Como mudar o tema no WordPress: três maneiras populares
Publicados: 2023-12-15Quer aprender como mudar o tema do WordPress da maneira certa? Sem impactar o desempenho e a experiência do usuário?
Assim como no varejo, as primeiras impressões também são importantes para as lojas online.
WordPress é um ótimo sistema de gerenciamento de conteúdo, mas é o tema que lhe dá aquela aparência atraente.
Passamos mais anos do que gostaríamos de lembrar projetando, desenvolvendo e geralmente brincando com temas WordPress.
Este post é a soma do que aprendemos quando chega a hora de mudar um.
- Por que mudar de tema precisa de cuidado extra?
- Antes de mudar seu tema
- Considere configurar um ambiente de teste
- Faça backup do seu site
- Copie o código personalizado do seu tema existente
- Não se esqueça dos códigos de rastreamento
- Analise seus plug-ins
- Faça um backup visual do seu layout
- Teste de velocidade em seu site existente
- Mude o seu tema WordPress – 3 maneiras principais
- 1. Use um ambiente de teste
- 2. Configure um ambiente de teste usando um plug-in
- 3. Altere o tema no WordPress
- Como colocar um site em modo de manutenção
- Alterar tema WordPress
- O que fazer após alterar o tema do WordPress
- Escolha o tema certo
- Astra
- OceanoWP
- Kadence
- Conclusão
Mostraremos três métodos comprovados para alterar o tema do WordPress.
Também forneceremos as melhores práticas a serem seguidas antes de fazer a mudança e orientaremos você sobre o que fazer depois.
Por que mudar de tema precisa de cuidado extra?
Seu tema determina a aparência e funcionalidade do seu site. Fazer a mudança pode impactar a experiência do usuário e talvez até mesmo o desempenho do seu site.
Veja por que você deve lidar com a mudança com cuidado:
1. Consistência de design : seu tema atual controla o design e o layout do seu site. Quando você muda de tema, a aparência do seu site pode mudar significativamente. Certifique-se de que seu novo tema esteja alinhado com sua marca e mantenha uma aparência consistente.
2. Compatibilidade do construtor : se você criou postagens e páginas usando um construtor de páginas específico para um tema, é crucial garantir que tudo ainda pareça ótimo quando você altera os temas. Você não quer perder o layout no qual trabalhou tanto!
3. Funcionalidade personalizada : os temas geralmente têm seus próprios recursos especiais e maneiras de personalizar seu site. Às vezes, você pode adicionar código personalizado para fazer as coisas funcionarem do jeito que você gosta. Quando você altera seu tema, essas funções podem ser afetadas, por isso é crucial garantir que nada importante seja afetado quando você altera o tema.
4. Compatibilidade de conteúdo : alguns temas usam campos e formatos personalizados que podem não ser compatíveis com outros.
Antes de mudar seu tema
Aqui estão algumas etapas importantes a serem seguidas durante a mudança de tema:
Considere configurar um ambiente de teste
Para obter os melhores resultados, sugerimos a criação de um site de teste. Isso ajuda você a testar quaisquer alterações antes de transferi-las para seu site ativo.
Falaremos mais sobre como configurar um site de teste posteriormente neste artigo.
Faça backup do seu site
Antes de fazer qualquer alteração em seu site ativo, é uma boa ideia fazer backup dele.
Idealmente, você já deve ter uma solução de backup instalada, mas é altamente recomendável fazer um backup separado antes de alterar o tema.
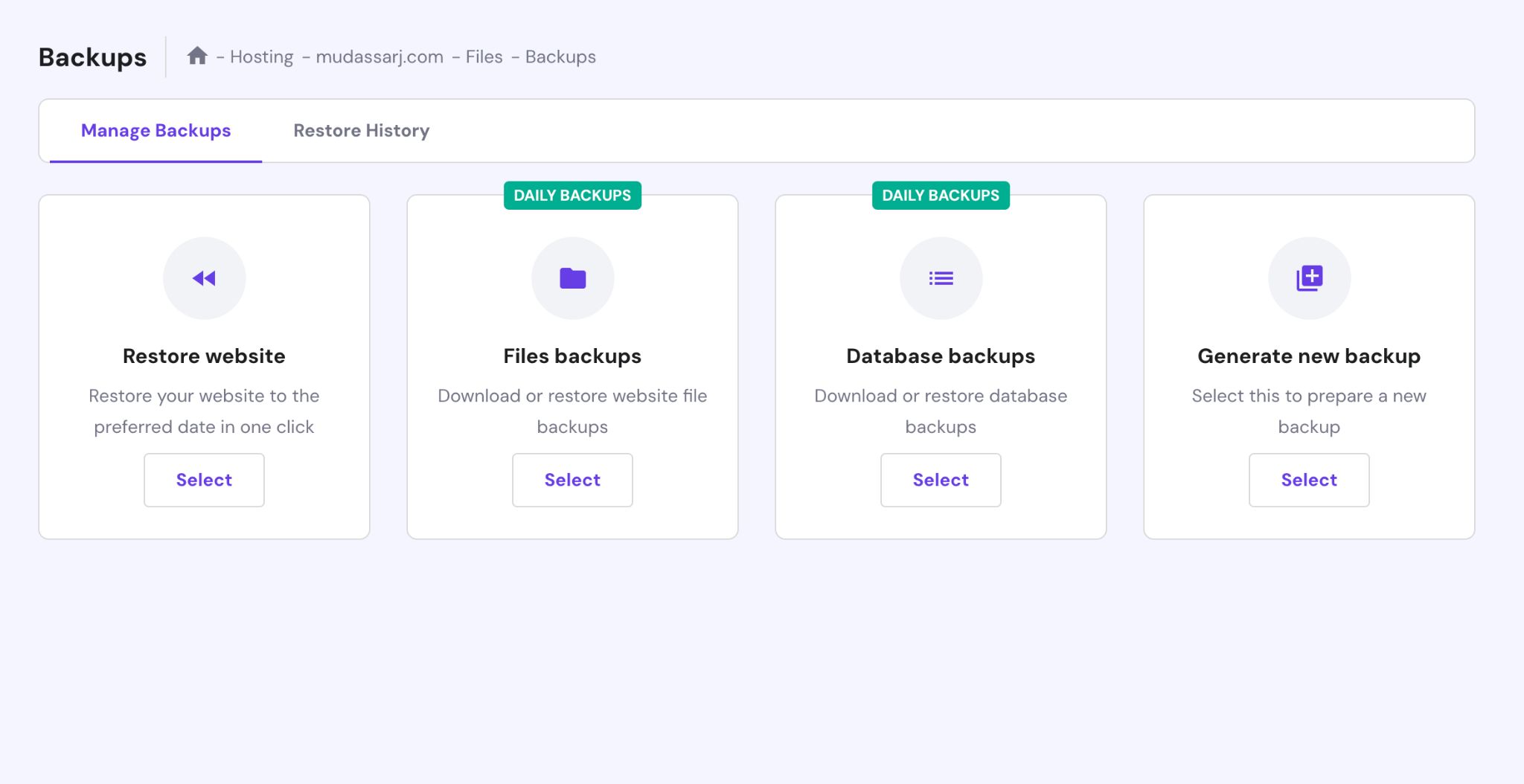
Muitos hosts da web oferecem ferramentas de backup e restauração. Por exemplo, a Hostinger oferece uma maneira fácil de fazer isso.

Dependendo do seu host, a ferramenta de backup pode parecer um pouco diferente, mas o resultado final deve ser o mesmo.
Existem outras maneiras de fazer backup do seu site:
- Use plug-ins.
- Faça isso manualmente usando FTP (File Transfer Protocol).
Alguns dos melhores plug-ins de backup do WordPress incluem BlogVault, Backup Buddy, BackupWPup ou UpdraftPlus.
Copie o código personalizado do seu tema existente
É bastante comum usar código personalizado para alterar a aparência do seu tema ou para adicionar recursos especiais.
Por exemplo, se o seu tema não permite ajustar a forma como a caixa de comentários aparece, você pode usar CSS personalizado para deixá-la com a aparência desejada.
Você também pode usar trechos de código PHP e JavaScript para executar funções ou personalizar a aparência.
Se você usar código personalizado, copie e salve-o antes de mudar. Você pode então experimentá-los e seu novo design para ver como funcionam.
Não se esqueça dos códigos de rastreamento
Se o seu tema atual gerencia códigos de rastreamento como o Google Analytics, recomendamos manter cópias deles para que você possa colocá-los no seu novo tema.
Se você também estiver usando rastreadores de mídia social como Facebook Insight ou Twitter Analytics, copie também seus códigos de rastreamento.
Analise seus plug-ins
Se você estiver usando os construtores de páginas Elementor, Spectra ou Divi em seu site, eles podem funcionar com praticamente qualquer tema.
No entanto, alguns construtores de páginas são um pouco mais exigentes. Por exemplo, tagDiv Composer funciona apenas com o tema Jornal.
Se o seu tema atual usa um construtor personalizado, talvez você não precise mais dele. Pode ser necessário instalar uma alternativa compatível.
Alguns temas também contam com plugins específicos para adicionar recursos extras, por exemplo Slider Revolution.
Verifique todos os plug-ins instalados e certifique-se de que ainda sejam necessários após a troca. Verifique também o seu novo tema WordPress para ver se ele possui suas próprias dependências.
Faça um backup visual do seu layout
Se você usar inscrições em boletins informativos, ícones sociais, pop-ups, seções de produtos populares ou botões de login, saiba onde todos eles se encaixam.
Achamos que é uma boa ideia fazer capturas de tela do seu site onde você usa algum desses extras para saber para onde vai tudo.
Um registro visual facilita a verificação e garante que você não perca nenhum elemento que queira manter ou recriar.
Teste de velocidade em seu site existente
Agora que você fez backup do seu site e anotou as coisas importantes, o que vem a seguir?
Achamos que é uma boa ideia verificar a velocidade atual do seu site.
Existem muitas ferramentas e plug-ins online disponíveis para medir a velocidade de carregamento. Recomendamos GTmetrix ou Google PageSpeed por seus resultados precisos.
Depois de saber a velocidade do seu tema atual, você pode compará-lo com o novo tema e otimizá-lo conforme necessário.
Mude o seu tema WordPress – 3 maneiras principais
Vamos explorar as três principais maneiras de alterar o tema do WordPress sem perder dados ou impactar os visitantes.
1. Use um ambiente de teste
Se você tem um site movimentado e não quer correr o risco de ficar inativo ao alterar os temas do WordPress, a preparação é o método mais seguro.
Muitos hosts da web populares oferecem esse recurso como parte de seu kit de ferramentas WordPress.
Por exemplo, neste tutorial, usaremos o Hostinger, onde a ferramenta de teste está localizada no menu do WordPress.
Outros hosts provavelmente terão uma configuração semelhante.

