22 Melhores Sites Limpos (Exemplos) 2022
Publicados: 2022-12-16Esses melhores sites limpos são os exemplos perfeitos para adquirir ideias adicionais para sua página simples e minimalista.
Para esta coleção, verificamos e revisamos o uso de espaço em branco, cores, fontes e elementos criativos de cada site, para citar alguns.
Um design limpo não significa necessariamente que menos é melhor. Mas deve ser simples e fácil de folhear (leia, sem distrações).
Aqui está uma regra simples: se você não sabe como abordar o design da web, mantenha-o simples!
Uma maneira muito fácil de criar um site mínimo e simples é usar um tema limpo do WordPress.
Melhores sites limpos para inspiração de design
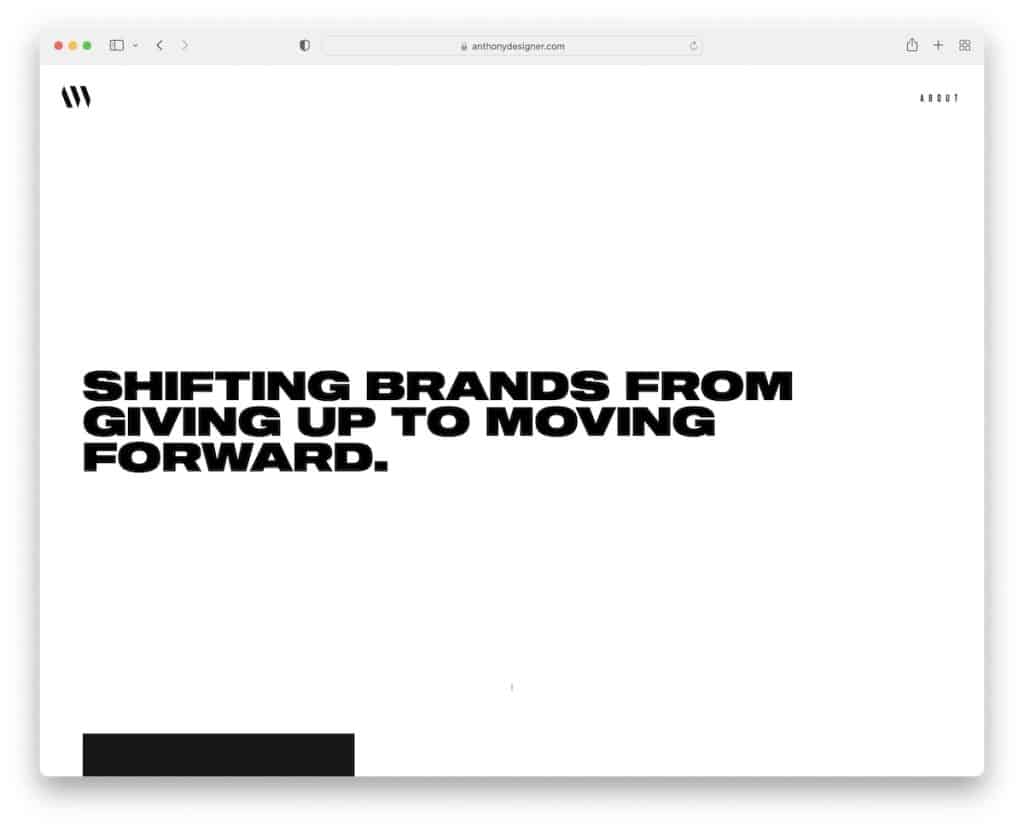
1. Anthony Wiktor
Construído com : Gatsby

A página de Anthony Wiktor tem uma luz limpa e (principalmente) aparência escura que agrada aos olhos. A transição do fundo branco do herói para a base preta torna a experiência geral muito mais agradável.
O que também é único na página de Anthony é que os elementos do portfólio transformam todo o site em uma cor diferente (específica para o projeto) ao passar o mouse.
Observação : uma combinação de design claro e escuro dá ao site uma sensação muito premium.
Precisa de mais inspiração? Confira esses ótimos sites de portfólio.
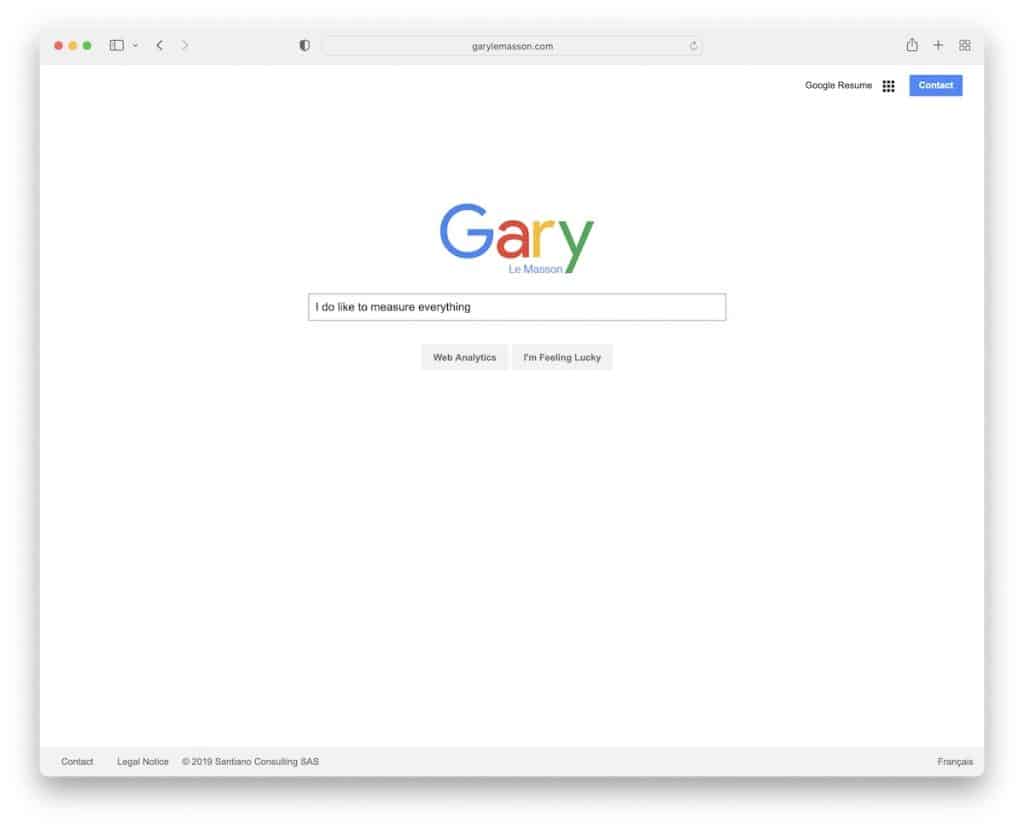
2. Gary Le Masson
Construído com : Drupal

