ChatGPT pode criar web design?
Publicados: 2025-01-01Sabemos que o ChatGPT faz um ótimo trabalho ao escrever textos e fornecer respostas, mas será que ele consegue criar web design? E se sim, até que ponto? Quais são suas limitações e em que ele se destaca particularmente?
Nesta postagem, daremos a você uma visão geral dos recursos do ChatGPTs e outras opções de IA para construir seu próximo site!
- 1 Então ChatGPT pode criar sites… certo?
- 1.1 Planejando a estrutura do seu site
- 1.2 Gerando código para seu site
- 1.3 Correções rápidas e scripts simples
- 1.4 Sugestões úteis de design
- 1.5 Criando uma ótima cópia
- 2 Mas é aqui que o ChatGPT fica aquém
- 2.1 Prompts de Aperfeiçoamento – Seu Novo Emprego em Tempo Integral
- 2.2 Sem visualização significa ajustes sem fim
- 2.3 Boa sorte com capacidade de resposta móvel
- 2.4 Atualizações? Espero que você tenha salvo essas solicitações
- 2.5 Quando o código quebra (e isso acontecerá)
- 3 Além do ChatGPT: recursos de AI Web Design em Divi
- 3.1 Projete visualmente com Divi AI
- 3.2 Enquanto o ChatGPT pensa, o Divi Quick Sites é criado
- 3.3 Recursos reais, suporte real
- 4 Usando Divi vs ChatGPT para web design
- 4.1 Velocidade: Horas vs Minutos
- 4.2 Modelos reais, não prompts de texto
- 4.3 Veja o que você está construindo
- 4.4 Escalabilidade
- 5 Construa algo real: Divi + Divi AI em ação
- 5.1 Preparando seu site WordPress
- 5.2 Instalando Divi e ativando Divi AI
- 5.3 Gerando um novo site
- 5.4 E é isso!
- 6 Seu site não se construirá sozinho (mas o Divi ajuda)
Então ChatGPT pode criar sites… certo?
Vamos dar crédito a quem merece - o ChatGPT pode fazer coisas bastante impressionantes com web design. Mas antes de entregarmos nossas credenciais de design à IA, vamos ver o que ela pode suportar.
Planejando a estrutura do seu site
Deixe uma linha no ChatGPT sobre sua empresa e ele esboçará uma lista básica de páginas. Página inicial? Verificar. Sobre a página? Obviamente. Mas é mais profundo, sugerindo coisas como uma seção de carreiras dedicada quando você menciona que está crescendo ou dividindo aquela enorme guia de Serviços em páginas separadas para cada serviço.
Também é muito bom em hierarquia. Quando perguntamos sobre um site imobiliário, ele mapeou como a página Listagens de propriedades deveria se ramificar em Comercial e Residencial e, em seguida, dividi-las em subcategorias. Não há mais dúvidas se o Blog deve ficar em Recursos ou ter seu próprio lugar no menu principal.
As sugestões não são revolucionárias – a maioria é de bom senso se você criou alguns sites. Mas ter uma lista de verificação rápida das páginas de que você pode precisar? Isso evita algumas dores de cabeça, mesmo que você mesmo acabe ajustando a estrutura final.
Gerando código para seu site
Precisa de um menu de navegação em HTML? Ou talvez um simples formulário de contato? ChatGPT cospe trechos de código funcionais que fazem o trabalho. Testamos dezenas de seus blocos de código - a maioria funciona imediatamente, embora você possa precisar ajustar o nome de uma classe aqui ou ali.
O engraçado é que é melhor consertar código do que escrevê-lo do zero. Cole seu CSS quebrado e ele detectará o ponto e vírgula faltando mais rápido do que seus olhos cansados jamais fariam. No entanto, tome cuidado quando ficar muito confiante.
Coisas básicas funcionam bem, mas há algo complexo? É aí que as coisas ficam incompletas. Peça para ele codificar um controle deslizante de imagem sofisticado e você terá algo que parece ter escapado de 2005. Muitas vezes, simples é melhor.
Correções rápidas e scripts simples
Às vezes, você só precisa de uma função JavaScript rápida para validar um número de telefone ou um snippet para fixar aquele cabeçalho fixo. ChatGPT lida com essas pequenas tarefas de codificação surpreendentemente bem, especialmente quando você precisa de soluções diretas para problemas comuns.
É bom para gerar scripts de validação de formulários, animações básicas e aqueles pequenos elementos interativos que fazem os sites parecerem mais sofisticados. O código fornecido geralmente vem com explicações, facilitando a compreensão do que cada parte faz antes de implementá-la.
Mas há um problema: você precisa de conhecimento de codificação suficiente para verificar o que isso oferece. Embora seja ótimo para funcionalidades básicas, ocasionalmente sugere métodos desatualizados ou soluções problemáticas. Pense nisso como um ponto de referência útil, e não como sua autoridade final na implementação de código.
Sugestões úteis de design
Em relação ao lado visual das coisas, o ChatGPT pode ajudar a debater elementos de design que façam sentido. Pergunte sobre os layouts das seções principais e ele sugerirá maneiras de organizar seu conteúdo que seguem princípios de design sólidos. Quer ideias para seus cartões de serviço? Ele descreverá diferentes abordagens para mostrar suas ofertas.
As sugestões não são revolucionárias, mas são práticas. Ele compreende conceitos básicos como hierarquia visual, espaço em branco e fluxo de conteúdo. Alimente-o com seu setor e público-alvo, e ele ajustará suas recomendações de acordo – o que funciona para uma startup de tecnologia não corresponderá a um restaurante local.
Mas lembre-se, o ChatGPT só pode descrever designs em palavras. Você ainda está trabalhando às cegas, imaginando como essas sugestões apareceriam na tela. É como ter alguém descrevendo uma pintura ao telefone – útil para conceitos, mas você mesmo precisará fazer o trabalho visual.
Criando uma ótima cópia
Precisa de palavras que vendam? ChatGPT pode ajudar a gerar ideias para manchetes, texto de botão e seções complicadas onde você está em branco. É particularmente útil quando você precisa de múltiplas versões da mesma mensagem – como transformar “Nós construímos sites” em dez maneiras diferentes de dizer isso sem parecer repetitivo.

