Como alterar o botão Fazer pedido no WooCommerce
Publicados: 2022-08-23Procurando editar o botão Fazer pedido em sua loja? Estamos protegendo você. Neste guia, mostraremos diferentes maneiras de alterar o botão Fazer pedido no WooCommerce .
Isso pode ajudar você a melhorar a experiência de compra em seu site e informar os clientes sobre o que está por vir durante o processo de checkout. Antes de seguirmos as etapas para personalizar o pedido, vamos ver por que você pode precisar alterá-lo.
Por que alterar o botão Fazer pedido?
Existem muitas razões pelas quais você pode precisar editar o botão Fazer pedido no WooCommerce. Quando um cliente passa pelo checkout, ele tem várias opções de pagamento. Após selecionar a forma de pagamento desejada, o botão padrão “ Fazer pedido ” pode não ser o mais adequado para seus clientes .
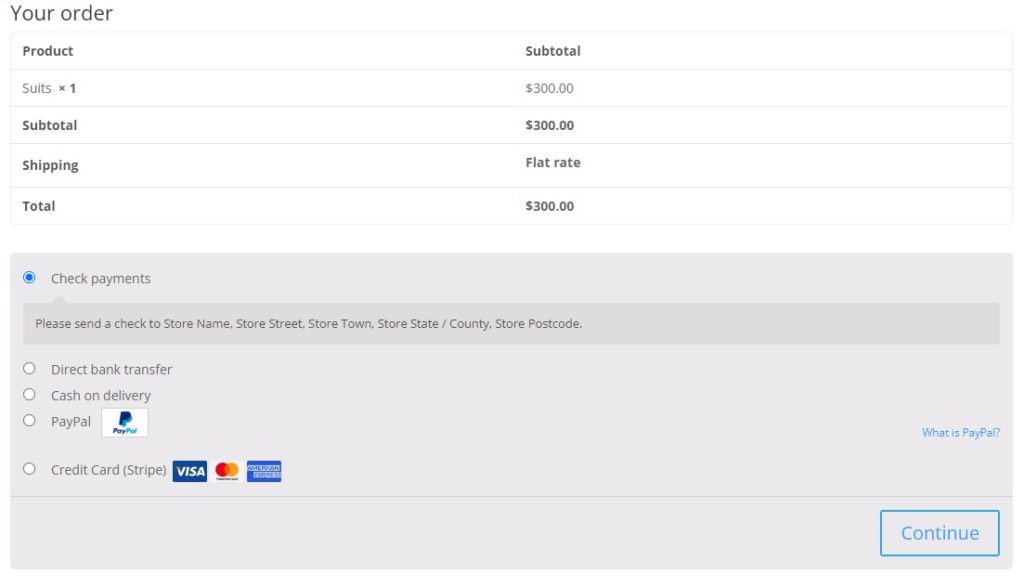
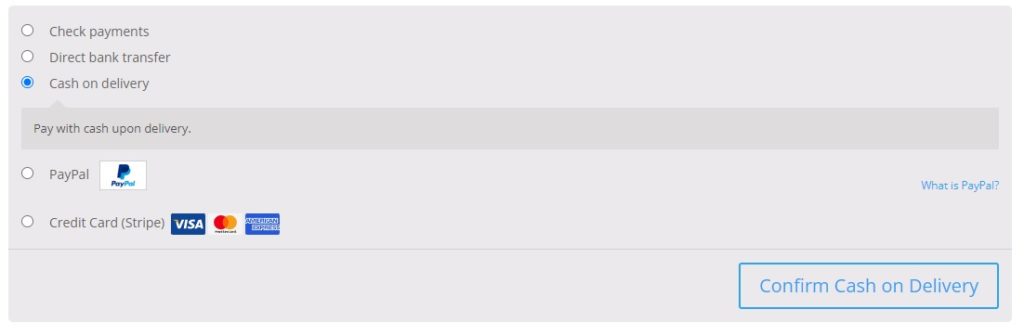
Se um cliente optar por pagar via transferência bancária ou dinheiro, por exemplo, o botão dirá Fazer pedido , mas não fica claro se a compra será confirmada na próxima etapa ou se eles precisam inserir mais detalhes.
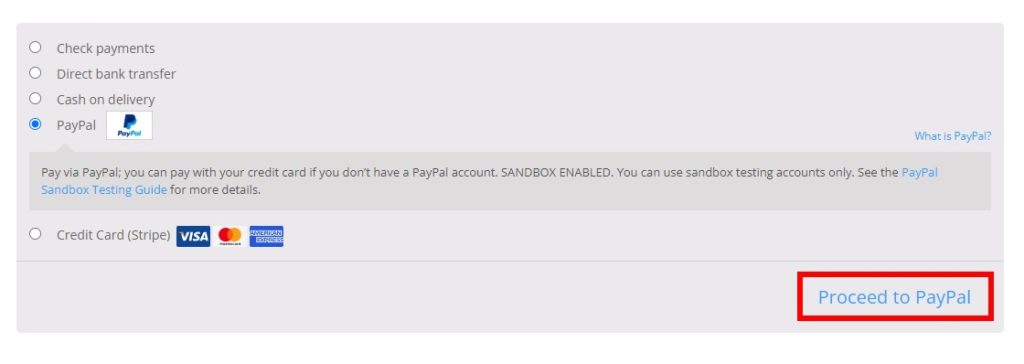
No entanto, se eles selecionarem a opção PayPal para o pagamento, o botão será rotulado como “ Prosseguir com o PayPal ”. Isso é mais contextual e deixa claro para seus clientes que eles irão acessar a interface de cada Pal na próxima etapa.

