
Observação : você nem sempre precisa adicionar muitos produtos, conteúdo e outros enfeites à sua página inicial – mantenha-a simples.
Temos certeza de que você também gostará de analisar esses sites BigCommerce definitivos.
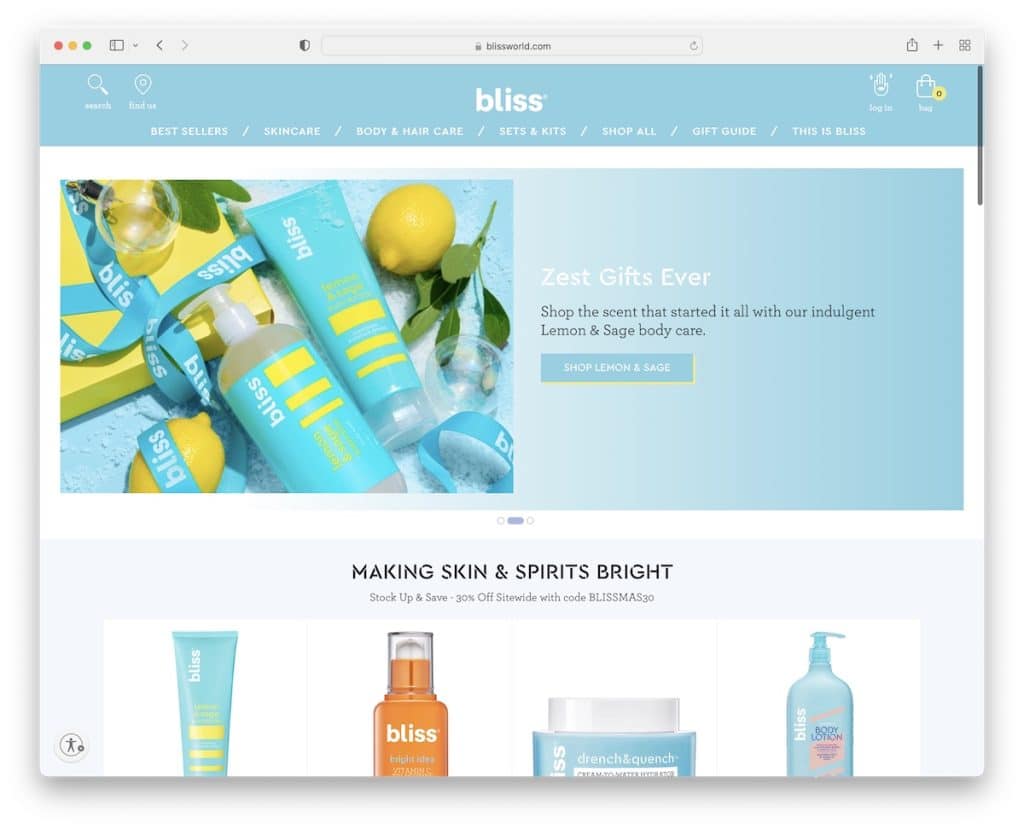
19. Felicidade
Construído com : BigCommerce

Bliss é um site de negócios leve e vibrante com uma vibe/branding enérgico de cima para baixo. A notificação da barra superior tem um fundo gradiente para destacá-la. O cabeçalho possui um mega menu e ícones para barra de pesquisa, login, carrinho de compras e muito mais.
O que é realmente legal é o slider do Instagram que apresenta clientes usando produtos Bliss, então todo o site não é sobre “eu”, mas também sobre “você”.
A página também possui um widget simples para habilitar a acessibilidade, que acontece automaticamente.
Observação : permita que todos tenham a melhor experiência no site com o modo de acessibilidade.
