Como alterar a mensagem do WooCommerce Adicionar ao carrinho
Publicados: 2021-11-06Procurando maneiras de alterar as mensagens quando seus compradores adicionam produtos aos carrinhos em sua loja virtual? Estamos protegendo você. Neste guia, mostraremos diferentes maneiras de alterar a mensagem de adição ao carrinho do WooCommerce .
Uma das razões pelas quais o WooCommerce é uma das plataformas de comércio eletrônico mais populares são suas imensas opções de personalização. Não apenas você pode personalizar a página da loja, o checkout e as páginas do produto, mas também os menores detalhes, como as mensagens de adicionar ao carrinho. A maioria dos lojistas ignora essas mensagens, mas a verdade é que elas podem ajudá-lo a otimizar sua loja e aumentar suas taxas de conversão.
Antes de vermos como editar as mensagens Add-to-Cart, vamos dar uma olhada nas mensagens padrão.
Qual é a mensagem Adicionado ao carrinho?
As mensagens de adição ao carrinho no WooCommerce são as mensagens exibidas aos clientes assim que eles adicionam um produto ao carrinho . É fornecido aos usuários para confirmar que o produto foi adicionado ao carrinho. Isso também é uma indicação de que os compradores podem fazer o checkout na página do carrinho se quiserem concluir a compra.
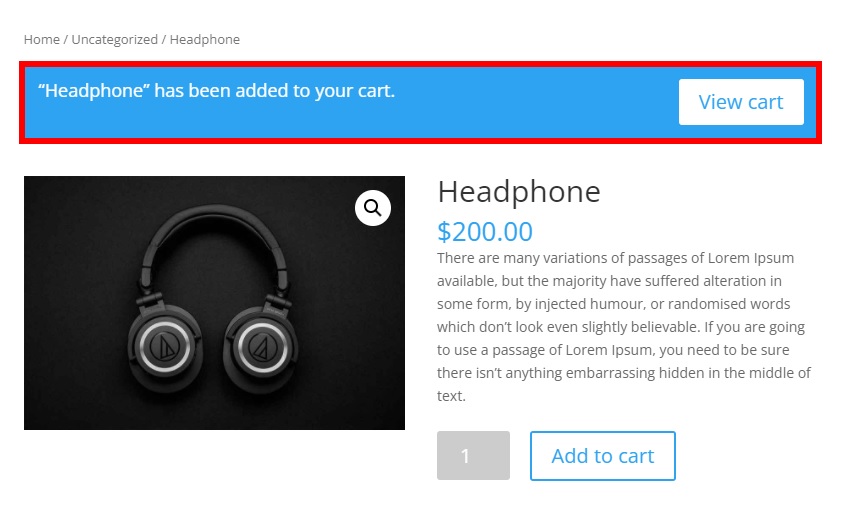
Por padrão, a mensagem adicionada ao carrinho é “ (product_name) foi adicionado ao seu carrinho ”. Aqui, o product_name é o nome do item que o usuário adicionou ao carrinho. Por exemplo, se for "Fone de ouvido", a mensagem de adicionar ao carrinho será "O fone de ouvido foi adicionado ao seu carrinho".

Agora que temos uma ideia básica do que são, vamos entender melhor os benefícios de editar as mensagens de adicionar ao carrinho.
Por que editar a mensagem Adicionar ao carrinho?
A maioria dos administradores concentra seus esforços na personalização de suas lojas, mas deixa as mensagens padrão. Isso significa que você pode facilmente se destacar simplesmente fazendo algo diferente. Além disso, a mensagem de adicionar ao carrinho é uma das mensagens mais distintas que você fornece aos seus clientes antes que eles confirmem a compra . É por isso que você deve certificar-se de que a mensagem é apropriada e ajudá-lo a expandir seus negócios.
Por exemplo, você pode usar mensagens de adicionar ao carrinho para agradecer aos clientes por comprarem em sua loja, oferecer descontos ou incentivá-los a comprar mais em seu site.
