Auditorias de velocidade de página com falha comum e como corrigi-las
Publicados: 2022-04-10Neste artigo vamos discutir como usar o WP Rocket para otimizar seu site WordPress. Vamos dar uma olhada passo a passo em como usar este plug-in para passar nas auditorias do PageSpeed mais comuns. Ordenamos este artigo pela auditoria mais comum para falhar até a auditoria menos comum para falhar, mas você pode facilmente usar o índice à esquerda desta postagem para navegar rapidamente.

Se o seu site não estiver otimizado corretamente, o Google fornecerá uma lista de oportunidades que você pode buscar para aumentar o desempenho do seu site. Além disso, eles fornecerão uma lista de auditorias que você passou ou falhou. Se você falhar em uma auditoria, eles lhe darão recomendações sobre a melhor forma de lidar com isso.

Não é essencial que você obtenha uma pontuação perfeita de 100 em 100 no Google PageSpeed. No entanto, é essencial que seu site seja capaz de carregar rapidamente, pois a velocidade é um fator de classificação para a pesquisa do Google. Além disso, existem inúmeras estatísticas por aí (tudo o que você precisa fazer é pesquisar no Google) que explicam por que um site mais rápido leva a taxas de conversão mais altas e taxas de rejeição mais baixas. Você definitivamente quer pontuar abaixo de 2,0 para o seu índice de velocidade.
Agora que sabemos por que a velocidade é importante, vamos ver por que escolhemos o WP Rocket para a otimização do nosso site.
Usamos o WP Rocket para otimizar todos os sites WordPress. Isso inclui os sites que construímos como agência, bem como os sites em que trabalhamos ao executar um serviço de otimização com SpeedOpp (otimização de velocidade profissional do WordPress). A razão pela qual escolhemos o WP Rocket é porque ele é o mais rápido da indústria e também é extremamente fácil e simples de implementar.
Não nos entenda mal, é uma ferramenta super poderosa e foi projetada de tal forma que facilita a compreensão e o uso - economizando muito tempo. É um plugin premium ($49/ano), mas é simples e leva aos sites mais rápidos (nós testamos isso).
Agora, vamos entrar nos Tutoriais de otimização reais para cada auditoria de velocidade de página individual que você pode falhar. Abordaremos as oportunidades mais comuns que o Google PageSpeed oferece ao gerar um relatório para o seu site WordPress. Essas oportunidades e auditorias também podem ser encontradas em um relatório do Lighthouse. Vamos entrar nisso.

Elimine recursos de bloqueio de renderização
Este é provavelmente o erro mais comum que você encontrará no seu site WordPress. Se você não fez nada para otimizar seu site, os recursos de bloqueio de renderização estão em alta. A oportunidade do Google sugere que você elimine os recursos de bloqueio de renderização.
Primeiro, o que são recursos de bloqueio de renderização? Você pode saber mais aqui, mas resumindo são scripts ou arquivos que retardam o tempo de carregamento do seu site. quando um arquivo de tipo específico é carregado em um gerenciador específico, o navegador para de renderizar a página da Web para carregar esse arquivo, lê-o e continua a renderizar a página da Web. Ter vários recursos de bloqueio de renderização aumenta e leva a um site muito mais lento.
Os endereços do WP Rocket renderizam recursos de bloqueio de três maneiras. Primeiro, no momento em que você instala o plugin no site, ele gera um cache automaticamente.
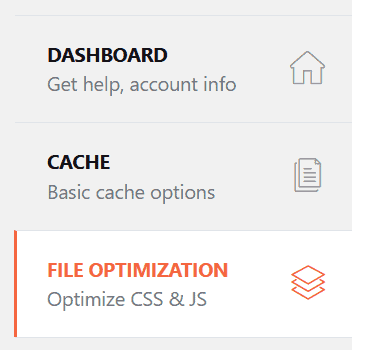
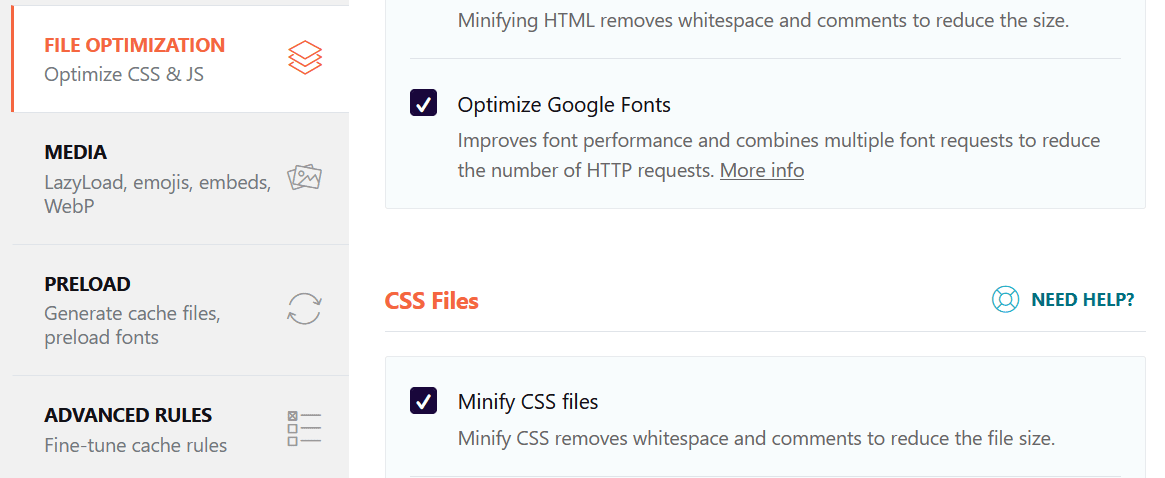
2º, a ferramenta oferece 2 configurações que você pode ativar para otimizar a entrega de JavaScript e CSS período para fazer isso, vá para a guia de otimização de arquivos no painel do WP Rocket.