O que o diferencia é a capacidade de combinar tons diferentes. Diga que você está escrevendo para imóveis de luxo e isso muda para uma prosa sofisticada. Mude para uma loja de skate e a linguagem se soltará. As sugestões nem sempre são perfeitas, mas fornecem um ponto de partida.
Você ainda precisará editar e refinar o que ele gera – pense nele como uma máquina de primeiro rascunho, e não como seu redator final. Embora possa definir o tom geral, adicionar sua voz única e personalidade de marca transforma um bom texto em um texto excelente.
Mas é aqui que o ChatGPT fica aquém
Hora de verificar a realidade. Essas histórias de sucesso viral e tutoriais do YouTube perfeitamente editados? Eles não estão lhe contando tudo. A Internet está ocupada celebrando a revolução do web design da IA, mas alguns detalhes cruciais estão sendo varridos para debaixo do tapete. Vamos abrir a cortina.
Aperfeiçoando Prompts – Seu Novo Emprego em Tempo Integral
Você pode simplesmente pedir ao ChatGPT para projetar seu site e encerrar o dia? Não exatamente. Obter resultados utilizáveis significa aprender uma nova habilidade – elaborar o prompt perfeito. É menos “faça um site para mim” e mais “crie um cabeçalho fixo semitransparente que fique sólido na rolagem, com um logotipo centralizado que encolhe acima de 800px de largura da janela de visualização, além de menus suspensos animados que funcionam tanto em eventos de foco quanto de clique… ah e faça com que tenha uma boa aparência também em dispositivos móveis.”
Você perdeu algum detalhe em seu prompt? Aproveite aquele botão básico sem estilo. Você esqueceu de especificar a compatibilidade do navegador? Divirta-se depurando por que funciona no Chrome, mas falha no Safari. Você descobrirá rapidamente que ser vago com o ChatGPT é como brincar de charadas de design com alguém que interpreta tudo literalmente.
O tempo que você economiza sem codificar? Você gastará esse tempo escrevendo prompts cada vez mais detalhados, tentando fazer com que o ChatGPT entenda exatamente o que você deseja. Bem-vindo à sua nova função de “engenheiro imediato”.
Nenhuma visualização significa ajustes sem fim
O problema de trabalhar com ChatGPT é o seguinte: é tudo texto. Você pede um projeto e ele responde como um amigo descrevendo a casa dos seus sonhos por meio de um jogo de 20 perguntas. “Tornar o cabeçalho azul” parece bastante simples, mas qual azul? Marinha? Céu? Essa estranha tendência azul esverdeada é agora?
Você se encontrará neste loop: pegue o código, cole-o, verifique o resultado, retorne ao ChatGPT, ajuste o prompt, obtenha o novo código, cole-o novamente… enxágue e repita. Aquele botão que você queria centralizar? Agora está flutuando em algum lugar perto de Saturno. A “sombra sutil” sugerida? Parece mais que seu elemento está passando por uma crise de identidade.
Você está jogando pingue-pongue de design sem uma visualização visual entre seu editor de código e o ChatGPT. O que poderia ser um simples arrastar e soltar em um editor visual torna-se um jogo de tentativa e erro que testaria a paciência de um santo.
Boa sorte com capacidade de resposta móvel
Fazer com que seu site tenha uma boa aparência no celular já é complicado – agora tente fazer isso apenas por meio de prompts de texto. ChatGPT pode fornecer um código de desktop perfeitamente funcional, mas móvel? É aí que as coisas ficam complicadas. O layout da área de trabalho lindamente organizado de repente parece um jogo de Tetris que deu errado nos telefones.
Ele pode lidar com conceitos responsivos básicos, como consultas de mídia e grades flexíveis, mas interações complexas são outra história. Aquele megamenu sofisticado que ajudou você a construir? Veja como ele se torna um labirinto inutilizável no celular. E esqueça esses efeitos sofisticados de flutuação – eles precisam ser totalmente repensados para dispositivos sensíveis ao toque.
A verdadeira dor de cabeça vem de não ver os pontos de interrupção em tempo real. Em vez de arrastar a janela do navegador para detectar problemas, você fica preso no ciclo gerar-testar-corrigir, esperando que cada iteração o aproxime de um design compatível com dispositivos móveis.
Atualizações? Espero que você tenha salvo essas solicitações
Lembra daquela seção de herói perfeita que o ChatGPT ajudou você a criar no mês passado? Agora, você deseja ajustá-lo. Pequeno problema: você não salvou o prompt original. Você está de volta à estaca zero, tentando recriar o mesmo código enquanto mantém a consistência com o restante do estilo do seu site.
É aqui que a natureza apátrida do ChatGPT se torna uma verdadeira dor. Cada conversa começa do zero, sem nenhum contexto de suas decisões de design anteriores. Isso significa nenhum controle de versão, nenhuma atualização fácil e, definitivamente, nenhuma solução rápida do tipo “apenas mudar a cor”. Boa sorte para obter a mesma saída duas vezes, mesmo se você salvou o prompt.
O que deveria ser uma atualização de cinco minutos se transforma em uma hora de arqueologia imediata, tentando lembrar exatamente como você redigiu as coisas para obter o resultado perfeito. E a cada nova tentativa, você corre o risco de acabar com um código ligeiramente diferente que prejudica a consistência do seu site.
Quando o código for quebrado (e será)
Portanto, seu código gerado por IA está funcionando perfeitamente há semanas e, de repente, explode. Algo quebra. Talvez seja uma atualização do navegador ou uma animação sofisticada entre em conflito com outro script.
Agora, você está preso na depuração de código que não escreveu e tentando entender a lógica por trás das soluções do ChatGPT.
O problema é que o ChatGPT pode explicar como o código funciona, mas não pode ajudar você a entender por que tomou certas decisões. Esse div wrapper extra foi necessário? Existe uma maneira mais eficiente de lidar com esse ouvinte de eventos? Você fica brincando de detetive com a arquitetura de código de outra pessoa.
A depuração se torna um jogo de pedir ao ChatGPT para corrigir problemas no código que gerou, mas não se lembra de ter gerado. Cada correção potencialmente introduz novos problemas e você fica preso em um ciclo interminável de solução de problemas.
Sem um conhecimento profundo da implementação original, cada correção parece um tiro no escuro.
Além do ChatGPT: recursos de IA Web Design em Divi
O WordPress está presente em mais de 43% de todos os sites, tornando-o a plataforma mais confiável do mundo para web design. Sua natureza de código aberto e arquitetura flexível permitem criar qualquer coisa, desde blogs simples até lojas on-line complexas, com total liberdade de design.
O WordPress se torna uma potência quando combinado com as ferramentas certas. Divi amplia os recursos do WordPress combinando recursos de design inteligente, modelos extensos e soluções baseadas em IA em um pacote perfeito.

O Visual Builder transforma a forma como você cria sites: cada alteração aparece em tempo real enquanto você trabalha. Com mais de 200 módulos de design exclusivos, você criará layouts sofisticados sem nunca mexer no código.
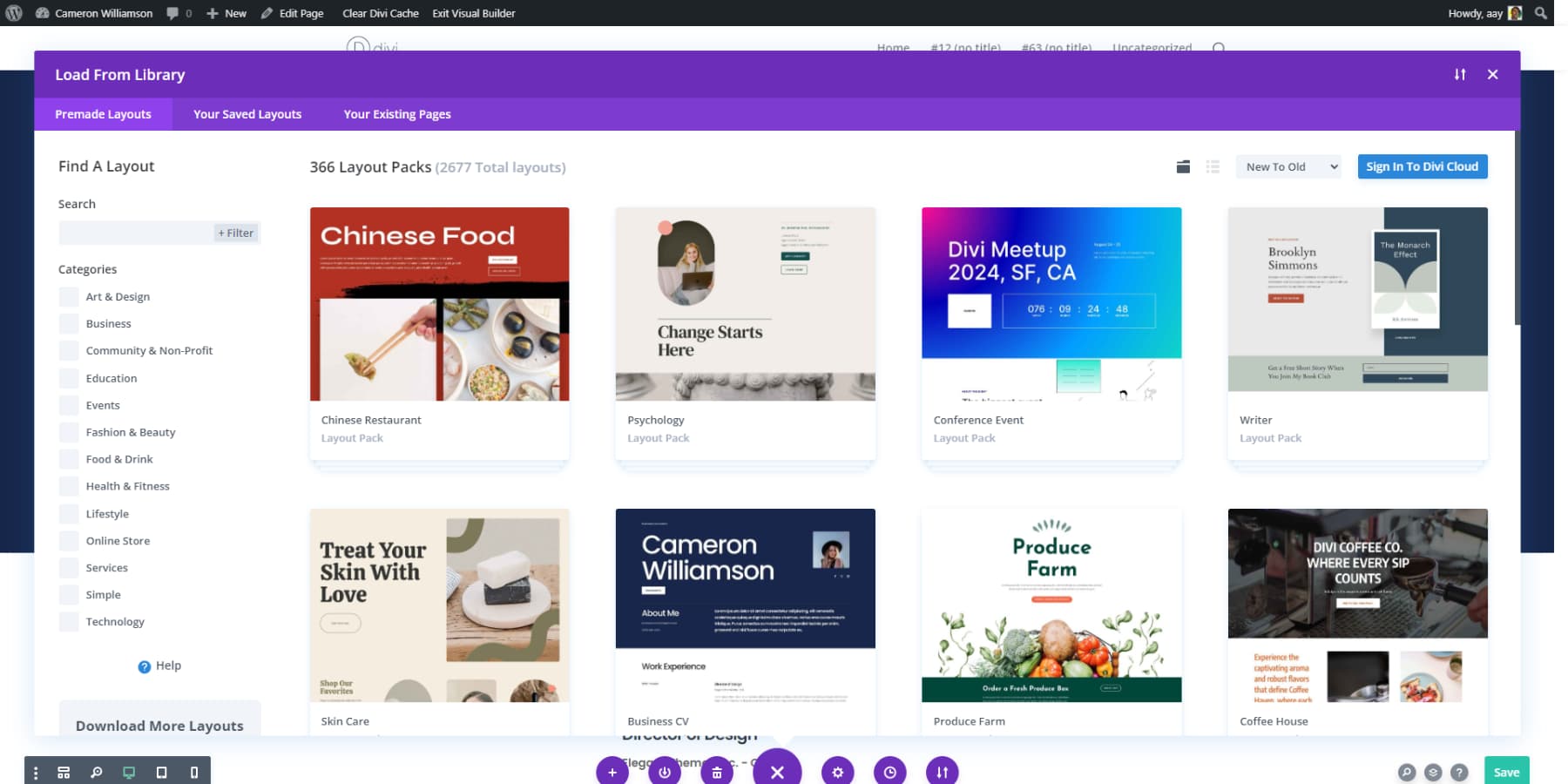
Iniciando um novo projeto? A biblioteca da Divi com mais de 2.000 layouts profissionais e pacotes completos de sites garante que você nunca precise trabalhar do zero. Cada design mantém uma harmonia visual perfeita desde a sua página de destino até a tela de checkout.