Por padrão, não há opções para alterar a mensagem de adição ao carrinho do WooCommerce . Mas neste tutorial, mostraremos diferentes maneiras de editar as mensagens de adicionar ao carrinho.
Como alterar a mensagem Adicionar ao carrinho do WooCommerce
Você pode alterar facilmente as mensagens de adição ao carrinho do WooCommerce de forma programática usando apenas alguns trechos de código . Antes de começarmos, verifique se você configurou corretamente o WooCommerce em seu site, caso contrário, talvez você não consiga aproveitar ao máximo este tutorial.
Além disso, lembre-se de que algumas páginas do WooCommerce, como loja, carrinho e checkout, variam de acordo com o tema que você usa. Usaremos o tema Divi para este tutorial, portanto, algumas das páginas podem parecer diferentes do seu site. No entanto, você deve ser capaz de seguir todas as etapas sem problemas. Se você está procurando temas para o seu site, confira nosso post sobre os melhores temas do WooCommerce.
NOTA : Como editaremos alguns arquivos principais, recomendamos que você faça backup do seu site e crie um tema filho antes de começar. Se precisar de ajuda com isso, você pode usar um dos melhores plugins de tema filho.
Agora sem mais delongas, vamos ver como editar a mensagem add-to-cart no WooCommcerce.
Onde adicionar os trechos de código?
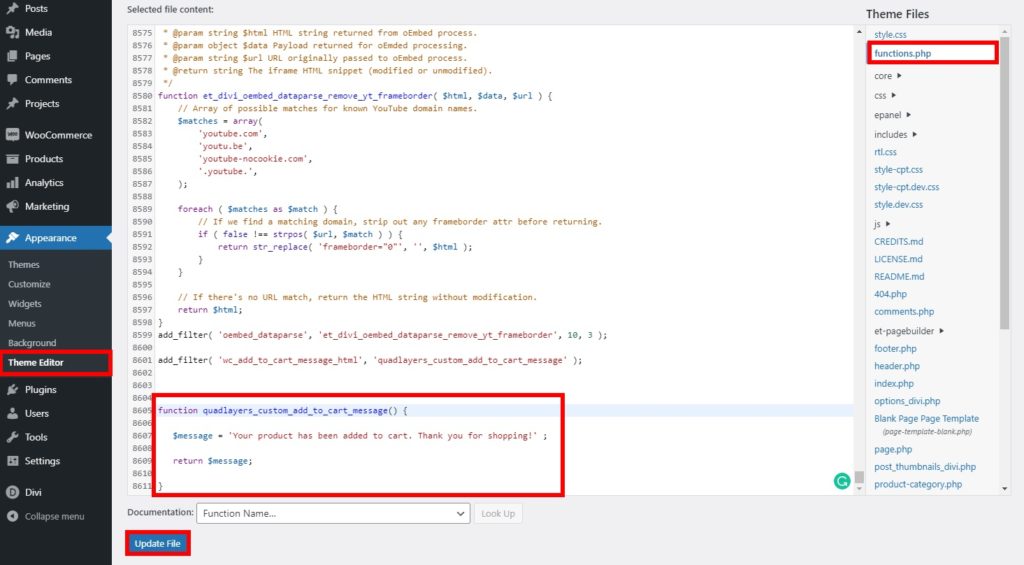
Na seção a seguir, veremos diferentes trechos de código que adicionaremos ao arquivo functions.php do tema filho. Vamos adicioná-los usando o editor de temas, então no seu painel do WordPress, você terá que ir para Appearance > Theme Editor e abrir a aba functions.php .
Aqui você pode adicionar os trechos de código que atendem às suas necessidades no final do editor. Não se esqueça de atualizar o arquivo para aplicar as alterações.

NOTA: Como faremos todas as alterações usando código, é recomendável que você tenha conhecimentos básicos de programação. Caso contrário, talvez você precise da ajuda de alguém familiarizado com programação e código.
