Como alterar o texto do botão Adicionar ao carrinho na página da loja WooCommerce
Publicados: 2020-08-23 Você está procurando a melhor maneira de alterar o texto Adicionar ao carrinho na página da loja? Ao final deste tutorial rápido, você poderá alterar o texto padrão do botão “Adicionar ao carrinho” na página da loja WooCommerce usando um trecho de código. Você também poderá usar um plug-in para alterar o texto do botão na página da loja, se preferir usar um plug-in em vez de editar o código.
Você está procurando a melhor maneira de alterar o texto Adicionar ao carrinho na página da loja? Ao final deste tutorial rápido, você poderá alterar o texto padrão do botão “Adicionar ao carrinho” na página da loja WooCommerce usando um trecho de código. Você também poderá usar um plug-in para alterar o texto do botão na página da loja, se preferir usar um plug-in em vez de editar o código.
Botão Adicionar ao carrinho de compras
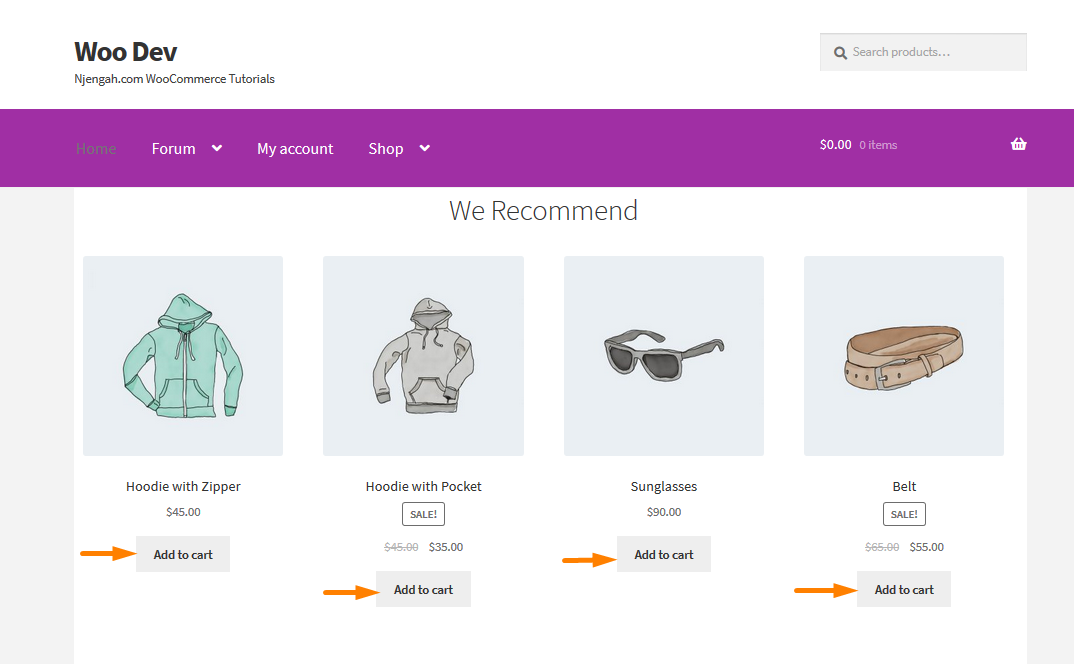
Por padrão, o WooCommerce mostra o botão “Adicionar ao carrinho” na página da sua loja e nas páginas de arquivo. O WooCommerce não tem nenhuma opção para alterar este texto.
Em vez de ter este texto, você pode querer adicionar um texto como “Visualizar produto”, Comprar agora”, “Adicionar à sacola”, “Reservar agora” (ou qualquer coisa que você goste) vinculando-o à página do produto único.
