Teoria das cores em web design: como escolher o esquema de cores perfeito para o seu site
Publicados: 2024-09-20A cor representa 80% do reconhecimento da marca. E até 90% da impressão inicial que o consumidor tem da sua marca vem da cor.
Faz sentido. A cor é uma das primeiras coisas que as pessoas veem quando visitam o site da sua marca.
É por isso que é tão importante escolher o esquema de cores certo. Fazer isso ajuda você a criar uma experiência na web memorável que ressoa com seu público-alvo.
Claro, não há problema em se divertir e adicionar um pouco de criatividade ao projetar seu site. Mas pense estrategicamente nas cores a serem incorporadas ao design do seu site.
O que é a teoria das cores e por que ela é importante no web design?
A teoria das cores explica como percebemos as cores e como elas afetam nossas emoções (psicologia das cores). Pense nisso como a ciência e a arte de usar cores.
Você pode escolher cores que você acha que ficam bem juntas. Você pode experimentar diferentes harmonias de cores para criar composições visualmente atraentes. Essa é a parte artística da teoria das cores. O aspecto científico é como as cores aparecem para nós. Fatores como intensidade da luz, cores circundantes e diferenças individuais na visão das cores influenciam a percepção humana das cores.
O outro aspecto científico da teoria das cores é como as cores nos afetam. Cores quentes como vermelho e amarelo são energizantes, enquanto cores frias como azul e verde podem evocar sentimentos de calma.
Agora que você entende a teoria das cores, pode estar se perguntando por que ela é tão importante no web design.
Aqui estão apenas alguns motivos:
- Apelo estético – A cor define o tom e o clima de um site. Pode evocar emoções, transmitir a personalidade da marca e criar interesse visual.
- Identidade da marca – O uso consistente das cores da sua marca em seu site pode reforçar o reconhecimento da marca e promover uma imagem de marca forte.
- Navegação e usabilidade – Usar cores distintas para links, botões e menus de navegação pode ajudar os usuários a identificar rapidamente elementos interativos e navegar em seu site.
- Acessibilidade – O uso de cores contrastantes entre o texto e os elementos de fundo melhora a legibilidade, especialmente para usuários com deficiência visual
- Hierarquia visual – você pode usar cores para estabelecer uma hierarquia visual e priorizar o conteúdo. Por exemplo, usar cores diferentes para títulos, subtítulos e corpo do texto pode orientar a atenção dos usuários e enfatizar informações importantes.
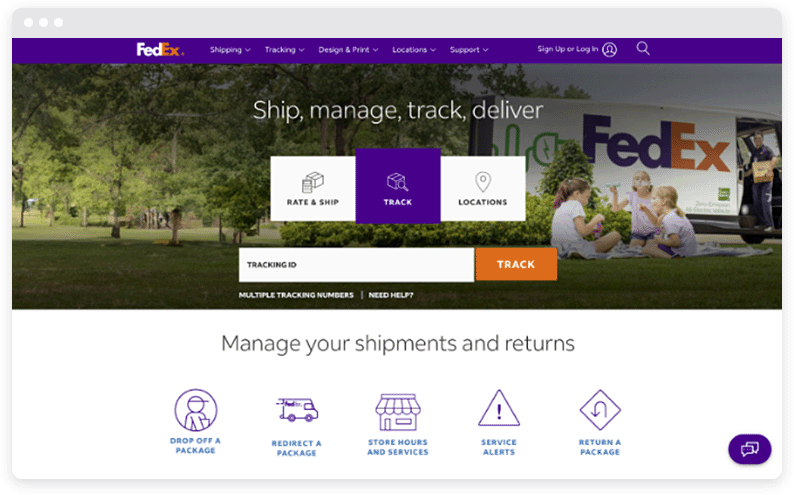
A FedEx é conhecida por seu esquema de cores roxo, laranja e branco. Aqui está uma olhada em seu site.

