21 Melhores Sites de Treinadores (Exemplos) 2023
Publicados: 2023-02-17Esses melhores sites de coach ajudarão você a obter novas ideias criativas antes de criar uma presença online para seus serviços de coaching.
Se você prefere um web design minimalista ou mais criativo, temos um exemplo de site para você.
Promover seus serviços, construir provas sociais por meio de depoimentos, iniciar um blog (tornar-se autoridade!) e aumentar seus perfis sociais – tudo isso pode ser feito com uma página bem pensada.
E um dos métodos mais rápidos e fáceis de construir o site de negócios certo é com um tema WordPress de treinamento.
Sem mais delongas, vamos juntos apreciar esses belos designs primeiro.
Melhores exemplos de sites de treinadores
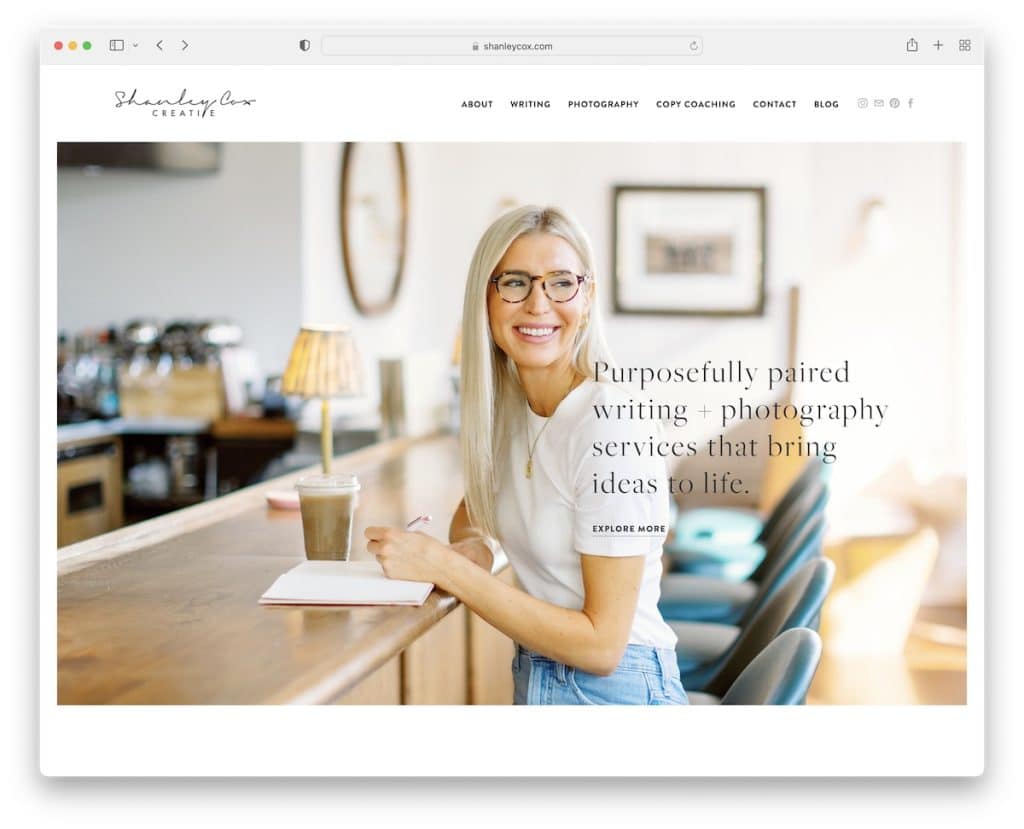
1. Shanley Cox
Construído com: Squarespace

Shanley Cox é um site minimalista e feminino com detalhes impressionantes que apimentam a experiência.
O cabeçalho é limpo e básico, com ícones de mídia social e uma barra de navegação, enquanto o rodapé apresenta vários widgets para pesquisa, assinatura etc.
O site deste coach também possui depoimentos de clientes integrados (para prova social) e um feed do Instagram (para mais conteúdo e crescimento do perfil).
Observação : crie confiança em seus serviços de coaching com um controle deslizante de depoimentos de clientes.
Temos certeza de que você também vai gostar de conferir outros excelentes exemplos de sites da Squarespace.
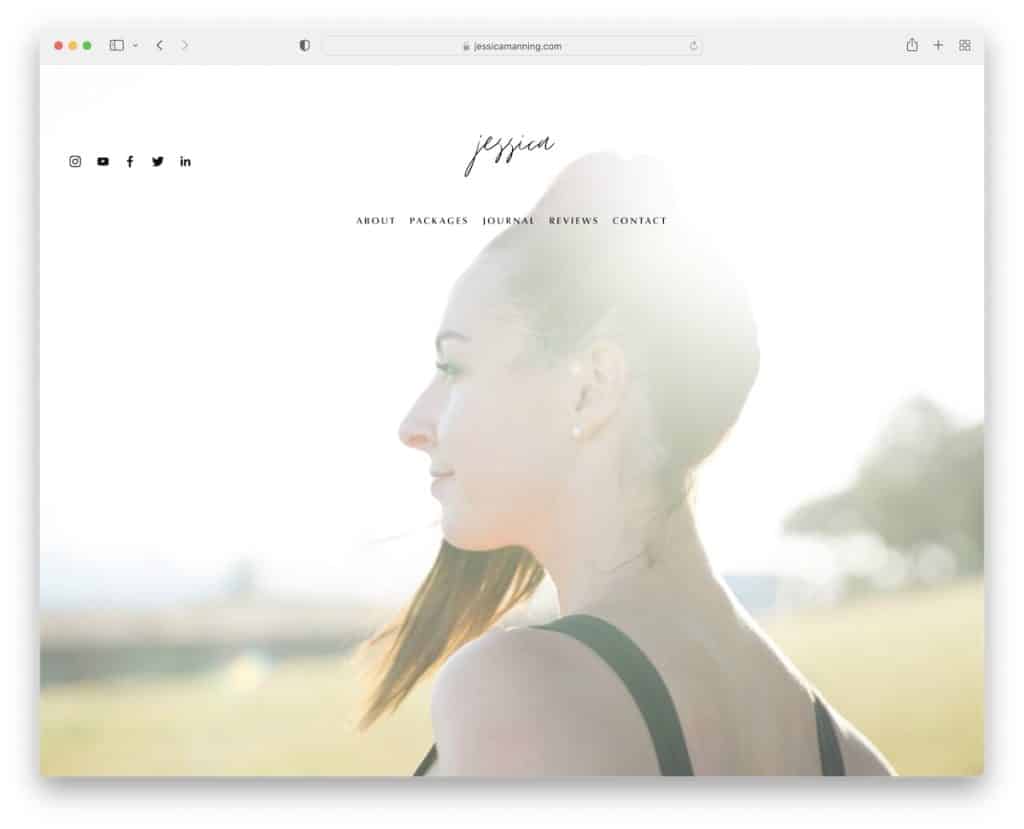
2. Jéssica Manning
Construído com: Squarespace

A seção de heróis de Jessica Manning é um fundo de imagem em tela cheia com um cabeçalho transparente que cria uma primeira impressão agradável e acolhedora.
O conteúdo carrega enquanto você rola, o que torna o site mais envolvente. O feed IG e o controle deslizante de imagem também contribuem para a vivacidade da página.
Observação : adicione mais conteúdo ao seu site com um feed do Instagram (isso também ajudará você a aumentar seu perfil).
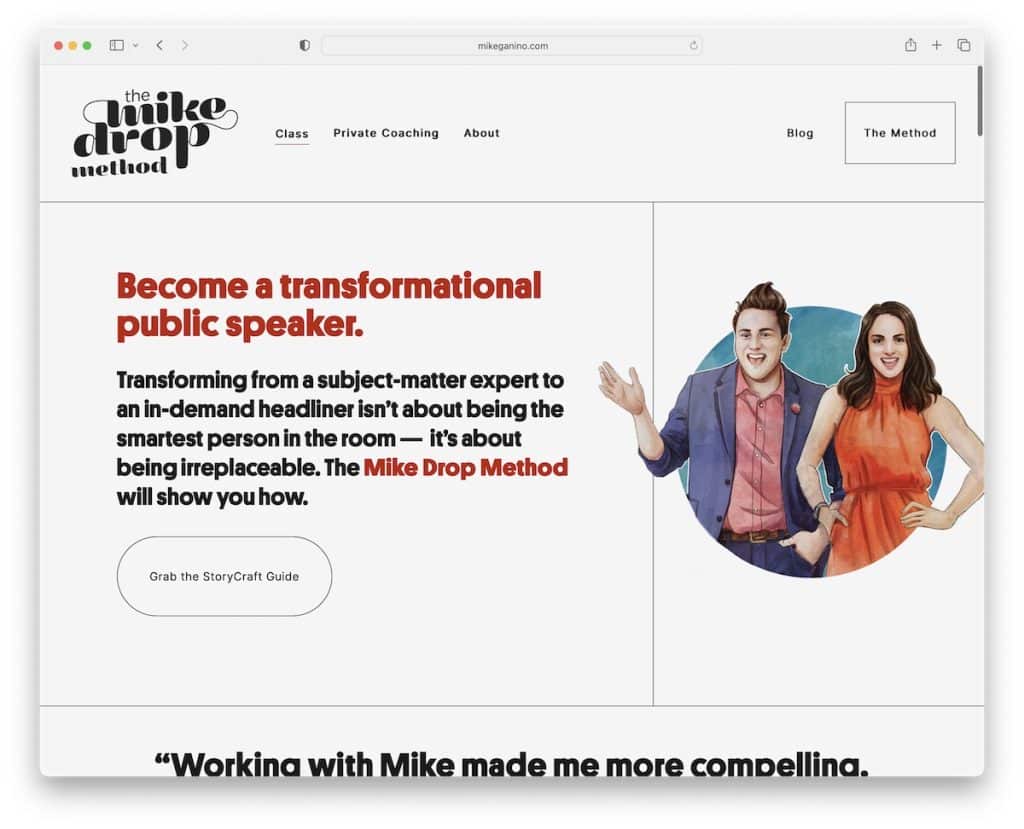
3. Mike Ganino
Construído com: Squarespace