Quer ter controle sobre os elementos globais do seu site? O Theme Builder permite personalizar cabeçalhos, rodapés e áreas de conteúdo dinâmico, como feeds de blog e arquivos – tudo por meio de uma interface visual intuitiva.
Obtenha Divi agora
Projete visualmente com Divi AI
Divi leva a construção de sites de IA além dos modelos básicos e da geração de texto com Divi AI. Você pode gerar seções de heróis, imagens e layouts personalizados que correspondam à sua marca no Visual Builder. Digite o que deseja e pronto, seu design aparece.
Precisa de uma cópia do site enquanto cria? A IA escreve títulos e blocos de conteúdo que acompanham seu layout. Não é apenas um texto aleatório, tudo fica alinhado com a voz e o estilo da sua marca.
As fotos podem consumir rapidamente seu orçamento. Divi AI ajuda você a criar visuais personalizados e aprimorar fotos existentes sem contratar um fotógrafo. Suas fotos de produtos e imagens principais parecem profissionais sem a etiqueta de preço profissional.
Construir layouts complexos costumava significar mergulhar no código. Com o Divi AI, você descreve o que deseja construir e cria um código limpo e compatível que funciona perfeitamente com os módulos e configurações do Divi.

Pegue Divi + Divi AI
Enquanto o ChatGPT pensa, o Divi Quick Sites constrói
Já se foram os dias em que você olhava para uma tela em branco e se perguntava por onde começar. Diga ao Divi Quick Sites com Divi AI o que sua empresa precisa e ele cria seu site completo em minutos – não apenas uma página inicial, mas um site inteiro com menus de trabalho, formulários de contato e até lojas online.
Seu site é lançado com o aprimoramento de uma equipe de design profissional. Ao contrário dos construtores de IA típicos que reúnem elementos aleatórios, o Divi Quick Sites cria sites onde cada detalhe é importante. De estilos de botões a layouts de blog, cada componente funciona perfeitamente em conjunto.
Não está pronto para deixar a IA assumir o controle? Navegue pela nossa coleção de sites iniciais de sites rápidos. Cada design tem fotos e gráficos personalizados que você só encontrará no Divi. Troque seu conteúdo e você terá um site que se destaca dos modelos pré-fabricados.
A melhor parte? Nada está definido em pedra. O construtor visual permite ajustar qualquer coisa – cores, layouts, conteúdo – sem suar a camisa. Seu site se adapta à medida que seu negócio evolui; nenhuma habilidade de design é necessária.
Recursos reais, suporte real
Enquanto o ChatGPT gera HTML e CSS básicos, o Divi transforma o WordPress em uma potência de design. Você construirá sites prontos para SEO à medida que avança - plug-ins de SEO como o Rank Math ficam diretamente no construtor visual, transformando a otimização em uma segunda natureza.
O ChatGPT pode sugerir trechos de código, mas o Divi se conecta diretamente a mais de 75 ferramentas e serviços populares.

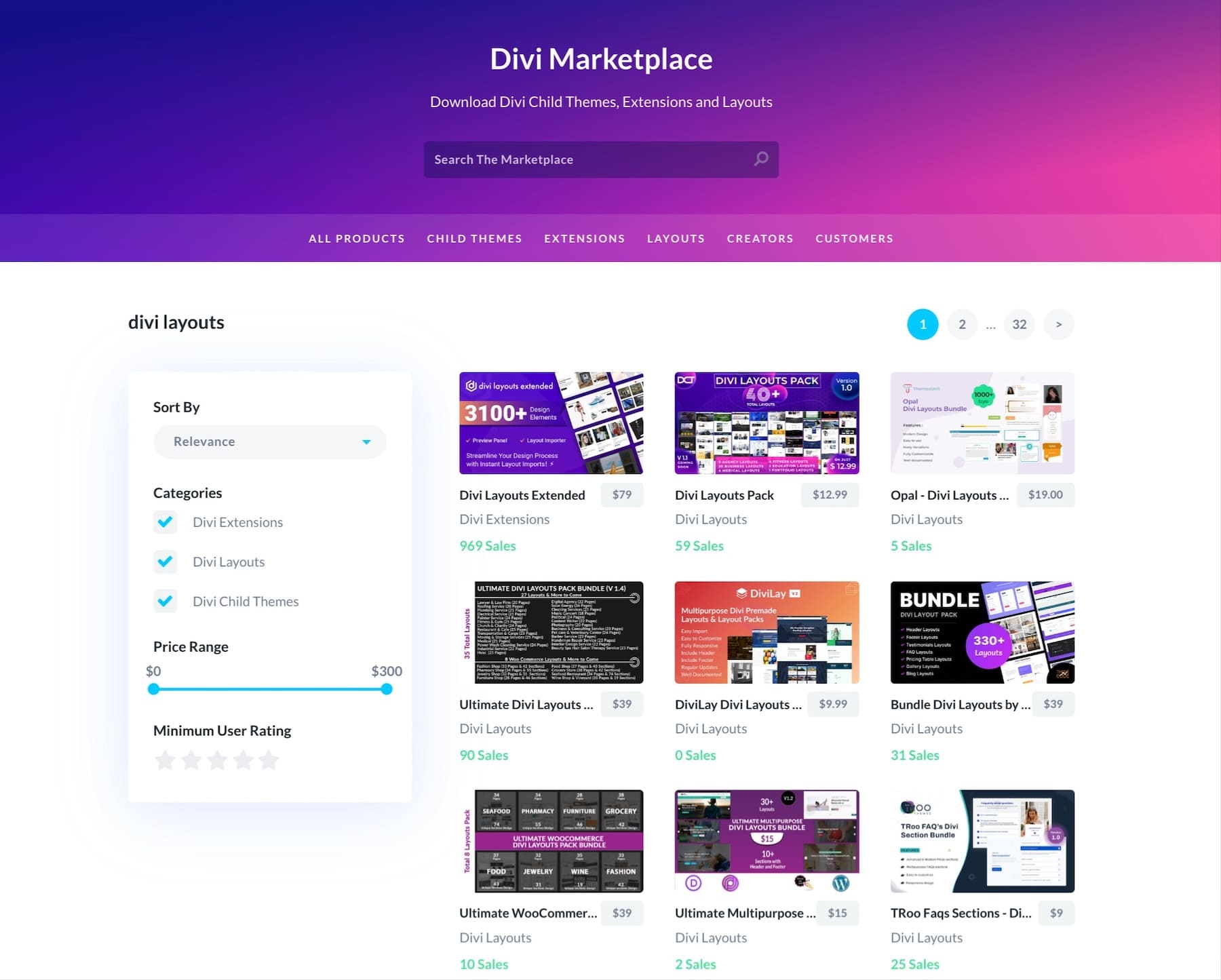
Acesse nosso Marketplace para temas, layouts e extensões premium que fazem seu site se destacar. Navegue por centenas de adições ao mercado de desenvolvedores confiáveis que sabem o que funciona no mundo real – algo com que o ChatGPT só pode sonhar.