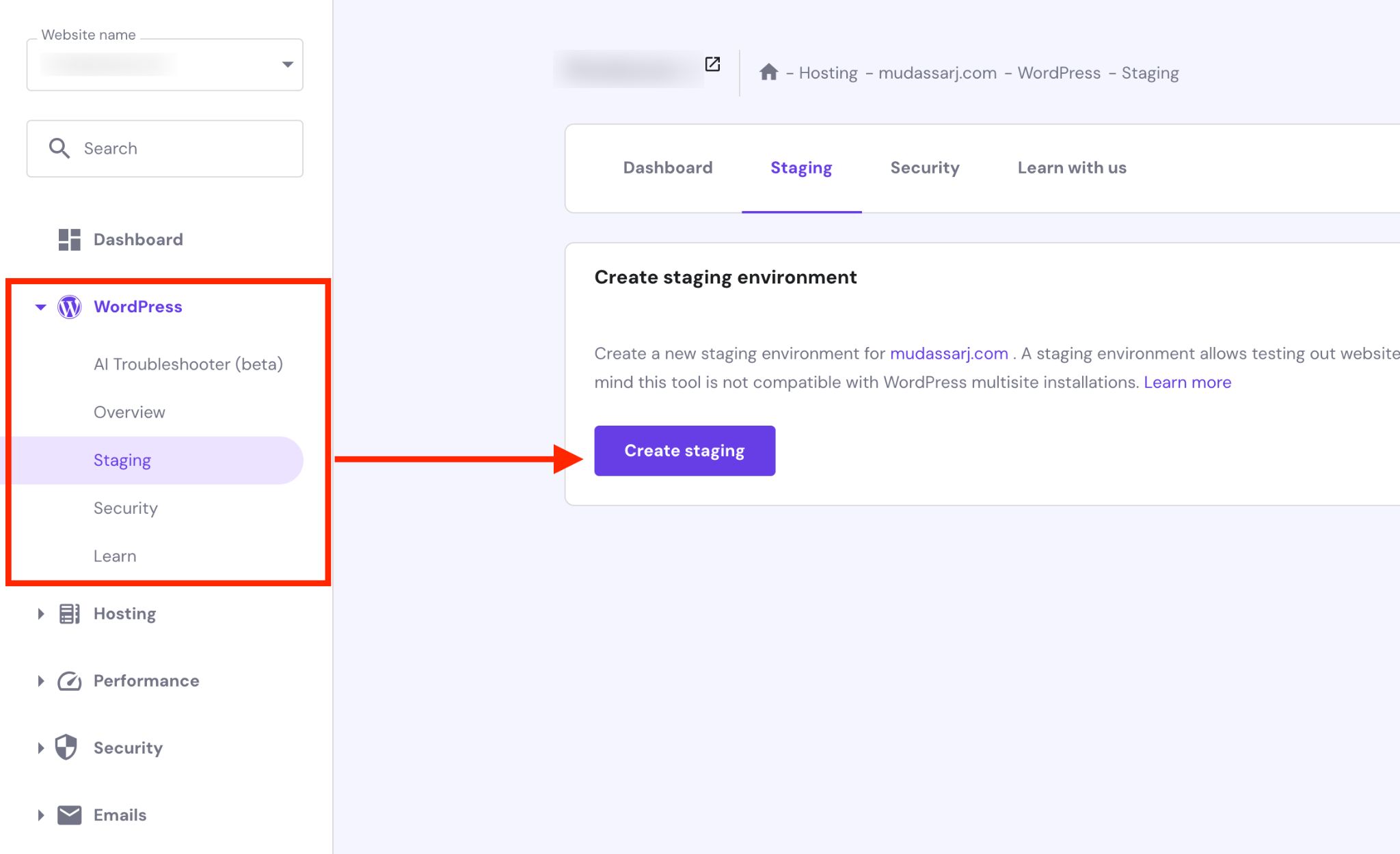
Dentro do painel de hospedagem, localize a ferramenta de teste.
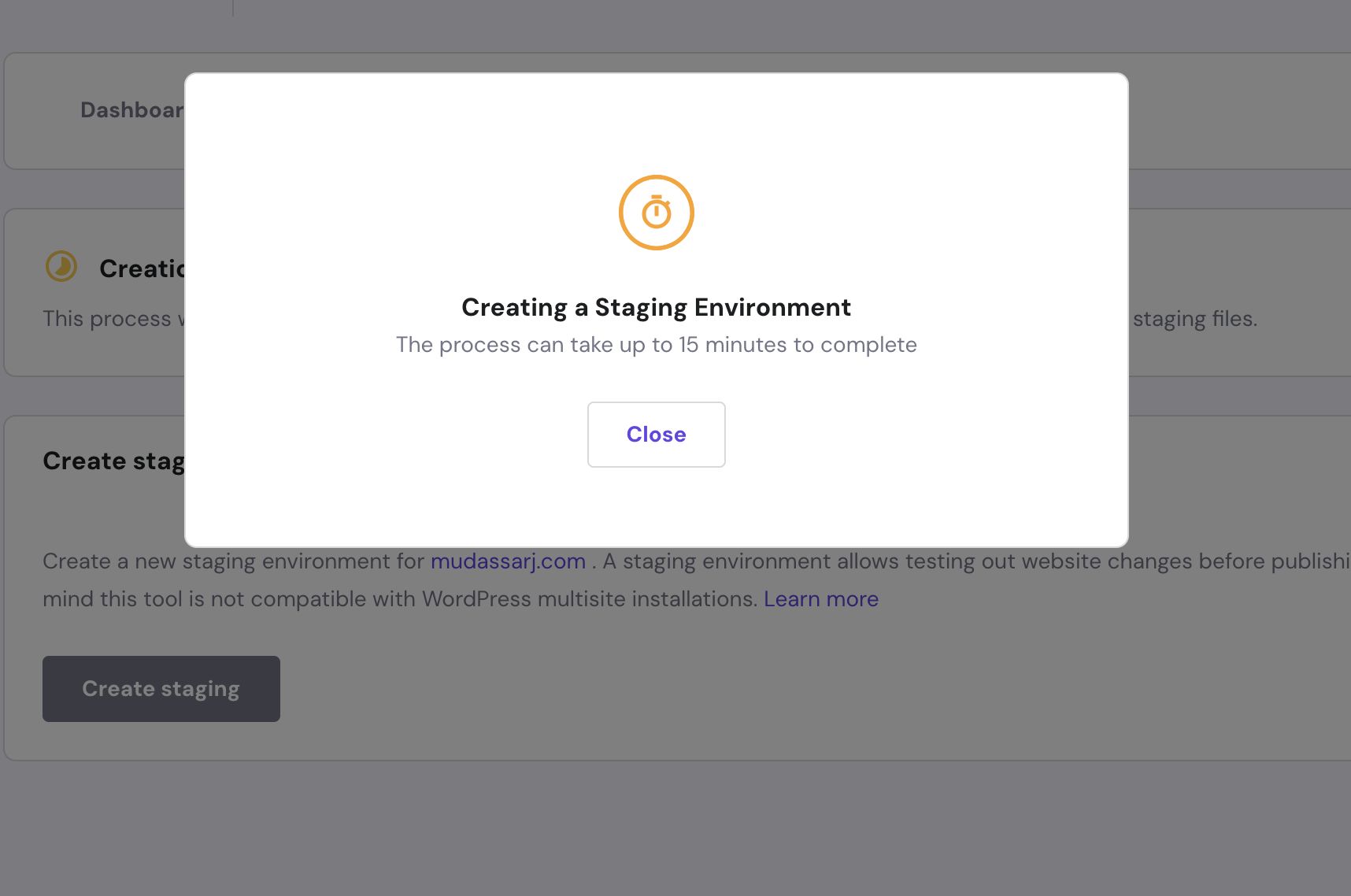
Se você estiver na Hostinger, clique no botão Criar teste para acionar um pop-up. Dê um nome ao seu site de teste e pressione o botão Criar para iniciar o processo.
O tempo que levará dependerá do tamanho do seu site.