Mike Ganino é um site de treinadores com um design único e simples, com um elemento forte e chamativo. Os gráficos definitivamente tornam o site e todo o seu conteúdo mais pop.
Há também uma janela pop-up no canto inferior esquerdo para promover o workshop, que você pode fechar pressionando “x”.
Gostamos da mesma cor de fundo em todo o site, no cabeçalho, na base e no rodapé.
Observação: Use janelas pop-up para promover seus serviços, um formulário de inscrição etc.
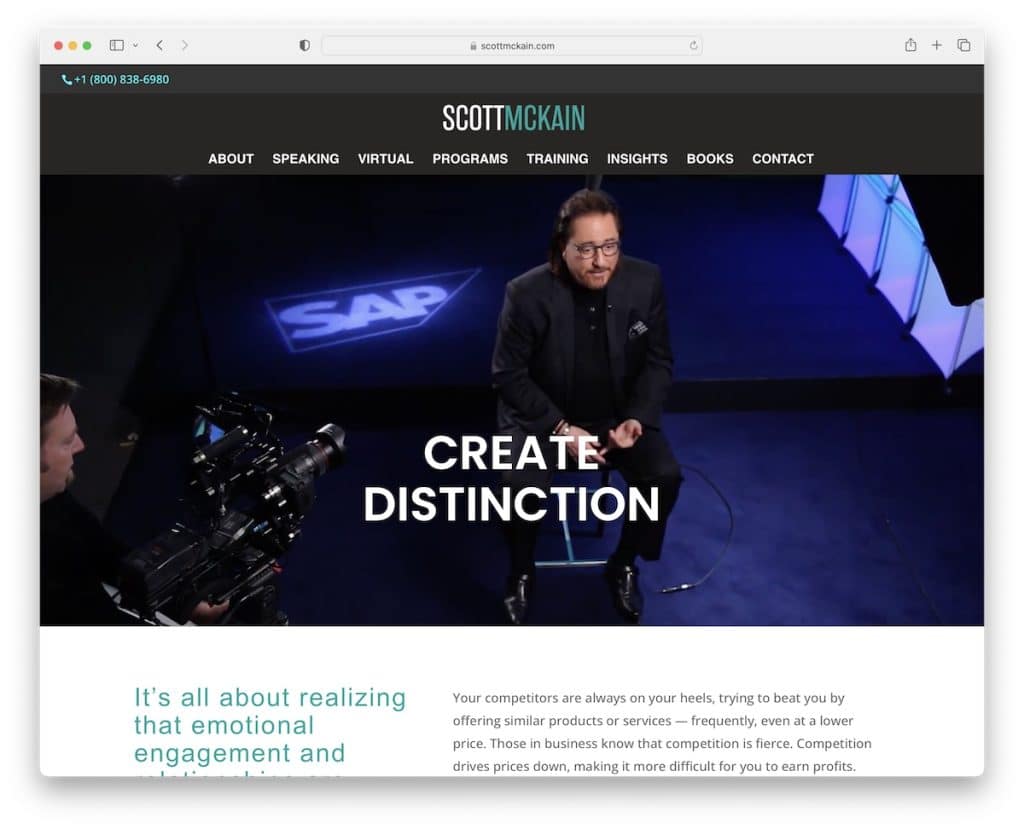
4. Scott McKain
Construído com: Divi

Scott McKain “criou distinção” com um vídeo de herói que é reproduzido automaticamente assim que você acessa este site de treinamento.
O site também possui uma barra superior fixa e um cabeçalho, para que você não precise rolar para o topo para acessar os links do menu. Mas também há uma barra de retorno ao topo, apenas por precaução.
Além dos depoimentos, Scott adicionou uma coleção gigante de logotipos de clientes com os quais trabalhou para prova social.
Observação: use um cabeçalho fixo/flutuante para melhorar a experiência do usuário em seu site.
A propósito, não deixe de conferir esses sites de primeira linha usando o tema Divi.
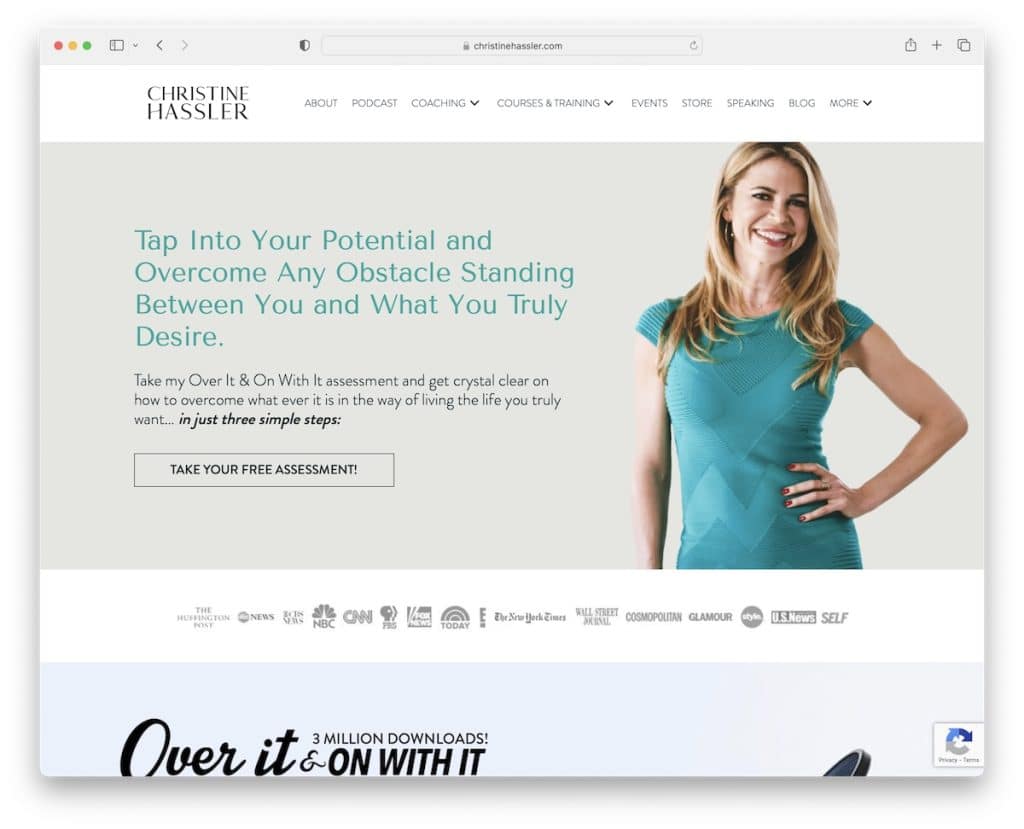
5. Christine Hassler
Construído com: Beaver Builder

