Confira estas 12 tendências de web design que acontecem em 2022!
Publicados: 2022-07-01Atualmente, existem mais de dois bilhões de páginas da web na internet. Nesta esfera digital altamente competitiva, é crucial que você use as dicas, ferramentas e tendências de web design certas para destacar seu site.
A combinação de tendências de web design com a mais recente tecnologia permitirá que você construa um site excepcional onde você possa mostrar os produtos e serviços da sua empresa.
Aqui estão as principais tendências de web design de 2022 que você deve aproveitar.
1. Tipografia forte e ousada

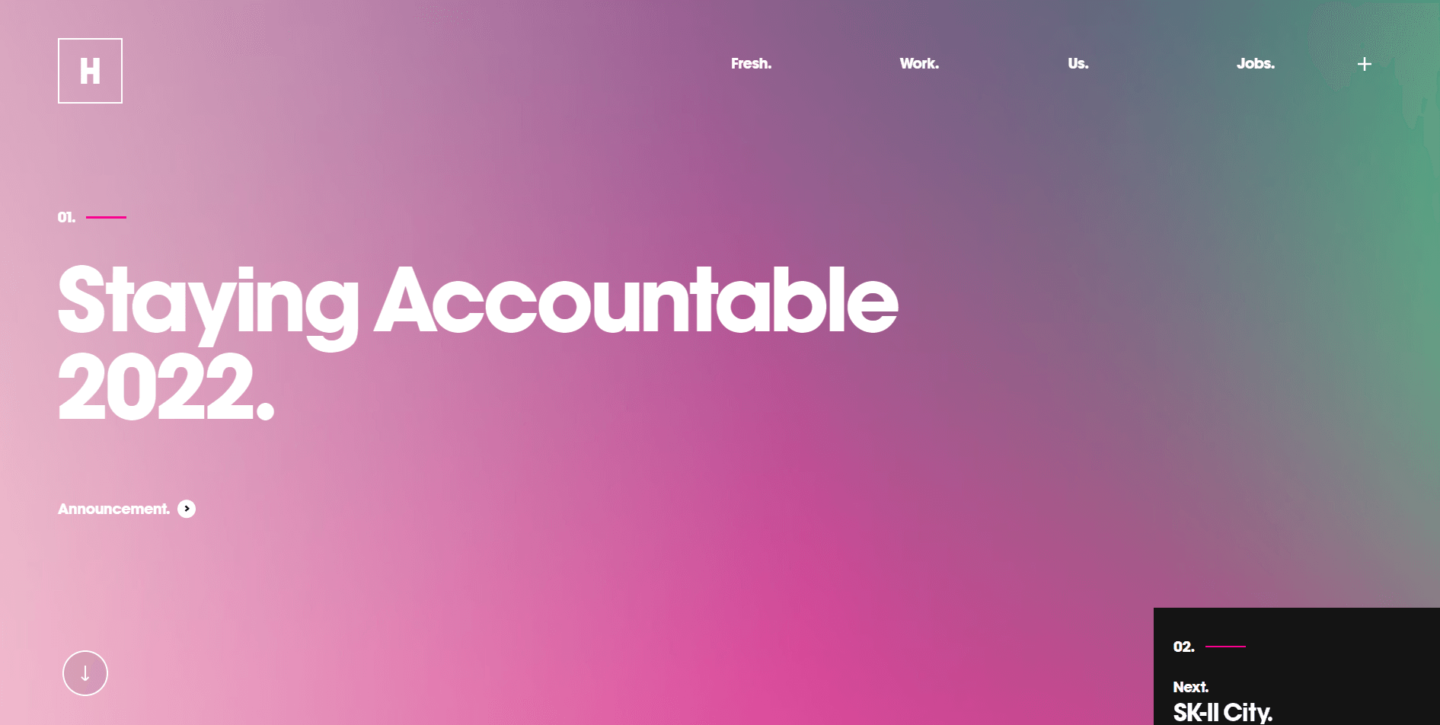