1. Altere a mensagem personalizada de adicionar ao carrinho do WooCommerce
Se você simplesmente deseja adicionar uma mensagem diferente adicionada ao carrinho para sua loja WooCommerce, você pode usar o seguinte trecho.
Ele apenas adicionará uma mensagem para notificar que o produto foi adicionado ao carrinho e quaisquer detalhes necessários. Como alternativa, você pode usá-lo para adicionar uma mensagem simples aos seus clientes quando eles adicionam um item ao carrinho.
1.1. Mensagem Simples
Use o snippet a seguir para alterar sua mensagem de adição ao carrinho do WooCommerce com texto simples. Nesse caso, informamos aos compradores que adicionaram um produto ao carrinho e agradecemos por comprar conosco.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
function quadlayers_custom_add_to_cart_message() {
$message = 'Seu produto foi adicionado ao carrinho. Obrigado por comprar conosco!' ;
retornar $mensagem;
}1.2. Mensagem simples do produto:
Se você também quiser especificar o nome do produto , poderá usar o snippet a seguir.
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id) {
$message = sprintf(esc_html__('%s foi adicionado ao seu carrinho. Obrigado por comprar!','tm-organik'), get_the_title( $product_id ) );
retornar $mensagem;
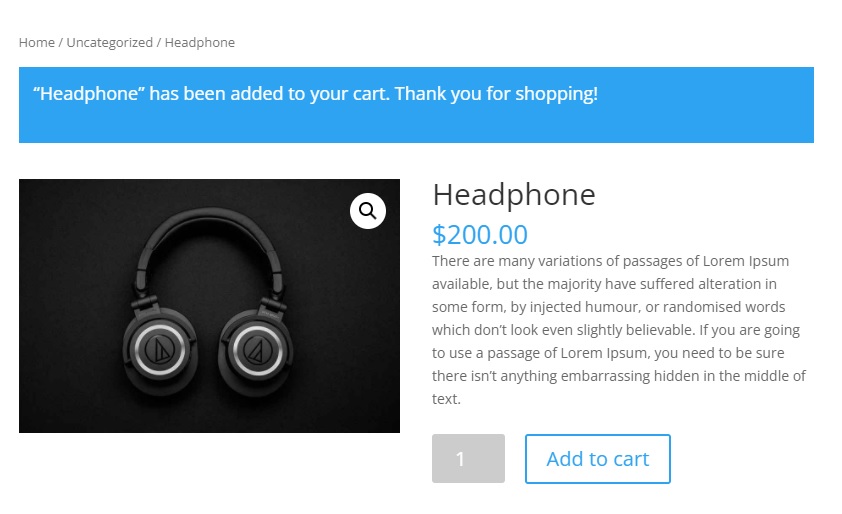
}Assim que o cliente adicionar um produto ao carrinho, verá a seguinte mensagem com o nome do produto:

2. Mensagem de produto personalizada para adicionar ao carrinho com link do carrinho
Nos snippets acima, adicionamos apenas texto à mensagem. Mas e se quisermos acrescentar algo? Por exemplo, você pode querer exibir um botão “ Ver carrinho ” quando para que os compradores possam revisar o que estão comprando.
Nesse caso, você precisará alterar a mensagem de adição ao carrinho do WooCommerce com uma mensagem personalizada e adicionar um link de carrinho.
/**
* Altere a mensagem do WooCommerce Add to cart com o link do carrinho.