Fornecer informações e contexto adequados para seus clientes em cada parte de você deve ser importante para melhorar a experiência de compra e aumentar as conversões . É por isso que é importante que você saiba como alterar o botão Fazer pedido em sua loja WooCommerce.
Como alternativa, se você aceitar doações ou vender produtos virtuais para download em seu site, poderá adicionar um botão “Doar agora” ou “Baixar agora” em vez de usar o botão padrão Fazer pedido em sua página de checkout.
Como alterar o botão de pedido no WooCommerce
Por padrão, o WooCommerce não permite que você altere o botão Fazer pedido. No entanto, você pode personalizá-lo facilmente com um pouco de codificação.
Antes de começarmos, recomendamos que você crie um tema filho ou use um plugin de tema filho dedicado para WordPress. Isso permitirá que você mantenha as personalizações em seu site mesmo depois de atualizar o tema. Como editaremos alguns arquivos principais do seu site, também recomendamos que você faça backup do seu site para evitar problemas caso algo dê errado.
Agora que abordamos alguns lembretes básicos, vamos passar pelo processo de personalização do botão Fazer pedido no WooCommerce.
A primeira coisa que você precisa fazer é acessar o arquivo functions.php .
O arquivo functions.php
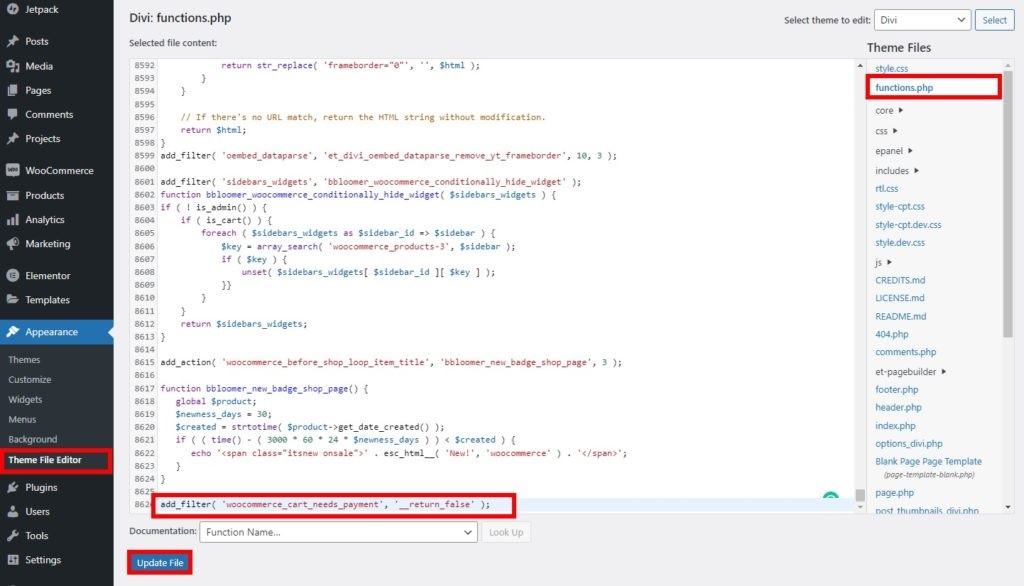
Para alterar o botão Fazer pedido no WooCommerce, você precisará acessar o arquivo de funções do tema do seu site. Para acessá-lo, basta acessar Aparência > Editor de Arquivos de Tema no seu painel do WordPress.
Em seguida, clique no arquivo functions.php abaixo dos arquivos de tema no lado direito da tela. É aqui que você adicionará o código personalizado deste tutorial.

