Como alterar a imagem de um produto WooCommerce ao passar o mouse
Publicados: 2022-11-24Adicionar um efeito sutil de foco às imagens do produto é uma das melhores coisas que você pode fazer pelo seu site WooCommerce.
Isso tornará sua loja mais interativa, melhorará seu tempo de permanência, causará uma boa impressão em seus visitantes e ajudará a convertê-los em clientes.
Neste tutorial, mostrarei como você pode adicionar um efeito de troca de imagem aos seus produtos em sua loja WooCommerce.
O que é um efeito de foco de imagem?
Um efeito de foco de imagem é uma animação que é acionada quando o cursor passa sobre uma imagem.
Pode envolver efeitos como ampliação, redução, rotação, inversão ou troca de imagem; mudando suas cores; ou adicionar botões de chamada para ação a ele.

Um efeito de foco de imagem bem escolhido, como uma animação elegante de troca de imagem de produto, tem muitas vantagens. Por exemplo:
- causa uma ótima primeira impressão
- constrói confiança
- imediatamente chama a atenção para os produtos
- permite que os visitantes saibam que as imagens são clicáveis
- ajuda os clientes a tomar decisões de compra mais rápidas
- melhora os tempos de permanência e as classificações do mecanismo de pesquisa
- pode substituir vídeos de produtos
- …e mais
Agora, vamos ver como você pode adicionar um efeito de troca de imagem aos seus produtos WooCommerce.
1. Encontre um tema WooCommerce adequado
A maneira mais fácil de adicionar um efeito de foco às imagens do produto é instalar um tema WooCommerce que forneça esse recurso pronto para uso.
Neste tutorial, usarei nosso tema Botiga que permite que você faça personalizações avançadas em sua loja WooCommerce sem escrever uma única linha de código. No entanto, você pode usar qualquer outro tema WooCommerce que inclua essa funcionalidade.

2. Instale o Tema Botiga
Primeiro, baixe o tema gratuito do Botiga em nosso site.
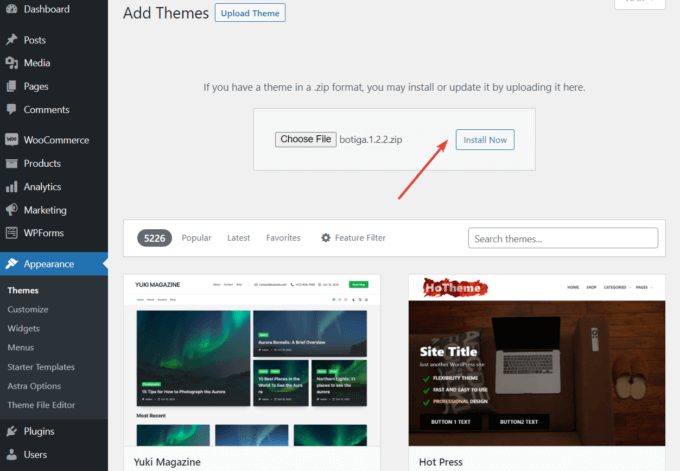
Em seguida, abra o painel do WordPress e vá para Aparência > Temas > Adicionar novo > Carregar tema .
Carregue o tema e clique nos botões Instalar agora e Ativar para instalar e ativar o tema em seu site.

3. Instale o plug-in Botiga Pro
O Botiga Pro é um plug-in premium que expande o tema gratuito com recursos avançados e sites extras para iniciantes. Para adicionar um efeito de foco às imagens do produto WooCommerce, você precisa do tema e do plug-in.
