Como alterar as mensagens de erro do WooCommerce Checkout
Publicados: 2021-12-21Você está procurando maneiras de atualizar os avisos de erro na finalização da compra? Estamos protegendo você. Neste guia, mostraremos diferentes métodos para alterar as mensagens de erro de checkout do WooCommerce.
Ao executar uma loja online, em algum momento você enfrentará conflitos e erros. Anteriormente, vimos como corrigir problemas gerais no checkout, o que fazer quando o botão Adicionar ao carrinho não funciona e algumas soluções quando a página da loja está vazia. Neste tutorial, mostraremos diferentes maneiras de alterar as mensagens de erro de checkout do WooCommerce e criar mensagens personalizadas.
Antes de dar uma olhada nas diferentes maneiras de fazer isso, vamos entender melhor os benefícios de personalizar as mensagens de erro na página de checkout.
Por que alterar as mensagens de erro do Checkout?
Por padrão, o WooCommerce vem com mensagens de erro de checkout básicas e bastante genéricas. A maioria dos lojistas os deixa como estão, então, alterando essas mensagens, você pode se destacar facilmente da multidão.
Deixar os avisos de checkout inalterados é uma grande oportunidade perdida. O checkout é o momento mais importante, pois define se você fecha a venda ou não. Se houver um erro durante o checkout, os compradores podem recuar e você pode acabar perdendo a venda. Ao personalizar essas mensagens de erro no checkout, você pode aproveitá-las ao máximo e explicar o que aconteceu para dar segurança aos clientes.
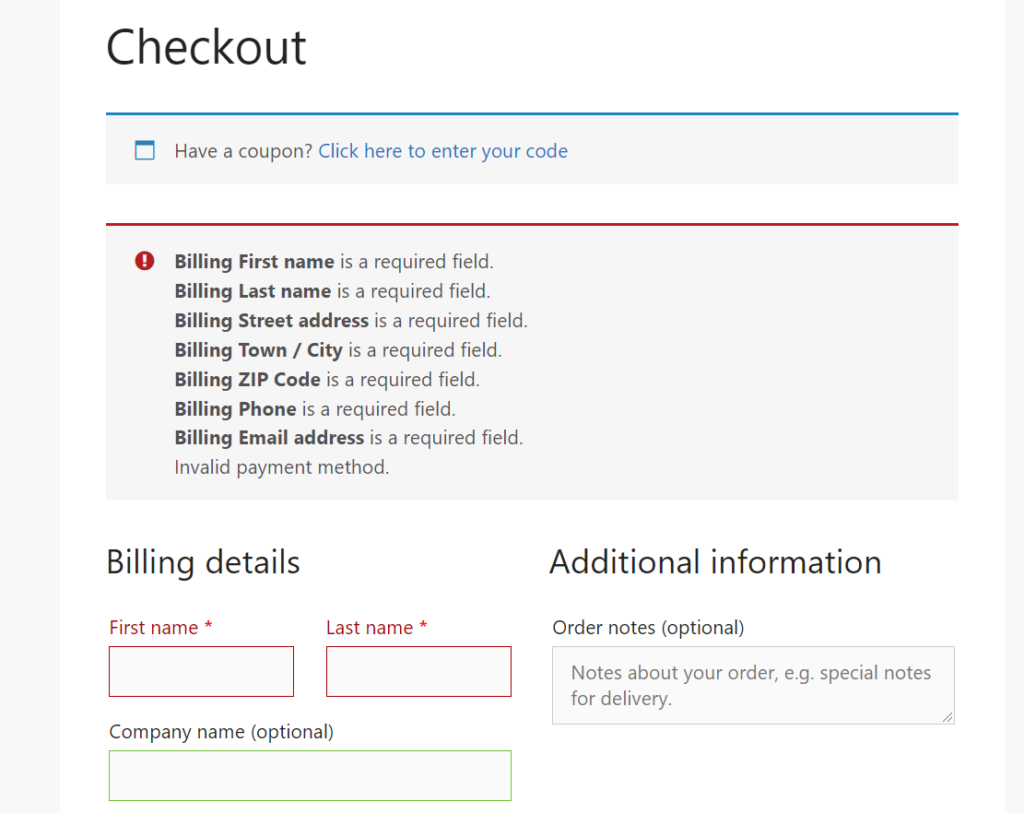
Por padrão, o WooCommerce exibe mensagens de erro quando faltam campos obrigatórios ou quando o método de pagamento que o cliente introduziu não é válido. Estas são as mensagens de erro típicas que você vê na finalização da compra:

Como você pode ver, eles são claros, mas há muito mais que você pode fazer com eles. Por exemplo, você pode adicionar elementos que reflitam sua marca, adicionar mais texto e assim por diante.
Agora que você sabe por que deve alterar as mensagens de erro de checkout no WooCommerce, vamos ver como você pode concluir a tarefa.
Como alterar as mensagens de erro do WooCommerce Checkout
Existem duas maneiras de editar as mensagens de erro de checkout do WooCommerce :
- Com plug-ins
- Programaticamente
Vamos dar uma olhada em ambos os métodos, para que você possa escolher o caminho certo de acordo com suas habilidades e necessidades.
1) Personalize as mensagens de erro de checkout com plugins
Se você não tem habilidades de codificação ou prefere usar plugins para editar mensagens de erro do WooCommerce, você pode usar o plugin Say What. Essa ferramenta ajuda você a modificar as strings do seu site sem escrever uma única linha de código ou editar arquivos de modelo.
A versão gratuita vem com recursos básicos, enquanto a versão premium começa em 39 USD por ano e desbloqueia oportunidades de personalização mais avançadas.
Depois de instalar e ativar o plugin, você verá as opções de configuração no lado esquerdo. A partir daí, você pode selecionar a string que precisa substituir e inserir o conteúdo de destino. Depois de fazer isso, clique em Salvar e pronto.
Se precisar de ajuda com o plug-in, você pode enviar um tíquete de suporte ou enviar um e-mail para a equipe de suporte usando o formulário de contato.
2) Edite mensagens de erro de checkout programaticamente
Se você não quiser usar um plug-in e tiver habilidades de programação, poderá editar as mensagens de erro com um pouco de código. Nesta seção, mostraremos como usar o PHP para alterar as mensagens de erro no WooCommerce.
Há muito que você pode fazer aqui. Para esta demonstração, vamos nos concentrar em exibir uma mensagem de erro em vez dos vários avisos padrão na página de checkout.
Para fazer isso, vamos modificar o arquivo functions.php do tema, então antes de começar recomendamos que você faça um backup do seu site e crie um tema filho caso ainda não tenha um.
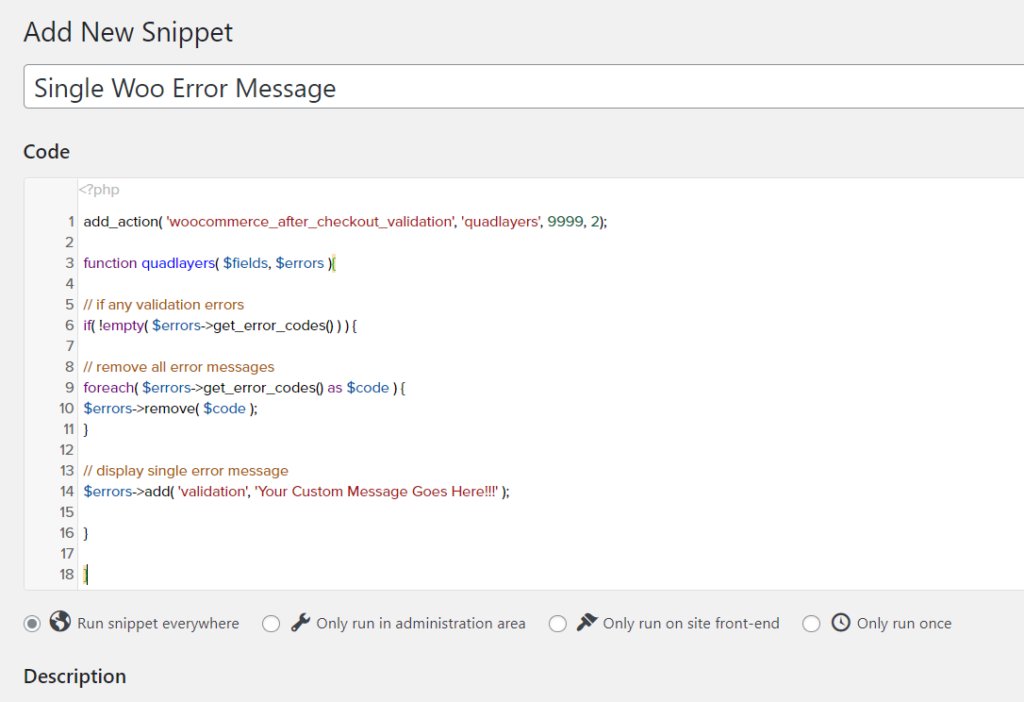
Depois disso, você pode adicionar o código abaixo ao arquivo functions.php do seu tema filho. Como mencionado anteriormente, ele exibirá uma única mensagem de erro na página de checkout em vez de vários avisos.
add_action( 'woocommerce_after_checkout_validation', 'quadlayers', 9999, 2);
function quadlayers( $fields, $errors ){
// caso haja algum erro de validação
if( !empty( $errors->get_error_codes() ) ) {
// omite todas as mensagens de erro existentes
foreach( $errors->get_error_codes() as $code ) {
$ erros-> remover( $ código );
}
// exibe uma mensagem de erro única personalizada
$errors->add( 'validation', 'Sua mensagem personalizada vai aqui!!!' );
}
}
Se você der uma olhada mais de perto no código, verá que definimos quadlayers como a função, e sua mensagem personalizada vai aqui!!! como a única mensagem. Sinta-se à vontade para usar este snippet como base e ajustá-lo de acordo com suas necessidades.
Para esta demonstração, estamos usando um plug-in específico do site para colar o código, como você pode ver abaixo.

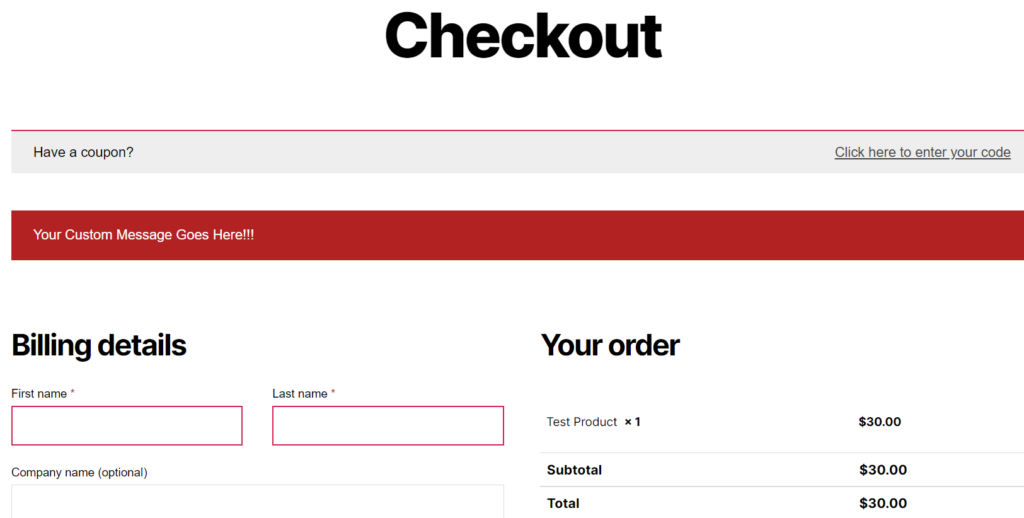
Agora verifique o front-end, adicione qualquer produto ao carrinho e vá para a página de checkout. Se você tentar concluir a compra sem preencher nenhum campo obrigatório, verá um erro como este:

