As 10 principais dicas de design de página de checkout para melhorar o fluxo de vendas
Publicados: 2024-01-11Ao otimizar sua página de checkout, você pode aumentar suas vendas e proporcionar uma experiência melhor aos seus usuários. É por isso que você precisa trabalhar nesta página e torná-la mais amigável. Pois bem, neste post vou dar algumas dicas de design de página de checkout para que você possa segui-las e tornar seu checkout mais tranquilo e fácil.
O que é uma página de checkout?
Eu sei que você sabe o que é uma página de checkout. Ainda assim, gostaria de apresentar uma definição simples para nos manter na mesma página.

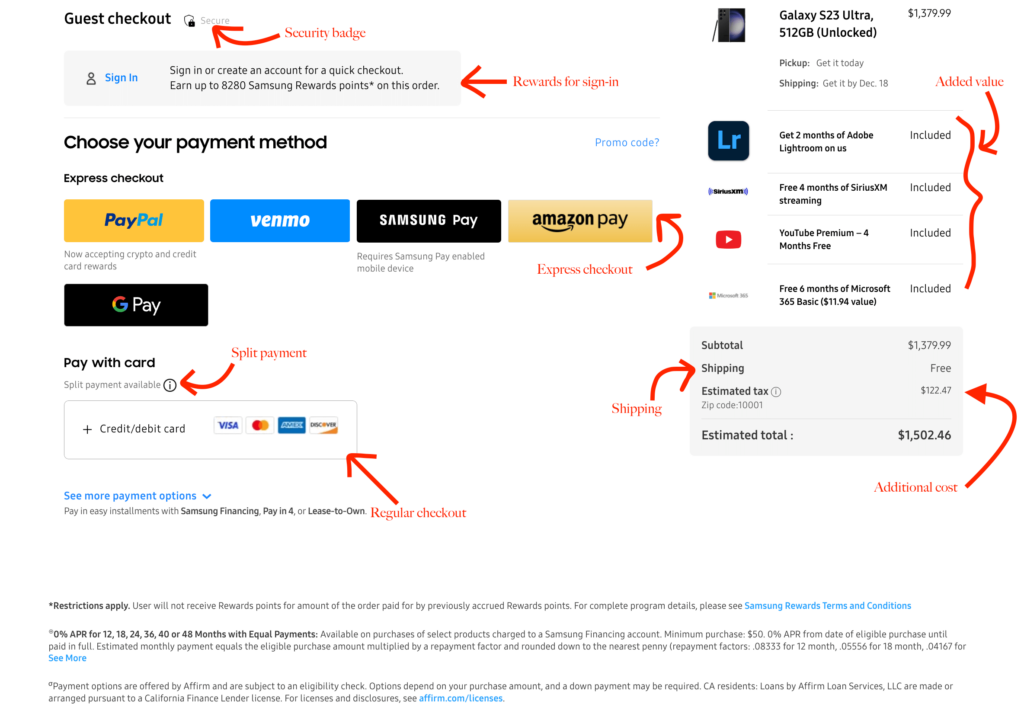
Análise de um checkout ideal da Samsung
Simplificando, a página de checkout é a etapa final da jornada do cliente, onde ele está prestes a pagar por seus produtos/serviços.
Parece simples, mas lembre-se, a página de checkout é o momento crucial numa experiência de compra online onde os visitantes se transformam em clientes.
Eles agora estão prestes a pagar. Assim, você tem a chance de tornar o momento memorável, de transformar seus clientes em defensores. Se conseguissem fazer a compra com uma boa experiência, voltariam ou contariam a outras pessoas.
Por que você deveria se preocupar com o design da sua página de checkout?
A página de checkout é a parte mais significativa das compras online. Portanto, o design da sua página de checkout impacta notavelmente as suas vendas.
Um processo de checkout simples e fácil de usar pode incentivar os clientes a concluir suas compras para evitar o abandono do carrinho.
Uma página de checkout bem estruturada garante uma transação tranquila, maximizando assim as conversões e reduzindo as taxas de rejeição.
Além disso, uma experiência de checkout bem otimizada pode contribuir para melhorar a reputação da marca.
Estou dizendo todos os lados positivos aqui. Mas pense no que acontecerá se você apresentar uma página de checkout mal projetada.