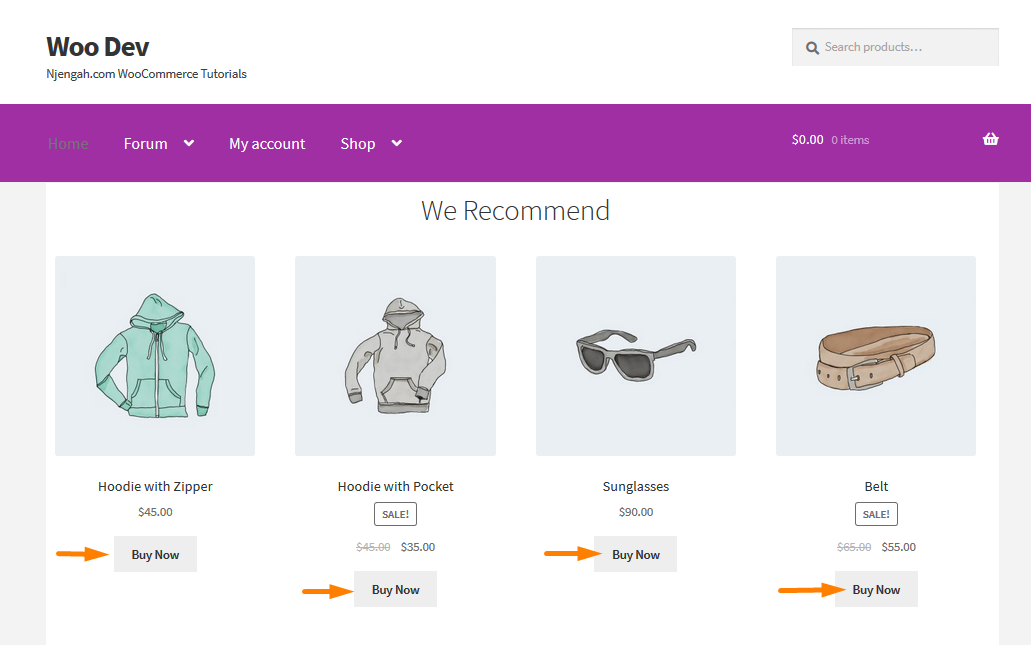
A versão padrão tem um botão que se parece com a imagem abaixo:

Etapas para alterar a página da loja de texto Adicionar ao carrinho usando o código PHP
Para alterar isso, basta seguir os seguintes passos:
- Faça login no site do WordPres e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que alterará o padrão Adicionar ao carrinho
- Adicione o seguinte código ao arquivo php :
// Para alterar o texto de adicionar ao carrinho em uma única página de produto
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
function woocommerce_custom_single_add_to_cart_text() {
return __( 'Compre agora', 'woocommerce');
}
// Para alterar o texto de adicionar ao carrinho na página de arquivos do produto (Coleção)
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
function woocommerce_custom_product_add_to_cart_text() {
return __( 'Compre agora', 'woocommerce');
}- Certifique-se de salvar as alterações feitas.
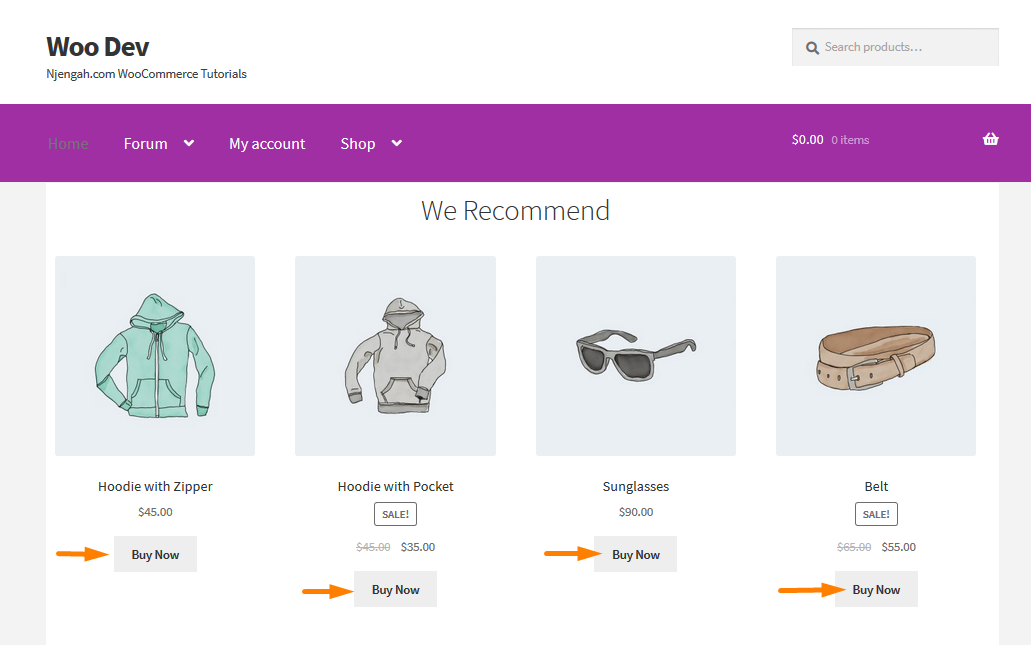
- Você precisa ir para o Front-end para poder visualizar suas alterações. Este será o Resultado:

Como o código funciona
As linhas de código que inserimos no arquivo functions.php usam o padrão WooCommerce Loop . Isso implica que, se o seu tema estiver usando o loop padrão do WC para exibir o botão ' Adicionar ao carrinho ', ele definitivamente será uma solução para você.
