9 melhores extensões de desenvolvedor da Web para o Chrome usar em 2022
Publicados: 2022-07-04Você é um desenvolvedor da Web e está procurando as melhores extensões de desenvolvedor da Web para o navegador Chrome? Então este blog é exclusivamente para você.
Se você é um desenvolvedor da Web, tenho certeza de que já terá suas extensões favoritas do Chrome em seu PC, o que facilita seu trabalho.
Você sabia que o Chrome é usado por 71,6% dos usuários de internet? que é maciço. A partir disso, você pode ter uma ideia de quão popular é o Chrome.
Para criar este artigo, discutimos com nossos colegas de equipe e coletamos informações das empresas de desenvolvimento da Web para criar uma lista das Melhores Extensões de Desenvolvedor da Web para Chrome.
As extensões do Chrome facilitam a vida, nos torna mais produtivos para realizar qualquer tarefa de forma rápida e fácil.
A Chrome Web Store já categorizou extensões do Chrome para desenvolvedores da web. mas selecionamos as extensões mais úteis do Chrome Web Developers.
Existem várias ferramentas para desenvolvedores da Web e extensões do Chrome na Chrome Web Store. Mas selecionamos as melhores e mais úteis extensões de desenvolvedor da Web para Chrome.
Melhores extensões de desenvolvedor da Web para Chrome
Aqui está uma lista de extensões do Chrome obrigatórias para desenvolvedores da web. veja se sua extensão favorita está incluída ou não. Vamos ler mais
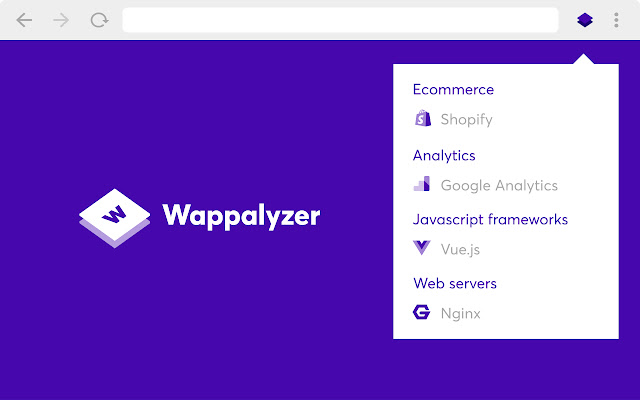
1. Wappalyzer

| Classificações | |
| Transferências | Mais de 1.000.000 de usuários |
Wappalyzer Chrome Extension é um criador de perfil de tecnologia que mostra com quais sites são criados. Você pode verificar as informações sobre qualquer site e descobrir qual site CMS é usado.
Além do CMS, você também pode verificar qual estrutura, plataforma de comércio eletrônico, bibliotecas JavaScript, etc.
Você pode dizer que o Wappalyzer é mais do que um detector de CMS ou Framework. Este pode ser um ótimo complemento para sua Extensão do Chrome para Desenvolvimento Web.
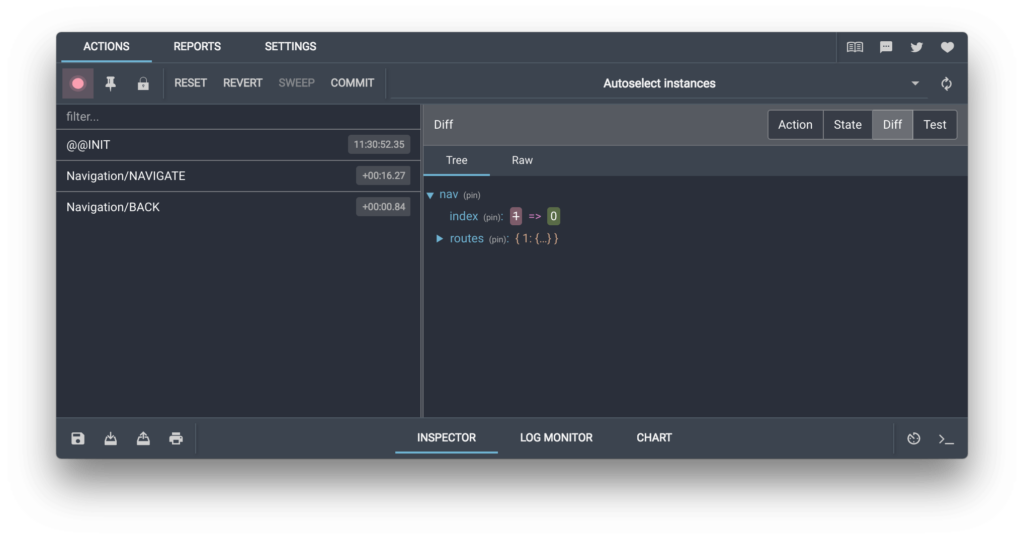
2. Redux DevTools