Os clientes terão uma experiência ruim e não adorarão voltar. Como resultado, você poderá receber mais tickets de suporte e críticas negativas.
Explicando todos os princípios básicos, vamos passar aos pontos principais.
As 10 principais dicas de design de página de checkout para melhorar o fluxo de vendas
1. Mantenha a simplicidade
A simplicidade vem em muitas facetas quando falamos sobre a página de checkout. É o número de campos do formulário. É o layout em si.
As pessoas já passaram algum tempo verificando seus produtos. Agora, não os faça gastar mais minutos preenchendo o formulário. A filosofia é manter o mínimo possível de campos de formulário. Isso é tudo.

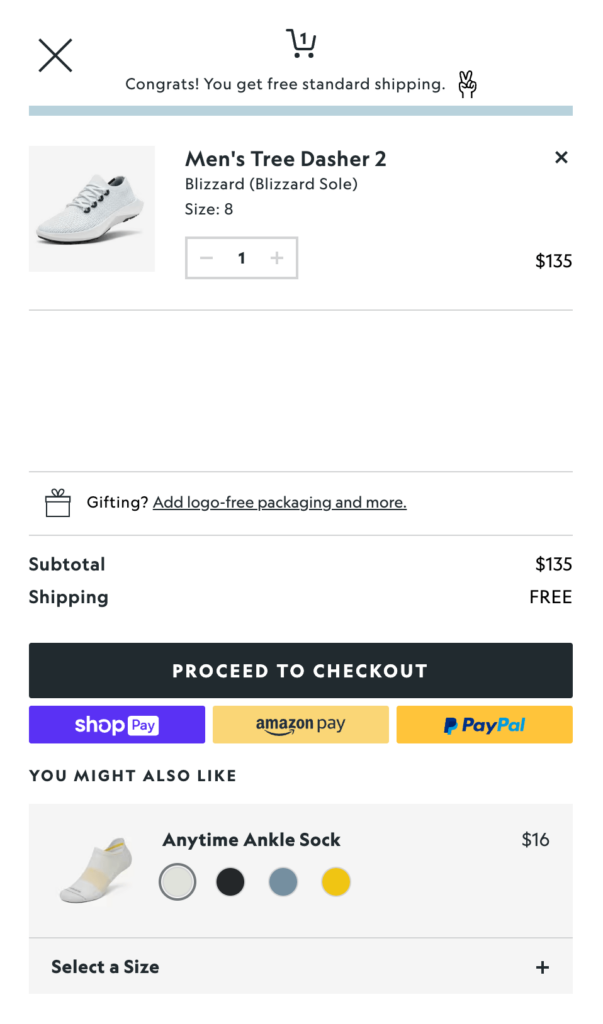
Check-out limpo e simples da Allbirds
Vamos falar sobre o layout. Claro, você não deve manter o layout muito ocupado. Mantenha-o limpo, mantenha-o mínimo. O objetivo é orientar o cliente através de um processo claro e direto, sem etapas desnecessárias.
Não deve haver nenhuma etapa que possa causar frustração ou confusão. Além disso, tente implementar opções de preenchimento automático ao preencher o formulário para simplificar o processo de entrada.
2. Mostre indicadores de progresso
Imagine que você está preenchendo um formulário e não sabe quanto tempo ele demora! Isso não apenas criará frustração, mas você poderá sair no meio, mesmo sem saber o quão perto estava.
Se você mantiver seu formulário de checkout com várias páginas, mostre um indicador claro. Os usuários devem saber a que distância estão da etapa final.

