Como alterar a cor do texto em postagens ou páginas em 2024
Publicados: 2024-04-29Para tornar um site atraente, o texto desempenha um papel significativo. O texto pode alterar a aparência do site.
Quando falamos de texto, não nos referimos apenas ao texto, mas também à sua cor e estilo. Embora existam várias personalizações disponíveis que podem ser feitas para melhorar a aparência do texto.
Neste blog, veremos alguns métodos para alterar a cor do texto em posts ou páginas.
Vamos começar,
Índice
Como alterar a cor do texto em postagens ou páginas
Alterar a cor do texto no tema clássico
Os temas clássicos não estão sendo usados hoje em dia, mas os usuários antigos ainda usam temas clássicos e este método é para eles.
Aqui usaremos o tema Shop Mania Pro. É um tema de comércio eletrônico super rápido, perfeito para qualquer tipo de loja online.
Vamos começar,
Abra seu painel

Abra primeiro o painel do seu site WordPress.
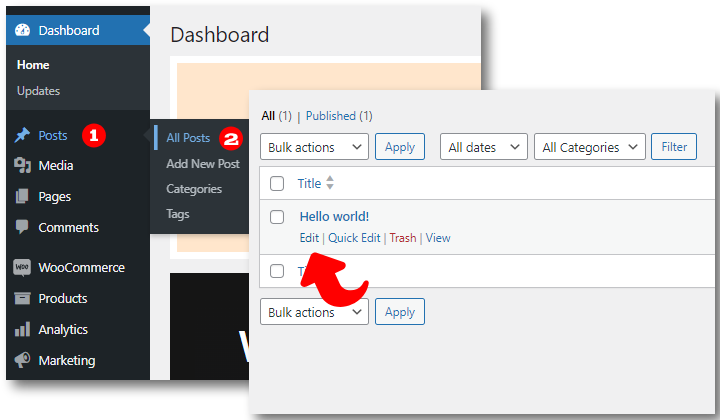
Etapa 1) Vá para Postagens e abra uma postagem

Passe o cursor sobre Postagens e clique em Todas as Postagens. Isso abrirá todas as páginas do seu site.
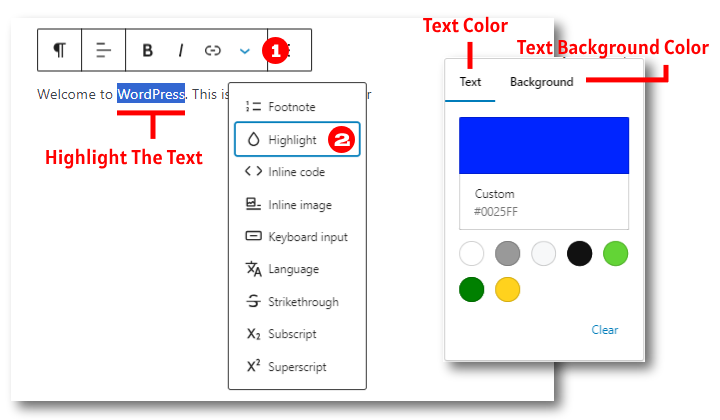
Etapa 2) Destaque o texto> Clique na seta> Clique em Destacar