Nossa API permite que os desenvolvedores criem soluções personalizadas, ampliando os limites criativos além do que um modelo de linguagem pode gerar. Sua licença Divi única cobre sites, páginas e produtos ilimitados. Além disso, por trás de cada site Divi está uma comunidade de 76.000 pessoas no Facebook que compartilha vitórias diariamente, apoiada por suporte especializado.
Experimente o Divi sem riscos
Usando Divi vs ChatGPT para web design
É hora de confrontar essas ferramentas e ver o que acontece quando a IA encontra ferramentas de design específicas.
Velocidade: horas x minutos
Tempo é dinheiro em web design. Embora o ChatGPT exija constantes idas e vindas com prompts e testes, a abordagem visual do Divi agiliza todo o processo. Vamos detalhar quanto tempo as tarefas diárias de design levam com cada ferramenta:
| Tarefa | Com ChatGPT | Com Divi |
|---|---|---|
| Criando uma seção de herói | 45-60 minutos (várias iterações de prompt) | 15-20 minutos (edição visual) |
| Configurando a navegação | Mais de 30 minutos (geração e teste de código) | 10-15 minutos (arrastar e soltar) |
| Construindo um formulário de contato | 1 hora (codificação + estilo + teste) | 10 minutos (módulo Formulário de Contato) |
| Capacidade de resposta móvel | 2-3 horas (codificação manual do ponto de interrupção) | 30 minutos (controles responsivos) |
| Implementação do esquema de cores | 45 minutos (várias atualizações de CSS) | 15 minutos (configurações globais de cores) |
Modelos reais, não solicitações de texto
Na hora de construir um site, começar com uma base sólida faz toda a diferença. Vamos comparar como essas ferramentas lidam com modelos e estruturas de design:
| Recurso | Com ChatGPT | Com Divi |
|---|---|---|
| Opções de projeto | Apenas descrições de texto | Mais de 2.000 modelos visuais |
| Método de personalização | Edição manual de código | Arrastar e soltar visual |
| Consistência de projeto | Requer verificação manual | Predefinições globais |
| Projetos Específicos da Indústria | Sugestões genéricas | Modelos de negócios direcionados |
| Visualização do projeto | Codifique primeiro, veja depois | Editor visual em tempo real |
A diferença é clara: ChatGPT descreve o que você pode construir, enquanto Divi oferece designs profissionais prontos para serem personalizados. Cada modelo Divi vem com componentes funcionais, espaçamento adequado e layouts responsivos integrados – sem necessidade de aviso.
Veja o que você está construindo
Os construtores de sites devem mostrar resultados, não apenas prometê-los. Vamos comparar como cada plataforma lida com a realidade do design de sites:
| Função | Com ChatGPT | Com Divi |
|---|---|---|
| Visualização do projeto | Apenas saída de código | Construtor visual em tempo real |
| Design da página | Sugestões de texto | Páginas completas e funcionais |
| Revisão de layout | Deve implementar para visualizar | Pré-visualização instantânea |
| Visualização móvel | Requer testes manuais | Visualização responsiva ao vivo |
| Mudanças de projeto | Regenerar seções inteiras | Edição apontar e clicar |
| Integração de ativos | Encontre um serviço de armazenamento, implemente manualmente | Uploads diretos de mídia |
| Teste de componentes | Ambiente de desenvolvimento externo | Modo de visualização integrado |
| Aprovações de clientes | Captura de tela após a implementação | Compartilhe links de visualização ao vivo |
ChatGPT faz você construir às cegas – você não verá seu site até depois de implementar suas sugestões. Divi mostra exatamente o que você obtém enquanto trabalha, desde layouts de página inteira até ajustes de módulos individuais.
Escalabilidade
Quando o seu site precisa crescer, a base é importante. Esta é a aparência do dimensionamento com cada abordagem:
| Operação | Com ChatGPT | Com Divi |
|---|---|---|
| Atualizações do site | Recomece com novos prompts | Adicione recursos conforme necessário |
| Tratamento de tráfego | Somente código básico | Otimizado para crescimento |
| Gerenciamento de conteúdo | Atualizações manuais de conteúdo | Sistema de conteúdo dinâmico |
| Adaptação da equipe | Sem gerenciamento de usuários | Níveis de acesso multiusuário |
| Uso de recursos | Aumenta com a complexidade | Muitas opções para manipulação eficiente de recursos |
| Adição de loja online | Implementação complexa | Pronto para WooCommerce |
| Ferramentas de terceiros | Integração manual | Mais de 75 integrações integradas + opções para criar integrações personalizadas |
| Vários idiomas | Solicitações separadas | Compatível com WPML |
Embora o ChatGPT possa gerar um ponto de partida decente, sites reais precisam de espaço para crescer. A arquitetura do Divi lida com tudo, desde a primeira postagem do seu blog até milhares de visitantes diários, sem reconstruir do zero.
Construa algo real: Divi + Divi AI em ação
Vamos superar as comparações e ver o que Divi + Divi AI pode oferecer. Abaixo estão exemplos reais que mostram como essas ferramentas funcionam juntas – desde a geração inicial do layout até os retoques finais que fazem os sites se destacarem.
Não há teoria, nem talvez – apenas demonstrações práticas do que acontece quando o design visual encontra a aceleração da IA. Esta é a aparência do web design moderno quando você combina as duas ferramentas.
Preparando seu site WordPress
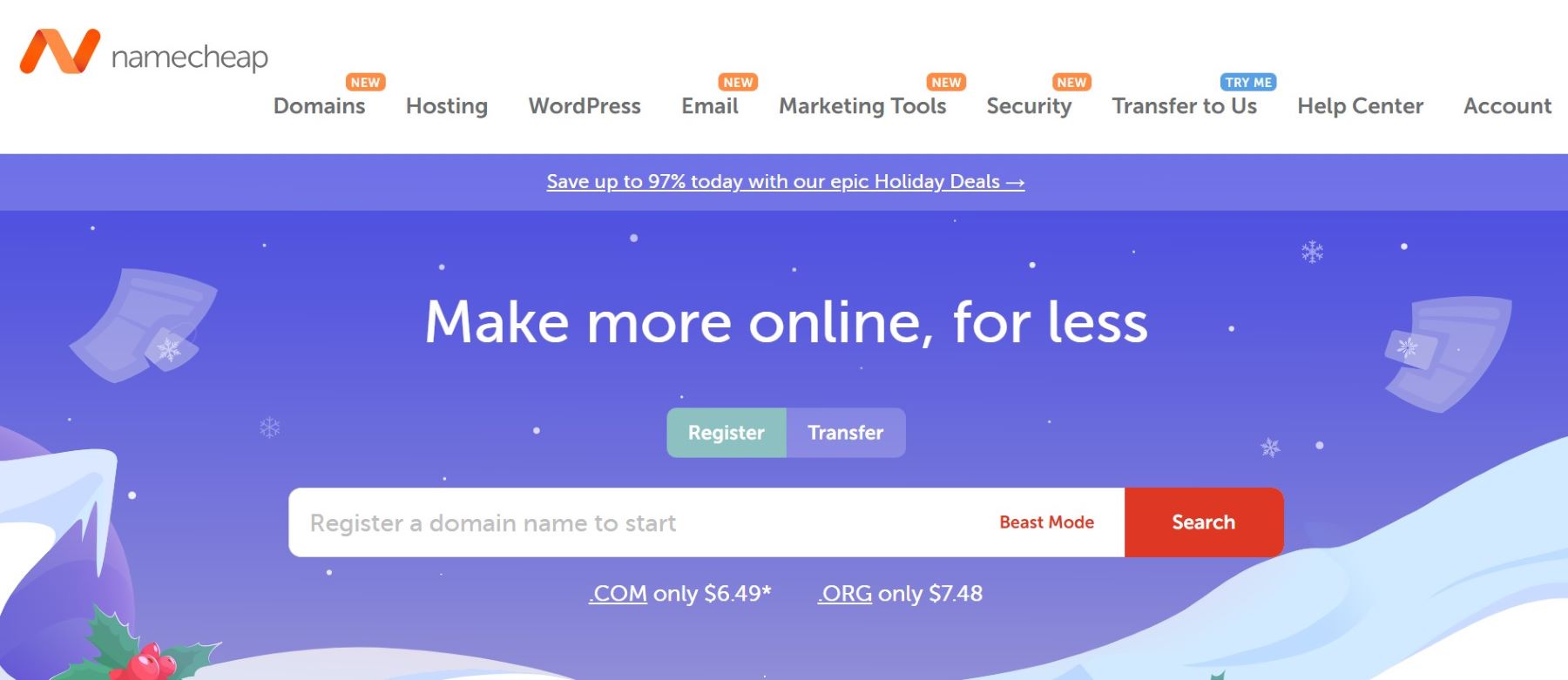
Todo site WordPress precisa de duas coisas: um nome de domínio e hospedagem. O localizador de domínio do Namecheap ajuda você a bloquear seu endereço da web perfeito, esteja você procurando um .com clássico ou algo diferente. A pesquisa do Modo Besta revela opções disponíveis quando sua primeira escolha é feita.

