Como alterar a fonte no WordPress
Publicados: 2021-04-06Deseja personalizar seu site e ajustar a tipografia? Neste artigo, mostraremos como alterar a fonte no WordPress para dar ao seu site uma aparência profissional e elegante.
A tipografia do site é importante. Não só dá ao seu site um certo estilo, mas também pode fazer ou quebrar a experiência do usuário. Se sua fonte não for fácil de usar, é mais provável que os visitantes saiam do seu site.
A tipografia que você usa deve corresponder ao que você está tentando comunicar com seu site. Seu site vende serviços de consultoria ou é um site de fotografia? Como você pode imaginar, os temas e as fontes que esses dois sites usarão são bem diferentes.
Você pode ver várias fontes gratuitas para usar na biblioteca do Google Fonts. Se você está procurando fontes premium como Proxima-Nova, você precisa conferir o Typekit da Adobe. Ambas as bibliotecas de fontes vêm com muitas fontes fáceis de usar que se adequam ao seu negócio.
Como alterar a fonte no WordPress
Existem vários métodos para alterar a fonte no WordPress:
- Opções padrão do WordPress (Gutenberg/Editor Clássico)
- Manualmente com CSS
- Usando um plug-in dedicado
- Hospedando sua própria fonte
- Integração de fontes da Web
Neste guia, mostraremos cada método passo a passo para que você possa escolher o melhor para o seu site.
1) Opções padrão do WordPress
Por padrão, o WordPress oferece duas opções para personalizar a tipografia: com Gutenberg ou usando o editor Classic.
1.1) Com Gutenberg
A versão mais recente do WordPress vem com um novo editor: o editor Gutenberg. É uma ferramenta avançada que vem com vários blocos e é muito fácil de usar.
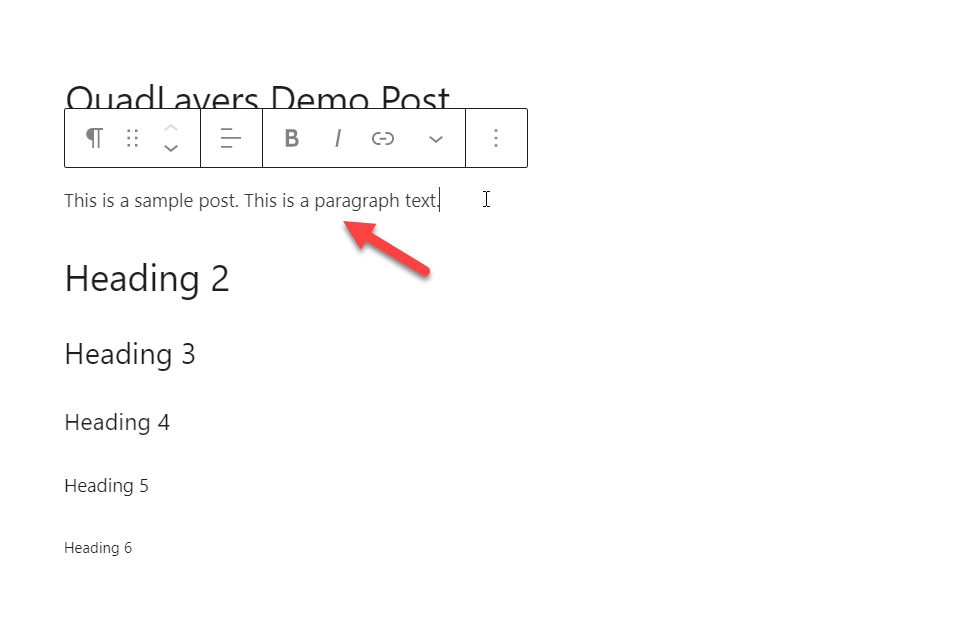
Para alterar a fonte, abra uma postagem ou página e selecione o texto que deseja modificar.

No lado direito, você verá as opções de tipografia.

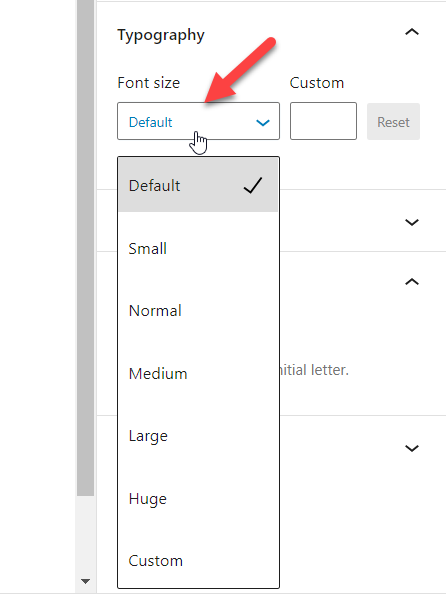
Lá, você verá várias opções para alterar o tamanho da fonte:
- Padrão
- Pequena
- Médio
- Grande
- Imenso
- Personalizado
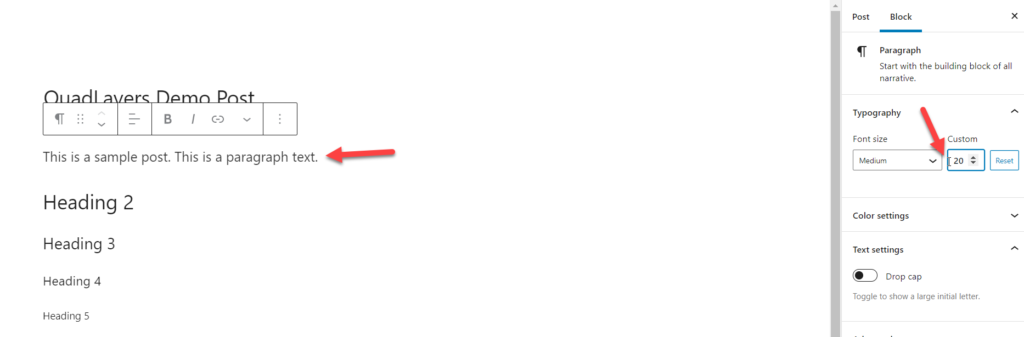
Você pode escolher qualquer um desses tamanhos predefinidos ou adicionar um personalizado. Por exemplo, se selecionarmos 20px como tamanho da fonte, veremos as alterações no editor.

Dessa forma, você pode modificar facilmente seus blocos e atribuir um tamanho de fonte personalizado a eles.
1.2) Usando o Editor Clássico
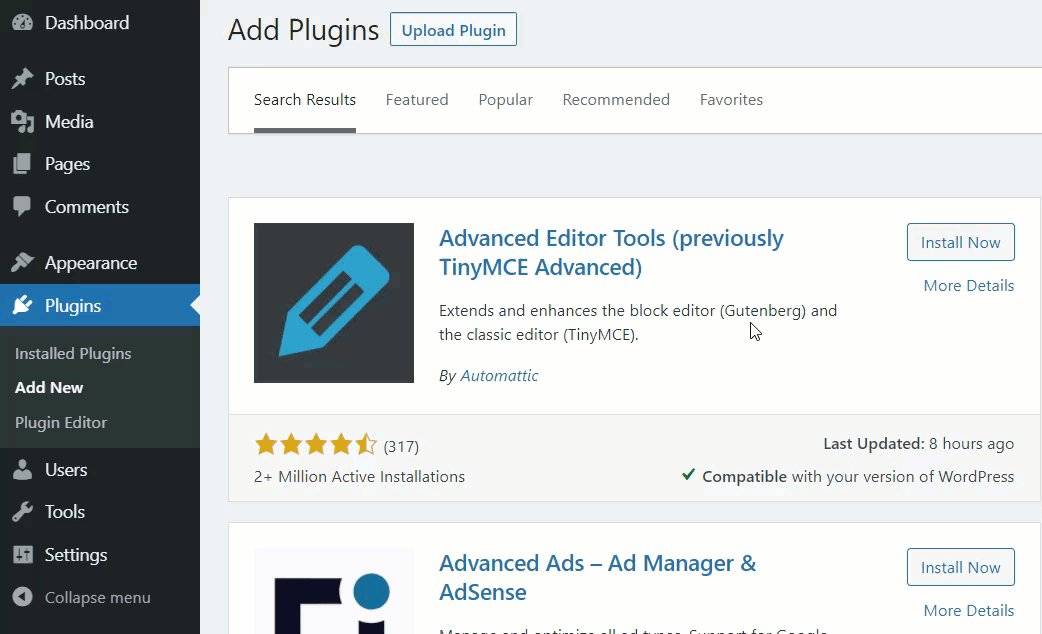
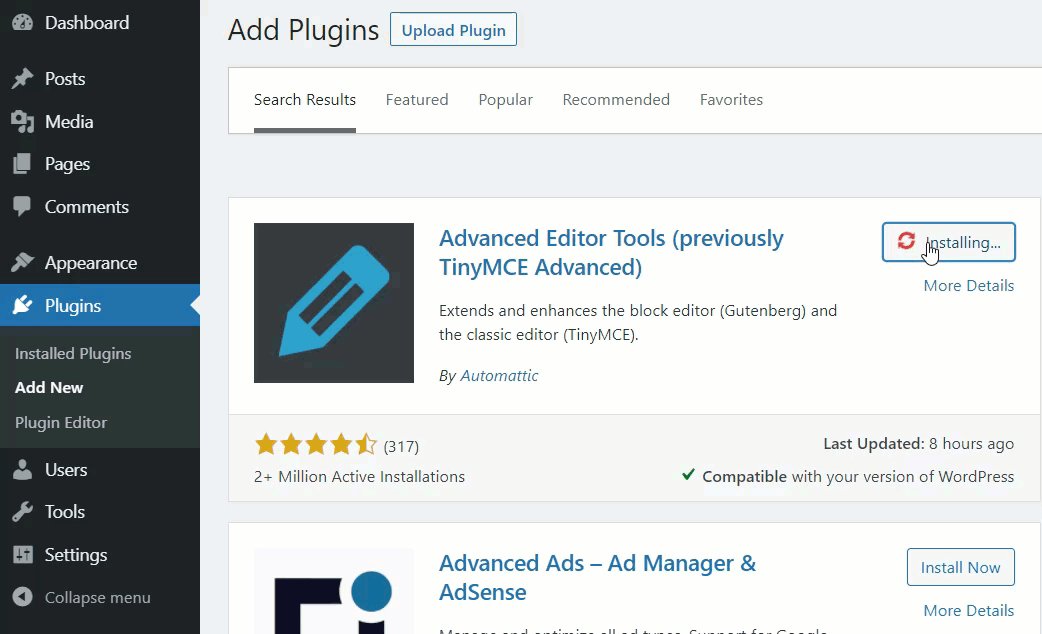
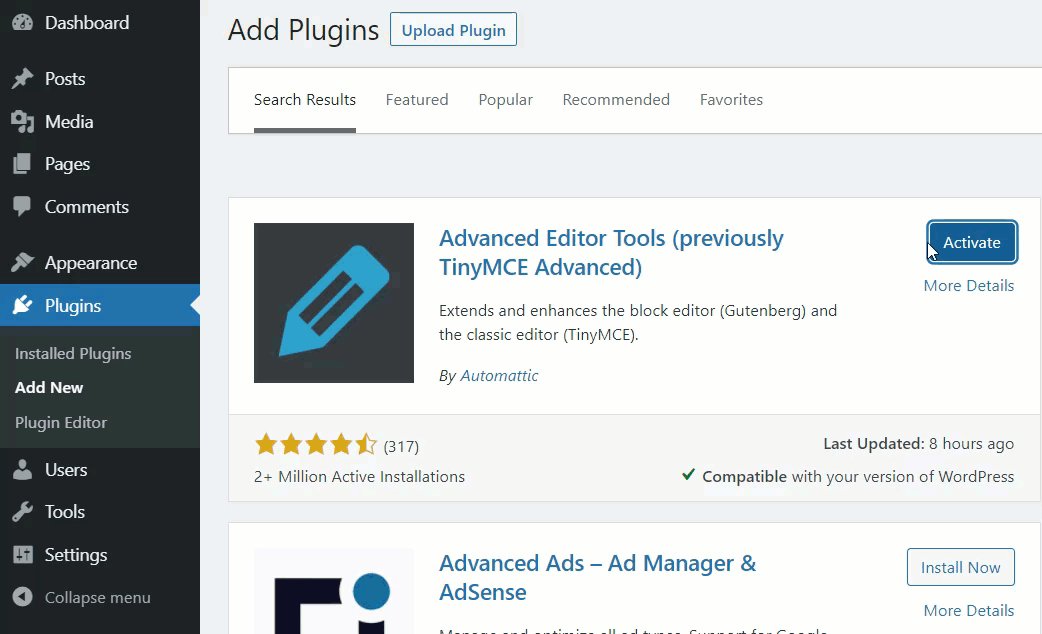
Se você preferir gerenciar sua tipografia através do Classic Editor, você precisa instalar e ativar o plugin Advanced Editor Tools (TinyMCE Advanced).

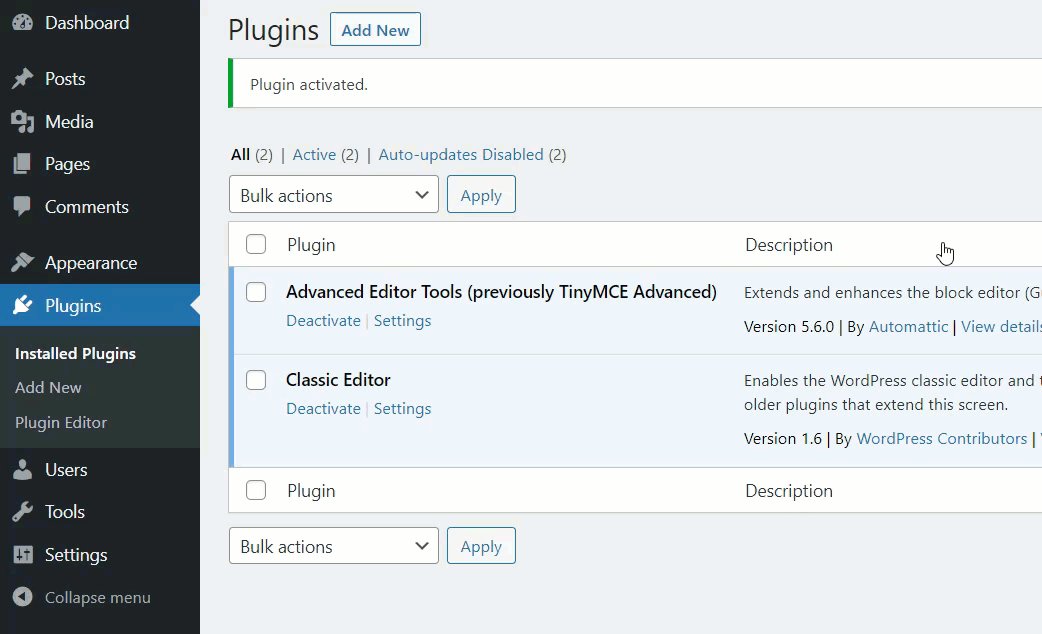
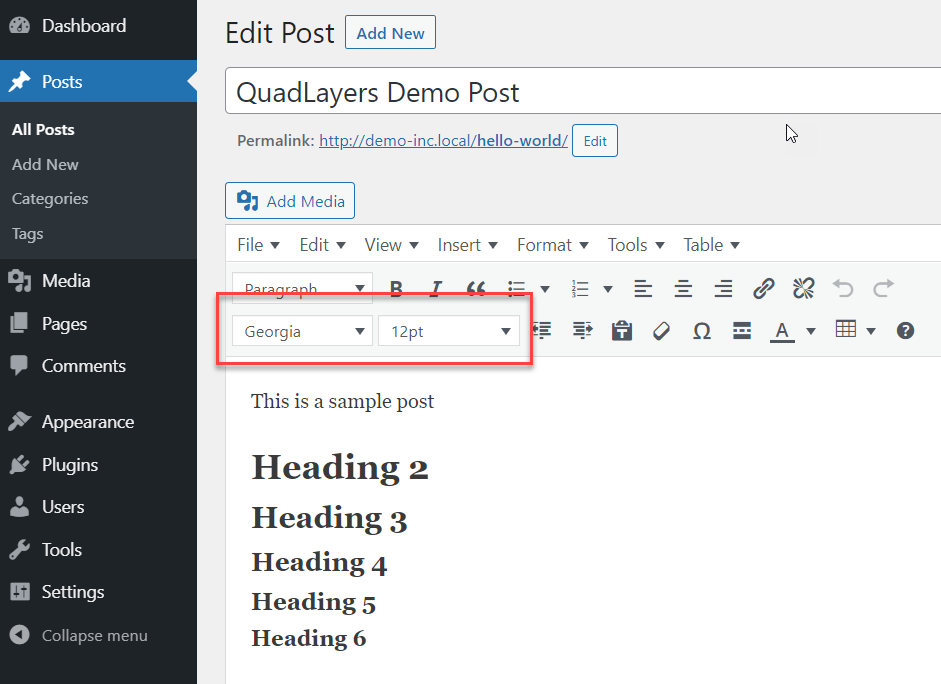
Depois de ativar o plugin, abra seu editor de conteúdo e você notará várias ferramentas adicionais.

Na lista suspensa, você pode alterar o tipo e o tamanho da fonte. Existem várias fontes e tamanhos do Google que você pode escolher para personalizar seu site.