Christine Hassler é um ótimo exemplo de site de treinador com reprodutor de áudio integrado para ouvir o podcast. (Também temos uma lista dos melhores sites de podcast.)
A navegação é feita com a função de menu suspenso, para que todos os links necessários estejam ao seu alcance. Isso é muito útil se você não adicionar uma barra de pesquisa.
Outro recurso interessante é o pop-up para a avaliação gratuita, que é, ao mesmo tempo, um construtor de listas de e-mail.
Nota: Você quer aumentar sua lista de e-mail? Ofereça um produto/serviço gratuito em troca de um e-mail.
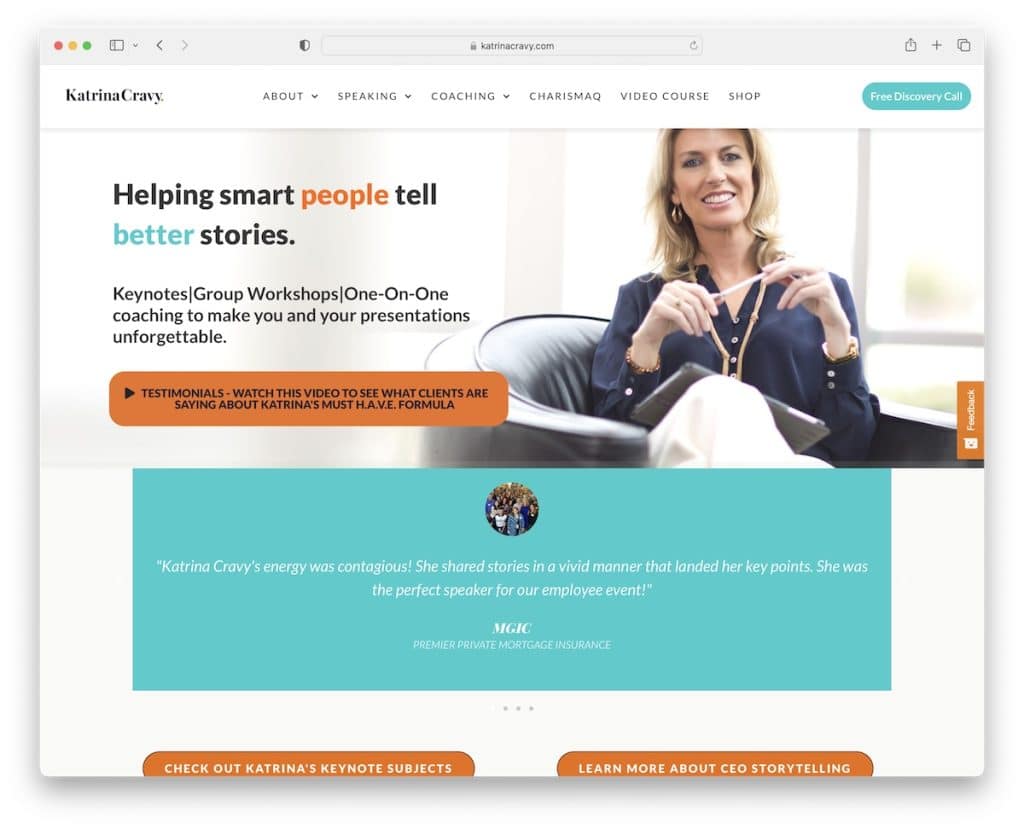
6. Katrina Cravy
Construído com: Elementor

O site de Katrina Cravy é moderno, com um slider de depoimento mostrando os avatares dos clientes para uma camada adicional de prova.
O cabeçalho flutua e apresenta um menu suspenso, além de um botão de chamada para ação (CTA) para agendar uma chamada. O CTA leva você a um calendário online para garantir a chamada diretamente pelo site – sem necessidade de plataformas de terceiros.
Nota: Mantenha o seu negócio organizado integrando um calendário de reservas/compromissos online.
Não se esqueça de ler nossa revisão do Elementor para ver por que ele é TÃO bom plugin de construtor de páginas WordPress.
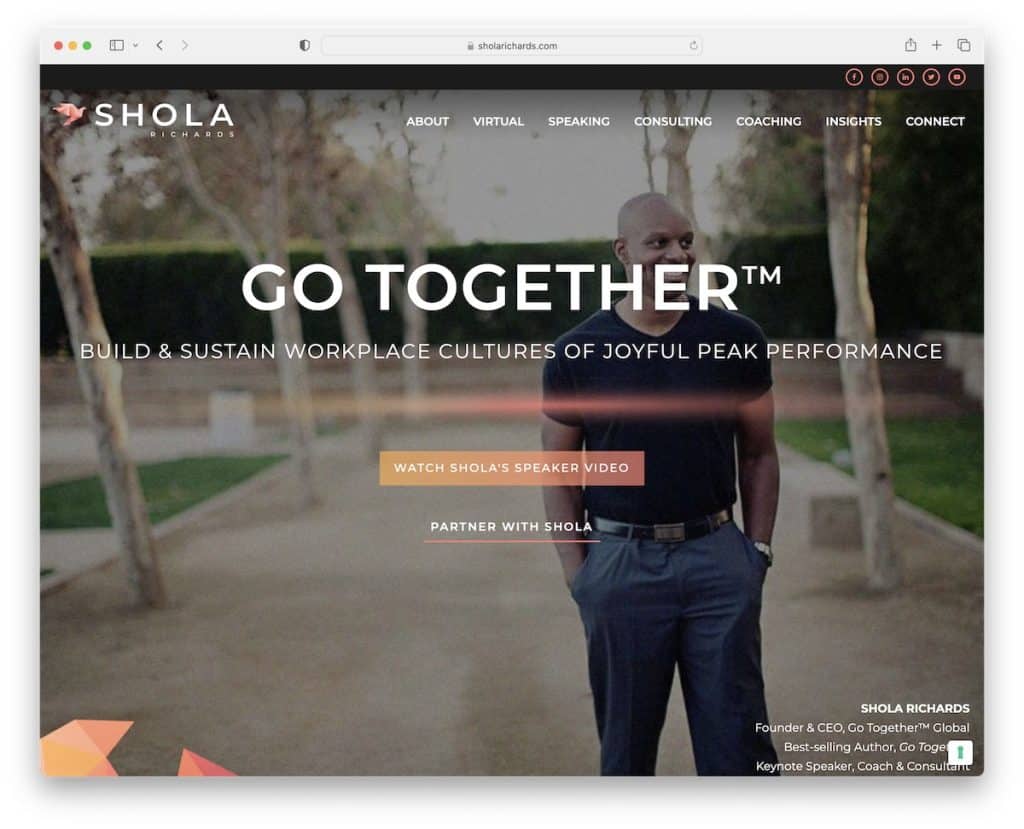
7. Shola Richards
Construído com: GeneratePress

Este ótimo exemplo de site de coach tem uma imagem de fundo parallax acima da dobra, com texto, um botão CTA que abre um vídeo lightbox e um link para negócios.
Tanto a barra superior (com ícones sociais) quanto a barra de navegação ficam na parte superior da tela para sua conveniência.
A página inicial possui um formulário de contato avançado com campos e caixas extras, para que os e-mails cheguem à caixa de entrada correta, graças à “categorização”.
Observação: você pode adicionar mais profundidade e envolvimento ao seu site com um efeito de paralaxe.
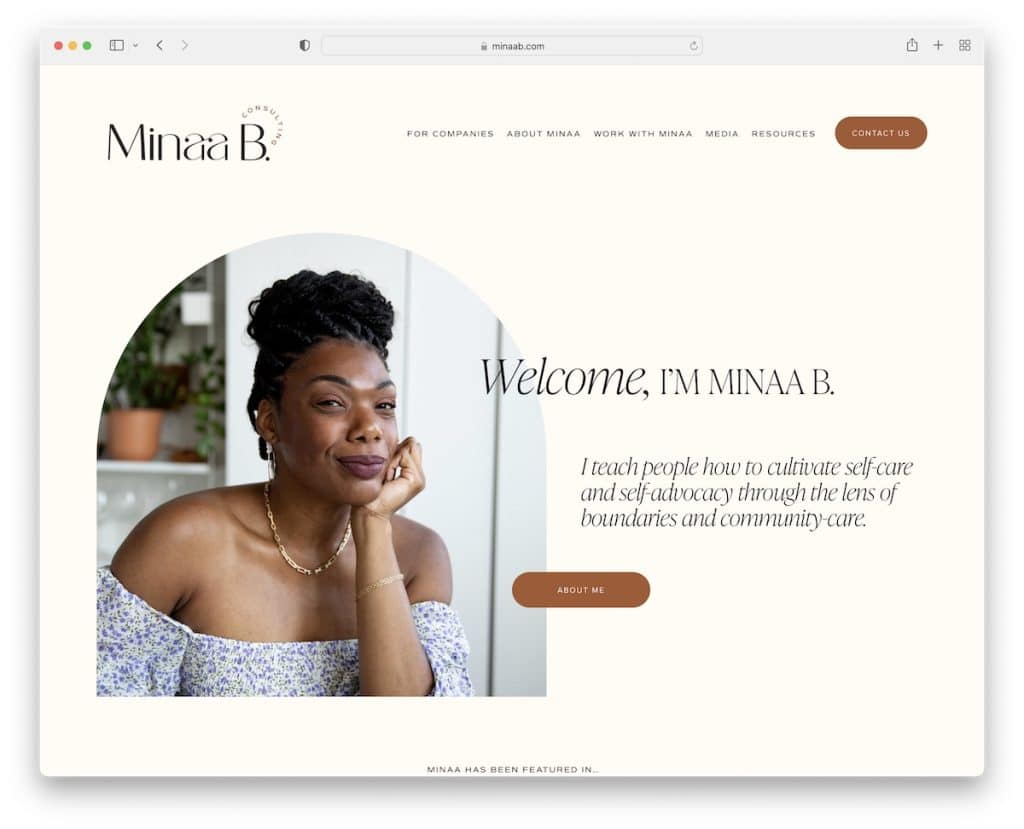
8. Minaa B
Construído com : Squarespace