Este site limpo tem um dos designs mais legais que encontramos. Gary Le Masson deu uma olhada inteligente no design do Google, criando um site pessoal que você simplesmente deve verificar.
Nota : Se você quiser “roubar” o design de outra pessoa, faça isso estrategicamente, como Gary.
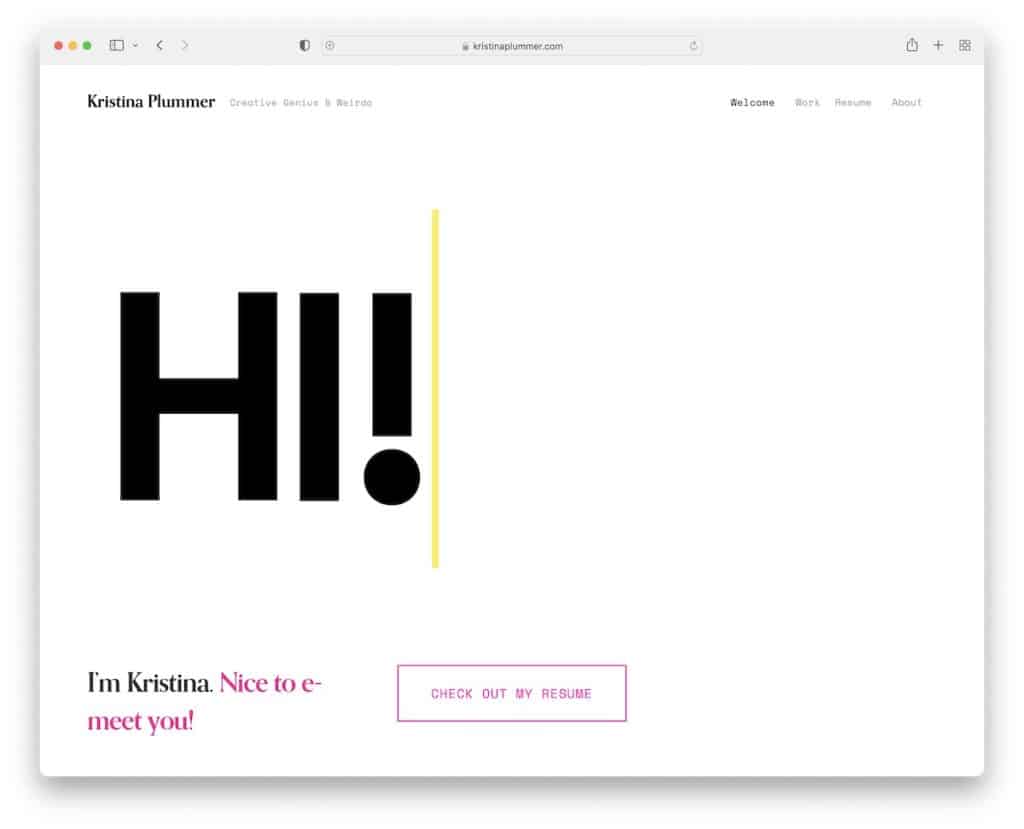
3. Kristina Plummer
Construído com : Squarespace

Kristina Plummer tornou sua página inicial muito minimalista, cumprimentando seus visitantes com um efeito de máquina de escrever para apimentar as coisas.
O cabeçalho é super limpo e o botão de retomar tem apenas um contorno rosa que se torna sólido ao passar o mouse. O restante da página mantém o mesmo fluxo de luz, garantindo ótima legibilidade.
Nota : Minimalismo com um toque de animação vão muito bem de mãos dadas para um site de currículos.
Não perca nossa coleção dedicada dos melhores exemplos de sites do Squarespace.
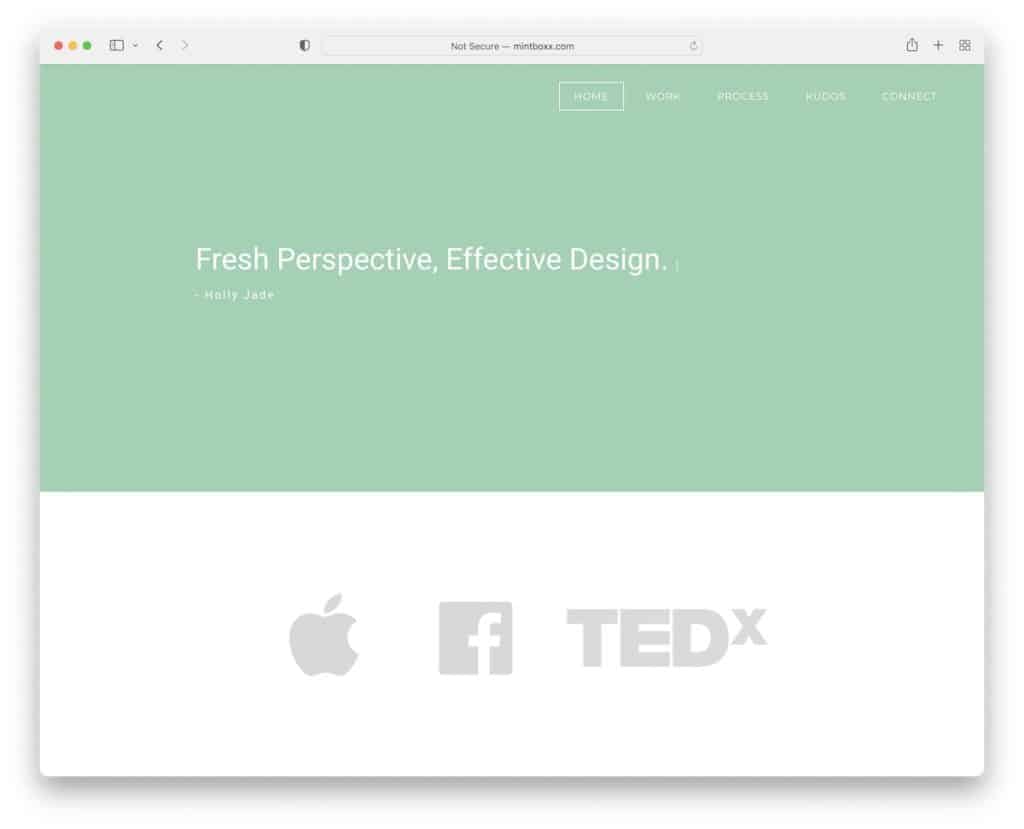
4. Mintboxx
Construído com : Weebly

O site Mintboxx de Holly tem uma aparência limpa e simples que segue os padrões modernos da web em relação ao carregamento rápido e capacidade de resposta.
A página apresenta um cabeçalho transparente que se torna sólido e flutua na rolagem. Ela também manteve o mesmo tema simplista para o rodapé, incluindo ícones sociais, texto de direitos autorais e uma biografia de uma frase.
Observação : mantenha a aparência do seu site mais limpa com um cabeçalho transparente.
Nossa lista dos principais sites do Weebly está pronta para todos os interessados em trabalhar com este construtor de sites fácil.
5. Andrew McCarthy
Construído com : GitHub Pages

A presença online de Andrew McCarthy é limpa e criativa – e um pouco complicada. O efeito de rolagem infinita repete continuamente as mesmas sete seções com a mudança de formas sobrepostas.
Mas mesmo que você acabe rolando por algum tempo antes de perceber, o menu reaparece com links para as páginas sobre e trabalho assim que você começa a rolar para trás.
Nota : Sempre há espaço para fazer as coisas de maneira diferente e se destacar do resto, assim como Andrew.
6. E então Júpiter
Construído com : Craft CMS

