Você pode desenvolver sites em um iPad Pro?
Publicados: 2022-04-10Este artigo vai mergulhar fundo no desenvolvimento de sites em um iPad Pro. Como proprietário de uma agência WordPress e desenvolvedor profissional do WordPress, estou interessado nesse conceito há algum tempo.
Adquiri um iPad Pro de 11 polegadas em janeiro de 2021, juntamente com o Apple Pencil e o teclado Apple iPad. Isso essencialmente me deu uma experiência semelhante a um laptop com o iPadOS. Ao comprar, nunca se pretendia ser uma máquina de desenvolvimento. Em vez disso, eu iria usá-lo como pretendido, para produtividade. Isso inclui escrever conteúdo para este blog e responder a vários comentários aqui e no canal do Youtube.
Por que desenvolver em um iPad?
O iPad oferece uma quantidade absurda de poder de processamento, uma tela de alta resolução e entrada de toque em um formato muito pequeno. À medida que o design e a qualidade de construção avançam, este é um dispositivo de alta qualidade e pode ser levado a qualquer lugar que você vá. Por isso, desenvolver um iPad pode ser um ótimo complemento para um computador desktop ou laptop.
Para mim, descobri que estava levando o dispositivo praticamente para todos os lugares que ia. Como eu gerencio muitos sites WordPress após a construção, normalmente trago um laptop para solucionar quaisquer problemas importantes que possam surgir quando estou fora do escritório. No entanto, se eu puder substituir esse laptop por um iPad, será mais fácil. Se você optar pelo modelo celular, poderá acessar todo e qualquer site de clientes de qualquer lugar com sinal.
Além disso, meu laptop é uma máquina Windows e ter algo que se encaixa no ecossistema da Apple de um desktop, iPhone e iPad leva a uma produtividade muito maior. Do ponto de vista da criação de conteúdo, o iPad é um dispositivo perfeito para pegar no trabalho de desktop em qualquer lugar que você esteja.
O Hardware permite?
Primeiro, preciso descobrir se o hardware real seria capaz de suportar minhas necessidades de desenvolvimento. Isso significa que eu estaria olhando para as especificações, teclado, trackpad e formas adicionais de inserir dados no dispositivo.
Se olharmos para o dispositivo do ponto de vista da velocidade pura, é um dos mais rápidos que já usei... isso inclui versões mais antigas do iMac Pro. Minha versão é o iPad Pro de 2ª geração , ou seja, tenho o chip A12Z Bionic com arquitetura de 64 bits. No entanto, eu brinquei com meus amigos 11na 3ª geração (que tem o novo chip M1), então vou falar sobre esse desempenho aqui:

A combinação do chip M1, iPadOS e hardware adicional leva a um desempenho incrível. Sites e aplicativos da web carregam o mais rápido possível tecnicamente, e a renderização de vídeo é ainda melhor do que meu laptop.
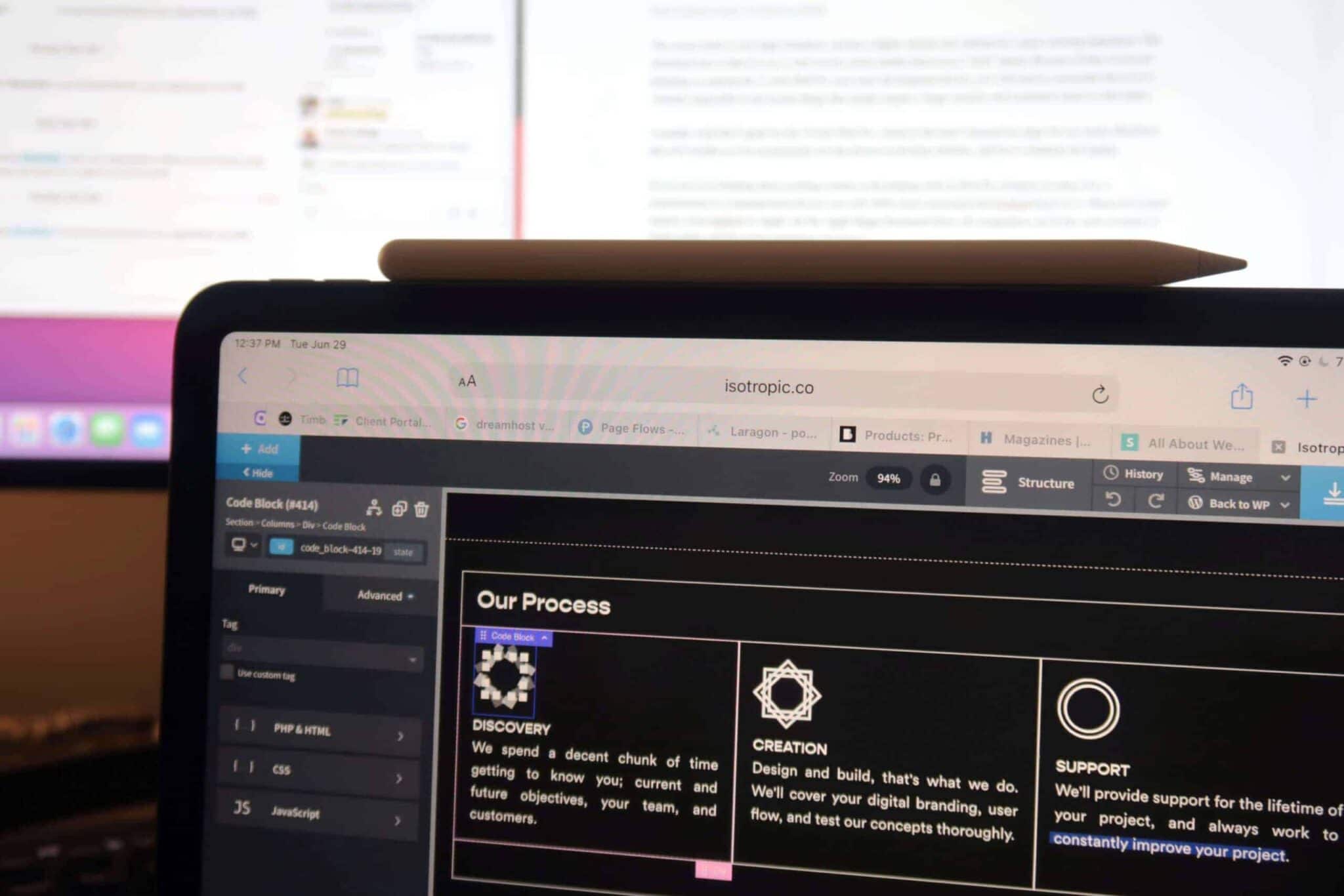
A tela sensível ao toque e o Apple Pencil trazem novas dimensões à forma como você interage com os sites que cria. Para nós, nossa agência cria com PHP direto, ou Oxygen Builder. Se você estiver usando algo com botões grandes ou funcionalidade de arrastar e soltar, a tela sensível ao toque o tornará muito mais rápido do que usar o trackpad. Alguns usuários do Windows são mimados com uma tela sensível ao toque em seus laptops, mas para usuários da Apple, você está preso ao iPad se quiser esse tipo de funcionalidade de entrada de dados.