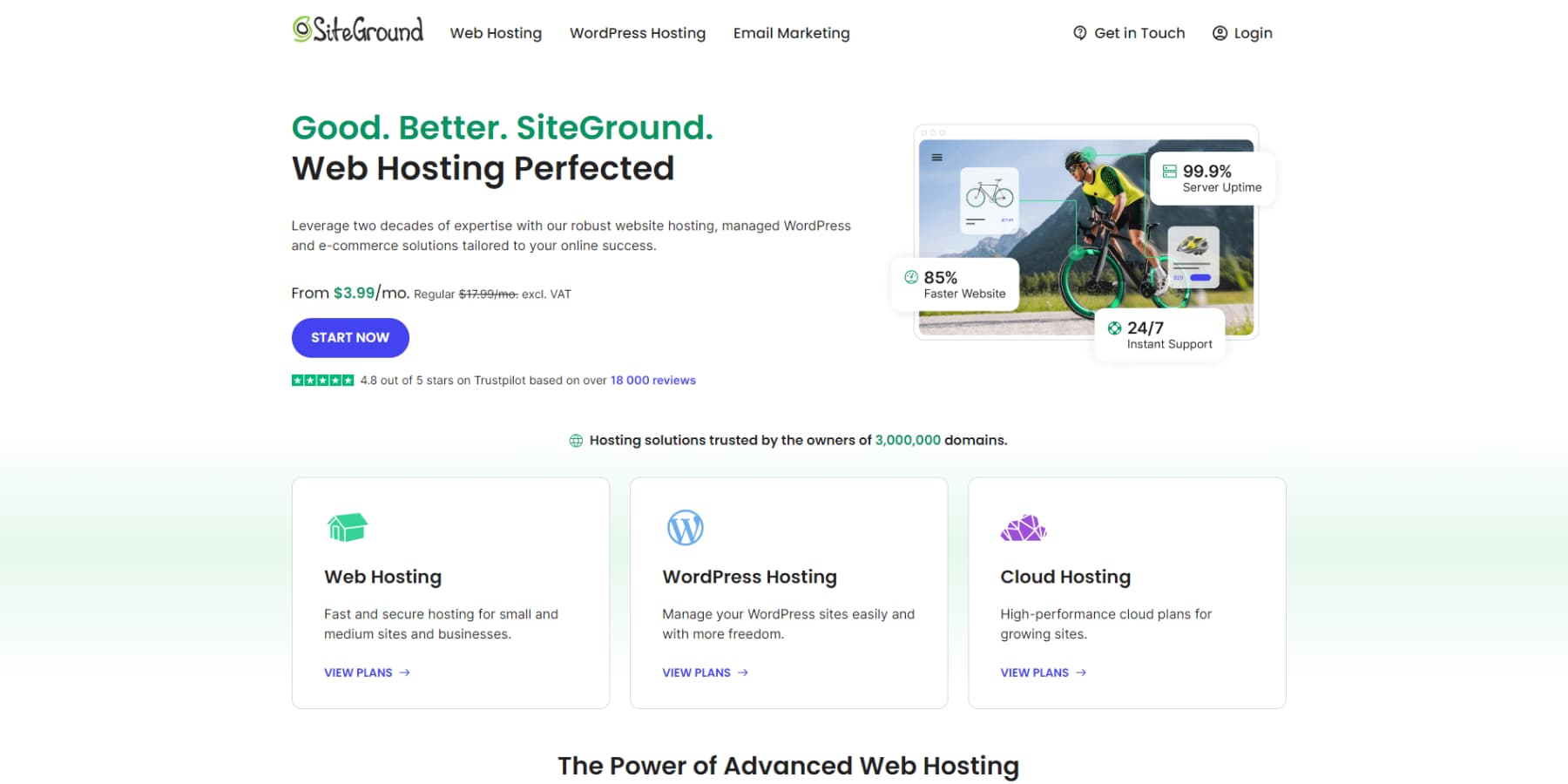
Para hospedagem, SiteGround constrói toda a sua plataforma em torno do WordPress. Clique uma vez e o WordPress será instalado automaticamente – sem necessidade de dores de cabeça técnicas. Hostinger e BlueHost também oferecem hospedagem WordPress sólida, cada um com suas próprias ferramentas de instalação com um clique.

Ignore a rota manual, a menos que você precise especificamente de configurações personalizadas de banco de dados. A maioria dos provedores de hospedagem cuida do trabalho técnico, permitindo que você comece a construir seu site. Assim que o WordPress estiver instalado, você estará pronto para começar a criar.
Instalando Divi e ativando Divi AI
Para usar o Divi, você precisará de uma assinatura. É assim que você acessará o Divi Theme e o Divi AI.
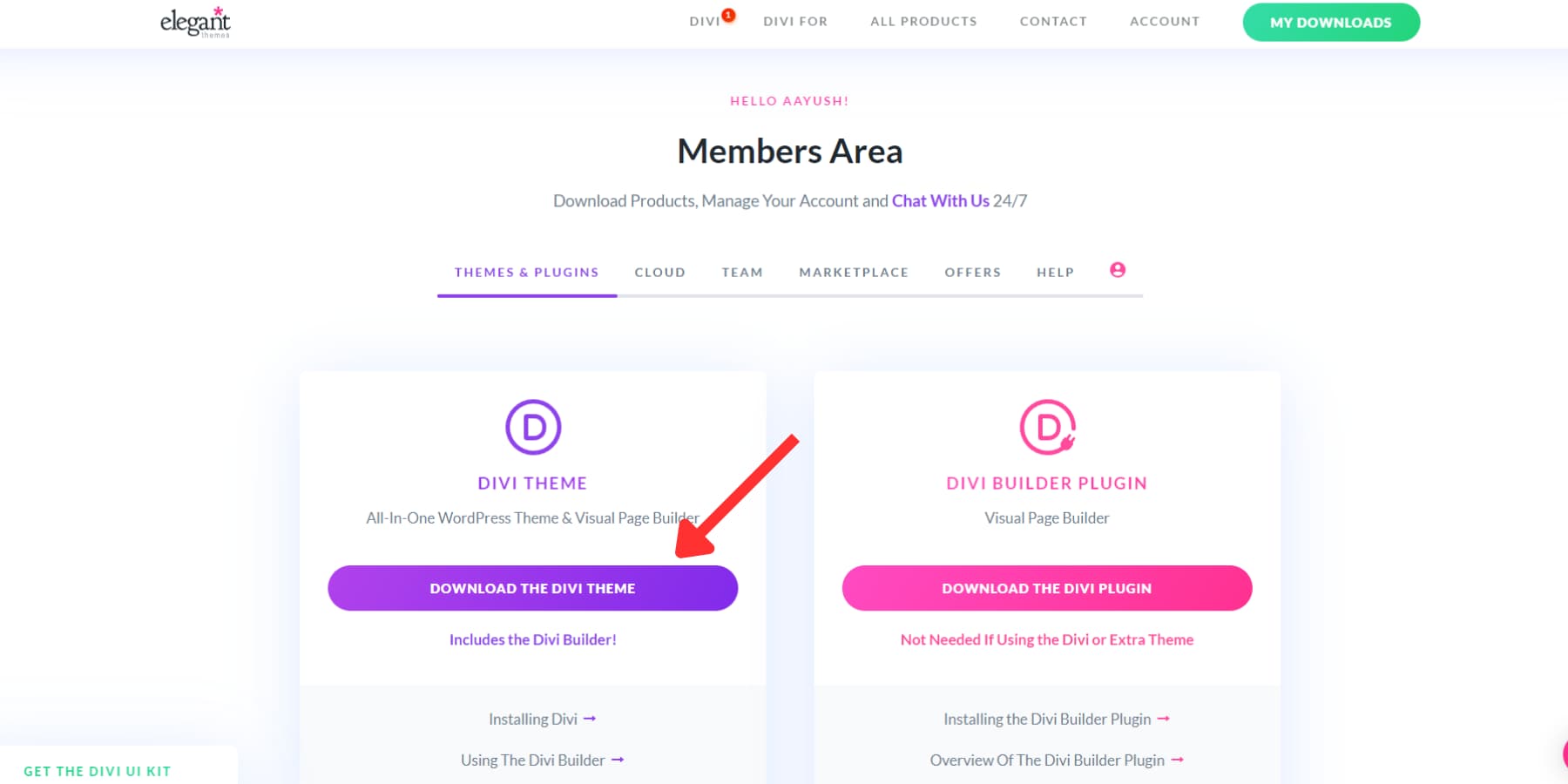
Colocar o Divi em seu site começa com o download na área de membros.