O And Then Jupiter é um site muito exclusivo e cheio de texto, com muito espaço em branco e um pouco de animação para uma experiência de usuário agradável.
Este site limpo tem um cabeçalho flutuante com botões iniciais e de menu. Ele apresenta um menu de tela inteira que exibe seus elementos em um movimento circular, diferente de tudo que vimos durante a curadoria desta coleção de exemplos.
Observação : se todo mundo usa muito conteúdo visual em seu site, crie uma versão somente de texto e diferencie-a do restante.
7. Habitat
Construído com : Craft CMS

O Habitat é um ótimo exemplo de site limpo de uma página com uma barra de navegação que leva você diretamente para a seção desejada sem rolagem.
O site também usa um botão fixo “Iniciar uma conversa” que abre o formulário de contato sem sair da página atual.
Nota : Tenha acesso ao formulário de contato o tempo todo com um botão flutuante legal.
Não deixe de conferir esses outros excelentes criadores de sites de uma página para criar uma presença on-line épica.
8. MinRims
Construído com : Webflow

MinRims é um site limpo e interativo que cria uma experiência de navegação imersiva ao apresentar seu produto.
A página de destino não apresenta um cabeçalho, mas possui um botão fixo “Entre na lista de espera” para coletar leads.
Observação : crie uma apresentação envolvente de um produto que mostre todos os detalhes com um design limpo.
Por fim, temos certeza de que você obterá muita inspiração desses sites Webflow.
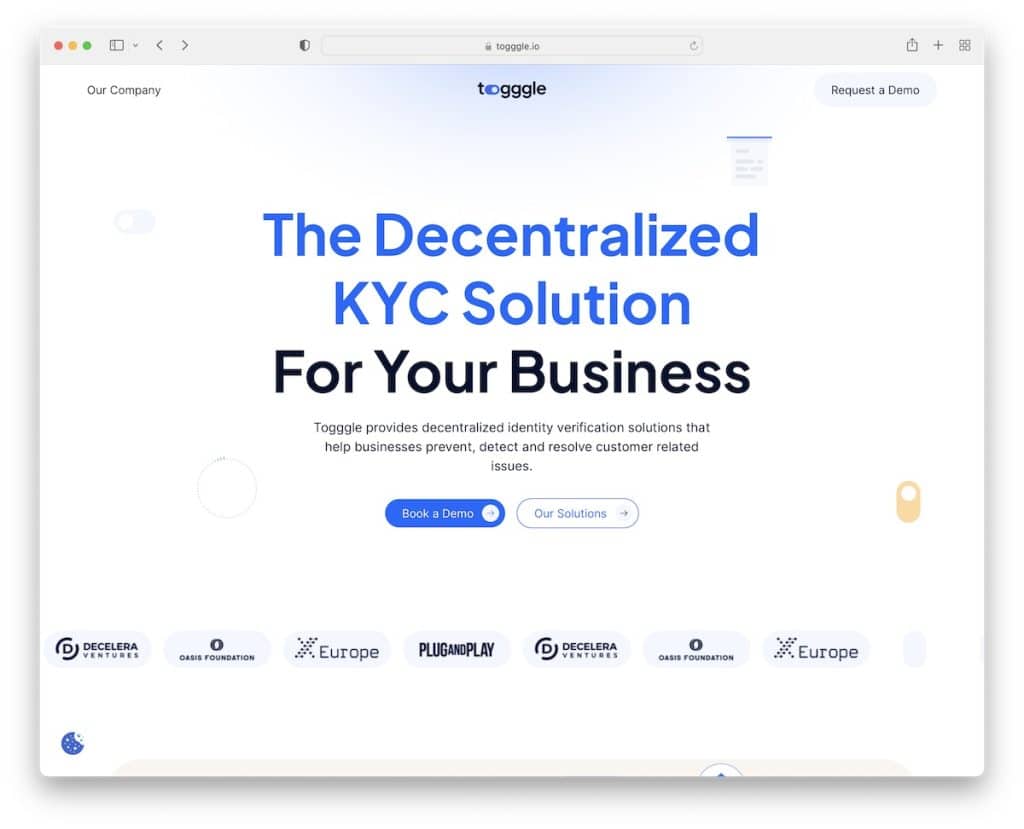
9. Alternar
Construído com : Webflow

Toggle é um site moderno com vários elementos animados que decoram a seção acima da dobra.
A página apresenta muitas seções, mas graças à grande variedade de cores, fontes, ícones e abordagem geral de design limpo, ela não parece lotada. E mantém a mesma excelente experiência do usuário em computadores e dispositivos móveis.
Observação : use um design limpo e legível se quiser adicionar muitas informações e conteúdo ao seu site.
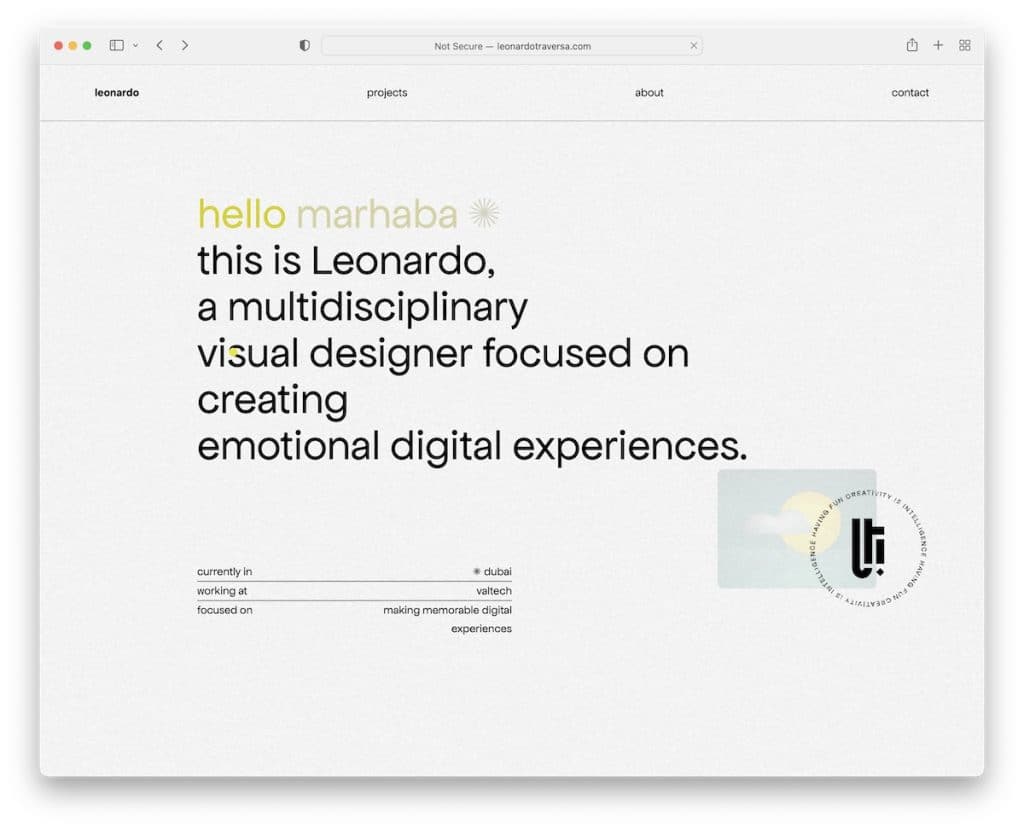
10.Leonardo Traversa
Construído com : Semplice