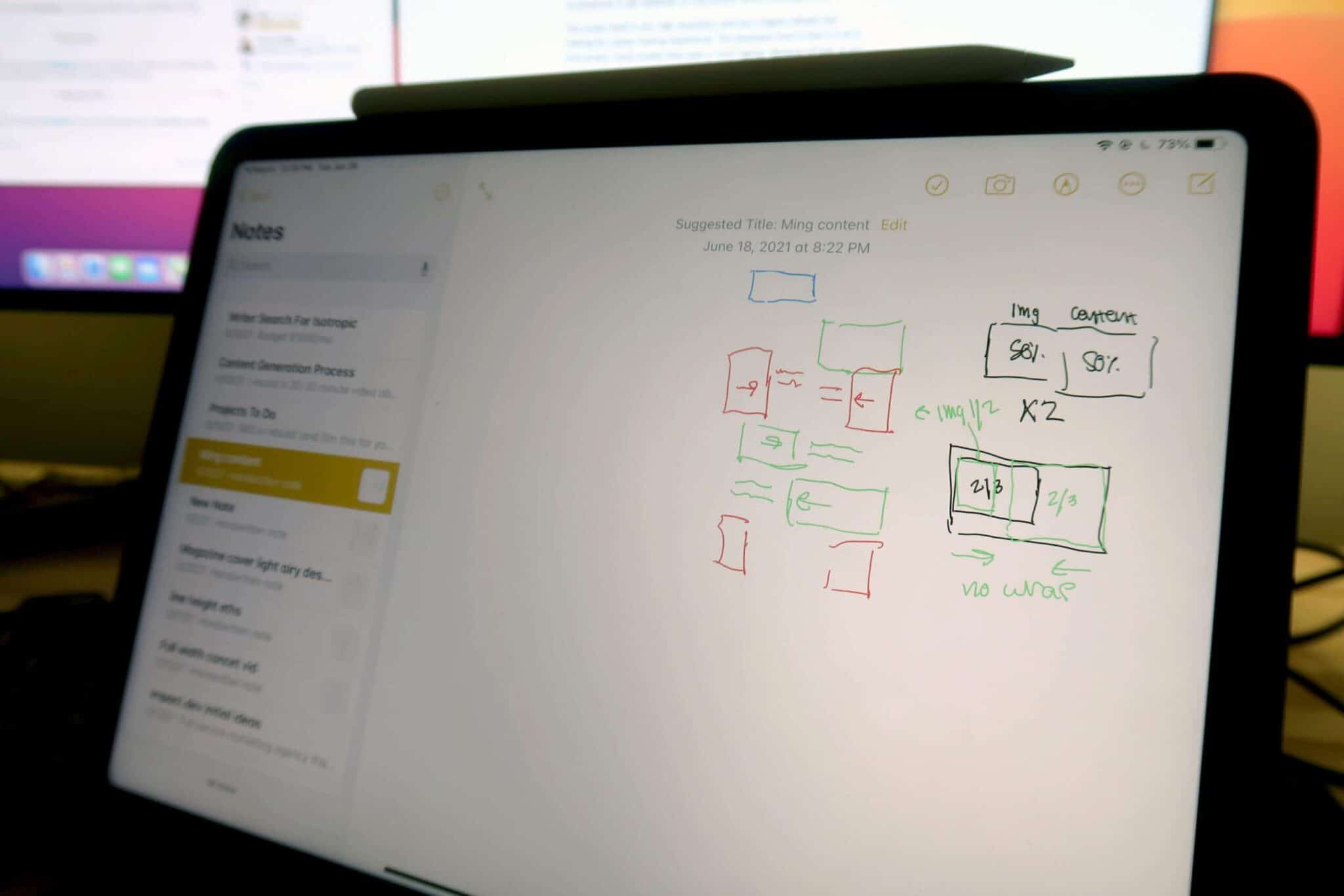
O Apple Pencil também torna muito fácil esboçar conceitos e wireframes rapidamente. Uma vez criado, no aplicativo de notas (ou Adobe Draw), posso enviá-los para clientes e designers ou criar maquetes de alta resolução ou obter feedback sobre layout de informações e fluxos de página.

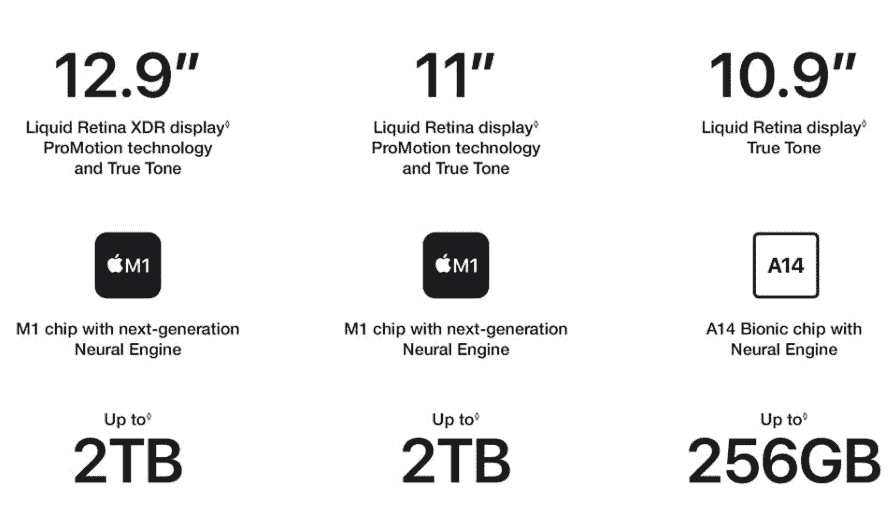
A tela em si é de alta resolução e possui uma taxa de atualização mais alta, proporcionando uma ótima experiência de visualização. A desvantagem aqui é que é uma tela de 11 polegadas, muito menor que até mesmo um "mini" laptop. Por causa disso, se você planeja tornar o iPad Pro de 11 polegadas seu principal dispositivo de desenvolvimento, precisará reconsiderar isso, pois é praticamente impossível fazer várias coisas que simplesmente exigem um monitor e resolução maiores (mais sobre isso posteriormente).
Na verdade, gostaria de ter optado pelo iPad Pro de 12 polegadas, que na época considerei grande demais para minhas necessidades. No entanto, isso não é terrível, pois não uso esse dispositivo principalmente para desenvolver sites e tenho um desktop e laptop.