Nessa página, você pode ativar as duas configurações a seguir:
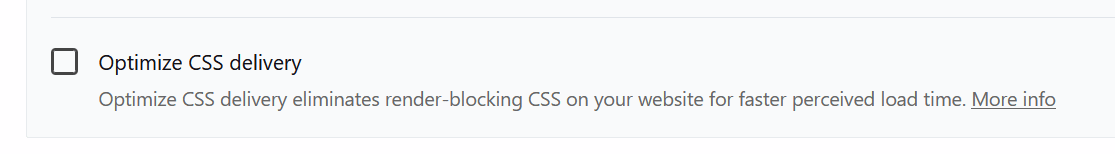
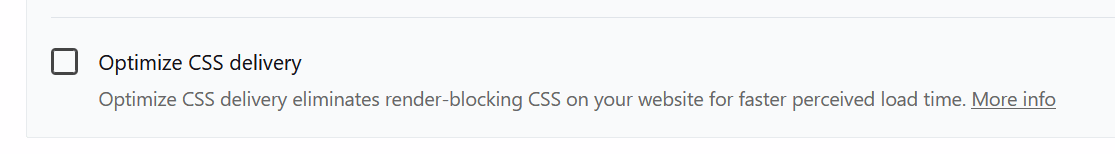
- otimizar a entrega de CSS - Este é um recurso extremamente poderoso, mas automático. Acontece em duas etapas. Primeiro, o WP Rocket identificará todo o CSS e necessário para carregar o site. Isso é chamado CSS de caminho crítico, que é necessário para carregar a janela de visualização inicial. Em seguida, ele carregará de forma assíncrona todo o CSS adicional, removendo o aspecto de bloqueio de renderização dele.
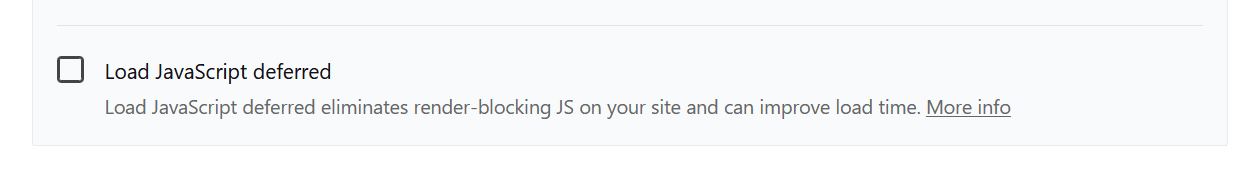
- carregar JavaScript adiado - adiar o carregamento de JavaScript remove o aspecto de bloqueio de renderização dele.
Também recomendamos mesclar e reduzir arquivos CSS e JavaScript. Isso combina todos os arquivos individuais em um arquivo maior, reduzindo a quantidade de solicitações HTTP e recursos de bloqueio de renderização.
Adiar CSS não utilizado
Ao otimizar a entrega de CSS, você adia CSS não utilizado. CSS não utilizado é qualquer CSS que não é necessário ao carregar a janela de visualização inicial da página.
Simplesmente vá para WP Rocket --> File Optimization e ative o recurso "otimizar entrega de CSS". Essa é a mesma configuração de “otimizar entrega de CSS” que acabamos de discutir em eliminar recursos de bloqueio de renderização.