*/
function quadlayers_add_to_cart_message_html( $message, $products ) {
$conta = 0;
$títulos = array();
foreach ( $products as $product_id => $qty) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : ''). sprintf( _x( '“%s”', 'Nome do item entre aspas', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$conta += $ qtd;
}
$títulos = array_filter( $títulos);
$added_text = sprintf( _n(
'%s foi adicionado ao seu carrinho. Obrigado por comprar!', // Singular
'%s foram adicionados ao seu carrinho. Obrigado por comprar!', // Plural
$count, // Número de produtos adicionados
'woocommerce' // Domínio de texto
), wc_format_list_of_items( $titles ) );
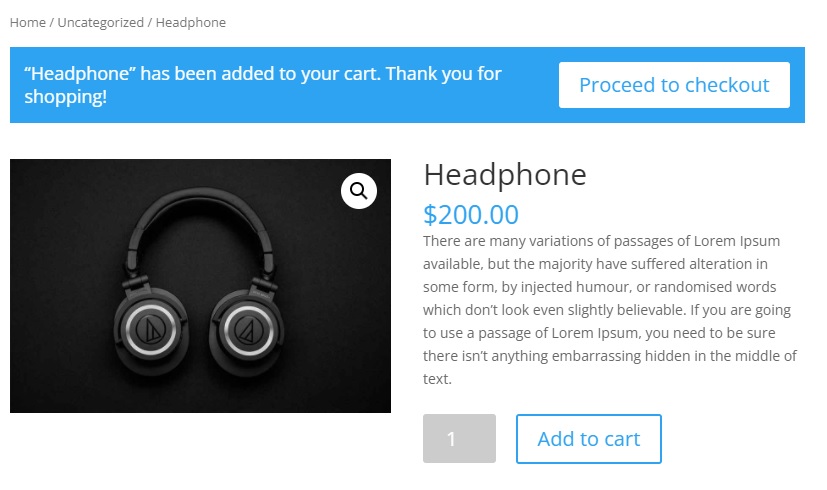
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_page_permalink( 'cart' ) ), esc_html__( 'Ver carrinho', 'woocommerce' ), esc_html( $added_text ) );
retornar $mensagem;
}
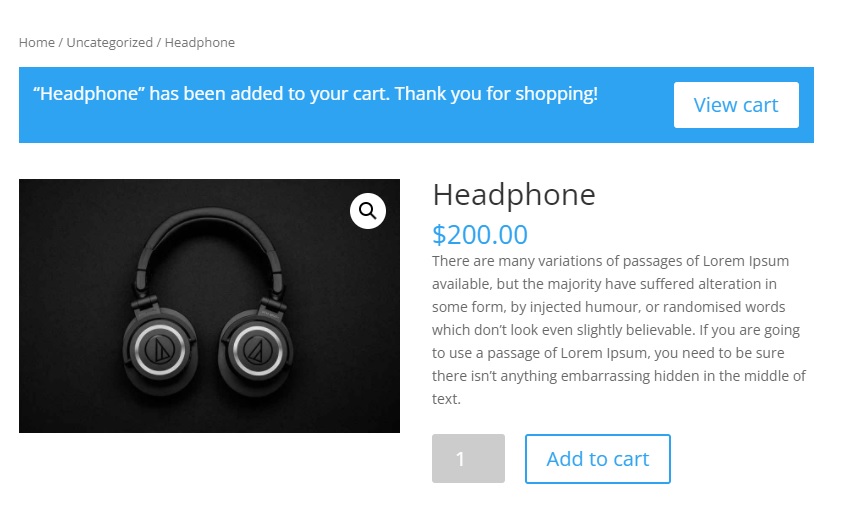
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );Agora, quando você verificar seu site a partir do front-end, verá a mensagem personalizada que acabou de personalizar.


O snippet também considera vários itens e produtos agrupados quando são adicionados ao carrinho e ajusta a mensagem de acordo.
3. Mensagem de produto personalizada para adicionar ao carrinho com link de checkout
Agora vamos dar um passo adiante. Sabemos que a maioria dos clientes prefere checkouts mais curtos. E daí se você pudesse alterar a mensagem de adicionar ao carrinho do WooCommerce e adicionar um link de checkout em vez de um link de carrinho? Dessa forma, você cortaria uma etapa e encurtaria o processo de checkout.
Nesse caso, adicionaremos um link ao checkout que diz “Prosseguir para o checkout”.
/**
* Altere a mensagem do WooCommerce Add to cart com um link de checkout.