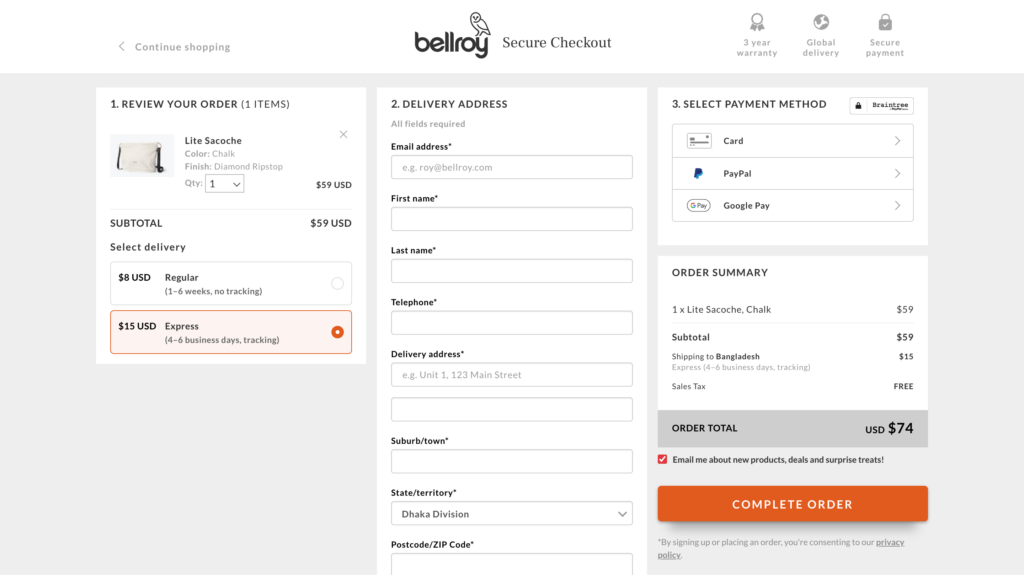
Bellroy gerenciou o checkout em três etapas em uma única página
Qual é o melhor? Várias etapas ou uma página? Essa é uma longa discussão. Direi brevemente que formulários de uma página são melhores se o seu formulário não tiver muitos campos. Se tiver um grande número de campos, implemente um formulário de vários estágios.
Uma barra de progresso ou contadores de passos são ótimas soluções para formulários de várias páginas. Além disso, ao manter um formulário longo, tente evitar manter o menor número possível de campos “obrigatórios”.
Os indicadores de progresso simplesmente informam aos usuários onde eles estão no processo e os incentivam a prosseguir até a conclusão.
3. Exibir informações de envio
As informações de envio são cruciais para pedidos online. Você deve manter os campos necessários para que os usuários possam fornecer seus dados.

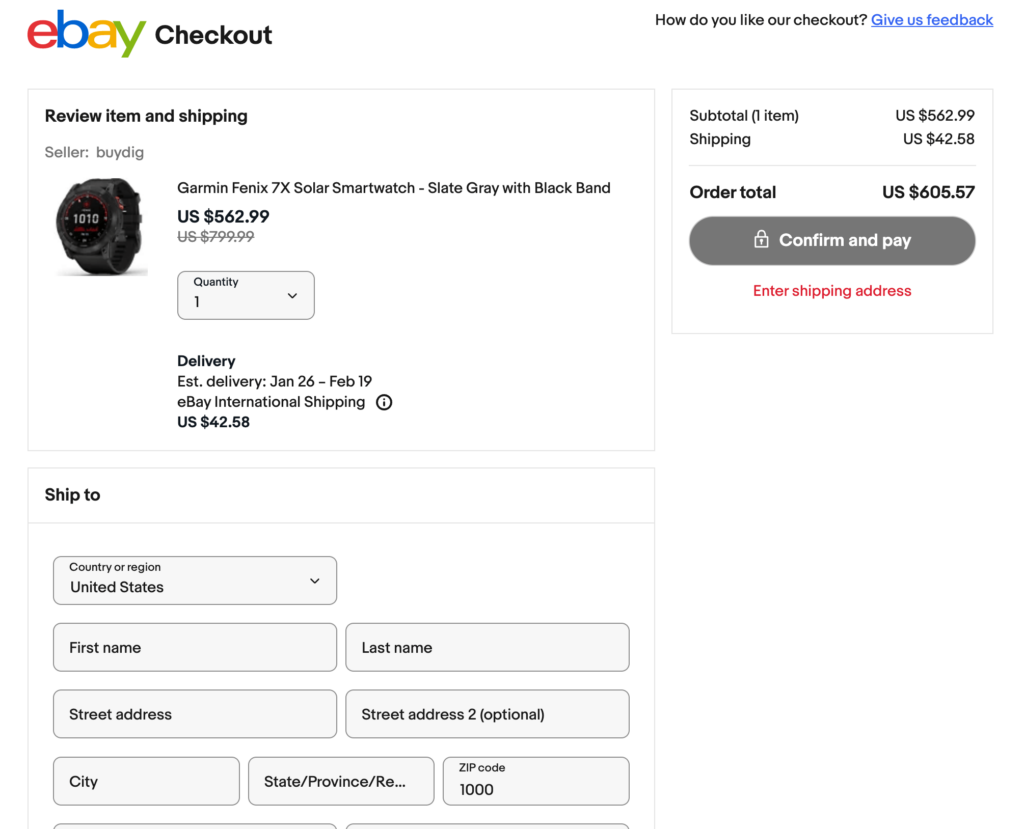
Informações claras de envio fornecidas pelo eBay
Outra parte importante é que você deve ser claro sobre as taxas de envio e custos adicionais. Se você cobrar algo extra, informe isso claramente para evitar qualquer confusão.