Se você deseja alterar a cor de uma palavra ou frase específica, isso é adotado.
Destaque o texto cuja cor deseja alterar. Em seguida, clique na seta suspensa apontada para baixo. Na etapa final, clique em destacar e escolha a cor.
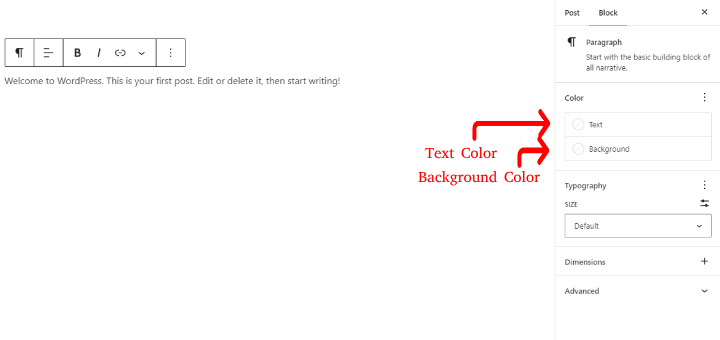
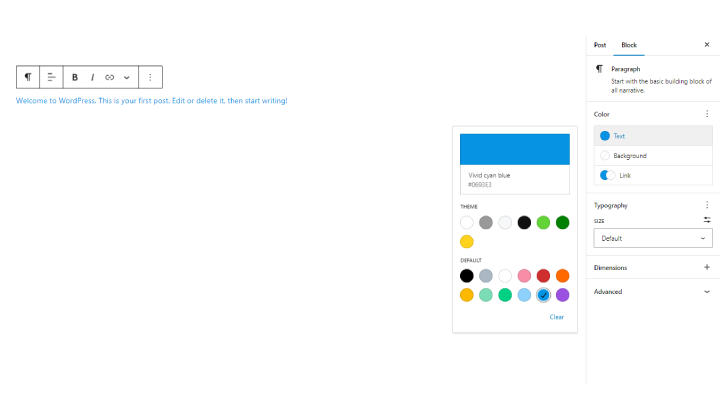
Etapa 3) Clique em Bloco e depois em Cores

Para colorir o parágrafo completo, abra Estilos e clique no texto na seção de cores.
Etapa 4) Escolha qualquer cor

Escolha a cor desejada na caixa.
Altere a cor do texto com CSS
Este pode ser um método fácil se compreendido corretamente. No entanto, este método deve ser executado com cuidado para que não ocorra um erro não intencional.
Aqui estamos usando o tema Shop Mania.
vamos entender cada passo.
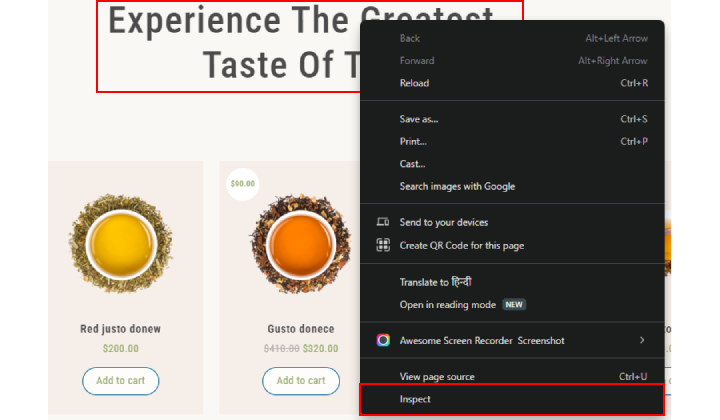
Etapa 1) Inspecione o texto cuja cor deseja alterar

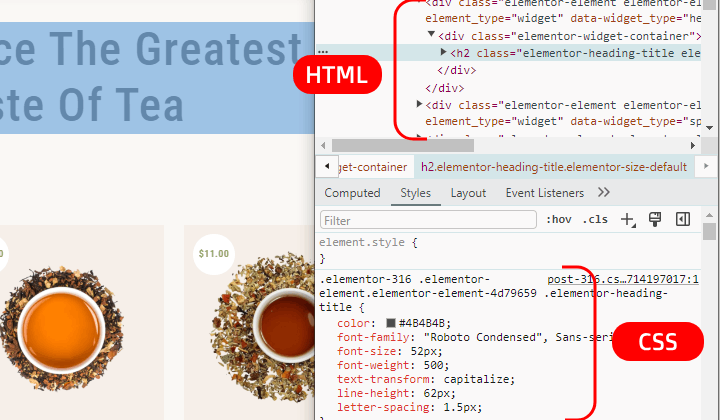
Primeiro, inspecione o bloco de texto para copiar o CSS. Precisaremos do CSS mais tarde.