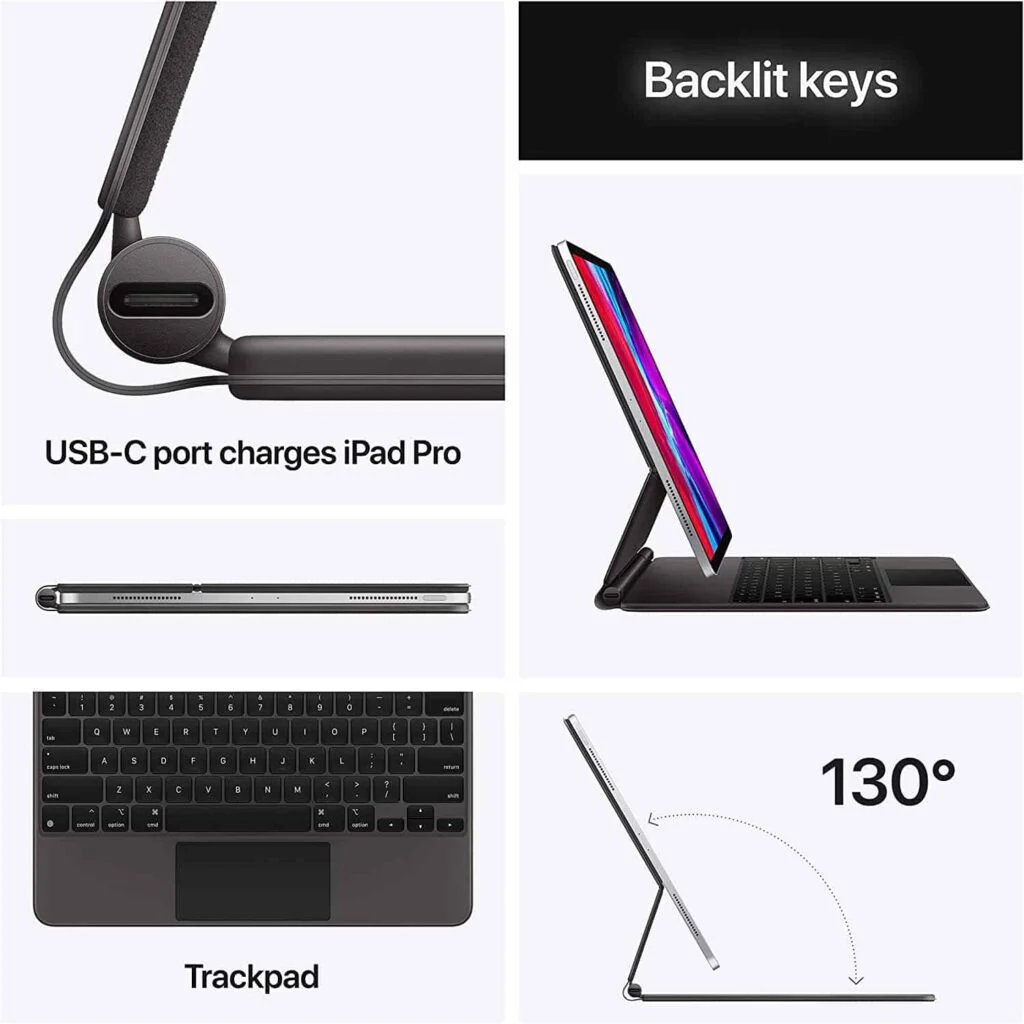
Se você está pensando em criar conteúdo ou desenvolver com um iPad Pro (em vez de usá-lo para um dispositivo de entretenimento ou comunicação), precisará 100% de um teclado e teclas do trackpad para isso. Existem vários fabricantes, da Logitech à Apple, mas o Apple Magic Keyboard supera toda a concorrência em termos de qualidade de construção e a experiência real de usá-lo.

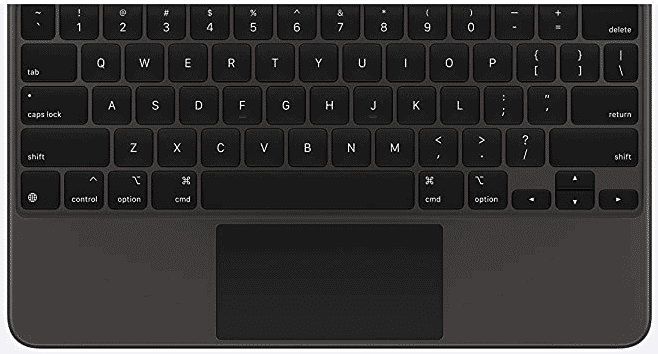
Digitar em suas teclas é uma experiência tátil, ao contrário dos antigos teclados borboleta em Macs que eram absolutamente terríveis. A desvantagem aqui é devido ao tamanho do dispositivo, que é de 11 polegadas, não há como ter um teclado de tamanho normal embutido no gabinete. Aqui estão as chaves que você recebe:

O trackpad é pequeno, mas fácil de usar, muito preciso e de alta qualidade. Clicar também é tátil. Se você precisa de uma capa de teclado para o iPad, esta é definitivamente sua melhor opção. Os concorrentes são apenas de qualidade inferior, com experiências de digitação e trackpads ruins. O único aspecto negativo deste gabinete é que ele tem um acabamento tipo borracha, e se você derrubar o iPad, ele definitivamente o protegerá, mas também pode rasgar ou rasgar (o meu tem pequenos rasgos nas bordas ... nada terrível, apenas irritante).
Também é possível conectar acessórios adicionais via Bluetooth ou USB-c. Dessa forma, você pode acessar um mouse tradicional, teclado maior e até mesmo um monitor externo. No entanto, o monitor externo é um grande ponto de discórdia para mim que espero que eles abordem em futuras versões do iPadOS.
Embora você possa conectar um monitor externo a um iPad, ele simplesmente espelha a tela e a resolução. Isso significa que você não tem espaço adicional para nenhum aplicativo, tornando muito difícil para um desenvolvedor entrar no fluxo de saltos entre várias entradas e saídas - como uma biblioteca de trechos de código, janela do navegador para dev e outra para pesquisa (ou seja, stackoverflow ).

Existem algumas soluções para isso, mas não chegue nem perto de um laptop como a experiência com um monitor externo, que na minha opinião é essencial para qualquer desenvolvedor.
Ainda mais irritante é que isso não é uma limitação de hardware, mas uma limitação do sistema operacional. Como discutiremos na próxima sessão, o iPadOS deixa muito a desejar, mas ao mesmo tempo está continuamente melhorando e se aproximando de uma experiência semelhante a um desktop, portanto, esta seção de artigos pode ficar desatualizada em breve.
Para concluir a seção, o hardware tecnicamente permite que o desenvolvimento ocorra. Você pode conectar qualquer teclado e mouse, mas são limitados pelo tamanho da tela. Há um suporte muito ruim para monitores externos, portanto, não há recurso. Mas se você precisar, desenvolver em uma tela de 11 polegadas é mais do que factível. Além disso, o suporte à tela sensível ao toque e o Apple Pencil podem proporcionar uma experiência muito mais produtiva, dependendo do que você está realmente fazendo.
Uma coisa que isso melhora seriamente é a criação de wireframes e conceitos de sites. É super fácil desenhar um usando o Apple Pencil (que dá controle e sensibilidade à pressão, assim como um lápis real), envie para um designer - eles têm uma compreensão perfeita do que estou procurando fazer. Isso se opõe a tentar comunicar ideias verbalmente ou enviá-las por e-mail/Slack.
A combinação do Apple Pencil, iPad e Magic Keyboard, todos funcionam perfeitamente juntos, pois são componentes nativos da Apple. Essa experiência em si é muito premium e de alta qualidade.
O iPadOS pode dar suporte a tarefas de desenvolvimento?
