CartFlows e desempenho do site
Publicados: 2020-07-14Na semana passada, um usuário escreveu uma avaliação negativa do CartFlows porque teve a impressão de que o CartFlows tem um desempenho ruim “em seus testes”.
Aqui está uma captura de tela de sua revisão.

AI! Nenhum criador de produto quer ver uma avaliação de uma estrela, muito menos uma avaliação sobre desempenho.
Com base em seus testes, eles estavam vendo 4,5s – 8,3s de tempo totalmente carregado no GTMetrix.com e um total de 83 solicitações. Eles concluíram que isso faria com que o dono de uma loja perdesse dinheiro.
Sabendo da prioridade que damos ao desempenho, eu sabia que deveria haver algo errado em seus testes, mas mais do que isso, eu queria testar por mim mesmo para ver o que os números dizem.
Na CartFlows nos orgulhamos da transparência absoluta, então esta foi a oportunidade perfeita para escrever sobre minha descoberta, boa ou ruim.
O que afeta o desempenho do site?
Antes de começarmos, é importante entender que a velocidade do tempo de carregamento de seus sites é afetada por vários fatores.
Os principais fatores são:
- Sua escolha de hospedagem de site
- Qual tema você está usando em seu site
- Quais plugins estão no seu site
- O que você coloca na página que está testando
Sendo o CartFlows apenas uma parte do seu site, não temos controle total sobre toda a experiência porque:
- Não estamos decidindo qual serviço de hospedagem você deve usar
- Não estamos decidindo qual tema você deve usar
- Não estamos decidindo quais plugins você deve usar
- Não estamos decidindo o que você coloca nas páginas que está testando
O que temos controle é o desempenho do CartFlows em si e como ele opera em seu site. Também como projetamos nossos modelos, mas é claro que o usuário pode alterar os modelos como quiser.
Desempenho do CartFlows em números
Então aqui estão os resultados dos nossos testes. Tenha em mente que o tempo totalmente carregado não é o número importante a ser observado, mesmo que seja rápido nesses testes porque flutua para cima e para baixo. Além disso, não reflete como o visitante experimenta a página.
Para este teste, estamos usando um servidor Vultr de US$ 20 por mês por meio do Cloudways. O servidor tem 16 sites WordPress atualmente nele. O verniz está desabilitado no servidor, portanto, não há armazenamento em cache do lado do servidor acontecendo no servidor.
Para poder contar toda a história sobre o desempenho, executamos 4 testes de diferença.
- Linha de base: testamos uma instalação padrão do WordPress com o tema Astra
- Linha de base + WooCommerce: adicionamos o WooCommerce e testamos a página de checkout
- Linha de base + WooCommerce + CartFlows: adicionamos CartFlows ao mix, mas usamos apenas o checkout, sem design ou construtor de páginas além do Gutenberg
- Linha de base + WooCommerce + CartFlows + Elementor: adicionamos o Elementor e um de nossos designs de modelo de checkout
É importante notar que não usamos plugins de cache no site e não houve cache do lado do servidor ou otimizações de desempenho.
