Como combinar imagens usando CSS Sprites no WordPress
Publicados: 2024-02-15A maioria dos sites usa muitas imagens. É muito comum ver páginas de produtos, portfólios ou até mesmo páginas normais preenchidas com dezenas de arquivos de imagem, cada um dos quais precisa ser carregado separadamente. Sprites CSS oferecem uma solução alternativa para isso, permitindo combinar várias imagens em um único arquivo.
Embora você precise estar confortável com CSS para usar sprites de maneira eficaz, existem algumas ferramentas que podem tornar a tarefa muito mais fácil. Por exemplo, um gerador de Sprites CSS simplifica muito o processo de combinação de várias imagens.
Neste artigo, explicaremos como funcionam os sprites CSS e discutiremos seus prós e contras. A seguir mostraremos como combinar imagens com sprites CSS e usá-los no WordPress.
O que é um sprite CSS?
Criar um sprite CSS envolve combinar várias imagens em uma e usar CSS para mostrar partes específicas da imagem resultante. Digamos que você tenha dois ícones que deseja usar no design de um site: uma engrenagem e um envelope.
No web design tradicional, a engrenagem pode representar um menu de configurações e o envelope pode encaminhá-lo para a página de contato. Você precisaria de dois arquivos de ícone, um para cada item. Em vez disso, aqui temos uma imagem que combina ambos.

Você pode pegar essa imagem e transformá-la em um sprite CSS, usando um código parecido com este:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}Esse código pega a imagem e define a altura e a largura de cada ícone. Em seguida, adiciona as coordenadas específicas que indicam quais partes da imagem correspondem a cada ícone.
Depois de ter a imagem e o CSS em seu site, você pode usar HTML para exibir as partes do sprite que deseja. O código que você precisa agora seria mais ou menos assim:
<div class="icon envelope"></div>
<div class="icon gear"></div>Criar sprites CSS se torna mais desafiador quando você lida com imagens maiores (e mais delas). Isso ocorre porque pode levar mais tempo para determinar as dimensões adequadas para as imagens que você deseja exibir e para descobrir os valores da posição de fundo que correspondem a cada parte do sprite.
Neste estágio, você deve estar se perguntando qual é o sentido dos sprites CSS, se você pode simplesmente fazer upload de imagens no WordPress e colocá-las onde quiser. Com isso em mente, é hora de analisar os prós e os contras dessa técnica.
Os prós de usar sprites CSS para combinação de imagens
Sprites CSS são populares nos círculos de desenvolvimento web porque podem levar a um melhor desempenho. Veja como isso funciona:
Se você tiver uma página que inclui cinco imagens, os navegadores precisarão solicitar e carregar cada arquivo separadamente. Isso não é necessariamente uma coisa ruim, já que a maioria dos sites modernos carrega dezenas de arquivos e executa muitas solicitações em segundo plano enquanto a página carrega.
O problema é que quanto mais solicitações o servidor precisa responder, mais lento pode se tornar o processo como um todo. Isso significa que a página demora mais para carregar para os visitantes.
Isso pode ser um problema significativo, pois os tempos de carregamento lentos são um dos principais motivos pelos quais as pessoas abandonam um site. Hoje em dia, os visitantes esperam que a maioria dos sites carregue em menos de dois segundos. É dolorosamente óbvio se um site está lento ou lento e as pessoas simplesmente não têm paciência.
Com um sprite CSS, o site só precisa carregar uma imagem em vez de cinco. O tamanho dessa imagem pode ser idêntico ao dos cinco arquivos separados reunidos. Mas o servidor só precisa atender uma solicitação, o que acelera o processo.
Como regra geral, tudo o que você puder fazer para melhorar o desempenho do seu site vale a pena. Mesmo que você ache que seu site carrega rápido, sempre há espaço para melhorias. O uso de sprites pode afetar o tempo de carregamento da página, embora não deva ser o único método de otimização empregado.