O segundo obstáculo para desenvolver sites e um iPad Pro é determinar se o sistema operacional pode atender às nossas necessidades. Isso inclui acesso a vários aplicativos, poder de processamento e uma interface de usuário geral que facilita a alternância entre aplicativos, notas, navegadores da Web e muito mais.
Os dois aplicativos mais importantes aos quais você precisa acessar são um navegador orientado ao desenvolvedor e um editor de código. Você também precisa de uma ferramenta poderosa de gerenciamento de arquivos, que esteja no mesmo nível dos sistemas operacionais de desktop.
Qual navegador da Web?
Irritantemente, você não pode usar o Safari integrado ou qualquer outro navegador da Web importante sobre locais para tarefas de desenvolvimento no iPadOS. Isso porque não há ferramentas de desenvolvedor incluídas. Você pode definitivamente acessar vários aplicativos online que você precisa para criar sites, mas você está seriamente prejudicado sem o DevTools.
Se você possui um Mac, há uma saída - você precisa conectar o Safari ao computador usando um cabo e, em seguida, endereçar o iPad no menu superior do Safari no desktop ou laptop. Mas... isso anula o propósito de desenvolver um iPad, já que você precisaria carregar o laptop.

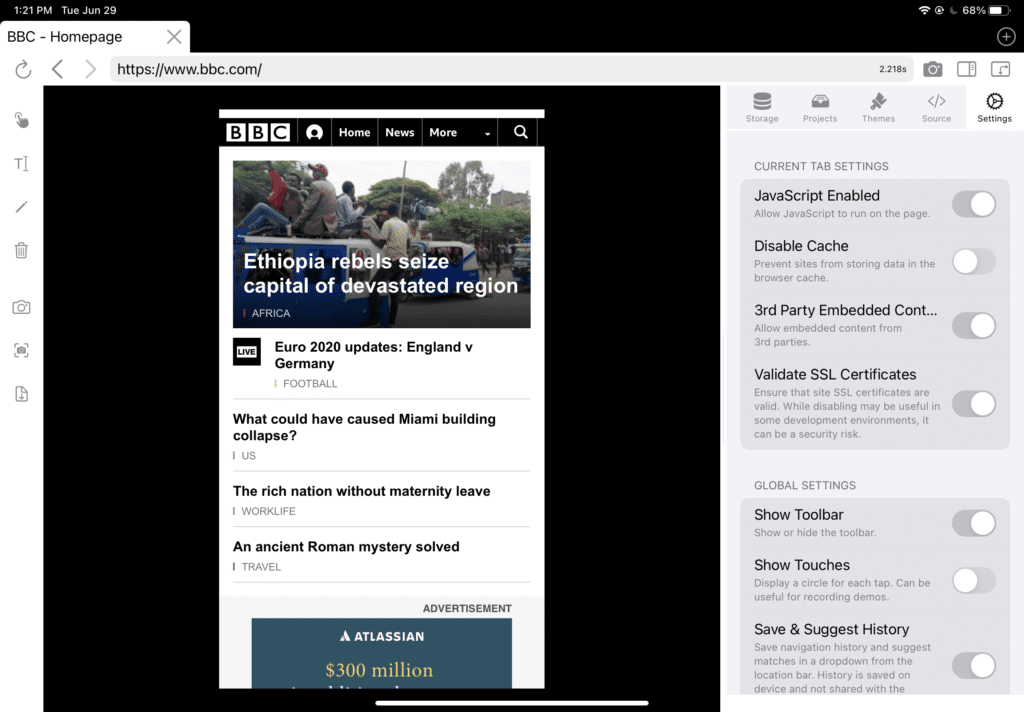
A maneira de contornar isso é um aplicativo de navegador da Web autônomo que possui ferramentas de desenvolvedor incorporadas.
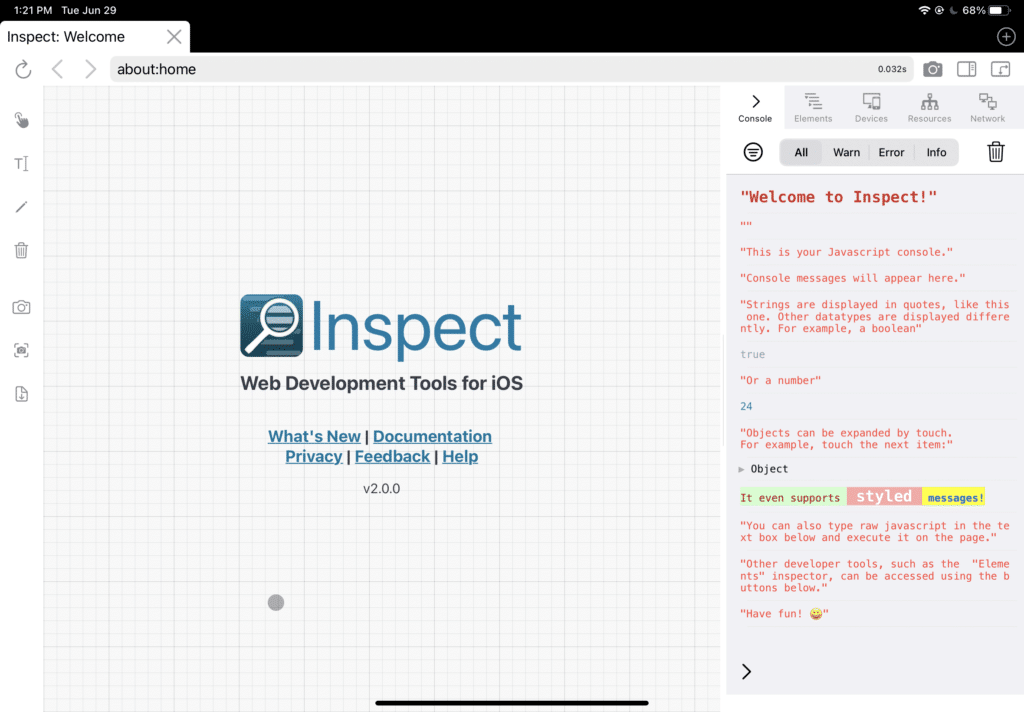
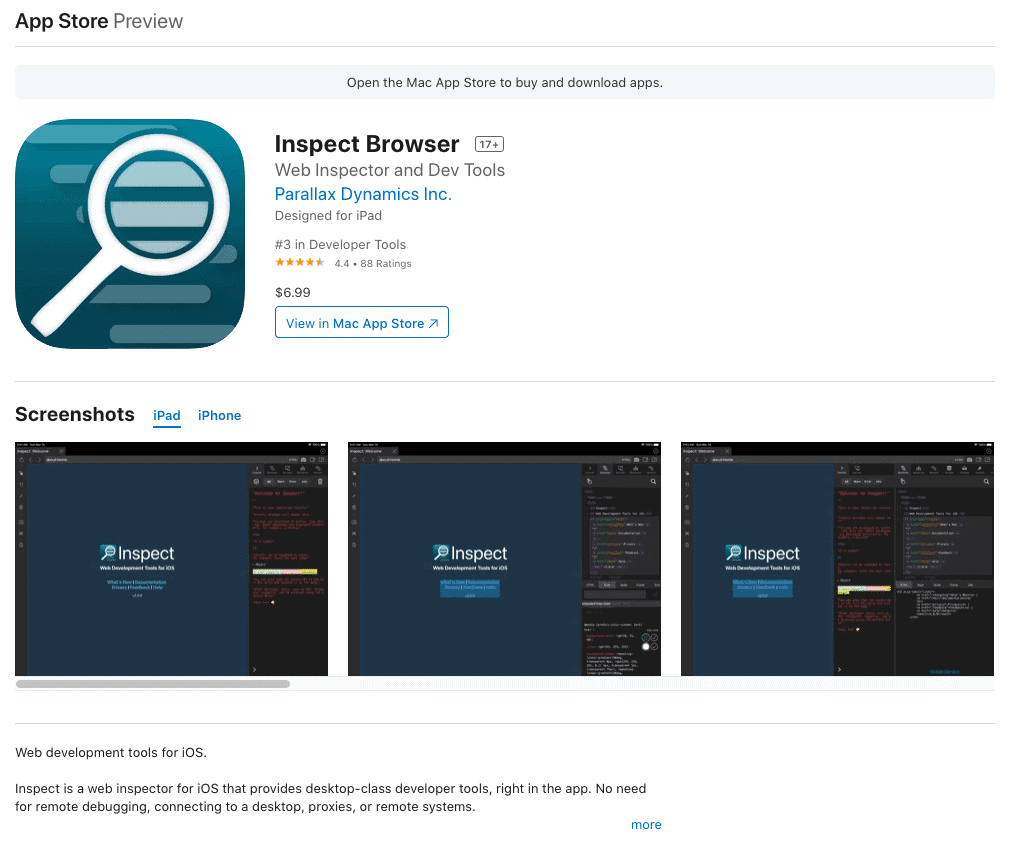
Ao pesquisar um navegador de ferramentas no iPadOS, você encontra apenas cerca de três opções. Dois deles são terríveis, e um deles funciona: Inspect Browser da Parallax Dynamics Inc.
