Como adicionar predefinições de cores ao WordPress Customizer (em 5 etapas)
Publicados: 2022-03-11Neste artigo, você aprenderá como adicionar predefinições de cores ao personalizador do WordPress. Escolher um esquema de cores sólido para o seu site pode ajudar a fortalecer sua marca e demonstrar profissionalismo. No entanto, adicionar manualmente cores específicas toda vez que você personaliza seu tema pode ser bastante tedioso. Uma maneira de simplificar o processo é adicionar predefinições de cores ao WordPress Customizer.
Neste post, explicaremos o que são predefinições de cores e por que você pode usá-las ao projetar seu site. Em seguida, mostraremos como adicioná-los ao WordPress Customizer em cinco etapas simples. Vamos começar!
Os benefícios de usar predefinições de cores ao criar páginas do WordPress
As cores que você usa em seu site desempenham um papel essencial em sua marca. Criar uma aparência consistente e coesa em seu site demonstra profissionalismo e credibilidade.
Depois de selecionar a paleta de cores da sua marca , a próxima etapa é usá-la em suas postagens e páginas. Graças ao WordPress Customizer, modificar as cores que aparecem em seu conteúdo pode ser um processo simples.
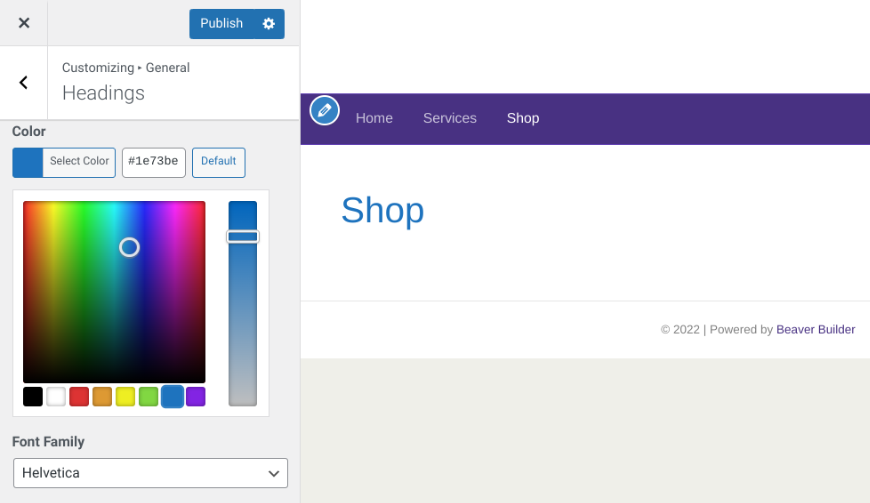
A paleta padrão no WordPress Customizer pode ser encontrada abaixo do quadrado do seletor de cores:

Os quadrados coloridos são suas predefinições de cores. No entanto, como você provavelmente notou, as cores padrão não correspondem à paleta exclusiva da sua marca.
Além disso, reinserir os valores de cor hexadecimal da sua marca sempre que quiser usá-los pode ser demorado. Felizmente, você pode substituir essas caixas por suas cores personalizadas inserindo alguns trechos de código no arquivo do seu tema.
Adicionar suas próprias predefinições de cores ao Personalizador economiza seu tempo porque elimina a necessidade de pesquisar e adicionar o valor hexadecimal específico sempre que quiser usá-lo. Em vez disso, suas cores estão prontamente disponíveis abaixo do seletor do personalizador.
A criação de predefinições de cores para seu site também ajuda a garantir que você seja consistente em todo o site. Isso é especialmente útil se você tiver várias pessoas contribuindo para o seu site. Minimiza as chances de os usuários selecionarem o tom errado.
Como adicionar predefinições de cores ao WordPress Customizer (em 5 etapas)
Agora que entendemos os benefícios de usar predefinições de cores em seu site, vamos ver como criá-las. Neste tutorial, mostraremos como adicionar predefinições de cores ao WordPress Customizer em cinco etapas.
Etapa 1: crie um backup do seu site
Adicionar predefinições de cores requer que você edite o arquivo functions.php do seu tema. Antes de começar, recomendamos fazer backup do seu site. Dessa forma, se algo der errado, você terá a versão anterior dos arquivos do seu site para restaurar.
Existem vários métodos que você pode usar para fazer backup do seu site. Um dos mais fáceis é usar um plugin como o UpdraftPlus :

