Como criar gráficos no WordPress com um plug-in gratuito
Publicados: 2023-01-16Tentando criar gráficos no WordPress?
Embora o bloco de tabela integrado do WordPress ofereça algumas opções básicas para criar tabelas, ele é limitado no que pode fazer e você não pode visualizar esses dados em nenhum tipo de tabela ou gráfico.
Com o plug-in gratuito do Visualizer, você pode criar tabelas e gráficos muito mais flexíveis. Esses gráficos são interativos, responsivos e coloridos, e ficarão ótimos em qualquer dispositivo. Usando apenas a versão gratuita, você pode importar dados de várias fontes, incluindo:
- CSV
- arquivos Excel
- planilhas do google
- URL
Em seguida, você pode criar diferentes tipos de tabelas e gráficos, incluindo pizza, linha, barra, mapas e muito mais.
Seus visitantes podem interagir com seus gráficos e você obtém inúmeras opções para controlar seu estilo e exibição.
A versão premium adiciona ainda mais recursos, como importação de banco de dados, um editor semelhante ao Excel no navegador e mais tipos de gráficos.
Neste tutorial passo a passo, você aprenderá como criar gráficos no WordPress usando o plugin Visualizer gratuito.
Como criar gráficos no WordPress com o Visualizer: um tutorial passo a passo
Veja como criar gráficos no WordPress com o plug-in Visualizer, em seis etapas fáceis de seguir:
- Instale o plug-in gratuito do Visualizer
- Criar um novo gráfico
- Escolha o seu tipo de gráfico
- Importar/configurar os dados do seu gráfico
- Configure seus estilos/configurações de gráfico
- Incorpore seu gráfico
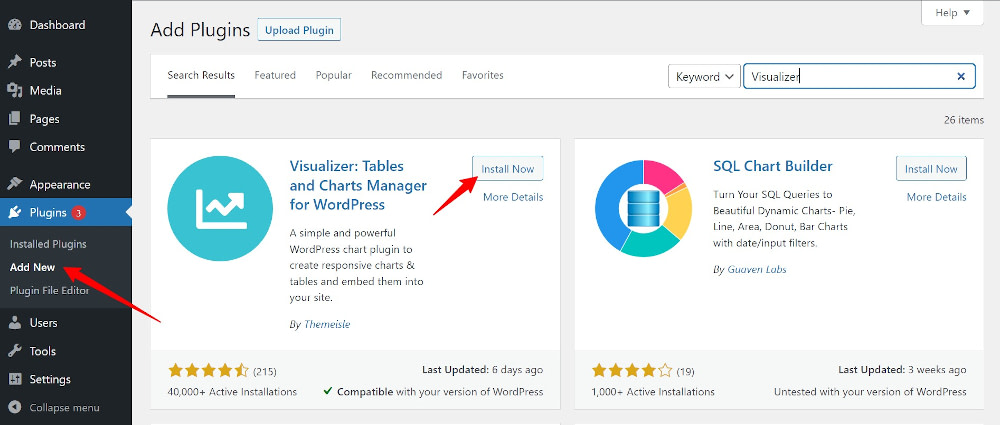
1. Instale o plug-in gratuito do Visualizer
A primeira coisa a fazer é visitar o repositório WordPress e baixar, instalar e ativar o plugin:

Se você é um novato e precisa de ajuda para instalar um plugin, pode conferir este post.
 Visualizador: Gerenciador de Tabelas e Gráficos para WordPress
Visualizador: Gerenciador de Tabelas e Gráficos para WordPressVersão atual: 3.9.4
Última atualização: 12 de janeiro de 2023
visualizador.zip
2. Crie um novo gráfico
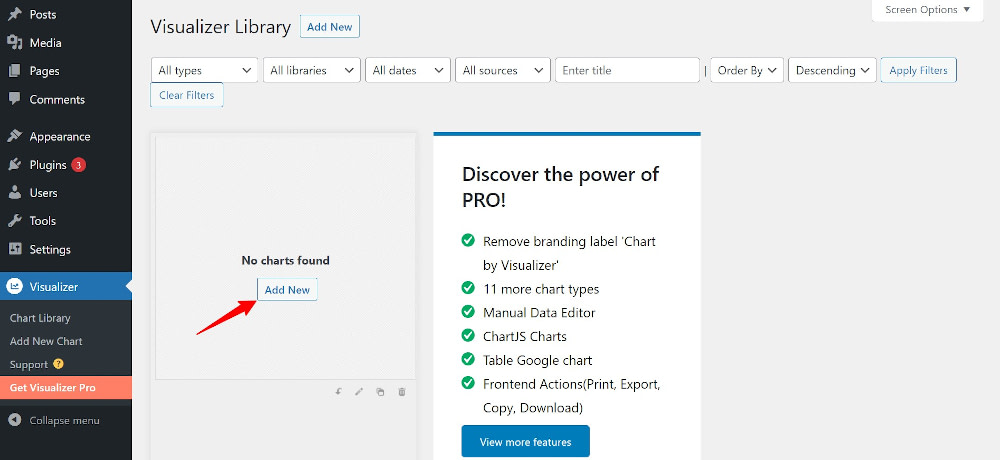
Em seguida, vá para o menu do WordPress e clique em Visualizer . A partir daqui, existem duas maneiras de criar gráficos no WordPress. Primeiro, clique em Adicionar novo gráfico no menu:

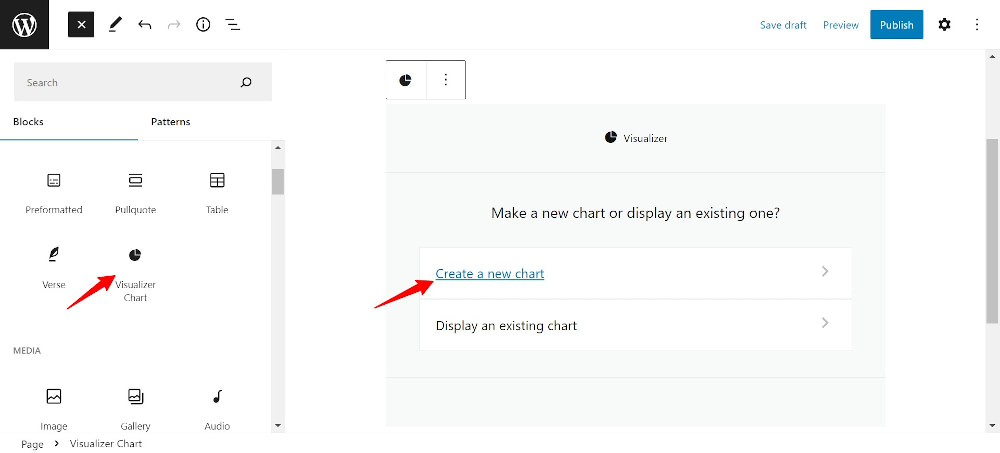
OU, abra uma nova página/postagem, encontre o item Visualizador no editor de blocos do Gutenberg e clique nele:

Você então pode escolher entre Criar um novo gráfico e Exibir um existente . Se você já tiver gráficos na biblioteca do Visualizer, opte por exibir os gráficos existentes. Como estamos criando nosso primeiro gráfico, vamos clicar em Create a new chart .
3. Escolha o tipo de gráfico
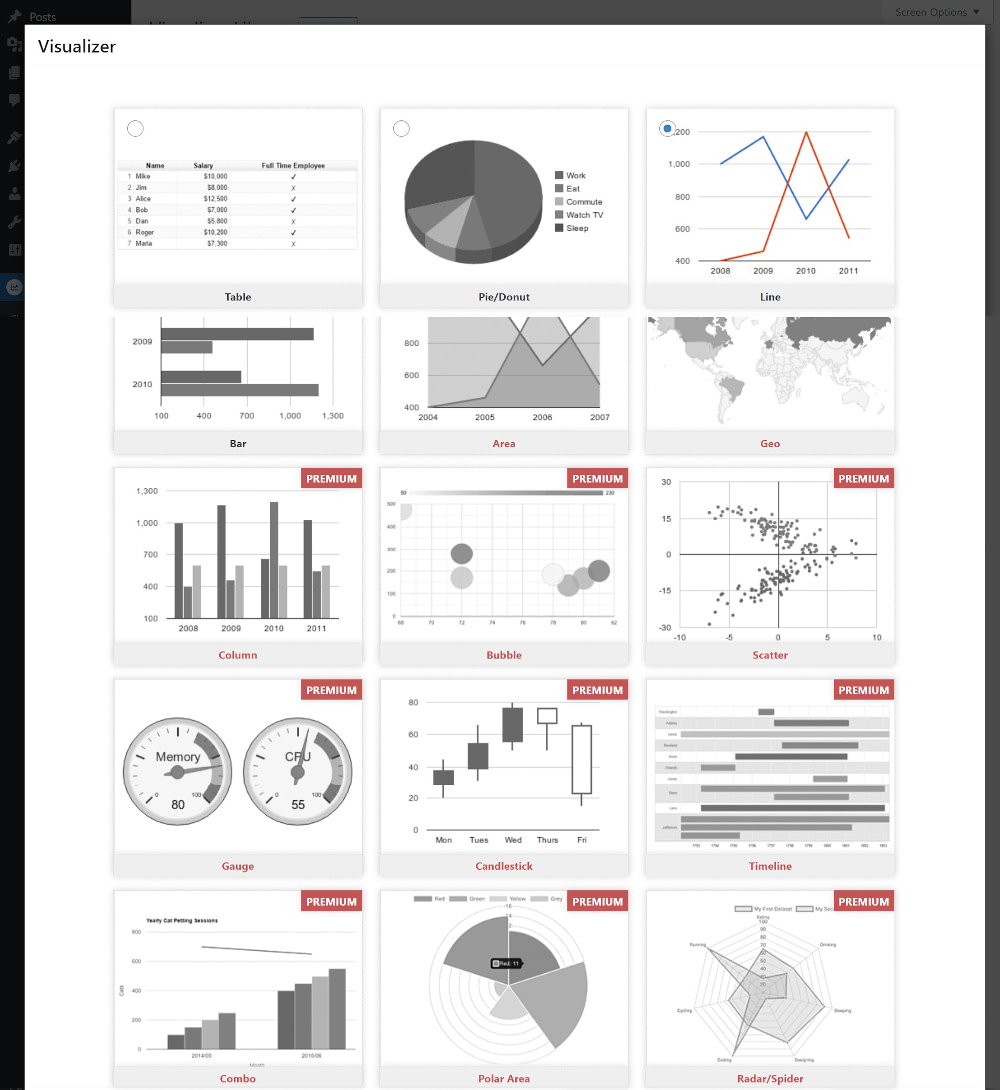
Na tela que se abre, você pode escolher o tipo de gráfico que deseja entre 15 tipos de gráficos:

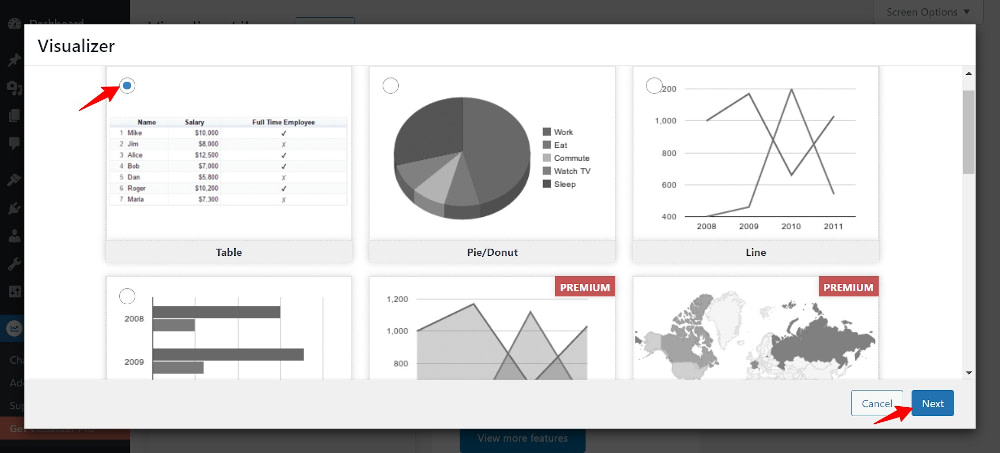
Para os propósitos deste tutorial, iremos com a primeira opção, o Gráfico de tabela, e então clicaremos em Avançar :

4. Importe/configure os dados do seu gráfico
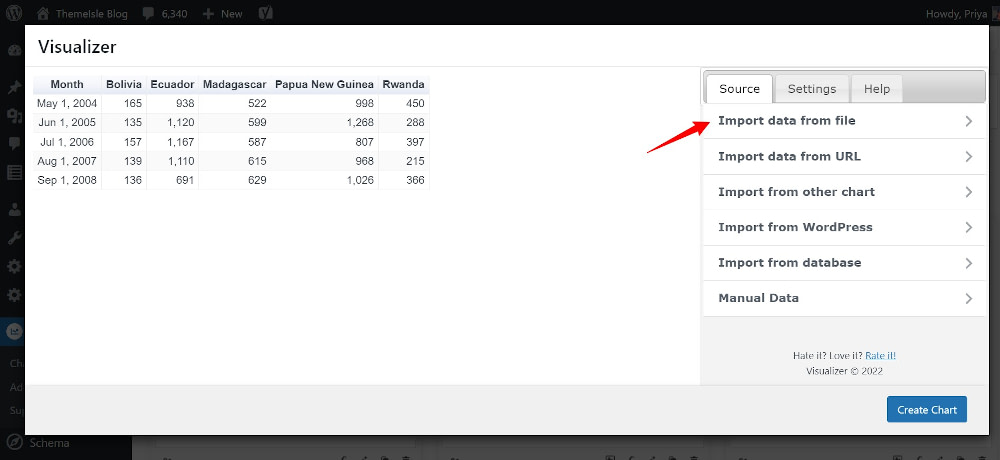
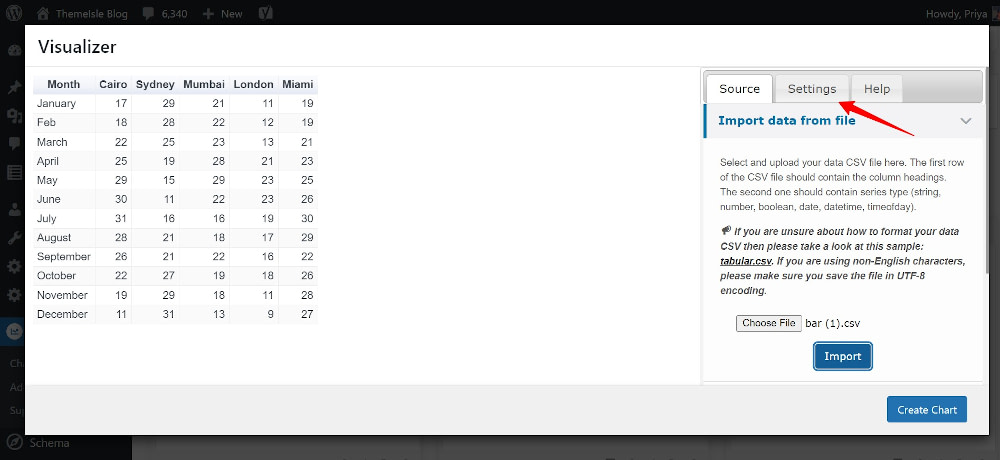
Esta é a tela onde toda a ação acontece. Para criar seu gráfico aqui, você precisará fazer duas coisas – importar dados de uma fonte para preencher seu gráfico e, em seguida, ajustar as configurações para tornar o gráfico atraente e combinar com o design ou a marca do seu site.
Você pode importar dados de arquivo ou URL com a versão gratuita. A importação de dados de outros gráficos, WordPress, banco de dados ou adição manual está incluída nas opções Pro:

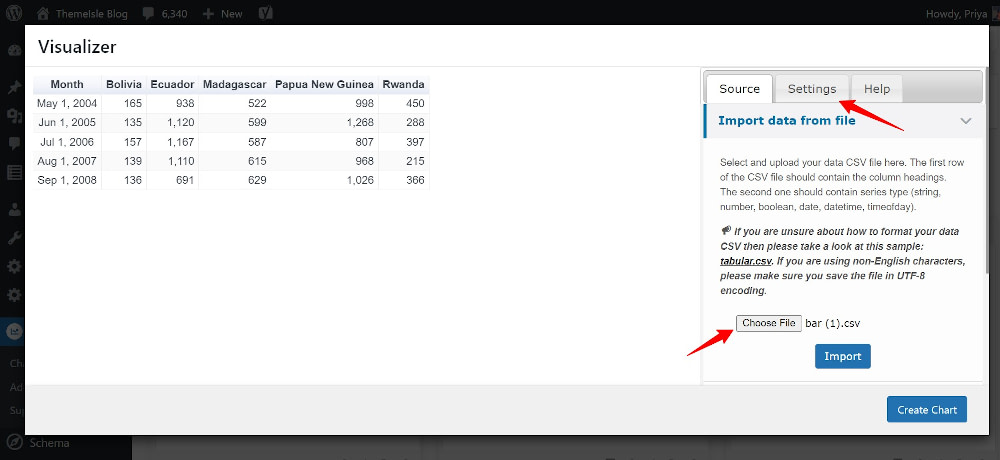
Os dados devem estar no formato CSV.

Agora, se você não estiver familiarizado com a criação de um arquivo CSV, há um arquivo de amostra incluído que você pode simplesmente baixar e substituir os valores pelos seus. Ou, se você deseja acessar dados por meio de um URL ou planilha do Google, também pode fazer isso.

5. Configure seus estilos/configurações de gráfico
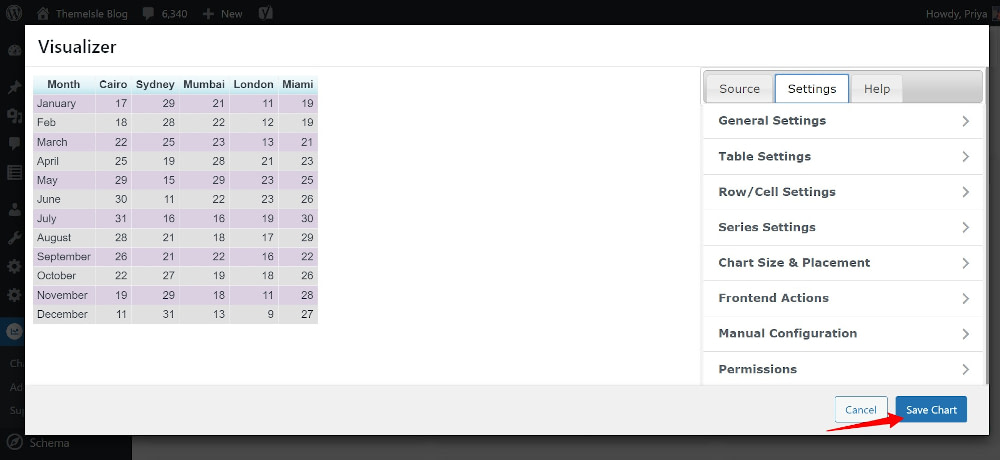
Com seus dados no Visualizer, vá customizando sua tabela clicando na aba Settings :