A parte superior exibida na caixa Inspecionar é HTML e a parte inferior é CSS.
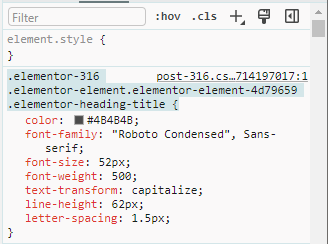
Passo 2) Copie o CSS do texto

Copie a parte destacada como eu fiz.
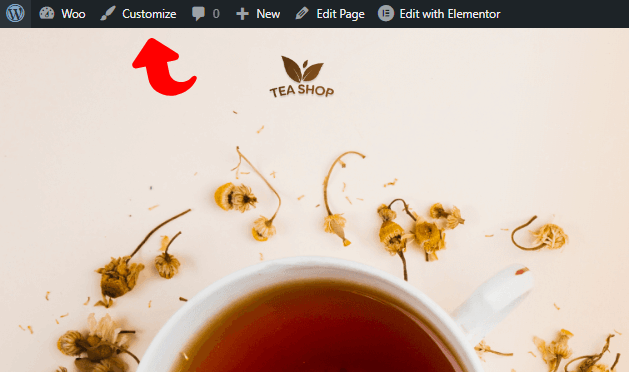
Etapa 3) Clique em Personalizar

Agora feche a caixa Inspecionar e clique em Personalizar.
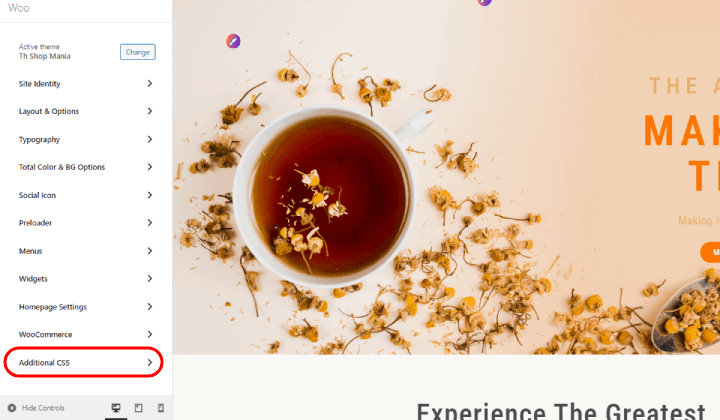
Etapa 4) Vá para CSS adicional

Clique no CSS adicional. Isso abrirá uma caixa para escrever o CSS.
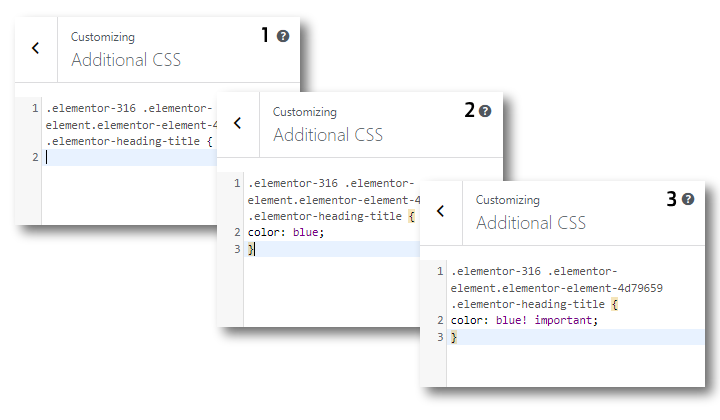
Etapa 5) Cole o CSS

Cole o CSS na caixa conforme mostrado na figura 1.
Agora escreva a cor CSS: azul;
Mas pode não ser publicado porque já existe um CSS escrito, então precisamos escrevê-lo.
cor azul! importante:
Não se esqueça de colocar um colchete '}' no final.
Onde escrevi o nome da cor, você pode usar o código hexadecimal da respectiva cor.
Você pode ver a mudança

Você pode ver que a cor do bloco mudou para azul.
Alterar a cor do texto no tema do bloco
Neste método, usaremos o tema Vayu X. Vayu X é um tema de bloco e tem o calibre para criar um site impressionante de qualquer categoria. Isso significa que você pode construir qualquer tipo de site usando este tema.
Vamos ver os passos,
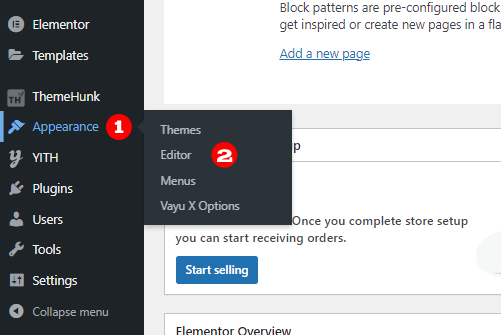
Etapa 1) Vá para Aparência e clique em Editor