Esta ferramenta freemium permite que você faça backup do seu site em apenas alguns cliques. Você também pode escolher entre vários locais externos para armazenar os arquivos, incluindo Google Drive e Dropbox.
Etapa 2: criar um tema filho
Se você fizer alterações diretamente nos arquivos do seu tema, há uma boa chance de que elas sejam substituídas na próxima vez que o tema tiver uma atualização. Para evitar isso, você deve sempre criar e usar um tema filho ao adicionar código personalizado.
Existem várias maneiras de você fazer isso. Por exemplo, o Beaver Builder vem com um tema filho que você pode instalar. Se você estiver usando um tema diferente, também poderá criar um tema filho em branco . Existem plugins gratuitos do WordPress que podem criar um tema filho para você. Depois de adicionar um tema filho, certifique-se de ativá-lo em Aparência > Temas .

Etapa 3: adicionar código ao arquivo functions.php do seu tema filho
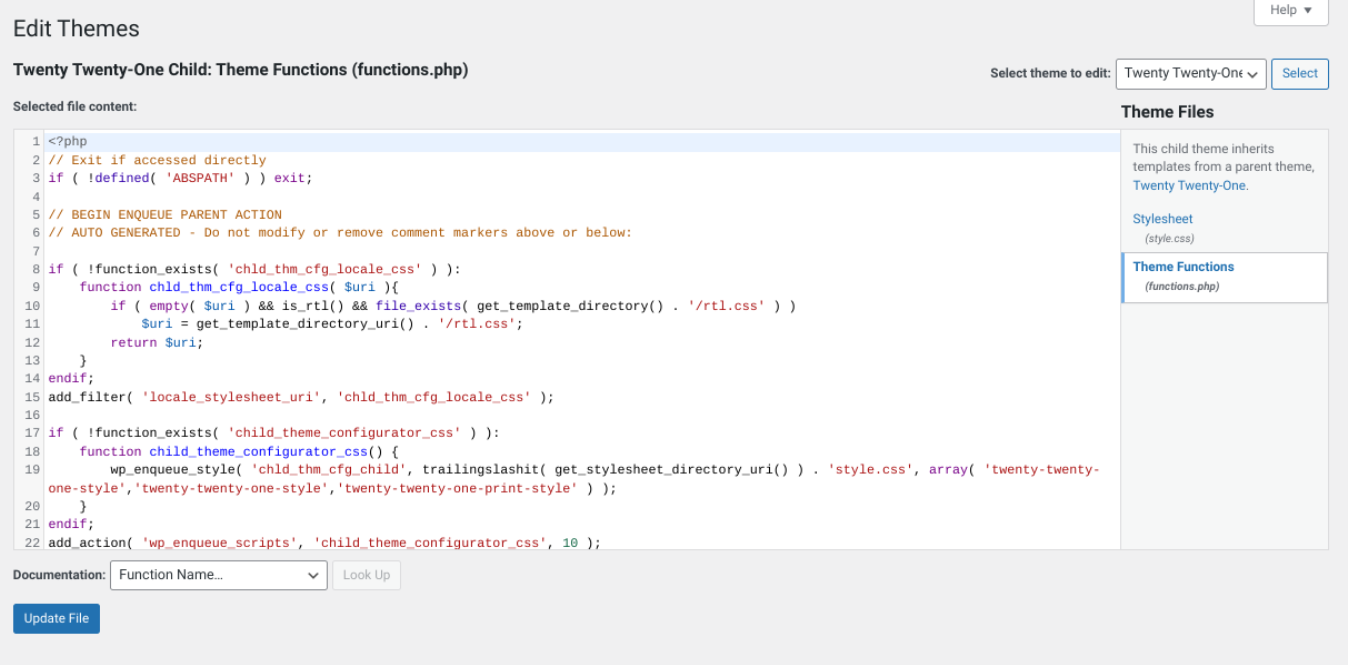
Depois de criar seu tema filho, navegue até Aparência > Editor de temas no painel do WordPress. Certifique-se de que o tema filho esteja selecionado no menu suspenso na parte superior da tela. Observe que, se você não vir o Editor de Temas no menu de administração, pode ser que um plug-in de segurança o tenha ocultado.
No painel direito, localize o arquivo functions.php em Funções do Tema:

Em seguida, adicione o seguinte código ao arquivo:
//Alterar as predefinições da paleta de cores do Customizer
add_action('customize_controls_print_footer_scripts', function () {
?>
<script>
jQuery(document).ready(function($){
$('.wp-picker-container').iris({
modo: 'hsl',
controles: {
horiz: 'h', // quadrado horizontal exibe matiz
vert: 's', // quadrado vertical exibe saturação
strip: 'l' // controle deslizante exibe leveza
},
paletas: ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</script>
<?php>Com este código, você poderá substituir as caixas que aparecem abaixo do quadrado do seletor de cores pelas cores predefinidas que deseja usar.
Etapa 4: alterar as predefinições de cores no personalizador
Em seguida, você pode alterar, adicionar ou excluir cores hexadecimais no parâmetro de paletas. O número de caixas mostradas no Personalizador refletirá o número de cores que você especificar neste código.
Insira quantas cores hexadecimais você gostaria de incluir em sua paleta. Quando terminar, clique no botão Atualizar arquivo na parte inferior do Editor de temas para salvar suas alterações.
Etapa 5: visualize suas alterações para confirmar se as predefinições de cores funcionam
Depois de atualizar suas alterações, a única coisa que resta a fazer é confirmar que as predefinições de cores estão visíveis no WordPress Customizer.
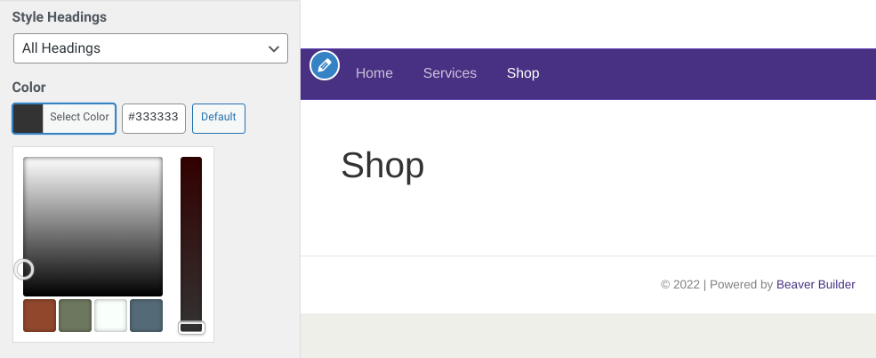
Para fazer isso, recarregue a página do seu site no navegador e navegue até o Personalizador. No seletor de cores, você deve ver as cores hexadecimais que acabou de adicionar:

Se os quadrados e controles deslizantes do seletor de cores não estiverem se comportando da maneira desejada, você poderá variar os parâmetros HSL para ajustar o matiz, a saturação e a luminosidade. Se tudo estiver como deveria estar, está tudo certo!
Agora você adicionou suas próprias predefinições de cores ao WordPress Customizer. Você pode retornar ao arquivo functions.php do seu tema para modificar, adicionar ou excluir essas cores.
Conclusão
Ao projetar seu site WordPress, você provavelmente desejará usar as cores da sua marca em todas as suas páginas e postagens. No entanto, adicioná-los manualmente ao seu conteúdo pode ser demorado. Felizmente, você pode criar predefinições de cores para substituir a paleta padrão.
Neste post, mostramos como adicionar predefinições de cores ao WordPress Customizer em cinco etapas simples:
- Faça backup do seu site.
- Crie um tema filho.
- Adicione código ao arquivo functions.php do seu tema filho.
- Altere, exclua e adicione as predefinições da paleta de cores no Personalizador por meio do parâmetro de
palette. - Visualize suas alterações no Personalizador para confirmar que tudo está funcionando corretamente.
Você tem alguma dúvida sobre como adicionar predefinições de cores ao WordPress Customizer? Deixe-nos saber na seção de comentários abaixo!