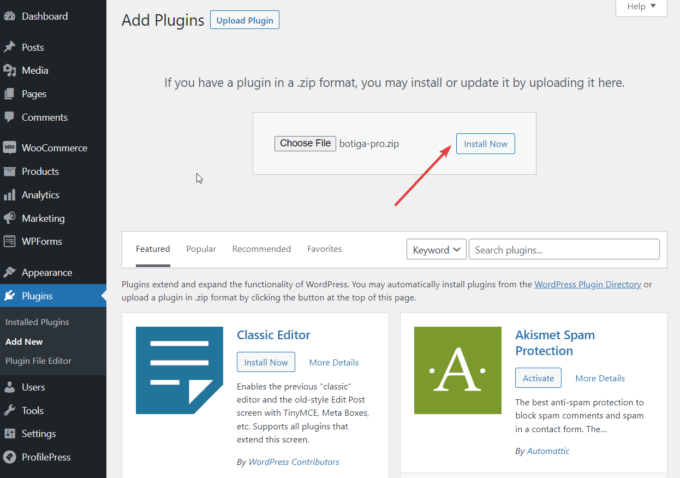
Após adquirir a licença, faça o download Botiga Pro da sua conta aThemes, vá para Plugins > Adicionar Novo > Carregar Plugin .
Carregue o plug-in e clique no botão Instalar agora .

Em seguida, ative sua licença acessando Plugins > Licença do Botiga Pro e inserindo sua chave de licença . Você pode obter sua chave de sua conta aThemes.
Feito? Vamos para a próxima etapa.
4. Importar um site inicial
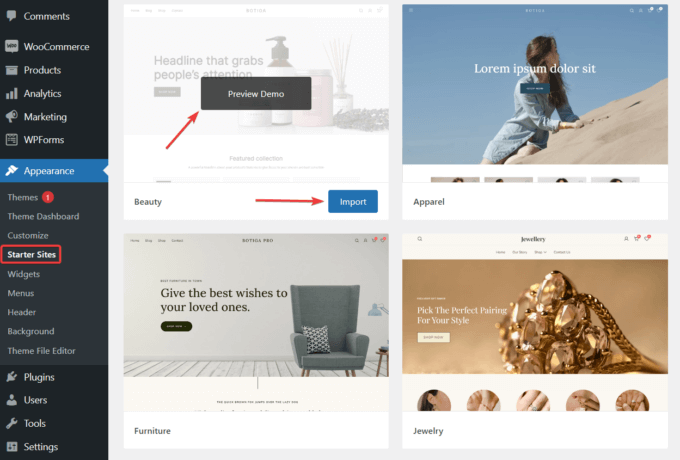
Os sites iniciantes da Botiga (ou demos) são lojas WooCommerce prontas com produtos de amostra que você pode importar com alguns cliques. Depois que o Botiga for ativado em seu site, você verá um banner em seu painel de temas solicitando que você verifique os sites iniciais.
Você pode acessar a biblioteca do site inicial clicando no botão Sites iniciais no banner ou no menu Aparência > Sites iniciais na barra lateral esquerda.
Atualmente, a biblioteca consiste em cinco sites iniciais: Beleza, Vestuário, Móveis, Joias e Produto Único.
Antes de escolher um, você pode clicar no botão Visualizar demonstração para verificar como seu site ficaria. Em seguida, clique no botão Importar do site inicial de sua preferência e aguarde a conclusão do processo de importação.

5. Abra o menu Catálogo de produtos no Personalizador
Agora, é hora de adicionar o efeito de foco às imagens do produto WooCommerce. Aqui está o que você precisa fazer:
Vá para Aparência > Personalizar para abrir o Personalizador.

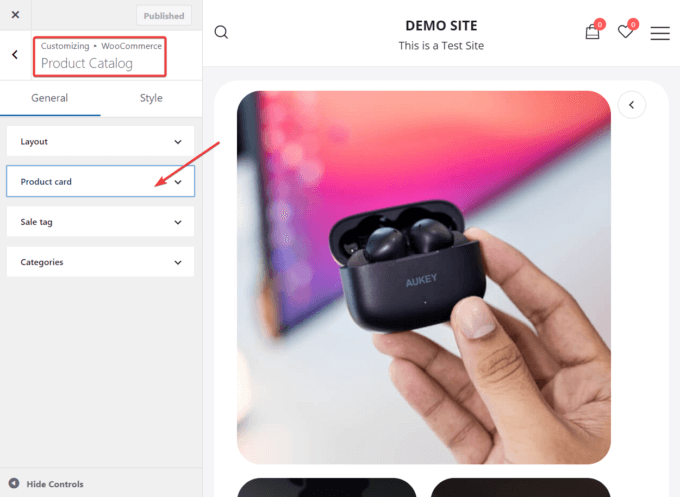
No Personalizador, vá para o menu WooCommerce > Catálogo de produtos e expanda a opção Cartão de produto .