Os contras de usar sprites CSS
Embora os sprites CSS ofereçam uma maneira de melhorar o desempenho do seu site, eles apresentam desvantagens. Nesta seção, exploraremos as desvantagens do uso de sprites, para que você esteja totalmente informado e possa decidir se é uma técnica que gostaria de empregar.
1. Incapacidade de definir títulos de imagens
Existem centenas de fatores que podem impactar a otimização do mecanismo de pesquisa (SEO) do seu site. Os arquivos de imagem são um deles, pois fornecem aos mecanismos de busca informações básicas sobre o conteúdo de cada imagem.
Dito de outra forma, se você exibir uma imagem em seu site e o nome do arquivo for dfgdsfnjsal.png , o Google não terá a menor ideia do que a imagem contém. Isso significa que ele não aparecerá nos resultados de imagens e os rastreadores de pesquisa não poderão usá-lo como contexto para aprender sobre a página na qual está incorporado.
Como regra geral, os nomes dos arquivos das imagens que você usa em seu site devem ser descritivos. Se você estiver enviando uma foto de flores, o arquivo deve ter um nome como blue-iris-flowers.png . Quanto mais nomes descritivos estiverem em seu site, mais informações você fornecerá aos mecanismos de pesquisa.
Ao usar um sprite CSS, você adiciona apenas um único arquivo e nome de arquivo ao seu site. O sprite pode conter múltiplas imagens, mas o nome do arquivo é sempre o mesmo. Como um nome não pode representar várias imagens com precisão, você perde a capacidade de otimizar esse fator de SEO.
É claro que os títulos das imagens não são a única coisa que influencia o SEO. Se o restante do SEO do seu site for forte, isso pode não ser um problema significativo.
2. Incapacidade de definir o texto alternativo da imagem
O texto alternativo também é fundamental para ajudar os mecanismos de pesquisa a compreender o conteúdo das imagens. Este é um texto que descreve uma imagem e a maioria dos visitantes não o verá. No entanto, os bots dos mecanismos de pesquisa podem ler este texto, assim como os visitantes que usam leitores de tela.
Um bom texto alternativo explica o conteúdo de uma imagem da forma mais clara possível. Se você tiver a imagem de uma praia ensolarada, o código do texto alternativo pode ser mais ou menos assim:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">A imagem central de um sprite CSS pode ter texto alternativo. O problema é que você não pode incluir descrições de todas as imagens que o sprite contém naquele texto ou identificar qual parte do sprite está sendo exibida no momento.
Essa falta de texto alternativo pode ser outro golpe para o SEO do seu site. Também prejudica a acessibilidade para quem usa leitores de tela, tornando seu site menos acessível.
3. Proficiência técnica necessária para alterações manuais de código
Se você já usou CSS, sabe que ele possui um alto limite de habilidades. É relativamente fácil aprender como usar CSS e fazer pequenas alterações em um site. Porém, quando você começa a lidar com designs mais complexos, o código pode começar a ficar muito complicado.
Se isso é negativo ou não, dependerá de quão confortável você está usando CSS. Se você planeja usar sprites CSS, precisa estar confortável o suficiente para pelo menos mexer no código, entender como ele funciona e obter os valores de posição de fundo corretos para cada parte da imagem.
Isso é algo que você pode aprender mesmo se não tiver proficiência em codificação ou interesse em desenvolvimento web. Compreender como usar CSS pode ser uma habilidade extremamente valiosa se você planeja personalizar seu site. Alternativamente, você pode usar uma ferramenta que simplifique o processo (que será discutida a seguir).
Como combinar imagens usando sprites CSS (4 etapas)
Nesta seção, você aprenderá como combinar imagens usando sprites CSS e usá-las no WordPress. Em vez de criar os sprites CSS manualmente, usaremos uma ferramenta que simplifica o processo.
