Como alterar o processo de checkout de texto no WooCommerce
Publicados: 2021-11-20Você está procurando uma maneira fácil de alterar o texto de finalização da compra em sua loja WooCommerce? Você veio ao lugar certo. Neste guia, mostraremos diferentes métodos para fazer isso.
Muitos proprietários de sites personalizam sua página de loja e páginas de produtos, editam suas páginas de checkout e acham que todo o site está otimizado. No entanto, existem muitos outros detalhes que você pode alterar que ajudarão a aumentar suas taxas de conversão e melhorar sua loja. Já vimos como alterar a mensagem Add-to-Cart e hoje mostraremos como alterar o texto Proceed to Checkout no WooCommerce .
Antes de pular para os diferentes métodos para fazer isso, vamos entender melhor o que é o texto Proceed to checkout e por que você deve personalizá-lo.
Qual é o texto Prosseguir para o checkout?
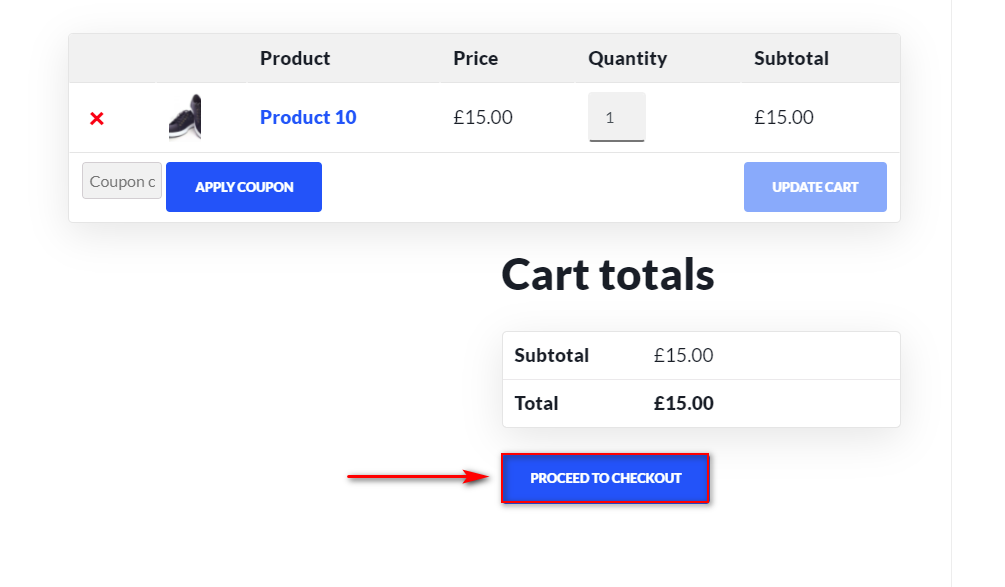
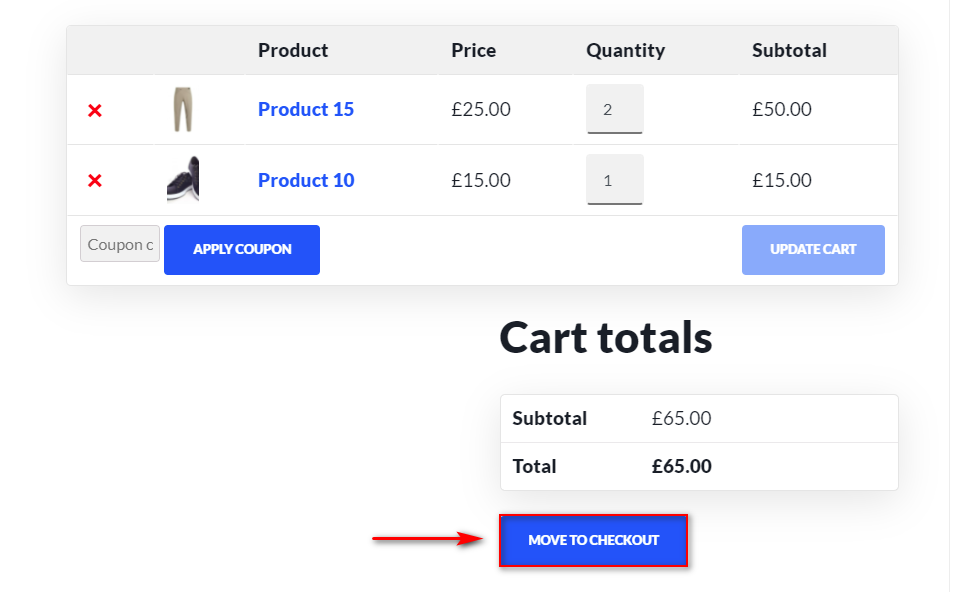
Por padrão, o botão de checkout contém o texto Proceed to Checkout :

Esse texto é definido por padrão nos arquivos de modelo do WooCommerce e a maioria dos donos de lojas não tem tempo para alterá-lo. No entanto, considerando que este é um passo muito importante para fechar a venda, você deve otimizá-lo ao máximo. A boa notícia é que você pode personalizar facilmente esse texto para torná-lo mais significativo e se adequar melhor ao design da sua loja.
Por exemplo, você pode alterar este texto para "Junte-se ao nosso serviço agora!" ou "Checkout here" para um fluxo de checkout mais simples. Todas as pequenas etapas que você toma para melhorar sua experiência de checkout podem aumentar a taxa de conversão do seu site .
A maioria dos lojistas não dedica tempo para personalizar o texto de finalização da compra porque envolve a edição dos arquivos de modelo do WooCommerce . Para alguns usuários, especialmente iniciantes, isso parece difícil ou arriscado. No entanto, não precisa ser. Na seção a seguir, mostraremos diferentes métodos para alterar o texto Proceed to Checkout com e sem código, para que você possa seguir o que melhor se adapta às suas habilidades.
Como alterar o processo de checkout de texto no WooCommerce
Existem dois métodos principais para editar o texto Proceed to Checkout:
- Programaticamente
- Com plug-ins
Vamos dar uma olhada em ambos.
1) Como alterar o procedimento de checkout de texto usando uma função de tema
Vamos começar com o método programático de personalizar o texto de checkout no WooCommerce adicionando uma função personalizada ao arquivo functions.php .
O processo é bastante simples e tudo que você precisa fazer é colar um pequeno script de código em seu arquivo functions.php . Antes de começar, recomendamos que você faça backup do seu site e use um tema filho. Além de ser mais seguro, com um tema filho, você garante que, se atualizar seu tema, sua personalização não será substituída pelos novos arquivos de tema. É por isso que é sempre uma boa prática instalar um tema filho em seu site.