Minaa B tem um site clean com elementos criativos que tornam a rolagem muito mais prazerosa. O texto é maior, com bastante espaço em branco para garantir uma excelente legibilidade.
O cabeçalho e o rodapé são bastante diretos, com os links essenciais e ícones de mídia social. Falando em mídia social, você também descobrirá uma grade de feed de IG simples, onde cada postagem é aberta em uma nova guia.
Observação : use tons suaves, espaço em branco e fontes maiores para garantir um UX de alto nível.
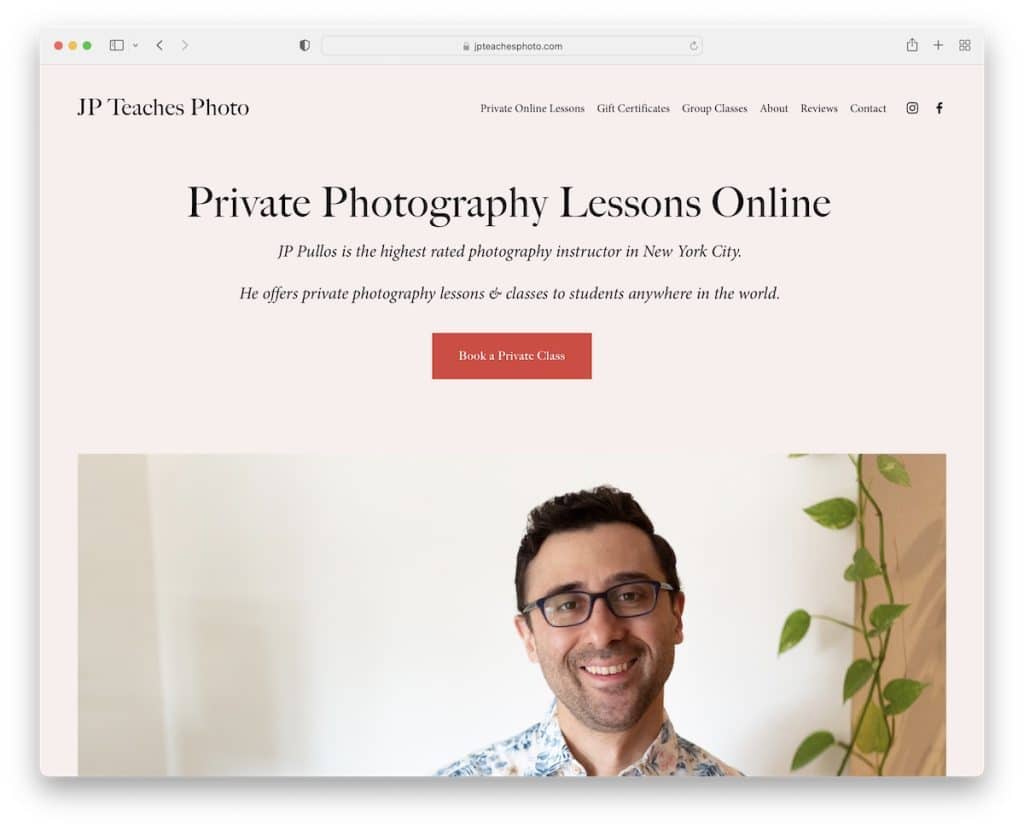
9. JP Ensina Foto
Construído com : Squarespace

O que é incrível neste site de treinamento é que ele começa com um título, texto e um botão CTA antes de fazer a transição para uma imagem pessoal.
Você pode obter rapidamente todas as informações necessárias, graças às grandes imagens e tipografia.
JP Ensina Foto sabe como torná-la mais pessoal por meio da narrativa. Mas ele também criou uma página inteira para comentários para criar confiança.
Este site minimalista mantém a mesma cor de fundo em todo o site para uma aparência mais organizada, como Mike Ganino.
Observação : em vez de fazer o visual primeiro, inicie seu site com texto e um botão CTA.
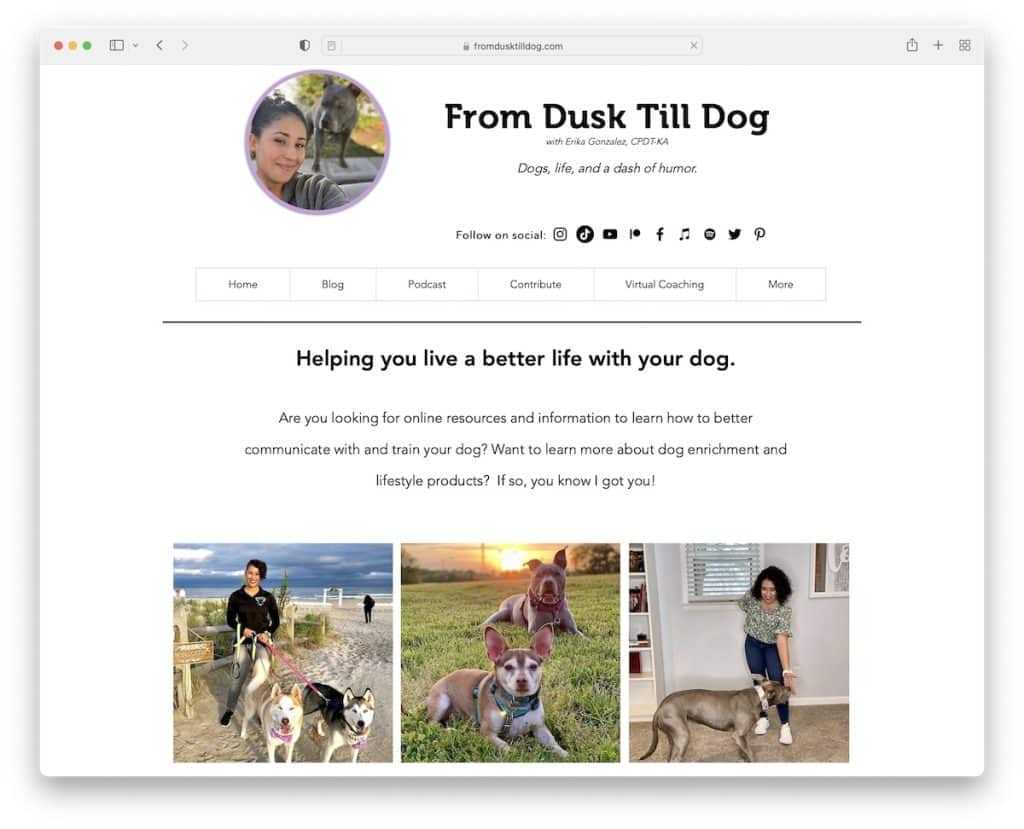
10. De Dusk Till Dog
Construído com : Wix

From Dusk Till Dog tem um cabeçalho de aparência minimalista, mas avançado (isso faz sentido?) Com um avatar, título, texto, mídia social e links de menu.
A página inicial usa um layout de grade para apresentar serviços, breve biografia e links para páginas internas. Em vez de depoimentos, From Dusk Till Dog cria uma camada de confiança exibindo vários crachás e certificações.
Nota : você tem certificações? Adicione logotipos ao seu site!
Expanda seu pensamento criativo com mais sites criados na plataforma Wix.