Passo 1: Combine suas imagens usando um gerador de sprites CSS
Para recapitular, a criação manual de sprites CSS envolve a combinação de várias imagens em uma (usando um editor de imagens). Então você tem que escrever o CSS que pega aquele arquivo de imagem único e o divide em vários sprites.
Esse processo não é tão complexo, mas também pode ser desnecessário, pois existem ferramentas que podem fazer esse trabalho para você. Lembra-se do exemplo dos ícones de engrenagem e envelope no início deste artigo?
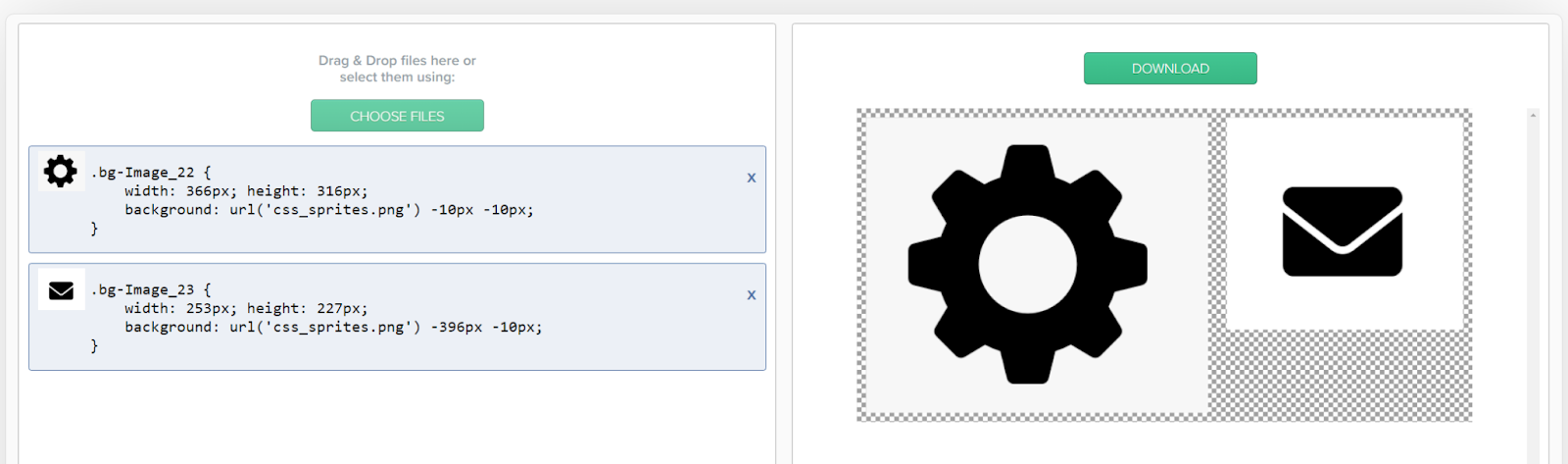
Se você utiliza a ferramenta CSS Sprites Generator desenvolvida por Chris Coyier, basta fazer o upload das imagens que irão compor o sprite, e a ferramenta gera o CSS necessário para você.

Para usar esta ferramenta, clique em Escolher Arquivos botão e selecione as imagens que deseja usar para o sprite. Depois de carregá-los, o gerador irá combiná-los automaticamente e exibir o código CSS que você pode usar.
No exemplo acima, o código que o gerador fornece é semelhante a este:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}Observe que o código irá variar dependendo das dimensões das imagens que compõem o sprite. Você pode adicionar quantas imagens quiser usando o gerador, e ele as combinará em um único arquivo.
Para as próximas etapas, você precisará de duas coisas. O primeiro é o arquivo CSS sprite, que você pode obter clicando no botão Download botão para a direita. Você também desejará salvar o CSS criado pelo gerador, pois precisará dele em um minuto.