Este site limpo e envolvente cola você na tela durante a rolagem porque é incrível.
Leonardo Traversa pensou muito em seu site, enriquecendo-o com muitos elementos em movimento que você deve ver para ter uma ideia deles. Ele diz melhor: “Criatividade é inteligência se divertindo”.
Nota : A originalidade não tem limites, então sinta-se à vontade para apresentar seu toque criativo – do jeito que você quiser.
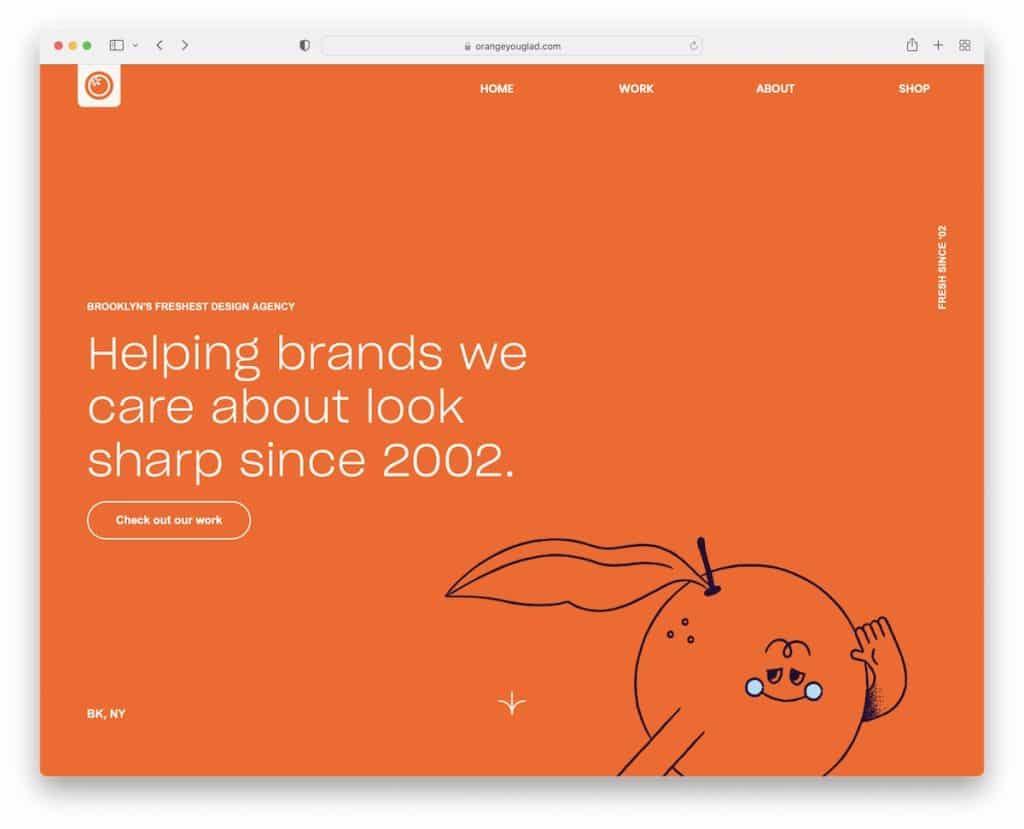
11. OrangeYouGlad
Construído com : Wix

O site da OrangeYouGlad parece que você está rolando um controle deslizante vertical com seções legais e elementos cativantes que mantêm o engajamento em alta.
O cabeçalho e o rodapé são muito minimalistas para uma aparência impecável. O que é único é o ícone pegajoso que revela o cabeçalho/menu ao passar o mouse, o que não é algo que você vê diariamente.
Observação : um design borbulhante também pode ser limpo!

Também temos muito mais exemplos de sites de primeira classe criados na plataforma Wix.
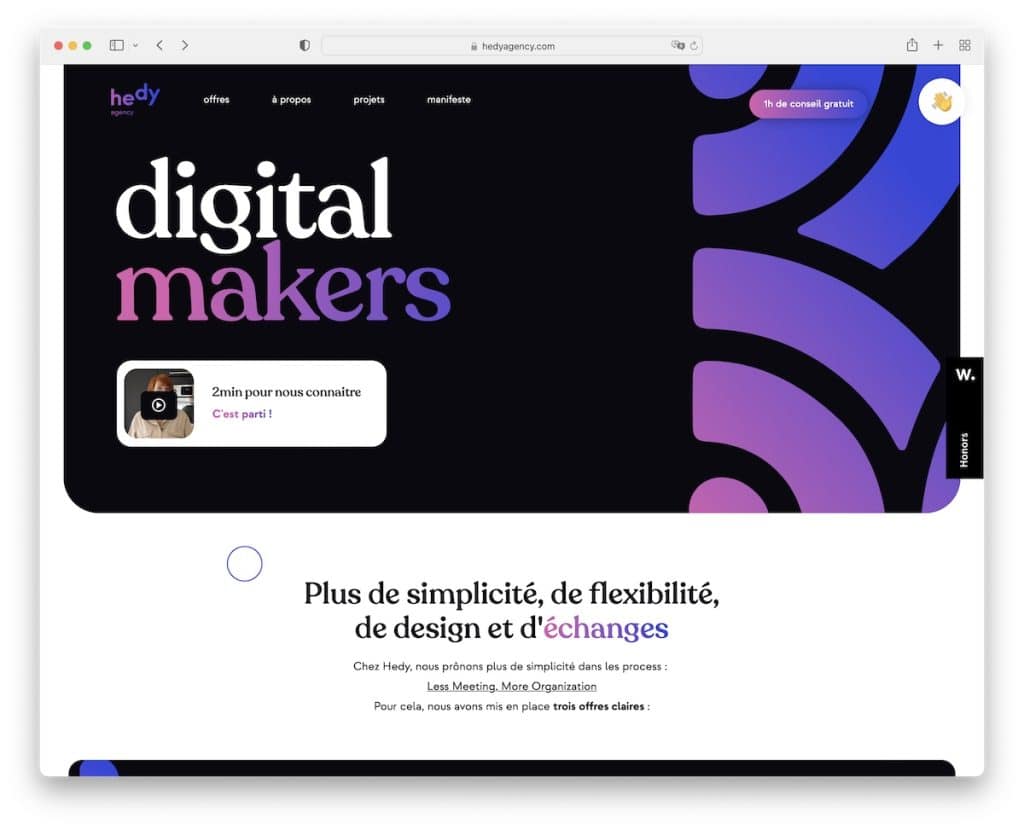
12. Hedy
Construído com : Webflow

