Como alterar o tamanho da imagem em destaque do WordPress?
Publicados: 2022-12-16Gostaria de saber como alterar o tamanho da imagem em destaque do WordPress? Uma imagem destacada é uma das imagens mais importantes que podem ser usadas em uma postagem de blog.
Quando combinada com um título empolgante, a imagem em destaque atrairá a atenção dos visitantes.
As imagens em destaque vinculadas a um artigo podem ser exibidas em qualquer lugar do seu site. Portanto, o tamanho da imagem em destaque do WordPress deve ser otimizado.
Isso aumentará o apelo visual do site, resultando em uma taxa de cliques mais alta para suas postagens.
Este artigo explicará por que você deve alterar o tamanho da imagem em destaque no WordPress, como fazer isso, como encontrar o tamanho da imagem em destaque do WordPress que seu tema usa e quais são as vantagens de usar imagens em destaque em suas postagens ou blogs.
Por que você deve alterar o tamanho da imagem em destaque no WordPress?
O WordPress irá gerar miniaturas se você enviar uma imagem para a biblioteca de mídia. O WordPress publica imagens em quatro tamanhos diferentes por padrão: miniatura (150 pixels), médio (300 pixels), médio-grande (768 pixels) e grande (1024 pixels).
Duas novas variações estão disponíveis na versão 5.3 com larguras de 1536 pixels e 2048 pixels. Por padrão, eles não podem ser acessados na área de administração do WordPress.
Em alguns temas, você pode alterar o tamanho da imagem em destaque do WordPress. Por exemplo, o tema WordPress Twenty Twenty-One exibe uma variação do título na parte superior do artigo, medindo 1568 pixels de largura.
O WordPress fará todas essas variações, dependendo da imagem em destaque que você enviar para o seu site. Às vezes, sua imagem em destaque do WordPress é muito grande, dependendo do tema que você está usando.
Em seu post, por exemplo, a imagem em destaque só poderia ser visualizada com largura de 1250 pixels. O WordPress, no entanto, continuou a exibir a imagem de 1568 pixels de largura ao navegar pela postagem.
Imagens maiores requerem um tamanho de arquivo maior, o que desperdiça seu tempo e o de seus visitantes para carregar. Nos casos em que as imagens em destaque são exibidas apenas com uma largura máxima de 1250 pixels, não é necessário produzir imagens com 1568 pixels de largura.
Se você alterar o tamanho de sua imagem em destaque do WordPress, economizará espaço de armazenamento e seus visitantes poderão visualizar suas páginas mais rapidamente.
Como alterar o tamanho da imagem em destaque do WordPress (5 métodos)?
A aparência do seu site pode ser substancialmente alterada alterando a aparência das imagens em destaque.
O WordPress define o tamanho da imagem em destaque para tipos de postagem personalizados, mas você pode redimensionar as imagens em destaque no WordPress. Nesta seção, examinaremos cinco métodos para alterar o tamanho da imagem em destaque no seu site WordPress.
Método 1: Use as configurações de mídia padrão do WordPress
Siga estas etapas para usar as configurações de mídia padrão do WordPress para alterar o tamanho da imagem em destaque do WordPress:
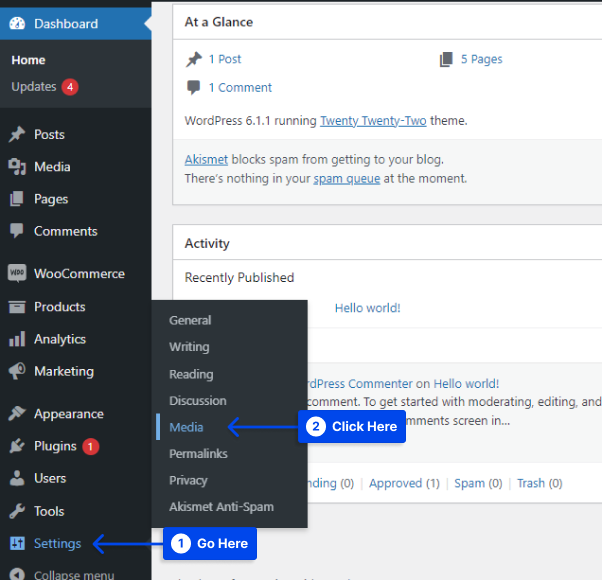
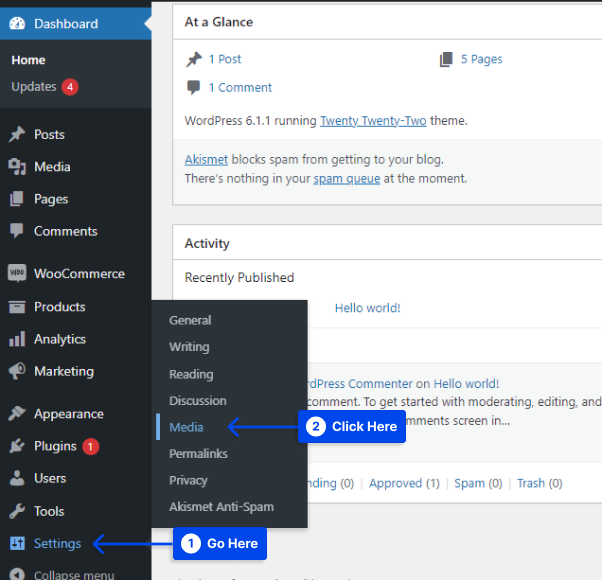
- Vá para Configurações no painel do WordPress.
- Clique na seção Mídia .

