Como alterar as cores dos links no WordPress (4 métodos)
Publicados: 2022-05-06Quando você está projetando um site, é importante pensar na paleta de cores. Se você criar links com tons pouco atraentes, seus visitantes podem estar menos dispostos a clicar neles. Felizmente, neste artigo você aprenderá como alterar as cores dos links no WordPress. Ao fazer isso, você pode melhorar a aparência e a credibilidade do seu conteúdo.
Nesta postagem, discutiremos por que você pode considerar alterar as cores dos links em seu site. Em seguida, mostraremos como fazer isso usando quatro métodos diferentes. Vamos começar!
Índice
- Por que você pode considerar alterar as cores dos links do seu site
- Escolhendo as cores de link certas para o seu site
- Como alterar as cores dos links no WordPress (4 métodos)
- Use o recurso de estilos globais (somente temas de bloco)
- Através do Personalizador do WordPress
- Edite seu tema Beaver Builder
- Adicionar código CSS personalizado
- Conclusão
Por que você pode considerar alterar as cores dos links do seu site
Os links desempenham um papel importante no seu site. Por exemplo, quando você apresenta conteúdo de blog com links de entrada e saída, você pode melhorar a otimização do mecanismo de pesquisa (SEO). O Google usa as taxas de cliques de links (CTRs) para classificar seu conteúdo, o que torna a criação de links uma estratégia eficaz de SEO.
Além disso, você pode usar links para direcionar os visitantes para outras páginas do seu site. Direcionar o tráfego para mais de seu conteúdo pode incentivar os usuários a permanecerem em seu site por períodos mais longos.
No entanto, um link precisa ser visualmente atraente para atrair cliques. Se uma cor de link for muito clara, ela pode se misturar com o restante do seu conteúdo, o que pode resultar em uma CTR ruim. Por outro lado, links muito brilhantes podem reduzir sua credibilidade percebida.
Portanto, se você não estiver obtendo muitos cliques no link, considere experimentar as cores. Uma cor de link mais eficaz pode:
- Aumente a visibilidade
- Alinhar com as cores da sua marca
- Melhorar a credibilidade
- Melhore a aparência visual do seu site
Em geral, quando os visitantes visualizarem seu site, eles desejarão ver um design atraente. Com uma cor de link atraente, você pode melhorar a experiência do usuário e impedir que os usuários saiam rapidamente.
Escolhendo as cores de link certas para o seu site
Pode ser difícil encontrar a cor de link perfeita para maximizar os cliques. Esse processo pode envolver algumas tentativas e erros, mas há algumas coisas que você pode querer considerar desde o início.
Muitas vezes, a melhor cor de link é um tom contrastante. Isso porque quando você faz um link se destacar, é mais provável que os visitantes o vejam e cliquem nele. Essa pode ser a chave para gerar conversões.
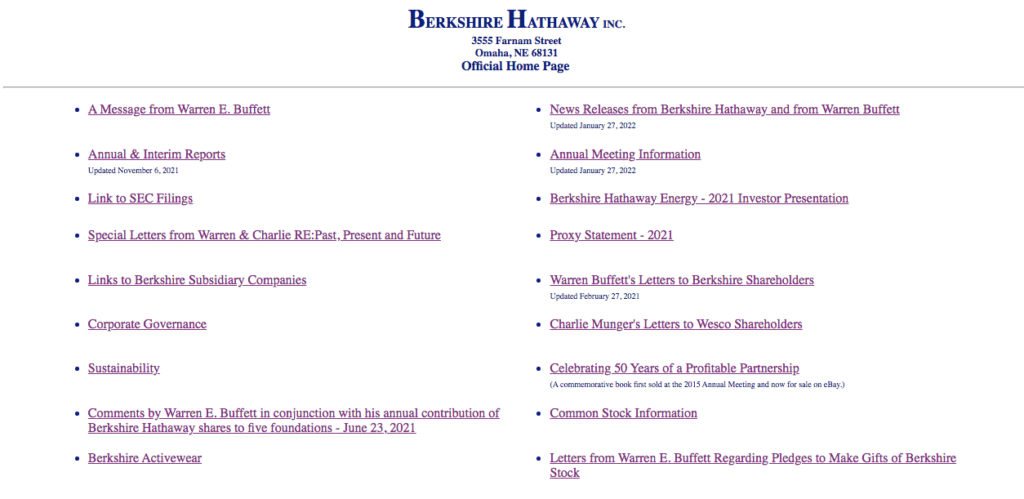
Por exemplo, o site a seguir apresenta um plano de fundo branco liso com uma cor de link marrom. Como quase todo o texto consiste em links e não há elementos visuais interessantes, há muito pouco incentivo para clicar neles:

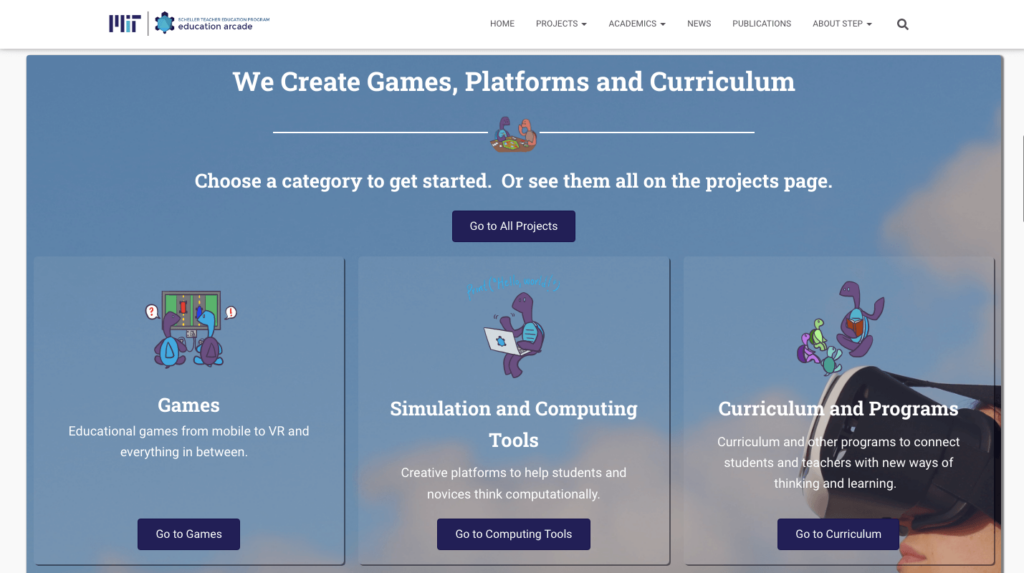
Você pode querer evitar um design tão sem graça quanto o acima. Por outro lado, o Programa de Educação de Professores do MIT Scheller oferece um modelo com o qual podemos aprender. Este site de encaminhamento de visitantes aproveita os botões de link azul escuro. Embora todo o site tenha um esquema de cores azul, os tons contrastantes são atraentes:

Esses botões também são acompanhados por elementos estruturais úteis para distinguir cada categoria. Idealmente, você deve tentar recriar essa clareza em seu próprio esquema de cores.
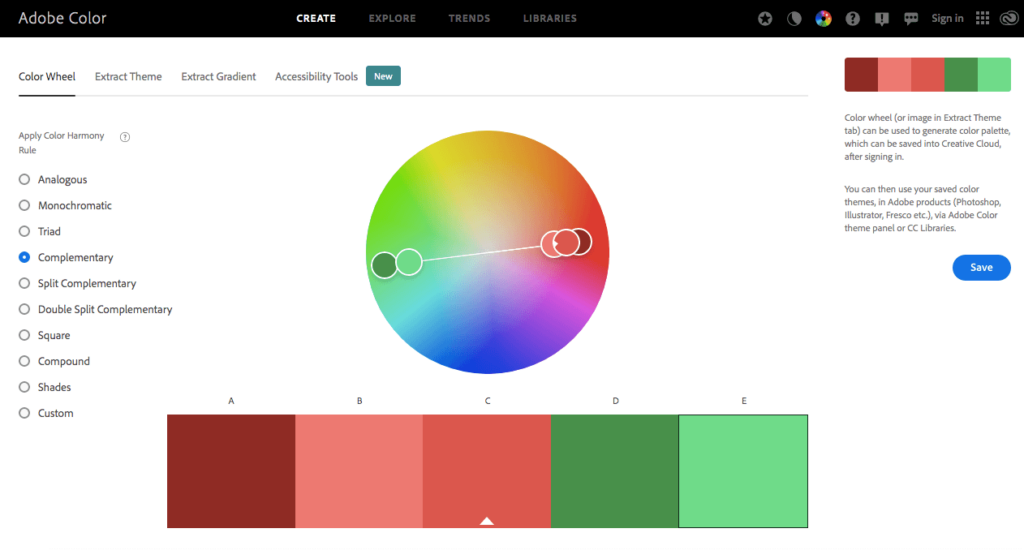
Uma maneira de encontrar uma boa cor de link é usando o Adobe Color Wheel. Com esta ferramenta, você pode criar uma paleta de cores com base em cores complementares. Ao escolher uma cor primária, você recebe sugestões de cores contrastantes. Isso significa que você pode identificar facilmente um novo tom que aparece ao lado das cores da sua marca:

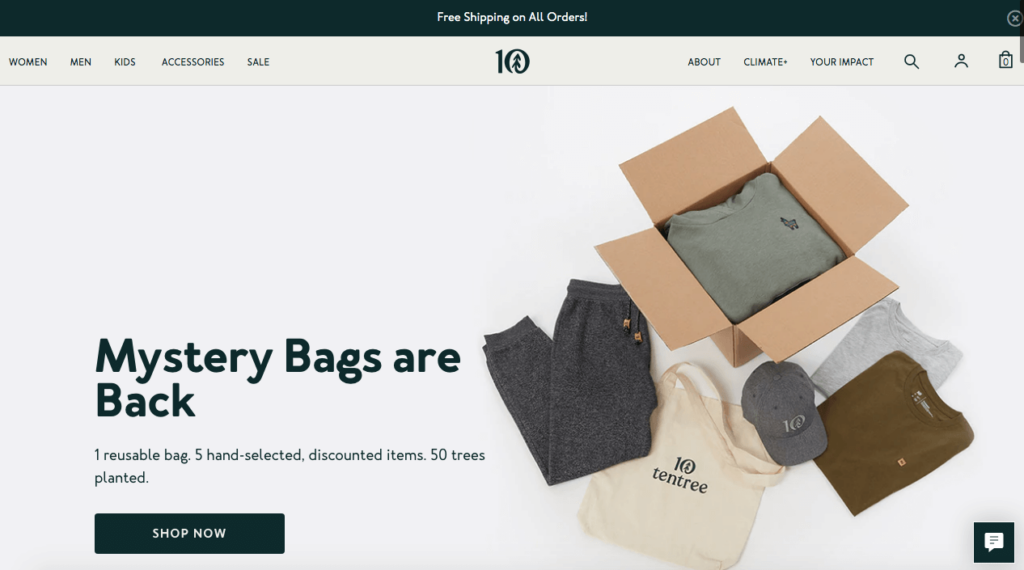
Nessa nota, você também deve manter seu público e sua marca geral em mente. Por exemplo, se você gerencia um site de jogos infantis ou um parque de diversões, seus espectadores ideais podem apreciar um esquema de cores mais claro. Alternativamente, se o seu cliente tiver um grupo de seguidores mais maduro e masculino, ele pode preferir cores de link mais escuras:

A conclusão é que as cores dos links devem chamar a atenção do usuário, ao mesmo tempo em que permanecem coesas com o restante do design. Não há uma cor que produza magicamente conversões. No entanto, se você for intencional com suas escolhas, poderá encontrar uma cor de link eficaz para qualquer site.
Como alterar as cores dos links no WordPress (4 métodos)
Se você estiver pronto para começar a alterar as cores dos links do seu site, existem algumas técnicas que você pode usar. No entanto, a maioria envolve a edição direta do seu tema WordPress. Portanto, para evitar a criação de problemas funcionais ou a perda de dados, convém fazer backup do seu site antes de começar.
1. Use o recurso de estilos globais (somente temas de bloco)
Com a introdução do WordPress 5.9, você tem a opção de personalizar todo o seu site por meio do Full Site Editing (FSE). Em vez de usar a ferramenta Customizador, a interface de estilos globais permite editar elementos de tema maiores. No entanto, a maioria dos temas do WordPress atualmente não suporta essa nova funcionalidade.
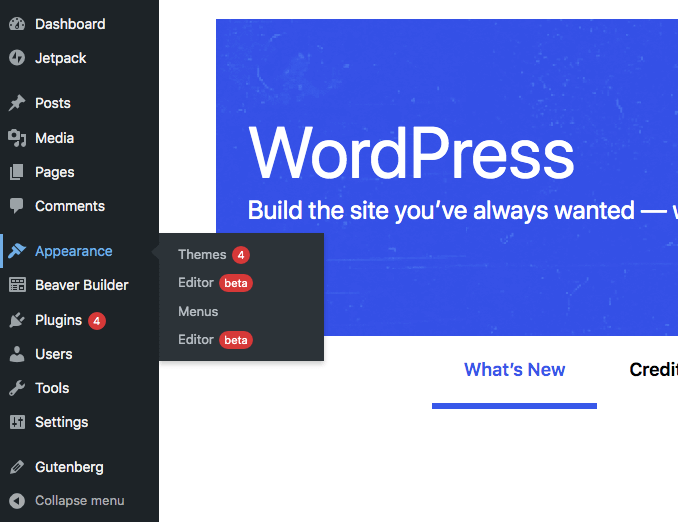
Se você quiser continuar com esse método, precisará certificar-se de que está usando o WordPress Block Editor e um Block Theme compatível. Então, para começar, você pode acessar Aparência > Editor no painel do WordPress:

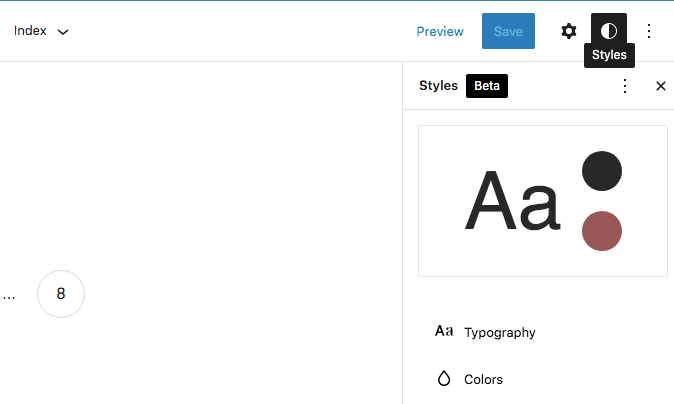
Isso o levará ao Editor de Site Completo. Lá, navegue até o canto superior direito da tela e clique no botão com um círculo duotônico. Se você passar o mouse sobre ele, verá que agora está na seção Estilos :

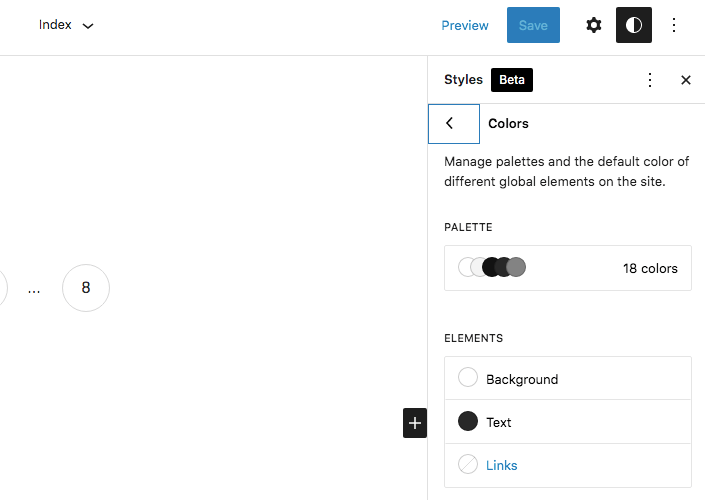
Nesta guia Estilos , encontre Cores . Isso lhe dará opções para alterar a paleta de cores do seu tema:

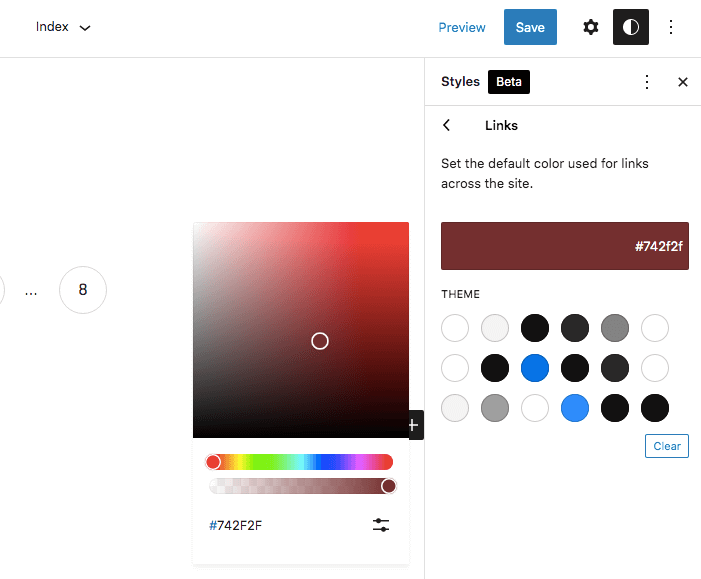
Na parte inferior do painel, clique em Links . Aqui, você verá diferentes cores padrão com base no seu tema. No entanto, você também pode escolher uma cor personalizada usando o seletor de cores:


Depois de clicar na cor desejada, ele inserirá automaticamente o código hexadecimal personalizado na caixa de texto. Se estiver satisfeito com sua escolha, clique em Salvar . Como a ferramenta de estilos globais habilita o FSE, com essa ação você atualizará as cores dos links em todo o site.
2. Através do Personalizador do WordPress
Há muitos motivos pelos quais você pode não querer atualizar para um tema de bloco. Por exemplo, você pode precisar de um pouco mais de controle para uma personalização mais sutil. Alternativamente, o número limitado de temas de bloco atualmente disponíveis pode não atender às suas necessidades.
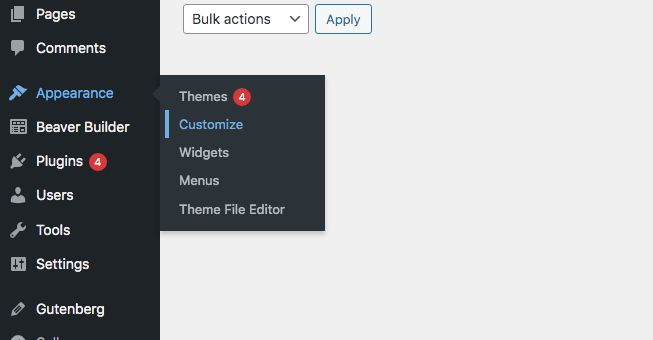
Em qualquer um desses casos, você pode usar facilmente a ferramenta Personalizador para alterar as cores dos links. No painel do WordPress, vá para Aparência > Personalizar :

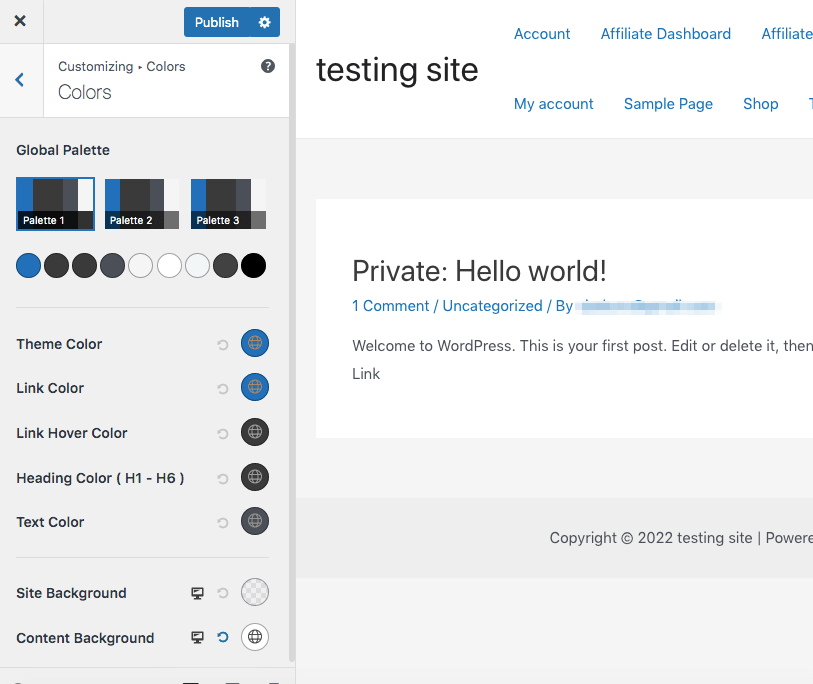
Isso abre automaticamente o Personalizador . Em seguida, você precisará encontrar a guia de edição de cores. Isso vai variar de acordo com o seu tema. Para este exemplo, ativamos o tema Astra. Em nosso personalizador, fomos para Global > Colors :

Aqui, podemos encontrar várias configurações em relação às cores do nosso tema. Para este tema, encontramos uma opção chamada Link Color . Lembre-se de que pode ser rotulado de forma diferente com base no seu tema. Se você não vir esse botão, tente encontrar uma guia chamada Accent Color ou Primary Accent .
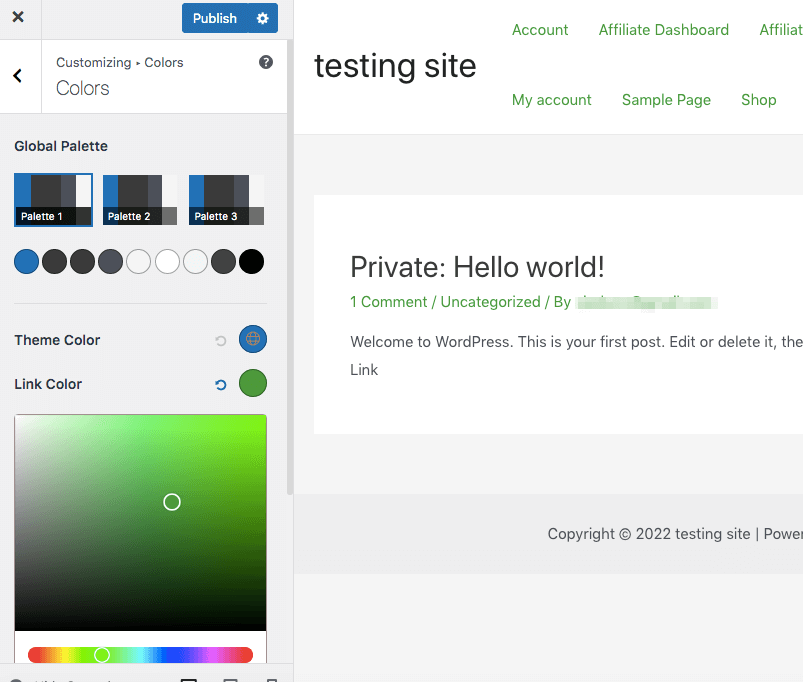
Usando o seletor de cores, escolha a cor desejada:

Como alternativa, você pode inserir o código hexadecimal de uma cor na barra de texto. Depois de escolher uma cor de sua preferência, clique em Publicar . Isso atualizará todas as cores dos links em seu site.
3. Edite seu tema Beaver Builder
Se você quiser fazer alterações globais facilmente em seu site, mas ainda manter um alto nível de controle, recomendamos usar o tema Beaver Builder. Com nossa ferramenta, você pode modificar facilmente as cores dos seus links.
Além disso, o Beaver Builder permite que você crie sites rapidamente com um construtor de páginas de arrastar e soltar. Se você deseja criar um blog ou uma loja online, isso significa que você pode editar seu site sem lidar com nenhum código:

Para começar, você precisará instalar e ativar o plug-in Beaver Builder e nosso tema Beaver Builder. Tenha em mente que esta é uma ferramenta premium, então você também precisará selecionar um plano.
Depois de configurar, você poderá definir seu esquema de cores com predefinições. No entanto, se você não gostar das predefinições de link padrão, poderá alterá-las facilmente. Para fazer isso, vá para Aparência > Personalizar :

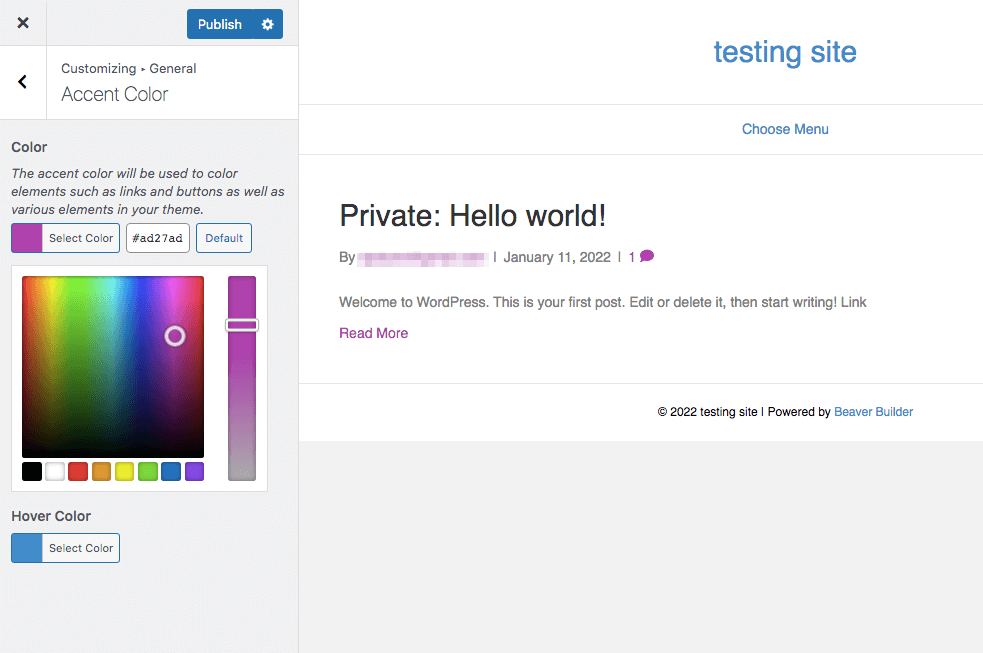
Em seguida, navegue até Geral > Cor de destaque. Usando o seletor de cores, você pode escolher uma cor personalizada para seus links:

Quando terminar, clique em Publicar . Isso modificará universalmente as cores dos links em seu tema.
4. Adicione o código CSS personalizado
Por fim, você pode inserir o código CSS personalizado em sua ferramenta de personalização para alterar as cores dos links. Esse processo é um pouco mais complicado, mas oferece mais flexibilidade nas opções de cores. Como tal, pode ser uma boa opção para desenvolvedores experientes do WordPress ou designers que estão trabalhando com a paleta de cores pré-determinada de um cliente.
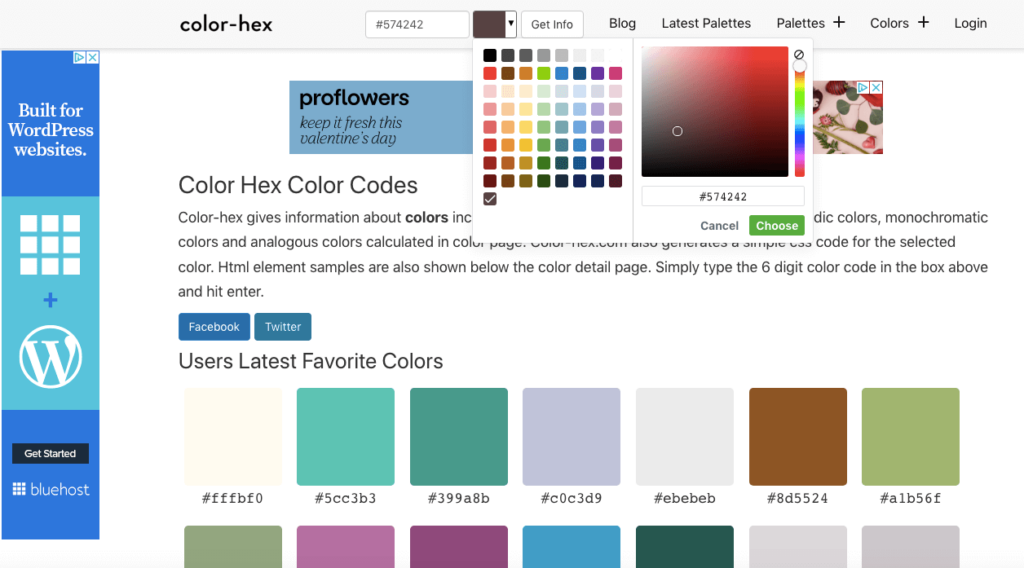
Nesse cenário, talvez você já tenha uma cor personalizada que precise usar. Caso contrário, você pode encontrar um código de cores usando um site como color-hex. Lá, você pode pesquisar um tom específico ou visualizar uma lista de cores populares:

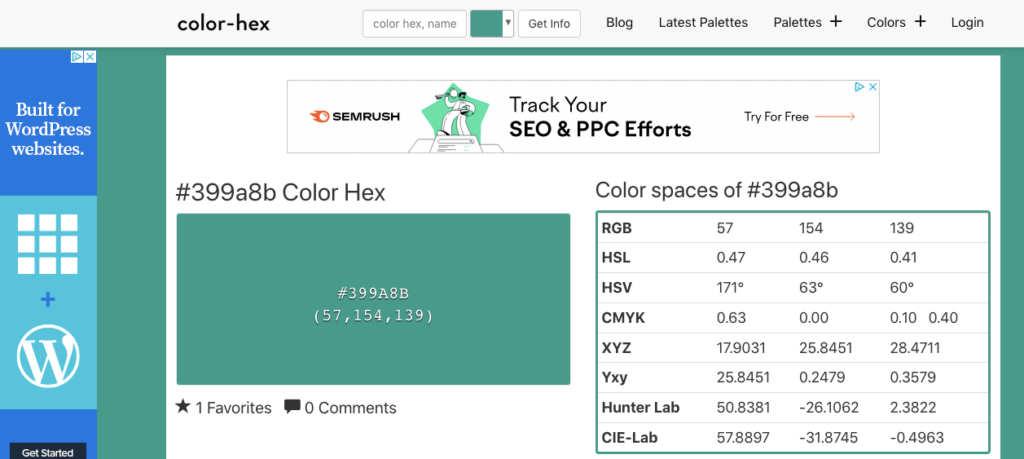
Abaixo de cada cor, você verá um código hexadecimal. Copie o código específico da cor que deseja escolher. Para este exemplo, escolhemos #399a8b :