Talvez seja necessário fazer mais algumas alterações neles, dependendo das necessidades do seu site. Lembre-se sempre de atualizar o arquivo depois de fazer todas as alterações. Caso contrário, eles não serão aplicados.
Se você não se sentir confortável em usar o editor de arquivo de tema, você pode usar um plugin de editor de código como Code Snippets .
1. Substitua o texto do botão por algum texto estático
A primeira opção para editar o botão WooCommerce Place Order é substituir o texto do botão por algum texto estático. Para fazer isso, adicione o seguinte código ao seu arquivo functions.php .
// Substitua o botão de pedido por texto estático no WooCommerce
add_filter('woocommerce_order_button_text', 'ql_replace_place_order_button_text');
function ql_replace_place_order_button_text() {
return 'Continuar';
}Este snippet substituirá o texto do botão pelo termo " Continuar ". Vá para a sua página de checkout e você verá que o texto do botão é alterado para “Continuar”.

Basta personalizar o código para adicionar qualquer texto que faça sentido para sua loja.
2. Altere o texto do botão com base na ID do produto
Outra opção interessante é personalizar o botão Fazer pedido com base em produtos específicos. Para isso, você precisará primeiro dos IDs dos seus produtos.
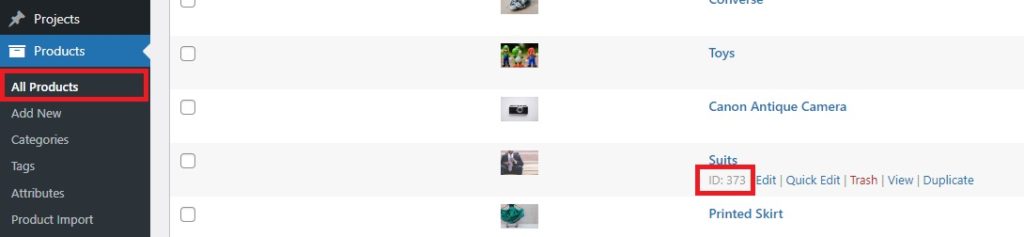
Para fazer isso, vá para Produtos > Todos os produtos e encontre o produto para o qual deseja personalizar o botão. Em seguida, passe o cursor do mouse sobre o produto e você verá o respectivo ID do produto , conforme mostrado abaixo.

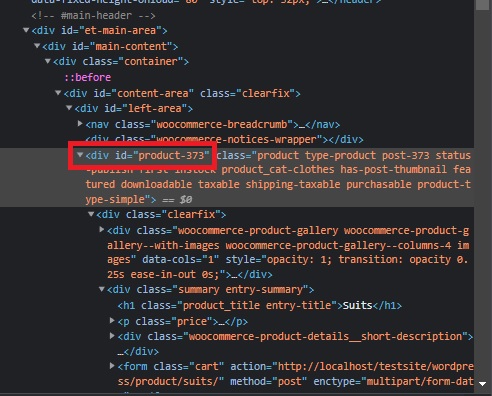
Você também pode usar a ferramenta Inspecionar do seu navegador para encontrar o ID do produto no front-end. Basta abrir a página de produto único do produto, clicar com o botão direito do mouse na seção do produto da página e pressionar Inspecionar . Você deve ver o ID do produto na guia Elementos .
O que você vê aqui pode variar dependendo do tema que você usa. Por exemplo, é assim que fica ao usar o tema Divi.