Com essas opções, você pode selecionar qualquer parágrafo e escolher qualquer fonte e tamanho no menu suspenso.
2) Manualmente com código CSS personalizado
Outra maneira de alterar sua fonte no WordPress é usando o código CSS personalizado. Por padrão, os temas vêm com um determinado tamanho de fonte que se aplica a todo o site. No entanto, às vezes você pode querer personalizá-los para dar ao seu site um estilo diferente.
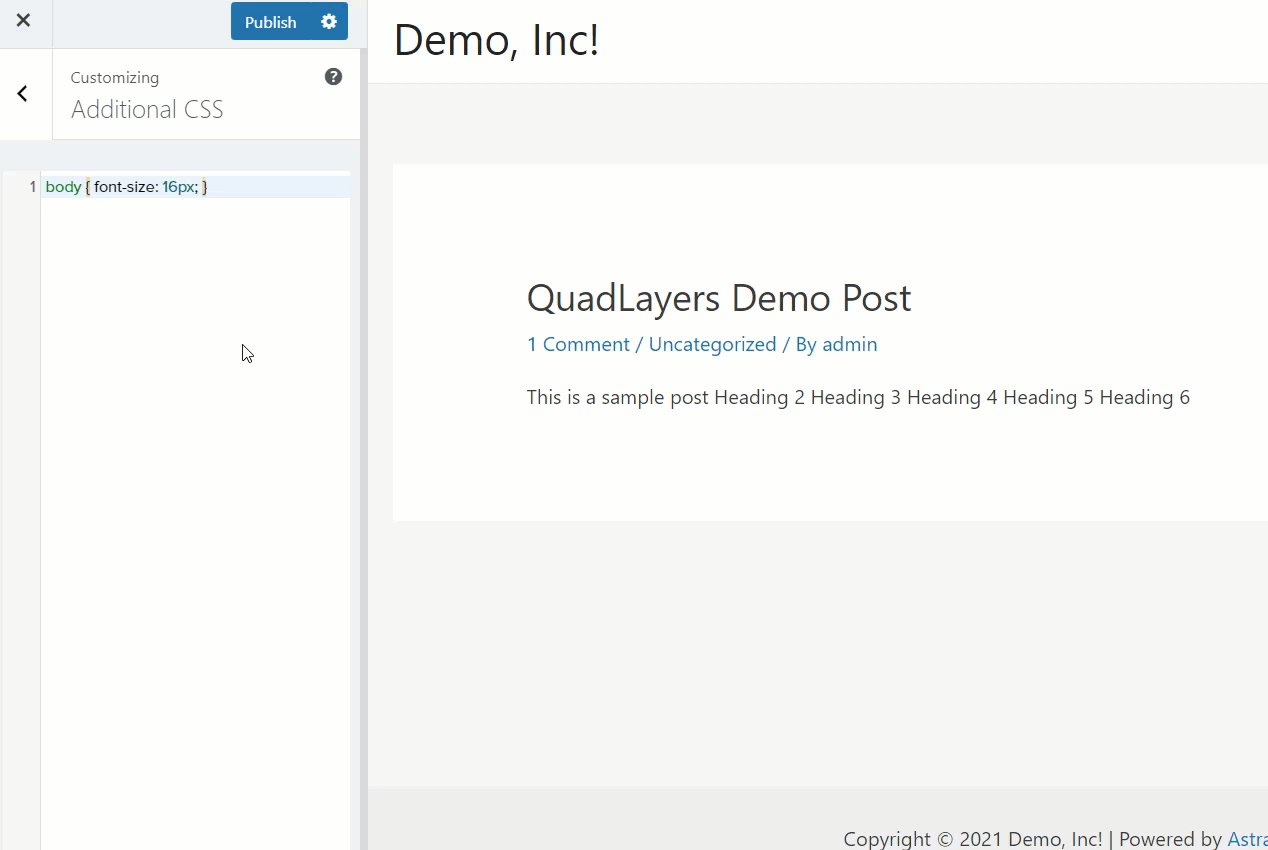
Para fazer isso, primeiro, no seu painel do WordPress, vá para Aparência > Personalizar > CSS Adicional . Nesta seção, você pode adicionar código personalizado e editar seu site.
Alterar fonte do corpo
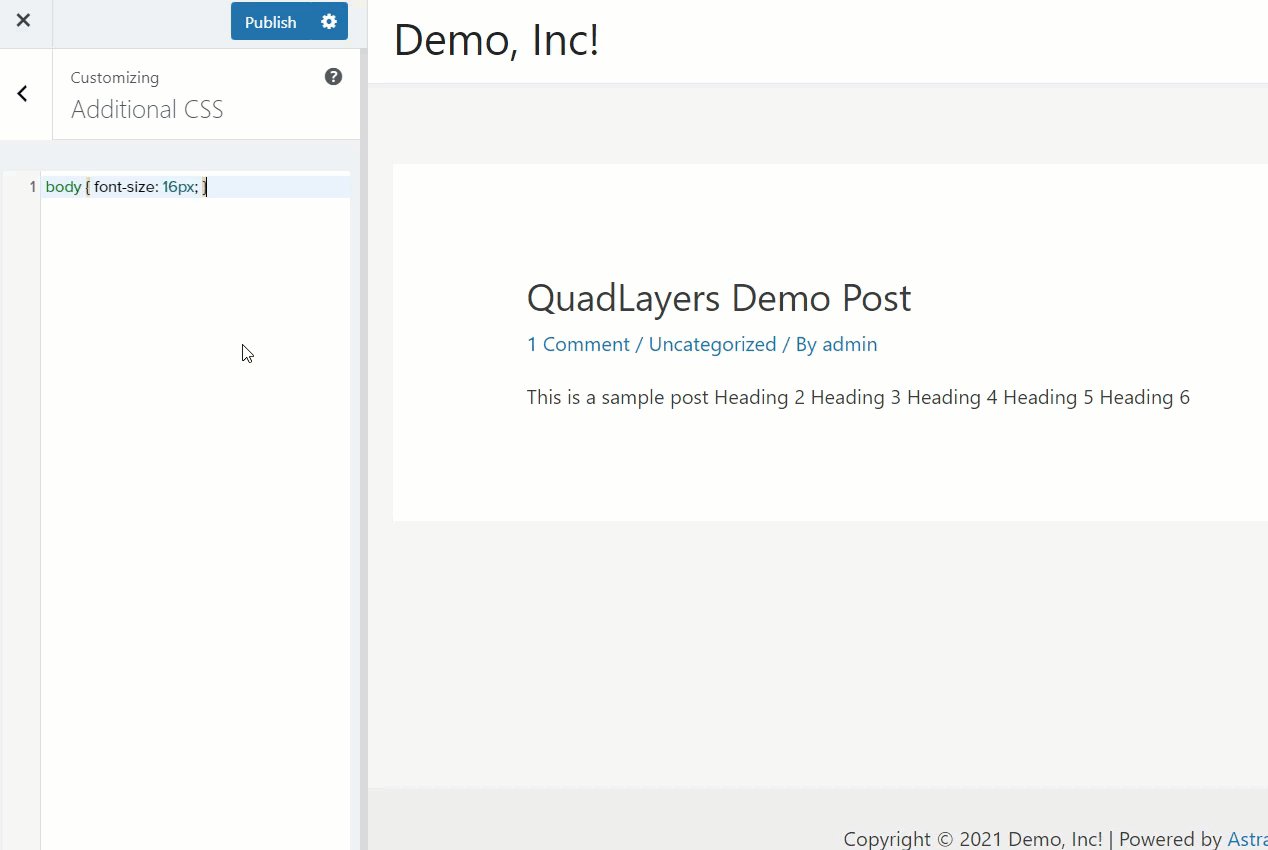
Por exemplo, para alterar o tamanho da fonte do corpo em todo o site para 16 px, você precisa usar este código CSS:
body { font-size : 16px; } 
Alterar fonte do parágrafo
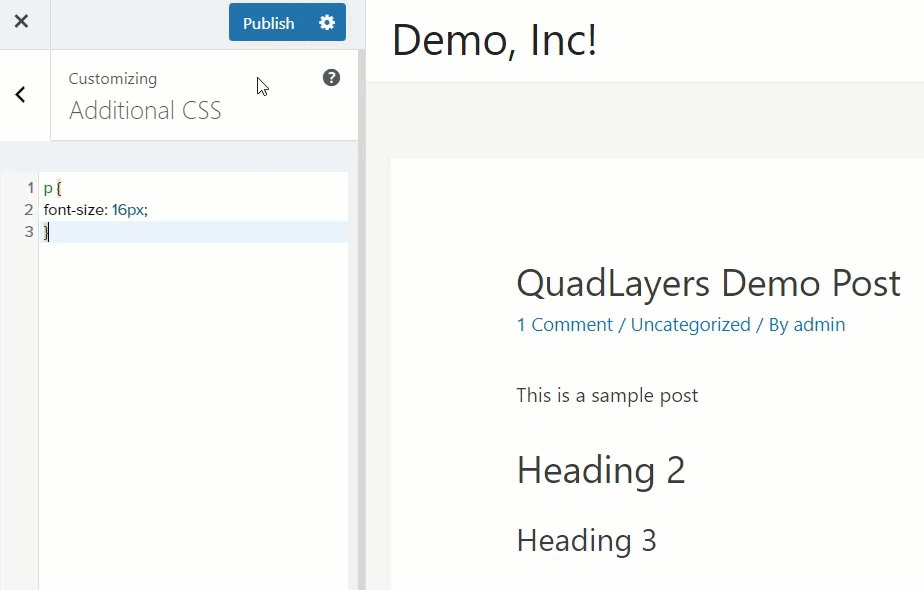
Da mesma forma, se você estiver procurando uma maneira de ajustar o tamanho da fonte do parágrafo para 16 px, use este código CSS:
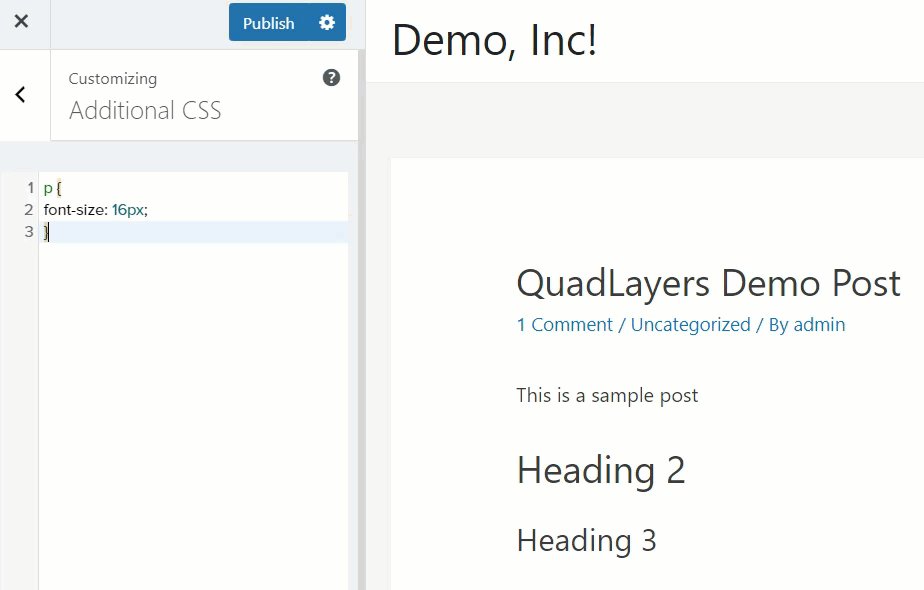
p {
font-size : 16px;
}

Personalizar a fonte dos títulos
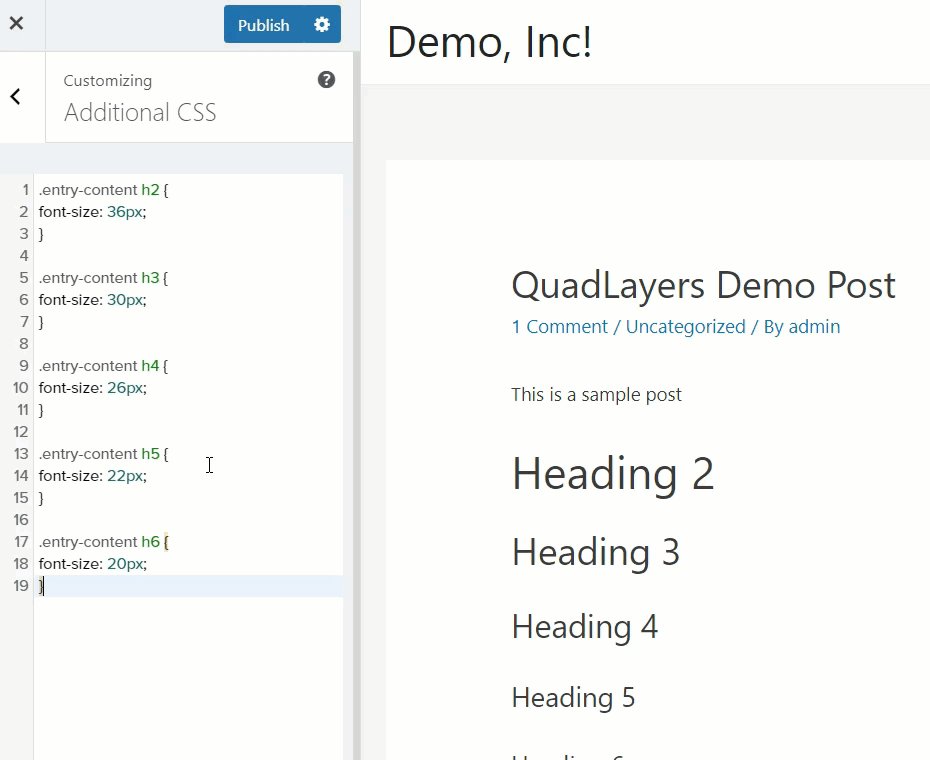
Além disso, se você precisar modificar os tamanhos de fonte dos seus títulos, poderá usar o código abaixo:
.entry-content h2 {
font-size : 36px;
}
.entry-content h3 {
font-size : 30px;
}
.entry-content h4 {
font-size : 26px;
}
.entry-content h5 {
font-size : 22px;
}
.entry-content h6 {
font-size : 20px;
}

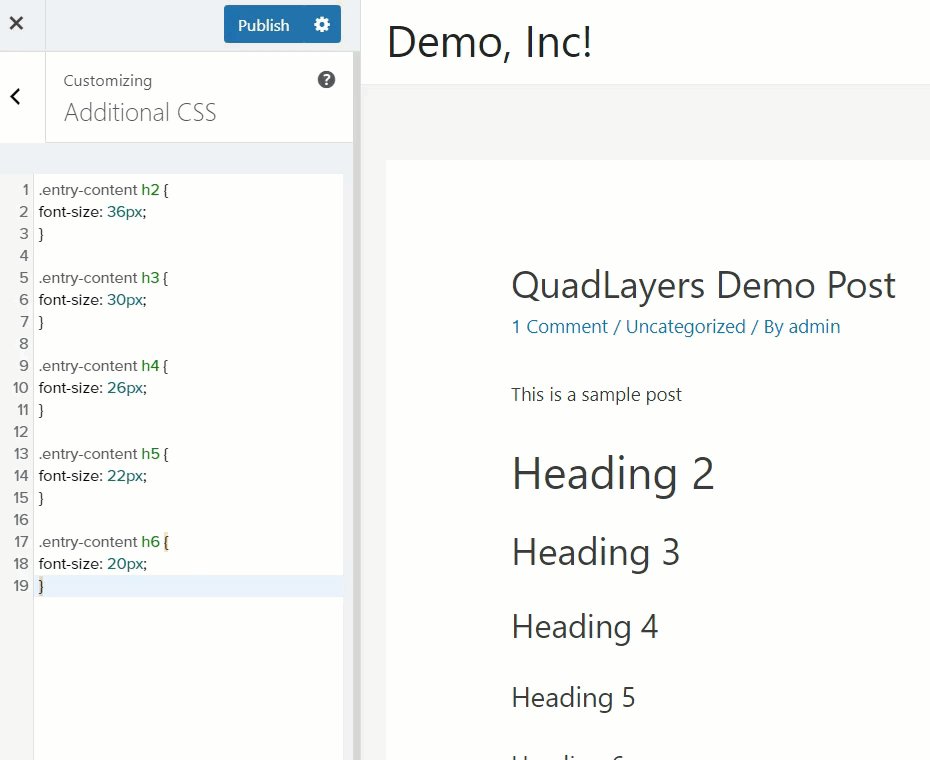
Estes são apenas exemplos, portanto, certifique-se de ajustar o tamanho da fonte de acordo com suas necessidades. Como usamos o personalizador para fazer essas alterações, você pode ver as alterações ao vivo no lado direito.
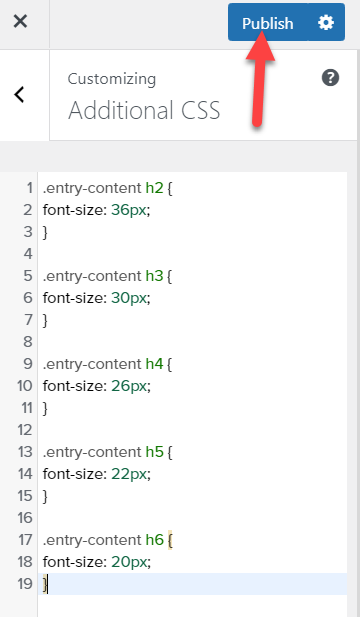
Quando estiver satisfeito com as personalizações, salve as alterações e pressione Publicar .

Alterar família de fontes
Além disso, para alterar a família de fontes em todo o site, você pode usar este código:
* {font-family:"Verdana", Verdana, sem serifa}O asterisco (*) aplicará a alteração em todo o site, portanto, se você deseja apenas aplicar as alterações em determinadas páginas ou postagens, remova-o do código. Para obter mais informações sobre fontes CSS, confira este site.
Além disso, você também pode alterar o estilo da fonte. Por exemplo, se você quiser colocar os títulos 2 e 3 em itálico, use este código:
h2, h3 { font-style : italics ; }Se você deseja aplicar alterações semelhantes ao seu tema, você pode escrever seu código diretamente no arquivo style.css do seu tema filho. Lembre-se de que isso aplicará as alterações em todo o site, portanto, crie um backup completo do site antes de continuar.
3) Com um plug-in
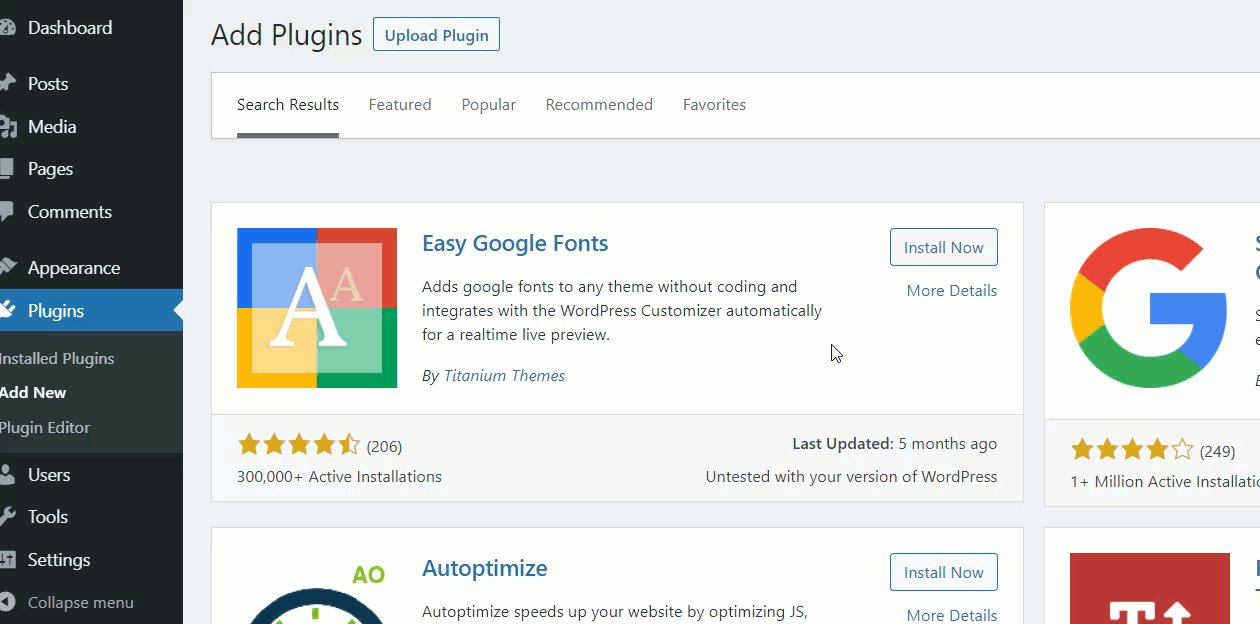
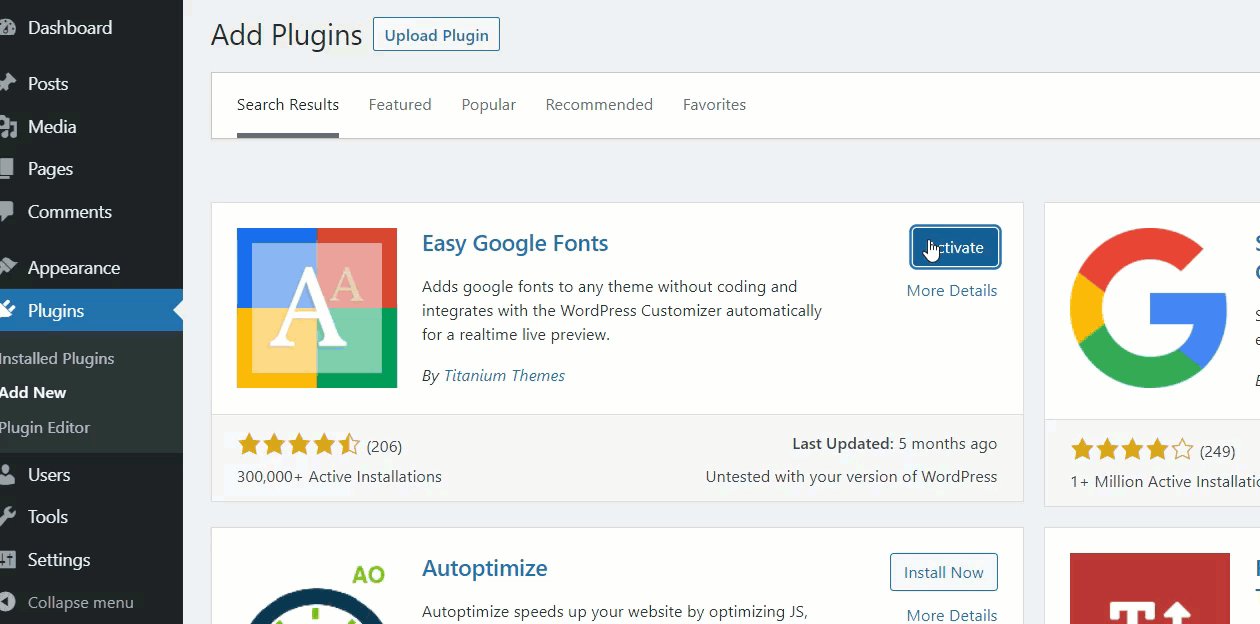
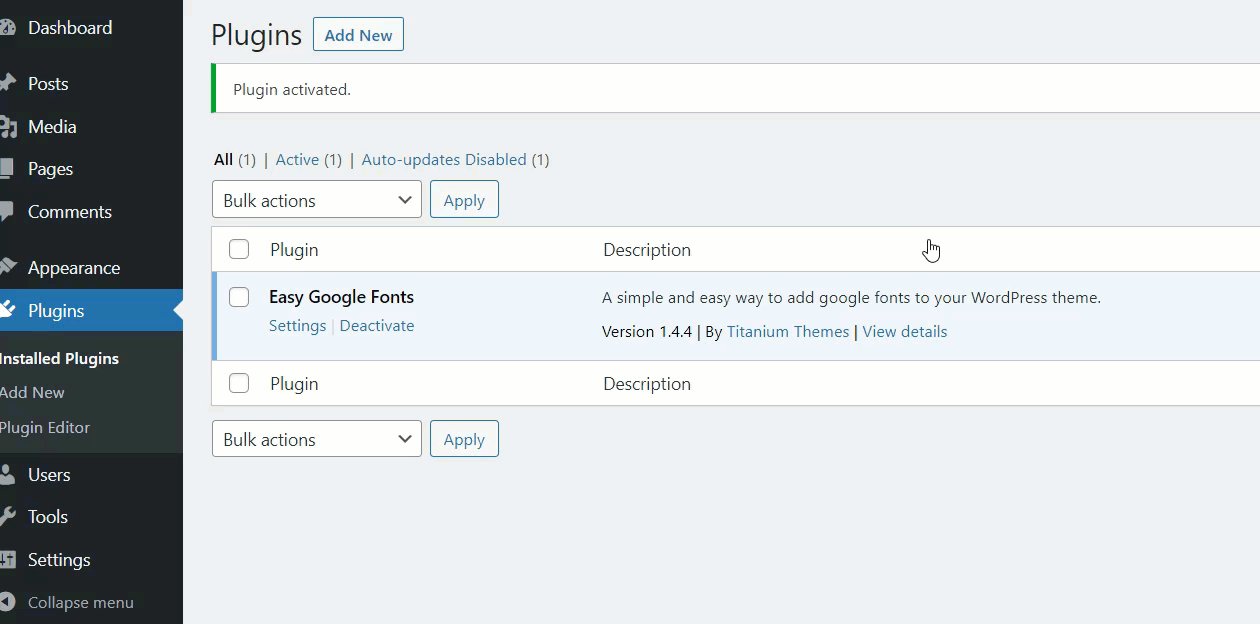
Você também pode alterar a fonte no WordPress com um plugin dedicado. Nesta seção, mostraremos como integrar o Google Fonts ao seu site. A primeira coisa que você precisa fazer é instalar e ativar o plug-in Easy Google Fonts.