Observe como ele usa cores estrategicamente em toda a página de destino para se alinhar aos valores da marca e aprimorar a experiência do usuário.
O botão de call to action (CTA), “Rastrear”, é laranja. A cor brilhante chama a atenção para que os visitantes saibam exatamente no que clicar para rastrear seu pacote.
Escolhendo o esquema de cores certo para o seu site
Abaixo, listamos algumas dicas para ajudá-lo a escolher as melhores cores para o design do seu site.
Veja diferentes esquemas de cores
Existem vários tipos de esquemas de cores. Conhecê-los ajudará a determinar quais funcionam melhor para sua marca e site.
- Monocromático – Usando variações de uma única tonalidade (3 tons diferentes de azul)
- Complementar – Usar cores opostas no círculo cromático (vermelho e verde)
- Complementar dividido – Escolher uma cor base e duas cores adjacentes à sua cor complementar (azul como cor base e combiná-la com amarelo-laranja e amarelo-verde)
- Análoga – Escolher cores adjacentes umas às outras na roda de cores (azul, verde e azul-petróleo)
- Triádico – Escolher três cores uniformemente espaçadas no círculo cromático (vermelho, amarelo e azul)
- Tetrádico – Usando dois conjuntos de cores complementares (azul e laranja, vermelho e verde)
- Neutro – Usando cores neutras como preto, branco, cinza e marrom (branco e preto)
À medida que você aprende os diferentes esquemas de cores, considere a aparência que deseja. Para um design mais coeso, experimente monocromático.
Escolha cores análogas para criar uma sensação de harmonia e obter mais variedade do que um esquema de cores monocromático.
As cores complementares, triádicas e tetrádicas criam um forte contraste e fazem as cores se destacarem, enquanto os esquemas neutros criam uma aparência limpa e minimalista.
Conheça a teoria das cores
A teoria das cores é um tópico bastante amplo, então reserve um tempo para estudar os diferentes elementos:
- Roda de cores – A roda de cores consiste em cores primárias (vermelho, azul, amarelo), cores secundárias (laranja, verde, roxo) e cores terciárias que resultam da mistura de cores primárias e secundárias (azul-verde, vermelho-laranja, azul- violeta).
- Propriedades de cor – Também é uma boa ideia compreender as diferentes propriedades de cor, como matiz (cor pura), saturação (intensidade) e valor (luminosidade)
- Harmonia de cores – Harmonia de cores é o que você consegue quando combina cores visualmente agradáveis.
- Psicologia das cores – As cores podem criar respostas emocionais nos espectadores, influenciando a percepção, o comportamento e as atitudes.
- Vermelho: Paixão, energia, excitação, poder, fome, perigo
- Laranja: Entusiasmo, vitalidade, calor, ludicidade, fome
- Amarelo: Felicidade, otimismo, cordialidade, energia, criatividade
- Verde: Natureza, crescimento, harmonia, renovação, saúde
- Azul: Calma, serenidade, confiança, inteligência
- Roxo: realeza, luxo, mistério, espiritualidade
- Rosa: Romance, feminilidade, compaixão, carinho
- Preto: Sofisticação, elegância, mistério, poder
- Branco: Pureza, inocência, simplicidade, limpeza, frescor
- Cinza: Neutralidade, equilíbrio, praticidade, atemporalidade
- Marrom: Estabilidade, confiabilidade, terreno, segurança
- Ouro: Riqueza, sucesso, luxo, prestígio, glamour
- Prata: Modernidade, sofisticação, elegância, futurismo, alta tecnologia
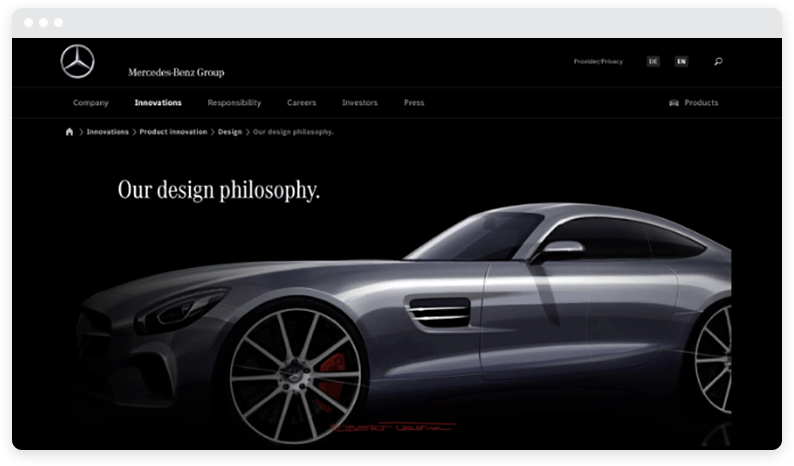
A Mercedes Benz usa prata em sua marca, site e logotipo. A cor simboliza sofisticação e elegância, refletindo o luxo e a engenharia de alta qualidade associada à marca.