| Classificações | |
| Transferências | Mais de 1.000.000 de usuários |
Redux DevTools é um pacote de tempo de desenvolvimento que fornece power-ups para seu fluxo de trabalho de desenvolvimento Redux.
É para depurar as alterações de estado dos aplicativos. Além do Redux, ele pode ser usado com qualquer outra arquitetura que lide com o estado.
Este é um projeto open source. Você pode ver o repositório oficial no Github. É uma extensão útil para desenvolvedores que usam Redux.
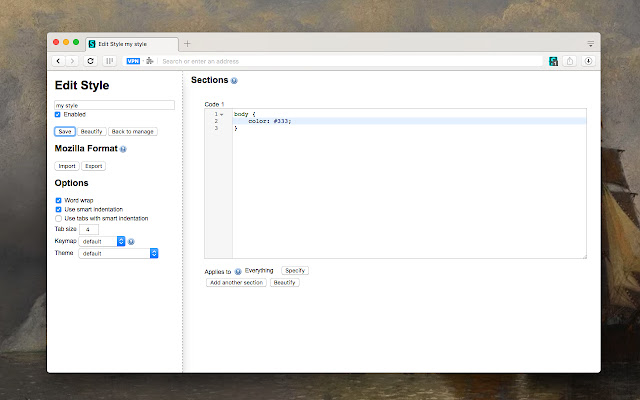
3. Caneta

| Classificações | |
| Transferências | Mais de 500.000 usuários |
Stylus é um gerenciador de estilo de usuário bifurcado do Stylish para Chrome em 2017. Uma extensão do navegador stylus está disponível para os navegadores Chrome, Firefox e Opera.
A caneta é um editor e gerenciador de estilos de usuário baseado no código fonte do Stylish versão 1.5.2.
Seu objetivo é manter e melhorar a versão original do autor, tornando-se mais orientado para a privacidade e permanecendo mais amigável para os criadores de estilo.
Com isso, você pode instalar facilmente temas personalizados de repositórios online populares ou criar, editar e gerenciar suas próprias folhas de estilo CSS personalizadas.
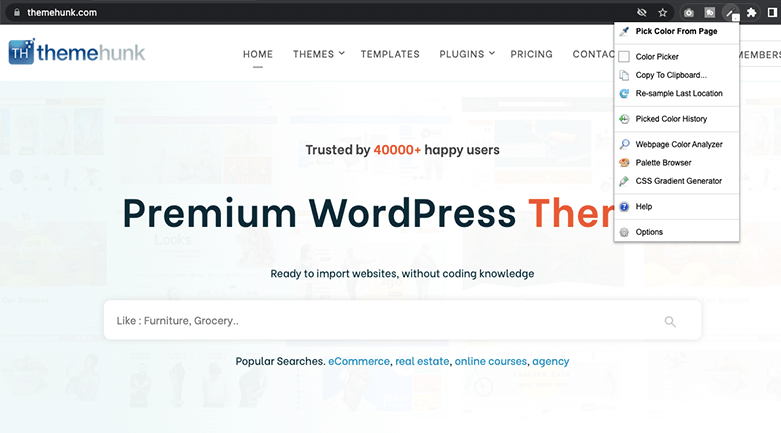
4. ColorZilla

| Classificações | |
| Transferências | Mais de 3.000.000 de usuários |
Colorzilla é a extensão de desenvolvedor do Chrome mais popular, com mais de 3 milhões de downloads.
Com ColorZilla você pode obter uma leitura de cores de qualquer ponto do seu navegador, ajustar rapidamente esta cor e colá-la em outro programa.
Você pode analisar a página e inspecionar uma paleta de cores. O navegador de paletas integrado permite escolher cores de conjuntos de cores predefinidos e salvar as cores mais usadas em paletas personalizadas.
Ele vem com um recurso Conta-gotas que ajuda a obter a cor de qualquer pixel ou área da página.
Além disso, ele vem com um analisador de cores de página da Web, seleção de cores com um clique, seleciona cores de objetos Flash, histórico de cores, etc.
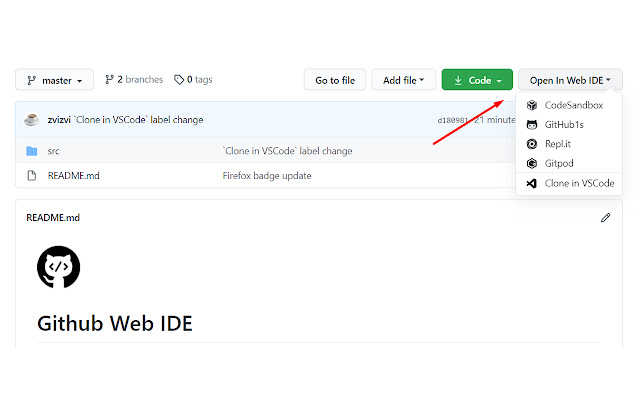
5. IDE da Web do GitHub

| Classificações | |
| Transferências | Mais de 6.000 usuários |
Essa extensão adiciona a qualquer repositório do GitHub um novo menu suspenso que oferece links para vários serviços online que permitem visualizar o código-fonte do repositório em uma interface semelhante a IDE.