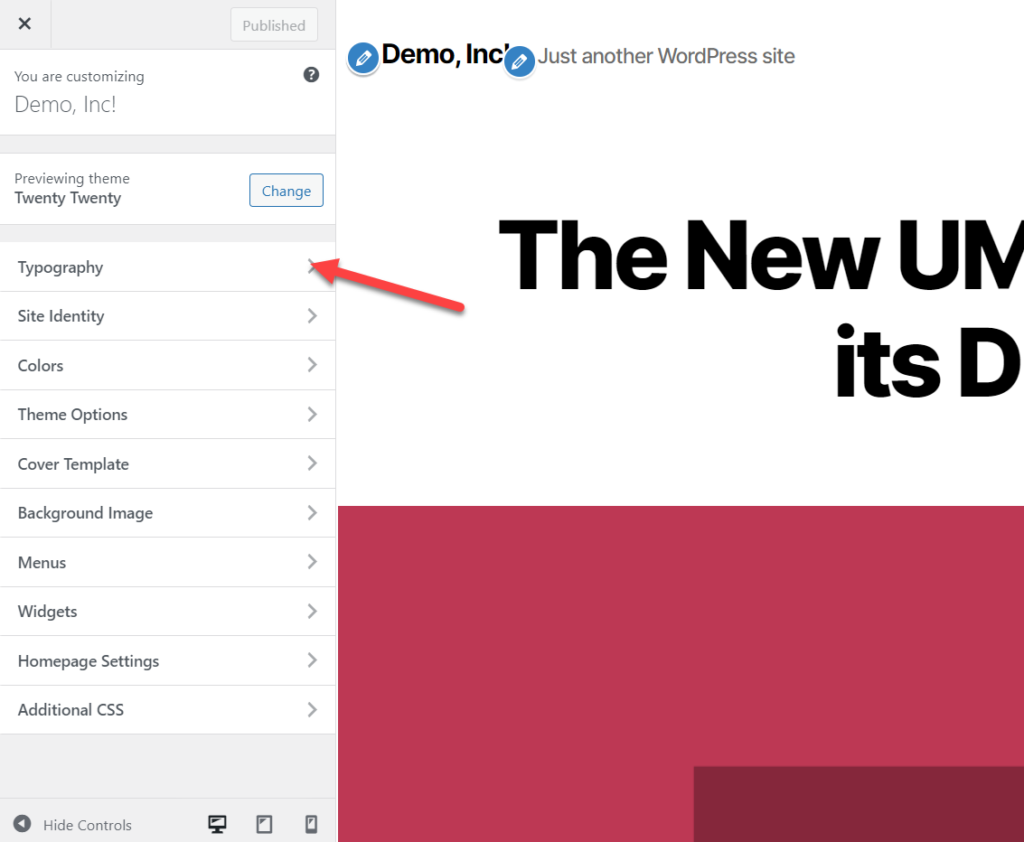
Depois disso, você pode alterar a fonte do seu site. Vá para Aparência > Personalizar e no Personalizador , você poderá controlar a tipografia do seu site. No lado esquerdo, você verá uma nova opção de personalização chamada Tipografia .

Selecione-o e você verá uma tela com várias opções para alterar toda a tipografia para parágrafos e títulos.
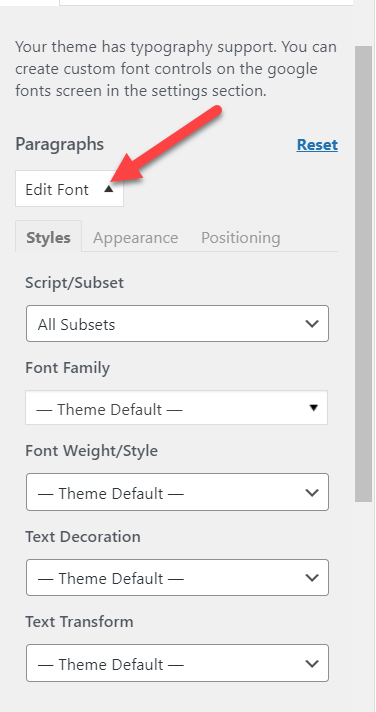
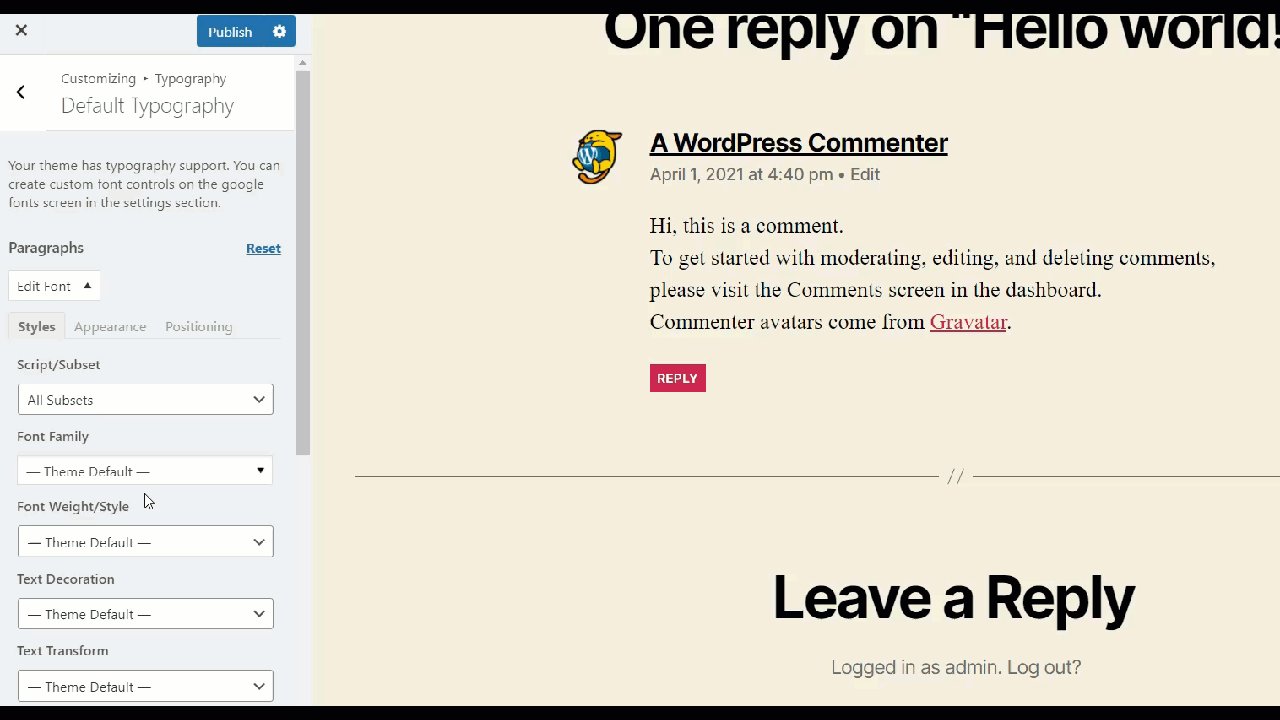
Digamos que você queira alterar a fonte do parágrafo, então abra a opção Editar fonte .

A partir daí, você pode alterar:
- Script/Subconjunto
- Família de fontes
- Espessura da fonte
- Decoração de texto
- Transformação de texto
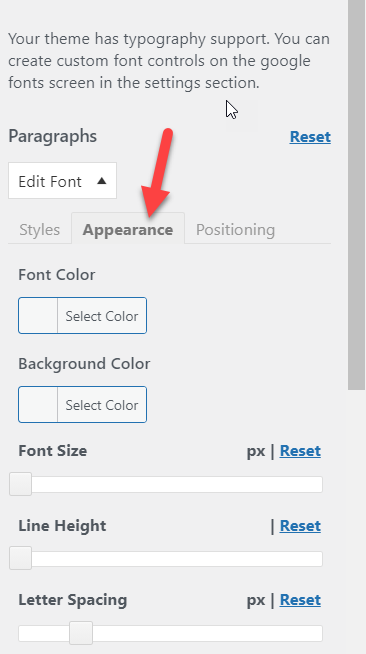
Se você precisar alterar a aparência da fonte, vá para a próxima guia onde você pode alterar:
- Cor da fonte
- Cor de fundo
- Tamanho da fonte
- Altura da linha
- Espaçamento entre letras

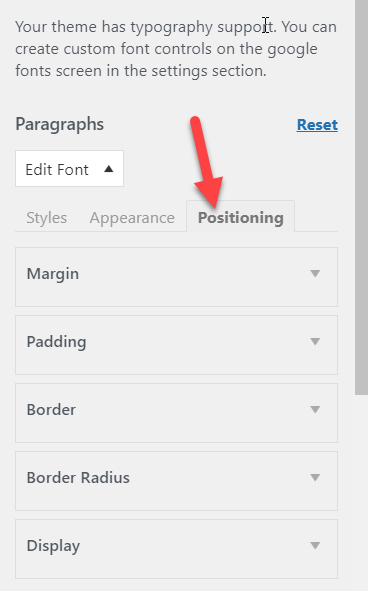
Por fim, na guia Posicionamento, você pode personalizar:
- Margem
- Preenchimento
- Fronteira
- Raio da borda
- Exibição

Mudando a fonte
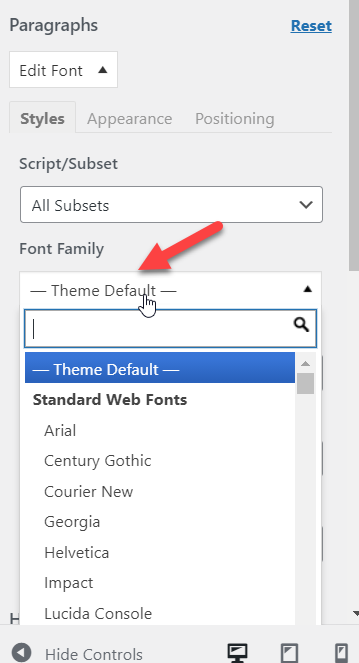
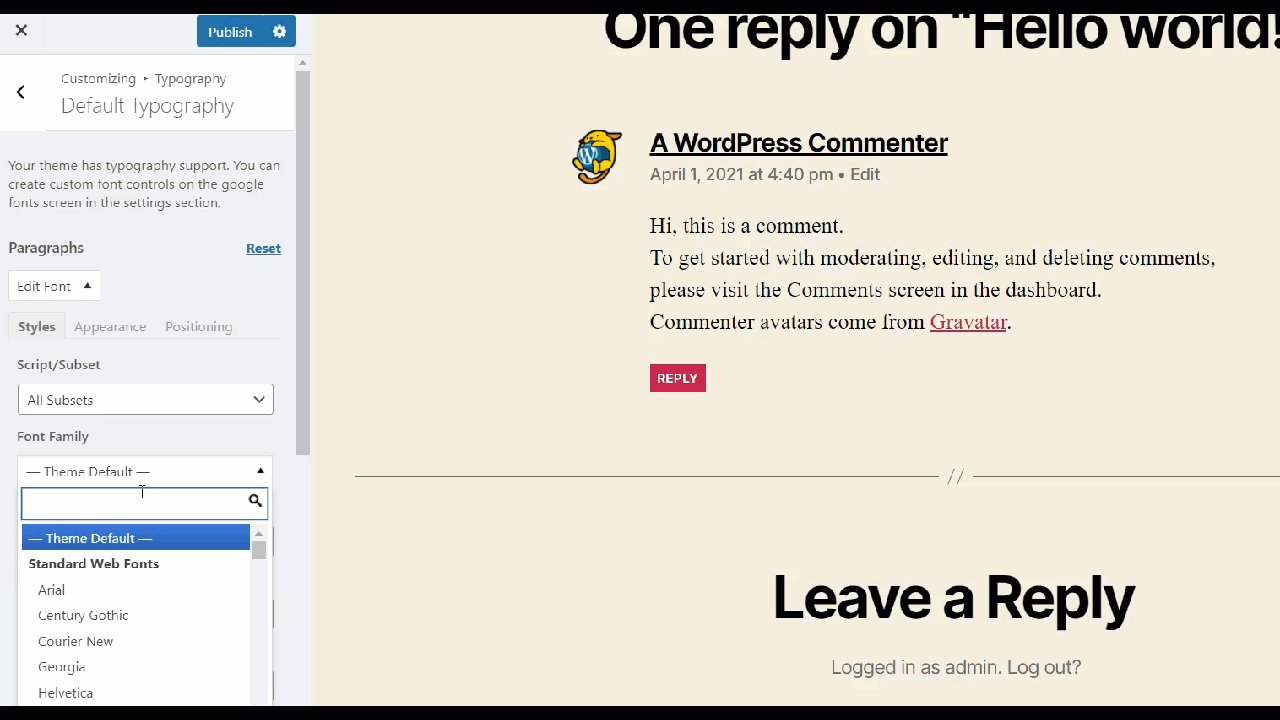
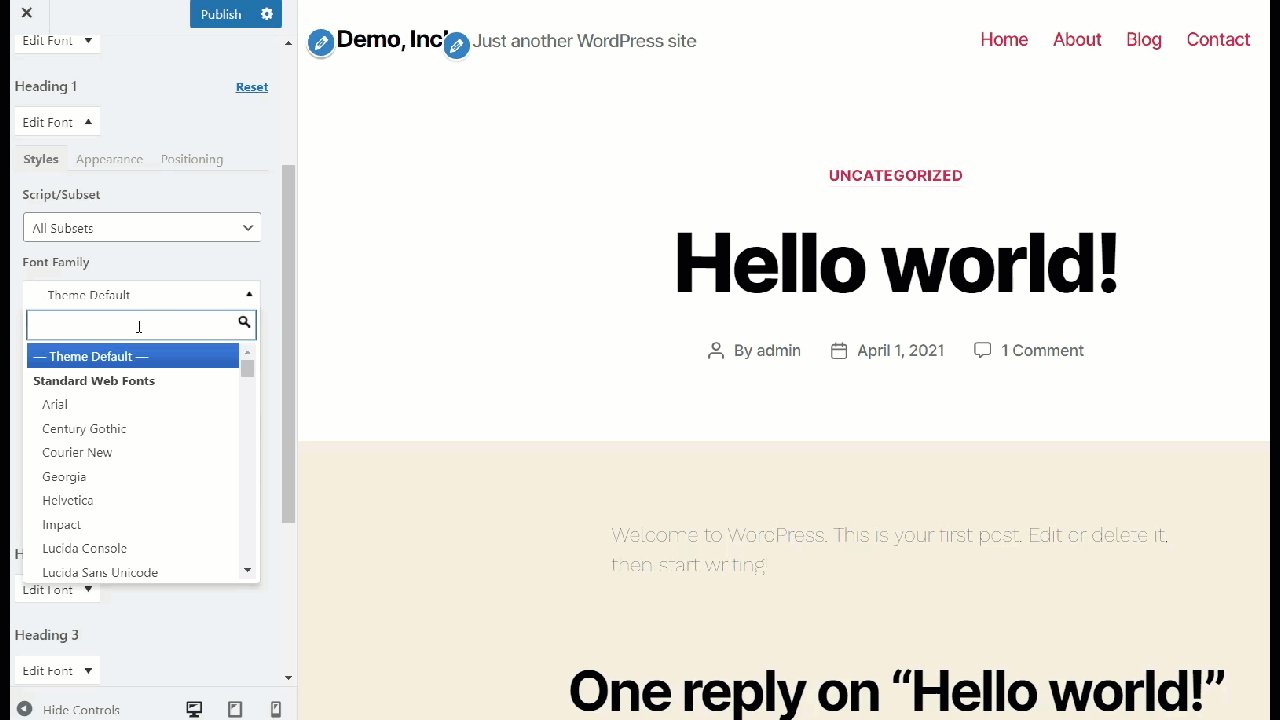
Essas opções de personalização são ótimas para levar sua tipografia ao próximo nível. Por exemplo, digamos que você queira alterar a família de fontes em seu site WordPress. Na guia Estilos , escolha a fonte que você gostaria de usar.

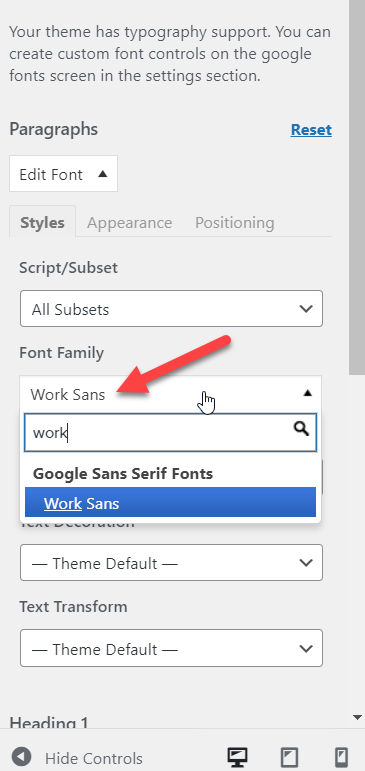
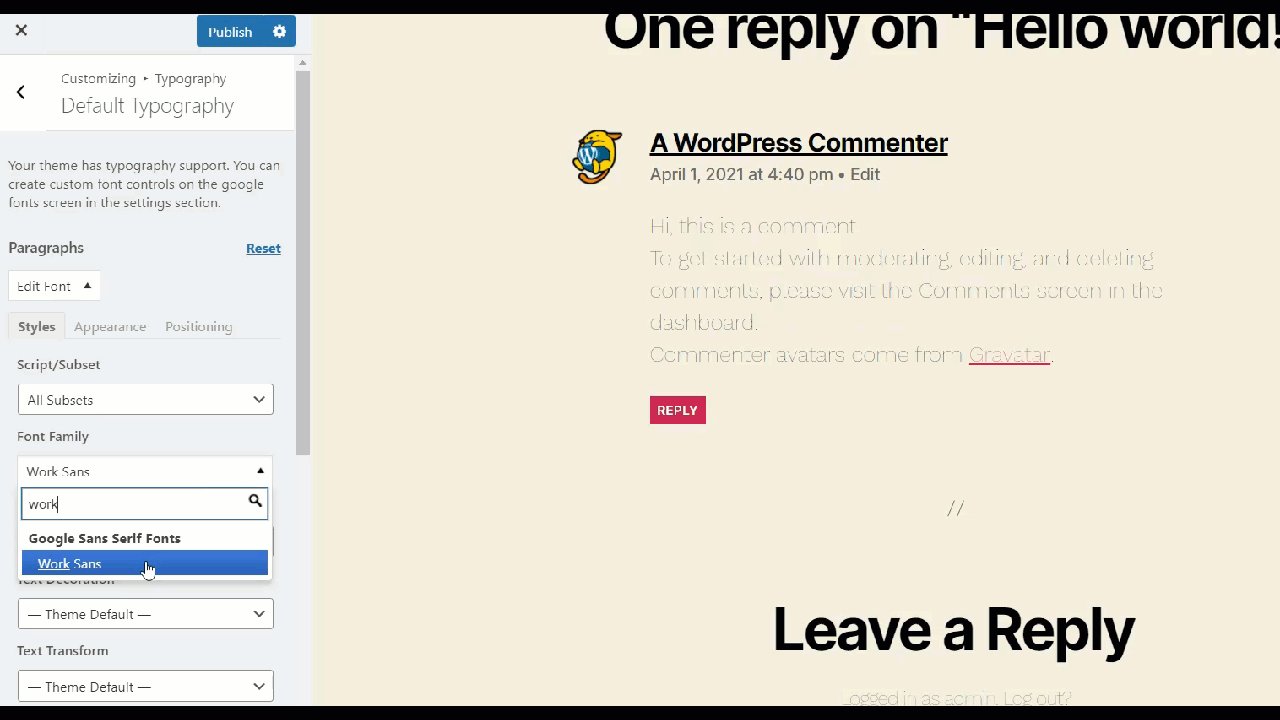
Se você tiver uma família de fontes específica em mente, poderá usar o recurso de pesquisa. Para esta demonstração, usaremos a fonte Work Sans.