Cobranças inesperadas podem levar ao abandono do carrinho e enfurecer a frustração. Por último, forneça um tempo estimado de entrega para que os usuários não tenham que esperar no escuro.
Se você tiver alguma política de devolução específica, também deve mencioná-la em algum lugar da página de checkout. O objetivo aqui é proporcionar tranquilidade aos clientes, e não o contrário.
4. Botões de call to action claros
O botão CTA é o guia definitivo para os clientes prosseguirem para a etapa final da jornada do comprador. Como proprietário de uma loja de comércio eletrônico, você pode brincar com o botão CTA para torná-lo atraente.
Além disso, o botão CTA deve ter destaque, utilizando cores vibrantes que contrastem com o restante da página para chamar a atenção.

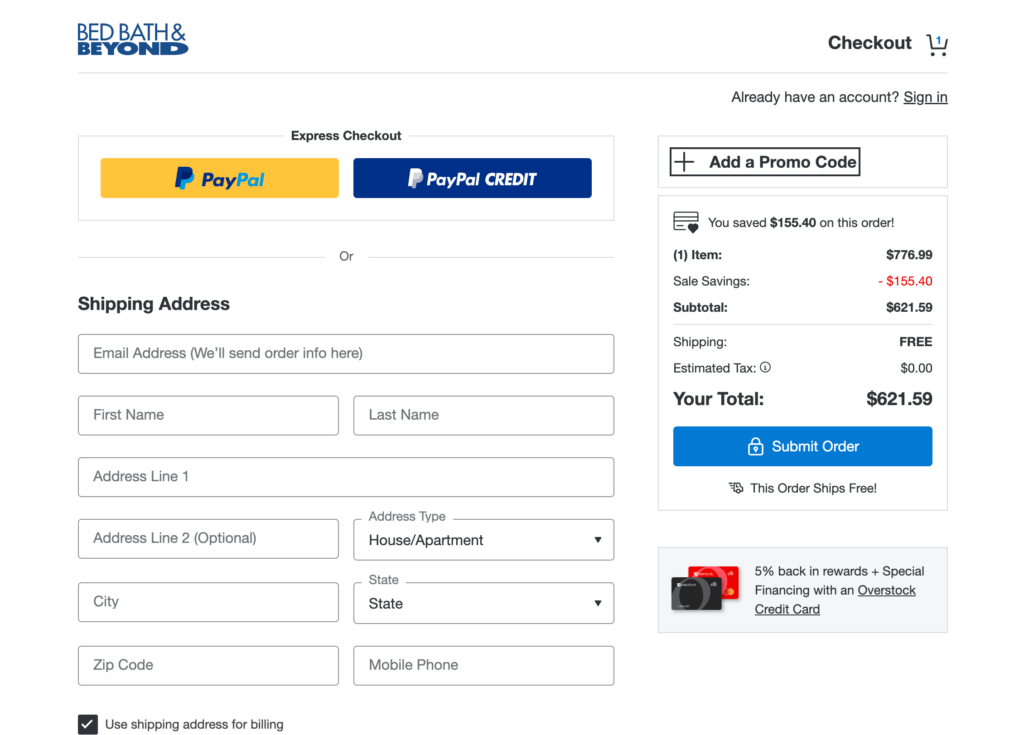
Bed Bath & Beyond tem um check-out brilhante
A próxima parte é o texto do CTA, que deve ser claro e orientado para a ação. Adicione “Proceed to Checkout” ou “Concluir compra” para garantir que não haja ambigüidade sobre o que acontecerá a seguir.