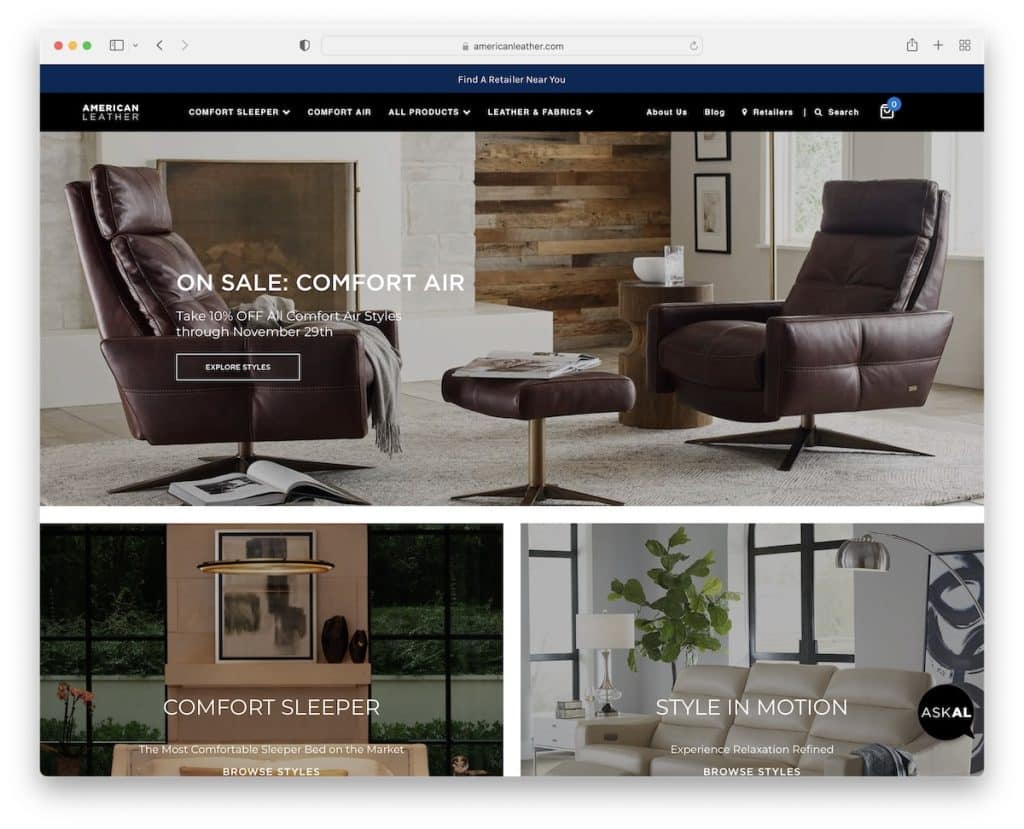
20. Couro Americano
Construído com : BigCommerce

O American Leather tem uma barra superior aderente e cabeçalho/navegação, então todos os links estão sempre ao seu alcance.
Eles têm um widget de bate-papo ao vivo para encontrar respostas rápidas, mas também há um número de telefone clicável no rodapé.
A página inicial contém muitas imagens para vislumbrar seus produtos rapidamente.
Nota : Ofereça aos seus visitantes respostas rápidas com um widget de chat ao vivo.
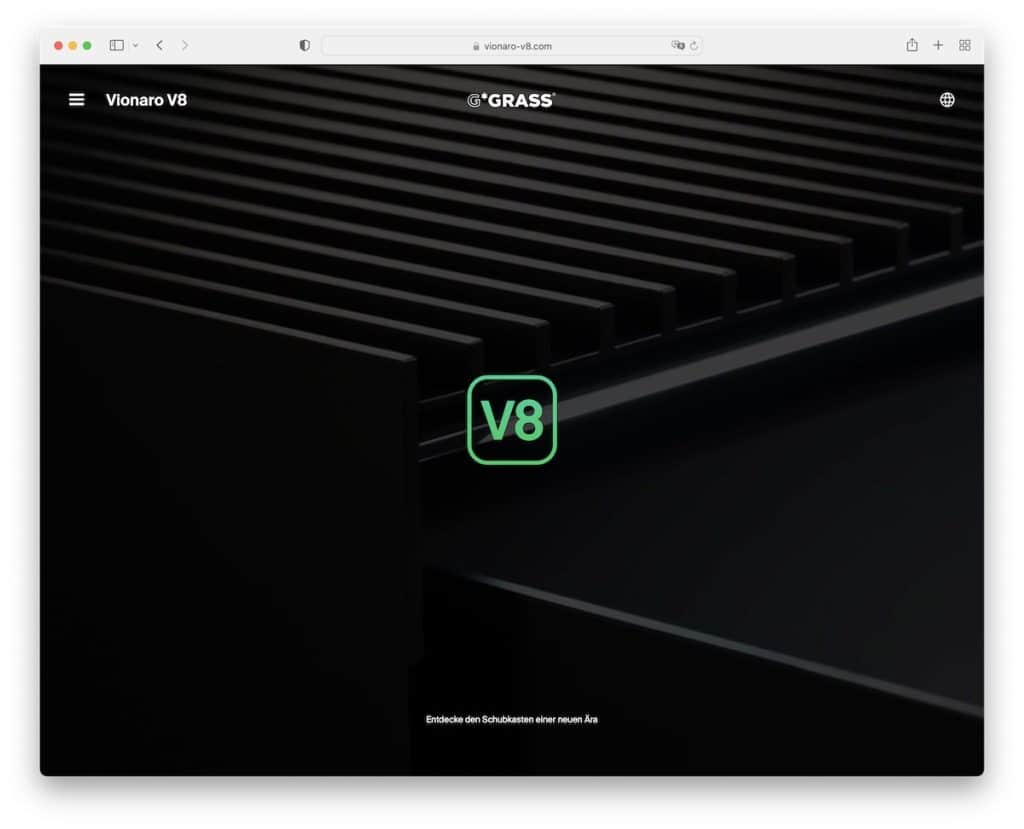
21. Vionaro V8
Construído com : Webflow

Assim como o MinRims, o Vionaro V8 também possui um site de negócios muito envolvente que leva você a uma bela jornada de apresentação.