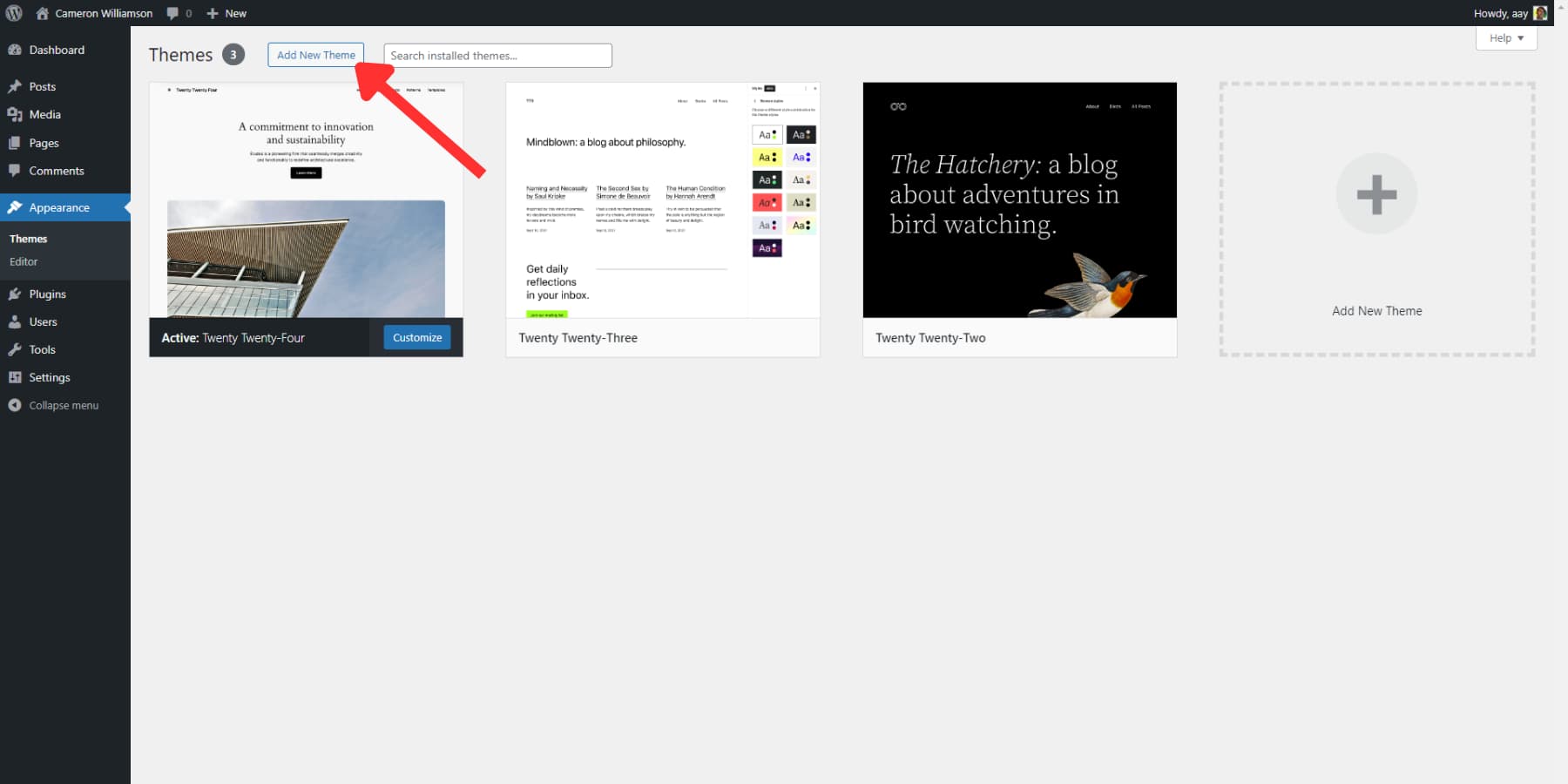
Vá para o seu site WordPress, encontre Aparência > Temas > Adicionar novo tema e carregue os arquivos. Quando estiver lá, lembre-se de clicar em ativar.

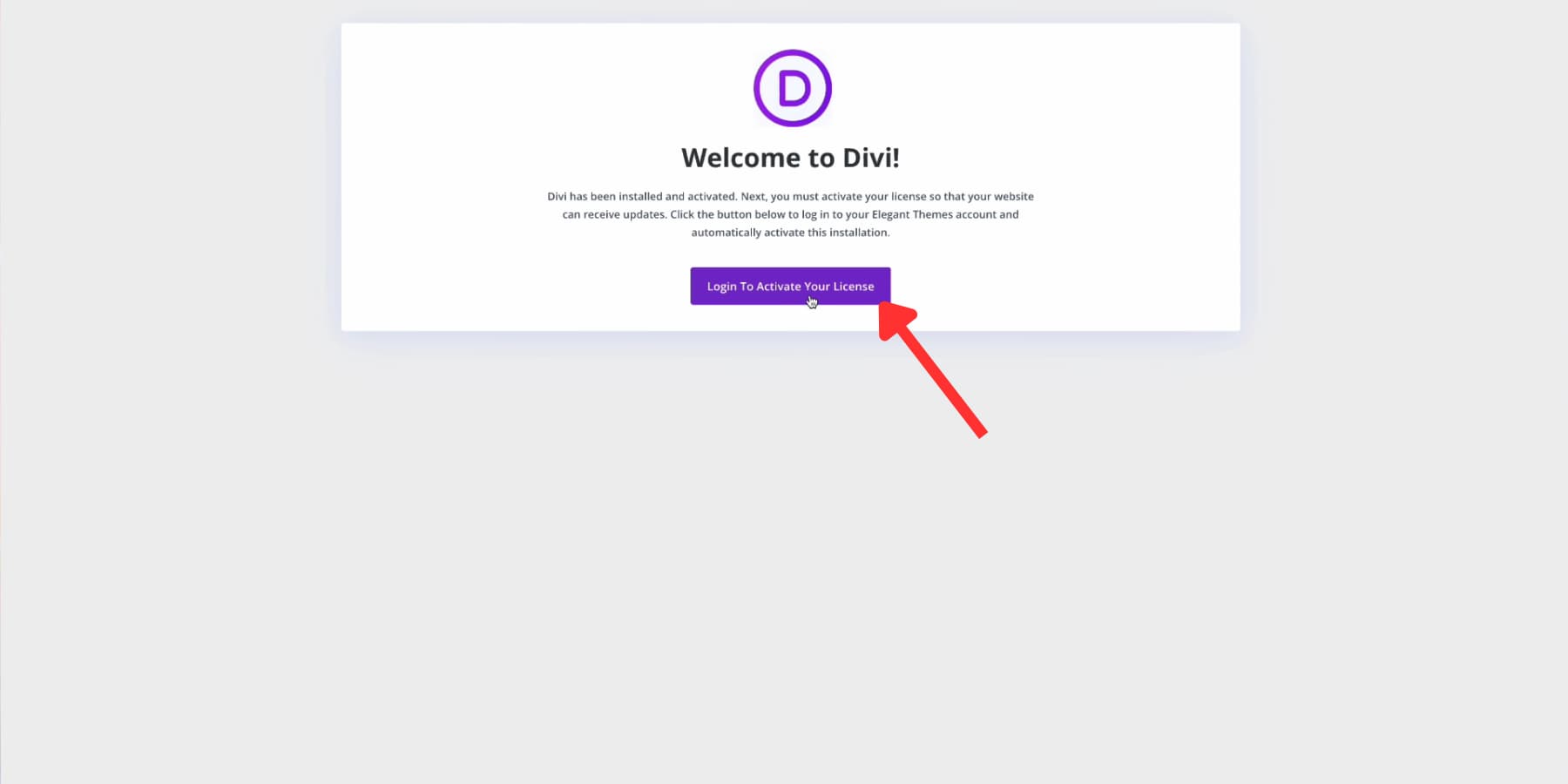
A primeira coisa que você verá é o assistente de configuração do Divi. Ele cuida das questões técnicas, como gerar chaves de API e verificar sua licença – nenhuma configuração manual é necessária.