Use as cores da sua marca
Para criar uma imagem de marca consistente em vários canais, inclua as cores da sua marca no seu site.

Caso contrário, se um cliente em potencial vir um esquema de cores em seu cartão de visita, página de mídia social, anúncios ou outros canais, mas vir um esquema de cores diferente em seu site, ele poderá pensar que está na empresa errada.
Isso não quer dizer que você não possa ser criativo com o design do seu site, mas apenas certifique-se de incluir pelo menos uma ou duas cores que remetam à sua marca.
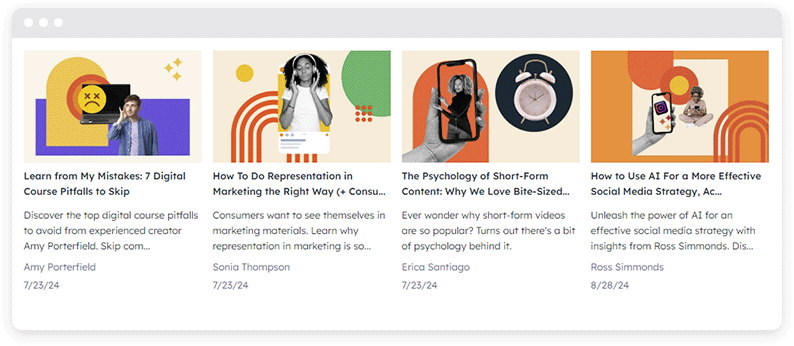
A HubSpot faz isso muito bem com seu blog, incorporando até mesmo a cor laranja em suas imagens e gráficos.

No entanto, acrescenta um pouco de diversão ao usar cores diferentes, como roxo, verde, amarelo e preto, como cor de fundo para as imagens em destaque.

Considere o seu setor
As marcas costumam escolher seu esquema de cores com base em seu setor. Por exemplo, na indústria de fast food, muitas empresas usam o vermelho e o amarelo, pois as pessoas os associam à fome.
McDonald's, Burger King, KFC, Wendy's e In-N-Out-Burger são exemplos de restaurantes de fast food que usam vermelho ou amarelo em sua marca e design de site.
No setor de saúde, o azul é comumente usado para simbolizar confiança, estabilidade, calma e serenidade. Isto é fundamental para tranquilizar os pacientes e fazê-los sentir-se confortáveis.
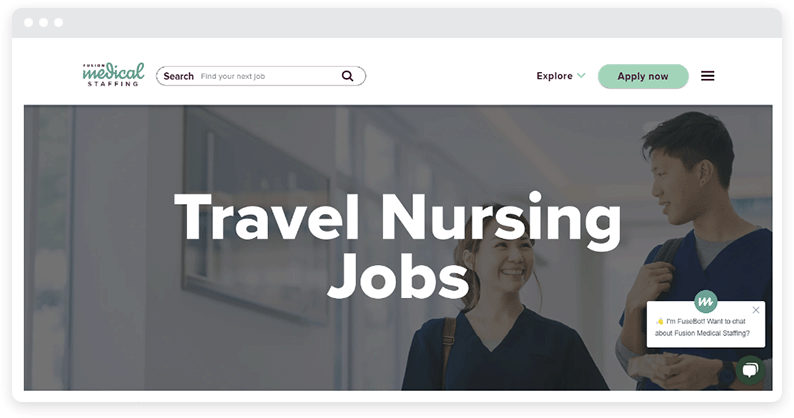
Você pode pensar nas cores que usaria para um site médico ou nas cores que usaria para um quadro de empregos, mas e se estiver criando um site que se enquadre em ambas as categorias? Para um caso como este, você precisaria escolher cores que evocassem confiança e formalidade, para que azuis e verdes funcionem muito bem.

