5 maneiras fáceis de alterar a cor do link no WordPress
Publicados: 2021-11-08Seja ajudando na navegação ou gerando conversões, os links desempenham um papel crucial na maioria dos sites modernos. No entanto, você pode sentir que os URLs padrão do seu tema estão ficando aquém, e é por isso que você pode querer alterar a cor do link no WordPress.
Felizmente, é possível alterar a cor do link no WordPress, usando suas opções de editor, plugins ou código personalizado. Ao aplicar suas próprias cores personalizadas, você pode fazer seus links se destacarem do plano de fundo – ou combinar perfeitamente com o restante do seu design.
Neste post, abordaremos cinco maneiras diferentes de alterar a cor do link no WordPress. Independentemente de você estar usando um plugin do construtor de páginas ou o WordPress Customizer, você deve encontrar uma técnica que funcione para você.
Maneiras mais fáceis de alterar a cor do link no WordPress
Se você quiser aprender como alterar as cores dos seus links no WordPress, leia este tutorial. Aqui estão os métodos que abordaremos a seguir:
- Código CSS personalizado – se você se sentir confortável em adicionar algum código CSS básico, esse geralmente é o método mais flexível e amplamente aplicável.
- WordPress Customizer – há uma boa chance de seu tema oferecer opções dedicadas para alterar a cor do link.
- Elementor – o construtor de páginas Elementor facilita a alteração da cor do link em todo o site.
- Beaver Builder – o plugin e o tema do construtor de páginas Beaver Builder também incluem opções para alterar a cor do link.
- Editor do WordPress (links individuais) – se você deseja alterar apenas a cor de links específicos, pode fazê-lo manualmente através do editor do WordPress.
1. Adicione o código CSS
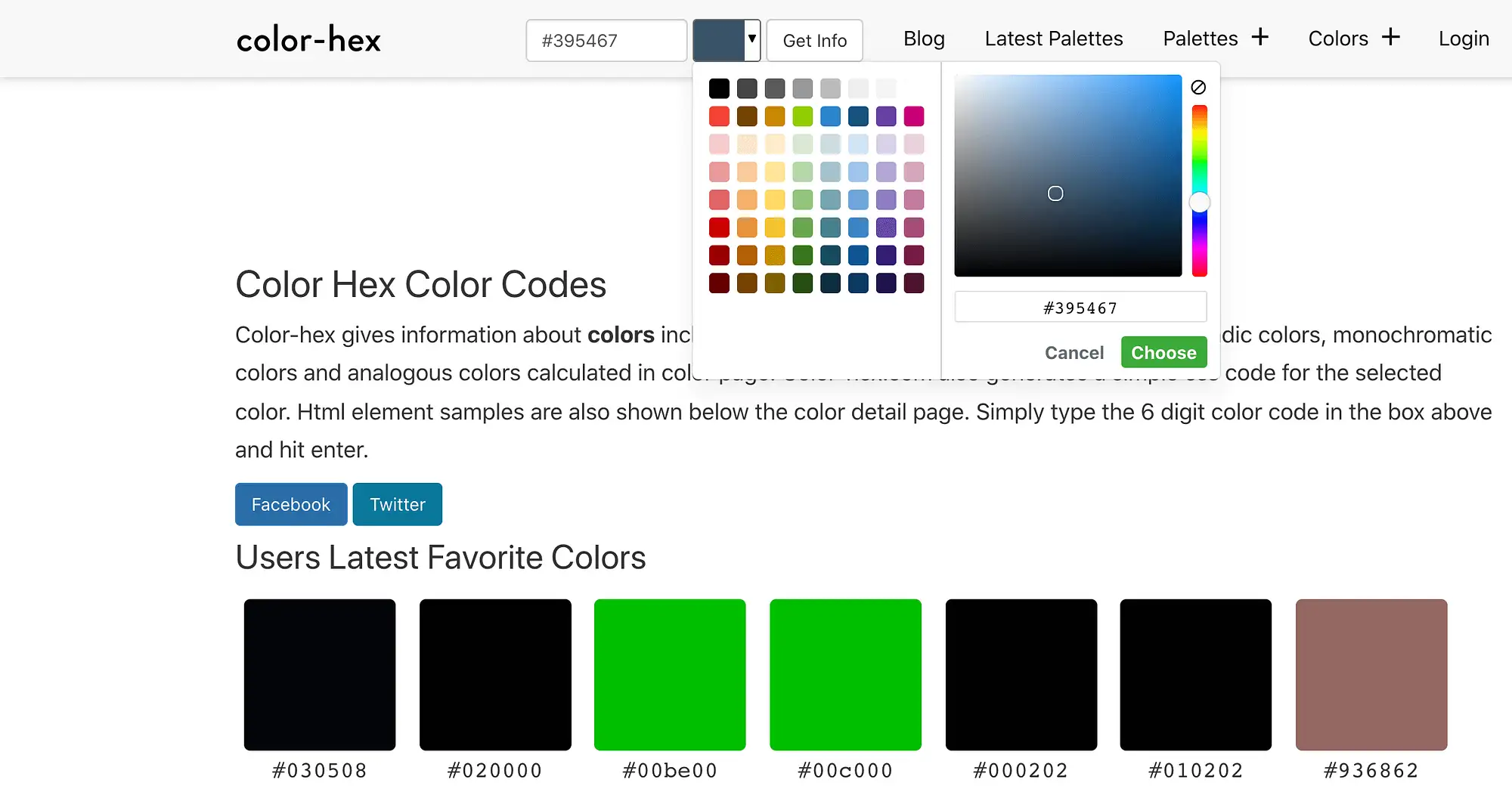
Uma maneira de alterar a cor do link no WordPress é escrever algum código CSS personalizado. Isso exige que você insira o código hexadecimal da cor que deseja usar em seu site. Você pode explorar os vários códigos usando um serviço como color-hex:

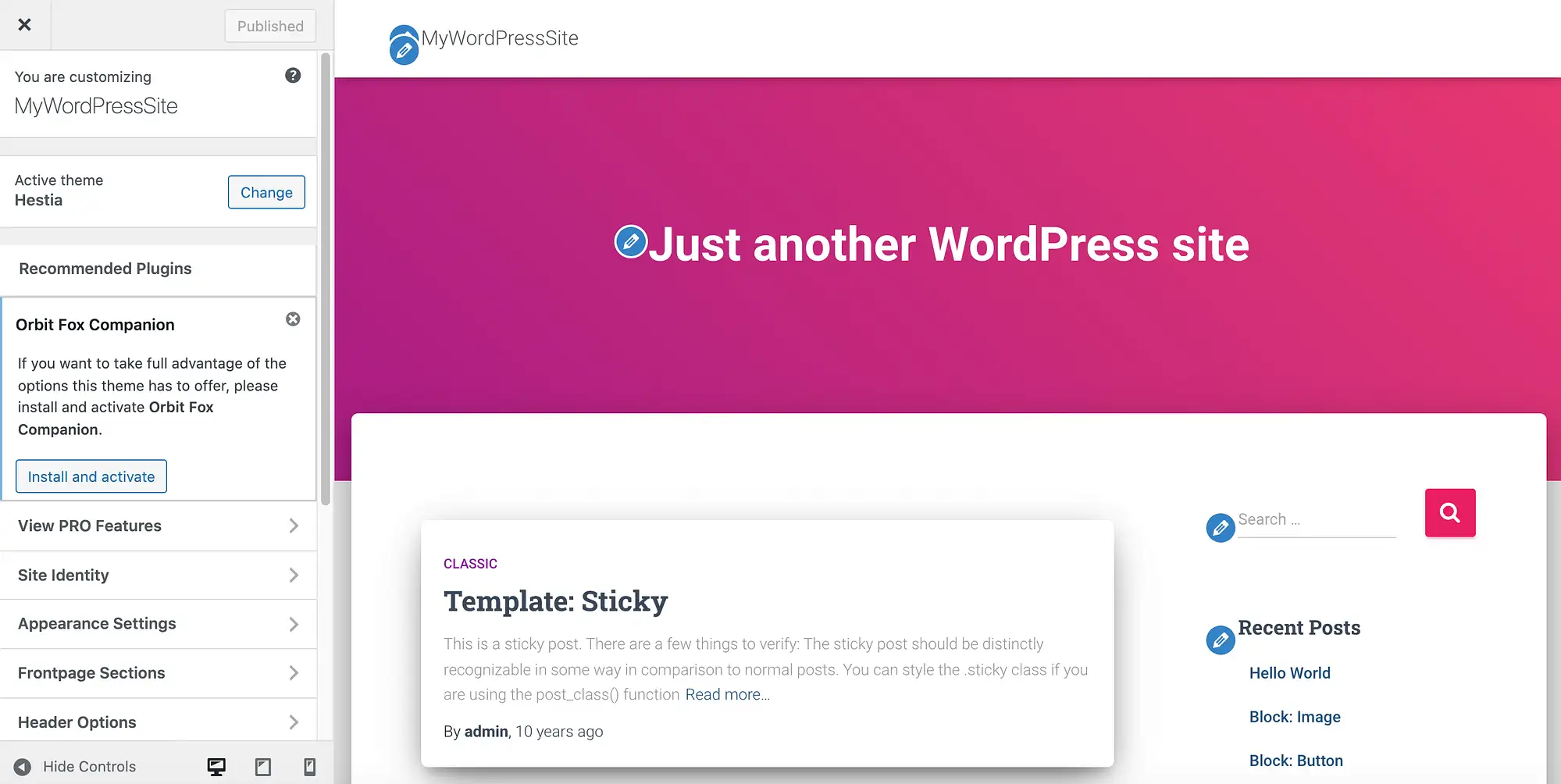
Depois de encontrar o código hexadecimal perfeito, faça login no painel do WordPress. Em seguida, navegue até Aparência > Personalizar :