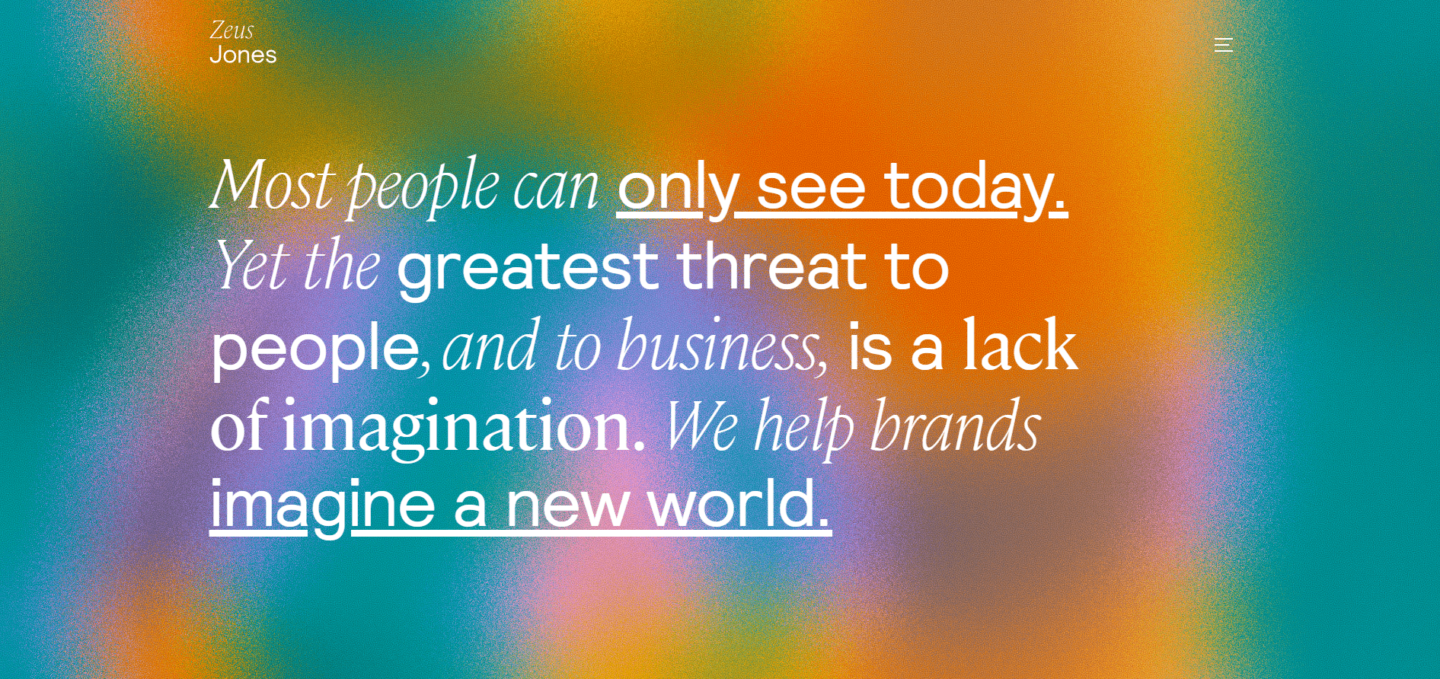
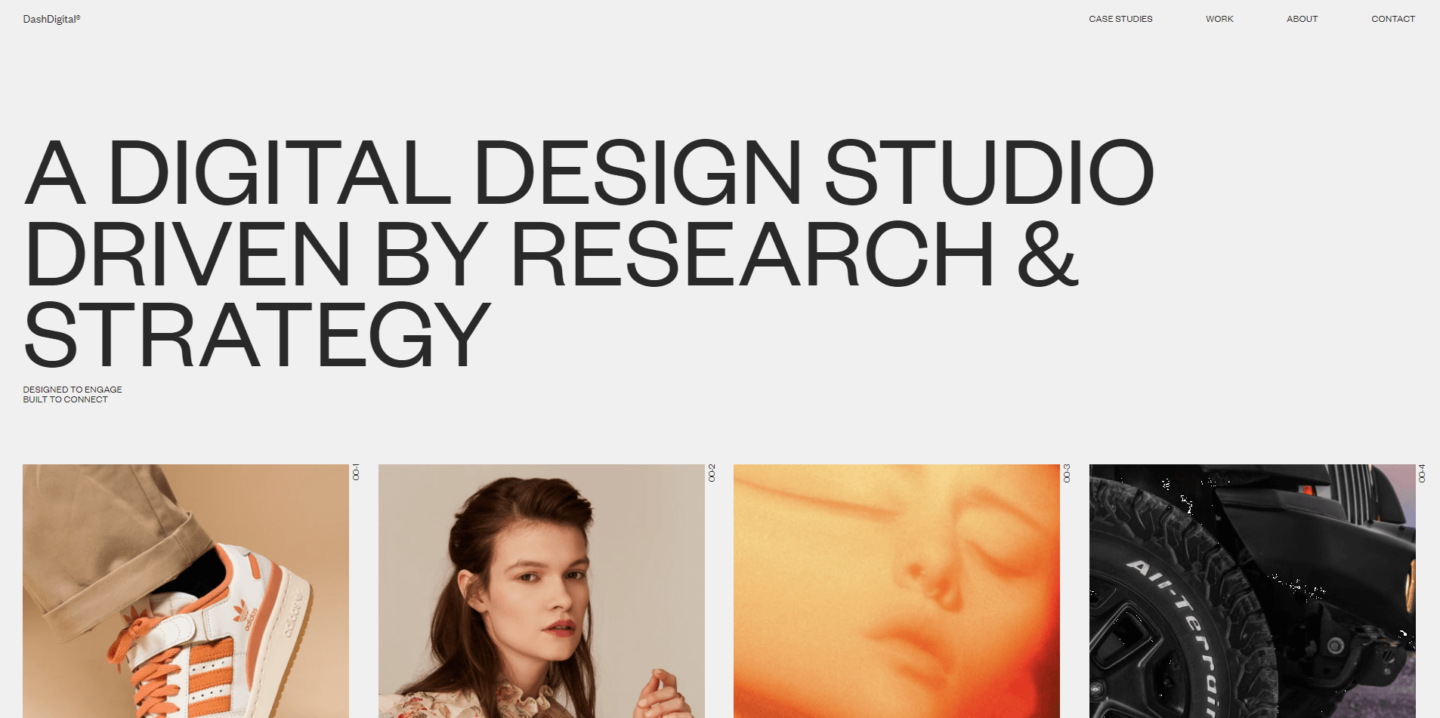
Milhares de designers de sites estão usando tipografia em negrito e fontes atraentes para destacar os designs de seus sites. A tipografia superdimensionada e imperdível fornece uma forte introdução ao seu site e transmite imediatamente a identidade de uma marca.
Muitas marcas populares estão começando a usar as seções acima de seus sites para adicionar declarações ousadas e fortes para convidar os usuários a se envolverem com seus sites e explorá-los com mais detalhes. Projetar seu próprio tipo de letra forte é outra maneira de enviar mensagens visuais que descrevem uma marca ou sua missão.