Após abrir o painel do seu site WordPress, vá em Aparência e clique em Editor.
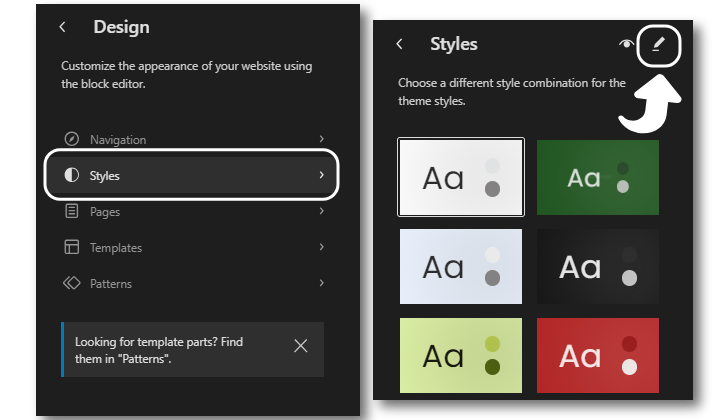
Etapa 2) Clique em Estilos> Clique no ícone da caneta

Clique nos estilos conforme queremos fazer alterações nos estilos. Na próxima tela clique no ícone Caneta.

Isso abrirá o site para edição.
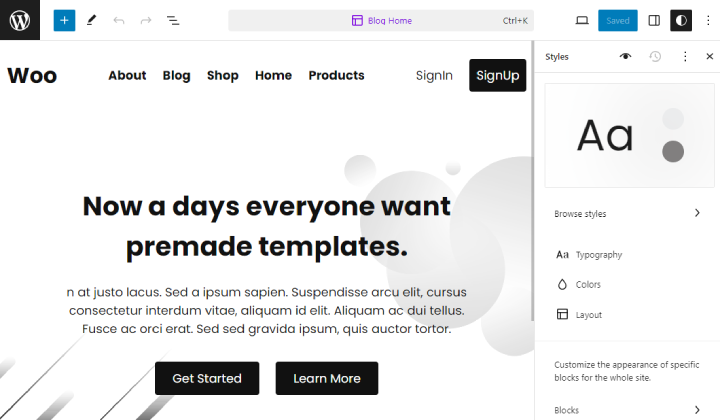
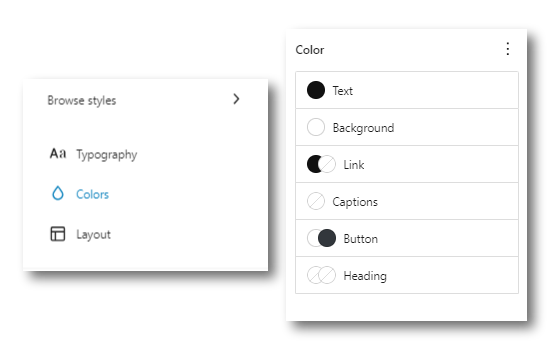
Etapa 3) Clique em Cores

Clique nas cores na barra lateral direita. Você verá diferentes seções para colorir.
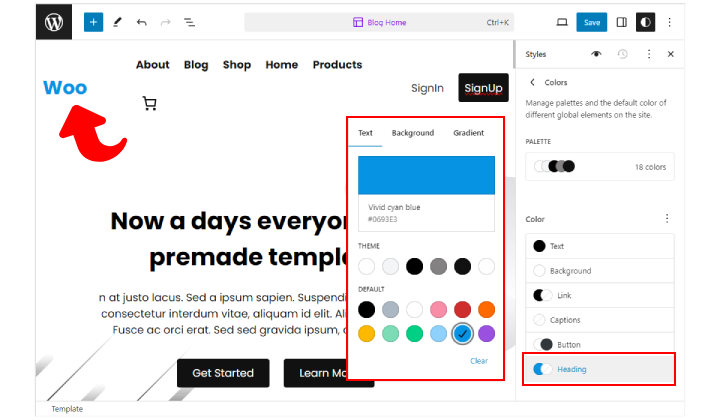
Etapa 4) Alterar a cor do texto