O login leva um clique. Sua chave API é criada e rotulada automaticamente e instalada em seu site. Essa mesma tecla faz mais do que ativar o Divi AI – ela abre nossa biblioteca com mais de 2.000 layouts. Executando o Divi Pro? Você verá ainda mais recursos desbloqueados imediatamente.
Gerando um novo site
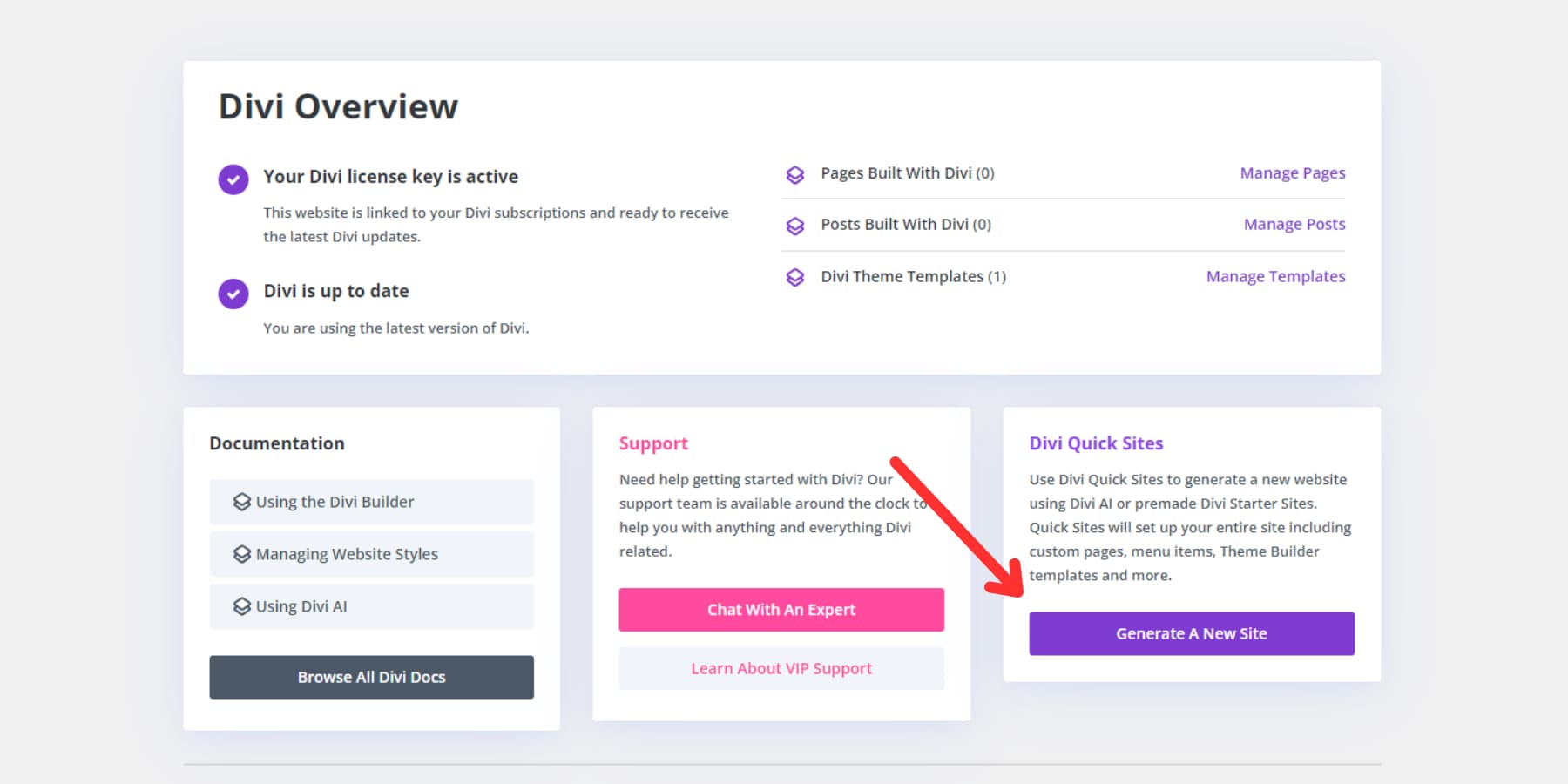
Depois de conectar o Divi, você verá primeiro o painel. É a sala de controle do seu site, onde o Divi Quick Sites espera para agilizar sua próxima construção.

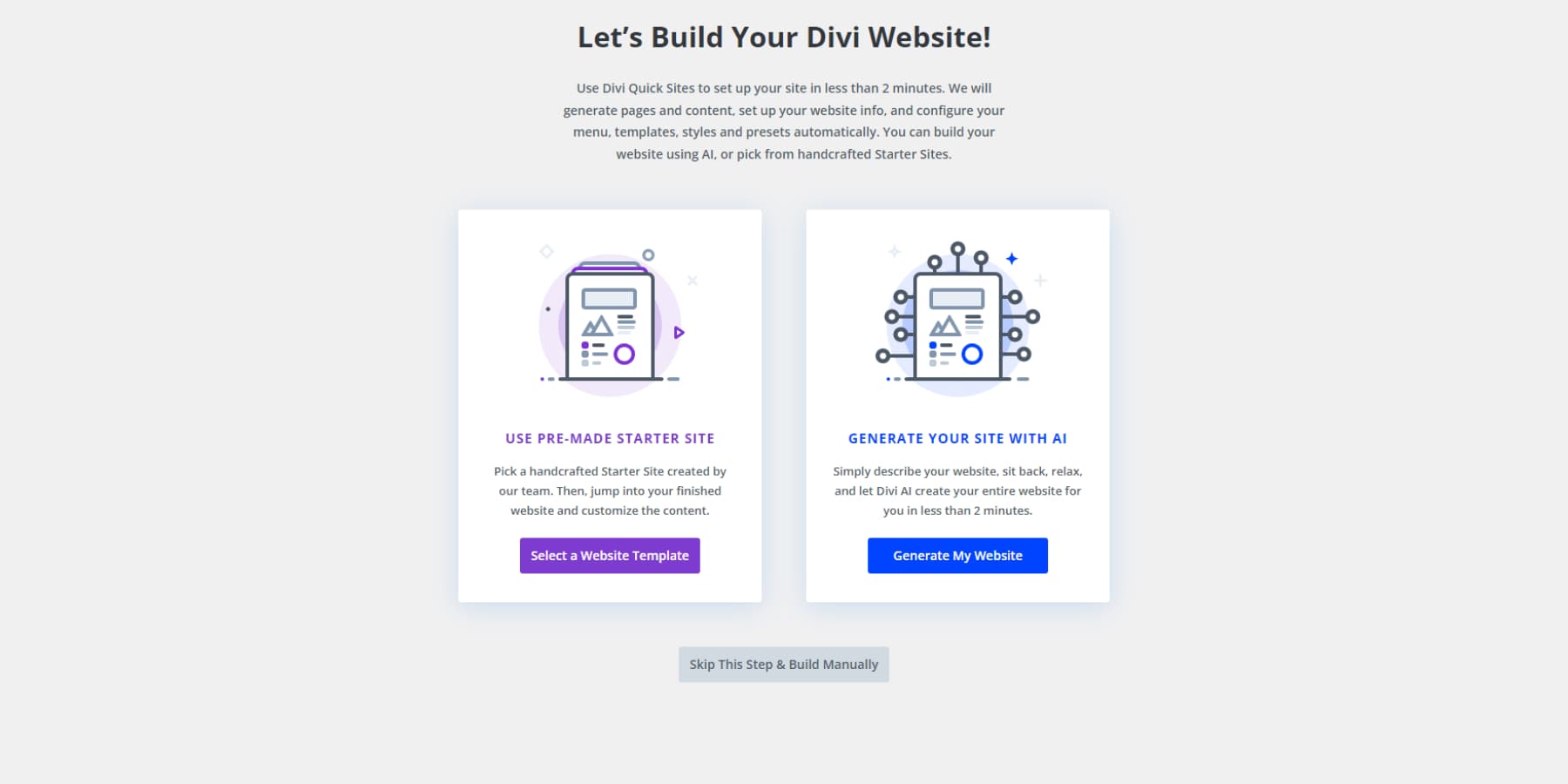
Clicar em 'Gerar um novo site' revela dois caminhos a seguir. Pule o primeiro – em vez disso, vamos mergulhar no construtor de IA do Divi Quick Sites.