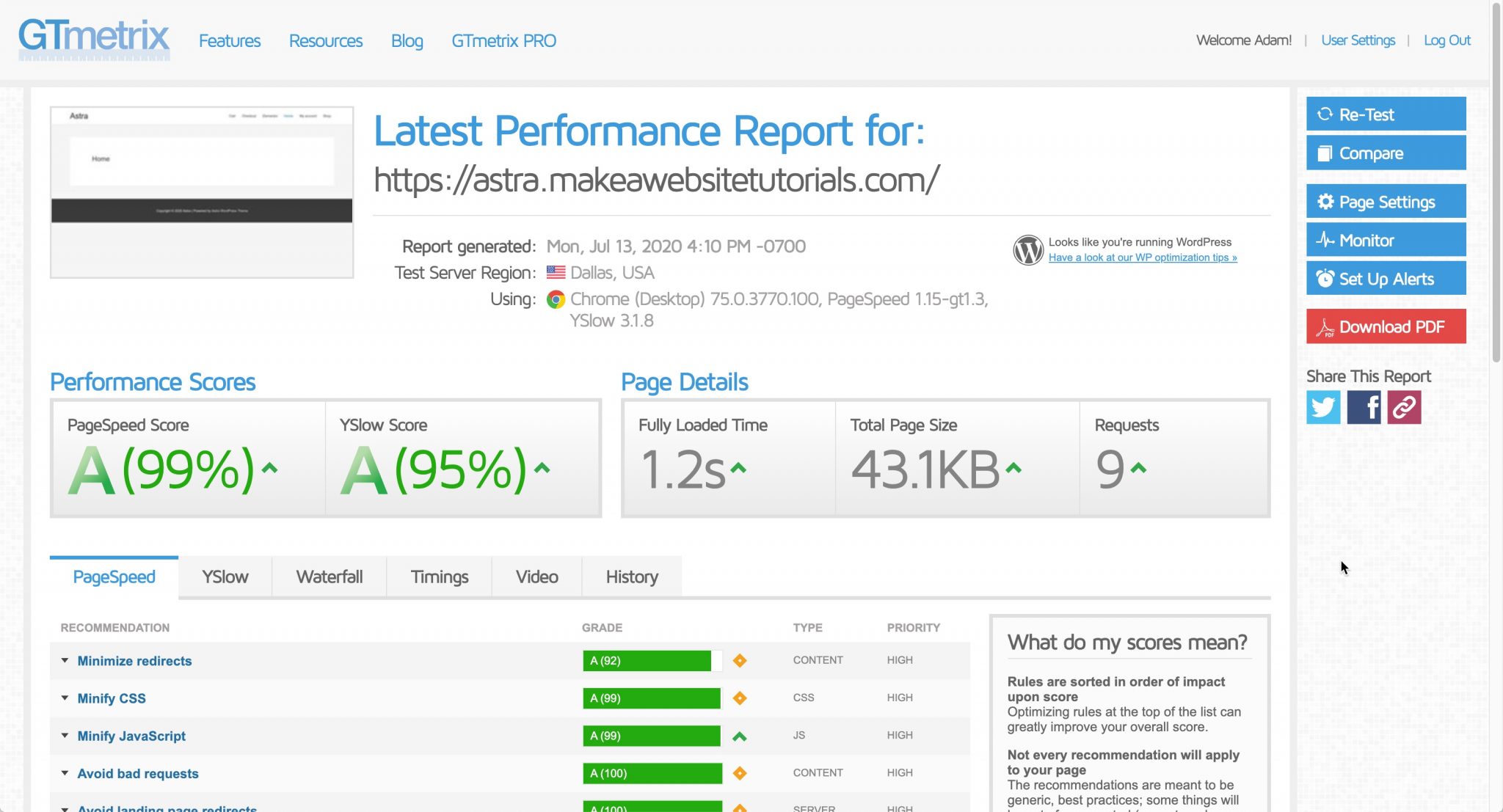
Teste 1: Linha de base
Cada tema do WordPress será diferente em seu desempenho. Escolhemos usar o tema Astra, que é um dos temas com melhor desempenho.