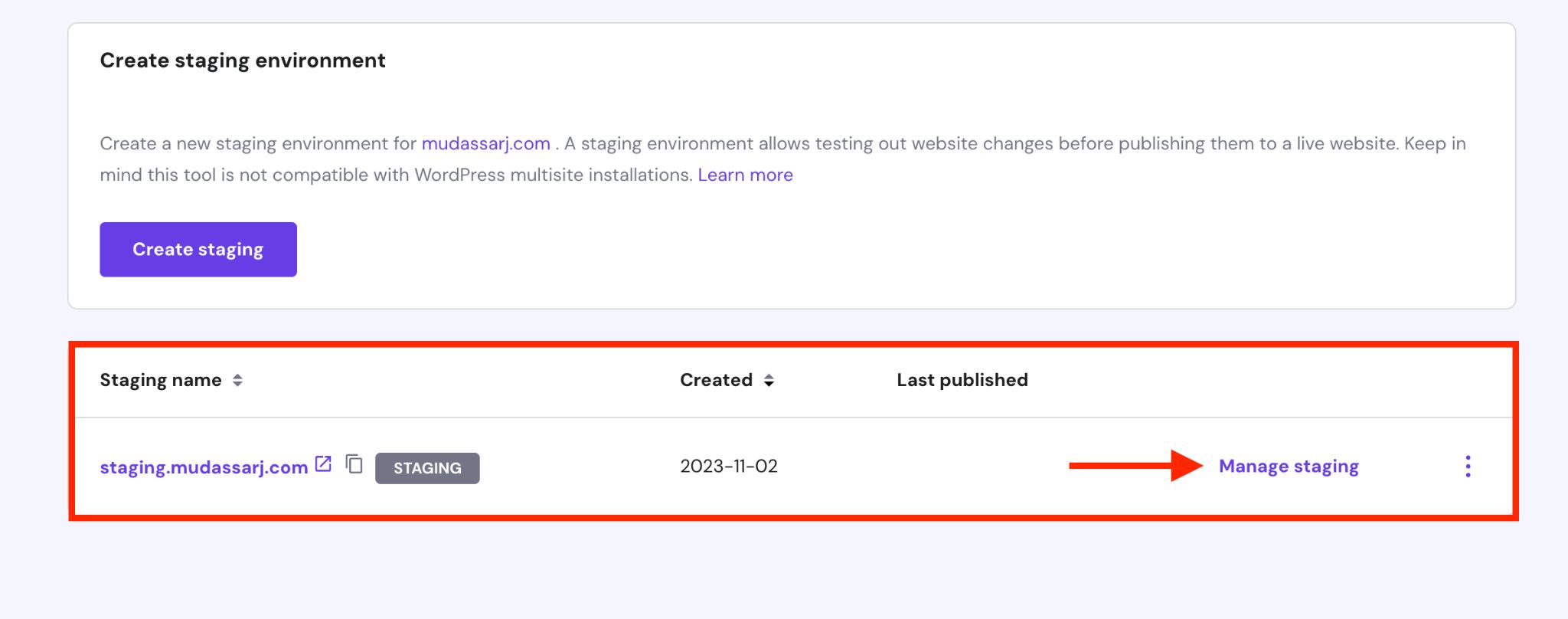
Assim que o processo de teste for concluído, você encontrará uma entrada de site de teste na lista.
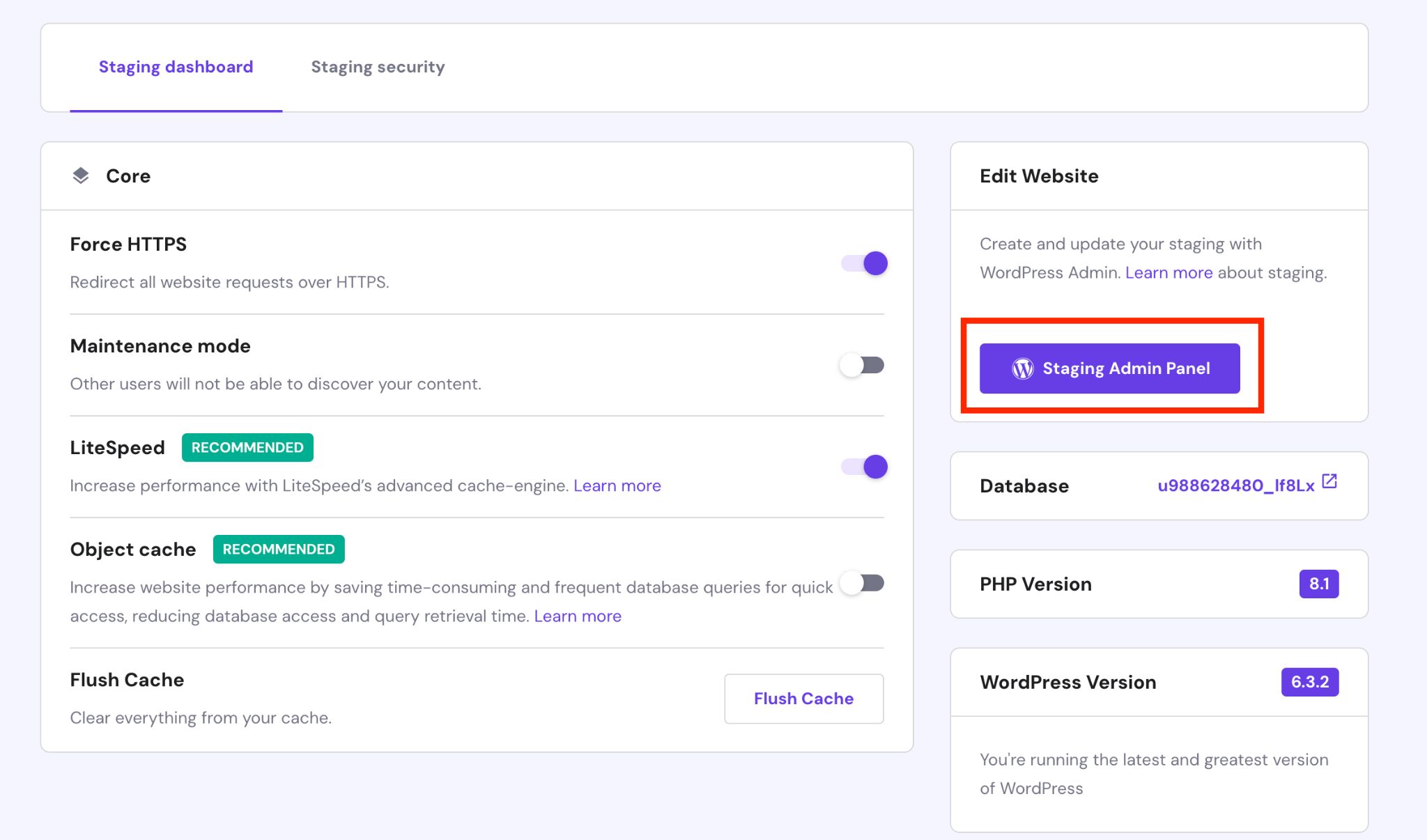
Clique no link Gerenciar teste para acessar o painel de teste.
 No painel de teste, você encontrará um botão Painel de administração de teste . Clique nele para entrar na área de administração WordPress do seu site de teste.
No painel de teste, você encontrará um botão Painel de administração de teste . Clique nele para entrar na área de administração WordPress do seu site de teste.

Como alternativa, use o URL do site de teste para fazer login.
Este URL é baseado no subdomínio que você criou, por exemplo, staging.yoursite.com/wp-login.php .
Como o site de teste é uma cópia exata do seu site ativo, você pode usar as mesmas credenciais de login.
Dentro do painel do WordPress, você pode fazer alterações da mesma forma que faria em seu site ativo.
Você pode mudar para o tema WordPress desejado, ajustar o layout ou adicionar plug-ins.
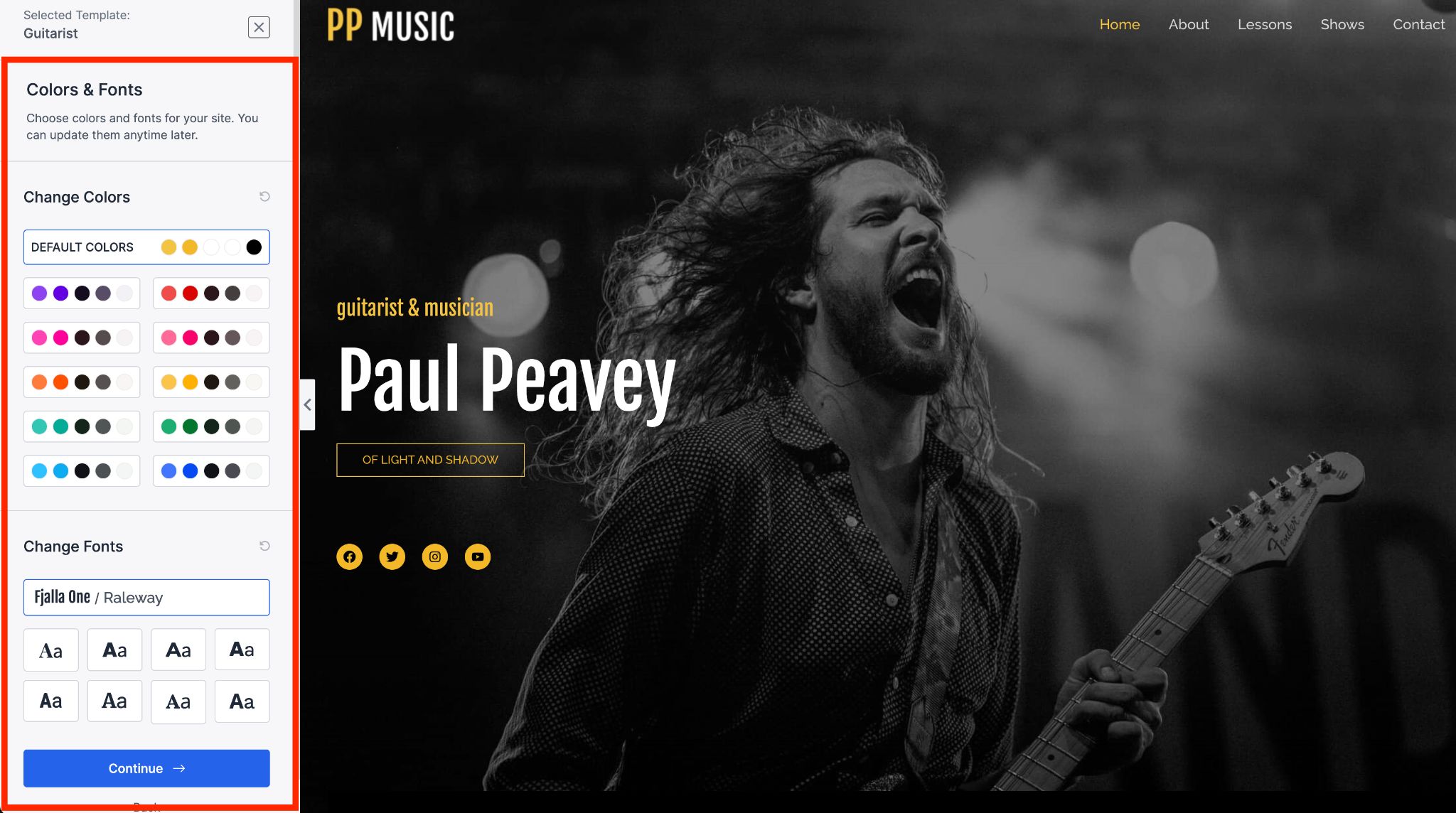
Instalamos o tema Astra e seu modelo inicial de músico e cantor em nosso site de teste. Na próxima seção, esclareceremos quais recursos do Astra nos levaram a escolhê-lo para este tutorial.
O tema permite que você personalize todo o seu site e, ao mesmo tempo, fornece uma visualização ao vivo.