2. Visuais tridimensionais
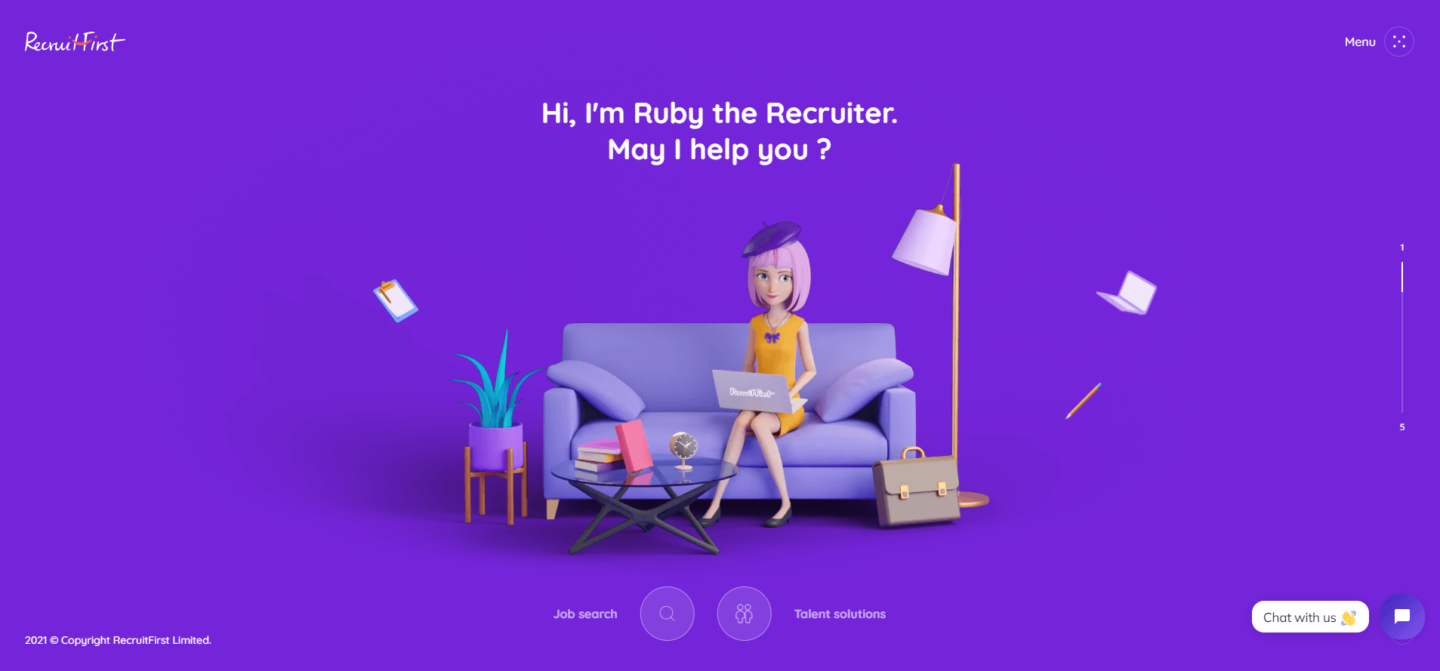
Em 2021, os designs de neumorfismo ou 'soft UI' fizeram manchetes com seus efeitos gráficos em relevo e em relevo. Este ano, no entanto, os visuais 3D se tornaram uma nova tendência de design que os web designers de todo o mundo estão adotando.
Os visuais 3D estão em toda parte, inclusive em ilustrações, ícones, texto e efeitos visuais de sites. Essa é uma maneira eficaz de dar vida ao seu próprio site, destacar os recursos mais importantes e manter os visitantes envolvidos enquanto navegam.