Hedy faz um ótimo trabalho ao misturar elementos animados com seções limpas e minimalistas para dar ao site uma sensação mais dinâmica.
A página tem um cabeçalho básico fixo com um botão de emoji acenando para contatá-los e um rodapé de várias colunas com serviços, detalhes comerciais e links sociais.
Observação : se sua empresa lida com muito trabalho criativo, apresente-a em seu site e deixe-a ser sua embaixadora.
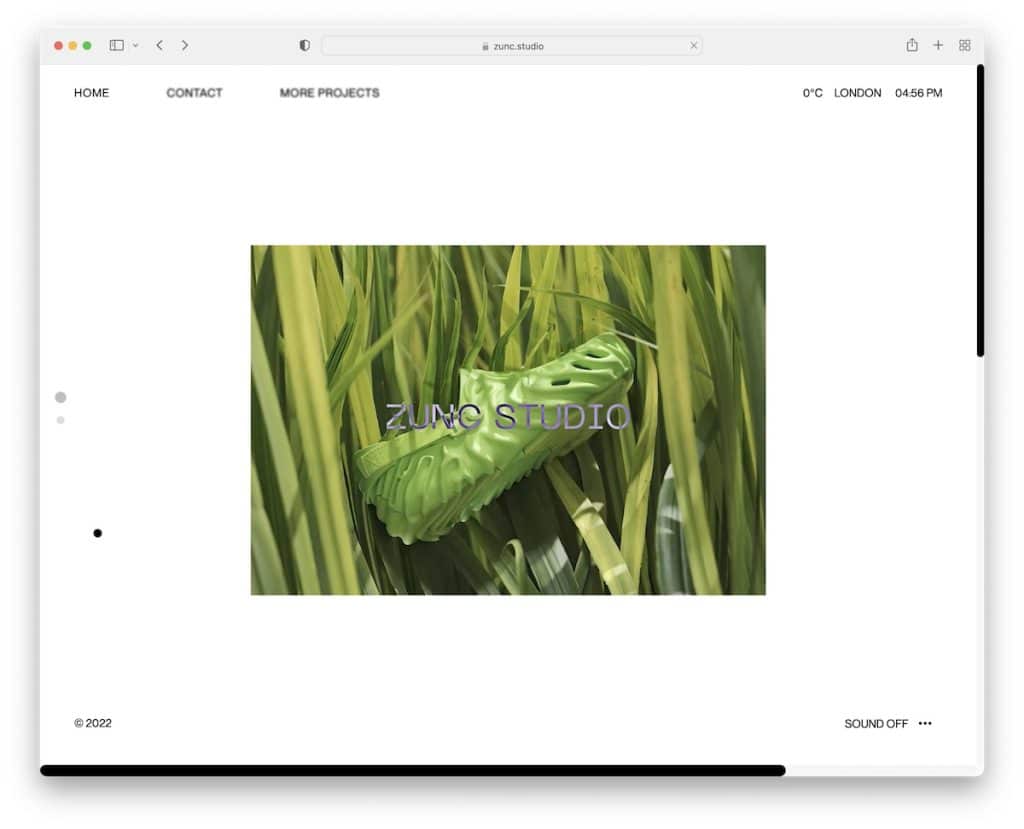
13. Estúdio Zunc
Construído com : Webflow

O Zunc Studio tem uma visão muito interessante de uma apresentação em vídeo que não vimos antes.
Além disso, quando o vídeo termina, ele rola automaticamente para a segunda parte da página, que contém algum texto com um dos efeitos de foco mais exclusivos.
Você também pode ativar ou desativar o som.
Observação : você pode obter uma aparência de site muito mais limpa com efeitos de foco, como o Zunc Studio usa.
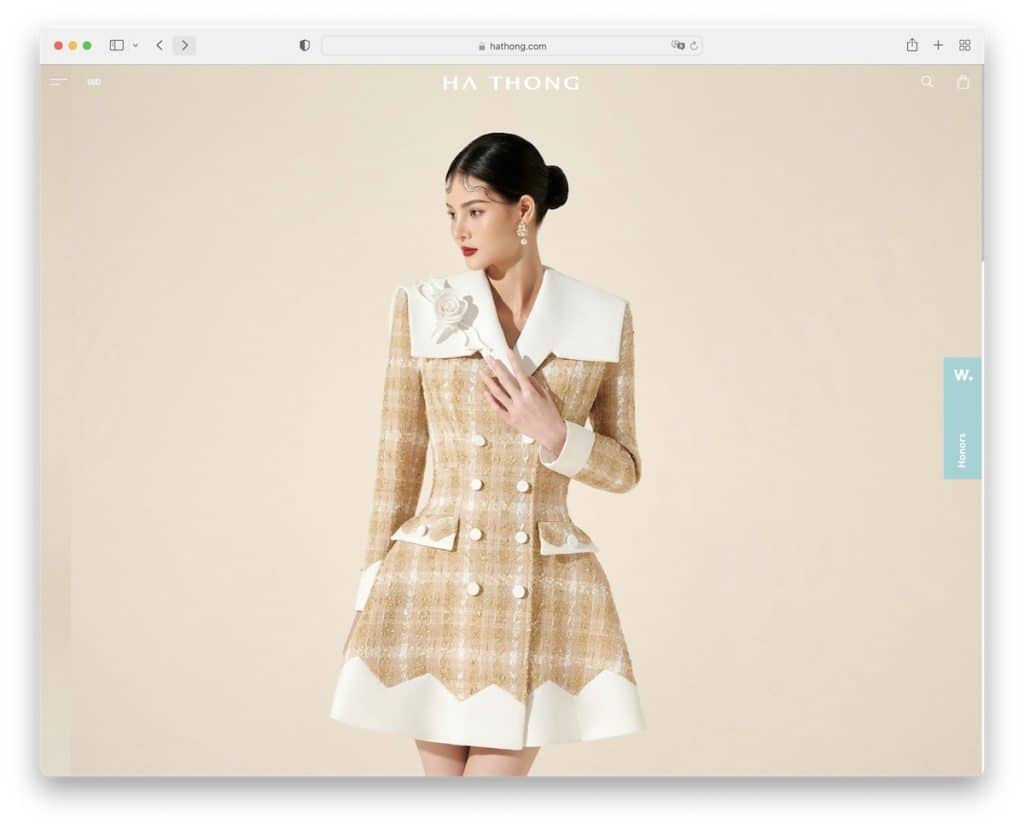
14. Ha Thong
Construído com : Webflow

Ha Thong é um site de comércio eletrônico limpo com uma quantidade decente de espaço em branco que faz com que os itens se destaquem mais.
Além disso, a seção do herói apresenta uma imagem clicável em tela cheia, sem texto e CTA. O cabeçalho (flutua quando você rola) é mínimo, com um ícone de hambúrguer à esquerda e itens de pesquisa e carrinho de compras à direita.
Nota : Ofereça uma melhor experiência de compra online (e aumente as conversões) com um web design limpo.
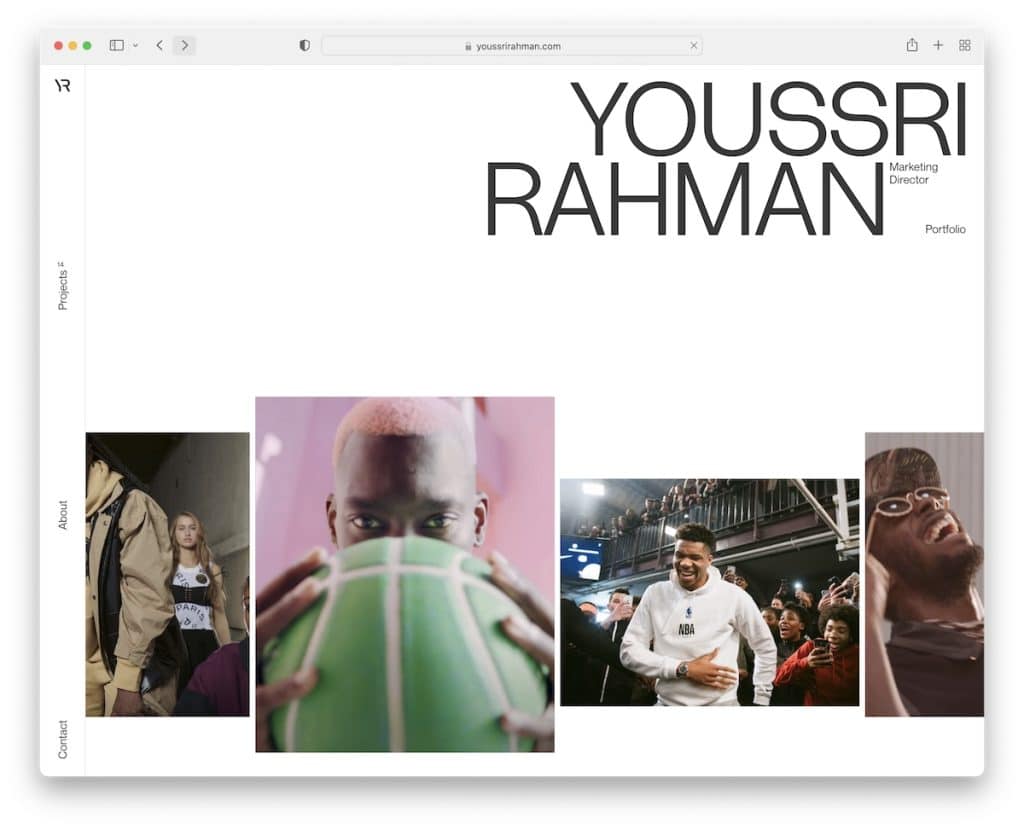
15. Youssri Rahman
Construído com : Webflow