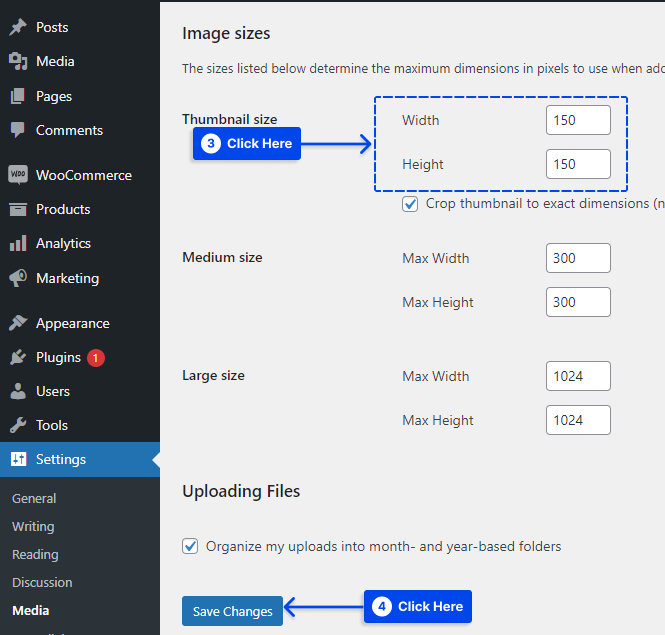
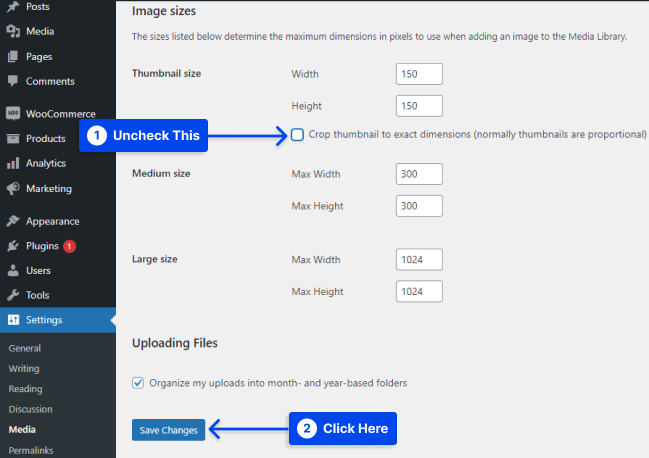
- Selecione o tamanho de miniatura desejado alterando o valor do tamanho da miniatura .
- Clique em Salvar alterações .

Método 2: Use o plug-in de tamanhos de imagem simples
O tamanho das variantes de imagem adicionais pode ser ajustado editando o arquivo de tema ou usando um plug-in. Siga estas etapas para fazer isso com o plugin Simple Image Sizes:
- Instale e ative o plug-in.
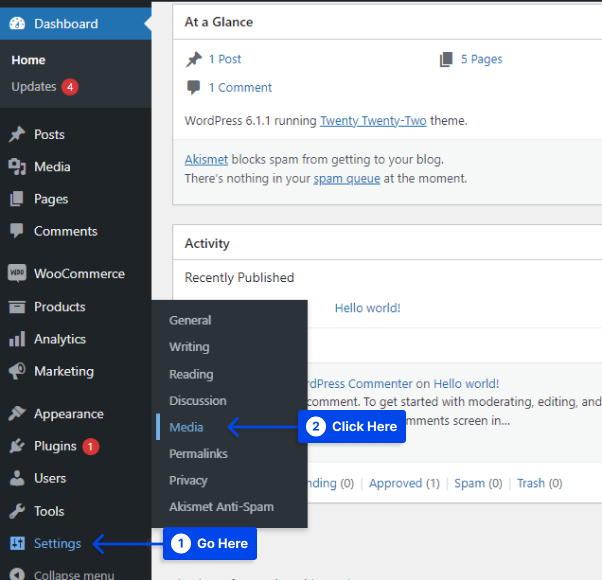
- Vá para Configurações no painel do WordPress.
- Clique na seção Mídia .