Você pode até adicionar texto como “Ganhe 50% de desconto” ou “Aproveite o desconto” etc. É por isso que eu disse que você pode brincar com o botão CTA. Com múltiplas combinações de cores e variações de texto, você tem a oportunidade de colocá-lo na posição perfeita.
5. Selos de confiança e ícones de segurança
O problema é que as pessoas não podem pegar os produtos com as próprias mãos e verificá-los online. É importante dar-lhes motivos suficientes para confiarem na sua loja.

Os emblemas de confiança podem vir de vários lugares. Pode ser um padrão ISO ou classificação de revisão de software, como G2 ou Capterra. Como eu disse, depende do seu setor. O que quer que seja mais familiar no seu nicho, use emblemas a partir daí.

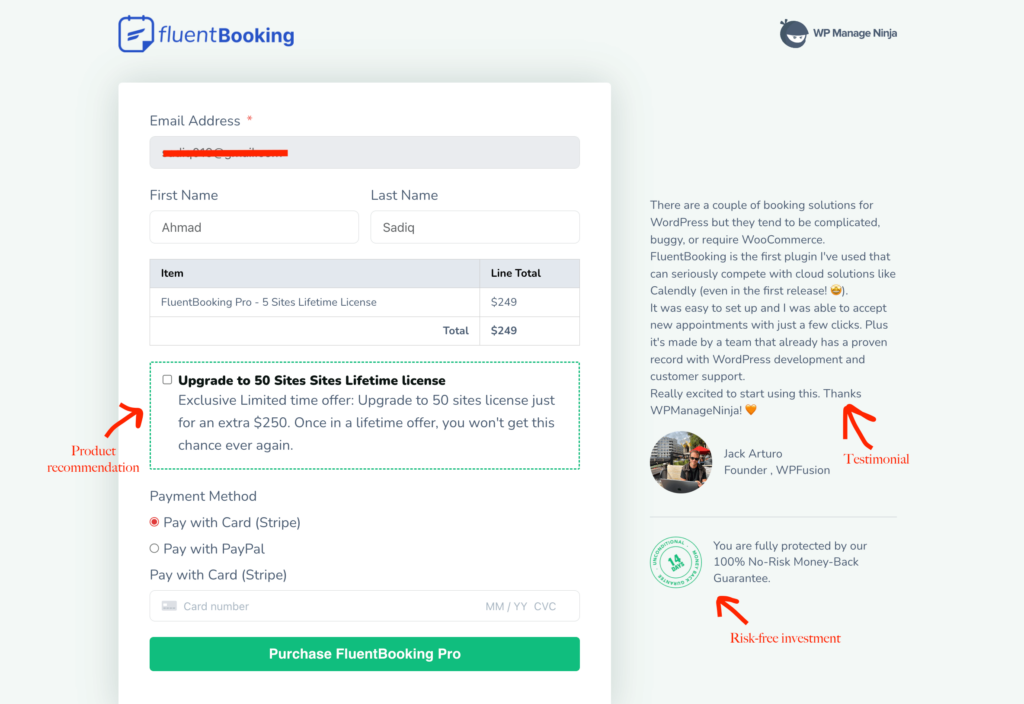
O checkout do WPManageNinja é simples e possui emblemas de confiança
Esse é um ponto. Outro ponto são os ícones de segurança reais que garantem que as pessoas possam compartilhar informações confidenciais, como detalhes de seus cartões, em seu site.
SSL é a primeira opção e depois vêm muitos recursos de segurança, como ícones Stripe/PayPal. Você pode até criar ícones para informar aos usuários que suas transações estão seguras com você.
6. Vários métodos de pagamento
Alguns clientes podem preferir o PayPal, enquanto outros podem querer pagar com cartões de crédito ou débito. É por isso que manter a diversidade nos métodos de pagamento é crucialmente importante. Ele acomoda diferentes preferências do cliente.