Se você deseja implementar elementos de web design 3D com sucesso, precisa garantir que seu site seja carregado rapidamente e que a experiência do usuário seja otimizada. Os serviços de hospedagem de alta disponibilidade da Pressidium farão seu site voar!
3. Realidade Aumentada

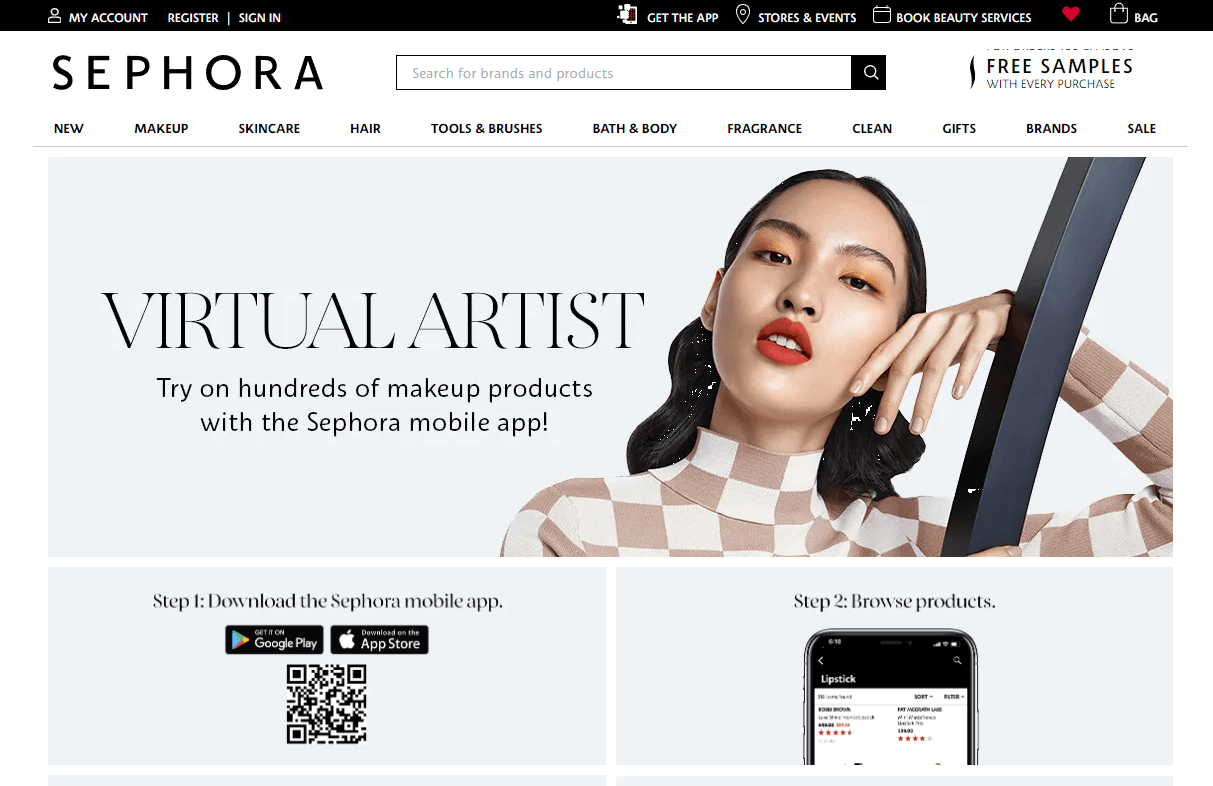
AR é uma tendência crescente que se estende muito além dos domínios do web design. No entanto, a realidade aumentada no web design está desfrutando de um notável aumento de popularidade. Especialmente quando mostra produtos que os consumidores teriam que viajar até uma loja física para ver.