- Defina suas dimensões com diferentes variações de imagem.
Observação : definir a largura e a altura como zero impedirá que o WordPress produza imagens desse tamanho. Para as variações de 1536px e 2048px, por exemplo, você pode definir a largura e a altura como zero.
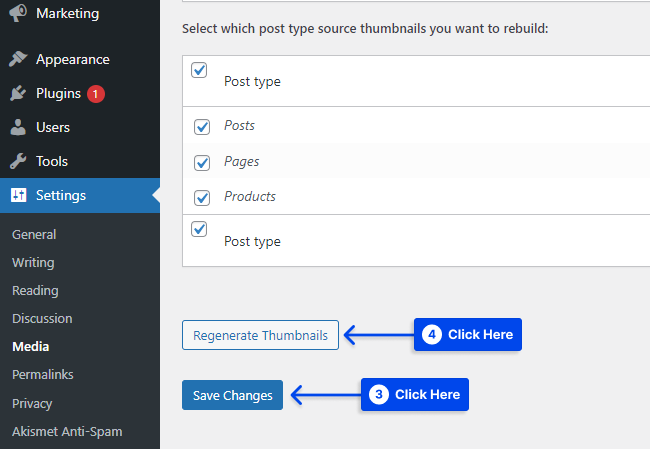
- Clique no botão Salvar alterações para salvar as alterações.
- Clique no botão Regenerar Miniaturas para regenerar variações alteradas para imagens antigas.

Método 3: Alterar o tamanho da imagem em destaque usando PHP
A configuração do tamanho da imagem em destaque pode ser realizada por meio do PHP. Isso só deve ser feito por quem tem experiência em adicionar código PHP a sites.
Além disso, se você fizer isso em um tema filho ou em um plug-in, não perderá sua alteração no caso de uma atualização do seu tema WordPress. Fazer alterações diretamente no tema pai não é recomendado no WordPress.
Você pode definir o tamanho do post_thumbnail ou da imagem em destaque adicionando o seguinte código ao seu arquivo functions.php (ou plug-in):
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>As imagens em destaque devem ser suportadas pelo tema e pela instalação do WordPress que você usa para que isso funcione, mas a maioria dos temas faz isso.
Observação : pode ser necessário entrar em contato com a hospedagem ou o gerente do site para determinar se a alteração dessa configuração causará alguma dificuldade.
Você pode especificar a largura da imagem em destaque usando o argumento $width e sua altura usando o argumento $height.

Há um argumento $crop que aceita um valor booleano que determina se a imagem em destaque deve ser cortada nas dimensões exatas. Mais informações podem ser encontradas na página de referência de código do WordPress.
As imagens em destaque podem ser exibidas em tamanhos diferentes, dependendo do tema. Este código pode não funcionar imediatamente, então você pode precisar examinar o código do seu tema para determinar se a imagem em destaque é o padrão " post_thumbnail ".
Se o seu site já está estabelecido há algum tempo, adicionar o código acima ao seu arquivo functions.php pode não ser suficiente para fornecer os resultados desejados.
O tamanho da imagem em destaque pode precisar ser regenerado para garantir que seja utilizado adequadamente. Se você não fizer isso, o WordPress pode usar a imagem em tamanho real, impactando negativamente na velocidade de carregamento da página.
Não há dúvida de que esta é a maneira mais eficaz de modificar o tamanho da imagem em destaque do seu site, pois pode ser aplicada a praticamente qualquer site. No entanto, isso pode ser um pouco desafiador se você não se sentir confortável com o código.
Método 4: alterar o tamanho da imagem em miniatura usando CSS
Você também pode alterar a exibição da imagem em destaque em seu tema usando alguns truques CSS úteis, descobrindo a classe da imagem em destaque e modificando-a de acordo.
Como alternativa, você pode querer fazer isso no arquivo style.css do seu tema filho para evitar que as alterações sejam perdidas quando o tema for atualizado. O módulo CSS adicional no WordPress também pode ser usado.
Embora seja um pouco semelhante ao PHP, você pode ajustar manualmente a largura ou a altura de uma imagem em destaque se não for um designer ou desenvolvedor experiente. Isso também pode ser feito usando porcentagens.
Antes de tentar qualquer um desses métodos, é recomendável testá-los em um ambiente de preparação ou desenvolvimento.
Você verá que uma simples alteração no CSS pode alterar as dimensões da imagem em destaque. Por exemplo, a maioria dos temas usa a classe figure.post-image para suas imagens em destaque.
Este elemento deve ser modificado para definir propriedades na imagem em destaque, incluindo largura, altura, borda, etc. Depois de concluir seu trabalho, certifique-se de salvar as alterações na imagem em destaque padrão.
Método 5: Tornar a imagem de recursos do WordPress em tamanho real
Siga estas etapas para tornar a imagem de recursos do WordPress em tamanho real:
- Vá para Configurações no painel do WordPress.
- Clique na seção Mídia .