Este é um aplicativo pago, custando US $ 6,99, mas é a única maneira de obter um kit de ferramentas de desenvolvimento real em um navegador se você estiver usando iOS ou iPadOS.


Os recursos incluídos são:
- Consola JavaScript.
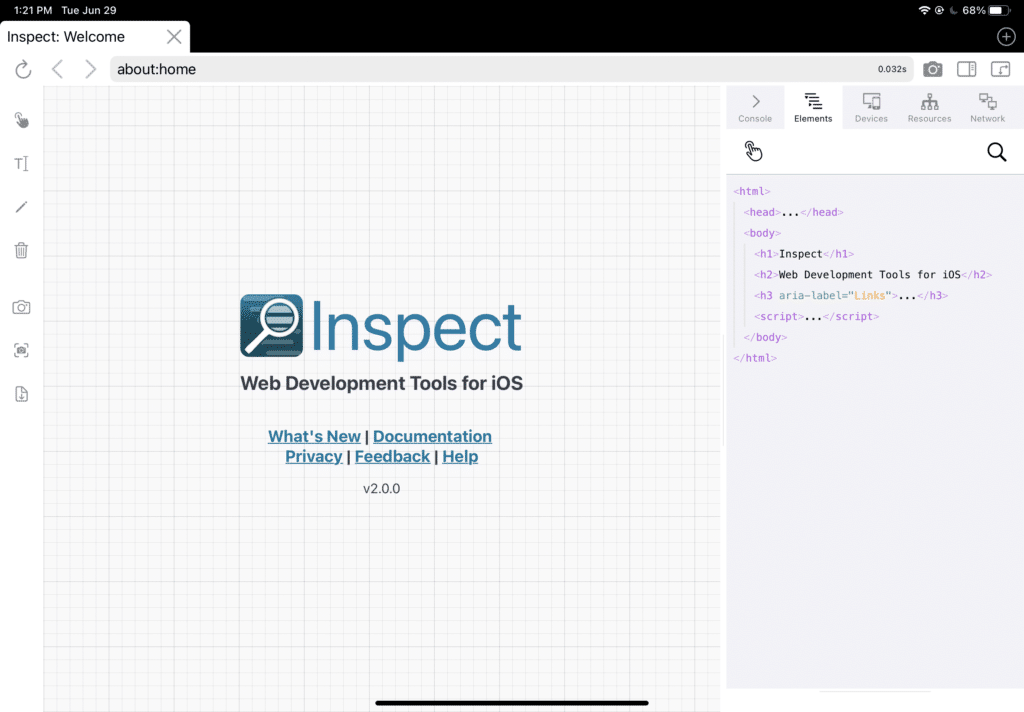
- Inspeção e edição de elementos HTML (com visualização ao vivo).
- Inspeção e edição de CSS (com visualização ao vivo).
- Veja detalhes do elemento: regras CSS, propriedades JavaScript, estatísticas de dimensão e muito mais.
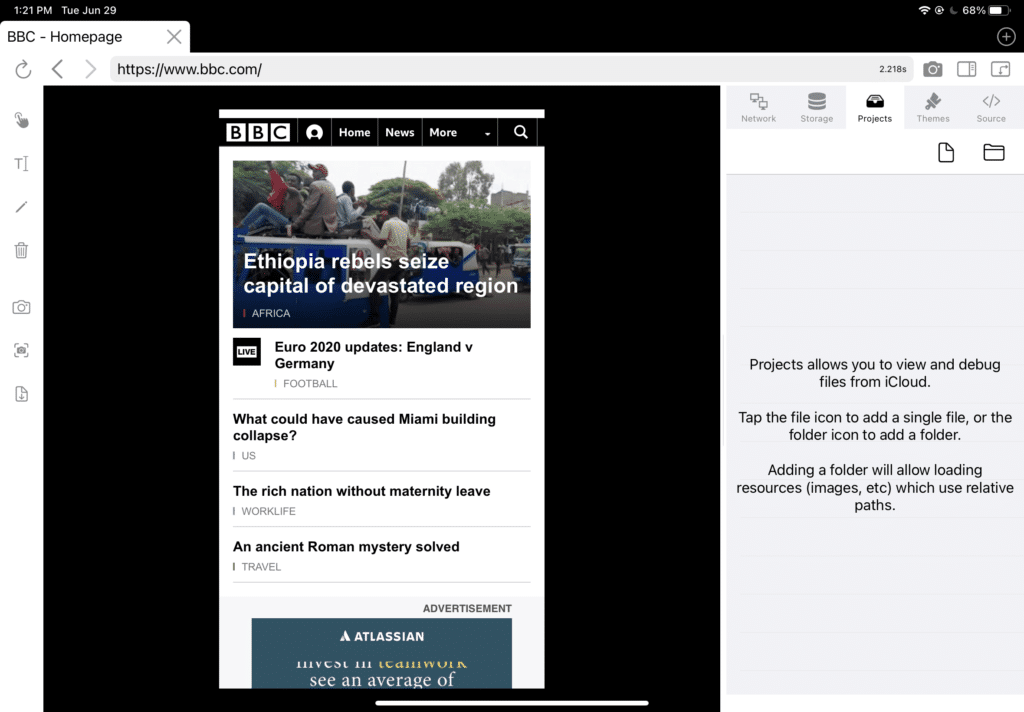
- Abra arquivos e pastas de outros aplicativos (como Working Copy) ou do iCloud para testar localmente.