Lembre-se de que seu site de teste está ativo, mas não é visível para ninguém, exceto você. Isso permite que você faça alterações e resolva quaisquer conflitos sem afetar os visitantes.
Depois de concluir as atualizações e seu site funcionar conforme o esperado, você poderá colocar essas alterações em operação.
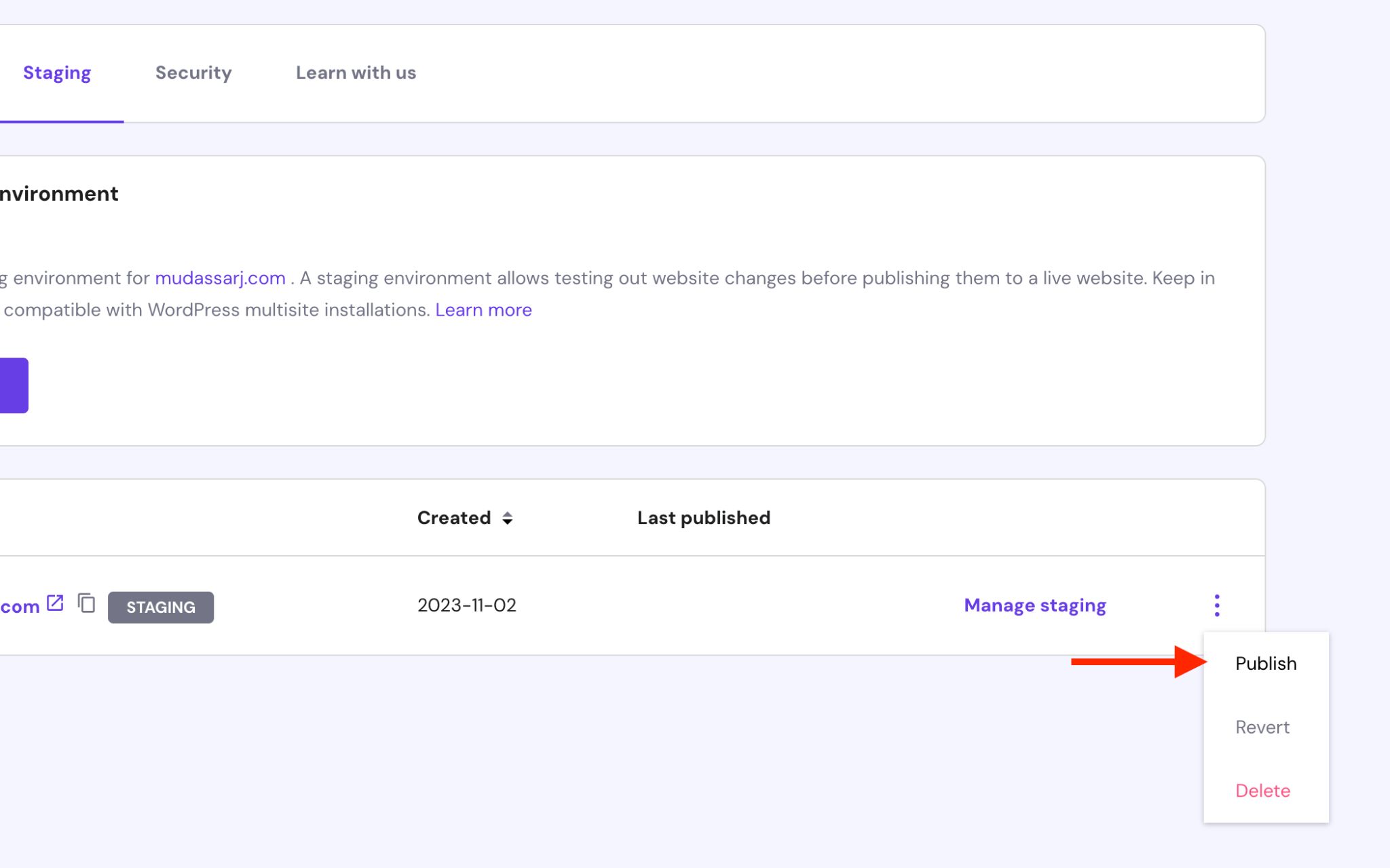
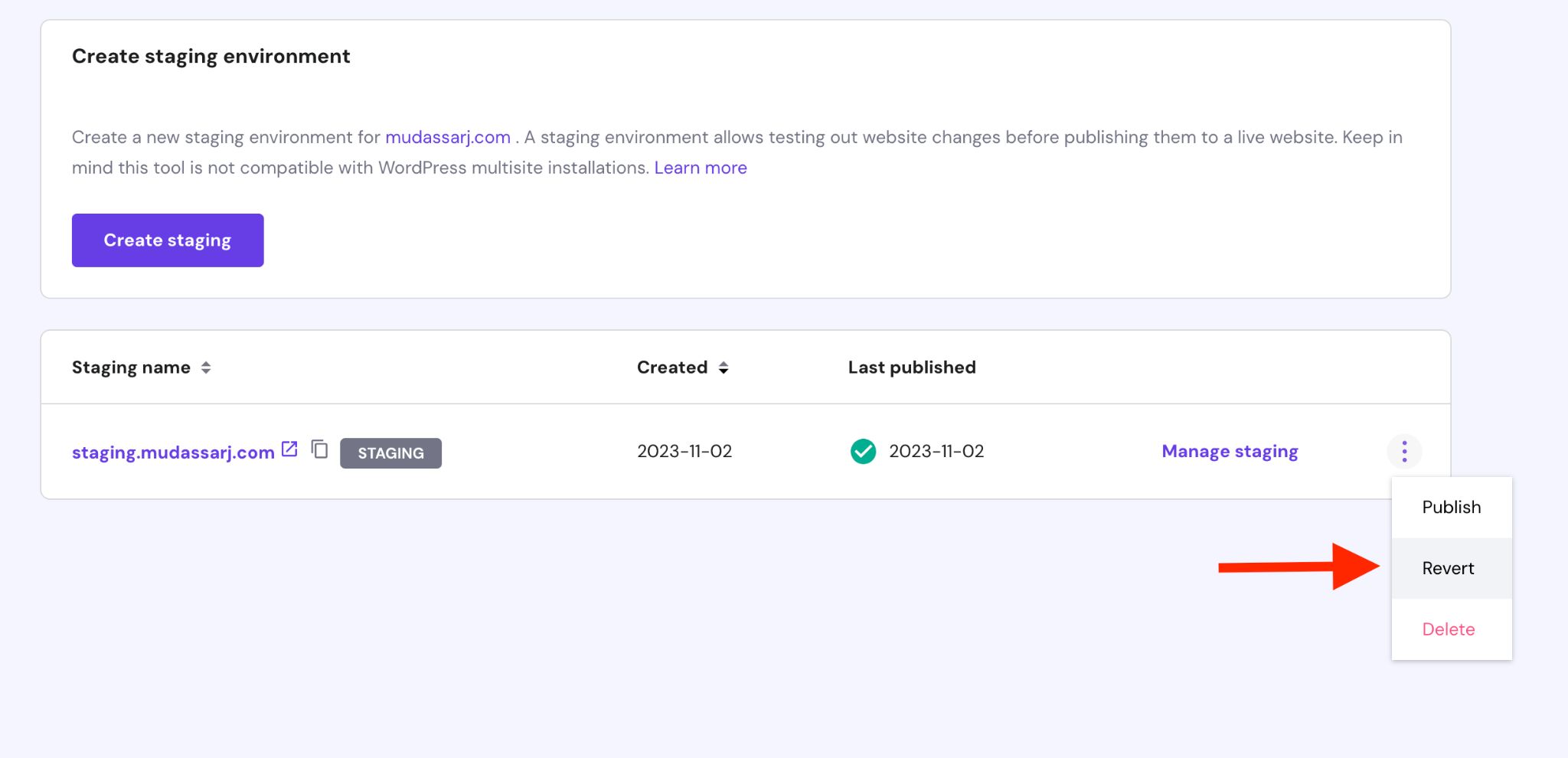
Para fazer isso, vá para a página de entrada do site de teste no painel de hospedagem, clique no menu de três pontos e selecione a opção Publicar .

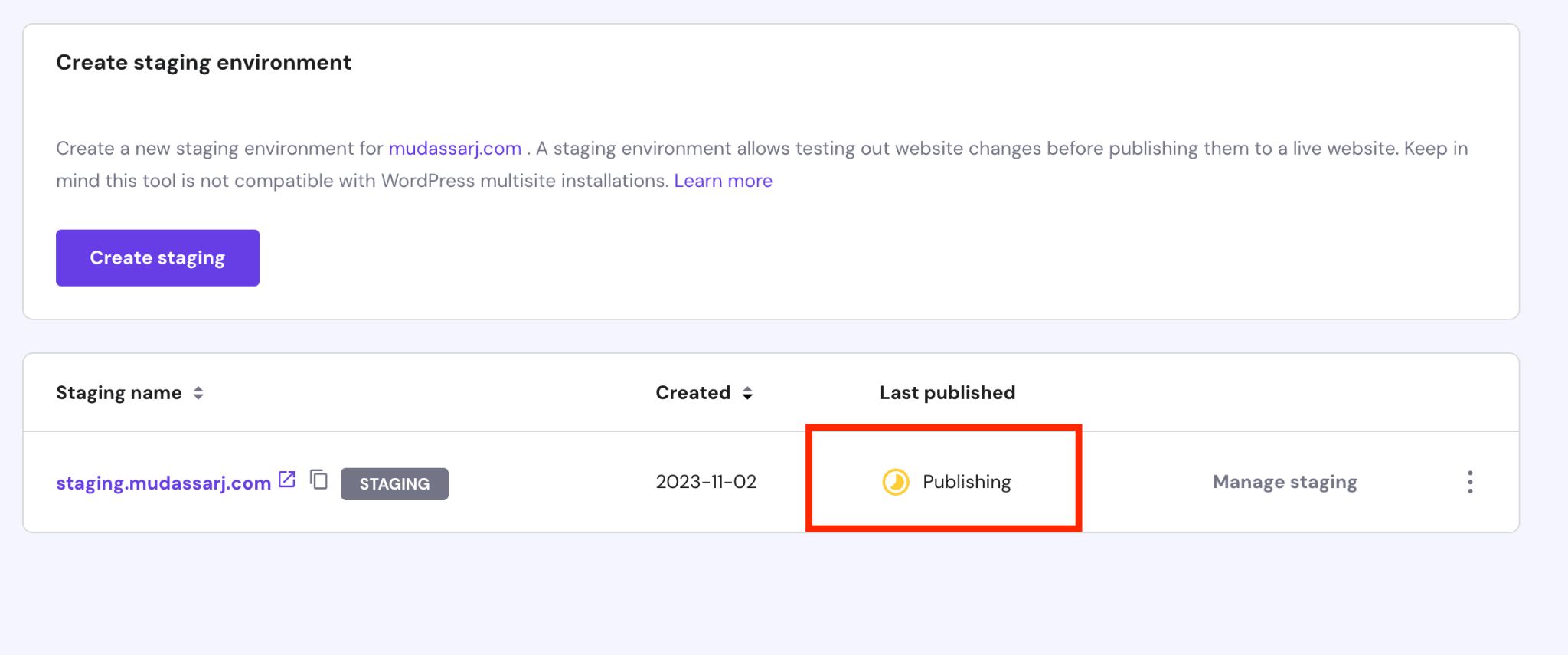
Em seguida, leia o aviso legal e pressione Publicar novamente.
O processo de publicação é semelhante à criação de um site de teste e a duração pode variar de acordo com o tamanho do seu site e as alterações feitas.
Você pode acompanhar o progresso por meio de um indicador de status.

Se precisar voltar ao tema original, clique no menu de três pontos, selecione Reverter e confirme a ação quando solicitado.