Etapa 2: faça upload de seus arquivos de imagem CSS sprite para o WordPress
Para usar um sprite CSS no WordPress, você precisará fazer upload do arquivo correspondente em seu site. Para fazer isso, acesse o painel, vá em Mídia → Adicionar novo arquivo de mídia e selecione o arquivo de imagem CSS sprite.

Lembre-se de que este arquivo não contém CSS. Isso significa que você precisará adicionar o código ao WordPress separadamente.
Por enquanto, certifique-se de que a imagem carregue corretamente na Biblioteca de mídia do WordPress. Então é hora de adicionar o código que fará o sprite CSS funcionar.
Etapa 3: adicione o código CSS sprite ao WordPress
Existem várias maneiras de adicionar CSS personalizado ao WordPress.
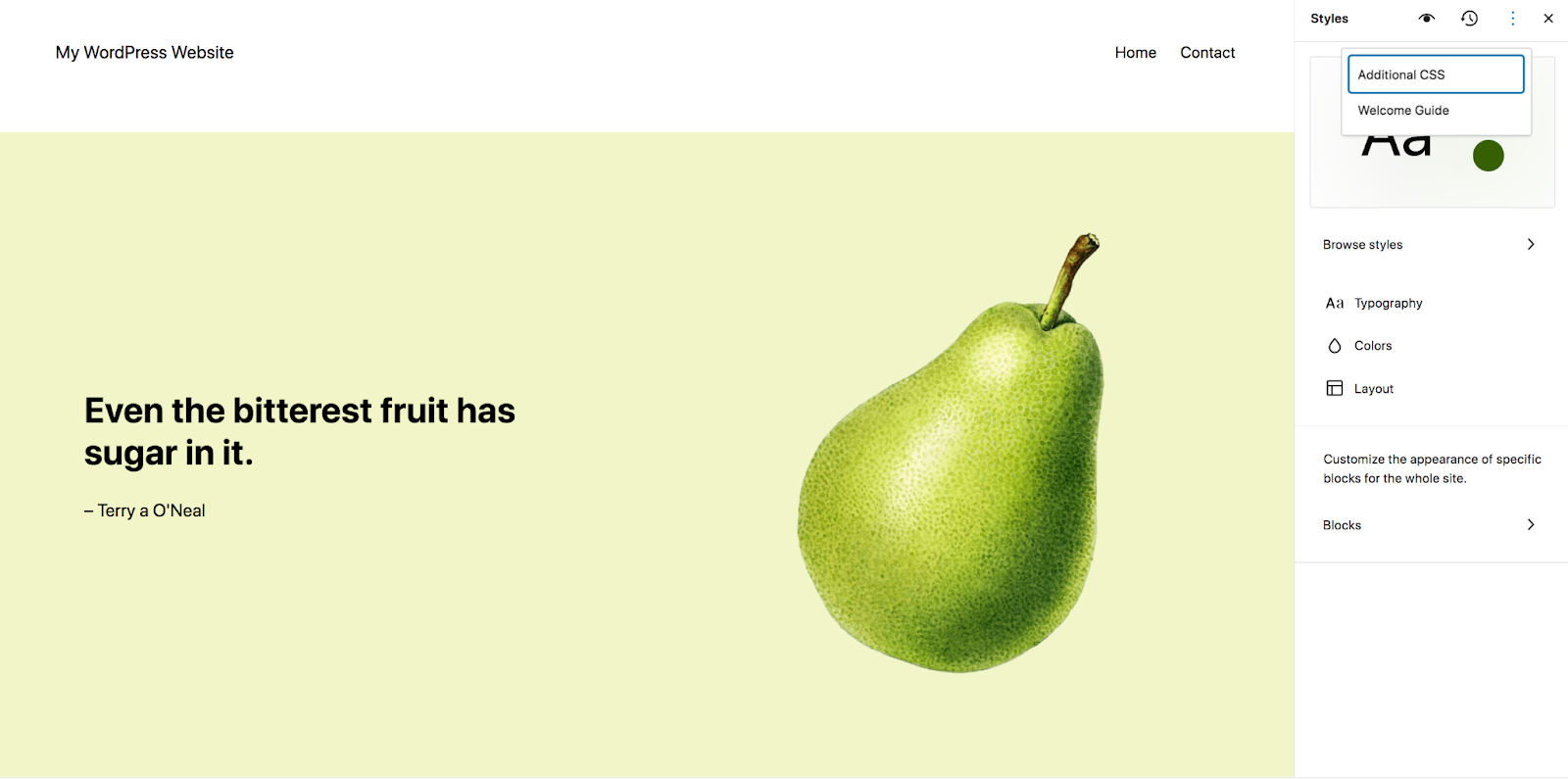
Se você estiver usando um tema de bloco, navegue até Aparência → Editor no painel do WordPress. Em seguida, clique em Estilos , seguido do ícone Editar estilos .