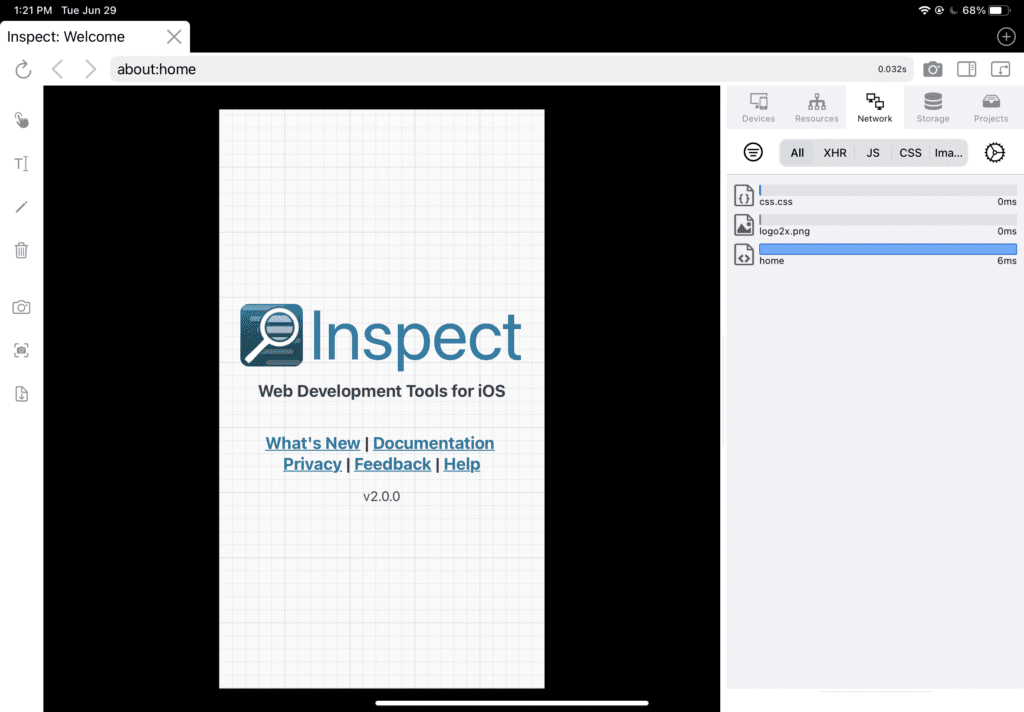
- Painel de rede, exibindo cabeçalhos de página e solicitações XHR.
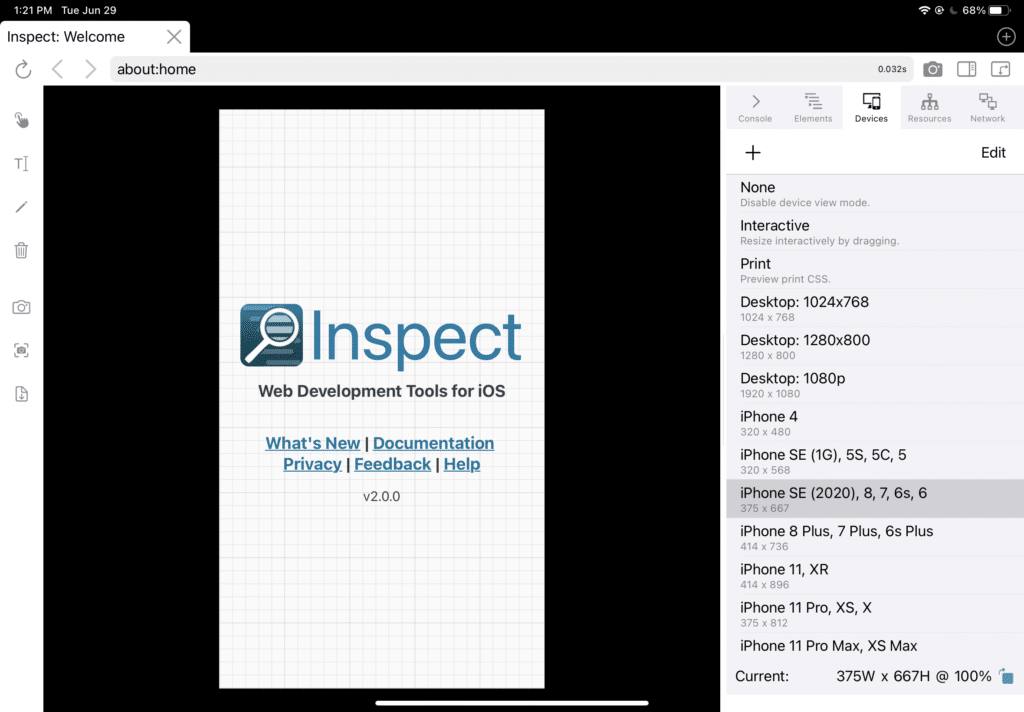
- Ferramentas de design responsivas: visualize seu site com uma variedade de tamanhos e orientações para dispositivos móveis e desktops, incluindo suporte para tamanhos personalizados e agentes do usuário.
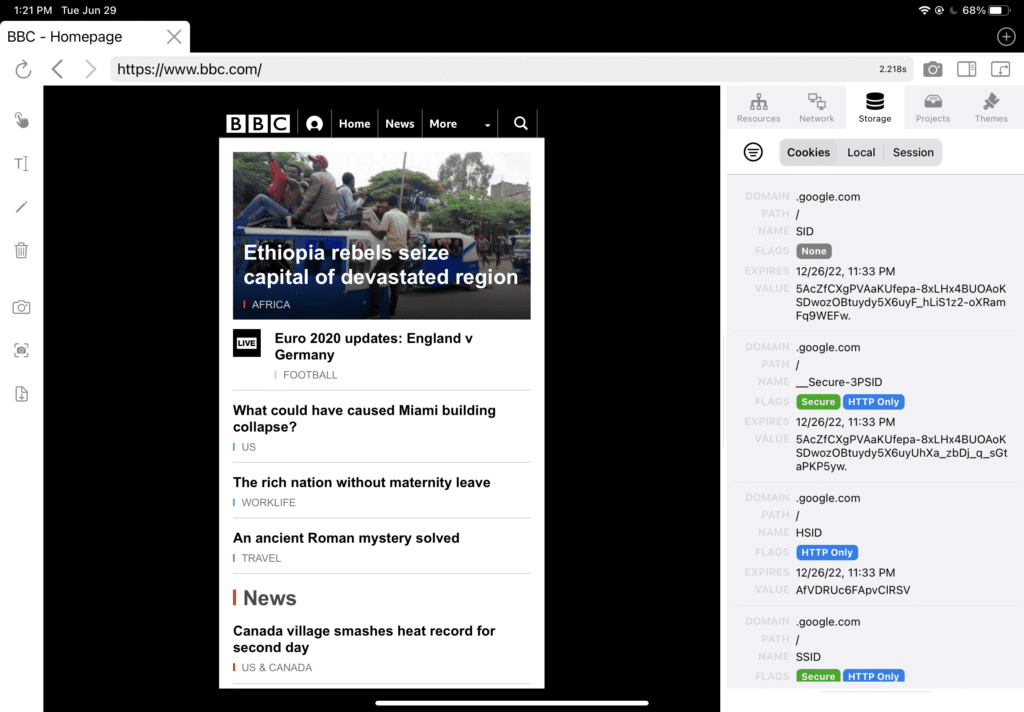
- Cookies, armazenamento local e inspetor e editor de armazenamento de sessão.