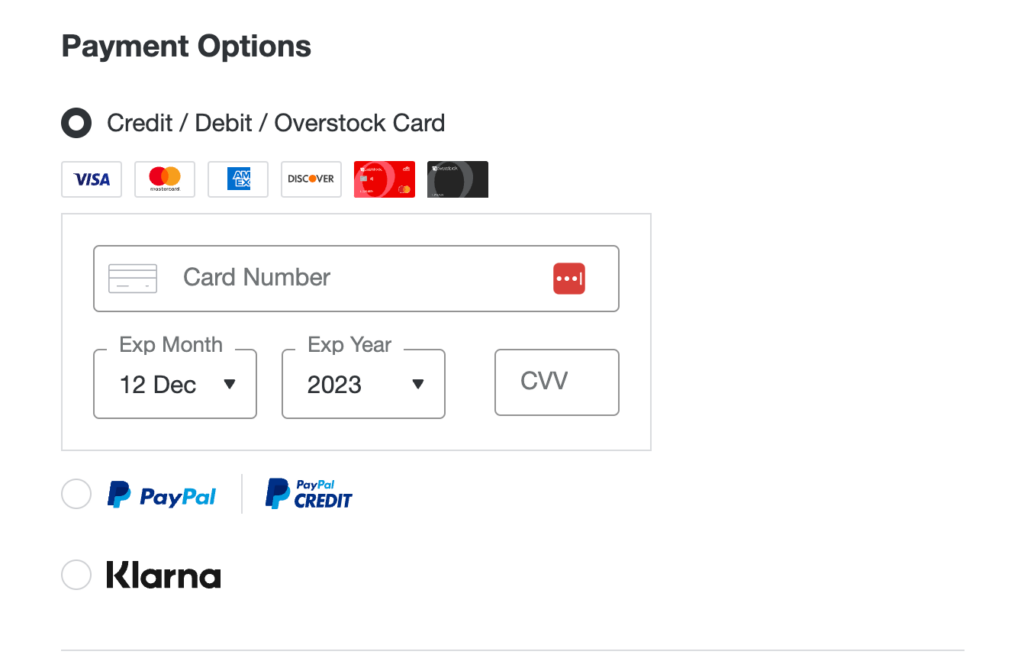
Mantenha múltiplas opções de pagamento para seus clientes
Alguns clientes podem preferir o PayPal, enquanto outros podem querer usar seus cartões de crédito ou débito diretamente.
Oferecer uma gama de opções pode reduzir significativamente as taxas de abandono de carrinho, atendendo às necessidades específicas e aos níveis de confiança de diferentes compradores.
7. Ofereça check-out aos convidados
Como dono de uma loja, seu objetivo é tornar o processo de finalização da compra o mais fácil possível. Embora seja recomendado coletar informações dos usuários para relações futuras, não há mal nenhum em manter uma opção de checkout de convidado.

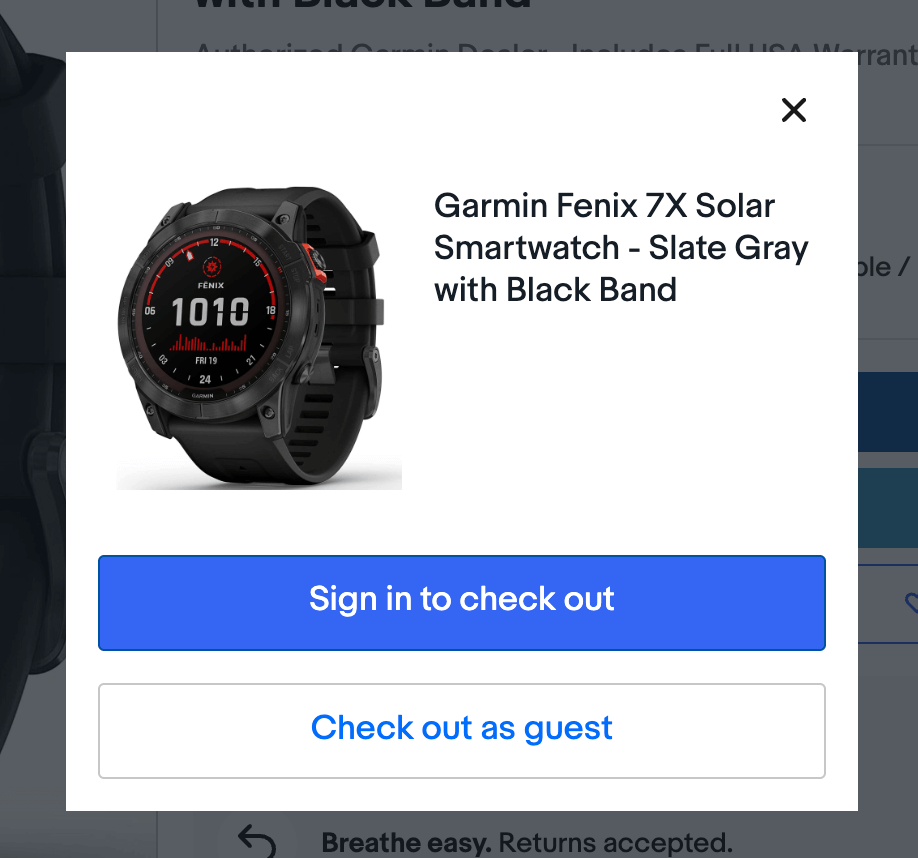
Oferecer check-out para convidados aumenta as vendas
Às vezes, os clientes não estão prontos para fornecer todos os detalhes. Nesse caso, você precisa reduzir a barreira mantendo uma opção fácil de finalizar a compra.
Você pode mostrar um texto mencionando quais benefícios os usuários obterão se se inscreverem. Caso contrário, uma experiência de compra perfeita pode trazer mais sucesso.
8. Feedback instantâneo para erros
Coloque indicadores para os campos obrigatórios e forneça feedback imediato para que os usuários possam saber instantaneamente o que deveriam ter feito.
Depois de preencher o formulário completo e saber dos erros ao clicar no botão enviar é frustrante. Portanto, tenha cuidado com isso.
Destaque as áreas onde ocorrem erros e diga-lhes como corrigi-los. Mensagens de erro descritivas podem ajudar os usuários a compreender a falha e mitigá-la adequadamente.
Uma compra bem-sucedida exige esforço e você tem a responsabilidade de torná-la tranquila e fácil de usar. Coloque asteriscos, use dicas de ferramentas e destaque áreas com erros.
9. Otimização móvel
Aqui está um fato. 53% do total de clientes compram através de dispositivos móveis e o número não está diminuindo.