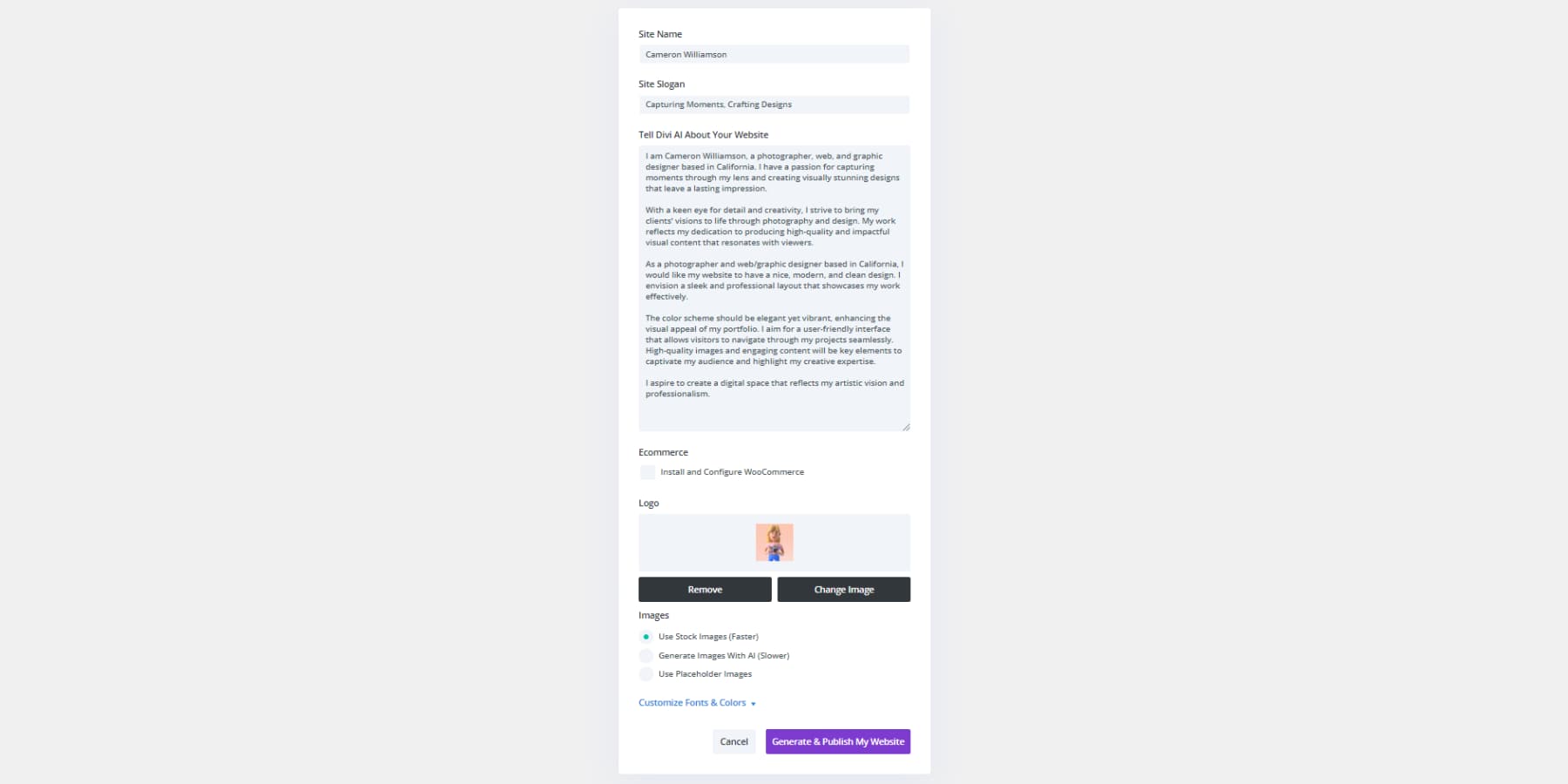
A IA precisa de contexto sobre o seu projeto. Forneça detalhes sobre o seu negócio, o que você procura, a vibração que procura, etc. Informações mais específicas levam a melhores resultados.

Para imagens, o Divi AI cria visuais personalizados além das fotos padrão do Unsplash. Demora mais, mas oferece resultados únicos. Se você planeja adicionar suas fotos mais tarde, você também pode selecionar a opção de espaço reservado.
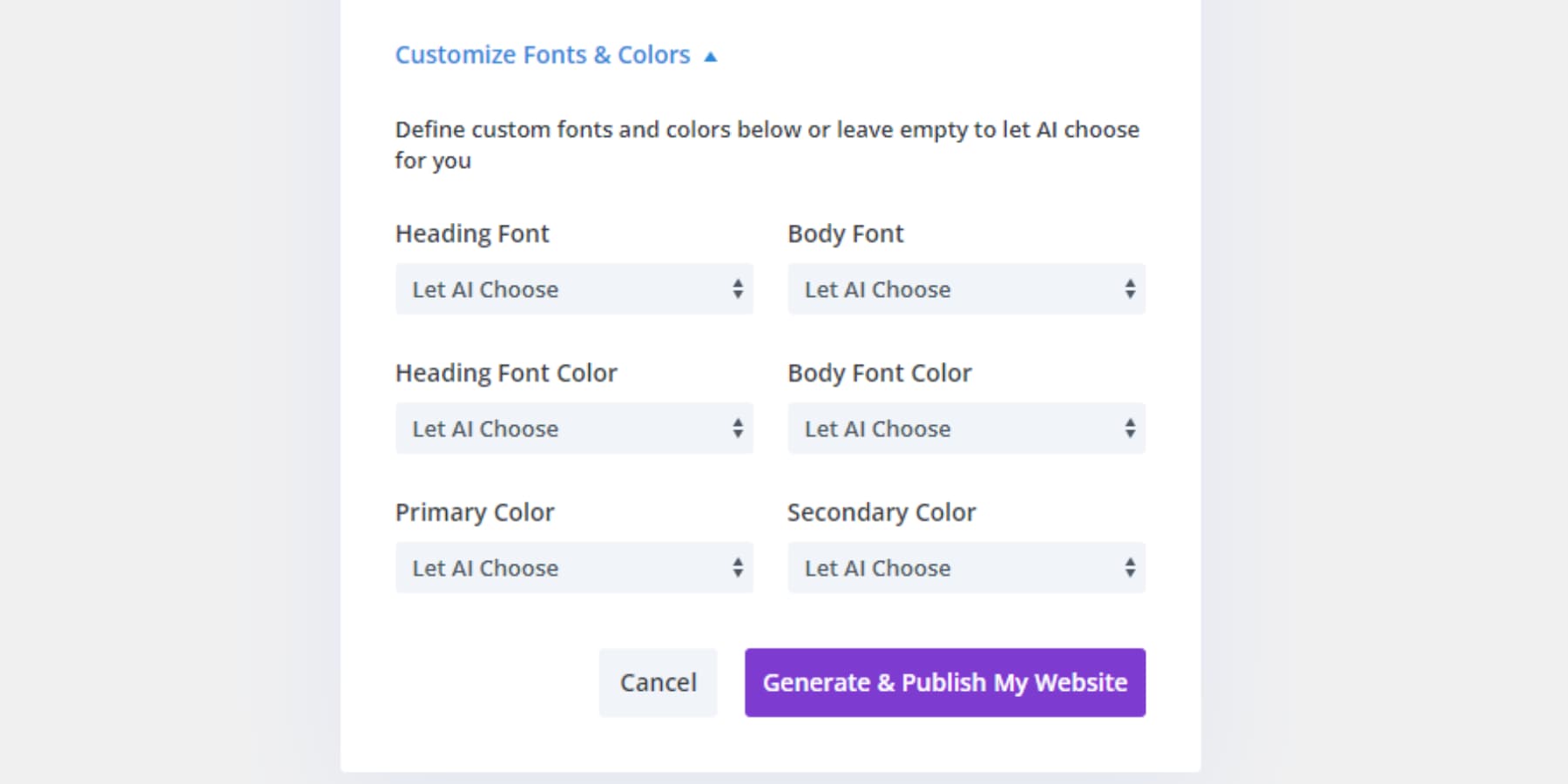
Opcionalmente, selecione suas fontes e cores
Para ter mais controle sobre a aparência do seu site, você pode selecionar fontes e cores na seção a seguir. Esta etapa é opcional. Se não tiver certeza, você pode deixar a IA escolher por você. Você pode ajustar isso constantemente mais tarde usando as configurações globais de cores do Divi. Quando estiver pronto, clique em Gerar e publicar meu site.

E é isso!
Clicar em “gerar” coloca o construtor de IA da Divi em ação. Uma animação ao vivo rastreia cada componente enquanto a IA constrói seu site. Dependendo das suas especificações, o processo leva cerca de 2 a 3 minutos.
A construção concluída abre em um centro de comando exibindo todos os elementos do seu novo site. Cada página inclui uma opção de visualização – procure o ícone de olho próximo aos nomes das páginas ao passar o mouse sobre elas.
Esta primeira visão mostra como a IA traduziu seu briefing em web design. Cada elemento funciona em conjunto, desde tipografia consistente até layouts equilibrados.
Todo o site funciona no sistema de design da Divi. As cores são atualizadas instantaneamente em todas as páginas, as fontes são ajustadas uniformemente e o espaçamento permanece perfeitamente alinhado caso você mesmo as atualize mais tarde. Seu novo site mantém a harmonia visual sem trabalho extra.
O ajuste fino acontece diretamente no construtor visual do Divi. As alterações aparecem instantaneamente enquanto você trabalha, mostrando exatamente como as atualizações afetam seu site ativo — sem necessidade de alternar entre os modos de visualização e edição.
Seu site não se construirá sozinho (mas o Divi ajuda)
ChatGPT pode gerar código, mas sites reais exigem mais do que prompts inteligentes e trechos básicos. Enquanto todo mundo joga roleta de IA com seus projetos, construtores brilhantes escolhem ferramentas que entregam resultados.
Divi combina o poder do WordPress com aceleração de IA, oferecendo tudo o que você precisa para lançar sites profissionais que funcionem. Nenhuma engenharia imediata é necessária e não há código misterioso para depurar – basta abrir o Divi e começar a construir sites que convertem.
Pronto para parar de experimentar e começar a construir? Obtenha o Divi hoje e veja como o web design profissional pode ser rápido.
Crie sites melhores com Divi