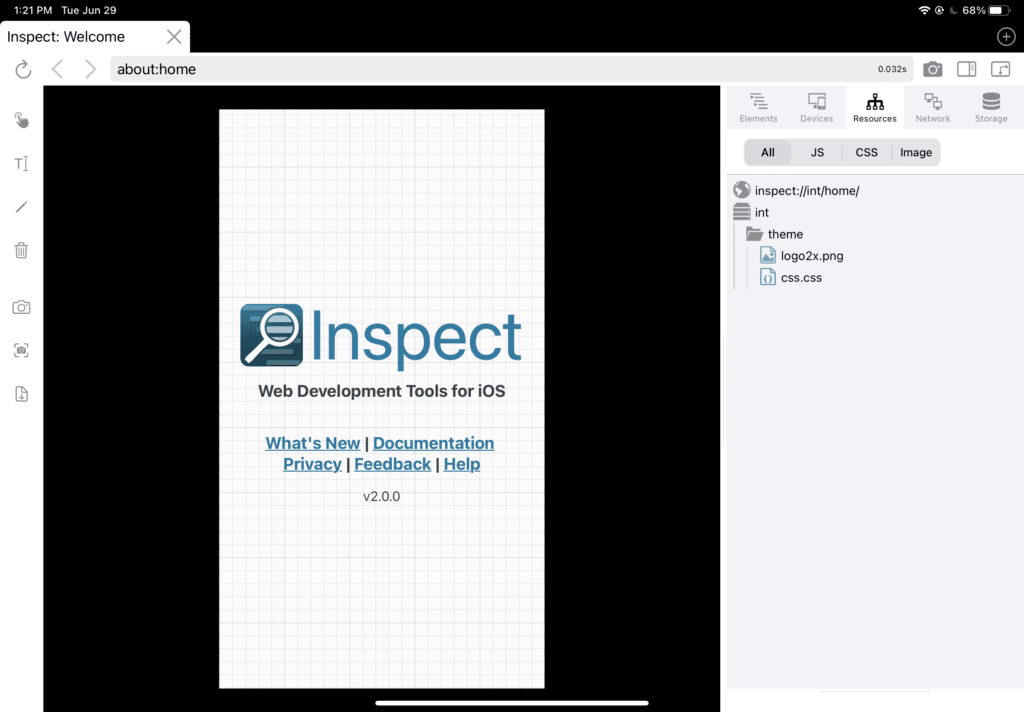
- Gráfico de recursos.
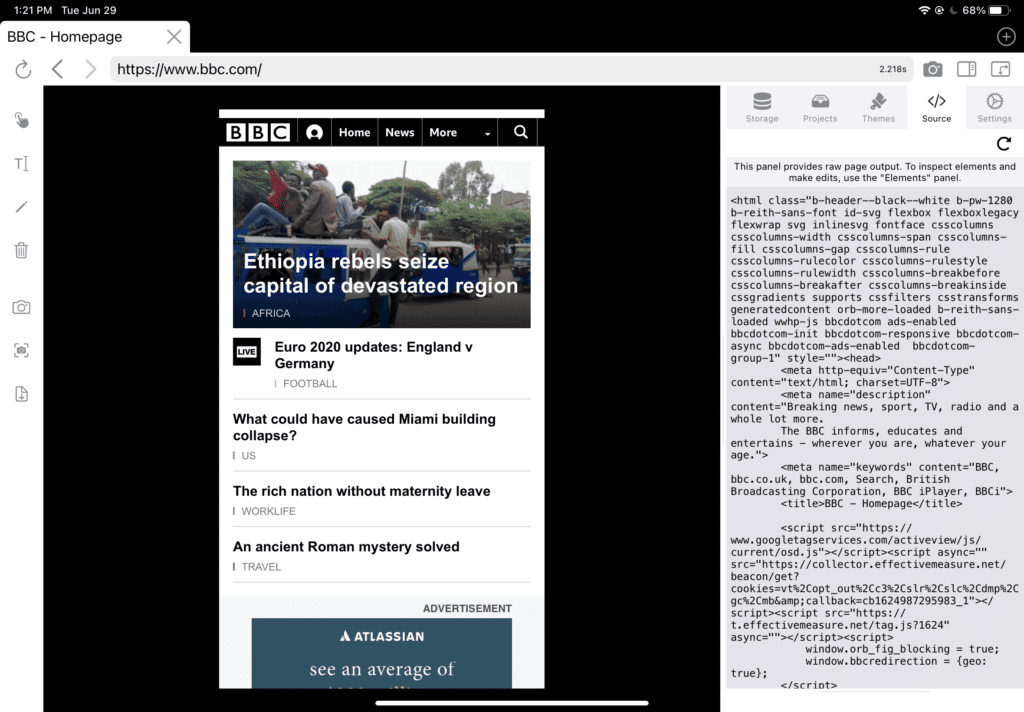
- Visualize a origem da página bruta.
- Controle sobre a operação do navegador: desative JavaScript, cache e limpe o cache e os cookies para testar várias operações e estados.
- Salve uma captura de tela do seu site, incluindo a capacidade de salvar a página inteira.
É uma ferramenta muito sólida, mas não se compara às alternativas do navegador de desktop. No entanto, se vamos desenvolver em um iPad, sugiro que este seja um aplicativo essencial.
Navegador, .
Editor de código?
O próximo passo é um método fácil de editar código, gerenciar snippets e conectar-se a sites via FTP. Cada um desses três recursos é uma necessidade absoluta para quem desenvolve o WordPress, especificamente o FTP. Mas o FTP precisa ser integrado a uma ótima experiência de codificação, ou então é praticamente inútil.
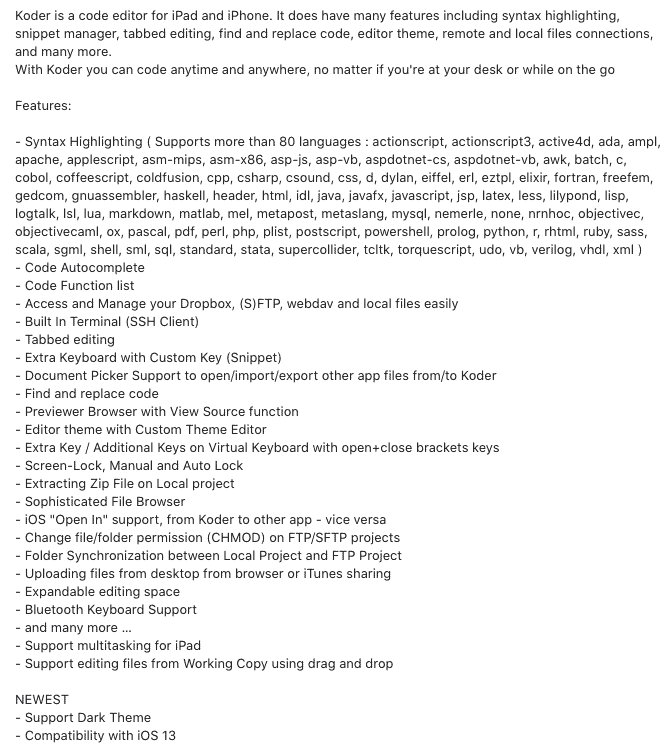
A aplicação para isso chama-se Koder.