Foi rápido e fácil, não foi?

Minimizar CSS e Minimizar JavaScript
Os sites WordPress geralmente falham nessas duas auditorias porque estão usando vários plugins e temas. Não há nada de errado com isso, e é bastante fácil e simples mesclar e reduzir CSS e JavaScript no WordPress usando o WP Rocket.
Primeiramente, minificação refere-se à remoção de espaços em branco e caracteres não utilizados do código que compõe scripts JavaScript e arquivos CSS em seu site WordPress. Você pode ir em frente e fazer isso manualmente, mas o WP Rocket fará isso automaticamente para você.
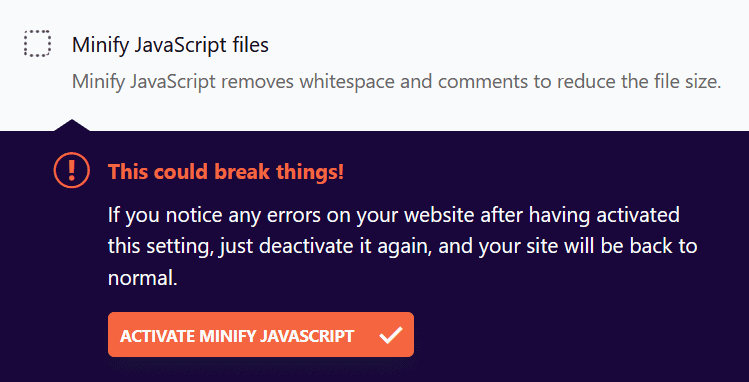
Na guia de otimização de arquivo no WP Rocket, basta marcar minify CSS e minified JavaScript. Existem recursos e funcionalidades adicionais que você encontrará nesta guia, como reduzir HTML, mesclar arquivos CSS e muito mais.