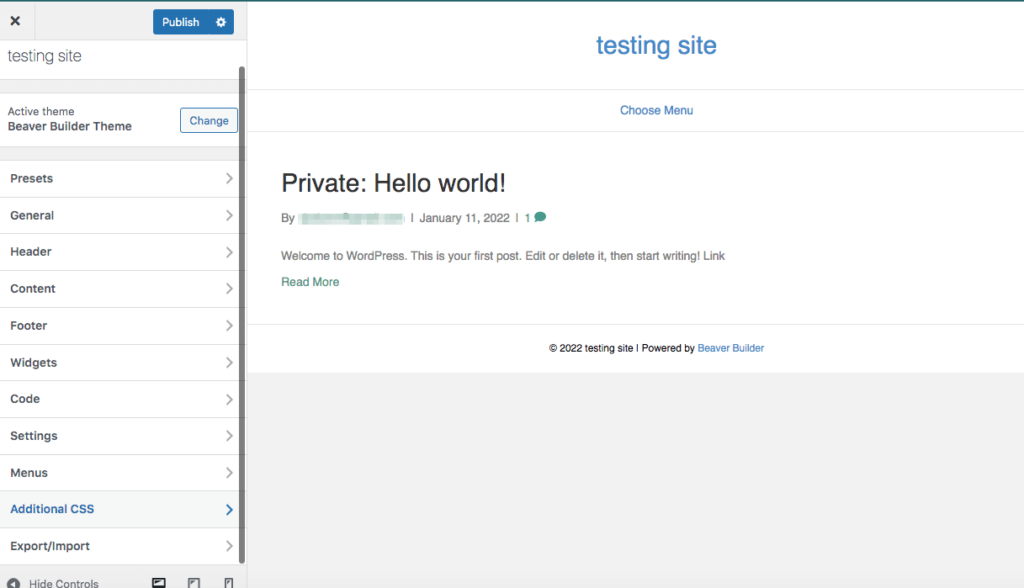
Em seguida, vá para o administrador do WP e clique em Aparência > Personalizar para abrir o Personalizador. Na parte inferior das opções da guia, no painel esquerdo, você verá CSS adicional :

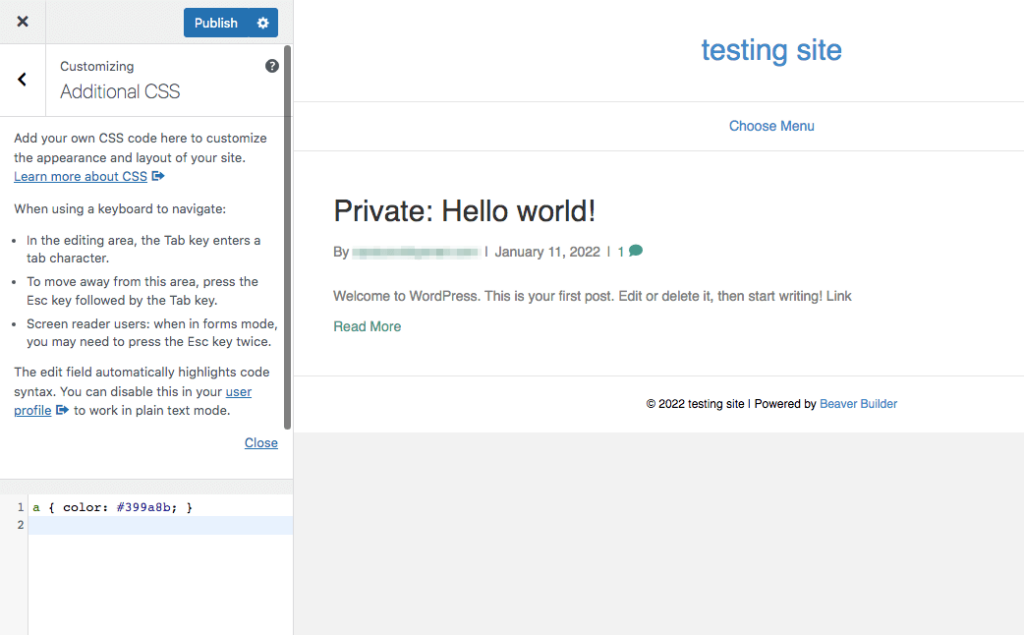
Agora, basta colar o código hexadecimal da sua nova cor no seguinte snippet de código CSS:
a { color: #399a8b; }Em seguida, copie este CSS e cole-o na caixa na parte inferior da guia CSS adicional :

Agora, você deve conseguir ver a nova cor do link! Se estiver satisfeito com a mudança, clique em Publicar .
Conclusão
Mesmo depois de escolher um tema de site personalizado, você pode não ficar satisfeito com as cores padrão. Felizmente, o WordPress permite que você modifique as cores dos links para serem mais visíveis ou alinhados com sua marca. Dessa forma, você pode criar um site mais visualmente atraente e, ao mesmo tempo, reduzir as taxas de rejeição de seus visitantes.
Para recapitular, aqui estão quatro métodos simples para alterar as cores dos links em seu site:
- Use o recurso Estilos globais (somente temas de bloco).
- Use seu personalizador do WordPress.
- Edite o tema do Beaver Builder.
- Adicione o código CSS personalizado.
Você tem alguma dúvida sobre como alterar as cores dos links do seu site? Deixe-nos saber na seção de comentários abaixo!