A funcionalidade AR oferece elementos do mundo real que os usuários do site podem experimentar usando a tecnologia. Use-o para ajudar seus clientes a visualizar como seus produtos podem ficar em suas casas ou em seus corpos, ou mostrar recursos exclusivos de seus produtos que podem ser difíceis de descrever apenas com texto.
4. Ilustrações

Os visuais e animações 3D estão voltando este ano. Mas desenhos de linhas simples e ilustrações são igualmente populares entre os usuários. Este ano, as ilustrações estão sendo atualizadas com elementos visuais surrealistas, cores brilhantes e UI de movimento para aumentar o interesse e manter os visitantes da web envolvidos por mais tempo.
Muitas empresas usam esse elemento de web design para guiar seus usuários através de processos complexos e transmitir suas histórias de marca em formas visuais breves, porém sucintas. As ilustrações são altamente diversificadas e flexíveis, e você pode escolher entre uma vasta gama de estilos para se adequar a qualquer tipo de marca ou site.
5. Projeto Disruptivo

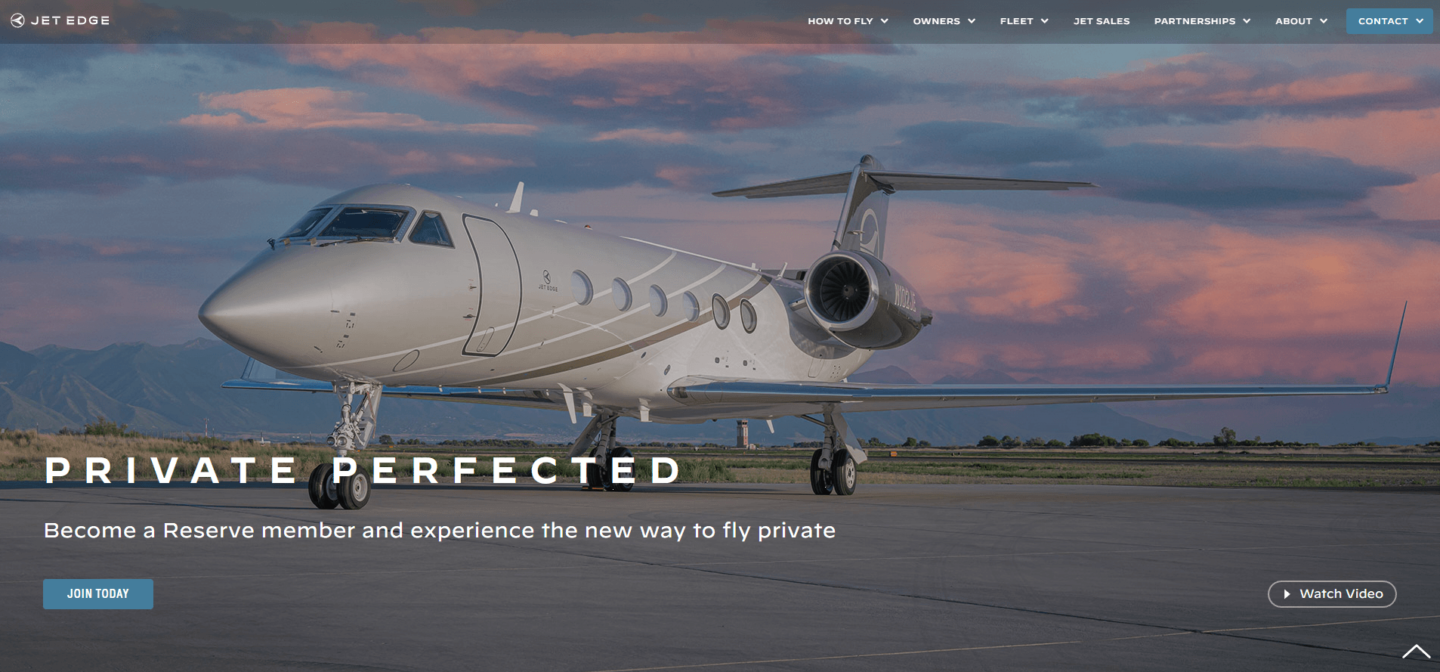
Você está procurando uma tendência de web design que vá contra a corrente e realmente faça seu site se destacar?