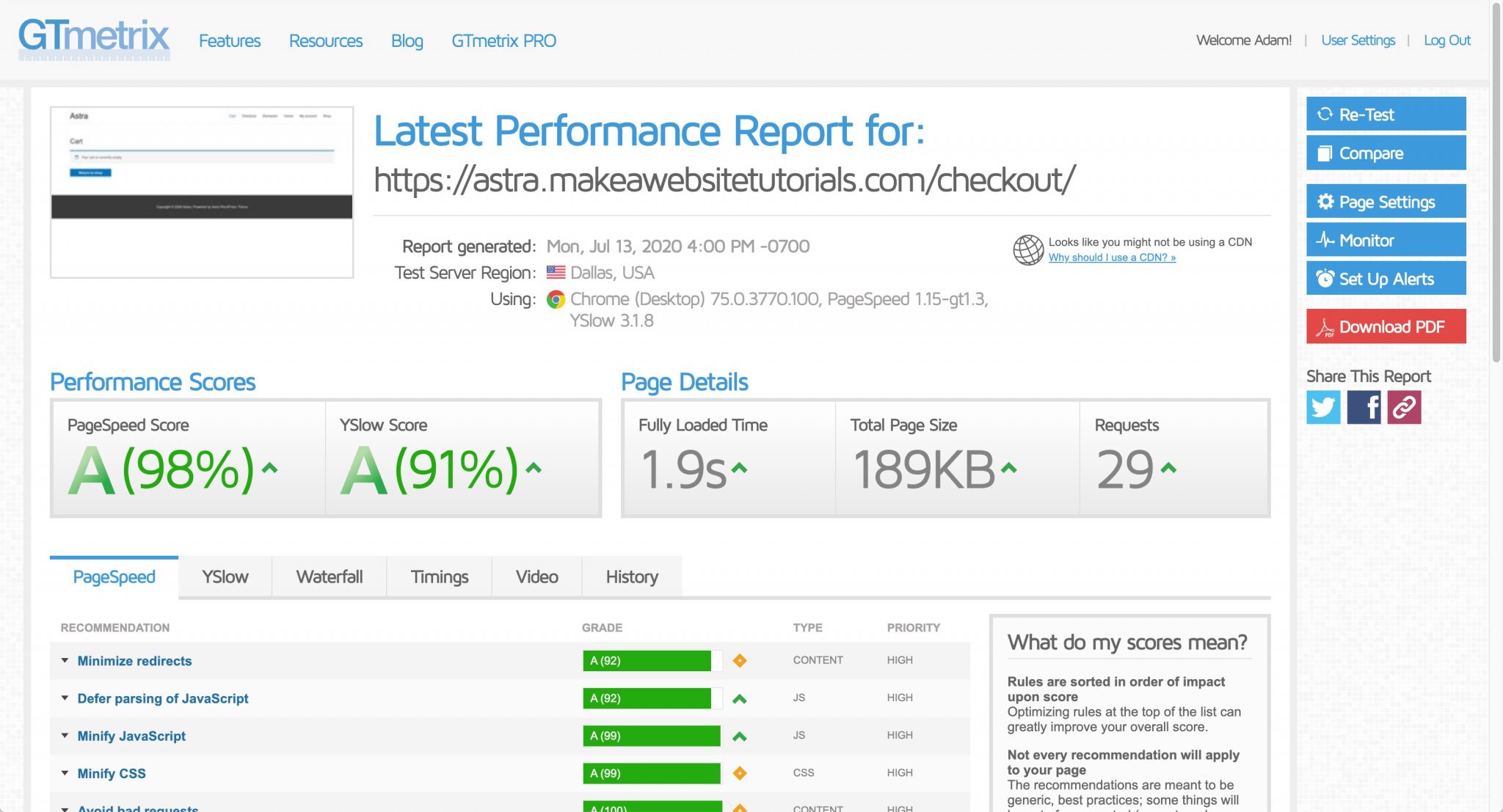
Teste 2: Linha de base + WooCommerce
Para este teste, simplesmente adicionamos o WooCommerce e testamos a página de checkout. Sendo que você não pode fazer com que a ferramenta de teste primeiro adicione um produto ao checkout para obter o teste completo, você ainda pode ver as alterações da linha de base.

Neste teste vemos os pedidos aumentarem em 20 e o tamanho da página aumentar em torno de 150KB.