Existe uma maneira de ignorar a otimização para celular? A resposta é não.
Não é mais opcional. Não só é recomendado manter sua loja online compatível com dispositivos móveis, mas você também deve otimizar sua página de checkout.
Certifique-se de que sua página de checkout seja responsiva e fácil de navegar em telas menores. Mantenha tudo fácil de tocar. As imagens devem ficar maiores após tocar.
Além disso, implemente botões maiores e formulários simplificados para acomodar usuários móveis. Quanto mais conveniente for o checkout, mais vendas você pode esperar.
10. Teste e repita
Ao pensar na otimização do design da página de checkout, a experimentação é fundamental. Testes e refinamentos contínuos podem levar a uma página de checkout tranquila.
Comece com testes A/B. É a fórmula mais simples e o método comprovado para descobrir o que seus clientes mais gostam.
Ao realizar testes A/B, você pode analisar o comportamento do usuário e receber feedback simultaneamente para identificar pontos problemáticos. Posteriormente, você poderá descobrir quais áreas precisam de melhorias.
Uma das melhores práticas no comércio eletrônico é avaliar seu design e ajustá-lo de tempos em tempos com base na demanda do usuário.
Outras coisas a considerar
Todas as opções que mencionei acima são as mais significativas. Mas estes não são os itens finais. Sempre há espaço para melhorias. E você tem que buscá-lo continuamente.
Essas dicas são o seu ponto de partida. Você pode descobrir mais oportunidades ao longo do caminho. Esteja preparado para isso.
Antes de terminar, também gostaria de mencionar algumas outras coisas que podem ser úteis ao otimizar o design da página de checkout. Por exemplo, você pode manter a opção de aumentar e diminuir o número de itens.
Você pode adicionar automaticamente códigos de país para números de telefone com base no país selecionado pelos usuários. Os cupons são outra parte que impulsiona as vendas. Você também deve manter um campo para isso.