Ele suporta serviços como GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory etc.
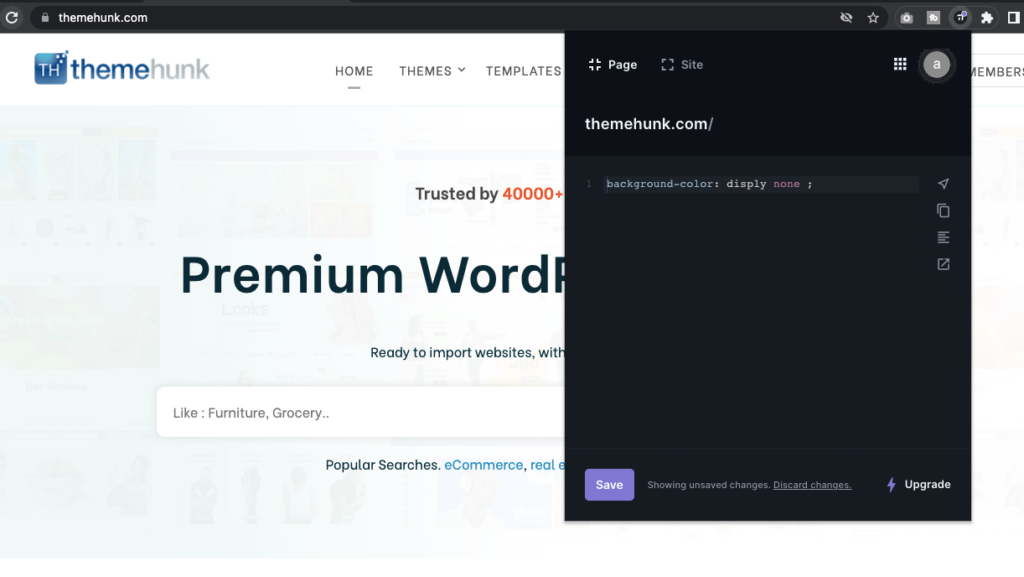
6. Editor CSS Amino

| Classificações | |
| Transferências | Mais de 30.000 usuários |
Amino CSS Editor é um editor CSS ao vivo. Você pode escrever CSS personalizado para qualquer site e ver suas alterações em tempo real.
Usuário Personalize sites com CSS criando suas próprias folhas de estilo de usuário. Você também pode personalizar a aparência da página, corrigir erros de renderização e tornar a Web o que você deseja.
Esta extensão fornece uma caixa de texto em qualquer página HTML para que você possa escrever CSS livremente e ver os resultados imediatamente.
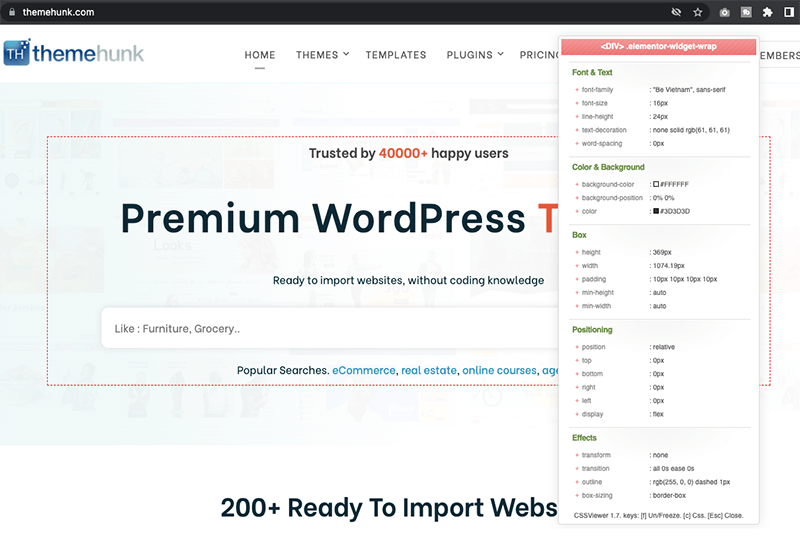
7. Visualizador de CSS