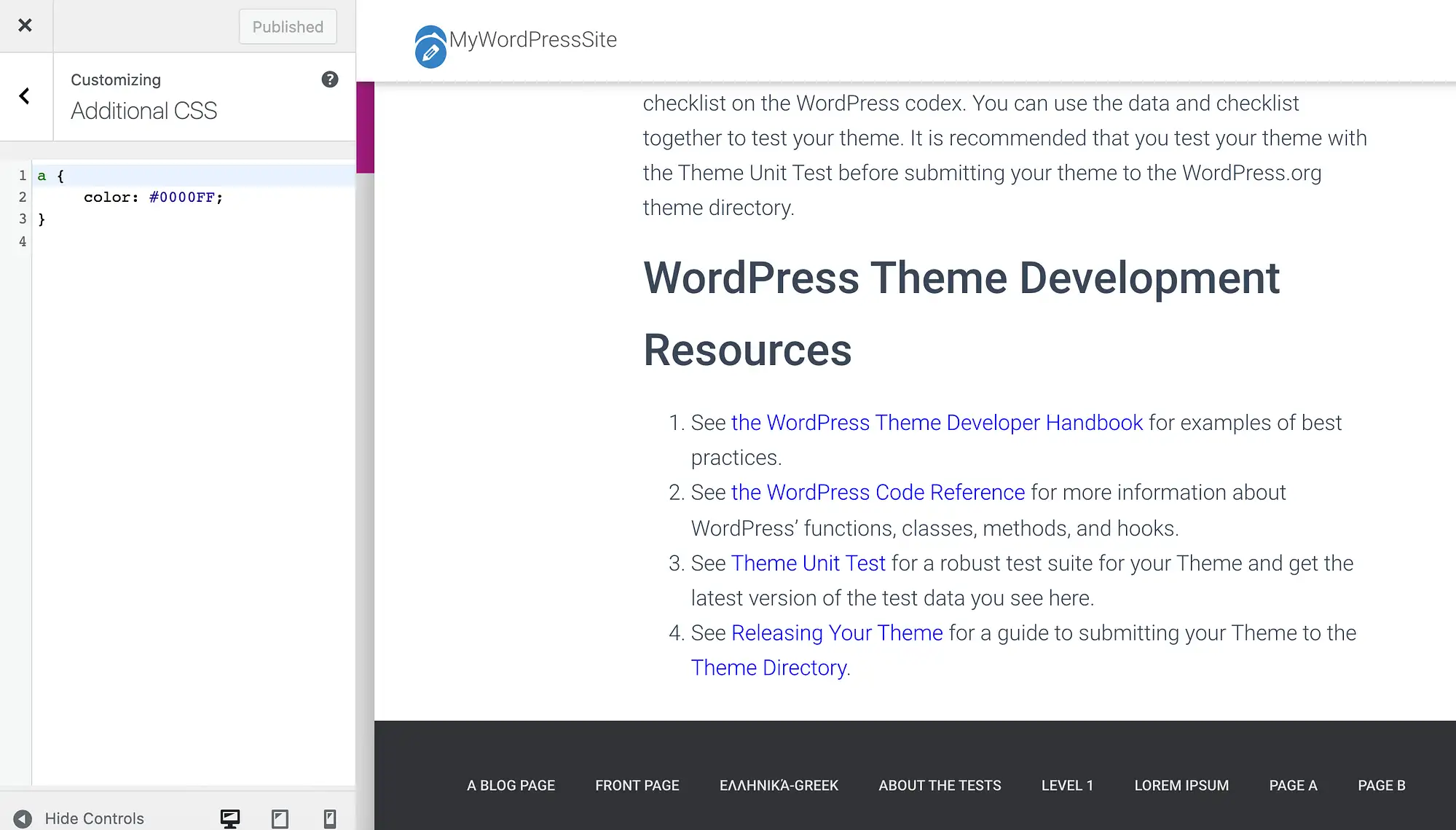
No menu à esquerda, selecione CSS adicional . Agora você pode inserir o seguinte CSS:
a { color: #0000FF; }Certifique-se de substituir o valor color: pelo código hexadecimal que você identificou anteriormente. Para tornar suas alterações ao vivo, clique em Publicar :

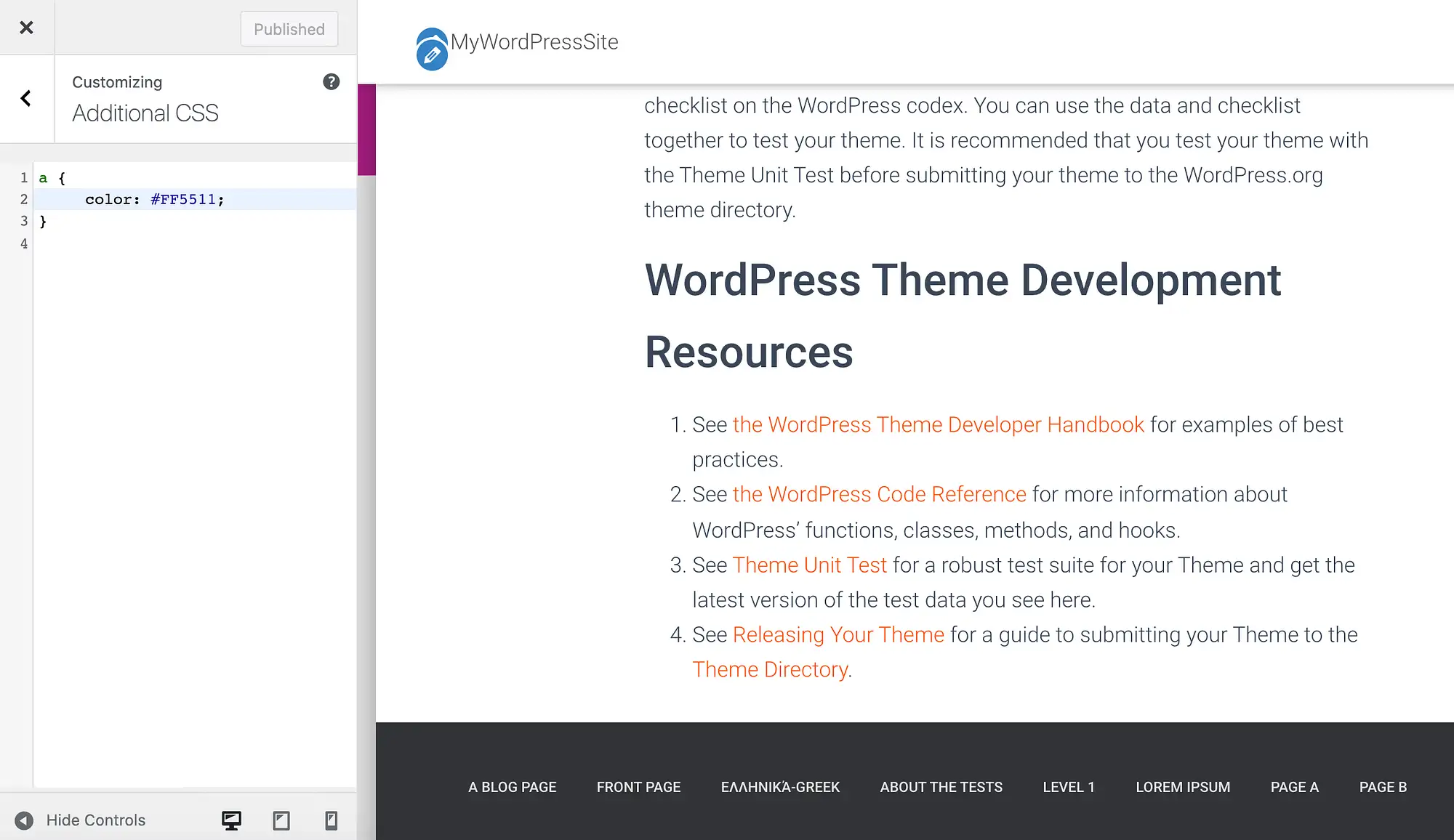
A cor de todos os links em seu site agora deve mudar. Se você não estiver satisfeito com esse novo visual, sempre poderá inserir um código hexadecimal diferente no WordPress Customizer:

Em algum momento, você pode mudar de ideia e decidir restaurar a cor padrão do link do seu tema. Para isso, basta excluir todo o código na seção CSS Adicional do Customizador e clicar em Publicar .
2. Verifique o Personalizador do WordPress
Dependendo do tema escolhido, você poderá modificar seus links no WordPress Customizer. Isso significa que você não terá que escrever nenhum CSS.
No painel do WordPress, navegue até Aparência > Personalizar e procure por qualquer opção rotulada Cor . Essas configurações podem variar entre os temas.
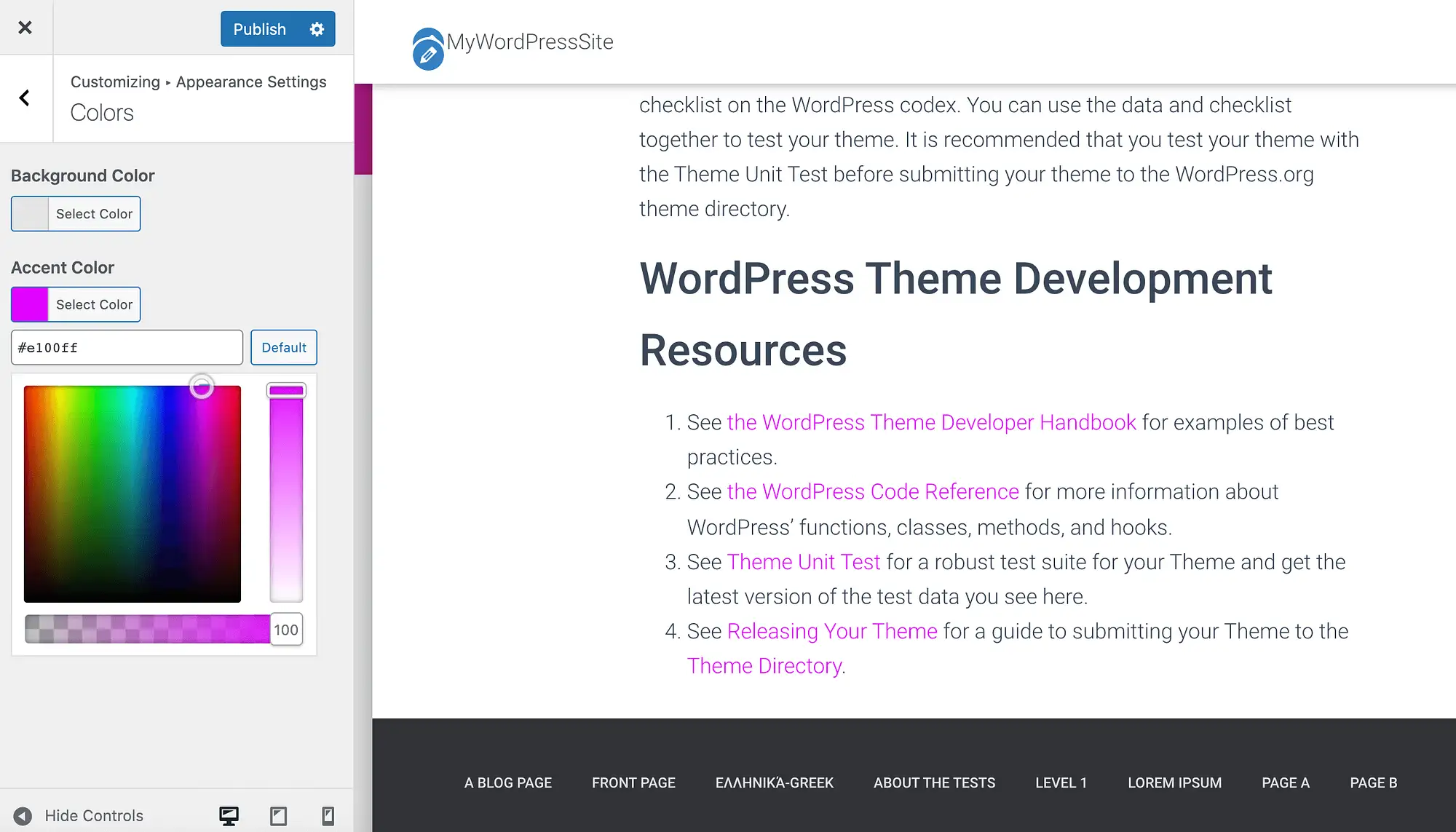
Por exemplo, se você estiver usando nosso próprio tema WordPress Hestia, selecione Configurações de Aparência > Cores . Você pode personalizar seus links usando as configurações de cor de destaque:

Como alternativa, se você tiver um código hexadecimal específico em mente, poderá digitar esse valor no campo de texto que o acompanha. Quando estiver satisfeito com sua seleção, clique em Publicar .
Depois de experimentar várias cores, você pode decidir que prefere os padrões. Se este for o caso, você pode restaurar a cor de destaque original de Hestia clicando no botão Padrão .
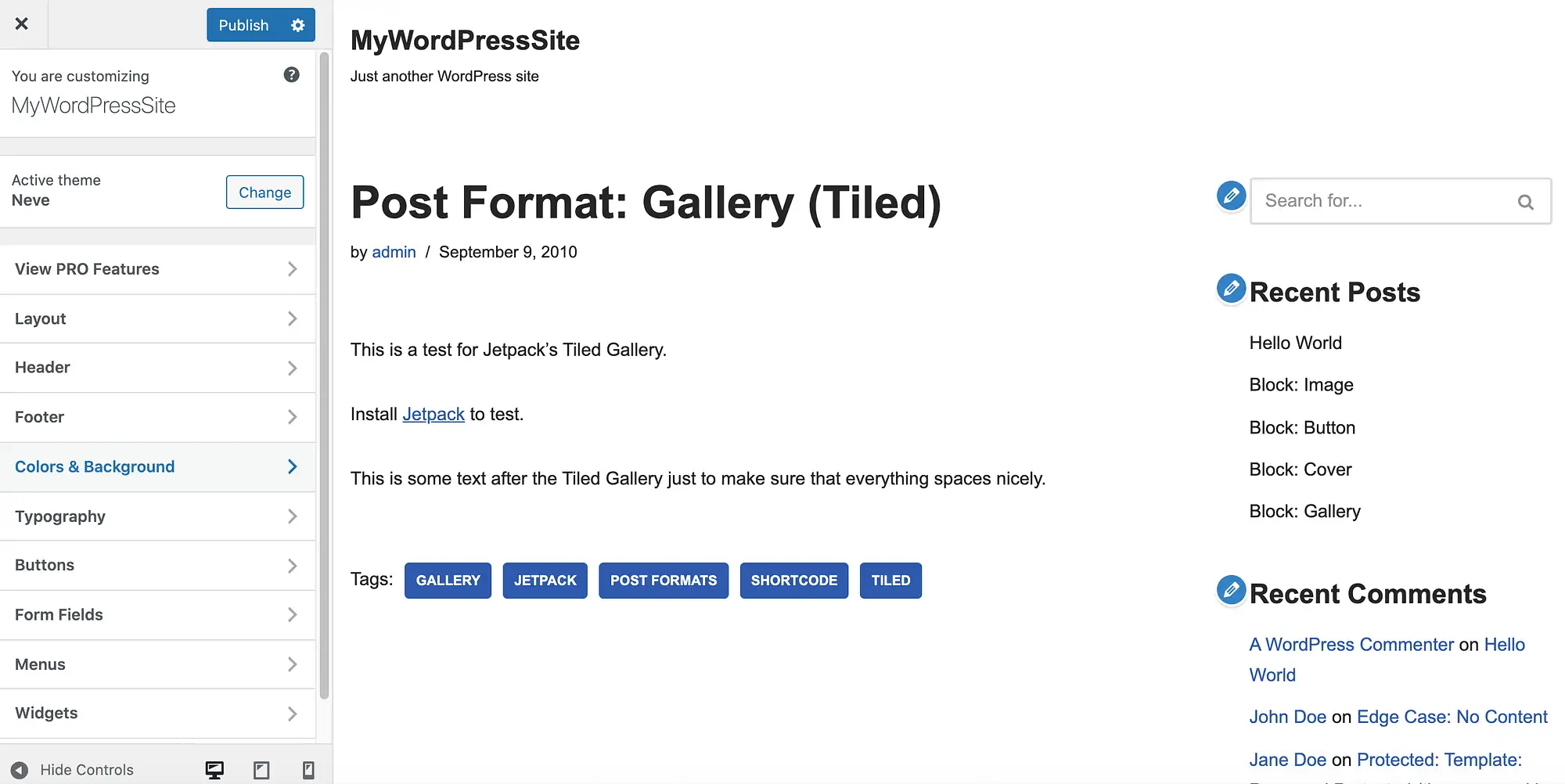
Nosso tema Neve também facilita a personalização de seus links diretamente no WordPress Customizer. No menu à esquerda, selecione Cores e plano de fundo :