É aqui que você pode aplicar o efeito de foco da imagem.

6. Ative o efeito de troca de imagem do produto
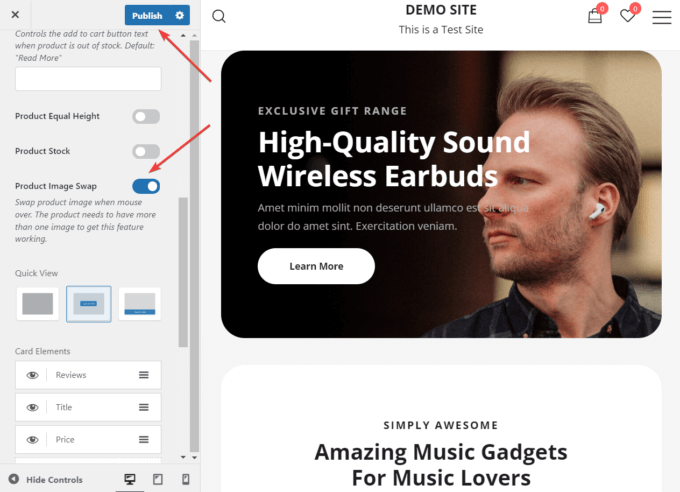
Depois que a guia do cartão do produto for expandida, você verá uma opção de troca de imagem do produto .
Ative-o e clique no botão Publicar para salvar suas alterações.