*/
function quadlayers_add_to_cart_message_html( $message, $products ) {
$conta = 0;
$títulos = array();
foreach ( $products as $product_id => $qty) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : ''). sprintf( _x( '“%s”', 'Nome do item entre aspas', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$conta += $ qtd;
}
$títulos = array_filter( $títulos);
$added_text = sprintf( _n(
'%s foi adicionado ao seu carrinho. Obrigado por comprar!', // Singular
'%s foram adicionados ao seu carrinho. Obrigado por comprar!', // Plural
$count, // Número de produtos adicionados
'woocommerce' // Domínio de texto
), wc_format_list_of_items( $titles ) );
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_checkout_url() ), esc_html__( 'Prosseguir para checkout', 'woocommerce ' ), esc_html( $added_text ) );
retornar $mensagem;
}
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );Se você verificar o front-end, assim que os clientes adicionarem um produto ao carrinho, eles verão uma opção para Prosseguir para o checkout em vez do botão Visualizar carrinho. Se o cliente clicar nele, ele será redirecionado para a página de checkout, pulando a página do carrinho.

Para obter mais informações sobre isso, confira nosso tutorial para pular a página do carrinho no WooCommerce.
4. Remova a mensagem Adicionar ao carrinho
Alternativamente, você pode remover totalmente a mensagem de adicionar ao carrinho. Tudo que você precisa fazer é usar o seguinte trecho de código:
add_filter( 'wc_add_to_cart_message_html', '__return_null');
Bônus: Personalize o botão Adicionar ao carrinho no WooCommerce
Acabamos de ver várias maneiras de alterar as mensagens de adição ao carrinho do WooCommerce. Se você quiser levar sua loja para o próximo nível, há outra coisa que você pode fazer. Personalizar o botão adicionar ao carrinho também pode ser útil para aumentar as taxas de conversão. Personalizar o botão que os clientes pressionam para iniciar o processo de compra pode ter um grande impacto em suas vendas e fazer com que sua loja se destaque por não usar os botões de adicionar ao carrinho maçantes que o restante dos sites usa.
Nesta seção, mostraremos como personalizar facilmente os botões de adicionar ao carrinho no WooCommerce usando trechos de código. Tudo o que você precisa fazer é copiá-los e colá-los no arquivo functions.php . Para outras opções para personalizar o botão adicionar ao carrinho, confira este guia completo.
1. Altere o texto do botão Adicionar ao carrinho
Semelhante à mensagem adicionar ao carrinho, você pode alterar o texto no botão adicionar ao carrinho. Simplesmente vá para Appearance > Theme Editor, abra o arquivo functions.php e adicione o seguinte trecho de código.
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
function QL_customize_add_to_cart_button_woocommerce(){
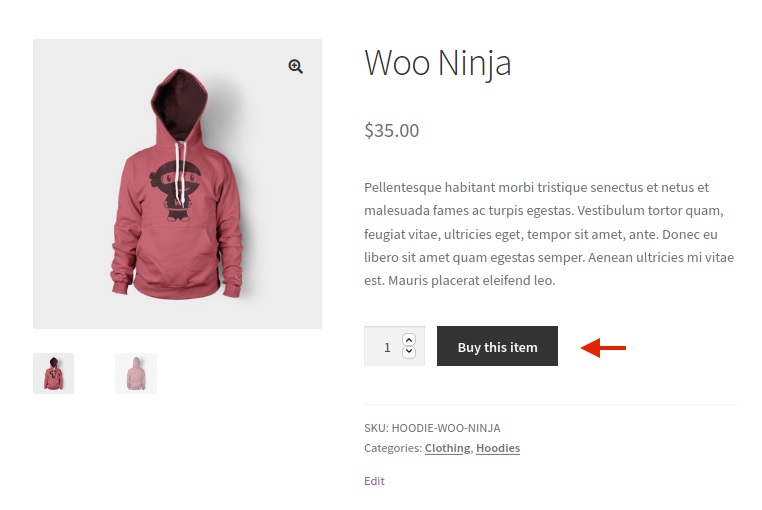
return __('Compre este item', 'woocommerce');
}Você poderá ver que o texto no botão adicionar ao carrinho é alterado assim que você o visualiza em seu site.