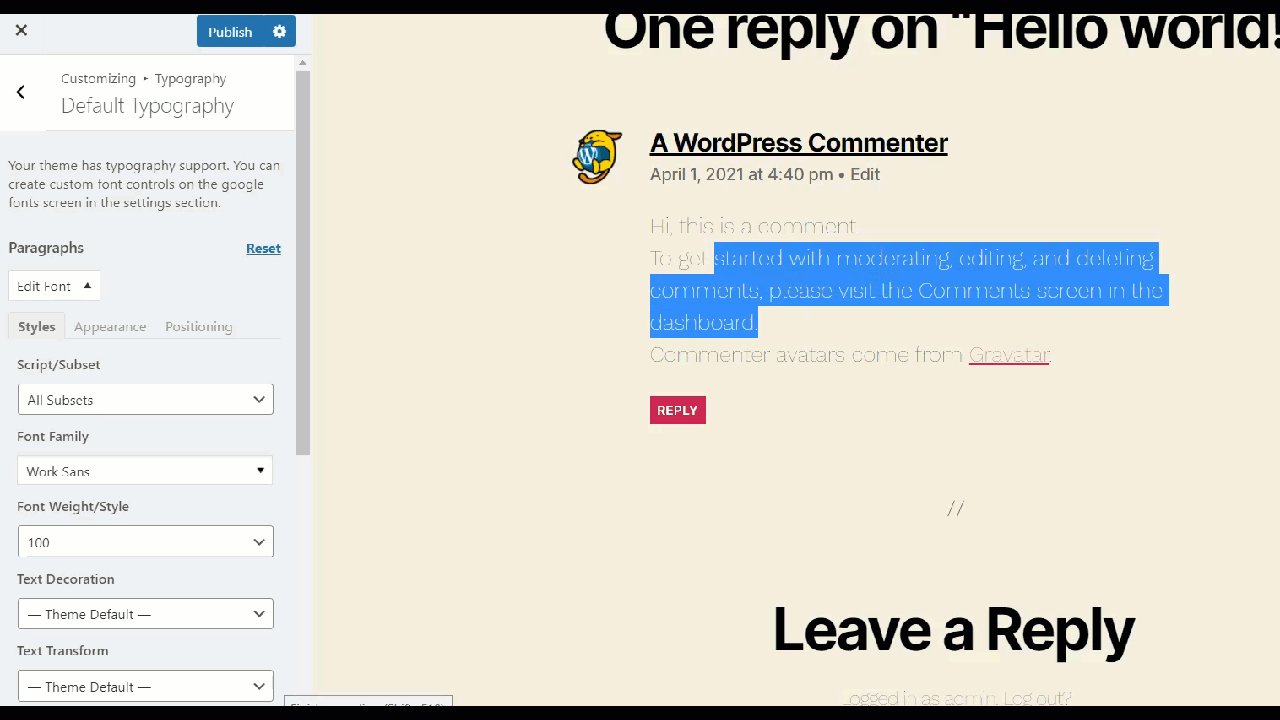
Como usamos o WordPress Customizer para fazer essas alterações, cada atualização será visível na visualização ao vivo. Por exemplo, quando alteramos a fonte do tema padrão para Work Sans, podemos ver as alterações em tempo real.

Da mesma forma, você também pode modificar o peso da fonte, a decoração do texto e a transformação, bem como seus títulos.
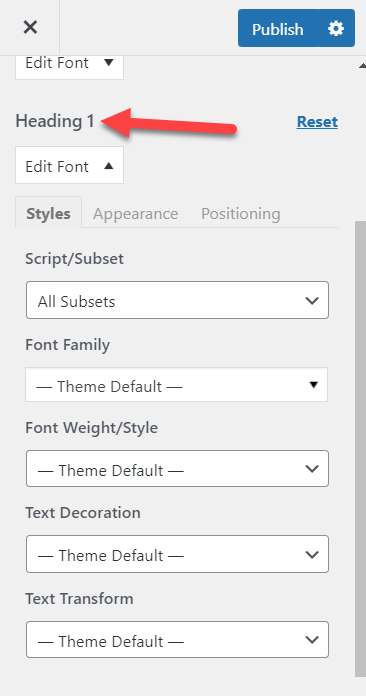
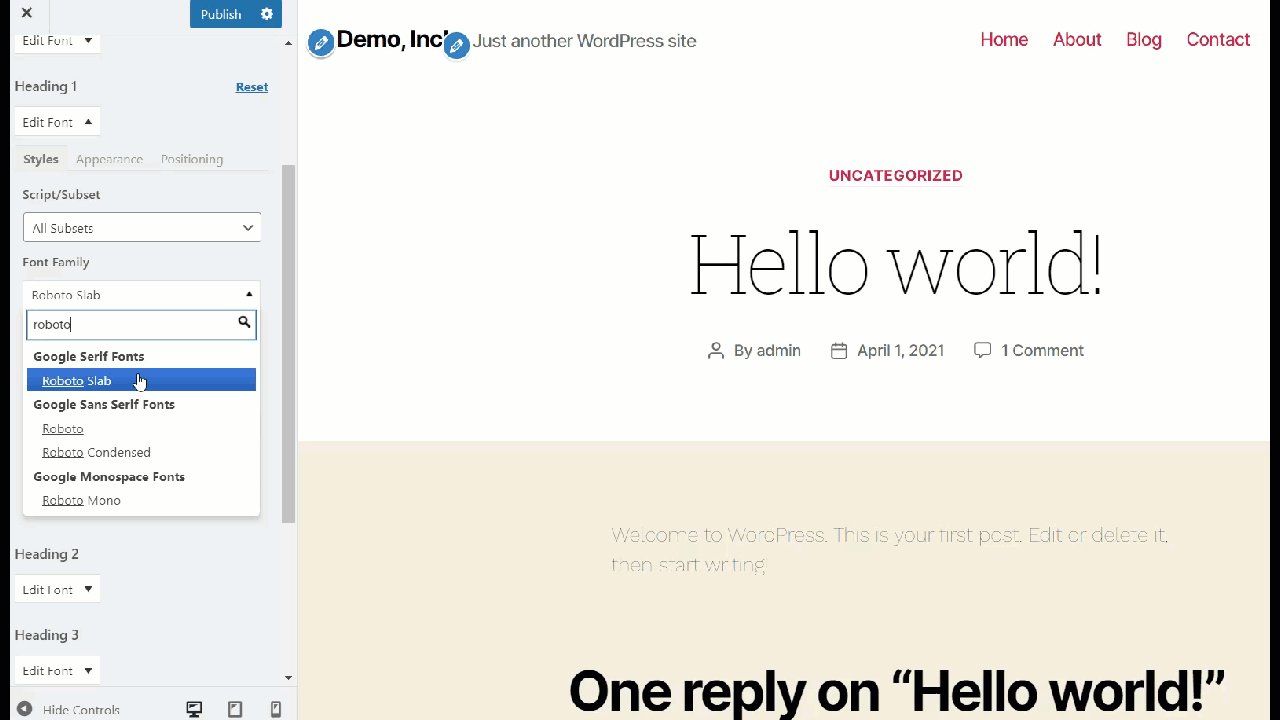
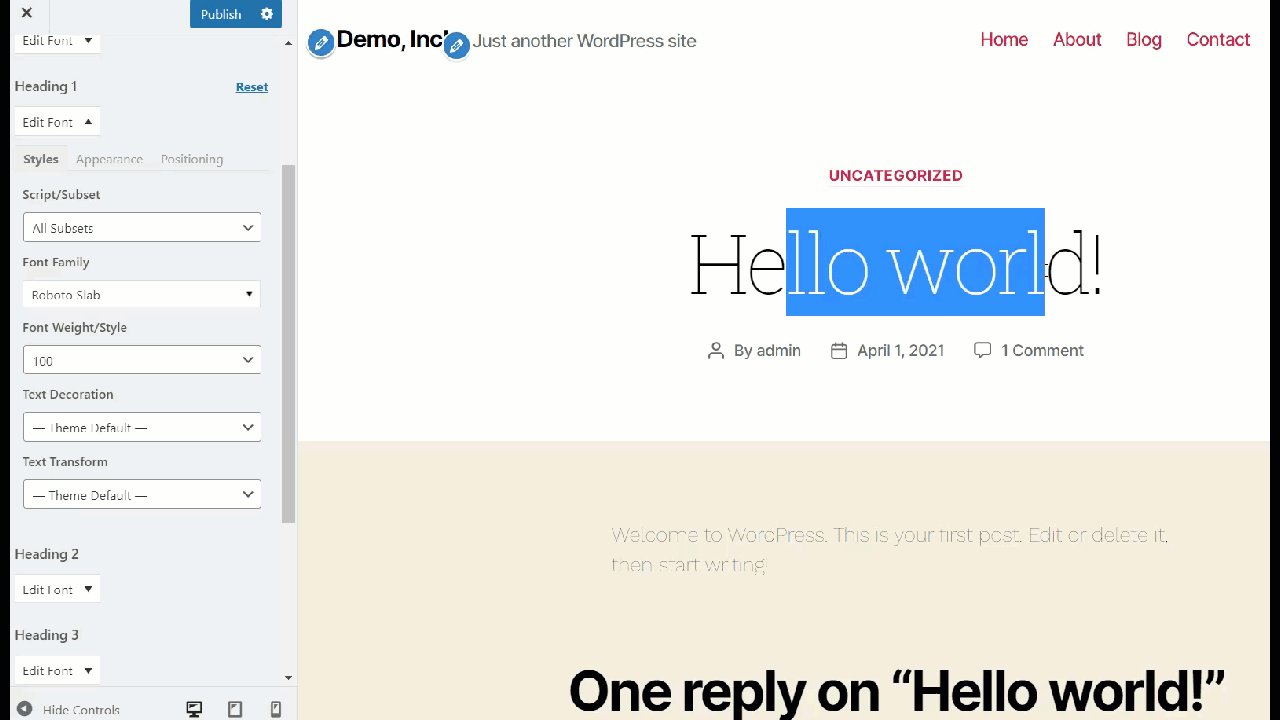
Depois de concluir a personalização da fonte do parágrafo, vá para as opções de fonte Título 1. Você pode escolher qualquer título da lista, mas para este tutorial, vamos nos concentrar no Título 1.

Assim como fizemos antes, mudaremos a família de fontes. Neste caso, selecionaremos Roboto Slab.

Seguindo este método simples, você pode alterar suas fontes de parágrafo e título. Como este plug-in vem com a maioria das fontes do Google integradas, você tem muitas opções para escolher. Além disso, as opções de personalização de estilo são extremamente fáceis de usar, tornando todo o processo acessível a todos os usuários.
4) Hospedando sua própria fonte
Se você tiver algumas fontes personalizadas em seu computador local, poderá hospedá-las em seu servidor web. Nesta seção, mostraremos como você pode hospedar sua própria fonte e alterar sua tipografia no WordPress.
Para fazer isso, você precisará acessar o gerenciador de arquivos do seu servidor web para criar pastas personalizadas e fazer upload das fontes. Se você estiver usando qualquer uma das empresas de hospedagem WordPress mais populares, provavelmente terá acesso a um cPanel fácil de usar. Alternativamente, se você estiver usando um serviço de hospedagem gerenciada como Kinsta ou WP Engine, você terá que usar um cliente FTP como FileZilla ou um plugin de gerenciador de arquivos dedicado.
Para esta demonstração, usaremos um ambiente de teste, portanto, alterar os arquivos principais e fazer upload de arquivos personalizados será bastante fácil.
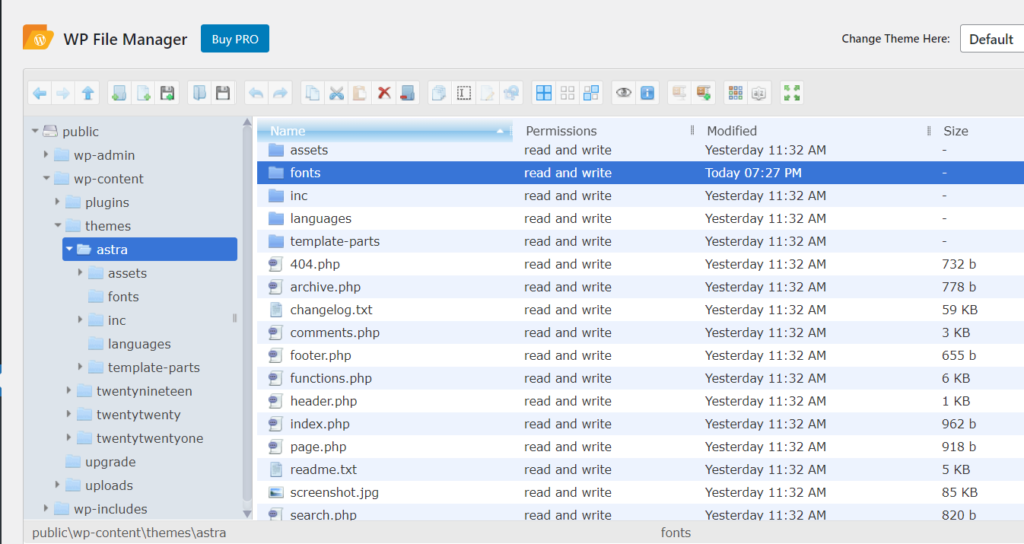
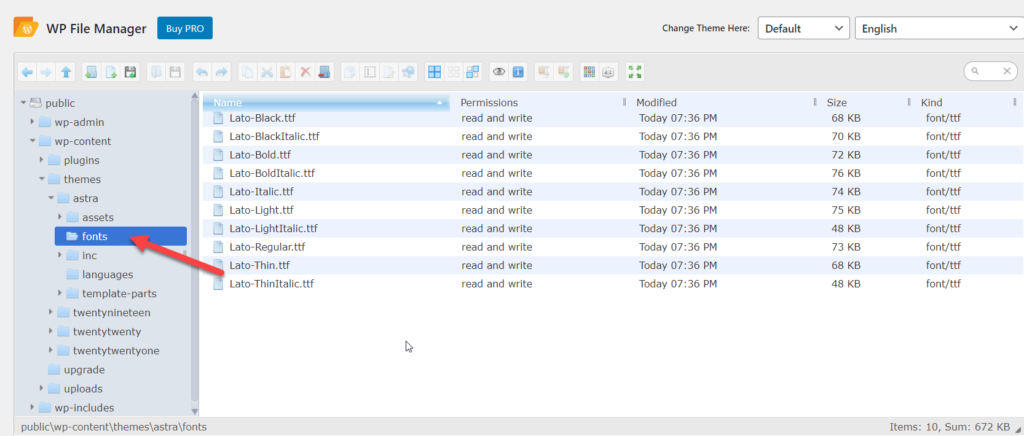
Antes de enviar suas fontes diretamente para a pasta do seu tema, para facilitar o gerenciamento, você deve criar uma nova pasta chamada fonts . Em seguida, você pode carregar todas as suas fontes personalizadas para esta pasta para facilitar a acessibilidade.

Depois de criar a pasta, abra-a. Aqui é onde você fará o upload de seus arquivos de fonte personalizados.
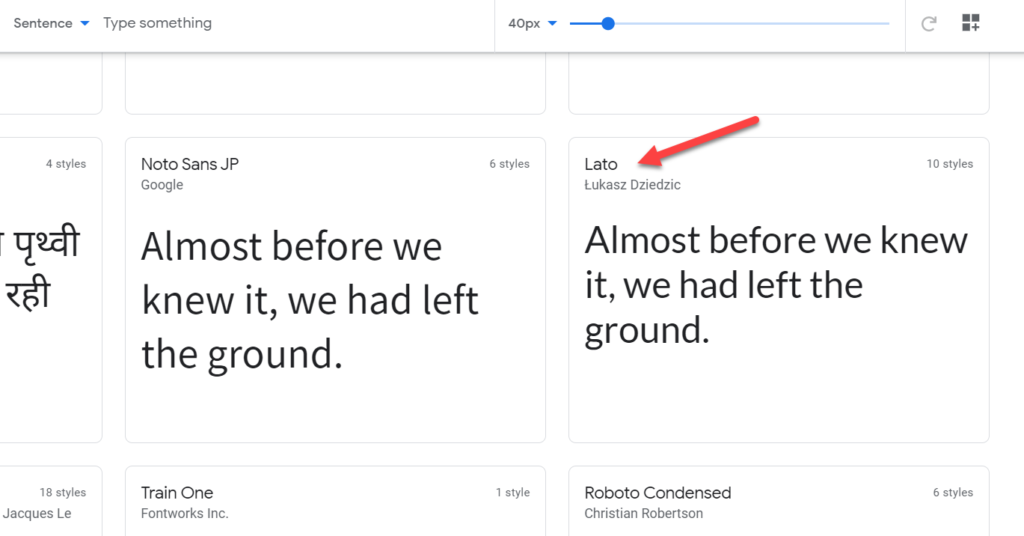
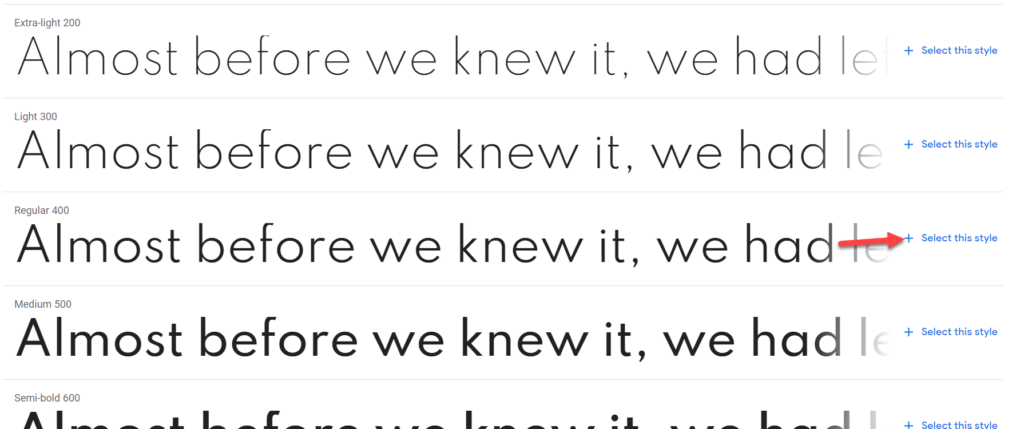
Agora, você precisa encontrar as fontes que planeja usar. Para esta demonstração, usaremos o Lato, um arquivo de fonte do Google Fonts, mas você pode escolher qualquer fonte que desejar.

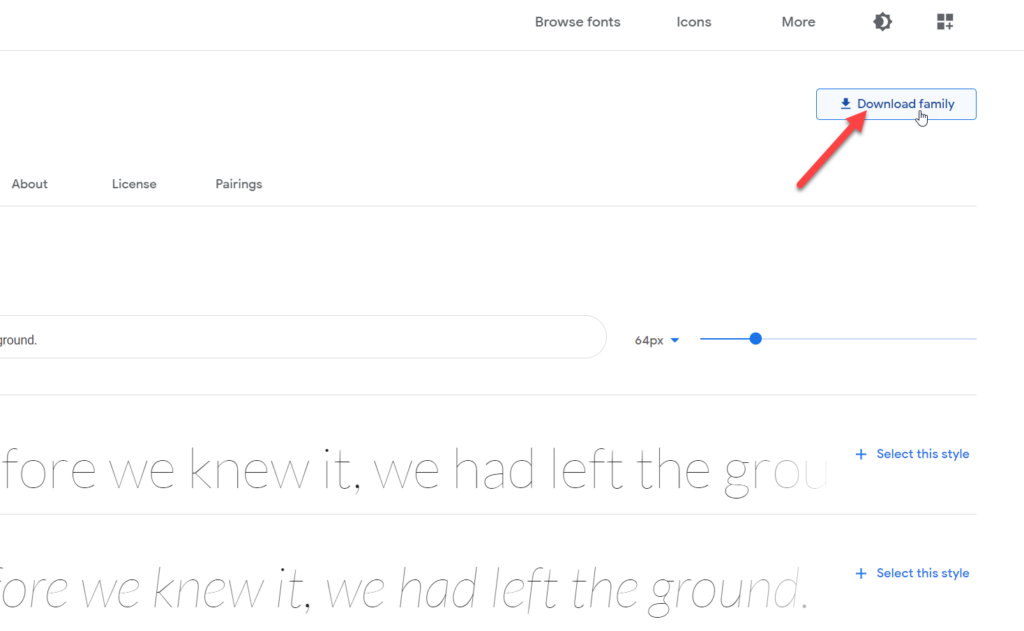
Depois de selecionar uma fonte, você será redirecionado para sua página dedicada e verá um botão Baixar família lá.

Depois de pressionar esse botão, a família de fontes será baixada para o seu computador como um arquivo .zip . Descompacte-o e envie os arquivos para sua pasta de fontes .