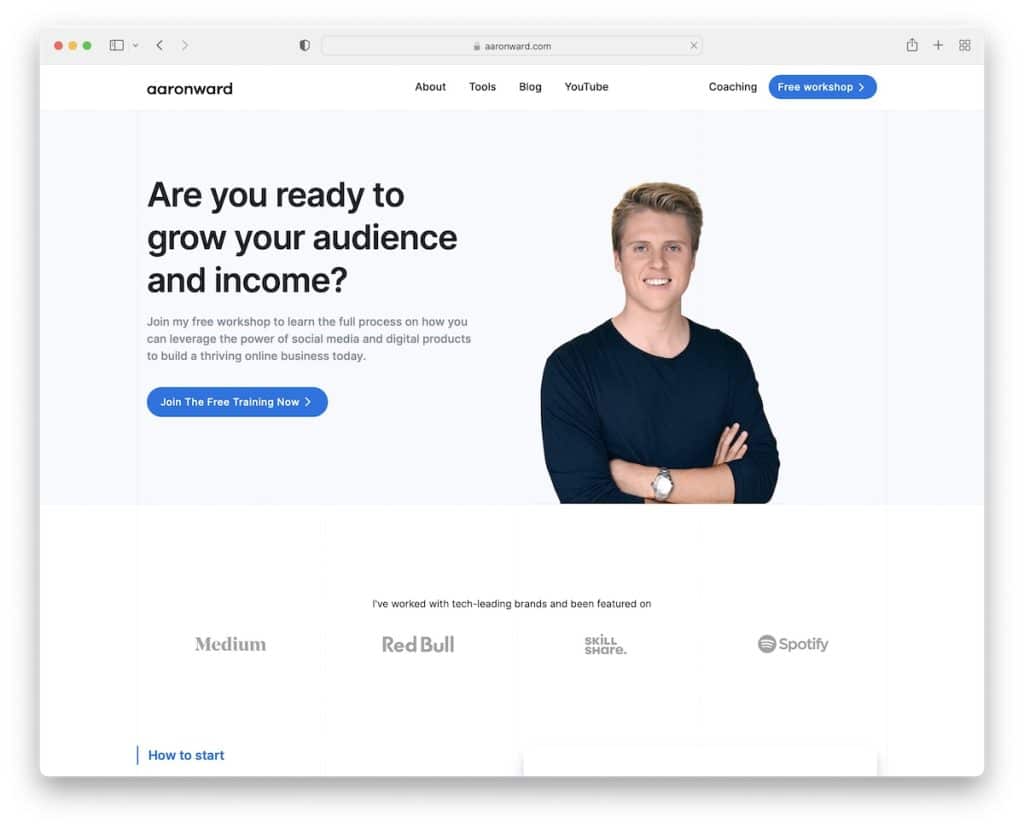
11. Aaron Ward
Construído com: Webflow

O site de treinamento de Aaron Ward é simples, com seções contrastantes e botões CTA para chamar mais a atenção.
A seção do cabeçalho é simples com um botão CTA, mas há outro na área do herói, caso você o perca.
Além disso, o rodapé de quatro colunas fornece vários links rápidos, para que tudo esteja a apenas um clique de distância.
Observação: use cores contrastantes para os planos de fundo dos botões de CTA para destacá-los (e torná-los mais clicáveis).
Sem mencionar que você também gostará de revisar esses excelentes sites Webflow e obter ainda mais ideias criativas.
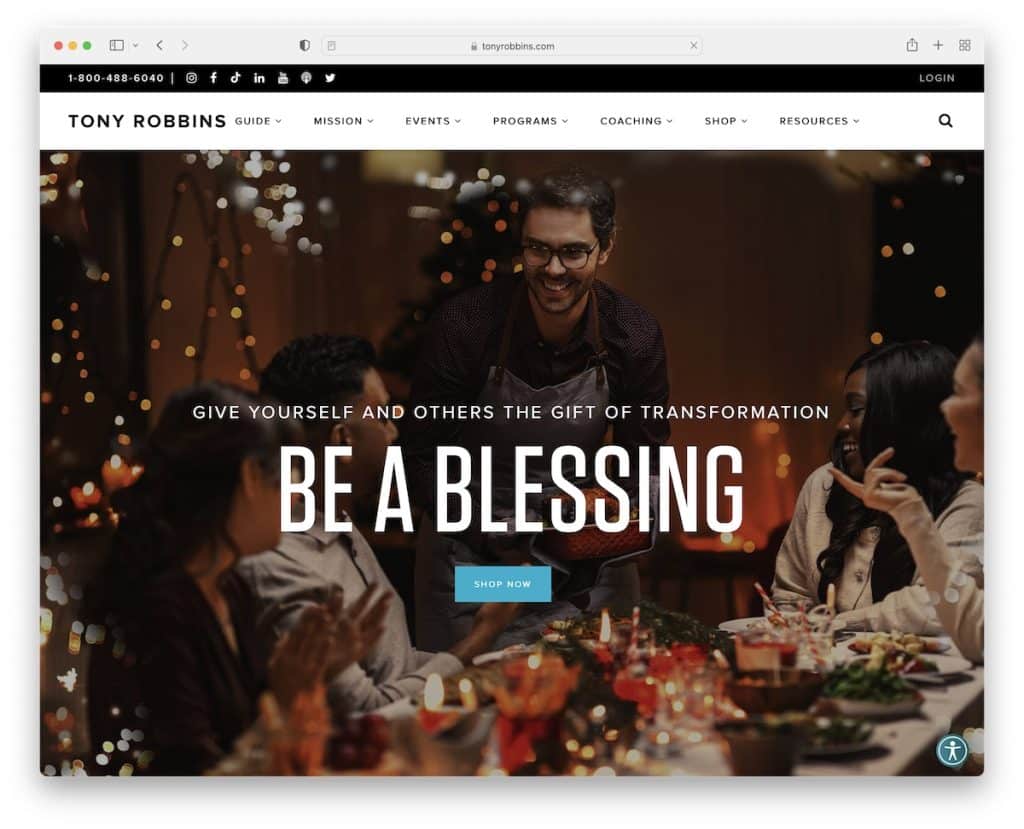
12. Tony Robbins
Construído com: WordPress usando um tema WordPress personalizado

O site de Tony Robbins tem vários recursos que você pode copiar e usar no site do seu treinador.
A primeira é a seleção do idioma na barra superior e um número de telefone clicável. O segundo é o ícone do menu de acessibilidade fixo no canto inferior direito para que os visitantes possam personalizar a experiência. E o terceiro é o controle deslizante “próximos eventos”.
Além disso, você pode continuar sua pesquisa mesmo se rolar até o final, graças à barra de navegação flutuante.
Observação: permita que os visitantes modifiquem seu site por meio do configurador de acessibilidade.
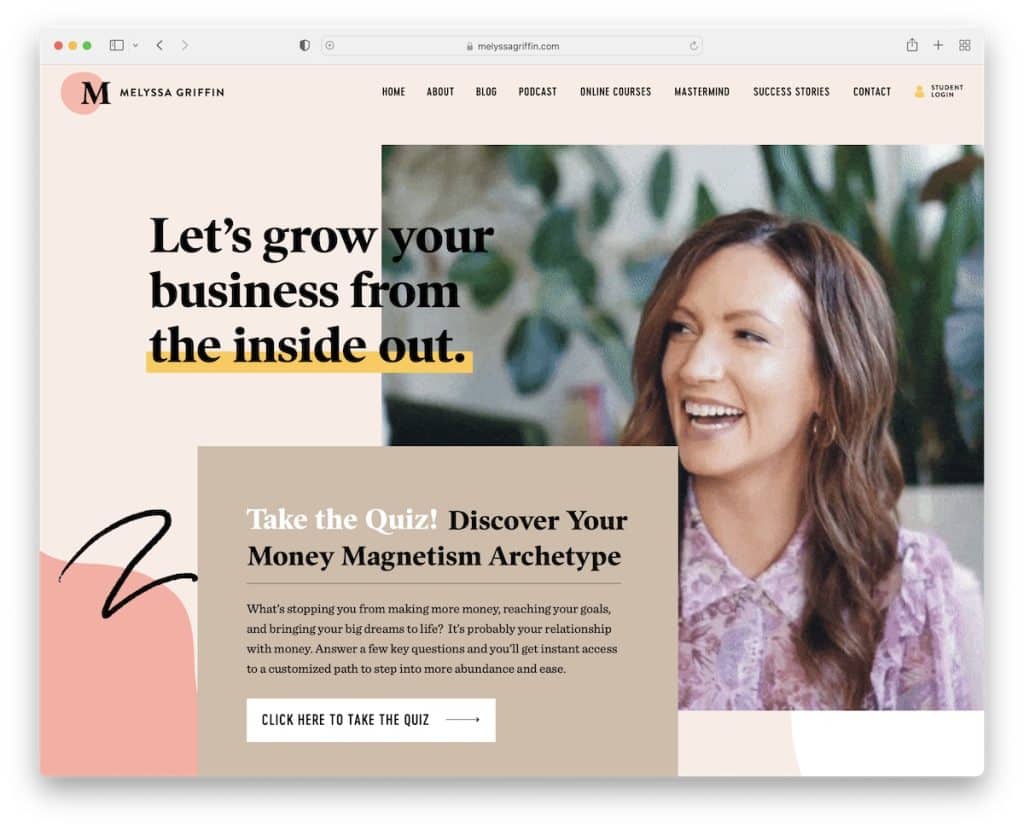
13. Melyssa Griffin
Construído com: Showit