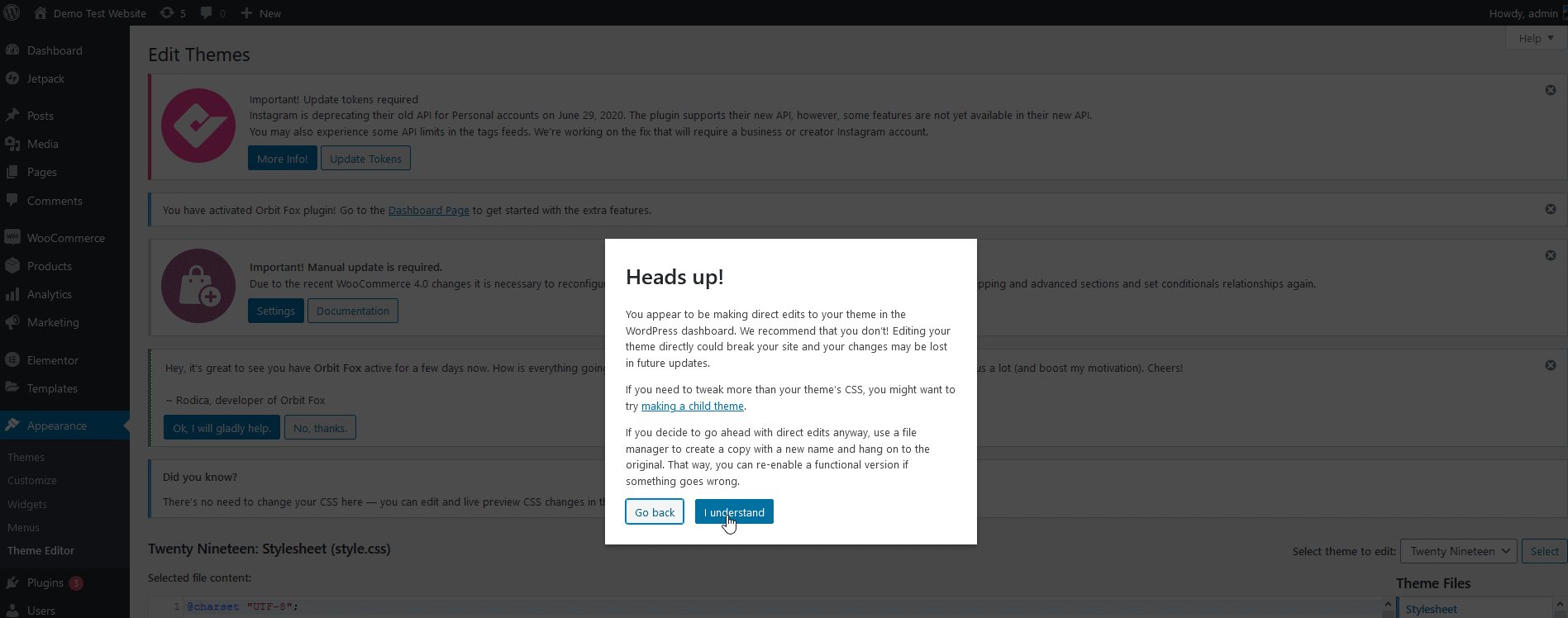
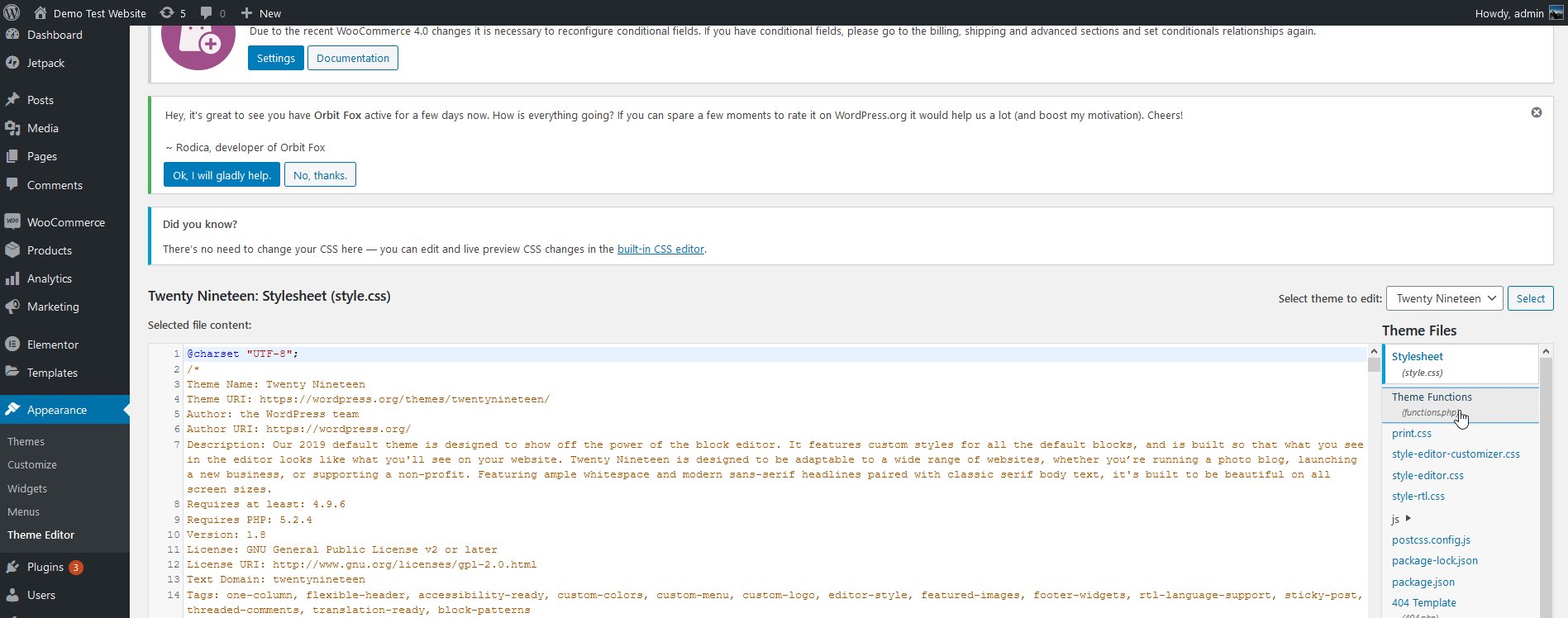
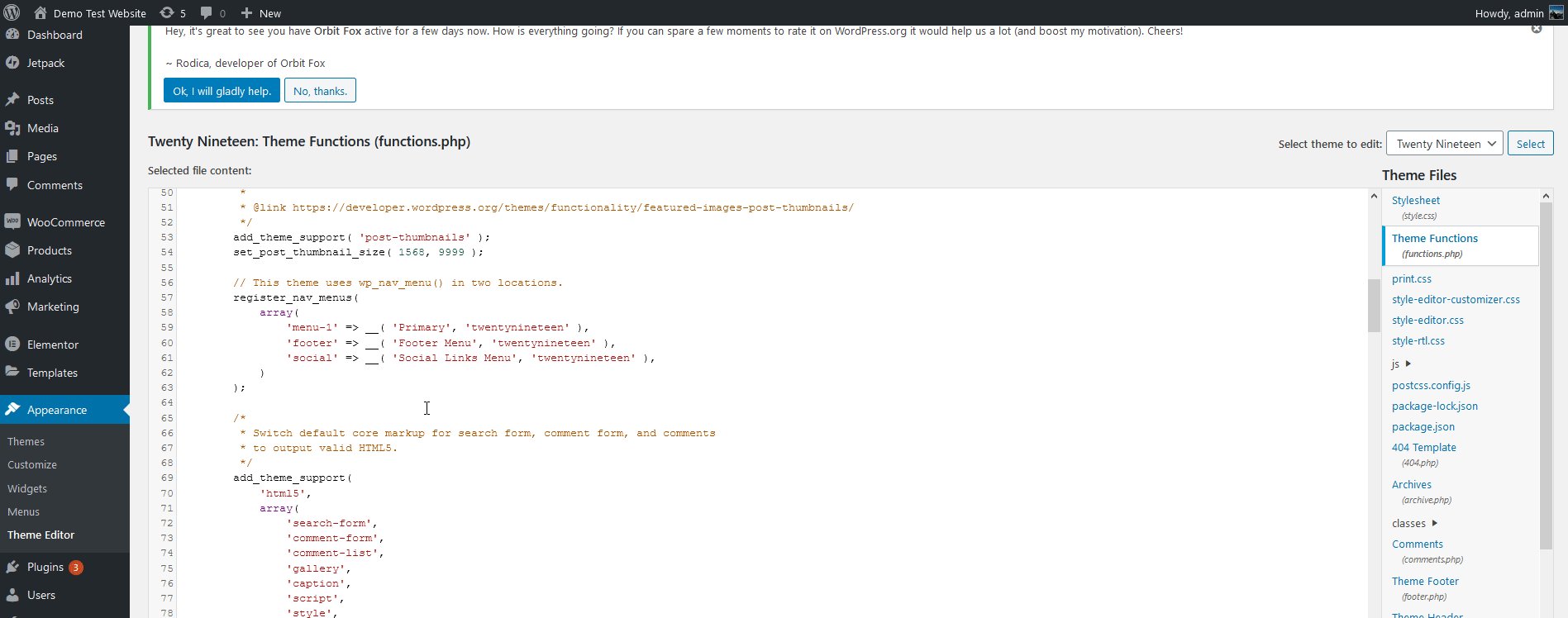
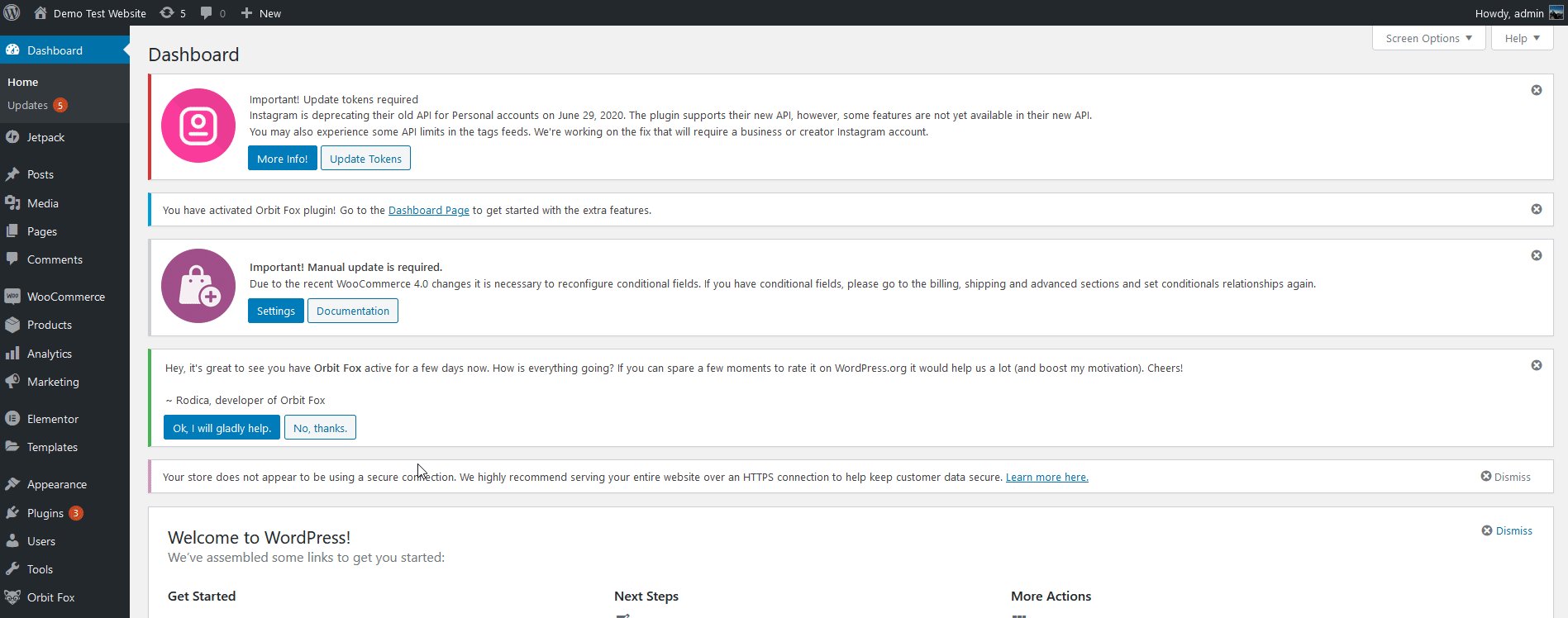
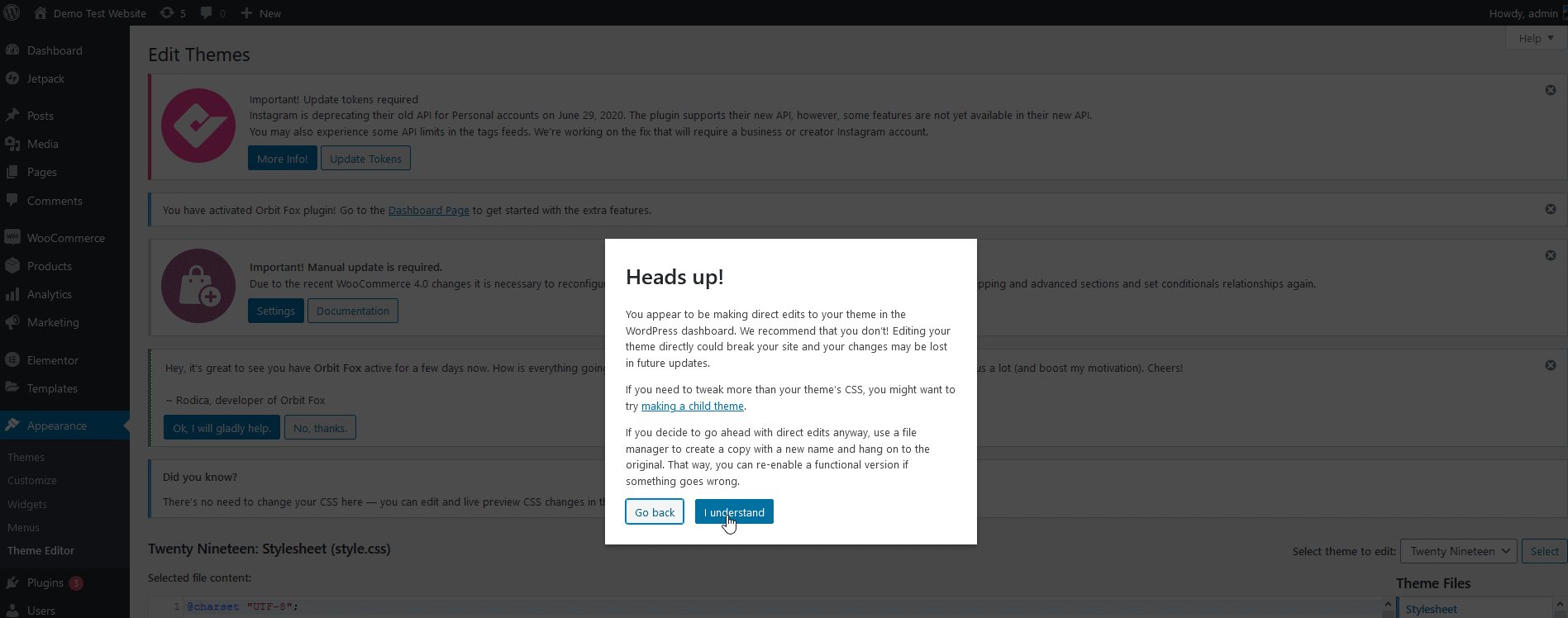
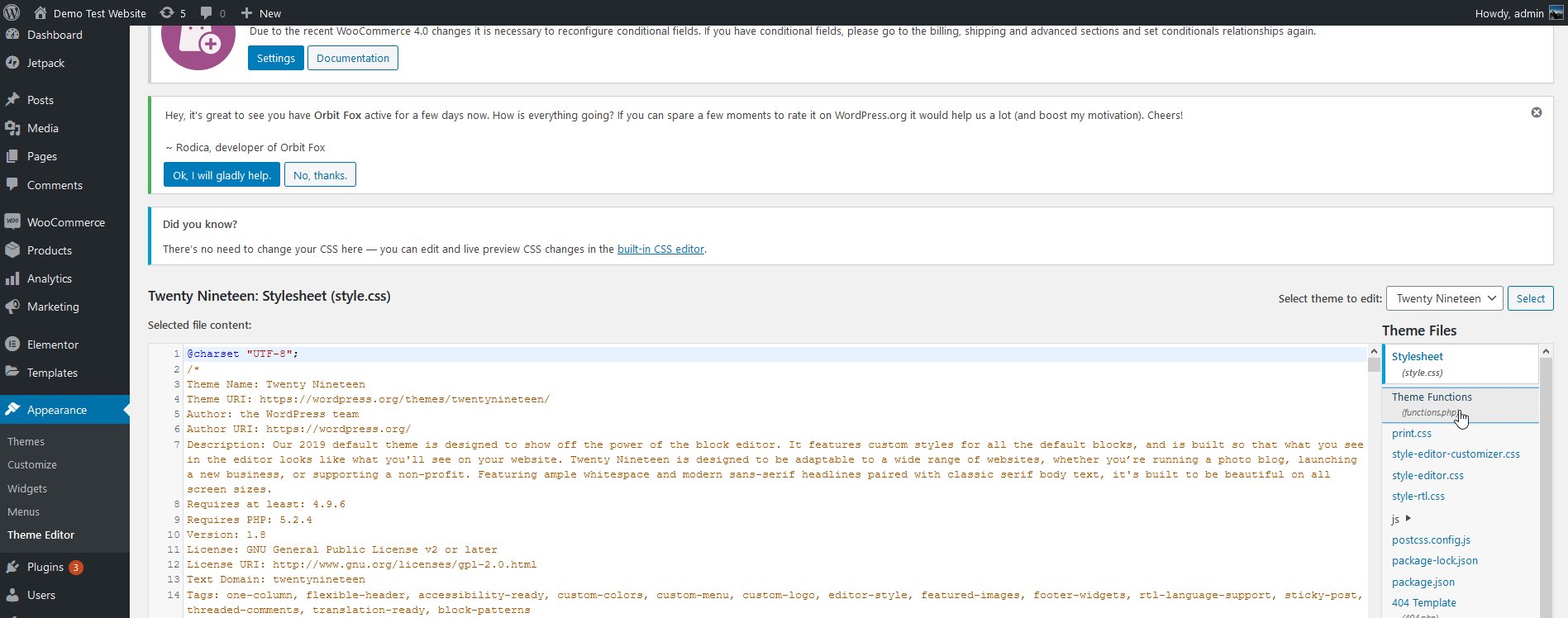
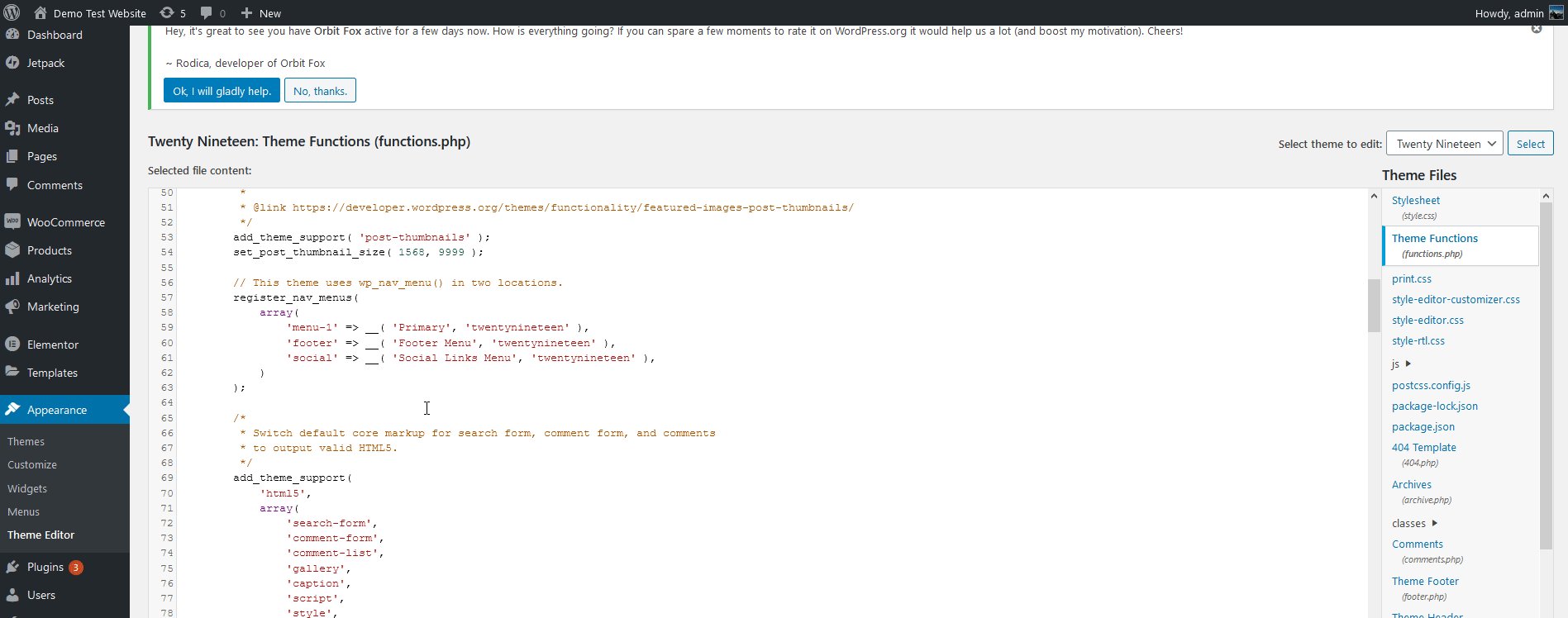
Depois de fazer isso, abra o WP Admin Dashboard e vá para Appearance> Theme editor . Em seguida, clique em Theme Functions ou functions.php na barra lateral de arquivos de tema à direita.

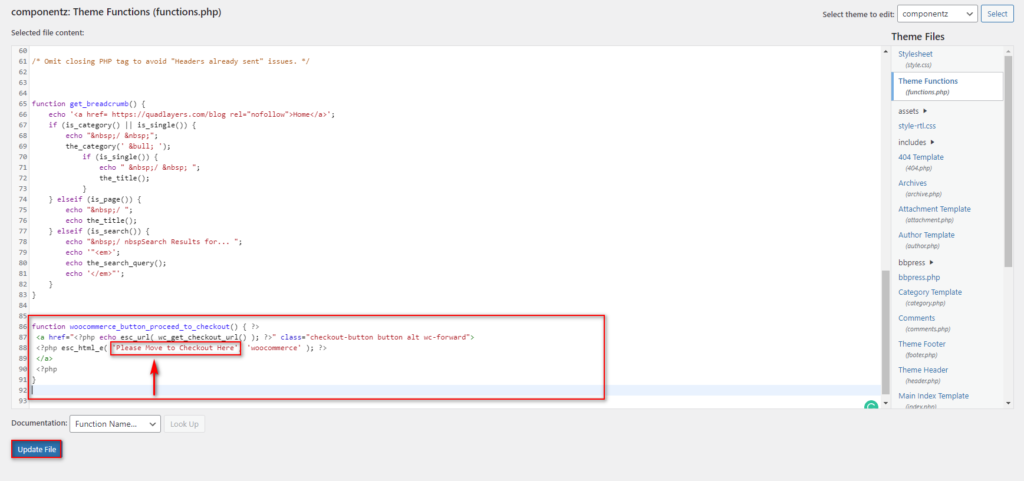
Agora, use o editor para colar o trecho de código a seguir. O código criará uma função personalizada que alterará o texto do checkout. Basta alterar a parte Checkout-Text-Here do código para qualquer coisa que você queira.
function quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="botão do botão de checkout alt wc-forward">
<?php esc_html_e( 'Checkout-Text-Aqui', 'woocommerce' ); ?>
</a>
<?php
}Por exemplo, no script a seguir, usaremos o texto “Please Move to Checkout Here”, então o script será:
function quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="botão do botão de checkout alt wc-forward">
<?php esc_html_e( 'Por favor, mova para o checkout aqui', 'woocommerce' ); ?>
</a>
<?php
}Ajuste o código para adicionar o texto desejado, cole-o no arquivo functions.php do seu tema filho e clique em Atualizar arquivo para finalizar o processo.

A função simplesmente substitui o texto do botão WooCommerce Proceed to Checkout para que funcione independentemente do tema que você está usando ou dos scripts de função adicionais que você pode ter ativado.

No entanto, se você ainda não se sentir confortável em editar arquivos principais, poderá usar um plug-in dedicado.
2) Como alterar o procedimento de check-out de texto usando plug-ins
Outra alternativa para personalizar o texto Proceed to checkout é usar um plugin dedicado. Para esta demonstração, usaremos uma ferramenta simples chamada Change Proceed to Checkout Text que torna super fácil editar o texto do checkout em apenas alguns cliques.
Este é um plugin gratuito, portanto, é uma excelente opção para quem não deseja usar código para alterar o texto ou deseja alterar o texto Proceed to Checkout com frequência para fins de teste e personalização.
Instalando e Ativando o Plugin
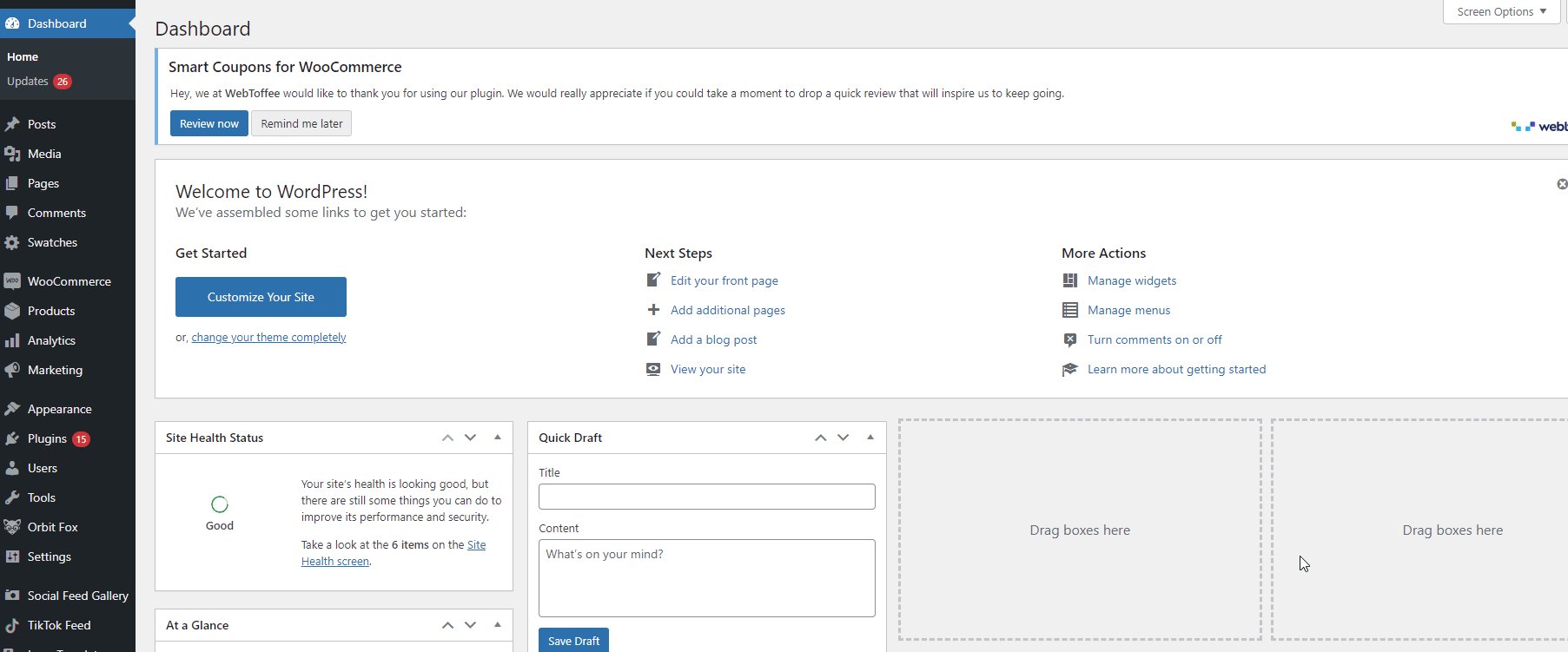
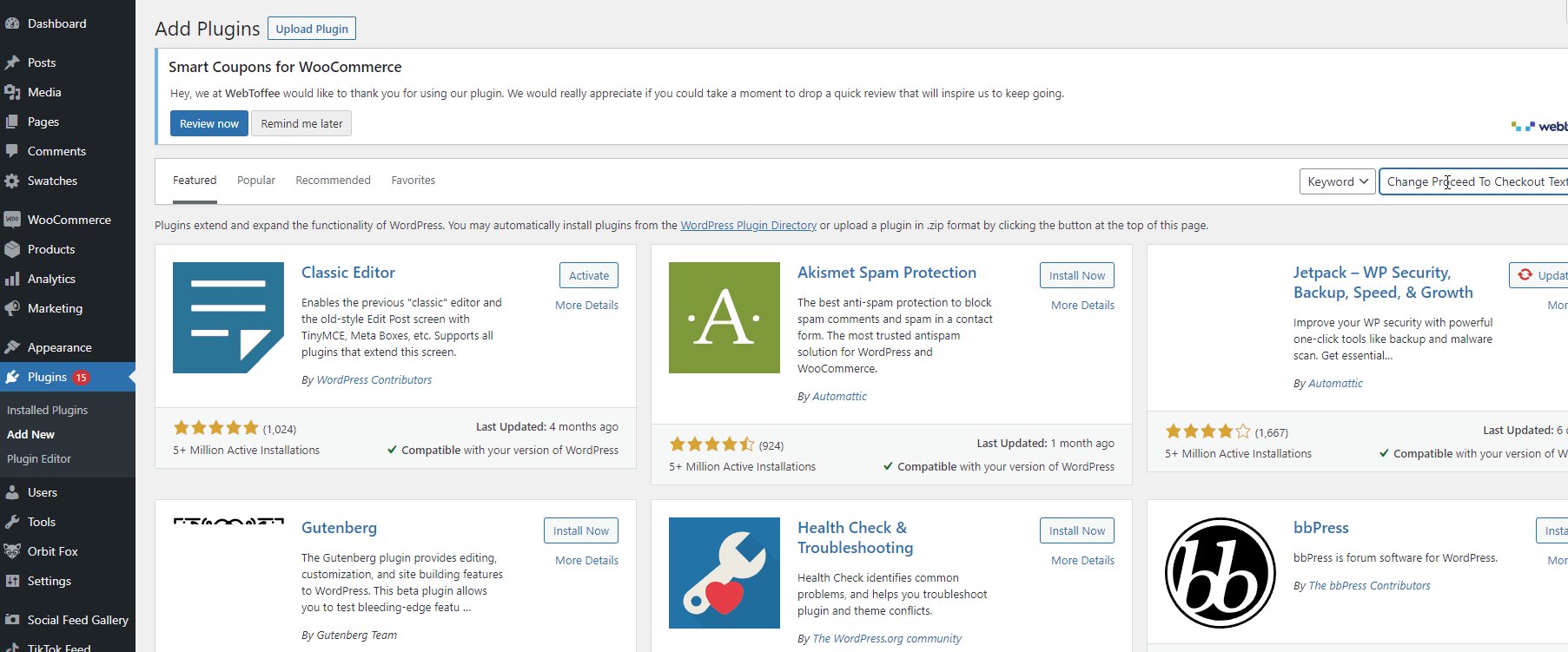
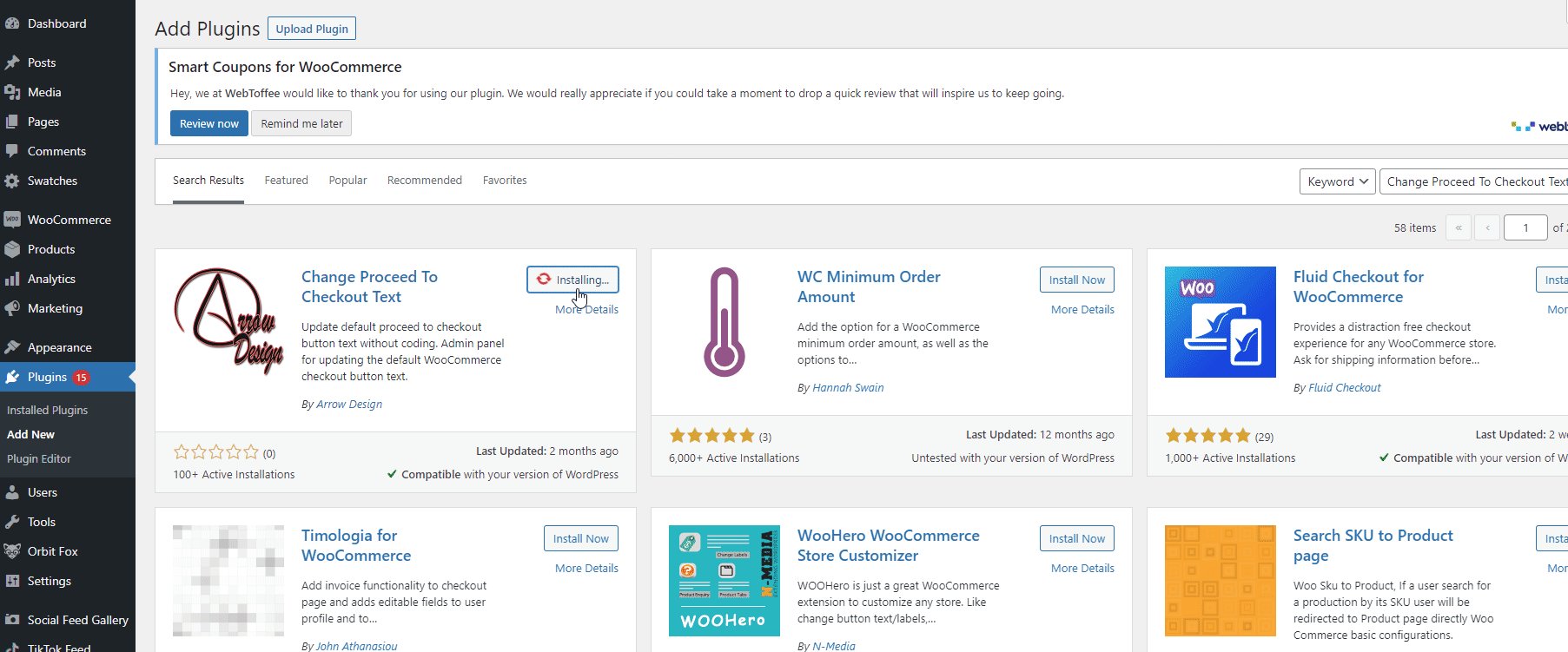
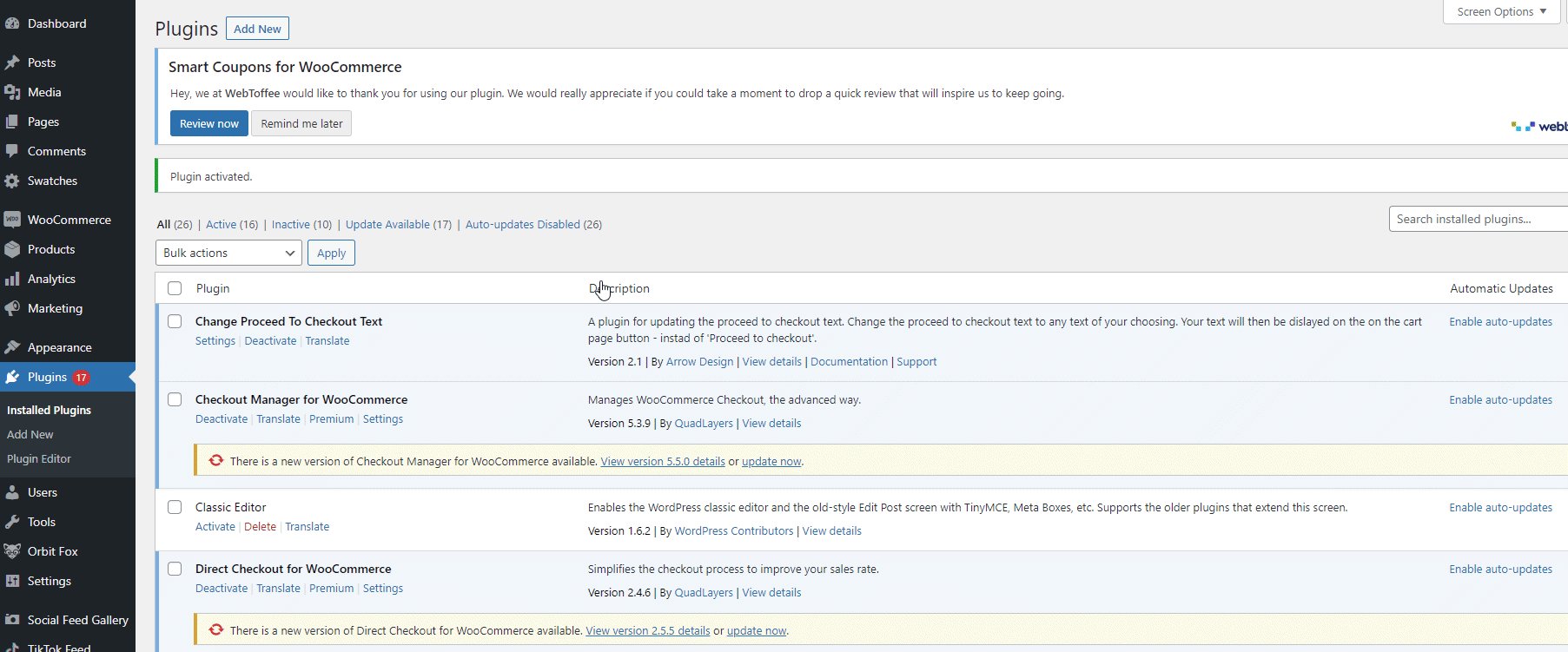
Para instalar o plugin, basta abrir seu WP Admin Dashboard e ir para Plugins > Add New . Use a barra de pesquisa no canto superior direito para pesquisar Change Proceed to Checkout Text , clique em Instalar na guia do plug-in e pressione Ativar .