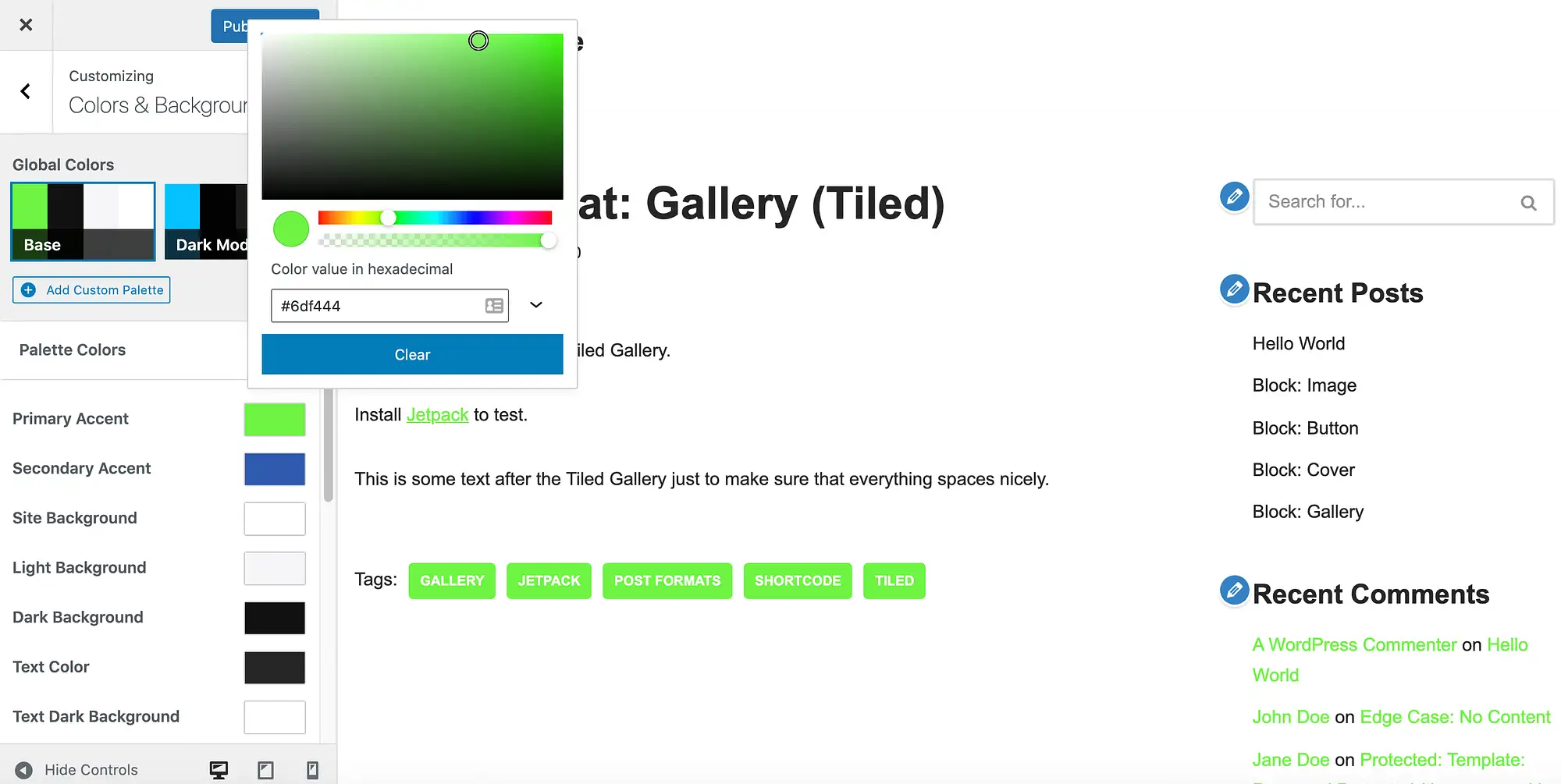
Em seguida, escolha Ação primária . Agora você pode fazer sua seleção no seletor de cores:

Para tornar suas alterações ao vivo, clique em Publicar .
Se você mudar de ideia, poderá restaurar os padrões de Neve rolando até a parte inferior do menu Cores e plano de fundo. Em seguida, selecione Redefinir tudo para o padrão .
3. Use o construtor de páginas Elementor
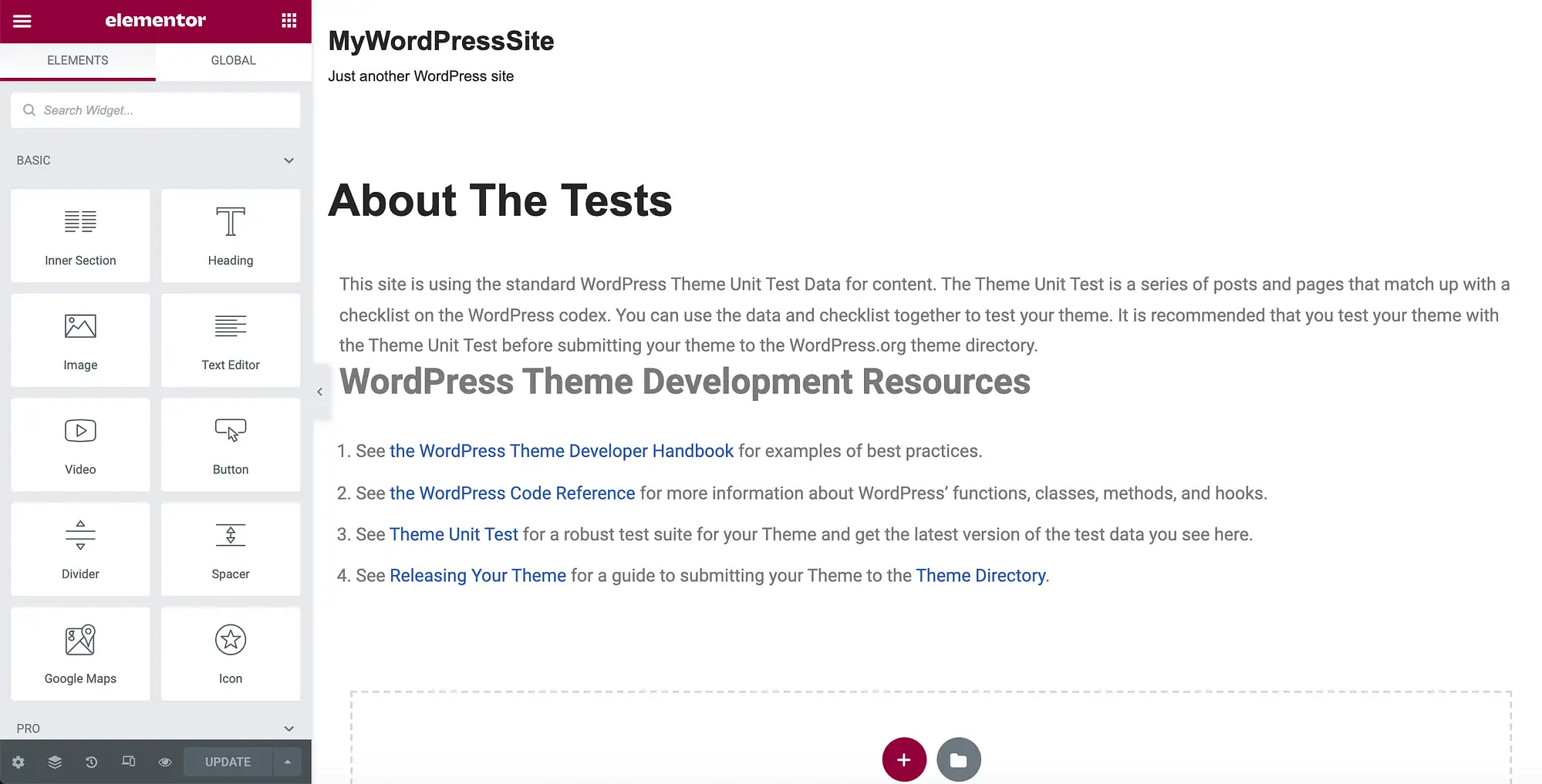
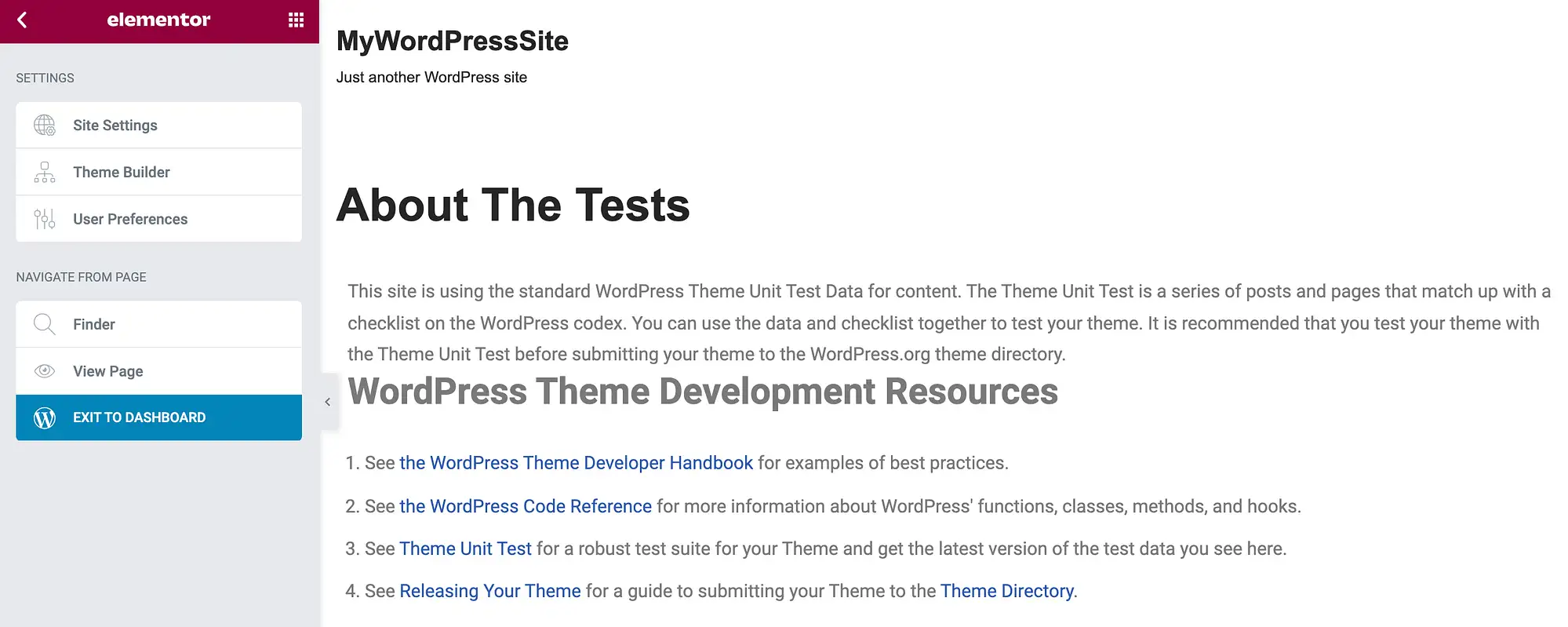
Com mais de cinco milhões de instalações ativas, o Elementor é um dos plugins de construtor de páginas do WordPress mais populares. Se você estiver usando o Elementor em seu site, poderá alterar a cor do link abrindo qualquer página ou postagem no editor do Elementor:

No canto superior esquerdo, selecione o ícone Hambúrguer . Em seguida, clique em Configurações do site :

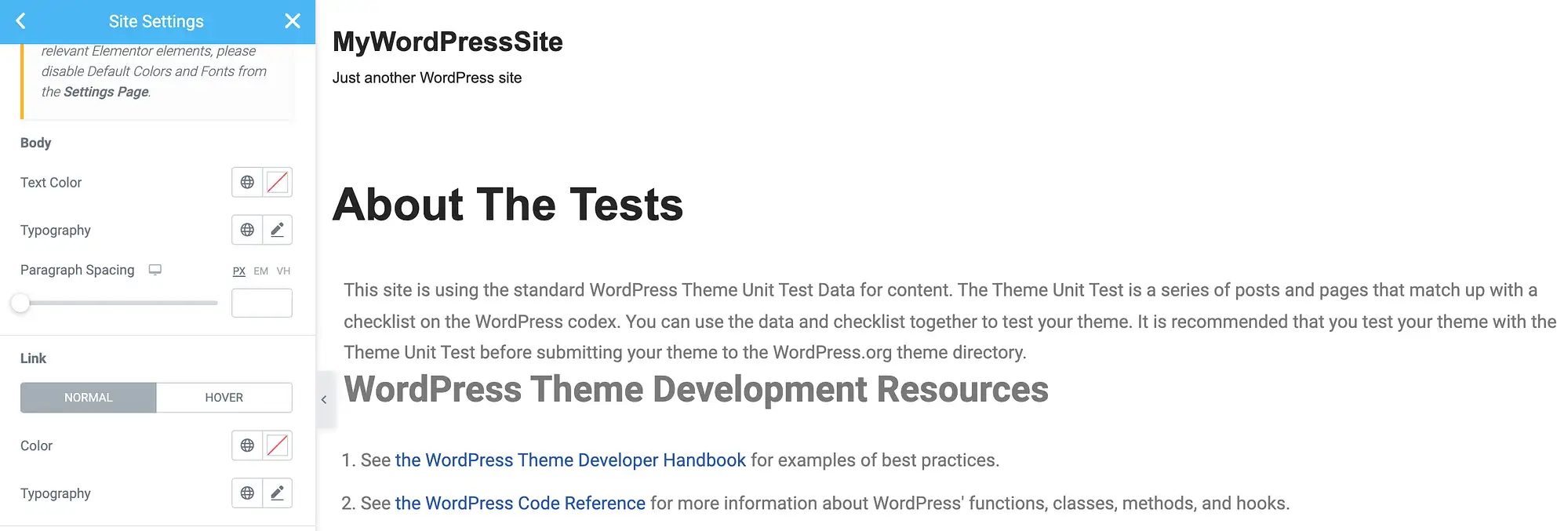
Em seguida, selecione Tipografia . No menu subsequente, você pode alterar a cor do link quando estiver em seu estado padrão, não selecionado. Para fazer essa alteração, certifique-se de que a guia Normal esteja selecionada:


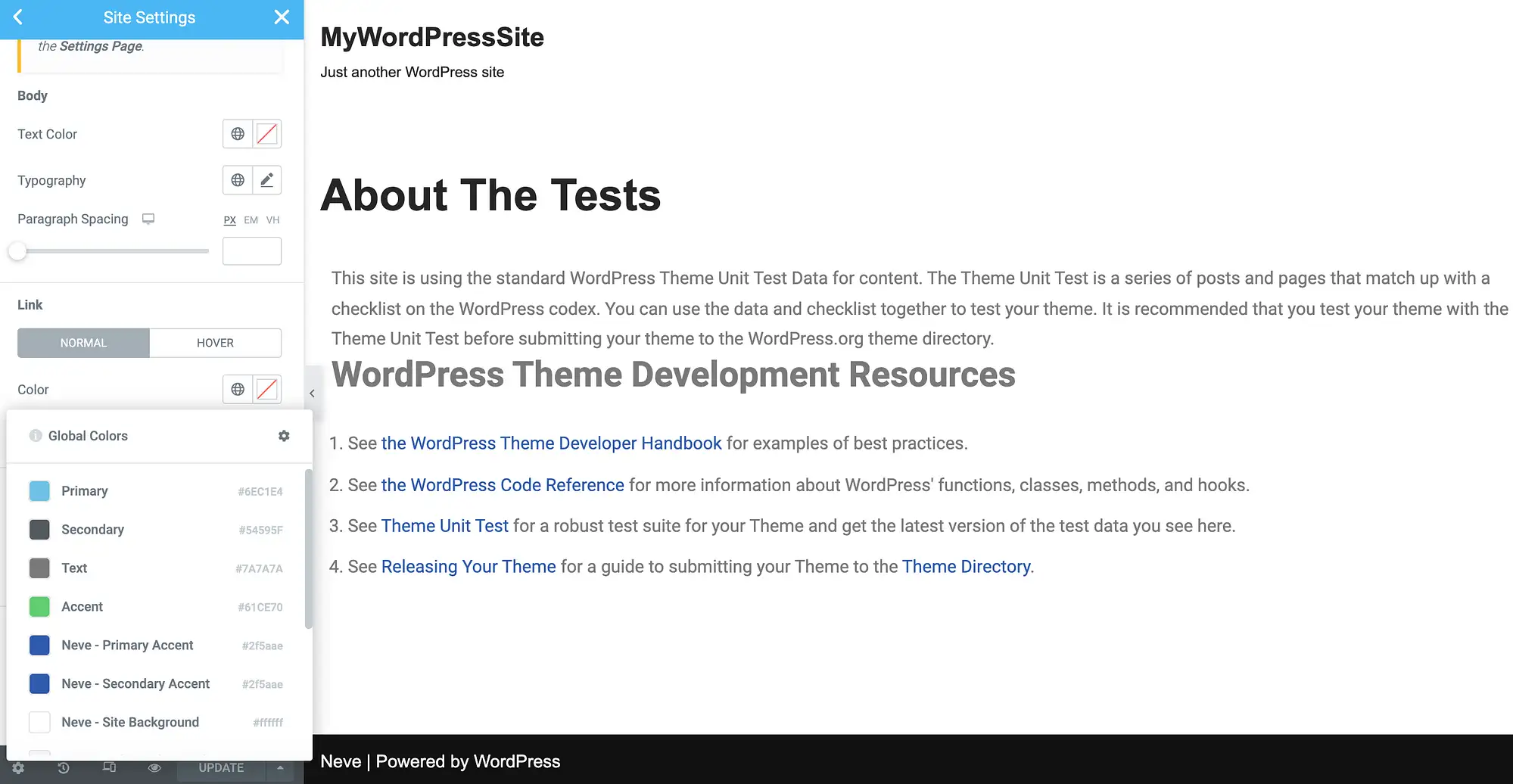
Em seguida, clique em um dos ícones que acompanham as configurações de cores . Da esquerda para a direita, esses ícones iniciam uma lista de cores definidas globalmente do seu tema ou o seletor de cores do WordPress:

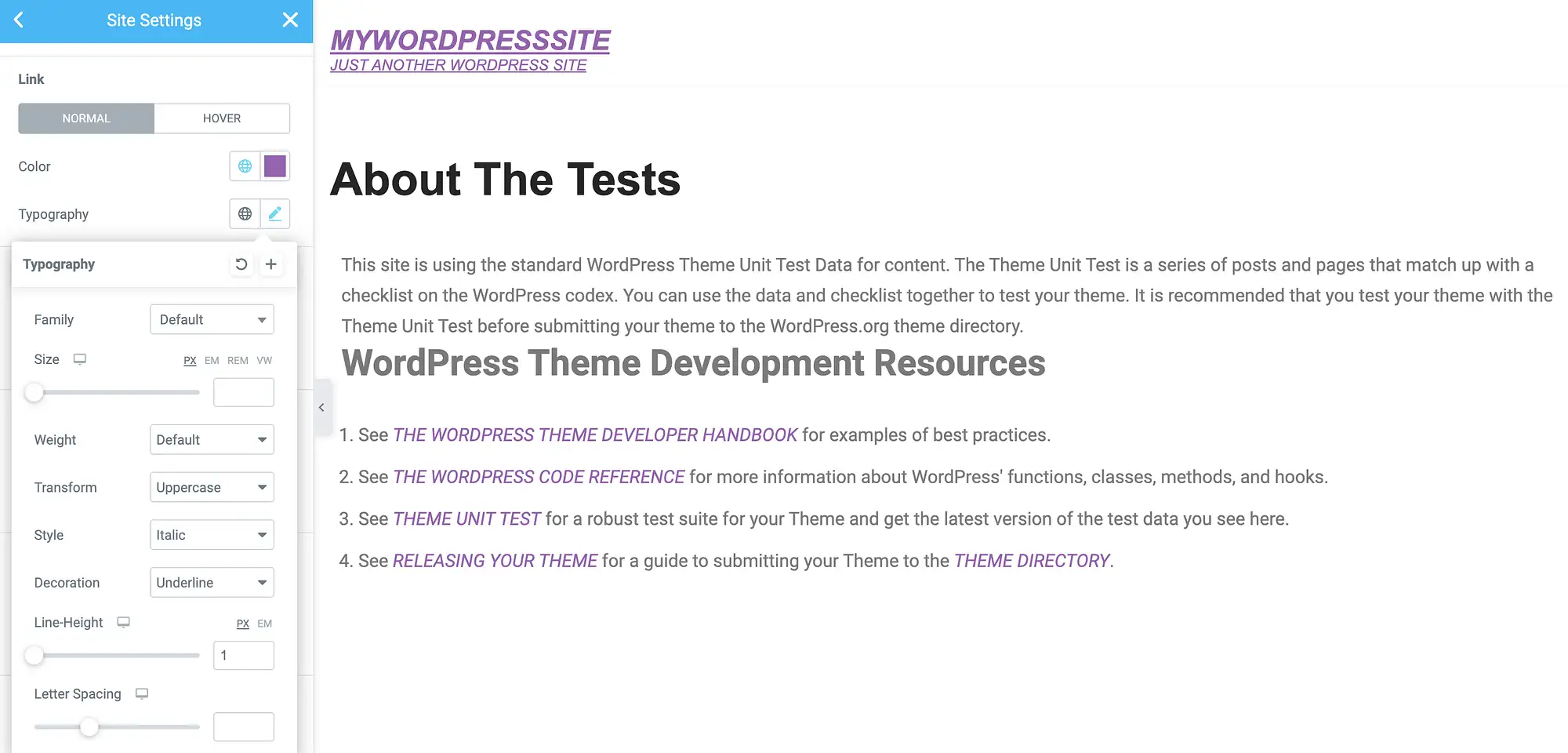
Ao personalizar seus links, você também pode alterar vários atributos de tipografia. Isso inclui o estilo, espaçamento entre letras e altura da linha. Você pode fazer essas alterações usando o pop-up Tipografia :

O Elementor também oferece a opção de definir uma cor de foco diferente. Isso pode confirmar que o visitante está posicionado com sucesso em um link específico, o que pode ser particularmente útil para páginas que apresentam vários URLs. Também pode aumentar a acessibilidade do seu site para quem tem deficiências relacionadas à visão:

Para fazer essa alteração, selecione a guia Hover no menu à esquerda do Elementor. Você pode então usar os pop-ups de cor e tipografia familiares para criar um efeito de foco exclusivo.
Quando terminar de personalizar seus URLs, não se esqueça de clicar no botão Atualizar. O Elementor agora aplicará essas alterações a todos os links em todos os seus designs e modelos do Elementor.
4. Use o plugin e o tema Beaver Builder
O Beaver Builder é um construtor intuitivo de arrastar e soltar usado por quase quatrocentos mil sites. Se você estiver usando este plugin popular mais o Beaver Builder Theme, terá acesso a uma série de predefinições. Para alterar a cor do link no WordPress, você precisará substituir essas predefinições.
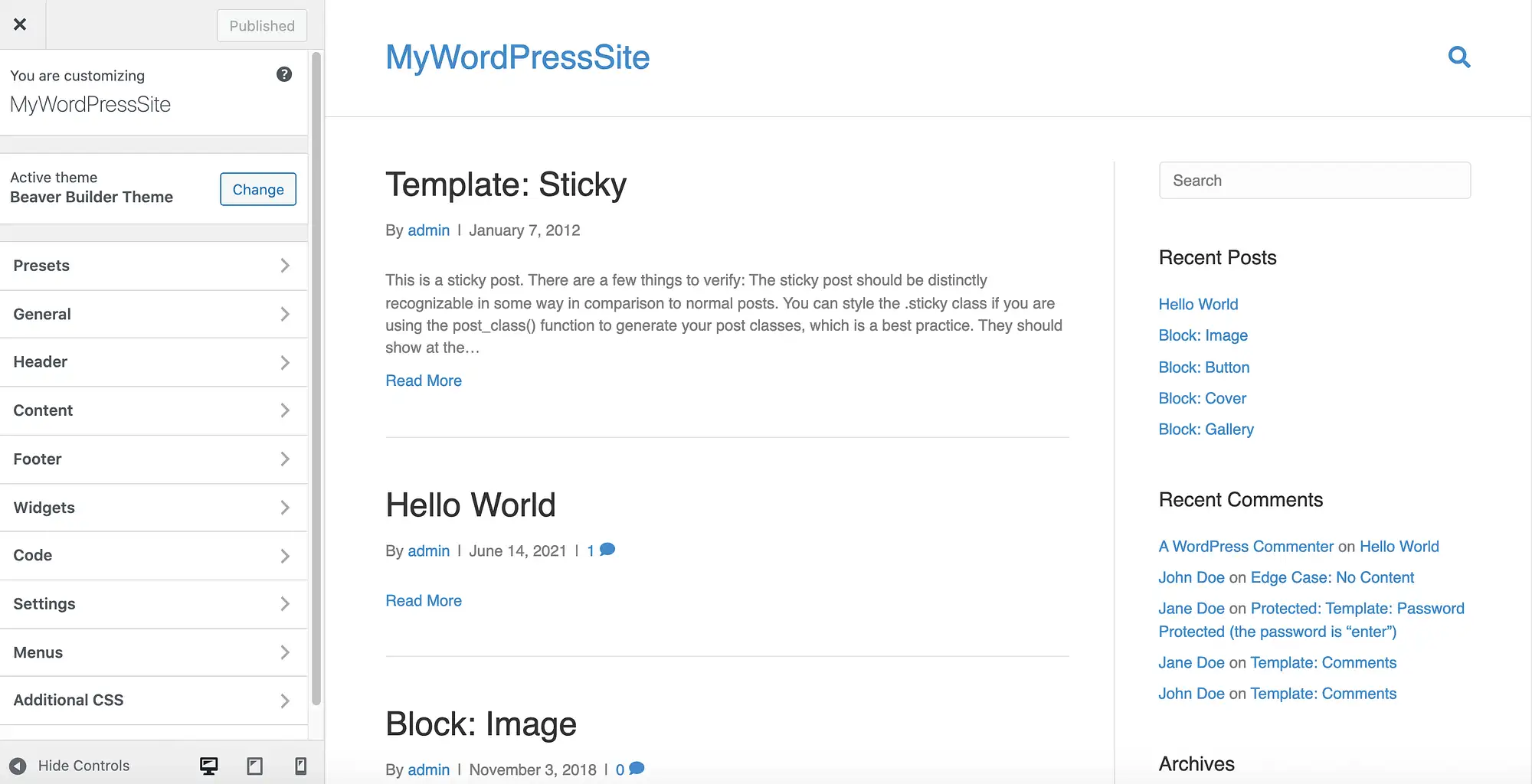
No painel do WordPress, navegue até Aparência > Temas . Em seguida, passe o mouse sobre o tema Beaver Builder e selecione Personalizar . Isso inicia o editor Beaver Builder:

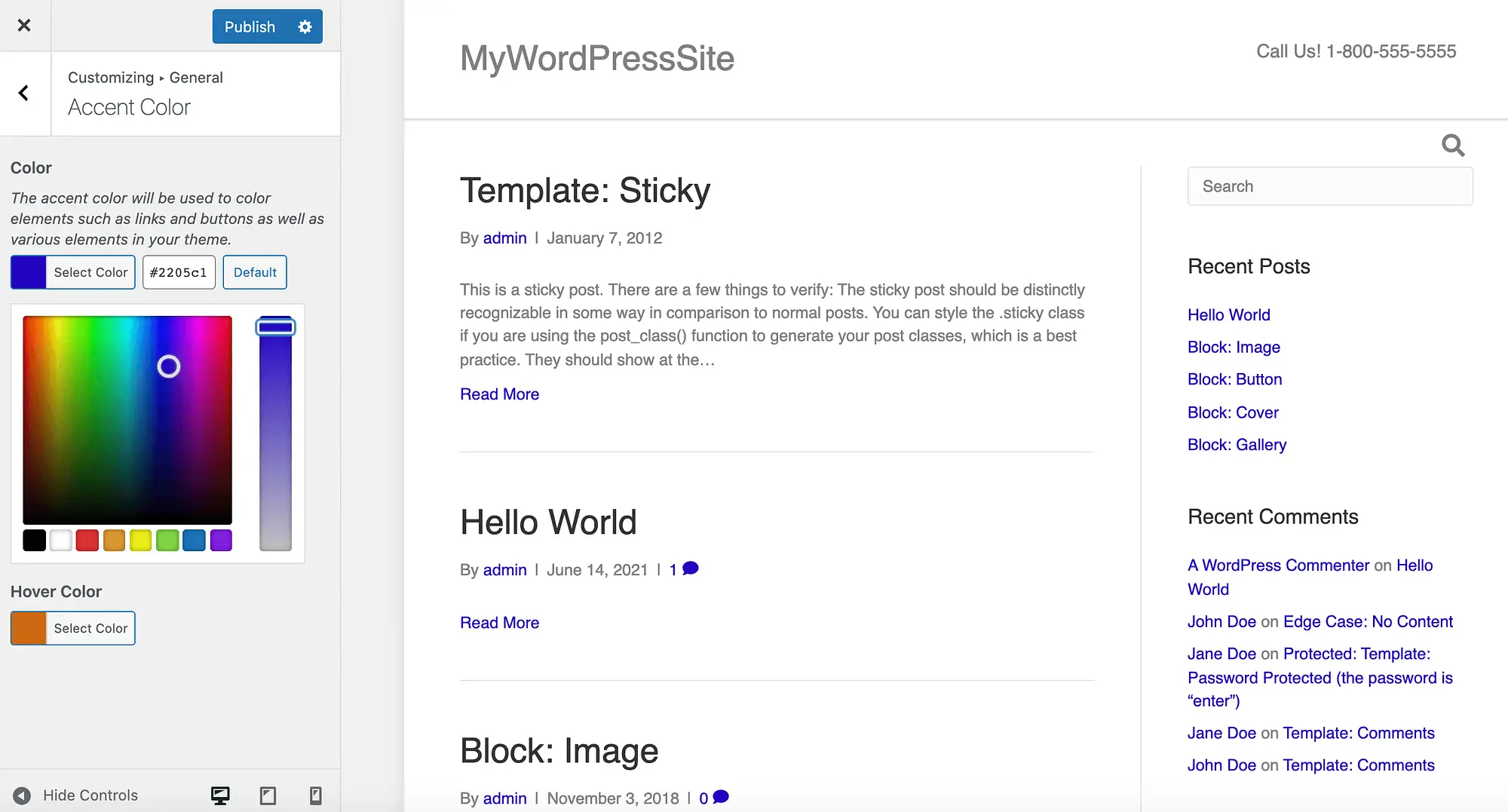
No menu à esquerda, navegue até General > Accent Color . Agora você pode clicar em Accent Color e usar o seletor subsequente para escolher uma nova cor:

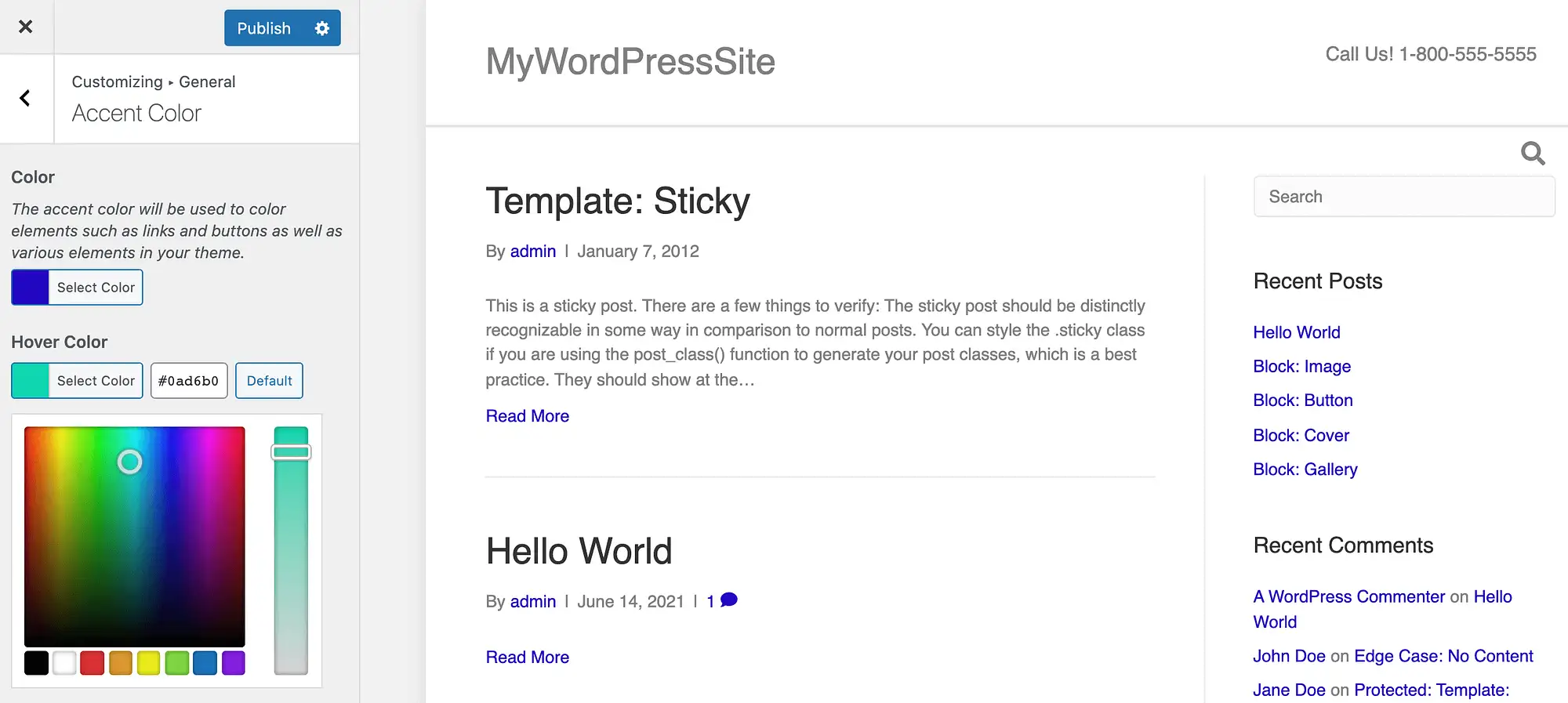
Se você tiver um código hexadecimal específico em mente, poderá digitar esse valor no campo de texto que o acompanha. Semelhante ao Elementor, o Beaver Builder oferece a opção de definir uma cor diferente quando você passa o mouse sobre um link:

Após editar essas predefinições, você pode atualizar seu site clicando em Publicar . Seus links agora terão uma aparência totalmente nova! Se você quiser restaurar os padrões do Beaver Builder a qualquer momento, basta navegar de volta para esta seção e clicar no botão Padrão .
5. Altere a cor de links individuais no editor do WordPress
Até este ponto, todos os métodos que abordamos mudaram a cor do link em todo o site. Um design consistente é muitas vezes essencial para apresentar uma imagem profissional. Também pode ajudar os usuários a entender e navegar em seu site.
No entanto, ocasionalmente, você pode precisar substituir essas configurações em todo o site. Por exemplo, você pode querer chamar a atenção para um link específico em uma página que apresenta vários URLs. Como alternativa, você pode tentar chamar a atenção do visitante criando uma página de destino que contraste com o restante do design do seu site.
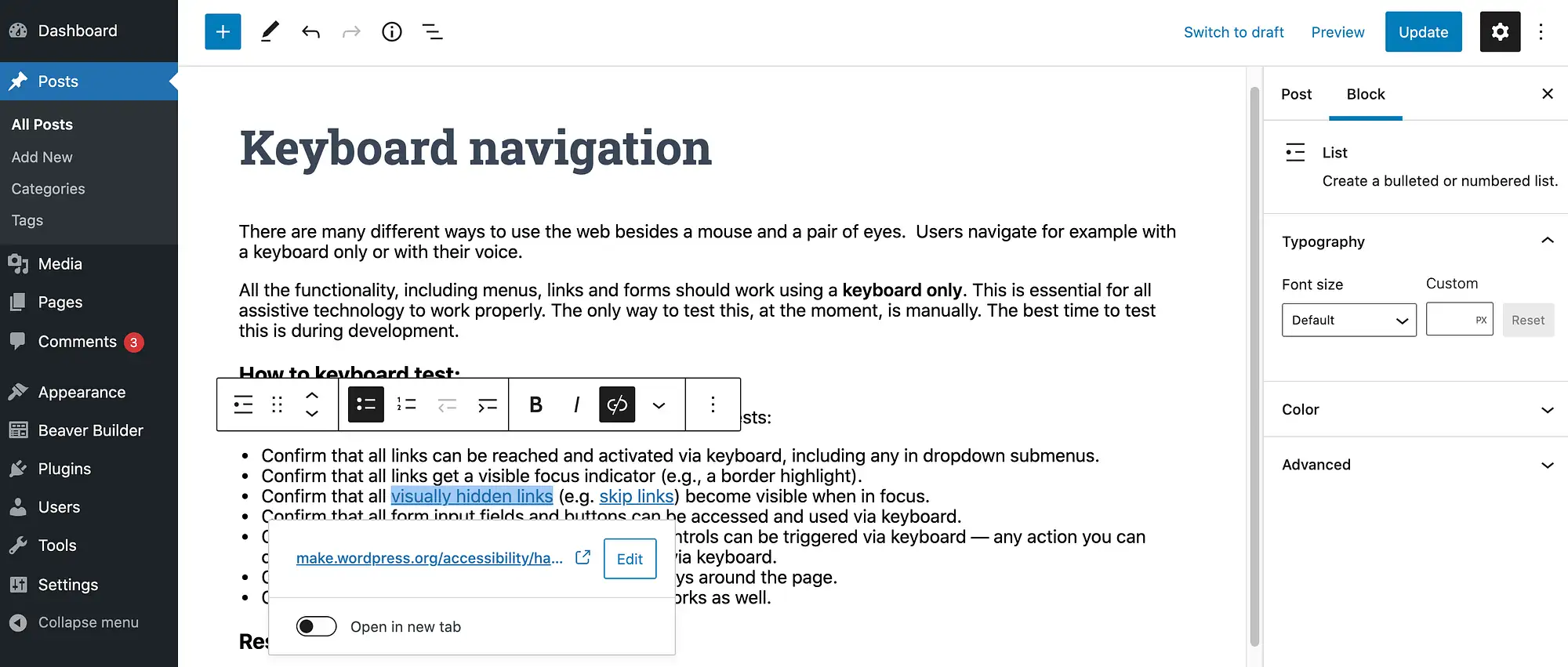
Você pode alterar a cor de um link individual usando o editor padrão do WordPress. Para começar, destaque o URL em questão. Na barra de ferramentas flutuante que aparece, selecione a seta apontando para baixo:

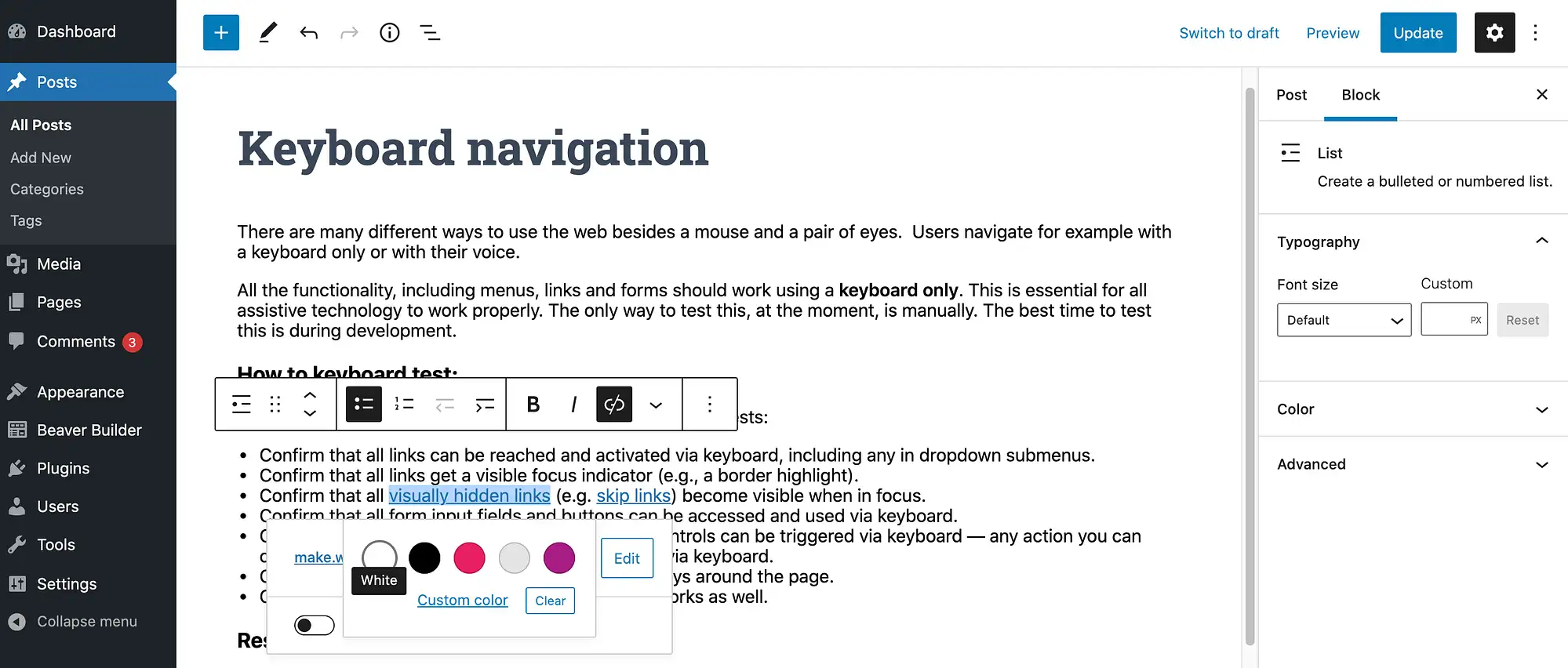
Em seguida, escolha Cor do texto . Agora você pode escolher entre as cores predefinidas ou selecionar Cor personalizada . O último lança o seletor de cores integrado do WordPress:

Você pode repetir essas etapas para aplicar uma cor exclusiva a qualquer outro link nesta página. Quando estiver satisfeito com os resultados, atualize ou publique a página normalmente.
Conclusão sobre como alterar a cor do link do WordPress
Quando se trata de criar um site bonito e com design profissional, o tema WordPress certo é crucial. No entanto, cada site é único e, mesmo depois de encontrar o tema perfeito, talvez você ainda precise fazer alguns ajustes.
Vamos recapitular rapidamente cinco maneiras de alterar a cor padrão do link no WordPress:
- Adicione o código CSS.
- Verifique o Personalizador do WordPress.
- Use o construtor de páginas Elementor.
- Use o plugin e o tema Beaver Builder.
- Altere a cor de links individuais.
Para algumas dicas sobre as melhores cores para usar, confira nosso post sobre como escolher um esquema de cores para o seu site.
Você tem alguma dúvida sobre como personalizar a cor do link do WordPress? Vamos falar sobre eles na seção de comentários abaixo!