A seção de heróis de Melyssa Griffin é cativante e envolvente - tudo por causa do GIF legal. A página tem um web design responsivo moderno e criativo, com muitos detalhes para aprimorar a experiência.
Você também encontrará uma seção com uma imagem parallax e outra com um fundo de vídeo.
Por fim, existem vários botões CTA (em cores diferentes) espalhados pela página inicial para torná-la mais acionável.
Observação: torne seu site mais emocionante e divertido de navegar com GIFs.
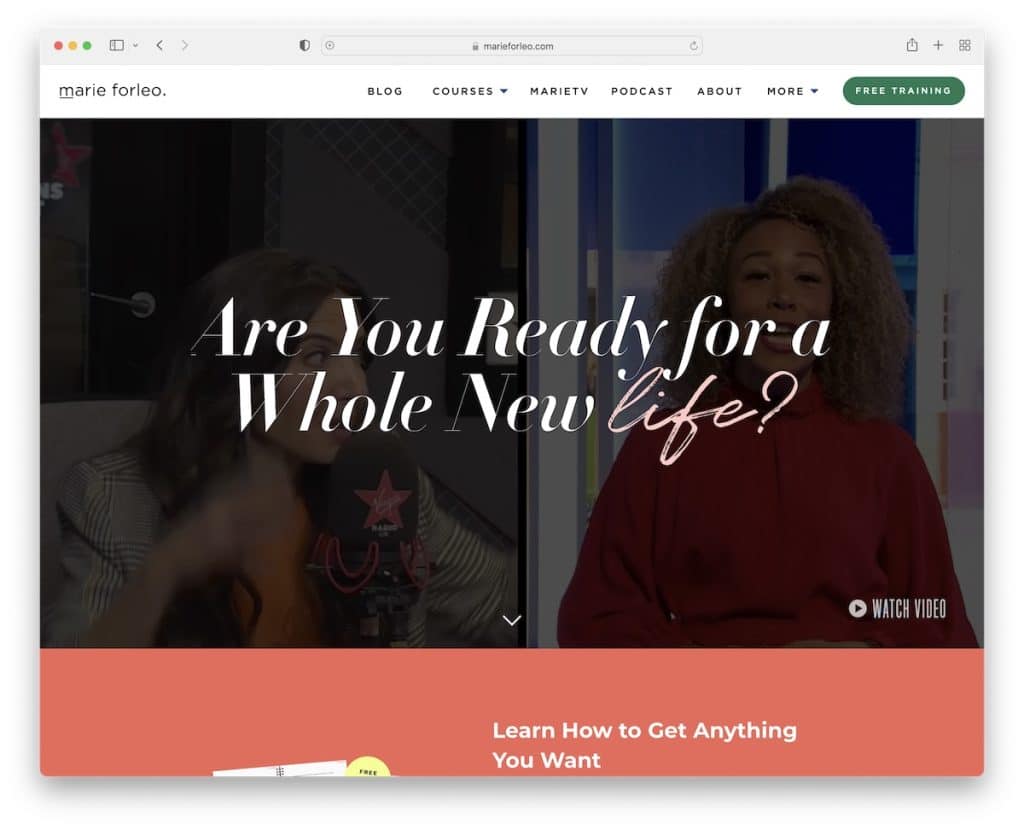
14. Marie Forleo
Construído com: Webflow

Marie Forleo é outro excelente exemplo de um site de treinadores com fundo de vídeo na seção de heróis que instantaneamente desperta curiosidade. O que é ainda melhor, você pode clicar em “assistir ao vídeo” e ele será aberto em uma caixa de luz, para que você possa apreciá-lo sem sair da página atual.
Marie também tenta chamar mais atenção para sua aula gratuita adicionando uma barra de notificação abaixo do cabeçalho. Ambos flutuam, mas você pode fechar a barra de notificação, se quiser.
Observação: promova suas aulas gratuitas, serviços de coaching, produtos, etc., com uma barra adicional acima ou abaixo do cabeçalho.
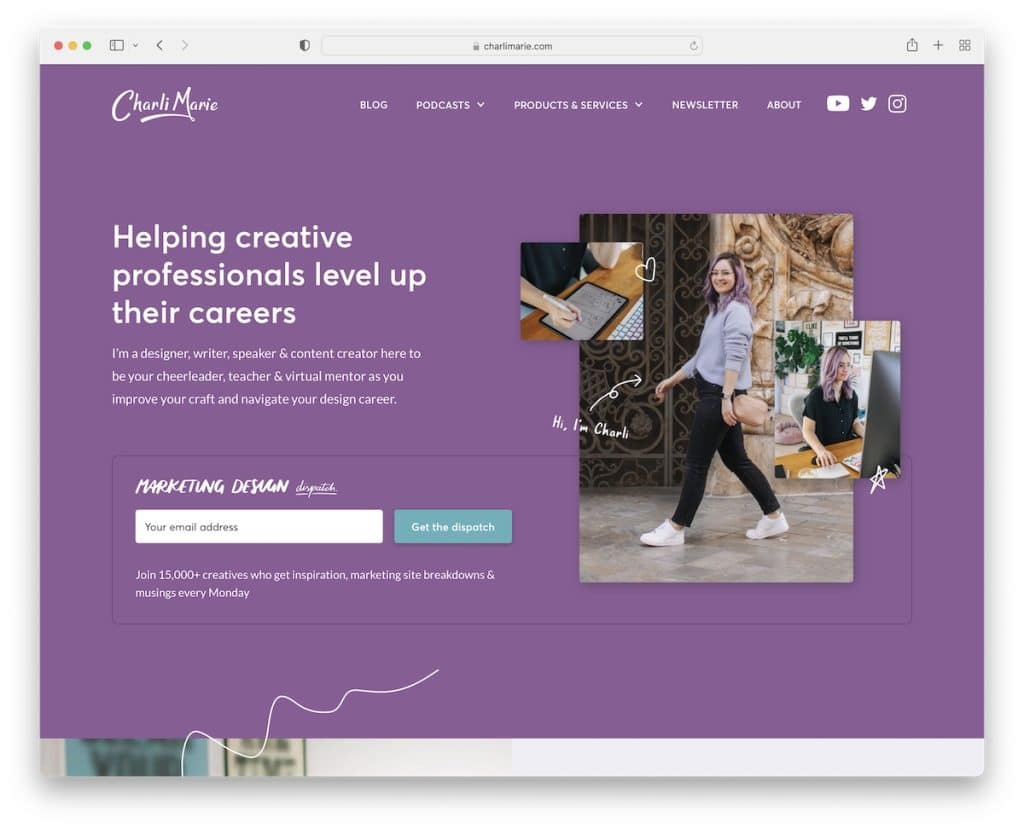
15. Charlie Marie
Construído com: Webflow

O site Charlie Marie proporciona-lhe esta experiência personalizada através da escolha das cores e dos pequenos elementos e detalhes que a enriquecem.
Em vez da navegação tradicional, esta página usa um mega menu com links, imagens e botões CTA.
Além disso, a seção acima da dobra também apresenta um formulário de inscrição que ajuda Charlie a coletar e-mails e aumentar sua base de fãs.
Nota: Melhore a navegação da sua página com um mega menu.
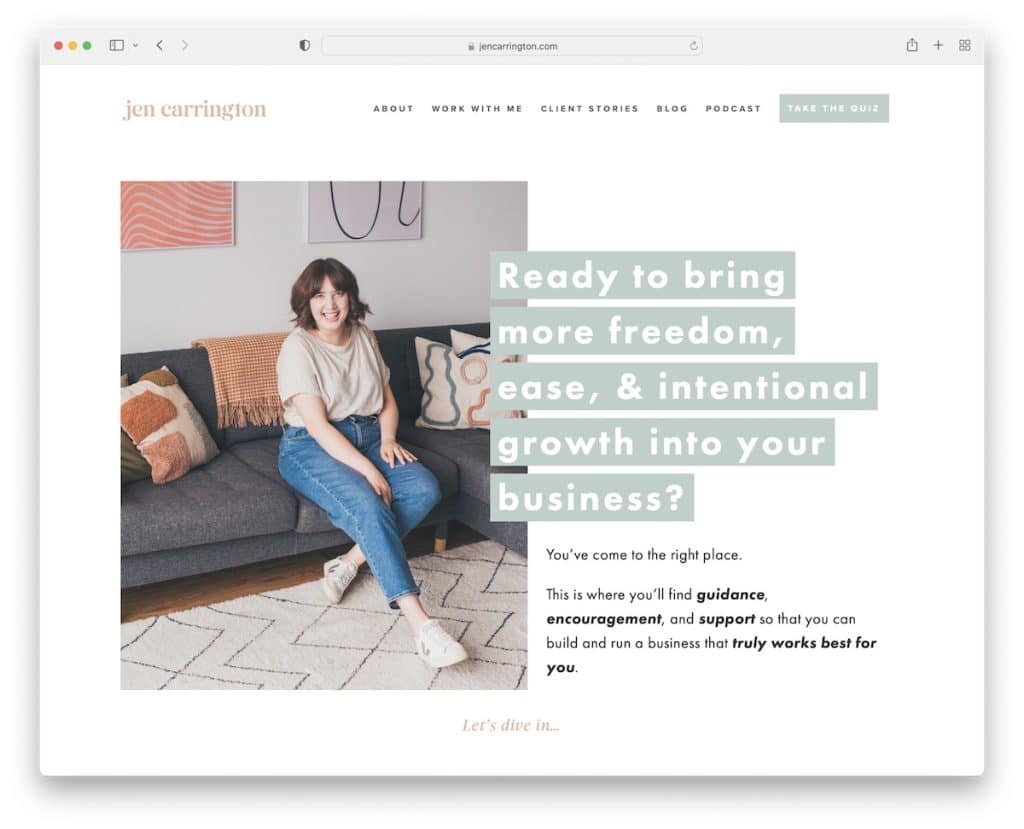
16. Jen Carrington
Construído com : Squarespace