Esse é o primeiro passo. Agora vamos ver como dar um passo adiante e integrar sua fonte ao seu tema.
Integre sua fonte com CSS
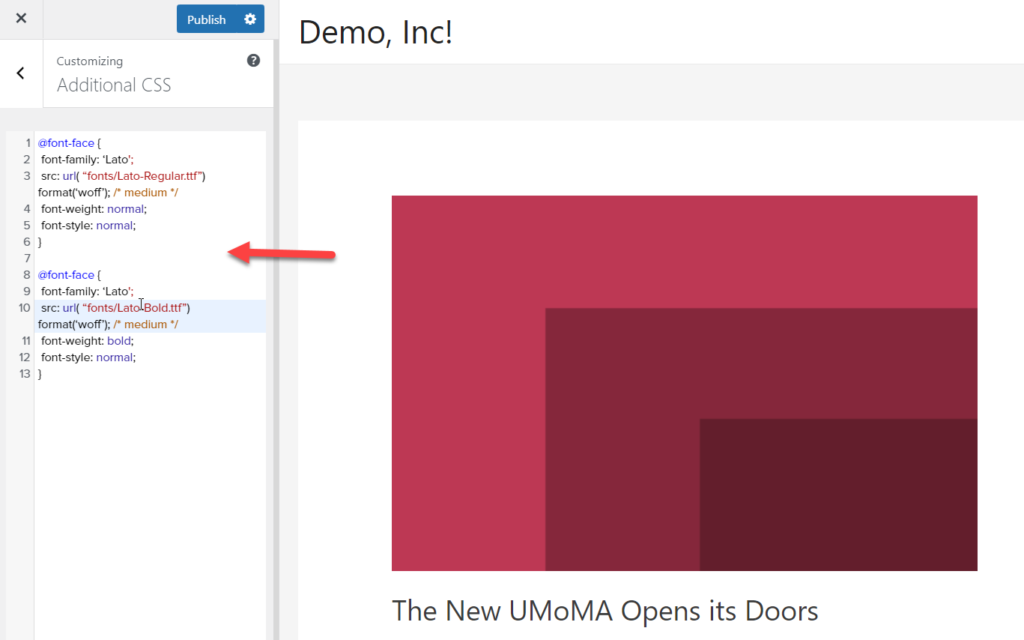
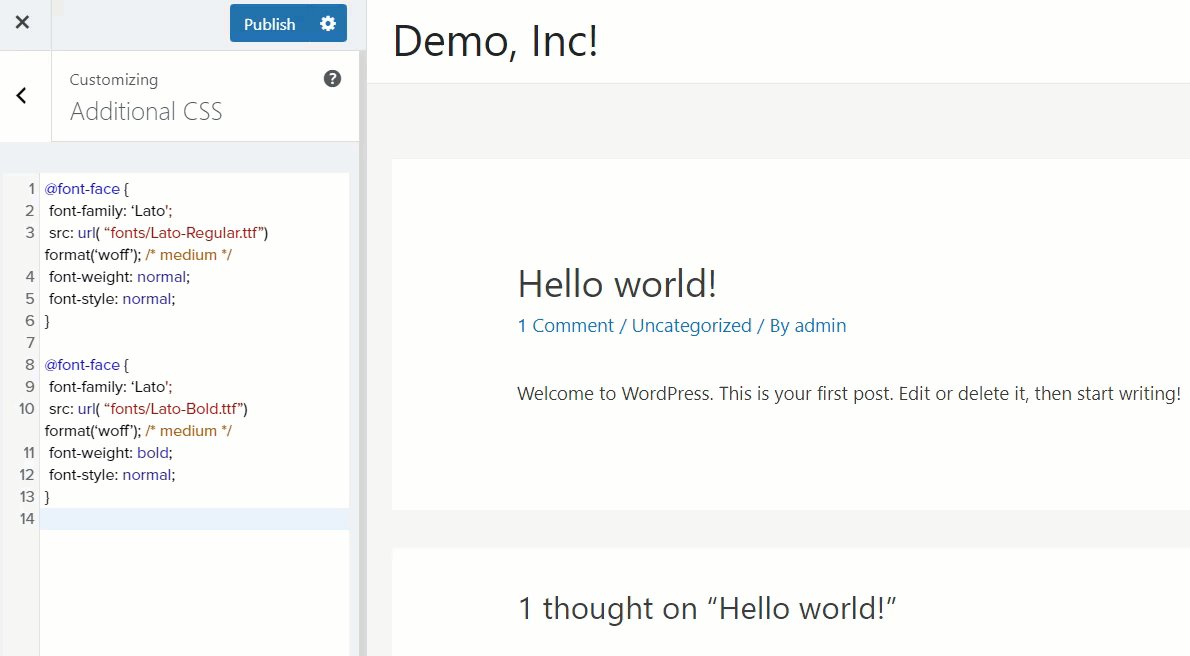
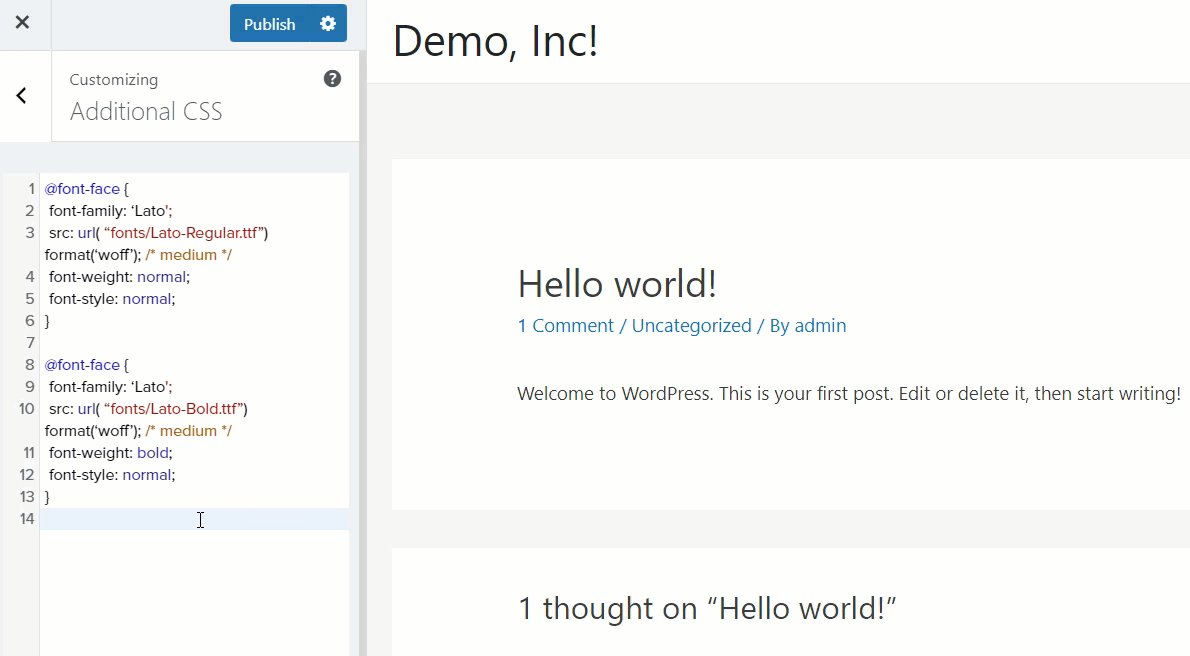
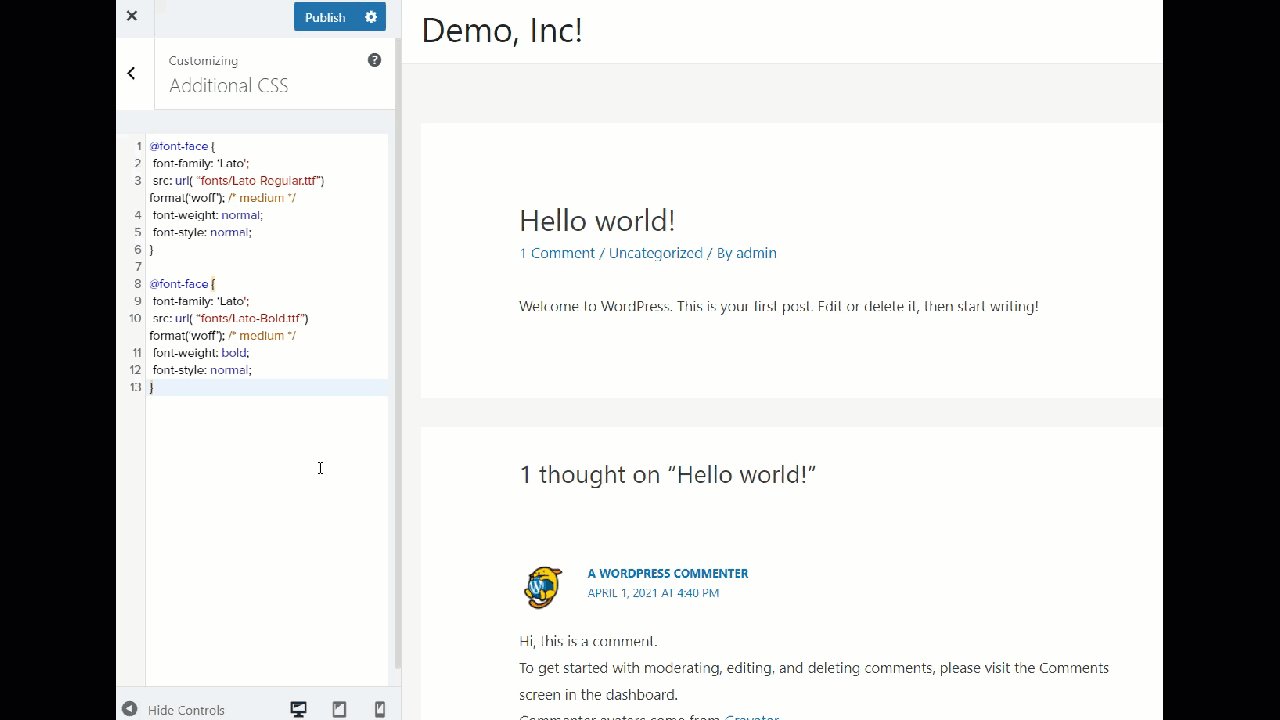
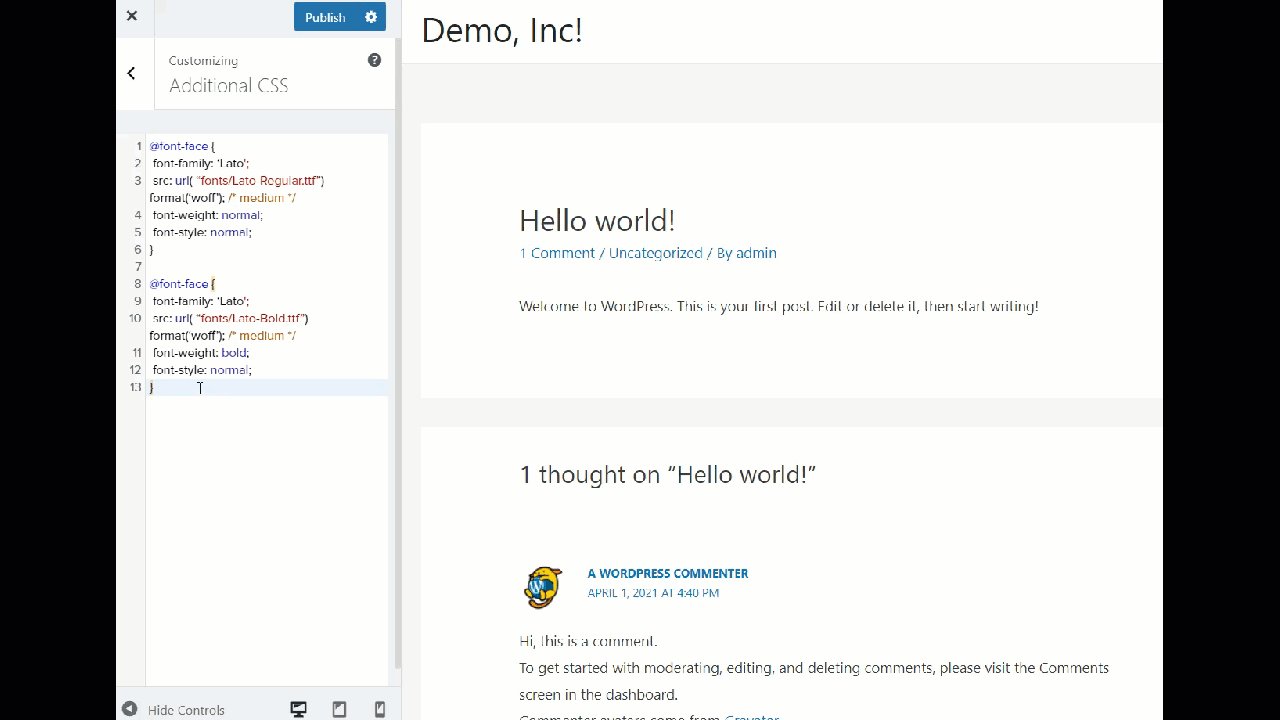
Agora, você pode começar a integrar essa fonte ao seu tema com um pouco de CSS personalizado. Abra o WordPress Customizer , vá para a seção CSS Adicional e copie o código CSS abaixo.
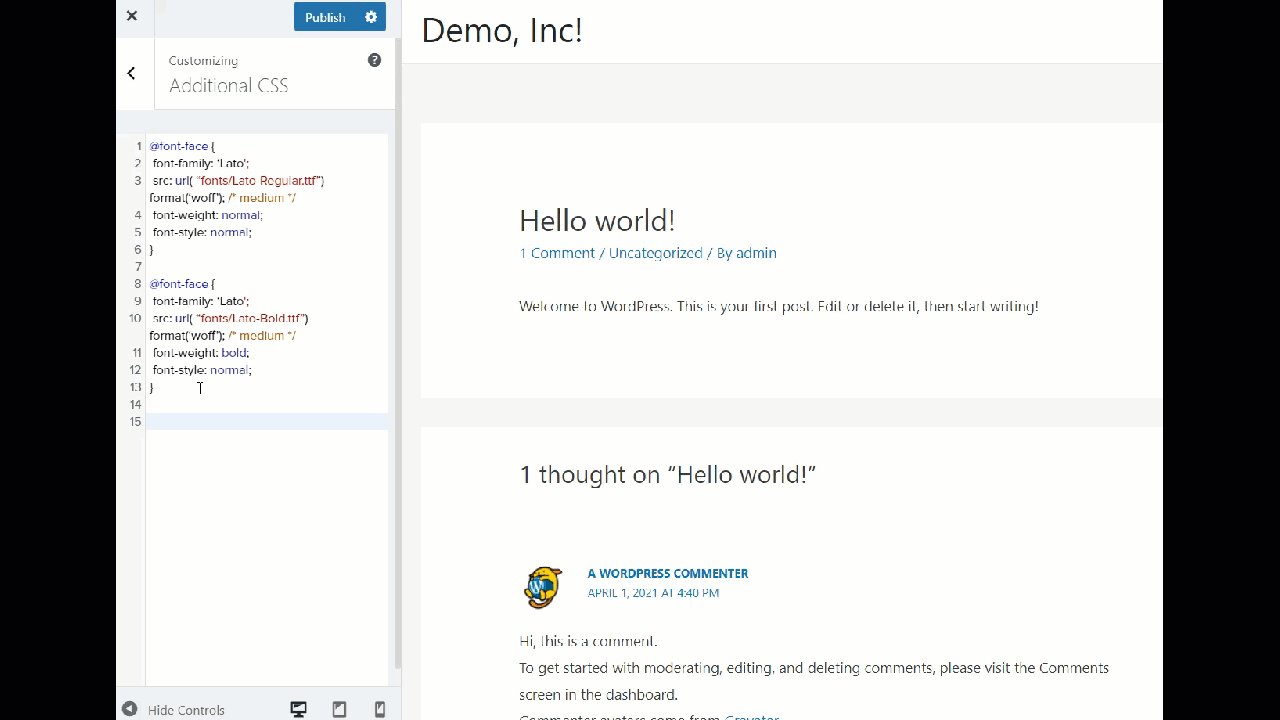
@font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Medium.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : normal ; font-style : normal ; } @font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Bold.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : bold ; font-style : normal ; }Se você der uma olhada no código CSS, verá que ele menciona três coisas principais.

- A família de fontes
- URL da fonte
- Espessura da fonte
Ao colar este código CSS no seu Personalizador, você precisará atualizar algumas seções dependendo da fonte escolhida. Primeiro, você precisa atualizar a família de fontes. Em nosso código, Lato é a família de fontes, então você precisa substituí-la pela fonte escolhida. Você pode encontrar a família de fontes no cabeçalho.

Depois disso, você precisa ajustar o caminho para a fonte. Se você seguiu as etapas descritas acima, carregou os arquivos de fonte em uma pasta chamada fonts . Então, simplesmente mude a linha src : url ( “fonts/Lato-Bold.ttf” com fonts/your-font-name.ttf , e pronto.
Além disso, você pode alterar o peso da fonte de acordo com suas necessidades. Se você estiver usando a fonte para parágrafos, um peso de fonte normal fará o trabalho, mas você também poderá alterar os valores.

