Como limpar a biblioteca de mídia do WordPress? Dicas de especialistas e práticas recomendadas
Publicados: 2023-10-21
Quer limpar a biblioteca de mídia do WordPress? Continue lendo este artigo se estiver procurando um guia simples, mas eficiente. Mostrarei seis métodos para limpar a biblioteca de mídia do WordPress aqui.
Eu sei! Você lida com centenas de imagens quando administra um site WordPress ou uma loja WooCommerce. Você os adicionou às postagens do seu blog, áreas de widgets ou galerias. Mas você sabia que eles podem afetar o desempenho do site e a experiência do usuário?
Manter sua biblioteca de mídia limpa é uma escolha sábia. Isso o ajudará em várias situações. Continue lendo meu artigo para saber como otimizar sua biblioteca de mídia . Descreverei seis métodos populares para limpar a biblioteca de mídia do WordPress aqui.
Primeiro, vamos ver por que limpar a biblioteca de mídia do WordPress é essencial.
Por que você deve limpar a biblioteca de mídia do WordPress?
A principal vantagem de uma biblioteca de mídia limpa é facilitar sua vida. Ter uma biblioteca de mídia bagunçada não é bom no longo prazo.
Encontrar os arquivos corretos pode levar muito tempo se você trabalhar com vários autores e todos fizerem upload de imagens constantemente.
É aí que entra a organização da mídia. Limpar a biblioteca de mídia e remover imagens duplicadas ajudará você a economizar espaço de armazenamento.
Agora você sabe por que deve limpar a biblioteca de mídia do WordPress. A seguir, vamos ver como fazer!
Como limpar a biblioteca de mídia do WordPress? Dicas de especialistas
Para limpar a biblioteca de mídia do WordPress, siga estas opções:
- Use CatFolders para organizar a biblioteca de mídia
- Redimensionar as imagens
- Compacte os arquivos de imagem antes de fazer upload
- Use formatos JPG em vez de PNG
- Excluir imagens duplicadas
- Use um plug-in de limpeza de mídia dedicado
Abaixo, explicarei como fazer essas otimizações e como isso impacta. Sem mais delongas, vamos ao tutorial.
1. Use CatFolders para organizar a biblioteca de mídia
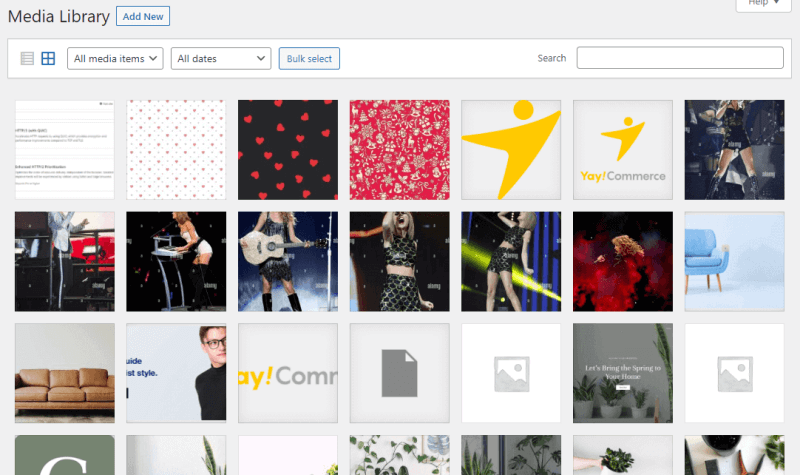
Organizar sua biblioteca de mídia é uma das primeiras coisas que você deve fazer. Por padrão, o WordPress não vem com o recurso de organização de mídia. Você fará upload de imagens, arquivos ZIP, GIFs ou até mesmo arquivos de vídeo para a biblioteca de mídia e ficará assim:

Como você pode ver, você não consegue encontrar imagens adicionadas a uma postagem específica. Além disso, parece confuso. Com um plugin poderoso como CatFolders ou FileBird, você pode levar a organização da biblioteca de mídia para o próximo nível.
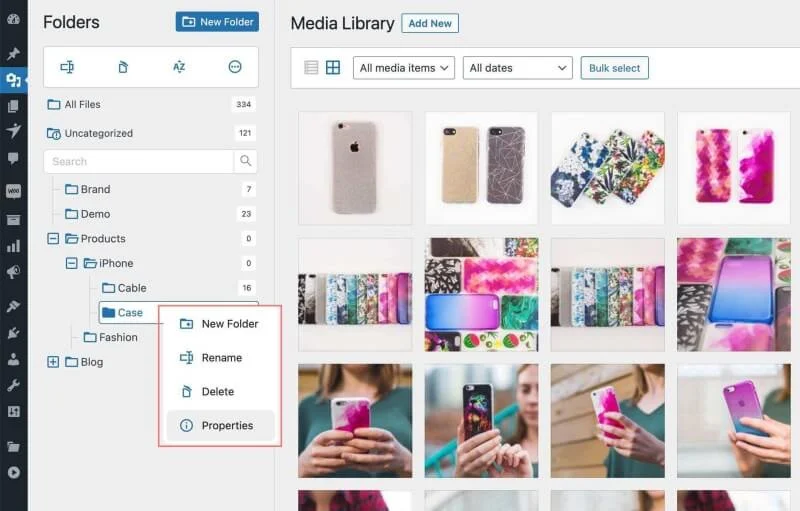
Veja como você pode fazer isso. Depois de instalado e ativado, CatFolders ou FileBird, você pode criar pastas personalizadas e mover os arquivos de imagem para pastas específicas. Para esta demonstração, usarei o plugin CatFolders.
Usando esta ferramenta organizadora de mídia, você pode criar pastas ilimitadas e mover as imagens para elas. Ele vem com um menu de contexto inteligente de pasta, que permite escolher uma operação de pasta específica ao clicar com o botão direito.

O plugin da versão premium também permitirá que você crie subpastas. Portanto, se você criou uma pasta de blog para lidar com cada imagem adicionada às postagens do blog, poderá criar subpastas para criar espaços exclusivos para postagens individuais do blog. Este é um excelente recurso oferecido pelo CatFolders.
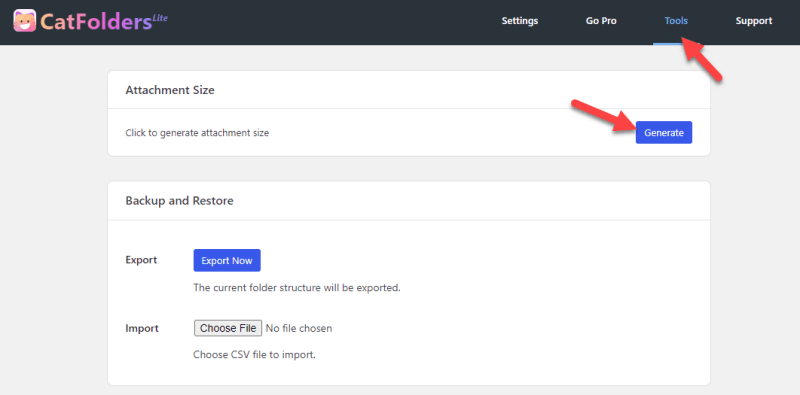
Outro recurso notável do plugin é a capacidade de encontrar imagens não compactadas/não otimizadas. Para fazer isso, você precisa ir até a seção Ferramentas CatFolders e habilitar a opção clique para gerar tamanho do anexo . Veja a imagem abaixo!

Agora, você pode usar a opção classificar por tamanho de arquivo para encontrar imagens maiores e lidar com a situação.
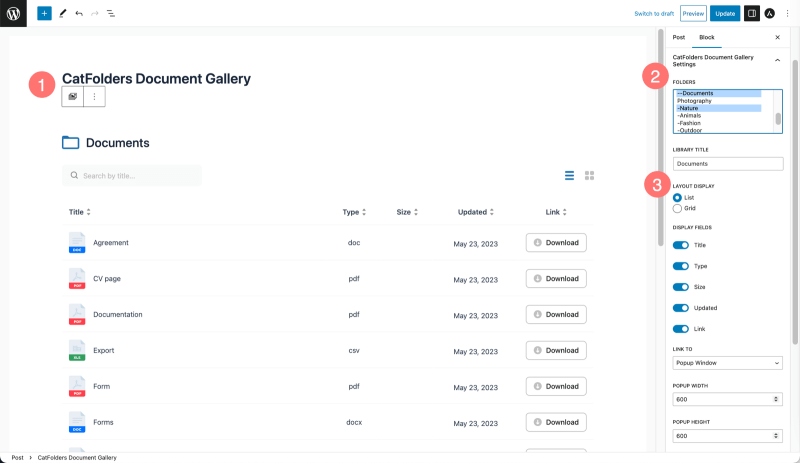
Este recurso de geração de tamanho de anexo exibe uma galeria de documentos WordPress classificável no front-end do site.