Se o seu tema tiver páginas personalizadas usando plugins de construtor de páginas personalizadas que usam funções diferentes para mostrar o botão ' adicionar ao carrinho ', talvez ele não funcione para sua loja WooCommerce. Isso significa que você tem que contratar um desenvolvedor ou entrar em contato com seu provedor de temas .
O método alternativo de alterar os rótulos Adicionar ao carrinho é pelo uso de um plug-in. O plugin que vamos usar para este tutorial é chamado WC Custom Add to Cart labels. Esta é uma alternativa para os não tão experientes em tecnologia. É para aqueles que não estão familiarizados com a personalização de seu site com código ou talvez não queiram bagunçar a estrutura de codificação de seu site.
O plug-in de etiquetas WC Custom Add to Cart permite que você altere as etiquetas “adicionar ao carrinho” em todas as páginas de produtos individuais, por tipo de produto, e na página de arquivo ou loja, por tipo de produto). Você pode baixar o plugin diretamente aqui usando este link https://downloads.wordpress.org/plugin/wc-custom-add-to-cart-labels.zip ou você pode procurá-lo no diretório www.wordpress.org. Ele é confiável por mais de 10.000 sites WooCommerce na comunidade WordPress.

Etapas para alterar o texto padrão Adicionar ao carrinho usando um plug-in
Siga estes passos simples para adicionar este plugin ao seu site WordPress:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
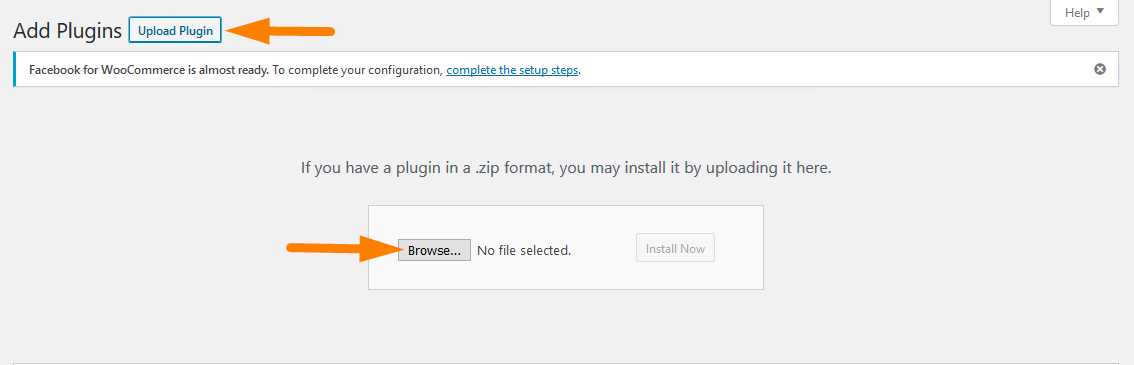