Neste caso, estamos alterando o texto do botão adicionar ao carrinho para “Comprar este item”, mas você pode personalizar o código e adicionar o texto que desejar. Não se esqueça de atualizar o arquivo depois de concluir as alterações.

2. Redirecionar para a página do carrinho a partir do botão Adicionar ao carrinho
Outra alternativa é redirecionar seus clientes para a página do carrinho assim que eles adicionarem um produto ao carrinho e exibir as mensagens de adicionar ao carrinho.
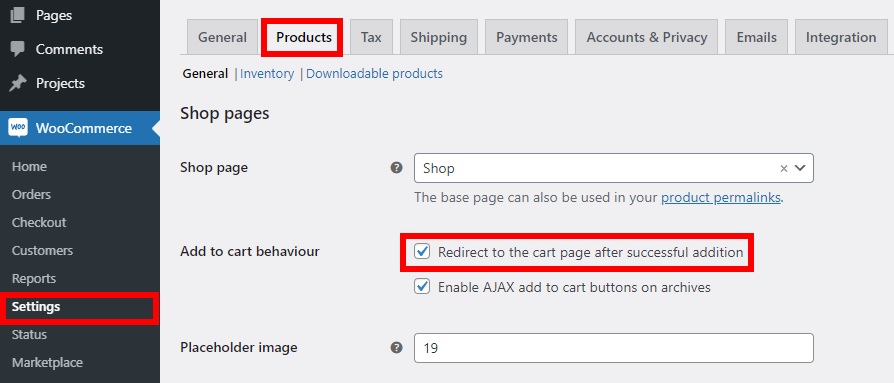
Tudo o que você precisa fazer é acessar WooCommerce > Configurações e abrir a guia Produtos . Em seguida, marque a opção Redirecionar para a página do carrinho após a adição bem-sucedida na seção Adicionar ao comportamento do carrinho . Não se esqueça de salvar as alterações .

Agora, faça login no seu site como cliente ou em uma janela anônima e adicione um produto ao carrinho. Você verá que é redirecionado para a página do carrinho assim que adicionar o item ao seu carrinho.
Estes são apenas alguns exemplos para personalizar o botão Adicionar ao carrinho, mas há muito mais que você pode fazer. Para obter mais informações sobre isso, consulte nosso guia detalhado para personalizar o botão adicionar ao carrinho no WooCommerce.
Conclusão
Em suma, editar as mensagens de adicionar ao carrinho pode ser muito útil para fornecer informações adicionais aos seus clientes e incentivá-los a comprar mais produtos de sua loja. A maioria das lojas deixa as mensagens padrão, para que você se destaque de seus concorrentes.
Neste artigo, aprendemos diferentes métodos para alterar a mensagem de adicionar ao carrinho no WooCommerce usando trechos de código. Espero que isso ajude você a aumentar suas vendas e aumentar as taxas de conversão.
Os trechos de código que usamos são diretos. Sinta-se à vontade para tomá-los como base e personalizá-los para aplicá-los ao seu site. Você pode simplesmente alterar o texto das mensagens, adicionar links para diferentes partes do seu site ou até mesmo remover completamente as mensagens de adicionar ao carrinho. Além disso, vimos alguns exemplos para personalizar o botão Adicionar ao carrinho em seu site.
Esperamos que este tutorial tenha sido útil. Se você gostou da leitura, compartilhe este post com seus amigos e ajude-os a melhorar suas lojas online!
Aqui estão mais alguns artigos que você pode achar interessantes:
- Como ocultar e remover o botão Adicionar ao carrinho no WooCommerce
- Como personalizar a página do carrinho WooCommerce
- O botão Adicionar ao carrinho do WooCommerce não está funcionando? Como corrigi-lo!
- Como adicionar o botão Adicionar ao carrinho nas páginas da loja Divi
Você personalizou as mensagens de adicionar ao carrinho em suas lojas? O que você fez? Deixe-nos saber nos comentários abaixo!