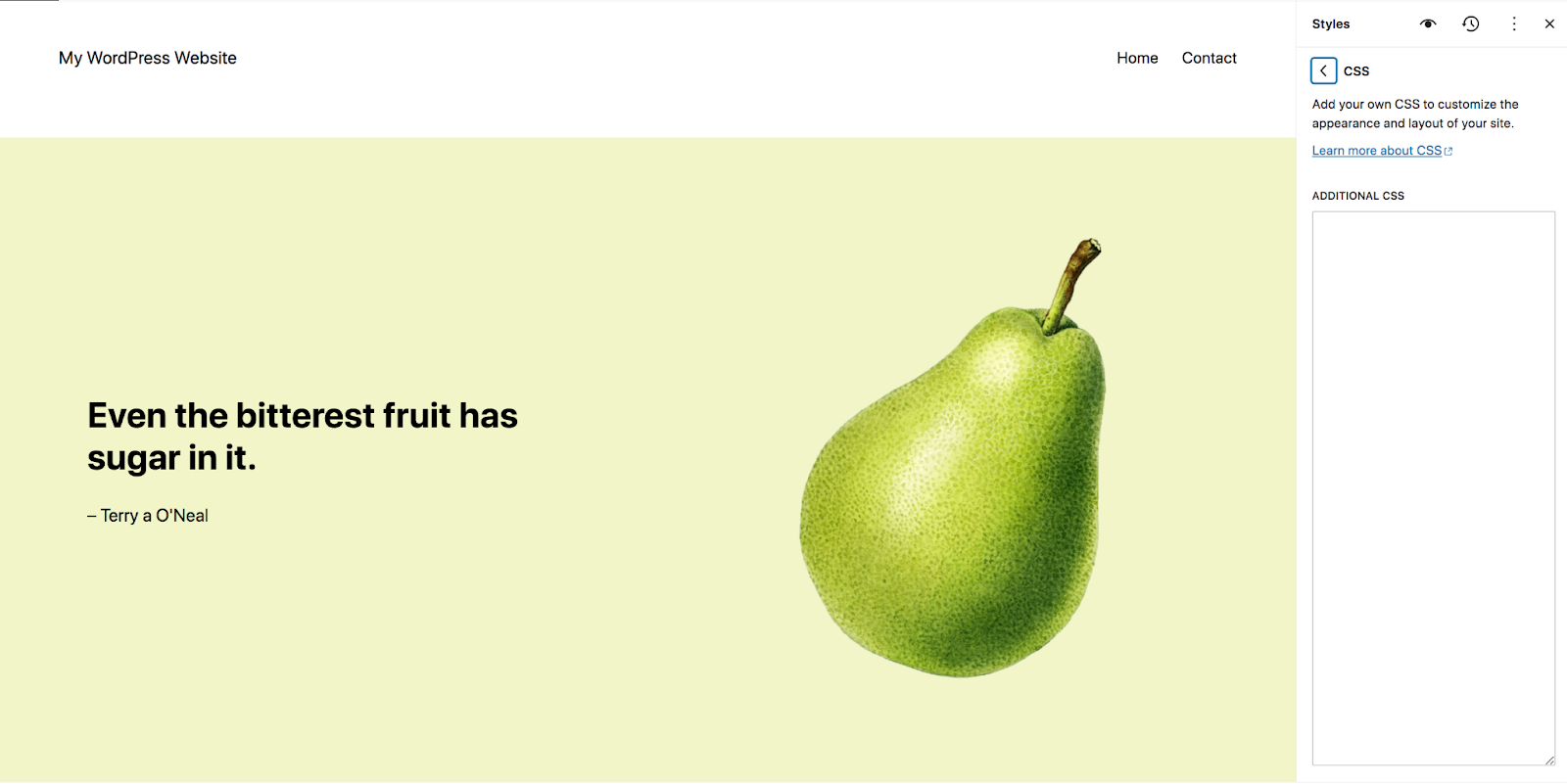
No canto superior direito, clique nas reticências verticais e depois em CSS adicional .