Dessa forma, você pode alterar as mensagens de erro de checkout do WooCommerce com um pouco de código.
Como você pode ver, este é um exemplo simples. Recomendamos que você combine essa abordagem com condicional para melhorar a experiência de compra de seus clientes. Para saber mais sobre isso, dê uma olhada em nosso guia sobre como adicionar campos condicionais ao checkout do WooCommerce.
Até agora, vimos algumas maneiras de personalizar as mensagens de erro na finalização da compra. Mas há mais coisas que você pode fazer para melhorar sua loja online. Vamos ver como você pode adicionar mensagens personalizadas.
Como adicionar uma mensagem de checkout personalizada
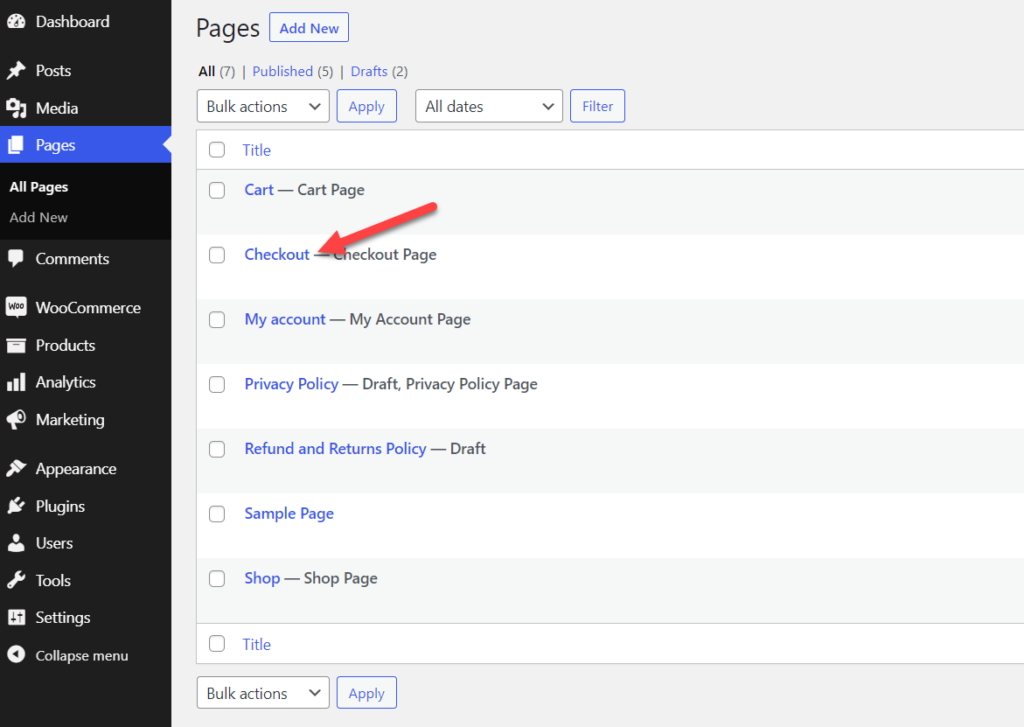
Nesta seção, você aprenderá a exibir uma mensagem personalizada em sua página de checkout. Primeiro, no seu painel, vá para Páginas > Checkout .

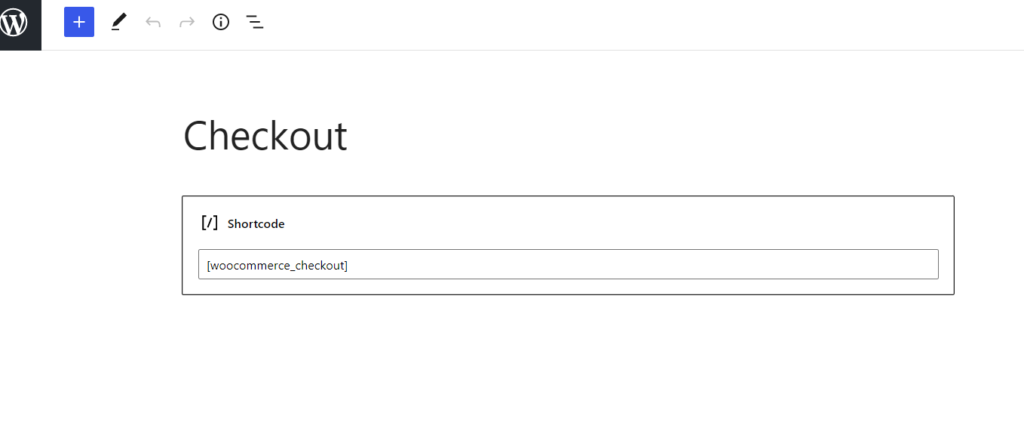
Aqui, você pode modificar o conteúdo da página e exibir mensagens personalizadas, adicionar mídia e muito mais. Por padrão, a página de checkout contém o shortcode de checkout do WooCommerce.