Recursos como rolagem horizontal são uma ótima maneira de diferenciar seu site e oferecer aos usuários uma experiência intuitiva, embora não muito usada. A rolagem horizontal, inspirada em apresentações de slides online e formatos de aplicativos de namoro, permite enquadrar todas as páginas da mesma maneira, criando uma experiência de usuário que flui e um layout mais agradável aos olhos.
Recursos de rolagem não convencionais, como sites que são hiper-responsivos a movimentos de rolagem, estão em alta no momento. Certifique-se de que seu site está carregando rapidamente para aumentar a interação do visitante e emparelhe essa tendência com animações atraentes para manter seus usuários intrigados!
6. Desfoque

Gradientes e desfoque são usados de maneira semelhante no design da Web - para dar aos sites um impacto visual mais forte.

O desfoque, também conhecido como efeito de vidro fosco, é uma maneira altamente eficaz de focar o texto em imagens sobrepostas e fundos movimentados. Ajuste o nível de desfoque ou a opacidade da sua imagem de fundo para aprimorar a experiência do usuário do seu site e transmitir sem esforço suas mensagens principais.
7. Gradientes

Os gradientes são outra grande tendência visual que é comumente usada em ícones de aplicativos e páginas de destino de sites. Espera-se que essas sobreposições de cores atraentes se tornem um dos pilares do design da web. No entanto, você pode adicionar seu próprio toque aos gradientes, coordenando os esquemas de cores e tons com a paleta da sua marca e as cores do logotipo.
8. Tons de fundo suaves e pastel

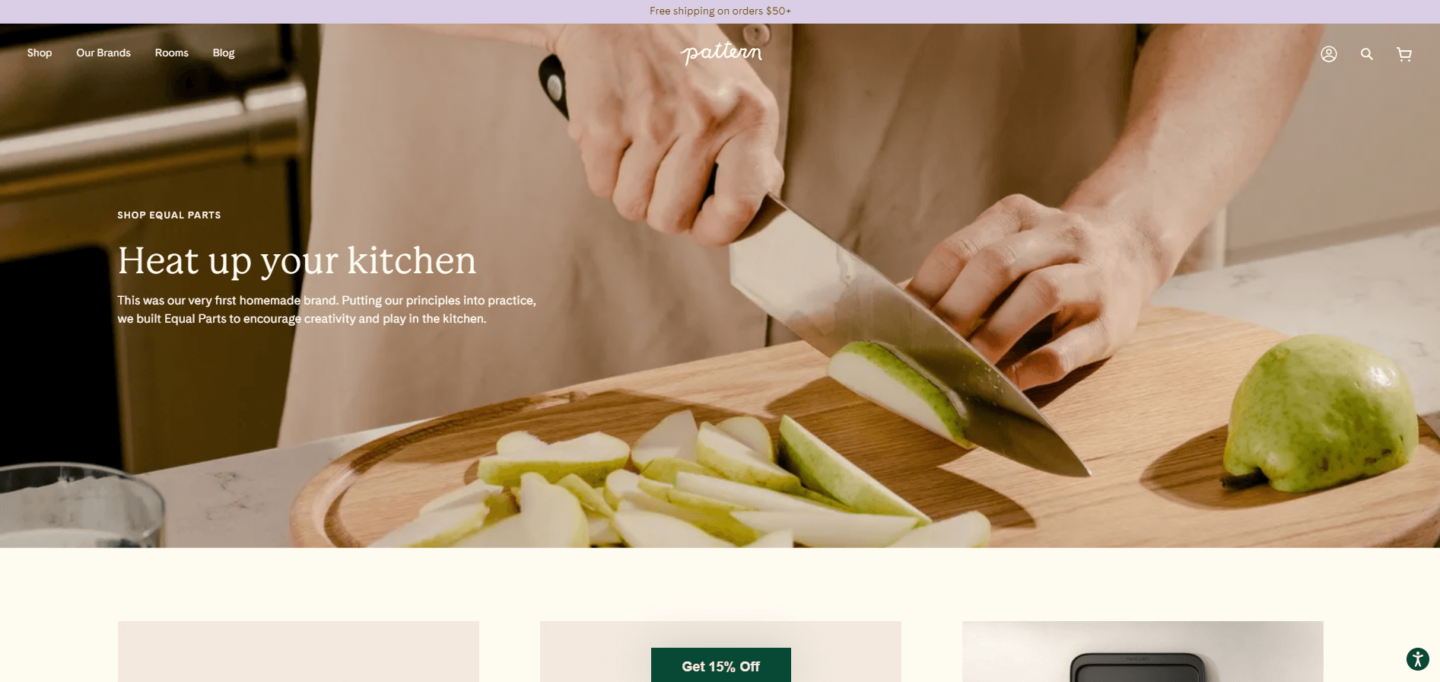
Embora o modo escuro seja inegavelmente popular, as cores de fundo suaves, suaves e neutras estão aproveitando seu tempo no centro das atenções.
Essa tendência tonal funciona de maneira excelente para uma ampla variedade de marcas e negócios, desde escolhas óbvias, como padarias e marcas de alta costura para bebês, até empresas de tecnologia, provedores de serviços e praticamente todos os negócios intermediários.
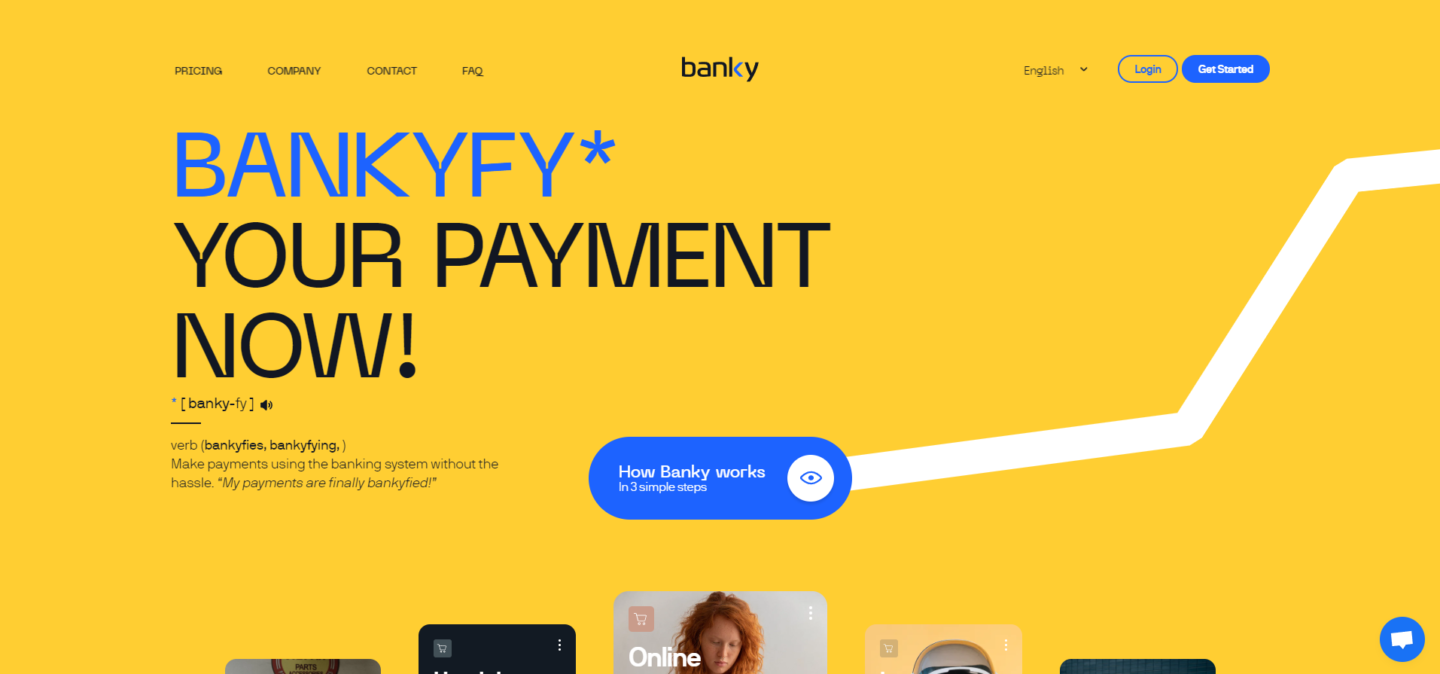
9. Combinações de cores brilhantes

Se você está procurando algo mais forte do que tons suaves, pode optar por outra tendência de web design de 2022 – combinações de cores picantes e ousadas.