Escolha a seção que deseja colorir. Aqui eu colori o texto do Título.
Altere a cor do texto com o plugin Vayu Blocks
Vayu Blocks é um WordPress usado para construir um site usando blocos. Oferece grande ajuda ao mesmo tempo que melhora a aparência do site, pois oferece muitas opções de personalização.
Vamos começar,
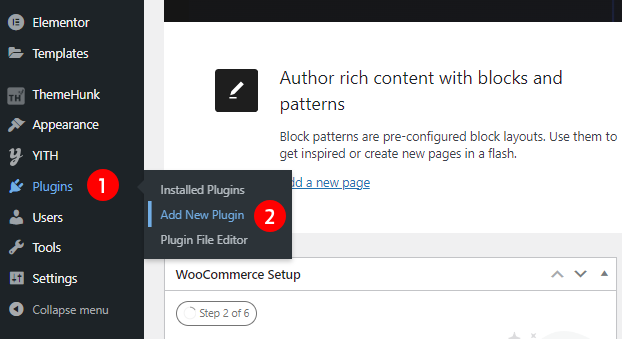
Etapa 1) Clique em Adicionar novo plug-in

Primeiro precisamos instalar os blocos Vayu. Então navegue até Plugins e clique em Adicionar Novo Plugin.
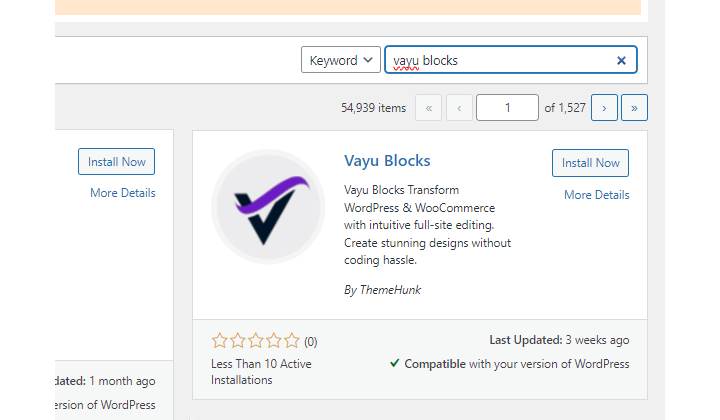
Etapa 2) Vá para a caixa de pesquisa e pesquise Blocos Vayu

Agora vá para a caixa de pesquisa e pesquise Vayu Blocks.
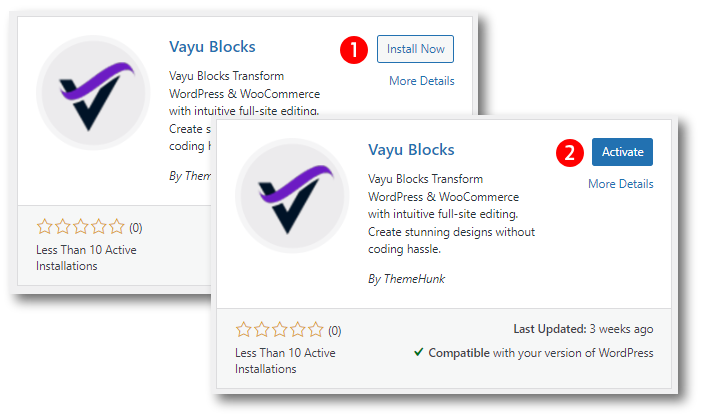
Etapa 3) Instale e ative o plugin