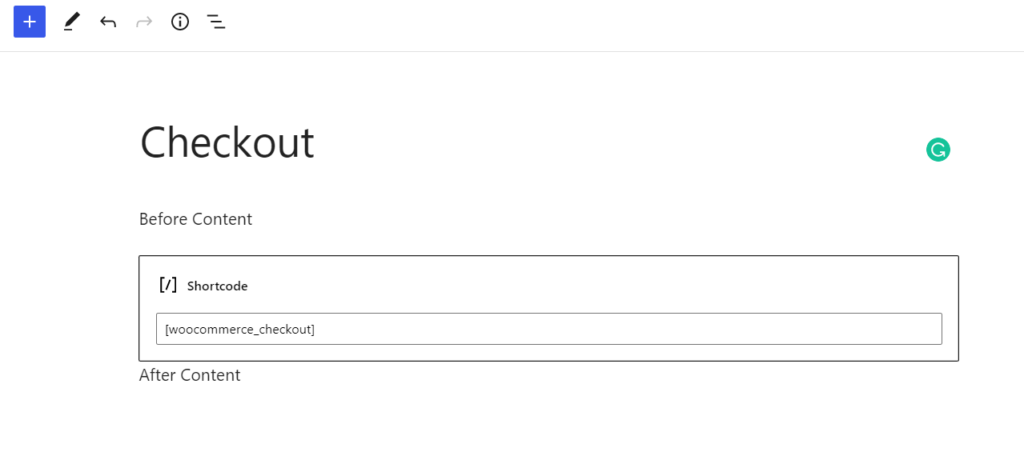
Se você deseja exibir uma mensagem personalizada antes e depois dos campos de checkout, pode usar o bloco de parágrafo. Para esta demonstração, adicionaremos um bloco de parágrafo antes e outro depois do shortcode de checkout. Vamos simplesmente chamá-los de “Antes do Conteúdo” e “Depois do Conteúdo”.

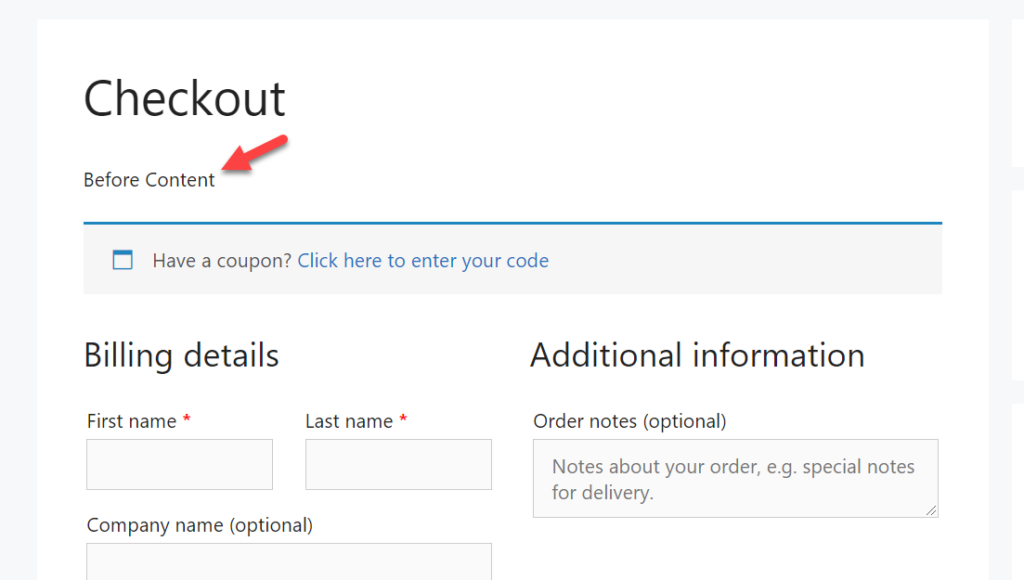
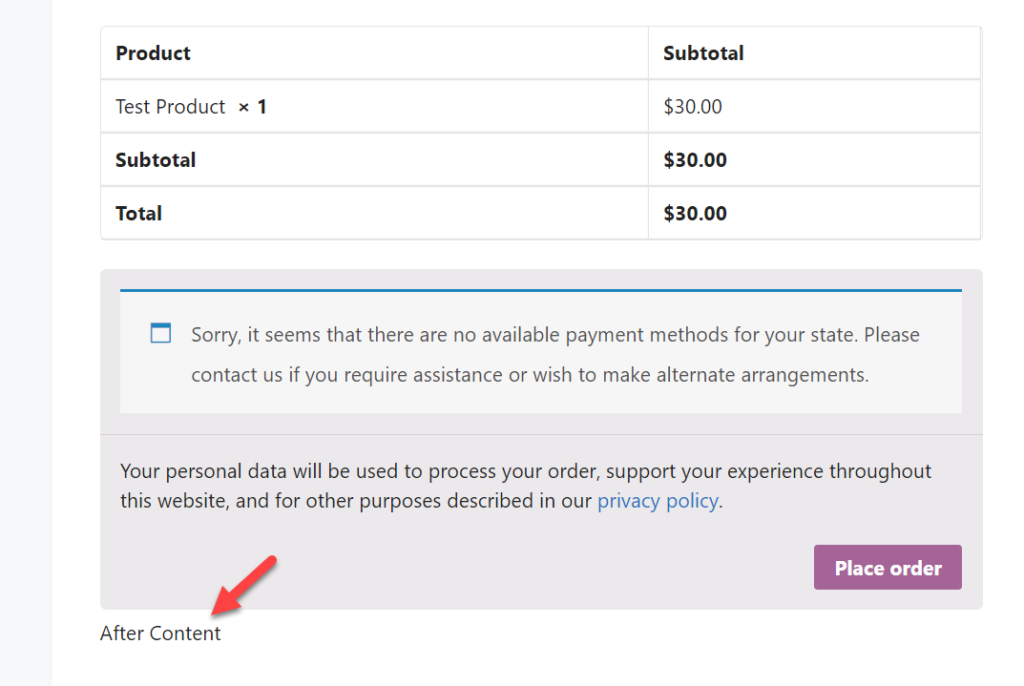
Depois de atualizar a página, dê uma olhada na página de checkout no front-end e você verá as mensagens personalizadas que acabamos de adicionar.