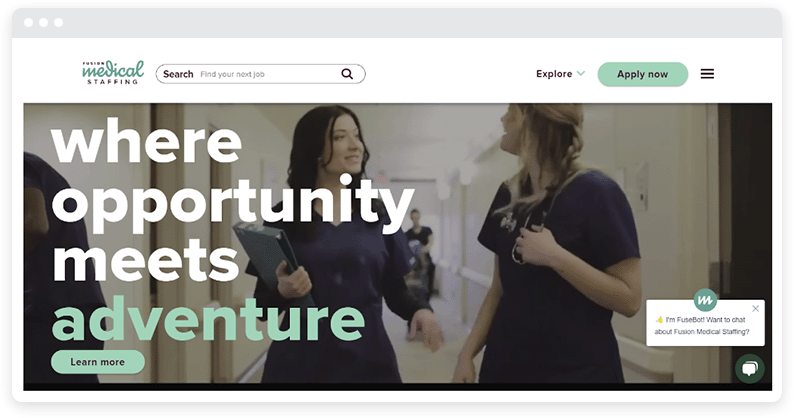
A Fusion Medical Staffing encontrou o equilíbrio perfeito entre azuis e verdes e conseguiu uma combinação de cores que representa perfeitamente a sua marca. Sempre que os enfermeiros de viagens consultam o site em busca de um novo emprego, eles podem se sentir seguros sabendo que a empresa é séria e confiável.

No entanto, criar um site para o setor de saúde não o limita aos azuis e verdes.
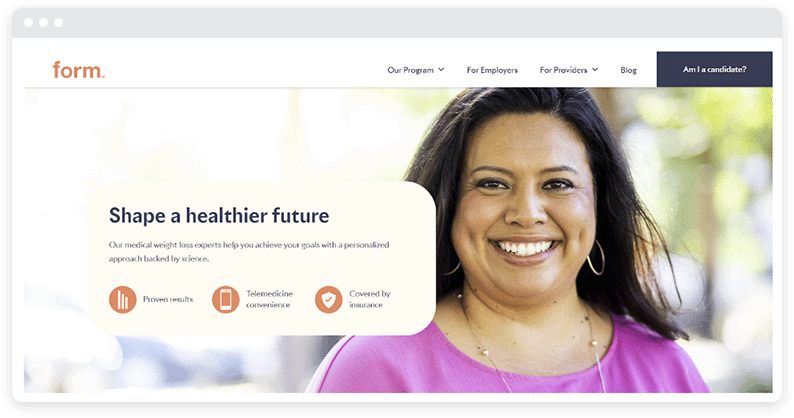
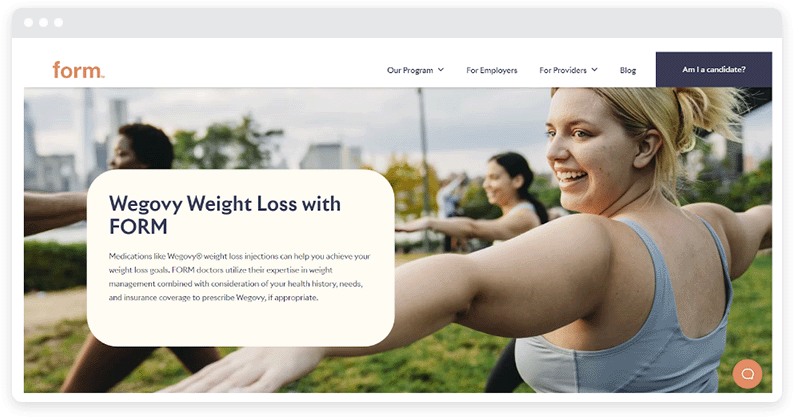
Você pode brincar com outras cores, mas também adicionar profundidade para dar-lhes um tom que pareça tão confiável quanto o azul e o verde. Form Health é outro site de saúde que optou por usar laranjas e amarelos (em tons mais pastéis).