| Classificações | |
| Transferências | Mais de 200.000 usuários |
CSSViewer é um visualizador de propriedades CSS simples para o Google Chrome. É apenas um visualizador de CSS, não um editor.
CSSViewer ajuda você a identificar as principais propriedades CSS em qualquer lugar que você apontar o mouse. Esta extensão mostra as propriedades CSS de qualquer página da web.
Depois de ativar esta extensão, você passa o mouse em qualquer lugar da página ou site, uma pequena janela pop-up aparece e mostra todos os dados CSS desse elemento específico.
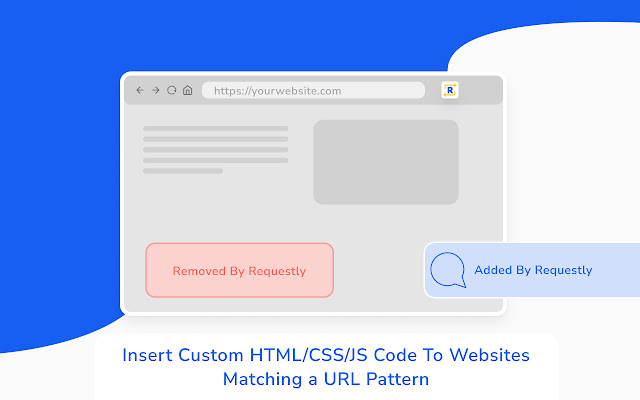
8- Requerido

| Classificações | |
| Transferências | Mais de 100.000 usuários |
Requestly é um proxy leve disponível como extensão de navegador e aplicativo de desktop para interceptar e modificar solicitações de rede.
Usando o Requestly, você pode simular respostas de API, modificar cabeçalhos, redirecionar URL, solicitações de atraso/aceleração etc. Os desenvolvedores podem colaborar compartilhando regras entre si.
Redirecione solicitações que correspondam a um padrão de URL para um URL de destino diferente. Pode ser usado para carregar scripts unminified, testar diferentes versões de biblioteca, carregar versões locais de scripts em ambiente de produção, etc.
Ele permite automatizar, raspar e alterar o comportamento de uma página da web com conhecimento básico de JS e CSS.
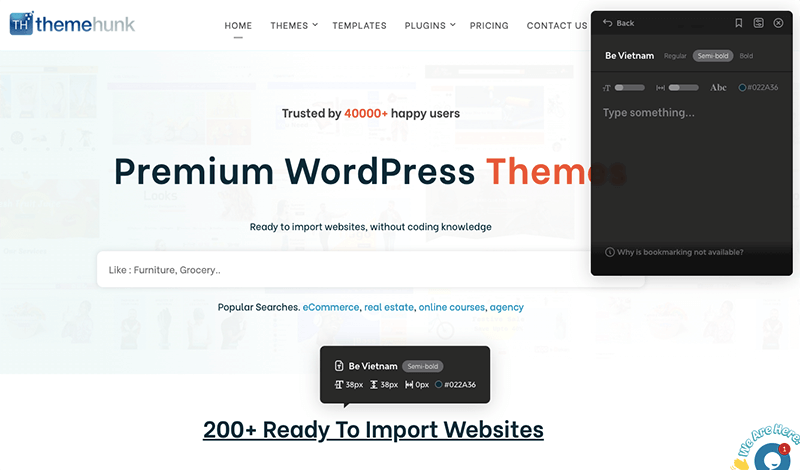
9. Fontes Ninja

| Classificações | |
| Transferências | Mais de 500.000 usuários |
Fonts Ninja Chrome Extension ajuda você a identificar fontes de qualquer site, marcar, experimentar e comprá-las rapidamente.
Instale esta extensão no seu navegador Chrome e depois disso, você verá um ícone Ninja de cor verde na barra de ferramentas do Chrome. Clique no ícone e passe o mouse sobre qualquer fonte na página da Web para identificar a fonte.
Você pode rolar qualquer texto para descobrir quais fontes foram usadas, seu tamanho, espaçamento entre letras, altura da linha e cor.
Conclusão-
Existem várias outras extensões na Chrome Web Store, mas selecionamos essas Melhores Extensões de Desenvolvedor Web para Chrome.
Você pode usar essas extensões para tornar o desenvolvimento da Web mais fácil e conveniente.
Atualizamos esta lista das Melhores Extensões de Desenvolvedor da Web para Chrome regularmente. Então você pode conferir este artigo de vez em quando.
Você tem alguma extensão de desenvolvedor do Chrome para recomendar? Diga-nos na seção de comentários abaixo, tentaremos adicioná-lo à nossa lista de extensões.
Se você tiver alguma dúvida sobre qualquer coisa, não hesite, basta comentar abaixo, e nós o ajudaremos a resolver seu problema. Obrigado por ler este blog.
Por favor, assine nosso canal do YouTube , também enviamos ótimos conteúdos lá, e também nos siga no Facebook e Twitter
Consulte Mais informação-
