Como alterar as cores do botão WooCommerce (3 métodos)
Publicados: 2022-09-06As cores que você usa no design do seu site desempenham um papel importante na experiência do usuário (UX). A aparência de elementos essenciais, como botões, pode influenciar as decisões de compra dos clientes e outras ações importantes. Portanto, é crucial saber como alterar as cores dos botões do WooCommerce em sua loja online.
A boa notícia é que existem vários métodos rápidos e fáceis que você pode usar para fazer isso. A melhor opção para você dependerá de alguns fatores, como o tema WooCommerce que você está usando, se você está confortável trabalhando com código e se está disposto a instalar um novo plugin.
Neste post, mostraremos três maneiras de alterar as cores dos botões do WooCommerce. Antes de começar, sugerimos fazer um backup do seu site por precaução.
Se você ainda não configurou sua loja WooCommerce, confira também nosso tutorial passo a passo sobre como criar um site de comércio eletrônico com o WordPress.
Então, você estará pronto para pular direto!
1. Use as opções do seu tema
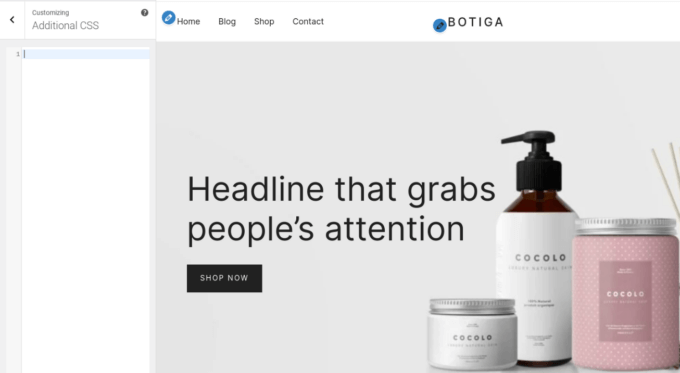
Uma das maneiras mais fáceis e rápidas de alterar as cores dos botões do WooCommerce é usar as opções internas do seu tema. Para demonstrar como isso funciona, usaremos nosso tema WooCommerce rápido e gratuito, Botiga:

Se você não estiver usando o Botiga, tudo bem. Existem muitos temas WooCommerce gratuitos e premium que oferecem funcionalidades semelhantes. No entanto, observe que cada tema tem sua própria organização e conjunto de opções exclusivos, portanto, alguns podem oferecer mais liberdade de personalização do que outros.
Depois de instalar e ativar o tema Botiga em seu site, você pode começar a alterar as cores dos botões imediatamente.
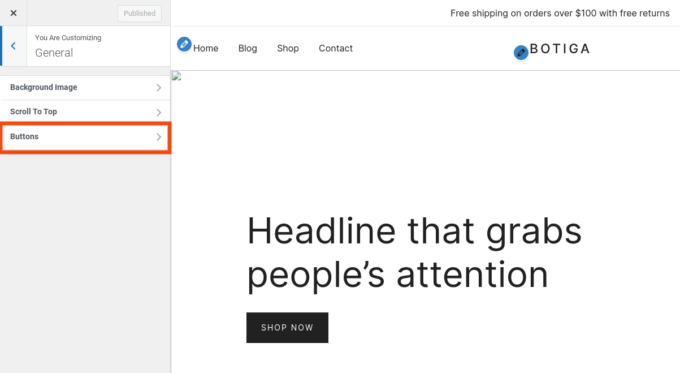
Para fazer isso, navegue até Aparência → Personalizar → Geral → Botões :

Aqui, você pode encontrar uma variedade de configurações e opções para personalizar os botões do seu site.
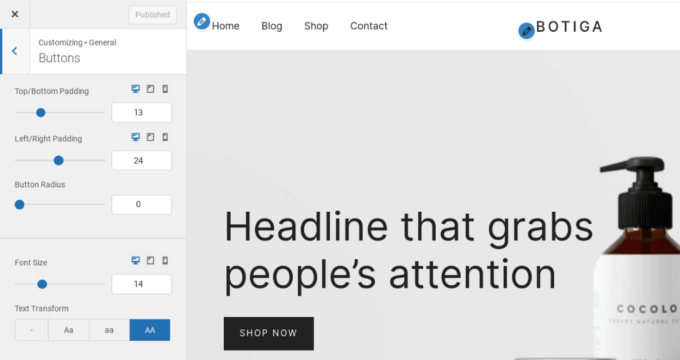
Essas opções afetarão sua loja WooCommerce, bem como quaisquer botões em outros lugares do seu site. Você pode ajustar o preenchimento, o raio, o tamanho e a caixa da fonte e a cor do plano de fundo:

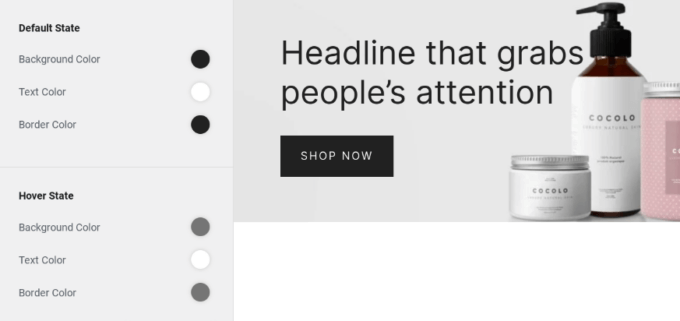
Para modificar a cor do plano de fundo, você pode rolar para baixo até Estado padrão e selecionar a opção Cor do plano de fundo:

Você pode usar a ferramenta seletora de cores ou inserir um valor HEX. Se você quiser alterar a cor do texto ou adicionar uma cor de borda, também poderá fazê-lo nesta seção.
Se você quiser alterar a forma como o botão aparece quando um usuário passa o mouse sobre ele, use as opções na seção Hover State . Você pode alterar as cores do plano de fundo, do texto e da borda.
Você pode visualizar como o botão ficará no visualizador do lado direito. Quando terminar, selecione Publicar para ativar suas alterações.
Criando sua própria paleta de cores
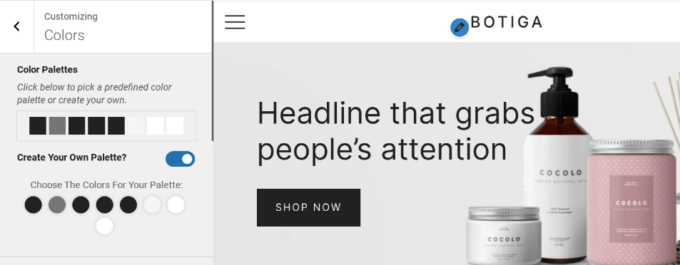
Se você estiver usando o Botiga, também poderá criar uma paleta de cores exclusiva para sua loja WooCommerce. Para fazer isso, navegue até Aparência → Personalizar → Cores :

Nesta tela, você pode visualizar e gerenciar as cores de todos os elementos da sua loja online. Isso inclui seus links, texto, título e cores de fundo.
Você pode alternar a opção ao lado de Criar sua própria paleta? e, em seguida, use o seletor de cores para escolher suas cores. Quando terminar, você pode clicar no botão Publicar . Essa é uma ótima maneira de mudar rapidamente a aparência da sua loja, sem precisar fazer alterações em páginas e elementos individuais.
2. Instale um plug-in dedicado
Outra opção para alterar as cores dos botões do WooCommerce é usar um plug-in de terceiros. Este é um método útil se o seu tema não oferece muito controle sobre a aparência do botão.
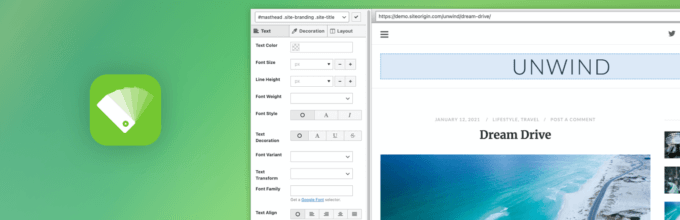
Uma solução popular é SiteOrigin CSS:

Esta ferramenta flexível vem com um editor visual que torna a personalização rápida e fácil. Para começar, instale e ative o plugin em seu site.

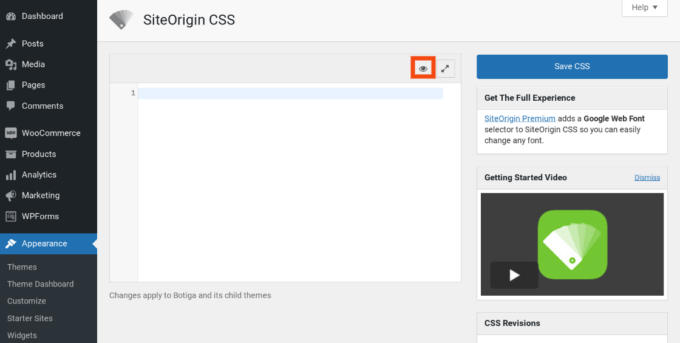
Em seguida, navegue até Aparência → CSS personalizado . Clique no ícone de olho para iniciar a interface frontend:

Isso abrirá o editor ao vivo, onde você poderá modificar uma ampla variedade de configurações.
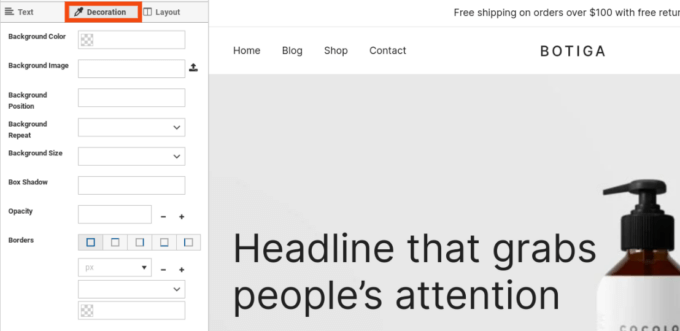
Para alterar a cor do botão, clique no botão e selecione a guia Decoração no menu do lado esquerdo:

Em seguida, clique em Cor de fundo e selecione a ferramenta seletora de cores para escolher seu tom. Você também pode repetir esse processo para as cores do texto e da borda. Você também pode ajustar o tamanho do botão, preenchimento e assim por diante.
Quando terminar, clique no botão Salvar CSS (o ícone do disquete). Não se esqueça de verificar suas alterações no front-end do seu site, para garantir que elas pareçam corretas.
3. Insira manualmente o código CSS personalizado
A terceira maneira de alterar as cores dos botões no WooCommerce é adicionar manualmente o código CSS. Essa pode ser uma opção útil se você não estiver usando o Botiga ou outro tema com as opções de personalização corretas, não quiser instalar um novo plugin e estiver confortável trabalhando com código.
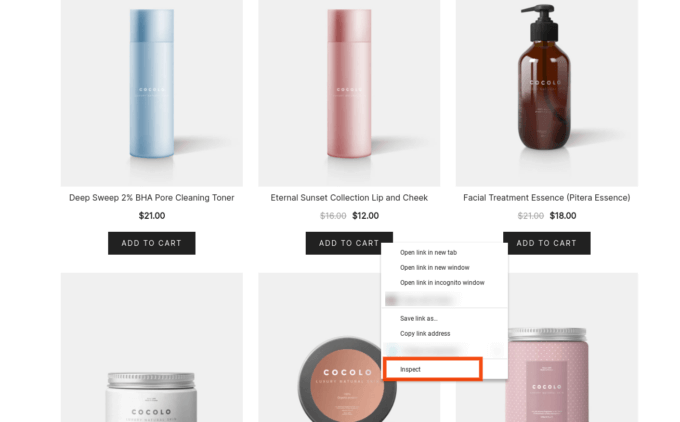
Para começar, visite o frontend do seu site, encontre o botão Adicionar ao carrinho (ou qualquer botão que você queira alterar), clique com o botão direito nele e selecione Inspecionar :

Isso iniciará o DevTools (se você estiver usando o navegador Chrome), onde poderá encontrar o código HTML e CSS para esse botão. Você precisará procurar o(s) nome(s) da classe e anotá-los. Em nosso exemplo, o nome da classe do botão é . wc-block-grid__product-add-to-cart.wp-block-button .
Em seguida, use uma ferramenta de seleção de cores para encontrar o tom perfeito para o seu botão e copie o valor HEX. Retorne ao seu painel do WordPress e vá para Aparência → Personalizar → CSS Adicional :

Dentro do campo de texto, adicione o seguinte código:
/* Estado padrão */
button.wc-block-grid__product-add-to-cart.wp-block-button {
cor de fundo: #111111;
cor: #ffffff;
cor da borda: #000000;
}
/* Estado de foco */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
cor de fundo: #444444;
cor: #ffffff;
cor da borda: #333333;
}Isso permitirá que você personalize as cores do botão, tanto no estado padrão quanto no estado de foco.
Substitua o nome da classe no exemplo acima pelo nome da classe do seu próprio botão e adicione o código hexadecimal para cada cor que você deseja incluir. Você também pode remover as linhas das cores que não deseja alterar.
Quando terminar, você pode visualizar seu site no frontend para garantir que seu botão esteja correto. Então vá em frente e clique em Publicar !
Uma observação final: se tudo o que você está fazendo é alterar as cores dos botões no seu site WooCommerce, o método acima deve ser suficiente. No entanto, se você planeja fazer vários ajustes personalizados de CSS, sugerimos criar um tema filho e adicionar suas alterações nele. Isso garantirá que suas personalizações permaneçam no lugar se o tema pai do seu site for atualizado e você poderá manter o código do tema pai e filho separadamente.
Conclusão
Se você deseja melhorar a aparência da sua loja WooCommerce ou torná-la mais fácil de usar, alterar as cores dos botões é um excelente ponto de partida. É uma maneira rápida e simples de criar uma identidade de marca, atrair atenção e melhorar as conversões.
Como discutimos, o método mais fácil de alterar as cores dos botões é usar um tema WooCommerce altamente personalizável, como Botiga. Você pode simplesmente navegar até as configurações gerais de aparência para ajustar uma variedade de opções de botões, incluindo as cores. Alternativamente, você pode instalar um plugin dedicado ou inserir algum código CSS personalizado.
Você tem alguma dúvida sobre como alterar as cores dos botões do WooCommerce? Deixe-nos saber na seção de comentários abaixo!