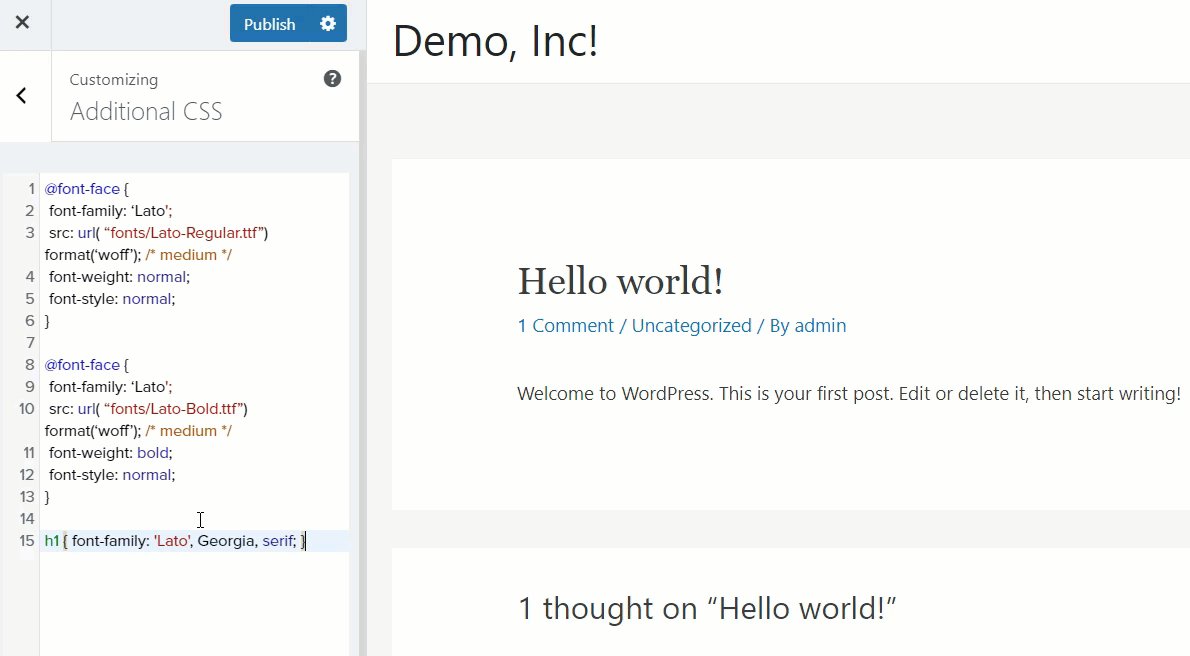
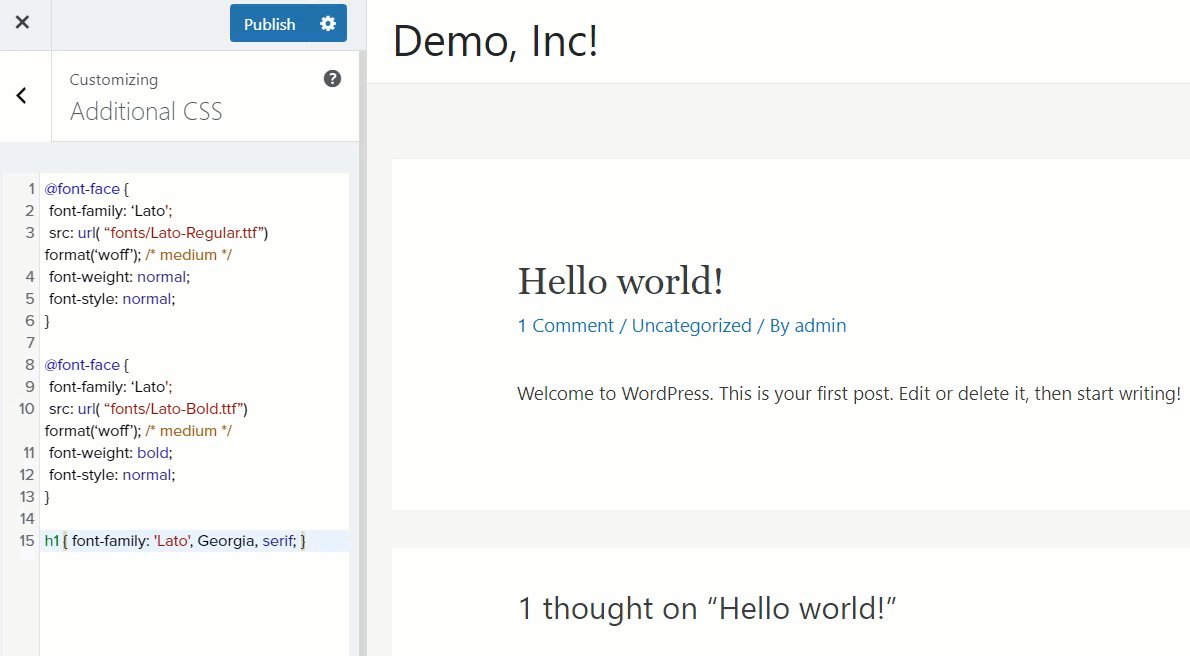
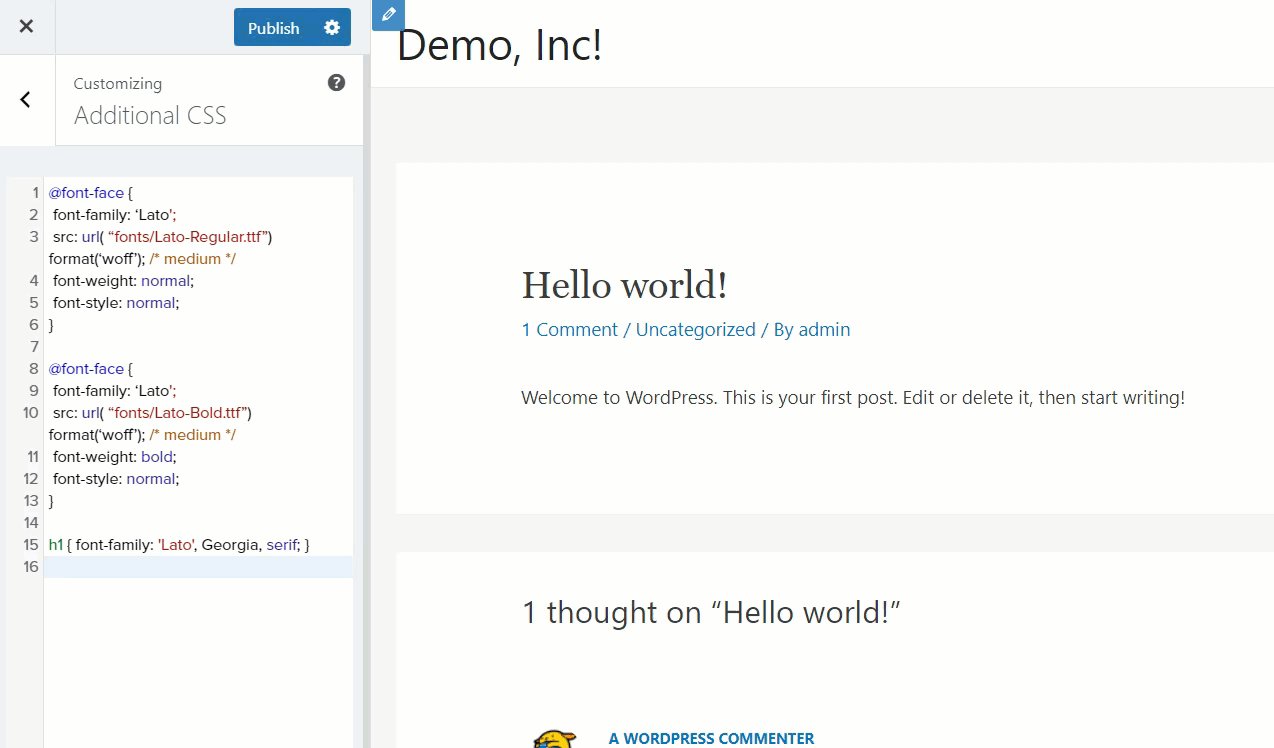
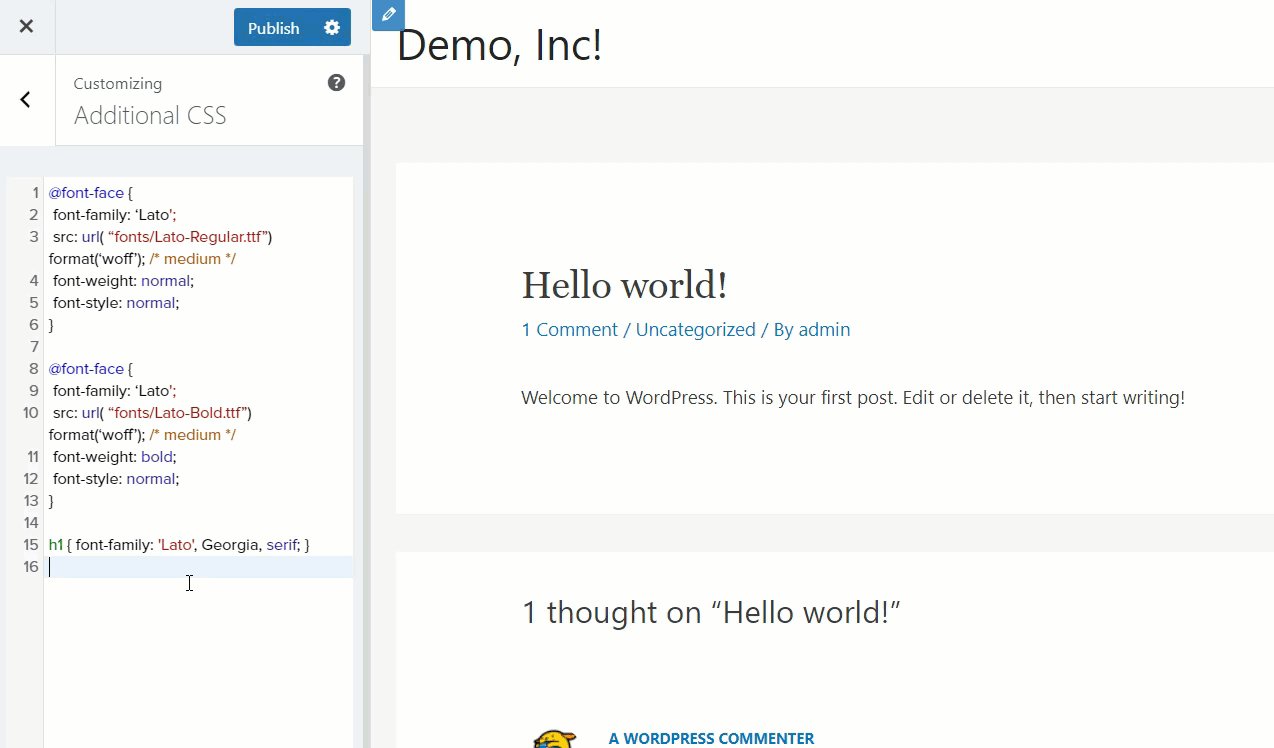
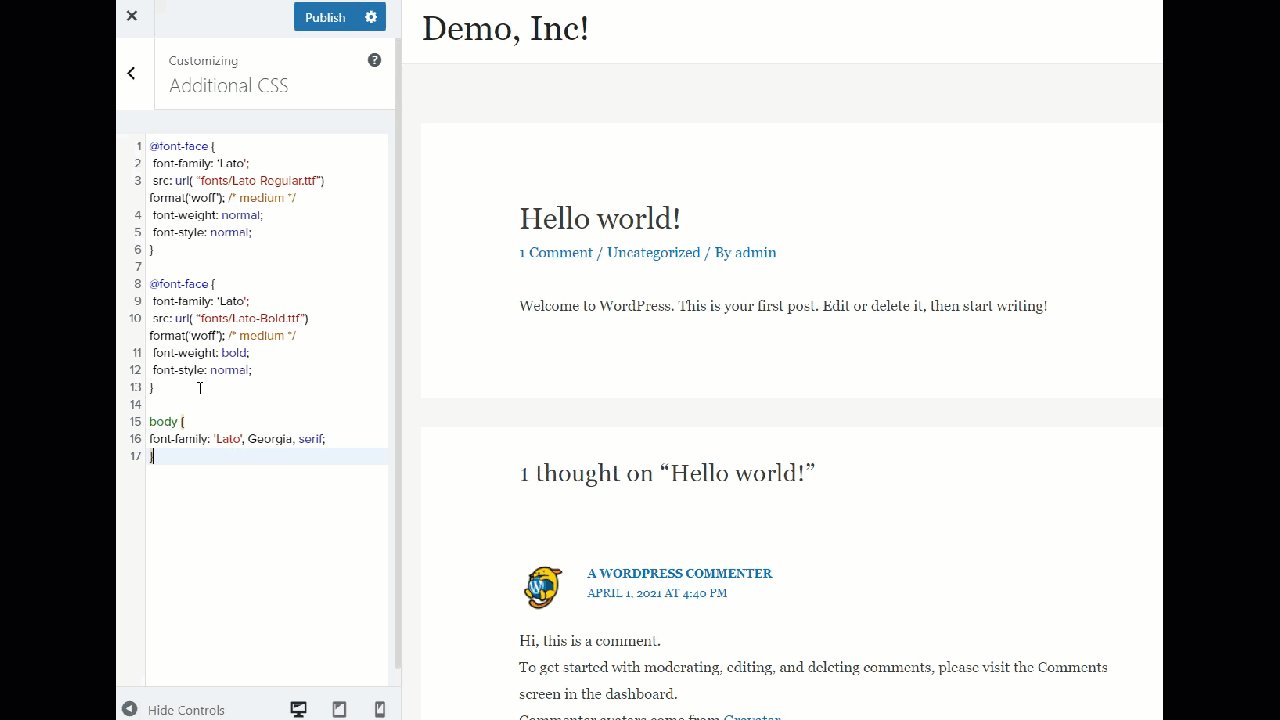
Além disso, você pode alterar a fonte do título com o seguinte código CSS:
h1 { font-family : 'Lato' , Georgia , serif ; } 
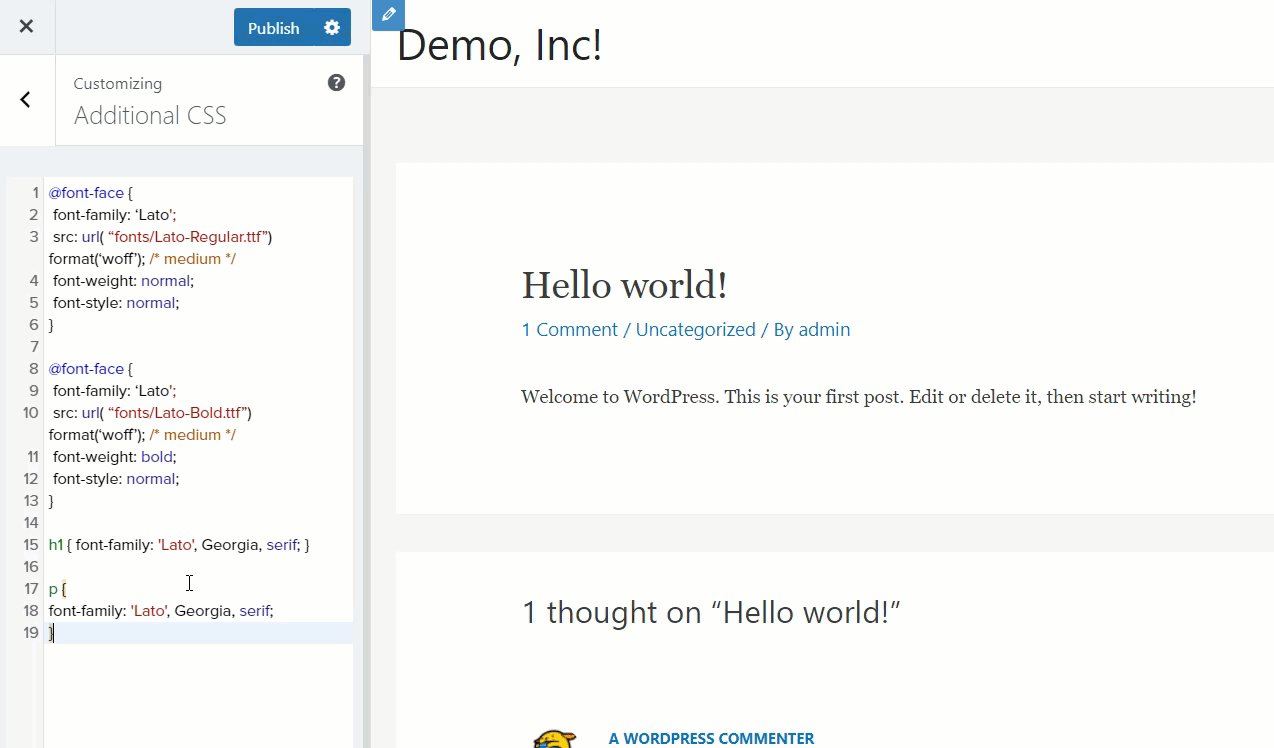
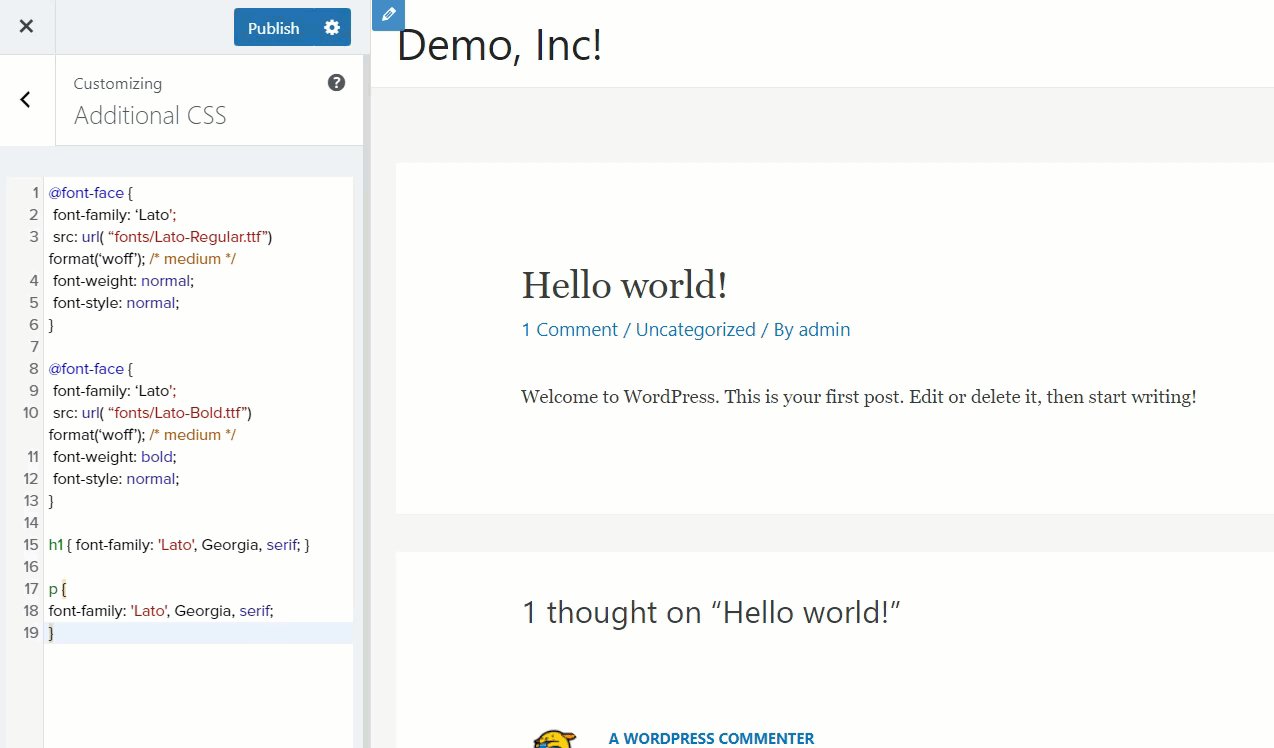
E se você quiser alterar a fonte do seu parágrafo, use este código CSS:
p {
font-family : 'Lato' , Georgia , serif ;
}

Por outro lado, se você precisar alterar toda a fonte do seu site, use este código CSS:
body {
font-family : 'Lato' , Georgia , serif ;
}

Dessa forma, você pode alterar facilmente a fonte no WordPress. Como você pode ver, é um método amigável para iniciantes que é fácil de aplicar, independentemente do seu conhecimento de codificação.
5) Integração de Fontes da Web
Integrar fontes da web é outra maneira fácil de personalizar a fonte no WordPress. Em vez de hospedar as fontes em nosso servidor, chamaremos fontes de terceiros por meio de um link exclusivo, servindo a fonte. O bom da integração de fontes da Web é que você não precisa hospedar manualmente nenhuma fonte e confiar em qualquer software de FTP.
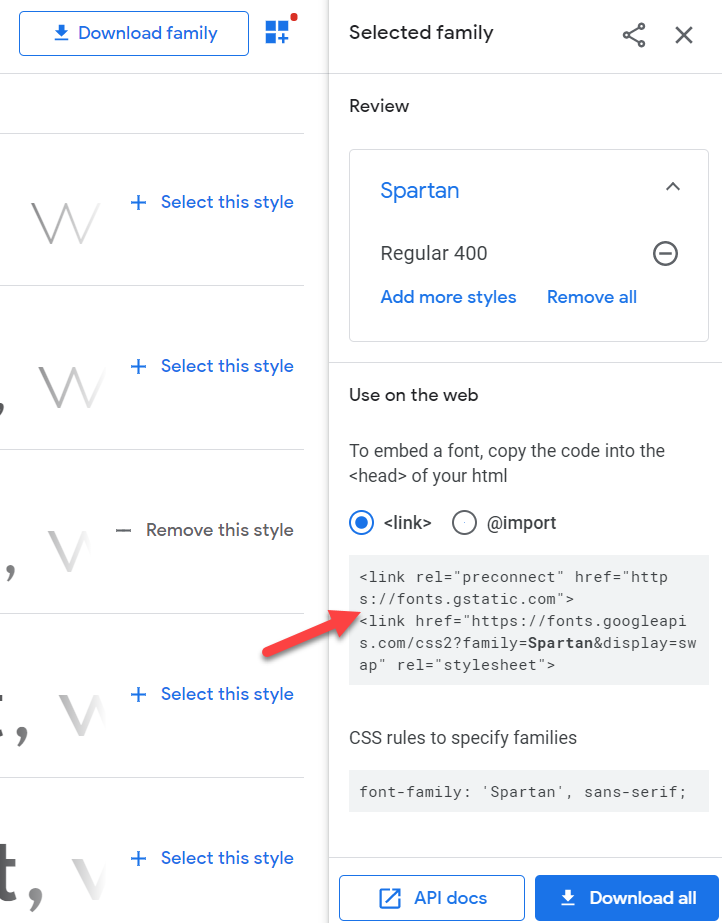
Para a integração de fontes da web, primeiro, acesse Google Fonts e selecione uma fonte e um estilo que você goste.

No seu lado direito, você verá um código para incorporar a fonte. Copie-o.