Lá, você pode copiar e colar qualquer CSS que desejar.

Se ainda estiver usando um tema Clássico, você pode usar o Personalizador. O Personalizador permite adicionar CSS em todo o site sem exigir que você edite os arquivos do tema ativo.
Para fazer isso, vá em Aparência → Personalizar em seu painel. Isso abrirá o Personalizador, que exibirá seu site à direita e um menu de opções à esquerda.

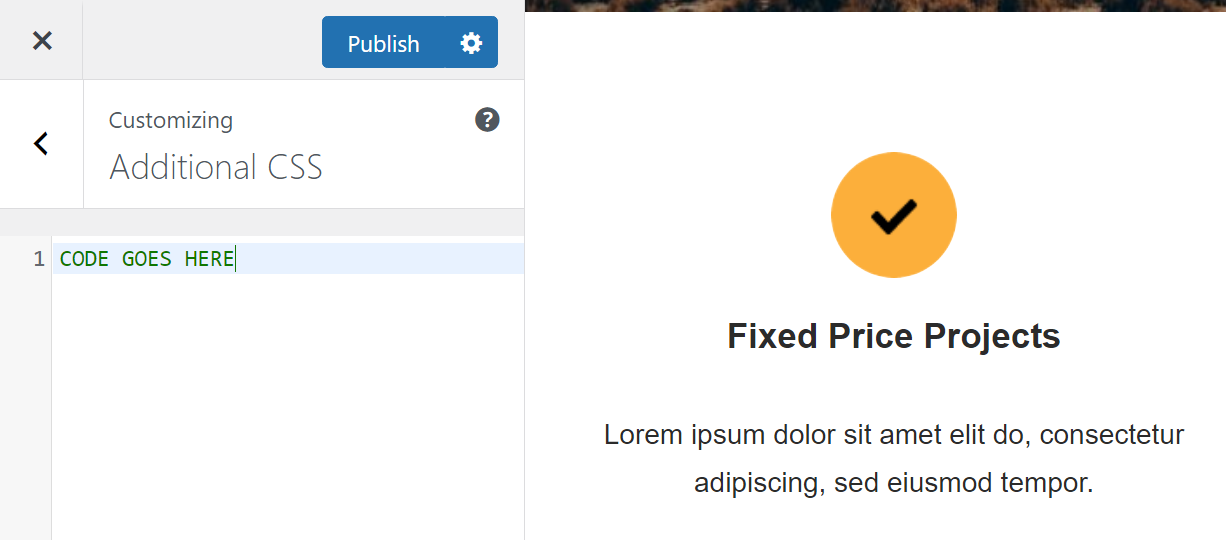
Selecione a opção rotulada CSS adicional . O menu mudará para exibir um campo onde você pode adicionar seu CSS personalizado.

Copie e cole o código do CSS Sprite Generator neste campo. Lembre-se de que cada imagem dentro do sprite deve ter seu próprio trecho de código. Se você pular parte do código, não será possível exibir a imagem correspondente usando HTML.