Usando o plug-in para alterar Prossiga para o texto do check-out
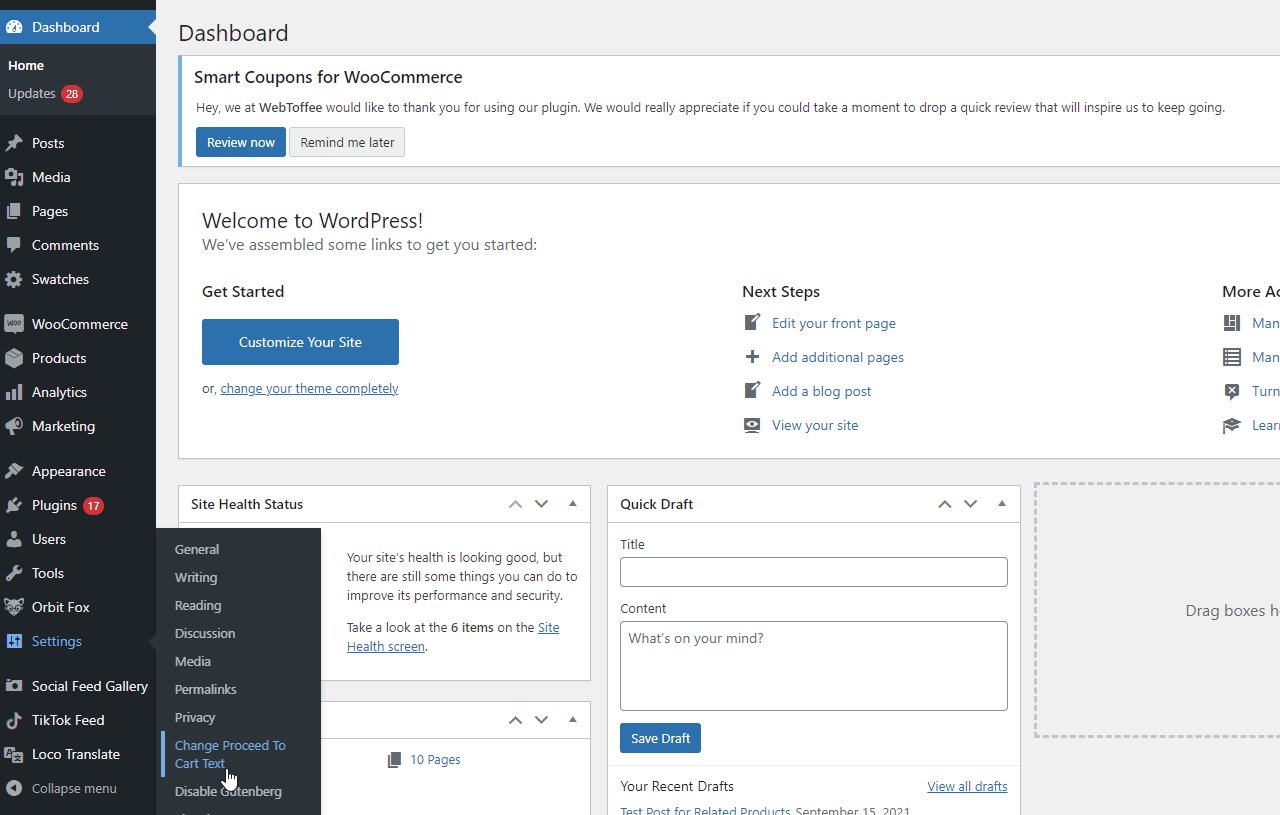
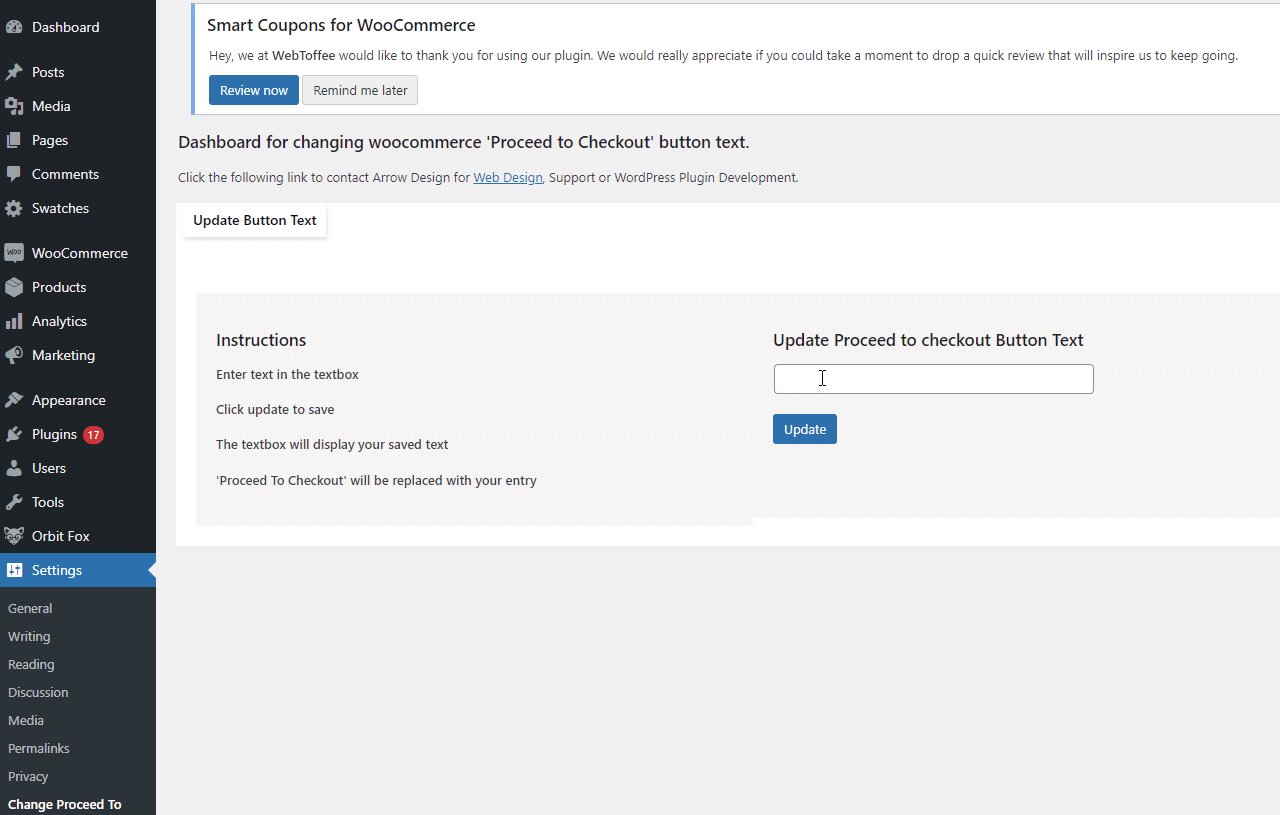
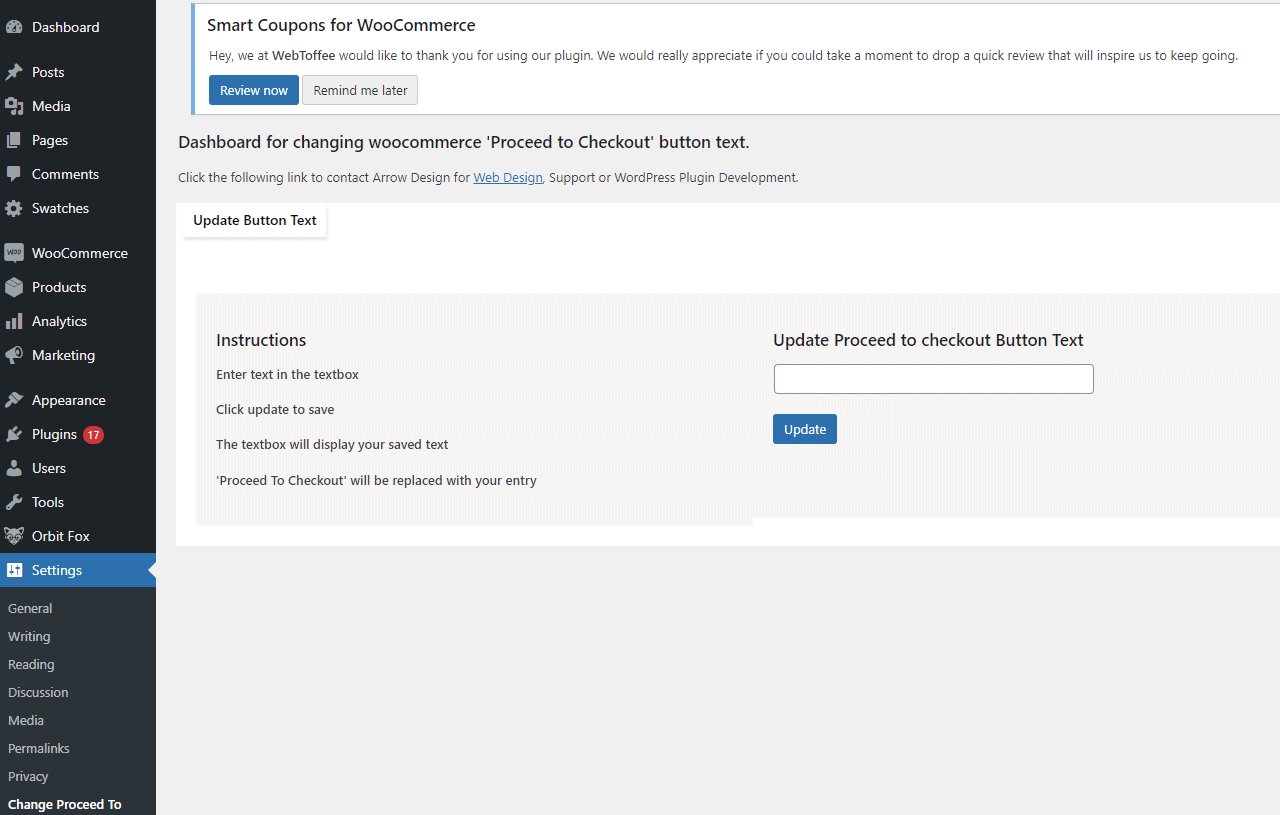
Para usar o plug-in, vá para Configurações > Alterar Prosseguir para o texto do Checkout.


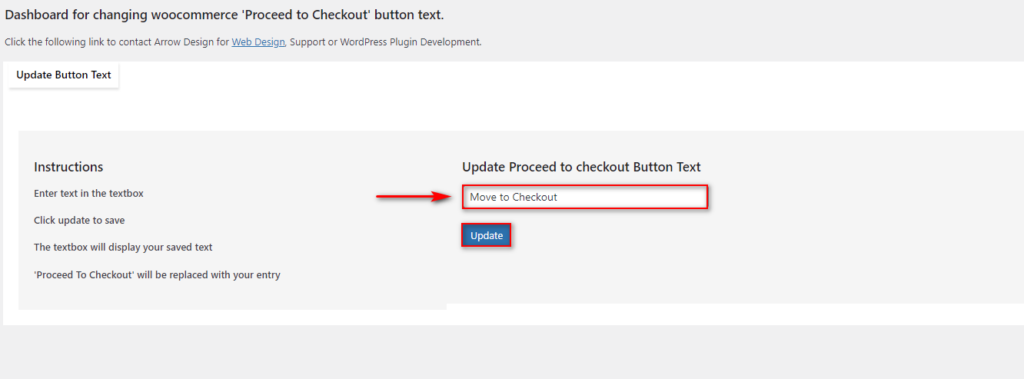
Para alterar o texto do checkout, tudo o que você precisa fazer é digitar o novo texto do botão de checkout no campo correspondente. Digamos que queremos alterar o texto para Move to Checkout . Em seguida, pressione Atualizar e sua alteração no campo de texto prosseguir para o checkout será salva.

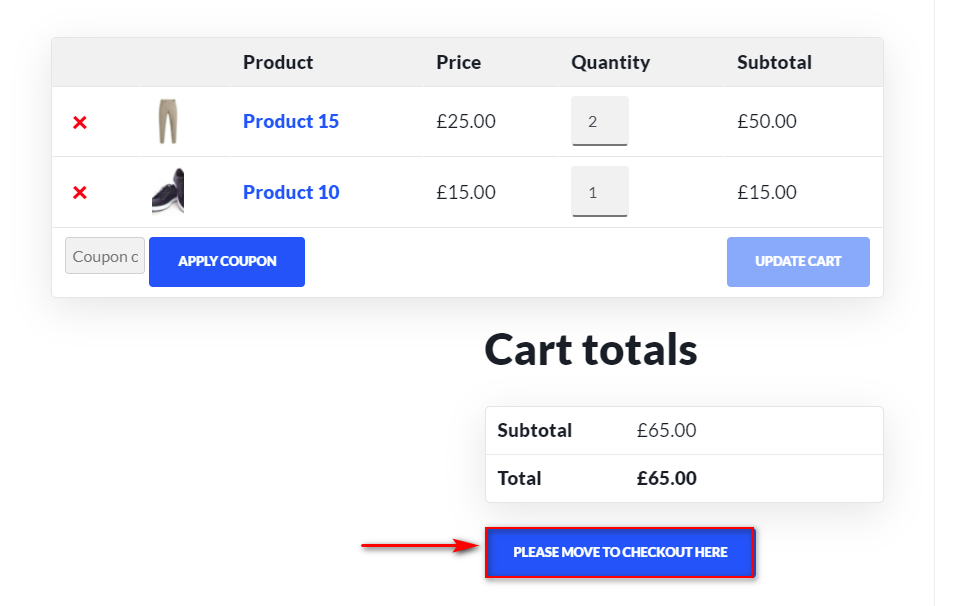
Agora confira o frontend e você verá o resultado conforme mostrado abaixo:

Dessa forma, você pode facilmente experimentar diferentes textos e ver qual deles tem melhores taxas de conversão.
Bônus: como alterar a mensagem adicionada ao carrinho
Além de personalizar o texto Proceed to Checkout, há muito mais do que você pode fazer para melhorar a experiência de checkout em sua loja. Por exemplo, outra prática recomendada é editar as mensagens Adicionar ao carrinho . Quanto mais passos você der para melhorar sua experiência de checkout, melhores resultados você terá, então é uma boa ideia não deixar nada ao acaso.
Vamos dar uma olhada em como você pode personalizar a mensagem "Adicionado ao carrinho" .

Adicionando uma mensagem simples adicionada ao carrinho e personalizando a mensagem adicionada ao carrinho
Para substituir sua mensagem Adicionado ao carrinho por um texto personalizado simples, você pode adicionar um trecho de código ao arquivo functions.php . Para fazer isso, vá para Aparência > Editor de Temas em seu Painel do WordPress. Em seguida, abra o arquivo functions.php clicando em functions.php ou em funções de tema na barra lateral direita.

Agora, você pode adicionar o seguinte script ao editor para personalizar a mensagem Adicionado ao carrinho dentro da seção $message= ' ' do código. No script a seguir, a mensagem dirá “Seu produto foi adicionado ao carrinho. Obrigado por comprar conosco!" .