Este site de treinadores tem uma seção de heróis bastante confusa - mas de um jeito BOM. O texto sobreposto (pergunta) em um plano de fundo é especialmente impressionante porque desperta interesse.
Mas um dos recursos mais exclusivos da página de Jen Carrington é o questionário com um formulário de inscrição no final para acessar o vídeo e a pasta de trabalho gratuitos.
Observação : entretenha seus visitantes com um questionário.
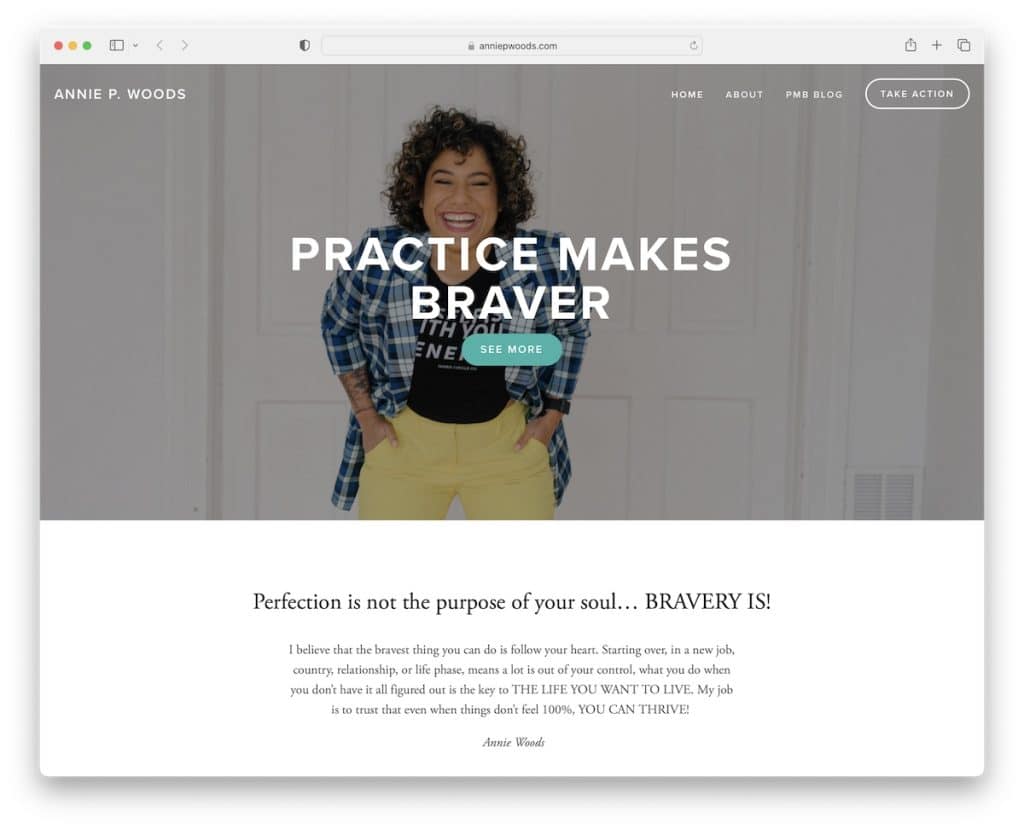
17. Annie Woods
Construído com: Squarespace

Annie Woods é um site simples com um cabeçalho transparente que contém links do menu principal e um botão CTA. Você sentirá simplicidade em toda a página, incluindo a seção de rodapé.
Nota: Um site minimalista pode dar mais brilho ao conteúdo necessário.
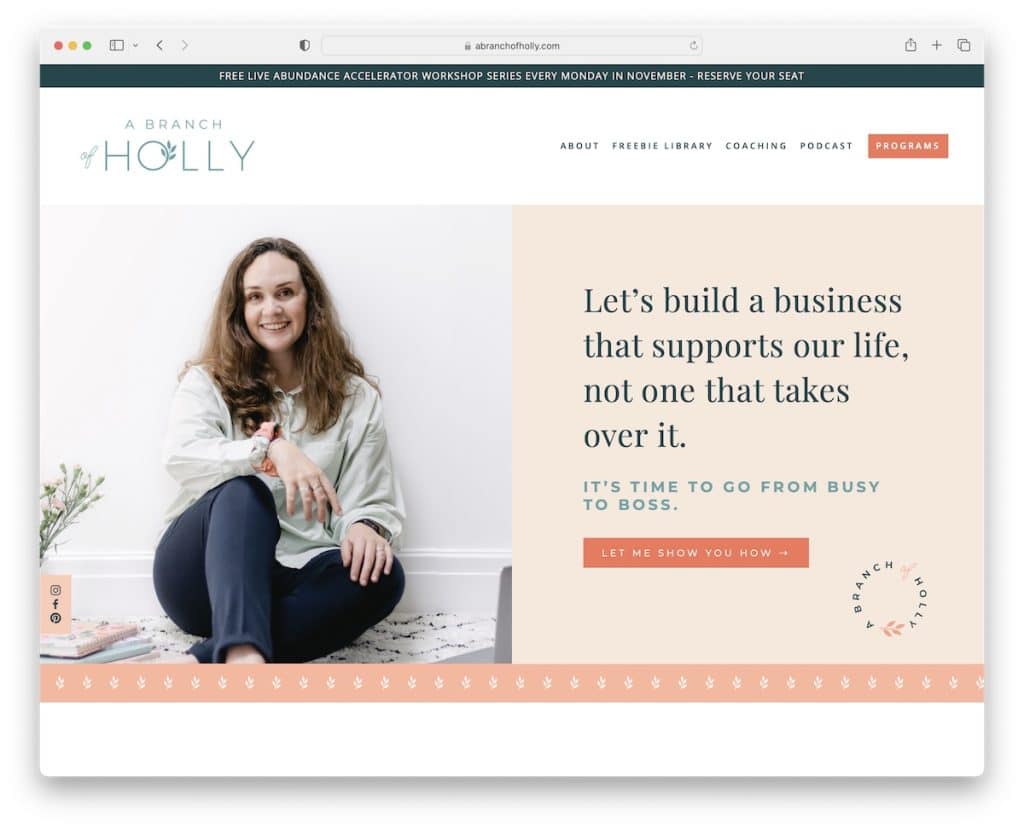
18. Um ramo de azevinho
Construído com: Squarespace