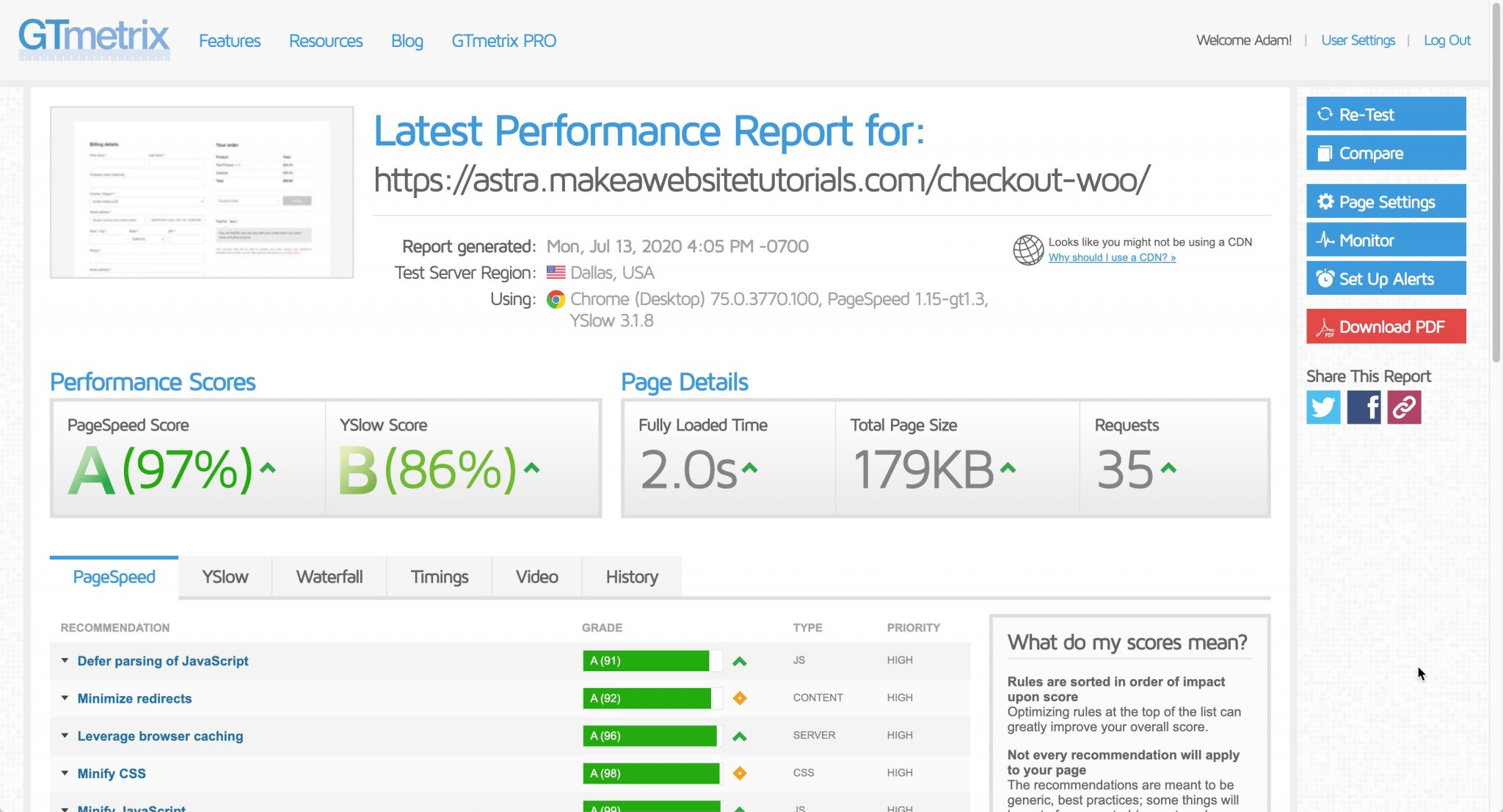
Teste 3: Linha de base + WooCommerce + CartFlows
Para este teste, adicionamos CartFlows no mix com um checkout fixo. Como o CartFlows permite que você preencha o check-out antecipadamente, obtemos melhores resultados de teste do que o teste anterior.
Também para este teste, estamos usando o Gutenberg, que é o construtor de blocos padrão que vem com o WordPress.

Ao adicionar CartFlows, vemos as solicitações aumentarem em 6 para um total de 35 solicitações. Além disso, vemos a diminuição do tamanho total da página, isso provavelmente é causado pela não exibição do cabeçalho/rodapé dos temas.
Este é um aumento muito pequeno e ainda uma página muito leve.

Mas a realidade é que não há design de página além da parte de checkout. Cada imagem que você adicionar adicionará uma solicitação. Cada caractere de texto será adicionado ao tamanho total da página... ainda que ligeiramente, é claro.