- Desmarque a opção “ Cortar miniatura para dimensões exatas ”.
- Clique no botão Salvar alterações .

Como encontrar o tamanho de imagem em destaque do WordPress que seu tema usa?
Aqui está um método para verificar qual tamanho de imagem em destaque é usado em seu tema. Este método pode ser usado para qualquer tema, mas se não funcionar, procure a documentação do seu tema ou entre em contato com o desenvolvedor.
Siga estas etapas para usar este método:
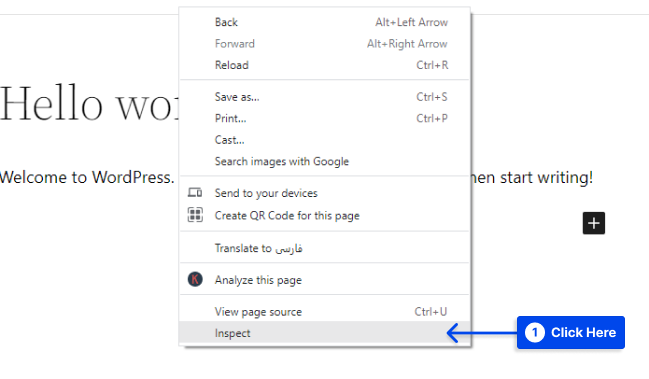
- Usando o navegador Google Chrome , abra uma postagem contendo uma imagem em destaque.
- Clique com o botão direito do mouse na imagem em destaque e selecione Inspecionar .

- Encontre o código HTML para a tag
<IMG>. - Procure o atributo class na tag
<img>.
Se a classe for attachment-large , a versão grande da imagem está sendo usada. Se a versão média estivesse em uso, você encontraria a classe attachment-medium .
Usando o mesmo método, você também pode verificar o tamanho da imagem mostrada em uma página de arquivo, como na página do blog ou em um arquivo de categoria.
Suponha que o tema use um tamanho de imagem proprietário do WordPress em postagens e/ou páginas de arquivo. Nesse caso, você pode encontrar algo diferente, por exemplo, anexo-single ou anexo-blog.
Quais são as vantagens de usar imagens em destaque em suas postagens ou blogs?
Geralmente, o conteúdo é o centro das atenções e as imagens em destaque são esquecidas ou ignoradas na maioria dos blogs ou postagens. Mas isso não significa que incluir uma imagem em destaque não tenha nenhuma vantagem.
A taxa de cliques da sua postagem será otimizada se você tiver usado a abordagem certa, imagem em destaque de alta qualidade e tamanho certo e título atraente e atrativo.
Você pode adicionar uma vantagem extra ao seu conteúdo textual e explicar melhor do que se trata o seu conteúdo usando gráficos ou imagens em uma postagem.
Você pode aumentar sua visibilidade inserindo uma imagem em destaque em suas postagens. Isso torna mais fácil para os leitores on-line e navegadores encontrarem o conteúdo certo.
Além disso, você pode reunir mais visitantes on-line e desenvolver o reconhecimento da marca usando designs atraentes e títulos cativantes.
Os navegadores ou leitores on-line eventualmente aprenderão sobre sua marca e visitarão seu site com frequência para obter mais conteúdo se você tiver usado imagens de destaque impactantes.
Por exemplo, você escolheu um layout de cor amarela para imagens de destaque de todas as suas postagens e uma fonte distinta. Nesse caso, os leitores online serão capazes de lembrar rapidamente o nome da sua marca ou site antes mesmo de clicar nele.
Conclusão
Este artigo explicou por que você deve alterar o tamanho da imagem em destaque no WordPress, como fazer isso, como encontrar o tamanho da imagem em destaque do WordPress que seu tema usa e quais são as vantagens de usar imagens em destaque em suas postagens ou blogs.
Obrigado por reservar um tempo para ler este artigo. Na seção de comentários, você pode enviar seus comentários ou perguntas.
Nossas páginas do Facebook e Twitter são atualizadas regularmente com novos conteúdos, então siga-nos para se manter atualizado.