- Então, vamos instalar o plugin que indicamos anteriormente. Se você baixou usando o link acima, basta navegar até Plugins > Adicionar Novo . Depois disso, clique em Upload Plugin e, em seguida, procure o arquivo baixado conforme mostrado abaixo:

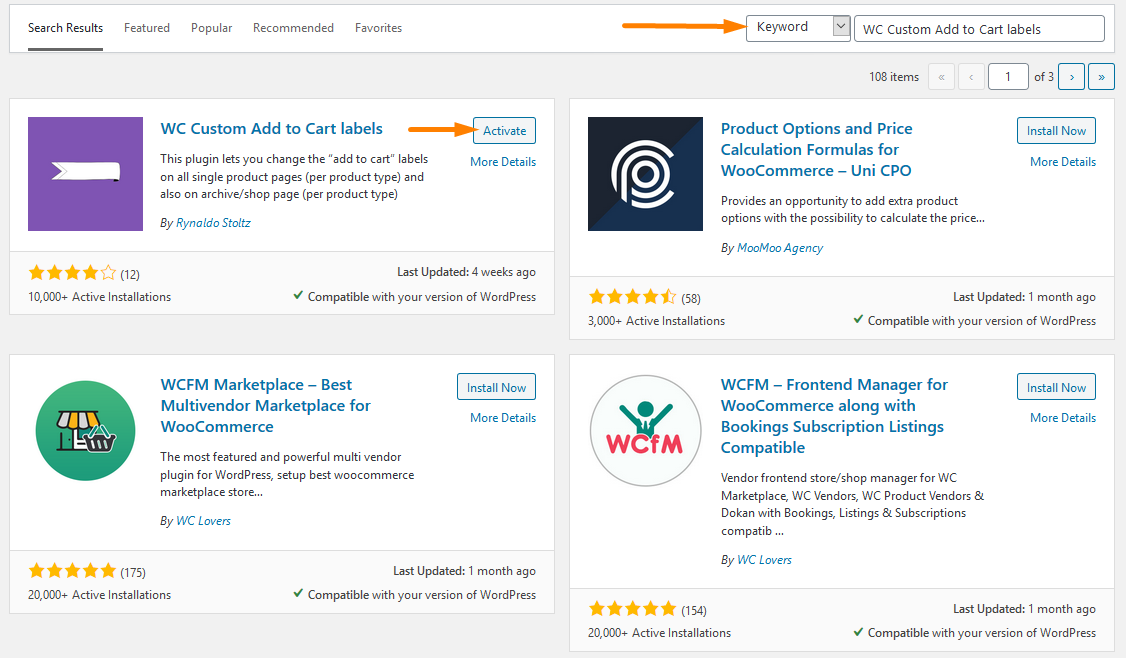
- Para baixá-lo diretamente no Painel Administrativo, basta navegar até Plugins > Adicionar Novo . Depois disso, você precisará fazer uma busca por palavra-chave para o plugin ' WC Custom Add to Cart labels '. Você precisa instalá -lo e ativá -lo conforme mostrado abaixo:

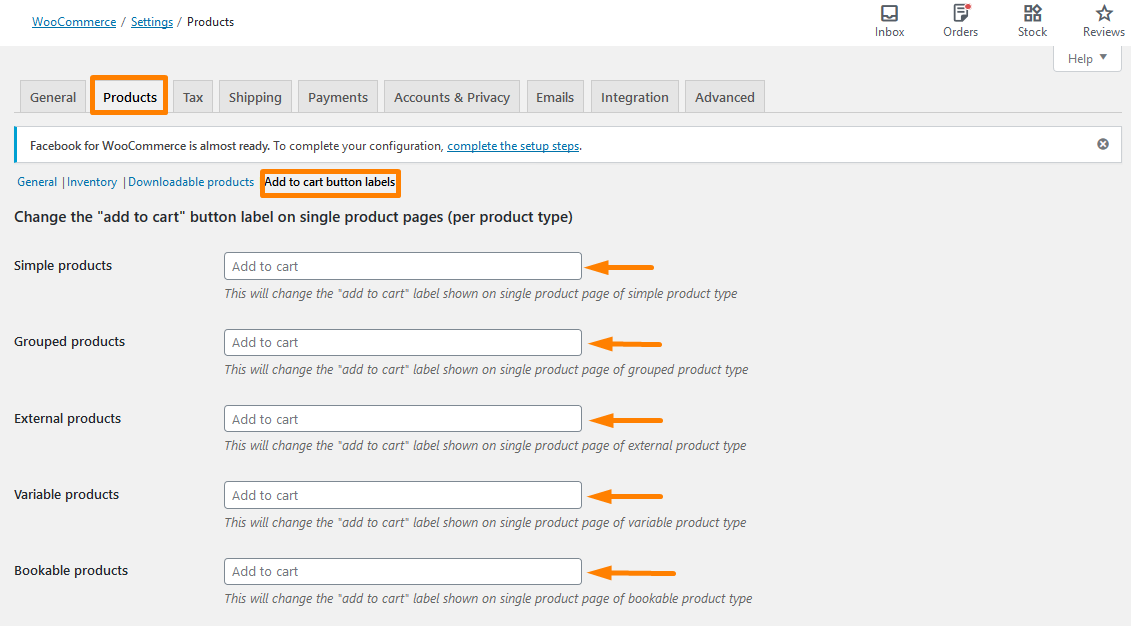
- Para alterar os botões, você precisa adicionar o nome dos botões na área do campo de texto, conforme mostrado na captura de tela abaixo, acessando essas configurações navegando até WooCommerce > Configurações . Então, você precisa clicar em Você precisa clicar no botão Adicionar ao carrinho Etiquetas como mostrado.

- Salve as alterações usando o botão azul abaixo da lista de campos.
- Para ver o Resultado você precisa acessar a Home Page e é isso que você deve ver:

No entanto, é recomendável que você faça essas alterações em um ambiente de teste para ter a capacidade de certificar-se de que essa é a funcionalidade que deseja que seu site tenha, sem influenciar seu site ativo até que esteja pronto para implementá-lo.
Conclusão
Neste post, destacamos dois métodos que você pode usar para alterar o botão Adicionar ao carrinho na página da loja. O primeiro é uma solução amigável ao desenvolvedor que envolve código, e o segundo é um método amigável para iniciantes que envolve o uso de um plugin para adicionar facilmente essa funcionalidade.