Agora, sempre que o cursor passar sobre a imagem de um produto em uma página de arquivo, ele será trocado por outra imagem da página do produto. Isso significa que você precisará ter pelo menos duas imagens para cada produto.
Abra uma de suas páginas de arquivo, por exemplo, suas páginas de loja ou categoria e verifique como funciona a troca de imagens em seu site.
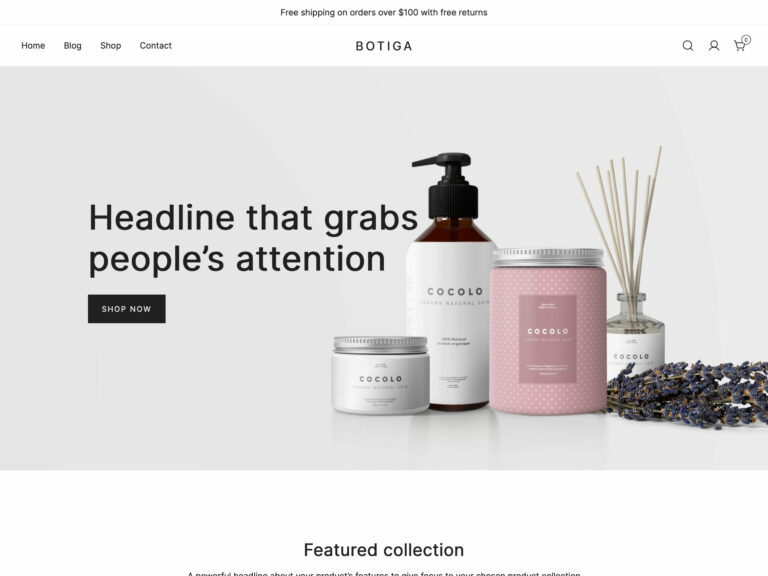
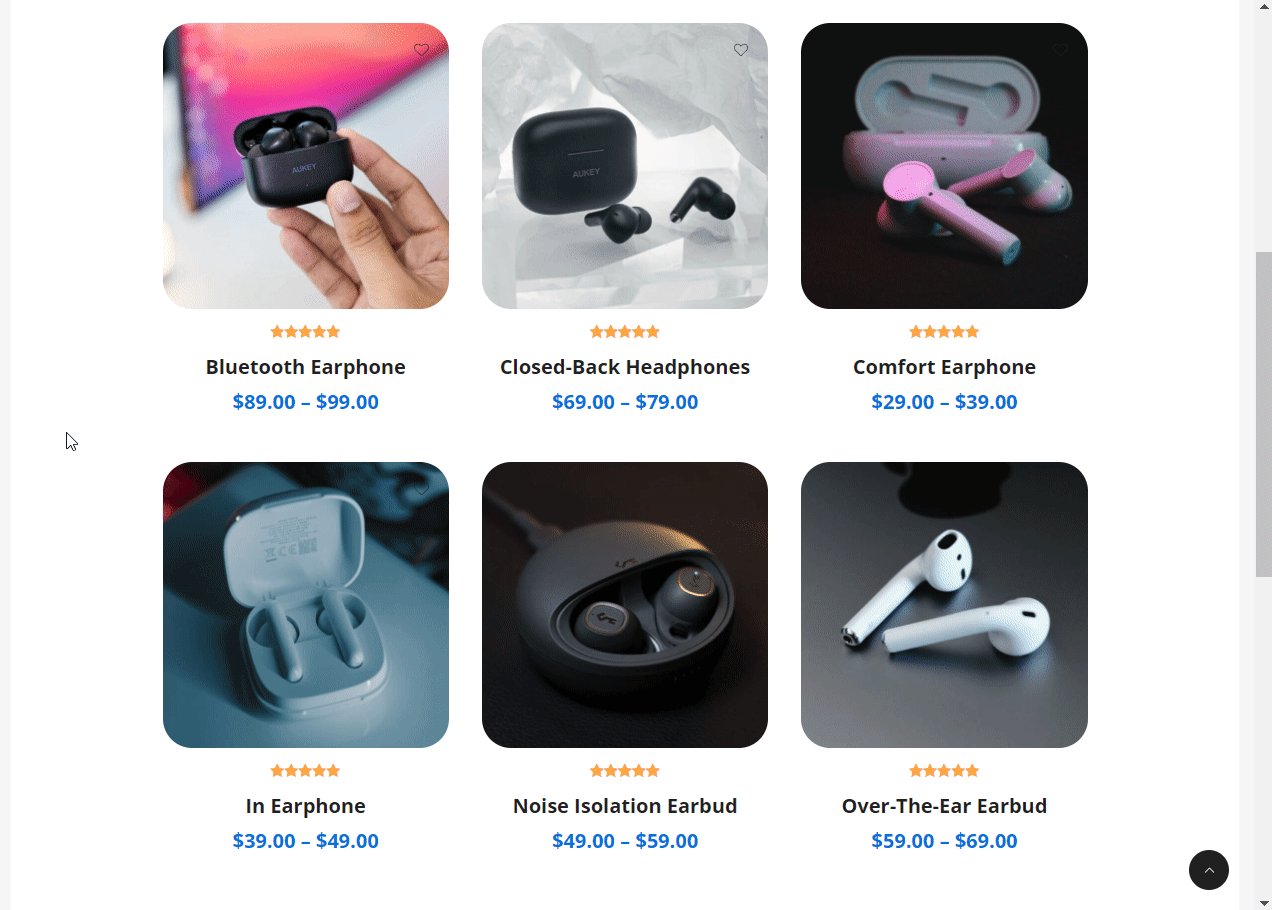
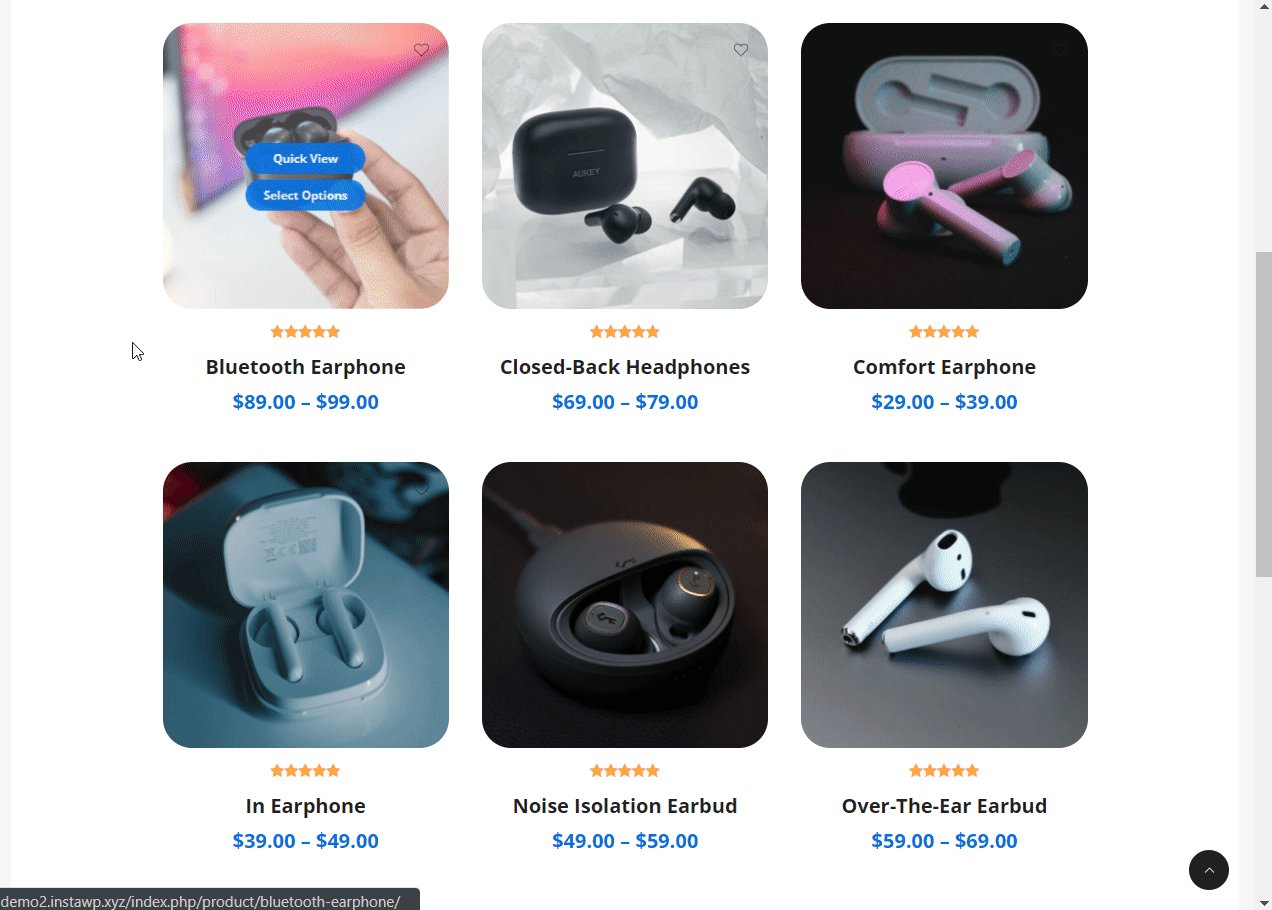
Por exemplo, aqui está a aparência da página da loja no meu site de demonstração antes:

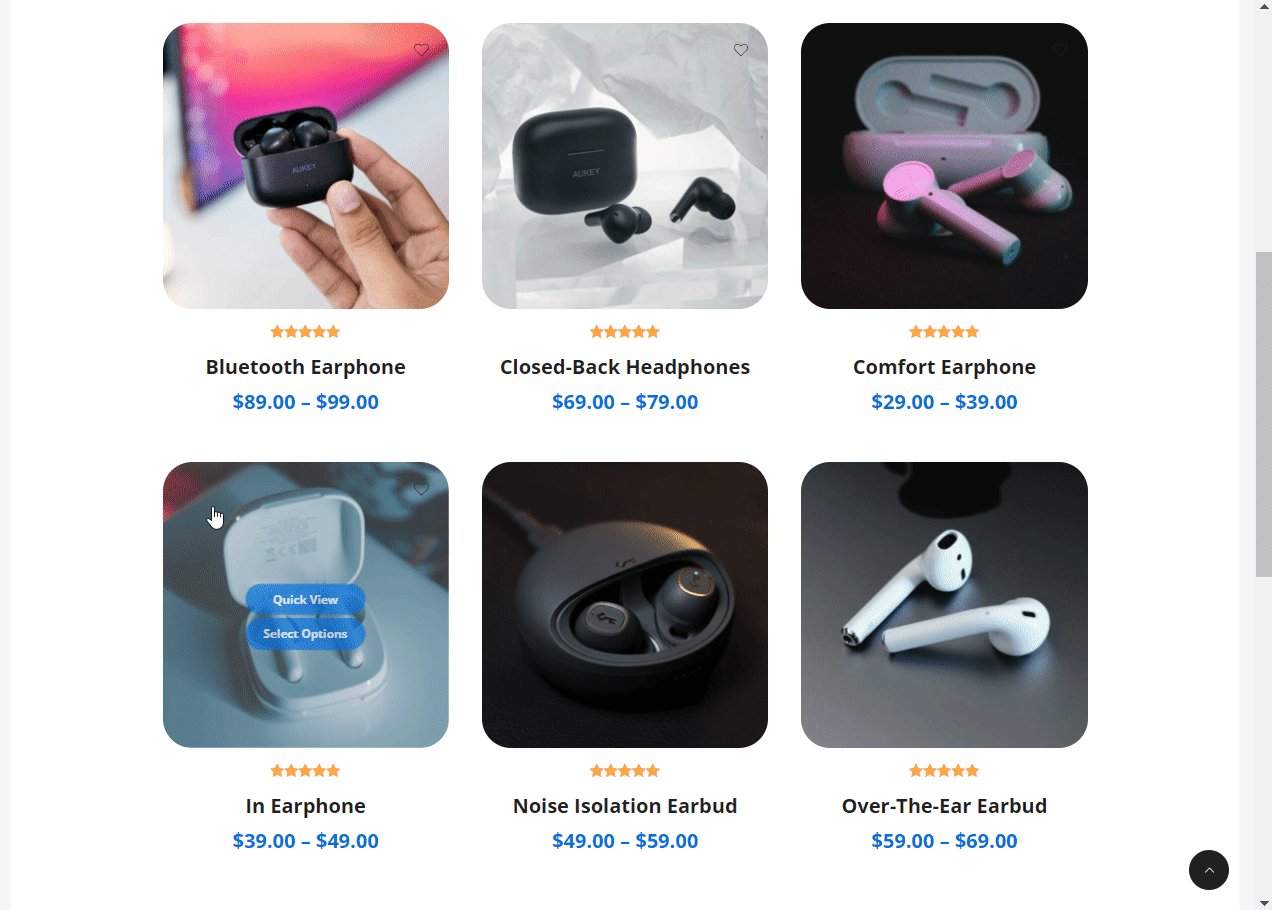
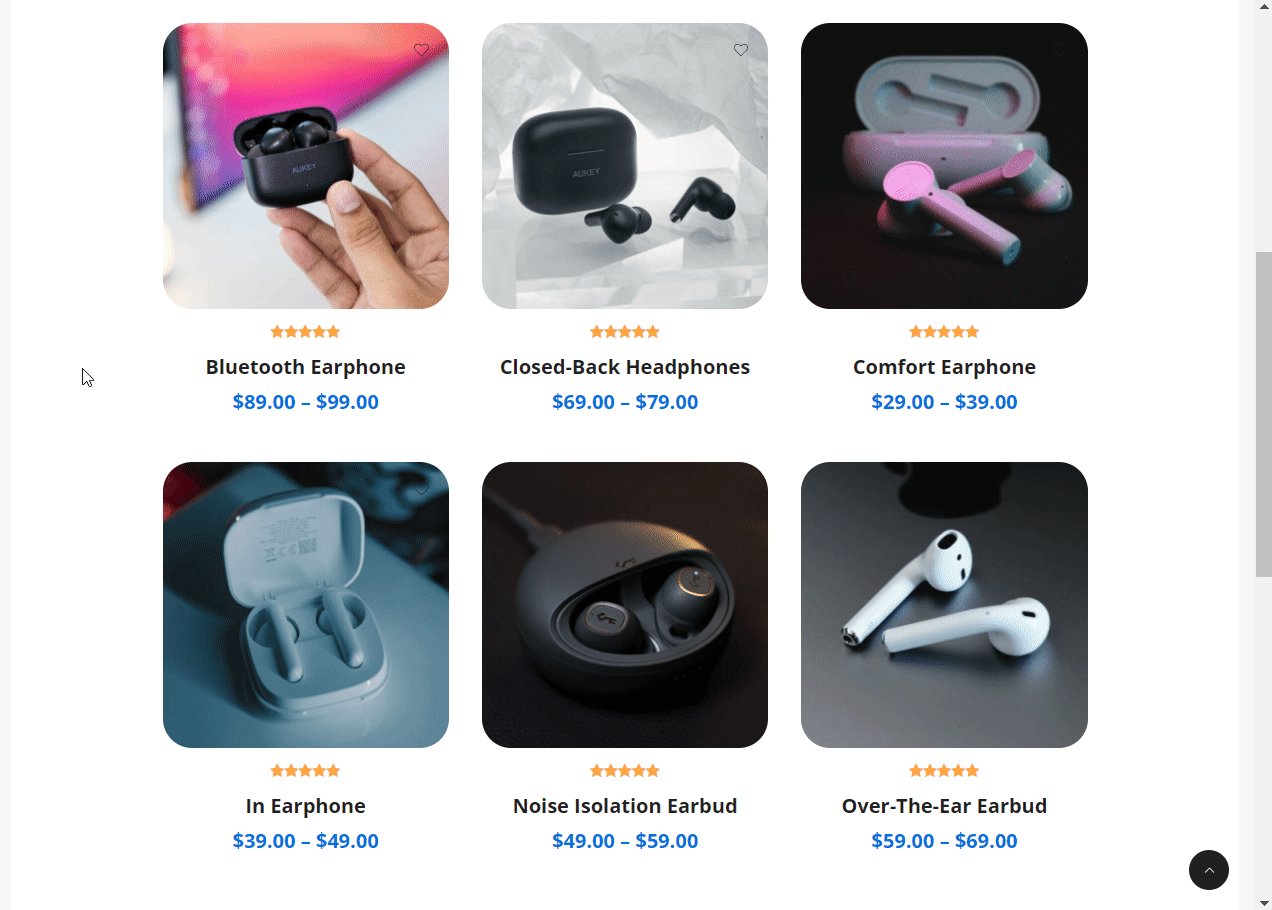
E veja como funciona depois de habilitar o recurso Product Image Swap :

7. Adicione seus próprios produtos
Até agora, você tem um site WooCommerce funcional e adicionou um efeito de foco às imagens do produto.