Da mesma forma, você pode adicionar qualquer tipo de conteúdo, como imagens, mensagens personalizadas, códigos de cupom e muito mais à página de checkout.
Como alterar a posição da mensagem de erro
Por padrão, o WooCommerce exibe as mensagens de erro no lado esquerdo. A boa notícia é que você pode mudar isso com um pouco de CSS. Nesta seção, mostraremos como você pode alterar a posição da mensagem de erro com um snippet CSS.

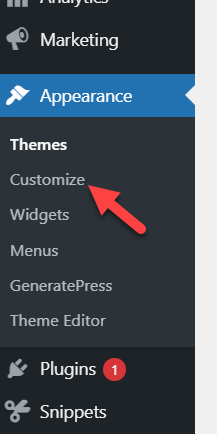
Primeiro, faça login no painel de administração do WordPress e vá para Aparência > Personalizar .

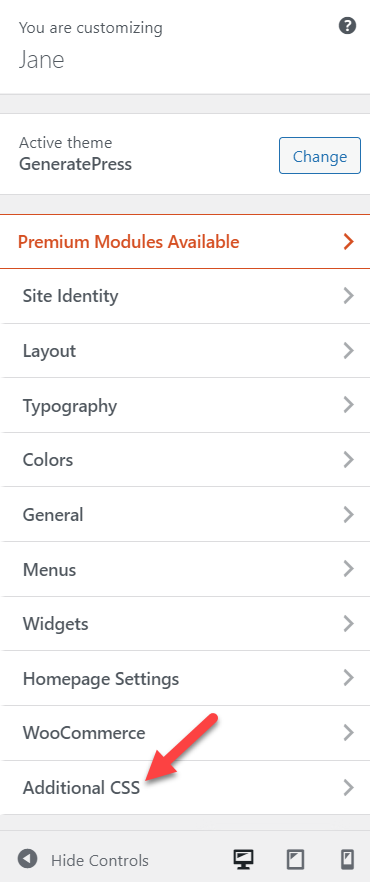
Abra o Personalizador e vá para a seção CSS Adicional .

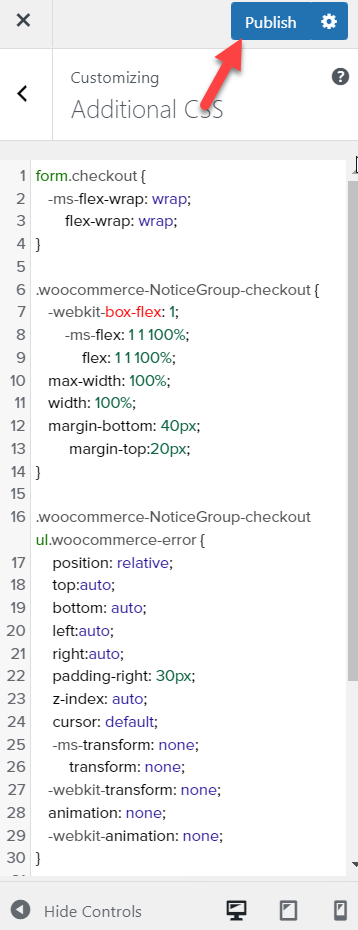
É aqui que você pode adicionar seus trechos de CSS. O personalizador do WordPress exibirá as alterações na seção de visualização ao vivo, para que você possa ver todas as atualizações em tempo real.
Basta copiar este trecho e colá-lo no assistente.
form.checkout {
-ms-flex-wrap: quebra;
flex-wrap: embrulhar;
}
.woocommerce-NoticeGroup-checkout {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flexível: 1 1 100%;
largura máxima: 100%;
largura: 100%;
margem inferior: 40px;
margem-topo:20px;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error {
posição: relativa;
topo:automático;
inferior: automático;
esquerda:auto;
direita:automático;
padding-right: 30px;
índice z: automático;
cursor: padrão;
-ms-transform: nenhum;
transformar: nenhum;
-webkit-transform: nenhum;
animação: nenhuma;
-animação do webkit: nenhum;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error:after {
conteúdo: nenhum;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error.hidden-notice {
animação: nenhuma;
-animação do webkit: nenhum;
}Nesse caso, estamos dando à mensagem uma margem de 40 pixels na parte inferior, 20 pixels na parte superior, 30 pixels de preenchimento à direita e 100% da largura. Ajuste esses valores de acordo com suas preferências e lembre-se de salvar as alterações.