Teste 4: Linha de base + WooCommerce + CartFlows + Elementor
Agora é hora do teste do mundo real. Embora você possa aproveitar nossos belos modelos do Gutenberg e também se beneficiar das melhorias de desempenho do Gutenberg, a maioria de nossos usuários usará um construtor de páginas tradicional.
Então, para este teste, pensamos em usar o construtor de páginas mais popular para WordPress junto com um dos nossos modelos de checkout mais populares.

Ao adicionar Elementor a este teste, vemos as solicitações aumentarem em 20 para um total de 55 solicitações. Também vemos o aumento do tamanho total da página em 180 KB.
Tenha em mente que este é um checkout típico com um design. Há imagens também, o que contribui para o aumento do tamanho e das solicitações, então não é apenas porque adicionamos o Elementor.
Detalhamento dos Resultados dos Testes
Aqui está uma tabela dos resultados para facilitar a visualização das alterações para cada teste.
| solicitações de | Tamanho total da página | Tempo totalmente carregado | |
| Linha de base | 9 | 41,5 KB | 1,2 segundos |
| Com WooCommerce | 29 | 189 KB | 1,9 segundos |
| Com CartFlows | 35 | 179 KB | 2,0 segundos |
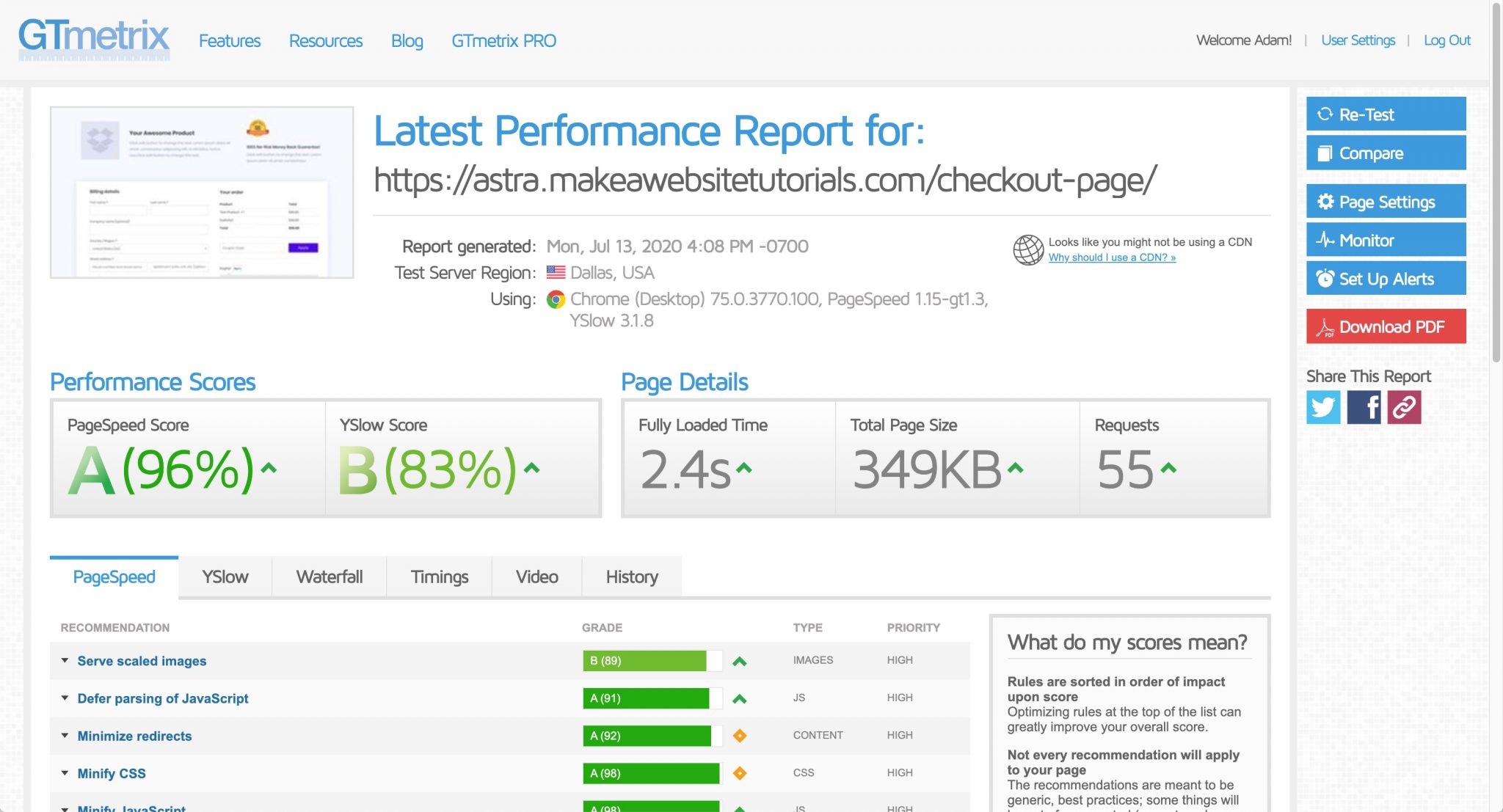
| CartFlows + Elementor | 55 | 349 KB | 2,4 segundos |
Mitos de desempenho do site
Infelizmente, há uma tonelada de equívocos em torno do desempenho do site. Vou tentar abordar alguns deles aqui.