Ao minificar arquivos, o WP Rocket irá avisá-lo que isso pode quebrar as coisas. Esse é um aviso válido porque está alterando o código subjacente do qual seu site WordPress depende. Se algo quebrar, você pode simplesmente desmarcar a configuração e tudo voltará ao normal.
Solicitações de chave de pré-carregamento
99% das vezes, se você estiver falhando na auditoria de solicitações de chave de pré-carregamento, isso tem a ver com suas fontes. Isso é especialmente verdadeiro com o construtor de páginas Elementor e outros plugins que chamam fontes de terceiros sem incluir a tag de pré-carregamento. Felizmente, esta é uma coisa extremamente fácil de remediar.
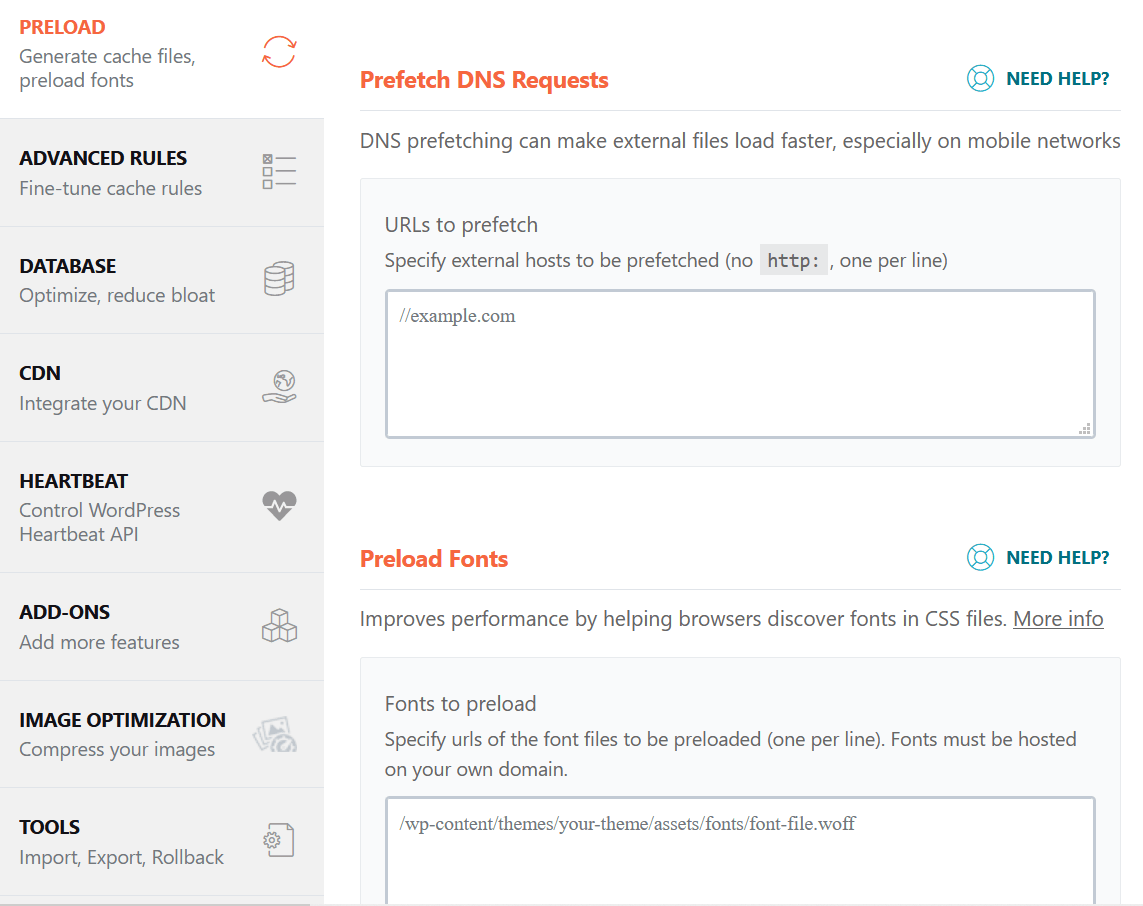
Quando você falha nessa auditoria, o Google alerta você sobre os arquivos que não estão sendo pré-carregados. Se forem arquivos de fonte, basta copiar e colar o URL relevante do Google para o WP Rocket. O campo de entrada para pré-carregar fontes pode ser encontrado na guia pré-carregar no WP Rocket.

Você também pode pré-buscar arquivos externos e solicitações de DNS. Isso é encontrado na seção de pré-carregamento logo acima da entrada de fontes de pré-carregamento.
Adiar imagens fora da tela
Se você falhar nessa auditoria, significa que você está carregando todas as suas imagens quando sua página for carregada. Mesmo que os visitantes não rolem até a imagem e a visualizem, ela ainda carrega a transferência de dados e diminui o carregamento do seu site.
Para adiar imagens fora da tela, tudo o que você precisa fazer é carregá-las com preguiça.