Artigos semelhantes
- Como redirecionar uma página do WordPress sem plugins?
- 30 Melhores Plugin de Eventos WordPress para Melhor Gerenciamento de Eventos
- Como redirecionar para o carrinho após o login no WooCommerce
- 52+ Melhor Plugin de Mídia Social WordPress para Aumentar o Tráfego do Seu Site
- 23 melhores plugins WooCommerce para personalização da página de checkout
- Como alterar o texto fora do estoque no WooCommerce
- 32+ Melhores plugins de bate-papo do WordPress para suporte ao cliente
- Como classificar as categorias do WooCommerce para uma melhor experiência do usuário
- Como vender produtos digitais com WooCommerce
- Como ocultar o campo de código de cupom WooCommerce
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como exibir produtos WooCommerce por categoria
- Como remover a classificação de produtos padrão WooCommerce
- Como adicionar números GTIN em produtos no WooCommerce
- Como ocultar um produto no WooCommerce ou ocultar produtos por categoria ou funções
- Como adicionar a página de checkout do WooCommerce da imagem do produto
- Como alterar o guia do WooCommerce para adicionar ao carrinho de texto com exemplos
- Lista dos 30 melhores plugins gerais de SEO do WordPress para uma classificação mais alta
- 30+ Melhores Plugins WordPress de Fórum para Construir uma Comunidade
- 30+ melhores plugins de calendário WordPress para gerenciamento de eventos