Observe que o código não alterará a visualização do seu site de forma alguma. Para vê-lo em ação, você terá que recorrer ao Block Editor.
O plugin de otimização de velocidade mais fácil para WordPress
O Jetpack Boost oferece ao seu site as mesmas vantagens de desempenho dos principais sites do mundo, sem a necessidade de desenvolvedor.
Impulsione seu site gratuitamentePasso 4: Exiba as imagens com código HTML
Se você conhece o Editor de blocos do WordPress, deve saber que existe um bloco que pode ser usado para adicionar código HTML personalizado a uma página. Esse bloco é, apropriadamente, chamado HTML personalizado .

Selecione o HTML personalizado bloqueie e coloque-o onde quiser exibir parte do sprite CSS. O editor mostrará um campo simples solicitando que você adicione o código HTML.

O código que você precisará usar ficará assim:
<div class="name of the CSS class"></div>Você precisa substituir o espaço reservado pelo nome da classe que corresponde à parte do sprite CSS que deseja exibir. Voltando ao exemplo anterior, essa classe seria chamada de algo como “engrenagem” ou “envelope”. Observe que você pode alterar os nomes dessas classes a qualquer momento, ajustando o CSS adicionado ao WordPress usando o Editor ou Personalizador de Site.
O HTML personalizado block não exibirá a imagem no editor. Para vê-lo, você precisará visualizar a página no front end do seu site. É isso!
Solução de problemas comuns com sprites CSS
Se você encontrar problemas técnicos ao usar sprites CSS, provavelmente envolverá seu posicionamento ou exibição. Veja o que fazer em cada situação comum:
- Sprites desalinhados. Isso acontece se o posicionamento do sprite não estiver correto. Há algumas tentativas e erros envolvidos na determinação das coordenadas de uma imagem específica dentro do sprite. Se você estiver tendo problemas com itens desalinhados, considere usar um gerador de sprites CSS que criará o código CSS para você.
- Sprites sobrepostos. Assim como acontece com sprites desalinhados, esse problema normalmente é resultado de erros nas coordenadas da imagem. Você pode corrigir o código manualmente ou usar um gerador que crie o código CSS para você (incluindo o posicionamento correto de cada imagem).
- Imagens não sendo exibidas. Normalmente, isso ocorre devido a um erro no CSS ou possivelmente porque você esqueceu de fazer upload da imagem do sprite CSS. Se a imagem estiver no seu site e o CSS incluir o caminho correto, ela deverá aparecer quando você adicionar o código HTML correspondente a uma página.
Se você não se sente confortável em escrever CSS à mão, usar um gerador de sprites CSS resolverá a maioria dos problemas técnicos para você.
A sinergia entre sprites CSS e Jetpack Boost
Jetpack Boost é uma solução de otimização para usuários do WordPress. Essa ferramenta permite medir a pontuação de desempenho do seu site e também pode ajudá-lo a otimizar a configuração do seu site para melhorar sua velocidade.
Uma das maneiras pelas quais o Jetpack Boost pode melhorar o desempenho do site é veiculando imagens usando uma rede de distribuição de conteúdo (CDN). O CDN armazenará em cache todas as imagens do seu site para garantir que carreguem mais rápido para os visitantes, e isso inclui as imagens do sprite CSS.
Você também pode usar o Jetpack Boost para converter imagens para o formato WebP, o que reduz o tamanho dos arquivos e ainda mantém a boa qualidade. Além disso, esta ferramenta pode redimensionar imagens em seu site para otimizar ainda mais o desempenho.
Além disso, o Jetpack Boost não ajuda apenas com imagens. Ele pode otimizar o código CSS do seu site (incluindo o código para sprites CSS) e adiar scripts não críticos para que seu site carregue mais rápido. Usar o Jetpack Boost em combinação com sprites CSS é uma excelente maneira de melhorar o tempo de carregamento do seu site e manter os visitantes por mais tempo.