O site de Youssri Rahman é muito refrescante com seu controle deslizante de imagem único (não). O problema é que, quando você passa o mouse sobre um slide individual, um vídeo começa a ser reproduzido. Tão inteligente.
O que também torna este site limpo diferente dos outros é o cabeçalho da barra lateral e a incrível página Sobre.
Nota : Se você planeja usar um controle deslizante, ouse torná-lo diferente e diferente de todos os outros.
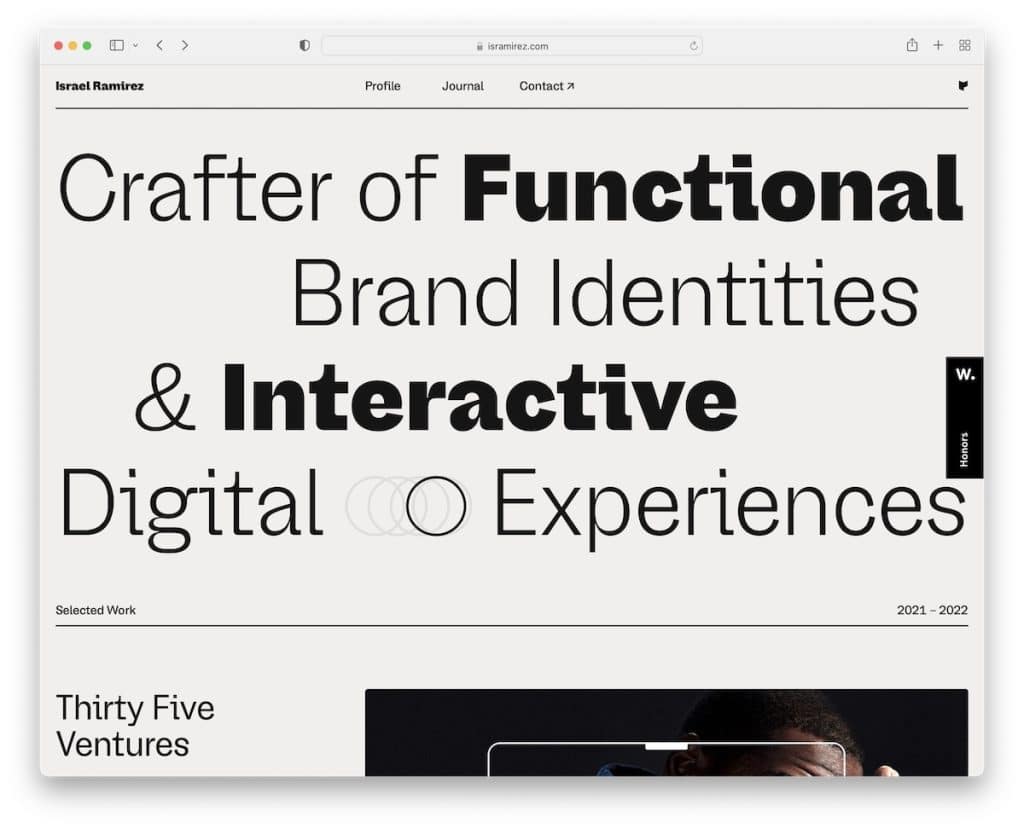
16. Israel Ramirez
Construído com : Webflow

O texto grande e em negrito na seção de heróis do site de Israel Ramirez, com a adição da animação circular, chama a atenção de todos.
Você também encontrará um cabeçalho flutuante simplista, um portfólio impressionante de trabalhos selecionados e uma função de revelação de rodapé com um enorme texto “Entre em contato”.
Observação : informe a todos o que você faz com texto grande acima da dobra, em vez de usar conteúdo visual.
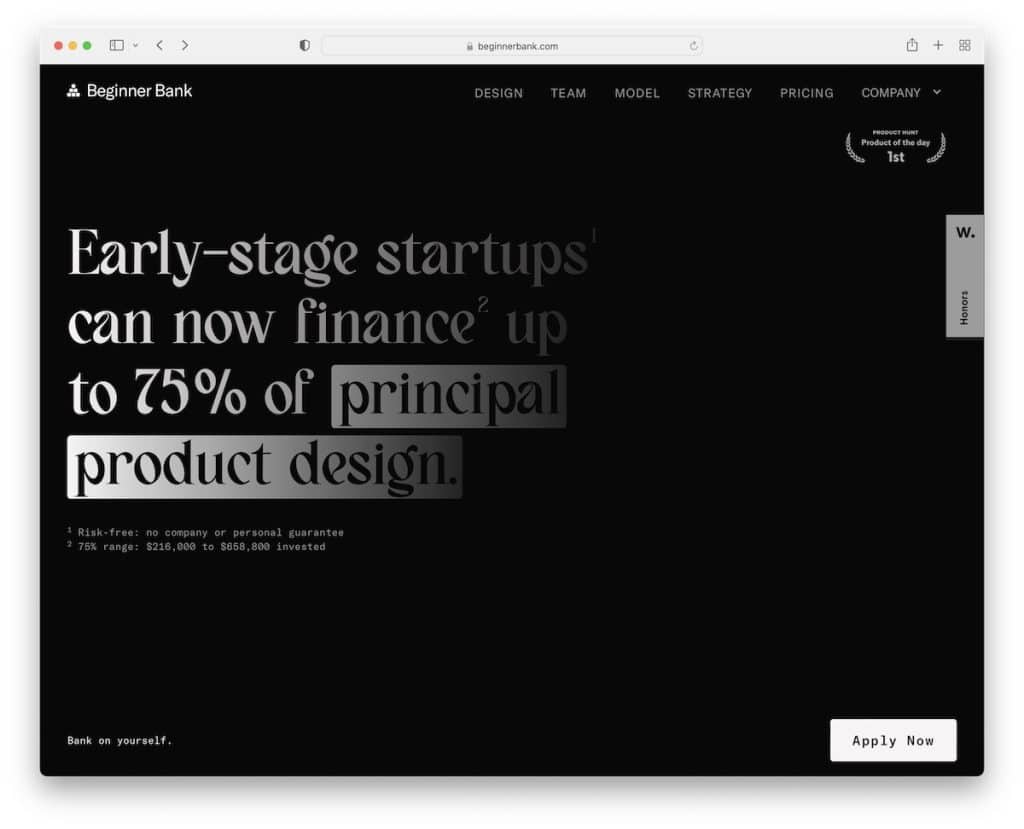
17. Banco Iniciante
Construído com : Webflow