Bônus: como ocultar erros do WooCommerce
Antes de terminarmos este guia, vamos dar uma olhada em uma alternativa diferente. E se, em vez de alterar as mensagens de erro de checkout do WooCommerce, você quiser ocultar as mensagens de erro? Se for esse o seu caso, esta seção é para você. Mostraremos como remover erros com um pouco de código.
Como editaremos alguns arquivos principais, certifique-se de criar um backup completo do seu site e usar um tema filho, caso ainda não tenha um.
Para ocultar erros, personalizamos o arquivo wp-config.php . Primeiro, recomendamos baixar uma cópia do arquivo wp-config.php em seu computador local para ter um backup que você pode restaurar, se necessário.
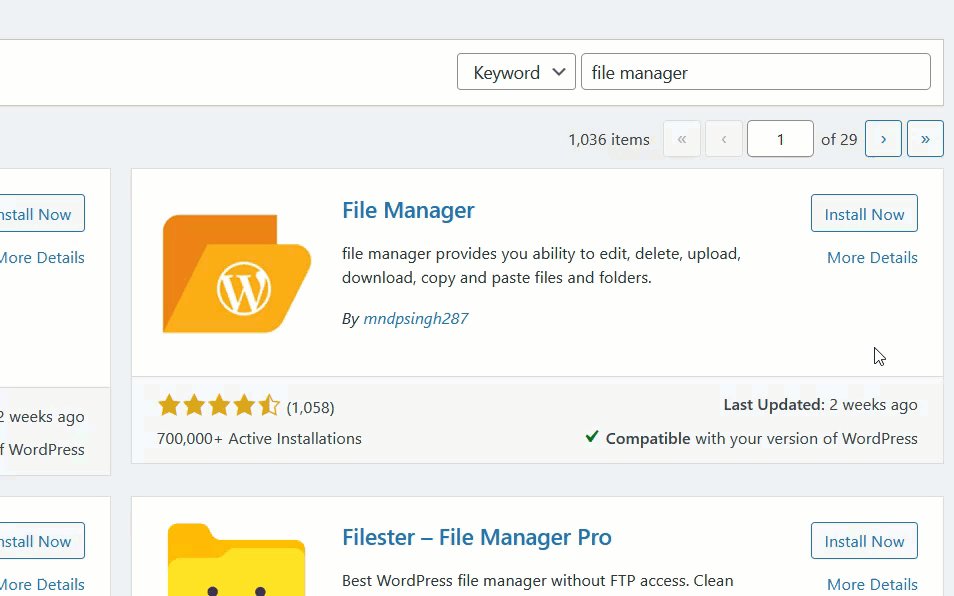
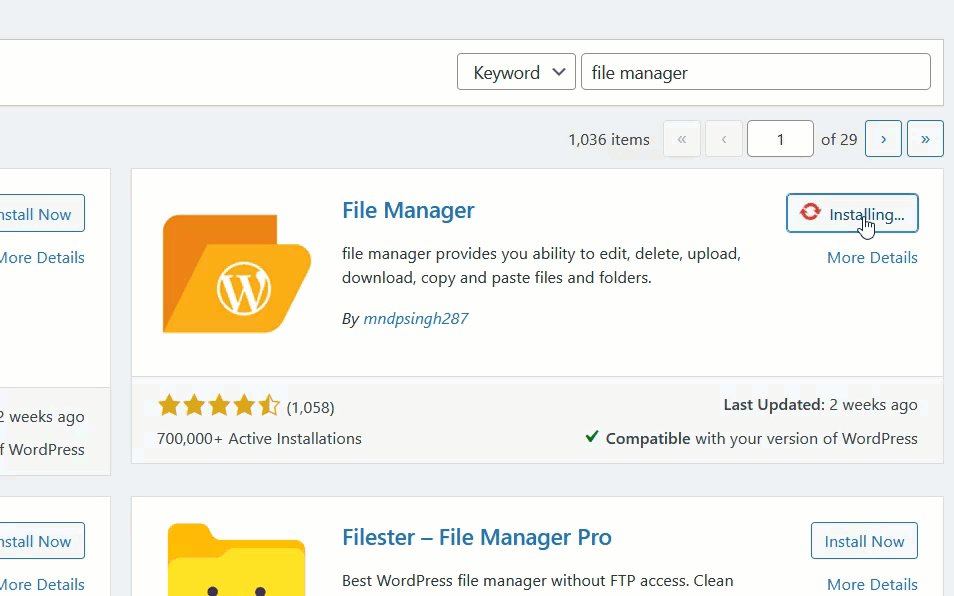
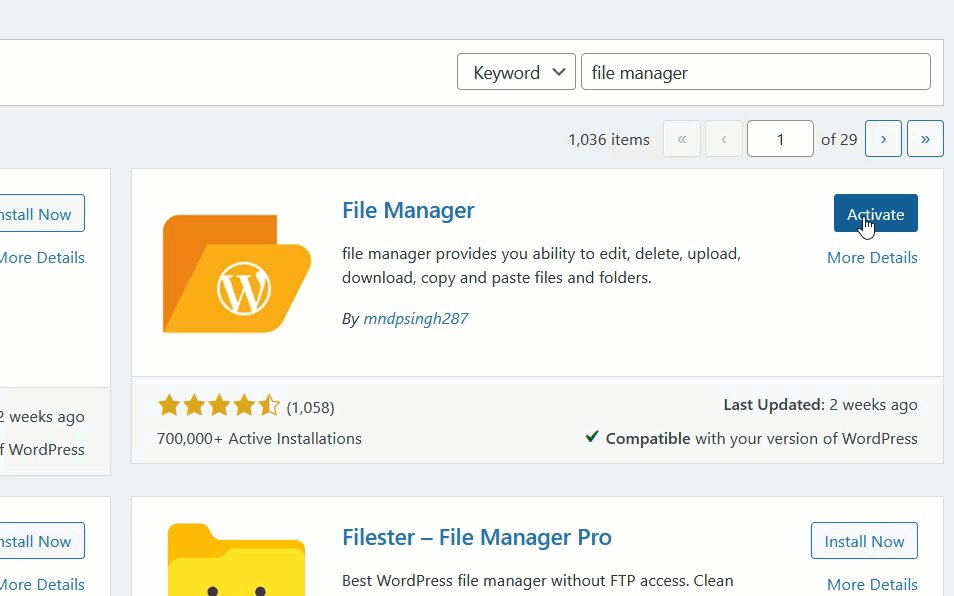
Existem várias maneiras de acessar os arquivos principais do WordPress. Para esta demonstração, usaremos um plug-in dedicado chamado Gerenciador de Arquivos. Primeiro, no seu painel, vá para Plugins > Adicionar Novo e procure por Gerenciador de Arquivos. Depois de encontrar o plugin, instale-o e ative-o em seu site.