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
function quadlayers_custom_add_to_cart_message() {
$message = 'Seu produto foi adicionado ao carrinho. Obrigado por comprar conosco!' ;
retornar $mensagem;
}Digamos que você queira alterá-lo para algo como “ Obrigado por adquirir nosso produto”. Nesse caso, você usará este script:
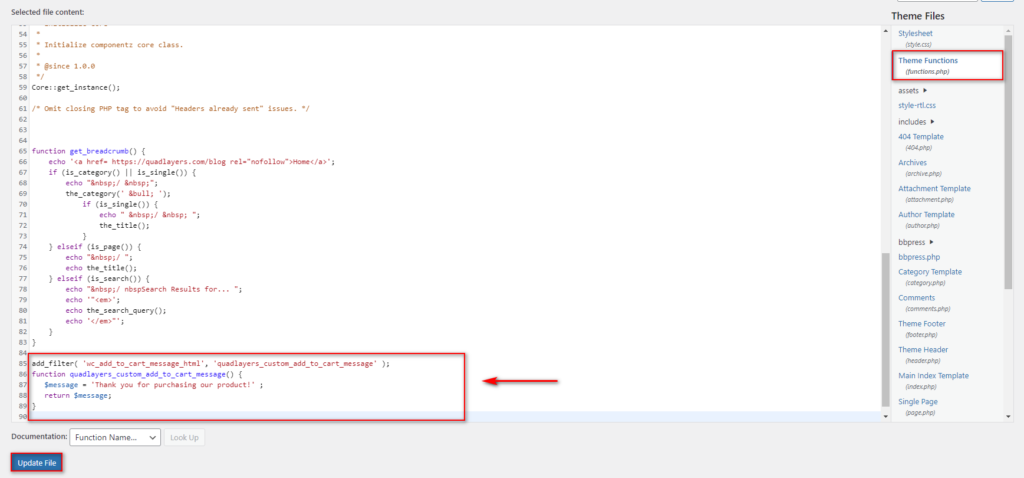
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
function quadlayers_custom_add_to_cart_message() {
$message = 'Obrigado por adquirir nosso produto!' ;
retornar $mensagem;
} 
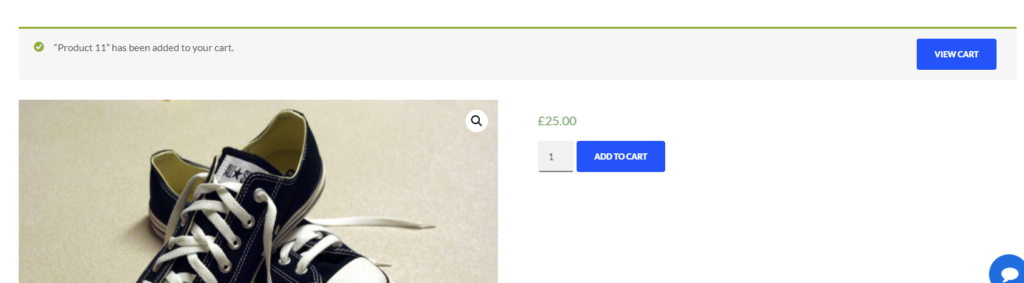
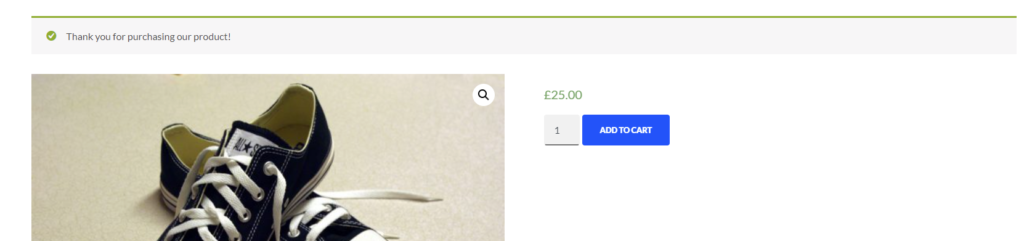
Se você verificar o frontend, a mensagem ficará assim:

Personalizando a Mensagem Adicionado ao Carrinho
Como alternativa, você pode personalizar a mensagem e adicionar o nome do produto que seu cliente adicionou ao carrinho. Para fazer isso, use este script:
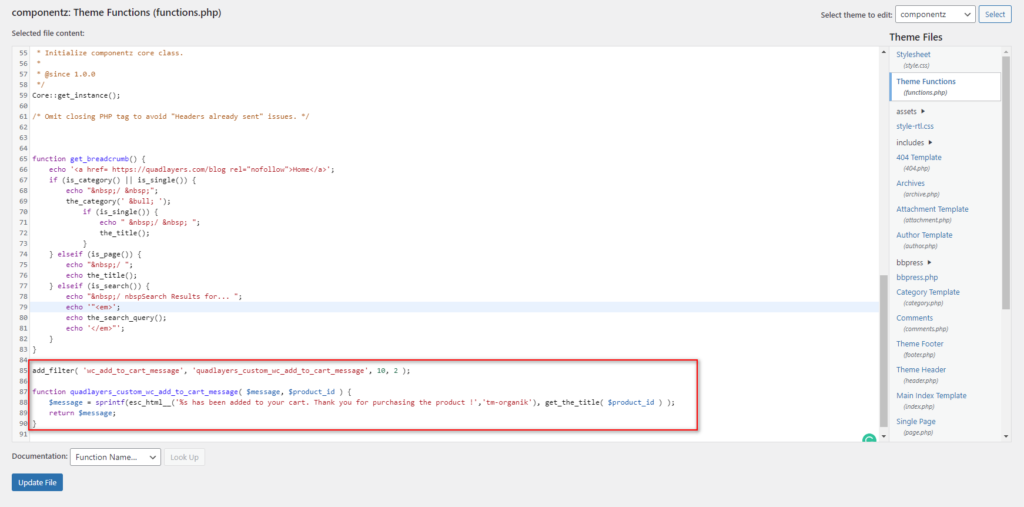
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id) {
$message = sprintf(esc_html__('%s foi adicionado ao seu carrinho. Obrigado por adquirir o produto !','tm-organik'), get_the_title( $product_id ) );
retornar $mensagem;
} 
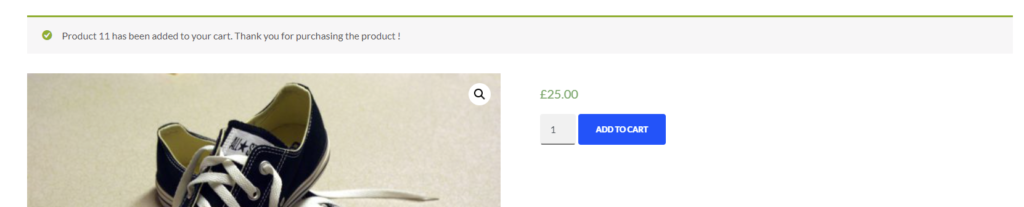
Pressione Update file , confira o frontend e você deverá ver algo assim:

Isso requer a personalização da mensagem na instrução $message . Estes são apenas alguns exemplos, mas há muito mais que você pode fazer. Para saber mais sobre isso, confira nosso guia sobre como personalizar as mensagens Adicionar ao carrinho .
Alternativamente, se você deseja ocultar ou remover a mensagem Adicionar ao carrinho, também pode fazê-lo adicionando este código ao seu functions.php.
Basta colar neste script e atualizar o arquivo e pronto!
add_filter( 'wc_add_to_cart_message_html', '__return_null');
Conclusão
Em resumo, o texto de prosseguir para o checkout aparece em uma etapa muito importante do processo de compra, por isso é sempre uma boa ideia personalizá-lo. A maioria dos lojistas ignora isso, para que você possa tirar proveito disso e se destacar de seus concorrentes.
Neste guia, mostramos dois métodos diferentes para alterar o texto de prosseguir para o checkout no WooCommerce:
- Usando um gancho WooCommerce personalizado e uma função em seus arquivos de tema
- Usando um plugin dedicado
Ambos os métodos fazem o trabalho, então escolha o mais apropriado para você. Se você tiver algumas habilidades de codificação, poderá usar o método programático. Usando um script simples, você pode personalizar o texto rapidamente. Por outro lado, se você é iniciante e não se sente à vontade para editar arquivos de tema, recomendamos que use um plugin dedicado. Para esta demonstração, usamos Change Proceed to Checkout Text , uma ferramenta gratuita que permite editar e experimentar diferentes textos com apenas alguns cliques.
Qual método você tentou? Você conhece algum outro que devemos incluir? Deixe-nos saber nos comentários abaixo!
Por fim, se você quiser saber mais sobre como personalizar outros componentes da sua loja virtual, confira alguns outros guias:
- Como remover a guia de informações adicionais no WooCommerce
- Como personalizar os modelos do WooCommerce
- Métodos para personalizar a página Minha conta