O Beginner Bank tem um design escuro épico com rolagem cativante que ensina sobre todos os benefícios, modelos de negócios, estratégias e muito mais.
Enquanto tudo flui suavemente, o rodapé bate forte com um fundo claro, texto e um CTA.
A página inicial funciona como um exemplo de página de destino, mas o site ainda possui várias seções internas.
Observação : use sua página inicial como uma página de destino com CTAs estrategicamente posicionados.
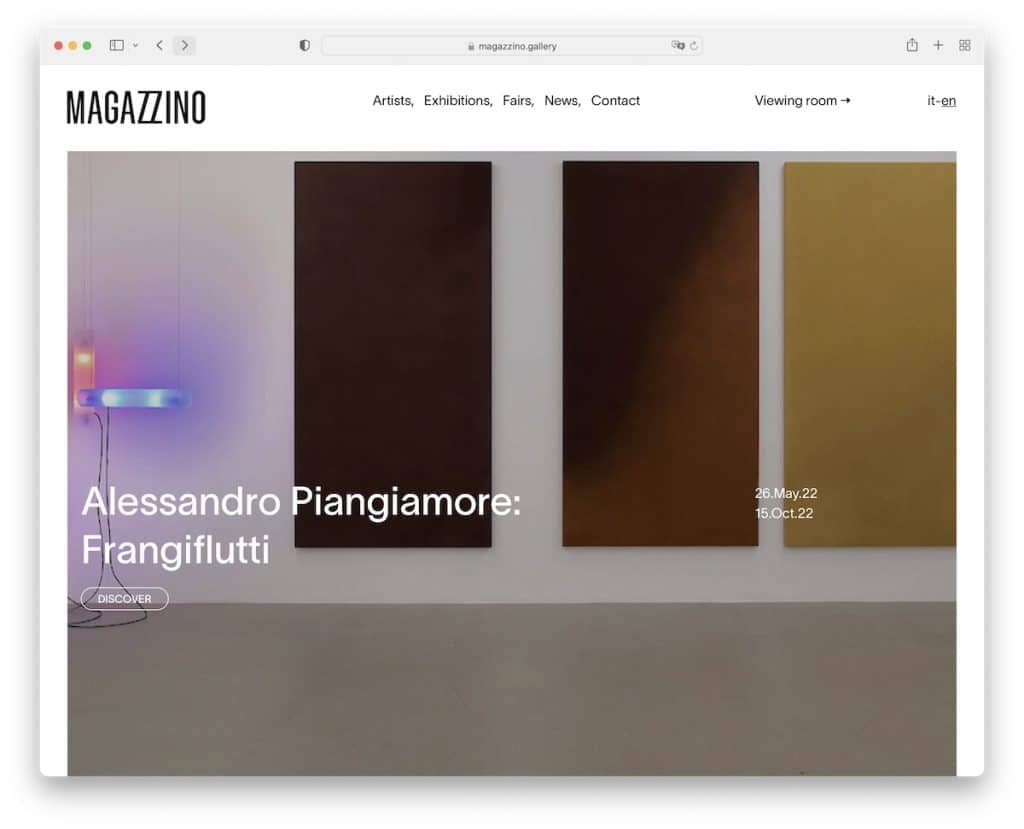
18. Revista
Construído com : ProcessWire

Magazzino tem uma bela imagem parallax que promove seus últimos eventos, seguida por uma seção de notícias/feiras em estilo grid.
O cabeçalho é 100% transparente e flutuante, e o rodapé combina com a base do site e não parece um rodapé.
Nota : O efeito de paralaxe acompanha bem um web design limpo.
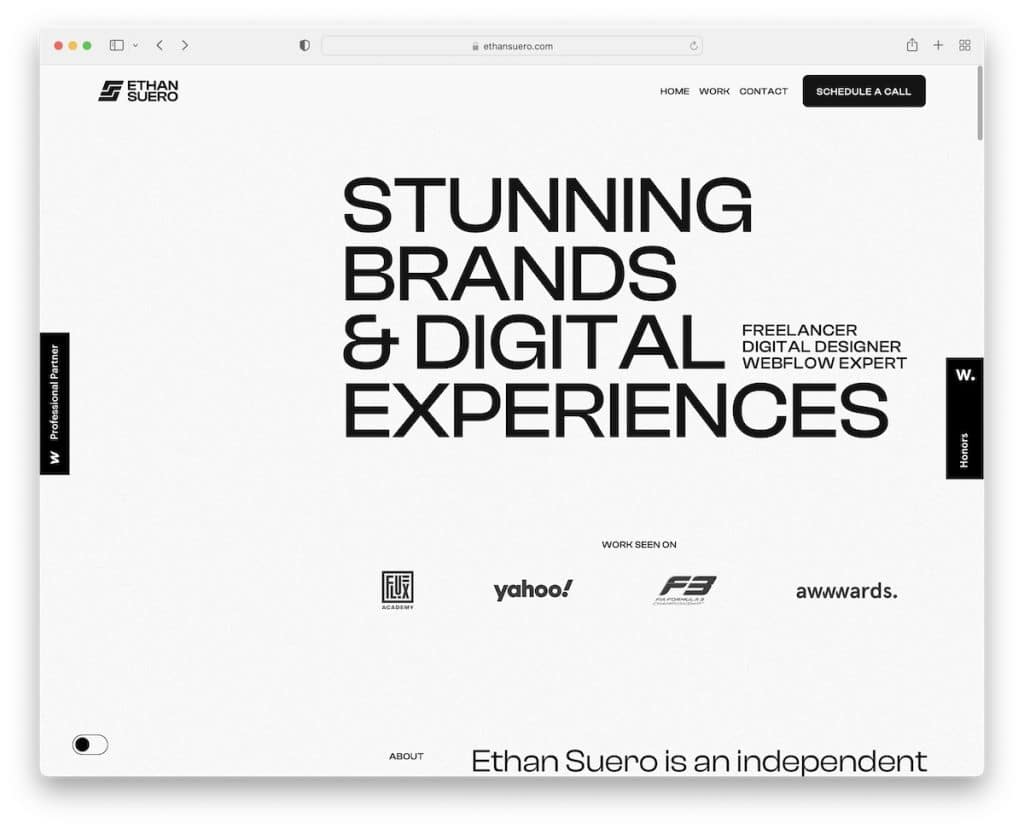
19. Ethan Suero
Construído com : Webflow