Seu site retornará ao estado original, mas pode ser necessário gerenciar plug-ins e temas na área de administração do WordPress.
2. Configure um ambiente de teste usando um plug-in
Você também pode configurar um site de teste usando um plugin. Isso é útil principalmente se o seu host não oferecer sites de teste.
Alguns dos plug-ins de sites de teste mais populares incluem:
- Backup WPvivid
- Preparação WP
- BlogVault
Todos os três plug-ins são eficazes no que fazem. Além da preparação, eles também se destacam na criação e restauração de backups.
Para este tutorial, usaremos WPvivid Backup. Aviso justo, você precisará da versão premium do plugin para fazer o trabalho corretamente…
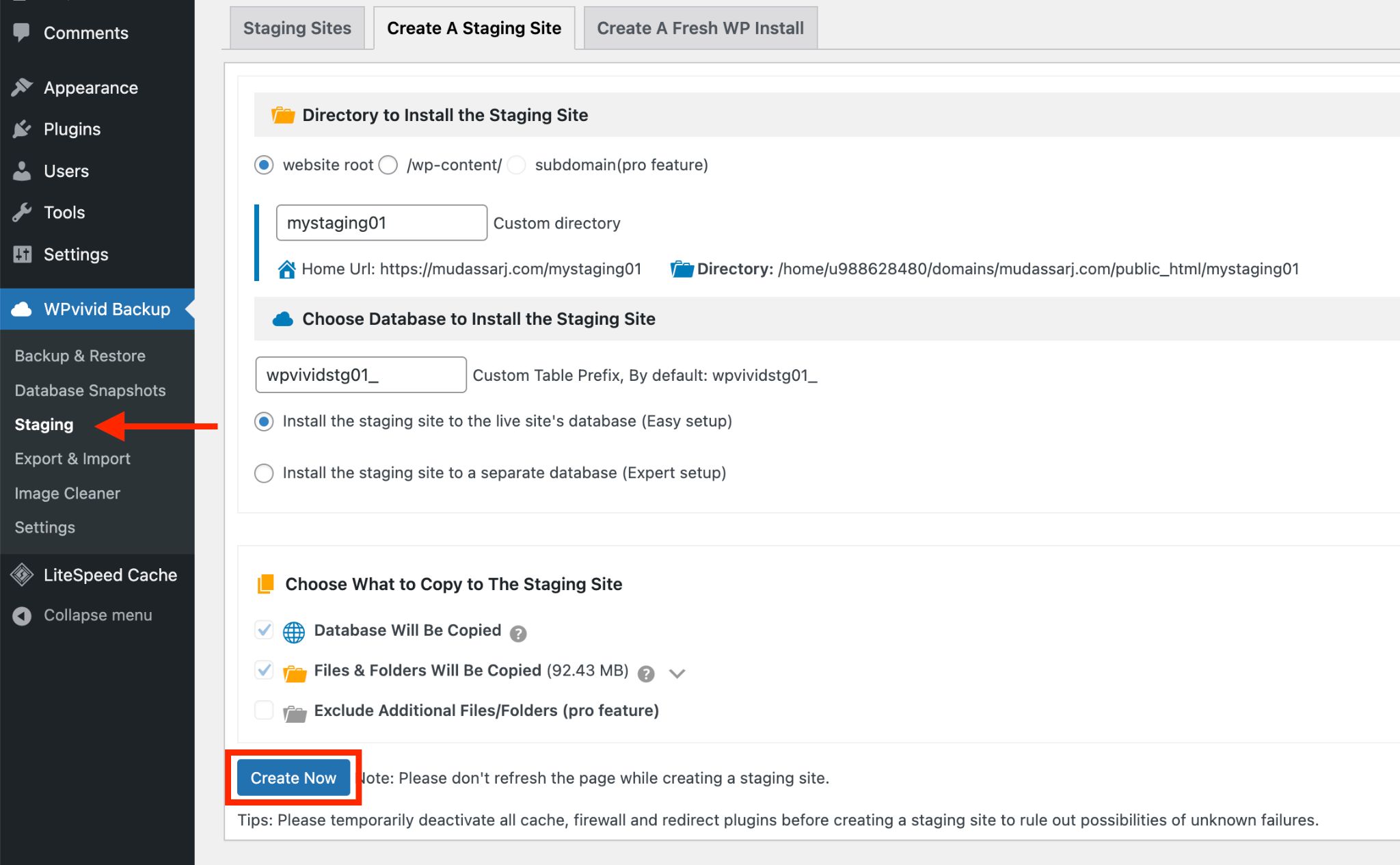
Depois de instalar e ativar o WPvivid Backup, procure o botão Staging no menu WPvivid Backup na barra lateral esquerda.
Clique neste botão de teste para iniciar o processo de criação de um site de teste.

Se você deseja modificar o diretório ou dar um nome diferente ao seu site de teste, este é o lugar.
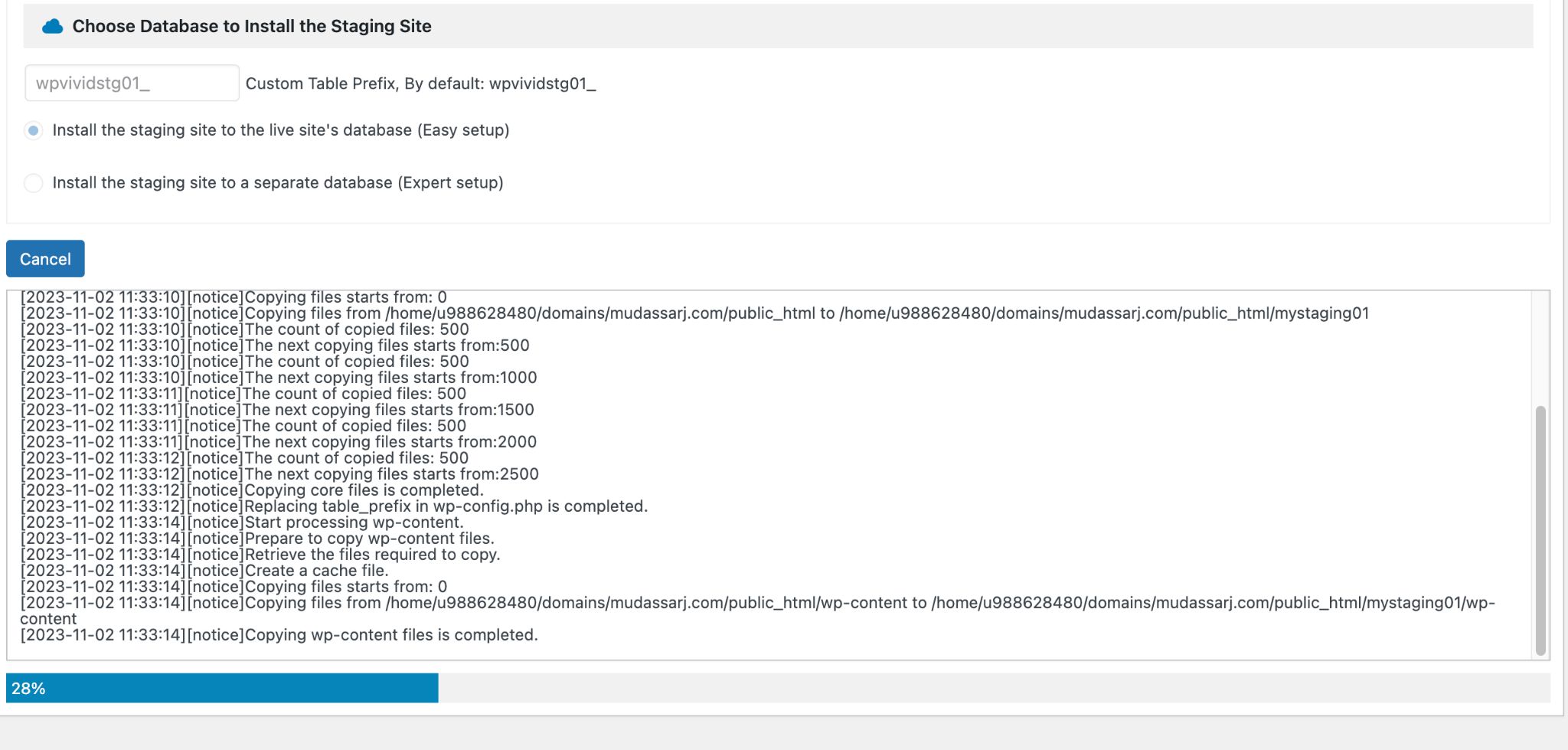
Clique no botão Criar agora para começar. Você pode acompanhar o progresso na mesma janela.