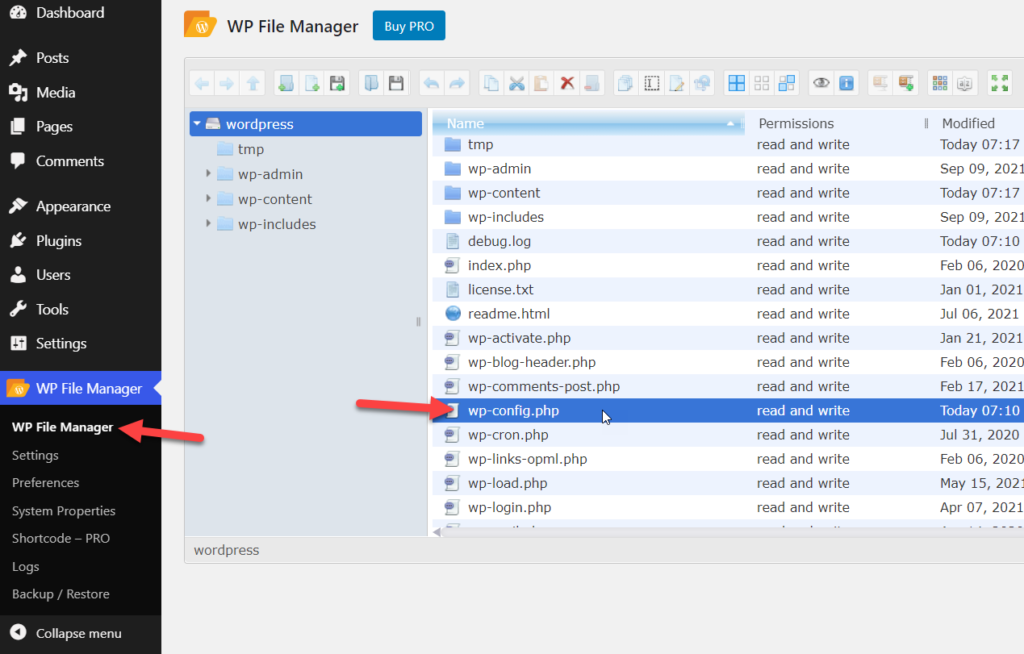
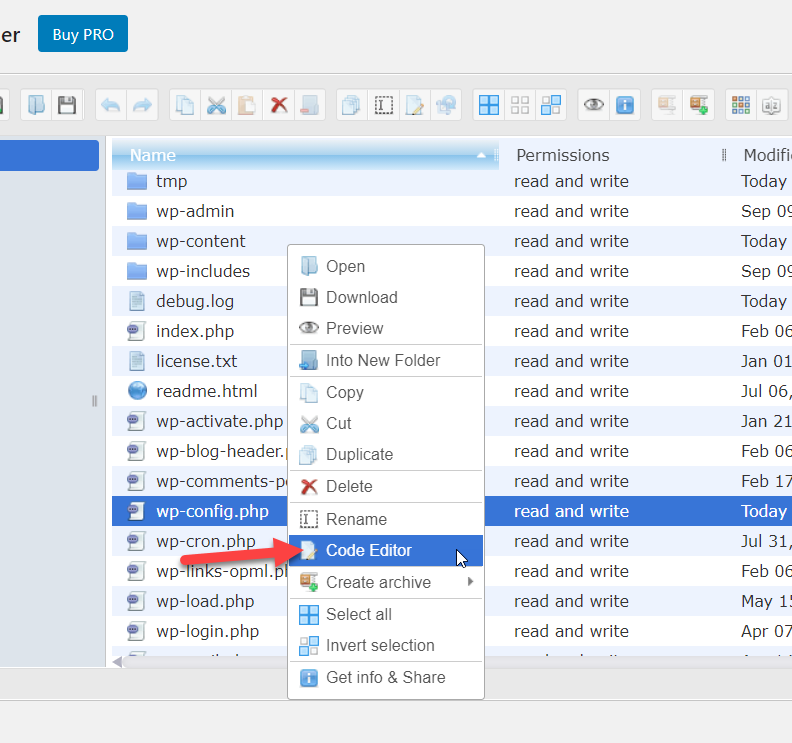
Após a ativação, você verá a configuração do plugin no lado esquerdo. Procure o arquivo wp-config.php .

Clique com o botão direito do mouse no arquivo e selecione a opção Editor de código .