No nosso caso, o código da fonte é:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2? family= Spartan & display=swap" rel="stylesheet">
Então, você precisa editar o arquivo functions.php dos seus temas para chamar a fonte. Mas antes disso, você terá que ajustar o código. Tudo que você precisa é o URL da família de fontes que no nosso caso é:
https://fonts.googleapis.com/css2? família = espartano
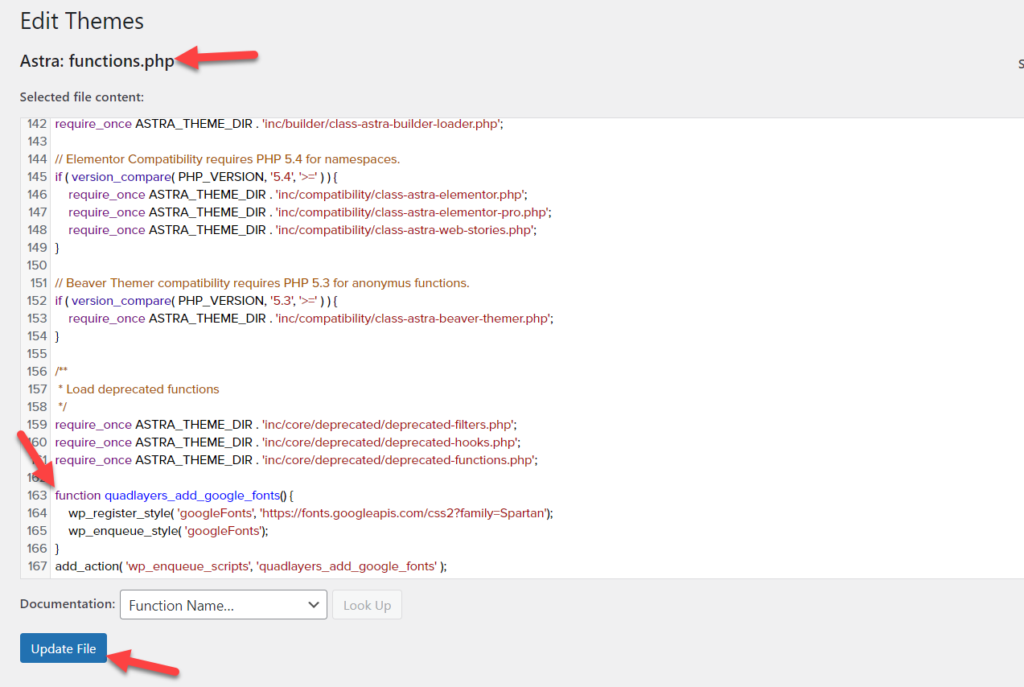
Depois de obter a URL, abra o arquivo functions.php do seu tema. Você pode usar um tema filho ou um plug-in para modificar os arquivos principais do tema. Em seguida, cole o código a seguir.
function quadlayers_add_google_fonts ( ) { wp_register_style ( 'googleFonts' , 'https://fonts.googleapis.com/css2?family=Spartan' ) ; wp_enqueue_style ( 'googleFonts' ) ; } add_action ( 'wp_enqueue_scripts' , 'quadlayers_add_google_fonts' ) ; NOTA : Certifique-se de alterar o URL com a fonte que você escolheu. 
Depois de atualizar o arquivo, você terá integrado com sucesso a fonte ao seu site. Agora, você pode usar o código CSS para especificar a fonte. Como fizemos antes, para alterar a fonte do corpo, você pode usar este código:
body {
font-family : 'Spartan' , Georgia , serif ;
}
Depois disso, atualize a família de fontes de acordo com sua Google Font e pronto.
Vimos métodos diferentes para alterar a fonte no WordPress. Mas isso não é tudo. Você também pode dar um passo adiante e personalizar ainda mais as fontes.
Como adicionar fontes personalizadas ao WordPress
Alterar as fontes é um bom começo, mas se você quiser se destacar de seus concorrentes e criar um site exclusivo, convém adicionar fontes personalizadas ao seu site. Existem quatro maneiras de integrar o Google Fonts com uma instalação do WordPress.
- Com um plug-in de fonte dedicado
- Modificando o arquivo functions.php
- Editando o arquivo header.php
- Através do arquivo style.css
Para obter mais informações sobre como adicionar fontes personalizadas ao seu site usando cada um desses métodos, confira nosso guia completo.
Bônus: Como alterar a fonte do tema em determinadas áreas
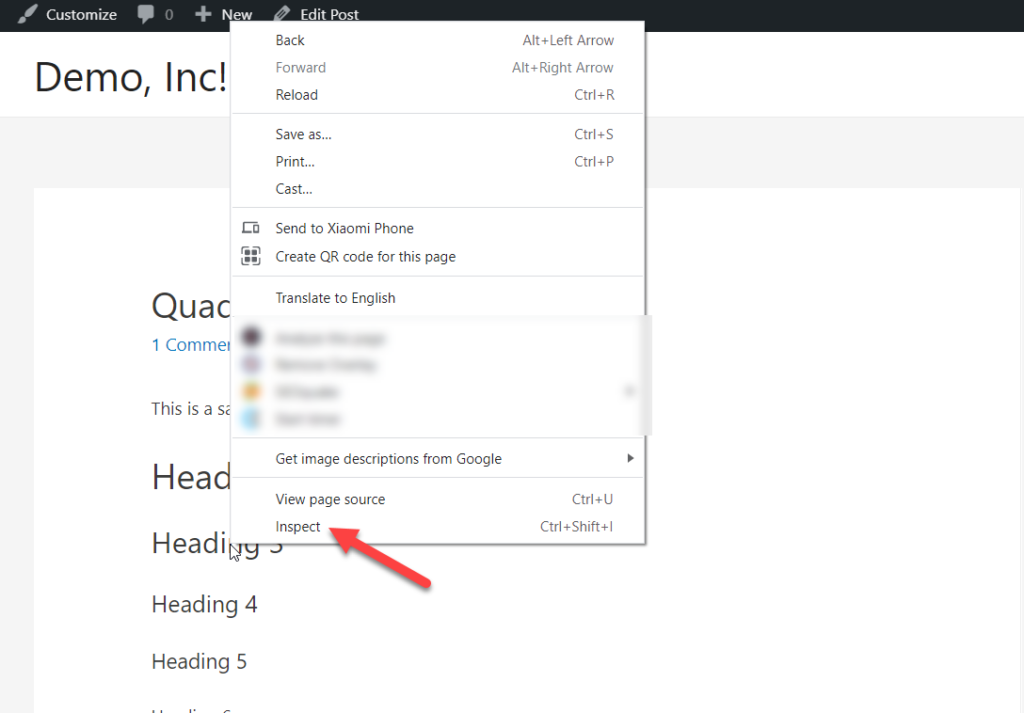
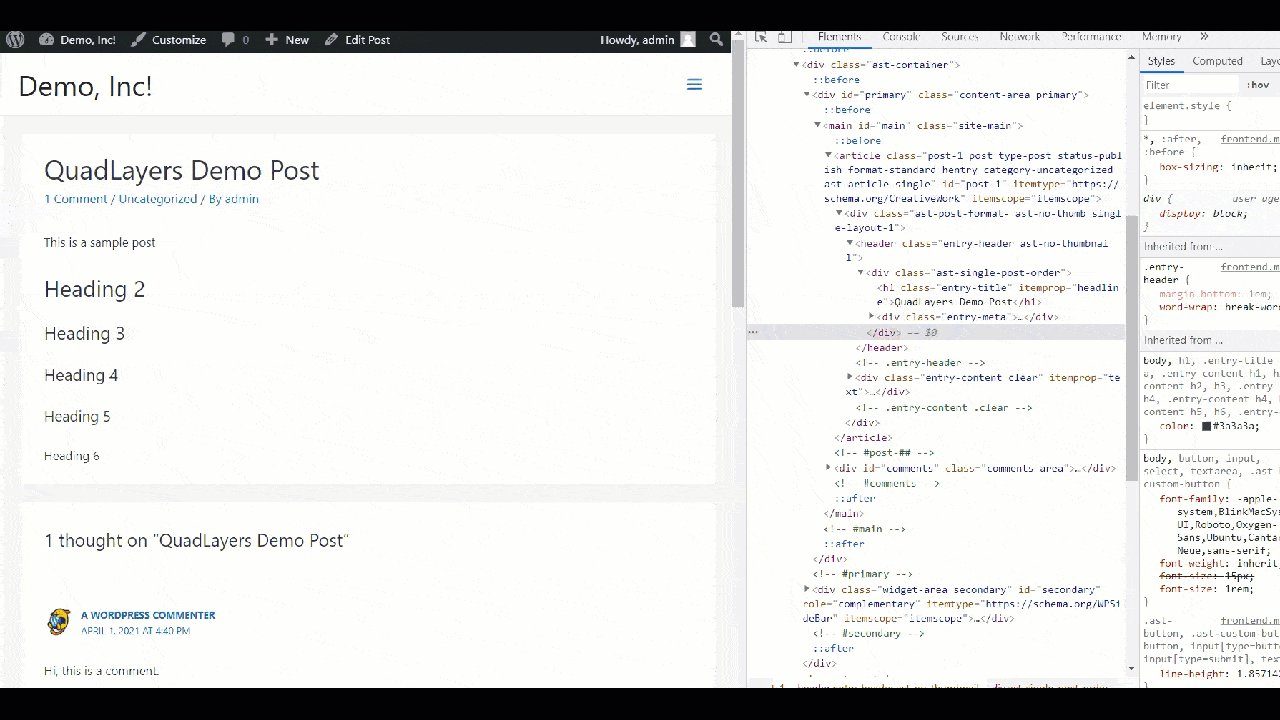
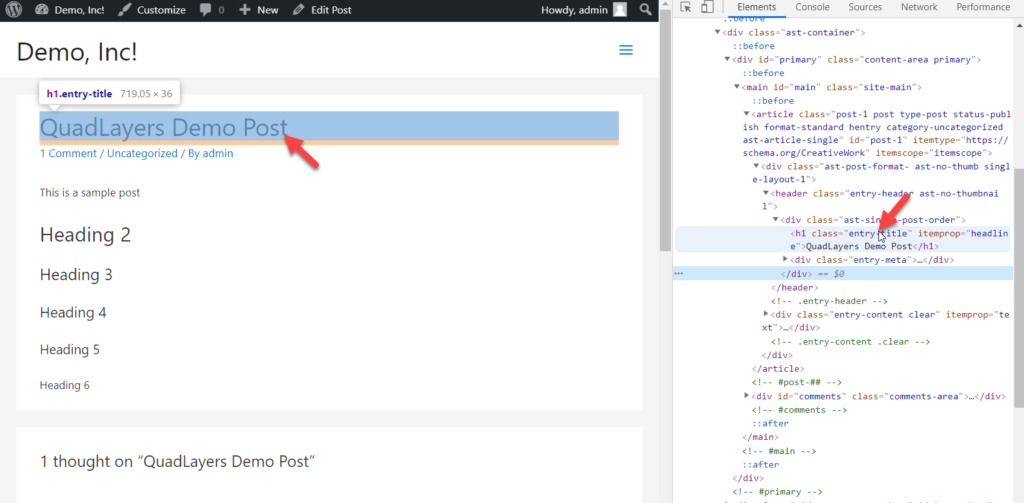
Em vez de alterar a fonte em todo o site, você pode aplicar as alterações a determinadas áreas. Para fazer isso, clique com o botão direito do mouse na página em que deseja alterar a fonte e selecione Inspecionar .

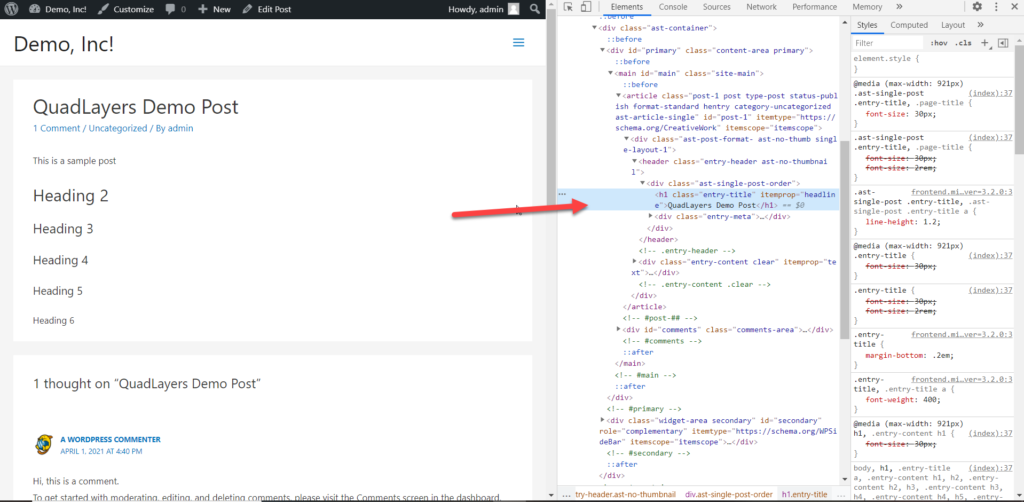
Ele abrirá um novo console no seu lado direito.

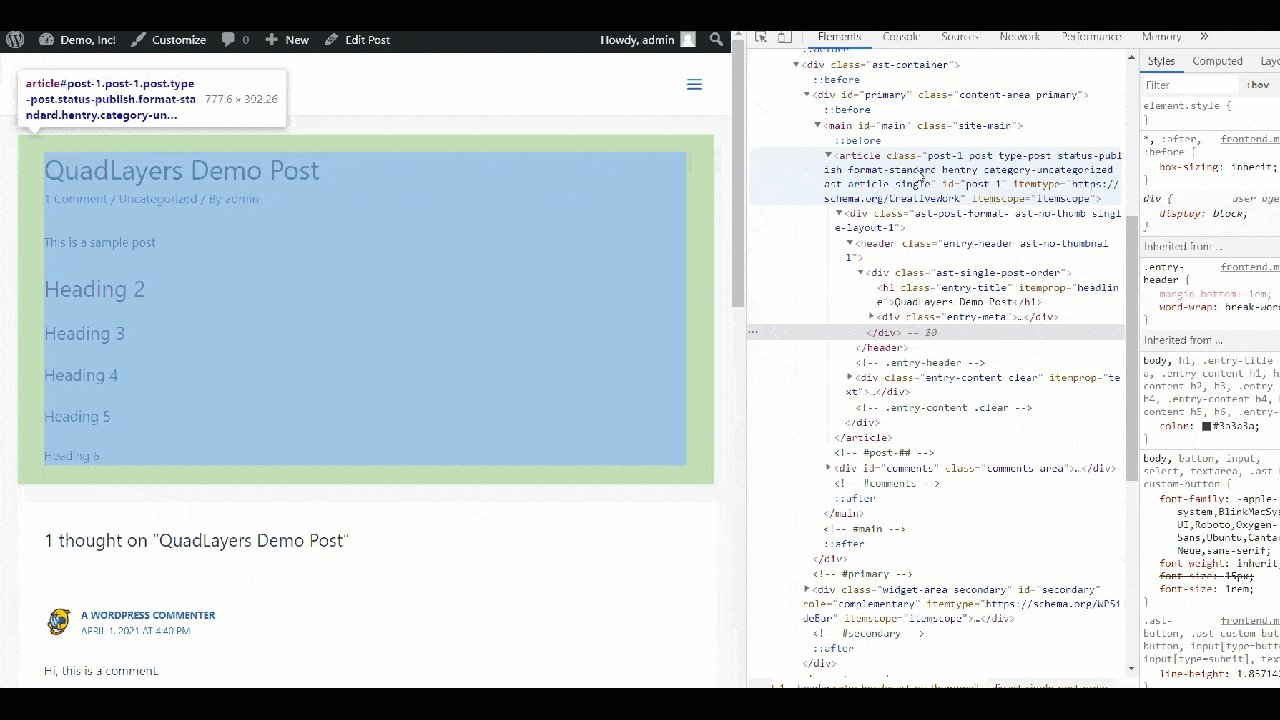
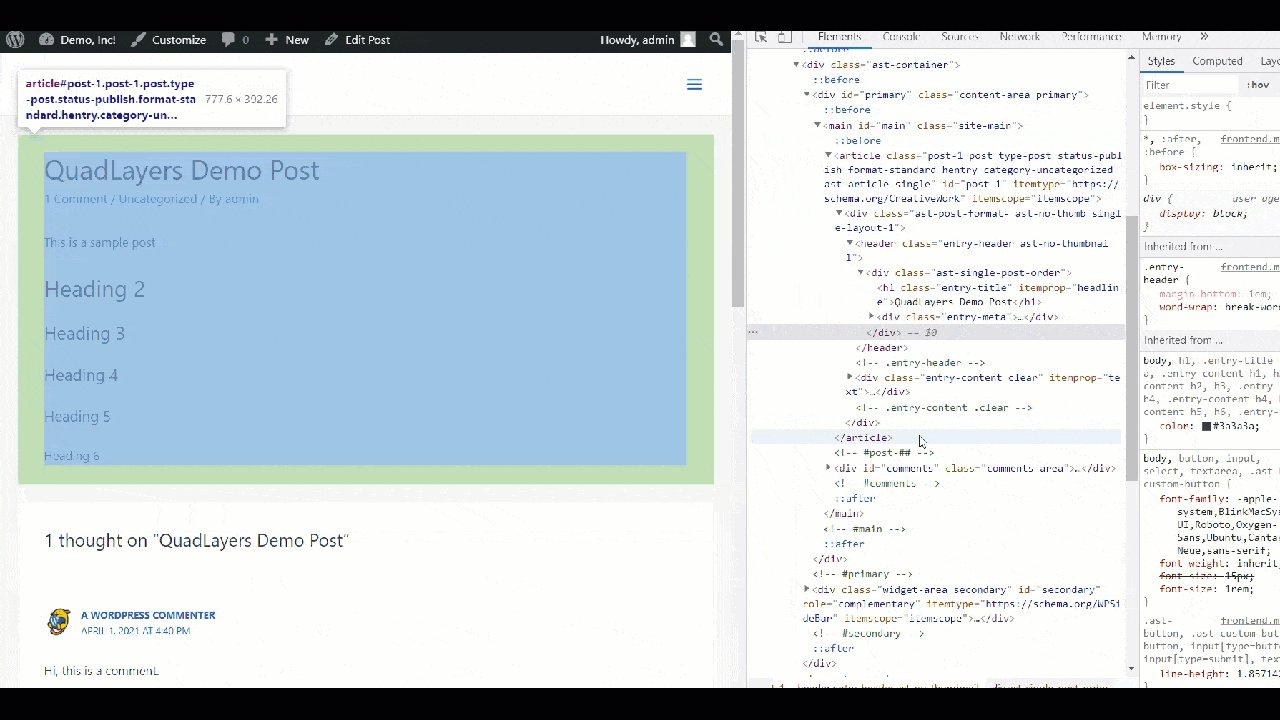
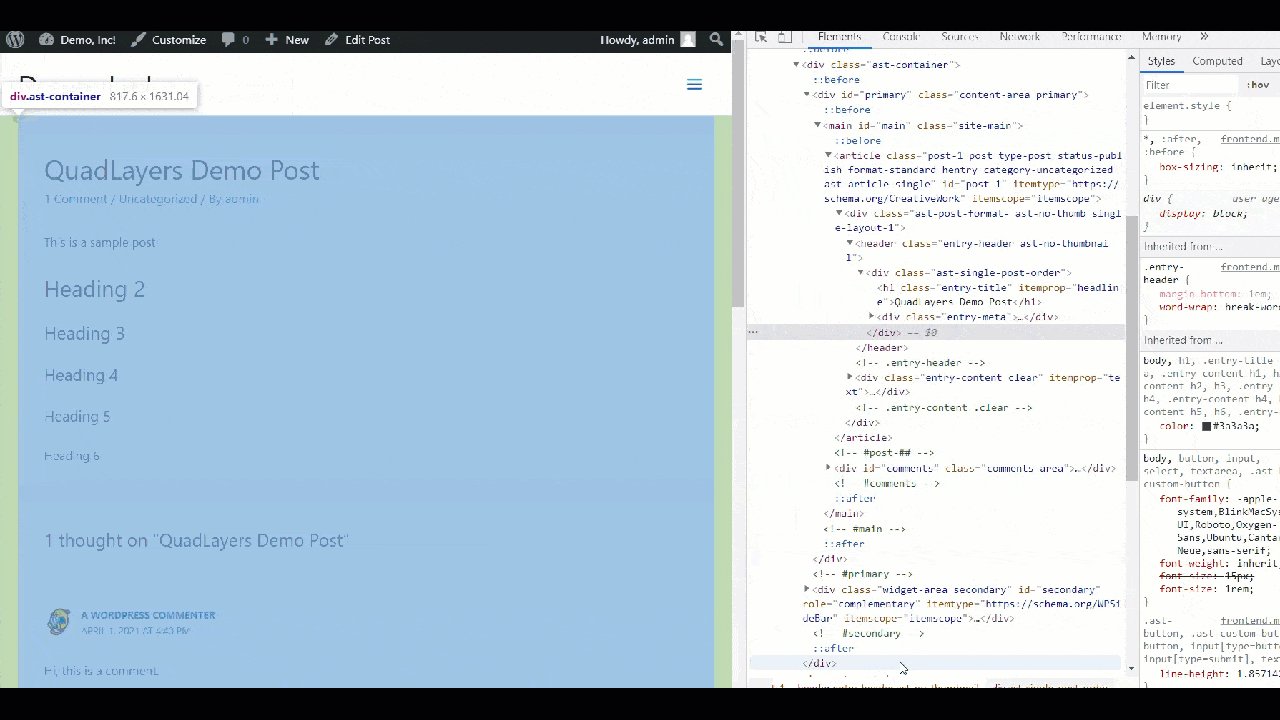
Você pode passar o mouse sobre os elementos para ver o valor CSS exato de cada um.

Nesse caso, vamos alterar a fonte do título (h1), para que a classe CSS seja entry-title .

Em seguida, no painel do WordPress, vá para Aparência > Personalizar > CSS Adicional e cole o seguinte código CSS para alterar a fonte do título do post.
NOTA : A fonte que você deseja usar já deve estar integrada ao seu site.
.entry-title { font-family: 'Lato', Georgia, serif; }Basta ajustar o código com a fonte que você deseja usar em seu site.
É isso! Dessa forma, você pode alterar facilmente a fonte em determinadas áreas. Certifique-se de usar a classe CSS correta para isso, caso contrário, não funcionará.
Como alterar as cores da fonte
Além de alterar as fontes, você também pode alterar as cores das fontes para criar um site exclusivo e fornecer aos visitantes uma melhor experiência do usuário. A boa notícia é que você pode conseguir isso sem usar nenhum plugin.
Vamos dar uma olhada em como você pode alterar as cores da fonte em seu site usando um código CSS simples.
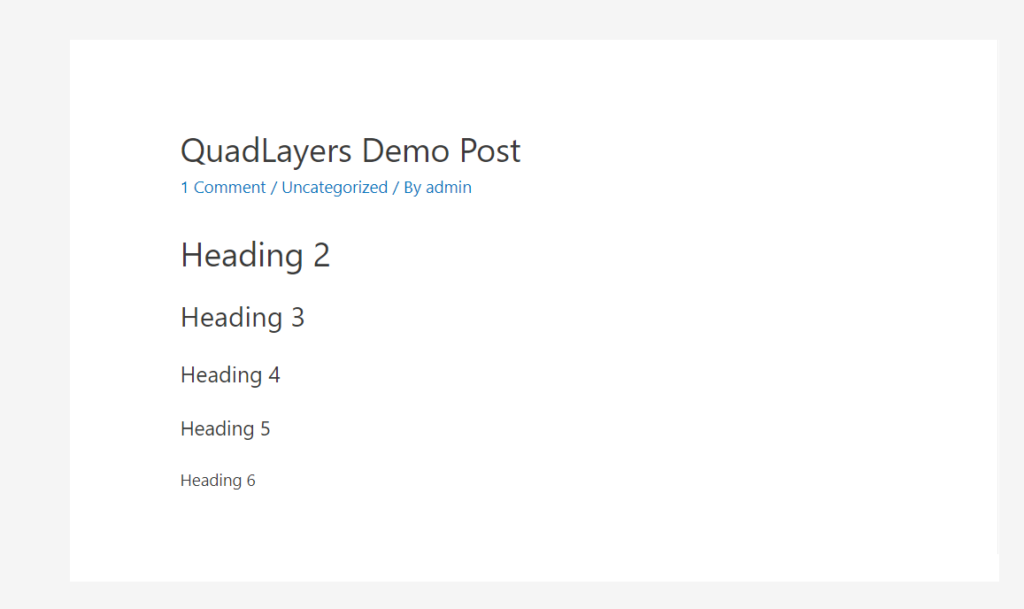
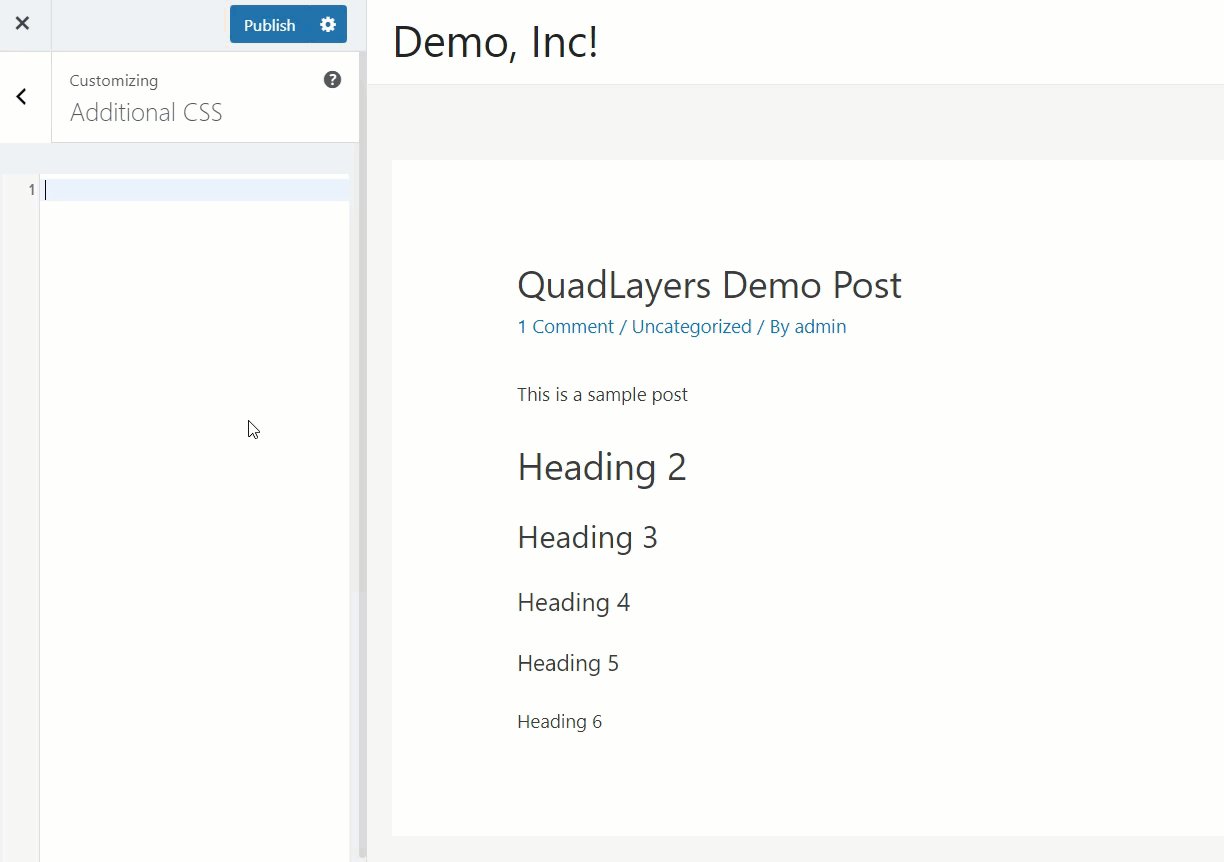
Digamos que você tenha uma página com vários títulos como este:

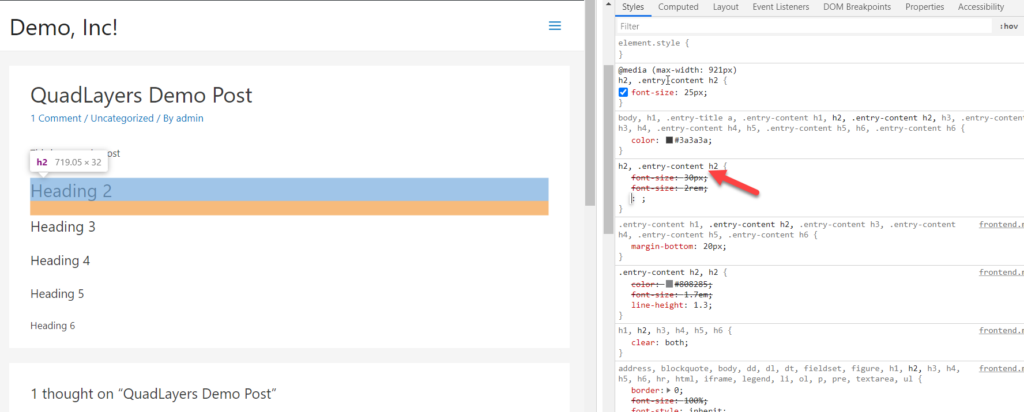
Para alterar a cor dos títulos, primeiro você precisa encontrar a classe CSS apropriada. Por exemplo, para modificar a cor da fonte h2, você deve encontrar sua classe clicando com o botão direito do mouse e pressionando Inspecionar .

Nesse caso, a classe CSS é .entry-content h2 .
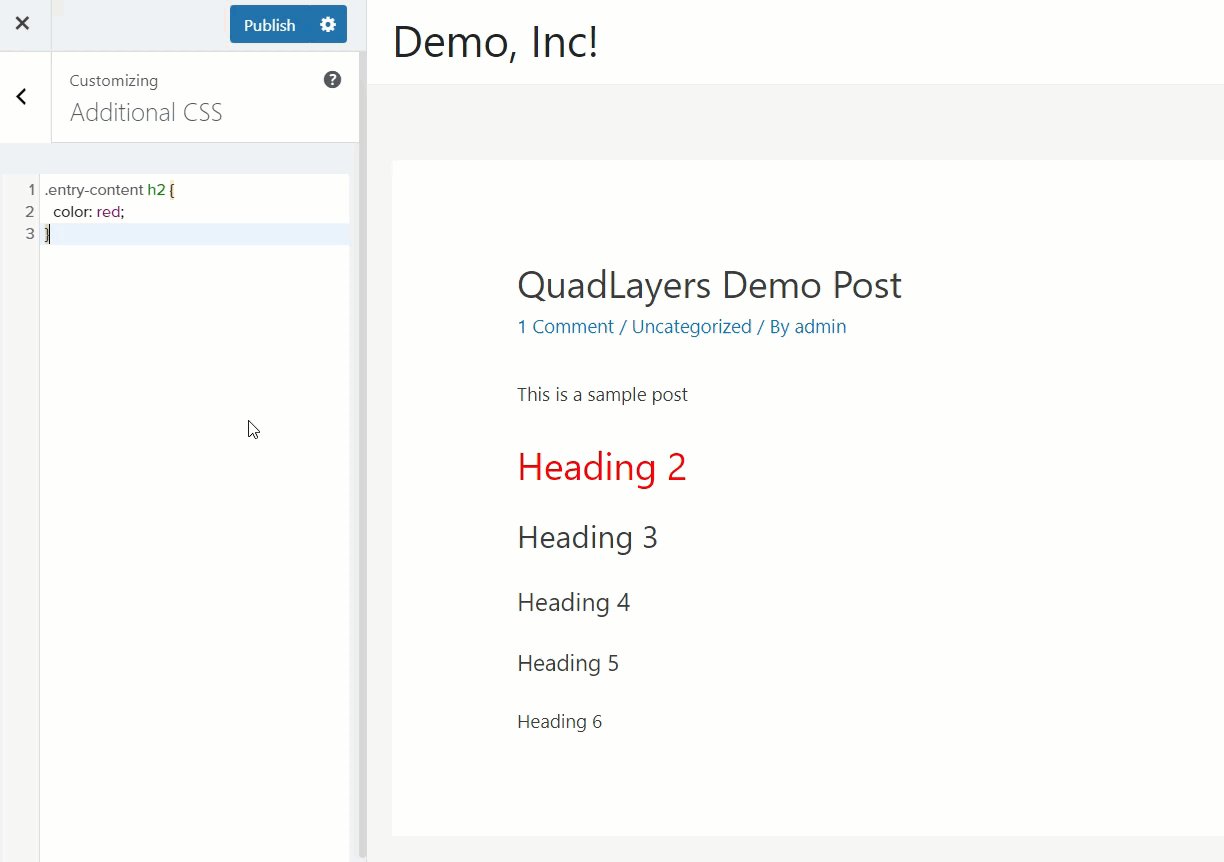
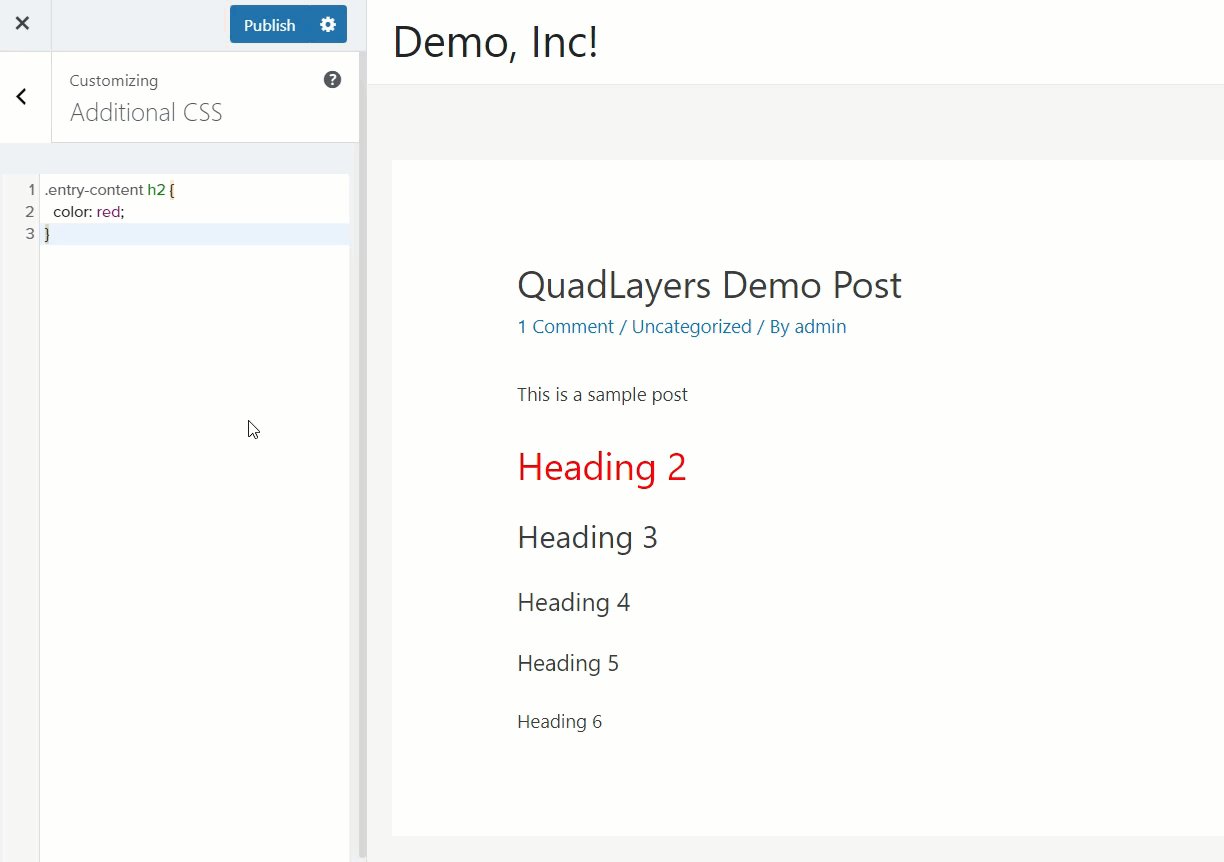
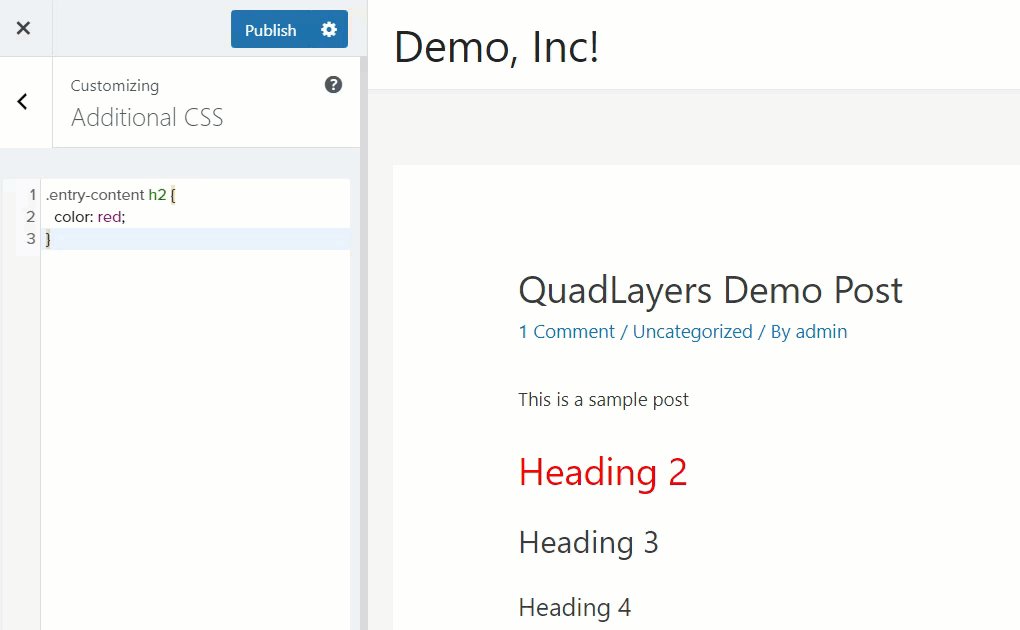
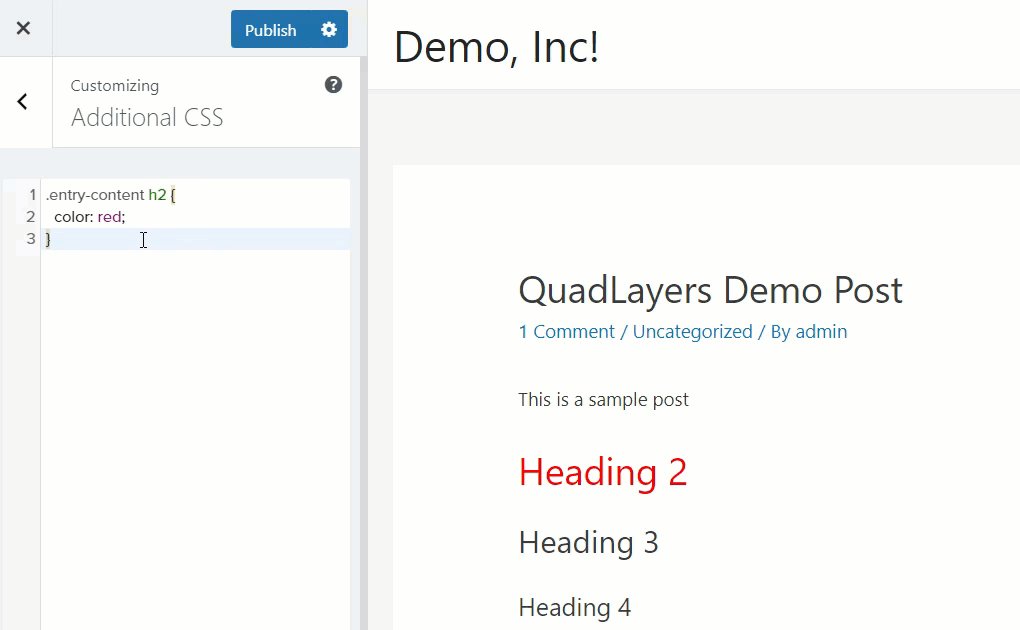
Depois disso, abra o WordPress Customizer, vá para a seção CSS Adicional e cole o seguinte código CSS:
.entry-content h2 { color : #f542f5 ; } 
Como você pode ver, a cor do título 2 muda para vermelho.
Dessa forma, você também pode modificar todos os seus títulos. Tudo o que você precisa fazer é substituir h2 pela sua tag de cabeçalho preferida.
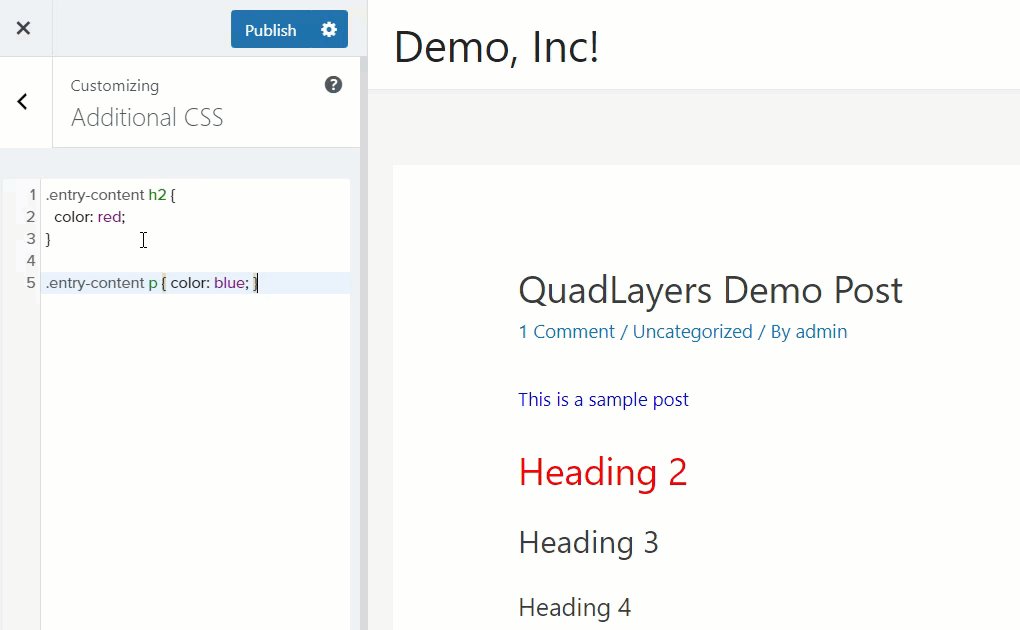
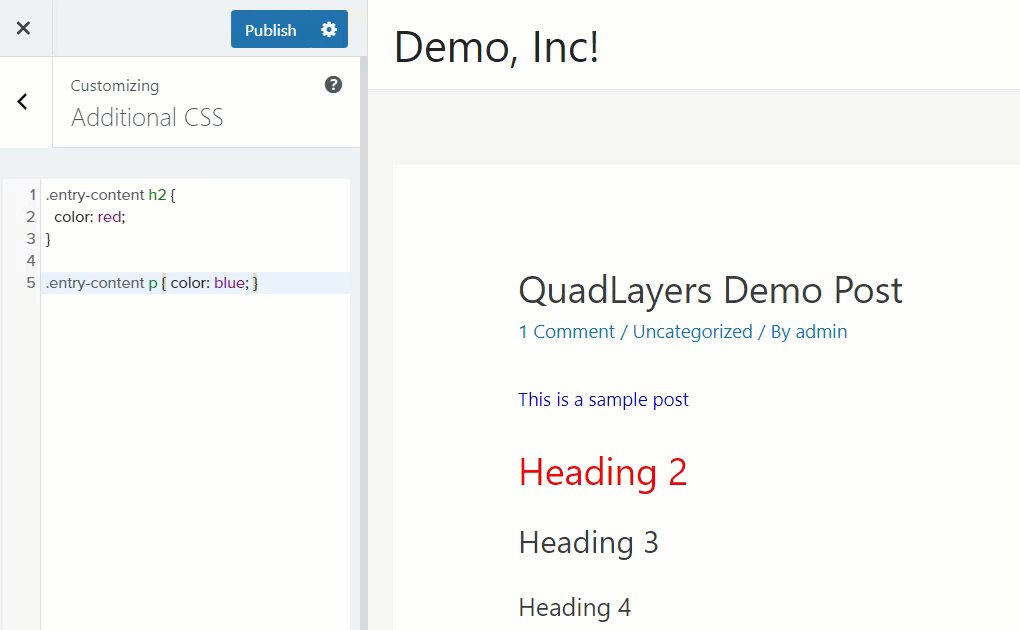
Como alternativa, se você quiser alterar a fonte do parágrafo, use este código CSS:
.entry-content p { color : blue ; } 
Use o código como base e escolha as cores que deseja para cada seção do seu site.
É isso! É assim que você pode alterar facilmente as cores da fonte.
Como identificar fontes de sites e imagens
Outra opção interessante quando você está navegando na web é poder identificar fontes tanto de sites quanto de imagens.
Existem diferentes maneiras de saber qual tipografia um site usa. A maneira mais fácil é usar a ferramenta de inspeção do navegador. Depois de encontrar uma fonte que você gosta, basta clicar com o botão direito do mouse no texto que contém a fonte e ir para Inspecionar (em alguns navegadores pode ser necessário ir para Web Developer > Developer Tool ). Você verá que o elemento será destacado e poderá ver os estilos e layouts no inspetor.
Depois disso, vá para a guia Computed e encontre o campo Font-Family onde você verá a fonte do site.
Além disso, você pode identificar fontes de imagens usando uma ferramenta chamada WhatTheFont. Para obter mais informações sobre como obter informações sobre fontes de sites e imagens, recomendamos que você consulte nosso guia sobre como identificar fontes.
Conclusão
Em suma, personalizando a tipografia em seu site, você pode dar ao seu site um estilo diferente e melhorar a experiência do usuário em seu site para se destacar da concorrência.
Neste guia, vimos métodos diferentes para alterar a fonte no WordPress:
- Editor Padrão (Gutenberg e Editor Clássico)
- Código CSS personalizado
- Com um plug-in
- Hospedando sua própria fonte
- Integração de fontes da Web
O método mais simples da lista é usar o Gutenberg ou o Classic Editor. Ele permite que você modifique as fontes em poucos cliques e veja as mudanças em tempo real. Como alternativa, se você quiser personalizar o tamanho, o estilo e a cor da fonte, poderá usar o código CSS.
Outra ótima solução é usar um plugin dedicado. Sem escrever nenhum código, você pode alterar a fonte do seu site por meio do personalizador e assumir o controle total da tipografia do seu site.
Hospedar suas próprias fontes da web também é uma boa opção se você tiver os arquivos de fonte. Por outro lado, se você preferir não hospedar as fontes em seu servidor, integrar fontes da Web é uma maneira fácil de personalizar suas fontes. A principal vantagem desse método é que você precisa hospedar as fontes ou confiar no software FTP. No entanto, lembre-se de que chamar fontes da Web pode aumentar as solicitações HTTP em seu site, portanto, você precisará otimizar as solicitações para evitar problemas de desempenho e velocidade.
Esperamos que você tenha gostado deste guia e o tenha achado útil. Se sim, compartilhe nas redes sociais. Para mais tutoriais e guias, confira nosso blog.
Qual método você usou para alterar as fontes do seu site? Você conhece algum outro método que devemos adicionar? Deixe-nos saber na seção de comentários abaixo!