Perguntas frequentes
Se você ainda tiver alguma dúvida sobre sprites CSS e seu uso no WordPress, esta seção tem como objetivo respondê-la.
Quais são os principais benefícios de usar sprites CSS no WordPress?
O uso de sprites CSS pode ajudar a melhorar o desempenho do seu site, reduzindo o número de solicitações de imagens que seu servidor precisa processar. Isso se aplica a qualquer tipo de site, não apenas àqueles criados com WordPress.
Há alguma desvantagem ou limitação no uso de sprites CSS?
Normalmente, os sprites CSS são melhor usados para imagens menores, como ícones. Usá-los para arquivos de imagem maiores pode ser complicado.
Você também perde alguns benefícios de SEO ao usar sprites. Isso ocorre porque todas as imagens sprite compartilham o mesmo nome de arquivo e você não pode adicionar texto alternativo individual a elas.
Como os sprites CSS melhoram o desempenho do site?
Sprites CSS podem melhorar o desempenho do site, reduzindo o número de solicitações de imagens que o servidor precisa processar. Se você tiver um sprite que combine dez imagens, o navegador precisará processar apenas uma solicitação para carregar o sprite, em vez de dez solicitações separadas. Isso ajuda as páginas que contêm as imagens a carregar mais rapidamente.
Como o uso de sprites CSS afeta as classificações de SEO?
Sprites CSS removem algumas informações do seu site nas quais os bots de mecanismos de pesquisa dependem. Suas imagens individuais não terão seus próprios nomes de arquivo ou texto alternativo; apenas o único sprite combinado o fará.
Isso não deve ser um problema significativo, desde que você use sprites CSS criteriosamente. Eles não devem ser usados para todas as imagens do seu site, mas sim para aquelas menores e mais simples que não são cruciais para os bots dos mecanismos de pesquisa 'verem'.
Os sprites CSS são compatíveis com dispositivos móveis e como eles afetam o design responsivo?
Sprites CSS podem ser particularmente valiosos na versão móvel do seu site. O desempenho é especialmente importante em dispositivos portáteis, como telefones, e imagens e ícones menores são mais comuns em sites para celular. Por essas razões, os sprites CSS podem ser uma adição valiosa aos seus esforços de design responsivo.
Como o Jetpack Boost complementa as melhorias de velocidade dos sprites CSS?
As melhorias de desempenho que os sprites CSS fornecem só vão até certo ponto. Além disso, você não pode usar essa técnica em todas as imagens do seu site. Para obter o melhor efeito, você deve usar sprites CSS junto com uma ferramenta de otimização de imagem mais robusta, como Jetpack Boost, para manter seu site funcionando perfeitamente.
O Jetpack Boost utiliza um CDN de imagem que não apenas fornece arquivos remotamente de servidores robustos, mas também pode redimensionar e reformatar automaticamente suas imagens para economizar tempo de carregamento. O Jetpack Boost também ajuda na otimização, eliminando recursos de bloqueio de renderização e adiando scripts não essenciais.
Otimize seu site WordPress usando Jetpack Boost
Usar sprites CSS é uma ótima maneira de ajudar seu site a ter um desempenho um pouco mais tranquilo. Não terá um impacto enorme, mas cada pequena melhoria conta.
No entanto, os sprites CSS não podem ser usados para todas as imagens do seu site. É uma técnica melhor empregada para imagens pequenas e não cruciais que não têm um impacto notável no SEO ou na acessibilidade, como ícones.
Para uma otimização mais robusta de todas as imagens do seu site (e muito mais), você pode recorrer ao Jetpack Boost. Esta ferramenta fornece uma série de recursos importantes de desempenho, como CDN de imagem, guia de imagens e carregamento CSS otimizado. Juntos, esses recursos representam uma solução poderosa para manter seu site sempre funcionando rapidamente.