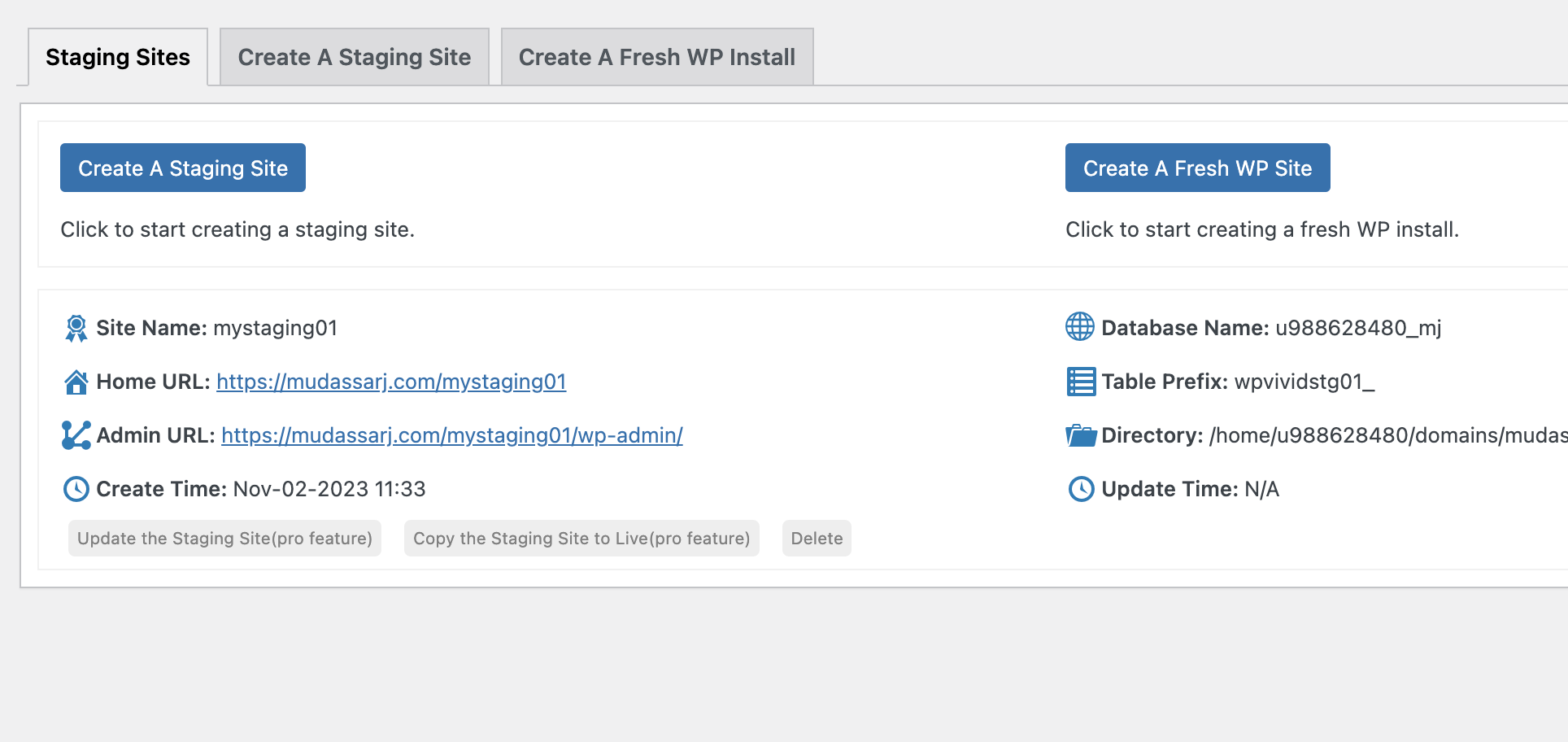
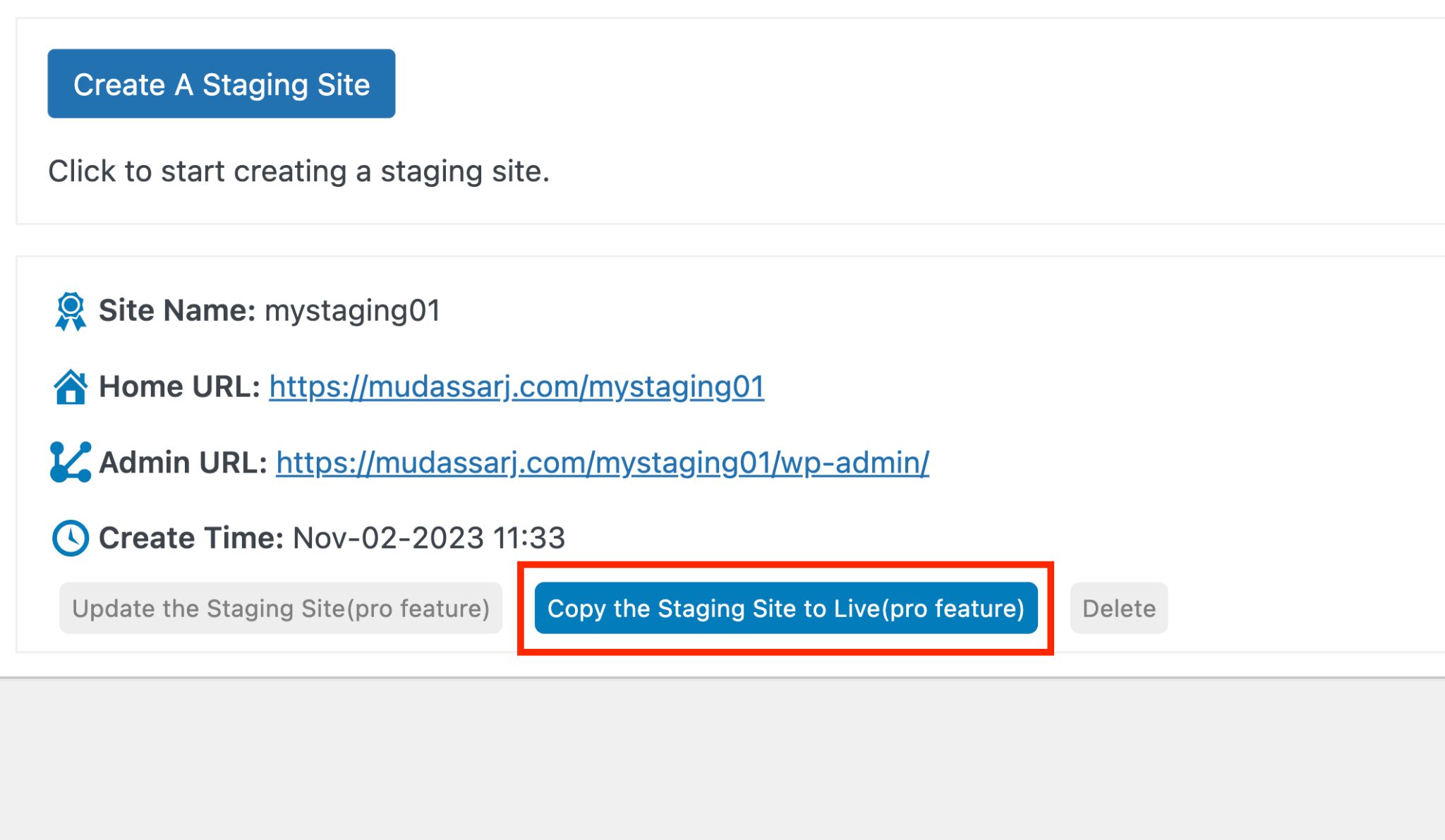
Assim que o processo for concluído, você encontrará o URL do site de teste e o URL do administrador do WP na próxima janela.

Faça login na área de administração do site de teste e comece a fazer alterações nos temas e plug-ins, como faria normalmente.

Quando tudo parecer e funcionar como você deseja, use o botão Excluir para remover o site de teste ou deixe-o no lugar.
3. Altere o tema no WordPress
Esta é a maneira mais rápida de alterar um tema WordPress, mas também a mais arriscada.
Antes de alterar o tema do seu site ativo, há uma precaução adicional a considerar – ativar o modo de manutenção!
A ativação do modo de manutenção substitui sua página principal por um aviso informando aos visitantes que você está trabalhando no site e que deve voltar mais tarde.
É muito melhor contar a eles o que está acontecendo em vez de mostrar uma página de erro, pois eles podem nunca mais voltar!
Como colocar um site em modo de manutenção
Uma das maneiras mais fáceis de ativar o modo de manutenção é usando um plugin.
Aqui estão algumas das principais opções de plug-ins:
- Espectros (grátis)
- Elementor (grátis)
- Página em construção (premium)
Neste tutorial, usaremos Spectra devido à sua simplicidade, velocidade rápida e abordagem de bloco exclusiva.
Se você quiser saber mais sobre o Spectra, nós o revisamos detalhadamente.
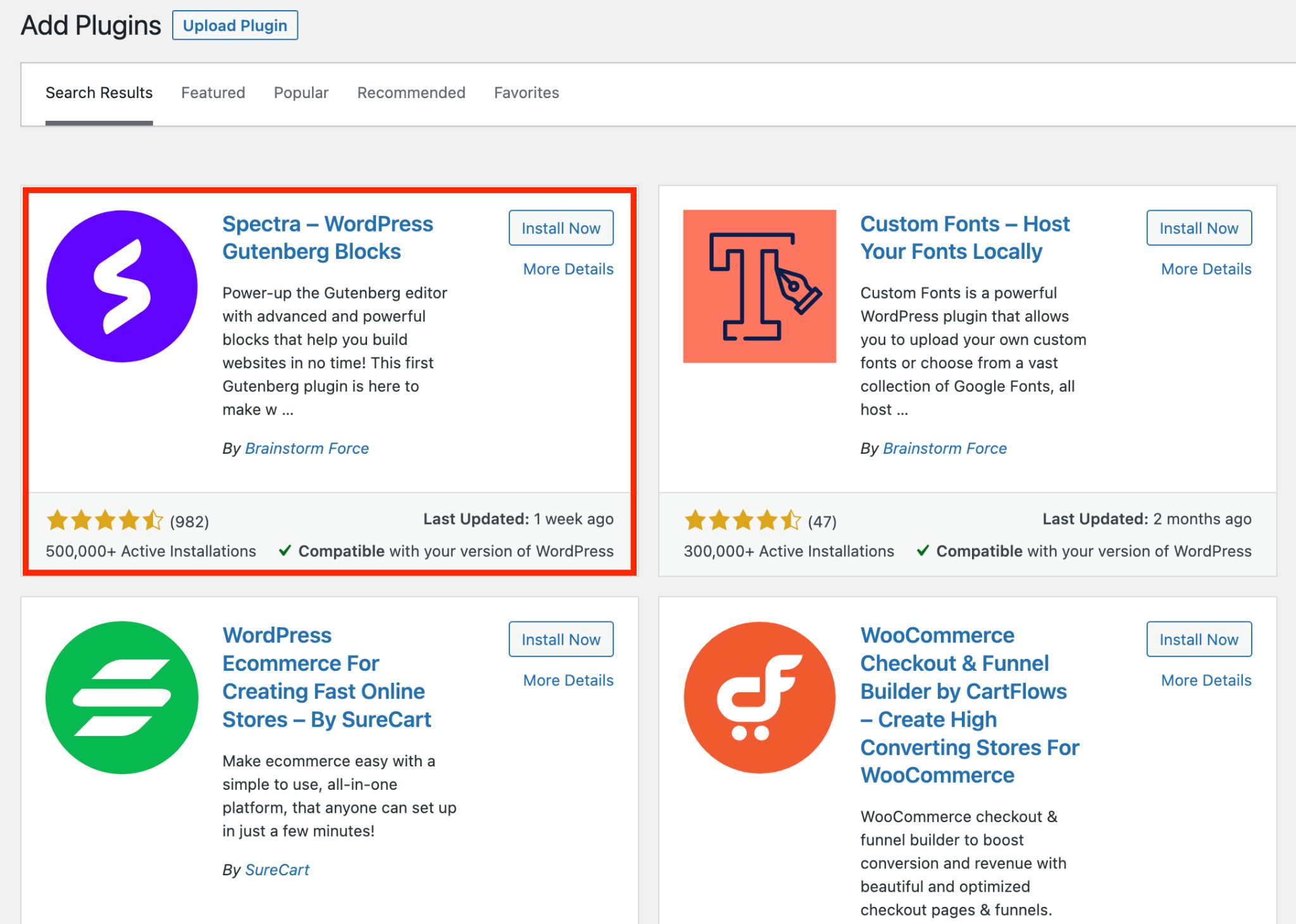
Para instalar o Spectra, vá para Plugins > Adicionar novo e pesquise Spectra. Instale e ative o plugin quando a opção aparecer.