A Branch Of Holly combina limpeza com criatividade de forma a envolver o visitante, garantindo uma experiência agradável.
O banner acima da dobra tem um design dividido com uma imagem parallax à esquerda e texto + um botão CTA à direita.
Além do mais, enquanto alguns criam um cabeçalho flutuante, o site deste treinador tem ícones de mídia social fixos no lado esquerdo da tela.
Observação: crie um elemento fixo para promover suas contas de mídia social.
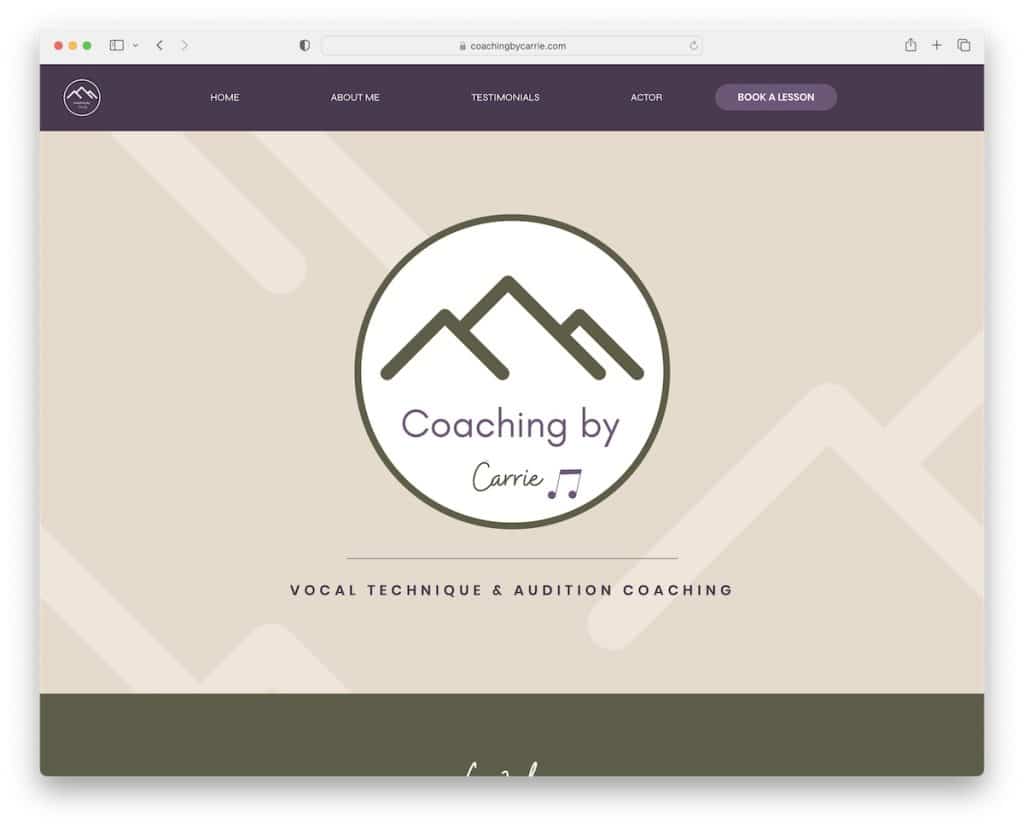
19. Coaching por Carrie
Construído com: Wix

Em vez de usar uma imagem, um slider ou um vídeo na área do herói, o Coaching By Carrie usa um logotipo grande. Abaixo da dobra, há um texto de boas-vindas com botões de CTA para saber mais sobre o estúdio e a Carrie.
As seções da página têm planos de fundo diferentes para tornar a rolagem mais eficaz, ajudando você a se concentrar em cada uma com mais facilidade.
Observação: use planos de fundo contrastantes para as seções da página para melhorar a "capacidade de rolagem".
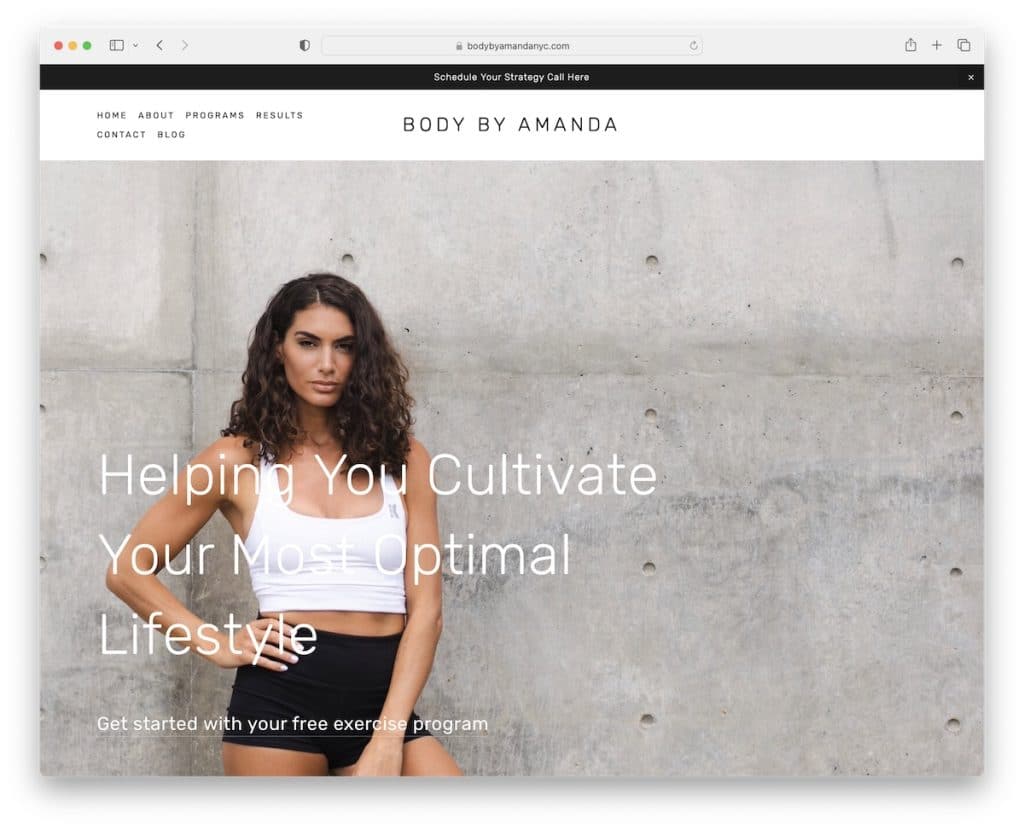
20. Corpo Por Amanda
Construído com: Squarespace

Body By Amanda tem um site limpo e de largura total com funcionalidade de paralaxe para um impulso adicional. Você notará uma barra superior em um fundo preto que se destaca bem no ambiente claro.
A navegação tem um bom detalhe de foco, destacando o link do menu sobre o qual você passa o mouse e escurecendo o restante.
Por fim, a página de “resultados” oferece várias imagens de antes e depois dos clientes de Amanda, que são melhores do que depoimentos escritos.
Nota: Se você pode incluir imagens antes/depois – vá em frente!
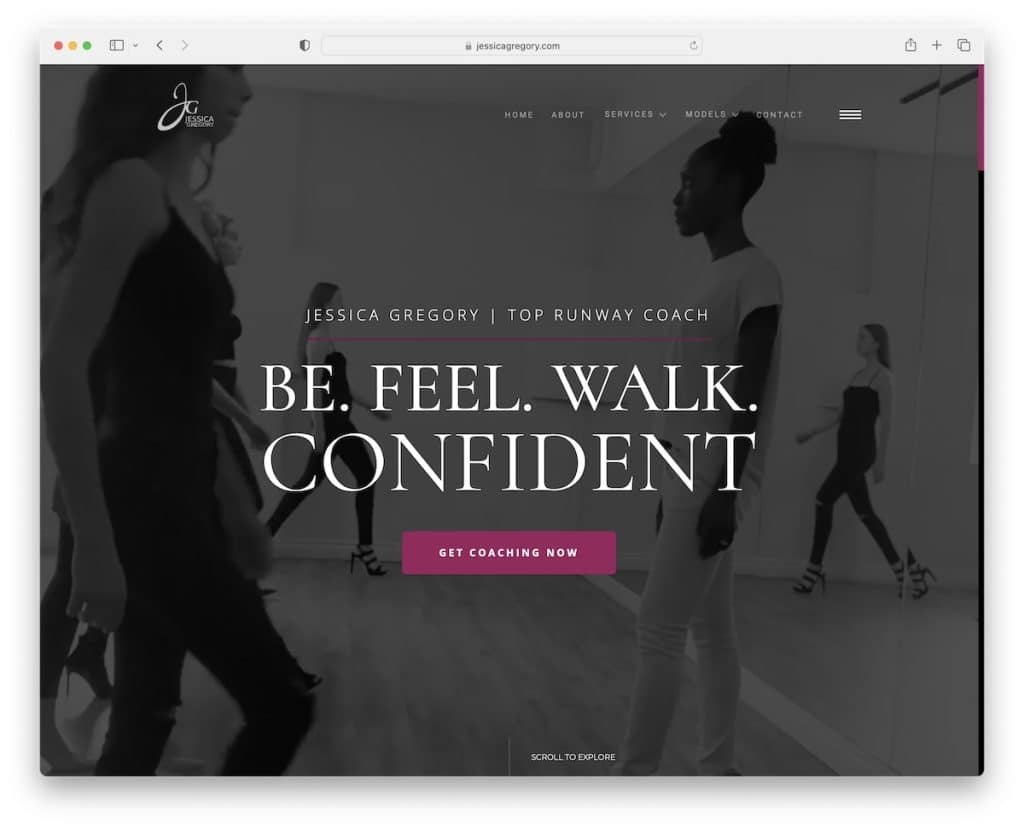
21. Jessica Gregory
Construído com: Webflow

Este exemplo de site de treinamento cria uma forte impressão com um fundo de vídeo em tela cheia acima da dobra.
Após alguns segundos, uma janela pop-up se abre, promovendo um formulário de assinatura de newsletter com um lindo modal.
Você também verá um menu de hambúrguer sobreposto (com ícones sociais), animações de rolagem impressionantes e um controle deslizante que promove os serviços de Jessica.
Nota: Atraia seus visitantes e potenciais clientes/clientes com um fundo de vídeo de herói em tela cheia.