Esta é uma ferramenta completa que permite codificar, acessar servidores via SSH ou FTP, gerenciar trechos e fazer algumas outras coisas. Na minha opinião, este aplicativo realmente rivaliza com as alternativas de desktop - e é grátis!

Esses dois aplicativos cobrem a maioria dos casos de uso que um desenvolvedor da Web terá ao criar um iPad Pro. Você pode se conectar a todo e qualquer servidor via SSH ou FTP, usar qualquer navegador da Web para acessar ferramentas online e usar o Inspect Browser para fazer uso de um kit de ferramentas de desenvolvedor poderoso e bem caracterizado.
A UI/UX do próprio iPadOS
Agora que abordamos os principais recursos necessários para desenvolver em um iPad, vamos falar sobre a interface do usuário e a experiência do próprio iPadOS. Isso deixa muito a desejar, especialmente se você estiver comparando com um sistema operacional de desktop. É basicamente um cruzamento entre uma experiência móvel e desktop, o que significa que há prós e contras.
Primeiro, estamos analisando o iPadOS 13 e, a cada nova versão, ele se aproxima de um sistema operacional de desktop completo, o que significa que, com o passar dos anos, ficará muito mais fácil desenvolver em um iPad.
Para mim, o iPadOS é proibitivo para o meu fluxo, o que significa que não posso replicar a mesma produtividade que teria em um navegador de desktop. De forma alguma torna impossível desenvolver e codificar em um iPad, mas não possui os mesmos recursos que o Windows ou o macOS.
O maior obstáculo é como os aplicativos são exibidos e gerenciados (ou os recursos de multitarefa). Isso está muito mais próximo de um sistema operacional móvel, onde você não pode ter janelas individuais. Você pode ter uma tela dividida e uma sobreposição de janela móvel menor em uma janela de fundo de tela cheia, mas não há dimensionamento, reorganização ou minimização.
Quando crio em uma área de trabalho, tenho muitas janelas abertas e áreas de trabalho individuais. Por exemplo, posso ter uma área de trabalho com três janelas de navegador abertas, uma para ferramentas de desenvolvimento, uma para criação e outra para pesquisa. Em outro desktop, posso ter uma conexão FTP, comunicação Slack com minha equipe e muito mais.
Em seguida, deslizo entre desktops, janelas e guias, minimizando e organizando conforme necessário. Isso é impossível de fazer em um iPad, e ainda pior devido ao fato de que ainda não podemos ter um suporte de monitor externo verdadeiro.
Ficar entre as janelas é realmente muito fácil, você pode usar gestos de toque de toque. Isso é algo que eu realmente gosto, além de ter uma tela sensível ao toque à minha disposição. Como mencionei no início deste artigo, ele pode ser usado para selecionar rapidamente elementos e destacar coisas, e para mim é um pouco mais rápido do que usar um mouse.
Mas meu fluxo de produtividade multitarefa não chega nem perto do que é em um desktop. Isso não impossibilita o desenvolvimento, mas dificulta o suficiente para me fazer querer um laptop em vez de um iPad. Eu acho que isso seria completamente invalidado, porém, se a Apple desse suporte a monitor externo e janelas reais. Embora eu definitivamente precisasse atualizar da versão de 11 para a de 12,9 polegadas.
Você pode desenvolver sites em um iPad?
Uma combinação desses recursos e software possibilita o desenvolvimento de sites em um iPad Pro. Mas, é fácil ou recomendado? Infelizmente, não.
Obviamente, usar um computador desktop ou um laptop que tenha um sistema operacional completo sempre será melhor que o iPad Pro, desde que ele execute o iPadOS. É uma máquina que simplesmente não foi projetada para corresponder aos recursos de um desktop, e é por isso que é tão rápida e fácil de usar para os consumidores.
E sim, se você quiser ter um impacto na produtividade e precisar usar ferramentas de terceiros como Koder e Inspect Browser, desenvolver e criar sites em um iPad é mais do que viável.
Você precisará de um mouse e teclado externos (o teclado mágico é ótimo) e terá que se contentar com uma tela menor, mesmo se optar pela versão maior de 12,9 polegadas (o que você definitivamente deveria, 11 polegadas não é suficiente) .
Você deve comprar um iPad Pro como desenvolvedor web?
Você pode se surpreender com esta recomendação após a última seção, mas é um retumbante sim para mim. Se você puder encontrar espaço no seu orçamento para comprar um iPad Pro, definitivamente deveria. Este artigo analisou o iPad Pro da perspectiva de um desenvolvedor que deseja substituir um laptop ou desktop - o que significa que você precisaria dos recursos de um laptop ou desktop, como gerenciamento de janelas, navegadores completos, ferramentas de gerenciamento de arquivos mais fáceis de usar, e mais.
Embora você não possa substituir seu desktop ou laptop, certamente pode aumentá-lo. Eu não carrego mais meu laptop, desde que eu possa voltar ao escritório durante o dia para resolver quaisquer problemas importantes. Com os aplicativos mencionados neste artigo, posso lidar com qualquer problema que surja nos sites dos clientes (mesmo que seja mais lento).
Também é muito menor e mais fácil de transportar.
Onde eu me encontrei usando o iPad mais é para o trabalho "ocupado". Isso inclui me comunicar com minha equipe, escrever e-mails, fazer divulgação e criar contato para este blog. Se você quer ser produtivo nesse sentido, então é uma experiência incrível. A portabilidade do dispositivo significa que você pode concluir seu trabalho de praticamente qualquer lugar, e ter uma tela sensível ao toque é incrível. Se você já usa um computador Mac, o iPad iOS e o macOS se integram perfeitamente, o que significa que você pode continuar de onde parou facilmente.
Vi facilmente um retorno do investimento em termos de poder ter um dispositivo onde posso me comunicar e, no pior cenário, desenvolver e solucionar problemas de sites de qualquer lugar.
Além disso, essa ferramenta é incrível em termos de uso do consumidor. A tela é super alta resolução, então assistir filmes ou vídeos após um longo dia de trabalho é incrível. Ter um iPad e um Apple Pencil juntos significa que você pode criar desenhos incríveis por prazer ou se quiser comunicar ideias visualmente.
O que você acha?
Se você tiver dúvidas ou pensamentos adicionais sobre o uso de um iPad para desenvolver e criar sites, sinta-se à vontade para deixá-los na seção de comentários abaixo.