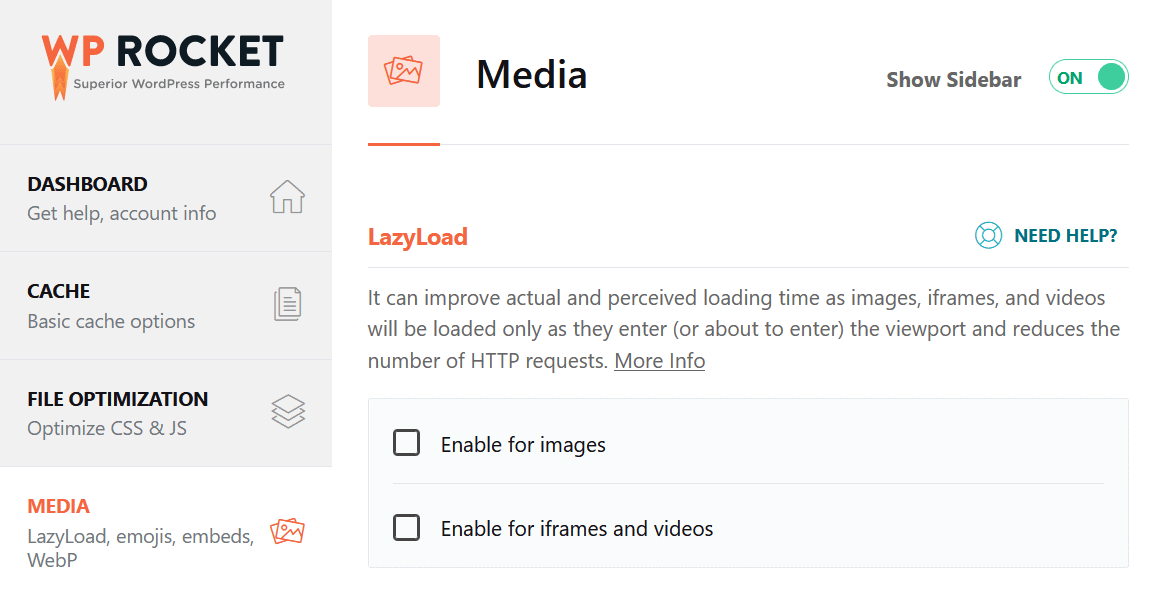
Na guia de mídia no WP Rocket, ative o carregamento lento para imagens, iframes e vídeos. Se você tiver muitos vídeos do YouTube em seu site, é provável que eles estejam afetando severamente a velocidade da sua página. Recomendamos ativar o carregamento lento para quadros e vídeos altos se você tiver vídeos do YouTube incorporados em seu site.
Isso ocorre porque o player do YouTube demora um pouco para carregar devido ao JavaScript de bloqueio de renderização. Ao carregar o vídeo quando o usuário rolar até ele, você remove esse problema completamente.

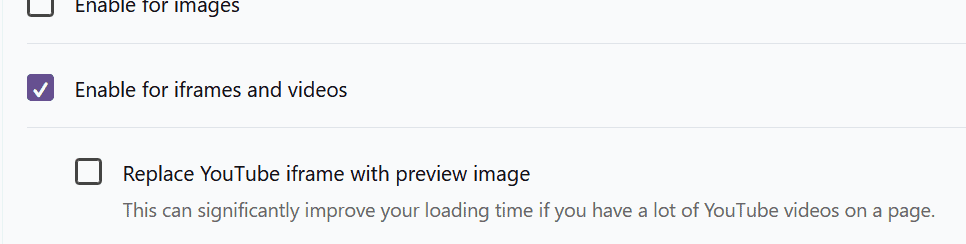
Depois de ativar o carregamento lento para seus vídeos do YouTube, você também pode optar por substituir o iframe do YouTube por uma imagem de visualização. Esta é outra coisa extremamente benéfica para você se você estiver executando muitas incorporações do YouTube em seu site WordPress.
Ao substituir o player por uma imagem de visualização, o vídeo e o player não são carregados, a menos que o usuário clique especificamente na imagem de visualização. Isso significa que você está carregando apenas os dados necessários e melhora seriamente o tempo de carregamento da respectiva página da web.
Reduza os tempos de resposta do servidor (TTFB)
Pensamos em incluir isso em nosso artigo, mesmo que você não possa fazer nada para melhorar essa métrica com o WP Rocket.
Reduzir os tempos de resposta do servidor (também conhecido como tempo até o 1º byte) normalmente significa que você está em uma hospedagem inadequada. Especificamente se você estiver em hospedagem compartilhada (Bluehost, GoDaddy, HostGator…) os tempos de resposta do servidor são sempre extremamente ruins.
A melhor maneira de melhorar os tempos de resposta do servidor é simplesmente migrar para um host mais premium. Isso nem sempre precisa ser caro. Criamos vários artigos detalhados sobre a migração para hosts premium pelo mesmo custo da hospedagem compartilhada.
Nossa recomendação para reduzir o tempo para o 1º byte seria mudar do seu host WordPress existente para o Cloudways. Eles têm um plano que custa apenas US $ 10 por mês e permitem que você hospede seu site em uma hospedagem em nuvem de nível empresarial. Você pode experimentar a plataforma deles (até mesmo migrar uma cópia do seu site) gratuitamente por três dias sem inserir o número do cartão de crédito. Você também pode obter 30% de desconto no seu primeiro mês de hospedagem usando o código de desconto “ISOTROPIC”.