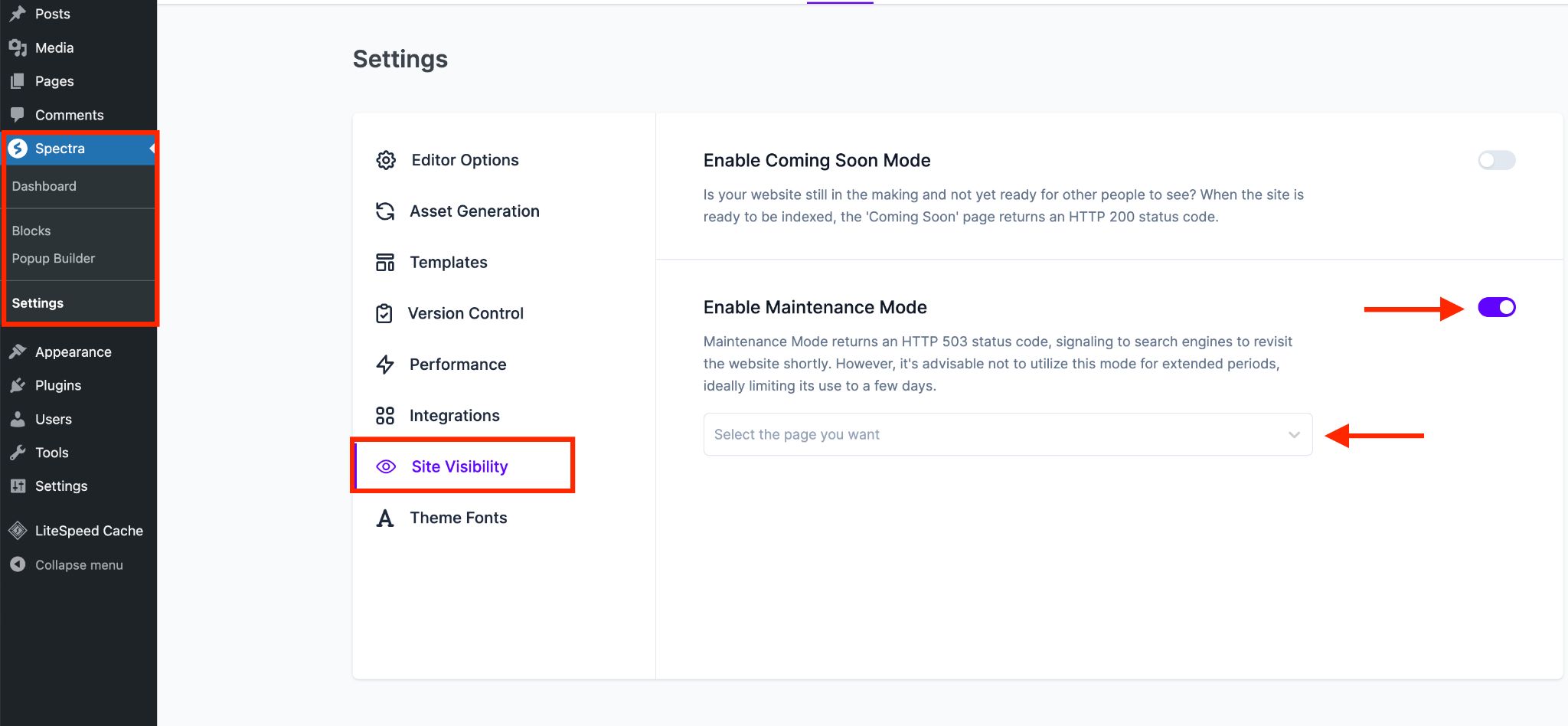
Uma vez ativado, você verá o menu Spectra na barra lateral.
Vá em Configurações > Visibilidade do Site e ative a opção Ativar Modo de Manutenção .
Abaixo disso, escolha uma página no menu suspenso que você deseja exibir quando alguém visitar seu site durante a manutenção.

Construir páginas fantásticas com Spectra é muito fácil. Não vamos nos aprofundar em todos os seus recursos aqui, mas mostraremos a maneira rápida de começar:
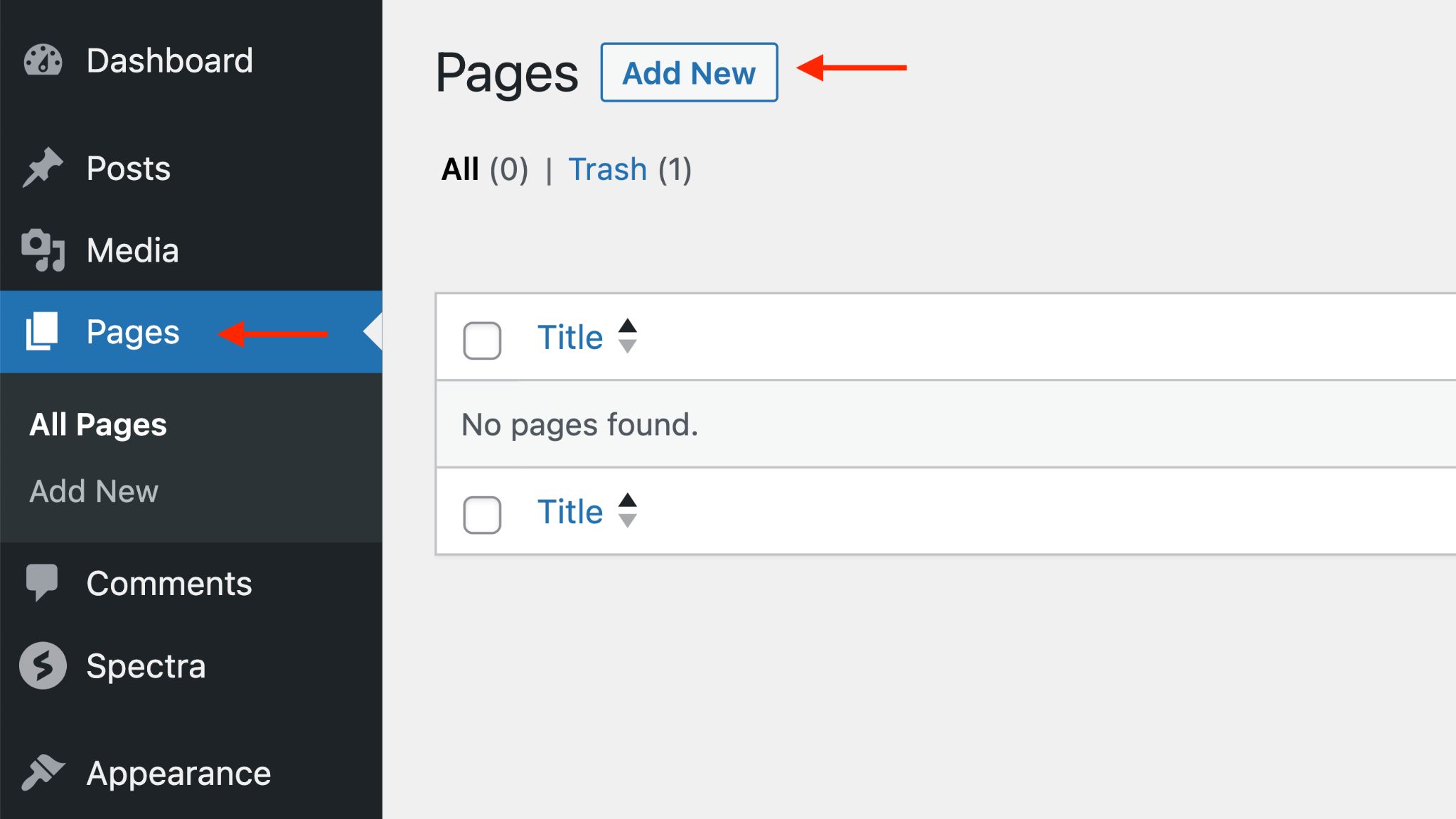
No menu Páginas , pressione o botão Adicionar novo para entrar no editor de páginas.

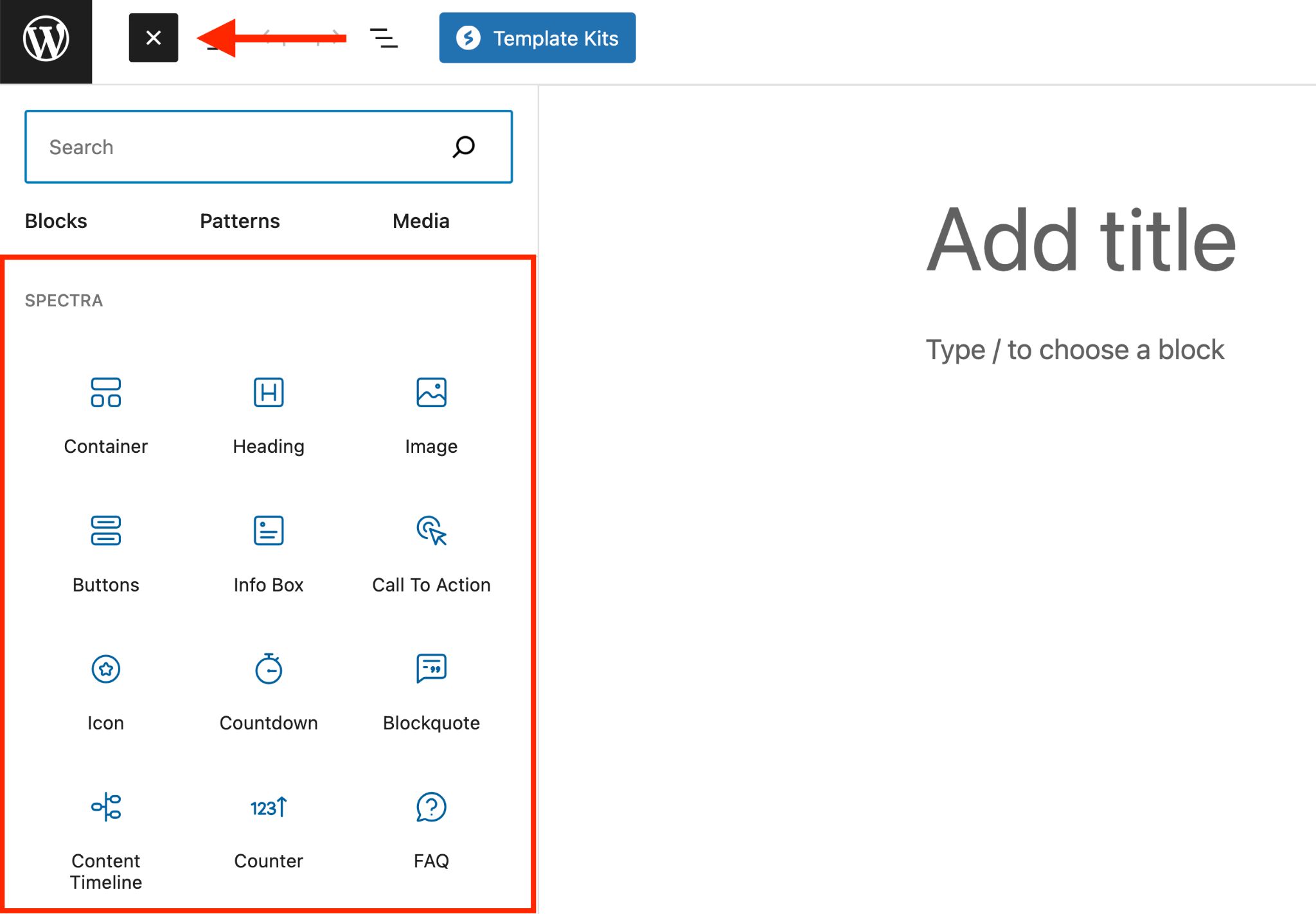
Clique no botão Block Inserter no canto superior esquerdo. Isso permite que você escolha em uma lista de blocos para adicionar à sua página.