No entanto, o site inicial que você importou do Botiga tem produtos fictícios. Então, vamos ver rapidamente como preencher sua loja com seus próprios produtos no WooCommerce.
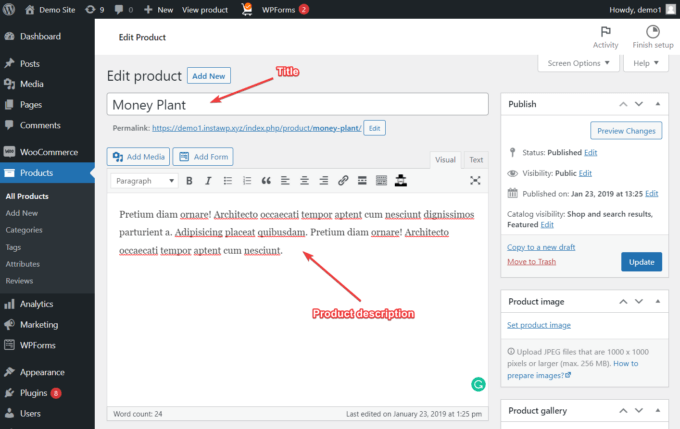
Você pode fazer upload de seus produtos no menu Produtos > Adicionar novo na área de administração do WordPress.