Depois de ter o ID do produto do seu produto WooCommerce (373 no nosso caso), adicione o seguinte código ao seu arquivo functions.php para alterar o botão Fazer pedido.
add_filter('woocommerce_order_button_text', 'ql_custom_button_text_for_product_id');
function ql_custom_button_text_for_product_id($button_text) {
$product_id = 373; // um ID de produto específico que você gostaria de alterar
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id($product_id))) {
$button_text = 'Próximo';
}
return $button_text;
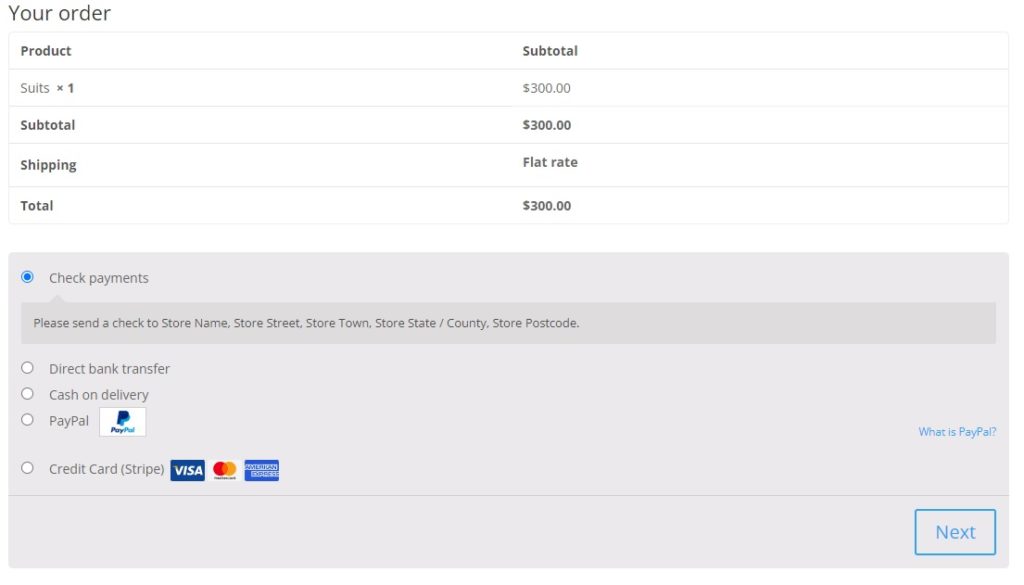
}Como você pode ver, alteramos o texto do botão para “Próximo”. Isso se aplica apenas ao ID do produto = 373. Basta editar o código para adicionar mais produtos ou alterar o texto no botão.

3. Altere o texto do botão com base nas categorias
Da mesma forma, você também pode alterar o texto do botão Fazer pedido de acordo com a categoria do produto no carrinho. Para isso, você deve encontrar a categoria slug do produto.
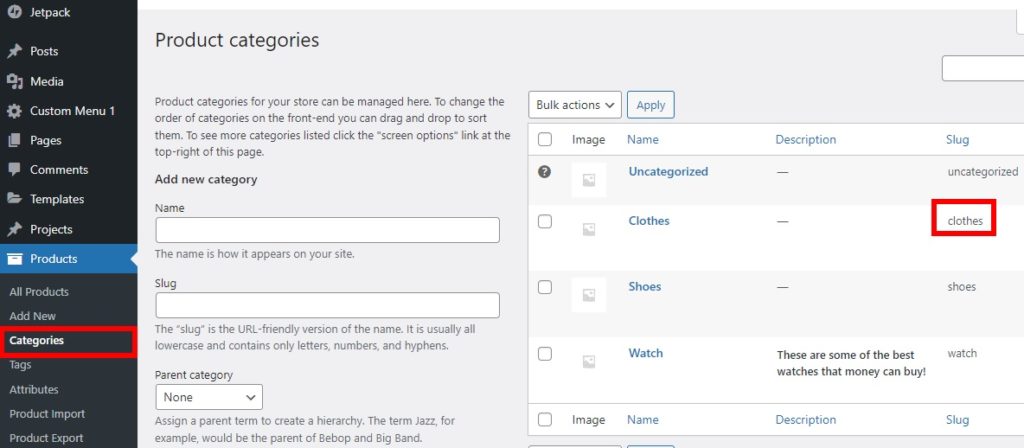
Para encontrar o slug de categoria, vá para Produtos > Categorias no seu painel e você verá todos os produtos que oferece em sua loja. Agora, procure as categorias dos produtos para os quais deseja alterar o texto do botão.
Na coluna Slug , você verá o slug da categoria específica.


