Como criar grade de categorias usando blocos de taxonomia
Publicados: 2022-05-12Todos os blogueiros do WordPress adoram exibir postagens em destaque, mais recentes e populares em sua página inicial personalizada. Mas a maioria deles esquece as categorias. Estamos em 2022 ainda não sabemos a importância das páginas da categoria.
Também podemos classificar páginas de categorias no google para aumentar o tráfego orgânico. Então, por que não os exibimos na página inicial junto com as postagens do blog? Então, nesta postagem do blog, discutirei grades de categoria e como podemos criar uma grade de categoria usando blocos de taxonomia para a página inicial do nosso site.
O que é uma grade de categorias?
Uma grade de categoria refere-se à exibição de categorias e tags em taxonomias curtas em um layout de grade. Ele contém imagens em destaque de todas as categorias, como postagens de blog. No entanto, o WordPress não permite a adição de imagens em destaque às categorias. Então o que fazer?
Não se preocupe! PostX te protegeu. É uma solução de blog e revista de notícias tudo-em-um. Ele oferece várias grades de categoria bonitas conhecidas como blocos de taxonomia. E o complemento de categoria para PostX ajuda a adicionar imagens em destaque a categorias e cores de texto de categorias específicas também.
Por que devemos exibir a grade de categorias na página inicial
Agora que você sabe o que é grade de categoria , é hora de pensar por que devemos adicionar grades de categoria à página inicial. Bem, todo blogueiro deseja criar uma página inicial personalizada para seus blogs. Mas por que?
Porque eles podem não gostar do design da página inicial padrão. Para isso, eles criam uma página personalizada e a definem como uma página inicial personalizada. Para que eles possam adicionar as postagens desejadas da maneira desejada. Mas este não é o único motivo. Mostrar as postagens do blog também tem mais alguns benefícios sobre os quais começaremos a falar daqui a pouco.
Primeiro, quero dizer que também devemos exibir categorias junto com as postagens do blog. Porque as categorias são tão valiosas quanto as postagens do blog. Porque as categorias podem trazer os mesmos benefícios que as postagens do blog se você puder exibi-las da maneira certa. Como?
Ao exibir categorias na página inicial, devemos combiná-las com postagens de blog para obter o melhor resultado. Portanto, se as postagens do blog estiverem em um formato de listagem, as categorias também devem estar em um formato de listagem. Mas se as postagens do blog estiverem em formatos de grade, as categorias também devem estar em um formato de grade.
Chega de conversa agora, vamos dar uma olhada nos benefícios de adicionar uma grade de categorias na página inicial.
Aparência Profissional: Todos os blogueiros ou proprietários de sites desejam exibir seu conteúdo de maneira organizada e profissional. Especialmente na página inicial todos os posts ou qualquer tipo de conteúdo devem ser devidamente organizados. A grade de categorias criada com blocos de taxonomia combina corretamente com a grade de postagem. Assim, você pode exibir facilmente uma grade de categorias na página inicial e criar uma aparência profissional para atrair os leitores.
Vantagens de SEO: As grades de categorias podem aumentar as chances de classificação das categorias junto com as postagens do blog. Como?
Bem, todos os jogadores de SEO populares concordarão com isso que a interligação e o aumento de visitantes também podem aumentar as chances de classificação mais alta nos mecanismos de pesquisa. Portanto, se adicionarmos categorias na página inicial, ele adicionará interlinks às páginas e também aumentará os visitantes. Ele acionou os rastreadores dos mecanismos de pesquisa para buscar os URLs repetidamente, de modo que as páginas serão classificadas mais altas na SERP se o conteúdo das páginas for escrito corretamente e otimizado para SEO.
Como exibir a grade de categorias na página inicial
Agora que aprendemos sobre Category Grid e por que devemos adicioná-lo ao custom. É hora de implementar nossas imaginações em realidade. Para adicionar a grade de categorias à casa, seguimos as etapas abaixo.
Instalar PostX
O WordPress não fornece nenhuma grade de categorias para os usuários. Para que tenhamos que instalar um plugin de terceiros para disponibilizá-lo em nosso site. PostX é uma das melhores soluções para isso, pois é um dos melhores plugins para criar sites de News Magazine ou qualquer tipo de blog. Então, antes de tudo, precisamos instalar este plugin. Por isso:

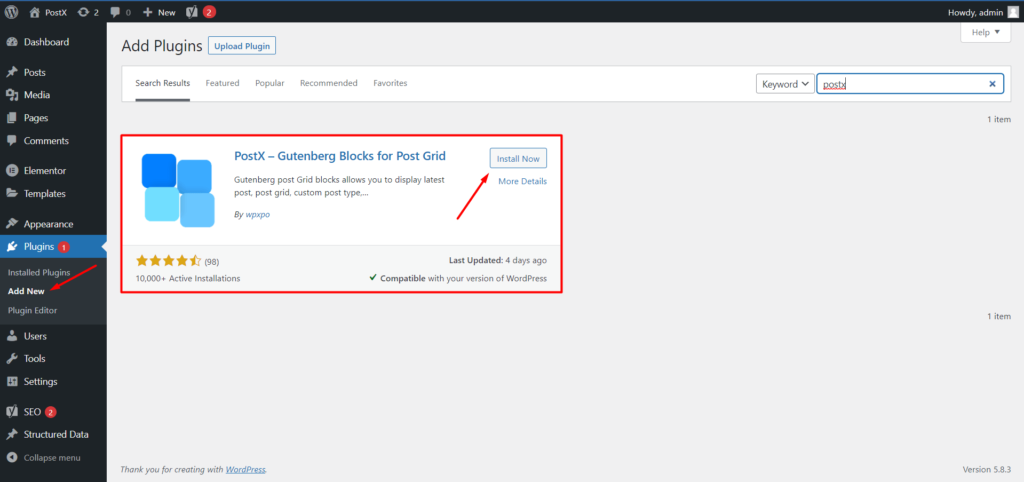
- Vá para a área de plugins do Painel do WordPress.
- Em seguida, clique no botão “Adicionar novo” para instalar o plugin.
- Procure por “PostX” e clique no botão “Instalar”.
- Após instalar o plugin PostX, clique no botão “Ativar”.
Ativar o complemento de categoria para PostX
Após instalar e ativar o plugin PostX estamos prontos para usar os blocos Taxonomy que possuem opções de grade de categorias. Mas antes de implementá-lo, temos que usar o Category Addon para PostX. Isso nos ajudará a adicionar as imagens e cores em destaque ao postX às categorias que tornam a grade de categorias mais organizada e atraente. Para ativar o complemento Categoria:

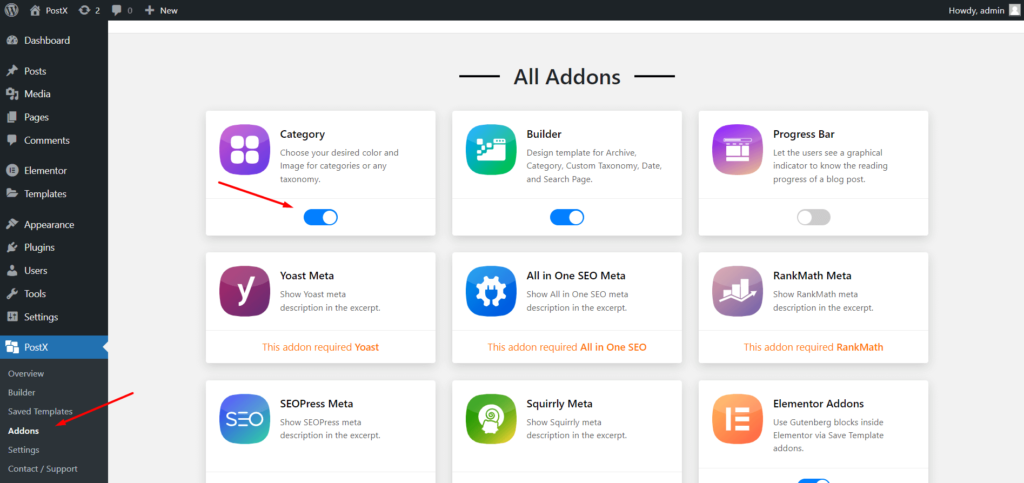
- Clique na seção Todos os complementos do PostX.
- Ative o complemento de categoria.
Adicionar categorias de imagens e cores em destaque
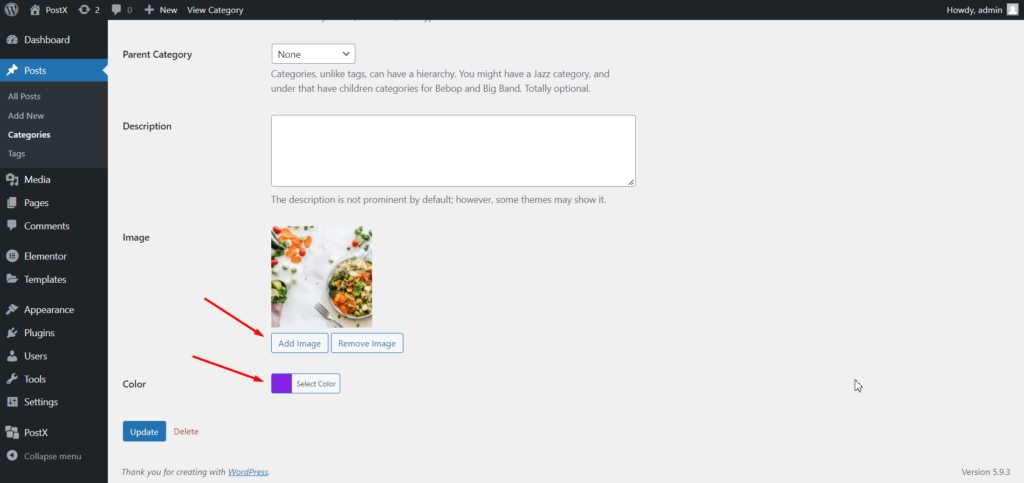
Agora que ativamos o complemento de categoria, podemos adicionar as imagens e cores desejadas às categorias. Agora, se formos à seção de todas as categorias e começarmos a editar uma categoria, veremos que existem duas novas opções que foram adicionadas junto com as opções de personalização de categoria padrão do WordPress.

Portanto, temos que adicionar nossa imagem e cor desejadas à categoria que estamos editando. Da mesma forma, temos que adicionar imagens e cores a todas as categorias do nosso site. Ou, pelo menos, para as categorias que queremos adicionar à grade de categorias.
Criar uma nova página
Agora, estamos prontos para começar a adicionar a grade de categorias à página inicial ou em qualquer lugar que desejarmos. Como queremos adicioná-lo à página inicial, primeiro temos que criar uma página inicial personalizada. Por isso:

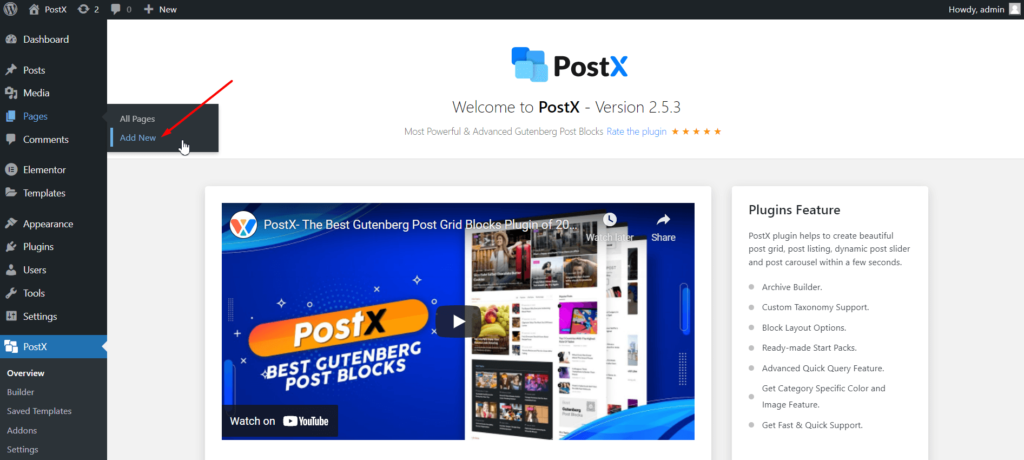
- Clique no botão “Adicionar novo” para criar a nova página.
- Dê um nome à página.
- Personalize-o com Post Blocks ou pacotes iniciais.
Ao personalizar a página, você pode decidir onde deseja classificar a grade para obter o melhor resultado.
Criar grade de categorias usando blocos de taxonomia