O tempo de carregamento total alto leva a conversões mais baixas!
Como você viu nos meus testes, o tempo de carregamento completo foi rápido e isso porque utilizo uma hospedagem de qualidade. No entanto, eu ainda me sentiria confortável se os tempos de carregamento total fossem o dobro, porque eu sei que esse é o tempo de carregamento completo e a realidade é que o visitante do site não está esperando tanto tempo para carregar tudo. Sua página da Web é carregada à medida que cada item é carregado, não após o download de cada solicitação. Então, na realidade, o visitante não está olhando para uma página em branco por 2,4 segundos ou qualquer que seja o tempo de carregamento baseado em sua hospedagem.
CartFlows fará com que seu site fique lento!
Qualquer coisa que você adicionar ao seu site “tecnicamente” tem um impacto no desempenho. Quando você adiciona uma imagem, ela aumenta o tamanho total da página e adiciona uma solicitação. Se você adicionar 20 imagens, são 20 solicitações adicionais. Quando você adiciona um ícone, escolhe uma cor para o plano de fundo ou quando escreve um parágrafo de texto, todos eles têm impacto. Você poderia dizer “tecnicamente” que “adicionar uma imagem ao seu site fará com que seu site fique lento”, mas isso não impede que quase todos os sites usem imagens.
O ponto que estou tentando fazer é que, se adicionar algo ao seu site adiciona um benefício, por que você não o adicionaria? É por isso que adicionamos imagens, vídeos, ícones e texto às páginas do nosso site. Se adicionar uma imagem em sua página de checkout resultará em uma conversão mais alta porque seus potenciais compradores podem se ver nela, adicione-a! Se ter um selo de garantia de confiança em sua página de checkout ajuda seu comprador a se sentir mais seguro em sua compra, adicione-o!
Portanto, a resposta, com base nos números acima, é que o CartFlows não diminuirá a velocidade do seu site nem um pouco. Enquanto o CartFlows adiciona apenas 6 solicitações apenas à página de checkout, ele também reduz o tamanho total da página porque elimina o cabeçalho e o rodapé do seu tema. Tenha em mente os enormes benefícios de usar CartFlows em seu site.
Embrulhar
Meu único objetivo para este post era ter uma conversa franca sobre desempenho e conversões.
Meu melhor conselho para você é “às vezes você tem que ver a floresta além das árvores”. Infelizmente, vejo tantas pessoas sendo retidas por assuntos triviais e nunca colocam seus negócios em funcionamento.
O desempenho é importante, mas o mais importante é a sua mensagem e divulgar isso. Fazendo ofertas sólidas para seus clientes.
Se você está pensando em adicionar uma solicitação adicional à sua página de checkout porque deseja mostrar o rosto de um cliente feliz, acho que você deve adicionar a imagem.
Na CartFlows, sempre teremos o desempenho como nossa maior prioridade para que você possa se concentrar no crescimento do seu negócio.