Portanto, para personalizar o botão Fazer pedido para a categoria de roupas, basta adicionar o seguinte trecho ao arquivo functions.php do seu editor de temas.
add_filter( 'woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat' );
function ql_custom_place_order_button_text_cat($button_text) {
$cat_check = false;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item) {
$produto = $cart_item['data'];
//verifica se a roupa é da categoria do produto no carrinho
if ( has_term( 'roupas', 'product_cat', $product->id ) ) {
$cat_check = true;
parar;
}
}
if ($cat_check) {
return 'Enviar Pedido';
}
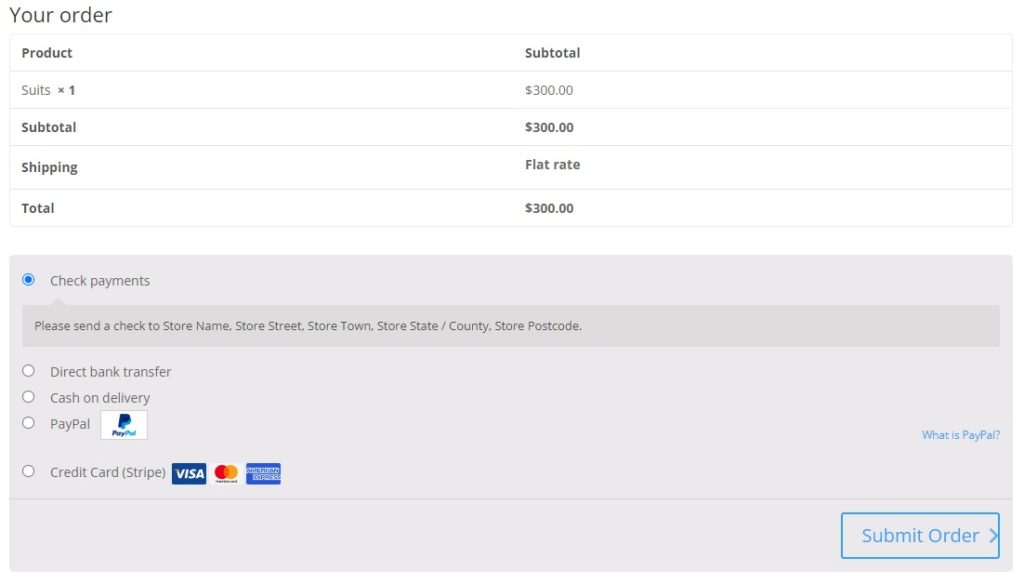
}Neste caso, personalizamos o botão Fazer pedido para que diga “Enviar pedido” quando o produto que está no carrinho pertence à categoria de roupas. Para verificar, acesse a página de checkout do WooCommerce no front-end e verifique.

4. Alterar o texto do botão com base no gateway de pagamento
Há mais uma coisa que você pode fazer para editar o botão Fazer pedido para aumentar suas conversões. Você pode alterar o texto do botão Fazer pedido com base no gateway de pagamento selecionado pelo cliente.
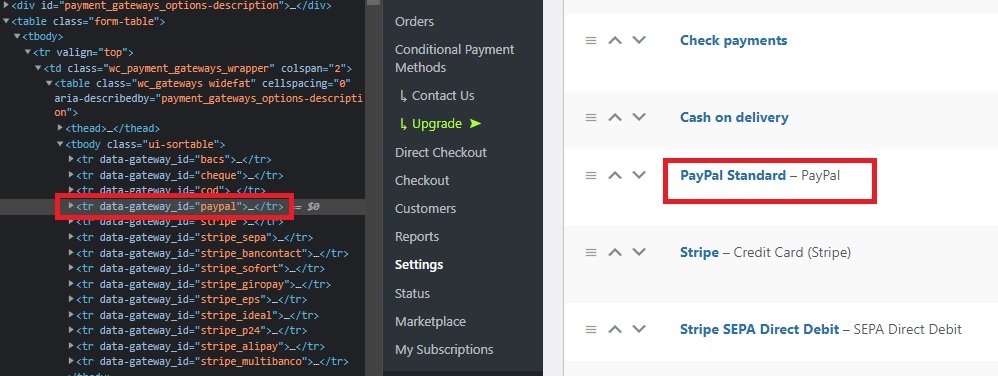
O primeiro passo é identificar o ID do gateway de pagamento . Você pode fazer isso usando a ferramenta Inspecionar. No seu painel, vá para WooCommerce > Configurações e abra a guia Pagamentos . Todos os gateways de pagamento que você adicionou aparecerão aqui.
Em seguida, clique com o botão direito do mouse no gateway de pagamento que deseja personalizar o botão Fazer pedido e pressione Inspecionar . Você verá o ID do gateway de pagamento na tela adjacente, conforme mostrado abaixo.