E mesmo que a página seja longa, é muito divertida, para que não pareça assim. (Há também uma barra de progresso na parte superior.) Além disso, o design escuro dá uma sensação mais premium e sofisticada.
Nota : Use uma barra de progresso para informar aos visitantes onde eles estão.
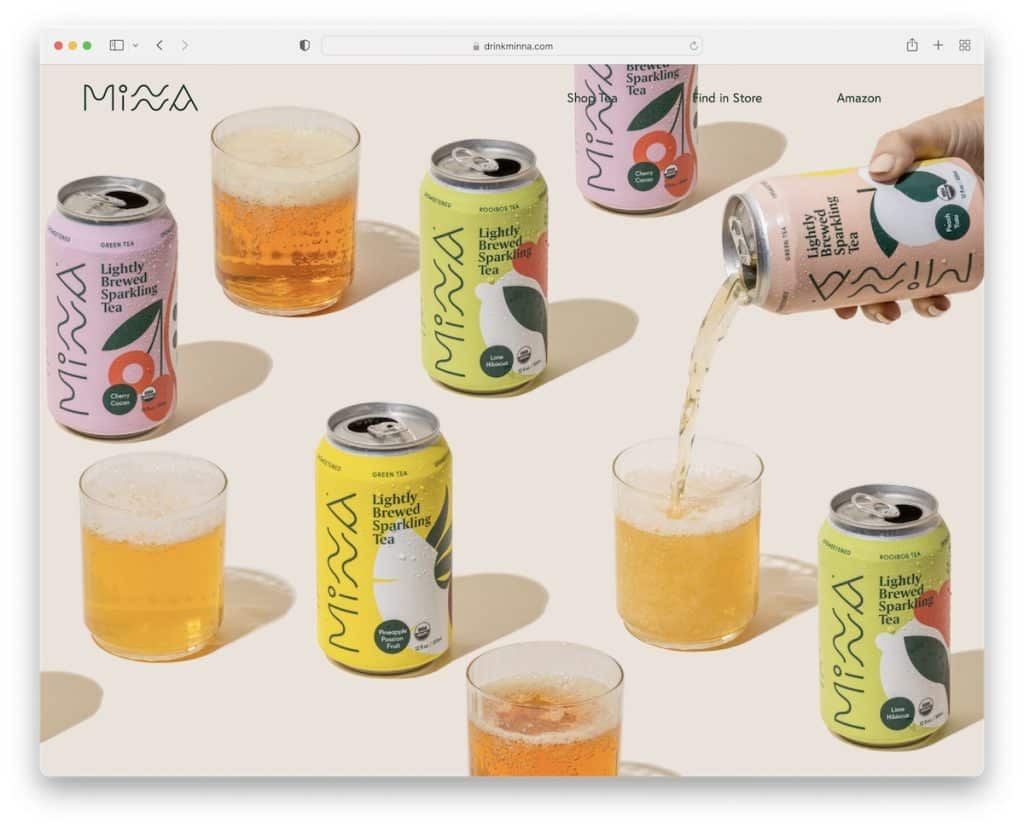
22. Minas
Construído com: Squarespace

Minna também usa um plano de fundo de imagem paralaxe em tela cheia acima da dobra com um cabeçalho minimalista e transparente, o que permite obter uma aparência refinada.
A página inicial é dividida em várias seções, apresentando um item por seção com um plano de fundo para torná-lo mais dinâmico.
Minna também tem um feed IG de três postagens e um rodapé com links, ícones sociais e um widget de assinatura.
Nota : Adicione profundidade ao seu site com um efeito de paralaxe.