Quando o bloco Vayu for mostrado, clique no botão Instalar agora e ative-o após a instalação.
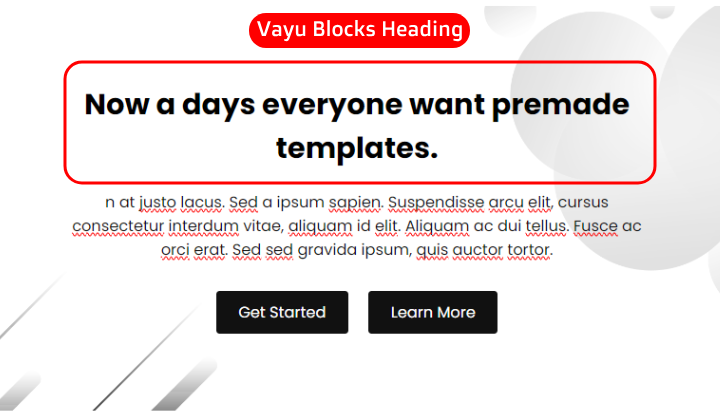
Etapa 4) Crie um bloco usando blocos Vayu

Como vamos usar Vayu Blocks, faça um bloco usando Vayu Blocks. Aqui usei o Título dos Blocos Vayu.
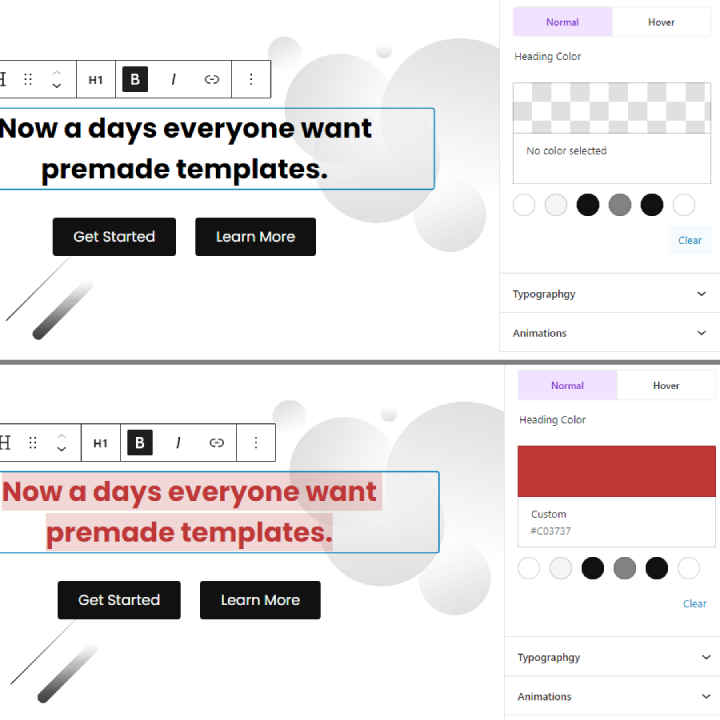
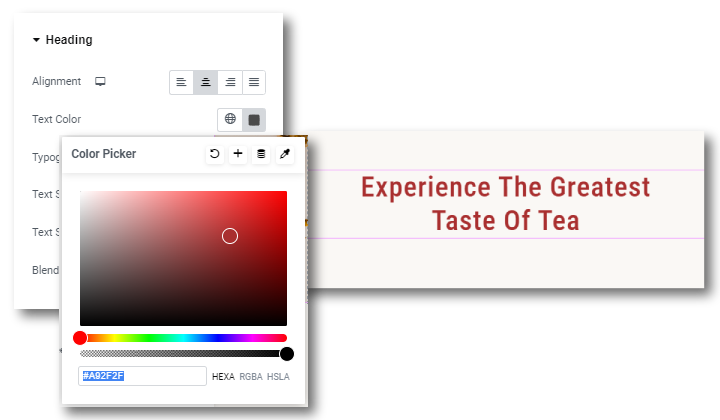
Etapa 5) Altere a cor do texto na barra lateral dos blocos Vayu