Isso é útil ao anunciar medicamentos para perda de peso como o Wegovy, pois é um assunto delicado para muitos. Nestes casos, ajuda a refletir otimismo e alegria para que quem lê sobre o Wegovy se sinta esperançoso em relação à medicação e ao programa Form.

Implementar cores para orientar a navegação
Um esquema de cores bem escolhido pode orientar a jornada do usuário em um site e comunicar a funcionalidade de diferentes ferramentas em uma plataforma.
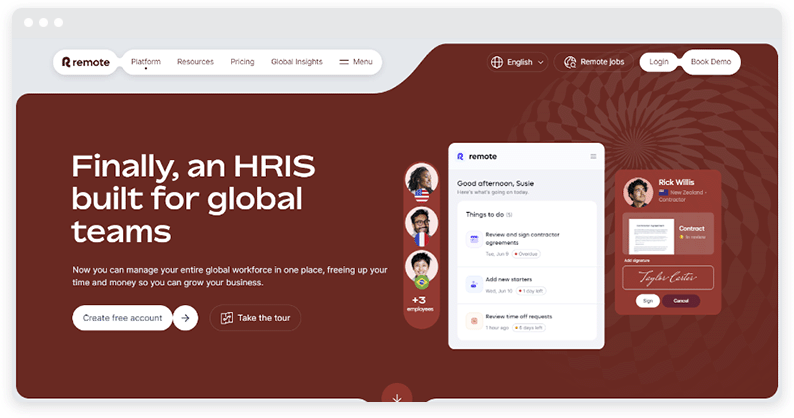
Por exemplo, considere esta página do software HRIS (Sistema de Informação de Recursos Humanos). Requer uma interface amigável com um esquema de cores cuidadosamente selecionado; neste caso, o azul e o bordô são as cores dominantes.
O objetivo é garantir fácil navegação e utilização, principalmente para um produto tão especializado.

As cores aqui utilizadas puderam diferenciar intuitivamente diversos módulos e funcionalidades, como folha de pagamento, treinamento e aquisição de talentos, sem perder uma apresentação visual agradável.
Assim, os princípios da teoria da cor no web design vão além da estética, desempenhando um papel crucial na melhoria da interação e experiência do usuário, mesmo em produtos aparentemente complexos como este.
Aproveite o poder da cor em seu próximo projeto de web design
Acredite ou não, as cores que você escolhe para o seu site podem realmente moldar a forma como os consumidores percebem sua marca.
O segredo é escolher uma combinação de cores deslumbrante que equilibre perfeitamente vibração e minimalismo. Portanto, escolha um esquema de cores que destaque sua marca, mas que ainda atraia um público amplo.
Precisa de ajuda para conseguir o design perfeito ao qual seu público não consegue resistir? Use temas e plug-ins responsivos do WordPress para facilitar o design.
Sobre o autor
Guillaume é um profissional de marketing digital focado em lidar com a estratégia de divulgação na uSERP e gerenciamento de conteúdo na Wordable. Fora do trabalho, ele aproveita sua vida de expatriado no ensolarado México, lendo livros, passeando e assistindo aos últimos programas de TV.