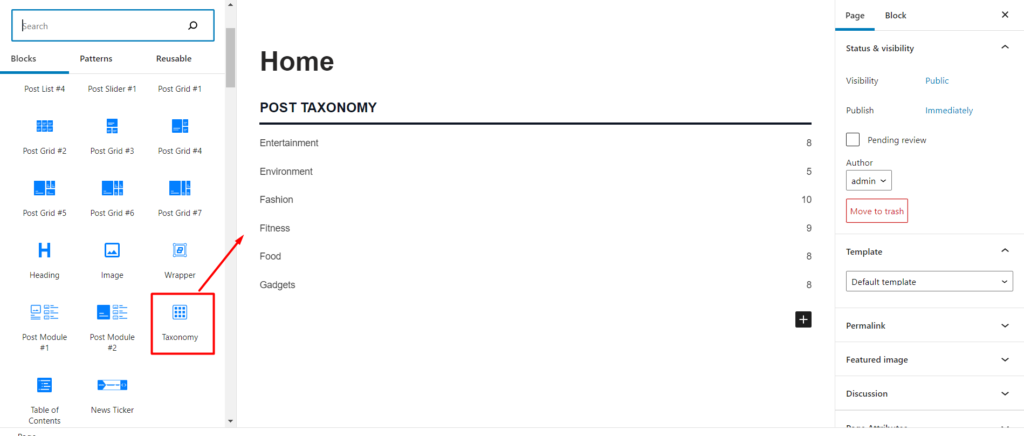
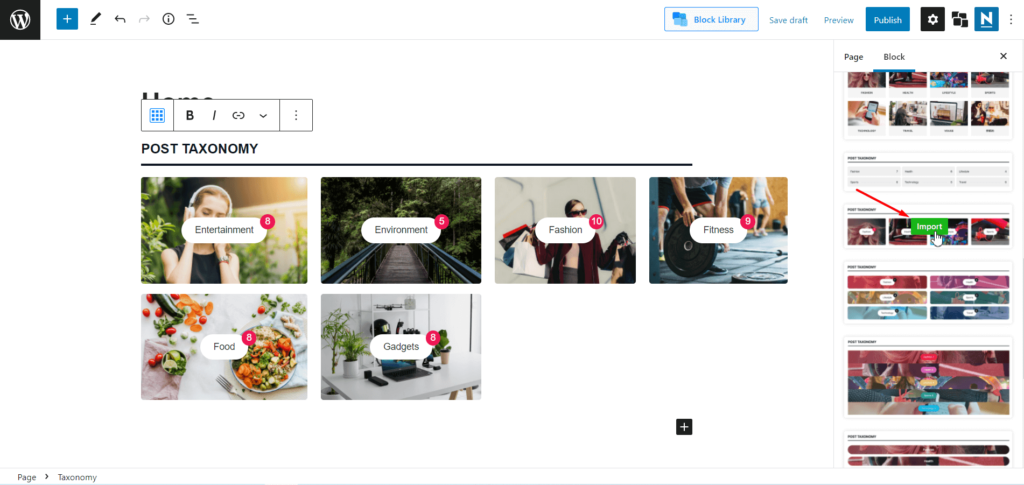
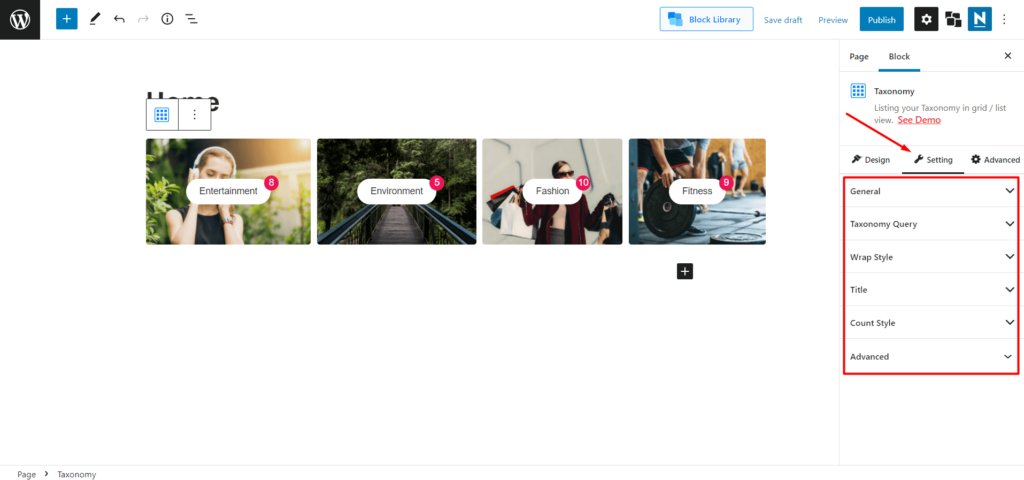
Depois de decidir onde você deseja adicionar a grade de categorias, clique no ícone de mais para adicionar um bloco de taxonomia do PostX. Agora, podemos ver que ele é adicionado como uma lista em vez de uma grade. Temos que ir para a seção de design pronto e selecionar um layout de grade entre os designs disponíveis.