Vá para a barra lateral para alterar a cor do texto. Clique na cor e escolha sua cor preferida para o texto.
É assim que você pode alterar a cor do texto usando Vayu Blocks.
Altere a cor do texto usando um construtor de páginas
Podemos alterar a cor do texto usando um Construtor de Páginas se o site for composto pelo mesmo.
Aqui, usaremos Elementor para alterar a cor do texto.
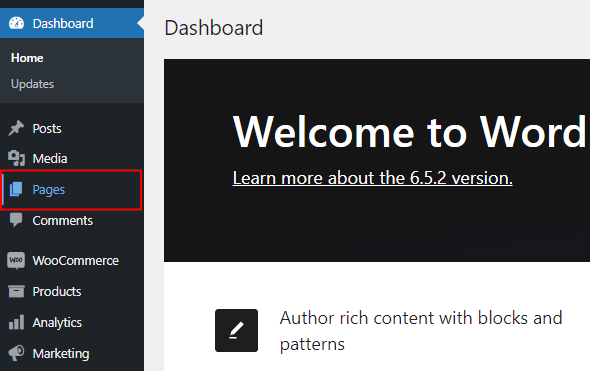
Etapa 1) Vá para as páginas

Vá para as páginas. Isso abrirá todas as páginas que você possui.
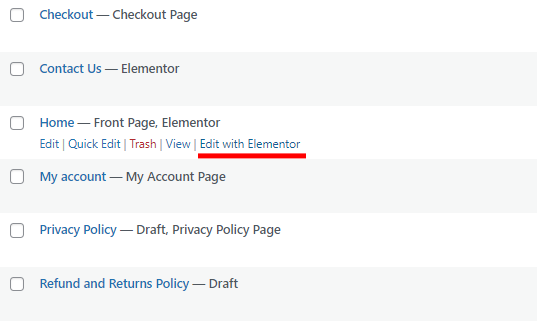
Etapa 2) Clique em Editar com Elementor

Clique em Editar com Elementor. Isso o levará à página do Elementor Builder.
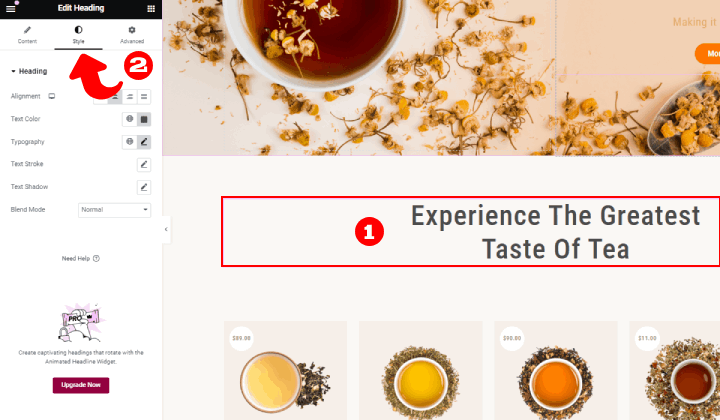
Etapa 2) Selecione o texto e clique em Estilos

Nesta página, você pode fazer várias alterações usando Elementor. Temos que mudar a cor do texto então clique no estilo, que você encontrará no canto superior esquerdo.
Etapa 3) Clique em Colorbox

Clique na caixa de cores que aparece na cor do texto.
A cor do texto foi alterada conforme escolhemos.
Perguntas frequentes
P. Por que devo usar blocos Vayu?
Resp. Vayu Blocks é um plugin para WordPress e está disponível gratuitamente. Ele oferece várias opções de personalização para editar os blocos. Os blocos incluem Título, Botão, Contêiner, Produtos e Espaçador.
P. Quais são os benefícios de alterar a cor do texto?
Resp. Alterar a cor do texto pode melhorar a aparência geral do site. Também é usado para diferenciar as seções umas das outras.
Conclusão
Então, vimos alguns métodos para alterar a cor do texto. Fizemos isso no tema Classic e no tema Block e usando CSS, Elementor e Vayu Blocks.
Você pode usar qualquer um dos métodos mencionados acima conforme sua conveniência.
Espero que este blog ajude você. Ainda assim, se você tiver alguma dúvida ou sugestão, deixe-me saber na seção de comentários.
Você pode se inscrever em nosso canal no YouTube , também carregamos ótimos conteúdos lá, siga-nos também no Facebook e no Twitter .
Ver mais
- Como criar um código de cupom no Woocommerce?
- Como redirecionar URL antigo para novo URL no WordPress [Guia para iniciantes]
- Como criar uma página de contato no WordPress?
- Como configurar pagamentos WooCommerce no WordPress? Guia do iniciante