Como você pode ver, há muita coisa que você pode alterar aqui para personalizar sua tabela para combinar com seu site ou marca:

Em Configurações gerais, você pode dar um título e uma descrição ao seu gráfico, salvá-lo como uma imagem em sua biblioteca de mídia e ativar o carregamento lento.
Vá para Table Settings para tornar sua tabela responsiva, paginar, congelar o cabeçalho e o rodapé, ativar a classificação e a rolagem horizontal e definir a altura da tabela e o número de linhas por página.
Isso não é tudo - você pode personalizar a cor, o texto e o plano de fundo das linhas, colunas e células. Por fim, você pode permitir que os visitantes imprimam ou copiem o gráfico para a área de transferência ou baixem o gráfico como um arquivo CSV ou Excel ativando essas ações de front-end. Se você for um usuário Pro, também pode restringir o acesso aos gráficos no WordPress personalizando as permissões.
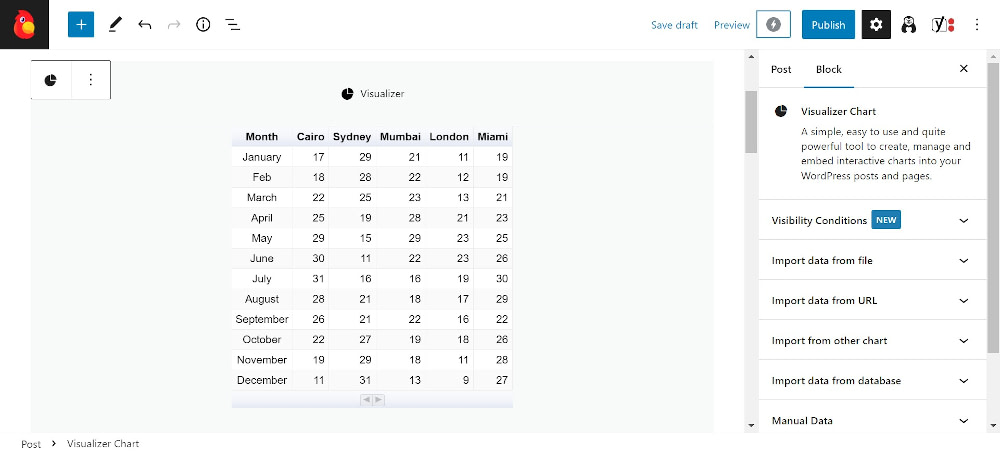
Após terminar de personalizar o gráfico, clique em Salvar gráfico . É assim que meu gráfico aparece no editor de blocos:

E é assim que aparece na guia Visualização:
6. Incorpore seu gráfico
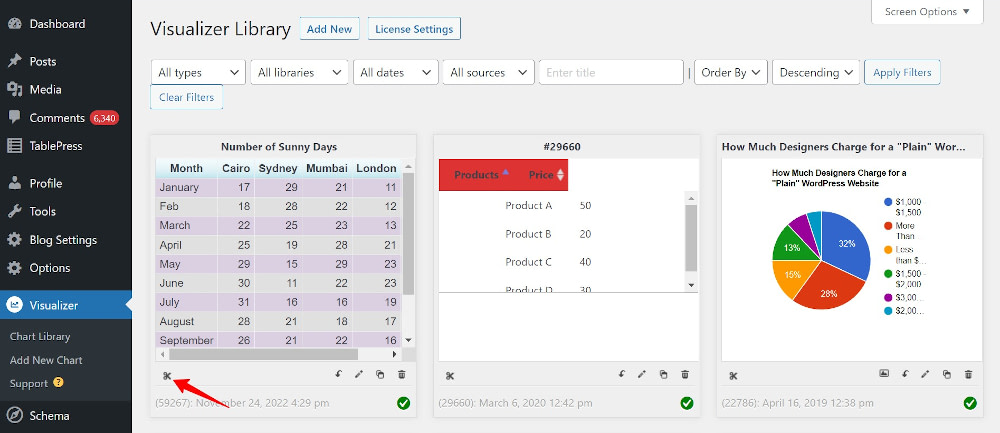
Com o gráfico salvo no Visualizador, você pode reutilizá-lo livremente colando o shortcode onde quiser. Você também pode editar, clonar, exportar ou descartar o gráfico:

Repita essas etapas para criar gráficos adicionais
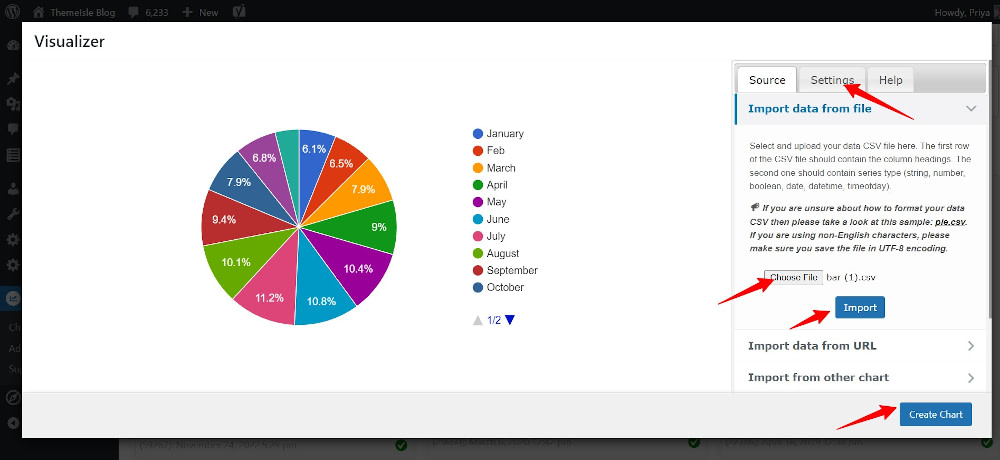
Seguindo as mesmas etapas, você também pode criar um gráfico de pizza ou rosca (ou todos os outros tipos de gráfico). Para isso, no Passo 3, escolha Pie Chart (ao invés de Table) e proceda a partir daí de forma similar:

O arquivo CSV da fonte de dados foi modificado para mostrar o número de dias ensolarados para apenas uma cidade, pois o gráfico de pizza é visualizado em porcentagens.
Abaixo está um exemplo ao vivo do gráfico de pizza recém-criado. Tente passar o mouse sobre as fatias individuais do gráfico – ele revela detalhes da porcentagem de dias que representa:
Tendo criado dois tipos de gráficos, agora você pode ver como é fácil criar diferentes tipos de gráficos no WordPress com Visualizer e como você pode usá-lo para visualizar dados e transmitir um ponto de forma eficaz.
Comece a criar gráficos no WordPress hoje
A criação de gráficos no WordPress é uma ótima maneira de colocar os dados em um formulário fácil de entender.
Pode ser de grande utilidade para sites que usam dados para contar histórias, monitorar resultados ou identificar tendências. Ele fornece uma visão geral rápida da situação que cobre, ajudando os leitores a consumir dados em um formato facilmente digerível.
Qualquer setor ou site que lide com dados – clínicos, administrativos, bancários, financeiros, trabalhistas, de recursos humanos, estudos de pesquisa, educação – pode usar tabelas e gráficos para facilitar as coisas para eles e seus leitores.
Se você estiver pronto para começar, instale o plug-in do Visualizer hoje mesmo.
Você ainda tem alguma dúvida sobre como criar gráficos no WordPress? Deixe-nos saber nos comentários!