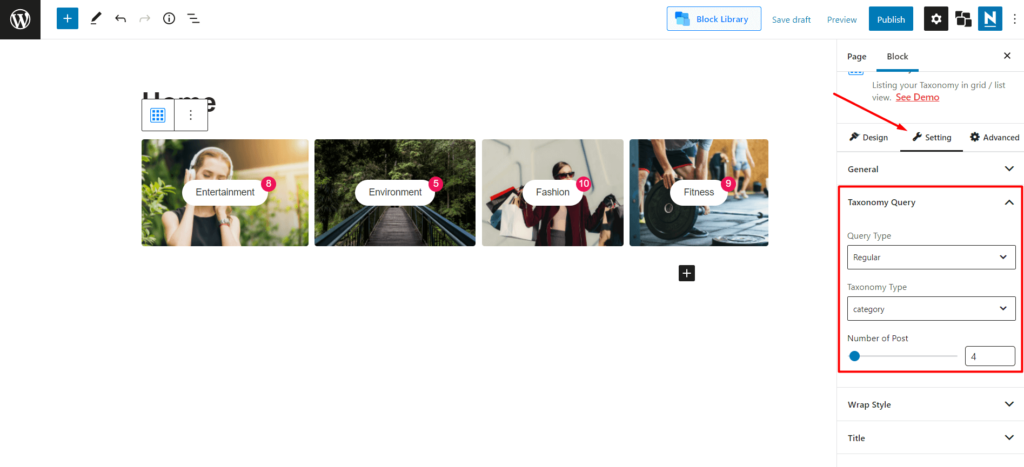
Então temos que trabalhar com a consulta de Taxonomia. De onde decidimos e selecionamos se queremos mostrar categorias ou tags na grade. Por enquanto, estou selecionando a categoria.

Por padrão, as categorias mais recentes serão exibidas. No entanto, também podemos selecionar categorias personalizadas, se necessário. Por fim, podemos selecionar o número de categorias exibidas na grade de categorias.