O site de Ethan Suero tem um interessante “pré-carregador” que primeiro informa em que ele é especializado e depois mostra sua imagem.
O layout do site de página única tem várias animações de rolagem com um cabeçalho que desaparece/reaparece dependendo se você rola para baixo ou para cima.
O alternador de modo escuro/claro ou noite/dia no rodapé é exclusivo de Ethan Suero.
Observação : você pode brincar adicionando o modo escuro/claro se estiver executando um site escuro (ou claro).
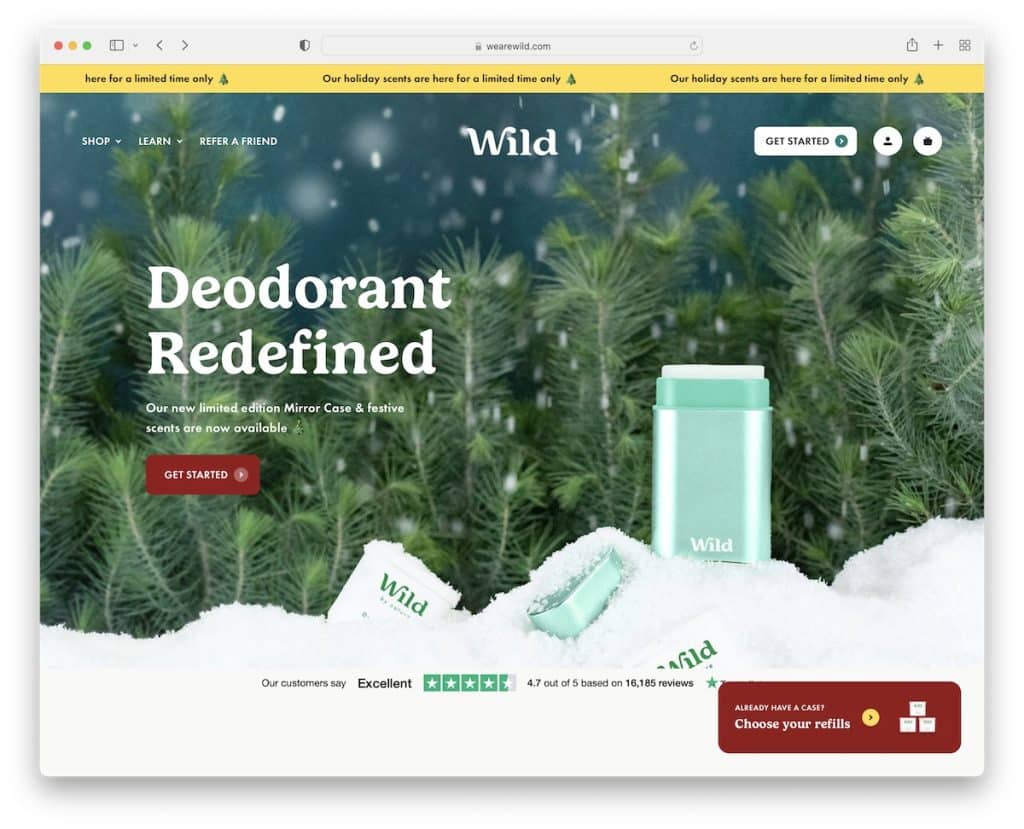
20. Selvagem
Construído com : DatoCMS

Wild é outra loja online que queríamos adicionar como um ótimo exemplo de site limpo. Mesmo que muita coisa esteja acontecendo na página inicial, todos os elementos o distraem positivamente por causa do design geral simples com espaço em branco suficiente.
Mas a seção “Como funciona” é a nossa favorita, que você pode copiar para o(s) seu(s) produto(s).
Observação : você pode exibir muitas informações, até mesmo animações, ao focar na legibilidade com espaço em branco, aparência limpa e tipografia agradável e combinações de cores.
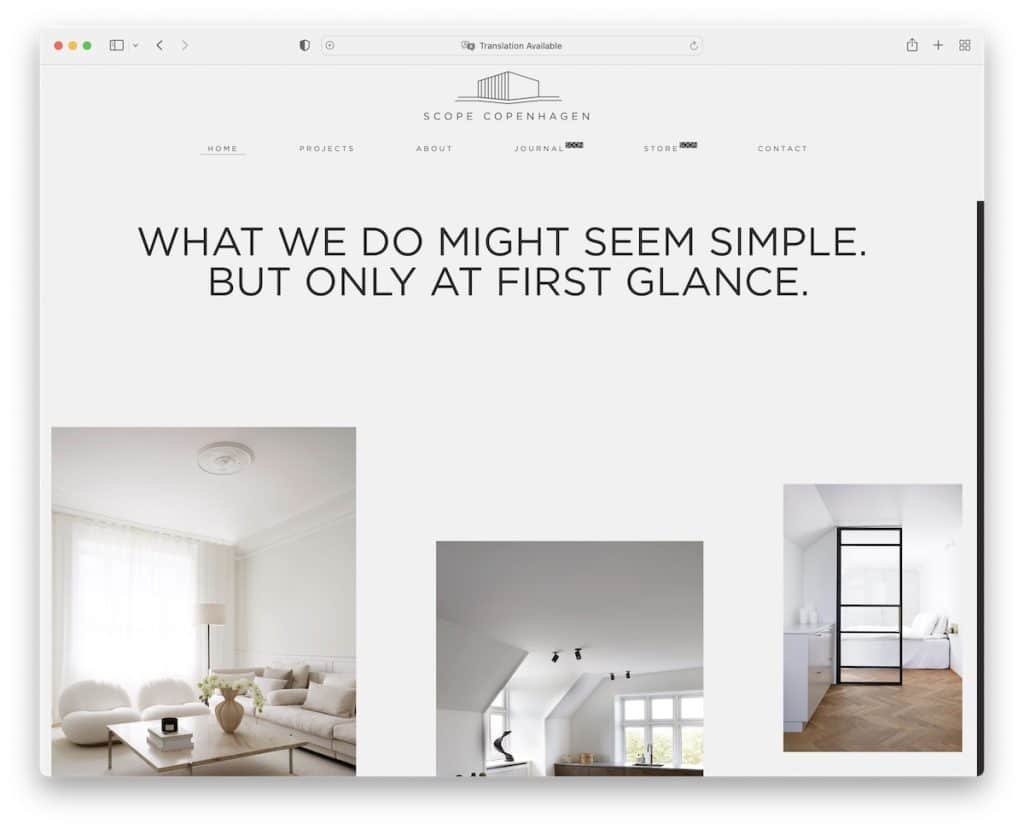
21. Escopo Copenhague
Construído com : Elementor

A página inicial limpa do Scope Copenhagen oferece uma visão geral de alguns dos projetos com um cabeçalho flutuante que está sempre disponível para visitar outras seções.
As imagens grandes e de largura total são um excelente complemento para proporcionar uma melhor visualização das obras, e a transição entre as páginas proporciona uma experiência relaxante.
Observação : em vez de usar transições nítidas entre as páginas internas, use uma suave, como Scope Copenhagen.
22. Honra Restos
Construído com : Craft CMS

O site limpo de Hono Restos começa com a escolha de um de seus dois locais primeiro. Eles separam cada local com desenhos escuros e claros para mantê-lo mais dinâmico.
Além disso, ambos têm uma apresentação simples, mas moderna, com vários links adicionais e horários de funcionamento. O que também é legal é o botão inferior direito que permite alternar os locais com um clique.
Observação : usar designs claros e escuros para páginas diferentes pode criar um impacto positivo.