Na página Adicionar novo produto , há um editor onde você pode inserir os detalhes do seu produto, como título e descrição.

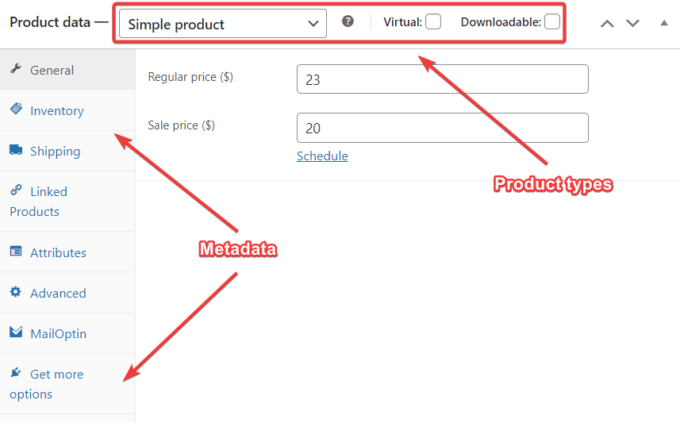
Depois de preenchidos, role para baixo até a seção Dados do produto , escolha um tipo de produto e preencha todos os campos relevantes, como estoque, frete, produtos vinculados e outros.
Para obter mais detalhes sobre as opções de dados do produto, você pode conferir esta página de documentação do WooCommerce.

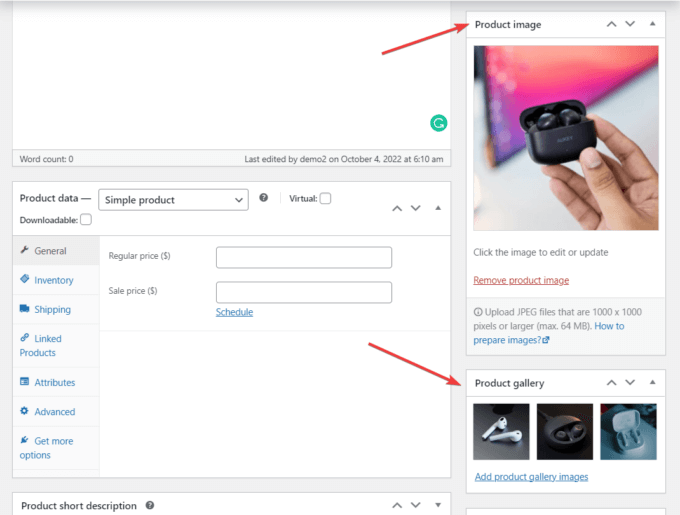
Em seguida, na barra lateral direita, você verá duas opções:
- Imagem do produto – esta é a imagem em destaque na página do produto
- Galeria de produtos – inclui todas as outras imagens de produtos
Como mencionei acima, você precisará fazer upload de pelo menos duas imagens (uma como a imagem do produto e outra na galeria do produto ) para fazer o recurso Troca de imagem do produto do Botiga funcionar.

Você também pode adicionar categorias de produtos e tags de produtos na barra lateral.
Visualize a página do produto clicando no botão Visualizar e, quando estiver pronto, clique no botão Publicar .
Conclusão
Adicionar um efeito de foco da imagem do produto ao seu site WooCommerce é uma ótima maneira de torná-lo interativo e envolvente.
Embora existam muitas maneiras de implementar efeitos de foco, recomendo o uso de animações sutis, como troca de imagens, pois não é muito perturbador e oferece uma melhor experiência de navegação ao usuário - especialmente em uma loja WooCommerce.
O Botiga Pro ajudará você a adicionar facilmente um efeito de troca de foco às imagens de seus produtos em seu site WooCommerce - tudo o que você precisa fazer é acessar o WordPress Customizer para ativar o efeito e adicionar pelo menos duas imagens a cada um de seus produtos.
Espero que você tenha achado este tutorial útil. Se você tiver alguma dúvida, deixe-nos um comentário abaixo.