Isso é tudo, agora podemos publicar a página e defini-la como página inicial.
Definir a nova página como a página inicial
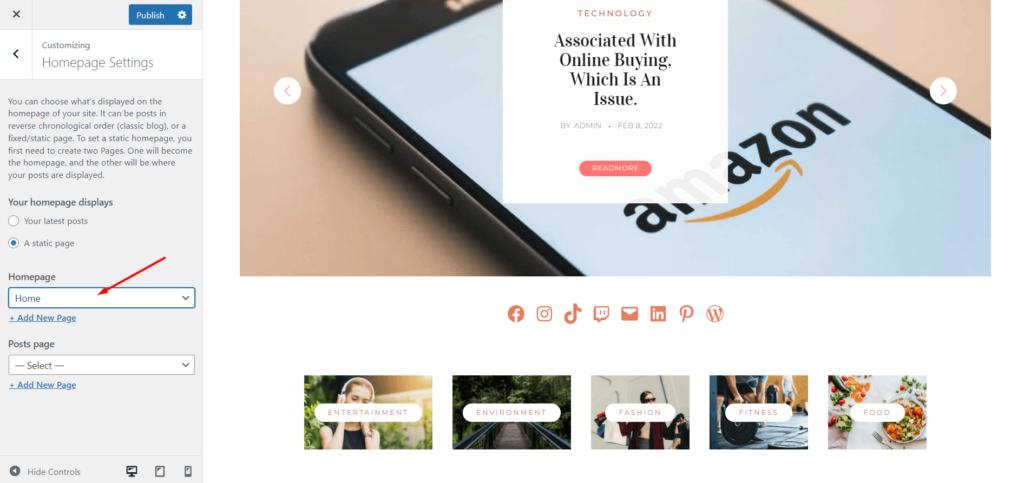
Para configurar a página como página inicial, temos que usar a opção de personalização do WordPress. Então:

- Vá para a opção do personalizador.
- Clique na configuração da página inicial.
- Selecione a opção de página estática
- Escolha a página criada recentemente.
Personalização da grade de categorias
Agora que usamos o Category Grid na página inicial do nosso site, é hora de explorar as opções de personalização. O PostX oferece controle total sobre a personalização, por isso é tão popular entre mais de 20.000 usuários ativos. Dê uma olhada rápida nas opções de personalização dos blocos de taxonomia.

Configurações Gerais: A partir das configurações gerais podemos aumentar ou diminuir o número de colunas e ajustar o intervalo entre colunas e linhas. Também podemos mostrar e ocultar elementos da grade de categorias que inclui título, título, imagem, contagem de postagens, etc. Uma vez que tenhamos ativado qualquer elemento, também poderemos explorar opções de configuração dedicadas para cada um dos elementos.
Título: Depois de ativar a opção de correção para os blocos de taxonomia, podemos usar o texto, a cor e o alinhamento desejados. Se não gostarmos do estilo de título padrão, existem estilos disponíveis para escolher. Também podemos escolher nossa tag de cabeçalho desejada e adicionar qualquer link a ela.
Título: A partir das opções de configuração do título, podemos alterar o texto e sua cor de foco. Mas o principal atrativo da opção são as cores específicas da categoria. Depois de ativá-lo, as cores que atribuímos anteriormente para as categorias serão exibidas.
Wrap Style: O Wrap Style contém opções para escolher entre 5 animações de foco e adicionar opacidade com ou sem cores específicas da categoria.
Consulta de taxonomia: Como vimos anteriormente, a configuração de consulta de taxonomia nos ajuda a selecionar e escolher categorias e tags para a grade. E também podemos aumentar ou diminuir o número de categorias ou tags na grade.
Post Count: Sim, você leu certo. PostX também oferece opções de personalização para o elemento Post count que contém controle de tipografia, seleção de cores sólidas ou gradientes, ajuste de altura, largura, etc.
Conclusão
É assim que você pode usar os blocos de taxonomia para criar uma grade de categorias para a página inicial de seus sites WordPress. Se você enfrentar alguma dificuldade ao usar os blocos de taxonomia ou o plugin PostX, deixe um comentário abaixo.

Substitua o WordPress Trecho por Meta Descrição

Apresentando os estilos globais PostX

WordPress Filtrar Posts por Categoria e Tag
![Mais de 50 blocos PostX Gutenberg [maneiras de projetar um site rapidamente] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
Mais de 50 blocos PostX Gutenberg [maneiras de projetar um site rapidamente]