Crie uma página simples informando aos visitantes o que está acontecendo. Ou clique no botão azul Template Kit e use um modelo pronto.
Quando sua página estiver pronta, publique-a e torne-a sua página inicial temporária.
Alterar tema WordPress
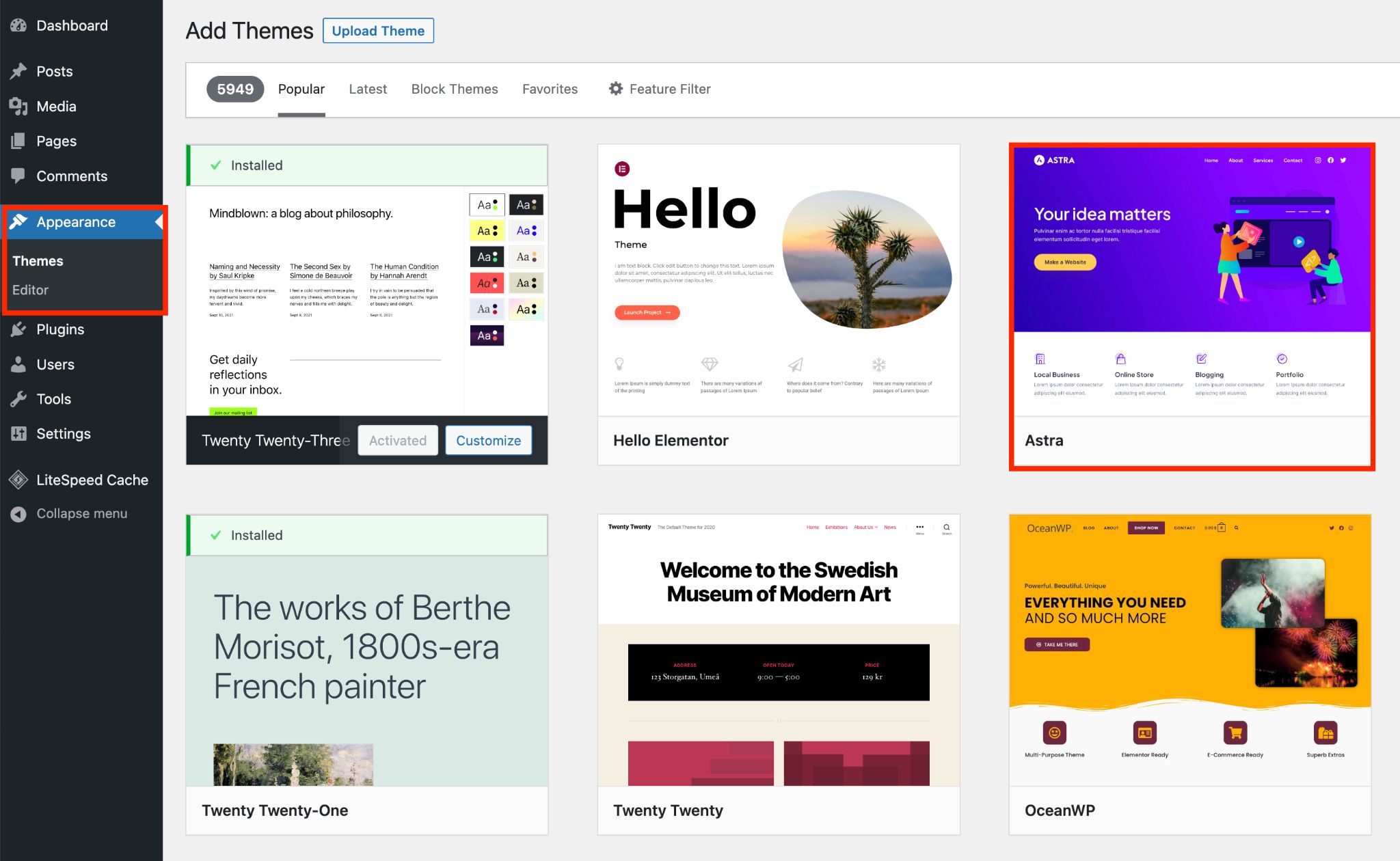
Com o modo de manutenção ativo, agora você pode alterar seu tema com segurança acessando Aparência e selecionando Temas .
Vá para Temas e clique no botão Adicionar novo . Em seguida, selecione o tema desejado.

Selecione seu tema e clique em Ativar .
A partir daí, escolha um modelo ou siga o assistente de configuração. Cada tema lida com isso de maneira diferente.
Personalize suas páginas, otimize o tema e faça o que quiser com ele.
Quando estiver completamente satisfeito e tudo funcionar, mude a página inicial do WordPress para a nova página principal e seu novo tema estará ativo!
O que fazer após alterar o tema do WordPress
Pensou que seu trabalho estava concluído depois de mudar o tema do WordPress? Pense de novo!
Aqui estão algumas áreas principais a serem verificadas para garantir que tudo funcione perfeitamente:
- Barra lateral e widgets : Consulte as capturas de tela que você salvou anteriormente e ative os widgets necessários em suas barras laterais. Novas barras laterais podem ter dimensões diferentes, portanto ajuste de acordo.
- Aplique quaisquer códigos : reaplique quaisquer códigos de rastreamento e personalizados, um por um, para garantir que funcionem perfeitamente com seu novo tema.
- Limpe o cache : se você usar um plugin de cache, limpe o cache. Além disso, abra seu site em navegadores diferentes e limpe seus caches.
- Verifique o favicon : você pode perder o favicon do seu site durante o processo. Se isso acontecer, carregue-o novamente por meio do personalizador do WordPress ou por meio de seu novo tema, se ele fornecer esse recurso.
- Remover plug-ins extras : revise cada plug-in quanto à sua funcionalidade e remova aqueles que não são mais necessários.
- Teste todas as áreas essenciais : coloque-se no lugar de um usuário e examine as áreas essenciais do seu site, como a seção de comentários e páginas como contato, sobre, pesquisa ou páginas 404.
- Teste de velocidade do seu site : avalie a velocidade e o desempenho do seu site e compare-os com os resultados que você salvou anteriormente. Revise cuidadosamente a análise do GTmetrix e do Google Page Speed para resolver quaisquer problemas potenciais.
Escolha o tema certo
Para garantir que você obtenha o melhor tema WordPress para o seu site, escolhemos a dedo alguns dos melhores temas.
Vamos mergulhar e dar uma olhada!
Astra

Astra é um tema WordPress premiado e o melhor da cidade, no que nos diz respeito. Ele alimenta mais de 2,3 milhões de sites e possui uma classificação estelar de 5 estrelas.
Não importa que tipo de site você tenha em mente, o Astra é a combinação perfeita.
Ele vem com vários recursos que tornam a construção do seu site muito fácil. É uma experiência completa sem código.
Esteja você criando um site comercial simples ou uma loja de comércio eletrônico complexa, o Astra tem o que você precisa.
Tudo o que você precisa fazer é instalar o tema e escolher um dos modelos iniciais de uma enorme biblioteca de designs que cobre quase todos os gêneros.
Aqui estão alguns recursos principais do Astra:
- Ultrarrápido e superleve.
- Segue todos os padrões de codificação para manter o melhor desempenho do seu site.
- Controle total sobre cada pixel com seu design totalmente personalizável.
- Mais de 240 modelos predefinidos, muitos deles gratuitos.
- Funciona bem com WooCommerce e outras soluções de comércio eletrônico.
- Integra-se perfeitamente com todos os plug-ins populares do WordPress.
- Vem com suporte ao cliente de alto nível.
- Inclui versões gratuitas e profissionais.
OceanoWP

OceanWP é um tema WordPress fantástico e outra ótima escolha. Assim como o Astra, o OceanWP possui uma classificação de 5 estrelas com base no feedback de mais de 5.000 usuários.
Ele oferece uma grande variedade de modelos pré-fabricados, mas você precisará do OceanWP Pro para obter acesso completo à biblioteca.
Ele vem com vários recursos que permitem personalizar seu site como um todo ou ajustar páginas específicas. Além disso, ele foi projetado para ser responsivo, garantindo que seu site fique ótimo em qualquer dispositivo.
Aqui estão os principais recursos do OceanWP:
- Três estilos diferentes de layout de site e contêineres personalizáveis para definir a largura.
- Painel de configurações dedicado para controlar a aparência do seu site.
- Acesso a 17 modelos predefinidos.
- Dois layouts distintos para seu blog e loja.
- Desative recursos desnecessários, ajudando a reduzir a carga em seu site.
- Disponível nas versões gratuita e profissional, oferecendo flexibilidade e escolha.
Kadence

Kadence é outro tema WordPress confiável. Pode não ser tão popular quanto as duas opções anteriores, mas é uma escolha poderosa para criar belos sites.
Um de seus pontos fortes é a extensa coleção de modelos gratuitos e premium. Eles podem ajudá-lo a iniciar o design do seu site rapidamente.
Kadence também fornece blocos prontos para atender a diferentes necessidades de design. Por exemplo, você pode selecionar entre uma variedade de blocos de contador na biblioteca de design e personalizá-los para caberem.
Kadence também funciona bem com WooCommerce, tornando-o uma escolha adequada se você vende produtos ou serviços.
Aqui estão os principais recursos do Kadence:
- Grande variedade de modelos gratuitos e premium para você escolher.
- Biblioteca de blocos predefinidos que você pode personalizar totalmente.
- Oferece uma interface de demonstração para testar tudo antes de realizar alterações.
- Integra-se perfeitamente com plug-ins populares.
- A liberdade de personalizar tudo, do cabeçalho ao rodapé.
- Kadence vem com sólido suporte ao cliente para ajudá-lo.
Conclusão
Graças ao WordPress, você pode transformar a aparência do seu site apenas alterando os temas. É um processo super fácil, mas requer cuidados.
Não se preocupe. Neste tutorial, descrevemos as práticas recomendadas e os métodos corretos para tornar a troca de temas um processo tranquilo e sem problemas.
Adoraríamos ouvir de você. Qual método para alterar temas você prefere? Sinta-se à vontade para compartilhar suas idéias nos comentários.