Ao gerar os tamanhos de arquivo correspondentes, fica mais fácil para os visitantes do seu site classificar todos os tipos de arquivo por tamanho mostrado na sua página/postagem do WordPress.
2. Use FileBird para classificar biblioteca de mídia por tamanho de arquivo
Até os detalhes da página do anexo mostram o atributo de tamanho do arquivo; tornar a biblioteca de mídia classificável por tamanho é impossível.
Então, para ajudá-lo a classificar as imagens grandes na parte superior ou inferior, usar o FileBird seria uma ótima solução!
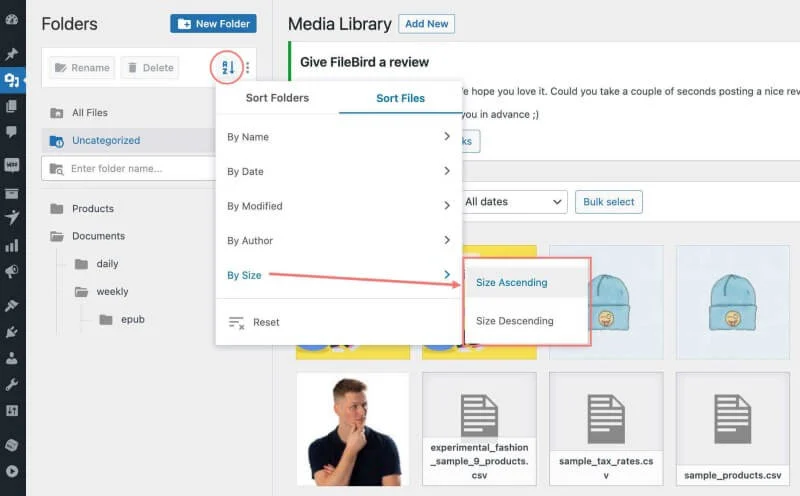
A interface é autoexplicativa, na qual você pode escolher o ícone Classificar → escolher Pastas ou Arquivos → e selecionar um método de classificação.
Por exemplo, classifique os arquivos por tamanho, crescente ou decrescente, conforme mostrado na imagem abaixo.

Este modo de classificação integrado é útil quando você deseja redimensionar ou otimizar apenas arquivos grandes. Depois de concluir isso, vamos para a próxima etapa, redimensionando suas imagens de acordo.

3. Redimensione as imagens
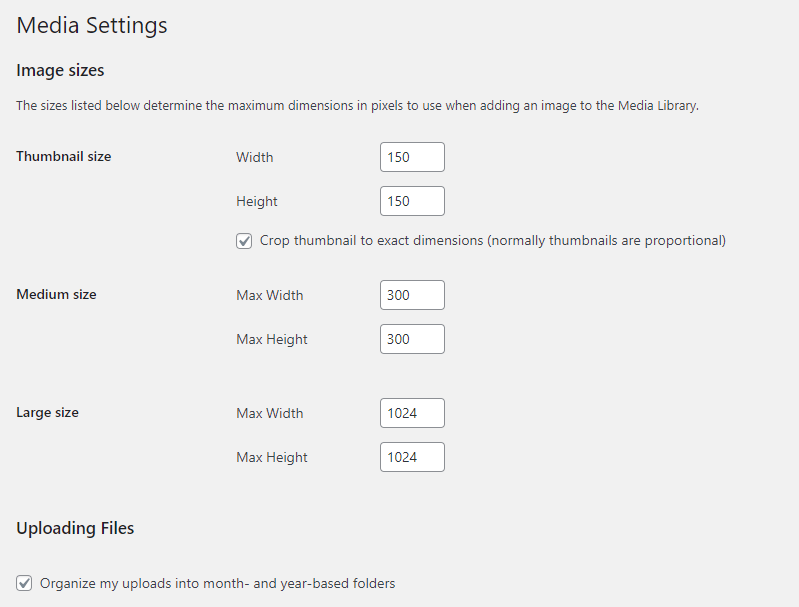
A próxima opção é redimensionar as imagens. Por padrão, o WordPress vem com três tamanhos de imagem. Nas configurações de mídia, você pode ver:

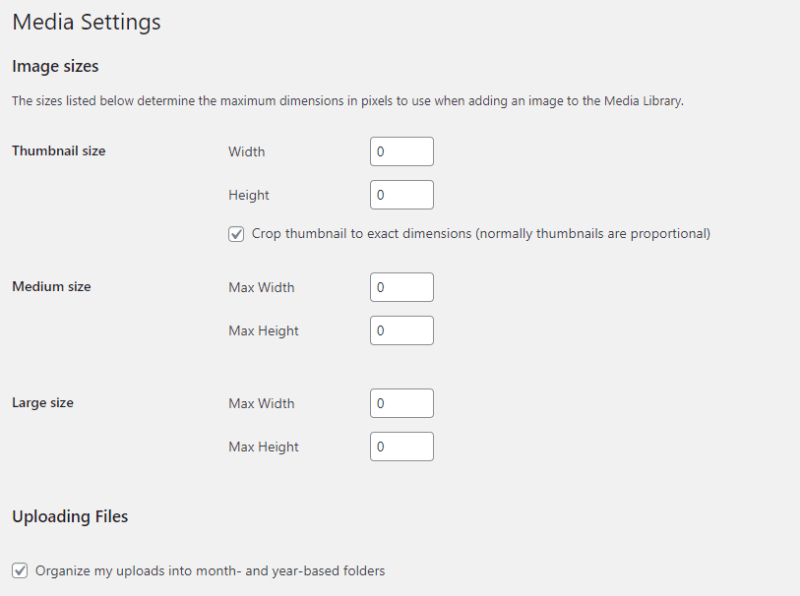
Além disso, seu tema também adicionará vários tamanhos de imagem. Se você não precisar usar nenhum desses tamanhos de imagem, use 0 no slot de largura e altura.
Aqui está um exemplo:

Depois de modificar os tamanhos das imagens, salve as configurações.
4. Compacte os arquivos de imagem antes de fazer upload
O upload de imagens de tamanho pesado não é recomendado. Isso pode tornar seu site mais lento e arquivos grandes consumirem mais espaço em seu servidor. A compactação de imagens é um dos melhores métodos para qualquer empresa de hospedagem na web que limita o uso do espaço em disco.
Você pode compactar as imagens de duas maneiras:
- Manualmente
- Usando um plug-in
Se preferir o método manual, use qualquer uma das ferramentas listadas:
- Compressor de imagem ShortPixel
- Minúsculo PNG
- Otimizilla
- iLoveIMG
- Ferramentas SmallSEO
Você pode começar a usar as ferramentas sem nenhum conhecimento técnico. Depois de fazer upload da imagem, as ferramentas levarão alguns segundos para compactá-la. Depois disso, você pode baixar as imagens otimizadas, que têm tamanho reduzido.
O método manual seria um desafio se você precisasse automatizar a compactação da imagem. Além disso, o método manual não será viável se você já tiver carregado imagens na biblioteca de mídia e precisar otimizá-las.
É aí que entra o método do plugin. Depois de instalar e configurar um plugin de compactação de imagem, você pode se concentrar em outras tarefas e deixar a tarefa de compactação de imagem para o plugin.
Estes são os melhores plug-ins de compactação de imagens disponíveis para WordPress:
- CurtoPixel
- Optimole
- Imagine
- WP Smush
A maioria desses plugins é gratuita (com algumas limitações). Você pode usar qualquer uma das ferramentas para otimizar o tamanho da imagem.
5. Use formatos JPG em vez de PNG
O formato da imagem é importante. Em vez de usar imagens PNG, você precisa começar a usar imagens JPG. Ao capturar uma captura de tela ou salvar uma imagem, você pode salvá-la como um arquivo JPG. Por outro lado, se você já possui arquivos PNG, pode convertê-los usando qualquer ferramenta online.
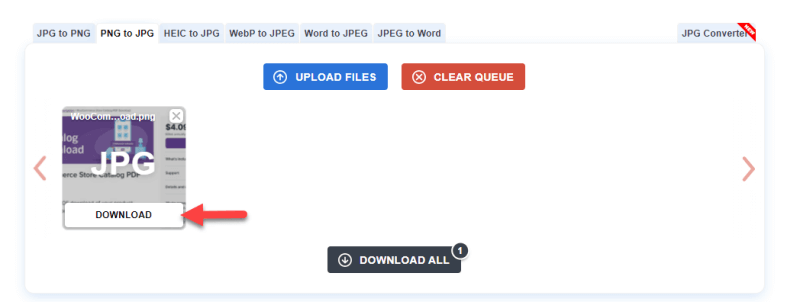
Na minha experiência, PNG2JPG é uma excelente ferramenta para converter imagens. Tudo que você precisa fazer é carregar o arquivo PNG, esperar um pouco e baixar o arquivo JPG.