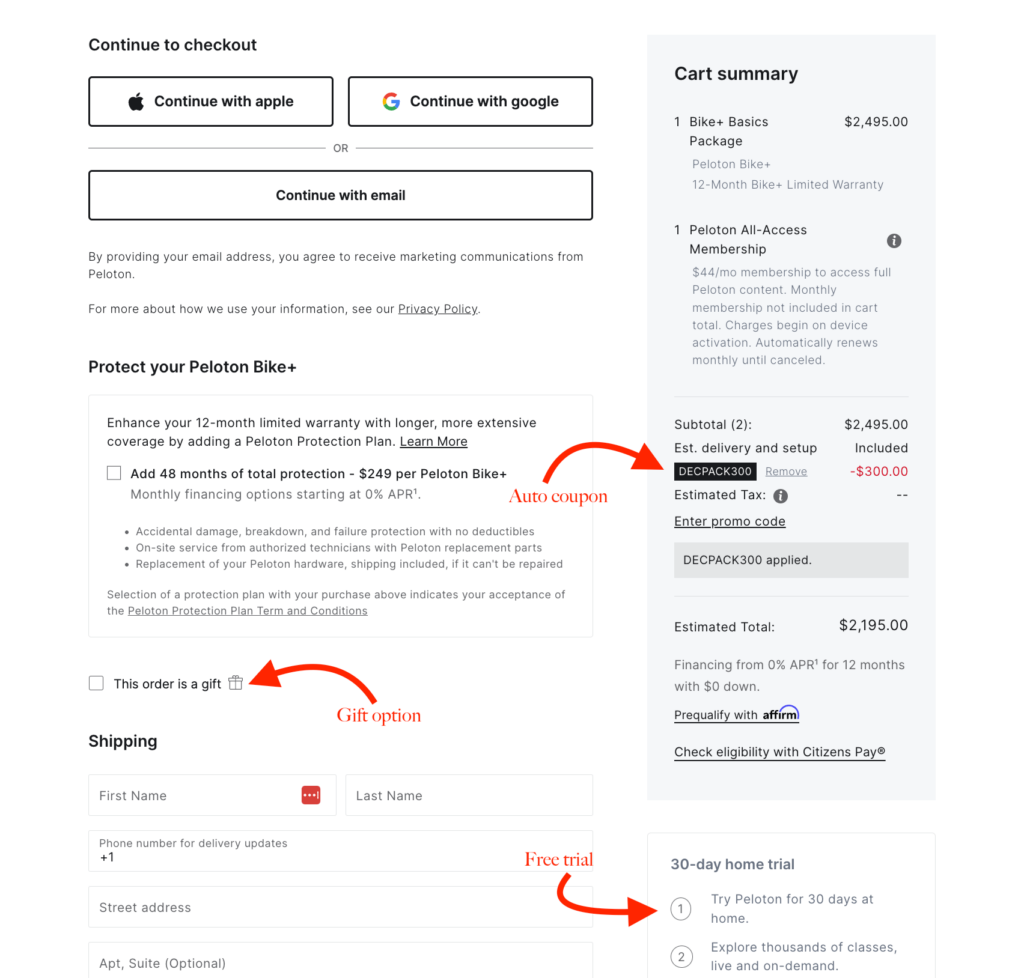
Peloton oferece cupom automático em sua finalização de compra
O parcelamento sem juros também permite aos usuários quando o preço está fora de sua faixa. Isso aumentará suas vendas, pois os clientes adorariam pagar US$ 50 por quatro meses, em vez de pagar US$ 200 de uma vez.
Além disso, você pode até pedir feedback durante a finalização da compra. Nada a empurrar aqui, apenas mantenha uma opção para que, se os usuários quiserem dizer algo sobre o processo de checkout, eles possam.
Conclusão
O design da sua página de checkout é o componente mais importante da sua loja online. Ao implementar essas dicas, você pode elevar a jornada do usuário e tornar o processo de compra mais tranquilo.
Um sistema de checkout intuitivo, eficiente e seguro pode mudar o jogo ao transformar visitantes em clientes satisfeitos.
Lembre-se de que uma experiência amigável pode melhorar significativamente sua conversão geral, resultando em um grande número de vendas.