Depois de obter o ID do gateway de pagamento, adicione o seguinte código ao arquivo functions.php do tema.
add_filter( 'woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway' );
function ql_rename_place_order_button_payment_gateway($gateways) {
if ( $gateways['cod'] ) {
$gateways['cod']->order_button_text = 'Confirmar pagamento na entrega';
}
retornar $portais;
}Selecionamos dinheiro na entrega como nosso gateway de pagamento no código acima, portanto, se o cliente selecionar essa opção, o botão Fazer pedido mudará para “ Confirmar dinheiro na entrega ”.

É isso! Estas são as várias maneiras de alterar o texto do botão Fazer pedido no WooCommerce. Não se esqueça de atualizar o arquivo de funções do tema depois de terminar de adicionar seu código.
Bônus: como reordenar os campos de checkout do WooCommerce
Como você está personalizando a página de checkout do WooCommerce ao alterar o botão de pedido, você também pode dar uma olhada na reordenação dos campos de checkout. Usar os campos corretos com o pedido correto é sempre uma grande comodidade para seus clientes durante o processo de checkout. Então, como bônus, mostraremos como fazer isso também.
Você pode reordenar facilmente os campos de checkout usando um plug-in. Então vamos começar instalando e ativando um.
Para esta demonstração, usaremos o plugin Checkout Manager para WooComerce . É um plugin gratuito e fácil de usar que permite personalizar completamente sua página de checkout.

1. Instale e ative o plug-in
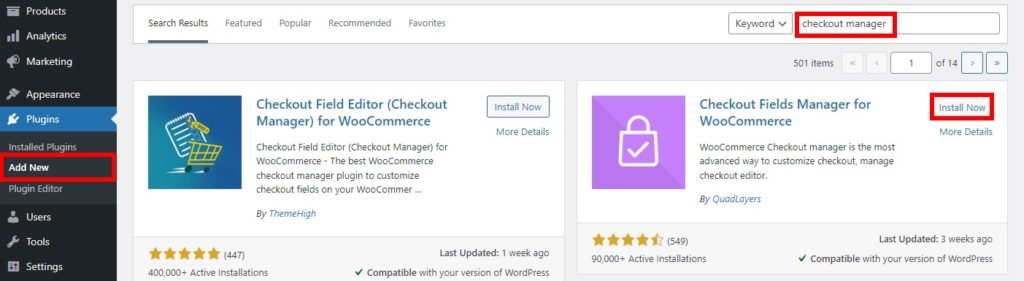
Primeiro, vá para Plugins > Adicionar Novo no seu painel do WordPress e procure as palavras-chave do plugin. Depois de encontrar o plug-in nos resultados da pesquisa, clique em Instalar agora para instalar o plug-in.

A instalação levará alguns instantes. Assim que a instalação estiver concluída, ative o plugin.
Você também pode carregar e instalar o plug-in manualmente, se desejar. Por favor, dê uma olhada em nosso guia detalhado sobre como instalar um plug-in manualmente para obter mais informações sobre ele.
2. Reordenar os campos de checkout das opções de plug-in
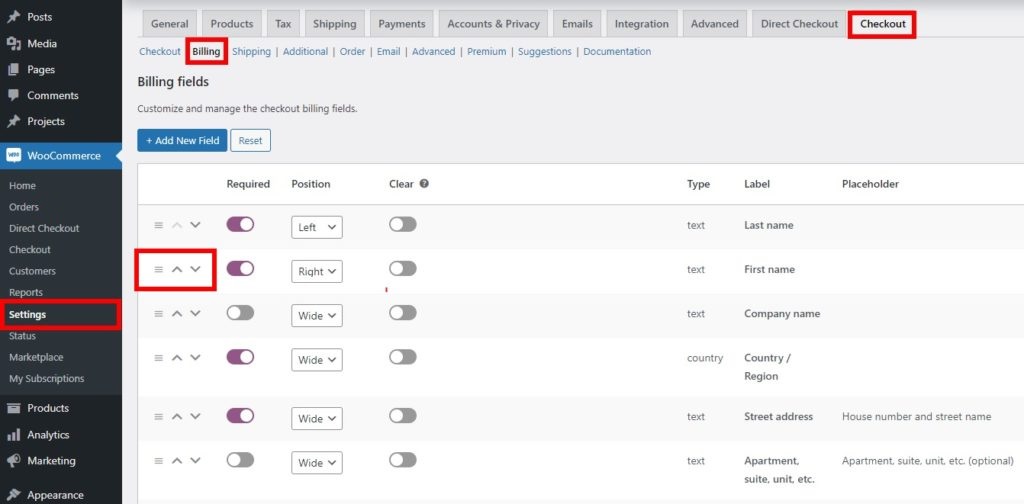
Assim que o plugin for ativado, vá para WooCommerce > Configurações do seu painel do WordPress e abra a guia Checkout .
Agora, clique na opção Cobrança e você verá todos os campos de cobrança da sua página de checkout. Você pode usar as setas para cima e para baixo para reordená-los. Além disso, você pode até usar as linhas horizontais para arrastar os campos de checkout e reordená-los.