Use uma paleta vibrante e saturada para impressionar os visitantes do seu site, transmitir confiança em sua marca e garantir que os visitantes se lembrem do seu esquema de cores por dias depois de visitarem seu site. Essa tendência também combina bem com outros recursos inovadores, como animações e gráficos em movimento.
10. Nenhum Projeto de Código
Alguns anos atrás, você teria que trabalhar com um desenvolvedor de software profissional para codificar determinados designs personalizados para seu site. As coisas são diferentes agora, e o desenvolvimento de software nunca foi tão simples graças a plataformas sem código que praticamente qualquer pessoa pode usar.
A criação de uma interface de usuário sem código envolve o uso de elementos de arrastar e soltar para produzir alguns resultados realmente impressionantes, mesmo que você não tenha experiência anterior em codificação.
11. Navegação Simplificada e Designs Minimalistas

A experiência de navegação na web está repleta de estímulos, e os visitantes podem ficar rapidamente sobrecarregados se o design da web estiver muito confuso e cheio de anúncios, pop-ups e alertas. Sites simples e minimalistas estão em voga no momento.
Mantenha seus designs limpos e selecione seus elementos com cuidado para dar uma pausa aos seus usuários e ajudá-los a se concentrar em suas principais mensagens, produtos e serviços. Se você tiver documentos para download, combine arquivos PDF em uma página em vez de ter vários arquivos individuais. Ou, se você apresentar várias páginas de produtos, inclua uma opção de pesquisa que filtre usando vários critérios.
A navegação simplificada também é a favorita dos usuários este ano. Criar uma navegação amigável ajuda seus usuários a encontrar exatamente o que estão procurando com facilidade, o que pode aumentar as conversões e vendas e aumentar a fidelidade à marca. Mantenha seus menus de navegação simples para otimizar a experiência do usuário e melhorar a velocidade do seu site.
12. Cursores personalizados
Essa tendência divertida e funcional pode causar uma impressão significativa em seus visitantes. O truque para fazê-lo funcionar para o seu site é encontrar um ícone de cursor que faça sentido para seus usuários, se alinhe com a identidade da sua marca e tenha uma ótima aparência em uma escala menor.
Personalizar seus cursores é uma ótima maneira de criar designs mais interativos e adicionar dimensão ao seu site sem sobrecarregar os usuários. Os cursores personalizados exigem sites altamente responsivos, portanto, certifique-se de estar usando um serviço de hospedagem de classe mundial antes de implementar esse recurso.
Agora é sua vez
As principais tendências de web design em 2022 se concentram em esquemas de cores brilhantes e ousadas ou neutras, tipografia atraente, visuais e ilustrações 3D, designs simplistas e tecnologias modernas, como realidade aumentada.
Inspire-se nas tendências listadas acima para manter seu site atualizado e funcional este ano e além!
—–
Sobre nossa autora convidada: Alisa Taylor, editora geral e lançadora de conteúdo, compartilha vibrações incríveis e palavras mágicas onde quer que ela coloque sua tinta. Suas áreas mais fortes são negócios, design gráfico e educação, mas ela está sempre procurando atualizar o conhecimento e ampliar a experiência. Ela adora levar seus cachorros para longas caminhadas na floresta e, depois disso, passa seus intervalos jogando e lendo.