Você também pode usar qualquer outra ferramenta online para a tarefa.
6. Exclua imagens duplicadas
Se você carregou várias imagens da mesma imagem, exclua-as. Excluir entradas duplicadas não é uma tarefa desafiadora. Depois de abrir a biblioteca de mídia do WordPress, selecione a imagem que deseja remover.
No canto inferior direito, você verá a opção de excluir a imagem do site.

Dessa forma, você pode excluir imagens duplicadas.
7. Use um plug-in de limpeza de mídia dedicado
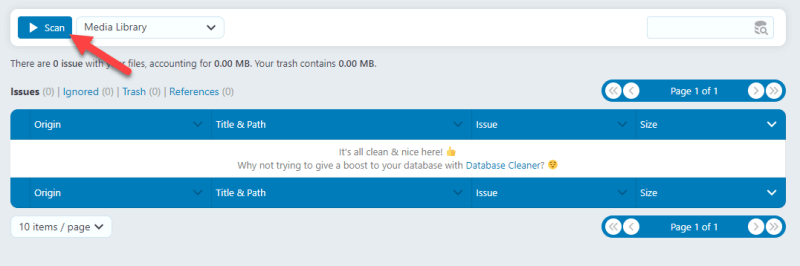
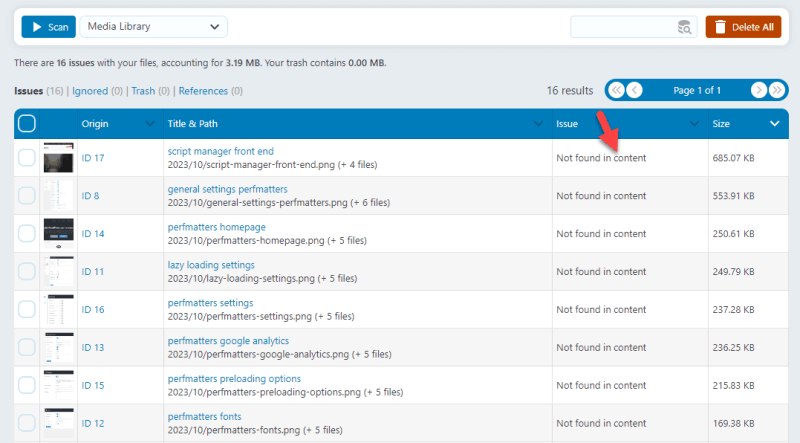
Usando um plugin como o Media Cleaner, você pode otimizar a biblioteca de mídia. Depois de ativar o plugin, você pode verificar a biblioteca de mídia.

O plugin mostrará as imagens que você não usou em seu site na próxima página.

Você pode marcar as imagens, excluí-las para economizar espaço em disco e limpar a biblioteca de mídia. É isso!
Empacotando
Como você pode ver acima, existem várias maneiras de otimizar e limpar a biblioteca de mídia do WordPress. Uma das melhores maneiras de seguir é usar um plugin organizador de mídia como CatFolders ou FileBird . Ambas as opções são ótimas e serão úteis no futuro.
Além disso, redimensione e compacte as imagens para reduzir o espaço em disco necessário para as imagens. Você também pode excluir as imagens duplicadas, usar um plugin de limpeza de mídia dedicado e usar formatos JPG em vez de PNG .
Estas são as principais maneiras de limpar a biblioteca de mídia do WordPress. Estou feliz por ter aproveitado a grande oportunidade para manter seu WordPress limpo! Você conhece algum outro método? Se você souber, por favor me avise nos comentários!