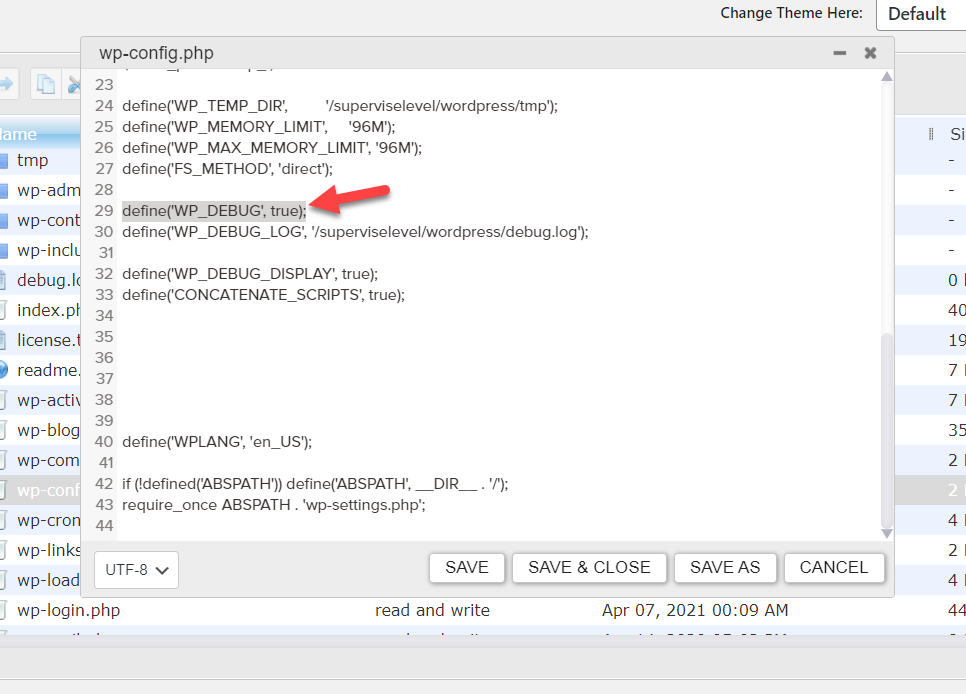
No meio do arquivo, você verá uma das seguintes linhas:
define('WP_DEBUG', true);ou
define('WP_DEBUG', false); 
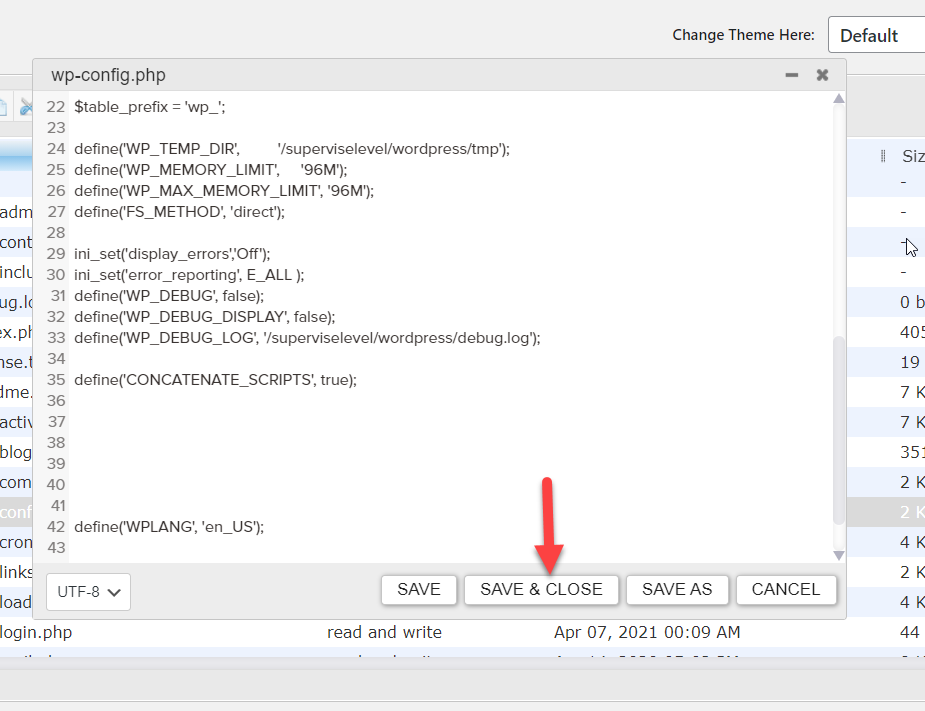
Depois de encontrá-lo, substitua essa linha pelo código a seguir e salve o arquivo:
ini_set('display_errors','Off');
ini_set('error_reporting', E_ALL );
define('WP_DEBUG', false);
define('WP_DEBUG_DISPLAY', false);O código desligará todas as mensagens de erro.

É isso! A partir de agora, sua loja não exibirá nenhuma mensagem de erro.
Mais maneiras de personalizar o checkout
Por fim, vamos ver outras maneiras de personalizar ainda mais o checkout do WooCommerce.
Adicionar campos personalizados ao checkout
Nesta seção, mostraremos como você pode adicionar campos personalizados à página de checkout.
Como você pode imaginar, você pode adicionar muitos tipos diferentes de campos. Para esta demonstração, adicionaremos uma caixa de seleção personalizada no final da página de checkout para dar aos compradores a opção de assinar seu boletim informativo e criar sua lista de e-mail.
Basta colar o seguinte script no arquivo functions.php do seu tema filho:
// campo de checkbox
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout');
function quadlayers_subscribe_checkout($checkout) {
woocommerce_form_field( 'assinante', array(
'tipo' => 'caixa de seleção',
//'obrigatório' => verdadeiro,
'class' => array('campo personalizado form-row-wide'),
'label' => 'Assine nossa newsletter.'
), $checkout->get_value( 'assinante' ) );
}Como você pode ver, adicionamos o rótulo “Assine nossa newsletter” ao lado da caixa de seleção. Você pode tomar isso como base e adaptá-lo à sua loja.
Tornar os campos opcionais
Outra opção interessante é tornar os campos obrigatórios opcionais. Dessa forma, você faz com que os compradores preencham apenas os campos necessários para a transação. Assim você agiliza o processo de checkout e melhora a experiência dos clientes.
Se você vende produtos virtuais, por exemplo, você pode tornar o campo Endereço na seção Cobrança opcional colando o código a seguir no arquivo functions.php do seu tema filho.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
function wc_address_field_optional( $fields ) {
$fields['billing']['billing_address_1']['required'] = false;
retornar $ campos;
}Para obter mais informações sobre isso, confira nosso guia para personalizar o checkout do WooCommerce.
Conclusão
Em resumo, editando os avisos de checkout, você pode adicionar outra camada de personalização ao seu checkout e se destacar de seus concorrentes.
Neste guia, vimos duas maneiras principais de alterar as mensagens de erro de checkout do WooCommerce: usando um plug-in dedicado e programaticamente com um pouco de código. Usar um plugin é uma boa alternativa para quem não tem habilidades de codificação ou prefere personalizar suas lojas em poucos cliques.
Por outro lado, se você tem conhecimento de programação e não quer instalar mais plugins, você pode codificar sua própria solução. Isso lhe dá muito mais flexibilidade e permite que você faça o que quiser. Certifique-se de colar o snippet em seu tema filho, para não perder sua personalização após atualizar seu tema pai.
Esperamos que você tenha achado este artigo útil e aprendido como alterar as mensagens de erro de checkout do WooCommerce. Se sim, compartilhe este post com seus amigos nas redes sociais.
Para artigos mais interessantes, dê uma olhada nestes posts:
- Como alterar o texto Prosseguir para o Checkout
- Melhores plugins de checkout WooCommerce
- Como criar links de checkout direto no WooCommerce