Além disso, você também pode alinhar esses campos em diferentes posições na página de checkout, colocando-os no lado esquerdo ou direito da tela. No entanto, os campos também podem ter uma área ampla e cobrir os dois lados.
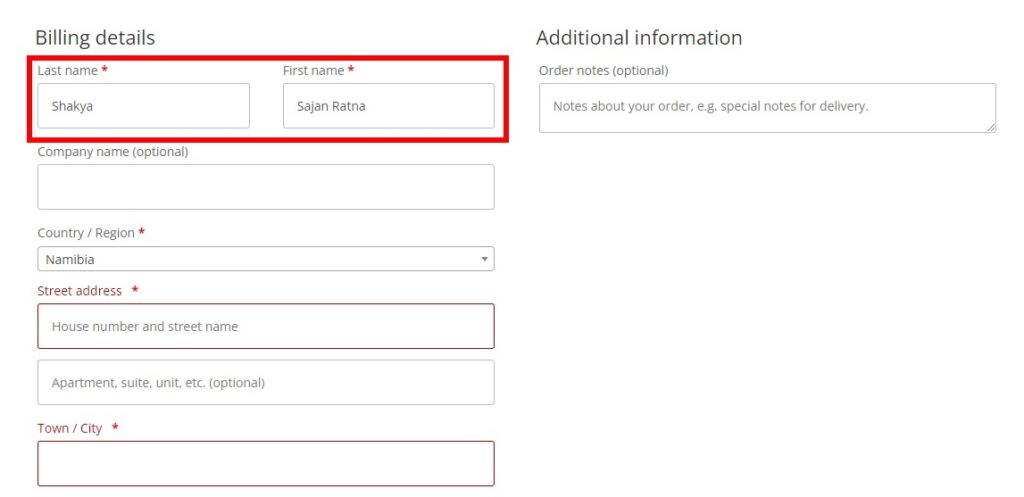
Depois de fazer todas as alterações necessárias em seu pedido de campos de checkout, clique em Salvar alterações . Ao visualizar sua página de checkout, você poderá ver que todos os campos foram reordenados de acordo.

Você também pode reordenar os campos de checkout adicionando códigos ao seu arquivo de funções de tema semelhante a alterar o botão de pedido no WooCommerce. Se precisar de ajuda com isso, sinta-se à vontade para ler nosso guia sobre como reordenar os campos de checkout.
Conclusão
Em suma, editar o botão de fazer pedido é uma maneira muito eficaz de tornar os botões mais contextuais e proporcionar uma melhor experiência de compra em seu site.
Neste guia, mostramos diferentes maneiras de alterar o botão de fazer pedido no WooCommerce . Ao adicionar alguns snippets ao seu arquivo functions.php, você pode personalizar o texto do botão com texto estático e adicionar condicionais com base no ID do produto, categoria e gateway de pagamento.
Também adicionamos uma seção de bônus que ajudará você a reordenar facilmente os campos de checkout no WooCommerce para ajudá-lo a organizar os campos de cobrança e envio em sua página de checkout.
Você editou o botão Fazer pedido em sua loja WooCommerce? Quais mudanças você aplicou? Deixe-nos saber nos comentários abaixo.
Se você quiser aumentar suas conversões, dê uma olhada nestes guias:
- Como editar os campos de checkout do WooCommerce
- Alterar Prosseguir para o texto do check-out no WooCommerce
- Como alterar as mensagens de erro do WooCommerce Checkout
